Информационные технологии. Обработка текстовой и графической информации
На этом уроке мы с вами вспомним, как форматировать текст, создавать и редактировать списки, а также о том, какие существуют цветовые модели, и многое другое.
Начнём мы с вами с определения текстового документа и его структуры.
Текстовый документ – это информация, которая представлена на каком-либо носителе (бумага, флешка, диск, компьютер и так далее) в текстовой форме.
Текстовый документ состоит из следующих структурных единиц: разделы, подразделы, абзацы, строки, слова и символы.
Разберёмся на примере содержания учебника.
Итак, в содержании присутствуют названия глав, параграфов и пунктов параграфов. Это всё – заголовки, у каждого из которых есть свой уровень.
Названия глав – это разделы или заголовки первого уровня, названия параграфов – это подразделы или заголовки второго уровня и т.
Также мы можем видеть, что названия разделов разных уровней составляют оглавление документа. В нашем случае – это оглавление учебника.
Текст, который находится внутри пунктов, состоит из страниц. Страницы, в свою очередь, разбиваются на абзацы. Абзац состоит из строк, строки – из слов, а слова – из символов. Строки, слова и символы – это структурные единицы, которые называются символьными.
Абзац – это фрагмент текста, возможно пустой, который заканчивается символом (маркером) конца абзаца.
Слово – это фрагмент текста, который заканчивается пробелом.
Символ – это минимальная единица текста: отдельная буква, цифра, знак пунктуации или специальный знак.
Также документ может включать в себя рисунки, таблицы, схемы и многое другое.
Таким образом, структура
документа может включать в себя разделы, абзацные и символьные структурные элементы.
Текстовый процессор – это текстовый редактор с расширенными возможностями, позволяющий создавать и оформлять тексты: выполнять автоматическую проверку правописания, изменять вид и размер шрифта, включать в документ таблицы, формулы, рисунки, схемы и много другое.
А теперь мы с вами перейдём непосредственно к форматированию текста.
Форматирование текста – это изменение внешнего вида текста на экране.
Форматирование бывает двух видов: первый – прямое форматирование; второй – стилевое форматирование.
Прямое форматирование – это изменение произвольных символьных фрагментов (отдельных символов, слов, строк, предложений) и абзацев.
Стилевое форматирование
Форматирование символов – это изменение шрифта, размера шрифта, начертания (то есть вида шрифта), цвета символов.
Для форматирования текста
можно использовать панель инструментов или строку меню, или контекстное меню,
выбрав в нём соответствующий пункт «Символы».
Но перед тем, как применить то или иное действие к фрагменту текста, его необходимо предварительно выделить.
Рассмотрим окно программы OpenOffice. Для этого откроем документ «Сказки».
Как говорилось ранее, для форматирования можно использовать панель инструментов. Если она отсутствует, то необходимо выбрать команду «Вид» в появившемся списке «Панели инструментов», а затем поставить галочку напротив «Форматирования».
Если же нужно установить несколько параметров форматирования текста, то лучше воспользоваться контекстным меню, в котором нужно выбрать пункт «Символы» или же выбрать в строке меню «Формат», «Символы». В появившемся окне установить все необходимые параметры и нажать на кнопку «ОК». Не забывайте, что перед форматированием фрагмента необходимо выделить его.
Форматирование абзацев включает в себя выравнивание, отступ слева или справа, отступ первой строки, междустрочный интервал.
Все эти параметры можно
установить при помощи контекстного меню, выбрав в нём пункт «Абзац», или же при
помощи строки меню, выбрав вкладку «Формат», «Абзац». В появившемся окне
устанавливаем все необходимые параметры и наживаем на кнопку «ОК». Также,
например, выравнивание можно устанавливать при помощи панели инструментов
«Форматирование»; отступ слева или справа, отступ первой строки можно
устанавливать при помощи горизонтальной линейки, потянув за соответствующие маркеры.
В появившемся окне
устанавливаем все необходимые параметры и наживаем на кнопку «ОК». Также,
например, выравнивание можно устанавливать при помощи панели инструментов
«Форматирование»; отступ слева или справа, отступ первой строки можно
устанавливать при помощи горизонтальной линейки, потянув за соответствующие маркеры.
Перейдём к созданию и форматированию таблиц. Для создания таблицы можно использовать панель инструментов «Стандартная». Если её нет в интерфейсе вашего редактора, то необходимо в строке меню выбрать «Вид», «Панели инструментов», «Стандартная». Итак, при создании таблицы при помощи панели инструментов достаточно выбрать количество столбцов и строк. После чего будет создана таблица по ширине всей рабочей области и появится дополнительное меню «Таблица», с помощью которой и можно производить её редактирование и форматирование: удалять/добавлять строки и столбцы, объединять ячейки, выбирать обрамление, тип рамки, заливку и многое другое.
Также создать таблицу
можно при помощи строки меню, выбрав «Вставка», «Таблица».
В появившемся окне нужно указать название таблицы, количество столбцов и строк и другие параметры. После чего нужно нажать на кнопку «ОК».
Ещё таблицу можно вставить также при помощи строки меню, выбрав пункт «Таблица», «Вставка», «Таблица». И снова потребуется указать имя, количество столбцов, строк и т. д.
При редактировании и форматировании таблицы также можно использовать строку меню, выбрав пункт «Таблица», а затем из списка действие, которое вы хотите осуществить.
Список – это письменный перечень чего-либо или кого-либо.
Списки бывают нескольких видов: нумерованные, маркированные и многоуровневые.
Существует несколько
способов создания списков. Для создания списка при помощи панели инструментов
нужно нажать на соответствующую кнопку: нумерованный или маркированный список.
После чего появится дополнительное окно «Маркеры и
нумерация», при помощи которого можно настраивать наш список: изменить тип
списка, понизить или повысить уровень и многое другое.
Если нам необходимо создать многоуровневый список, то сначала следует создать одноуровневый (например, нумерованный), а затем для перехода ко второму уровню списка необходимо нажать клавишу «Tab» или же на панели инструментов значок «Увеличить отступ». Для перехода к следующему элементу нужно нажать клавишу «Enter». Если же вам нужно перейти, например, со второго уровня на первый, то нужно нажать комбинацию клавиш «Shift» + «Tab» или же на панели инструментов значок «Уменьшить отступ».
Для создания списка можно использовать строку меню. Для этого необходимо выбрать «Формат», а в появившемся списке – «Маркеры и нумерация».
Далее, в появившемся окне необходимо выбрать тип списка, структуру многоуровневого списка и многое другое. После выбора нужных параметров необходимо нажать на «ОК». Клавиши для перехода между уровнями списка мы уже с вами рассматривали.
Переходим к гипертексту. Гипертекст – это текст, который содержит гиперссылки. То есть при помощи гипертекста мы
можем задать переход на Интернет-ресурсы или же на другой документ и так далее.
Чтобы создать гипертекст, нужно для начала выделить фрагмент текста, который должен представлять гиперссылку. Затем нужно нажать на панели инструментов «Стандартная» кнопку «Гиперссылка». Или же выбрать в строке меню команду «Вставка», «Гиперссылка».
В появившемся окне нужно указать, на что будет создана ссылка, то есть на Интернет-ресурс, почтовый адрес, документ или новый документ. Если это Интернет-ресурс, то необходимо указать адрес страницы в Интернете. Если это документ, то необходимо указать полный путь к файлу. После настройки всех параметров нужно нажать на кнопку «Применить». После того, как мы нажали эту кнопку, выделенный фрагмент текста станет синего цвета и подчёркнутого начертания. Для перехода по гиперссылке нужно нажать и удерживать клавишу «Ctrl», навести курсор на нашу ссылку и нажать левую кнопку мыши. После чего произойдёт переход на Интернет-ресурс или же откроется документ.
Переходим к технологии обработки графической информации.
Компьютерная графика – это изображения, подготовленные при помощи компьютера. Как мы с вами знаем,
для того, чтобы компьютер смог обрабатывать информацию, её нужно представить в
цифровой форме.
Как мы с вами знаем,
для того, чтобы компьютер смог обрабатывать информацию, её нужно представить в
цифровой форме.
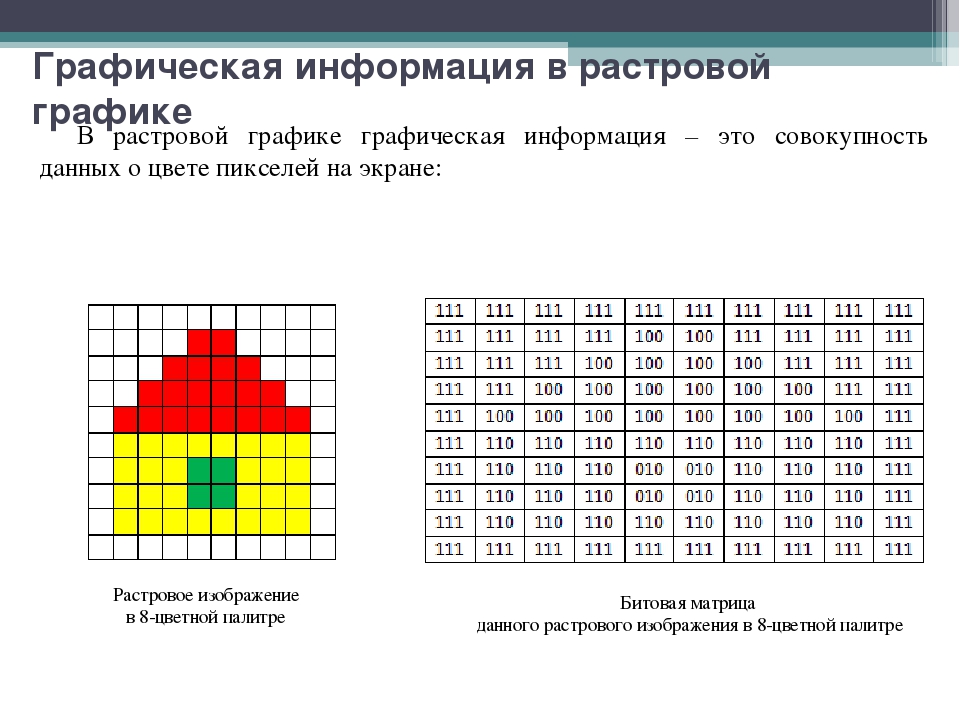
Наиболее распространёнными способами представления графической информации являются растровый и векторный. Для получения растрового представления изображение делят на точки и записывают цвет каждой точки.
Для получения векторного представления изображение делят на простые фигуры, описывают их характеристики и взаимное расположение.
Для примера рассмотрим жёлтый круг. При растровом представлении используется описание каждого пикселя рисунка – указывается цвет как самого круга, так и фона.
В векторном же представлении используется математическое описание фигуры. То есть достаточно указать радиус круга, координаты центра, цвет и толщину линии, цвет заливки.
В результате размер файла с векторным изображением будет значительно меньше.
А сейчас мы с вами
переходим к цветовым моделям.
К наиболее популярным цветовым моделям относятся RGB, CMYK, HSB.
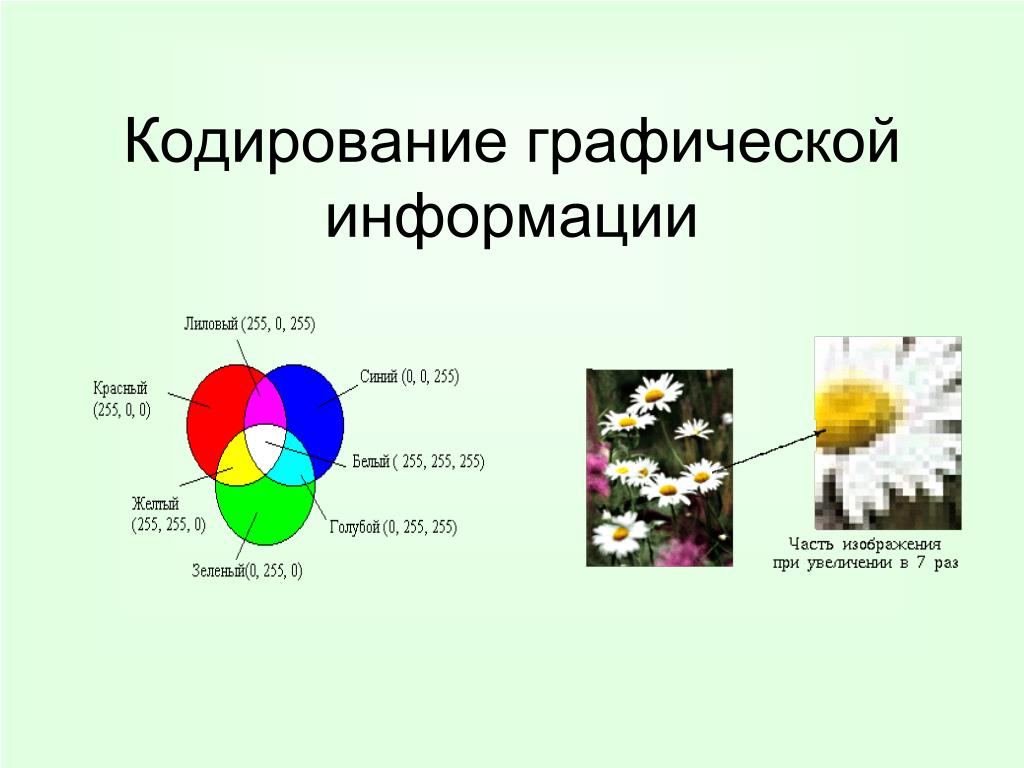
В модели RGB основными являются три цвета: красный, зелёный и синий. Давайте рассмотрим эту цветовую модель при помощи рисунка.
У нас изображены три круга, которые отображают три основных цвета нашей модели. В компьютерных программах значения компонентов RGB изменяются от 0 до 255. Значение 255 соответствует максимальной яркости компонента. То есть под один цвет выделяется восьмибитная ячейка памяти.
Значение красного цвета
соответствует числу 25510. При переводе в двоичную систему счисления
мы получим 11111111
Идём дальше. При
смешивании красного и зелёного цветов мы получаем жёлтый. То есть красный и
зелёный равны 25510, а синий равен 010. Если же
переводить в двоичную систему счисления, то мы получим следующее: красный и
зелёный равны 111111112, а синий 000000002. При
смешивании красного и синего мы получаем лиловый цвет. Соответственно, красный
и синий цвета будут иметь значение, равное 111111112, а зелёный –
000000002, т. к. в образовании этого цвета он не участвует. При
смешивании зелёного и синего мы получаем голубой. Зелёный и синий будут равны
111111112, а красный – 000000002. Если же в данной
цветовой палитре мы смешаем все три цвета, то есть их значения будут равны
111111112, то в результате мы получим белый цвет.
При
смешивании красного и синего мы получаем лиловый цвет. Соответственно, красный
и синий цвета будут иметь значение, равное 111111112, а зелёный –
000000002, т. к. в образовании этого цвета он не участвует. При
смешивании зелёного и синего мы получаем голубой. Зелёный и синий будут равны
111111112, а красный – 000000002. Если же в данной
цветовой палитре мы смешаем все три цвета, то есть их значения будут равны
111111112, то в результате мы получим белый цвет.
Следующая палитра – CMYK. Можно сказать, что эта палитра обратная палитре RGB. Рассмотрим рисунок.
В основе лежат следующие цвета: лиловый, голубой, жёлтый и чёрный. Лиловый, голубой и жёлтый получаются при смешивании основных цветов в палитре RGB.
При смешивании лилового и
голубого мы получим синий цвет, при смешивании голубого и жёлтого – зелёный,
при смешивании жёлтого и лилового – красный. А если мы смешаем все три цвета,
то мы получим чёрный.
В приведённых выше цветовых палитрах мы рассмотрели цвета, которые получаются в результате смешивания максимально насыщенных основных цветов. Последовательное же нанесение различного количества этих красителей на поверхность изменяет цвет отражённого света и формирует миллионы оттенков.
Ну и последняя цветовая модель – HSB. В этой модели управляют цветовым тоном, насыщенностью и яркостью. Давайте сравним, как изменяется синий цвет при уменьшении насыщенности со 100 % до 30 %, а затем до 5 %. При одновременном уменьшении насыщенности и яркости цвет приближается к чёрному.
А сейчас перейдём к работе в графическом редакторе.
Графический редактор – это специальная компьютерная программа, предназначенная для работы с рисунками и фотографиями.
Редакторов существует большое количество. Тем не менее они разными средствами решают одни и те же типовые задачи:
· создание изображения;
· редактирование изображения;
· сохранение изображения в виде файла;
· загрузка изображения из файла в оперативную память;
·
вывод
изображения на носитель, например, бумагу.
Перед тем, как выбрать тот или иной редактор, необходимо определиться с тем, что вы хотите сделать с изображением. Если вам необходимо обработать фотографию или нарисовать пейзаж, то в данном случае более удобно будет использовать растровый графический редактор. К примерам относятся Gimp, Paint, Adobe Photoshop, и, хотя у каждой из этих программ своя специфика, тем не менее они имеют и ряд сходств, например, в инструментах для работы.
Если же вам необходимо создать графическую компьютерную модель, то для этого лучше всего использовать редактор векторной графики. К примерам таких редакторов относятся — Corel Draw, Adobe Illustrator, Inkscape.
При работе в любом графическом редакторе копировать, вставлять и вырезать выделенную область, помимо строки меню и контекстного меню, можно при помощи комбинаций клавиш «Ctrl» + «C», «Ctrl» + «V», «Ctrl» + «X» соответственно.
Для того, чтобы вставить
снимок экрана в графический редактор, достаточно на клавиатуре нажать на кнопку
«Prt
Sc»,
с помощью которой снимок экрана будет помещён в буфер обмена, далее нужно зайти
в графический редактор и любым из удобных для вас способов вставить
изображение.
А сейчас пришла пора подвести итоги нашего урока. Сегодня мы с вами вспомнили, из каких элементов состоит документ, как форматировать символы и абзацы. Рассмотрели способы создания таблиц, списков и гипертекста.
Также в уроке было рассказано о том, в чём разница между растровыми и векторными изображениями. Помимо всего, мы с вами вспомнили некоторые цветовые модели: RGB, CMYK, HSB.
Пример Технического задания на создание сайта
2. Название сайта.
Сайт Компании ООО «Канцелярские товары». Далее — Фирма.
3. Назначение сайта (цель создания сайта).
3.1. Представление Фирмы в Интернет: информация о Фирме, история фирмы, режим работы, цены на товары, справочная информация, сопроводительные графические рисунки, юридический адрес, почтовый адрес, схема проезда, контактная информация.
3.2. Обеспечение возможности доступа к информации о товарах и услугах, предлагаемых фирмой, всем заинтересованным лицам, вне зависимости от их местонахождения.
3.3. Увеличение объёма и расширение региона сбыта имеющихся товаров.
4. Язык сайта.
Русский.
5. Объём и состав текстовой информации.
Согласно Приложению 1.
6. Основные ключевые слова, которые наиболее точно отражают суть предлагаемых товаров и услуг.
Согласно Приложению 1.
Примечание.
Перечень ключевых слов для веб-дизайнера носит справочный характер и не входит в число обязательных параметров, подлежащих проверке при приемке сайта.
Занимаемые сайтом позиции в рейтингах, каталогах и поисковых системах не оговариваются.
7. Объём и состав графической информации.
Согласно Приложению 2.
8. Объём и состав текстовой и графической информации в электронном виде.
Согласно Приложению 3.
9. Предполагаемая возрастная аудитория сайта.
От 18 лет и старше.
9.1. Предполагаемое возрастное ядро аудитории от 18 до 45 лет.
9.2. Данная информация носит рекомендательный характер. Цифровые показатели контролю и проверке при приёмке сайта не подлежат.
10. Количество страниц сайта.
Сайт должен содержать следующие обязательные html страницы: 1 — Главная (домашняя) страница; 2 — О фирме; 3 — 50 — Перечень товаров и услуг, предлагаемых фирмой ; 51 — 60 — Прайс-лист; 61 — схема проезда; 62 — Предварительный заказ товара и услуги; 63 — Типовой договор; 64 — Вопросы и ответы; 65 — Новости; 66 — 68 — Справочная информация; 69 — Содержание.
Количество html страниц сайта определяется веб-дизайнером самостоятельно, исходя из объёма представленных материалов согласно Приложению 3.
11. Кнопки управления (навигация сайта).
Определяются веб-дизайнером самостоятельно.
С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на главную страницу сайта. Сайт должен содержать страницу «Содержание» (карта сайта).
12. Блок схема сайта.
Определяется веб-дизайнером самостоятельно.
Головная (начальная) страница сайта должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95% страниц сайта, но не более чем 200 гиперссылок.
13. Объём сайта, Мб.
Не оговаривается.
14. Оформление рисунков.
Все рисунки объемом более 1 Кб должны быть выполнены с замещающим текстом. Рисунки размером более 12 Кб должны быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
15. Пропускная способность линии связи.
Среднее время загрузки страниц не должно превышать 35 секунд при скорости соединения 28.8 Кбит/сек. Допускается увеличение времени загрузки отдельных страниц до 50 секунд, но не более чем на 20% числа страниц сайта. Головная (начальная) страница должна иметь время загрузки не более 55 секунд.
Примечание:
Во всех случаях не учитывается время загрузки подгружаемых элементов (счетчики, баннеры, информеры и т.д.).
16. Основной диапазон разрешения мониторов, на которых будет просматриваться сайт.
От 600х800 до 1240х1024 пикселей (от 15″ ЭЛТ до 19″ ЭЛТ или 17″ LCD).
Основное разрешение, на которое оптимизируется сайт: 1024х768 пикселей (17″ ЭЛТ или 15″ LCD).
17. Минимальное разрешение монитора, в котором будет просматриваться сайт.
600 х 800 пикселей (15″ ЭЛТ).
При указанном разрешении допускается возможность просмотра страниц сайта с горизонтальной прокруткой в окне браузера.
18. Основной браузер, которым будет просматриваться сайт, и его минимальная версия.
Mozilla Firefox, Opera, IE 6.0 и выше.
19. Цветовая палитра.
Основной режим мониторов, на которых будет просматриваться сайт: 15 разрядов цветов и выше (число цветов 65536 и выше).
При разработке сайта должен быть обеспечена возможность его просмотра при использовании безопасной цветовой палитры (разрядность цветов 8). Изменения оттенков цветов, при просмотре сайта с использованием безопасной цветовой палитры, не оговариваются.
20. Общий фон сайта.
a) Общий фон сайта светлый (белый). Допускается использование светлого фонового рисунка.
б) Общий фон сайта темный (с указанием примерного, или точного по SMYK цвета).
Оптимизация изображений сайта — подгонка фонов рисунка под цвет фона оговаривается отдельно
21. Размер и вид шрифта сайта.
Размер и вид шрифта сайта.Размер шрифта сайта для оформления текста — 10. Размер шрифта для оформления заголовков, названия страниц и т.д. не оговаривается. Вид (название) шрифта не оговаривается.
22. Регистрация сайта в каталогах, рейтингах, топах и пр.
Оговаривается дополнительно.
23. Проведение рекламной кампании по раскрутке сайта.
Раскрутка сайта определяется отдельным ТЗ. В настоящем ТЗ раскрутка сайта не оговаривается и не входит в состав выполняемых работ (услуг).
24. Срок разработки сайта.
Четыре недели с момента оплаты 50% от оговоренной суммы.
25. Порядок передачи сайта.
Веб-дизайнер передает доступ в админку сайта, с правами администратора, а также логин, пароль и название (код передачи данных) по протоколу ftp.
Заказчик обязан проверить наличие грамматических, орфографических и смысловых ошибок на сайте в течение трёх рабочих дней. Обнаруженные ошибки веб-дизайнер обязан устранить в течение трёх рабочих дней.
26. Сопровождение сайта.
Сопровождение сайта определяется отдельным ТЗ. В настоящем ТЗ сопровождение сайта не оговаривается и не входит в состав выполняемых работ (услуг).
27. Дополнительные условия.
Каждая страница сайта должна содержать логотип и название Фирмы.
Внизу на каждой странице сайта должна быть указана контактная информация.
Сайт должен содержать не менее трёх счетчиков подсчета посетителей. Счётчики устанавливаются на каждой странице сайта.
Приложение:
1. Текстовая информация на 150л.
2. Графическая информация на 450л.
3. Текстовая (формат Word) и графическая информация (формат jpeg и gif), представленные в Приложении 1 и 2 на CD ROM.
Примечание:
1. Названия и имена вымышленные. Любые совпадения случайны.
2. Задание на сайт может быть изменено с учетом конкретных требований.
3. Задание на сайт предназначено для русскоязычных сайтов, объемом не более 100 html страниц. Если сайт имеет версию на иностранном языке или версию для просмотра на мобильных устройствах, задание на сайт должно быть дополнено соответствующими пунктами.
4. Веб-дизайнер не несет ответственности за несоответствие сайта эстетическим ожиданиям заказчика при условии выполнения технического задания на сайт.
8. При наличии всего контента сайта, техническое задание на сайт мы можем оперативно согласовать в вашем присутствии. Контент — первооснова для определения того, каким будет сайт: количество html страниц, структура, компоновка, система навигации и т.д.
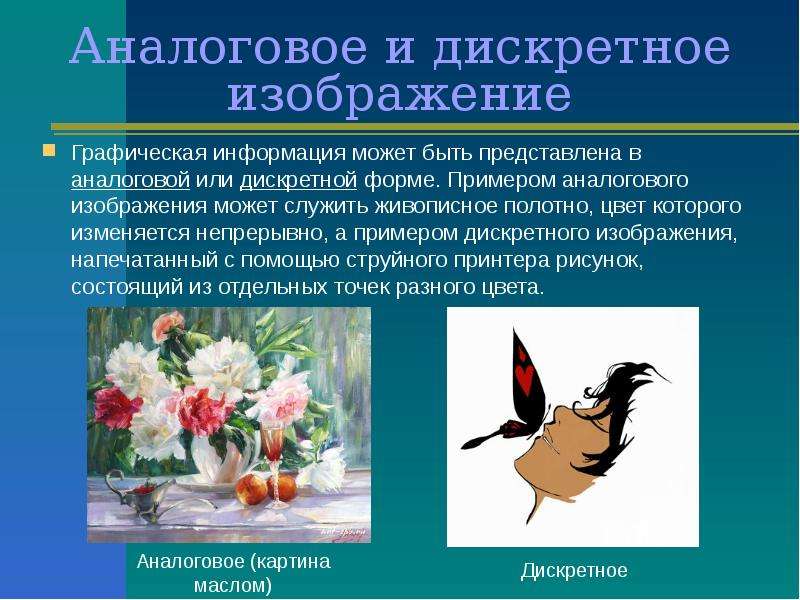
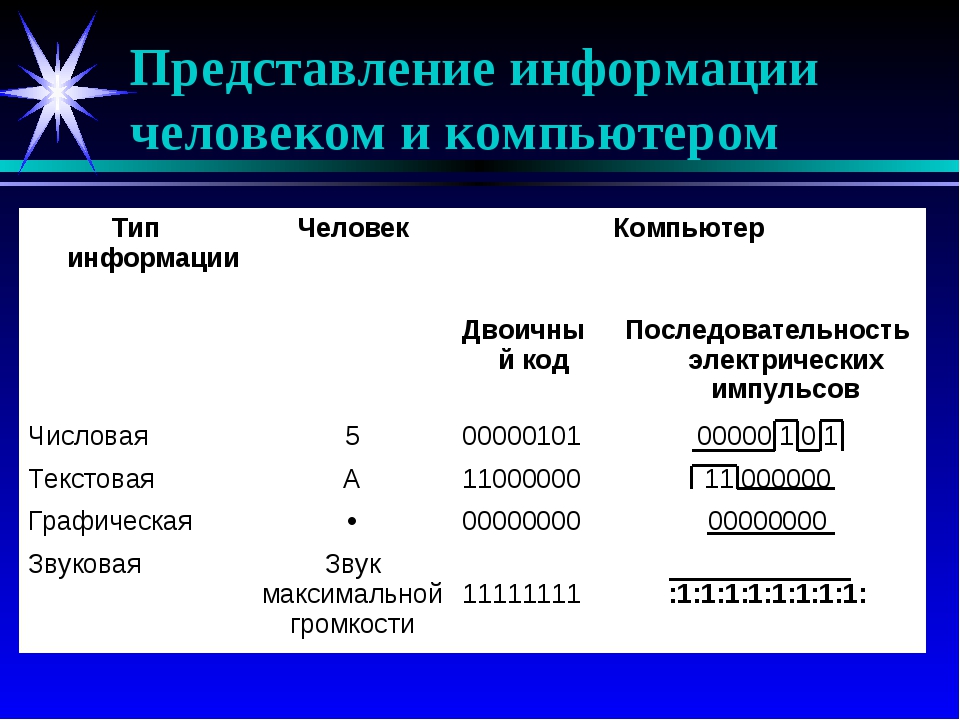
Аналоговый и дискретный способ кодирования
Аналоговый и дискретный способ кодирования
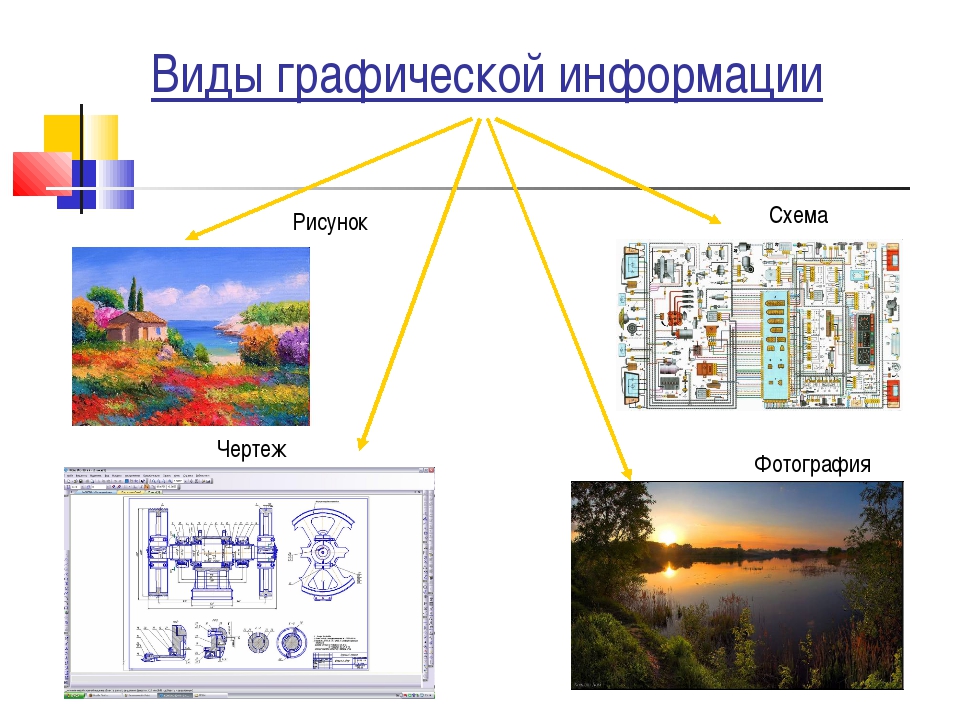
Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее.
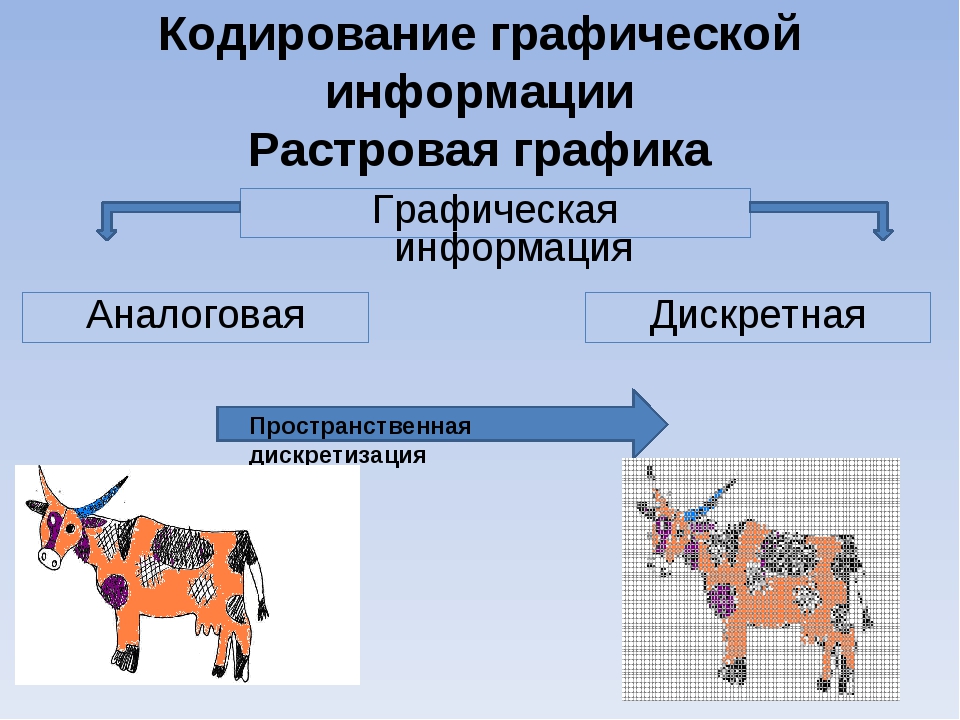
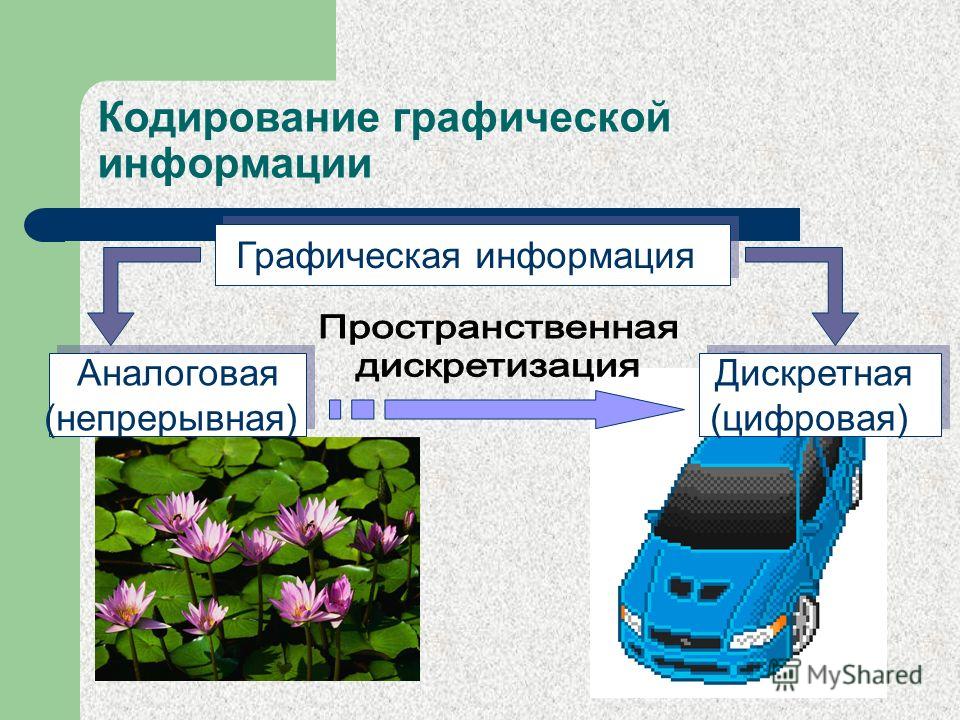
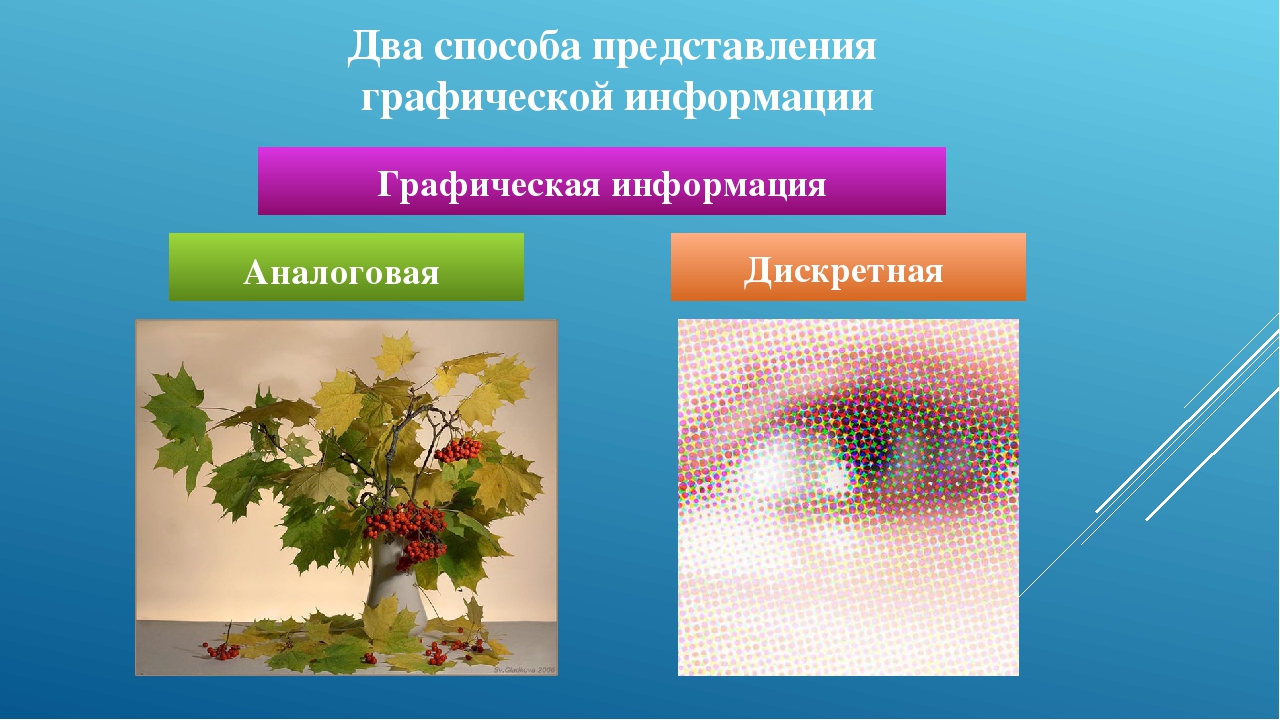
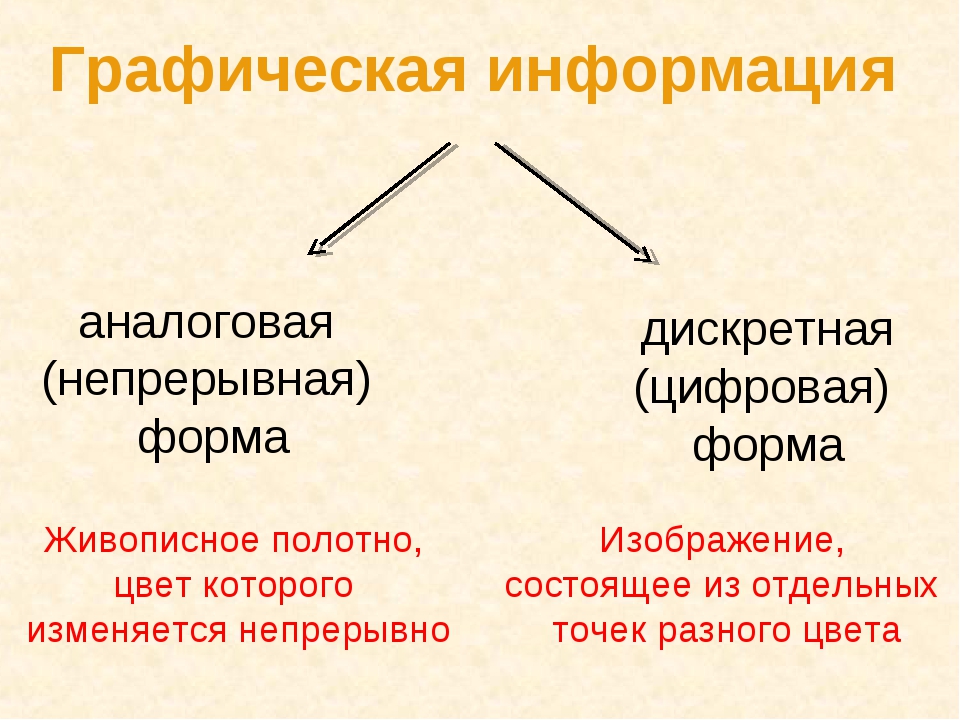
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
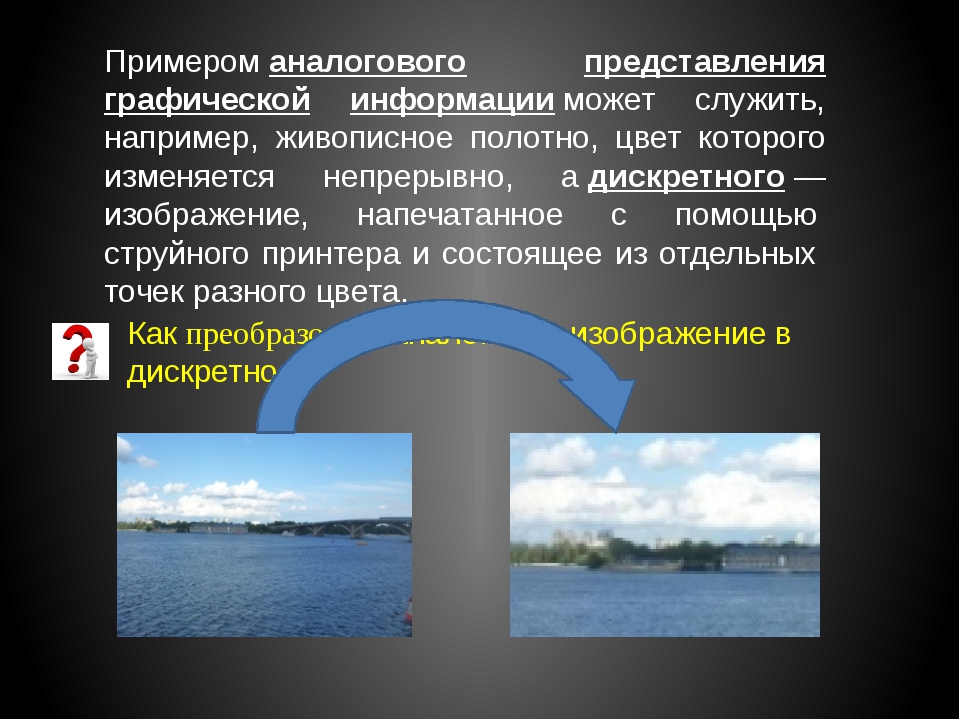
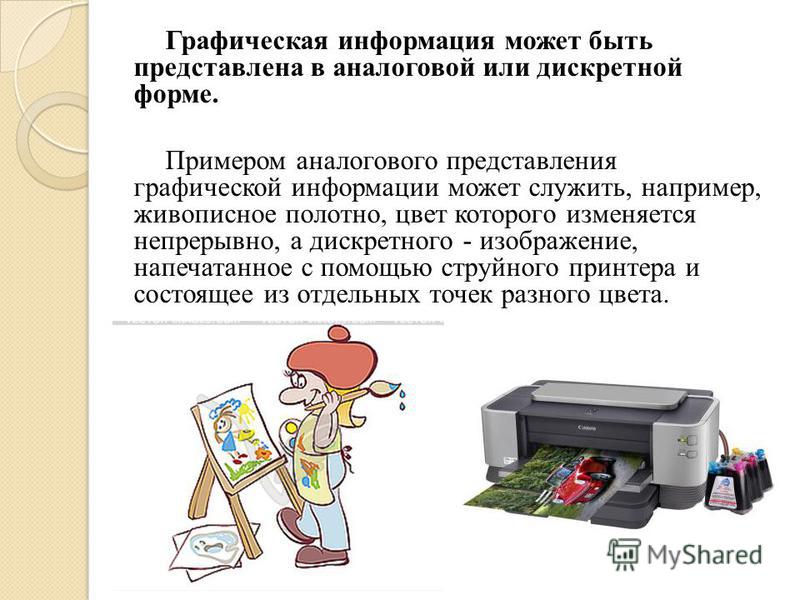
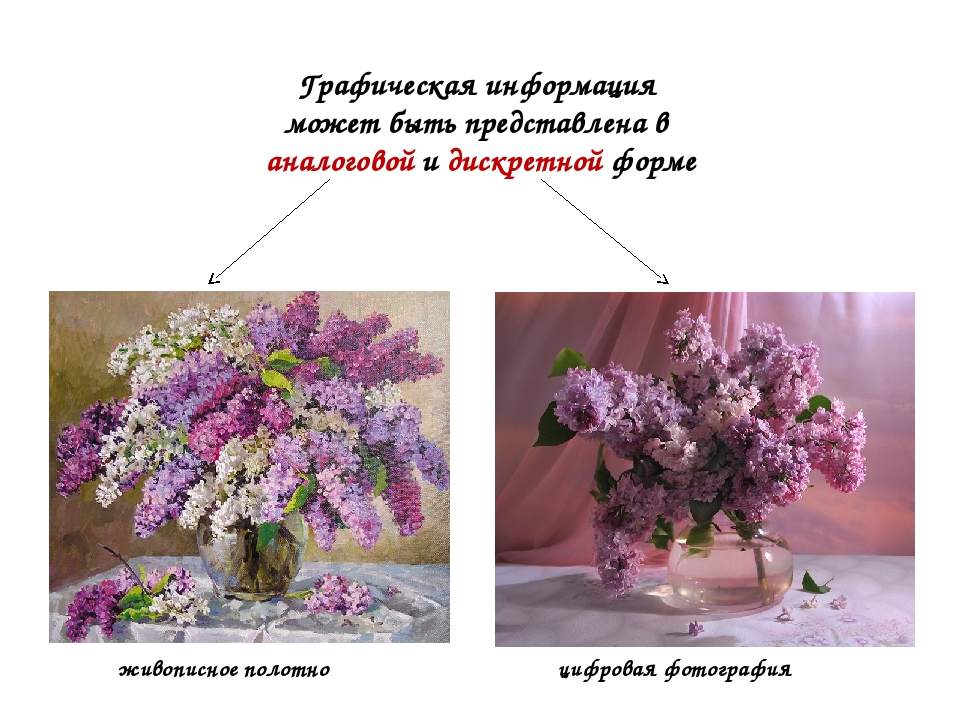
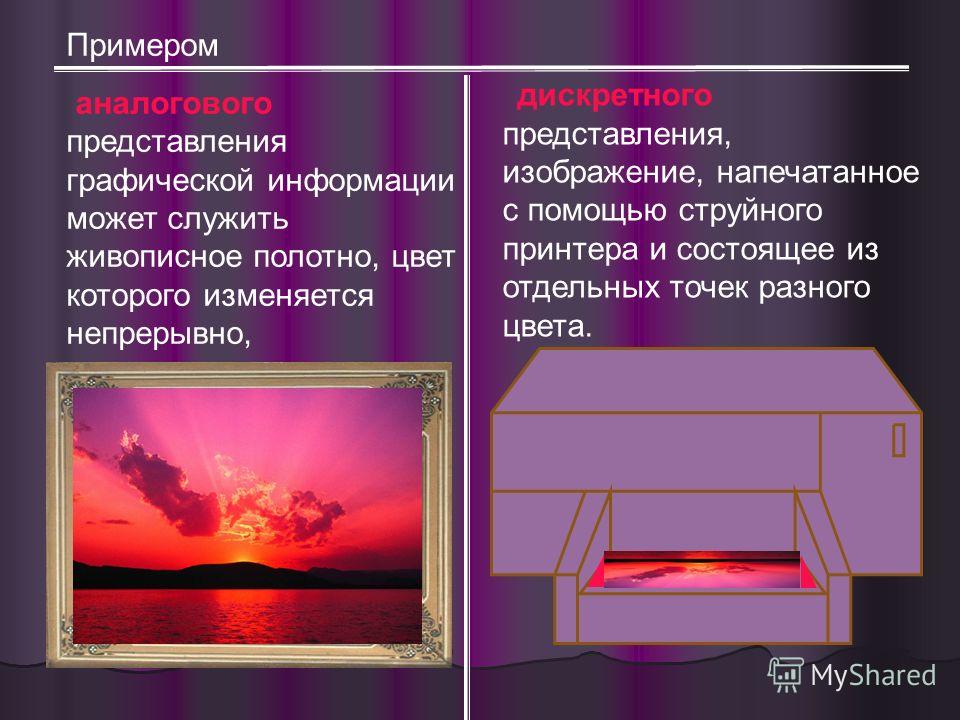
Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а дискретного– изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета. Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного– аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью).
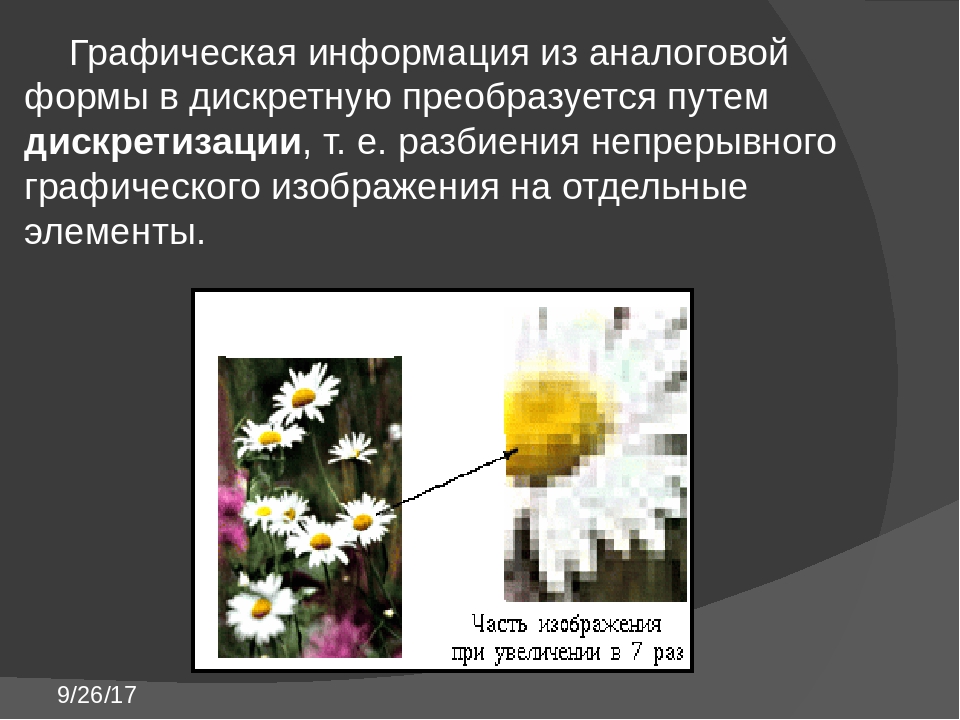
Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Дискретизация– это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
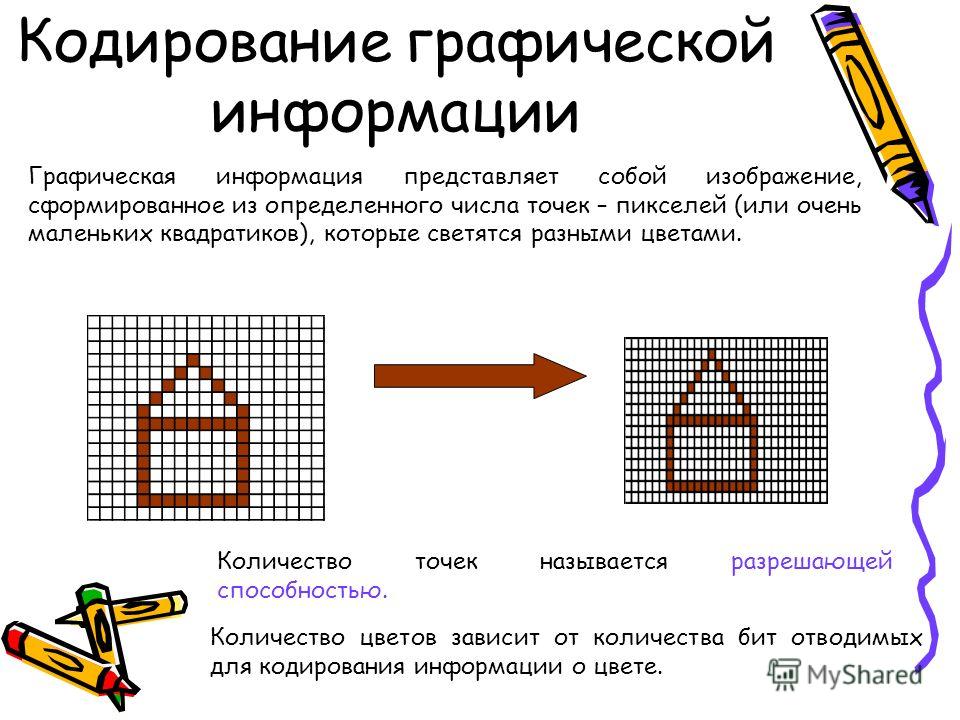
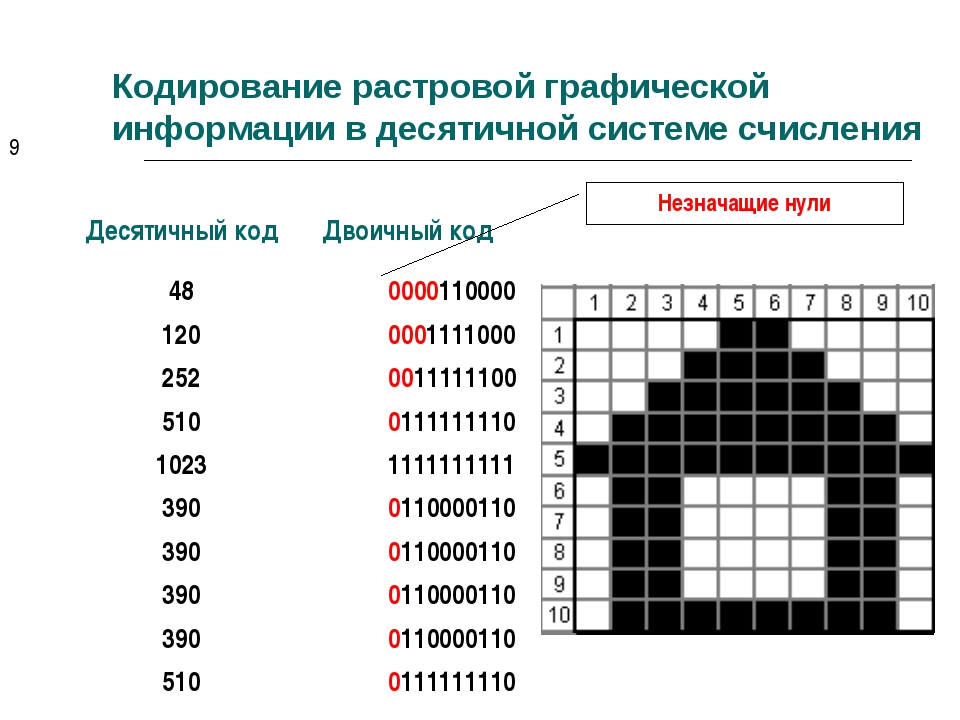
Кодирование изображений
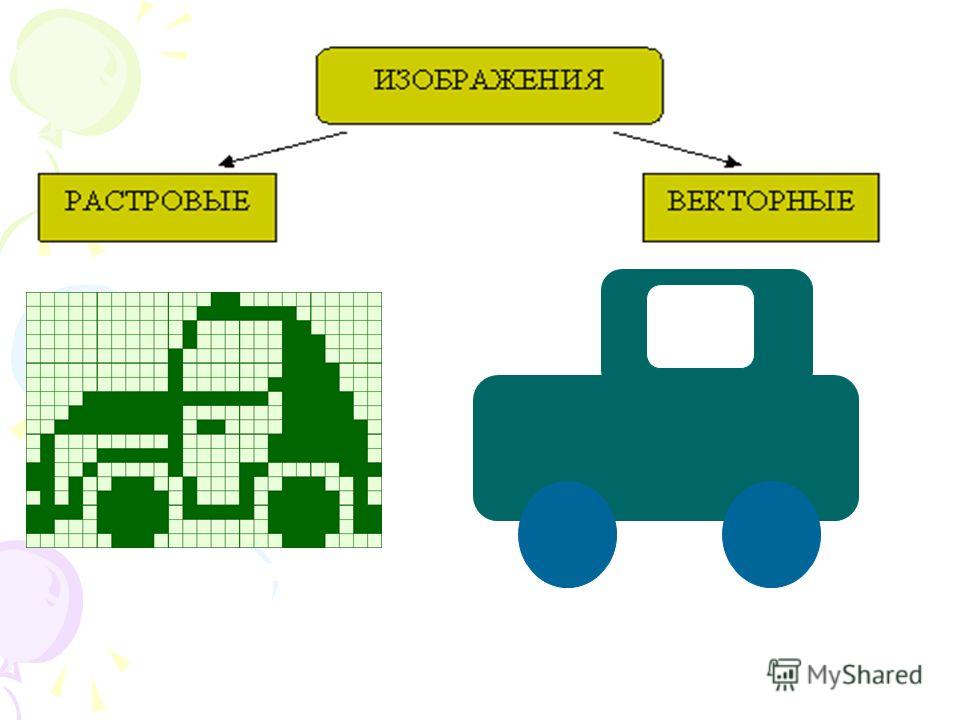
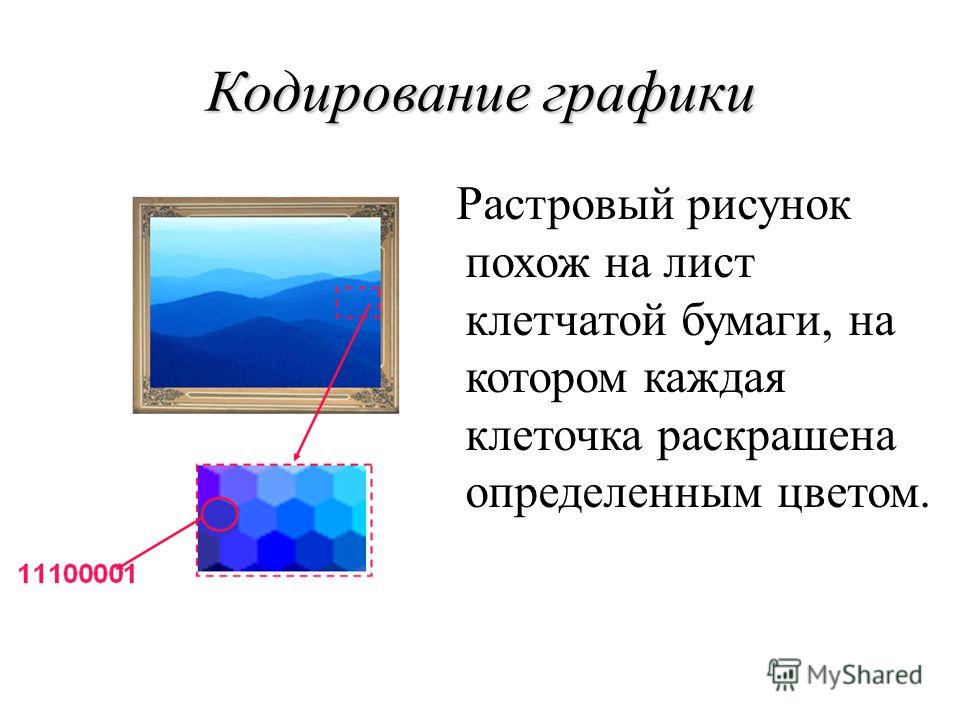
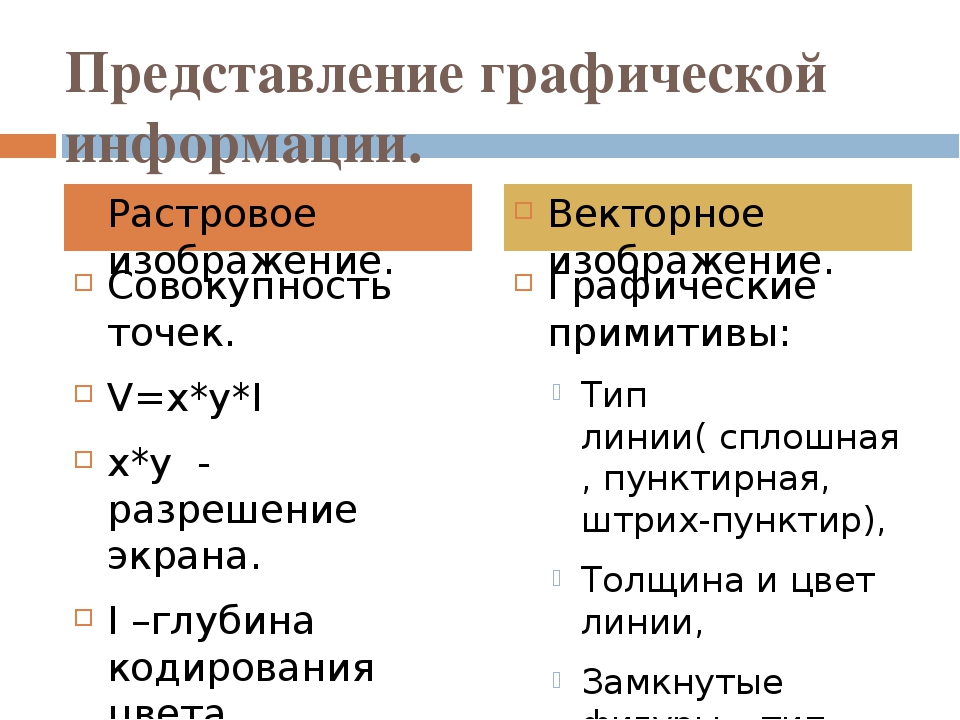
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. Для каждого типа изображений используется свой способ кодирования.
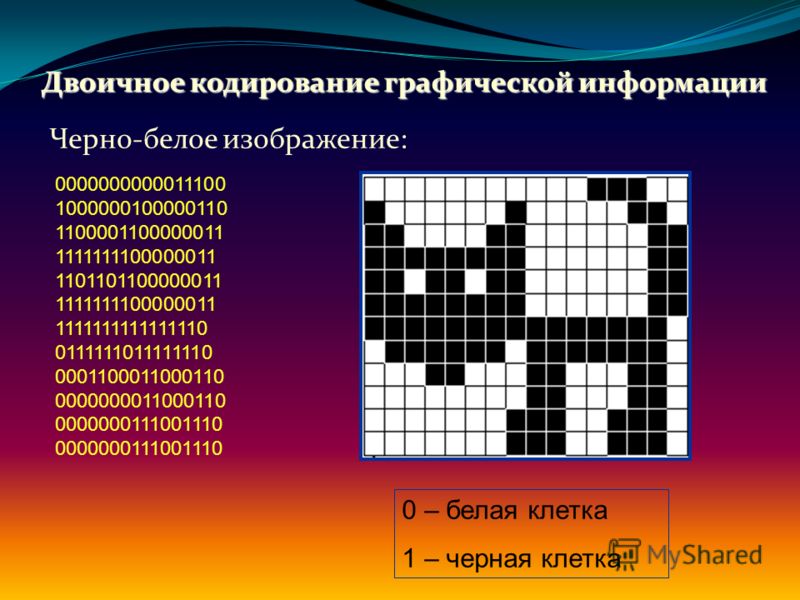
Кодирование растровых изображений
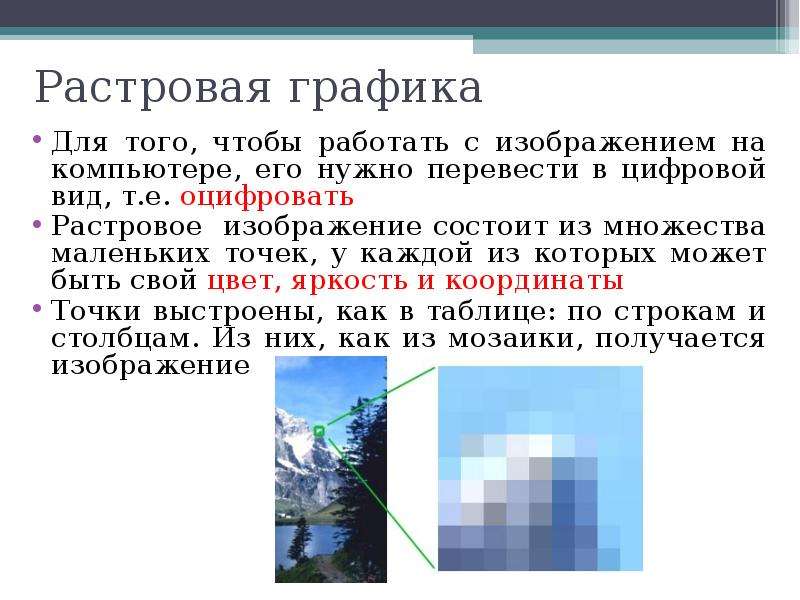
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель– минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
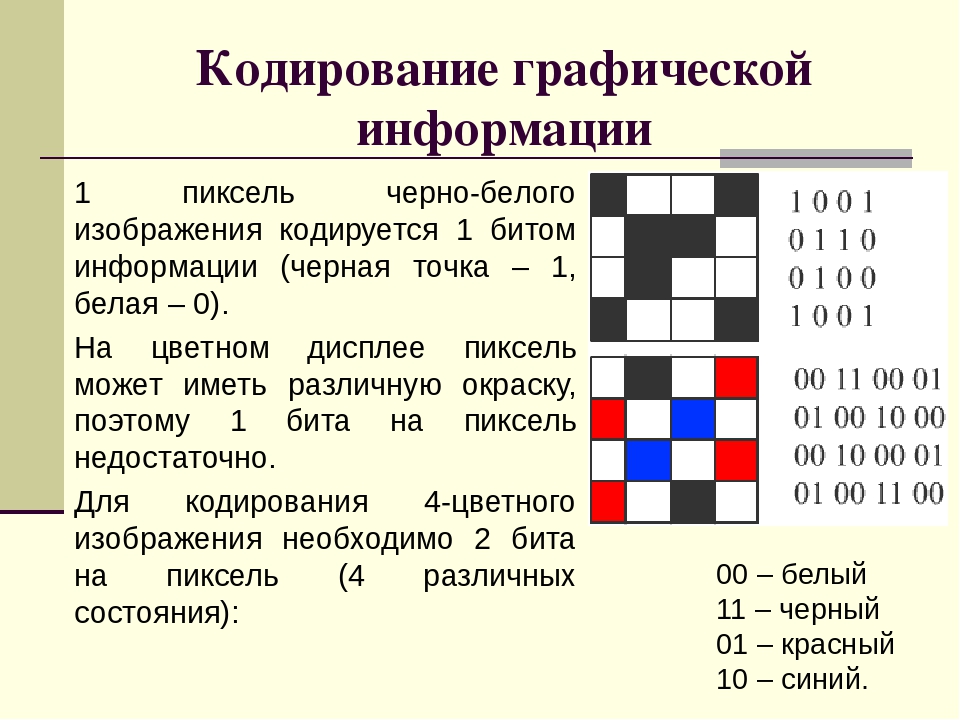
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
R | G | B | Цвет |
1 | 1 | 1 | Белый |
1 | 1 | 0 | Желтый |
1 | 0 | 1 | Пурпурный |
1 | 0 | 0 | Красный |
0 | 1 | 1 | Голубой |
0 | 1 | 0 | Зеленый |
0 | 0 | 1 | Синий |
0 | 0 | 0 | Черный |
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (то есть 24 бита) — по 1 байту (то есть по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 * 1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Bit MaP image (BMP)– универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF)– формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF)– формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG)– формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG)– формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Двоичное кодирование звука
Использование компьютера для обработки звука началось позднее, нежели чисел, текстов и графики.
Звук– волна с непрерывно изменяющейся амплитудой и частотой. Чем больше амплитуда, тем он громче для человека, чем больше частота, тем выше тон.
Звуковые сигналы в окружающем нас мире необычайно разнообразны. Сложные непрерывные сигналы можно с достаточной точностью представлять в виде суммы некоторого числа простейших синусоидальных колебаний.
Причем каждое слагаемое, то есть каждая синусоида, может быть точно задана некоторым набором числовых параметров – амплитуды, фазы и частоты, которые можно рассматривать как код звука в некоторый момент времени.
В процессе кодирования звукового сигнала производится его временная дискретизация– непрерывная волна разбивается на отдельные маленькие временные участки и для каждого такого участка устанавливается определенная величина амплитуды.
Таким образом непрерывная зависимость амплитуды сигнала от времени заменяется на дискретную последовательность уровней громкости.
Каждому уровню громкости присваивается его код. Чем большее количество уровней громкости будет выделено в процессе кодирования, тем большее количество информации будет нести значение каждого уровня и тем более качественным будет звучание.
Качество двоичного кодирования звука определяется глубиной кодирования и частотой дискретизации.
Частота дискретизации– количество измерений уровня сигнала в единицу времени.
Количество уровней громкости определяет глубину кодирования. Современные звуковые карты обеспечивают 16-битную глубину кодирования звука. При этом количество уровней громкости равно N = 216 = 65536.
Представление видеоинформации
В последнее время компьютер все чаще используется для работы с видеоинформацией. Простейшей такой работой является просмотр кинофильмов и видеоклипов. Следует четко представлять, что обработка видеоинформации требует очень высокого быстродействия компьютерной системы.
Что представляет собой фильм с точки зрения информатики? Прежде всего, это сочетание звуковой и графической информации. Кроме того, для создания на экране эффекта движения используется дискретная по своей сути технология быстрой смены статических картинок. Исследования показали, что если за одну секунду сменяется более 10-12 кадров, то человеческий глаз воспринимает изменения на них как непрерывные.
Исследования показали, что если за одну секунду сменяется более 10-12 кадров, то человеческий глаз воспринимает изменения на них как непрерывные.
Казалось бы, если проблемы кодирования статической графики и звука решены, то сохранить видеоизображение уже не составит труда. Но это только на первый взгляд, поскольку, как показывает разобранный выше пример, при использовании традиционных методов сохранения информации электронная версия фильма получится слишком большой. Достаточно очевидное усовершенствование состоит в том, чтобы первый кадр запомнить целиком (в литературе его принято называть ключевым), а в следующих сохранять лишь отличия от начального кадра (разностные кадры).
Существует множество различных форматов представления видеоданных.
В среде Windows, например, уже более 10 лет (начиная с версии 3.1) применяется формат Video for Windows, базирующийся на универсальных файлах с расширением AVI (Audio Video Interleave – чередование аудио и видео).
Более универсальным является мультимедийный формат Quick Time, первоначально возникший на компьютерах Apple.
Содержание работы:
Вариант №__
Задание №1. Используя таблицу символов, записать последовательность десятичных числовых кодов в кодировке Windows для своих ФИО, названия улицы, по которой проживаете. Таблица символов отображается в редакторе MS Word с помощью команды: вкладка Вставка→Символ→Другие символы
В поле Шрифт выбираете Times New Roman, в поле из выбираете кириллица. Например, для буквы «А» (русской заглавной) код знака– 192.
Пример:
И | В | А | Н | О | В | А | Р | Т | Е | М | |
200 | 194 | 192 | 205 | 206 | 194 | 192 | 208 | 210 | 197 | 204 |
П | Е | Т | Р | О | В | И | Ч |
207 | 197 | 210 | 208 | 206 | 194 | 200 | 215 |
Выполнение задания №1
Задание №2. Используя стандартную программу БЛОКНОТ, определить, какая фраза в кодировке Windows задана последовательностью числовых кодов и продолжить код. Запустить БЛОКНОТ. С помощью дополнительной цифровой клавиатуры при нажатой клавише ALT ввести код, отпустить клавишу ALT. В документе появиться соответствующий символ.
Используя стандартную программу БЛОКНОТ, определить, какая фраза в кодировке Windows задана последовательностью числовых кодов и продолжить код. Запустить БЛОКНОТ. С помощью дополнительной цифровой клавиатуры при нажатой клавише ALT ввести код, отпустить клавишу ALT. В документе появиться соответствующий символ.
Выполнение задания №2
0255 | 0243 | 0247 | 0243 | 0241 | 0252 | 0226 | 0225 | 0232 | 0234 | 0239 | 0238 |
0241 | 0239 | 0229 | 0246 | 0232 | 0224 | 0235 | 0252 | 0237 | 0238 | 0241 | 0242 | 0232 |
заполнить верхнюю строку названием специальности | |||
Задание №3. Заполнить пропуски числами:
Заполнить пропуски числами:
Кбайт
=
байт
=
бит
Кбайт
=
байт
=
бит
Кбайт | = | байт | = | бит |
Решения:
Задание №4. Перевести десятичное число в двоичную систему счисления и сделать проверку:
Задание №5. Записать в развернутой форме восьмеричное число и, произведя вычисления, выразить в десятичной системе счисления:
Записать в развернутой форме восьмеричное число и, произведя вычисления, выразить в десятичной системе счисления:
Задание №6. Ответить на вопросы:
| |
| |
| |
| |
| |
| |
| |
|
Задание №7. Сделать вывод о проделанной лабораторной работе:
Дискретное (цифровое) представление текстовой, графической, звуковой информации | Коллекции учебных материалов
Дискретное (цифровое) представление текстовой, графической, звуковой информации
Компьютеры часто используются для обработки текстовой информации.
В каждом компьютере используется некоторая система кодирования символьных данных, сопоставляющая каждому символу — цифре, букве, специальному знаку — определенный двоичный код.
Количество разных символов, которые может различать компьютер, зависит от числа двоичных разрядов, отводимых для кодирования любого символа.
Традиционно для кодирования одного символа используется количество информации, равное 1 байту, то есть I= 1 байт = 8 битов.
Для кодирования одного символа требуется 1 байт информации. Если рассматривать символы как возможные события, то можно вычислить, какое количество различных символов можно закодировать:
Если рассматривать символы как возможные события, то можно вычислить, какое количество различных символов можно закодировать:
N = 2I = 28 = 256
Такое количество символов вполне достаточно для представления текстовой информации, включая прописные и строчные буквы русского и латинского алфавита, цифры, знаки, графические символы и пр.
Кодирование заключается в том, что каждому символу ставится в соответствие уникальный десятичный код от 0 до 255 или соответствующий ему двоичный код от 00000000 до 11111111. Таким образом, человек различает символы по их начертаниям, а компьютер — по их кодам.
При вводе в компьютер текстовой информации происходит ее двоичное кодирование, изображение символа преобразуется в его двоичный код. Пользователь нажимает на клавиатуре клавишу с символом, и в компьютер поступает определенная последовательность из восьми электрических импульсов (двоичный код символа). Код символа хранится в оперативной памяти компьютера, где занимает один байт.
В процессе вывода символа на экран компьютера производится обратный процесс — декодирование, то есть преобразование кода символа в его изображение.
Важно, что присвоение символу конкретного кода — это вопрос соглашения, которое фиксируется в кодовой таблице (например, ASCII (англ. AmericanStandardCodeforInformationInterchange) — американский стандартный код для обмена информацией.ASCII представляет собой кодировку для представления десятичных цифр, латинского и национального алфавитов, знаков препинания и управляющих символов). Первые 33 кода (с 0 по 32) соответствуют не символам, а операциям (перевод строки, ввод пробела и так далее).
Коды с 33 по 127 являются интернациональными и соответствуют символам латинского алфавита, цифрам, знакам арифметических операций и знакам препинания.
Коды с 128 по 255 являются национальными, то есть в национальных кодировках одному и тому же коду соответствуют различные символы.
В настоящее время существуют пять различных кодовых таблиц для русских букв (КОИ8, СР1251, СР866, Маc, ISO), поэтому тексты, созданные в одной кодировке, не будут правильно отображаться в другой.
Широкое распространение получил новый международный стандарт Unicode, который отводит на каждый символ не один байт, а два, поэтому с его помощью можно закодировать не 256 символов, а N = 216 = 65536 различных символов. Эту кодировку поддерживают последние версии платформы MicrosoftWindows&Office (начиная с 1997 года).
Аналоговый и дискретный способы представления изображений и звука
Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных).
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Дискретизация — это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
Двоичное кодирование графической информации
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Формирование растрового изображения. Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из определенного количества строк, которые в свою очередь содержат определенное количество точек (пикселей).
Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается. Чем больше разрешающая способность, то есть чем больше количество строк растра и точек в строке, тем выше качество изображения. В современных персональных компьютерах обычно используются три основные разрешающие способности экрана: 800 х 600, 1024 х 768 и 1280 х 1024 точки.
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти. Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной цвета
Глубина цвета и количество отображаемых цветов
Глубина цвета (I)
Количество отображаемых цветов (N)
8
28 = 256
16(High Color)
216 = 65 536
24 (True Color)
224= 16 777 216
32 (TrueColor)
232 = 4 294 967 296
Цветное изображение на экране монитора формируется за счет смешивания трех базовых цветов: красного, зеленого и синего. Такая цветовая модель называется RGB-моделью по первым буквам английских названий цветов (Red, Green, Blue).
Такая цветовая модель называется RGB-моделью по первым буквам английских названий цветов (Red, Green, Blue).
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, то есть для каждого из цветов возможны N = 28 = 256 уровней интенсивности, заданные двоичными кодами (от минимальной — 00000000 до максимальной — 11111111).
Графический режим. Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета. Для того чтобы на экране монитора формировалось изображение, информация о каждой его точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов, например, с разрешением 800 х 600 точек и глубиной цвета 24 бита на точку.
Всего точек на экране: 800 • 600 = 480 000.
Необходимый объем видеопамяти:
24 бит • 480 000 = 11 520 000 бит = 1 440 000 байт = 1406,25 Кбайт = 1,37 Мбайт.
Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов.
В Windows предусмотрена возможность выбора графического режима и настройки параметров видеосистемы компьютера, включающей монитор и видеоадаптер.
Единицы измерения объема информации в компьютере
Количество информации, хранящейся в ЭВМ, измеряется ее «длиной” (или «объемом”), которая выражается в битах (от английского binary digit — двоичная цифра).
Каждый разряд (цифру) двоичного числа называют битом.
Бит — минимальная единица измерения информации.
В каждом бите может храниться 0 или 1.
Чаще всего в компьютере для кодирования символа отводится фиксированное число двоичных разрядов, равное 8 и называемое байтом.
В этом случае всего можно закодировать до 28=256 различных символов.
Информационным объемом сообщения называется количество битов в этом сообщении.
Единицы измерения информационного объема сообщения
1 байт = 8 бит;
1 Кбайт = 210 байт = 1024 байт ≈ 1000 (1 тыс. ) байт;
) байт;
1 Мбайт = 210 Кбайт = 1024 Кбайт ≈ 1000000 (1 млн.) байт;
1 Гбайт = 210 Мбайт = 1024 Мбайт ≈ 1000000000 (1 млрд.) байт;
При работе с текстовой информацией для кодирования одного символа используется количество информации, равное 1 байту, то есть I= 1 байт = 8 битов.
Пример: Некоторое время назад для хранения информации использовались односторонние 5-дюймовые дискеты, на которых можно было записать 360 Кбайт информации. Определим, документ из скольких знаков можно сохранить на такой дискете.
360 Кбайт = 360 * 1024 = 368640 Байт
Из-за особенностей записи информации на дисковых магнитных носителях расчет можно производить приблизительно, т.е. считать, что килобайт содержит примерно 1000 байт, что значительно облегчает расчет:
Задача №9. Кодирование звуковой и графической информации. Передача информации.
Автор материалов — Лада Борисовна Есакова.
При оцифровке звука в памяти запоминаются только отдельные значения сигнала. Чем чаще записывается сигнал, тем лучше качество записи.
Частота дискретизации f – это количество раз в секунду, которое происходит преобразование аналогового звукового сигнала в цифровой. Измеряется в Герцах (Гц).
Глубина кодирования (а также, разрешение) – это количество бит, выделяемое на одно преобразование сигнала. Измеряется в битах (Бит).
Возможна запись нескольких каналов: одного (моно), двух (стерео), четырех (квадро).
Обозначим частоту дискретизации – f (Гц), глубину кодирования – B(бит), количество каналов – k, время записи – t(Сек).
Количество уровней дискретизации d можно рассчитать по формуле: d = 2B.
Тогда объем записанного файла V(бит) = f * B * k * t.
Или, если нам дано количество уровней дискретизации,
V(бит) = f * log2d * k * t.
Единицы измерения объемов информации:
1 б (байт) = 8 бит
1 Кб (килобайт) = 210 б
1 Мб (мегабайт) = 220 б
1 Гб (гигабайт) = 230 б
1 Тб (терабайт) = 240 б
1 Пб (петабайт) = 250 б
При оцифровке графического изображения качество картинки зависит от количества точек и количества цветов, в которые можно раскрасить точку.
Если X – количество точек по горизонтали,
Y – количество точек по вертикали,
I – глубина цвета (количество бит, отводимых для кодирования одной точки), то количество различных цветов в палитре N = 2I. Соответственно, I = log2N.
Тогда объем файла, содержащего изображение, V(бит) = X * Y * I
Или, если нам дано количество цветов в палитре, V(бит) = X * Y * log2N.
Скорость передачи информации по каналу связи (пропускная способность канала) вычисляется как количество информации в битах, переданное за 1 секунду (бит/с).
Объем переданной информации вычисляется по формуле V = q * t, где q – пропускная способность канала, а t – время передачи.
Кодирование звука
Пример 1.
Производится двухканальная (стерео) звукозапись с частотой дискретизации 16 кГц и глубиной кодирования 32 бит. Запись длится 12 минут, ее результаты записываются в файл, сжатие данных не производится. Какое из приведенных ниже чисел наиболее близко к размеру полученного файла, выраженному в мегабайтах?
1) 30 2) 45 3) 75 4) 90
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования, k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223
Переведем все величины в требуемые единицы измерения:
V(Мб) = (16*1000 * 32 * 2 * 12 * 60 ) / 223
Представим все возможные числа, как степени двойки:
V(Мб) = (24 * 23 * 125 * 25 * 2 * 22 * 3 * 15 * 22) / 223 = (5625 * 217) / 223 = 5625 / 26 =
5625 / 64 ≈ 90.
Ответ: 4
!!! Без представления чисел через степени двойки вычисления становятся намного сложнее.
!!! Частота – это физическая величина, а потому 16 кГц = 16 * 1000 Гц, а не 16 * 210. Иногда этой разницей можно пренебречь, но на последних диагностических работах она влияла на правильность ответа.
Пример 2.
В течение трех минут производилась четырёхканальная (квадро) звукозапись с частотой дискретизации 16 КГц и 24-битным разрешением. Сжатие данных не производилось. Какая из приведенных ниже величин наиболее близка к размеру полученного файла?
Сжатие данных не производилось. Какая из приведенных ниже величин наиболее близка к размеру полученного файла?
1) 25 Мбайт
2) 35 Мбайт
3) 45 Мбайт
4) 55 Мбайт
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования (или разрешение), k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223 = (16 * 1000 * 24 * 4 * 3 * 60) / 223 = (24 * 23 * 125 * 3 * 23 * 22 * 3 * 15 * 22) / 223 = (125 * 9 * 15 * 214) / 223 = 16875 / 29 = 32, 96 ≈ 35
Ответ: 2
Пример 3.
Аналоговый звуковой сигнал был записан сначала с использованием 64 уровней дискретизации сигнала, а затем с использованием 4096 уровней дискретизации сигнала. Во сколько раз увеличился информационный объем оцифрованного звука?
1) 64
2) 8
3) 2
4) 12
Решение:
V(бит) = f * log2d * k * t, где V – размер файла, f – частота дискретизации, d – количество уровней дискретизации, k – количество каналов, t – время.
V1 = f * log264 * k * t = f * 6 * k * t
V2 = f * log24096 * k * t = f * 12 * k * t
V2 / V1 = 2
Правильный ответ указан под номером 3.
Ответ: 3
Кодирование изображения
Пример 4.
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 64×64 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
V (Кб) = (64 * 64 * log2256) / 213 = 212 * 8 / 213 = 4
Ответ: 4
Пример 5.
Для хранения растрового изображения размером 64×32 пикселя отвели
1 килобайт памяти. Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
log2N = V /( X*Y) = 213 / (26 * 25) = 4
N = 16
Ответ:16
Сравнение двух способов передачи данных
Пример 6.
Документ объемом 5 Мбайт можно передать с одного компьютера на другой двумя способами:
А) Сжать архиватором, передать архив по каналу связи, распаковать.
Б) Передать по каналу связи без использования архиватора.
Какой способ быстрее и насколько, если
– средняя скорость передачи данных по каналу связи составляет 218 бит в секунду,
– объем сжатого архиватором документа равен 80% от исходного,
– время, требуемое на сжатие документа – 35 секунд, на распаковку – 3 секунды?
В ответе напишите букву А, если способ А быстрее или Б, если быстрее способ Б. Сразу после буквы напишите количество секунд, насколько один способ быстрее другого. Так, например, если способ Б быстрее способа А на 23 секунды, в ответе нужно написать Б23. Слов «секунд», «сек.», «с.» к ответу добавлять не нужно.
Сразу после буквы напишите количество секунд, насколько один способ быстрее другого. Так, например, если способ Б быстрее способа А на 23 секунды, в ответе нужно написать Б23. Слов «секунд», «сек.», «с.» к ответу добавлять не нужно.
Решение:
Способ А. Общее время складывается из времени сжатия, распаковки и передачи. Время передачи t рассчитывается по формуле t = V / q, где V — объём информации, q — скорость передачи данных.
Объем сжатого документа: 5 * 0,8 = 4 Мб =4 * 223 бит.
Найдём общее время: t = 35 с + 3 с + 4 * 223 бит / 218 бит/с = 38 + 27 с = 166 с.
Способ Б. Общее время совпадает с временем передачи: t = 5 * 223 бит / 218 бит/с = 5 * 25 с = 160 с.
Способ Б быстрее на 166 — 160 = 6 с.
Ответ: Б6
Определение времени передачи данных
Пример 7.
Скорость передачи данных через ADSL─соединение равна 128000 бит/c. Через данное соединение передают файл размером 625 Кбайт. Определите время передачи файла в секундах.
Решение:
Время t = V / q, где V — объем файла, q — скорость передачи данных.
t = 625 * 210 байт / (2 7 * 1000) бит/c = 625 * 213 бит / (125 * 210) бит/c = 5 * 23 с = 40 с.
Ответ: 40
Пример 8.
У Васи есть доступ к Интернет по высокоскоростному одностороннему радиоканалу, обеспечивающему скорость получения им информации 217 бит в секунду. У Пети нет скоростного доступа в Интернет, но есть возможность получать информацию от Васи по низкоскоростному телефонному каналу со средней скоростью 215 бит в секунду. Петя договорился с Васей, что тот будет скачивать для него данные объемом 4 Мбайта по высокоскоростному каналу и ретранслировать их Пете по низкоскоростному каналу. Компьютер Васи может начать ретрансляцию данных не раньше, чем им будут получены первые 512 Кбайт этих данных. Каков минимально возможный промежуток времени (в секундах), с момента начала скачивания Васей данных, до полного их получения Петей? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Компьютер Васи может начать ретрансляцию данных не раньше, чем им будут получены первые 512 Кбайт этих данных. Каков минимально возможный промежуток времени (в секундах), с момента начала скачивания Васей данных, до полного их получения Петей? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Нужно определить, сколько времени будет передаваться файл объемом 4 Мбайта по каналу со скоростью передачи данных 215 бит/с; к этому времени нужно добавить задержку файла у Васи (пока он не получит 512 Кбайт данных по каналу со скоростью 217 бит/с).
Время скачивания данных Петей: t1= 4*223 бит / 215 бит/с = 210 c.
Время задержки: t2 = 512 кб / 217 бит/с = 2(9 + 10 + 3) — 17 c = 25 c.
Полное время: t1 + t2 = 210 c + 25 c = (1024 + 32) c = 1056 c.
Ответ: 1056
Пример 9.
Данные объемом 60 Мбайт передаются из пункта А в пункт Б по каналу связи, обеспечивающему скорость передачи данных 219 бит в секунду, а затем из пункта Б в пункт В по каналу связи, обеспечивающему скорость передачи данных 220 бит в секунду. Задержка в пункте Б (время между окончанием приема данных из пункта А и началом передачи в пункт В) составляет 25 секунд. Сколько времени (в секундах) прошло с момента начала передачи данных из пункта А до их полного получения в пункте В? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Полное время складывается из времени передачи из пункта А в пункт Б (t1), задержки в пункте Б (t2) и времени передачи из пункта Б в пункт В (t3).
t1 = (60 * 223) / 219 =60 * 16 = 960 c
t2 = 25 c
t3 = (60 * 223) / 220 =60 * 8 = 480 c
Полное время t1 + t2 +t3 = 960 + 25 + 480 = 1465 c
Ответ: 1465
Ты нашел то, что искал? Поделись с друзьями!
Что такое инфографика? Примеры, шаблоны, советы по дизайну
С тех пор, как около десяти лет назад инфографика стала популярной в области графического дизайна, она стала основным продуктом общения в классах, на рабочем месте и в Интернете.
Но если вы новичок в мире дизайна, термин «инфографика» может быть вам незнаком.
Вы могли бы задаться вопросом…
Сегодня я проведу для вас ускоренный курс по инфографике и инфографическому дизайну, чтобы ответить на все эти и многие другие вопросы.Я также покажу вам простые в редактировании шаблоны инфографики, которые вы можете настроить с помощью Venngage’s Infographic Maker.
СОЗДАЙТЕ ИНФОГРАФИКУ БЕСПЛАТНО Что такое инфографика? Определена инфографика:
Согласно Оксфордскому словарю английского языка, инфографика (или информационная графика) — это «визуальное представление информации или данных».
Но смысл инфографики гораздо более конкретен.
Инфографика — это набор изображений, диаграмм и минимального текста, который дает легкий для понимания обзор темы.
Как и в приведенном ниже примере, в инфографике используются яркие привлекательные визуальные эффекты для быстрой и четкой передачи информации.
Инфографика — ценный инструмент для визуальной коммуникации. Самая визуально уникальная, креативная инфографика часто оказывается наиболее эффективной, потому что она привлекает наше внимание и не отпускает.
Но важно помнить, что визуальные эффекты в инфографике должны делать больше, чем просто возбуждать и увлекать.Они должны помочь нам понять и запомнить содержание инфографики, как видно из этой инфографики о чтении по ладони от Цзин Чжан:
Готовы погрузиться в работу и создать свою первую инфографику? Ознакомьтесь с нашим руководством по дизайну инфографики Ultimate , чтобы узнать обо всем, что вам нужно для начала.
СОХРАНИТЬ МОЕ МЕСТО Почему используется инфографика?
Инфографика отлично подходит для облегчения усвоения сложной информации.Они могут быть полезны в любое время:
Когда вам нужно кратко изложить кому-то что-то, что трудно объяснить одними словами, инфографика — хороший способ.
Это означает, что инфографика может быть полезна практически в любой отрасли.
Маркетинговая инфографикаМаркетологи используют инфографику для повышения узнаваемости бренда и вовлеченности:
ПОЛУЧИТЬ ШАБЛОНМаркетологи могут использовать инфографику для:
Консультации и инфографика фрилансераКонсультанты используют инфографику временной шкалы для визуализации графика проекта и упрощения новых / отраслевых тем для своих клиентов:
ПОЛУЧИТЬ ШАБЛОН РАСПРОСТРАНЕНИЯ
Консультанты используют инфографику для:
- Свежее представление данных в презентациях для клиентов
- Укрепите свои аргументы и визуализируйте сроки в предложениях клиентов
- Доставлять клиентам отчеты о ходе работ.Включите в отчет инфографику, чтобы наглядно представить график или прогресс проекта «в цифрах»
Малые предприятия и предприниматели используют инфографику для охвата новой аудитории и повышения узнаваемости бренда:
ПОЛУЧИТЬ ШАБЛОН ПОЛУЧИТЬ ШАБЛОНМалые предприятия и предприниматели могут использовать инфографику для:
Государственная инфографикаПравительства используют инфографику для обмена статистическими данными и данными переписи:
Источник
Некоммерческая инфографикаА некоммерческие организации используют инфографику для продвижения мероприятий и повышения осведомленности о причинах их возникновения:
ПОЛУЧИТЬ ШАБЛОННекоммерческие организации используют инфографику для:
- Сделайте данные и информацию по заданной причине простыми для понимания.
 Это может быть применено к информационному бюллетеню , кампании в социальных сетях , странице пожертвований , плакату и многим другим.
Это может быть применено к информационному бюллетеню , кампании в социальных сетях , странице пожертвований , плакату и многим другим. - Спланируйте стратегию кампании
- Показать влияние сбора средств, которое может быть отправлено донорам по электронной почте
- Выделите результаты в годовом отчете
- Продемонстрируйте успехи в отчете о воздействии
- Визуализируйте информацию в кризисных коммуникациях
Педагоги и инструкторы используют инфографику, чтобы сделать контент более запоминающимся для студентов и сотрудников:
ПОЛУЧИТЬ ШАБЛОННужно объяснить сложный процесс? Наша инфографика процессов может помочь наглядно представить громоздкие процессы.
Инфографика может быть полезна всякий раз, когда вам нужно быстро передать информацию или когда вы хотите оказать влияние своими данными или сообщением.
Если я убедил вас, что инфографика — это инструмент, который вам следует использовать, вы, вероятно, задаетесь вопросом, как создать свою собственную инфографику.
Наше пошаговое руководство по созданию инфографики — отличный ресурс.
Из этого видео-руководства вы также узнаете, как создать инфографику всего за 5 шагов:
ПОПРОБОВАТЬ МЕСТО ВРЕМЕНИ
Независимо от того, насколько вы взволнованы, приступив к созданию самой первой инфографики, вы не должны бросаться в процесс разработки без плана игры.
Вместо этого начните с создания схемы инфографики.
Организуйте свою информацию с помощью инфографики Процесс создания схемы поможет вам организовать свои мысли и убедиться, что ваш контент будет работать в инфографике.
Создайте схему инфографики из существующего контента, используя следующие 4 шага:
- Определите ключевые моменты вашего контента
- Определите заголовок, заголовки, подзаголовки и факты
- Учитывайте длину абзацев и пунктов
- Включите примечания для дизайнера
Если начать с схемы в этом формате, то весь остальной процесс проектирования пройдет гладко.
Для более подробного ознакомления с этим процессом, ознакомьтесь с нашим руководством по , как создать схему инфографики .
Выберите шаблон инфографикиКогда у вас есть план, вы готовы выбрать шаблон инфографики.
Готовые шаблоны инфографики (например, приведенный ниже) могут дать вам дизайнерское вдохновение, необходимое для создания инфографики. Может быть полезно даже использование их как отправной точки.
ПОЛУЧИТЬ ШАБЛОН При выборе шаблона инфографики следует учитывать множество факторов, включая цвета, шрифты, длину, размер и стиль каждого шаблона, а также то, насколько хорошо каждый из этих факторов соответствует вашему контенту.
Но самое главное, вам нужно правильно подобрать тип инфографики шаблон для вашего контента.
Вы спросите, какие существуют типы инфографики?
Какие бывают типы инфографики?В Venngage наша библиотека шаблонов инфографики разделена на 9 категорий:
- Статистическая инфографика
- Информационная инфографика
- Инфографика временной шкалы
- Инфографика процесса
- Географическая инфографика
- Сравнительная инфографика
- Иерархическая инфографика
- Инфографика списка
- Инфографика резюме
В этом видео кратко описаны эти 9 типов инфографики и описаны случаи их использования:
Каждый тип инфографики предназначен для визуализации разного типа контента.
Информационная инфографика , например, обычно содержит больше текста, чем другие типы инфографики. Как и этот пример из Course Hero ниже, они лучше всего работают как суммативные, отдельные части, которые обеспечивают подробное объяснение темы.
Есть еще информационная инфографика, объясняющая что-то нишевое, но очень просто. Их удобно использовать в качестве наглядных справочников по новым и незнакомым темам. Инфографика TalentLyft о показателях найма — отличный пример — краткое и приятное резюме шести ключевых показателей найма, которые менеджеры по найму должны понимать и отслеживать.
Статистическая инфографика , с другой стороны, больше ориентирована на числа, диаграммы и данные, например:
ПОЛУЧИТЬ ШАБЛОН Они, как правило, содержат гораздо меньше текста, чем информационная инфографика, и имеют меньше повествовательного потока. Вместо этого они делают заявление с большими числами и отдельными фактами, как эта инфографика из Интернета вещей.
Точно так же в этой инфографике от Podia о «состоянии побочной суеты» используются числа и стилизация, чтобы выделить наиболее важные моменты с помощью разреженного вспомогательного текста.
Выбор правильного типа шаблона для вашего контента — один из ключей к успешной инфографике.
Для получения полного описания каждого типа инфографики и того, когда их использовать, ознакомьтесь с этим руководством к 9 типам инфографических шаблонов .
Что делает дизайн инфографики эффективным?Когда дело доходит до разработки эффективной инфографики, важно осознавать, что наш мозг ищет в визуальной информации шаблоны, которые помогают нам разобраться в мире.
Мы можем использовать эту идею, чтобы визуально структурировать нашу информацию и создавать шаблоны, которые улучшат сообщение, которое мы пытаемся передать.
Давайте рассмотрим некоторые передовые методы дизайна инфографики, которые помогут вам создавать столь же эффективные, сколь и красивые инфографики.
Также ознакомьтесь с нашей публикацией о 7 способах настройки вашего инфографического шаблона, чтобы узнать, как сделать ваш дизайн популярным.
Используйте линии, границы и формы для группировки связанной информацииДаже такая простая вещь, как расположение и группировка элементов на странице, может повлиять на то, как наши читатели понимают нашу графику.
Если мы будем использовать основные элементы дизайна, такие как границы, линии, круги и квадраты, для визуальной организации нашего контента, нашим читателям будет легче интерпретировать это содержание.
Например, мы можем заключить связанные элементы в контур или фигуру. В большинстве инфографик, подобных приведенной ниже, используется тактика, позволяющая разбить дизайн на несколько частей, что упрощает сканирование графики.
ПОЛУЧИТЬ ШАБЛОН В качестве альтернативы, когда структура информации является основным направлением инфографики (например, в организационной диаграмме или блок-схеме), может быть полезно явно связать связанные элементы линиями. Как в этой инфографике маркетинговой схемы:
Как в этой инфографике маркетинговой схемы:
Щелкните шаблон выше, чтобы создать организационную схему. Отредактируйте шаблон по своему вкусу — опыт проектирования не требуется.
Хотите больше советов по организации информации в инфографике? Ознакомьтесь с нашим пошаговым руководством на , как обобщить информацию и представить ее визуально .
Используйте один контрастный цвет, чтобы привлечь внимание читателейЕще один важный элемент дизайна, о котором стоит задуматься, — это цвет.Мы, естественно, склонны использовать цвет, чтобы инфографика выглядела красиво, но цвет также можно использовать как мощный инструмент коммуникации.
Так же, как линии и границы, цвета могут использоваться для обозначения группировки информации, как показано в примере инфографики бизнес-стратегии ниже:
ПОЛУЧИТЬ ШАБЛОН Но что еще более важно, мы можем использовать цвет, чтобы привлечь внимание к определенным фрагментам информации и отодвинуть вспомогательную информацию на задний план.
Выберите один цвет, который контрастирует со всеми другими цветами рисунка, и используйте его, чтобы выделить наиболее важную информацию.
Возьмем для примера приведенную ниже инфографику. Ярко-желтые круги контрастируют с синим фоном, выделяя значки (наиболее важный визуальный аспект изображения). Эта стратегия также оказалась очень модной — яркие цвета — одна из самых больших тенденций графического дизайна 2020 года.
ПОЛУЧИТЬ ШАБЛОНВам нужна инфографика, вдохновляющая цветовой схемой? Ознакомьтесь с нашим руководством по , как выбрать цвета для инфографики .
Создание текстовой иерархии с тремя разными стилями шрифтаШрифты — это первое, что люди замечают, когда впервые смотрят на инфографику. При неправильном выборе шрифты могут испортить отличную инфографику. Наш обзор популярных шрифтов направит вас на верный путь.
Ключом к правильному использованию шрифтов в инфографике является создание четкой текстовой иерархии с тремя различными стилями шрифтов: одним для основного заголовка, одним для заголовков разделов и одним для основного текста.
Шрифт основного заголовка должен быть самым большим и может быть наиболее стилизованным. Думайте об этом как о способе задать настроение вашей инфографике.
Шрифт заголовков разделов должен быть немного меньше и менее стилизован, но он все равно должен выделяться на странице.
Наконец, шрифт основного текста должен быть минимальным и не стилизованным. Он должен быть максимально легким для чтения.
Не знаете, как выглядит читаемый шрифт? Вот краткое справочное руководство по шрифтам, которые отлично подходят для основного текста:
ПОЛУЧИТЬ ШАБЛОНДополнительные советы и рекомендации по использованию шрифтов для инфографики можно найти в нашем руководстве, посвященном выбору шрифтов для инфографики .
Используйте изображения, значки и иллюстрации, чтобы сделать важные выводы запоминающимися И последнее, но не менее важное: убедитесь, что в центре внимания вашей инфографики находятся такие визуальные элементы, как изображения, символы, значки, иллюстрации и диаграммы.
Визуальные эффекты имеют решающее значение для того, чтобы сделать вашу информацию интересной и запоминающейся. Лучшая инфографика имеет равный баланс текста и визуальных эффектов.
Самый простой способ убедиться, что в вашем графике достаточно визуальных элементов, — это добавить значок для представления каждого заголовка, как показано в примере ниже:
ПОЛУЧИТЬ ШАБЛОНИли, что еще лучше, создайте наглядные примеры каждой основной точки инфографики, как показано в этом примере от Elle & Company:
Очень важно получать удовольствие от дизайна.Необязательно быть строго деловым и серьезным. Инфографика должна быть увлекательной и запоминающейся, а иллюстрации — отличное средство для рассказа историй.
Создаете инфографику с большим объемом данных и вам нужна помощь в визуализации данных? Ознакомьтесь с нашими руководствами по созданию эффективных диаграмм и , выбирая лучшие диаграммы для своей инфографики .
Лучшая инфографика использует комбинацию текста, изображений и данных для информирования и взаимодействия.
Если вы готовы создавать инфографику, которая обеспечивает идеальный баланс между развлечением и обучением, обязательно следуйте этим рекомендациям по созданию инфографики:
- Используйте линии, границы и формы для группировки связанной информации.
- Используйте один контрастный цвет, чтобы привлечь внимание к ключевой информации.
- Создайте иерархию текста с тремя разными стилями шрифта.
- Используйте изображения, значки и иллюстрации, чтобы сделать ключевые моменты незабываемыми.
Чтобы получить дополнительную помощь по началу работы с вашей первой инфографикой, ознакомьтесь с этим руководством: Как создать инфографику за 5 шагов .
Не дизайнер? Без проблем. Создайте инфографику сегодня, используя наши простые в редактировании шаблоны и простой онлайн-редактор.
СОЗДАЙТЕ ИНФОГРАФИКУ БЕСПЛАТНО
101 Лучшие примеры инфографики для начинающих (список 2021 г.)
Мы создали огромный список из 101 примеров инфографики для начинающих с инфографическим дизайном. Этот список даст вам все необходимое для создания красивой инфографики.
Мы разделили инфографику, включенную в наш список, на 19 категорий.Выберите категорию, которая лучше всего соответствует вашим потребностям, и найдите подходящую инфографику.
101 Лучшие примеры инфографики для начинающихКатегория №1: Лучшие примеры инфографики о стартапах
Категория № 2: Лучшие образцы инфографики по графическому дизайну
Категория № 3: Лучшие образцы инфографики по образованию
Категория № 4: Лучшие образцы инфографики по технологиям
Категория № 5: Лучшие примеры инфографики о блогах
Категория № 6: Лучшие примеры инфографики в социальных сетях
Категория № 7: Лучшие примеры инфографики по презентации
Категория № 8: Лучшие примеры инфографики об изменении климата
Категория № 9: Лучшие примеры инфографики о кулинарии
Категория № 10: Лучшие примеры инфографики о здоровье
Категория № 11: Лучшие примеры инфографики по экономике
Категория № 12: Лучшие примеры инфографики по истории
Категория № 13: Лучшие примеры инфографики по маркетингу
Категория № 14: Лучшие примеры инфографики по науке
Категория № 15: Лучшие примеры инфографики о производительности
Категория №16: Лучшие примеры инфографики для разработчиков
Категория № 17: Лучшие практические примеры инфографики
Категория № 18: Лучшие примеры инфографики на инфографике
Категория №19: Лучшие примеры инфографики о путешествиях
Категория №1: Лучшие примеры инфографики о стартапах1.
 12 правил Марка Кубана для стартапов
12 правил Марка Кубана для стартаповИсточник изображения
Предприниматель опубликовал инфографику с советом бизнесмена-миллиардера Марка Кубана. Кубинские «12 правил для стартапов», взятые из его книги «Деловой спорт: если я могу это сделать, ты сможешь» представлены в разделах, разделенных разными цветами.
2. Почему женщинам следует покупать предприятия
Источник изображения
Брокер и владелец бизнеса Марк Дауст создал для предпринимателя инфографику «5 причин, по которым женщины-предприниматели должны подумать о покупке бизнеса», побуждая женщин вкладывать средства в бизнес.
Широко распространенная красочная инфографика содержит жирную числовую статистику, проиллюстрированную заштрихованными силуэтами людей.
3. Одна корова описывает 8 бизнес-моделей
Источник изображения
Компания Business Backer, занимающаяся финансовыми решениями, проиллюстрировала восемь бизнес-моделей в творческой и необычной манере, используя корову и молоко, чтобы объяснить, как различные взаимодействия образуют различные схемы.
Уникальное сообщение берет скучную концепцию и представляет ее таким образом, чтобы привлечь внимание и воображение читателей.
4. 10 основных принципов предпринимательства
Источник изображения
Taskworld разработал свою инфографику «10 основных принципов предпринимательства», чтобы включить множество полезных советов, красочно иллюстрированных множеством изображений и форматом, который направляет взгляд читателя сверху вниз.
5. Занимающийся предприниматель
Источник изображения
Фактически доказано, что упражнения могут сделать вас лучшим предпринимателем, поэтому логично, что некоторые из самых успешных основателей стартапов знают, как поддерживать себя в форме.
Нужна мотивация, чтобы начать свой собственный режим упражнений? Посмотрите, как Ричард Брэнсон, основатель Virgin Media Group, бегает, поднимает тяжести, плавает, занимается йогой и даже находит время для кайтсерфинга.
Лучшая инфографика по графическому дизайну6.
 Термины, которые следует знать при проектировании
Термины, которые следует знать при проектированииИсточник изображения
В этой инфографике от Pagemodo представлено множество полезных определений, связанных с дизайном. Компания проиллюстрировала ряд терминов, которые дизайнеры-любители должны знать, если они хотят использовать такие инструменты, как Visme, для создания визуального контента на профессиональном уровне.
7. Тенденции дизайна электронной почты 2017 г.
Источник изображения
Современные тенденции приходят и уходят так быстро, что сложно угнаться за ними. К счастью, EmailMonks создал инфографику, которая иллюстрирует основные тенденции дизайна электронной почты, так что вы всегда можете оставаться в лидерах.
Дизайн изобилует информативными и полезными советами, а различные тенденции дизайна электронной почты четко очерчены и красочно представлены.
8.Визуальная сеть: история любви
Источник изображения
Яркая инфографика Bandwagon «Визуальная сеть: история любви» включает в себя множество статистических данных по цифровому маркетингу. Инфографика экономит место, размещая ссылку на фактические источники вместо того, чтобы перечислять их все в самом визуальном элементе.
Инфографика экономит место, размещая ссылку на фактические источники вместо того, чтобы перечислять их все в самом визуальном элементе.
9. Прогнозы дизайна логотипа на 2017 год
Через HubSpot
Онлайн-генератор логотипов Logaster разработал увлекательную инфографику «13 тенденций в дизайне логотипов, на которые следует обратить внимание в 2017 году» и проиллюстрировал 13 прогнозов тремя изображениями одинакового размера в параллельной структуре.
10. Основные принципы проектирования
Через Pinterest
Эта инфографика, ориентированная на аудиторию графических дизайнеров-любителей, была создана Red Website Design и четко определяет основные принципы дизайна, такие как типографика, иерархия и цвета.
11. Полезные инструменты веб-дизайна
Через Pinterest
Хотите узнать о лучших инструментах веб-дизайна? Команда Illustrio поделилась своими фаворитами в красочной инфографике, которая оживляет в остальном приземленный список.
12. Уроки бедности
Через Visual.ly
Деревенский пейзаж и красочные персонажи подчеркивают важные моменты этой образовательной инфографики от USAID. Путь связывает воедино различные графические элементы изображения, ведя взгляд читателя вниз по дизайну сверху вниз.
13. Образование в США против всего мира
Источник изображения
USC Rossier Online опубликовал инфографику, иллюстрирующую расходы на образование в Соединенных Штатах по сравнению с другими странами по всему миру.
Суммы расходов представлены разноцветными кружками относительного размера, а линии одного цвета скручивают изображение, чтобы обозначить годовые расходы каждой включенной страны на ребенка школьного возраста, уровень детской грамотности и ожидаемую продолжительность школьной жизни, а также результаты тестов по математике и естествознанию. .
Дизайн вызывает доверие благодаря приложению внизу, а также списку источников.
14. «Особенное» в специальном издании
Источник изображения
Редакторы Masters in Special Education создали одну из наших любимых инфографик «Специальное издание в специальном редакторе», которая знакомит зрителей с деликатной темой с помощью привлекательных изображений, которые визуально представляют факты и статистику.
Кто знал, что так много самых известных имен в истории попали где-то в спектре аутизма?
15. Почему TED — отличное место для онлайн-обучения
Через инфографику электронного обучения
Все мы знаем, что TED стал очень популярным в онлайн-обучении. Известные лекции организации с участием экспертов в постоянно расширяющемся диапазоне областей — самая популярная в мире серия онлайн-лекций.
В инфографике с сайта onlineclasses.org представлены факты, объясняющие, насколько популярны выступления TED Talks и почему они так привлекательны для аудитории.Он также наглядно отображает анатомию выступления на TED Talk, подробно описывая общие черты самых популярных динамиков TED.
16. Наука о дизайне классной комнаты
Источник изображения
Да, на самом деле за дизайном классной комнаты стоит наука. Эта полезная инфографика, составленная онлайн-преподавателем USC Rossier Online, показывает, как небольшие изменения в планировке класса могут существенно повлиять на успеваемость и вовлеченность учащихся.
Лучшие примеры инфографики по технологиям17.Анатомия профессионального веб-сайта
Источник изображения
Конструктор веб-сайтов Jimdo иллюстрирует анатомию хорошо продуманной страницы с помощью инфографики, которая разбивает страницу на важные элементы, такие как заголовки и кнопки с призывом к действию.
Настоящая веб-страница используется для отображения каждого раздела, а весь дизайн связан с помощью монохромной цветовой схемы с зеленым акцентом.
18. Что происходит за одну минуту Интернета?
Источник изображения
Что на самом деле происходит за минуту интернета? Трудно представить себе истинный масштаб бесконечной веб-активности в мире, но именно это и делает эта инфографика от Domo.
Дизайнер сделал смелый выбор, создав изображение в круглом формате, который соответствующим образом символизирует 60 секунд на часах.
19. График развития технологий будущего
Источник изображения
Монохромная инфографика «Грядущее» из футуризма иллюстрирует график развития технологий будущего. Дизайн включает классическую временную шкалу с точками, представляющими даты различных событий, но привлекает аудиторию простыми изображениями, описывающими каждый момент времени.
20. Товарная: 2040
Источник изображения
Еще одна великолепная инфографика от специалистов Futurism иллюстрирует будущее военных технологий. В конструкции использованы простые изображения планируемых самолетов и военно-морской техники, а также современные системы вооружения.
21. Первые шаги в Интернете
Источник изображения
Простые пиксельные изображения мастерски иллюстрируют тему этой инфографики временной шкалы от команды SSLs. com.Интернет-эволюция, которая произошла с 1971 года, была бы невероятной, если бы мы не продолжали наблюдать за ней каждый день.
com.Интернет-эволюция, которая произошла с 1971 года, была бы невероятной, если бы мы не продолжали наблюдать за ней каждый день.
22. Руководство по созданию привлекательного контента
Через Visual.ly
Команда Visual.ly профессионально проиллюстрировала «Пошаговые инструкции по написанию следующего фрагмента контента» Хэндли в увлекательной инфографике. Мультяшные изображения воплощают 12 шагов автора в жизнь, а дизайн с полужирными заголовками выделяет каждый пункт со страницы.
23. Пособие по контент-маркетингу
Источник изображения
Яркая инфографикаHubSpot показывает, почему маркетологи создают слишком много сообщений в блогах. Дизайнеры использовали графики и статистику, чтобы объяснить, почему маркетологи должны переосмыслить свои стратегии, чтобы оставаться актуальными.
24. Content Land
Источник изображения
Уникальная инфографика Marketo иллюстрирует путешествие по миру визуального контента в виде точек в настольной игре. Читатели исследуют этот вымышленный мир по пути, который переплетается между землями тем, освещенных статистикой и профессиональными советами.
Читатели исследуют этот вымышленный мир по пути, который переплетается между землями тем, освещенных статистикой и профессиональными советами.
25. Как продвигать свой блог
Источник изображения
На главный вопрос каждого блогера отвечает ярко иллюстрированная инфографика от Crazy Egg. Смелая статистика привлекает внимание к дизайну, который структурирован так, чтобы выделить полезные советы по ведению блога.
26. Миксология контент-маркетинга
JBH — Контент-агентство
Проиллюстрировать различные элементы идеальной контент-стратегии, не теряя читателей из-за монотонности, — непростая задача, но команда JBH справилась с этой задачей, разработав «Миксологию контент-маркетинга.”
В инфографике используется тема коктейльного меню, чтобы проиллюстрировать различные «ингредиенты» типов контента, которые необходимы для убийственной контентной стратегии.
27. Состояние демографии социальных сетей
Источник изображения
Сотрудники Tracx собрали множество демографических данных о том, кто использует различные формы социальных сетей, и представили информацию в виде профессионально разработанной инфографики.
В дизайне используются разные углы, чтобы привлечь внимание читателей сверху вниз, поскольку они легко визуализируют аудиторию, используя самые популярные социальные сети.
28. Как создать канал на YouTube
Источник изображения
В этом инфографическом руководстве, разработанном WeAreTop10, приводятся практические советы по созданию канала, способного конкурировать с самыми известными видеоблогерами и знаменитостями. Каждый шаг ярко проиллюстрирован разделами, которые четко разграничены правильно подобранными цветами.
29. Как использовать социальные сети для B2B
Источник изображения
В популярном дизайнеReal Business Rescue умело используются динамические формы и углы, чтобы привлечь внимание читателей к каждой выделенной точке.Смелая статистика быстро сообщает важные факты и создает визуальную иерархию в дизайне.
30. Как создавать идеальные сообщения
Источник изображения
Отслеживание передового опыта, необходимого для создания успешных публикаций в социальных сетях в различных популярных сетях, — непростая задача. В конце концов, у лучших постов Pinterest мало общего с самыми популярными твитами.
В конце концов, у лучших постов Pinterest мало общего с самыми популярными твитами.
Myclever создал полезную инфографику, которая наглядно иллюстрирует советы по достижению успеха в Facebook, Twitter, YouTube, Instagram и шести других популярных социальных сетях, а также удобный график для лучшего времени для публикации в каждой из них.
31. Рекомендации по размещению сообщений в социальных сетях
Источник изображения
Printsome проиллюстрировал собственный удобный список советов, которыми можно поделиться в социальных сетях, в виде инфографики.
От создания уникальных рекламных акций на каждом из ваших каналов до постоянной проверки онлайн-обзоров — эти 50 советов полезны для всех, кто хочет повысить узнаваемость бренда и заинтересованность в социальных сетях.
Лучшие примеры инфографики по презентации32.Как собрать презентацию убийцы
Источник изображения
London Speaker Bureau предоставляет читателям наглядное руководство по созданию потрясающих презентаций. В нем обобщены основные советы, которые часто упускаются из виду при подготовке к творческой презентации.
В нем обобщены основные советы, которые часто упускаются из виду при подготовке к творческой презентации.
33. 10 полезных советов по языку тела
Через предпринимателя
Библиотекарь Line Wolf разработал красивую инфографику, используя безупречную цветовую комбинацию синего и оранжевого цветов.Дополнительная палитра создает возбуждающий эффект, демонстрируя 10 поз тела, которые создают выигрышную презентацию.
34. Тед говорит, что обучает публичной речи
Источник изображения
В этой увлекательной инфографике от SNI читатели получают не только восемь советов по публичным выступлениям, но и целые онлайн-лекции на эту тему от всемирно известного TED. Каждый доклад визуально описывается простыми значками и текстовыми полями разного цвета.
35.Что можно и нельзя публичных выступлений
Источник изображения
PresentationDeck создал понятную инфографику с подробным описанием того, что делать и чего не делать при проведении публичных презентаций. Этот список советов проиллюстрирован простой графикой, доставляющей немедленное сообщение.
Этот список советов проиллюстрирован простой графикой, доставляющей немедленное сообщение.
36. 7 разговорных привычек, чтобы звучать умнее
Источник изображения
WriteMyEssays также иллюстрирует стратегии эффективных презентаций с помощью инфографики, в которой перечислены разговорные навыки, которые помогут вам казаться умнее для своей аудитории.
Дизайнер умело использует значки для иллюстрации различных концепций и привлекает внимание к определенным моментам с помощью хорошо подобранных цветов.
Лучшие примеры инфографики об изменении климата37. Как поговорить с климатическим скептиком
В нынешней атмосфере альтернативных фактов иногда единственный способ опровергнуть нелепый аргумент — это достоверные данные. Эта видеоинфографика от GOOD Worldwide иллюстрирует циклы потепления и похолодания на Земле за последние 400 тысячелетий.
38. Экономика перехода на «зеленый»
Источник изображения
Visual.ly создал великолепную инфографику для Huffington Post, которая наглядно иллюстрирует истинную стоимость возобновляемых источников энергии. Простые изображения используются для визуального объяснения используемых денежных показателей, а статистика выделяется крупным шрифтом.
39. Дебаты о глобальном потеплении
Источник изображения
Глобальное потепление — реальность или миф глобального масштаба? Используйте эту сумку повторно.com разработал красиво иллюстрированную инфографику, посвященную дискуссии. Информативное изображение разделено по вертикали для сравнения с обеих сторон различных аргументов по этому поводу. Красочная графика сопровождает каждый набор данных.
40. 1 001 Бурное будущее Саммерс
Источник изображения
Не уверены, что глобальное потепление — реальная проблема? Креативная инфографика Climate Central может убедить вас в обратном.
Интерактивная карта предлагает читателям выделить любой из 1001 американского города, чтобы сравнить текущие средние летние температуры с условиями, прогнозируемыми на 2100 год, если текущие тенденции выбросов сохранятся.Результаты просто поразительны.
Здесь вы можете зайти и поработать с инфографикой самостоятельно.
41. Четыре инфографики о здоровье климата
Источник изображения
Climate Nexus и Американская ассоциация общественного здравоохранения разработали серию инфографики, чтобы проиллюстрировать связь между изменением климата и болезнями.
Несмотря на разный цвет, каждая инфографика в серии использует единый формат и структуру, чтобы сформировать единое сообщение.Затем четыре инфографики объединяются в один тщательно продуманный дизайн.
42. Источники энергии будущего
Источник изображения
В другой хорошо продуманной инфографике от Futurism перечислены альтернативные источники энергии будущего, а также прогресс в их реализации. Вся презентация прекрасно иллюстрирована вызывающими воспоминания изображениями, представляющими каждый тип.
Вся презентация прекрасно иллюстрирована вызывающими воспоминания изображениями, представляющими каждый тип.
43.Сочетания вина и сыра
Источник изображения
Инфографикаявляется идеальным справочником как для опытных, так и для начинающих поваров. Изображения позволяют быстрее и проще ориентироваться при создании кулинарного шедевра. Путеводитель по винам и сырам представляет собой понятный путеводитель как для знатоков, так и для начинающих энтузиастов.
44. Знай свои ножи
Источник изображения
Правильный нож — незаменимый инструмент для поваров любого уровня подготовки.Компания Nisbets Catering Equipment Supplies поделилась этой полезной инфографикой, которая графически иллюстрирует каждый из 11 распространенных кухонных ножей, а также описывает его особенности и использование.
45. Это для того
Источник изображения
eReplacementParts. com разработал свое руководство по кулинарии и заменителям выпечки в виде простой таблицы с изображениями, представляющими различные кулинарные ингредиенты. Получившаяся инфографика представляет собой удобное справочное руководство, которое можно использовать как на кухне, так и за ее пределами.
com разработал свое руководство по кулинарии и заменителям выпечки в виде простой таблицы с изображениями, представляющими различные кулинарные ингредиенты. Получившаяся инфографика представляет собой удобное справочное руководство, которое можно использовать как на кухне, так и за ее пределами.
46. Шпаргалка по кухне
Источник изображения
Everest разработал инфографику, которая может служить универсальным справочником для поваров разного уровня подготовки. В конструкции предусмотрены диаграммы для правильной температуры духовки, преобразование измерений и даже диаграмма разделки говядины, свинины и баранины.
47. Руководство по созданию 36 кухонь мира
Источник изображения
Кому нужна полка, полная поваренных книг, когда сотрудники Kit Stone разработали чрезвычайно информативную инфографику, которая визуально представляет основные ингредиенты для 36 кухонь мира, включая французскую, марокканскую и даже пакистанскую.
48. Основное руководство по кулинарному маслу
Источник изображения
При таком большом количестве видов растительного масла в современных шкафах поварам может быть сложно понять, чем каждый из них отличается от других. Эта инфографика от SheKnows наглядно иллюстрирует различные типы масла и перечисляет их кулинарные качества.
Лучшие примеры инфографики о здоровье49. Как оставаться в форме, когда ты занят
Источник изображения
Precision Nutrition представляет серию советов по фитнесу в красочной и информативной инфографике.Анатомический рисунок иллюстрирует различные части тела, которым помогает 10-минутный распорядок, и каждое упражнение проиллюстрировано для понимания читателями.
50. Ломая плохие привычки в еде
Источник изображения
Команда Consolidated Foodservice проиллюстрировала скрытые опасности таких привычек, как пропуск завтрака или ночного перекуса, а также способы их преодоления с помощью этой привлекательной инфографики. Каждая из точек 10 проиллюстрирована рисунком в стиле плоского дизайна и хорошо подобранными цветовыми схемами.
Каждая из точек 10 проиллюстрирована рисунком в стиле плоского дизайна и хорошо подобранными цветовыми схемами.
51. Как загрязнение воздуха влияет на ваше здоровье
Источник изображения
Используя данные, собранные Королевским колледжем врачей, The Guardian разработала интерактивную инфографику, подчеркивающую негативное воздействие загрязнения воздуха на здоровье. Читатели могут щелкнуть одну из двух вкладок, чтобы просмотреть различные анимированные презентации и подробное их описание.
52. Сила растений
Источник изображения
Серената Флауэрс разработала инфографику, чтобы представить свои «8 вещей, которые вы не знали, могут ли ваши растения», красиво иллюстрированное справочное руководство с изображениями различных растений и цветов.Каждый вид выделен чередующимися цветами и информацией о его пользе для здоровья.
53. Побочные эффекты лишения сна
Источник изображения
Эта смелая инфографика, созданная Sure Payroll, освещает множество фактов и статистических данных, подтверждающих важность сна. Основные значки и штриховка используются для визуального описания размеров групп, а крупная типографика используется для выделения фигур.
Основные значки и штриховка используются для визуального описания размеров групп, а крупная типографика используется для выделения фигур.
54. Спи или умри
Источник изображения
В этой инфографике от YourLocalSecurity используются яркие изображения, чтобы проиллюстрировать влияние бессонницы на мозг.На диаграммах более подробно показано, как недостаток сна влияет на различные жизненные функции и что вы можете сделать, чтобы установить естественные циркадные ритмы.
Лучшие примеры инфографики по экономике55. Спрос и предложение
Источник изображения
Федеральный резервный банк Атланты создал эту образовательную инфографику, чтобы объяснить, как рынки определяют цены через спрос и предложение.
Различные оттенки синего разделяют дизайн по вертикали, а изображения на каждой стороне делают трудные для понимания концепции более привлекательными для широкой аудитории.
56.
 Жизнь во время Великой депрессии
Жизнь во время Великой депрессииИсточник изображения
Чтобы помочь сегодняшним студентам понять, что пережили американцы во время Великой депрессии, The Money Project разработала инфографику, полную реальных фотографий того периода, а также ряд диаграмм, отражающих экономические условия.
Серая цветовая схема инфографики помогает передать мрачные перспективы того периода.
57. Психология бедности
Источник изображения
Эта подробная инфографика наглядно отображает различные психологические последствия бедности для отдельных людей и общества.
Множественные статистические данные проиллюстрированы разнообразной графикой и другими визуальными представлениями, а важные цифры привлекаются изменениями в размере и цвете.
58. Почему колеблются цены на нефть
Источник изображения
Почему цены на нефть так сильно колеблются? На общий вопрос нет простого ответа. «Джонс Ойл» проиллюстрировала предмет с помощью подробной инфографики, которая каким-то образом имеет смысл из сложной сети элементов.
59. Повесть о двух коровах
Источник изображения
Visual.ly разработал инфографику, иллюстрирующую анекдот 70-летней давности. Но это не была легкомысленная шутка или юмористическая загадка.
В инфографике коровы используются для объяснения различий между различными формами правления, включая коммунизм, фашизм и капитализм. Благодаря красочным и увлекательным изображениям, визуализация вдохнула новую жизнь в старую сказку.
60. История денег
Источник изображения
Люди использовали различные валюты на протяжении всей истории, от первых дней бартера до современной биткойн-революции.Инфографика Mint.com красочно иллюстрирует долгую историю с графиками, изображениями и статистикой.
Лучшие примеры инфографики по истории61. Взгляд на время
Источник изображения
Хотите вовремя взглянуть на вещи по-новому? Эта инфографика отлично справляется с помещением последних 24 часов в более широкий контекст прошлого года, прошлого века, последних тысячелетий и, наконец, всей истории Вселенной.
Используя большое количество белого пространства с контрастными цветовыми акцентами, он передает смысл красиво и эффектно.
62. Запрет по номерам
Источник изображения
Что действительно знают современные студенты-историки об эре сухого закона? Эта инфографика разбивает тему на историческую шкалу времени, а также на множество визуальных статистических представлений.
63. История общения
Источник изображения
Еще одна обширная историческая тема проиллюстрирована временной шкалой в этой инфографике от Thinking Phones.Проиллюстрированная временная шкала меняет цвет при перемещении через разные эпохи, а моменты времени выделяются датами и событиями.
64. История инфографики
Источник изображения
Читатели любят инфографику об инфографике, и этот ультраинформативный дизайн от Easel.ly иллюстрирует тысячелетнюю историю. Дизайн не только иллюстрирует его временную шкалу, но и его структура привлекает внимание читателей от начала до конца, сверху вниз.
65.История Daft Punk
Источник изображения
История не ограничивается рассказами о прошлых правительствах и обществах. У каждого предмета есть происхождение и эволюция, которые почти всегда хорошо иллюстрированы какой-то временной шкалой, такой как эта история безумной панк-музыки.
66. Картирование величайших империй в истории
Источник изображения
Just the Flight исследовал величайшие империи в истории человечества в этой уникальной инфографике, в которой временная шкала сочеталась с картами мира и значками для представления фигур.Инфографика не только выделяет исторических людей и события, но и описывает, как цикличность этих меняющихся империй может преподать урок современности.
Лучшие примеры инфографики по маркетингу67. Цифровые тенденции 2017 г.
Источник изображения
Находятся ли бренды и клиенты на одной странице, когда речь идет о цифровых тенденциях? Code Computerlove исследует вопрос с помощью яркой инфографики. Дизайн выделяет статистику и другие факты с красочными диаграммами и изображениями.
Дизайн выделяет статистику и другие факты с красочными диаграммами и изображениями.
69. Современные принципы маркетинга
Источник изображения
КомпанияOlive and Company разработала эту инфографику, полную данных, чтобы наглядно объяснить восемь столпов современного маркетинга. Жирными и обведенными цифрами выделена различная статистика, а каждое понятие отмечено красочными полями.
70 2017: год видеомаркетинга
Источник изображения
КомпанияHighQ создала инфографику, чтобы проиллюстрировать, почему 2017 год будет годом видеомаркетинга.Читателей привлекает этот дизайн благодаря широкому использованию статистических данных, подчеркнутых крупным шрифтом и привлекательной цветовой гамме.
71. Полное руководство по SEO-дружественным URL-адресам
Источник изображения
Backlinko и Ignite Visibility объединились, чтобы составить советы по созданию URL-адресов с более высоким рейтингом. Общая мудрость и советы отображаются в красочной инфографике, которая иллюстрирует различные стратегии с помощью имитационных снимков экрана.
Общая мудрость и советы отображаются в красочной инфографике, которая иллюстрирует различные стратегии с помощью имитационных снимков экрана.
72.Тенденции в социальных сетях, 2017 г.
Источник изображения
КомпанияSprout Social создала инфографику, в которой освещает самые важные тенденции года в маркетинге в социальных сетях. В дизайне использованы подчеркнутые фигуры и простые изображения, чтобы заинтересовать читателей, а также дать множество полезных советов.
73. Тенденции в области SEO, на которые следует обратить внимание в 2017 г.
Через Pinterest
От возросшего значения разметки схемы до более длинных фрагментов, возможные изменения в ландшафте SEO прогнозируются в инфографике «Тенденции SEO, на которые следует обратить внимание в 2017 году.»Каждый раздел выделен разным цветом, а простые диаграммы и диаграммы используются для иллюстрации наиболее важных элементов.
Лучшие примеры инфографики по науке74.
 Самые странные планеты Вселенной
Самые странные планеты ВселеннойИсточник изображения
Яркая инфографикаFuturism описывает 40 самых странных планет Вселенной, включая Землю и Марс, с информацией от НАСА и серией красочных изображений.
75.Планеты Судьбы
Источник изображения
Что произойдет с Землей, когда наше Солнце окончательно исчезнет? Другая потрясающая инфографика, разработанная футуризмом, исследует этот вопрос, иллюстрируя необычные внеземные миры и мертвые или умирающие звезды, вокруг которых они вращаются.
76. Физические вопросы, ставящие в тупик ученых
Источник изображения
Эта инфографика раскрывает некоторые из величайших загадок Вселенной с помощью ярких изображений.Футуризм изображает сложные научные концепции, такие как Большой взрыв, темная материя и континуум пространства и времени.
77. Так ты хочешь жить вечно?
Источник изображения
Еще одна красиво оформленная монохромная инфографика из футуризма описывает, как современная биотехнология может дать людям бессмертие. Семь технологических возможностей проиллюстрированы полной схемой человеческого скелета.
Семь технологических возможностей проиллюстрированы полной схемой человеческого скелета.
78. Как образовался атом
Источник изображения
Когда дело доходит до создания мощной научной инфографики, футуризм лидирует.«Краткая история теории атома» — это иллюстрированная хронология событий, которые привели к пониманию квантовой механики.
Лучшие примеры инфографики по производительности79. 15 способов победить промедление
Через предпринимателя
Узнайте, как избавиться от прокрастинации и повысить продуктивность с помощью этого яркого дизайна от Essay Expert. Каждый из 15 советов ярко иллюстрирован комической графикой, а дополнительная цветовая схема заставляет дизайн переходить со страницы.
80. Как использовать перерывы для повышения продуктивности
Источник изображения
Quid Corner знает, что создание правильного баланса между производительностью и перерывами имеет решающее значение для сохранения активности и хорошего отдыха в течение рабочего дня. Чтобы проиллюстрировать эту концепцию, он разработал эту инфографику о том, как достичь этого баланса с оптимальной продолжительностью и частотой перерывов для различных видов деятельности, чтобы вы были обновлены и сосредоточены.
Чтобы проиллюстрировать эту концепцию, он разработал эту инфографику о том, как достичь этого баланса с оптимальной продолжительностью и частотой перерывов для различных видов деятельности, чтобы вы были обновлены и сосредоточены.
81. Ритуалы успешного предпринимателя
Через предпринимателя
Как начинают день самые успешные люди в мире? В этой инфографике от Sleep Matters используются полезные советы, яркие цвета и вырезки из фотографий, чтобы проиллюстрировать, как миллионеры и миллиардеры остаются в курсе событий, правильно начиная свой день.
82. Как мы работаем безумно
Источник изображения
Современные рабочие привычки неустойчивы. Автор и издатель бестселлеров Майкл Хаятт исследует борьбу за производительность в нашем быстро меняющемся мире с помощью инфографики с графиками, статистикой и информативными изображениями.
Лучшие примеры инфографики для разработчиков83.
 Необходимые инструменты для веб-разработчиков
Необходимые инструменты для веб-разработчиковИсточник изображения
В этой красочной инфографикеPlacester подробно рассказывается, как создавать красивые веб-сайты, оптимизированные для лучшего интернет-маркетинга и поиска.В дизайне используются изображения, поэтому для передачи сообщения необходим небольшой информативный текст.
84. Как стать веб-разработчиком
Источник изображения
Любой человек может стать веб-разработчиком, независимо от его жизненного уровня. Эта инфографика показывает, как даже пожилые техники могут получить работу своей мечты, благодаря яркой статистике и визуальному дизайну, основанному на коде.
85. Разработчики в мире
Источник изображения
Эта инфографика Vision Mobile наглядно объясняет демографические характеристики индустрии веб-разработки, состоящей всего из 100 участников.Для каждой категории 100 значков отображают общую группу, а цвет разделяет пол, национальность, языковую специализацию и другие характеристики рынка.
86. Жизнь разработчика
Источник изображения
Технологии веб-разработки постоянно развиваются, поэтому это такая интересная отрасль. Эта инфографика от Zeolearn иллюстрирует тенденции, которые держат веб-разработчиков в напряжении.
87. Разъяснения по разработке программного обеспечения
Источник изображения
Toggl снова радует свою аудиторию причудливым и юмористическим объяснением разработки программного обеспечения с использованием автомобилей.Благодаря уникальному графическому стилю и ссылкам, которые могут быть знакомы только разработчикам программного обеспечения, этот визуальный элемент представляет собой единственное в своем роде нечто среднее между инфографикой и комической иллюстрацией.
Лучшие практические примеры инфографики88. Как мыслить визуально
Источник изображения
Инфографика предоставляет мощные практические инструкции для учащихся, обучающихся визуально. В этой инфографике от информационного дизайнера Анны Виталь различные визуальные аналогии прекрасно проиллюстрированы схемами, диаграммами и картами.
В этой инфографике от информационного дизайнера Анны Виталь различные визуальные аналогии прекрасно проиллюстрированы схемами, диаграммами и картами.
89. Как работать с трудными сотрудниками
Источник изображения
В этой юмористической инфографикеTowergate подробно рассказывает о том, как справляться с различными типами трудных сотрудников. Характеризуются комичные ситуации с проблемными сотрудниками с помощью информативных значков, обозначающих признаки, причины и решения.
90. Как принимать трудные решения
Источник изображения
Команда On Stride Financial знает, что принятие решений иногда бывает трудным.Вот почему он создал эту занимательную инфографику о том, как принимать самые сложные решения в жизни, от того, какую одежду надеть в любой день, до какой карьеры следовать.
Эффективный дизайн включает яркие изображения, иллюстрирующие полезные советы, а также удивительную статистику.
91.
 Как ухаживать за каждой тканью
Как ухаживать за каждой тканьюИсточник изображения
В этом справочнике визуально представлены различные типы тканей и подробно описан правильный уход за каждым из них.Это универсальная инфографика по всем вопросам ухода за тканями.
92. Как стать опытным пользователем Google
Источник изображения
Знаете ли вы скрытые советы и рекомендации, которые могут улучшить работу с Google? В этой яркой инфографике Who Is Hosting This предлагает советы и подсказки, как получить максимальную отдачу от каждого поиска.
Лучшие примеры инфографики об инфографике93. Самая популярная инфографика
Источник изображения
Используя Buzzsumo, Siege Media проанализировала 1000 самых распространенных инфографик 2015 года, чтобы определить, какие качества у них есть общего.Полученная инфографика наглядно объясняет, как контент-маркетологи могут создавать контент, которым можно делиться.
94. Инфографика об инфографике
Источник изображения
Команда OneSpot создала инфографику, которая показывает, какие элементы составляют хорошую инфографику. Статистика и определения отображаются с информативными значками, а полезные советы перечислены в массиве цветов.
95. Зачем вашему мозгу инфографика
Источник изображения
КомпанияNeoMam Studios создала эту инфографику, чтобы проиллюстрировать свой основанный на данных подход к объяснению того, почему люди жаждут инфографики.Статистика из различных научных источников прекрасно отображается в оттенках красного и синего и иллюстрирована информативными изображениями.
96. Большой список инфографики
Источник изображения
Инфографика стала популярной среди маркетологов и журналистов, но лишь немногие из них можно назвать действительно эффективными. Infobrandz и Feldman Creative разработали эту великолепную инфографику, чтобы проиллюстрировать концепции и темы, которые объединяет величайшая инфографика.
97. 10 общих черт вирусной инфографики
Источник изображения
Захватывающая инфографикаVisme иллюстрирует науку, лежащую в основе вирусной инфографики, согласно исследованию наиболее распространенных визуальных элементов во всех социальных сетях. Дизайн красочно иллюстрирует 10 черт, которые объединяет вся вирусная инфографика.
Лучшие примеры инфографики о путешествиях98. Окна Нью-Йорка
Источник изображения
Проект графического дизайнера Хосе Гизара «Окна Нью-Йорка» — это прекрасно иллюстрированное произведение, представляющее различные архитектурные стили окон в Большом Яблоке.
Этот проект, увиденный глазами человека, который самопровозглашает «одержимость» окнами и пожарными лестницами Нью-Йорка, привлекает внимание зрителей благодаря умелому использованию белого пространства и привлекательных цветовых палитр для визуального выделения каждой части.
99.
 10 незаконных действий, которые вы можете делать за границей
10 незаконных действий, которые вы можете делать за границейИсточник изображения
Знаете ли вы, что в Индии можно официально жениться на собаке? Или что в Испании можно гулять полностью обнаженным — в любом общественном месте?
Это всего лишь несколько странных вещей, которые могут сойти с рук, если вы находитесь в правильной стране. Они с юмором обобщены в этой занимательной инфографике от Citybase Apartments.
100. Какая страна вам подходит?
Источник изображения
Вы когда-нибудь задумывались, родились ли вы не в той стране? Эта забавная блок-схема может подтвердить или опровергнуть ваши подозрения на основе ваших ответов для каждого из узлов диаграммы.
Если вы предпочитаете стильно опоздать на вечеринку, вы можете чувствовать себя как дома с аргентинцами. Или, если вам нравится оставлять солидные чаевые, вы можете просто соответствовать местным жителям Южной Африки.
101. Страны и их кухни
Источник изображения
Некоторые из наиболее широко распространенных в наши дни инфографики предназначены не только для объяснения сложных предметов или визуализации достоверных данных.
Иногда они создаются для чистого развлечения, как эта инфографика от Sous Vide Tools, которая дает читателям визуальный тур по миру через 20 вкусных уличных блюд.
Готовы создать свою первую инфографику?
Вы должны быть почти готовы к работе, увидев этот 101 пример инфографики. Вы можете легко начать работу с создателем инфографики Visme. Выберите шаблон, который соответствует вашему видению готового продукта, и начните настраивать его, используя вашу информацию и брендинг.
Часто задаваемые вопросы (FAQ)Есть еще несколько вопросов о дизайне инфографики? Не волнуйтесь! У нас есть ответы.
1 кв. Что должна включать инфографика? Хорошая инфографика должна включать броский заголовок, информацию о вашем теле и нижнем колонтитуле, вместе с вашими источниками и логотипом. Что находится внутри вашего инфографического тела, зависит от типа инфографики, которую вы пытаетесь создать, но может быть чем угодно, от диаграмм и виджетов данных до блок-схемы с пошаговой информацией.
Различные типы инфографики варьируются от инфографики сравнения и информационной инфографики до инфографики обработки, инфографики временной шкалы и многого другого.
2 кв. Где сделать инфографику?Вы можете легко создать инфографику в Интернете с помощью такого инструмента, как Visme, одного из наших шаблонов и нашего простого в использовании редактора инфографики.
3 квартал. Какое программное обеспечение для инфографики самое лучшее?Доступно множество программ для инфографики, таких как Canva, Venngage, Piktochart и Infogram, но лучшим программным обеспечением для инфографики является Visme.Вы можете создать бесплатную учетную запись за секунды и начать проектировать уже сегодня.
4 квартал. Что является самой важной частью инфографики? Самой важной частью инфографики будет ваше тело. Здесь вы вставляете свою информацию в наглядном, удобоваримом формате. Однако добавление источников внизу — еще одна важная часть вашей инфографики, которая помогает обеспечить доверие.
имеет множество применений: от использования в маркетинге до обмена данными отчетов, визуализации сложной информации и многого другого.
Q6. Как сделать бесплатную инфографику?С Visme можно делать бесплатную инфографику. Выберите один из наших бесплатных шаблонов инфографики и получите доступ к сотням тысяч элементов дизайна в редакторе, которые помогут настроить свой дизайн перед загрузкой или публикацией в Интернете.
Q7. Что делает инфографику плохой?Трудно сделать плохую инфографику, но есть несколько ошибок, на которые следует обратить внимание: использование трудночитаемых шрифтов, выбор несовпадающей цветовой схемы или использование диаграммы, которая не имеет смысла для ваших данных.
Q8. Какой длины должна быть инфографика? Длина инфографики зависит от двух вещей — количества имеющихся у вас данных и места, где вы планируете распространять инфографику. Когда вы думаете о своей стратегии обмена, необходимо помнить о размерах инфографики, поскольку некоторые социальные платформы предпочитают квадратную графику, а другие — горизонтальную.
Когда вы думаете о своей стратегии обмена, необходимо помнить о размерах инфографики, поскольку некоторые социальные платформы предпочитают квадратную графику, а другие — горизонтальную.
9 великолепных примеров дизайна инфографики (плюс советы по созданию собственного)
Инфографика — мощный инструмент, помогающий маркетологам общаться, поэтому их популярность за последнее десятилетие выросла.Почему они так хорошо работают? Помимо того, что они помогают вашему мозгу быстрее обрабатывать контент, они визуально привлекательны и удобны для совместного использования, поэтому пригодятся для самых разных приложений, от презентаций до контент-маркетинга. Однако для нас хорошо продуманная инфографика — это не просто часть контента; это вещь красоты. Вот почему мы собрали некоторые из наших любимых примеров дизайна инфографики для вашего вдохновения.
От инструкций до социальных вопросов, эта инфографика — прекрасные примеры того, как рассказывать истории бренда через визуальную среду.
9 лучших примеров дизайна инфографики
Ищете ли вы общее дизайнерское вдохновение или несколько свежих идей по содержанию, вот некоторые из наших любимых инфографиков, а также несколько советов о том, как заставить инфографику работать на вас.
1) Сбалансированный блог LinkedInПо мере того, как рынок насыщается инфографикой, очень важно найти уникальные и творческие способы преодолеть шум. Инфографика LinkedIn делает это двумя способами.
Во-первых, это тематический подход к содержанию. Вместо того, чтобы предоставлять матрицу, описывающую, когда следует публиковать определенные типы контента блога, LinkedIn использует визуальную метафору для передачи информации. Это помогает сделать предмет более интересным и понятным.
Во-вторых, использование фотографии визуально привлекательно. С фотографиями мяса, овощей и зерна дизайн инфографики приобретает особую индивидуальность. Что может быть лучше? У нас остался отличный ресурс, на который приятно смотреть.
Совет от профессионала: Возьмите пример с LinkedIn и измените свой дизайн. Легко застрять в одном и том же стиле инфографики, но не нужно повторять одно и то же снова и снова. Вот 7 различных стилей инфографики, с которыми можно поэкспериментировать, от фотографии до штрихового рисунка. Вас также могут вдохновить эти минималистичные примеры дизайна с инфографикой.
2) The Sound Of Color от Kelly-Moore PaintsВыбор правильного цвета является сложной задачей, независимо от того, покупаете ли вы новую машину или украшаете свою детскую.Kelly-Moore Paints знает это, поэтому им пришла в голову блестящая идея: почему бы не выбрать цвет, основанный на вашей любимой музыке? Это новый и интересный способ продемонстрировать свои знания в области цвета, но, что самое главное, это красивая инфографика.
Это скорее концептуальное произведение искусства, чем инфографика, оно превратило любимые альбомы в красочные визуализации данных, основанные на эмоциях, испытываемых при прослушивании музыки. Результат — один из наших примеров дизайна инфографики.
Результат — один из наших примеров дизайна инфографики.
Совет от профессионала: Эта статья доказывает, что вы можете найти множество творческих способов продемонстрировать свой бренд, независимо от отрасли.Если вы и ваша команда застряли, вот 16 способов придумать идеи для инфографики. (Для большей визуализации данных, вдохновленной повседневными вещами, взгляните на наш плакат визуализации данных на кофейную тематику.)
3) Boulder Is For Fun by AppliedTrustВы не можете получить сводку инфографики примеры дизайна без какой-либо карты. (Мы почти уверены, что это может быть закон.) Эта инфографика от AppliedTrust представляет собой туристический путеводитель по природным тропам Боулдера, штат Колорадо, и оставляет у нас серьезную страсть к путешествиям.
Эта инфографика с немного ретро-стилем и замысловатыми иллюстрациями оказывается для всех нас большим практическим ресурсом для хипстеров-путешественников. Так что распечатайте этот плакат, положите его в сумку Herschel рядом с туфлями Toms и приготовьтесь к одному счастливому приключению в Столетии Столетия.
Совет от профессионала: Как показывает эта статья, существует множество способов превратить информацию в визуально привлекательный контент. От пресс-релизов до годовых отчетов — узнайте, какой контент вы можете превратить в потрясающую инфографику.(Если вы ищете больше визуализаций, связанных с путешествиями, посмотрите нашу интерактивную карту Сан-Диего.)
4) Углеводы убивают вас от Massive HealthМы все слышали, как ограничить нашу жирную пищу потребление поможет нам похудеть. Но, согласно этой потрясающей инфографике Massive Health, на самом деле могут быть виноваты углеводы (а не жиры).
Эта инфографика отлично помогает читателю пройти через довольно сложный процесс, сохраняя при этом один вывод: жиры не делают нас толстыми; углеводы делают.Более того, визуальные ученики могут вставать и аплодировать четкому стилю иллюстрации, который его сопровождает.
Совет от профессионалов: Отличный дизайн — ключ к успеху вашей инфографики. Узнайте, как избежать 15 самых распространенных ошибок в дизайне инфографики. (Если вам нужна дополнительная инфографика, связанная со здоровьем, у нас есть что посмотреть.)
Узнайте, как избежать 15 самых распространенных ошибок в дизайне инфографики. (Если вам нужна дополнительная инфографика, связанная со здоровьем, у нас есть что посмотреть.)
Отличный дизайн инфографики начинается с уровня содержания, особенно когда вы рассказываете историю через данные.
Эта инфографика, созданная компанией GOOD, исследует уровни доходов среди различных религиозных групп в Соединенных Штатах. Благодаря непредвзятому подходу он отлично справляется с задачей визуального представления данных в простой форме — осторожно открывая разговор на несколько щекотливую тему.
Совет для профессионалов: Отличная визуализация данных может во многом помочь людям понять сложные данные, но для того, чтобы делать это хорошо, вам необходимо разработать данные для ясности и понимания. Узнайте, как правильно создавать диаграммы и графики, прежде чем пытаться это сделать, и следуйте этим 25 советам, чтобы улучшить визуализацию данных.
Не вся инфографика должна быть статичной. Инфографика NewsCred (или infoGIF) доказывает это, поскольку творчески визуализирует результаты опроса бренда.
Визуализация данных представлена вместе с анимированными иллюстрациями, отражающими вопрос опроса. Более того, графика была разработана по модульному принципу, что позволяло разбивать ее на отдельные панели, которые можно публиковать в сообщениях в блогах, в социальных сетях и т. Д.
Совет от профессионала: Motion — всегда визуально привлекательный способ улучшить контент, будь то в вашем блоге или в вашей социальной сети. Попробуйте эти 3 способа оживить инфографику и улучшить свою игру. Вы даже можете пойти дальше и превратить свою инфографику в интерактивный опыт.
7) Поднимитесь к новым высотам в контент-маркетинге от Captora Хорошая инфографика может улучшить любой объект, как показано в этом тяжелом фото.
В этой инфографике Captora разбивает инструменты отслеживания и показатели, которые маркетологи считают наиболее полезными для отслеживания результатов своей стратегии контент-маркетинга.
С точки зрения дизайна баланс между фотоэлементами и векторными иллюстрациями визуально стимулирует, а модульная компоновка позволяет пользователям быстро находить интересующий их контент.
Совет от профессионала: Даже если вы экспериментируете с разными стилями инфографики, помните, что каждая создаваемая инфографика должна соответствовать вашему фирменному стилю. Вот как сделать так, чтобы ваша инфографика соответствовала вашему визуальному языку, чтобы вы могли выразить свое творчество, но при этом не терять бренда.
8) Лирическое хорошее время цифрами Иллюстрация также может быть хорошо использована в инфографике. Для этой инфографики финансовая компания Digit разработала уникальную концепцию: подсчитайте, сколько именно будет стоить «хорошее времяпрепровождение» в соответствии с текстами разных песен.
Информация сопровождается подробными иллюстрациями всех атрибутов, описанных в песнях, предлагая развлекательную (и немного причудливую) презентацию.
(Иллюстрации — отличный способ повествования в инфографике.Вы также можете взглянуть на эту серию Course Hero, которая визуализирует известные романы.)
Совет от профессионала: Инфографическое вдохновение может прийти откуда угодно; главное, чтобы люди были заинтересованы в этом. Чтобы убедиться, что ваш контент связан, создайте маркетинговых персонажей и проверяйте с их помощью свои идеи.
9) Видеть зеленый по цифреТема легализации марихуаны не нова, но в последние годы разговор изменился, так как законы в разных штатах США ослабляются.S.
Используя более журналистский подход, чтобы присоединиться к разговору, сотрудники Digit стремились изучить меняющееся общественное мнение, новую налоговую политику и то, как мировая экономика функционирует в условиях легального статуса марихуаны.
Естественно, дизайн инфографики также является движущей силой популярности этой графики. Его тонкое использование текстуры, четкая разбивка на разделы и общий четкий дизайн показывают, как использовать визуальную тему (например, травку), но не подавлять графику.
Совет от профессионала: Своевременные темы могут стать отличной инфографикой, если вы подойдете к ним правильно.Узнайте, как создать новую инфографику, не будучи идиотом.
Как улучшить инфографикуЧтобы создать отличную инфографику, вам потребуется время, навыки и творческие способности. Самое главное, вам нужны знания, чтобы выполнять их хорошо и эффективно. Мы создали тысячи инфографик для брендов, поэтому знаем, что будет делать вас на пути к успеху, а что — нет. Чтобы убедиться, что вы настроили себя на успех:
Наконец, если ваша команда ограничена во времени, энергии или ресурсах, вы можете подумать об использовании инфографического агентства, которое поможет вам создавать контент в нужном вам объеме. Если вы хотите использовать аутсорсинг, вот 10 вопросов, которые следует задать инфографическому агентству, а также несколько советов о том, как работать вместе, когда вы найдете подходящего партнера. Конечно, мы всегда будем рады обсудить любые ваши идеи в области инфографики.
Если вы хотите использовать аутсорсинг, вот 10 вопросов, которые следует задать инфографическому агентству, а также несколько советов о том, как работать вместе, когда вы найдете подходящего партнера. Конечно, мы всегда будем рады обсудить любые ваши идеи в области инфографики.
Что такое инфографика? Узнайте, что они из себя представляют и почему они полезны
Что такое инфографика? Хотя за последнее десятилетие инфографика стала популярным маркетинговым инструментом, мы все еще часто получаем вопросы о различных терминах, используемых для описания этой области дизайна.В чем разница между визуализацией данных, информационным дизайном, визуальным контентом и инфографикой? Путаница понятна. Многие ярлыки не только накладываются друг на друга, но и могут быть интерпретированы индивидуально. Это становится сложно.
К счастью, как агентство, десятилетие занимающееся инфографикой (и книгой в придачу), мы здесь, чтобы демистифицировать мир инфографики для вас и дать вам представление о мире инфографики, о том, почему они полезны и как можно воспользоваться этой захватывающей средой.
Что ж, начнем с самого слова. «Инфографика» — это комбинация слов «информация» и «графика». По сути, инфографика — это форма визуальной коммуникации, предназначенная для привлечения внимания и улучшения понимания. В эту эпоху «инфографика» стала самым широким дескриптором определенного типа визуальной коммуникации, который включает в себя графику, показывающую данные, копию или и то, и другое. Вероятно, вы встречали инфографику в журналах, в Интернете или на стене в кабинете врача.
Пример. Эта образовательная инфографика Американской кардиологической ассоциации представляет собой обзор мерцательной аритмии.
Слово «инфографика» пережило стремительный рост популярности за последнее десятилетие, в основном из-за использования этого средства как для брендированного, так и для редакционного контента в сети. Но по мере того, как вокруг этого слова растет ажиотаж, росли и споры о реальном ответе на вопрос: «Что такое инфографика?» Существует много школ мысли, но мы считаем, что этот термин должен оставаться открытым и всеобъемлющим по мере развития среды.
Хотя существует множество различных представлений инфографики, есть три общие категории, в которые она может попасть:
- Визуализация данных
- Информационный дизайн
- Редакционная инфографика
Каждая из них служит своей цели и может быть мощным повествованием. инструмент — при правильном применении. Давайте исследуем разницу между ними.
1) Инфографика визуализации данных Возможно, вы знакомы с визуализацией данных в виде основных диаграмм и графиков.Визуализация данных — это просто визуальное представление данных. Мы считаем это художественной наукой, поскольку она использует эстетику дизайна для улучшения понимания, синтеза и, в конечном итоге, запоминания данных. Независимо от того, смотрите ли вы на мета-паттерны или отдельные точки данных, визуализация данных переводит эти данные на визуальный язык, который вы можете легко и мгновенно понять.
В эпоху больших данных это особенно важно. Нам нужно понимать числа и уметь легко делиться историей, которую они рассказывают.Чтобы увидеть, как и почему визуализация данных настолько эффективна, посмотрите это видео. (Если вы заметите, мы действительно создали видео, которое наглядно демонстрирует возможности визуализации данных — показательный пример.)
Теперь вы хотите увидеть, как работает визуализация данных? Взгляните на визуализацию данных ниже.
Пример. Вы, вероятно, не говорите по-итальянски, но, вероятно, сможете расшифровать информацию, представленную на этом рисунке Франческо Франки. Это показывает, почему визуализация данных является наиболее интересным и универсальным способом сделать информацию доступной и понятной для широкой группы людей.
В приложениях практика визуализации данных требует наибольшего количества цифр — и обычно это то, что пуристы описывают как «настоящую» инфографику. Но, как и в случае с любым другим дизайном инфографики, метод отображения основан на контексте и желаемом сообщении.
Но, как и в случае с любым другим дизайном инфографики, метод отображения основан на контексте и желаемом сообщении.
Пример. Эта ХОРОШАЯ инфографика представляет собой классическую визуализацию данных в виде гистограмм, круговых диаграмм и графиков.
Традиционные визуализации данных имеют тенденцию быть более сложными, поскольку они часто пытаются отобразить большое количество точек данных.Однако в некоторых случаях графики визуализации данных функционально служат только в качестве произведений искусства, если невозможно извлечь конкретное сообщение.
Пример. Пользователь Reddit andrew_elliott создал потрясающую визуализацию данных о привычках сна своей маленькой дочери.
Однако при правильном выполнении визуализации данных должны быть красивыми и значимыми, позволяя зрителю расшифровывать данные и распознавать тенденции, восхищаясь эстетической привлекательностью. (Чтобы погрузиться глубже, узнайте больше о том, почему вам следует использовать силу повествования данных. )
)
Информационный дизайн — это подмножество графического дизайна, которое фокусируется на эффективном и действенном отображении информации. Это обширная категория, охватывающая множество дисциплин функционального дизайна.
Он отличается от визуализации данных, потому что он основан не на конкретных точках данных, а на концепциях или другой информации, такой как процесс, анатомия, хронология или иерархия.
Пример: В этом информационном дизайне GOOD сравнивается еда в тюрьме и школьные обеды.
В своей повседневной жизни вы можете столкнуться с информационным дизайном в виде блок-схем, организационных диаграмм или графиков, которые проясняют структуру и порядок таким образом, что невозможно использовать только текст.
Пример: Эта эпическая блок-схема «Звездных войн» от Daily Dot — еще один пример полезного информационного дизайна.
Инструктивные схемы, анатомические иллюстрации и некоторые приложения картографии также подпадают под этот ярлык.
Пример: эта карта от AppliedTrust использует дизайн географической информации.
В информационном дизайне цель состоит в том, чтобы использовать дизайн для передачи ясного и универсального сообщения.
3) Редакционная инфографикаНесмотря на то, что основные издания десятилетиями использовали инфографику, стиль и тип создаваемого ими визуального контента изменились. Эта тенденция также была вызвана ростом социальных сетей. Инфографика стала широко распространенным контентом, поэтому публикации используют эту среду, чтобы лучше привлекать читателей.
Раньше редакционная инфографика ограничивалась простыми столбцами, линиями и круговыми диаграммами, а иллюстрации использовались только в более сложных элементах, чтобы отобразить область или показать анатомию объекта.
Пример: классическая редакционная инфографика из USA Today.
Но резко увеличилось количество публикаций, использующих графический контент для замены более традиционных редакционных функций.
Пример: инфографика журнала A GOOD о владении оружием.
Это внедрение также распространилось на коммерческий сектор, когда многие стартапы и крупные корпоративные блоги используют графический контент или «диаграммы», чтобы продемонстрировать лидерство в отрасли и привлечь внимание к своему сайту.
Пример. Эта редакционная инфографика Upwork дает менеджерам по найму информацию о том, как нанимать сотрудников в сфере высоких технологий.
Хотя некоторые из этих инфографиков могут переходить тонкую грань в рекламную, хорошие — нет.Ценность редакционного контента лучше всего осознается, когда он дает интересную информацию из уникально информированных источников.
Это не означает, что инфографика не является чрезвычайно ценным инструментом в маркетинге. Они есть, но они наиболее действенны и эффективны, когда представляют собой редакционное повествование, а не фирменное сообщение. (Чтобы узнать больше об этом, узнайте, как инфографика может принести пользу брендам.)
Стили дизайна инфографикиНезависимо от содержания или отображаемых данных — редакционных или фирменных — инфографика более гибкая, чем когда-либо, с точки зрения формата дизайна, что позволяет рассказать свою историю уникальным и увлекательным образом.При этом наиболее распространенными форматами являются:
- Статическая инфографика
- Анимированная инфографика
- Интерактивная инфографика
Опять же, каждый имеет свои уникальные преимущества. История, которую вы рассказываете, а также платформа, которую вы используете, должны влиять на то, какой формат вы выберете.
1) Статическая инфографика
Это простая инфографика, которую вы, вероятно, больше всего привыкли видеть, которую лучше всего использовать в блогах, статьях, брошюрах, печати и т. Д.Несмотря на то, что статическая инфографика не «движется», есть много способов сделать ее визуально интересной, включая штриховой рисунок, иллюстрацию, фотографию, поделку из бумаги и многое другое.
Пример. Эта статическая инфографика от Jive — полезный элемент контент-маркетинга, которым легко делиться в Интернете или публиковать вместе с идейными лидерами.
2) Анимированная инфографика
Анимированная инфографика, как следует из названия, является анимированной. Вы можете узнать в них гифки infoGIF.Они особенно интересны, если вы хотите привлечь внимание, что делает их идеальными для использования в социальных сетях, где они будут выделяться в чьем-либо потоке контента. Их также можно использовать для улучшения онлайн-статей, учебных пособий и т. Д.
Пример. В этой анимированной инфографике от Can Capital показано, как малые предприятия адаптируются к технологиям.
Если вы хотите поэкспериментировать с этим форматом, вот 3 способа превратить статическую инфографику в анимированную.
3) Интерактивная инфографика
Интерактивная инфографика — это инфографика, которая требует от зрителя какого-либо действия или ввода.Их лучше всего использовать для больших наборов данных, где простая статическая инфографика не сможет достаточно рассказать историю. С помощью интерактивной инфографики зритель может либо исследовать данные по своему желанию, либо руководствоваться содержащимся в них повествованием.
Пример: интерактивная визуализация данных, которую мы создали для Северо-Западного университета Катара, превратила ошеломляющие 10 миллионов ячеек данных в удобный для навигации опыт.
Чтобы узнать больше об этом формате, узнайте, как интерактивная инфографика может рассказать вашу историю, и ознакомьтесь с этими замечательными примерами интерактивной инфографики.
Как создать инфографикуГоворя об инфографике, мы должны признать, что есть место для изменений и роста. Дизайн по своей сути основан на использовании инноваций и воображения для обеспечения ясности, поэтому инфографика со временем будет развиваться. Мы просто надеемся, что, как и они, создатели сохранят приверженность качеству и целостности среды.
Итак, если вы чувствуете вдохновение для самостоятельного создания инфографики, вот наши лучшие советы, которые помогут добиться успеха:
- Начните с создания сильного креативного брифинга. Чтобы ваша команда всегда была на одной странице, используйте наш удобный шаблон краткой инфографики.
- Найдите правильные идеи для мозгового штурма. Не всякая инфографическая идея подходит вашему бренду. Если вы ищете идеи, попробуйте эти 16 методов, чтобы придумывать отличные идеи для инфографики.
- Используйте правильные источники данных. Вы можете использовать внутренние или внешние данные. Оба ценны, но внутренний особенно эффективен, чтобы помочь вам рассказать уникальные, оригинальные и эксклюзивные истории данных. Вот 9 мест для поиска внутренних данных и 104 надежных внешних источника данных.Независимо от источника, следуйте этим 5 советам, чтобы правильно получать данные.
- Расскажите яркую историю. Хорошая инфографика рассказывает одну историю. Следуйте этим советам, чтобы создать эффективную инфографическую историю.
- Следуйте лучшим методам проектирования. Хороший дизайн — важная часть хорошего повествования. Избегайте этих 15 распространенных ошибок дизайна и убедитесь, что ваша инфографика соответствует бренду. Вы также можете время от времени вносить изменения в свой дизайн. Вот 7 различных стилей, которые можно попробовать, и некоторые из наших любимых примеров минималистичного инфографического дизайна.
- Создавайте надежные визуализации данных. Хороший дизайн — это одно. Хороший дизайн данных — другое. Искажение данных из-за небрежной визуализации может повредить вашему доверию, поэтому убедитесь, что вы представляете данные точно и таким образом, чтобы улучшить понимание. Дополнительные советы по оживлению ваших данных см. В нашем руководстве по созданию диаграмм и графиков, следуйте этим 25 советам, чтобы улучшить визуализацию данных, и загрузите нашу бесплатную электронную книгу The Content Marke’s Guide to Data Storytelling.
- Работайте умнее. Добавьте в закладки более 100 инструментов и ресурсов, чтобы создавать лучшую инфографику.
- Ищите вдохновение. Один из лучших способов познакомиться с сильным инфографическим дизайном — это увидеть примеры экспертов. Посмотрите эти 75 отличных примеров дизайна инфографики.
- Распределите правильно. Узнайте, как оптимизировать свою инфографику для SEO и продвигать ее, как это сделали бы контент-агентства.
- Обратитесь за помощью к специалисту, если она вам нужна. Если у вас нет времени, энергии или ресурсов для создания качественной инфографики, вам может помочь инфографическое агентство. Просто убедитесь, что они вам подходят. Вот 10 вопросов, которые нужно задать при проверке агентств, и несколько советов по эффективной совместной работе.
Конечно, вы всегда можете связаться с нами, чтобы задать вопросы, получить рекомендации или улучшить общую стратегию в отношении контента. Мы будем рады помочь рассказать историю вашего бренда любым возможным способом.
Что такое инфографика: типы, примеры, советы
Инфографика в последние годы превратилась в средство массовой коммуникации; они предназначены для охвата более широкой аудитории за счет упрощения сложных тем и организации их в удобном для восприятия формате, в отличие от других типов визуализаций.
Благодаря своей простоте и убедительному повествованию, он приобрел большую популярность в последние годы, и мы можем видеть, что инфографика распространяется по всему Интернету и социальным сетям. Например, шаблоны инфографики Canva могут дать вам быстрое представление о внешнем виде и структуре инфографики.
Но что такое инфографика ? Чтобы лучше понять определение в инфографике, полезно знать, откуда появился этот термин. Инфографика — это сочетание «информации» и «графики».Инфографика (информационная графика) — это визуальное представление информации, цель которого — сделать данные легко понятными с первого взгляда.
В инфографике используется минимум текста, и она может быть мощным инструментом для отображения данных, объяснения концепций, упрощения презентаций, сопоставления взаимосвязей, отображения тенденций и предоставления важной информации. Использование убедительных изображений в инфографике может сделать то, что является абстрактной идеей, намного более понятной (отсюда популярность инфографики в маркетинге и обучении).Инфографика упрощает большие наборы данных, обеспечивая общее представление и упрощая их понимание с первого взгляда. Они помогают передавать данные в компактной и удобной форме.
Хотя инфографику часто рассматривают как роман, на самом деле она была одним из первых средств письменного общения, о чем свидетельствуют наскальные рисунки и изображения языков, таких как иероглифы Древнего Египта. В 1920-х годах родилась графическая статистика, известная как изотипы и являющаяся ключевым предшественником современной инфографики. Появление компьютера и Интернета только расширило его использование.
Типы инфографики
Инфографика бывает разных форм. Они делятся на категории по назначению, типам используемых объектов и потоку информации. Обратите внимание, что инфографика не всегда строго попадает в определенную категорию. Фактически, большая часть инфографики будет содержать элементы нескольких типов инфографики.
Типы инфографики, которые будут наиболее подходящими в данной ситуации, будут зависеть от цели визуализации данных. Выберите тип инфографики, который позволяет избежать двусмысленности и лучше всего помогает читателю извлечь полезную информацию и ценные сведения.
Вы пытаетесь показать лучшие и худшие значения в наборе данных? Цель — продемонстрировать изменения и тенденции с течением времени? Вы разбиваете предмет, чтобы проиллюстрировать его различные компоненты? Вы хотите увидеть распределение данных? Вы хотите пролить свет на взаимосвязь между различными ценностями?
Ваша аудитория тоже имеет значение. Например, пригодность того или иного типа инфографики может варьироваться в зависимости от того, представлена ли графика членам совета директоров компании или ее менеджерам среднего звена.Члены правления, вероятно, захотят увидеть только основные моменты и не вдаваться в излишние технические подробности. Таким образом, вы можете использовать простую инфографику, которая не будет казаться такой переполненной.
Мы рассматриваем наиболее широко используемые типы инфографики и приводим примеры каждого из них.
Информационная инфографика
Информационная инфографика отличается использованием текста выше среднего по сравнению с другими типами инфографики. Графика может быть усилена значками, формами, цветами и другими визуальными элементами, но в целом акцент делается на словах.
через сеть Job Creators Network
Хронология инфографики
ИнфографикаTimeline отображает события или действия в хронологическом порядке. Они часто используются для демонстрации развития продукта, исторической тенденции или эволюции идеи. В инфографике временной шкалы используются значки, изображения и графические элементы, чтобы выразить суть. Формат временной шкалы может быть вертикальным, горизонтальным или извилистым. Вертикальную и извилистую инфографику на временной шкале обычно легче читать. Инфографика с горизонтальной шкалой времени лучше всего работает на плакатах, презентациях и в помещениях, где пространство не является ограничением.
через citifmonline
Диаграммы инфографики
В инфографикеСharts диаграмма является центральным элементом визуализации информации. Для выделения и / или объяснения могут быть добавлены цвета, формы и значки. Диаграммы лучше всего работают при базовом сравнении элементов. Примеры, в которых может быть использована инфографика диаграмм, включают количество студентов в различных университетах, подписчиков различных баскетбольных команд в Твиттере или население в выбранных городах.
через Statista
Инфографика круговых диаграмм
Инфографика с круговой диаграммой — это инфографика, в которой объектом фокуса является круговая диаграмма.В то время как инфографика круговых диаграмм технически является подмножеством инфографики диаграмм, мы присваиваем ей отдельную категорию, учитывая ее широкое использование. Круговые диаграммы отлично подходят для отображения различных компонентов элемента или сравнения одного значения с несколькими другими значениями.
через The Guardian
Как сделать инфографику
Как в инфографике описаны шаги, необходимые для достижения определенного результата. Примеры результатов, процесс которых может быть изображен с помощью инфографики с практическими рекомендациями, включают производство продукта, сертификацию ISO, профессиональную квалификацию или медицинскую процедуру.Определение этого типа инфографики по своей сути подразумевает, что каждый шаг обычно является логическим следствием предыдущих.
через Lender411
Инфографика процесса
Инфографика процесса похожа на инфографику с практическими рекомендациями. Ключевое различие заключается в том, что инфографика процесса отображает процессы принятия решений. Инфографика процессов также называется деревьями решений или блок-схемами. Каждый шаг связан с другим с помощью линий и стрелок направления. Примеры ситуаций, в которых может применяться инфографика процесса, включают определение типа личности, производство на конвейере, программирование программного обеспечения, планирование проекта и аудит процесса.
через 4506-стенограммы
Сравнительная инфографика
Инфографика сравнения исследует сходства и различия между двумя или более продуктами, местоположениями, событиями, действиями, идеями или людьми. Примеры ситуаций, в которых этот тип инфографики может работать, включают сравнение менеджеров и лидеров, инсорсинга и аутсорсинга или прошлой стратегии и текущей стратегии. Инфографика сравнения создает контраст и помогает определить плюсы и минусы одного элемента в контексте альтернативы.Графика обычно делится на два или более разделов в зависимости от количества сравниваемых элементов.
через Siteber
Номер инфографики
Номерную инфографику можно узнать по акценту на числах. Возможно, вы хотите показать различные способы потери или расходования продуктов питания, как война повлияла на данную страну или жизненно важные цифры при подаче заявления на ипотеку. Эти и другие примеры могут быть хорошо описаны с помощью числовой инфографики.
через ISTE
Инфографика резюме
Инфографика резюме отображает опыт работы, профессиональную квалификацию и другие полномочия человека в визуальном формате.Большинство объявлений о вакансиях привлекают множество заявок, поэтому инфографика с резюме — это творческий способ выделиться среди других соискателей. В то время как инфографика резюме часто готовится как резюме, сопровождающее стандартное резюме, оно может стоять само по себе, особенно когда работодатель настаивает на коротком резюме. Заявления о приеме на работу являются деликатными, поэтому убедитесь, что уровень профессионализма инфографики соразмерен заявленной вакансии.
через Большое интервью
Визуальные элементы инфографики
Несмотря на то, что существуют разные типы инфографики, определенные элементы являются ключевыми для того, чтобы визуальное представление данных квалифицировалось как инфографика.Практически вся инфографика в той или иной степени использует каждый из них.
Цвета инфографики
Цвета, пожалуй, самый привлекательный аспект инфографики, поэтому мы посвятим больше всего времени рассмотрению этой темы. Выбранная вами цветовая схема может изменить как интерьер вашей ванной комнаты, так и инфографику. Цвета могут выделять или скрывать информацию. Необходимо учитывать ряд факторов, важность которых будет зависеть от характера изображения.
Например, если вы делаете инфографику, сравнивающую основные политические образования Америки, использование красного для республиканцев и синего для демократов в соответствии с конвенциями будет иметь большое значение для облегчения понимания графики.
Другой важный аспект выбора цвета инфографики — дифференциация. При сравнении предметов используйте цвета, которые демонстрируют резкий контраст между ними. Черный и серый, например, были бы плохим выбором для демонстрации того, насколько разные два типа автомобилей.
через Visage
Учитывайте цвет текста при выборе цветов для инфографики. Белый текст на желтом фоне сложно читать. Выбирайте цвета в соответствии с цветом фона страницы, на которой будет размещена инфографика.Хотя по сути нет ничего плохого в размещении инфографики с белым фоном на веб-сайте с белым фоном, читателям может быть сложнее увидеть, где начинается инфографика.
Если инфографика касается бренда, используйте как можно больше официальных цветов бренда для единообразия. Некоторые цвета вызывают определенные эмоции, и нет ничего плохого в том, чтобы воспользоваться их существующим оттенком. Считается, что синий и красный цвета демонстрируют стабильность и доверие. Вот почему большинство брендов финансовых услуг (и, следовательно, их инфографика) используют эти цвета.Зеленый хорошо сочетается с экологическими проблемами.
Наконец, сохраняйте последовательность. Это касается не только цветов, но и других элементов. Если вы использовали определенную цветовую схему в начале серии инфографики, вы можете придерживаться ее в последующих инфографиках по той же теме. Так читателю будет легче следить за историей с течением времени. Последовательность применима и к инфографике. Не показывайте элемент инфографики одним цветом вначале только для того, чтобы сменить цвет на другой в том же графике.
Шрифты для инфографики
Количество шрифтов за последние годы резко увеличилось. Теперь существует гораздо больше вариантов шрифтов для инфографики, чем в обычных Times New Roman, Arial, Calibri и Comic Sans. Шрифты можно классифицировать по-разному, но многие эксперты делят их на четыре большие группы: Serif, Sans-Serif, Script и Contemporary.
Шрифтыс засечками (например, Merriweather и Times New Roman) имеют небольшие линии в конце каждой буквы и считаются более формальными.Sans-Serif буквально означает «без засечек», и эти шрифты (например, Arial, Helvetica и Lato) не имеют мелких линий. Они более обтекаемые и современные, чем шрифты с засечками. Скриптовые шрифты напоминают рукописный текст и считаются забавными, повседневными или элегантными. У декоративных шрифтов есть новизна (например, заснеженные шрифты в рождественской графике), и их следует использовать экономно и для определенных предметов.
Как и цвета, не все типы шрифтов будут работать с вашей инфографикой. Как правило, шрифты инфографики, которые вы должны использовать, зависят от общей темы инфографики.Comic Sans, например, не будет идеальным вариантом для большинства бизнес-инфографики. Выбранные вами шрифты для инфографики дадут читателям первое впечатление о содержании и намекают, как им следует оценивать остальную инфографику. Ваш шрифт мог бы сказать «тропические каникулы», тогда как он должен был бы сказать «офис в Нижнем Манхэттене».
После того, как вы определились с целью вашей графики, просмотрите шрифты инфографики, которые есть в библиотеке вашего редактора. Если вы работаете с настольного компьютера, планшета или смартфона, вы можете загрузить дополнительные шрифты из Интернета.Если вы уже создавали инфографику на ту же тему раньше, вы, вероятно, захотите придерживаться той же темы. Независимо от того, является ли это брендом и имеет специальный шрифт, выбирайте его.
Тип шрифта — не единственное решение, которое вы должны принять в отношении шрифтов. Вы также можете выбрать, какой вариант шрифта использовать: светлый, полужирный или курсив. Полужирный шрифт отлично подходит для заголовков и разделов инфографики, на которые вы хотите привлечь больше всего внимания. Заголовки и подзаголовки должны иметь более крупный шрифт, чем остальная часть инфографики.
Помните, что включение текста в инфографику означает, что вы хотите передать важное сообщение. Поэтому удобочитаемость шрифта является жизненно важным качеством. Обратите внимание на то, как будет выглядеть текст в разных настройках. То, что видно на ноутбуке, может быть сложно расшифровать на смартфоне.
через Visage
Не переусердствуйте. Цель шрифта — не завораживать читателя. В конечном итоге вам нужен шрифт, который помогает тонко объяснить содержание инфографики, а не тот, который сам становится предметом.Шрифты инфографики должны поддерживать здоровый баланс между акцентом и некоторой сдержанностью.
Иконки инфографики
Выбор правильных инфографических значков может сделать разницу между многословной и запутанной визуализацией и привлекательной и эффектной. Иконки иногда воспринимаются как должное, но на самом деле они могут пригодиться при размещении большого количества информации на небольшом пространстве. Один значок может заменить абзац объяснений.
Существует ряд полезных советов, которые пригодятся при выборе используемых инфографических значков.Ищите элементы, которые можно заменить значком. Ваша инфографика о разных фруктах? Замените каждое название фрукта соответствующим значком. Хотите показать определенный вид активности, например, бег или ходьбу? Для этого тоже есть значки.
Используйте значки вместо легенд для обозначения круговой диаграммы или столбцов гистограммы. Например, если вы сравниваете атрибуты разных платформ социальных сетей, вы можете вместо этого использовать значок каждой сети.
Правильное использование значков отличается способностью графического дизайнера практически не требовать слов для объяснения того, что представляет собой объект.Существует широкий спектр инфографических иконок, из которых можно выбрать практически любую тему.
Если вы используете значок для представления характеристик большой популяции, установка каждого значка для представления 20 000 человек может упростить чтение, чем отображение каждого значка 5 000 человек. Даже если инфографические значки должны быть помечены, описания не должны быть многословными.
через Visage
Не забудьте сопоставить выбранные вами значки с общим цветом и темами шрифтов инфографики.Как и шрифты, значки инфографики не должны отвлекать. Они служат средством дальнейшего разъяснения основной идеи инфографики.
Инфографические изображения
Некоторые из основных правил использования значков применимы и к инфографическим изображениям. Изображения не должны «вытеснять» инфографику, иначе вы рискуете превратить графику в лоскутное одеяло изображений с небольшим количеством текста. Изображения могут заменить то, что в противном случае было бы акрами объяснений. Убедитесь, что цвета на изображении соответствуют цветовой теме инфографики.
через Visage
Однако есть и другие дополнительные соображения при выборе изображений для инфографики. Для начала избегайте клише (также известных как стоковые фотографии). Не используйте изображения, которые читатели, вероятно, уже видели несколько раз на другой инфографике или веб-сайтах. Даже если инфографика исследует оригинальную идею, присутствие таких изображений ослабляет ее влияние и делает в остальном захватывающее сообщение скучным и утомительным.
Используйте животных и людей, чтобы сделать инфографику более конкретной и индивидуальной.Сделайте все возможное, чтобы убедиться, что инфографические изображения актуальны и актуальны. Не используйте изображение белых воротничков 1970-х годов в инфографике, объясняющей условия работы в сегодняшнем офисе.
Инструменты инфографики
Чтобы создать эффективную инфографику, нужны не только красивые изображения и броские цвета. Элемент дизайна имеет решающее значение. В Интернете доступен широкий спектр инструментов для создания инфографики. Смотрим на основные.
Безумный редактор
Платформа: Windows
Цена: Бесплатно
Сначала Lunacy разрабатывался как программа просмотра скетчей для Windows, из-за проблемы с открытием.файлы эскизов всегда были кошмаром для людей, у которых не было Mac. Но он сам по себе быстро становится мощным инструментом. С помощью Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику. Выпущенный в версии 5.0, Lunacy представляет собой надежный и хорошо улучшенный редактор векторной графики с интегрированными значками, фотографиями, изображениями в масках и иллюстрациями. Это Sketch для Windows с разнообразными элементами дизайна, широкими функциональными возможностями и повышенной производительностью.
Добавьте к этому экспорт в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент для редактирования векторных изображений без использования костылей для работы файлов .sketch в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный редактор .sketch для Windows
- Постоянные обновления
- Переносимая версия
- Активная разработка и поддержка
Piktochart
Цена: бесплатно (платные планы начинаются от 15 долларов в месяц)
Piktochart предлагает сотни шаблонов на выбор, хотя это не мешает вам создавать свои собственные с нуля.Новые шаблоны добавляются еженедельно. К объектам инфографики, находящимся в вашем распоряжении, относятся карты, диаграммы, фотографии и значки. Импортируйте данные в Piktochart из Microsoft Excel, Google Spreadsheet или SurveyMonkey. Заполненную инфографику можно встроить на веб-сайт или загрузить и поделиться в формате PDF, PNG или JPEG.
Canva
Цена: бесплатно (обновление до Canva for Work за 12,95 долларов США за пользователя в месяц)
Canva — популярный инструмент для онлайн-дизайна, в котором есть множество шаблонов.Canva имеет удобный интерфейс и относительно проста в использовании даже для людей без технического или дизайнерского опыта. Элементы инфографики, такие как значки, карты и изображения, можно перетаскивать на место. Раскройте свой творческий потенциал, настроив инфографику с использованием сотен тысяч доступных изображений и множества вариантов макета.
Venngage
Цена: Бесплатно (Премиум-планы от 19 долларов в месяц)
В то время как большинство других инструментов инфографики можно использовать в широком спектре дизайнерских проектов, включая отчеты и слайд-шоу, Venngage ориентирован на инфографику.Выполнив пару простых шагов, ваша инфографика может быть готова к распространению в кратчайшие сроки. Используйте значки, карты и диаграммы, чтобы создать впечатляющий дизайн, или выберите один из множества шаблонов инфографики. Venngage имеет расширенный вариант дизайна для большего контроля над объектами и графикой. Инфографикой можно поделиться в социальных сетях, встроить на сайт или загрузить в виде файла PDF или изображения.
Visme
Цена: бесплатно (стандартный план стоит 10 долларов в месяц)
Если вы хотите создать интерактивную инфографику с большим количеством анимации, Visme должен быть среди ваших наиболее предпочтительных альтернатив.Интуитивно понятная встроенная анимация Visme может быть активирована, когда читатели открывают ссылку на изображение или прокручивают веб-страницу вниз. Вы можете заблокировать инфографику паролем, если хотите, чтобы ее просматривала только ограниченная аудитория. Это может пригодиться, когда вы работаете над инфографикой в команде, и вы хотите публиковать ее только после согласования окончательной копии.
Easelly
Цена: бесплатно
Easelly отличается простым дизайном и рядом элементов инфографики, таких как фигуры, диаграммы и фоны.Количество бесплатных шаблонов исчисляется тысячами, что значительно превышает количество доступных во многих других инфографических инструментах. Как следует из названия, Easelly прост в использовании. Он идеально подходит для студентов, преподавателей и руководителей предприятий, которые хотят донести идею, план или продукт. Окончательную инфографику можно скачать в формате PDF или в формате изображения.
ЗаключениеИнфографика стала мощным инструментом для анализа больших наборов данных и объяснения информации. В прошлом создание инфографики было прерогативой немногих из-за высокой стоимости программного обеспечения (такого как Adobe Photoshop) и сложности процесса проектирования.Благодаря тому, что сейчас доступны многочисленные недорогие (или бесплатные) и простые в использовании онлайн-инструменты, например редактор Lunacy, создание качественной инфографики не займет столько времени и усилий.
Инструменты инфографики часто содержат множество шаблонов, но это не должно мешать вам смешивать различные элементы инфографики для создания уникального дизайна.
Диаграммы, диаграммы и графические органайзеры
Что вы научитесь делать: обсудить, как наиболее эффективно использовать диаграммы, диаграммы и другую графику в деловых сообщениях, и определить потенциальные источники этих наглядных пособий.
Когда вы передаете данные, вы не можете просто набросать на страницу целую кучу цифр и ожидать, что читатели поймут, что вы хотите сказать.Диаграммы, таблицы и графики помогают коммуникаторам организовать эти данные таким образом, чтобы помочь своей аудитории понять историю, которую они рассказывают, и, надеюсь, правильно ее интерпретировать.
В этом разделе мы обсудим типы диаграмм, графиков и диаграмм, которые помогут вам продемонстрировать свои данные таким образом, чтобы они были доступны вашей аудитории. Мы рассмотрим конкретные проблемы коммуникации и определим, какой вид диаграммы или графика лучше всего иллюстрирует ваше сообщение, и, наконец, мы обсудим, как отформатировать диаграмму, чтобы ваша история была легко и быстро понятна.
Результат обучения
- Обсудите правильное использование общих таблиц, диаграмм и инфографики
- Опишите факторы при принятии решения о том, какой тип наглядного пособия и графики лучше всего подойдет для ваших данных
- Опишите влияние размещения, стиля и цвета при включении графики в сообщение.
- Опишите влияние описательных подписей и заголовков при включении графики в сообщение.
Таблицы, диаграммы и инфографика
В наш век информации есть огромные объемы данных, которые нужно обрабатывать, и столь же впечатляющее количество графиков и диаграмм, которые вы можете использовать, чтобы рассказать историю данных.Вот некоторые из наиболее часто используемых графиков и истории, которые они могут вам рассказать.
Таблицы числовых данных
Давайте поговорим о нескольких наиболее распространенных типах числовых диаграмм:
- Гистограммы
- Линейные графики
- Круговая диаграмма
- Сложенные сравнительные таблицы
Гистограммы
Гистограммы используются для сравнения категорий. Ось x (горизонтальная линия внизу графика) обычно используется для отображения категорий: в данном случае это страны с универсальными расходами на здравоохранение в 2015 году.Ось х (вертикальная линия) здесь не отмечена, но ясно показывает, сколько долларов было потрачено в миллионах. Чем выше бар, тем больше было потрачено долларов. Эта диаграмма ясно показывает, что Соединенные Штаты тратят на здравоохранение больше на одного гражданина, чем другие страны. Это четко обозначено на этой диаграмме полосами контрастного цвета. Вы не можете не заметить это — он ломает узор, а яркий цвет привлекает внимание.
Рисунок 1. Пример гистограммы
Линейные графики
Как и гистограммы, линейные диаграммы сравнивают категории, но чаще всего используются для отображения тенденций.Поскольку ось x часто показывает течение времени, точки на графике показывают восходящую или нисходящую тенденцию для рассматриваемых категорий.
Рисунок 2. Пример линейного графика
Линейный график выше иллюстрирует тенденции трафика социальных сетей. Каждая социальная сеть представлена линией разного цвета. Ось x показывает течение времени, а ось x показывает процент медиа-трафика, захватываемого каждой организацией.График показывает, что трафик Facebook имеет тенденцию к росту, в то время как у Pinterest были взлеты и падения. На третьем месте трафик Twitter относительно невелик.
Круговые диаграммы
Рисунок 3. Пример круговой диаграммы
Круговые диаграммы показывают состав данных или части целого. Это может быть так просто, как «команда здесь состоит из 50 процентов мужчин и 50 процентов женщин» или «Наши продажи составляют 30 процентов художественной литературы и 70 процентов научно-популярной литературы».
На рис. 3 круговая диаграмма (весь круг) представляет собой общее количество продуктов, проданных в магазине; кусочки этого пирога показывают процент продаж, произведенных каждым отделом.Подобная диаграмма позволяет легко увидеть, что отделы одежды и аксессуаров составляют наибольшую часть продаж, а отделы парфюмерии — наименьшую.
Некоторые сравнительные таблицы не имеют формы круга. Иногда это пончики, а иногда они отображаются в виде полосок, как мы увидим дальше.
Сложенные сравнительные таблицы
Вы можете сравнивать категории с помощью подхода «круговой диаграммы», включающего фактор композиции различными способами. Категории на этой диаграмме представлены столбцами, но сами столбцы представляют собой композиционные диаграммы.Каждая полоса оценивается в 100%, а цветные блоки представляют разные уровни владения домашними животными в популяции.
Рис. 4. Пример гистограммы с накоплением
Аналогично, линейный график ниже «сложен», чтобы показать уровень продаж в зависимости от типа продукта. Вы видите тенденцию, а также часть целого — сравниваете и просматриваете композицию.
Рис. 5. Пример линейного графика с накоплением
Графики нечисловых данных
Приведенные выше диаграммы очень удобны, когда ваши данные числовые.Но есть диаграммы для других типов данных. Давайте поговорим о нескольких наиболее распространенных типах нечисловых диаграмм.
- Диаграммы Венна
- Блок-схемы
- Диаграммы Ганта
- Организационная структура
- Пиктограммы
- Инфографика
Диаграммы Венна
Диаграмма Венна показывает сравнение двух разных категорий и предметов, которые у них общие. На диаграмме на рисунке 6 показаны различные типы изображений, которыми можно безопасно делиться в Интернете.
Рисунок 6. Пример диаграммы Венна
Везде, где круги перекрывают друг друга, представляют общую характеристику. Например, файлы JPG и PNG имеют большую цветовую палитру, поэтому они перекрываются в этой области. «Веб-безопасность» — это характеристика, общая для всех трех, поэтому она находится посередине, где все круги пересекаются. Области каждого круга, которые не перекрываются, представляют характеристики, уникальные для каждого типа файла — то, что они не имеют общего с другими представленными типами файлов.
Блок-схемы
Блок-схемы показывают процесс.Блок-схемы документируют последовательность событий от начала до конца, чтобы процесс можно было документировать, отслеживать и управлять им.
Блок-схема на рисунке 7 показывает процесс создания, распространения и принятия теорий.
Рисунок 7. Пример блок-схемы
Вы можете видеть вверху, что есть идея, которая ведет к эксперименту, а затем результаты определяют, какой путь будет выбран. Если эксперимент будет успешным или неудачным, будут выбраны разные пути.По пути блок-схемы представлены все альтернативы, и между ними делается выбор. Ваш взгляд проследит путь от начала до конца для каждой части сценария.
Диаграмма Ганта
Диаграмма Ганта — это временная шкала. На временную шкалу можно добавить несколько проектов с указанием дат начала и окончания, а также вехи и крайние сроки. Эта диаграмма используется для определения продолжительности проекта, необходимых ресурсов и порядка выполнения задач.
Рисунок 8. Пример диаграммы Ганта
На рисунке 8 у вас есть две разные команды, выполняющие один проект. Команда рынка (красный цвет) завершает исследование рынка и определяет спецификации к неделе 23 июля (дата первого этапа). Затем группа планирования (синяя) берет на себя общую архитектуру и планирование проекта и отвечает за достижение этого второго рубежа 6 августа. Как видите, у групп рынка и планирования есть дополнительная работа, которую они могут внести даже после того, как их основные этапы достигнуты, а проект не будет завершен до конца ноября.
Организационная структура
Организационные диаграммы (иногда называемые диаграммами иерархии) показывают людей в организации и их отношения отчетности. Обычно в организационной структуре наверху стоит председатель или генеральный директор, за ними следует группа президентов и вице-президентов, а затем их непосредственные подчиненные и так далее. Организационная диаграмма обычно создается и поддерживается специалистами по персоналу, которым требуется визуальное представление структуры своей организации и взаимоотношений в отчетности, чтобы они могли принимать более обоснованные решения об использовании талантов компании.
Организационная диаграмма на Рисунке 8 показывает председателя на вершине иерархии и управляющего директора, руководителя по обеспечению качества и секретаря, подчиняющегося непосредственно председателю. У каждого из этих непосредственных подчиненных есть свои собственные подчиненные и так далее.
Рисунок 9. Пример организационной схемы
пиктограммы
В пиктограммах используются символы и изображения для передачи данных, информации или идей. Пиктограммы на рисунке 9 на самом деле являются частью резюме и сигнализируют, какую информацию можно найти рядом с каждой пиктограммой (номер телефона, адрес, дескриптор Twitter и адрес электронной почты соответственно).
Рисунок 9. Четыре примера пиктограмм
Это упрощает рекрутеру поиск и выбор необходимой контактной информации. Другие пиктограммы могут передавать процессы (например, инструкции по сборке мебели из ИКЕА) или информацию (например, когда приложение погоды на вашем телефоне сообщает вам, что сегодня будет дождь, разместив изображение дождевого облака).
Инфографика
Точно так же в инфографике используются изображения, но они также включают данные и слова, чтобы объяснить одну точку.Инфографику можно использовать, чтобы сделать сложный предмет более простым для понимания, особенно когда необходимо учитывать более двух или трех факторов. Их также можно использовать для сравнения двух или более категорий и сделать ваши данные более интересными и привлекательными.
Эта инфографика показывает, как потребление курицы соотносится с Суперкубком. Вы можете увидеть, как потребление и цена за фунт курицы со временем увеличивались. В нем также рассказывается, как, в частности, куриные крылышки стали более популярными с течением времени, причем все они имеют привлекательный и развлекательный характер, который привлекает и интересует аудиторию.
Еще больше диаграмм и графиков
Это не полный список доступных типов диаграмм и графиков. Если вы работаете в сфере науки, вы можете использовать диаграммы рассеяния или тепловые карты. Статистам может понадобиться решетчатая диаграмма или даже функциональный график. Узнайте, какие графики больше всего используются в вашей отрасли, и найдите время, чтобы ознакомиться с ними, чтобы вы могли использовать эти важные инструменты визуальной коммуникации в своих интересах.
Создание диаграмм и графиков
Как мы упоминали ранее в этом модуле, все графики и диаграммы, которые вы видите в Интернете, являются чужой собственностью, и их использование в своей работе — воровство.Но нет особых причин использовать чужую диаграмму — вы создаете свою собственную диаграмму для передачи собственных данных! Вот несколько инструментов, которые помогут вам создать что-то отличное:
- MS Excel. Вы, вероятно, уже давно наткнулись на инструменты диаграмм и графиков в своей программе Microsoft, и если вам нужны простые графики, это простой инструмент для их создания. В Google Таблицах и Apple Pages есть похожие возможности. См. Модуль 4: Исследование для получения дополнительной информации о создании диаграмм и графиков в Excel.
- Lucidchart. Если вы ищете блок-схемы, Lucidchart — это то, что вам нужно. Этот бесплатный и простой в использовании ресурс позволяет создавать логические блок-схемы, организационные диаграммы и диаграммы.
- OnlineChartTool. Если вы ищете что-то особенное, например гистограммы и диаграммы, и устали от графики, предоставляемой Microsoft Excel, взгляните на OnlineChartTool. Это может быть то, что вы ищете.
- Балка. Этот инструмент позволяет создавать увлекательные графики и диаграммы даже на мобильном телефоне.
- BeFunky, Visme и Canva. Не позволяйте инфографике запугать вас! Инфографика легко создается с помощью инструментов BeFunky, Visme и Canva. Эти инструменты имеют бесплатные версии и включают сотни изображений и шаблонов, которые помогут вам создать потрясающий визуальный эффект.
Столы
Коммуникатор также может использовать таблицы для отображения данных. Таблицы могут быть отформатированы для слов или для числовых данных. Их можно использовать для сравнения данных или когда с одним элементом связано несколько точек данных.
Таблица 1 представляет собой простую таблицу из трех человек, участвующих в гонках. У Джорджа, Аланы и Себастьяна есть по четыре точки данных, связанных с каждым из них. Используя простую таблицу, вы можете представить все эти данные своей аудитории. Они могут сравнивать лучшие результаты и оценивать рейтинги каждого бегуна.
| Таблица 1. Забег | ||||
|---|---|---|---|---|
| Участники | Гонки, бег | Лучшее время | Среднее время | Рейтинг |
| Джордж | 2 | 3:23 | 3:47 | 3 |
| Алана | 3 | 2:56 | 3:12 | 1 |
| Себастьян | 2 | 2:54 | 3:36 | 2 |
Таблица 2 немного сложнее, и из-за этого данные не так доступны для читателя.Но данные также сложны, и если они будут отображаться для удобства просмотра, это кажется достойным выбором. В таблице 2 показаны результаты опроса, в котором участников попросили оценить восемь носителей (мужчина и женщина, говорящие на разных диалектах английского языка) в соответствии с их профессионализмом, интеллектом, образованием, дружелюбием и общительностью. Показатели отклика показаны для говорящих мужчин и женщин, а затем рассчитывается среднее значение для каждого диалекта.
| Таблица 2.Среднее восприятие англоговорящих * | |||||
|---|---|---|---|---|---|
| Стандартный американский английский | |||||
| Пол | Профессиональный | Интеллектуальный | Образованный | Товарищеские | Экстраверт |
| Женский динамик | 5,83 | 5,83 | 5,75 | 5,42 | 4,92 |
| Мужской динамик | 6,92 | 6,67 | 6.75 | 6,42 | 6,33 |
| Южноамериканский английский | |||||
| Пол | Профессиональный | Интеллектуальный | Образованный | Товарищеские | Экстраверт |
| Женский динамик | 5,75 | 5,17 | 5,00 | 7,25 | 7,00 |
| Мужской динамик | 4,33 | 4,17 | 3.75 | 5,92 | 6,42 |
| Британский английский | |||||
| Пол | Профессиональный | Интеллектуальный | Образованный | Товарищеские | Экстраверт |
| Женский динамик | 7,50 | 7,33 | 7,33 | 5,50 | 5,25 |
| Мужской динамик | 6,50 | 6,25 | 6,17 | 5.17 | 4,92 |
| Австралийский Английский | |||||
| Пол | Профессиональный | Интеллектуальный | Образованный | Товарищеские | Экстраверт |
| Женский динамик | 7,00 | 6,92 | 7,08 | 6,25 | 6,42 |
| Мужской динамик | 6,92 | 6,92 | 6,75 | 6,17 | 6.00 |
| * Участников опроса попросили оценить выступающих по шкале от 1 до 10. | |||||
Таблицы помогают управлять более сложными наборами данных. Таблицу можно использовать, если вы хотите отобразить отдельные значения, если значения сравниваются или если данные будут отображаться, а затем суммироваться. Они не передадут вашу историю читателю так быстро, как график, но вы все равно передадите большой объем информации в простой для понимания форме.
Соответствие графики и целей
Иногда бывает сложно определить, какой график или диаграмму использовать. Некоторые для чисел, некоторые для слов … Так много графиков, так мало времени!
Блок-схема на рис. 1 может помочь вам выбрать правильный тип диаграммы или графика для подтверждения вашего сообщения.
Рис. 1. Какое наглядное пособие мне следует использовать? Щелкните изображение, чтобы просмотреть текстовую версию этой диаграммы.
Разве это было проще, чем все записать?
Размещение, стиль и раскраска
После того, как вы решили, какой график или диаграмму использовать, нам нужно убедиться, что они соответствуют нашим стандартам использования визуальных средств массовой информации.Он должен сделать ваше сообщение более доступным: он должен быть:
- Чисто и просто
- Униформа
- Убедительный
- На марку
Давайте построим круговую диаграмму и будем применять к ней каждый из этих стандартов по мере продвижения.
Допустим, вы хотите дать четвертную премию лучшему сотруднику каждого отдела и решили дать подарочную карту на 50 долларов для посещения кинотеатра. Вы опросили компанию, чтобы определить, в каких местных кинотеатрах ваши сотрудники смотрят фильмы.Вы решили построить круговую диаграмму на основе результатов, потому что хотите показать состав своих сотрудников и их предпочтения в отношении фильмов.
На данный момент ваша круговая диаграмма выглядит так:
Рис. 1. Какие сотрудники посещают какие театры?
Рисунок 1 определенно , а не , чистый и простой. Здесь так много всего, на что стоит посмотреть, что трудно что-либо увидеть. Это никому не пригодится. Фактически, эмпирическое правило для круговых диаграмм состоит в том, что если у вас более десяти категорий, вы должны представлять информацию по-другому.(Если хотите проверить, есть что-то, что называется взрывной круговой диаграммой.)
Так как же нам упростить данные? Для начала нам нужно сузить категории. В этом случае вы можете отображать театры по компаниям, а не по местоположению, поскольку все театры одной компании получат одну и ту же подарочную карту. Давайте посмотрим, как будет выглядеть измененная диаграмма на рис. 2:
.Рисунок 2. Какие сотрудники посещают какие театры (по компаниям)?
Теперь мы к чему-то приближаемся! Эту диаграмму гораздо легче читать.С первого взгляда видно, что почти половина наших сотрудников ходит в кинотеатр, принадлежащий AAA, а меньшая часть смотрит фильмы в кинотеатрах BBB и CCC. Эта информация стала намного доступнее для читателя.
Мы также выбрали здесь несколько смелых приятных цветов. Мы можем четко сказать, какая часть пирога принадлежит BBB, а какая — остальным. Это чисто и просто!
Как только мы этого добьемся, мы должны сделать его единообразным. Используется ли в остальных ваших диаграммах, таблицах и графиках те же жирные, приятные цвета, которые мы используем здесь? Выбрали ли мы такой же размер шрифта для ключа диаграммы? Если да, можно двигаться дальше.Мы знаем, что делимся информацией, не отвлекая читателя.
Теперь мы спрашиваем себя, убедительны ли эти данные? Ну, это зависит от истории, которую вы хотите рассказать. В этом случае лучший вариант — купить подарочные карты для кинотеатров AAA, потому что именно об этом говорят ваши данные, поскольку большинству ваших сотрудников нравится смотреть там фильмы. Давайте дадим ему название:
Рисунок 3. Заполненная круговая диаграмма
Рисунок 3 немного убедительнее. Это сразу говорит читателю: «Комплексы AAA — любимый кинотеатр наших сотрудников.”
Теперь ваша таблица по бренду? Если палитра цветов вашей компании включает синий, красный, желтый и зеленый, то да! Мы на бренде. Если ваша компания использует разные цвета, смените их. Многие компании предъявляют особые требования к цвету даже для внутренних проектов, поэтому обязательно обратите внимание на требования к стилю вашей компании! Для этого проекта это так просто.
Вы сделали эту коммуникацию очень простой и доступной, внося эти изменения и следуя нашим стандартам визуальной медиа-коммуникации!
Подписи и заголовки
В большинстве случаев представления данных в виде графика недостаточно.Фактически, это только начало. Вы создали этот график, чтобы помочь вам рассказать историю ваших данных, и чтобы ваше сообщение было понятным, вам нужно быть умным с подписями и заголовками, которые вы включаете.
Вы обнаружите, что большинство коммуникаторов называют свои графики в соответствии с отображаемым содержанием. Это может быть «Годовая производительность» или «Средние продажи билетов за неделю». Но если ваше сообщение о том, что средняя продажа билетов за неделю снизилась на 10 процентов по сравнению с прошлым годом, вы можете назвать свой график «Средняя продажа билетов снижается.”
смотреть
Видео ниже демонстрирует, как сделать график, чтобы он рассказывал вашу историю, облегчая чтение и делая заголовок активным:
Подписи обычно указывают на источник информации. Если ваши источники и сообщения не создаются людьми в вашей компании, то это важный шаг. Подпись к источнику придает достоверность вашей информации и укрепляет вашу историю.
Вы также можете использовать подписи для передачи другой относящейся к делу информации.Вы можете указать размер выборки опроса, который иллюстрирует график, или дополнительную справочную информацию о данных (как показано на рисунке 1). Использование подписей таким образом помогает читателю сделать правильный вывод.
Рисунок 1. Уровень безработицы по демографическим группам. (a) По полу, 1972–2016 годы. Уровень безработицы среди мужчин раньше был ниже, чем уровень безработицы среди женщин, но в последние десятилетия эти два уровня были очень близки, часто — особенно во время и вскоре после Великой рецессии, — при этом уровень безработицы среди мужчин был несколько выше. (b) По расе и этнической принадлежности, 1972–2016 гг. Хотя уровни безработицы для всех групп имеют тенденцию расти и падать вместе, уровень безработицы для чернокожих обычно примерно вдвое выше, чем для белых, в то время как уровень безработицы для латиноамериканцев находится посередине. (Источник: www.bls.gov)
Заголовок на графике может испортиться, если подписано больше информации, чем представляет интерес для вашей аудитории, или если информация, включенная в заголовок, будет лучше отображаться в другом месте.
Давайте взглянем на этот линейный график, отображающий процент мирового ВВП (Рисунок 2):
Рисунок 2.Процент мирового ВВП с 1700 по 2008 год
Представьте, что приведенный выше график, показывающий процент мирового валового внутреннего продукта в период с 1700 по 2000 год, больше походил на Рисунок 3:
Рисунок 3. Процент мирового валового внутреннего продукта по странам. Обратите внимание, что (1) Индия официально находилась под британским правлением, начиная с 1858 года, когда весь их ВВП был переведен в Великобританию. Индия получила независимость в 1947 году после Второй мировой войны. (2) США были колонизированы британцами и не были их собственной страной до 1776 года.
Теперь название включено в заголовок, а также некоторая информация о британской колонизации. Как мы могли бы облегчить аудитории усвоение этой информации?
Рисунок 4. Следует отметить, что ВВП Индии фактически учитывался в общих показателях Великобритании с 1858 по 1947 год.
Рисунок 4 еще лучше. Теперь график назван, и эти случаи колонизации отмечены на временной шкале. Однако представим, что в своем отчете или презентации автор сосредотачивается на Индии.В таком случае примечание о колонизации США не совсем актуально, и его следует вырезать (рис. 5).
Рисунок 5. Следует отметить, что ВВП Индии фактически учитывался в общих показателях Великобритании с 1858 по 1947 год.
Намного лучше! Теперь на графике отображается только информация, относящаяся к той мысли, которую пытается сформулировать создатель.
Визуальные медиа всегда должны прояснять мысль, поэтому убедитесь, что формат вашего графика, заголовки и подписи работают на вас, а не против вас.
Полное руководство по инфографике: что это такое и как их создавать — Агентство контент-маркетинга
В этой статье…
Несмотря на то, что инфографика является относительно новой концепцией в графическом дизайне, она быстро зарекомендовала себя как важный инструмент передачи информации увлекательным и эффективным способом. Даже если вы почти наверняка видели инфографику раньше, вы можете не знать, как она называется или даже ее цель.В этой статье мы рассмотрим, что, кто, когда, где, почему и как создает и внедряет инфографику, а также различные стили инфографики и их эффективность.
Что такое инфографика?Трудно представить время, когда инфографики не существовало, но, по словам Мерриам-Вебстер, первое известное употребление этого слова (с текущим определением) произошло совсем недавно, в 1979 году. Инфографика — это способ передачи информации с помощью графики. элементы, такие как графики, диаграммы или иллюстрации.Их цель — визуально передать концепции таким образом, чтобы привлечь внимание и помочь в понимании.
Для инфографики: чем визуально она привлекательнее, тем эффективнее. Хотя уникальные визуальные эффекты привлекают внимание, важно, чтобы они делали больше, чем просто это. Наглядные материалы должны помочь читателям понять информацию и запомнить концепции, которые передает инфографика.
Подпишитесь на нашу рассылку новостей
Изображение с Flickr, созданное командой библиотек
Кто пользуется инфографикой?Инфографика используется во всех отраслях.Их визуальный характер позволяет быстро и легко понять сложные концепции, независимо от возраста и уровня образования целевой аудитории. Это действительно универсальный способ общения. Хотя инфографику можно использовать независимо от области или аудитории, разные типы инфографики могут быть более эффективными, чем другие, для определенной отрасли или набора информации.
Вот несколько примеров профессий, которые регулярно используют инфографику, и стили, которые они считают наиболее эффективными в своей области:
- Маркетологи: Маркетологи-стратеги часто используют инфографику, чтобы повысить вовлеченность своей аудитории и повысить узнаваемость бренда.
- Консультанты: Чтобы наглядно представить временную шкалу проекта, многие консультанты используют инфографику временной шкалы. Консультанты также используют инфографику, чтобы упростить для своих клиентов любые отраслевые концепции.
- Правительства: Правительства часто используют инфографику для передачи данных, которые они собирают в результате переписей, и для обмена общей статистической информацией.
- Педагоги: Педагоги иногда используют инфографику для упрощения понятий и облегчения их усвоения и запоминания учащимися.
- Некоммерческие организации: Некоммерческие организации иногда используют инфографику для создания длительного визуального воздействия. Они используются для повышения осведомленности и предоставления информации о деятельности некоммерческой организации, а также для рекламы мероприятий и сбора средств.
Вам следует подумать о создании инфографики всякий раз, когда вы хотите передать информацию таким образом, чтобы она была более понятной и более привлекательной для зрителя.Визуальная природа инфографики делает ее более эффектной, но также позволяет быстрее передавать информацию. Если вы хотите привлечь внимание зрителя и удержать его достаточно времени, чтобы донести свою точку зрения, инфографика, вероятно, будет наиболее эффективным способом коммуникации.
Какую платформу использовать для отображения инфографики?Выбор правильной платформы для отображения инфографики зависит от ряда факторов, в том числе:
- Целевая аудитория: Чтобы выбрать наиболее эффективную платформу для показа инфографики, вам необходимо учитывать свою целевую аудиторию.Например, если ваша целевая аудитория — школьники, вы должны размещать свою инфографику в таких местах, как учебные форумы, школы или библиотеки. Однако, если вы хотите общаться со студентами колледжа, ваше местоположение будет сильно отличаться и, вероятно, будет включать такую платформу, как социальные сети.
- Стиль инфографики: Различные стили инфографики подходят для разных платформ. Например, анимированную инфографику нужно будет отображать с помощью онлайн-ресурсов.Это может быть в социальных сетях, в редакционных статьях или даже в качестве дополнительных ресурсов в обучающем видео. Тем не менее, их анимированный характер потребует наличия канала, поддерживающего эту функцию, в то время как статическая инфографика может сохранять свою эффективность при отображении в журнале или на рекламном щите.
- Тип информации: Цель инфографики и информация, которую она передает, будут иметь большое значение при выборе наиболее подходящей платформы для ее отображения.Например, если информация посвящена использованию технологий малым бизнесом, вы можете рассмотреть возможность ее отображения в блоге, который предоставляет информацию и поддержку владельцам малого бизнеса.
— это мощный инструмент для разделения сложных идей и информации на небольшие, легко усваиваемые фрагменты. Когда концепцию трудно кратко объяснить, инфографика может быть чрезвычайно эффективным средством коммуникации.Их полезность распространяется на разные отрасли и может быть эффективной независимо от возраста или образования целевой аудитории. Они чаще всего используются для:
- Обзор темы
- Объяснение сложного процесса или процедуры
- Отображение данных
- Резюме длинного документа, статьи или отчета
- Сравнение и сопоставление нескольких различных вариантов
- Повышение осведомленности о чем-либо
Связанное содержимое: все, что нужно знать о создании инфографики
Как создать инфографикуЧтобы создать инфографику, выполните следующие простые шаги:
1.Обозначьте свои цели в инфографикеВашим первым приоритетом должно быть определение того, чего вы хотите достичь с помощью своей инфографики. Что побуждает вас делать это? Другими словами, каково ваше «почему?»
Определите проблему горенияВам нужно поставить четкие цели, которых можно достичь с помощью этого способа общения. Некоторые люди называют это «определением животрепещущей проблемы».
Большинство людей используют инфографику, чтобы предоставить аудитории что-то очень конкретное.Эта конкретная вещь решает насущную проблему, с которой аудитория сталкивается или с которой борется, и ваша инфографика должна предложить решение.
Создать пирамиду вопросовПосле того, как вы определили насущную проблему, которую хотите решить, вы можете использовать ее для создания от 3 до 5 зондирующих вопросов, на которые будет отвечать ваша инфографика. Для этого вы можете составить пирамиду вопросов, на самом верху которой будет изображена жгучая проблема. Ниже приведены 2–3 вспомогательных вопроса (например, что или что), которые предоставляют информацию по теме.Ниже приведены 1–2 проверочных вопроса, которые дают представление, отвечая на вопрос «почему».
Вы будете использовать эти вопросы, чтобы создать основу для своей инфографики, которая поможет вам эффективно создавать и передавать увлекательную историю. Вспомогательные вопросы предоставят основную информацию, необходимую для того, чтобы ваша аудитория полностью усвоила основную тему инфографики, в то время как зондирующие вопросы позволят установить общие идеи, которые обеспечивают решение насущной проблемы.Определив животрепещущую проблему и связанные с ней вопросы, вы создали план, который будет направлять создание истории вашей инфографики.
2. Соберите все необходимые данныеЧтобы ответить на вопросы, которые вы задали на предыдущем шаге, вам необходимо собрать некоторые соответствующие данные. Вы можете использовать свои собственные данные, которые вы уже собрали, или начать поиск полезной информации. Существует несколько стратегий сбора полезных данных, например сужение области поиска в Google или использование репозиториев данных.
Чтобы уточнить поиск в Google, вам нужно включить поисковые запросы, относящиеся к данным и содержащие символы. Вот несколько примеров способов улучшить поиск:
- Включите в поисковую фразу файл определенного формата, например tsv, csv или xls. Например, вы можете выполнить поиск: пара десерт и вино xls.
- Добавьте слово «данные» к вашему поисковому запросу. Например, ваша поисковая фраза может быть такой: данные о сочетании десерта и вина.
- Исключите термины из результатов, используя знак минус.Вы можете, например, выполнить поиск: сочетание десерт и вино -белое.
- Используйте кавычки при поиске точного термина. Например: «Сочетание десерта и вина».
Хотя поиск в Google предоставляет большой объем информации, иногда поиск в репозиториях данных может быть более эффективным и требует меньше времени. Это в первую очередь связано с тем, что данные, полученные с помощью обычного поиска в Google, часто бывают немного беспорядочными и их трудно использовать как есть, в то время как репозитории данных предоставляют информацию, которая более доступна и готова к использованию.Вот несколько примеров репозиториев данных и информации, которую они предоставляют:
- IPUMS: эта организация собирает и хранит данные переписей со всего мира.
- Открытые данные правительства США: этот сайт предоставляет вам доступ к собранным правительством США данным, которые охватывают практически все мыслимые темы.
- AggData: AggData предоставляет данные о местоположении для предприятий.
- Google Scholar: этот сайт позволяет вам искать академические публикации с помощью этой усовершенствованной поисковой системы Google.
- Google Trends Datastore: вы можете искать и загружать наборы данных, которые были отобраны Лабораторией новостей Google, через этот сайт.
- Американский обзор использования времени: Бюро статистики труда составило наборы данных, которые предоставляют информацию о среднем количестве времени, которое американцы тратят на различные виды деятельности.
- Pew Research: Эта компания проводит исследования, а затем предоставляет общественности доступ к собранной информации, чтобы сформировать более информированную и объективную публику.Области исследований: политика и политика США, Интернет и технологии, журналистика и СМИ, методология, американские тенденции, социальные и демографические тенденции, мировые отношения и тенденции, испаноязычные тенденции, религия и общественная жизнь, а также наука и общество.
- Kaggle: этот сайт позволяет пользователям создавать и загружать свои собственные наборы данных, в результате чего получается разнообразная база данных.
- Statista: Statista предлагает доступ к исследованиям рынка и статистике для большинства отраслей.
- Data is Plural: Через этот сайт вы можете подписаться на еженедельные информационные бюллетени, которые содержат «полезные / любопытные наборы данных», или вы можете просматривать электронную таблицу их заархивированных данных со ссылками на ресурсы.
- Cool Datasets: этот сайт предлагает доступ к данным, которые охватывают различные области исследований и специальностей, включая правительство, развлечения, машинное обучение и другие разные темы. Информация на сайте носит относительно случайный характер, но сам себя окрестил «крутой».
Если вы не можете найти соответствующие данные с помощью этих методов и ресурсов, вы можете рассмотреть возможность проведения собственного исследования для сбора необходимой информации.
3. Создание визуальных элементов на основе данныхПосле того, как вы определились с вопросами, на которые вам нужно ответить, и собрали данные, необходимые для ответа на них, вы готовы решить, как вы хотите визуально представить информацию. При определении способа визуализации данных следует учитывать несколько моментов. Вы можете выбрать стиль отображения в зависимости от цели информации. Вот список возможных целей для ваших данных и лучший способ их представления:
Изучение информацииХотели бы вы, чтобы аудитория открыла для себя собственное понимание, изучая данные? В таком случае интерактивная диаграмма может быть идеальной для вашей инфографики.Интерактивная инфографика позволяет зрителю самостоятельно исследовать информацию и является отличным способом поощрения взаимодействия с данными. Однако разработка этого стиля инфографики может занять много времени и дорого.
Отображение отношенийЕсли ваша цель — выявить сложные отношения, вы, вероятно, захотите выбрать стиль инфографики, позволяющий сравнивать. Например, диаграмма рассеяния эффективна, когда набор данных содержит две переменные, в то время как диаграмма с несколькими рядами лучше всего использовать при сравнении нескольких наборов данных.
Сравнение и сопоставлениеЕсли ваша цель — продемонстрировать сходство или различие между несколькими частями данных, вам нужно будет выбрать инфографику, созданную для сравнения. Гистограммы, пузырьковые облака, пузырьковые диаграммы и столбчатые диаграммы — это несколько примеров графиков, которые эффективны для визуализации различий между отдельными значениями. С другой стороны, если вы хотите сравнить различные части целого, вам следует рассмотреть возможность включения древовидной карты, пиктограммы, кольцевой или круговой диаграммы в вашу инфографику.
При сравнении различных категорий, а также частей целого, вам, вероятно, потребуется использовать столбчатую диаграмму с накоплением или столбчатую диаграмму с накоплением. С другой стороны, диаграммы с областями с накоплением отлично подходят для сравнения тенденций за определенный период времени.
Предоставление информацииЕсли ваше сообщение и данные не требуют контекста для понимания информации, вы можете предоставить простую числовую статистику. Хотя информация легко усваивается, вы захотите выделить ее, используя одну или несколько из следующих стратегий:
- Использовать цветной крупный текст
- Сопряжение текста с иконками
- Привлечь внимание к статистике, превратив ее в пиктограмму или кольцевую диаграмму
Вы захотите использовать различные виды диаграмм, если ваши данные требуют визуального отображения изменений в пространстве или времени.Например, диаграмма с областями или линейная диаграмма смогут отображать непрерывные изменения во времени, а временная шкала будет отображать определенные события во времени. Если ваши данные более пространственные, вы можете использовать карту хороплет. Вы также можете использовать серию картограмм для демонстрации изменений как во времени, так и в пространстве.
Отображение организованных данныхВ некоторых случаях вам может понадобиться отображать информацию в порядке, ранге, шаблоне или группе. Есть несколько различных способов визуально эффективно передать этот тип информации, например:
- Список может отображать порядок или ранг, когда вам нужно предоставить информацию о каждом элементе.
- Таблица — отличный способ отображения порядка или ранжирования при предоставлении конкретных значений для каждого элемента информации.
- Блок-схема может использоваться для определения порядка процесса или для обеспечения визуальной иерархии.
- Интеллектуальные карты и диаграммы Венна представляют организованные группы информации с использованием границ и рамок.
- Пирамидальные диаграммы, пузырьковые диаграммы, столбчатые диаграммы и гистограммы также являются полезными инструментами для размещения информации в порядке или ранжировании.
Пришло время преобразовать все ваши данные и исследования в четкую и лаконичную инфографику. Вот несколько советов, как превратить вашу информацию в инфографику:
- Создать поток информации
- Использовать макет сетки
- Найдите шаблон
Вы можете использовать пирамиду вопросов при разработке потока информации и макета.Начните с определения цели инфографики, переработав актуальную проблему в свой основной заголовок. Затем вы можете использовать диаграммы, чтобы ответить на поддерживающие вопросы пирамиды вопросов, прежде чем завершить ее другой диаграммой, нацеленной на ваши вопросы-ответы.
Использовать сеткуИспользование симметричной сетки при разработке инфографики — отличный способ организовать все ваши элементы последовательным и понятным образом. Он обеспечивает организацию ваших данных, а также гарантирует, что зритель будет получать информацию в желаемом порядке.Эти макеты часто используют нашу усвоенную привычку визуально поглощать объекты слева направо. Вот несколько вариантов компоновки сетки:
- Один столбец или строка с центрированным макетом обеспечивает линейный поток.
- Двухколоночный макет отлично подходит для сравнения информации.
- Многосекционный макет можно использовать, когда данные не требуют от читателя соблюдения определенного порядка.
Независимо от того, какой макет вы выберете, равное расстояние между элементами инфографики создаст ощущение баланса и структуры.
Найдите шаблонЕсли вам неудобно создавать инфографику с нуля, существует масса онлайн-ресурсов и шаблонов, которые помогут вам создать визуальное представление ваших данных. Выбирая шаблон, ориентируйтесь на структуру. Дизайн и стиль можно изменить постфактум, но сначала вам нужно будет заложить базовый фундамент. Подумайте, сколько элементов вам нужно включить, и есть ли необходимый поток информации.
После того, как вы выбрали шаблон, просто введите данные и приступайте к созданию.
5. Объедините стиль и дизайнПосле выполнения этих шагов ваша инфографика будет почти завершена. Затем вы можете выбрать стиль и элементы дизайна, которые сделают ваши данные привлекательными и привлекут внимание зрителей. Вот элементы, на которые стоит обратить особое внимание:
ТекстИнфографика должна в значительной степени полагаться на изображения, чтобы рассказать свою историю, с только необходимым текстом для предоставления контекста и дополнительной информации.Убедитесь, что вы правильно подбираете слова и ограничиваете текст короткими абзацами или меньше. Кроме того, убедитесь, что ваш выбор слов достаточно прост, чтобы любой мог его понять. Полезный трюк — это притвориться, независимо от целевой аудитории, что вы передаете идеи, которые шестиклассник должен уметь понять.
После того, как вы упростили свой текст, вы захотите потратить некоторое время на подходящий шрифт. Выбирайте удобочитаемые стили и размеры шрифтов. Подчеркните основные компоненты инфографики, такие как заголовки и важные данные, увеличив размер шрифта в этих областях.
Использовать выравнивание, согласованность и повторениеНайдите время, чтобы включить графические элементы в свою инфографику, чтобы создать ритм, а также сделать ее более визуально интересной. Вы можете использовать графические элементы для улучшения внешнего вида вашей инфографики несколькими способами, например:
- Чтобы подчеркнуть макет сетки, о котором мы упоминали ранее, путем повторения фигур, привлекающих внимание к различным элементам, таким как списки и заголовки.
- Добавление значков — отличный способ визуализировать важные концепции в вашей копии. Просто убедитесь, что все ваши значки имеют одинаковый размер, стиль и цвет.
При использовании повторяющихся элементов следите за их выравниванием. Например, неправильно выровненные значки могут создать ощущение дисбаланса в вашей инфографике, которое отвлекает от концепций, которые вы хотите донести.
Используйте негативное пространствоИногда называемое пустым пространством, отрицательное пространство относится к областям, в которых отсутствуют изображения или текст.Негативное пространство может быть важным и эффективным элементом дизайна. Вот несколько полезных советов по использованию отрицательного пространства при разработке инфографики:
- Создайте поля по краям инфографики.
- Оставьте отрицательное пространство вокруг группы основных элементов.
- Сделайте сгруппированные элементы более заметными, оставив промежутки между несвязанными друг с другом аспектами инфографики.
- Создайте расстояние между цветами, чтобы они положительно взаимодействовали друг с другом.
Хотя ваша информация должна быть четко передана без нее, цвет — чрезвычайно эффективный инструмент для добавления визуального понимания к вашему контенту. Вы можете начать добавлять цвета, чтобы подчеркнуть вещи:
- Выделение важных данных
- Группирование связанных элементов
Помните, что нейтральные цвета могут быть столь же полезны при полировке дизайна, когда они используются для компенсации более ярких, смелых цветов.Убедитесь, что вы знаете о дополнительных цветах и цветовых комбинациях, прежде чем выбирать палитру для своей инфографики.
6. Поделитесь своей инфографикой со всем миром (или только со своей целевой аудиторией)Теперь, когда вы собрали данные в визуально стимулирующую и информативную инфографику, вы можете поделиться ею со всем миром. Или просто ваша целевая аудитория. Вам нужно будет определить, какие платформы использовать, чтобы привлечь желаемых зрителей, а затем предпринять необходимые шаги, чтобы представить им свою инфографику.
Различные типы инфографикиКоличество различных типов инфографики варьируется в зависимости от того, какой источник вы смотрите. На самом деле, независимо от количества, люди просто группируют категории по-разному. Вот несколько примеров различных типов инфографики, с которыми вы, вероятно, столкнетесь:
Статистическая инфографикаСтатистика — отличный способ подкрепить аргумент или подчеркнуть свою точку зрения, потому что она основана на фактических данных.Преобразование уже убедительной статистики в инфографику делает информацию более мощной, интересной и действенной. Отчасти эффективность инфографики заключается в том, что она позволяет легко сканировать информацию, в частности статистику.
Статистическая инфографика в основном представляет собой числа, диаграммы и данные. В них меньше текста, чем в других типах инфографики, и в них меньше повествовательного потока. В статистической инфографике обычно есть отдельные факты, которые привлекают внимание большими цифрами.
Информационная инфографикаИнформационная инфографика включает изображения, но они, как правило, содержат больше текста. Обычно они представляют собой совокупные части, которые дают подробное объяснение определенной темы. Несмотря на то, что они являются исчерпывающими, информационная инфографика упрощает тему, делая более понятными даже новые, незнакомые или даже нишевые темы.
Хронология ИнфографикаИнфографика временной шкалы построена в хронологическом порядке.Обычно они имеют линейную структуру и традиционно используются для визуализации исторических событий или информации. Однако вы также можете использовать их для:
- Основные этапы и результаты проекта макета
- Показать эволюцию продукта
- Опишите биографические события влиятельного человека
- План крупных мероприятий
- Организация производственной практики для создания инфографического резюме
разбивает сложные шаги и процедуры на четкие, визуализируя, обобщая и упрощая процессы.Они обычно используются для таких вещей, как рецепты, маркетинговые стратегии или руководства по продуктам.
Географическая инфографикаГеографическая инфографика используется для визуального отображения региональных данных. Они являются отличным способом отображения информации, имеющей региональное значение. Например, их можно использовать для:
- Выделить опасные регионы
- Анализируйте модели мировой торговли
- Определите, где физически находится ваш целевой рынок
- Визуально отслеживать рост населения
- Показать влияние погодных явлений
Инфографика сравнения — эффективный способ представить аудитории различные варианты.Они используют визуальные эффекты и текст, чтобы разбить информацию, делая данные более понятными и позволяя людям делать осознанный выбор, избегая путаницы.
Иерархическая инфографикаДля получения информации, которую необходимо разделить на уровни, следует использовать иерархическую инфографику. Этот тип инфографики обычно отображает информацию с помощью пирамидальных диаграмм и блок-схем и используется для демонстрации связи между различными уровнями информации.Места, где вы, возможно, видели иерархическую инфографику:
- Родословные
- Распределение иерархии компаний
- Иерархия потребностей Маслоу
Изображение с Flickr от BetterBizIdeas
Список инфографики Инфографика спискапредназначена для того, чтобы помочь вам запомнить информацию. Они делают это, выделяя основные моменты и обобщая информацию с помощью хорошо продуманного дизайна и визуальных эффектов.В инфографике этого типа обычно используются значки в качестве маркеров для текстовой информации.
Инфографика резюмеМногие люди предпочитают продемонстрировать свои творческие способности потенциальным работодателям с помощью инфографики резюме. Хотя вы, вероятно, по-прежнему захотите сохранить некоторые из более традиционных элементов резюме, добавление визуальных элементов — отличный способ разбить информацию, а также выделить свое резюме среди других приложений. Вы можете выбрать более тонкие визуальные эффекты для включения в свое резюме или просто использовать инфографику по своему усмотрению.Например, вы можете использовать версию инфографики в своем портфолио и / или сохранить ее для использования на собеседовании.
Что делает дизайн инфографики эффективным?Признание естественного импульса мозга искать и устанавливать визуальные шаблоны — важный аспект успешного графического дизайнера. Эту концепцию особенно важно учитывать при разработке инфографики. Помня, вы можете создать структуру и усилить шаблоны, чтобы выделить намеченное вами сообщение.Вот несколько уловок для создания эффективной и визуально стимулирующей графики:
Использовать иллюстрации, изображения и значкиИзображения — отличный способ усилить влияние ключевой информации. Визуальные эффекты могут не только сделать данные более наглядными, но и более запоминающимися. Визуальные элементы должны быть в центре внимания вашей инфографики, поскольку они делают ваши данные более привлекательными для зрителей. Самая эффективная инфографика — это баланс визуальных элементов и текста.
С помощью иллюстраций можно рассказывать истории, которые легко запомнить, а также весело. Простой способ включить больше визуальных элементов в вашу графику — это добавить значки в заголовки сигналов. Тем не менее, вы также можете создать графику для представления ваших основных идей или даже превратить визуализацию в главную функцию инфографики, эффективно устраняя необходимость почти в любом тексте.
Использовать три разных стиля шрифтаШрифты, которые вы выбираете для своей инфографики, не менее важны, чем визуальные эффекты.Неправильный шрифт может отвлечь зрителей от информации, разрушив всю полезность инфографики. Уловка для эффективного использования шрифтов — это создание текстовой иерархии. Иерархия текста обычно использует три стиля шрифта, которые вы применяете специально к различным элементам текста. Например, один шрифт будет использоваться для основного заголовка, другой — для заголовков разделов, а третий шрифт будет применяться ко всей основной копии.
Шрифт, используемый для основного заголовка, должен быть самым крупным и привлекающим внимание шрифтом, который вы используете.Это настроит читателя на настроение инфографики и важность информации, которую она представляет. Заголовки разделов должны иметь жирный шрифт, но менее стилизованный и меньшего размера. Наконец, для основного текста требуется шрифт значительно меньшего размера, не стилизованный и легко читаемый.
Добавьте много цветовЦвет также является чрезвычайно важным элементом хорошего дизайна. Хотя с его помощью можно сделать вашу инфографику более привлекательной, это также полезный инструмент для передачи важных концепций.Например, цвета часто используются для привлечения внимания к особенно важным данным или для обозначения группировки релевантного текста. Вы можете выбрать популярный цвет, который отличается от других цветов, используемых на рисунке, чтобы важные факты были понятны читателю.
Добавить формы, границы и линииПри создании инфографики вы можете использовать различные элементы дизайна, чтобы улучшить понимание информации аудиторией. Позиционирование и группировка позволяют упорядочивать контент, облегчая его восприятие зрителем.Это можно подчеркнуть, используя квадраты, круги, линии и границы для группировки или соединения элементов.
Эффективные стили дизайна инфографикиСуществует множество различных стилей дизайна инфографики. Ваш выбор стиля дизайна будет зависеть от информации, которую вы сообщаете, и платформы, которую вы используете для ее отображения. Три наиболее распространенных стиля дизайна инфографики:
Статическая инфографикаНаверное, это наиболее знакомый вам стиль дизайна инфографики. Статическая инфографика может отображать штриховые рисунки, иллюстрации, фотографии и многое другое.Ключ в том, что изображения в статической инфографике не двигаются. Этот стиль дизайна часто встречается в блогах, брошюрах, статьях и печатных изданиях, и это лишь некоторые из них. В сфере статической инфографики есть еще больше вариантов дизайна. Мы уже намекали на некоторые из этих вариантов дизайна, но вот полный список:
- Line art: Line art может предложить гладкий, минималистичный дизайн в работе, в которой много работы. Этот стиль идеально подходит для чистой визуализации данных и простых иллюстраций.
- Фотография: Использование фотографии может стать отличным способом добавить текстуру и глубину в дизайн. Кроме того, ваша аудитория будет иметь повышенную вероятность проникновения в суть информации и сопереживания ей, если в инфографике отображается фотография человека. Таким образом, этот стиль дизайна идеально подходит для поощрения эмоциональной реакции.
- Иллюстрация: Иллюстрация открывает мир возможностей. Этот стиль особенно полезен при изображении персонажей или попытке передать абстрактные темы или концепции.
- Тактильная визуализация данных: Тактильная визуализация данных сочетает в себе возможности фотографии с универсальностью визуализации данных. В этом стиле реальные объекты сочетаются с визуальными данными — комбинация, которая оказывает серьезное влияние. Это отличный вариант, если вы хотите воплотить в жизнь истории с данными.
- Изометрический дизайн: Изометрический дизайн — это способ придать двумерным иллюстрациям глубины, сделав их трехмерными. Этот стиль дизайна отлично подходит для обогащения визуального восприятия, добавляя глубины и перспективы.
- Исследовательский дизайн: В некоторых инфографиках следование логической последовательности не требуется. В таких случаях использование исследовательского дизайна может предоставить аудитории уникальный опыт. Этот стиль отлично подходит для того, чтобы позволить читателю исследовать информацию, которая его больше всего интересует, или перемещаться по данным на основе заданных вопросов и их ответов на них.
Анимированная инфографика полностью соответствует своему названию: это анимированные или движущиеся иллюстрации.Этот стиль дизайна особенно эффективен, если вы надеетесь, что ваша инфографика будет выделяться в ленте социальных сетей. Помимо социальных сетей, их часто используют в качестве дополнения к онлайн-статьям и учебным пособиям.
Связанный контент: интерактивные инфографические услуги
Интерактивная инфографикаИнтерактивная инфографика требует, чтобы аудитория выполнила действие или внесла какие-либо данные для отображения данных. Этот стиль наиболее эффективен при работе с большими наборами данных, когда простая инфографика не сможет эффективно рассказать историю.Интерактивная инфографика может позволить аудитории свободно исследовать информацию или может направлять зрителя через информацию с помощью повествования.
Инфографика — это эффективный и информативный инструмент, помогающий разобраться в сложных концепциях. Несмотря на то, что они являются относительно новым способом передачи важной информации, они быстро завоевали популярность, а их полезность охватывает отрасли, возрастные категории и типы данных. Одним из важнейших аспектов инфографики является их способность вовлекать зрителей в данные, которые они передают.Существует так много разных типов и стилей, что вы можете создать инфографику для передачи практически любой информации.
Хотя поначалу они могут показаться устрашающими, вам не нужно быть профессиональным графическим дизайнером, чтобы успешно превратить ваши исследования и данные в визуальные эффекты.
