Реквизиты постоянные — Энциклопедия по экономике
Состав реквизитов распорядительных документов делят на постоянные и переменные реквизиты. Постоянные в обязательном порядке повторяются на бланках документов данного наименования. Переменные реквизиты наносятся непосредственно при подготовке конкретного документа. Состав и содержание переменных реквизитов может изменяться для разных документов одного и того же наименования. [c.14]Таким образом, применение математических методов и ЭВМ позволит проводить выполняемую раньше ручными способами работу по созданию формуляров-образцов с наименьшими затратами и получать более эффективные решения. Однако этим полезность применения расчетов на ЭВМ не ограничивается. Модель построения всех документов может быть представлена принципиально в новом виде. Она может быть суммой всех разнообразных реквизитов, постоянные части которых могут храниться в памяти ЭВМ, и при необходимости создания какого-либо документа он будет получаться автоматизированным путем в результате выдачи на печать АЦПУ макета формы этого документа.
Б. Набор характеристик обобщенных и конкретных реквизитов, а именно код реквизита, постоянная часть реквизита, переменная часть реквизита. [c.102]
Автоматизированная подготовка унифицированных, часто повторяющихся текстов документов осуществляется на базе банка трафаретных заготовок. В банк включаются унифицированные формы, постоянные части текстов, реквизиты постоянных авторов и корреспондентов, нормативные положения и типовые решения. [c.209]
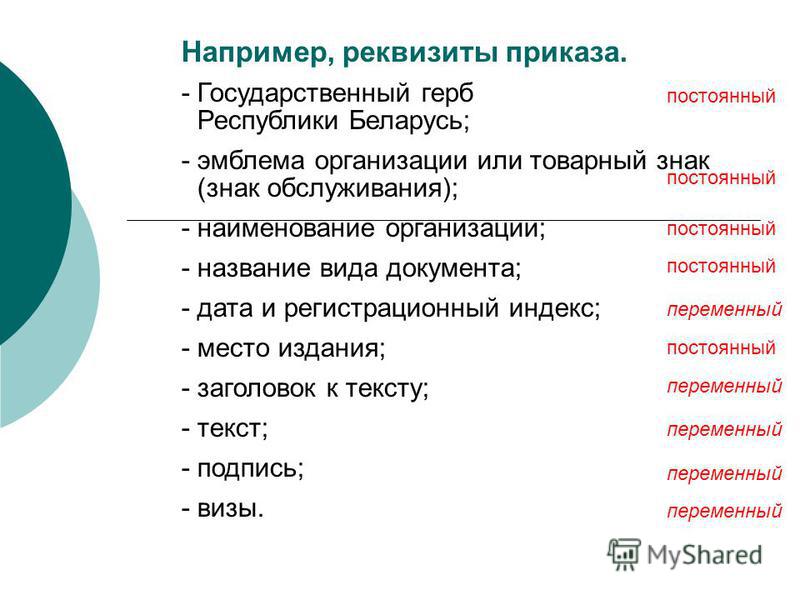
Информационные элементы документа обозначенные цифрами на рис. 2 и 3, в делопроизводстве называют реквизитами. Различают реквизиты постоянные и переменные. Постоянные реквизиты повторяются в обязательном порядке во всех документах данного наименования. Переменные — наносятся непосредственно при подготовке конкретного документа.
[c.29]
2 и 3, в делопроизводстве называют реквизитами. Различают реквизиты постоянные и переменные. Постоянные реквизиты повторяются в обязательном порядке во всех документах данного наименования. Переменные — наносятся непосредственно при подготовке конкретного документа.
[c.29]
Реквизиты делятся на постоянные и переменные. К постоянным относятся реквизиты, которые в рамках предприятия никогда или длительное время не меняются. Это наименование и адрес предприятия, номер расчетного счета, номер склада или цеха, табельные номера работников и т. д. Совокупность реквизитов документа предопределяет его форму. К учету принимаются только правильно оформленные документы, составленные в соответствии с формой, принятой для данной категории документов, в которых заполнены все реквизиты, обеспечивающие им силу закона. [c.438]
Первичные документы на отпуск и перемещение материально-производственных запасов (лимитно-заборные карты, требования-накладные и др.) формируются на АРМ Б в соответствующих подразделениях организации (цехах, отделе снабжения и др. ) на основе расчета нормативных данных, производственных заданий и т.п. Документы создаются на машинных носителях, а пользователи при оснащении их рабочих мест терминальными устройствами или персональными компьютерами могут получать на экране дисплея изображение этих документов и вводить в них реквизиты, дополняющие постоянную информацию. После составления и проверки никакие изменения в первичных документах не допускаются. С помощью печатающего устройства на АРМЕ получают бумажную копию, которая может быть использована в оперативных целях.
[c.97]
) на основе расчета нормативных данных, производственных заданий и т.п. Документы создаются на машинных носителях, а пользователи при оснащении их рабочих мест терминальными устройствами или персональными компьютерами могут получать на экране дисплея изображение этих документов и вводить в них реквизиты, дополняющие постоянную информацию. После составления и проверки никакие изменения в первичных документах не допускаются. С помощью печатающего устройства на АРМЕ получают бумажную копию, которая может быть использована в оперативных целях.
[c.97]
Информация с типовых первичных приходно-расходных документов вводится кладовщиком-оператором с терминального устройства в ЭВМ и записывается на магнитном носителе в форме карточки складского учета. До ввода этой информации кладовщик набирает на пульте свой личный код, код склада, номенклатурный номер конкретного вида запаса, вызывает на экране запись в форме карточки складского учета и указывает код программы обработки соответствующего документа. В автоматическом режиме на экране дается наименование каждого последующего реквизита, который необходимо ввести. Выведенная на экран дисплея заполненная строка вводится оператором в память ЭВМ, а сами первичные документы, с которых производилась регистрация, группируются в пачки и сдаются в бухгалтерию. При обработке документов, имеющих постоянную информацию (например, лимитно-заборных карт), в память вводятся только фактические показатели (количество, дата).
[c.100]
В автоматическом режиме на экране дается наименование каждого последующего реквизита, который необходимо ввести. Выведенная на экран дисплея заполненная строка вводится оператором в память ЭВМ, а сами первичные документы, с которых производилась регистрация, группируются в пачки и сдаются в бухгалтерию. При обработке документов, имеющих постоянную информацию (например, лимитно-заборных карт), в память вводятся только фактические показатели (количество, дата).
[c.100]
Реквизиты, которым присущ постоянный признак (наименование организации, подпись и т. п.), печатаются типографским способом. [c.100]
Хранение классификаторов в ЭВМ позволяет автоматически формировать необходимую текстовую информацию в выходных сводках. Например, в машине постоянно хранится справочник на работающих, где имеются такие реквизиты, как фамилия, имя, отчество, табельный номер, профессия и др. При расчете заработной платы на ЭВМ с первичных документов по начислениям и удержаниям в машину вводится только табельный номер работающего (без фамилии) и данные о заработной плате. [c.102]
[c.102]
Технология применения кодов в современных условиях использования ПЭВМ определяется прежде всего эксплуатационными возможностями машин, а также методами программирования, обеспечивающими создание в машине различных взаимосвязанных массивов информации — банка данных. Новая информационная технология, использующая персональные компьютеры, строится, как правило, на безбумажной технологии, где происходит автоматическое, а не ручное формирование первичного документа. Как известно, документ состоит из различных реквизитов-признаков и оснований. Технологический процесс предусматривает при этом автоматическое занесение реквизитов-признаков в документ. С этой целью в машинной программе имеется специальный блок меню справочники (словари), которые содержат определенный перечень номенклатур, используемый в данной задаче. Некоторые номенклатуры, являющиеся постоянными для данного вида деятельности (бухгалтерского учета, банковских операций), содержатся в программе, другие составляются на месте.
Некоторые расчетно-платежные документы (например, платежные поручения) имеют несколько иное построение зон для автоматизированной обработки. Коды постоянных признаков (дебет, кредит) в них расположены в содержательной части документа. Это обусловлено спецификой заполнения расчетно-платежной документации. Однако такое расположение реквизитов не снижает качества автоматизированной обработки. [c.123]
Использование документов с заранее заполненными постоянными реквизитами (фирменные бланки) и широкое применение компьютерных программ с разовым вводом исходных данных и многократным получением выходной информации. [c.145]
В таблицу, исходную по отношению к ЯОФ, мы вынесли некоторые реквизиты — такие, как корреспондирующий счет, корреспондирующий субсчет и другие — которые, строго говоря, принадлежат другим записям. Исключения мы сделали ради бухгалтеров, постоянно к данным реквизитам обращающихся.
При втором способе организации письменных переговоров между поставщиком и потребителем инициатива вступления в переговоры исходит от покупателя. Он рассылает потенциальным поставщикам коммерческое письмо или запрос, главной целью которого является получение предложения (оферты). В запросе указываются все необходимые реквизиты (наименование товара, требуемое качество, условия и сроки поставки, платежа и пр.), кроме цены, которая указывается в ответном предложении. В случае если потенциальный покупатель обращается к своим постоянным контрагентам, то вместо запроса может быть выслан заказ. [c.132]
Схемы расположения реквизитов (формуляры) для наиболее широко применяемого формата А4 при угловом и продольном размещении постоянных реквизитов приведены Соответственно на рис.
Бланки писем проектируют в соответствии с расположением и границами зон реквизитов, предусмотренных ГОСТ Р 6.30-97, на основе как углового (рис. 2.1), так и продольного (рис. 2.2) их размещения. Вариант бланка с угловым расположением постоянных реквизитов считается более выгодным, поскольку позволяет экономить до 20 % площади формата. [c.22]
ГОСТ Р 6.30—97 предусматривает определенные требования к размещению на бланках постоянных реквизитов, ограничительных отметок и трафаретных мест. [c.22]
Аналогичным образом оформляются бланки для переписки с иностранными корреспондентами наименование организации, ее адрес и другие постоянные реквизиты приводятся дважды — на русском и иностранном языках. Например [c.36]
Пример оформления реквизита приводился при описании оформления реквизита 10 (с. 41). Размещение трафаретных частей реквизитов 10 и 11 на бланках как с угловым, так и с продольным расположением постоянных реквизитов см. на рис. 2.3—2.6.
[c.42]
41). Размещение трафаретных частей реквизитов 10 и 11 на бланках как с угловым, так и с продольным расположением постоянных реквизитов см. на рис. 2.3—2.6.
[c.42]
При угловом бланке заголовок к тексту пишется под реквизитами углового бланка в рамках выделенного уголками места (см. рис. 4.3, 4.4). Пример оформления заголовка при продольном расположении постоянных реквизитов приводится ниже. [c.48]
Деловые письма оформляют на бланках по ГОСТ Р 6.30-97 (рис. 2.3—2.6), как правило, с угловым расположением постоянных реквизитов. Бланки с продольным расположением постоянных реквизитов для писем используют реже, в основном органами власти и вышестоящими организациями. Используются бланки формата А4 и А5. Формат А5 используют, если письмо не превышает 7—8 строк. [c.84]
Схемы расположения реквизитов (формуляры) для наиболее широко применяемого формата бумаги А4 при угловом и продольном размещении постоянных реквизитов (составляющих штамп документа) приведены соответственно на рис. 2.1, 2.2.
[c.15]
2.1, 2.2.
[c.15]
Бланк документа — это стандартный лист бумаги, с нанесенными на нем постоянными реквизитами, содержащими необходимую информацию об организации — авторе документа. [c.42]
ГОСТ 6.30-97 предусматривает следующие варианты размещения на бланке постоянных реквизитов и ограничительных отметок. [c.44]
В настоящее время на нефтебазах одним из основных носителей информации является инвентарная карточка учета основных средств. Значительная часть ее реквизитов содержится и в других документах (акте приема-передачи, накладной на. внутреннее перемещение, акте о ликвидации основных средств). В инвентарной карточке и этих документах в разных интепретациях дублируется такая постоянная информация, как инвентарный номер,, местонахождение объекта, первоначальная стоимость, синтетический счет, шифр аналитического учета, норма амортизационных отчислений, дата ввода объекта в эксплуатацию и др. [c. 76]
76]В числе постоянных реквизитов карты предусматриваются шифр норм амортизации, соответствующий1 счету аналитиче- ского учета (этот шифр включает в себя шифр группы и вида основных фондов) шифры синтетических счетов (дебит, кредит) стоимость месячная норма амортизационных отчислений по-пр авочныё коэффициенты к нормам амортизации на полное восстановление и капитальный ремонт в зависимости от сменности, агрессивности среды и других установленных случаев сумма износа. [c.79]
Следует отметить, что балпчсы имеют постоянные реквизиты, содержание которых не зависит от особенностей цехов и которые заполняются на основе единых справочников, классификаторов, массивов информации за месяц. Переменная информация формируется по первичным документам, единым для оперативного учета движения производства и бухгалтерского учета прямых затрат на производство. При этом информация об объеме продукции группируется в первичном учете по бригадам, а в цеховом балансе представлена сгруппированной по цеху в единицах, используемых в оперативном планировании. [c.215]
[c.215]
Заголовочная часть формы документа включает постоянные реквизиты, иденти фицирующие форму и отдельный экземпляр документа. К ним относятся наименование ИС, название документа, код формы, код документа или другой идентификатор экземпляра документа. [c.25]
Флаговый вариант расположения реквизитов (см. образец слева) используется при воспроизведении угловых бланков на чистом листе бумаги с помощью ПК непосредственно при подготовке конкретного документа. При этом воспроизведение постоянных реквизитов, предусмотренных ГОСТ Р 6.30-97, для исходящих документов является обязательным. Для [c.23]
Ссылка используется только в бланках для писем и состоит из постоянной части реквизита На № от , которая заполняется номером и датой входящего документа. [c.27]
Реквизиты 06, 07, 08, 12, ограничительные отметки для реквизитов 09, 10, 11 в пределах границ зон расположения реквизитов на бланках распорядительных документов согласно стандарту размещают центрованным способом, т. е. когда начало и конец каждой строки реквизита равноудален от границ зоны расположения данного реквизита (рис. 3.1, 3.2). Такие бланки изготавливаются типографским способом. В то же время в практике документирования, если распорядительный документ (чаще всего приказ, распоряжение) предназначен для решения внутренних задач организации и не рассылается за ее пределы, широкое применение находит угловое расположение постоянных реквизитов, оформляемых флаговым методом.
[c.47]
е. когда начало и конец каждой строки реквизита равноудален от границ зоны расположения данного реквизита (рис. 3.1, 3.2). Такие бланки изготавливаются типографским способом. В то же время в практике документирования, если распорядительный документ (чаще всего приказ, распоряжение) предназначен для решения внутренних задач организации и не рассылается за ее пределы, широкое применение находит угловое расположение постоянных реквизитов, оформляемых флаговым методом.
[c.47]
Флаговый метод заключается в расположении постоянных реквизитов углового штампа от одной вертикали — непосредственно от линии левого поля. Такой вариант расположения реквизитов (см. рисунок ниже) используется при воспроизведении угловых бланков на чистом листе бумаги с помощью ПК непосредственно при оформлении конкретного документа. При этом часть постоянных реквизитов (01—05,07) не воспроизводится, что экономит рабочую площадь формата и труд оформителя. [c.47]
Выписка из приказа (рис. 4.3) может быть напечатана (с помощью ПК, пишущей машинки) на чистом листе бумаги формата А4, А5 в угловом варианте расположения постоянных реквизитов флаговым способом. Часть постоянных реквизитов при этом опускается (см. гл. 3, с. 47).
[c.58]
Часть постоянных реквизитов при этом опускается (см. гл. 3, с. 47).
[c.58]
Выше (рис. 4.2) приведен пример оформления приказа на стандартном бланке, предусмотренном ГОСТ Р 6.30-97. Исполь-л зование такого бланка объясняется тем, что в данном конкретном случае перед организацией стояла задача отправки копии приказа в адрес регионального Центра стандартизации, метрологии и сертификации Госстандарта России. Приведем пример приказа с угловым расположением постоянных реквизитов, оформленных флаговым методом. Документ оформлен в упрощенном варианте, поскольку предназначен для решения сугубо внутренних задач организации. [c.61]
Переменные реквизиты — Большая Энциклопедия Нефти и Газа, статья, страница 2
Переменные реквизиты
Cтраница 2
Недостатком этого метода является невозможность обнаружить двойные, или аккордные, пробивки. Он обычно применяется в сочетании с другими методами, обеспечивающими контроль остальных переменных реквизитов перфокарт. [16]
[16]
Правила оформления и размещения реквизитов при унификации должны обеспечивать рациональное использование площади листа бумаги. Постоянные реквизиты документа должны удобно читаться и размещаться таким образом, чтобы оставить достаточно месга для заполнения переменных реквизитов с помощью стандартных печатающих устройств. [17]
Правила оформления и размещения реквизитов при унификации должны обеспечивать рациональное использование площади листа бумаги, на котором создается документ. Постоянные реквизиты документа, включаемые в бланк, должны удобно читаться и размещаться так, чтобы оставить достаточно места для заполнения переменных реквизитов с помощью стандартных печатающих устройств. Интервалы печати должны не затруднять восприятие документа, а их значение следует устанавливать в результате компромисса между стремлением к экономии бумаги, с одной стороны, и росту скорости чтения документов — с другой. При автоматическом считывании данных интервалы печати должны содействовать росту экономичности и надежности читающих автоматов.
[18]
При автоматическом считывании данных интервалы печати должны содействовать росту экономичности и надежности читающих автоматов.
[18]
Эффективность применения конструкционных сеток при разработке документов очевидна, но их применяют очень редко: конструкционные сетки не печатаются централизованно, и каждая организация изготавливает их самостоятельно. Использование конструкционных сеток позволяет строить бланки с учетом требований печатающих устройств и упрощает при разработке бланков расчет необходимых площадей для размещения переменных реквизитов. Проведенные в МГИАИ эксперименты и расчеты показывают, что бланки эффективно строить на основе конструкционной сетки, если они заполняются не менее 50 раз, а сетку следует изготавливать в масштабе 1: 1, если даже ее бланк будет стоить до 15 коп. Поскольку бланки конструкционных сеток даже при малых тиражах их изготовления стоят менее 1 копейки, эффективность построения бланков документов на основе конструкционной сетки ( особенно напечатанной в масштабе 1: 1) довольно высока. Формуляры-образцы на отдельные системы документации, к сожалению, не устанавливают площади для перечисленных обобщающих реквизитов, а их значения необходимы для построения модели управленческих документов.
[19]
Формуляры-образцы на отдельные системы документации, к сожалению, не устанавливают площади для перечисленных обобщающих реквизитов, а их значения необходимы для построения модели управленческих документов.
[19]
Практика изготовления бланков документов оставляет вопросы планировки их форм на усмотрение технических редакторов и наборщиков типографий, против чего, как правило, не возражают заказчики, представляющие оригиналы, выполненные на пишущих машинах или с низкой точностью вычерченные вручную, а при повторном издании — экземпляры напечатанных ранее бланков. Это приводит к тому, что размеры граф и строк устанавливаются исходя в основном из условий удобного размещения в них постоянных реквизитов, входящих в состав бланка, затрудняя размещение переменных реквизитов при записи их вручную, не говоря уже о впечатывании текста с помощью различных технических средств. [20]
Постоянные в обязательном порядке повторяются на бланках документов данного наименования. Переменные реквизиты наносятся непосредственно при подготовке конкретного документа. Состав и содержание переменных реквизитов может изменяться для разных документов одного и того же наименования.
[21]
Постоянные в обязательном порядке повторяются на бланках всех документов данного наименования. Переменные реквизиты наносятся непосредственно при подготовке конкретного документа. Состав реквизитов обеспечивает документам придание им юридической силы и возможность идентификации. [22]
Машинными носителями информации при этой форме учета являются перфокарты, дуаль-карты и перфоленты. В условиях применения ЭВМ вносятся существенные изменения в первичную документацию. В документах вручную заполняется минимальное количество переменных реквизитов, а постоянные, многократно используемые реквизиты вводятся в ЭВМ один раз. Периодически они заменяются на новые при пересмотре нормативов, цен, плановых заданий, кодов объектов. [23]
[23]
Причем красящим слоем покрываются лишь те места, на лицевую сторону которых впечатываются переменные реквизиты, подлежащие переносу на находящийся следом бланк. Такой способ, исключая применение копировальной бумаги, позволяет увеличить число документов, одновременно печатаемых в одной закладке. Можно применять сплошные листы копировальной бумаги, не вырезая в них окна, но тогда ненужные в отдельных документах переменные реквизиты забиваются буквами ХХХХ или применяются бланки, где соответствующие места закрашены черным цветом. Однако в этих случаях ухудшается внешний вид документов. [24]
Для получения документов с наименьшими затратами целесообразна двойная экспозиция: первая воспроизводит конкретный бланк со всеми постоянными реквизитами, вторая — изображение переменных реквизитов основного документа. Для этого применяются два прозрачных накладных листа. На первом печатаются постоянные реквизиты бланка, но в отличие от накладных листов, предназначенных для электрографического изготовления документов, места, необходимые для переноса переменных реквизитов, экранированы от источника света. Второй накладной лист выполнен так, что при второй экспозиции экранируются места светочувствительной бумаги, экспонированные в первый раз. Метод однократной записи может быть реализован и с помощью других копировально-множительных процессов; в любом случае переменные реквизиты, входящие в два или более унифицированных документа, должны записываться только один раз, а затем уже копироваться или размножаться с высокой производительностью. При работе по описанным выше или аналогичным способам основные документы могут заполняться не только на пишущих машинах, но и на бухгалтерских или фактурных машинах, пишущих автоматах, а также с помощью АЦПУ ЭВМ.
[25]
На первом печатаются постоянные реквизиты бланка, но в отличие от накладных листов, предназначенных для электрографического изготовления документов, места, необходимые для переноса переменных реквизитов, экранированы от источника света. Второй накладной лист выполнен так, что при второй экспозиции экранируются места светочувствительной бумаги, экспонированные в первый раз. Метод однократной записи может быть реализован и с помощью других копировально-множительных процессов; в любом случае переменные реквизиты, входящие в два или более унифицированных документа, должны записываться только один раз, а затем уже копироваться или размножаться с высокой производительностью. При работе по описанным выше или аналогичным способам основные документы могут заполняться не только на пишущих машинах, но и на бухгалтерских или фактурных машинах, пишущих автоматах, а также с помощью АЦПУ ЭВМ.
[25]
Существуют гектографы, обеспечивающие выборочное копирование строк и без применения трафаретов, что позволяет достичь большей производительности труда в работе с ними. Такие гектографы успешно применяются при изготовлении технологических документов, для большинства которых достаточно выкопировки по строкам. Вместо них иногда применяют небольшие экраны из плотной бумаги, которыми с помощью липкой ленты последовательно на матрице прикрывают напечатанные на отдельных бланках и ставшие ненужными для последующих переменные реквизиты. Даже при таких, не самых производительных приемах выборки применение спиртовых гектографов для работы по методу однократной записи резко повышает производительность труда при изготовлении документов.
[26]
Такие гектографы успешно применяются при изготовлении технологических документов, для большинства которых достаточно выкопировки по строкам. Вместо них иногда применяют небольшие экраны из плотной бумаги, которыми с помощью липкой ленты последовательно на матрице прикрывают напечатанные на отдельных бланках и ставшие ненужными для последующих переменные реквизиты. Даже при таких, не самых производительных приемах выборки применение спиртовых гектографов для работы по методу однократной записи резко повышает производительность труда при изготовлении документов.
[26]
Постоянные в обязательном порядке повторяются на бланках документов данного наименования. Переменные реквизиты наносятся непосредственно при подготовке конкретного документа. Состав и содержание переменных реквизитов может изменяться для разных документов одного и того же наименования. [27]
Требования к оформлению документов установил формуляр-образец организационно-распорядительных документов, который представляет собой графическую модель или схему построения документа. Формуляр-образец устанавливает размеры полей, расположение постоянных и переменных реквизитов.
[28]
Формуляр-образец устанавливает размеры полей, расположение постоянных и переменных реквизитов.
[28]
Стандартные размеры бланков документов позволяют лучше использовать бумагу при печатании документов, уменьшают ее отходы. Стандартизация облегчает бухгалтерскую обработку документов, последующее их хранение. Для экономии времени и труда при заполнении документов постоянный текст в них печатается типографским способом. От руки или на пишущей машинке заполняются лишь переменные реквизиты, характеризующие оформляемую документом операцию. [29]
На основе намеченного к унификации перечня документов проводится уточнение необходимости каждого из применяемых видов документов и их реквизитов. С этой целью рассматриваются операции, проводимые на основе документа как организацией-составителем, так и получателем его. Особому анализу подвергаются реквизиты, которые в отдельных документах не заполняются. Методика предусматривает порядок их исключения. На бланке формуляра-образца из документов, оставленных для дальнейшего рассмотрения, поочередно отмечаются площади постоянных и переменных реквизитов, установленные в процессе предварительного сбора. Документы, реквизиты которых входят на бланк формуляра-образца, считаются предварительным составом первой унифицированной серии, а остальные, реквизиты которых не вошли, могут составить последующие унифицированные серии. Для этих документов предусмотрен порядок основного сбора, при котором определяется, какие реквизиты должны быть просмотрены и в каких документах.
[30]
Методика предусматривает порядок их исключения. На бланке формуляра-образца из документов, оставленных для дальнейшего рассмотрения, поочередно отмечаются площади постоянных и переменных реквизитов, установленные в процессе предварительного сбора. Документы, реквизиты которых входят на бланк формуляра-образца, считаются предварительным составом первой унифицированной серии, а остальные, реквизиты которых не вошли, могут составить последующие унифицированные серии. Для этих документов предусмотрен порядок основного сбора, при котором определяется, какие реквизиты должны быть просмотрены и в каких документах.
[30]
Страницы: 1 2 3
Понятие Реквизит Постоянные И Переменные Реквизиты Реферат – Telegraph
🛑 👉🏻👉🏻👉🏻 ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ ЖМИТЕ 👈🏻👈🏻👈🏻
Понятие Реквизит Постоянные И Переменные Реквизиты Реферат
Вход
Помощь
Заказать работу
ДОУД реф. doc
doc
— 112.00 Кб ( Скачать файл )
© 2009 — 2020 Я неуч! — тысячи рефератов, курсовых и дипломных работ
Предметы
Поиск
Помощь
Автор работы: Пользователь скрыл имя, 26 Апреля 2013 в 11:22, реферат
В соответствии с ГОСТом Р 6.30-2003 «Унифицированная система организационно-распорядительной информации. Требования к оформлению документов» при подготовке и оформлении документов используются следующие реквизиты: Государственный герб РФ герб субъекта РФ эмблема организации или товарный знак код организации основной государственный регистрационный номер (ОГРН) юридического лица идентификационный номер налогоплательщика/код причины постановки на учет ИНН/КПП код формы документа
Государственное образовательное
учреждение высшего профессионального
образования
УХТИНСКИЙ ГОСУДАРСТВЕННЫЙ
ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
ТЕМА: «Реквизиты документов. Постоянные
и переменные»
ДОКУМЕНТНЫЕ РЕКВИЗИТЫ. ИХ
ИХ
РАССШИФРОВКА
В соответствии с ГОСТом Р 6.30-2003 «Унифицированная
система организационно- распорядительной
информации. Требования к оформлению
документов» при подготовке и
оформлении документов используются следующие
реквизиты:
Документы, как правило, оформляются
на бланках и должны иметь установленный
комплекс обязательных реквизитов и порядок
их расположения. Бланки документа — состав
реквизитов, идентифицирующих автора
письменного документа. Используются
два стандартных формата бланков документов
A4 (210 x 297) и A5 (148 x 210). В зависимости от расположения
реквизитов устанавливают два варианта
бланков: угловой и продольный…
01 — ГОСУДАРСТВЕННЫЙ ГЕРБ
РОССИЙСКОЙ ФЕДЕРАЦИИ
В соответствии с положением «О Государственном
гербе Российской федерации» воспроизведение
Государственного герба РФ является
обязательным:
02 — ГЕРБ СУБЪЕКТА РОССИЙСКОЙ
ФЕДЕРАЦИИ
Герб субъекта Российской Федерации
размещается на бланках документов
органов представительной и исполнительной
власти субъектов Российской Федерации.
Использование герба регламентируется
соответствующими нормативными актами
(законами, уставами и т.д.) субъектов Федерации.
Герб города, района Российской
Федерации размещается на бланках документов
органов представительной и исполнительной
власти города и района и регламентируется
нормативными актами городов и районов
Российской Федерации.
03 — ЭМБЛЕМА или ТОВАРНЫЙ
ЗНАК ОРГАНИЗАЦИИ
Эмблема организации или товарный
знак (знак обслуживания) проставляется
на бланках документов в соответствии
с законом Российской Федерации «О товарных
знаках, знаках обслуживания и наименования
мест происхождения товаров». Изображение
эмблемы помещают на бланках организации
в соответствии с учредительными документами
(уставом, положением). Эмблему не воспроизводят,
если на бланке помещен Государственный
Герб Российской Федерации или герб субъекта
Российской Федерации.
Код организации проставляется
по Общероссийскому классификатору предприятий
и организаций (ОКПО). Для органов государственной
Для органов государственной
власти и управления код проставляется
по Общероссийскому классификатору органов
государственной власти и управления
(ОКОГУ). Код является элементом электронной
идентификации документа и служит для
ускорения передачи документированной
информации по каналам электронной связи
и сокращения возможных ошибок, возникающих
при передаче длинных и сложно воспринимаемых
названий организаций.
05 — ОСНОВНОЙ ГОСУДАРСТВЕННЫЙ РЕГИСТРАЦИОННЫЙ НОМЕР (ОГРН) ЮРИДИЧЕСКОГО
ЛИЦА
Основной государственный регистрационный
номер юридического лица проставляют
в соответствии с документами, выдаваемыми
налоговыми органами.
06 — ИДЕНТИФИКАЦИОННЫЙ
НОМЕР НАЛОГОПЛАТЕЛЬЩИКА/КОД ПРИЧИНЫ
ПОСТАНОВКИ НА УЧЕТ (ИНН/КПП)
Идентификационный номер налогоплательщика/код
причины постановки на учет проставляют
в соответствии с документами, выдаваемыми
налоговыми органами.
Код формы документа проставляется
по Общероссийскому классификатору
управленческой документации (ОКУД). Код
Код
формы документа служит для ускорения
передачи документированной информации
по каналам электронной связи и сокращения
возможных ошибок. В ОКУД представлены
наименования и кодовые обозначения унифицированных
форм документов, входящих в Унифицированные
системы документации (УСД).
Наименование организации является
собирательным обозначением автора
документа и должно соответствовать
наименованию, закрепленному в ее
учредительных документах. Над
наименованием организации указывают
сокращенное или полное наименование
вышестоящей организации, если она имеется.
Наименование на иностранном языке воспроизводится
в тех случаях, когда оно закреплено в
учредительных документах организации,
и располагается ниже наименования на
русском языке или справа от него.
Наименование филиала, территориального
отделения, представительства, структурного
подразделения, должностного лица указывают
в том случае, если они являются
авторами документа и располагают
ниже реквизита «Наименование организации».
Если документ подготавливается двумя
или более организациями, то он составляется
не на бланках. В этом случае наименования
организаций располагаются в
соответствии с рангом. Если организации
одного ранга, их наименования располагают
на одном уровне, в противном случае наименование
нижестоящей организации располагают
ниже наименования вышестоящей организации.
09 — СПРАВОЧНЫЕ ДАННЫЕ
ОБ ОРГАНИЗАЦИИ
Справочные данные об организации
включают: почтовый адрес номера
телефонов, код по ОКПО, код по ОКУД и другие
сведения по усмотрению организации (номера
телефаксов, счетов в банке адрес электронной
почты и др.).
Наименование вида документа, составленного
или изданного организацией, должно
быть определено уставом (положением организации)
и должно соответствовать видам документов
предусмотренным ОКУД. В бланке письма
наименование вида документа не указывается.
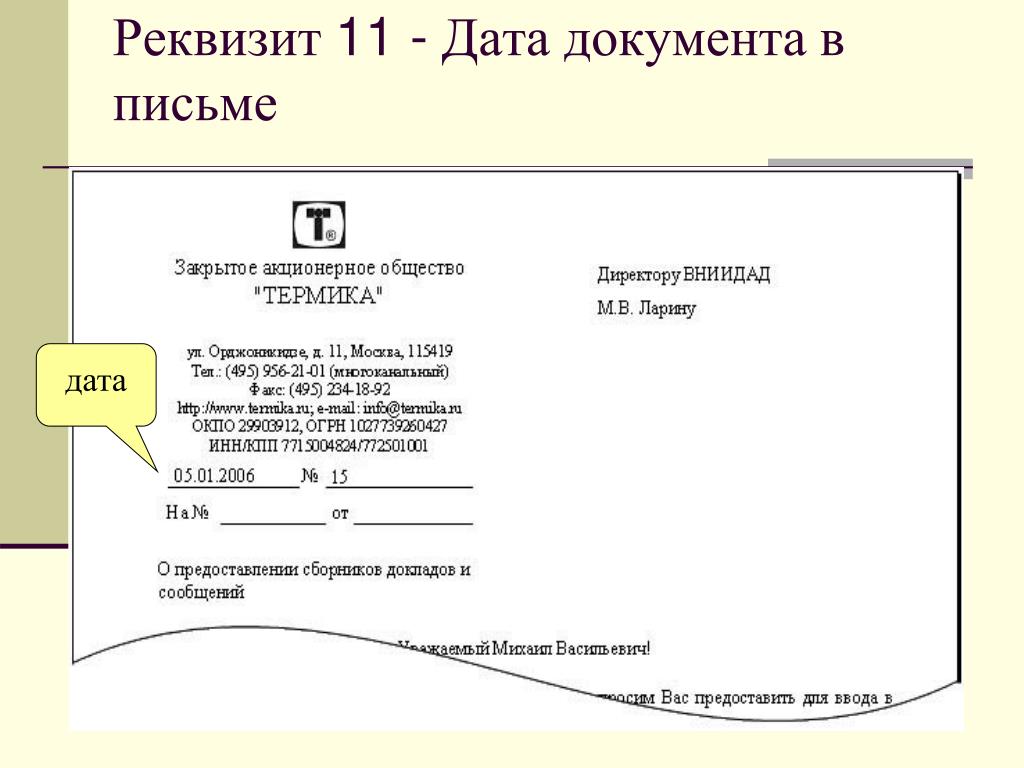
Датой документа является дата его
подписания или утверждения, для
протокола — это дата заседания, для акта
— это дата события. Если автором документа
Если автором документа
являются две или более организаций, то
датой является наиболее поздняя дата
подписания. Способ написания даты зависит
от характера документа: в нормативных
документах, определяющих права граждан
и организаций, а также содержащих сведения
финансового характера, предлагается
использовать словесно-цифровой способ
датирования, например: 6 июля 2006 года,
а в остальных случаях — цифровой способ,
например: 06.07.2006. День месяца и месяц оформляют
двумя парами арабских цифр, разделенными
точкой, год — четырьмя арабскими цифрами.
Допускается оформление даты в иной последовательности:
год, месяц, день месяца, например: 2006.07.06.
Место проставления даты зависит от бланка
и вида документа.
12 — РЕГИСТРАЦИОННЫЙ НОМЕР
ДОКУМЕНТА
Регистрационный номер документа
— это цифровое или буквенно-цифровое
обозначение, присваиваемое документу
при его регистрации. Регистрации
подлежат все создающиеся в организации
документы и документы, поступающие
от других организаций и частных лиц. Наличие
Наличие
на документе регистрационного номера
свидетельствует о том, что он включен
в информационный массив организации
и находится под ее контролем и ответственностью.
Регистрационный номер документа
состоит из его порядкового номера,
который может дополняться индексом дела
по номенклатуре, информацией о корреспонденте,
исполнителях и др. Для внутренних документов,
таких как приказы, распоряжения и т.п.,
регистрационный номер – это обычный
порядковый номер документа. Регистрационный
номер документа, составленного двумя
или более организациями, состоит из регистрационных
номеров каждой из этих организаций, проставляемых
через косую черту в порядке указания
авторов в документе.
13 — ССЫЛКА НА РЕГИСТРАЦИОННЫЙ НОМЕ Р И ДАТУ ДОКУМЕНТА
Ссылка на регистрационный номер
и дату документа включает регистрационный
номер и дату документа, на который
должен быть дан ответ. Ссылка используется
только в таких видах документов,
которые являются ответами на запрос,
например: письма, справки, докладные
записки и др. Сведения в реквизит переносят
Сведения в реквизит переносят
с поступившего документа.
14 — МЕСТО СОСТАВЛЕНИЯ
или ИЗДАНИЯ ДОКУМЕНТА
Место составления или издания
документа указывают в том
случае, если затруднено его определение
по реквизитам «Наименование организации»
и «Справочные данные об организации».
Место составления или издания указывают
с учетом принятого административно- территориального
деления и включает в себя только общепринятые
сокращения.
Адресат рассматривается как
совокупность точной и полной информации,
на основе которой документ может быть
доставлен адресату. В качестве адресата
могут быть организации, их структурные
подразделения, должностные и физические
лица. Наименование организации и ее структурного
подразделения указывают в именительном
падеже, Должность лица, которому адресован
документ, указывают в дательном падеже.
Если документ отправляется в несколько
однородных организаций или в несколько
структурных подразделений одной организации,
то их указывают обобщенно. Допускается
Допускается
центрировать каждую строку реквизита
«Адресат» по отношению к самой длинной
строке Документ не должен содержать более
четырех адресатов. При большом числе
адресатов составляют список рассылки
документа. В состав реквизита «Адресат»
может входить почтовый адрес. Элементы
почтового адреса указывают в последовательности,
установленной правилами оказания услуг
почтовой связи. Если письмо адресуется
организации, в реквизите «Адресат» указывается
наименование организации, затем почтовый
адрес. При адресовании документа физическому
лицу указывают инициалы и фамилию получателя,
затем его почтовый адрес.
Документ утверждается должностным
лицом или специально издаваемым
документом. При утверждении документа
гриф утверждения должен состоять
из слова УТВЕРЖДАЮ (без кавычек), наименования
должности лица, утверждающего документ,
инициалов, фамилии и даты утверждения.
При утверждении документа несколькими
должностными лицами их подписи располагают
на одном уровне. При утверждении документа
При утверждении документа
постановлением, решением, приказом, протоколом
гриф утверждения состоит из слова УТВЕРЖДЕН
(А,Ы,О), наименования утверждающего документа
в творительном падеже, его даты, номера.
Резолюция содержит указание относительно
решения (подготовки решения) вопроса,
изложенного в документе. В резолюции
определяются организация, структурное
подразделение или должностное лицо, которым
поручается выполнение задания. Этот реквизит
включает в себя фамилии, инициалы исполнителей,
содержание поручения (при необходимости),
срок исполнения, подпись и дату. При наличии
нескольких исполнителей ответственным
за исполнение считается названный первым
в резолюции. Резолюция, как правило, пишется
от руки соответствующим руководителем
на подлиннике документа на свободном
от текста месте. Допускается оформление
резолюции на отдельном листе.
«Заголовок к тексту» — реквизит
документа, выражающий краткое содержание
текста документа и должен быть согласован
с наименованием вида документа.
К тексту документа, составленного на
бланке формата А5, заголовок допускается
не указывать. Заголовок документа записывается
при его регистрации в соответствующие
регистрационные формы: журналы, карточки
и др.
Реквизиты документов. Постоянные и переменные
Реферат : Понятие , состав реквизитов документов — BestReferat.ru
16.1. Понятие « реквизит » документа. Постоянные …
Постоянные (с 1 по 8) переменные реквизиты (с 9 по 30)
Реферат : Реквизиты документа, их значение и оформление
Сочинение Вариант 14
Анализ Операционной Прибыли Курсовая Работа
Как Писать Содержание Курсовой Работы
Абстрактное Изображение Природы Акварелью Курсовая
Пример Сочинения Егэ По Русскому Языку 2019
Что такое «Реквизит документа» и «Метаданные»
Основу любого документа составляет документная информация, то есть информация, содержащаяся в документе. Документ создается именно ради закрепления, передачи и сохранения этой информации во времени и пространстве. Для характеристики документной информации, а также самого документа как целостного информационного объекта используются различные информационные элементы — реквизиты и показатели.
Для характеристики документной информации, а также самого документа как целостного информационного объекта используются различные информационные элементы — реквизиты и показатели.
Смотрите также:
Оформление реквизитов документа
Целевое назначение этих информационных элементов не одинаково. Показатели, как правило, содержат информацию, характеризующую явления, в подтверждение которых составлен документ. Чаще всего они встречаются в плановой и отчетной документации. Реквизиты, как правило, содержат сведения о самом документе, являясь его обязательными атрибутами.
Для документоведения, объектом которого является документ как единое целое, и делопроизводства, как практической составляющей документоведения, важны в основном те информационные элементы, которые характеризуют сам документ, его целевое назначение и являются координатами документа в пространстве и во времени. Такими информационными элементами являются реквизиты.
Такими информационными элементами являются реквизиты.
Согласно Государственному стандарту Республики Беларусь СТБ 2059-2013 «Делопроизводство и архивное дело. Термины и определения»1 (далее — СТБ 2059-2013) реквизит документа — это элемент оформления официального документа.
Реквизиты характеризуют документ с разных сторон. Например, применяемые при оформлении организационно-распорядительной документации реквизиты «Наименование вышестоящей организации», «Наименование организации», «Наименование структурного подразделения», «Адресат», «Резолюция», «Гриф утверждения», «Коммуникационные и коммерческие данные», «Почтовый адрес отправителя» показывают положение документа в пространстве как географическом, так и иерархическом, указывают путь, который он уже прошел, и тот, который ему предстоит пройти.
Реквизит «Наименование вышестоящей организации» указывает, в какой сфере деятельности (отрасли) создан документ. Реквизит «Регистрационный индекс» кроме свидетельства о том, что документ включен в документную систему организации и имеет официальный характер, в ряде случаев указывает дело, в котором он будет подшит после того, как аппаратом управления по нему будет принято соответствующее решение. К этой же группе следует отнести графически оформляемые реквизиты — «Государственный герб Республики Беларусь» и «Эмблема организации или товарный знак (знак обслуживания)», которые иллюстрируют документ, характеризуя организацию, из которой он исходит.
К этой же группе следует отнести графически оформляемые реквизиты — «Государственный герб Республики Беларусь» и «Эмблема организации или товарный знак (знак обслуживания)», которые иллюстрируют документ, характеризуя организацию, из которой он исходит.
Реквизиты «Название вида документа», «Заголовок к тексту», «Резолюция», «Код организации», «Код документа» и некоторые другие указывают целевое назначение документа, раскрывают его содержание. Например, реквизит «Название вида документа» дает общее представление о документе, его целевой функции, юридическом значении и характере изложения информации2.
Положение документа во времени определяется его датой. Реквизит «Дата документа» показывает, в какой момент создан документ. Датами сопровождаются некоторые другие самостоятельные реквизиты — «Гриф согласования», «Гриф утверждения», «Подпись», «Виза», «Отметка об исполнении документа и направлении его в дело» и др.
Реквизиты «Отметка о заверении копии», «Подпись», «Печать», «Гриф утверждения» удостоверяют подлинность документа.
Реквизиты могут сообщать о документе и некоторые другие сведения. Например, реквизит «Отметка о наличии приложения» свидетельствует о том, что данный отдельно взятый документ еще не обладает всей необходимой полнотой информации и должен быть рассмотрен вместе с прилагаемыми к нему другими документами, или же о том, что данный документ (например, сопроводительное письмо) не имеет самостоятельного информационного значения и лишь информирует о пересылке другого документа.
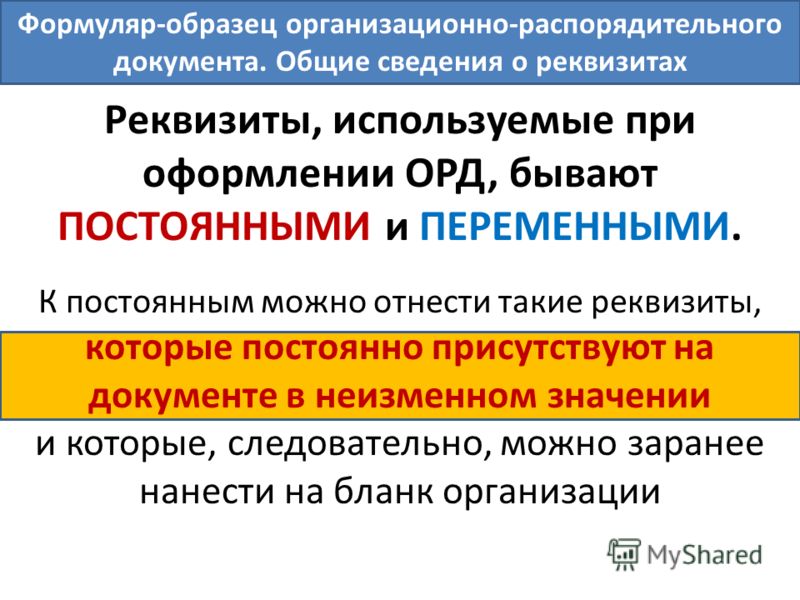
Все реквизиты делятся на постоянные и переменные. Постоянный реквизит — это реквизит, который наносится при изготовлении унифицированной формы документа или бланка документа. Переменный реквизит — это реквизит, наносимый при составлении конкретного документа. Например, постоянными реквизитами на бланке для писем являются: «Государственный герб Республики Беларусь», «Эмблема организации или товарный знак (знак обслуживания)», «Код организации» (ОКОГУ или ОКЮЛП), «Наименование вышестоящей организации», «Наименование организации», «Наименование структурного подразделения», «Почтовый адрес отправителя», «Коммуникационные и коммерческие данные».
Инструкцией по делопроизводству в государственных органах, иных организациях3 (далее — Инструкция по делопроизводству) и государственным стандартом Республики Беларусь СТБ 6.38-2016 «Унифицированные системы документации Республики Беларусь. Система организационно-распорядительной документации. Требования к оформлению документов»4 установлен состав реквизитов, которые следует включать в состав бланка полностью или в виде частей, содержащих постоянную информацию. Например, реквизит «Наименование организации» печатается на бланке полностью (с указанием организационно-правовой формы), а реквизит «Ссылка на регистрационный индекс и дату входящего документа» — только частично (На № _____ ад ____ ).
При оформлении документов большое внимание уделяется реквизитам, придающим им юридическую силу. Назначение этой группы реквизитов — закрепить в юридически значимой форме и довести до адресатов и всех участников управления, которые будут работать с документами, предписание о совершении управленческих действий, подтверждение факта, имеющего юридическое значение, удостоверение происхождения документа. К этой группе реквизитов относятся: наименование организации и (или) структурного подразделения — автора документа, свидетельствующее о принадлежности документа определенному органу управления, организации; регистрационный индекс документа, который служит одним из подтверждений того, что документ носит законный, официальный характер; дата документа; подпись (подписи) уполномоченного должностного лица (лиц). Специальные правила могут предусматривать наличие в определенных видах документов других юридически значимых реквизитов, характерных только для данного вида. Для этого в инструкциях и иных нормативных актах по организации делопроизводства делаются оговорки о дополнительном установлении для определенных видов документов обязательных реквизитов, например: «Печать», «Гриф утверждения», «Отметка о заверении копии»5.
К этой группе реквизитов относятся: наименование организации и (или) структурного подразделения — автора документа, свидетельствующее о принадлежности документа определенному органу управления, организации; регистрационный индекс документа, который служит одним из подтверждений того, что документ носит законный, официальный характер; дата документа; подпись (подписи) уполномоченного должностного лица (лиц). Специальные правила могут предусматривать наличие в определенных видах документов других юридически значимых реквизитов, характерных только для данного вида. Для этого в инструкциях и иных нормативных актах по организации делопроизводства делаются оговорки о дополнительном установлении для определенных видов документов обязательных реквизитов, например: «Печать», «Гриф утверждения», «Отметка о заверении копии»5.
Следует отметить, что информационные элементы, характеризующие документ, могут содержаться не только в формуляре документа. Они могут быть отражены также на обложках дел, в которые формируются документы в делопроизводстве после их исполнения, в регистрационных формах, информационно-поисковых системах.
Они могут быть отражены также на обложках дел, в которые формируются документы в делопроизводстве после их исполнения, в регистрационных формах, информационно-поисковых системах.
Например, Инструкцией по делопроизводству в государственных органах, иных организациях6 (далее — Инструкция по делопроизводству) установлено, что документы в электронном виде должны иметь все реквизиты, установленные для аналогичного документа на бумажном носителе, за исключением изображения Государственного герба Республики Беларусь, а также оттисков печатей и штампов, а их расположение и оформление в формуляре документа в электронном виде должно соответствовать требованиям, установленным для расположения и оформления аналогичных документов на бумажном носителе7.
В то же время Инструкция по делопроизводству устанавливает, что во входящих и внутренних документах информация, содержащаяся в реквизитах «Резолюция», «Отметка о контроле», «Отметка об исполнении документа и направлении его в дело», «Отметка о поступлении (регистрационный штамп входящих документов)», иных служебных отметках, при работе с документами в электронном виде в формуляр не вносится и отражается в регистрационных формах (регистрационно-контрольной карточке или журнале) на бумажном носителе либо в массиве регистрационно-учетных данных, учет и управление которыми осуществляется с помощью автоматизированной системы8.
Для обозначения информационных элементов, характеризующих документ в электронном виде, в последнее время широко применяется новый термин — «метаданные».
Согласно СТБ 2059-2013 метаданные — это данные, описывающие контекст, содержание, структуру документов и управление документами в течение времени. При этом в стандарте сделана оговорка, что в качестве метаданных может выступать совокупность реквизитов, закрепленных в формуляре документа, а также информационно-поисковых системах, содержащих сведения о документе.
Аналогичные белорусским определения понятий «реквизит» и «метаданные» закреплены в терминологическом стандарте Российской Федерации9. Синонимичность обоих понятий в понимании российских документоведов вытекает из определения электронного документа, включенного в Правила делопроизводства в федеральных органах исполнительной власти, утвержденные постановлением Правительства Российской Федерации от 15.06.2009 № 477 (с изм. и доп. от 26.04.2016 № 356): электронный документ — часть информационной системы (СЭД), состоящая из файла или нескольких файлов, а также реквизитов документа (метаданных), занесенных в регистрационно-учетную форму (карточку документа).
от 26.04.2016 № 356): электронный документ — часть информационной системы (СЭД), состоящая из файла или нескольких файлов, а также реквизитов документа (метаданных), занесенных в регистрационно-учетную форму (карточку документа).
Таким образом, понятие «метаданные» синонимично понятию «реквизиты документа», однако не привязано строго к формуляру документа. Также стоит отметить, что понятие «метаданные» может применяться по отношению к описанию не только документов в электронном виде, но и документов, полученных иными способами документирования. Вместе с тем в нормативной среде и в практической деятельности понятие «метаданные» используется, прежде всего, для обозначения тех реквизитов документа в электронном виде, которые в его формуляре отсутствуют и, соответственно, не являются элементами его оформления.
В то же время состав метаданных, характеризующих как сам документ, так и особенности его бытования в пространстве и времени, может быть шире состава реквизитов. Например, в случае документов в электронном виде они могут представлять собой сохраняемые в информационной системе, в том числе в СЭД, сведения о:
Например, в случае документов в электронном виде они могут представлять собой сохраняемые в информационной системе, в том числе в СЭД, сведения о:
- дате и времени отправки и/или получения электронного сообщения, с которым пересылается документ в электронном виде;
- об электронном адресе отправителя/получателя;
- о теме электронного сообщения, с которым пересылался документ в электронном виде;
- о фактах обращения пользователя (пользователей) к документу в электронном виде;
- о внесенных в документ в электронном виде изменениях/дополнениях и др.
Указанные сведения составляют метаданные, но не являются реквизитами документа. Это определяется особенностью отправки документов в электронном виде, которая состоит в том, что официальный документ пересылается по каналам электронной почты в виде прикрепления к электронному сообщению, а само электронное сообщение выполняет функцию «конверта» (аналогично почтовым конвертам, в которых пересылаются традиционные бумажные документы)10.
1 Утвержден и введен в действие с 01.09.2013 постановлением Государственного комитета по стандартизации Республики Беларусь от 29.03.2013 № 18.
2 Вид документа — это классификационное понятие, употребляемое для обозначения группы документов одного наименования (например, протоколы — один вид, приказы — другой вид, акты — третий). Разновидность документа конкретизирует вид (разновидность — разные виды), уточняет характер деятельности, документируемой данным видом. Например: акт экспертизы, акт приема, акт инвентаризации.
3 Утверждена постановлением Министерства юстиции Республики Беларусь от 19.01.2009 № 4.
4 Утвержден постановлением Государственного комитета по стандартизации Республики Беларусь от 26.10.2016 № 83.
5 Более подробно о юридически значимых реквизитах см.: А.Рыбаков. Терминология в сфере делопроизводства и архивного дела: понятие «юридическая сила документа». Юридически значимые реквизиты // Архивы и делопроизводство, 2016. — № 6. — С. 58 — 65.
— № 6. — С. 58 — 65.
6 Утверждена постановлением Министерства юстиции Республики Беларусь от 19.01.2009 № 4.
7 П. 220 Инструкции по делопроизводству.
8 П. 229 Инструкции по делопроизводству. Следует отметить, что согласно изменениям, внесенным постановлением Министерства юстиции Республики Беларусь от 30.12.2015 № 225 в п. 139.7 п. 139 Инструкции по делопроизводству вместо понятия «массив регистрационно-учетных данных» применяется понятие «РКК в автоматизированной системе ДОУ».
9 Национальный стандарт Российской Федерации ГОСТ Р 7.0.8-2013. «Система стандартов по информации, библиотечному и издательскому делу. Делопроизводство и архивное дело. Термины и определения» / Утвержден и введен в действие Приказом Федерального агентства по техническому регулированию и метрологии от 17.10.2013 № 1185-ст. — Пункты 36, 79.
10 Более подробно об управлении сообщениями электронной почты см.: Методические рекомендации по использованию электронной почты в деятельности организаций Республики Беларусь / авт. -разраб.: А.Н. Сукач, А.Е. Рыбаков. — Минск: БелНИИДАД, 2010. — 72 с.
-разраб.: А.Н. Сукач, А.Е. Рыбаков. — Минск: БелНИИДАД, 2010. — 72 с.
Журнал «Секретарское дело» | Profmedia.by
Галина Пешкова,
преподаватель высшей категории специальных дисциплин УО «Минский государственный профессионально-технический колледж электроники», консультант по секретарскому делу, автор учебного пособия по секретарскому делу
Независимо от того, каким способом ведется делопроизводство в организации, существуют единые требования и правила оформления документов. Любой документ состоит из ряда элементов, которые называются реквизитами. Правила их оформления, а также место расположения должны соответствовать Государственному стандарту Республики Беларусь СТБ 6.38-2004 «Унифицированные системы документации Республики Беларусь. Система организационно-распорядительной документации. Требования к оформлению документов» и методическим указаниям по его практическому применению.
Формуляр документа — это набор реквизитов официального письменного документа, расположенных в определенной последовательности. Иначе говоря, формуляр документа — это схема его построения. Она определяет особенности любого документа конкретной исторической эпохи, системы документации, ее отдельного вида.
В делопроизводстве выделяют индивидуальный и типовой формуляры. Типовой формуляр — это формуляр, характерный для конкретного вида документов. Индивидуальный формуляр — формуляр конкретного документа (акт, приказ по основной деятельности и т.д.).
Каждому реквизиту на документе отводится свое место.
При подготовке конкретных документов применяется не весь набор реквизитов, закрепленных в СТБ 6.38-2004. Также важно помнить о взаимоисключающих реквизитах, таких, которые не могут быть одновременно использованы в одном документе, например, «Адресат» и «Гриф утверждения», «Коммуникационные и коммерческие данные» и «Название вида документа» и др. При оформлении конкретных документов следует использовать только один из них.
При оформлении конкретных документов следует использовать только один из них.
Все реквизиты делятся на постоянные и переменные. Постоянный реквизит — это реквизит, который наносится при изготовлении унифицированной формы документа или бланка документа (эмблема, наименование организации, название вида документа и др.). Переменный реквизит — это реквизит, наносимый при составлении конкретного документа (адресат, виза, текст, дата и др.).
Полный текст статьи доступен только для подписчиков журнала
оформить подписку на журнал
ПЕРЕМЕННАЯ ЧАСТЬ РЕКВИЗИТА ДОКУМЕНТА — это… Что такое ПЕРЕМЕННАЯ ЧАСТЬ РЕКВИЗИТА ДОКУМЕНТА?
- ПЕРЕМЕННАЯ ЧАСТЬ РЕКВИЗИТА ДОКУМЕНТА
- согласно ГОСТ Р 51141– 98 «Делопроизводство и архивное дело. Термины и определения», – изменяемая часть реквизита документа, вносимая в бланк документа при его заполнении.

Делопроизводство и архивное дело в терминах и определениях. — М.: Флинта : Наука. С. Ю. Кабашов, И. Г. Асфандиярова. 2009.
- ПЕРЕДАЧА ПЕРСОНАЛЬНЫХ ДАННЫХ РАБОТНИКА
- ПЕРЕНУМЕРАЦИЯ ЛИСТОВ ДЕЛА
Смотреть что такое «ПЕРЕМЕННАЯ ЧАСТЬ РЕКВИЗИТА ДОКУМЕНТА» в других словарях:
переменная часть реквизита документа — Изменяемая часть реквизита документа, вносимая в бланк документа при его заполнении. [ГОСТ Р 51141 98] Тематики делопроизводство и архивное дело Обобщающие термины документирование … Справочник технического переводчика
переменная часть реквизита документа — 41 переменная часть реквизита документа: Изменяемая часть реквизита документа, вносимая в бланк документа при его заполнении Источник: ГОСТ Р 51141 98: Делопроизводство и архивное дело. Термины и определения оригинал документа … Словарь-справочник терминов нормативно-технической документации
Постоянная часть реквизита документа — 11.
 Постоянная часть реквизита документа 12. Переменная часть реквизита документа 13. Наименование документа 14. Внешнеторговый документ Часть реквизита документа, наносимая при изготовлении бланка документа Часть реквизита документа … Словарь-справочник терминов нормативно-технической документации
Постоянная часть реквизита документа 12. Переменная часть реквизита документа 13. Наименование документа 14. Внешнеторговый документ Часть реквизита документа, наносимая при изготовлении бланка документа Часть реквизита документа … Словарь-справочник терминов нормативно-технической документациипеременная — 3.3.15 переменная (variable): Представление значения, которое должно принадлежать к определенному типу данных. Источник … Словарь-справочник терминов нормативно-технической документации
ГОСТ Р 51141-98: Делопроизводство и архивное дело. Термины и определения — Терминология ГОСТ Р 51141 98: Делопроизводство и архивное дело. Термины и определения оригинал документа: 21 автор документа: Физическое или юридическое лицо, создавшее документ Определения термина из разных документов: автор документа 77 архив… … Словарь-справочник терминов нормативно-технической документации
ГОСТ 6.10.6-87: Единая система внешнеторговой документации СЭВ. Формуляр-образец — Терминология ГОСТ 6.10.6 87: Единая система внешнеторговой документации СЭВ. Формуляр образец оригинал документа: 20. Бланк документа Лист бумага с воспроизведенными полиграфическим способом или напечатанными постоянными частями реквизитов и… … Словарь-справочник терминов нормативно-технической документации
Реквизиты документа в 2021 году
Реквизиты документа — это его обязательные элементы, без которых он является неполным или некорректно оформленным. Любой официальный документ — это определенная совокупность информационных элементов, данных и сведений. Порядок и правила составления бумаг такого рода определяется на законодательном уровне.
Что такое реквизиты и зачем они нужны в документе
Мы уже определили, что такое реквизиты документа — это элементы визуального оформления деловой и официальной документации, которые утверждены на государственном, региональном, местном уровнях либо регламентированы локально (на уровне организации, предприятия).
Эти элементы наделяют документацию юридической силой. И если при составлении официальной бумаги допущена ошибка либо важный элемент отсутствует вовсе, то, скорее всего, ее признают ничтожной.
Делаем вывод, что реквизит — это обязательный элемент оформления деловой бумаги. Чиновники разработали специальный стандарт — ГОСТ Р 7.0.97-2016. Этот нормативно-правовой акт систематизирует и устанавливает правила применения реквизитов. Стандарт вступил в силу с 01.07.2018.
Применение правил ГОСТа не является обязательным, то есть носит рекомендательный характер.
Виды реквизитов деловой документации
Элементы оформления представляют собой некие информационные структуры или блоки, которые детально характеризуют назначение документа и позволяют определить следующую информацию:
- Кто является составителем официальной бумаги: наименование, адрес (фактический, юридический, ИНН, КПП, ОГРН и прочее).
- К какому виду отнести конкретную бумагу: счет, платежное поручение, приказ, распоряжение, уведомление, инструкция, план мероприятий и прочее.
- Кто утвердил, согласовал и подписал ее: реквизиты позволяют получить сведения об органе, должности или объекте, являющемся инициатором распоряжения.
Все реквизиты разделим на две группы: постоянные и переменные:
- К постоянным следует относить те элементы, которые используются для типовых бланков и формуляров. Фирменный бланк организации — утвержденная унифицированная форма конкретного предприятия.
- Переменные элементы — это те сведения, которые указываются на типовом бланке и позволяют идентифицировать его содержание.
Другой вид группировки разделяет состав реквизитов документов на основные и дополнительные сведения:
- Основные — это те данные, которые определяют юридический статус бумаги. Без основных элементов она утрачивает юридическую силу и признается ничтожной.
- Дополнительные — это информация, которая детализирует основные. Указывать такие данные не обязательно, бумага не потеряет своего статуса. Но они позволяют конкретизировать ситуацию.
Ключевые элементы первички
Первичкой, или первичной документацией, называют особый тип финансовых бумаг, которые обязательны в бухгалтерском учете. Ключевое назначение первички — это фактическое подтверждение совершенной хозяйственной операции и(или) факта хозяйственной деятельности экономического субъекта.
Это:
- Наименование бланка или унифицированной формы.
- Дата составления.
- Наименование субъекта, который составил первичку.
- Содержание операции, оформляемой первичкой.
- Единица, в которой следует выражать хозяйственную операцию (натуральные или денежные величины).
- Должности, Ф.И.О. лиц, которые уполномочены на совершение данных операций, ответственных за оформление.
- Подписи ответственных, уполномоченных лиц.
При отсутствии обязательной информации в первичке бумага признается недействительной.
Примеры реквизитов
Как мы отметили выше, с 01.07.2018 вступил в силу новый национальный стандарт, который установил ключевые требования и правила к составлению деловой документации. Пункт 4 этого ГОСТа устанавливает действующие реквизиты документов (с примерами), и их коды:
Пункт 5 ГОСТа Р 7.0.97-2016 регламентирует правила оформления реквизитов документации, причем чиновники предусмотрели наглядные примеры оформления деловых бумаг.
Несмотря на то, что применение этого ГОСТа, как и прочих национальных стандартов делопроизводства РФ, является добровольным, но всё же стоит к нему обращаться. Правильно расположенные и корректно прописанные реквизиты улучшают деловую репутацию компании.
Рассмотрим те элементы, которые используются при составлении писем, распоряжений, первичных учетных и иных формуляров обычными коммерческими организациями.
| Реквизит | Где располагается | Как оформляется |
|---|---|---|
| Герб (Гербы Российской Федерации, субъекта, муниципального образования РФ) | по середине верхнего поля, над реквизитами организации, на расстоянии 10 мм от верхнего листа | Бланки с Государственным гербом РФ изготавливают только полиграфические предприятия |
| Эмблема организации | аналогично гербу | Разрабатывается и утверждается распорядительным документом |
| Товарный знак | в верхнем поле по середине или слева на уровне наименования организации | Товарный знак должен быть зарегистрирован в установленном порядке, а его использование прописано в уставе организации |
| Наименование организации | в верхнем поле по середине или слева | Должно соответствовать наименованию, отраженному в уставе |
| Справочные данные об организации | под наименованием компании | Текст включает: почтовый адрес, номер телефона, факса, электронной почты, адрес сайта, коды ОКПО, ОГРН, ИНН, КПП |
| Наименование вида документа | под реквизитами автора (наименования организации) | не указывается при составлении служебных и деловых писем |
| Дата | в поле под наименованием вида, при его отсутствии — под справочными данными организации | Записывается в последовательности: дата, месяц, год должна соответствовать дате подписания, допускается оформление: арабскими цифрами с разделением точками: 01.01.2020 словесно-цифровым способом: 1 января 2020 г. |
| Регистрационный номер | на одном уровне с датой | Цифровой или буквенно-цифровой идентификатор. Порядок его формирования устанавливается в соответствии с внутренней системой классификации |
| Место составления | в поле под датой и номером | Должен содержать сведения о территориально-административной единице указывается во всех документах кроме служебных и деловых писем |
| Гриф ограничения доступа | в правом верхнем углу первого листа | Проставляется в соответствии с локально-нормативными документами. Может содержать, например, отметки: «Коммерческая тайна» «Для служебного пользования» «Конфиденциально» |
| Адресат (получатель) | в верхней правой части или справа под реквизитами бланка | Используется при составлении служебных или деловых писем, докладных, служебных записок и т.п. и включает: наименование организации, должность и ФИО должностного лица |
| Текст документа | располагается под всеми вышеперечисленными элементами | Составляется на русском языке |
| Подпись | под текстом | Включает наименование должности подписанта, саму подпись и ФИО подписанта: Директор Иванов Иванов И.И. |
| Печать | рядом с подписью | Не затрагивая подпись должностного лица, в месте, обозначенном «МП» |
Об авторе статьи
- Наталья Евдокимова
- Бухгалтер-эксперт, опыт практической работы — более 15 лет.
Автор статей в интернет-СМИ по бухгалтерии, налогам, кадровым вопросам.
Последние публикации автора
comments powered by HyperCommentsХранение данных в состоянии по сравнению с переменной класса
На прошлой неделе я работал с новым коллегой, у которого есть предыдущий опыт разработки, но который новичок в React. Уловив несколько синтаксических подсказок, он начал писать компоненты класса привычным для него способом: хранить информацию как переменные класса в конструкторе.
Конструктор из одного из его компонентов выглядел так:
конструктор (реквизит) {
супер (реквизит) это.value = 'default'
}
Позже, когда он захотел обновить значение, хранящееся в объекте, он сделал это с помощью простого переназначения:
this.value = 'новое значение' Изучив его код, я попытался объяснить «правильный» шаблон для хранения данных в React. Я сказал (что-то вроде):
Я вижу, что вы используете переменные класса для хранения информации о вашем компоненте React. Это не общий шаблон. Вместо этого мы используем объект состояния, на который ссылается
this.состояние. что угодно. Когда мы хотим обновить данные, мы вызываемthis.setStateи передаем новую информацию.
Он естественно спросил, почему это так, потому что его код работает как есть. Я дал мучительное объяснение с цитатами из драгоценных камней вроде «классы в React — это не настоящие классы », и «состояние не на самом деле хранится в компоненте». Ни одно из того, что я наткнулся, не ответило на его первоначальный вопрос.
Понимая, что говорю по незнанию, я остановился и сказал более честно: «На самом деле, я действительно не знаю.«Затем я обратился к Google, чтобы найти ответ.
Переменные класса #
Я думал, что хранение переменных класса почти всегда было плохой идеей. Единственные варианты использования, с которыми я лично сталкивался раньше, были:
- Установка и сброс тайм-аутов
- Сохранение часто используемых значений
Однако работа моего коллеги показала, что переменные класса можно использовать для управления и обновления данных.
Вот пример использования переменных класса для создания счетчика:
класс VariableCounter расширяет React.Компонент {
count = 0; render () {
return (
Счетчик: {this.count}
);
} приращение = () => {
this.count = this.count + 1;
};
}
Когда компонент запускается, переменная класса с именем count устанавливается на 0 . Когда вызывается метод приращения , он обновляет счетчик , добавляя единицу к предыдущему значению.В остальном компонент довольно стандартный.
Написав этот простой пример, я подумал, что этот код будет работать. Но я был неправ. Вы можете нажимать кнопку сколько угодно, но значение count , отображаемое в компоненте, никогда не изменится.
Если вы установите точку останова или добавите console.log с по increment () , вы увидите, что метод действительно вызывается и значение this.count увеличивается, но компонент никогда не отражает изменение .
Это потому, что компоненты React будут повторно визуализироваться только при изменении props или состояния .
Обновление переменной класса не включает ни то, ни другое, поэтому повторная визуализация не запускается. Это объясняет, почему в нашем примере счетчик считает изменений, но отображаемое значение никогда не обновляется.
Чтобы использовать переменные класса, мы должны взять на себя ответственность за запуск повторного рендеринга при изменении наших данных. Для этого нам нужно добавить строку в наш пример:
класс VariableCounter расширяет React.Компонент {
count = 0;
render () {
return (
Счетчик: {this.count}