Операции с выделенными областями
Заливка выделенной области
Существуют два способа заливки выделенной области.
Изменить фоновый или основной цвет и выбрать команду Редактирование/Залить. В спискеИспользовать– установить:ОсновнойцветилиЦвет фона.
Выбрать инструмент Ведро. В палитре настройки инструмента установить необходимые параметры и залить выделенную область.
Перемещение и Копирование выделенной области
Переместить выделение можно тремя способами.
1. Выбрать инструмент Перемещение. Щелкнуть в выделенную область левой кнопкой мыши и переместить ее.
2. Щелкнуть в выделенную область левой кнопкой мыши, и нажавCtrlпереместить ее.
3. Выбрать
командуРедактирование/Вырезать,
затемРедактирование/ВставитьилиВставить в (вставляет вырезанный
объект в выделенную область).
Создать копиювыделенного объекта можно следующими способами.
Нажать Ctrl+Altи, щелкнув по выделенному объекту левой клавишей мыши переместить.
Переместить выделенную область инструментом Перемещение, нажав клавишуAlt.
Выбрать Команду Редактирование/Копировать, затемРедактирование/ВставитьилиВставить в.
Удаление каймы
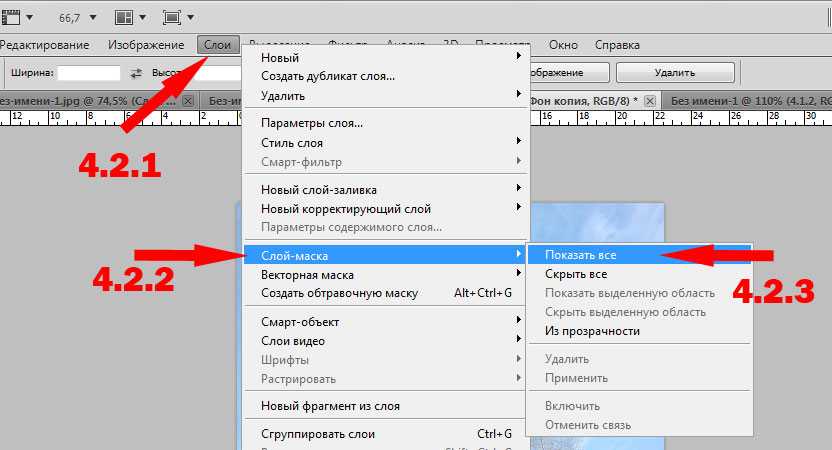
Часто после перемещения выделенного объекта из одного файла в другой на краях остается граница с остатками цвета старого фона. Для обработки краев используют команды Слой/Обработка краев/:
Можно выбрать инструмент Ластики, установив тонкую кисть в палитре Кисти, аккуратно стереть все лишние детали.
!! Работа с выделенными областями.
Откройте файлы
Пример_2.jpg (для обработки изображения) и Образец_2. jpg (как образец результата, выполняемой
работы).
jpg (как образец результата, выполняемой
работы).Создайте новый файл (размер изображения 800 х 600 пикселей, цвет фона белый), цвет RGB.
Нарисуйте прямоугольник. Для этого щелкните на инструмент Прямоугольная область и установите Коэффициент пропорции (2:1) в палитре Настройки инструмента. Выполняя выделение, смотрите в палитру Информация. Пользуясь палитрой, установите длину -7 см. Если не получится, сделайте произвольный размер. Залейте выделение черным цветом, используя инструмент Ведро, установив Мутность 100%.
Выбрав инструмент Прямоугольная область и установив Коэффициент пропорции (1:1), выделите рядом квадрат длиной — 2 см. Залейте черным цветом. Установив Нормальный режим, нарисуйте внутри прямоугольник и залейте белым.
Нарисуйте полосы произвольного размера и залейте синим и красным цветом.

Для создания колеса щелкните на инструмент Эллиптическое выделение и, удерживая Shift, сделайте пропорциональный круг. Залейте его черным и не снимайте выделение. Создайте теперь копии колёс. Для этого, удерживая Ctrl+Alt, нажав левую кнопку мыши, переместите круг в нужную позицию.
В одном из колес выделите круг меньшего размера и залейте его белым. Затем скопируйте круг в центр каждого колеса.
Выделив прямоугольную область с фруктами, переместите в файл с грузовиком. Можно увеличить или уменьшить перенесенную картинку, выбрав команду
Редактирование/Трансформация. После окончания преобразований нажмите Enter.Покажите преподавателю.
Закройте рабочие файлы без сохранения.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
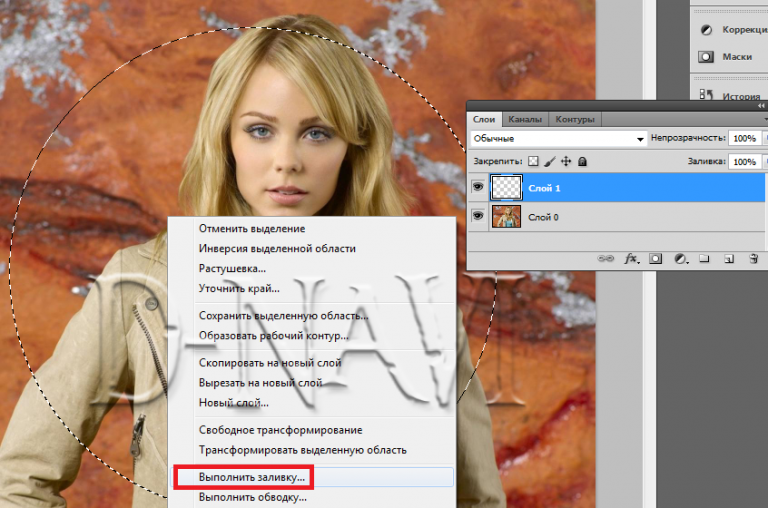
Наложение узора при помощи команды «Заливка» (Fill).
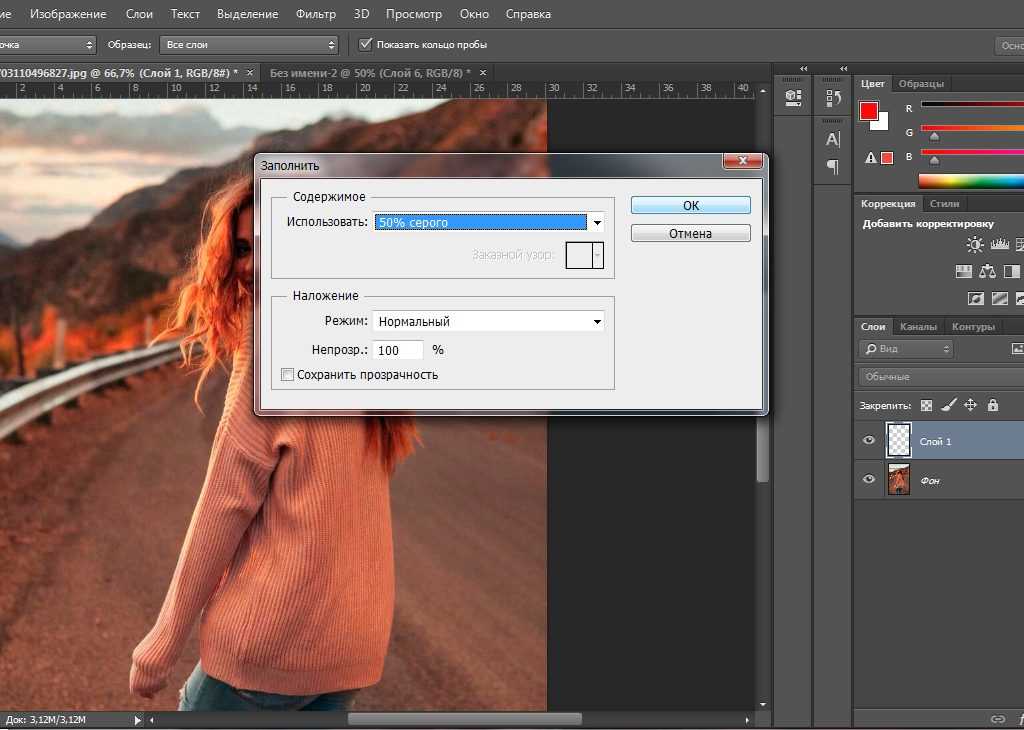
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
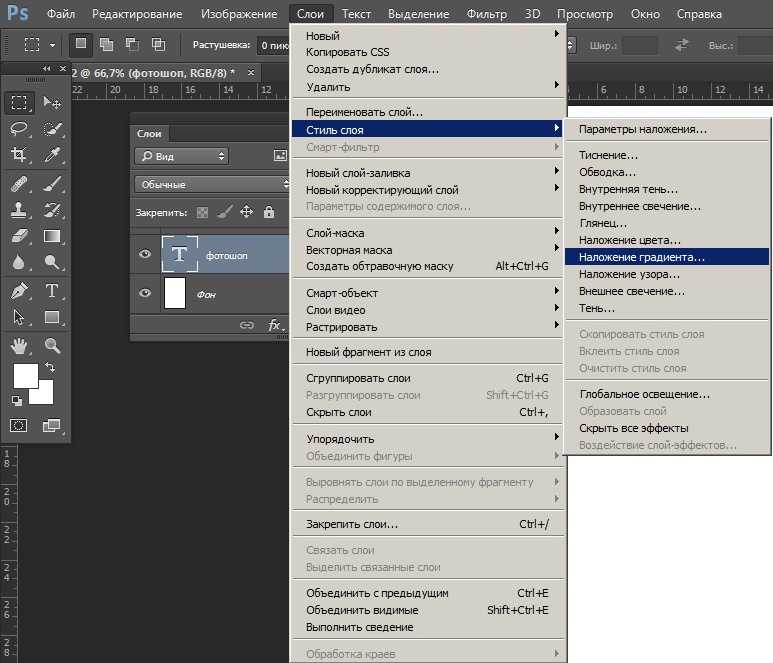
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его.![]() Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B))
.Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
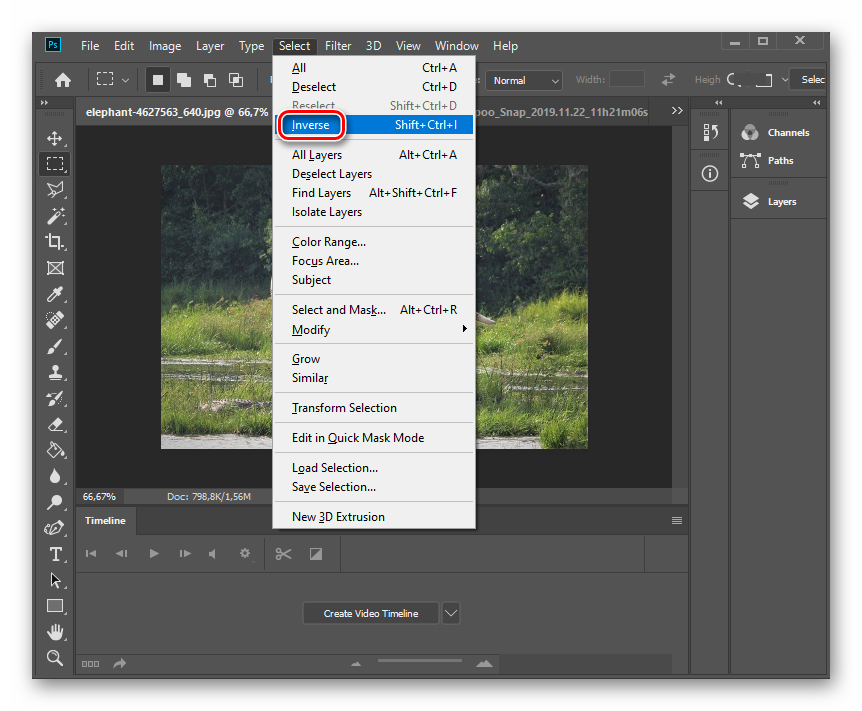
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
PhotoShop добавляет функцию «Удалить и заполнить одним щелчком»
Автор:
Andrew Liszewski
Комментарии (7)
Оповещения
Мы можем получать комиссию за ссылки на этой странице.
Gif: Adobe
Фраза «исправить в посте» чаще всего применяется к удалению ненужных элементов изображения. Для предметных фотографов это может означать стирание опорных стоек или осветительных приборов в кадре; для брошенных любовников, снятие экс-флейма с памятного кадра. Но независимо от того, что нужно удалить, Photoshop скоро сможет справиться с этой задачей самостоятельно с помощью нового инструмента «Удалить и заполнить одним щелчком».
Постоянно растущий набор инструментов Photoshop уже позволяет культовому приложению манипулировать изображениями всеми мыслимыми способами, но наиболее очевидным применением приложения является вырезание фотографий и их повторное склеивание. объект, чтобы точно извлечь его из фона. Такие инструменты, как Magic Wand, которые интеллектуально обнаруживают края объекта, упростили эту задачу, но в последние годы Adobe опирается на машинное обучение и свой движок Sensei, чтобы максимально упростить выбор объектов на изображении.
Высокоавтоматизированный инструмент «Выбрать объект» был добавлен в Photoshop в 2018 году, а затем обновлен до инструмента «Выделение объекта» в 2019 году, который позволял пиксельным пушерам рисовать грубый контур вокруг объекта на снимке, который они хотели выбрать, и Photoshop сделает все остальное, уточнив выбор до плотного урожая. В прошлом году в Photoshop появился еще более мощный инструмент «Маска всех объектов», который делал то же самое, но с большей автоматизацией, поскольку приложение сначала сканировало изображение и интеллектуально распознавало все объекты в кадре, а затем автоматически генерировало отдельные маски для кадрирования. каждый из них.
Gif: Adobe
По мере того, как сегодня начинается конференция Adobe Max 2022, компания раскрывает новые функции, которые появятся в ее различных приложениях, в том числе улучшения автоматического маскирования объектов в Photoshop. Модель машинного обучения Sensei, на которой она основана, в течение последнего года обучалась и совершенствовалась, позволяя Photoshop, благодаря предстоящему обновлению, распознавать еще больше объектов на изображении, таких как водоемы, небо, дороги и растения. И он не только лучше распознает людей на фотографии, но и лучше их выбирает благодаря специальному алгоритму, который активируется для портретных снимков и лучше обрабатывает мелкие детали, такие как волосы.
И он не только лучше распознает людей на фотографии, но и лучше их выбирает благодаря специальному алгоритму, который активируется для портретных снимков и лучше обрабатывает мелкие детали, такие как волосы.
В сегодняшних объявлениях содержится информация о том, что в этом году Adobe делает еще один шаг вперед в инструменте «Маска для всех объектов» с новой опцией «Удалить и заполнить одним щелчком». После того, как изображение проанализировано и все объекты в нем распознаны и выбраны, пользователям просто нужно щелкнуть объект, который они хотят удалить, а затем нажать Shift+Delete или Shift+Backspace. Photoshop удалит выбранный объект, а затем обработает оставшуюся дыру, используя свои интеллектуальные инструменты заливки, которые плавно дублируют окружающие фоновые узоры, чтобы он выглядел так, как будто удаленного объекта или человека никогда не было на месте.
Как удалить объекты в Photoshop одним щелчком мыши
Автор Крейг Боман
Удаление объектов в Photoshop не требует особых усилий, и это руководство расскажет вам все, что вам нужно знать.
В Photoshop есть инструмент Удалить и заполнить выделение , расположенный в меню Выбор объекта , который позволяет легко удалять ненужные элементы с фотографии одним щелчком мыши. Давайте изучим этот инструмент и посмотрим, как его можно использовать в реальном мире, чтобы упростить рабочий процесс редактирования фотографий.
Два способа доступа к инструменту «Удалить и заполнить выделение»
Существует два разных метода доступа к инструменту «Удалить и заполнить выделение». Вы можете включить инструмент «Выделение объектов», чтобы Photoshop мог идентифицировать потенциальные объекты для удаления. Или второй способ, который может оказаться более полезным, если вы опытный пользователь Photoshop, — выбрать один из инструментов выделения и использовать инструмент «Удалить и заполнить выделение» вручную.
Метод инструмента выбора объекта
Меню инструмента «Выделение объектов» может быть очень полезным, когда у вас потенциально есть два или более объекта, которые вы хотели бы удалить, включая небо. Чтобы получить доступ, просто включите инструмент «Выбор объекта» в меню инструментов.
После этого вы получите доступ ко всему набору опций, предлагаемых на панели инструментов вверху. Если вы установите флажок Object Finder , Photoshop найдет найденные объекты. Затем все, что вам нужно сделать, это навести указатель мыши на объект, и каждый объект будет выделен.
После того, как вы нашли объект, щелкните левой кнопкой мыши, и объект будет выбран.
Если вы не хотите, чтобы выбранные объекты выделялись, просто снимите флажок «Поиск объектов».
Вы также можете использовать инструменты в меню «Инструмент выделения объектов», чтобы уточнить свой выбор. Если вы работаете с людьми, вы также можете использовать инструмент выбора темы, чтобы сделать свой выбор.
Как сделать выделение вручную с помощью инструмента «Удалить и заполнить выделение»
После того, как вы научитесь использовать средство поиска объектов для выделения, вы обнаружите, что иногда проще использовать любой из инструментов выделения Photoshop, включая инструмент «Лассо», который позволит вам сделать собственное выделение, просто нарисовав его с помощью мышь.
Имейте в виду, что если вы используете инструмент «Лассо» (или любой другой инструмент выделения) и создаете выделение, которое включает в себя дополнительные пиксели, отличные от вашего предполагаемого объекта, эти пиксели также будут удалены и заполнены новыми пикселями после того, как вы задействуйте инструмент «Удалить и заполнить выделение».
Как использовать инструмент «Удалить и заполнить выделение»
Инструмент «Удалить и заполнить выделение» будет работать одним из двух способов в зависимости от того, как вы выбрали объект. Если вы используете инструмент «Выбор объекта», все, что вам нужно сделать, это нажать Shift + Backspace , чтобы использовать инструмент.
Однако этот метод пока не работает для многих пользователей Photoshop. Если нет, просто щелкните правой кнопкой мыши внутри выделения и перейдите к Удалить и заполнить выделение .
Технически это два клика, но это работает каждый раз, если Shift + Backspace у вас не работает.
Как очистить ненужные пиксели, если удаление и заполнение не работают должным образом
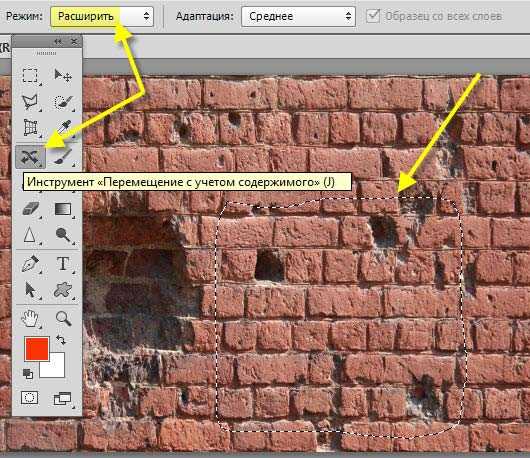
Хотя инструмент «Удалить и заполнить выделение» подходит для многих простых выделений, это не всегда так. Будут моменты, как в приведенном выше примере, когда инструмент не будет работать должным образом, и вам придется использовать дополнительные инструменты для очистки нежелательных пикселей. В приведенном выше примере вы можете видеть, как инструмент позаимствовал пиксели справа от изображения и вставил их туда, где когда-то была хижина. Есть несколько способов решить эти проблемы.
- Инструмент «Штамп»
- Инструмент «Заплатка»
- Инструмент «Восстанавливающая кисть»
- Инструмент «Точечная восстанавливающая кисть»
Выбор из этих инструментов зависит от изображения.