Photoshop. Как сохранить для Web
В этом уроке Вы увидите, как картинки из PSD файла сохранить для Web.
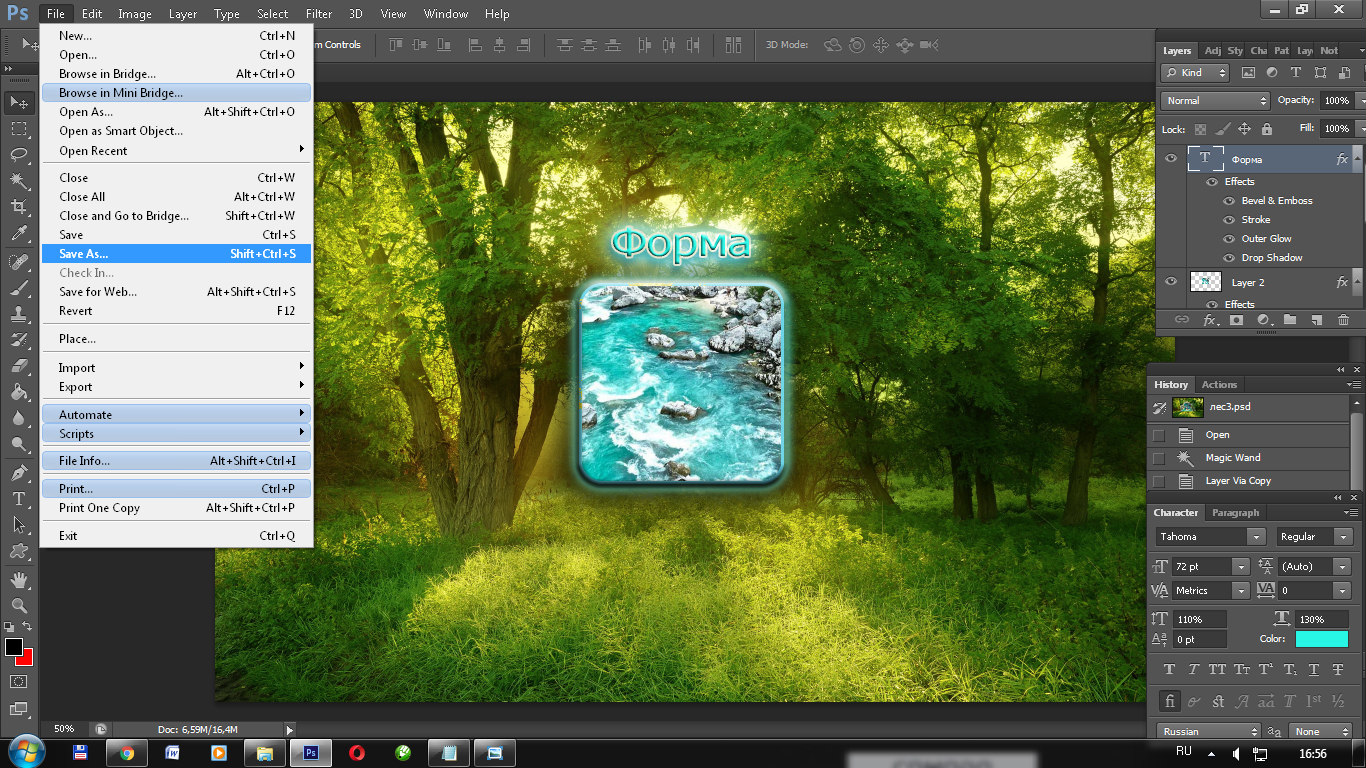
Например, Вы хотите изменить этот голубой слоган и название, написанное большими черными буквами.
Как Вы видите, этот текст нельзя выделить и поэтому его нельзя изменить в HTML файле. Эти две фразы – изображения. Давайте их отредактируем.
1. Откройте файл PSD
Пожалуйста, обратите внимание, что для обработки текста в PSD файле нужно установить необходимые шрифты, которые указаны в fonts_info.txt файле.
2.Выберите инструмент Slice Select (Выделение фрагмента).Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
То же самое нужно сделать и для слогана. Его перекрывают другие фрагменты. Так же перенесите его на перед.
3.Сейчас нужно при нажатой клавише «Shift» выделить все фрагменты, которые хотите сохранить.
4. В верхнем меню перейдите на File > Save for Web & Devices (файл > сохранить для Web & Devices)
5.Выберите инструмент Slice select (выбор фрагмента) и опять при нажатой клавише «Shift» выберите фрагменты. Нажмите на кнопку Save (сохранить)
Обратите внимание, пожалуйста, что картинки нужно сохранить в папке Site, а не в Images. Убедитесь еще раз, что у Вас такие же настройки:
- — Save as type/Сохранить как тип: Images Only/Только картинки
- — Settings/Настройки: Default Settings/Стандартные Настройки
- — Slices/Фрагменты: Selected Slices/Выбрать фрагменты (Важно!)
Нажмите на кнопку Save (сохранить)
6. Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
7. Обновите страницу и проверьте картинку, которую Вы только что изменили.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Как сохранить для webPhotoshop «Save to Web» автоматизация
Я довольно новичок в Photoshop (все еще CS4) и часто получаю дизайн для сайтов, где их нарезка занимает довольно приличное количество времени. Некоторые сайты имеют слои, которые все будут иметь один и тот же точный размер, и они сложены друг на друга (слайд-шоу, что-то в этом роде).
Обычно я перемещаю эти слои в новый документ нужного мне размера, отображаю по одному и «Save for web» как 24-битный прозрачный (не чересстрочный) PNGs. Иногда это всего лишь 5 изображений, а иногда в 10 раз больше. Я не возражаю, чтобы мне платили за это, но через некоторое время это становится невероятно скучным, и я хотел бы автоматизировать это.
У меня есть некоторый базовый опыт JS с Adobe конкретным APIs от Illustrator, но нет опыта с Photoshop.
Поделиться Источник Ryan Sullivan 25 июня 2010 в 15:15
2 ответа
- Photoshop s save for web and devices неверная информация о файле
У меня есть проблема с опцией Save for web and devices в Photoshop.
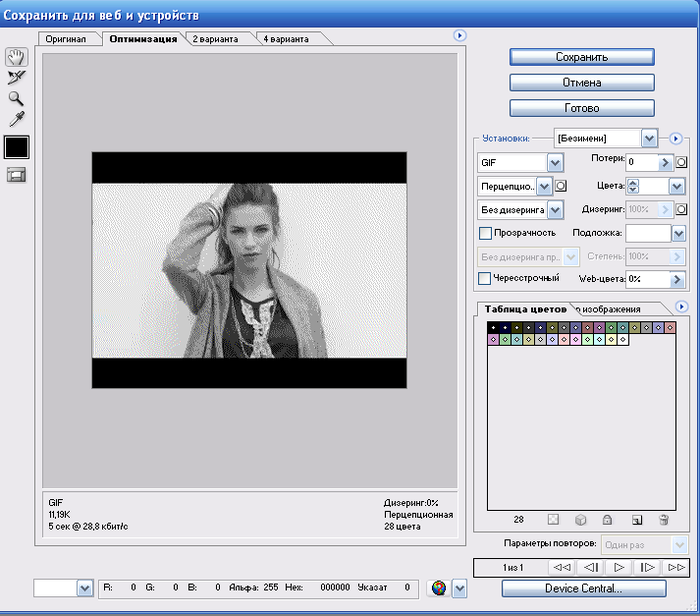
 Независимо от того, какой тип файла я выберу, информация о выходном файле всегда будет GIF. И я получил future размер только GIF. Например, я хочу сохранить его как PNG24, но он показывает мне GIF … размер GIF, и нет…
Независимо от того, какой тип файла я выберу, информация о выходном файле всегда будет GIF. И я получил future размер только GIF. Например, я хочу сохранить его как PNG24, но он показывает мне GIF … размер GIF, и нет… - Photoshop автоматизация: DoJavaScriptFile из Delphi?
Вы можете использовать JavaScripts (расширенный скрипт) из Photoshop для автоматизации некоторых процессов. Есть способ вызвать JavaScripts для Photoshop с C# с функцией DoJavaScriptFile() : //See the Adobe Photoshop Object Library on the COM using Photoshop; static void Main (args string[]) {…
1
У меня здесь нет PS на моей машине, но помогает ли скрипт в разделе File -> Scripts -> Layer Comps to Files? Вы можете создавать различные слои comps, а затем файлы из них. Хотя я ничего не знаю о выходных форматах.
Edit: вы также можете сделать копию скрипта Layer Comps to Files и изменить его на вызов Save for Web. См. справочник .
См. справочник .
Поделиться Mau 25 июня 2010 в 15:19
1
Я думаю, что вы ищете какой-то плагин для создания sprite.
Если бы вы использовали Adobe Fireworks вместо Photoshop, то это позволило бы вам установить состояния link, active, rollover, которые сохранили бы все в отдельных слоях и позволили бы вам проектировать их отдельно, но я не уверен, что это то, что вы хотите. Я и сам мог бы воспользоваться этой возможностью.
Я посмотрел и нашел:
http://gmurphey.com/blog/2011/07/07/photoshop-plugin-simple-sprites
http:/ / www.garagegames.com / сообщество/блоги/просмотр/11527
Поделиться Adamantus 28 мая 2012 в 10:26
Похожие вопросы:
Какая утилита сжатия PHP и настройки будут имитировать «Save for Web»Photoshop?
Я перепробовал около полудюжины утилит сжатия и не смог приблизиться к уровню сжатия, который получает функция Photoshop Save for Web (5-10x меньше).
Photoshop сохранить для web
В диалоге Photoshop Save for web and devices, как я могу выбрать формат файла, в котором будут ALL срезов, без необходимости проходить и выбирать формат для каждого среза. У меня есть много…
Как я могу получить качество Photoshop «Save for Web» с помощью ImageMagick?
Когда я изменяю размер изображения с помощью photoshop Save for Web, оно выглядит иначе, чем если бы я преобразовал его с помощью ImageMagick. Есть ли настройка, которую я могу изменить в…
Photoshop s save for web and devices неверная информация о файле
У меня есть проблема с опцией Save for web and devices в Photoshop. Независимо от того, какой тип файла я выберу, информация о выходном файле всегда будет GIF. И я получил future размер только GIF….
Photoshop автоматизация: DoJavaScriptFile из Delphi?
Вы можете использовать JavaScripts (расширенный скрипт) из Photoshop для автоматизации некоторых процессов.
Как изменить браузер по умолчанию для сохранения в web preview в Photoshop CS6
Надеюсь, это правильное место, чтобы спросить, я искал везде ответ, и хотя это кажется простой вещью, я не могу найти ответ. Как изменить браузер по умолчанию в save на web preview в Photoshop CS6,…
Photoshop цветовые проблемы
У меня возникла проблема с Photoshop, когда проект отображается в разных цветах, чем проект в save for web preview и explorer. Мне нравится его цвет в браузере, но я хочу, чтобы Photoshop показывал…
Java скрипт для «Save for Web» в photoshop не дает хорошего качества изображения
#target photoshop var doc = app.activeDocument; if (doc == null) { throw No Valid document available for export.; } if (doc.width != doc.height) { throw Image is not square; } var startState =…
Делает ли Photoshop «Save for web» все еще повторную выборку, если вы не изменяете размер?
Будет ли повторная выборка все еще происходить, если вы не измените размер своего изображения в Photoshop на save for web? Я понимаю, что изменение размера по сравнению с повторной дискретизацией. ..
..
Photoshop автоматизация
Я хочу, чтобы запустить photoshop действий с помощью Visual основные UI. я имею в виду, если пользователь нажимает на кнопку, то photoshop действие должно выполняться. кто-нибудь может намекнуть на…
Photoshop пакетное действие сохранить для интернета и устройств
Я создал действие в Photoshop CS4. Это что-то вроде этого:
- Открыть Документ
- Изменение Размера Холста
- Сохранить для веб-устройств &
- Закрыть Документ
Теперь «сохранить для веб-устройств &» делает все хорошие вещи, включая сохранение его с определенным именем в определенную папку.
Каким-то образом, когда я пытаюсь выполнить пакетное действие, я не могу сказать Photoshop NOT, чтобы использовать имя (и, вероятно, местоположение), как определено в разделе «сохранить для веб-устройств &». В результате Photoshop продолжает перезаписывать выходные предыдущие файлы в пакете, оставляя мне только преобразованное представление последнего файла в пакете.
Я попытался выбрать «переопределить сохранение как» checkbox в пакете, но это, похоже, не влияет на поведение части действия Save for Web & Devices.
Кто-нибудь может мне помочь?
action photoshopПоделиться Источник Sjakelien 10 декабря 2009 в 10:59
15 ответов
- Автоматизировать сохранение для iPhone изображений в Photoshop
У меня есть сценарий мечты, который я ищу, и мне интересно, не наткнулся ли кто-нибудь здесь на него Проблема: создание @2x и обычных PNG файлов для программного обеспечения iOS Правка: не нужно беспокоиться о типе файла. iOS изображений должно ALWAYS быть 24-битным PNG В моем рабочем процессе я…
- Photoshop скрипт скрыть и сохранить с именем уровня
У меня есть файл Photoshop с примерно 200 уровнями, мне нужно сохранить для интернета каждый отдельный уровень с именем уровня, скрывающим другой levels.
 ..Is. Спасибо
..Is. Спасибо
7
Использование photoshop batch from bridge сохраняет имя файла при условии, что вы не изменили исходное имя файла при настройке действия «save for web» в Photoshop.
Поделиться Ben 23 ноября 2011 в 11:34
5
Я смог использовать пакет до «Save for web and devices» и сохранить сохраненные файлы с их первоначальным именем, без необходимости в капле.
Чтобы проверить, будет ли ваше действие сохранять исходное имя или переопределять один и тот же файл много раз, вы можете проверить это действие на панели действий, отключив команду «export», и вы увидите свойство «In».
Если это включает в себя только путь без имени файла, то он будет работать так, как ожидалось, однако если он включает в себя имя файла в конце пути, то возникнет проблема переопределения.
Хитрость заключается в записи действия. После нажатия кнопки «Save for web and devices» вы не сможете изменить имя файла при его сохранении. (Кроме того, я думаю, что щелчок в неправильном направлении при сохранении также может вызвать проблему)
Я думаю, что это то, что Бен пытался сказать в своем посте выше, я просто подумал, что хотел бы уточнить.
Win7 64bit, CS5
Поделиться Sam Anthony 06 июня 2012 в 15:23
5
Проблема настолько проста, что я теперь не понимаю, почему так много постов. Adobe RULES.
Просто сделайте это:
Запишите новое действие: откройте любое изображение, а затем выберите пункт меню формы сохранить для интернета и устройств (выберите нужные настройки и нажмите кнопку Сохранить).
Затем перейдите в панели действий и удалите первую часть действия Откройте файл и запустите пакет из меню Файл>автоматизация>пакет и все.
Поделиться canvas 05 сентября 2012 в 18:37
- Экспорт (сохранить как) jpg с использованием имени слоя в действии Photoshop
можно ли скопировать текущее имя активного слоя в Photoshop и использовать его в качестве имени файла для команды ‘Save As’ в действии Photoshop? Экспорт слоев в файлы не подходит, потому что я хочу сохранить только один jpg в определенной точке действия, но поскольку действие рекурсивно, мне…
- Active admin-checkbox не делает пакетное действие включенным
Я устанавливаю gem ‘activeadmin’, github: ‘gregbell/active_admin’, branch: ‘rails4’ и это прекрасно работает, но.. Когда я нажимаю на checkbox для некоторых ресурсов, пакетное действие не меняется на включенное. У меня есть: index do |description| selectable_column column :id column :user column…
1
вы могли бы подумать,что к настоящему времени adobe включил бы возможность легко паковать это. save for web уменьшает размер файла более чем на 50% в большинстве случаев, WTF adobe?
save for web уменьшает размер файла более чем на 50% в большинстве случаев, WTF adobe?
Поделиться robinberkshihiner 13 сентября 2010 в 18:08
1
Капля не работает для сжатия изображения для интернета. Если вы сделаете Save for Web вручную, он сохранит его примерно на 30% размера при использовании той же пакетной команды в капле.
Поделиться skyle 07 июля 2011 в 13:46
1
У меня была та же проблема, однако я обнаружил, что в моем действии, когда я решил сохранить для Интернета с помощью команды быстрого доступа (CTRL+ALT+SHIFT+S), это не сработало, но если я использовал меню Файл, то это сработало. Если это не сработает, поиграйте со своим действием.
Шарлотка
Поделиться Charlotte 21 декабря 2009 в 23:08
1
Я решил эту проблему, изменив свои изображения с CMYK to RGB . Это уменьшило размеры изображений на 50%. я не мог настроить это как пакетный процесс, я должен был делать это по одному за раз, но это было быстрее, чем сохранить для Интернета, хотя и не так эффективно.
Это уменьшило размеры изображений на 50%. я не мог настроить это как пакетный процесс, я должен был делать это по одному за раз, но это было быстрее, чем сохранить для Интернета, хотя и не так эффективно.
Поделиться syg 01 ноября 2012 в 06:08
Поделиться Alan 07 декабря 2011 в 04:14
0
Капельный раствор, предложенный янтарем, работает очень хорошо.
Вы можете немного обобщить его, создав папку контейнера на рабочем столе или в другом удобном месте и просто убедившись, что вы очистили ее после выполнения действия.
Определенно стоит попробовать.
Поделиться marothstein 29 июня 2011 в 14:48
0
У меня была та же проблема, и мой «workaround» состоял в переключении диалогового экрана ON
на «save for web» части действия, а чтобы вручную нажать «save» и ввести имя
файла, который я хотел.
Это не совсем автоматически,но действие работает 95% работы. Вам просто нужно быть там, чтобы нажать кнопку «save» и ввести имена файлов.
Чтобы включить диалоговое окно, нажмите на пустое поле слева от названия действия.
Я надеюсь, что они исправят это где-нибудь до CS 11 🙂
Ура!
GM.
Поделиться Unknown 14 декабря 2009 в 13:56
0
Сякелин, я понимаю твою дилемму. Все ваши выводимые пакетные файлы перезаписываются на первое имя файла, указанное вами при выполнении действия. Таким образом, вместо того, чтобы получить 35 файлов, вы получаете 1 файл, который был перезаписан 35 раз. Бесполезный.
Я попробовал это сделать с файлом изображения под названием «T.LR5001.DI.3.jpg», и у меня возникла эта проблема.
Затем я попробовал сделать это со следующим файлом изображения под названием » T.LR5002. jpg » с новым действием, и это сработало нормально. Вы можете видеть в пути (когда вы максимизируете процесс экспорта в рамках основного действия), что пункт назначения «In:» не включает в себя конечное имя файла, а скорее путь к папке, заканчивающейся обратной косой чертой. Это то, чего вы хотите достичь, и я думаю, что это как-то связано со структурой имени файла. Возможно, речь идет о полной остановке (периоде).
jpg » с новым действием, и это сработало нормально. Вы можете видеть в пути (когда вы максимизируете процесс экспорта в рамках основного действия), что пункт назначения «In:» не включает в себя конечное имя файла, а скорее путь к папке, заканчивающейся обратной косой чертой. Это то, чего вы хотите достичь, и я думаю, что это как-то связано со структурой имени файла. Возможно, речь идет о полной остановке (периоде).
Поэтому попробуйте настроить действие с другим исходным файлом изображения. Надеюсь, это поможет 🙂
Поделиться Oli 20 декабря 2012 в 10:17
0
Я столкнулся с подобной ситуацией. И нашел решение сам. Просто Проверьте свое имя файла. Используйте допустимый символ и удалите числа, которые появляются в начале имени файла. Удачи! Спасибо джтеману за подсказку.
Поделиться mije 12 февраля 2014 в 09:13
0
При больших фотографиях с высоким разрешением (первоначально с 24-мегапиксельной камеры, скажем) простое использование «сохранить для интернета» все равно не даст вам изображения, которое будет быстро загружаться удаленно через интернет в браузер. Хитрость заключается в том, чтобы сделать три шага после того, как вы начнете записывать действие, давая ему соответствующее название.
Хитрость заключается в том, чтобы сделать три шага после того, как вы начнете записывать действие, давая ему соответствующее название.
- Откройте изображение в исходной папке
- Измените его размер — если пейзаж использует 1200 x 800 при 72dpi, если портрет использует 800 x 1200 при 72 dpi или любой другой конечный размер изображения должен быть на странице браузера. Бит 72 dpi действительно важен — его бессмысленно использовать с более высоким разрешением, так как вы не можете увидеть разницу на мониторе!! Используйте Бикубический алгоритм sharper. На этом этапе вы получаете большое уменьшение размера файла.
- Заострите его-уменьшение размера выше уменьшит резкость и оставит ее размытой — вы можете быть агрессивны с этим — по крайней мере, радиус 100-150%, 0.3 (попробуйте)
- Сохраните для интернета и устройств (взяв с собой цветовой профиль sRGB), используя предустановку высокого или максимального качества. Вы можете проверить размер выходного изображения на этом экране и оценить время загрузки страницы.

- Закройте изображение без сохранения, если вы хотите сохранить оригинал jpeg.
Теперь удалите шаг ‘file-open’ из действия в палитре действий — просто возьмите его курсором и выбросьте в корзину в правом нижнем углу палитры. Первым шагом теперь должен быть шаг ‘Image Size’.
Если изображение не открыто в Photoshop, перейдите в команду Automate, Batch, выберите исходную и целевую папки для ваших изображений и выполните их, выпейте кофе и вернитесь, чтобы найти их все готовыми.
Поделиться Bruce 12 января 2015 в 21:08
0
Брюс, к сожалению, ваше понимание DPI неверно. Для использования на экране DPI не имеет абсолютно никакого значения — он оказывает какое-либо влияние на изображение только тогда, когда оно физически напечатано. Вы правы, что не видите разницы на мониторе, но только потому, что 1200×800 px @ 72dpi и 1200×800 @ 300 dpi отображаются одинаково на мониторе, но ссылаясь на DPI в качестве разрешения, вы сбиваете себя с толку. DPI (точек на дюйм) относится только к тому, насколько плотно пиксели на изображении будут физически напечатаны, в то время как разрешение (1200×800 в вашем примере) описывает, сколько пикселей существует.
Это действительно распространенное недоразумение. Имея это в виду, ваше вышеприведенное предложение изменить его размер и затем заострить его перед использованием «Save for Web…» просто делает именно то, что «Save for Web…» собирается (позволит вам) сделать в любом случае. Посмотрите на диалог «Save for web…», и вы увидите не ссылку на dpi, а очень очевидную возможность установить разрешение так, как вы хотите.
DPI (точек на дюйм) относится только к тому, насколько плотно пиксели на изображении будут физически напечатаны, в то время как разрешение (1200×800 в вашем примере) описывает, сколько пикселей существует.
Это действительно распространенное недоразумение. Имея это в виду, ваше вышеприведенное предложение изменить его размер и затем заострить его перед использованием «Save for Web…» просто делает именно то, что «Save for Web…» собирается (позволит вам) сделать в любом случае. Посмотрите на диалог «Save for web…», и вы увидите не ссылку на dpi, а очень очевидную возможность установить разрешение так, как вы хотите.
Возвращаясь к исходному вопросу, во многих случаях (включая одно использование или «Save for Web….») я использую Autohotkey, чтобы обойти проблемы с пакетированием Adobe.
Поделиться Nigel Isted 15 января 2015 в 08:59
0
Убедитесь, что в имени файла нет прямой/обратной косой черты. Я предполагаю, что у вас есть косая черта в имени файла, и это то, что мешает желаемому результату.
Я предполагаю, что у вас есть косая черта в имени файла, и это то, что мешает желаемому результату.
С уважением!
Бхарат Мудгал
Поделиться Bharat Mudgal 31 марта 2017 в 11:03
Похожие вопросы:
адаптация макета photoshop для интернета
у меня есть шаблон photoshop, который я хочу превратить в веб-сайт. я адаптировал ширину контейнера, размер шрифта и прочее, но проблема в том, что страница html не будет выглядеть так же, как…
Photoshop экспорт для интернета и устройств выходит пиксельным
Когда я экспортирую для интернета и устройств в photoshop CS5, он выходит пиксельным. Какие настройки нужно менять? У меня есть изображение моих настроек экспорта
Linkedin: регистрация приложения как для интернета, так и для мобильных устройств
Мой проект имеет дело как с веб-приложением, так и с мобильным приложением.![]() Поэтому, прежде чем мы сможем использовать Linkedin API в нашем проекте, нам нужно зарегистрировать наше приложение в…
Поэтому, прежде чем мы сможем использовать Linkedin API в нашем проекте, нам нужно зарегистрировать наше приложение в…
Автоматизировать сохранение для iPhone изображений в Photoshop
У меня есть сценарий мечты, который я ищу, и мне интересно, не наткнулся ли кто-нибудь здесь на него Проблема: создание @2x и обычных PNG файлов для программного обеспечения iOS Правка: не нужно…
Photoshop скрипт скрыть и сохранить с именем уровня
У меня есть файл Photoshop с примерно 200 уровнями, мне нужно сохранить для интернета каждый отдельный уровень с именем уровня, скрывающим другой levels…Is. Спасибо
Экспорт (сохранить как) jpg с использованием имени слоя в действии Photoshop
можно ли скопировать текущее имя активного слоя в Photoshop и использовать его в качестве имени файла для команды ‘Save As’ в действии Photoshop? Экспорт слоев в файлы не подходит, потому что я хочу…
Active admin-checkbox не делает пакетное действие включенным
Я устанавливаю gem ‘activeadmin’, github: ‘gregbell/active_admin’, branch: ‘rails4’ и это прекрасно работает, но. . Когда я нажимаю на checkbox для некоторых ресурсов, пакетное действие не меняется…
. Когда я нажимаю на checkbox для некоторых ресурсов, пакетное действие не меняется…
Applescript для управления диалоговым окном Photoshop сохранить
Как твои дела? Я создал автоматизацию applescript для сохранения файлов в .JPG, когда открыто диалоговое окно Сохранить. (Таким образом, я могу контролировать имя сохраненных файлов) Есть ли способ…
Photoshop пакетное действие CS5 работает только для первого файла
У меня есть папка с кучей PSDs, которую я хочу сохранить как PNGs. Я создал действие, чтобы открыть файл, сохранить его как PNG, а затем закрыть файл. Затем, когда я иду в файл > автоматизировать >…
Рекомендации по созданию гибридного приложения Java как для мобильных устройств, так и для Интернета
Нам нужно создать гибридное приложение Java как для мобильных устройств, так и для Интернета. Мы планируем использовать Spring MVC и React Native. Не могли бы вы посоветовать нам лучшие практики,. ..
..
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
В этом уроке по Photoshop мы узнаем, как изменить размер, оптимизировать и сохранить фотографии для загрузки на веб-сайт или отправки по электронной почте членам семьи или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
Вот фотография, которую я сейчас открыла на своем экране, и которую мне нужно оптимизировать для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на слое фона.:
Панель «Слои».
Шаг 1: дублируем изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потерял ни одного из работа, которую я сделал, или сделать какие-либо постоянные изменения в размере оригинальной фотографии. Чтобы не рисковать, прежде чем делать что-то еще, я собираюсь сделать копию моего изображения, зайдя в меню « Изображение» в строке меню в верхней части экрана и выбрав « Дублировать» :
Чтобы не рисковать, прежде чем делать что-то еще, я собираюсь сделать копию моего изображения, зайдя в меню « Изображение» в строке меню в верхней части экрана и выбрав « Дублировать» :
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно Duplicate Image с просьбой назвать копию. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы хотим сохранить его позже. Нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:
Копия оригинального документа появится в новом окне.
Шаг 2: Свести изображение
Далее, давайте сведем копию нашего изображения к одному слою, что может помочь нам получить лучшие результаты, когда мы будем изменять его размер, как мы это сделаем через мгновение. Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сплющены до одного фонового слоя:
Панель «Слои», показывающая сплющенное изображение.
Шаг 3: измените размер изображения
Теперь, когда наше изображение сглажено, давайте изменим его размер на что-то более подходящее для электронной почты или для отображения на веб-сайте. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер изображения» :
Перейдите в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если предварительно измените размер изображения с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна в разделе « Размеры в пикселях», то увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы можно было уместить все изображение на экране, если бы я отправил им фотографию по электронной почте, и, конечно, оно слишком велико для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для просмотра электронной почты и просмотра веб-страниц вы хотите ограничить размеры вашей фотографии не более 800 пикселей на 600 пикселей, то есть ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие конкретные размеры, к которым вам нужно придерживаться, но, как правило, сохранение размера в пределах от 800 px до 600 px позволяет большинству людей комфортно просматривать изображение на экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — « Стили шкалы» , « Ограничить пропорции» и « Образец образца» — проверены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, Scale Styles, потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что все три параметра отмечены. Затем установите для параметра « Интерполяция изображения» в самом низу диалогового окна значение « Bicubic Sharper» (лучше всего для уменьшения).Он нигде не говорит «Интерполяция изображения», но это и есть этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса повторной выборки. Установка Bicubic Sharper даст нам лучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что первые три параметра отмечены, а нижний параметр установлен на Bicubic Sharper.
Затем вернитесь в раздел «Размеры в пикселях» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем широкая, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в опцию Высота . Если в нижней части диалогового окна выбран параметр «Ограничить пропорции», Photoshop автоматически введет для меня новое значение ширины, чтобы соотношение ширины и высоты изображения оставалось таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
С выбранными Constrain Proportions, все, что нам нужно ввести, это новая ширина или высота, и Photoshop введет другую для нас.
Обратите внимание, что я не внес изменений в значение « Разрешение» в разделе « Размер документа » диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет отношения к просмотру изображения на экране компьютера. Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите кнопку «ОК» в верхнем правом углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до его нового меньшего размера.
Шаг 4: Сохранить для Интернета
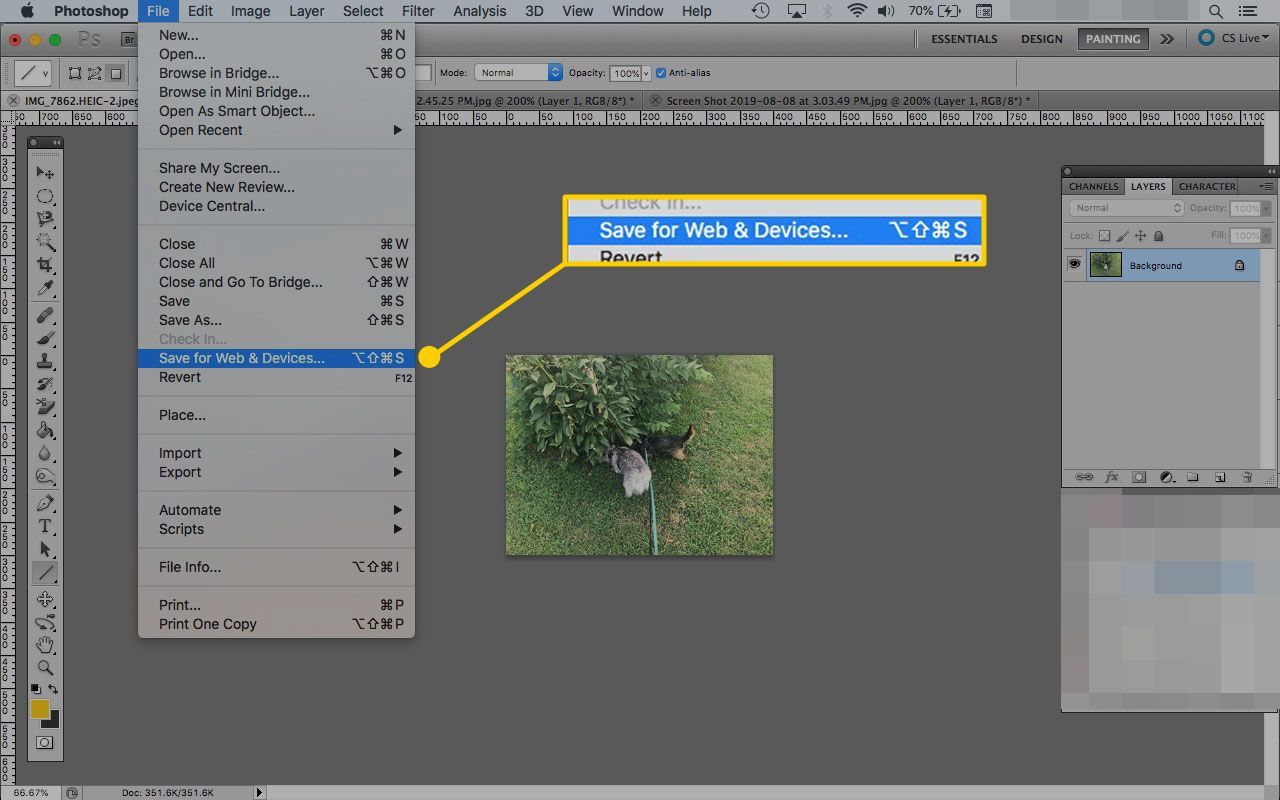
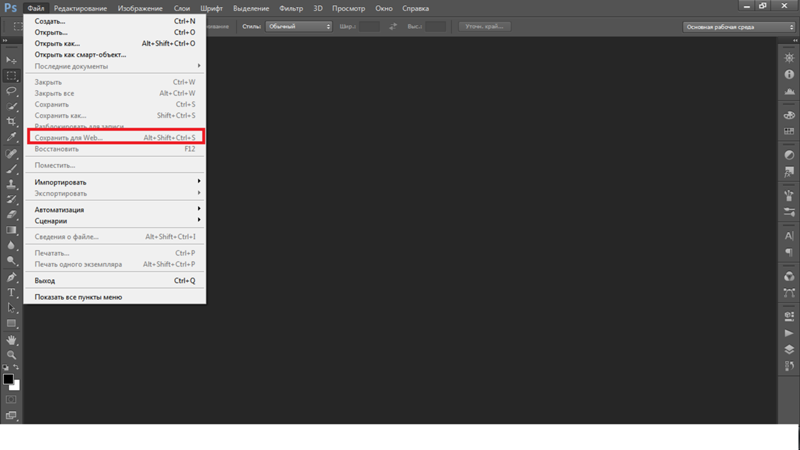
Мы продублировали, выровняли и изменили размеры нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить для Web и устройств» :
Перейдите в Файл> Сохранить для Web и устройств.
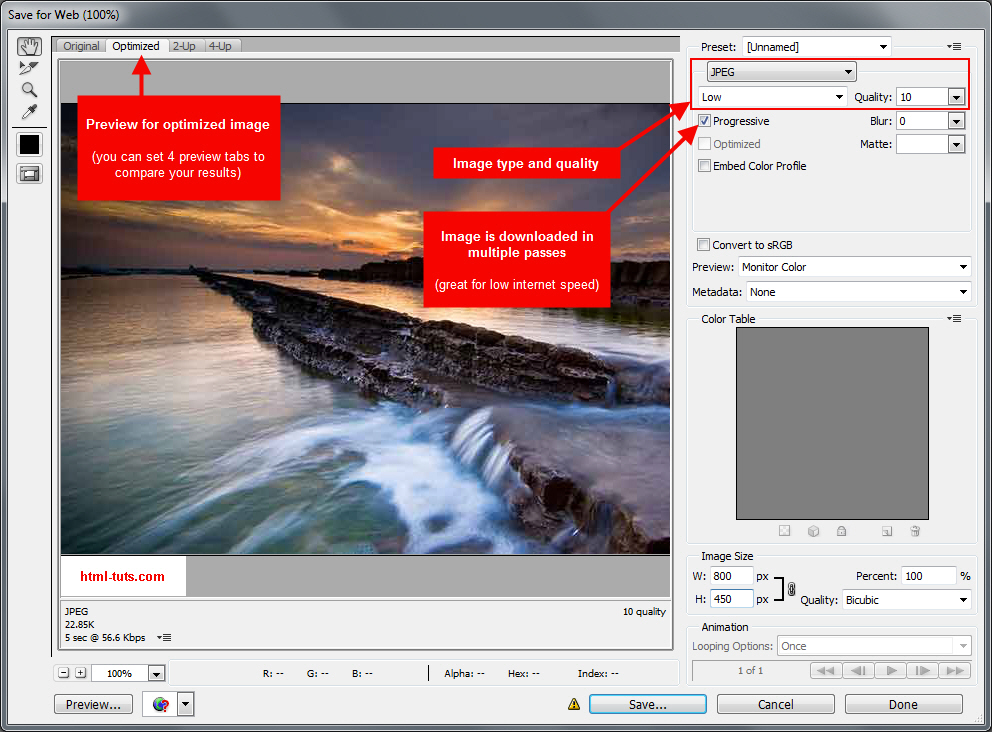
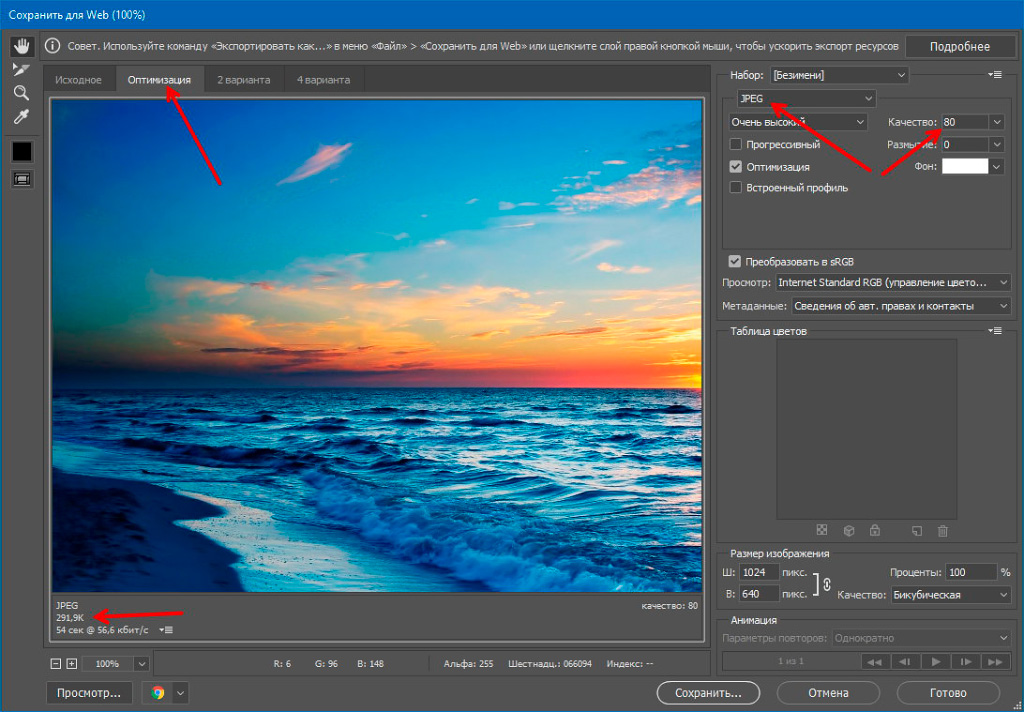
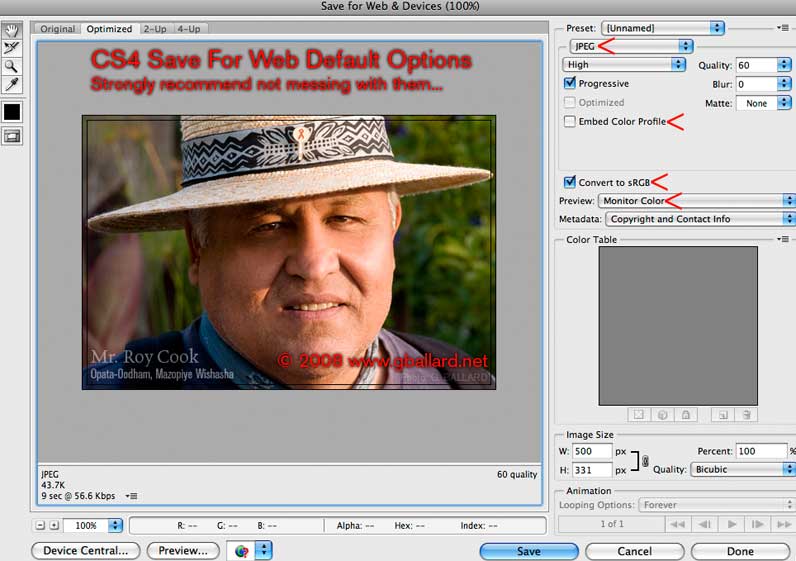
Это открывает очень большое диалоговое окно «Сохранить для Web и устройств» в Photoshop с большой областью предварительного просмотра, занимающей большую часть пространства. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра установленным на Оптимизированный или, чтобы просмотреть сравнение оригинальной и оптимизированной версий изображения рядом друг с другом, переключиться в режим просмотра 2-Up , нажав на его вкладку:
Переключение в режим просмотра 2-Up.
Выбрав 2-Up, мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение в альбомном режиме, то есть оно шире, чем высоко, вы увидите вертикальный предварительный просмотр с оригинальной версией сверху и оптимизированной версией под ней):
Оригинальная версия слева, оптимизированная версия справа.
Формат файла
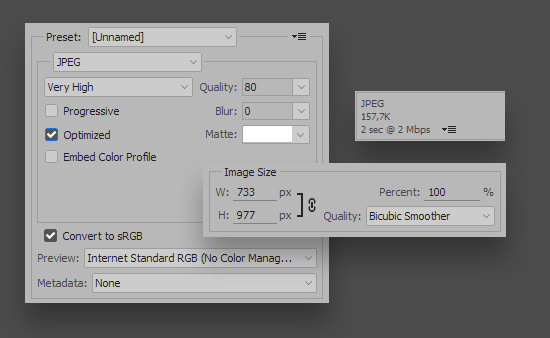
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите никаких параметров в списке, убедитесь, что у вас выбрана оптимизированная версия изображения в области предварительного просмотра). Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Web и устройств», вы увидите формат файла GIF , выбранный вверху (непосредственно под словом «Предустановка»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он уже не установлен в JPEG:
Установите формат файла JPEG.
Качество изображения
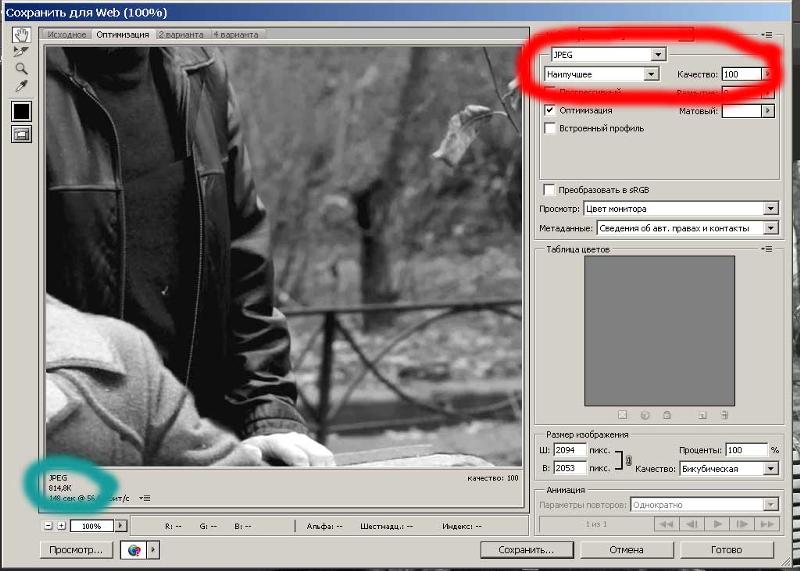
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в параметре Качество справа. Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Выберите пресет Высокого качества, который устанавливает значение Качества на 60.
После того, как вы выбрали параметр качества, убедитесь, что выбран параметр « Оптимизировано» , что может помочь еще больше уменьшить размер файла. Оставьте флажок « Прогрессивный» неактивным и оставьте флажок « Встраивать цветовой профиль» также, поскольку большинство веб-браузеров в любом случае не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивный» и «Встроить цветовой профиль» непроверенными.
Цветовое пространство
Наконец, выберите опцию Преобразовать в sRGB, если она еще не отмечена. Это обеспечит сохранение фотографии в цветовом пространстве sRGB , что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или при просмотре изображения по электронной почте:
Параметр «Преобразовать в sRGB» предотвращает появление тусклых цветов на фотографиях на экранах других людей.
Размер изображения
Я упоминал ранее, когда мы смотрели, как изменить размер фотографии с помощью команды «Размер изображения», которая в диалоговом окне «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь, диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, поскольку я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На данный момент мы сделали все, что нам нужно, но прежде чем мы выйдем из диалогового окна «Сохранить для Web и устройств» и фактически сохраним изображение, давайте кратко рассмотрим две версии фотографии в область предварительного просмотра для сравнения размера файла исходной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальными 703 Кб , что слишком много для Интернета, особенно для людей с более низкой скоростью интернета, в то время как оптимизированная версия (справа) выглядит почти так же хорошо, как оригинал, всего 58,41 Кб :
Представление 2-Up позволяет сравнивать размеры файлов между исходной и оптимизированной версиями изображения.
Шаг 5: сохраните изображение
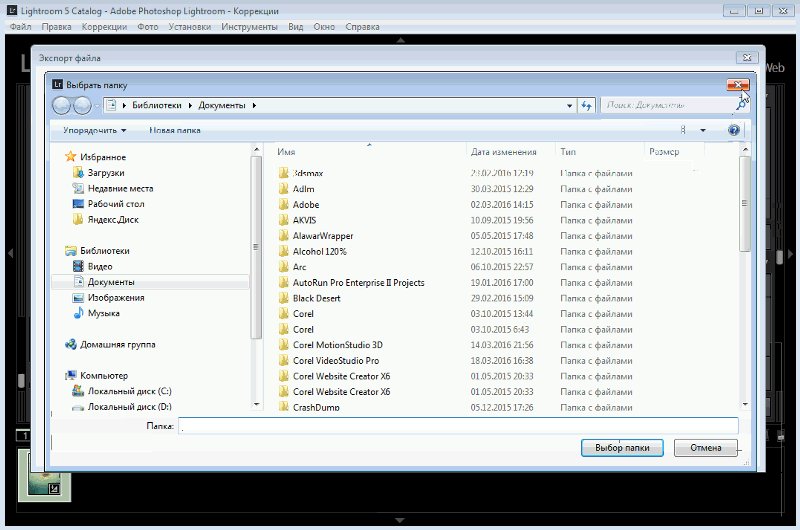
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку « Сохранить» в нижней части диалогового окна. В Photoshop откроется диалоговое окно « Сохранить оптимизированный как », в котором можно переименовать изображение при необходимости, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать мою фотографию в «blue-dress.jpg» и сохранить ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить, чтобы сохранить изображение и закрыть из диалогового окна:
Диалоговое окно «Сохранить оптимизированный как».
И там у нас это есть! Размер фотографии теперь полностью изменен и готов к отправке по электронной почте друзьям и членам семьи или загрузке в Интернет благодаря командам «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Сохранить для веб-ошибки в Adobe Photoshop » ✅
- Как веб-дизайнеры, так и графические дизайнеры должны создавать готовые веб-изображения и GIFS для своих веб-сайтов или баннерной рекламы.

- Adobe Photoshop – один из лучших редакторов растровой графики, который вы можете найти. Несмотря на это, их огромная глобальная клиентская база часто жалуется на ошибку Save for website, которую они получают.
- Если и эта проблема вас беспокоит, немедленно установите последнюю версию Adobe Photoshop. Не бойтесь: процедура совершенно очевидна.
- Если у вас возникли аналогичные проблемы, ознакомьтесь с нашими решениями по устранению неполадок Adobe. Hub Для получения конкретных инструкций вам может понадобиться подать заявку.
Вы беспокоитесь о том, что в Adobe Photoshop появляется надоедливая ошибка Сохранить для веб-сайта? Многие другие пользователи описывают, как создать новый анимированный GIF из фильма в After Effects или других инструментах.
Все шло хорошо, пока я не открыл его в Photoshop, чтобы исправить некоторые вещи. Проще говоря, они не смогли выполнить действие Сохранить для Интернета, когда столкнулись с вышеупомянутой ошибкой.
Сообщение об ошибке говорит: Сохранить для веб-ошибки. Эта операция не может быть завершена. Произошла неизвестная ошибка. Само собой разумеется, что вы не можете продолжать этот путь.
Эта операция не может быть завершена. Произошла неизвестная ошибка. Само собой разумеется, что вы не можете продолжать этот путь.
Вот почему мы решили создать краткое руководство, которое точно покажет вам, что нужно сделать, чтобы быстро решить эту проблему.
Как я могу исправить ошибку «Сохранить для Интернета» в Adobe Photoshop?
1. Установите последнюю версию Adobe Photoshop
Если вы намереваетесь применить наиболее надежное решение для ошибки Сохранить в Интернете, вам нужно сделать одну вещь: получить последнюю версию редактора растровой графики, которую вы любите использовать.
В целом, последние версии предлагают более функциональные возможности и простоту использования. Что еще более важно, они также приносят исправления ошибок, что дает вам шанс забыть о вашей текущей проблеме.
⇒ Скачать Adobe Photoshop бесплатно
2. Сброс настроек Photoshop
Если вы опасаетесь, что установка последней версии Adobe Photoshop является медленной процедурой, попробуйте сбросить настройки.
Все виды настроек программы хранятся в файле Prefs, и, как будто этого недостаточно для программы, новые настройки предпочтений сохраняются при каждом выходе из приложения.
Ошибка «Сохранить в Интернете» может быть признаком поврежденных настроек, поэтому нажмите и удерживайте Alt + Control + Shift сочетание клавиш при запуске Photoshop. Вам сразу же будет предложено удалить текущую конфигурацию.
Наконец, новые файлы настроек будут созданы при следующем запуске Photoshop.
3. Перезапустите Photoshop.
Если сброс настроек Photoshop не работает, вместо этого вы можете попробовать этот обходной путь. Многие пользователи подтверждают, что перезапуск Photoshop каждый раз, когда им нужно создать GIF, устраняет ошибку.
Вы также можете попробовать этот хитрый трюк. Тем не менее, обратите внимание, что выполнение двух GIFS подряд даст вам ту же ошибку Сохранить для веб-ошибки со второй попытки.
Вот некоторые из подтвержденных решений для ошибки Сохранить в Интернете в Adobe Photoshop. Таким образом, приведенные выше решения могут решить проблему и для вас.
Таким образом, приведенные выше решения могут решить проблему и для вас.
Если у вас есть какие-либо вопросы или предложения, пожалуйста, не стесняйтесь оставлять их в области комментариев ниже.
Часто задаваемые вопросы: узнайте больше о Adobe Save for web
- Что делает Save for web?
«Сохранить для Интернета» – это одна из многих функций Adobe Photoshop, которая позволяет готовить файлы JPEG для Интернета. Кроме того, он сохраняет файлы PNG, GIF и BMP.
- Как исправить ошибку Adobe Save for web?
Установка последней версии Adobe Photoshop и сброс настроек являются подтвержденными решениями для ошибки Adobe Save for web, с которой вы столкнулись в настоящее время.
- Почему Photoshop не позволяет мне сохранять в Интернете?
Эта ошибка обычно возникает по одной из следующих причин: Вы используете устаревшую версию Photoshop или ваши настройки были повреждены.
MacBook Retina Photoshop сохранить для веб-сайтов
В настоящее время Photoshop CS6 не оптимизирован для дисплея Retina, поэтому все будет выглядеть очень похоже на то, как на дисплее без Retina. Я полагаю, что это означает, что каждый пиксель отображается в документе в виде блока размером 2 × 2 пикселя, как и предварительный просмотр в Save For Web. Это аналогично тому, как приложения, не относящиеся к Retina, отображаются на iPhone Retina.
По сути, Photoshop идентичен на Retina Mac, как это было раньше. Так будет до тех пор, пока Adobe не обновит Photoshop. Точность пикселей, но каждый пиксель отрисовывается четырьмя пикселями Retina (блок пикселей 2 × 2). Работать с ним будет так же легко, как и раньше, но для самого Photoshop не будет особой выгоды (только текст с более высоким разрешением в меню и т. Д.).
Adobe еще не объявила, когда выйдет обновление Photoshop Retina или будет CS6, CS6.5 или CS7.
24-битный IPS дисплей
Новый Retina MacBook Pro оснащен 24-битным IPS-дисплеем. Это огромное преимущество перед старыми 18-битными дисплеями на предыдущих MacBook, MacBook Air, MacBook Pro и даже на некоторых iMac. 24-битные дисплеи IPS довольно редки для ноутбуков.
Другие разрешения и масштабирование
При использовании Retina MacBook Pro возникает очень большая оговорка — вам нужно убедиться, что вы используете исходный размер 2880 × 1800 пикселей (1440 × 900 точек). Это называется «Best for Retina Display» в Системных настройках.
Если вы переключитесь на одну из других шкал дисплея, все будет отрисовано в двойном размере, а затем масштабировано для экрана. Таким образом, 1920 × 1200 визуализируется с разрешением 3840 × 2400 вне экрана, затем двумерное растровое изображение масштабируется как одна текстура до 2880 × 1800. В этой ситуации то, что вы видите, больше не будет с точностью до пикселя. Для некоторых ситуаций это будет приемлемо, но для интерфейса и дизайна иконок я бы посоветовал против этого. Это «Масштабированный» режим в Системных настройках.
Как сохранить фото в Фотошоп и ускорить свой сайт
Есть у вас проблемы с медленной загрузкой сайта? Довольно часто блогеры не задумываются над тем как правильно сохранять фотографии в Фотошоп для Web. А, между прочим, картинки и плагины делят первое место, как первопричина заторможенности в работе сайта. Сегодня своими секретами оптимизации фото поделится Лисицына Юлия, автор сайта «Фотошоп для блогера».
Чем плоха медленная работа блога или сайта? Прежде всего влиянием на поведенческий фактор посетителей. По статистике, лишняя секунда ожидания на 7% снижает конверсию на сайте, на 11% уменьшает просмотры страниц и на 16% снижает желание клиентов ещё раз заглянуть к вам в гости.
Большое фото может увеличить время загрузки вашего ресурса на 5%. Как же можно решить проблему не потеряв в качестве визуального контента.
Если вы хотите оптимизировать фото и загрузить картинку на блог, прежде необходимо сделать две вещи: выбрать правильный формат для фотографии и сделать минимальный разумный размер.
Напоминаю, оптимальный размер фотографии для публикации на сайте — не более 100 Кб. Для миниатюры сайта — не более 50 Кб.
Если для публикации выбрана цветная фотография, лучше сохранять в формате JPEG. Если картинка маленькая или транспарентная (полупрозрачная) — оптимально применить PNG формат. Различия форматов — в возможностях цветопередачи изображения.
Для получения минимального размера, используйте разумную компрессию (сжатие) картинки, т.е получение минимального размера без сильной потери качества.
Несмотря на обилие программ по обработке фотографий в данном обзоре я воспользуюсь Фотошоп и расскажу как должным образом сохранить фото для Web.
Данный протокол подойдет для всех версий Фотошоп ( от CS4 — точно).
Шаг 1 Открываем фото
На самом деле это шажочек. Открываем нашу картинку в Фотошоп. Меню «Файл» (File), подраздел «Открыть» (Open), и выбираем откуда открыть наше фото.
Шаг 2 Уменьшаем фото
Далее, уменьшим размер фото до необходимого для корректной публикации на вашем сайте. Для сайта Блоги Мам — это 500 pix
Заходим в меню «Изображение» (Image) и выбираем подраздел «Размер изображения» (Image size). В открывшемся окошечке, вводим необходимый нам размер по ширине. По автоматическим настройкам, высота фото уменьшится пропорционально.
Шаг 3 Возвращаем резкость
В результате уменьшения, фото станет немного размытым. Это убирается в один клик.
Меню «Фильтры» (Filtres), подменю «Усиление резкости» (Sharpen) — «Контурная резкость» (Unsharp Mask). И вводим значения как на фото, они оптимальны.
Вы зрительно увидите, что фотографии вернулась потерянная резкость.
Шаг 4 Сохранение фотографии в Фотошоп
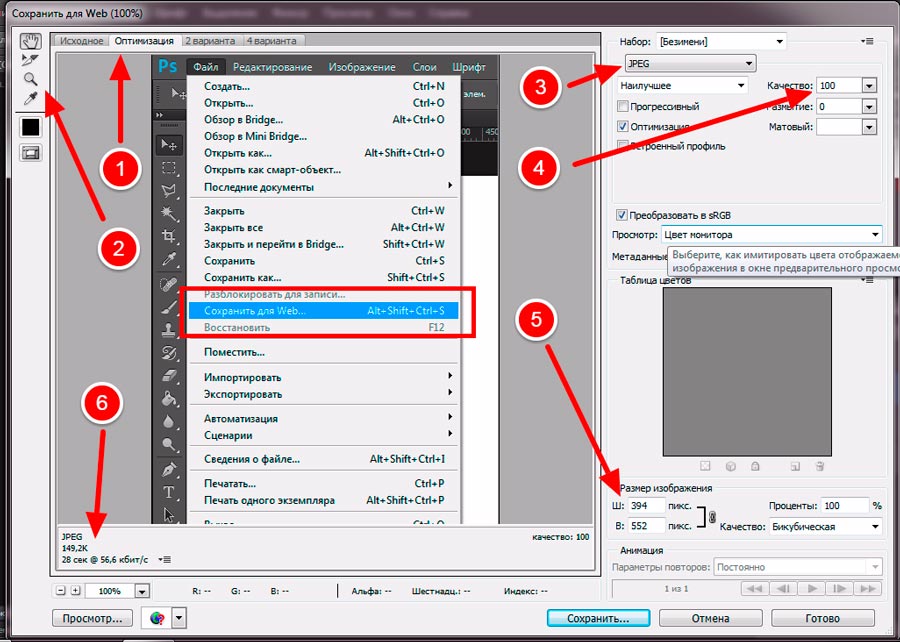
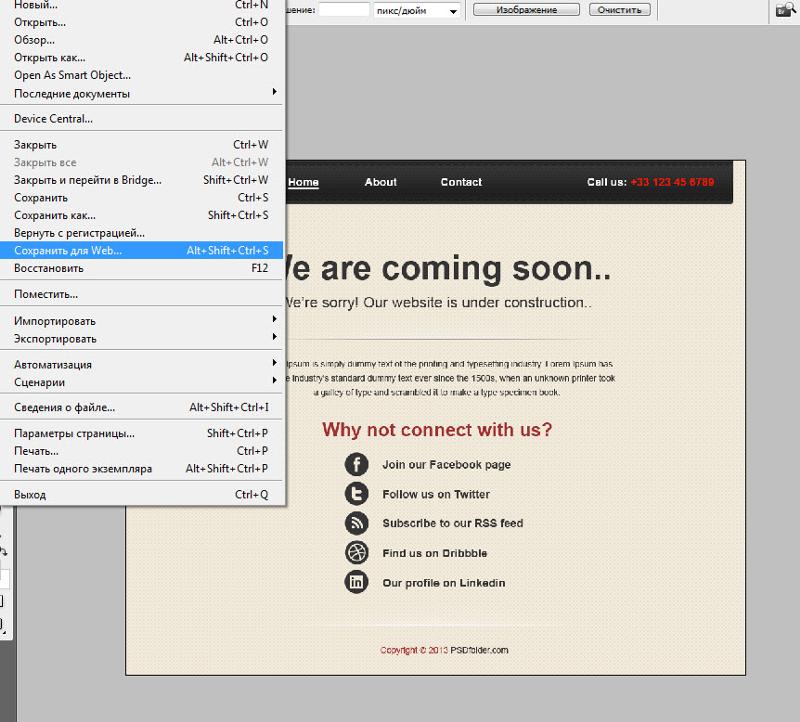
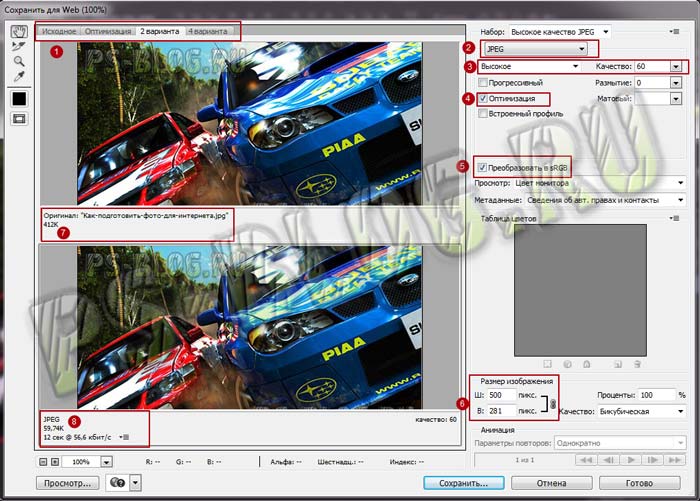
Заходим в меню «Файл» (File), подраздел «Сохранить для Web» (Save for Web). В открывшемся для вас окне обращаем внимание на выделенные мною фрагменты.
Под цифрой 1, ещё раз акцентирую внимание на выборе формата вашего фото: GPEG или PNG.
Под цифрой 2, выбор качества изображения и, соответственно, его размера.
Под цифрой 3, акцентирую внимание на выборе цветового пространства RGB. Но оно у вас будет стоять по умолчанию.
Остаётся нажать кнопку «Сохранить» и опубликовать фотографию на вашем сайте. Хочу отметить, что использованное мною фото изначально «весило» 51Мб и имело размер 5000 pix по ширине. Конечное фото — 99 Кб и 500 pix по ширине.
Вот так, всего в 4 шага, вы можете самостоятельно и грамотно сохранить фотографию в Фотошоп и ускорить работу вашего сайта без вмешательства со стороны.
Автор текста Лисицына Юлия.
Источник фото: Unsplash.com
Ошибка сохранения для Интернета в Adobe Photoshop
В сообщении об ошибке указано: Ошибка сохранения для Интернета. Не удалось завершить эту операцию. Произошла неизвестная ошибка . Излишне говорить, что программа приходит в негодность.
Вот почему мы решили создать краткое руководство, которое точно покажет вам, что нужно сделать, чтобы быстро решить эту проблему.
Как исправить ошибку
Сохранить для Интернета в Adobe Photoshop?1.Установите последнюю версию Adobe Photoshop
Если вы собираетесь применить самое надежное исправление ошибки «Сохранить для Интернета», вам нужно сделать одну вещь: скачать самую последнюю версию редактора растровой графики, который вам нравится.
В целом, последние версии предоставляют больше, чем просто улучшенные функции и удобство использования. Что еще более важно, они также содержат исправления ошибок, так что это ваш шанс полностью забыть о текущей проблеме.
Adobe Photoshop
Избегайте непредвиденных ошибок, используя только последнюю версию Photoshop, и непрерывно завершайте свои творческие проекты.2. Сброс настроек Photoshop
Если вы опасаетесь, что установка последней версии Adobe Photoshop займет много времени, вы также можете попробовать сбросить настройки.
В файле Prefs хранятся всевозможные настройки программы, и, как если бы этого не было достаточно для программы, новые настройки сохраняются каждый раз, когда вы выходите из приложения.
Ошибка «Сохранить для Интернета» может быть признаком повреждения настроек, поэтому нажмите и удерживайте сочетание клавиш Alt + Control + Shift при запуске Photoshop.Вам сразу же будет предложено удалить текущие настройки.
Наконец, при следующем запуске Photoshop будут созданы новые файлы настроек.
3. Перезапустите Photoshop
.Если сброс настроек Photoshop не работает, вы можете попробовать этот обходной путь. Многие пользователи подтверждают, что перезапуск Photoshop каждый раз, когда им нужно создать GIF, устраняет ошибку.
Вы также можете попробовать этот изящный трюк. Однако имейте в виду, что создание двух GIF-файлов подряд приведет к одной и той же ошибке сохранения для Интернета во второй раз.
Эффективное сохранение и экспорт файлов Photoshop
Сохранить, экспортировать, создать… Photoshop предоставляет множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры для сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку. Давайте разберемся с вариантами, исходя из требований вашей работы.
Вам нужно сохранить слои?
Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат».Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут манипулировать слоями Photoshop. Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в композиции видео.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Бесплатные и премиум участники видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ собирается в прессу?
Если вы готовите документ Photoshop к печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Документ для веб-страницы или мобильного устройства?
Многие пользователи изучают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop. Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
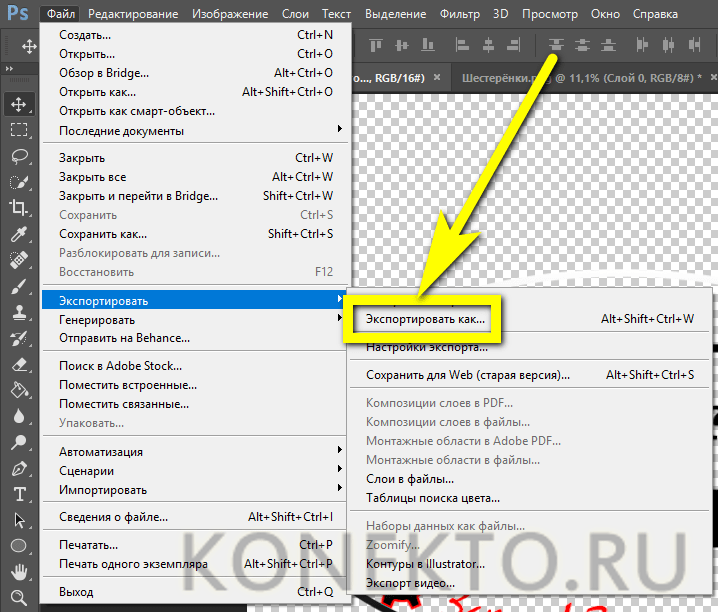
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики.Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
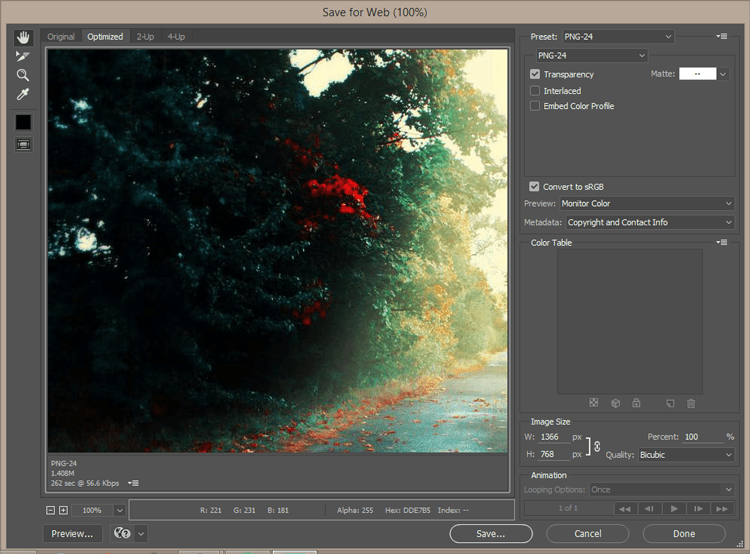
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего.Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения устройства и разрешения HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x). Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете.Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек. Быстрый экспорт удобен, если вы несколько раз экспортируете с использованием одних и тех же настроек.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл». Ключ к различию в том, где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов. Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на их собственных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью генератора.То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл»> «Создать»> «Активы изображения» и убедитесь, что эта команда включена.Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание активов изображения из слоев».
Параметры GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл в формате JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)», поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет увеличивать изображение внутри прямоугольника определенного размера, так что увеличение не распространяется на всю веб-страницу.Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы пишете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами можно преобразовать документ Photoshop в файл PDF. Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF.При нажатии кнопки «Сохранить» открывается диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы каждый мог просматривать варианты документа, созданные с помощью панели «Компоновки слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизировать»> «PDF-презентация», чтобы создать многостраничный PDF-файл из выбранных файлов. Затем вы можете выбрать многостраничный документ или презентацию (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание своего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Узнать о — Сохранение изображений для вашего веб-сайта
Обновлено 22 октября 2017 г.
Здравствуйте!
Я хочу поговорить с вами о сохранении изображений для вашего веб-сайта и почему важно убедиться, что они оптимизированы, прежде чем размещать их в Интернете. Существуют инструменты, которые вы можете использовать для оптимизации изображений, когда они находятся в сети, но они могут стать дорогостоящими, если у вас есть много изображений для оптимизации.
Изображения очень важны для веб-сайта. Они могут передать гораздо больше информации, чем несколько простых слов, но загрузка изображений на ваш сайт требует некоторого размышления.Вы не просто хотите сделать снимок своей красивой новой блестящей камерой или телефоном и загрузить его на свой веб-сайт — он будет слишком большим. Вам нужно подумать о том, как люди будут просматривать ваши изображения, и люди больше не ждут, пока изображения загрузятся в Интернете. В мире мобильных сайтов скорость имеет значение.
Существует множество способов сохранить изображение для Интернета, но сегодня я буду говорить о сохранении изображений с помощью Adobe Photoshop. Вы можете получить его менее чем за 10 фунтов стерлингов в месяц (см. Здесь).Подробнее об альтернативах Photoshop я расскажу в одном из следующих постов.
Почему не просто «Сохранить как JPEG»?Если вы сохраняете изображение в формате jpeg с помощью опции Photoshop «Файл> Сохранить как», вы создаете изображение на основе всех данных, имеющихся в Photoshop. Таким образом, если изображение представляет собой большое изображение CMYK с разрешением 300 пикселей на дюйм, к которому прикреплено множество метаданных, таких как модель камеры, место, где был сделан снимок, цветовые профили и т. Д., Все эти дополнительные файлы метаданных будут сохранены вместе с изображением и создадут большой Изображение в формате jpeg, изначально предназначенное для печати.Веб-браузерам не нужны эти дополнительные метаданные, поэтому лучше убедиться, что ваши изображения сохраняются без них. Подумайте о своих мобильных пользователях, избавьтесь от лишнего раздувания и оптимизируйте свои изображения.
Оптимизация изображенияДавайте начнем с открытия изображения в Photoshop. В этом примере я буду использовать Photoshop CC 2015.5, но я проверил Photoshop CC 2017 и CC 2018, и оба имеют одинаковые настройки.
Сначала убедитесь, что ваше изображение находится в режиме RGB.Если это не так, преобразуйте его в RGB, выбрав «Изображение> Режим> Цвет RGB» в верхнем меню. Сохранение изображения CMYK для Интернета автоматически преобразует его в RGB, но если сделать это заранее, это еще больше уменьшит размер файла, и, поскольку это то, чего мы пытаемся достичь, лучше сделать это в первую очередь.
Вы хотите, чтобы изображение отображалось на 100%, так как именно такого размера оно будет отображаться на вашем веб-сайте после загрузки. Если он очень большой, его нужно будет изменить размер.
.
На этом этапе вы, вероятно, поймете, что изображение у вас очень большое и требует изменения размера.Однако функции Photoshop «Сохранить для Интернета (устаревшие)» и «Экспортировать как» могут сделать это за вас, поэтому вам не придется изменять размер изображения перед его сохранением. Хотя, если изображение, о котором идет речь, очень большое, можно сначала уменьшить размер, чтобы ускорить процесс сохранения для Интернета. Я расскажу вам о двух лучших способах сохранения изображения для Интернета с помощью Photoshop.
* Не рекомендуется увеличивать изображения, чтобы они казались больше в Интернете, так как это, несомненно, приведет к низкому качеству изображения, и никто не любит их смотреть.*
Сохранение изображенийСуществует несколько способов сохранения изображения, которое может быть отображено в Интернете, но в настоящее время два лучших способа сохранить изображение для Интернета из Photoshop — «Сохранить для Интернета». (Legacy)… »и« Экспортировать как… ».
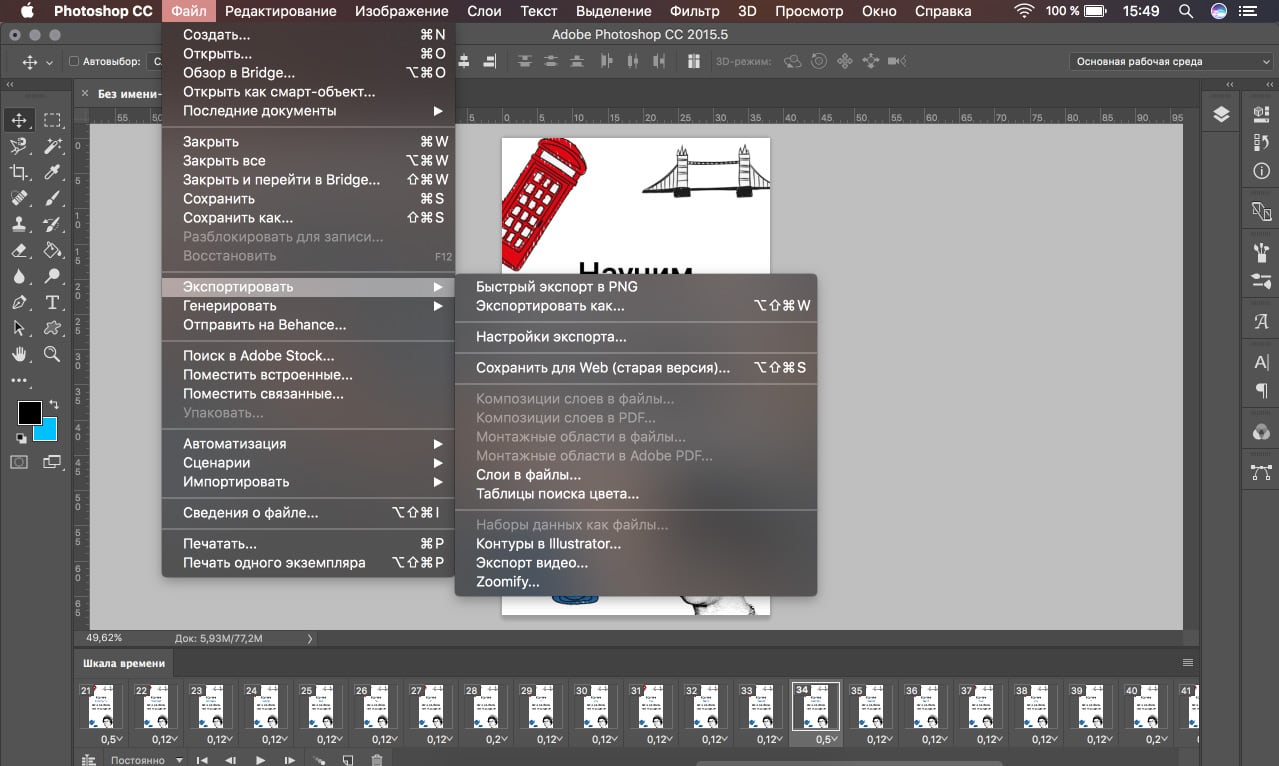
Сохранить для Интернета (устаревшая версия)…Таким образом вы всегда могли сохранять изображения для Интернета в Photoshop. Он существует уже много лет и отлично справляется со своей задачей, позволяя вам полностью контролировать, как выглядит ваше изображение, и как вы можете контролировать размер изображения.Тем не менее, те из вас, у кого есть зоркий глаз, могли заметить, что в Photoshop CC 2015 Adobe добавила слово «Legacy» в конце кнопки «Сохранить для Интернета» и переместила его из «Файл> Сохранить для Интернета…» в «Файл». > Экспорт> Сохранить для Интернета (устаревшая версия)… ». Наследие — это компьютерные разговоры, которые скоро устареют. Тем не менее, я проверил Photoshop CC 2018, и он все еще там, так что у нас еще есть время, прежде чем он в конечном итоге исчезнет.
Итак, чтобы сохранить изображение, перейдите в «Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…», и появится всплывающее окно сохранения с множеством опций.Давайте рассмотрим эти варианты.
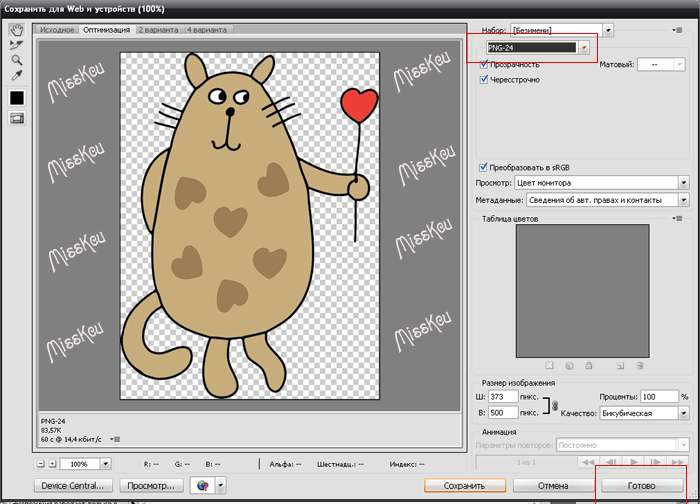
Прежде всего убедитесь, что вы просматриваете изображение на 100%, проверив «уровень масштабирования» в нижнем левом углу. Если вы просматривали изображение на 100% до того, как решили сохранить, оно будет отображаться по умолчанию. Теперь, когда вы видите изображение в том размере, в котором оно будет отображаться в Интернете, вы можете использовать параметр «размер изображения» или параметры «процент» в правом нижнем углу окна, чтобы изменить размер отображаемого изображения. Так, например, если вы хотите, чтобы маг был не больше, чем, скажем, 1000 пикселей в ширину, вы можете установить этот размер в параметре размера изображения, и высота изменится автоматически.
Когда у вас будет изображение нужного размера, вам нужно будет выбрать формат изображения. На выбор предлагается 5 различных форматов изображений. Существуют форматы GIF, JPEG, PNG-8, PNG-24 и WBMP, и у каждого из них есть свои причины для использования. Пройдемся по каждому из них.
GIF:GIF или формат обмена графическими изображениями — это формат изображения с ограниченной палитрой, состоящей всего из 256 цветов, поэтому он не подходит для высококачественной графики или фотографий. Однако если у вас простая графика, лучше всего использовать формат GIF.GIF также позволяет сохранять изображение с прозрачностью, но это не идеально, если прозрачность включает градиент любого типа, например, тень. Он также обладает очень популярной способностью быть анимированным GIF, но мы рассмотрим анимацию в другом посте.
JPEG:JPEG означает «Объединенная группа экспертов по фотографии». Он был назван в честь группы людей, создавших его. Скорее ботан, но, думаю, круто. Это, вероятно, наиболее часто используемый формат изображений в Интернете и используется в основном для фотографий.Он позволяет создавать изображения с миллионами цветов в высоком качестве, и вы можете контролировать размер файла изображения, уменьшая его сжатие и, следовательно, его внешний вид. Этот формат файла обеспечивает хорошее качество изображений при небольших размерах файлов, но не поддерживает прозрачность.
PNG-8:PNG-8, или переносимая сетевая графика (8 бит), похож на GIF в том, что он имеет ограниченную палитру в 256 цветов и допускает прозрачность, но PNG-8 будет немного меньший размер файла, чем GIF.Думайте об этом как о более современной версии GIF.
PNG-24:Формат изображения PNG-24 похож на PNG-8, но может содержать миллионы цветов и поэтому намного лучше воспроизводит высококачественные изображения с прозрачностью. Обратной стороной этого увеличения цвета является то, что они создают гораздо больший размер файла.
WBMP:WBMP или Wireless Bitmap — это старый формат изображения, который использовался для мобильных устройств и КПК первого поколения.Это очень простой черно-белый формат изображения, который сегодня редко используется и отсутствует в последних версиях Photoshop.
Оптимизация:Теперь, когда вы знаете, какие есть варианты формата изображения, какой из них лучше всего использовать? Ну, это зависит от типа вашего изображения и от того, как вы хотите представить его в Интернете. Основываясь исключительно на приведенной выше информации, мы можем сделать вывод, что если вам нужно изображение высокого качества без прозрачности, вы должны выбрать JPEG.Если вам нужно высококачественное изображение с прозрачностью, вы должны выбрать PNG-24, а если вам нужна простая графика с прозрачностью или без нее, вы должны выбрать PNG-8 или GIF.
Самое замечательное в «Сохранить для Интернета (устаревшая версия)…» — это возможности, которые она дает вам при выборе способа уменьшения размера ваших изображений. Например, уменьшение количества цветов в изображении не обязательно означает снижение качества, но это будет означать уменьшение размера файла. Save for Web (Legacy) — отличная среда для экспериментов с уменьшением количества цветов, чтобы увидеть результаты, и использование вариантов 2 и 4 вверху окна, позволяет одновременно видеть визуальные результаты различных опций, что позволяет принять лучшее решение в кратчайшие сроки.
Три из пяти упомянутых форматов изображений имеют дополнительную опцию, позволяющую их дополнительно оптимизировать. В форматах изображений GIF и PNG-8 есть возможность уменьшить количество доступных цветов, что приведет к уменьшению размера файла. В то время как формат изображения JPEG имеет параметр «Качество», который позволит вам увеличить сжатие и тем самым снизить визуальное качество. Это делается путем удаления данных, которые считаются ненужными. В нем также есть «оптимизированный» флажок, который, если он установлен, еще больше уменьшит размер файла.Формат изображения PNG-24 не позволяет уменьшить размер файла, он всегда будет сохраняться в самом высоком качестве.
Моя любимая функция Save for Web (Legacy) — это возможность уменьшить максимальное количество цветов в формате GIF или PNG-8. Это означает, что вместо 256 цветов вы можете уменьшить это число в зависимости от количества воспринимаемых цветов в изображении. Так, например, если у вас есть логотип, в котором всего четыре цвета, вы можете использовать четыре цвета, а не все 256.Это еще больше уменьшает размер изображения без снижения визуального качества. Или, если ваш логотип имеет три цвета и прозрачный фон, вы можете просто выбрать использование трех цветов, причем прозрачность будет четвертым «цветом». Поиграйте и посмотрите, какие размеры файлов вы можете создать с помощью этого формата PNG-8.
Экспорт как:Экспорт как есть замена Photoshop для «Сохранить для Интернета». Он имеет много разных интересных функций, имеет лучший алгоритм сжатия, но, на мой взгляд, все еще не хватает некоторых функций, которые всегда были в Save for Web.Вот почему я говорю об обоих.
Как и в случае с «Сохранить для Интернета» (устаревшая версия), вам нужно убедиться, что вы просматриваете изображение на 100%, нажимая кнопки «плюс» или «минус» в нижней части окна. Вы можете изменить размер изображения, используя параметры в правой части окна, но что нового и отличается в «Экспортировать как», так это то, что теперь у вас есть возможность также изменять размер холста. Это позволит вам создать пространство вокруг вашего изображения, например, если вы хотите сделать простую рамку.
Вы можете сохранить или удалить любые метаданные об авторских правах, которые у вас могут быть, и, как и при сохранении для Интернета (устаревшая версия), вы должны убедиться, что все ваши изображения имеют «Преобразовать в sRGB» в разделе цветового пространства. Это сделано для того, чтобы все веб-браузеры могли отображать изображения одинаково.
Export As имеет те же форматы файлов, что и Save for Web (Legacy), за исключением WBMP, но с гораздо меньшим количеством опций. Он также имеет формат изображения, которого нет в Save for Web (Legacy), и это SVG.
SVG:SVG или масштабируемая векторная графика — это текстовый файл на основе XML, описывающий, как они должны выглядеть при просмотре на экране. Преимущество этого формата изображений в том, что они не зависят от разрешения, то есть их можно увеличивать без потери качества. Эти файлы созданы в основном для логотипов и простой графики, созданной в таких программах, как Adobe Illustrator. Однако Photoshop CC теперь поддерживает, и их можно использовать при использовании векторной графики. Файлы SVG обрабатываются и используются иначе, чем другие форматы изображений в этом блоге, поэтому я оставлю разговор о файлах SVG для другого поста.
Одной из новых функций «Экспортировать как» является раздел «Масштабировать все» слева. Нажатие на маленькую кнопку «+» справа от суффикса добавит дополнительную версию вашего изображения в список, который у вас уже есть. При каждом нажатии кнопки + создается файл одного и того же изображения разного размера, который можно изменить с помощью стрелки раскрывающегося списка рядом с размером. Это позволяет вам сохранить несколько версий вашего изображения одновременно, нажав кнопку «Экспортировать все…». Это полезно, если вам нужно использовать ваше изображение в разных местах и с разными размерами i.e Настольный компьютер, планшет, мобильный телефон, миниатюра и т. д.
Итак, какой способ лучше?Это зависит от того, какое у вас изображение. Способ сохранения «Экспорт как» имеет большой потенциал и, безусловно, является будущим для Adobe. В нем есть несколько невероятно умных функций, которые недоступны вам в «Сохранить для Интернета» (устаревшая версия). Тем не менее, лучшие функции «Сохранить для Интернета (устаревшие)», такие как просмотр изображения в 2 и 4 раза, возможность сравнения с исходным изображением, возможность просмотра изображения в браузере перед сохранением, возможность для сохранения пресетов и, что мне больше всего нравится, возможность уменьшить количество цветов в PNG-8, все они в настоящее время отсутствуют в Export As.
Заключительные мысли
Хорошая новость заключается в том, что компания Adobe заявила здесь, что не намерена избавляться от функции «Сохранить для Интернета» (устаревшая версия) до тех пор, пока все функции, обеспечивающие отличную возможность сохранения для Интернета (устаревшая версия), не станут доступны в «Экспорт как . Итак, на данный момент я предлагаю вам продолжать использовать замечательные функции Save for Web (Legacy), не беспокоясь о том, что они скоро исчезнут, но попробуйте познакомиться с Export As и его новыми функциями, потому что за ними будущее. .
Если у вас есть комментарий или вы хотите задать вопросы о сохранении изображений для вашего веб-сайта, оставьте сообщение ниже.
Оптимизация изображений для Интернета | Уроки Adobe Photoshop
версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке время. Когда вы собираетесь публиковать свои изображения в Интернете, вы должны оценивать качество.
В этом руководстве подробно объясняется, как использовать параметр Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное качество в самом маленьком файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти различные форматы и сжатия воспроизводятся в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но только некоторые из них работают в Интернете. Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображений: с потерями и без потерь .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, что и оригинал. Это сжатие использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в редакторах изображений.
Это хорошо для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения. содержащие градиенты и т. д.
Это пример изображения в формате JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Данные о каждом пиксель сохраняется (поэтому он без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для сохранение изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
Это пример изображения в формате GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано. PNG — это формат без потерь.
Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Вариант экспорта изображений для Интернета находится в разделе Файл> Сохранить для Интернета … — другая графика в редакторах должно быть что-то подобное, вероятно, в разделе Файл> Экспорт .
Сохранение изображений с множеством цветов
Исходное изображение сохранено с качеством 100% [171KB]
- Выберите Файл> Сохранить для Интернета…
- Так как это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка нравиться. Прогрессивные изображения сначала кажутся размытыми, а затем становятся более четкими по мере загрузки изображения. Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокое , если изображение будет видимым, Среднее или Низкое , если оно имелось в виду как фон.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и расчетное время загрузки, отображаемые в нижнем левом углу при настройке параметров.В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла меньше 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.
- Если это изображение, которое будет отображаться на странице, разумным будет до 70 КБ, в зависимости от размеров.
- Картины и фотографии для вашего портфолио могут быть сохранены в более высоком качестве, поскольку люди, которые будут их смотреть, уже ожидают увидеть большие изображения.В этом случае размер файла может быть от 100 до 200 КБ, но не более.
- Как только вы найдете идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42KB]
Изображение выше загрузится примерно за 8 секунд при соединении со скоростью 56 кбит / с. Качество не самое лучшее, в некоторых областях выглядят размытыми, но все же достаточно для веб-целей, и мы использовали на 75% меньше памяти, чем раньше.Вот как изображения с большим количеством цветов должны быть сохранены.
Сохранение однотонных изображений и диаграмм
Исходное изображение сохранено в формате JPEG с качеством 100% [177KB]
- Выберите Файл> Сохранить для Интернета …
- Так как в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь, чтобы число было как можно меньше, при этом изображение выглядит достойно.
- Если изображение не в главном фокусе (например, фон), попробуйте добавить немного Lossyness , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы найдете идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25KB]
Приведенное выше изображение загрузится примерно за 5 секунд при соединении со скоростью 56 кбит / с. Если вы присмотритесь, вы заметите некоторые отличий, но изображение по-прежнему выглядит достаточно хорошо, чтобы служить фоном — что более важно, это только 15% от исходного размера файла!
Сравнение форматов
Чтобы дать более четкое представление о различных форматах и сжатиях, вот таблица:
Понравился этот урок? Прочтите больше уроков по Photoshop!
Поделитесь этим уроком со своими друзьями!
Photoshop Сохранить как и Сохранить для веб-сравнения
Photoshop предлагает два варианта сохранения изображения после редактирования:
- Файл -> Сохранить как…
- Файл -> Сохранить для Интернета …
Обе эти опции меню создают выходной файл JPEG из вашего рабочего изображения, но они различаются как доступными параметрами, так и гибкостью и представлением качества сжатия JPEG.
Быстрый выбор
| Если вы планируете … | Вы должны использовать |
|---|---|
| Создайте изображения для своего веб-сайта, или оптимизируйте файл как можно меньше | Сохранить для Интернета |
| Обмениваться изображениями с другими, и вы хотите, чтобы зрители знали время / дату съемки и т. д. | Сохранить как |
| Обмениваться изображениями с другими, и вы не хотите, чтобы другие знали время / дату съемки и т. д. Например, стоковые фотографии или опасения по поводу конфиденциальности | Сохранить для Интернета |
Преобразуйте изображение в файл заданного размера, | Сохранить для Интернета |
| … для всех остальных случаев | Сохранить как |
Photoshop Сохранить как
Диалоговое окно «Сохранить как» содержит очень большое количество выходных файлов. форматы, поскольку это стандартный метод, с помощью которого пользователи будут создавать их окончательные файлы изображений. Поскольку этот метод вывода не оптимизирован для передачи с низкой скоростью передачи данных носитель (например, Интернет), дополнительная информация кодируется в полученное изображение за счет увеличения размера файла.Как показано ниже, эти дополнительные данные могут занимать около 40 КБ.
Одна из основных причин, по которой фотографы выбирают «Сохранить как» вместо «Сохранить для Интернета» при публикации фотографий, заключается в том, что метаданные EXIF (которые включают информацию о камере и сведения о снимках) могут быть отображены для других заинтересованных зрителей. Большинство сайтов обмена фотографиями (например, pbase) автоматически извлекают эту EXIF-информацию для других фотографов. Однако, учитывая, что он также включает время и дату исходного снимка, это может иметь последствия для конфиденциальности.
16-битный режим
«Сохранить как» не поддерживает 16-битные изображения, может потребоваться сначала преобразовать в 8-битные, сохранить, а затем отменить этап преобразования глубины цвета, если вы планируете продолжить работу с файлом. Вы можете преобразовать в 8-битный RGB, выбрав Изображение -> Режим -> 8 бит / канал. Сохранить для Интернета автоматически преобразует глубину цвета для вас.
Photoshop Сохранить для Интернета
Диалоговое окно «Сохранить для Интернета» не обеспечивает такой гибкости в форматы файлов изображений вывода как диалоговое окно «Сохранить как», но оно предлагает больше гибкости с каждым поддерживаемым вариантом.Поддерживаемые форматы выходных файлов:
- JPEG — Выбор уровня качества (1-100). Нет прозрачности.
- GIF — Различные размеры палитры (2-256) и параметры дизеринга определяют качество. Поддерживает однобитовая прозрачность.
- PNG-8 — Уменьшенная глубина цвета (2-256 цветов) и параметры дизеринга определяют качество. Поддерживает многобитную прозрачность.
- PNG-24 — 24-битное качество «без потерь».Поддерживает многобитную прозрачность.
- WBMP — Черно-белый вывод с псевдонимом.
| Главное окно Сохранить для Интернета |
Основное внимание на этой странице будет уделяться выходному формату JPEG.
Сохранить для веб-вывода JPEG
Поскольку команда «Сохранить для Интернета» предназначена для использования с изображениями, предназначенными для отображения в Интернете, одной из основных целей является максимально возможная оптимизация размера файла при сохранении приемлемого качества изображения.Для этого используются два метода: а) предварительный просмотр в реальном времени изменения ползунков качества сжатия JPEG и б) удаление всех ненужных метаданных (маркеров JPEG) в выходном файле.
Основные функции Save for Web включают:
- Оптимизировать до размера файла : Возможность автоматического выбора как формата файла (JPEG или GIF), так и уровня сжатия JPEG для достижения выбранного размера файла.
- Удаление метаданных EXIF .Для многих это полезная функция, в то время как другие полностью избегают сохранения для Интернета из-за нее. Для простых изображений на веб-сайте или из соображений конфиденциальности вы можете скрыть время / дату съемки фотографии или другие параметры. Но если вы планируете публиковать свои изображения на сайте фотохостинга и хотите указать зрителям фокусное расстояние, диафрагму и другие параметры, сохранение для Интернета не будет правильным методом.
- Удаление дополнительных маркеров . В большинстве выходных файлов JPEG используются специальные маркеры для указания дополнительной информации или обеспечения устойчивости в случае ошибок / повреждения.Метод «Сохранить для Интернета» удалит их, но декодеры JPEG по-прежнему будут работать.
Цветовые профили ICC
Как «Сохранить для Интернета», так и «Сохранить как» дают вам возможность включить в изображение цветовой профиль ICC. Цветовые профили используются для отображения на экране зрителя, как значения RGB в данных изображения должны соответствовать реальным цветам. Предполагая, что у вас есть среда с управляемым цветом (откалиброванный и профилированный монитор), этот профиль используется для отображения цветов в том виде, в каком они должны отображаться.
К сожалению, большинство веб-браузеров не читают этот профиль, и у большинства людей нет откалиброванных мониторов, поэтому обычно используется цветовое пространство по умолчанию sRGB. Поэтому, если вы публикуете свои фотографии в Интернете, и ваши фотографии были сняты в таком цветовом пространстве, как Adobe RGB, настоятельно рекомендуется сначала преобразовать их в sRGB. Как только вы это сделаете, нет необходимости включать профиль ICC в файл.
Сравнение маркеров JPEG
Различия между результатами двух методов сохранения сжатого файла JPEG легко увидеть при сравнении самих файлов JPEG (JFIF).Формат файла JPEG (JFIF) определяет количество обязательных маркеров, а также некоторые дополнительные. На приведенной ниже диаграмме показано, как Photoshop CS2 Save as и Photoshop CS2 Save for the Web сравниваются на низком уровне с помощью JPEGsnoop:
| Сравнение маркеров JPEG в Photoshop | ||
|---|---|---|
| Сохранить как | Сохранить для Интернета | Описание |
| СОИ | СОИ | Маркер начала изображения |
| APP0 | APP0 | Идентификатор, версия, разрешение, расширения JFIF |
| APP1 | Данные EXIF, в обоих удалены Makernotes.(длина ~ 5 КБ) | |
| APP13 | Photoshop IRB (данные, относящиеся к Photoshop, включая качество) (длина ~ 5 КБ) | |
| APP1 | Метаданные XML (EXIF, IPTC и т. Д.) (Длина ~ 17 КБ) | |
| APP2 * | APP2 * | Цветовой профиль ICC (* опционально) (длина ~ 3 КБ) |
| APP12 | Тег Ducky — Save for Web Quality — сохраняет уровень качества (длина 17B) | |
| APP14 | APP14 | Информация о кодировке: преобразование цвета (например,грамм. YCbCr, YCCK, RGB, CMYK) и были ли образцы смешаны или нет (длина 14B) |
| DQT | DQT | Таблицы квантования |
| SOF0 | SOF0 | Базовый DCT, субдискретизация цветности |
| DRI | Интервалы перезапуска — добавляет уровень восстановления в случае ошибок (длина варьируется, зависит от частоты) | |
| DHT | DHT | Компрессионные столы Хаффмана |
| SOS | SOS | Начало сканирования: поток данных изображения |
| EOI | EOI | Маркер конца изображения |
Как видно из приведенной выше таблицы, дополнительные данные сохраняется в формате «Сохранить как JPEG», а не как «Сохранить для Интернета» в формате JPEG. обычно порядка ~ 40 КБ.В большинстве фотографий с высоким разрешением эта дополнительная нагрузка незначительна, но при попытке сжать небольшие изображения для использования в Интернете эти накладные расходы могут быть значительными.
Извлечение настроек качества в «Сохранить как
»В файлах, созданных с помощью «Сохранить как», можно получить настройку качества из ресурса Photoshop IRB (0x0406) в маркере JPEG APP13 (0xFFED). Следующий шестнадцатеричный вид представляет собой изображение, сохраненное с настройкой качества 2.
| Значение | Качество |
|---|---|
| 0xFFFD | Качество 1 (Низкое) |
| 0xFFFE | Качество 2 |
| 0xFFFF | Качество 3 |
| 0x0000 | Качество 4 |
| 0x0001 | Качество 5 (Среднее) |
| 0x0002 | Качество 6 |
| 0x0003 | Качество 7 |
| 0x0004 | Качество 8 (высокое) |
| 0x0005 | Качество 9 |
| 0x0006 | Качество 10 (максимум) |
| 0x0007 | Качество 11 |
| 0x0008 | Качество 12 |
Извлечение настроек качества в Save For Web
В файлах, созданных с помощью функции «Сохранить для Интернета», вы можете получить настройку качества (1..100) из ресурса Ducky в маркере JPEG APP12 (0xFFEC) (начинается с завершающейся нулем строки ASCII Ducky). Значение процента хранится в шестнадцатеричном формате. В следующем шестнадцатеричном представлении показан файл, сохраненный с настройкой качества 51 = 0x33:
.Сравнение качества «Сохранить как» и «Сохранить для Интернета»
Многие люди не понимают, почему существует разница в определение настроек качества в Photoshop и, кроме того, как они сравнивают. В следующей таблице показаны два метода и относительный упорядочение качества между настройками, от лучшего к худшему.См. Описание ниже, чтобы узнать об ограничениях такого упорядоченного сравнения.
Для получения дополнительной информации прочтите о подвыборке цветности JPEG.
| Метод | Качество JPEG | Предустановка | Субдискретизация цветности |
|---|---|---|---|
| Сохранить для Интернета | 100 | Максимум | 1×1 |
| Сохранить как | 12 | Максимум | 1×1 |
| Сохранить для Интернета | 90 | 1х1 | |
| Сохранить как | 11 | 1х1 | |
| Сохранить для Интернета | 80 | Очень высокий | 1×1 |
| Сохранить как | 10 | 1х1 | |
| Сохранить для Интернета | 70 | 1х1 | |
| Сохранить как | 9 | 1х1 | |
| Сохранить для Интернета | 60 | Высокая | 1×1 |
| Сохранить как | 8 | Высокая | 1×1 |
| Сохранить для Интернета | 51 | 1х1 | |
| Сохранить для Интернета | 50 | 2×2 | |
| Сохранить как | 6 | 2×2 | |
| Сохранить как | 7 | 1х1 | |
| Сохранить как | 5 | Средний | 2×2 |
| Сохранить для Интернета | 40 | 2×2 | |
| Сохранить как | 4 | 2×2 | |
| Сохранить как | 3 | Низкий | 2×2 |
| Сохранить для Интернета | 30 | Средний | 2×2 |
| Сохранить как | 2 | 2×2 | |
| Сохранить для Интернета | 20 | 2×2 | |
| Сохранить как | 1 | 2×2 | |
| Сохранить для Интернета | 10 | Низкий | 2×2 |
В графической форме вот диаграмма, которая показывает сравнение JPEG яркость и цветность в предустановках по умолчанию, каждый с эквивалентным Стандартный «коэффициент качества» JPEG.Конечно, важно отметить что показанный коэффициент качества не является точным показателем качества изображения. поскольку они являются действительно сопоставимыми количествами, только если и Сохранить для Интернета, и Сохранить как были основаны на линейном масштабировании включенных таблиц квантования. в стандартном приложении JPEG. Поскольку ни один из них не основан на примерах таблиц, коэффициент качества следует рассматривать только как очень приблизительную меру сравнения. График упорядочен по убыванию добротности яркости.
| Упорядоченный график |
| Сравнительный график |
Photoshop — Оптимизация — Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop предоставляет удивительно богатые возможности для сохранения веб-графики. Однако, если вы не опытный веб-автор, выбор может оказаться огромным.
Поскольку цифровые фотографии могут быть очень большими файлами, важно оптимизировать или сжать веб-графику, чтобы она быстро загружалась в веб-браузеры.Идея оптимизации состоит в том, чтобы добиться небольшого размера файла при сохранении хорошего качества изображения.
В этом месяце мы представляем команду «Сохранить для Интернета», которая позволяет пользователям сохранять и оптимизировать изображения в нескольких форматах. Обсудим самый популярный формат цифровых фотографий и покажем, как сделать правильный выбор при сохранении собственных веб-файлов.
Для продолжения вам понадобится одна цифровая фотография. Обязательно сделайте резервную копию своей фотографии. Откройте его и выберите Изображение, Размер изображения.Если изображение шире 500 пикселей, оно слишком велико для веб-страницы. Введите ширину 300 пикселей и нажмите ОК.
Фотографии в Интернете
Теперь пришло время оптимизировать или уменьшить размер файла. Лучшим форматом файлов для веб-фотографий является JPEG. Его произносится как jay-peg и расшифровывается как Joint Photographic Experts Group. Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями.Графика для ПК, сохраненная в этом формате, имеет расширение .JPG.
Откройте фотографию в Photoshop и выберите «Сохранить для Интернета» в меню «Файл». В итоговом окне есть четыре вкладки прямо над предварительным просмотром изображения. Щелкните вкладку 4 варианта. Теперь в раскрывающемся меню настроек справа выберите JPEG High.
Предварительные просмотры изображений
Изображение для предварительного просмотра в левом верхнем углу является вашим оригиналом. Тот, который находится в правом верхнем углу, имеет наивысшее качество сжатия изображения, за ним следует тот, который находится внизу слева, а затем внизу справа.Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере уменьшения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом 5 и 10, при этом 100 — максимальное, а ноль — самое низкое качество изображения. (Однако пользователи могут установить качество на любое число от нуля до 100.)
Как правило, старайтесь, чтобы все веб-изображения были меньше 12 КБ. Также имейте в виду, что графические изображения веб-страницы должны загружаться в браузере не более 8 секунд. Если на странице есть два изображения, каждое должно занять 4 секунды.
Учет браузеров. Также чуть ниже эскиза Photoshop сообщает, сколько времени потребуется браузеру для загрузки изображения при определенной скорости модема, скажем, 28,8 Кбит / с (килобит в секунду) или 56,6 Кбит / с. Большинство компьютеров, приобретенных за последние несколько лет, имеют модемы со скоростью 56,6 Кбит / с. Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Настройки предварительного просмотра
Раздел «Настройки» позволяет пользователям вносить изменения в предварительный просмотр.Например, выберите изображение в левом нижнем углу. Щелкните стрелку «Качество» в правой части экрана и используйте ползунок для увеличения или уменьшения качества изображения. Затем сравните это изображение (и размер файла) с другими превью.
Вы можете установить флажок «Прогрессивный», чтобы создать изображение JPEG с прогрессивной разверткой, которое загружается сверху вниз в последовательных проходах. Хотя прогрессивные JPEG-файлы на самом деле немного больше, чем те, которые загружаются сразу, они создают иллюзию более быстрой загрузки.
Также поэкспериментируйте с опцией «Размытие», инструментом, полезным для сглаживания очень низкого качества изображения и даже небольшого уменьшения размера файла. Выберите изображение, которое хотите размыть, затем щелкните стрелку ползунка.
Выберите размер файла. Вы также можете указать Photoshop, чтобы он оптимизировал изображение до желаемого размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку меню «Оптимизировать» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла».Введите нужный размер и нажмите ОК.
Сохранить файлы
После того, как вы поигрались с настройками и сравнили превью, щелкните изображение, которое хотите сохранить. Затем нажмите кнопку «ОК» в правом верхнем углу окна «Сохранить для Интернета». Если хотите, введите новое имя файла и нажмите «Сохранить».
Фотошопы «Сохранить для Интернета» незаменимы для оптимизации фотографических изображений. Используйте их всякий раз, когда вы готовите изображения для Интернета.
Оптимизация веб-изображений в Photoshop | Сделано в Sidecar
Есть два основных фактора, которые определяют, как изображения будут выглядеть в Интернете: качество и размер файла. Изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты. Исправление? Используйте изображение более высокого качества.
Но это создает другую проблему. Изображение более высокого качества означает, что размер его файла больше. Для загрузки изображений большего размера требуется больше времени.А на мобильных устройствах, где пропускная способность ограничена, а скорость имеет значение, это становится еще более серьезной проблемой.
Так как же нам найти правильный баланс между качеством изображения и размером файла? Вот тут-то и появляется оптимизация изображений.
Начнем с этого изображения для веб-сайта цифрового агентства.
Отличное фото прямо с камеры. Но загрузить это фото без оптимизации было бы не очень хорошо.Давайте разберемся, почему.
Посмотрите на этот размер файла. 10,6 МБ — это слишком много почти для любого случая использования в Интернете. Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений менее 1 МБ, стремясь по возможности менее 500 КБ. Чем меньше вы можете сделать его (не жертвуя излишним качеством), тем лучше.
Pro-tip: При оптимизации изображений для Интернета важно начинать с максимально возможного размера файла.Обычно это означает изображение большего размера. Вы всегда можете сделать его меньше, сохранив при этом качество. Но если вы начнете с маленького изображения и попытаетесь увеличить его, вы быстро потеряете качество изображения. И никакая оптимизация не заставит его выглядеть хорошо.
Вместо того, чтобы сначала изменять размер изображения (выбрав «Изображение»> «Размер изображения»), мы можем выполнить все изменение размера и оптимизацию в одном диалоговом окне. Ура сэкономили лишнюю ступеньку!
Photoshop имеет параметры экспорта, специально разработанные для веб-изображений.В более новых версиях Photoshop есть два разных способа сделать это. Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств». Мы рассмотрим оба варианта.
Перейдите в Файл> Экспорт> Экспортировать как …
Это окно состоит из трех основных частей. Левая сторона используется для экспорта изображений с одинаковым соотношением сторон для разных разрешений экрана.(Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения. Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. С правой стороны происходит волшебство.
В разделе «Параметры файла» выберите «JPG» в раскрывающемся меню «Формат». Мы немного поговорим о типах файлов. Для «качества» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Следующий раздел — Размер изображения, и здесь вам нужно знать, насколько велико ваше окончательное изображение. Для целей этого урока это изображение должно быть не больше 1600 пикселей в ширину. Измените ширину на 1600 пикселей, и вы увидите, что высота и масштаб% автоматически устанавливаются с одинаковым соотношением сторон.
Изменение размеров изображения — отличный первый шаг к оптимизации. Посмотрите размер файла в левой части окна.Образ теперь весит менее 1 МБ, что является хорошим улучшением. Но помните, что чем меньше мы сможем сделать размер файла без потери качества, тем лучше.
Помните настройку «Качество»? Вернемся к этой настройке и посмотрим, сможем ли мы оптимизировать дальше. Во-первых, в среднем окне предварительного просмотра увеличьте масштаб до 100%, чтобы мы могли увидеть, как наши изменения влияют на качество. В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
Возможно, мы зашли слишком далеко.Размер файла феноменальный (всего 54 КБ!), Но качество картинки ужасное. Заметили все блочные артефакты? Фу. Давайте изменим качество на 60% и посмотрим, как это выглядит.
О да, это намного лучше. Размер файла по-прежнему велик (294 КБ), а качество изображения фантастическое. Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Быстрое сравнение показывает, что мы уменьшили размер файла более чем на 97%! Это приводит к гораздо более быстрому (и приятному) онлайн-опыту.
Процесс почти такой же, как и для «Сохранить для Интернета», поэтому давайте посмотрим, как оптимизировать этот параметр.
Совет для профессионалов: Если у вас есть выбор, выберите «Экспортировать как» вместо «Сохранить для Интернета».«У вас есть не только опции для экспорта изображений для дисплеев Retina, но и диалоговое окно появляется быстрее, особенно при оптимизации больших изображений. Кроме того, Adobe пометила эту опцию как Legacy. Кто знает, как долго это продлится.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В более старых версиях Photoshop выберите «Файл»> «Сохранить для Интернета и устройств». Посмотрим на это окно.
Как видите, в этом окне еще много чего можно увидеть и чем заняться.Не беспокойтесь о большинстве из них. Вот как оптимизировать изображения из этого окна.
Во-первых, убедитесь, что вкладка «Оптимизировано» выбрана из вкладок над изображением предварительного просмотра. В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В правом верхнем углу окна есть раскрывающийся список типов файлов. Убедитесь, что выбран JPEG. Для «Качество» установите значение 100. Мы вернемся к этому параметру в последнюю очередь, чтобы выбрать окончательное качество изображения.
В правом нижнем углу окна находится раздел «Размер изображения». Нам нужна ширина изображения 1600 пикселей, поэтому измените «W» на 1600, убедившись, что выбран значок «Ограничить части» (это связанная цепочка). «H» и «Percent» автоматически настраиваются на одно и то же соотношение сторон.
Изображение теперь весит менее 1 МБ, но давайте вернемся к параметру «Качество» и уменьшим его, чтобы получить еще меньший размер файла.Убедитесь, что окно предварительного просмотра увеличено до 100%, чтобы мы могли видеть, как наши изменения влияют на качество. Посмотрим, как выглядит качество 0% снова.
Ага, все еще плохо. Давайте повысим качество до 60% и посмотрим на изображение. В этом окне вы можете найти полезную вещь, выбрав вкладку 2-Up, вы можете сравнить исходное изображение рядом с оптимизированным изображением. Перетащите оптимизированное изображение, и исходное изображение будет отражать ваши движения.
Как и раньше, мы видим, что размер файла был уменьшен при сохранении хорошего качества изображения. Когда все станет хорошо, нажмите кнопку «Сохранить…» (а не кнопку «Готово») и назовите новое изображение.
В этом диалоговом окне есть еще пара параметров. Убедитесь, что в раскрывающемся меню «Формат» выбрано «Только изображения». В разделе «Настройки» вы можете выбрать «Другое», чтобы изменить название файлов.
По умолчанию Photoshop заменяет пробелы дефисами. Вы можете изменить это и другие параметры здесь. Если у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Другое сравнение показывает огромное уменьшение размера файла, даже немного больше, чем при использовании процесса «Экспортировать как».
Каждый метод оптимизации также позволяет выбрать тип файла.Мы использовали JPG для нашего примера изображения. В «Экспортировать как» мы получаем PNG, JPG, GIF и SVG. В «Сохранить для Интернета» мы получаем GIF, JPG, PNG-8, PNG-24 и WBMP. 100% изображений, которые я оптимизировал и экспортировал для Интернета, были в формате JPG, PNG или GIF. Давайте поговорим об этих типах файлов и о том, когда вы будете использовать каждый из них.
JPG (или JPEG)
JPG — самый популярный тип файлов для веб-изображений сегодня. Это тип файла со сжатием с потерями, что означает, что каждый раз, когда вы сохраняете JPG, он немного теряет качество.Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Можете ли вы заметить разницу в сжатии этих двух изображений? Одна сторона сохраняется в 100% качестве; другой — 60%. Может быть, если вы увеличите масштаб очень близко, вы сможете увидеть. Но как часто вы делаете это при просмотре страниц?
Для изображений с большим количеством цветов, градиентов и теней лучше всего подходит JPG.Примеры изображений — это фотографии пейзажей, людей и продуктов. Но JPG — не лучший тип файла для каждой ситуации.
GIF
GIF — это формат сжатия без потерь, то есть без потери качества. Звучит здорово; почему бы нам не сохранить все изображения в формате без потерь? Основным недостатком файлов типа GIF является ограничение максимальной цветовой палитры 256 цветами. Взгляните на тот же пример изображения, чтобы увидеть разницу.
Поначалу это может быть трудно увидеть, но обратите внимание на точечную крапинку на стороне ее лица.Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Так чем же полезны GIF-файлы, кроме анимированных мемов? Их ограниченная цветовая палитра делает их идеальными для веб-изображений, таких как логотипы, однотонные иллюстрации и простые значки.
GIF-файлов также позволяют сохранять эти изображения с прозрачностью; JPG — нет. Однако края имеют тенденцию к пикселизации. В таких случаях лучше всего сохранить GIF на сплошном цвете того же цвета, что и фон вашего веб-сайта.Вот пример логотипа Sidecar, сохраненного в виде прозрачного GIF-изображения и помещенного на цветной фон.
Заметили грубые и неровные края? Нет буэно. Но не волнуйтесь. Позже это исправят.
Если вам не нужна прозрачность, вы, безусловно, можете использовать JPG. Но ничто не может сравниться с сочетанием качества и размера файла GIF, когда дело доходит до изображений такого типа.
Вот иллюстрация коляски, сохраненная как в формате JPG, так и в формате GIF.(JPG был сохранен со стопроцентным качеством, так как такие изображения наносят ущерб сжатию JPG.)
Они выглядят одинаково, но давайте посмотрим на размер файла.
GIF и его качество без потерь являются здесь победителем, уменьшая размер файла более чем на 80% по сравнению с JPG.
Раньше мы шутили об анимированных GIF-файлах, но если вам нужна анимация, GIF — единственный тип файла, который ее поддерживает.
PNG
PNG — лучшее из обоих миров. Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG. Но его сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, то лучшим выбором по-прежнему остается JPG.
Когда дело доходит до изображений в Интернете, вам нужно использовать PNG, как и GIF. Используйте его для логотипов, однотонных иллюстраций, штриховых рисунков и простых значков.Так почему бы всегда не использовать гифки? Если вам не нужна прозрачность, тогда GIF — отличный выбор.
Но помните, что GIF-файлы немного борются с прозрачностью. Если вам нужны чистые края для прозрачного изображения, выберите PNG (или PNG-24 при использовании параметра «Сохранить для Интернета»). Давайте снова посмотрим на логотип Sidecar, сохраненный как PNG и GIF.
Посмотрите, насколько красивее выглядят края. Теперь мы можем использовать этот логотип в сети на любом темном фоне.
PNG также имеет гораздо большие параметры прозрачности. В GIF-файлах прозрачным можно выбрать только один цвет (обычно белый). По этой причине GIF-файлы либо полностью прозрачны, либо полностью непрозрачны. Вот почему мы получаем эти неприятные углы.
В PNG есть разные уровни прозрачности. Вот почему края выглядят такими красивыми и гладкими, потому что пиксели имеют разный уровень прозрачности.
Есть много способов оптимизировать изображения для Интернета.Мы надеемся, что эта основа даст вам лучшее представление о том, как найти правильный баланс качества и размера файла. Хотя жестких правил оптимизации не существует, одно можно сказать наверняка: оптимизируйте всегда.
.