Лучшие программы для создания и редактирования шрифтов
Традиция использования шрифтов для стилизации передаваемой текстовой информации поддерживается веками, и сегодня существует бесконечное количество вариантов – от стандартных гарнитур до уникальных новинок, созданных из цветов, котиков или даже русалок. В Сети несложно найти многочисленные библиотеки шрифтов, таких как Open Font Library или Google Fonts, с наборами разных видов и стилей для любых целей. Многие из них подойдут для рядовых задач, но в некоторых случаях может возникать потребность в редактировании существующего шрифта или создании собственного уникального и неповторимого дизайна. Причём для воплощения идей совсем необязательно владеть искусством каллиграфии, с развитием компьютерных технологий каждый желающий получил возможность выступить в роли творца новой дизайнерской коллекции символов с использованием программных инструментов.
10 лучших программ для создания и редактирования шрифтов
Существует множество специализированных программ для работы с фонтами, требующих установки на компьютер или работающих в режиме онлайн. Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Microsoft Font Maker
Отличная программа для создания собственных шрифтов на основе рукописного ввода от компании Майкрософт, работающая с сенсорными экранами и стилусами. С помощью приложения путём перьевого ввода можно создать уникальный шрифт, настроить расстояние между символами и прочие параметры, экспортировать в формате TTF и использовать в Windows. Доступна бесплатная загрузка софта из магазина Microsoft Store.
CorelDRAW
Мощный софт для графического дизайна, который применяется профессиональными художниками, иллюстраторами и дизайнерами по всему миру. Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
Font Creator
Популярнейшая в мире программа для Windows и Mac, предлагающая полноценный функционал для создания и редактирования OpenType, TrueType и Web шрифтов, которые могут быть использованы в системе или браузере. Возможности редактора позволяют разрабатывать качественные фонты, изменять внешний вид символов, редактировать расстояние между символами, импортировать отсканированные изображения, просматривать готовые работы перед установкой и многое другое. Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Glyphr Studio
Полнофункциональная программа для создания и редактирования шрифтов OTF, TTF и SVG, доступная для Windows, MacOS и Linux. Софт предлагает широкий набор инструментов, включая возможности импорта чертежей из Inkscape и Illustrator, SVG файлов и их изменения, позволяет настроить кернинг и лигатуры, осуществлять предварительный просмотр и многое другое. Особенностью софта является поддержка работы в режиме двух экранов, который делит Glyphr Studio между двумя мониторами.
BirdFont
Бесплатная программа с открытым исходным кодом и широким набором инструментов для работы со шрифтами. С её помощью легко создавать уникальные шрифты любой сложности или редактировать уже готовые. Применяя возможности приложения, можно рисовать символы на сетке, глифы поверх импортированных изображений, импортировать чертежи Inkscape и Illustrator и экспортировать проекты в TTF, EOT и SVG. Созданные в программе шрифты выпускаются по лицензии SIL Open Font BirdFont и могут свободно использоваться.
FontForge
Кроссплатформенный бесплатный редактор шрифтов с открытым исходным кодом, поддерживающий русский язык и обладающим большим количеством инструментов и функций. В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
FontLab Studio
Профессиональный софт с широкими возможностями для проектирования гарнитур и изменения готовых шрифтов, доступный для Windows и Mac. Используя программу, можно создавать и редактировать шрифты в различных форматах, импортировать кривые, изменять заголовки, юникод-символы, типы глифов. FontLab Studio содержит большой набор инструментов и эффектов для создания, модификации и обработки шрифтов. Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Fontographer
Мощный редактор для Windows и Mac с поддержкой русского интерфейса, позволяющий создавать собственные шрифты и изменять существующие. В программе можно сделать новый уникальный шрифт, добавив отсканированный вариант написанного от руки текста, или, используя графический планшет, оцифровать свой почерк, а также смешивать фонты, вставлять логотип, менять путём добавления новых символов, конвертировать старые форматы в новые. Есть и возможность управления шрифтами и использования софта для разработки собственной библиотеки гарнитур.
FontStruct
Простой и при этом функциональный софт для создания и редактирования шрифтов. Конструктор пользуется популярностью и отличается тем, что позволяет строить шрифты с использованием геометрических форм. В качестве заготовок можно использовать шрифты из галереи или конструировать собственные символы с нуля. Больше возможностей открывается в режиме Expert, где можно корректировать размер рабочей области, переходить в полноэкранный режим и переключать виды сеток. Своими работами при желании можно поделиться в сообществе.
В качестве заготовок можно использовать шрифты из галереи или конструировать собственные символы с нуля. Больше возможностей открывается в режиме Expert, где можно корректировать размер рабочей области, переходить в полноэкранный режим и переключать виды сеток. Своими работами при желании можно поделиться в сообществе.
iFontMaker
Софт позволяет легко и быстро создавать шрифты, готовые к установке на iOS, Mac и ПК для любых приложений, а также веб-сайтов в формате TTF. Программу можно скачать из App Store и Microsoft Store. Версия для iPad была обновлена в 2020 году, в результате чего была добавлена поддержка многозадачности и перетаскивания изображений, элементов векторной графики из File Apps.
Онлайн-сервисы
Для тех, кто не хочет ничего скачивать на устройство, есть альтернативный вариант – использование онлайн-инструментов.
FontArk
Браузерный инструмент для создания шрифтов, с помощью которого можно рисовать символы. Сервис предлагает автоматическую отрисовку контура, в результате чего легко настраивать толщину и округлость элементов, есть также возможность использования шаблонов. Менять можно и сразу несколько символов, созданный шрифт экспортируется в файл OTF, возможен предварительный просмотр.
Calligrapher
Веб-сервис позволяет легко превратить рукописный текст, загруженный в одном из поддерживаемых форматов изображений (PDF, PNG, TIFF, JPG), в векторный шрифт. Можно нарисовать несколько вариантов одного символа, которые будут использоваться в случайном порядке, что сделает шрифт более интересным. После обработки вы получаете готовый файл OTF или TTF. Инструмент позволяет также редактировать фонты, причём необязательно в одной сессии.
Cheap Font Generation
Платная онлайн-программа, позволяющая сделать шрифт из собственного почерка. Созданный набор символов можно использовать в различных программах и системах Windows, Mac или Linux. Загрузка готового файла TTF обойдётся в 4.99$
Загрузка готового файла TTF обойдётся в 4.99$
YourFonts
Ещё один онлайн-генератор, с помощью которого можно оцифровать свой почерк, превратив его в уникальный векторный шрифт (загрузка 9.95$), доступный для использования в приложениях и системах Windows, Mac и Linux.
Перечисленные инструменты отличаются функциональностью, предполагая возможность использования разных средств для создания и изменения шрифтов. Некоторые из них предоставляют широкое поле деятельности для творчества, другие – скромный базовый набор опций, при этом, работая с символами, не стоит сильно увлекаться и забывать о читаемости текста, ведь это одно из главных условий грамотного использования типографики.
лучшие программы для дизайна интерьера — INMYROOM
Гид
Не знаете, как найти подходящего дизайнера? Станьте им сами! Для этого мы сделали подборку из 7 лучших интернет-программ для дизайна вашего интерьера
В последние несколько лет интерьерные дизайн-студии плавно переселились из кирпичных зданий в окна компьютерных мониторов. Это значительно упростило некогда невыполнимую задачу жильцов – найти тот самый интерьер мечты. Отныне последний спрятался на просторах интернета, а где именно – мы попробуем рассказать в этой статье.
Это значительно упростило некогда невыполнимую задачу жильцов – найти тот самый интерьер мечты. Отныне последний спрятался на просторах интернета, а где именно – мы попробуем рассказать в этой статье.
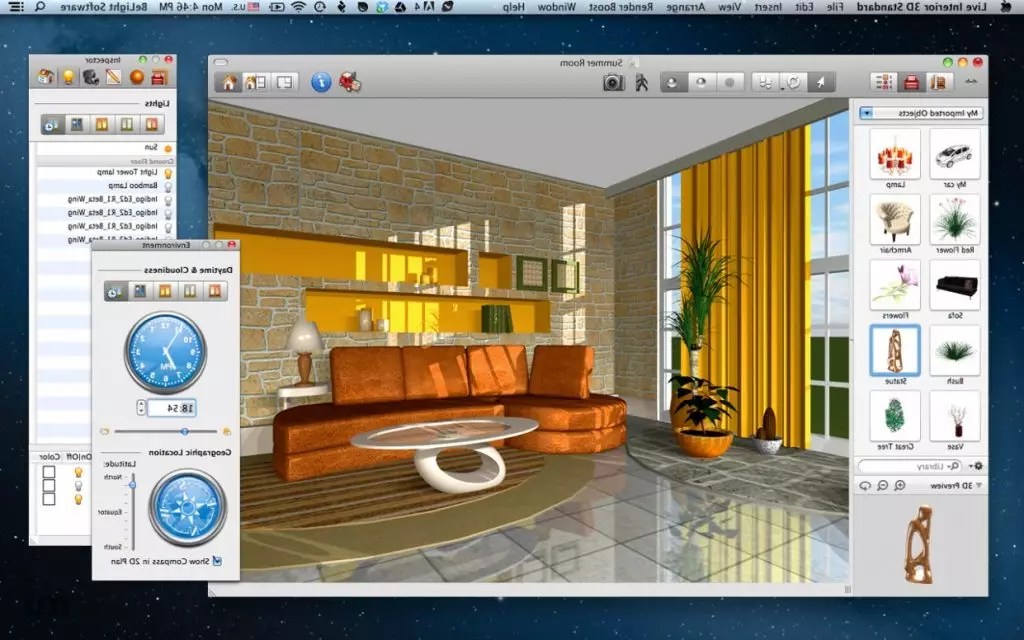
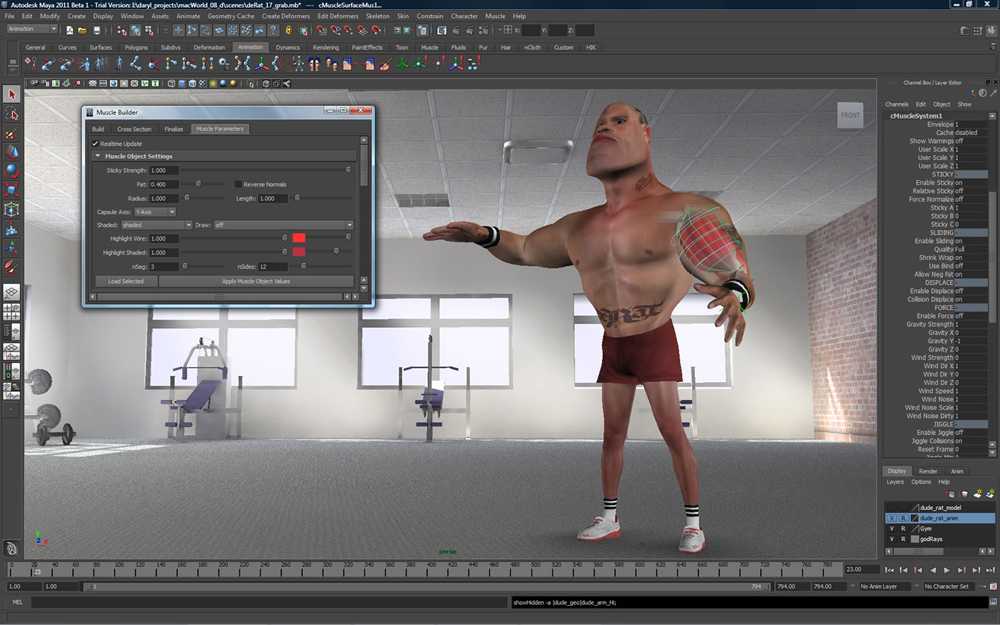
1. 3D Studio MAX
Это своеобразный отец основатель трехмерной графики, анимации, а значит, и интернет-дизайна интерьеров. Ресурс создан профессионалами и для профессионалов – этим сказано все. По этой причине создать интерьер здесь можно любого уровня сложности практически без технических ограничений.
скачать и установить бесплатно
2. Google ScketсhUp
В среде аниматоров и дизайнеров этот ресурс славится своей понятностью и простотой в использовании. Действительно, разобраться здесь сможет даже ребенок, однако стоит учитывать, что для создания сложной 3D-графики придется потратить не один час. Зато результат будет стоит потраченного времени.
скачать и установить бесплатно
3. Apartama
Ресурс – полноценная дизайн-площадка по созданию интерьеров. Ее главные козыри – большой каталог всех необходимых товаров в интернет-магазинах и куча полезной информации по дизайну. В итоге программа становится не просто 3D-конструктором, но полноценным учителем для новичков ремонта.
Ее главные козыри – большой каталог всех необходимых товаров в интернет-магазинах и куча полезной информации по дизайну. В итоге программа становится не просто 3D-конструктором, но полноценным учителем для новичков ремонта.
скачать и установить бесплатно
4. PRO100
Здесь действительно просто все – от интерфейса до создания дизайн-проекта и моделирования. При этом каталог ресурса пестрит различными вариантами всевозможных предметов, а собственная библиотека мебели в разы сокращает время на поиск наиболее подходящих вещей.
скачать и установить бесплатно
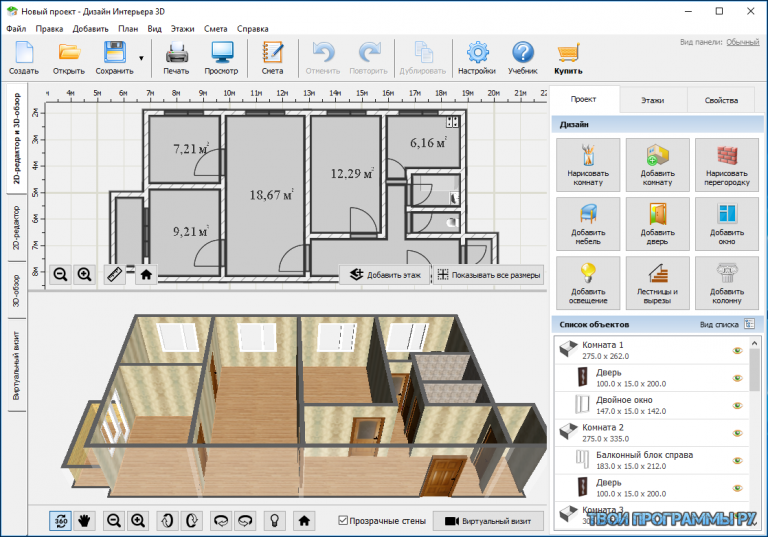
5. FloorPlan 3D
Программа в большей степени рассчитана на тех, кто замахнулся на постройку своего дома. Так здесь есть возможность спроектировать дом, дачу или ландшафтный участок, а также подобрать и рассчитать все необходимые материалы. Что также приятно – программа сама составляет приблизительную смету.
скачать и установить бесплатно
6. Sweet Home 3DРесурс идеален для тех, кто остановился на стадии ориентировочного расположения предметов в квартире. Понятный интерфейс позволит быстро расставить все необходимые вещи, а отсутствие излишних элементов упростит работу на этом этапе. Справиться смогут даже дети от 5 лет.
Понятный интерфейс позволит быстро расставить все необходимые вещи, а отсутствие излишних элементов упростит работу на этом этапе. Справиться смогут даже дети от 5 лет.
скачать и установить бесплатно
7. IKEA Home Planner
Простая, но популярная программа известного скандинавского бренда рассчитана на любого пользователя. Здесь можно не только спроектировать дизайн, но также подобрать, расставить и рассчитать стоимость мебели (естественно, того же производителя). Удобная вещь для тех, кто ищет бюджетные варианты оформления квартиры.
скачать и установить бесплатно
Как создать программу за 5 простых шагов
Peter Martinez обновлено 2023-03-23 14:48:53
Создать программу не так сложно, как вы думаете. Если вы сможете пройти начальную кривую обучения, любой сможет научиться создавать программу. Все, что вам нужно сделать, это выделить немного времени каждый день или каждую неделю, и вы будете на пути к созданию собственной программы.
5 шагов по созданию программы
Шаг 1: Начальная работа по созданию программы
Первый шаг — выяснить, что вы хотите, чтобы программа делала. Как мы уже говорили ранее, служебная часть вносит ясность в остальную часть процесса. Неважно, какова цель, пока вы ясно представляете ее себе. Что делает программа и кому она будет полезна? Этот вопрос подскажет вам, как разработать программу и какие функции потребуются.
На следующем этапе нужно сделать набросок того, как могут выглядеть страницы и интерактивные элементы. Этот набросок или рисунок очень важен, потому что он кристаллизует идею программы в какой-то фактической форме.
Этот набросок или рисунок очень важен, потому что он кристаллизует идею программы в какой-то фактической форме.
Вы также можете перечислить функции вашей программы, включая такие аспекты, как то, что программа будет делать, как она будет выглядеть, для какой платформы она предназначена и тому подобное. Когда у вас есть первоначальный план на бумаге, вы можете перейти к следующему этапу.
Шаг 2: Каркас вашей программы
Следующим этапом создания программы является придание программе надлежащего течения. Какая страница будет первой? На какую страницу или состояние ведет каждая кнопка? И так далее. Этот логический процесс лучше всего реализовать с помощью программы для создания макетов, такой как Wondershare Mockitt. Это поможет вам создать осязаемую версию того, что вы имеете в виду и что у вас есть в ваших первоначальных заметках. Это также заставит вас переосмыслить некоторые части и, возможно, перепроектировать некоторые функции, чтобы это было проще для пользователя. И это основная цель создания каркаса и разработки макета — определить пользовательский интерфейс или пользовательский интерфейс, а также UX или пользовательский опыт.
И это основная цель создания каркаса и разработки макета — определить пользовательский интерфейс или пользовательский интерфейс, а также UX или пользовательский опыт.
Попробуйте бесплатно
Wondershare Mockitt поможет вам быстро создать каркас для любого типа программного обеспечения или даже веб-сайта. Новичкам очень легко начать работу, но он также имеет некоторые дополнительные базовые функции, которые вы обнаружите, когда начнете учиться создавать свою собственную программу. Внутри вы найдете богатую библиотеку активов с виджетами, значками и другими компонентами для представления различных частей вашего веб-сайта. Вы также увидите обширную коллекцию переходов, анимации, эффектов и других динамических элементов. Функция перетаскивания позволяет быстро построить каркас и даже создать его прототип, чтобы он выглядел и вел себя как полностью написанная программа. Конечно, в ней не будет внутренних подключений к базе данных и других аспектов полнофункциональной программы, но интерфейсная часть будет завершена, и вы действительно сможете увидеть, как программа будет взаимодействовать с пользователем при переходе от страницы к странице и секция на секцию.
Самое приятное в Wondershare Mockitt то, что он позволяет вам сотрудничать с другими, чтобы они могли просматривать и комментировать ваши проекты. С точки зрения разработки, он автоматически генерирует весь код HTML и стилей для различных платформ, что означает, что вы можете проверять код в процессе разработки.
Шаги по созданию каркаса для вашей программы
- Создайте новый проект:
Назовите свой проект и выберите тип устройства, для которого он предназначен. Когда вы создадите проект, вы увидите первый экран, где вы можете начать процесс создания каркаса.
- Разработка программы:
Здесь вы создаете новые экраны/доски для отображения каждой страницы и ее элементов и связываете их динамическими эффектами и переходами. Вам понадобится несколько страниц, потому что вы также будете показывать взаимодействие между этими досками, чтобы имитировать взаимодействие пользователя с вашей программой.
- Начните добавлять виджеты, значки и другие компоненты на свои экраны.
 Вы можете просто перетащить их из панели Fast Widget слева или из более полных опций справа. Вы также можете дважды щелкнуть виджет, чтобы разместить его на экране, а затем переместить на нужное место.
Вы можете просто перетащить их из панели Fast Widget слева или из более полных опций справа. Вы также можете дважды щелкнуть виджет, чтобы разместить его на экране, а затем переместить на нужное место. - Перетащите значок ссылки слева от виджета и поместите его на целевую страницу, затем отредактируйте ссылку, чтобы добавить взаимодействие или жест. Например, свяжите страницу 1 со страницей 2 и добавьте жест смахивания влево. Это показывает, что если вы проведете пальцем влево на странице 1, вы попадете на страницу 2. Продолжайте делать это, пока все ваши страницы не будут связаны.
- Теперь к каркасу можно добавлять аннотации для описания различных аспектов. Это поможет заинтересованным сторонам понять некоторые сложные части вашего каркаса.
- На этом этапе вы также можете добавить интерактивную анимацию, например, динамические виджеты. Это позволит вам контролировать действия виджетов, не изменяя состояния других виджетов на этой странице. Оно отличается от состояния страницы и дает более детальный контроль над элементами на странице.

- Предварительный просмотр дизайна и прототипа
Теперь вы можете протестировать свой прототип, чтобы убедиться, что он работает именно так, как вы задумали. Преимущество использования Wondershare Mockitt заключается в том, что ваш прототип полностью интерактивен, поэтому каждое касание, смахивание и сжатие заставят каркас вести себя как окончательная программа.
- Поделитесь своим прототипом
Пришло время, чтобы другой пользователь проверил ваш прототип и предоставил отзыв, который вы можете использовать для настройки логического потока и функций программы. Это важная часть процесса, потому что вторая пара глаз может дать вам более объективное представление при создании программы.
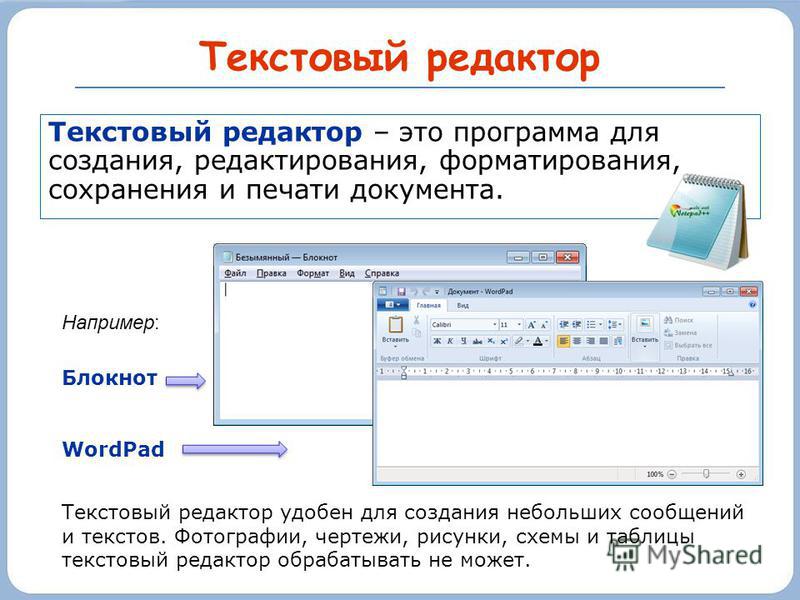
Шаг 3: Кодирование программы
Следующим этапом является написание кода и компиляция программы. Есть несколько способов сделать это. Вы можете использовать текстовый редактор, такой как Блокнот, для написания кода, но рекомендуется использовать что-то вроде Sublime Text или Notepad++ JEdit, потому что это поможет вам проанализировать код и выделить синтаксис, чтобы вы могли сразу обнаружить ошибки. Notepad++ также позволяет компилировать и запускать Java-программы.
Notepad++ также позволяет компилировать и запускать Java-программы.
Если вы используете такие языки, как Python или Perl, компилятор вам не нужен, потому что это так называемые «интерпретируемые языки», для запуска которых компилятор не требуется. Если нет, загрузите соответствующий компилятор. Если вы используете Visual Basic, вы можете написать код и напрямую скомпилировать его, выполнив команду vbc в командной строке после сохранения кода в файле .vb. В результате компиляции будет получен исполняемый файл
Шаг 4: Пакет программы
Создание пакета программы — это не что иное, как создание каталога интерфейсов и классов для вашей программы. Это делается по-разному в зависимости от того, какую платформу программирования вы выбрали. Вы можете определить свой собственный пакет, но имейте в виду, что целью упаковки является предотвращение конфликтов имен и помощь программе в поиске и использовании интерфейсов, классов и т. д.
Шаг 5: Тестирование и запуск программы
После компиляции пакета вы готовы запустить программу и проверить ее, чтобы убедиться, что она работает должным образом. Если вы написали программу на Java и используете такую среду, как Eclipse, вы можете напрямую запустить программу, щелкнув правой кнопкой мыши исходный файл, содержащий метод main(), и в контекстном меню выберите «Java Приложение» в опции «Запуск от имени…». Если вам нужно внести исправления в код, Eclipse автоматически перекомпилирует код, поэтому вам не придется делать это каждый раз вручную.
Если вы написали программу на Java и используете такую среду, как Eclipse, вы можете напрямую запустить программу, щелкнув правой кнопкой мыши исходный файл, содержащий метод main(), и в контекстном меню выберите «Java Приложение» в опции «Запуск от имени…». Если вам нужно внести исправления в код, Eclipse автоматически перекомпилирует код, поэтому вам не придется делать это каждый раз вручную.
Резюме
В сущности, создание программы в первый раз требует немного крутой кривой обучения, но она даст вам все навыки, необходимые для карьеры программиста, если вы этого хотите. Каркасная часть имеет решающее значение, потому что она формирует первоначальную идею программы и является важным винтиком в жизненном цикле разработки программного обеспечения. Wondershare Mockitt позволяет потенциальным разработчикам легко понять особенности дизайна программного обеспечения, чтобы они могли получить более целостное представление обо всем процессе, а не только об одной его части. Кроме того, он помогает генерировать код для компонентов и код для различных стилей в зависимости от целевого устройства для программы.
Кроме того, он помогает генерировать код для компонентов и код для различных стилей в зависимости от целевого устройства для программы.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Статьи по Теме
Посмотреть все ресурсы
Вот все, что нужно знать о Framer и его 5 лучших альтернативах Framer
10 лучших альтернатив Mac в 2023 году, которые вы должны изучить
Что такое Uizard и как легко использовать Uizard
Как использовать Balsamiq для Linux бесплатно
Лучшее программное обеспечение для веб-дизайна (апрель 2023 г.
 )
)Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение предоставлено: Будущее)Лучшее программное обеспечение для веб-дизайна позволяет пользователям создавать прототипы и совмещать графический дизайн, прототипирование и разработку.
Программное обеспечение для веб-дизайна, используемое дизайнерами, разработчиками и UI/UX, имеет широкий спектр. Это всеобъемлющая категория, которая охватывает все: от 90 106 макетов сайтов 90 107 (открывается в новой вкладке) до 90 106 конструкторов сайтов для малого бизнеса 90 107 (открывается в новой вкладке). В более продвинутых инструментах пользователям могут потребоваться некоторые знания в области кодирования или потрясающие навыки цифрового художественного дизайна для создания веб-сайтов и приложений. Тем не менее, самое простое программное обеспечение для веб-дизайна имеет простой интерфейс перетаскивания. Этот термин охватывает множество различных частей процесса проектирования и разработки.
Мы рассмотрели лучшее программное обеспечение для веб-дизайна для профессионалов и начинающих. Наши лучшие решения включают инструменты для создания платформ электронной коммерции и программное обеспечение для графического дизайна для прототипирования мобильных интерфейсов. В рамках нашего процесса обзора мы протестировали пользовательский интерфейс каждой платформы, цены и навыки, необходимые для создания веб-сайта.
- Лучшие бесплатные сервисы по созданию сайтов
Лучшее программное обеспечение для веб-дизайна в 2023 году
Лучшее программное обеспечение для веб-дизайна для начинающих (Изображение предоставлено Wix)1. Wix
Лучшее программное обеспечение для веб-дизайна3 всего 9000
Характеристики
Бесплатная версия: Да
Сложность: Легкая
Лучшие предложения за сегодня
Wix Pro
(открывается в новой вкладке)
23 $
новая вкладка
in30s 9002 /мес.
Wix VIP
(открывается в новой вкладке)
$45
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Wix (открывается в новой вкладке)
Причины для покупки
+
Очень прост в использовании
+
Кодирование не требуется
+
Широкий набор мощных функций
Причины, по которым следует избегать
—
3 Бесплатная версия 3 ограничения 45 —
Медленная техподдержка
Wix больше похож на конструктор веб-сайтов, чем на платформу для кодирования, но благодаря широкому спектру планов и продуктов он является одним из самых популярных онлайн-конструкторов веб-сайтов для начинающих и профессионалов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения и пропускную способность, но вы можете перейти на самый популярный план (безлимитный), и в нем нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Редактор с перетаскиванием предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, встроенный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования продуманы до мелочей и работают больше как обычное приложение, чем обычный конструктор веб-сайтов. У Wix есть некоторые недостатки: техническая поддержка кажется немного вялой и в некоторых отношениях ограниченной. Но нельзя отрицать, что это лучшее программное обеспечение для веб-дизайна, с превосходным редактором и рядом первоклассных шаблонов, позволяющих новичкам легко создавать что-то впечатляющее.
Читать полностью Обзор Wix
Лучший инструмент для создания веб-сайтов для профессионалов (Изображение предоставлено Adobe)2.
 Adobe Dreamweaver
Adobe DreamweaverЛучшее программное обеспечение для веб-дизайна для профессионалов
Технические характеристики
Бесплатная версия: Пробная версия
Сложность: Расширенный
Лучшие предложения
Dreamweaver CC
(открывается в новой вкладке)
28,80 $
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Adobe (открывается в новой вкладке)
Причины купить
+
Индивидуальный дизайн
+
Создайте адаптивный дизайн
+
Поддержка HTML5
Adobe Dreamweaver — это длинный -установленное приложение, которое позволяет вам напрямую кодировать дизайн вашего веб-сайта, не зная слишком много о программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что у большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует от вас больше усилий, чем простое использование существующего готового шаблона, по крайней мере, у вас есть возможность убедиться, что вы получите именно тот вид, который вам действительно нужен, а не пытаться обойти чужой технические характеристики дизайна.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт можно оптимизировать для отображения как на настольных компьютерах, так и на мобильных устройствах, не ограничивая возможности пользователей.
Однако если вы являетесь более продвинутым пользователем, вам будет приятно узнать, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает встроенную платформу Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы Adobe по подписке на пакетные приложения среднего класса Creative Cloud, которая также включает Photoshop. См. наше руководство Как загрузить Adobe Dreamweaver (откроется в новой вкладке).
Прочтите наш полный обзор Adobe Dreamweaver
Лучшее решение для начинающих (Изображение предоставлено WordPress) ДаСложность: Простота
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Простота установки и использования
+
Множество доступных функций
+
Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
—
Остерегайтесь спама
WordPress — это альтернативный способ настройки и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили. потому что на самом деле это система управления контентом (CMS) (откроется в новой вкладке). Сила здесь в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из панели управления, но даже без этого WordPress относительно легко установить.
потому что на самом деле это система управления контентом (CMS) (откроется в новой вкладке). Сила здесь в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления становится очень удобной. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, часто это можно сделать с помощью функций перетаскивания, обычно из загруженного проекта со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт, вообще не изучая программирование или кодирование.
Более того, существует так много бесплатных надстроек, которые можно загрузить и установить, и зачастую для этого требуется лишь несколько щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в Интернете. Огромное разнообразие дизайнов шаблонов и дополнительные функции, поддерживаемые сообществом, означают, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
Прочитайте наш полный обзор WordPress
(Изображение предоставлено Figma)4. Figma
Лучшее программное обеспечение для веб-дизайна для дизайнеров UI/UX
Спецификации Даsssssssss 03Сложность: Easy
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Чистый интерфейс и опыт
+
Создан для дизайна UI/UX
+
Онлайн-инструменты для совместной работы
+
Доступ через Интернет
Причины, по которым следует избегать
—
Ограниченные проекты на бесплатном плане
—
Обеспокоенность сообщества по поводу приобретения Adobe когда дело доходит до совершенствования дизайна UI/UX.
Программное обеспечение значительно упрощает создание веб-сайтов и мобильных приложений. На самом деле, это почти так же просто, как и такой инструмент, как Canva, хотя эти инструменты гораздо более продвинуты и предназначены для профессиональных дизайнеров. На платформе большое внимание уделяется онлайн-сотрудничеству. Это абсолютно необходимо для лучшего программного обеспечения для веб-дизайна, где макеты и прототипы передаются между командами, и с этой областью Figma справляется с полной легкостью.
При тестировании сервиса нам понравились его простота использования, ориентированность на совместную работу и расширенный набор инструментов, и мы пришли к выводу, что «Figma предлагает современный, интуитивно понятный пользовательский интерфейс и дизайн UX, доступный для всех». Разработчик предлагает бесплатное программное обеспечение для веб-дизайна. Мы обнаружили, что это ограниченное, лучше обслуживает случайных пользователей и небольшие команды с небольшой производительностью по сравнению с ежемесячными/годовыми планами подписки, адаптированными для фрилансеров, команд и организаций.
Прочитайте наш полный обзор Figma
Лучшее программное обеспечение для веб-дизайна для тех, у кого нет навыков программирования (Изображение предоставлено Weebly)5. Weebly
Лучший веб-дизайн для электронной коммерции
Технические характеристики
2 Easy
Бесплатная версия: Да
Сегодняшние лучшие предложения
Weebly Starter
(открывается в новой вкладке)
$5
/мес.
(открывается в новой вкладке)
Weebly Pro 90 in3 открывается
$12
/мес.
(открывается в новой вкладке)
Weebly Business
(открывается в новой вкладке)
25 долл. США
/мес.
5 (открывается в новой вкладке) новая вкладка )в Weebly (открывается в новой вкладке)
Причины купить
+
Профессиональный вид
+
Удобство для мобильных устройств
+
Легко персонализировать 5
0 Причины 0003
Ограниченные темы
—
Объявления в бесплатной версии
Weebly — еще одна онлайн-система управления контентом и один из лучших программных инструментов для веб-дизайна для пользователей с небольшим опытом программирования или без него, предлагающий простые в использовании инструменты перетаскивания для создания веб-сайта.
Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, а также имеют встроенную SEO-оптимизацию, аналитику и даже функцию публикации рекламы непосредственно в Facebook.
Бесплатный уровень доступен для базового использования и позволяет вам привыкнуть к услуге. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится план Professional.
Прочитайте наш полный обзор Weebly
Лучшее решение для облачных решений с низким кодом/без кода (Изображение предоставлено Webflow)Бесплатная версия: Да
Сложность: Легко
Сегодняшние лучшие предложения
Webflow
(открывается в новой вкладке)
$12
/мес.
Причины для покупки
+
Графический интерфейс перетаскивания
+
Неограниченная бесплатная опция
+
Организованный интерфейс
+
до 1 сертификатов 3 до 1 SSL включены2 избегать
—
Для освоения интерфейса требуется время
—
Невозможно передать существующий код
—
Невозможно экспортировать содержимое CMS
Webflow — это облачный веб-дизайнер, созданный специально для людей, не умеющих программировать знания для начала работы с веб-дизайном.
Помимо того, что Webflow действительно кросс-платформенный, поскольку он основан на сети, он подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу с использованием одного из свободно доступных шаблонов.
В отличие от многих WYSIWYG-редакторов, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML/CSS. Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, позволяющий создавать до двух проектов.
Прочтите наш полный обзор Webflow
Лучшая легкая программа для веб-дизайна (Изображение предоставлено Bluefish) бесплатноСложность: Средняя
Лучшие предложения сегодняшнего дня
Причины купить
+
Легкий и быстрый
+
Используйте расширенный код с помощью мастеров
Причины, по которым следует избегать
—
Отсутствие визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик требует всего несколько минут для установки. Хотя интерфейс только текстовый, он явно разработан с учетом новичков, поскольку использует четкие панели инструментов, настраиваемые пользователем меню и подсветку синтаксиса.
Крошечный установщик требует всего несколько минут для установки. Хотя интерфейс только текстовый, он явно разработан с учетом новичков, поскольку использует четкие панели инструментов, настраиваемые пользователем меню и подсветку синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс делает код намного чище.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также без проблем манипулирует сотнями документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, для привыкания к Bluefish может потребоваться некоторое время. Однако инструмент доступен бесплатно, поэтому вы ничего не теряете, попробовав его.
8. Microsoft Visual Studio Code
Лучшее программное обеспечение для веб-дизайна для программистов
Технические характеристики
Бесплатная версия: Полностью бесплатная Лучшие предложения
Причины купить
+
Настраиваемые
+
Множество интеграций
+
Инструменты контроля версий
Причины, по которым следует избегать
—
Может показаться слишком сложным для начинающих
Visual Studio Code (или VScode) стал популярным инструментом веб-дизайна среди разработчиков. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить.
В то время как многие люди могут заинтересоваться идеей программирования, если у них нет опыта программирования, на каком-то этапе процесса веб-дизайна может быть важно иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих надстроек программного обеспечения, чтобы получить нужные функции для вашего веб-сайта. Visual Studio Code может помочь сделать этот процесс менее болезненным, предоставив специальную платформу для кодирования.
Это особенно полезно, если вы хотите настроить код для существующих надстроек программного обеспечения, чтобы получить нужные функции для вашего веб-сайта. Visual Studio Code может помочь сделать этот процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всеми инструментами управления исходным кодом. В частности, он предлагает хорошую поддержку JavaScript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также и для некоторых внутренних функций.
Читать полностью Обзор кода Visual Studio
(Изображение предоставлено Canva)9. Canva
Лучшее программное обеспечение для веб-дизайна для макетов и простых сайтов 9
Лучшие предложения сегодня 45 9,95 $
/мес.
(открывается в новой вкладке)
Canva Enterprise
(открывается в новой вкладке)
$30
/мес. новая вкладка)
новая вкладка)
Причины для покупки
+
Невероятно интуитивно понятный и простой в использовании
+
Множество шаблонов и стандартных материалов
+
Веб-сайтМожно создать любой визуальный проект Инструменты для публикации
+Причины, по которым следует избегать
—
Премиум-контент требует подписки
—
Опытным пользователям могут потребоваться дополнительные параметры
Canva — один из самых простых инструментов веб-дизайна для создания макетов сайтов.
Позиционирование содержимого с помощью интерфейса перетаскивания делает его хорошим выбором, когда вам просто нужно поэкспериментировать, визуализировать или дать команде возможность управлять. В нем находится обширная библиотека стоковых активов для разработки дизайна. И пользовательский интерфейс особенно интуитивно понятен. Но не позволяйте простоте обмануть вас. В руках опытного дизайнера бесплатное программное обеспечение для веб-дизайна предлагает более чем достаточно инструментов для создания действительно точных макетов интерфейса.
И пользовательский интерфейс особенно интуитивно понятен. Но не позволяйте простоте обмануть вас. В руках опытного дизайнера бесплатное программное обеспечение для веб-дизайна предлагает более чем достаточно инструментов для создания действительно точных макетов интерфейса.
Конструктор веб-сайтов предлагает шаблоны для начинающих и быстрые макеты — все элементы присутствуют на ряде ключевых веб-страниц. Затем вы можете перейти и отредактировать более или менее каждый аспект, от копирования до цвета и изображений, в несколько кликов или изменить стиль для всего сайта. Хотя, как и в случае с инструментами дизайна на всей платформе, вы можете проявить столько творчества, сколько захотите. Публикация дизайна прямо на вашем веб-сайте (или запуск нового) довольно проста. Особенно приятным моментом является возможность начать работу с бесплатным доменом Canva.
Помимо бесплатных инструментов, Canva предлагает планы подписки, которые открывают премиальные активы и фирменные наборы для ценителей стиля.
Прочитайте наш полный обзор Canva
Лучшее программное обеспечение для веб-дизайна: часто задаваемые вопросы
Почему вы можете доверять TechRadar Мы тратим часы на тестирование каждого продукта или услуги, которые мы рассматриваем, поэтому вы можете быть уверены, что покупаете лучшее. Узнайте больше о том, как мы тестируем.
Решая, какое программное обеспечение для веб-дизайна лучше всего подходит для вас, сначала подумайте, каковы ваши реальные потребности. Варианты бюджетного программного обеспечения иногда могут оказаться ограниченными, когда речь идет о разнообразии доступных инструментов, в то время как более дорогое программное обеспечение действительно может удовлетворить любые потребности, поэтому убедитесь, что у вас есть хорошее представление о том, какие функции, по вашему мнению, вам могут понадобиться.
Кроме того, вам также необходимо решить, согласны ли вы установить стороннюю платформу или вы разрабатываете веб-сайт для размещения только для себя.
Также учитывайте уровень навыков. Если у вас мало или совсем нет знаний в области кодирования, вам будет лучше работать с упрощенным редактором с перетаскиванием, пока вы не станете более опытным.
Что такое программное обеспечение для веб-дизайна
В чем разница между программным обеспечением для веб-дизайна и программным обеспечением для создания веб-сайтов?
Программное обеспечение для веб-дизайна позволяет создавать сайты либо с помощью кода, либо, во многих случаях, путем выбора элементов и их перетаскивания на нужное место на странице. Вообще говоря, инструменты веб-дизайна ориентированы на внешний интерфейс, поэтому программное обеспечение ориентировано на то, чтобы помочь вам создавать потрясающие интерфейсы и разрабатывать интерфейсы, которые нравятся вашим пользователям. Это важно, потому что на переполненном рынке недостаточно захватить аудиторию один раз; вы хотите, чтобы они возвращались к вам снова и снова. Что касается серверной части, где происходит «волшебство», вам следует изучить лучших инструментов для веб-разработки (открывается в новой вкладке).
Это важно, потому что на переполненном рынке недостаточно захватить аудиторию один раз; вы хотите, чтобы они возвращались к вам снова и снова. Что касается серверной части, где происходит «волшебство», вам следует изучить лучших инструментов для веб-разработки (открывается в новой вкладке).
Какое самое простое в использовании программное обеспечение для веб-дизайна?
Поиск простого в использовании программного обеспечения для создания веб-сайтов зависит от того, что вы планируете создавать.
Wix и WordPress предлагают простые инструменты веб-дизайна как часть своих платформ веб-конструкторов. Эти комплексные услуги охватывают все аспекты создания привлекательного и удобного веб-сайта, предназначенного как для опытных, так и для неопытных владельцев веб-сайтов.
Для дизайна UI/UX Figma обманчиво прост в использовании с расширенным набором инструментов, большим, доступным и удобным. Однако для чистых макетов и простого создания сайта Canva остается одним из самых простых программ для создания веб-сайта или любого другого дизайна цифрового контента.
Нужно ли мне знать программирование для разработки веб-сайта?
Кодирование является важной частью дизайна веб-сайта, но это не обязательный навык. Некоторые из лучших программ для веб-дизайна используют интерфейсы перетаскивания, которые упрощают создание сайтов без какого-либо программирования.
Какое лучшее программное обеспечение для веб-дизайна для профессионалов?
Мы рекомендуем профессиональным дизайнерам веб-сайтов проверить Wix, Adobe Dreamweaver, WordPress и Figma. Все они предлагают разные инструменты и возможности, поэтому вы найдете тот, который соответствует вашим потребностям, навыкам и рабочему процессу.
Какие еще инструменты веб-дизайна мне нужны?
Если вы занимаетесь веб-дизайном, скорее всего, вам также понадобятся некоторые навыки и ресурсы в области графического дизайна. И лучшее программное обеспечение для веб-дизайна хорошо интегрируется со сторонними инструментами и платформами. Здесь мы рассмотрим несколько других ресурсов и активов, которые вам понадобятся для создания лучшего процесса проектирования веб-сайта:
.
Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не гонитесь за карьерой в области графического дизайна или иллюстрации. Но вы, вероятно, обнаружите, что хотите использовать программное обеспечение для графического дизайна, лучшие шрифты для веб-сайтов (открывается в новой вкладке) и лучшие дизайнеры логотипов (открывается в новой вкладке) (или даже лучший бесплатный производитель логотипов (открывается в новой вкладке). )) чтобы придать вашему сайту визуальный эффект и выделиться из толпы.
Существует множество различных пакетов. Photoshop (открывается в новой вкладке) является отраслевым стандартом, но мы также протестировали множество альтернатив Adobe Photoshop (открывается в новой вкладке). Если вы еще не оформили подписку на Adobe Creative Cloud, попробуйте GIMP (откроется в новой вкладке) — один из наших любимых инструментов для цифрового искусства и рисования (откроется в новой вкладке).
Библиотеки стоковых фотографий
Помимо создания собственной графики, есть большая вероятность, что вы захотите использовать стоковые фотографии, чтобы придать своему веб-сайту действительно профессиональный вид.
стоковых фотографий доступны практически на любую тематику, и, кроме того, появляется все больше веб-сайтов со стоковым видео на случай, если вы захотите добавить видеоносители.
Еще лучше то, что есть ряд сайтов с бесплатными фотографиями (открывается в новой вкладке) и бесплатных сайтов с видео (открывается в новой вкладке). Однако имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты с изображениями.
При тестировании лучшего программного обеспечения для веб-дизайна мы учитываем множество факторов, в том числе простоту использования, интерфейс и возможности, а также соотношение цены и качества. Мы также изучаем, насколько хорошо этот инструмент соответствует ожиданиям пользователей — будь то платформа кодирования для опытных веб-дизайнеров или предложение с низким/отсутствием кода для новичков.
Чтобы проверить лучшее программное обеспечение для веб-дизайна, мы сначала создали учетную запись на соответствующей программной платформе. Затем мы оцениваем сервис, чтобы увидеть, как программное обеспечение можно использовать для разных дизайнов сайтов и платформ, а также для разных ситуаций и вариантов использования. Цель состоит в том, чтобы подтолкнуть каждый инструмент веб-дизайна, чтобы увидеть, насколько полезными были его функции, а также насколько легко было освоиться с любыми более продвинутыми инструментами.
Затем мы оцениваем сервис, чтобы увидеть, как программное обеспечение можно использовать для разных дизайнов сайтов и платформ, а также для разных ситуаций и вариантов использования. Цель состоит в том, чтобы подтолкнуть каждый инструмент веб-дизайна, чтобы увидеть, насколько полезными были его функции, а также насколько легко было освоиться с любыми более продвинутыми инструментами.
- Лучшие альтернативы Adobe Dreamweaver (открывается в новой вкладке) : Адаптивные инструменты для мобильного и веб-дизайна
Обзор лучших предложений на сегодня
(открывается в новой вкладке)
Wix Pro
(открывается в новой вкладке)
23 долл. США
4 / 90 000 000 5 (открывается в новая вкладка)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
Abode Dreamweaver CC
(открывается в новой вкладке)
28,80 $
/ мес. Посмотреть (откроется в новой вкладке)
Посмотреть (откроется в новой вкладке)
(открывается в новой вкладке)
Weebly Starter
(открывается в новой вкладке)
$5
/мес. Вкладка)
Webflow
(Opens in New Tab)
$ 12
/Mth
(Opens in New Tab)
Просмотр (Opens in New Lab)
(Opens in New)
CANVA бесплатно
(Opens in New)
CANVA
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
Подпишитесь на информационный бюллетень TechRadar Pro, чтобы получать все самые важные новости, мнения, функции и рекомендации, необходимые вашему бизнесу для успеха!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.