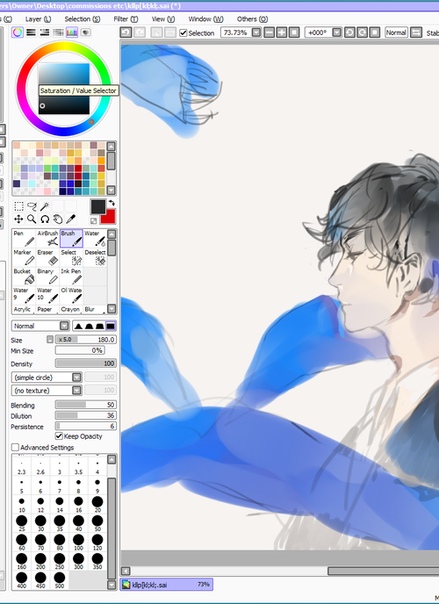
Как создать портрет в инструменте Paint Tool SAI с 3 Awesome Brushes
В этом уроке я расскажу вам, как создать портрет, используя кисти, уже встроенные в SAI. Это три кисти, которые я использую практически во всех моих иллюстрациях!
Давай начнем!
1. Создайте новый холст
Прежде всего, нам нужно создать новый холст. Чтобы сделать это, вы должны перейти в « Файл» , в верхнем левом углу, перейдите в « Новый» и « Левый клик» . У SAI есть отличные пресеты, которые уже есть для вас. Обычно я использую A4 — 300 точек на дюйм . Нажмите ОК, и вы хорошо пойдете!2. Создайте маркер для скетча
Прежде чем мы начнем рисовать, нам понадобится эскизная кисть. Я покажу вам, как я использую собственные настройки кисти и текстуры, которые уже поставляются с версией Paint Tool SAI!Шаг 1
Первое, что нам нужно сделать, это создать новый инструмент. Мы делаем это, войдя в раздел Brush в SAI и прокручиваемся до тех пор, пока не найдем пустой слот.
Затем мы правым кликом с помощью мыши или планшета и спустимся туда, где говорит Маркер . Теперь выберите это, и мы готовы к следующему шагу!
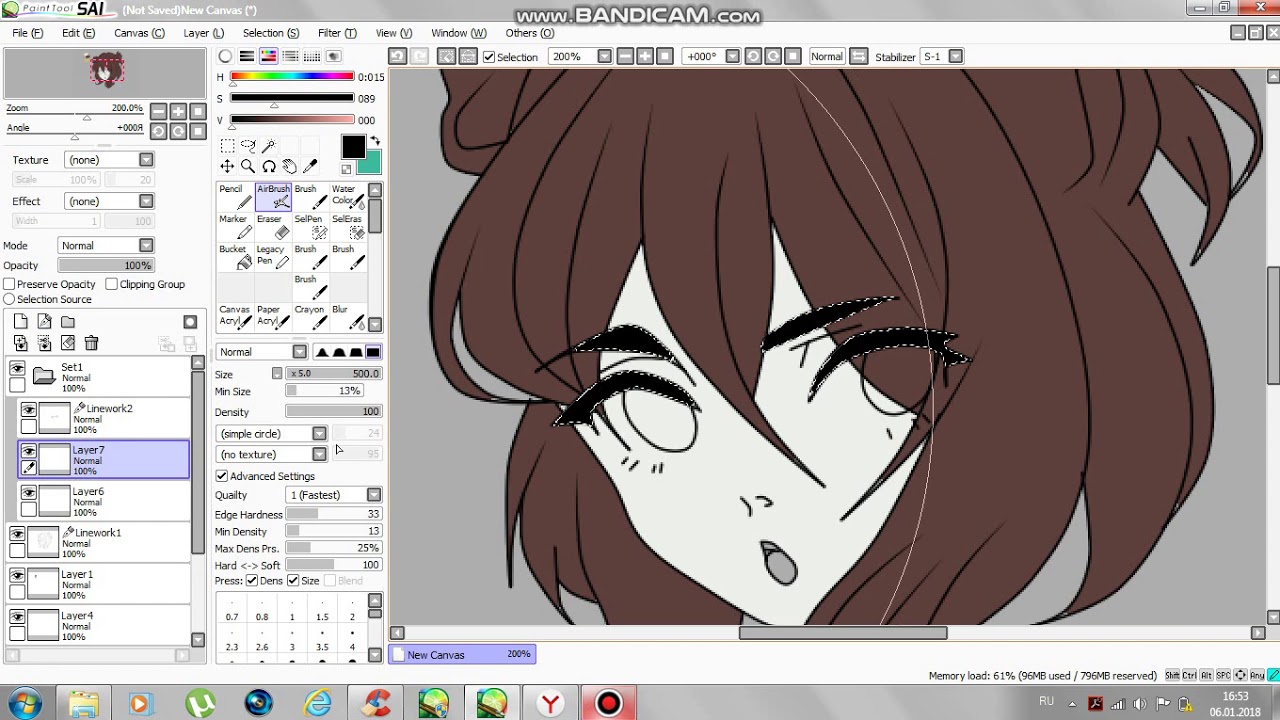
Шаг 2
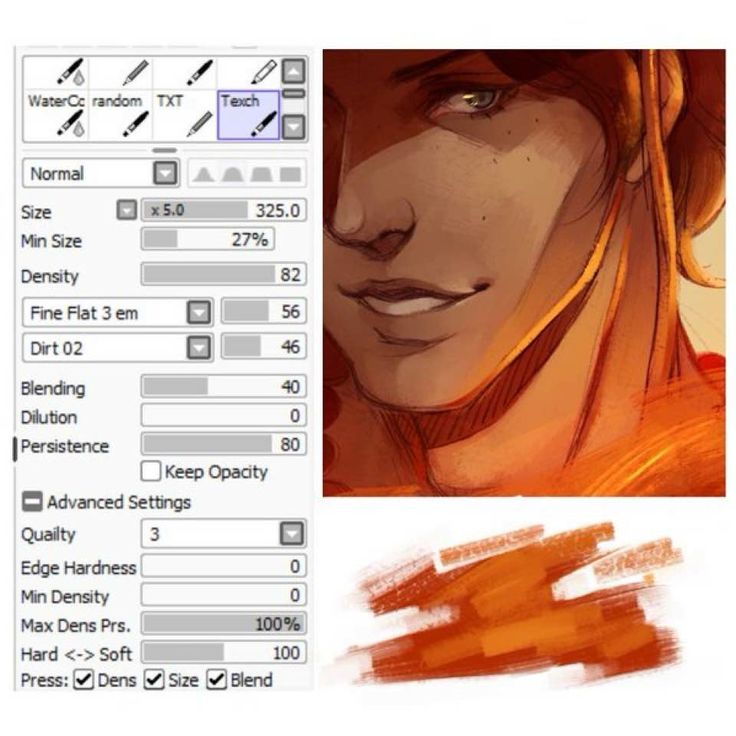
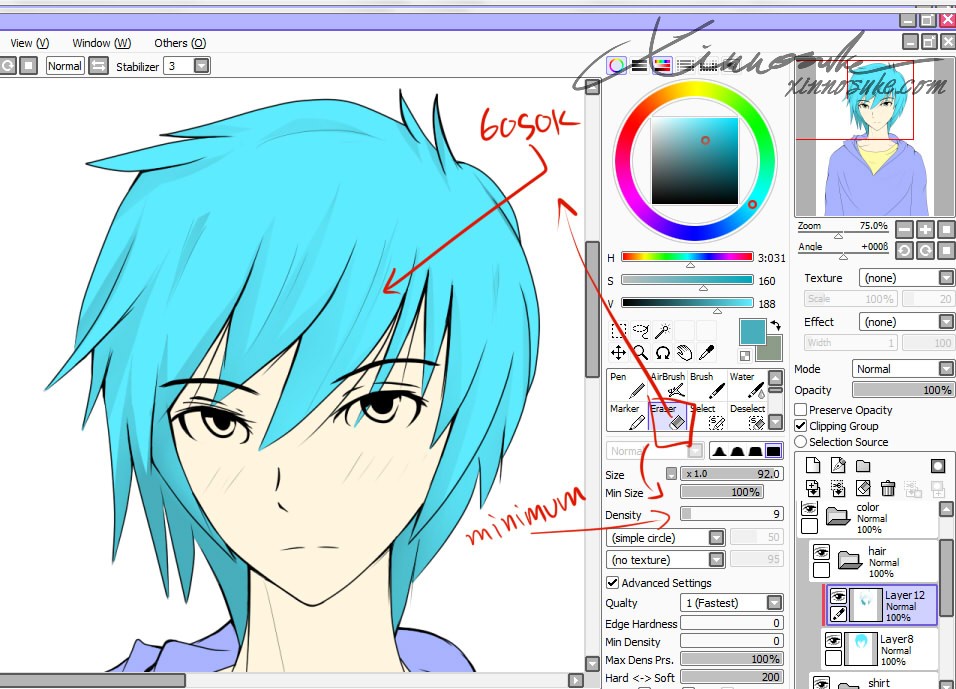
Перейдите к настройкам кисти, как показано на изображении. Вы захотите изменить минимальный размер на 0% . Это означает, что чем больше давление вы применяете, тем толще линия, и тем меньше, тоньше.
- Оставьте плотность на уровне 100.
- Далее находится форма кисти . По умолчанию это будет установлено как «Простой круг» . Вы хотите щелкнуть выпадающий список и выбрать «Fine_Flat» .
- Оставьте плотность равной 50.
- Затем перейдите в Brush Texture и измените его на Paper .
- Установите Blending на 50. Смешивание — это то, как цвет кисти реагирует на другие цвета.
- Установите Persistence на 60. Настойчивость в основном состоит в том, как долго сохраняется цвет. Таким образом, чем выше число, тем дольше он перетаскивает этот оригинальный цвет в новый цвет.

- Нажмите кнопку + и продолжим.
- Качество является одним из больших преимуществ использования SAI. Это дает вам очень хорошие контролируемые линии. Мы собираемся установить это на 4 для самых плавных линий.
- Твердость кромки , минимальная плотность , Макс. Плотность и Жесткий <-> Мягкий набор всех до макс.
- Снимите флажок «Blend» , и ваша кисть эскиза завершена!
Шаг 3
Давайте начнем рисовать!
Чтобы изменить размер кисти, вы нажмете Control-Alt, а затем перетащите свою кисть влево и вправо или вверх и вниз, это не имеет значения. Или вы можете использовать клавиши ] и [ keys, но этот путь немного медленнее!
3. Создайте кисть для рисования
Теперь, когда мы закончим наш эскиз, мы захотим начать рисовать. Поскольку вы знаете, что большинство настроек делают из кисти Sketch, на этот раз мы поедем быстрее.
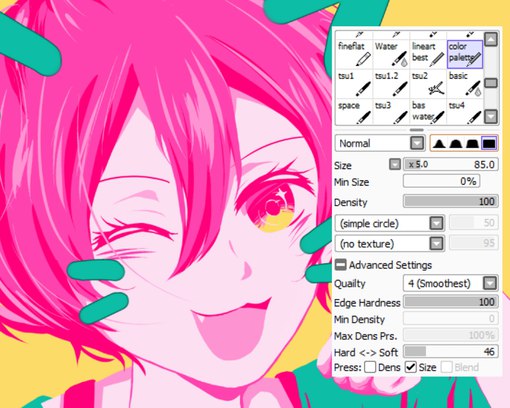
Шаг 1
Опять же, мы собираемся щелкнуть правой кнопкой мыши пустой слот, но на этот раз выберите Brush .
Шаг 2
- В этот раз установите минимальный размер кисти на 0%
- Плотность: 100%
- Fine_Flat с плотностью : 100
- Текстура бумаги : 92
- Смешивание : 20
- Разбавление : 40 ( Если разбавление составляет 100%, оно не будет окрашиваться в область без пикселов (или красок)).
- Стойкость : 20
- Проверить сохранность непрозрачности
- Качество: 4
- Твердость по краю: 100
- Минимальная плотность: 0
- Максимальное давление: 100
- Жесткий <-> Мягкий: 100
- Снимите галочку
Шаг 3
Теперь, когда у нас есть кисть для рисования, давайте немного поработаем над этим эскизом.
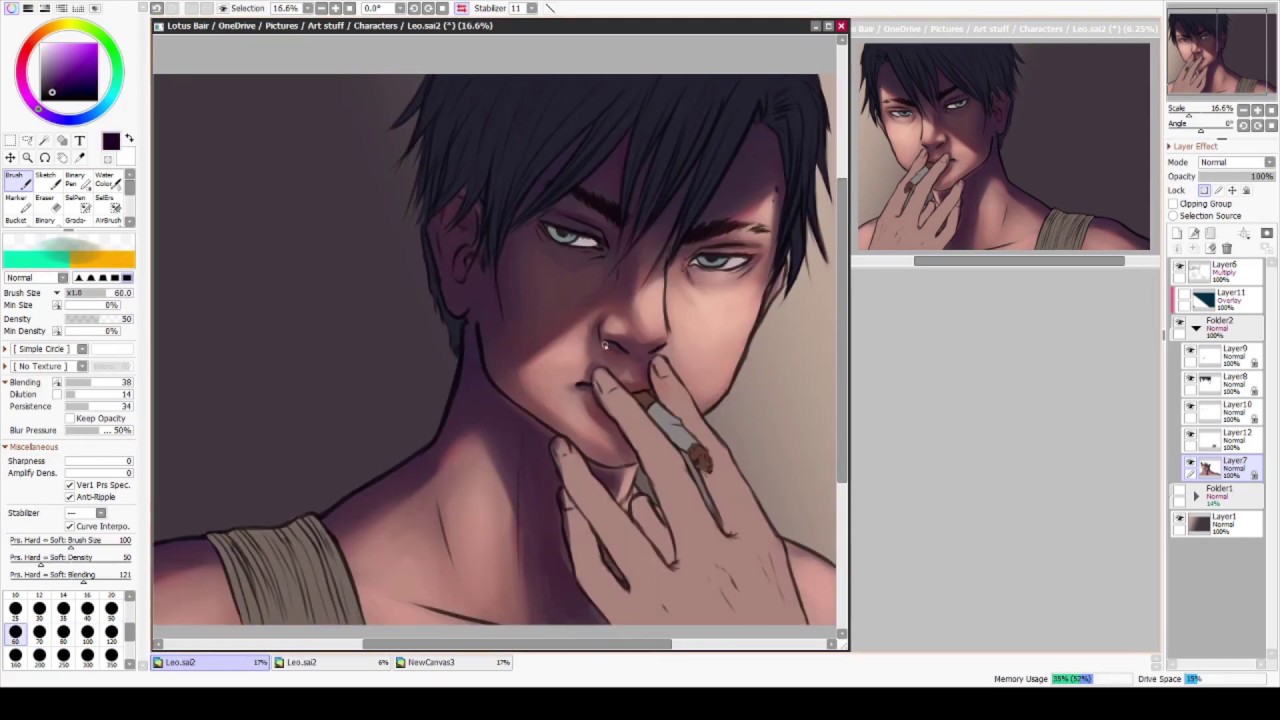
4.
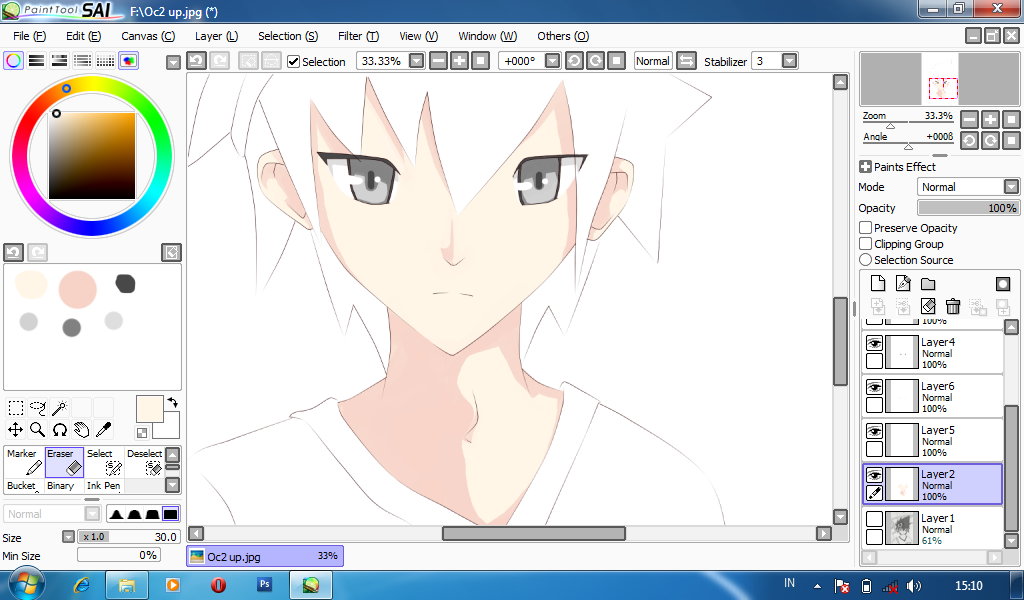
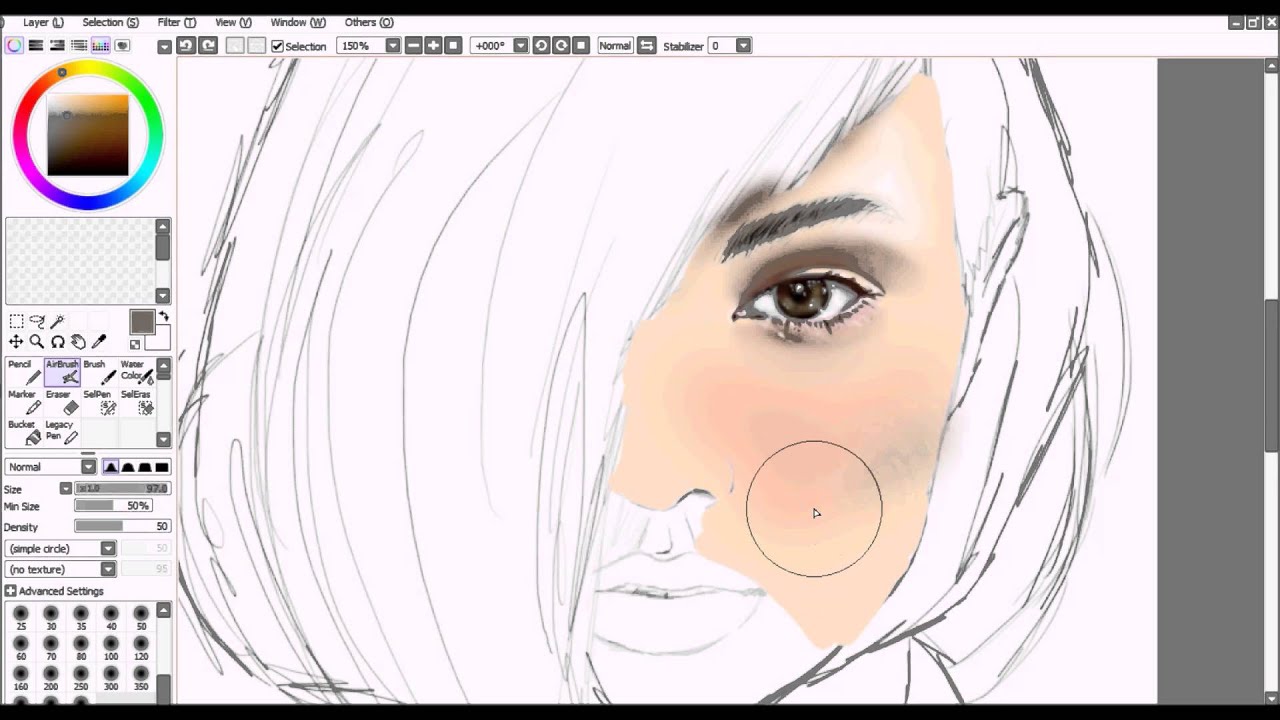
 Нарисуйте лицоШаг 1
Нарисуйте лицоШаг 1Создайте новый слой под линейным слоем. Быстро почистите свободную основу, чтобы получить определенную ценность.
Шаг 2
Продолжайте создавать слои под строками, чтобы добавить больше ценности. Мне нравится работать от тьмы до света.
Шаг 3
Используя отдельные слои, добавьте легкую основу к глазам.
Входите и мягко добавляйте зрачки и тень, чтобы придать форму глаза.
Шаг 4
Теперь мы начинаем рисовать поверх слоя линий. Мы будем держать некоторые строки в этом фрагменте, но другие будут раскрашены.
Шаг 5
Здесь мы добавляем несколько деталей и формируем форму губ и носа.Мы обращаем внимание на свет и убедились, что лицо создает свою трехмерную форму.
Шаг 6
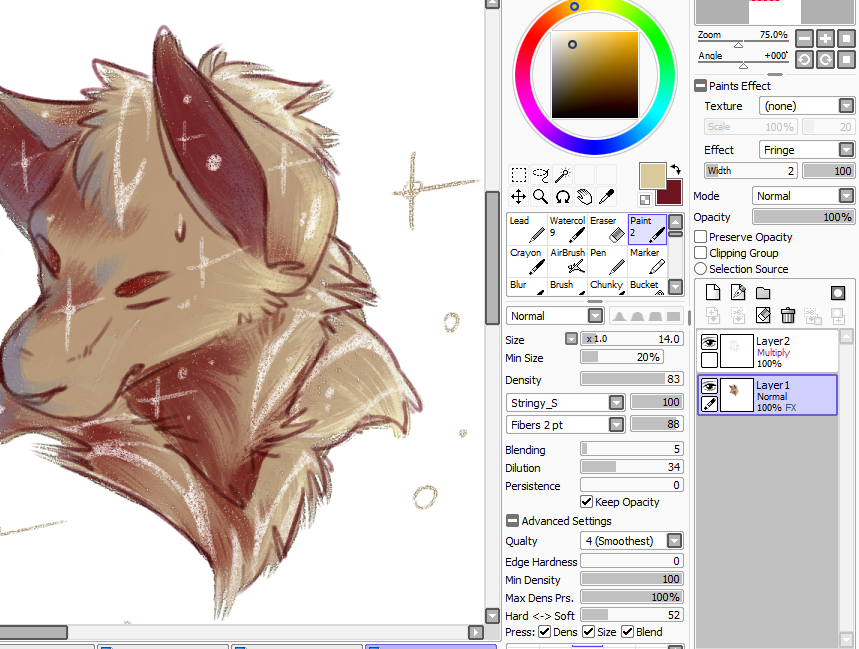
Иногда тонкий лучше. Я взял рот от жесткого контраста к более мягкому взгляду, чтобы сбалансировать остальную часть лица. Я также добавил белые оттенки волос. Работайте от большого до маленького с волосами.
Работайте от большого до маленького с волосами.
Теперь мы закончили работу с пользовательской кистью!
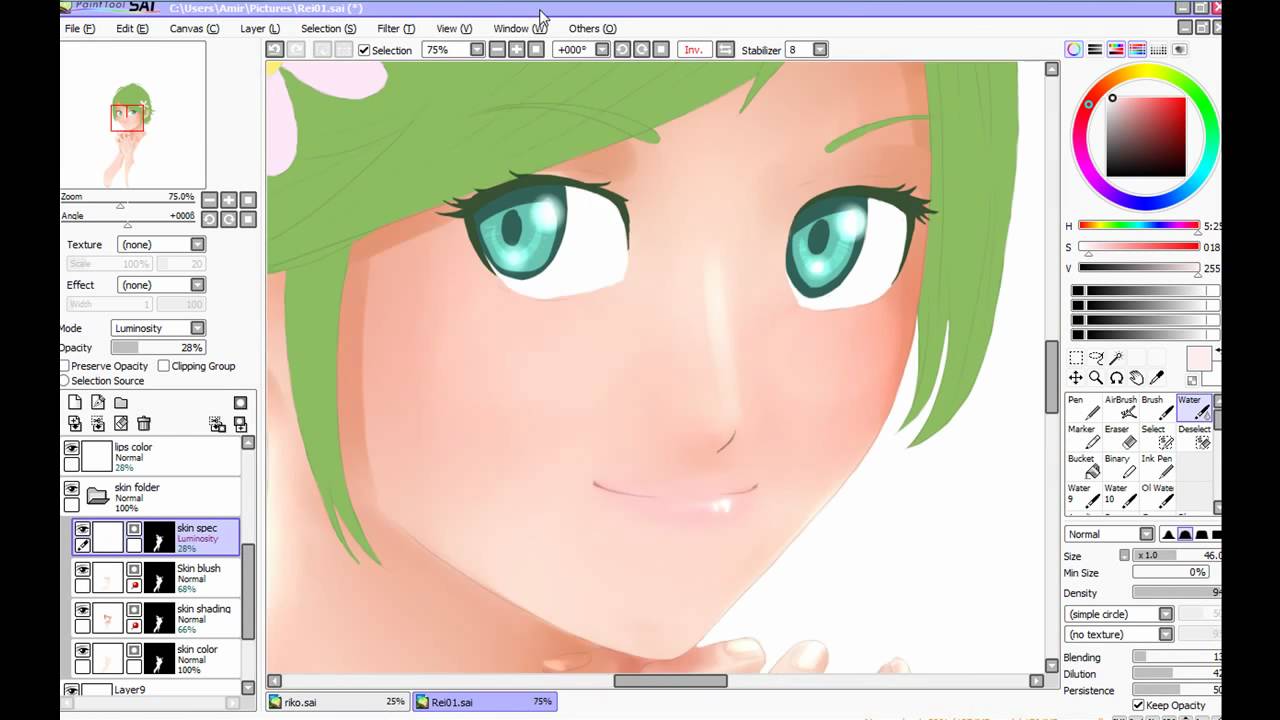
5. Акварельная кисть
Способ использования этой кисти специально предназначен для смешивания. Сила использования акварельной кисти над обычным блендером заключается в том, что вы можете нарисовать ее тоже, нанеся немного больше давления.Поехали.
Шаг 1
Щелкните правой кнопкой мыши пустой слот, спуститесь к WaterColor и щелкните левой кнопкой мыши.
Шаг 2
Вы собираетесь установить все следующим образом:
- Минимальный размер: 100
- Плотность: 54
- Оставьте кисть как простой круг и нет текстуры
- Смешивание: 15
- Разбавление: 15
- Настойчивость: 80
- Держите непрозрачность
- Давление сглаживания: 50%
- Спрыгните в этот раздел Advanced
- Измените качество на 4 и оставите остальные настройки по умолчанию.

- Снимите все флажки, кроме Blend
Шаг 3
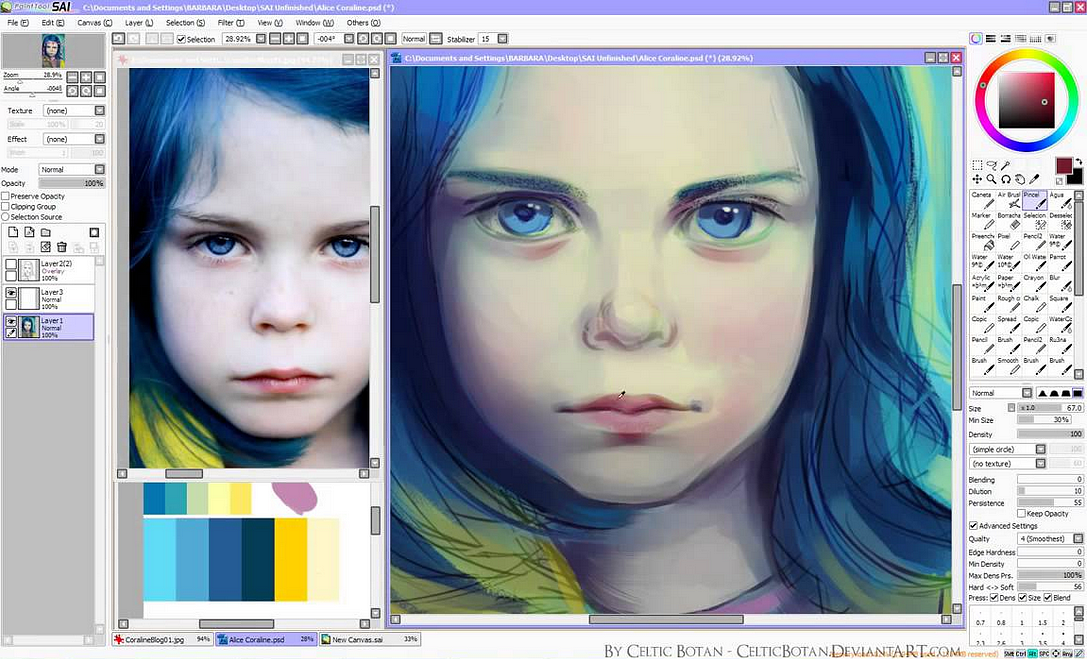
Давайте смешаем несколько областей, чтобы помочь продвинуть эту картинку до красивого конца!
6. Последние штрихи
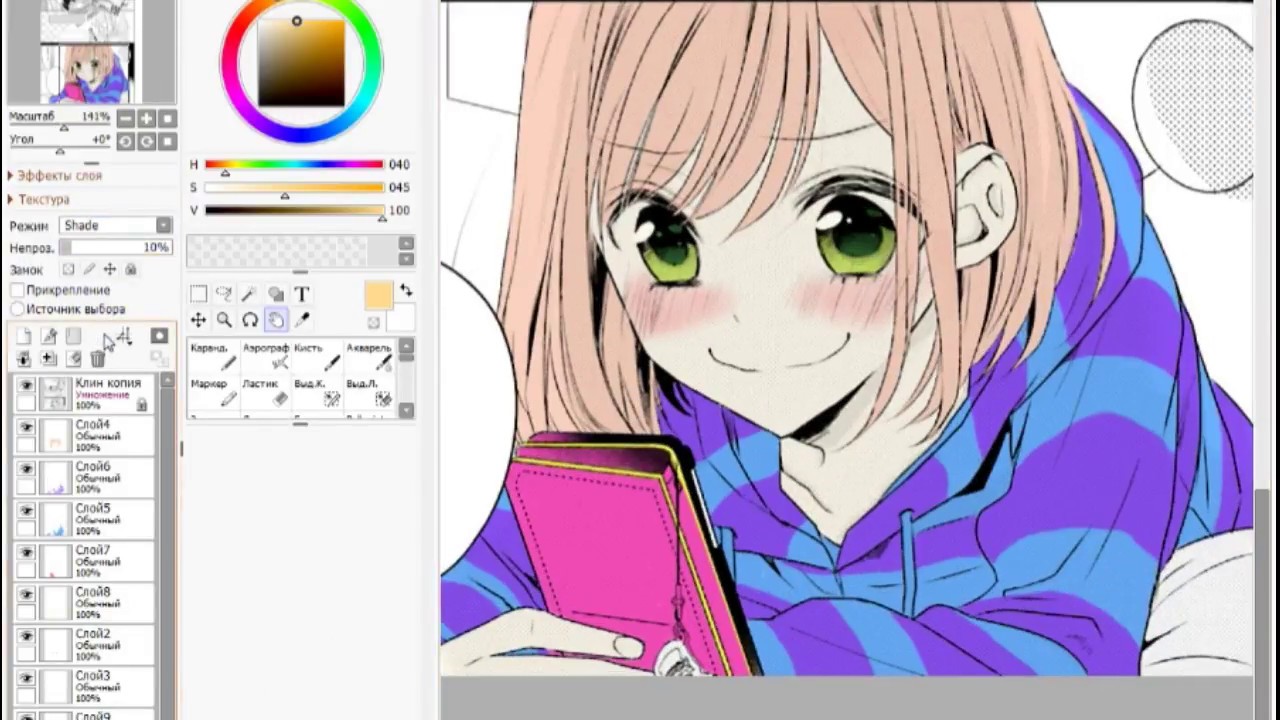
Шаг 1Как вы можете видеть, некоторые линии на лице изменились на белый.Для этого вы выбираете свой линейный слой, а затем выберите «Сохранять непрозрачность», расположенный в левом верхнем углу. Это заблокирует линейный слой, позволяя рисовать поверх него любым цветом.
Шаг 2
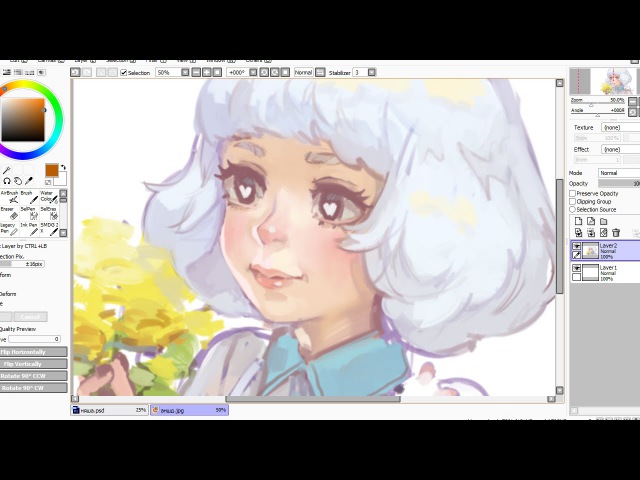
Это личное прикосновение, которое я добавляю ко всем моим картинам.Чтобы подчеркнуть, я зайду с помощью крошечной кисти (неважно, какой из них), и добавьте немного бликов в абстрактных фигурах. На этот раз, однако, я добавил сердца к ее носу и некоторые блики на губах и глазах.
Шаг 3
Это дополнительный шаг. Это совершенно необязательно, но мне нравится входить в программу редактирования, такую как Photoshop, и добавлять Gaussian Blur наружу, чтобы направлять зрителя к лицу. Вы также можете сделать это, нарисуя края мягкой кистью.
Вы также можете сделать это, нарисуя края мягкой кистью.
Потрясающая работа, вы закончили!
Отлично, и мы закончили! Я надеюсь, что вы много узнали об использовании кистей, которые приходят по умолчанию в SAI, и могут использовать эти функции для создания собственных пользовательских кистей, которые идеально подходят для вашей работы!Как залить контуры в paint tool sai. Как рисовать не выходя за края в SAI. Основные инструменты Paint Tool Sai
На разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников, создающих комиксы.
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо». Пользуясь им, можно делать выделения необходимого участка сложной формы.
- Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование. Для удобства работы изображение можно увеличивать или уменьшать.
- Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.
При желании можно переходить в один из двух режимов редактирования слоя — растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.
Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
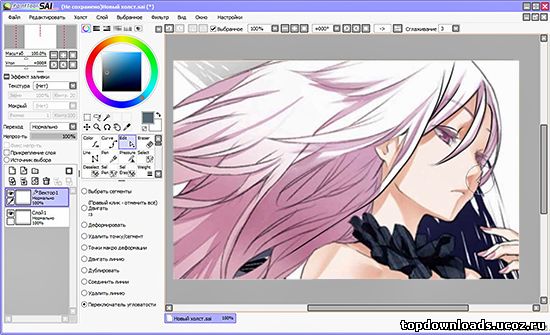
Для удобства объединяем в один слой – нажимаем кнопку «Слить слой со слоем ниже» на верхнем слое и выполняем эту операцию до тех пор, пока у нас не появится лишь один слой. Именно он и станет основой урока «Как нарисовать пони».
Именно он и станет основой урока «Как нарисовать пони».При помощи инструмента выделения «Волшебная палочка» выделяем туловище нашей поняшки для дальнейшего покраса. При клике «волшебной палочкой» на тельце, «синеватым» цветом выделяется область лайна, которую нам нужно будет залить цветом. Подсказка: если выделяется не конкретная область, а весь холст – значит, что-то пошло не так и где-то наш лайн не доведен до конца. Смело берем в руки кисть и аккуратно зарисовываем пропущенные в лайне места.
Не снимая выделение, создаем новый слой и перетягиваем его под наш лайн. Это можно сделать при зажатом клике на самом слое и перетягиванием его ниже слоя с лайном. Затем выбираем инструмент «Заливка» и кликаем «ведерком» по выделенной области – все зальется желаемым цветом.
Теперь каждую из
частей тела мы выделяем и заливаем своим цветом на новом слое. Не забывайте,
перед тем, как выделить «волшебной палочкой» следующий участок рисунка,
необходимо снимать выделение при помощи клавиш Ctrl+D. Все это делается для удобства редактирования. К тому же, все слои в любой
момент можно объединить в один!
Все это делается для удобства редактирования. К тому же, все слои в любой
момент можно объединить в один!
Если же где-то после заливки остались белые пятнышки, зарисовываем их обычной кистью. Делаем все это на соответствующих слоях и соответствующим цветом. Если ошиблись и стали рисовать не тем цветом, не беда — на помощь всегда приходит функция отмены последнего действия (Ctrl+Z). В следующей статье нас ждет урок по работе с тенями и освещением, а пока – наша заливка пони готова!
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования.В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой. Мысли лови и бери перо рисовать!
Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
Первым делом выделим сам контур,а после уберём наши «детали» которые образовались при выделении,с помощью инструмента SelPen.Однако если вы зашли за линию это поправимо.Вы просто можете взять инструмент SelEras и убрать всё.
Так много людей спрашивают как сделать идеально-ровный круг в Paint Tool SAI. В этом уроке я покажу простой и быстрый для всех способ.
Для начала создайте новый слой, кликнув по иконке «New linework layer»
Затем выберите инструмент «Curve Tool» в панели инструментов, он идет сразу за «Line Tool». Теперь просто выберите размер кисти совершенно любой, его можно будет изменить позже. Для наглядности я выбрал пожирнее на 20.
Теперь кликните мышкой в любом месте холста, но ближе к центру. Самое главное, не сдвигать ее после этого. Нажмите клавишу Delete на клавиатуре, она повернет ваш холст на несколько градусов влево. Затем сделайте еще один клик мышкой, не сдвигая ее, иначе круг получится неровный. Повторяйте процесс пока круг не замкнется. Когда закончите, просто нажмите Enter на клавиатуре.
Ровный круг в SAI сделан!
Если вам не нравится толщина контура круга, выберите инструмент «Weight Tool» в панели инструментов, затем установите нужный размер кисти и просто кликните по контуру круга, его толщина изменится.
То же самое вы можете проделать с цветом контура — выберите инструмент «Color Tool» и нужный цвет кисти, затем кликните по контуру круга, его цвет изменится.
Если вы захотите залить круг цветом, создайте новый слой, кликнув по иконке «New Normal Layer». Затем выберите инструмент «Bucket» в панели инструментов и нужный цвет заливки. После этого на холсте нового слоя кликните внутри круга, он зальется выбранным цветом.
Теперь вы знаете как сделать идеальный круг в Paint Tool SAI, изменить толщину и цвет контура круга и залить его цветом.
Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
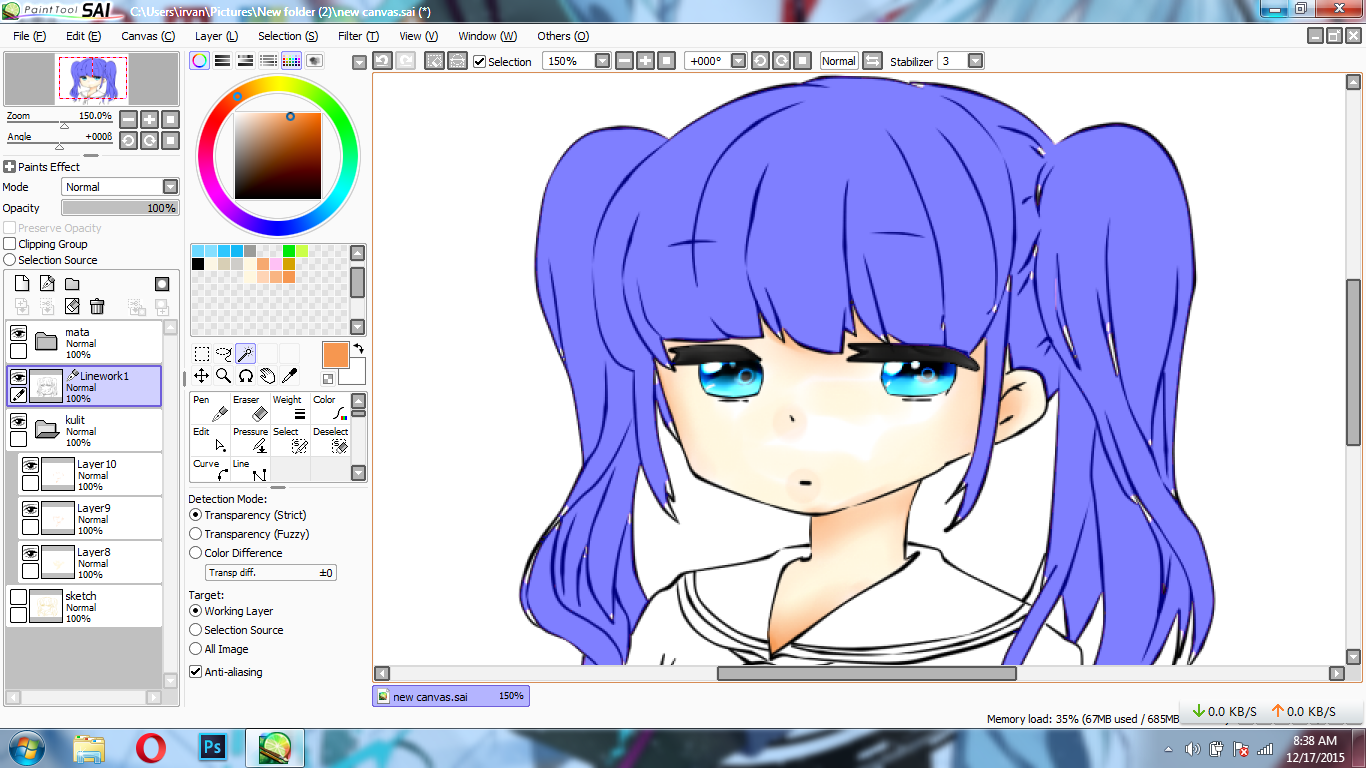
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
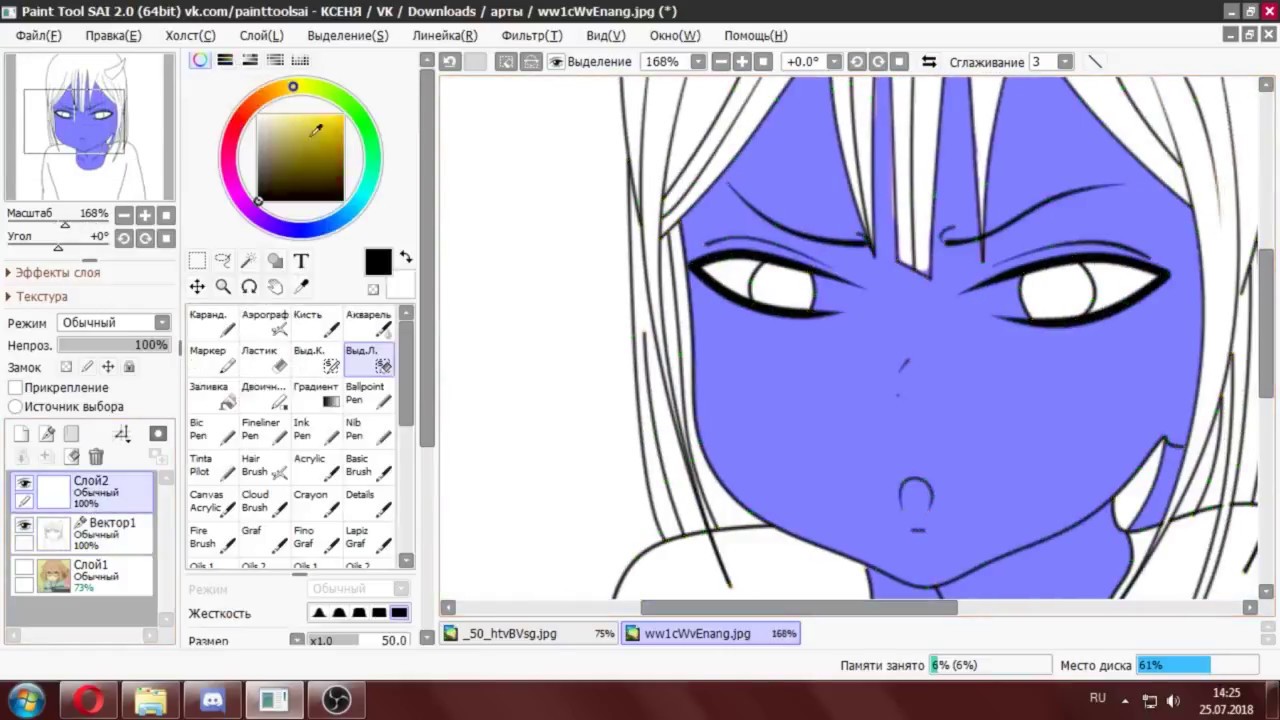
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
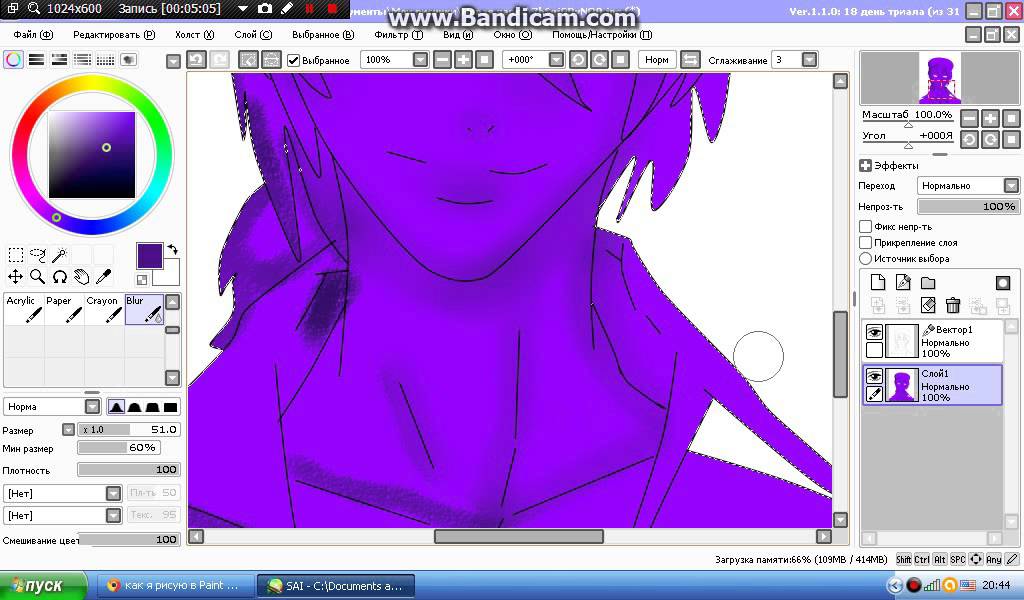
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта.
 Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Эта область окрасится в синий (Синий цвет в SAI показывает область выделения). Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
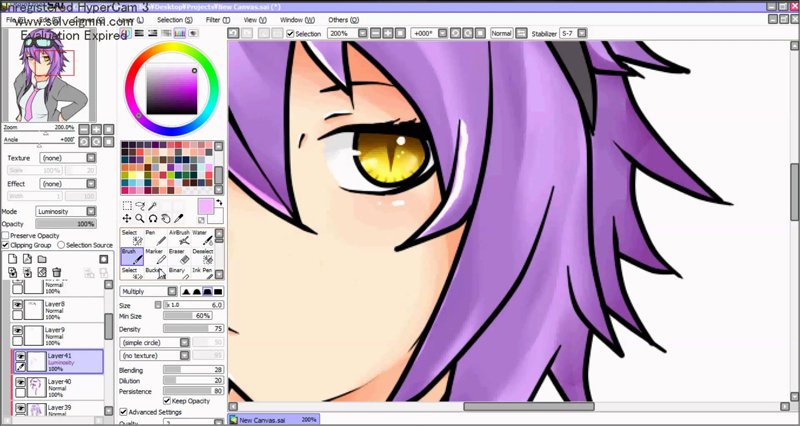
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group».

Как научиться рисовать на компьютере мышкой
Компьютерная графика в последнее время набирает очень широкую популярность. Даже если вы не собираетесь на этом зарабатывать, просто научиться рисовать на компьютере желают очень многие. Одно дело рисовать на бумаге, и совсем другое — на компьютере. Этот процесс имеет ряд неоспоримых преимуществ, но не стоит забывать и о сложностях.
Большинство художников используют для этой цели специальной графические планшеты, подсоединяющиеся к компьютеру. Рисовать на таком девайсе очень просто, практически так же, как и на листе бумаги. Многих новичков и просто любителей отпугивает высокая стоимость, поэтому они хотят научиться рисовать мышкой.
Как это правильно делать? Что для этого нужно? С какими особенностями можно столкнуться? На эти вопросы вы получите ответ, прочитав подготовленный материал.

Преимущества рисования на компьютере
Зачем, вообще, рисовать на компьютере? Можно ведь спокойно обойтись листком бумаги, после чего отсканировать рисунок. Но компьютерная графика имеет ряд неоспоримых преимуществ:
- Доступность рабочих инструментов. Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
- Возможность быстро исправить какие-то недостатки. Если на бумажном рисунке вы заметили какой-то дефект, зачастую исправить его практически невозможно, поэтому приходится рисовать всё с самого начала. В цифровом рисунке всё исправляется буквально несколькими кликами мыши.
- Неподверженность внешним факторам. Цифровой рисунок не выгорит на солнце, его не испортит ребёнок или домашнее животное.
Как подготовиться к рисованию мышкой
Прежде чем приступить к рисованию мышкой на компьютере, следует немного подготовиться. Для этого вам понадобится приобрести надёжную мышь, качественный коврик и установить графический редактор. Давайте разберём каждый из пунктов подробнее.
Для этого вам понадобится приобрести надёжную мышь, качественный коврик и установить графический редактор. Давайте разберём каждый из пунктов подробнее.
- Мышь. Она в идеале должно быть крупной и массивной, с очень точным позиционированием курсора. Она должна реагировать на каждое ваше движение мгновенно. Поскольку рисование — это процесс длительный, мышка должна удобно сидеть в вашей руке и не создавать неудобств. Естественно, не стоит рассчитывать на то, что качественный аксессуар будет стоить дёшево. Хотите достичь высоких результатов — будьте готовы потратить больше.
- Коврик. Многие производители имеют серию профессиональных ковриков для графических дизайнеров. В них тщательно просчитан коэффициент скольжения, а материал используется такой, что со временем он не затирается и долгое время выглядит как новый.
- Графический редактор. Существуют графические редакторы профессиональные и для начального уровня. Кроме того, есть программы для векторной и растровой графики.
 Некоторые распространяются совершенно бесплатно, а другие стоят значительную сумму. Некоторые являются предустановленными в операционную систему, тогда как большинство нужно скачать и установить. Наиболее известными редакторами являются Microsoft Paint, Adobe Photoshop, Gimp, Paint Tool SAI.
Некоторые распространяются совершенно бесплатно, а другие стоят значительную сумму. Некоторые являются предустановленными в операционную систему, тогда как большинство нужно скачать и установить. Наиболее известными редакторами являются Microsoft Paint, Adobe Photoshop, Gimp, Paint Tool SAI.
Графические редакторы для компьютера
Основы основ
Как уже упоминалось, рисование мышкой имеет ряд особенностей. Давайте отметим некоторые из них.
- Лучше всего выбрать для создания рисунка инструмент «Кисть». Возможно, кто-то скажет, что это не лучший выбор, но именно с его помощью легче всего достигать желаемых результатов. Кстати, большинство редакторов имеют опцию настройки жёсткости и степени нажима, а также прозрачности. Например, этой функцией без проблем можно воспользоваться в Фотошопе и Paint Tool SAI. Благодаря этому мышкой рисовать гораздо удобнее, чем тем же карандашом, который выдаёт гораздо более жёсткие линии.
- Поскольку, в отличие от планшета, нет возможности регулировки силы нажатия инструмента рисования, для смягчения краёв и контуров рисунка лучше использовать ластик с настроенной на невысокий уровень непрозрачностью.
 Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ. - Не пытайтесь проводить контуры одной длинной линией. Выполняйте множество мелких щелчков, чтобы наносить короткие штришки. Кроме того, учтите, что часто придётся переключаться между инструментами и их настройками, а также элементами меню. Чтобы не тратить время, постарайтесь довести этот навык до автоматизма. А если очень нужно провести длинную прямую линию, пользуйтесь специальным инструментом, он значительно облегчит вашу участь.
- Если вы уже пробовали создавать рисунки на компьютере в САИ или другом редакторе, то наверняка обратили внимание, что проводить линии очень непросто. Они постоянно искривляются, делаются неровными, а при необходимости подрисовать что-то — попасть по нужному месту совсем непросто. В таком случае не стесняйтесь использовать инструмент увеличения масштаба. Чем крупнее вы увеличите, тем точнее можно подогнать края рисунка. Переключайтесь между нормальным видом и увеличением, чтоб довести изображение до совершенства.

- С чего начинать обучение? Ясное дело, что сложные картины в САИ у вас с первого раза получаться не будут, нужно набить руку. Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих.
- Вы испытаете гораздо меньше сложностей, если заранее хотя бы приблизительно набросаете ваш рисунок на обычном листе бумаги. Кроме того, опыт обычного рисования также вам пригодится.
Чтобы не выходить за границы рисунка при закрашивании, выделите зону, в которой вы хотите изменить цвет, а затем приступайте к закрашиванию. - Если вручную вообще ничего неполучается, есть альтернатива, причём довольно-таки удобная.
 Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Как рисовать в разных графических редакторах
Photoshop
- Чтоб создать рисунок в Фотошопе, скачайте и установите программу, если её ещё нет на вашем компьютере. Мы побуждаем вас приобрести лицензионную копию, но, если вас отпугивает высокая стоимость, поищите в интернете взломанные версии. Только учтите, что, если репак будет некачественным, программа будет работать со сбоями, а некоторые функции могут отсутствовать.

- Запустив программу, создайте новый файл. Это можно сделать либо через меню Файл — Создать, либо нажав комбинацию клавиш Ctrl + N. Во всплывающем окне вам будет предложено выбрать размер, а также разрешение картинки. Чем оно выше, тем дольше и сложнее будет создавать рисунок в Фотошопе.
- Посмотрите на рабочую зону: с правой стороны вы увидите несколько панелей инструментов, на которой можно выбрать цвет, фон, а также работать со слоями. С левой стороны вы увидите меню выбора рабочих инструментов. В верхней же части, под меню программы, можно использовать некоторые опции выбранного инструмента.
- В правой части экрана нажмите кнопку «Создать слой», в левой части выберите инструмент кисть или карандаш, а в верхней части выберите вид и толщину линии.
- Создайте в Фотошопе рисунок, после чего сохраните его в папке на жёстком диске компьютера.
Программа Adobe Photoshop CS4
Paint Tool SAI
- Скачайте и установите программу Paint Tool SAI.
 Программа платная, поэтому или купите её, или скачайте взломанную версию, если нет возможности заплатить.
Программа платная, поэтому или купите её, или скачайте взломанную версию, если нет возможности заплатить. - Запустите программу Paint Tool SAI и создайте новый рисунок. Эта функция не отличается от других графических редакторов, поэтому можно либо нажать File — New, либо нажав на клавиатуре Ctrl + N.
- Программа Paint Tool SAI запросит желаемый размер изображения и формат файла. Зависимо от ваших желаний и потребностей, выберите необходимые параметры.
- Создайте новый слой на панели инструментов Paint Tool SAI в левой части экрана, после чего выберите необходимый инструмент для рисования и приступайте к процессу.
- Сохраните изображение в каталоге на жёстком диске.
Paint
Работать с этим редактором проще всего, правда, он имеет минимальный набор функций. Программа имеет неоспоримое преимущество — вам не придётся заботиться о поиске и установке рабочей версии, так как редактор является стандартным и встраивается в систему по умолчанию. Как рисовать в Paint?
- Найдите программу в меню Пуск на компьютере, работающем на Windows.

- Когда откроется рабочее окно, вы увидите небольшой белый прямоугольник, а на боковой грани и в углу специальные маркеры.
- Перетащите эти маркеры, чтобы изменить размер изображения. Актуальный размер будет отображаться в нижней части экрана.
- Выберите нужный инструмент для рисования, например, кисть или карандаш, в верхней строке меню во вкладке «Главная».
- После окончания изменений сохраните файл.
Окно Paint
Заключение
Рисовать мышкой на компьютере может быть довольно непростым на первых порах, но, потренировавшись, вы увлечётесь этим процессом и сможете создавать в Фотошопе или САИ настоящие шедевры. В комментариях пишите нам, какую программу вы используете.
Как рисовать в Paint tool SAI?
Опубликовано Вторник, Август 23, 2016 — admin. В рубрике Paint.NETPaint tool SAI – программа для легкого рисования в цифровом формате компьютерных рисунков высокого качества. Приложение имеет удивительное сглаживание рисунка, обеспечивает стабильную и простую работу. Программа делает искусство цифровой живописи более комфортным и приятным.
Программа делает искусство цифровой живописи более комфортным и приятным.
При помощи уроков рисования Paint tool SAI и регулярной практики вы сможете освоить эту интересную программу и будете с легкостью создавать собственные оригинальные арты.
В основном уроки предназначены для начинающих, поскольку все действия описываются пошагово и подробно. Но и для более опытных пользователей здесь найдется полезная информация.
Инструменты в Paint tool SAI
Каждый инструмент в программе имеет свои определенные свойства и функции и перед тем, как создавать новые инструменты, было бы неплохо для начала опробовать стандартный набор.
Пиксель – наиболее резкий, его максимальная интенсивность линии 255, среди остальных инструментов, которые имеют показатель 100. Некоторые инструменты обладают мягкими краями, другие начинаются с одного цвета и в дальнейшем сливаются с общим фоном.
Различие между большей частью инструментов состоит в дополнительных параметрах, а именно, в разбавлении, смешивании, твердости, стойкости, минимальной интенсивности.
Создаем новые инструменты
Внизу на окошке с инструментами имеются пустые ячейки. Если по ним кликнуть правой кнопкой, то появится небольшое меню. В нем нам нужно выбрать желаемый вид инструмента. Отдельные параметры доступны только для определения инструментов. К примеру, для Карандаша не получится поменять «смешивание».
Итак, выбрали новый инструмент, или уже имеющийся, и нажимаем на «Дополнительные параметры». Окошко с инструментом можно уменьшить или скрыть шкалу цветов, если вам понадобится больше свободного места, чтобы рассмотреть все параметры.
Нажимаем на картинку, чтобы посмотреть изображение в общем размере и в стопроцентном качестве.
Разбираем настройки
Не стоит бояться менять параметры, прежде чем получить необходимый результат. Качество позволяет поменять мягкость линии. Сама линия будет более грубой и быстрой с показателем «единица», или более мягкой и медленной с показателем «четверка».
За счет изменения Твердости краев, можно убрать или добавить для линии функцию защиты от искажения. Чем ниже показатель, тем мягче края, и, следовательно, чем выше показатель, тем резче края.
Чем ниже показатель, тем мягче края, и, следовательно, чем выше показатель, тем резче края.
Интенсивность
И минимальная, и максимальная интенсивность меняется в процентах. Данные показатели зависят от общей интенсивности кисти. Получается, что минимальная интенсивность работает в том случае, если вы изображаете линю при помощи планшета или Нажима пера. Если минимальная интенсивность имеет большое значение, линия будет грубой, если малое, то, наоборот, мягкой.
Создание контура в Paint tool SAI
В этом уроке мы рассмотрим, как можно создать контур с помощью планшете
в программе Paint tool SAI.
Я всегда рисую свои работы сначала на бумаге (лучшие из них попадают в компьютер на обработку). Если вам удобно делать набросок непосредственно в программе, я не буду возражать (все таки это дело каждого).
Итак после того как вы нарисуете рисунок ручкой или карандашом, отправляйте его в компьютер с помощью сканера или же с помощью фотокамеры.
Теперь открываем набросок в программе Paint tool SAI.
Для удобства и тренировки желательно, что бы рисунок, не превышал размера в 600-800px по длине.Я не очень люблю рисовать арты на белом холсте, поэтому я создаю новый слой под слоем с наброском и заливаю его нежно желтым цветом. Сам набросок я ставлю на прозрачность 40%, для того что бы он сильно не мешал при обводке контуром.В последнее время мне не нравиться создавать контур с помощью черного цвета, поэтому я начала экспериментировать с такими цветами как коричневый, бордовый, синий.
Теперь я создаю новый слой и выбираю инструмент карандаш размером в 2px, бардового цвета.
Начинаем обводить арт. Увеличьте свой арт на 200%. С помощью этого даже если рука будет немного дрожать и линия будет не сильно ровной, размер это спрячет.
Обводка, сделанная одним размером кисти, выглядит ужасно скучно и некрасиво. Именно по этим причинам мне не нравиться обводка арта пером. Ведь на таком арте не видно человеческой руки.
Поэтому старайтесь, кое где оставить тонкие линии, некоторые линии сделать потолще, а некоторые детали вообще зарисовать.
На переднем плане и на важных деталях обводка должна быть всегда толще, чем на остальном контуре.
Пример:
1.тонкие линии
2.толстые линии
3.закрашенные деталиВ начале, я всегда обвожу те части рисунка, которые мне нравятся, и которые я изменять не собираюсь.
Например: Мне не очень нравится нарисованное лицо и волосы, поэтому пока я их обводить не буду. Так же я заметила, что мне не нравиться один из локтей и подняла его выше.Теперь я займусь изменением лица и волос.
Для лица я хочу сделать другой поворот, поэтому я создаю новый слой и рисую вспомогательные линии.И на том же слое я намечаю волосы и лицо (так же мне захотелось закрасить штанишки).Теперь карандашный набросок нам не нужен и мы его отключаем (не удаляем!). И слой с новым наброском делаем прозрачнее (30-40.На слое с основным чистым контуром обводим лицо и волосы. Если опять что-то не устраивает изменяем.Теперь отключаем вспомогательный слой с наброском. И еще кое где усложняем, детализируем или уменьшаем основной контур. Наш контур готов!
Наш контур готов!
В следующем уроке мы рассмотрим, как нашу работу можно раскрасить в нежных тонах с помощью программы Paint tool SAI
PaintTool SAI — тонкая настройка
Тонкая настройка PaintTool-SAI
PaintTool-SAI легко настраивается через файлы конфигурации, которые можно открывать и редактировать в обычном блокноте Windows (но только в нём, никаких Word и иже с ним, они могут добавлять в файл дополнительные коды, которые его испортят).
Я буду настраивать Portable (портативную) версию 1.0.2d (номер версии можно узнать, открыв файл sysinfo.txt, самая верхняя строчка), но это описание подойдёт и для версии 1.1.0. и скорее всего для других версий.
Для портативной версии все файлы, которые нам нужны, находятся в папке App, которая лежит в основной папке программы. Для версии 1.1.0 всё лежит в основной папке программы.
Перед какими-либо исправлениями советую сделать бэкап всей папки с программой, на всякий случай. То есть сохранить где-нибудь её копию.
Все изменения вступят в силу только после перезапуска PaintTool-SAI.
Как создать свой пресет
Для начала попробуем самое простое — добавить свой пресет с заранее заданным разрешением файла. Эти пресеты удобны во время создания нового файла, мы просто выбираем из списка пункт с нужными параметрами, а не задаём их каждый раз в ручную.
Для этого нам понадобится открыть файл presetcvsize.conf. На скриншоте я добавил перевод значений для каждого элемента. Самым последним идёт название пресета, оно может быть любым, но обязательно должно быть в кавычках. Для примера, я дописал новый пресет:
1920, 1080, 72, 0, 0, «1920 х 1080 (Full HD)»
Вот как это выглядит в SAI
Как добавить свою текстуру в свойствах слоя
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку papertex. Затем открыть в блокноте файл papertex. conf, и добавить строку:
conf, и добавить строку:
1,papertex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Я добавил две своих текстуры, они выделены.
Вот как это выглядит в SAI
Как создать свою текстурную кисть
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку brushtex. Затем открыть в блокноте файл brushtex.conf, и добавить строку:
1,brushtex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Вот как это выглядит в программе
Как создать свою форму кисти
(всего два типа форм кистей)
Тип 1
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку blotmap. Затем открыть в блокноте файл brushform.conf, и добавить строку:
Затем открыть в блокноте файл brushform.conf, и добавить строку:
1,blotmap\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Тип 2
Для этого нужно открыть папку elemap. В ней лежат графические файлы формата bmp размером 63х63 пикселя, которые можно отредактировать по-своему, используя только два цвета — белый и чёрный. Путь к новому созданному графическому файлу необходимо добавить в файл конфигурации brushform.conf, добавив в него строку:
2,elemap\FileName.bmp
она состоит из специального кода (двойки) и пути к файлу, FileName.bmp — имя вашего файла.
Бледно-фиолетовая система координат не обязательно должна оставаться видна, она нужна для удобства редактирования. Насколько я понял, инструмент работает таким образом, что поворачивает форму в соответствии с направлением движения кисти. Поэксперементировав, можно добиться своих необычных эффектов.
Я сделал свою форму кисти, просто закрасив этот квадратик 63х63 чёрным цветом. Я назвал эту форму Square_Max. Потом подобрал такие настройки, как на скриншоте. Получился инструмент с интересными тонкими особенностями. Главный минус — он тормозит (не успевает за рукой), тем сильнее, чем больше размер редактируемой картинки и радиус инструмента.
Как исправить некорректное отображение двух названий режимов перехода цветов в настройках слоя
1 — откройте файл language.conf
2 — найдите цепочку символов:
«help.chm»[Strings]
3 — сразу после неё нажмите ввод пару-тройку раз, переведите курсор вверх на образовавшиеся пустые строки и вставьте следующий текст:
BlendMode_Sub = «Вычитание»
BlendMode_AddSub = «Слож-Вычит»
4 — сохранитесь
Как поменять русский язык на английский
Я привык пользоваться англоязычной версией SAI. Поэтому поменял себе русский язык обратно на английский.
Чтобы поменять язык, нужно взять файл language. conf из англоязычной версии и заменить им аналогичный из русской. Я взял его из версии 1.1.0 и он подошёл для портативной версии 1.0.2d, но не совсем, нужно кое-что добавить.
conf из англоязычной версии и заменить им аналогичный из русской. Я взял его из версии 1.1.0 и он подошёл для портативной версии 1.0.2d, но не совсем, нужно кое-что добавить.
1 — открываем файл language.conf
2 — ищем цепочку символов (вместе с кавычками):
«Status Bar»
3 — сразу после неё нажимаем ввод, появится новая пустая строка.
4 — вставляем в новую пустую строку следующий текст:
WindowFunc_HSLMode = «HSL-Mode»
5 — ищем цепочку символов (вместе с кавычками):
«Status Bar (&U)»
6 — сразу после неё нажимаем ввод, появится новая пустая строка.
7 — вставляем в новую пустую строку следующий текст:
WindowMenu_HSLMode = «HSL-Mode (&р)»
8 — ищем строку, содержащую DlgJpgSave_Title
9 — меняем DlgJpgSave_Title на DlgJpegSave_Title (добавилась латинская буква «e«)
10 — делаем то же самое для следующих 10 строк
11 — находим строку, содержащую цепочку символов:
Version 1. 0.5b
0.5b
12 — удаляем эту строку целиком (вместе с точкой с запятой вначале строки) и все строчки ниже, ровно до строки, содержащей цепочку символов (всю эту строку целиком уже оставляем):
Version 1.0.2
13 — сохраняемся
Английская версия ещё не протестирована мной целиком, возможны ошибки и некорректная работа, так что эта замена версии на ваш страх и риск, если что, поменяйте обратно на русский.
Ну вот, пожалуй, и весь туториал. Больше настраивать там особо и нечего.
Приятного рисования.
КАК НАРИСОВАТЬ АРТ МЫШКОЙ И СДЕЛАТЬ ЧЕРНО-БЕЛЫЙ РИСУНОК — PAINT TOOL SAI
В этом видео вы узнаете как нарисовать арт мышкой и как нарисовать человека!
Если вы давно спрашивали себя как рисовать арты, то надеюсь я вам помог ;3
Другие Видео На Канале —
============================================
Автор и его контакты:
➞ Instagram —
➞ Мой VK —
➞ Steam —
➞ Discord —
➞ Группа VK —
============================================
Хотите заказать РЕКЛАМУ?Пишите в VK или на ПОЧТУ:
➞ DorrianKarnett@
➞
============================================
Music:
Production Music courtesy of Epidemic Sound:
ES_Trapped In 8Bit — Andreas Jamsheree
ES_Pure Gold 3 — Niklas Ahlstrцm
ES_Deep Forest Sessions 2 — Jack Elphick
ES_Lights Out Work Out 3 — Niklas Ahlstrцm
ES_Trapped In Berlin 3 — Niklas Gustavsson
ES_Break Free 1 (French Revolution Remix Version) — Peter Sandberg
============================================
Оптимизация видео:
Как нарисовать арт, как нарисовать одежду, как рисовать мышкой, как нарисовать лицо, как нарисовать волосы да и как рисовать — Часто себе такие вопросы задавали?
Надеюсь что подобные уроки рисование научат вас как нарисовать арт Paint Tool SAI и как нарисовать человека!
в описании вы сможете скачать sai, т. е paint tool sai скачать будет тоже куда проще! :3
е paint tool sai скачать будет тоже куда проще! :3
Черно-белый арт, сегодня мы рисуем именно его и надеюсь будет интересно и полезно!
Сам я давно не рисовать арт мышкой, но думаю что вышло хорошо и вас все устроит :3
============================================
Программы которые участвовали в создании видео:
1)Фотошоп (Photoshop CS6)
2)Синема (Cinema 4D)
3)Аудасити (Audacity)
4)Magic Bullet Looks
5)Sony Vegas Pro
6)Adobe After Effects
7)GamePlay: Dragon Age Inquisition
- Категория
- Развлекательные передачи
руководств по рисованию на PaintToolSAI — DeviantArt
| Папки галереи Прошлые уроки рисования | Что вы можете найти здесь: Учебники, которые вы искали, если хотите научиться рисовать в Easy Paint Tool SAI! Учебник по затенению RaikaiRan 167 7 РУКОВОДСТВО — окрашивание волос альма-рябина 147 10 SAI 2 Painterly Look: пошаговое руководство Feivelyn 15 1 Изучение Juanjosexd 40 7 Учебник Night Sky для PaintTool SAI 2 Quaenam 43 год 0 Мальчик в маске — Рабочий процесс ТиоКервин 3 0 Учебник / руководство по цифровой живописи | ЛЕС Juleteon 72 5 Учебник по эффектам (?) Пьичиго 34 1 Учебное пособие по кристаллу (SAI v2) Quaenam 121 0 Учебник — Как я раскрашиваю глаза MinEevee 155 4 Простое учебное пособие по глазам пучок 544 14 Флакон духов — шаг Linjunming 100 4 ЗНАЧОК КОМИССИИ [ОТКРЫТО]! Нековин 9 4 Учебник по дереву — часть 1 Ctougas01 65 2 Учебное пособие по аниме-фону ielleja 335 41 год Учебное пособие по инструменту размытия! Счастливый 332 27 Пошаговое руководство по космосу Кана-Скиталец 224 20 Мыльные пузыри шаги римуу 2,588 33 Раскрашивание с помощью SAI [шаг за шагом] EN / RU мурр000 132 0 Как рисовать, как я (не шутка, лол) Счастливый 312 26 год Учебник по пожару ImoonArt 1 105 36 Зиглинде Салливан | Пошаговая раскраска манги ВермейРоуз 193 10 Шаг за шагом — Учебник по носу Saviroosje 1,382 37 Водный процесс КП-сама 385 10 |
Делаем смешные вебомики стр.
 1: МАСЛЯНЫЙ ИНСТРУМЕНТ SAI | Infinipop Oliver Стенограммы
1: МАСЛЯНЫЙ ИНСТРУМЕНТ SAI | Infinipop Oliver Стенограммы 1.Введение в класс: Привет. Меня зовут Оливер, и я создатель Infinite Pop Comics. Я в основном публикую в Instagram и Web Toon, так что просто набирайте придуманные поп-комиксы, и вы найдете меня там. Вот несколько примеров обычных золотых монет, за которые я отвечаю. Вы можете приостановить видео и прочитать их, если хотите. Я делаю веб-комиксы, используя боль снаружи уже почти три года, поэтому я решил сделать этот класс закрытия, чтобы передать вам свои знания, чтобы вы могли начать создавать веб-комиксы, избегая при этом боли в запястьях, чтобы от этого уродливого рисунка до более красивого броска.Это первая часть того, что, как мы надеемся, станет серией из трех видео о том, как начать смешные цитаты без цитат с комиксами, подобными тем, которые я показывал вам раньше. контекст создания комикса. Так что, если вы заинтересованы в том, чтобы научиться правильно использовать болезненную сторону для создания веб-комиксов, оставайтесь на этом курсе, а если вы хотите узнать больше о предстоящем процессе создания комиксов. Следуйте за мной как за учителем и следите за обновлениями в будущих курсах, на которых я расскажу об идеях раскраски Leinart и публикации.Хорошо, без лишних слов, давайте начнем с класса. 2. Знакомство с проектом класса: я хотел бы воспользоваться моментом, чтобы быстро представить этот урок. Проект класса А. Это то, что вы сможете сделать после завершения урока. Если я правильно сделаю свою работу к концу этого урока, вы сможете открыть новый холст, нарисовать на нем цветной рисунок и экспортировать его как изображение. Это может показаться довольно материальным, и это так. Вы, вероятно, легко справитесь со всем этим без моего горбика, однако речь идет не только о том, чтобы сделать это.Речь идет о том, чтобы делать все правильно. Именно этому я и хочу вас научить. Так что, пожалуйста, не уходи, пожалуйста. 3. Рисование таблеток: Хорошо, вот как выглядит болезненная сторона. Но прямо сейчас я собираюсь использовать его, чтобы сделать короткую презентацию слайд-шоу о том, какие инструменты вы должны использовать для рисования своих комиксов.
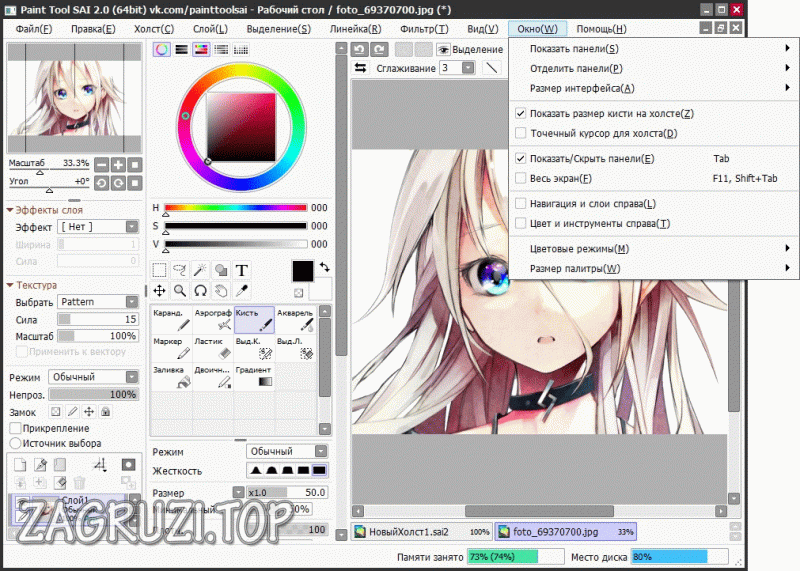
Следуйте за мной как за учителем и следите за обновлениями в будущих курсах, на которых я расскажу об идеях раскраски Leinart и публикации.Хорошо, без лишних слов, давайте начнем с класса. 2. Знакомство с проектом класса: я хотел бы воспользоваться моментом, чтобы быстро представить этот урок. Проект класса А. Это то, что вы сможете сделать после завершения урока. Если я правильно сделаю свою работу к концу этого урока, вы сможете открыть новый холст, нарисовать на нем цветной рисунок и экспортировать его как изображение. Это может показаться довольно материальным, и это так. Вы, вероятно, легко справитесь со всем этим без моего горбика, однако речь идет не только о том, чтобы сделать это.Речь идет о том, чтобы делать все правильно. Именно этому я и хочу вас научить. Так что, пожалуйста, не уходи, пожалуйста. 3. Рисование таблеток: Хорошо, вот как выглядит болезненная сторона. Но прямо сейчас я собираюсь использовать его, чтобы сделать короткую презентацию слайд-шоу о том, какие инструменты вы должны использовать для рисования своих комиксов. Я бы порекомендовал использовать планшет для рисования, что может показаться очевидным, но я знаю некоторых людей, которые используют мышь, и это нормально. Но я думаю, что все кончено. Это облегчит тебе жизнь. Я начал делать комиксы с добро пожаловать в соломинку, что обошлось мне примерно в 100 долларов.Однако, если вы зайдете на Amazon, вы ограничитесь планшетами примерно за 27 или 35 долларов, что является довольно выгодной сделкой. Но в любом случае я предлагаю вам зайти на YouTube и набрать лучший дешевый планшет для рисования или что-то в этом роде и узнать, что лучше всего подходит для вашей ситуации. Я скажу, что я не рекомендую вам покупать очень дорогой планшет, потому что вы можете очень далеко продвинуться с простым планшетом для рисования. Просто помните, что ваши навыки более важны, чем ваши инструменты. Итак, да, после раздела коротких советов, давайте действительно начнем использовать боль для нас.я 4. Оптимизация структуры вашего SAI: отлично. Итак, начнем с создания макета для Cy.
Я бы порекомендовал использовать планшет для рисования, что может показаться очевидным, но я знаю некоторых людей, которые используют мышь, и это нормально. Но я думаю, что все кончено. Это облегчит тебе жизнь. Я начал делать комиксы с добро пожаловать в соломинку, что обошлось мне примерно в 100 долларов.Однако, если вы зайдете на Amazon, вы ограничитесь планшетами примерно за 27 или 35 долларов, что является довольно выгодной сделкой. Но в любом случае я предлагаю вам зайти на YouTube и набрать лучший дешевый планшет для рисования или что-то в этом роде и узнать, что лучше всего подходит для вашей ситуации. Я скажу, что я не рекомендую вам покупать очень дорогой планшет, потому что вы можете очень далеко продвинуться с простым планшетом для рисования. Просто помните, что ваши навыки более важны, чем ваши инструменты. Итак, да, после раздела коротких советов, давайте действительно начнем использовать боль для нас.я 4. Оптимизация структуры вашего SAI: отлично. Итак, начнем с создания макета для Cy. Ну, во-первых, небольшой отказ от ответственности. Я буду использовать Болезненное Видение один во время этого урока, но я знаю, что есть более новая версия Болезненной стороны ведьм, Ангелы I to и я, использующие видео с болезненной стороны. Фактически, вот скриншот того, как это выглядит, и вы увидите, что это не сильно отличается от кого-то, что причиняет боль. Единственная разница в том, что художники, которых я хочу, немного более закончены и более артистичны, но я уверен, что вы сможете пройти этот урок, используя любой из них.Так что не беспокойтесь об этом. Внутри есть четыре основные области, которые я использую для создания веб-комиксов. Первым будет касание файла, где вы можете открыть новый холст, сохраняя свой прогресс по мере продвижения. Пожалуйста, не забывайте время от времени действовать безопасно: из-за сбоев компьютера или сбоя программы вы можете потерять весь свой прогресс. И позвольте мне сказать вам, что это совсем не весело. Кроме того, как только вы закончите рисунок, вы можете экспортировать его как J-файл или файл PNG.
Ну, во-первых, небольшой отказ от ответственности. Я буду использовать Болезненное Видение один во время этого урока, но я знаю, что есть более новая версия Болезненной стороны ведьм, Ангелы I to и я, использующие видео с болезненной стороны. Фактически, вот скриншот того, как это выглядит, и вы увидите, что это не сильно отличается от кого-то, что причиняет боль. Единственная разница в том, что художники, которых я хочу, немного более закончены и более артистичны, но я уверен, что вы сможете пройти этот урок, используя любой из них.Так что не беспокойтесь об этом. Внутри есть четыре основные области, которые я использую для создания веб-комиксов. Первым будет касание файла, где вы можете открыть новый холст, сохраняя свой прогресс по мере продвижения. Пожалуйста, не забывайте время от времени действовать безопасно: из-за сбоев компьютера или сбоя программы вы можете потерять весь свой прогресс. И позвольте мне сказать вам, что это совсем не весело. Кроме того, как только вы закончите рисунок, вы можете экспортировать его как J-файл или файл PNG. Здесь J выбирает, а P и G — воздух. То, что мы называем изображениями.Когда вы откроете новый кампус, он спросит вас, какой размер и разрешение вы хотите, но я расскажу об этом подробнее в следующем коротком видео. Второй — это область слоя. Здесь. Вы можете создавать новые слои, изменять жадность и тому подобное. Наслоение очень и очень важно. Когда я начинал, я полностью игнорировал слои, и мне было очень трудно рисовать что-либо с качеством. Я сделаю отдельное видео только для слоев, потому что, как я уже сказал, я думаю, что очень важно, что это цветовое колесо, как и следовало ожидать.Здесь вы выбираете, какие цвета использовать. Таким образом, вы в основном идете по кругу и выбираете цвета и Хьюза, которые вам больше всего нравятся, так что вы также можете поиграть с этими границами прямо здесь и позволить вам быть более точными с тем, какие цвета были выбраны. Но я в основном использовал только цветовое колесо на этих часах. Я расскажу больше о настройке вашего бокового макета, когда начну говорить о вкладке окна, и, наконец, это пьяный раздел.
Здесь J выбирает, а P и G — воздух. То, что мы называем изображениями.Когда вы откроете новый кампус, он спросит вас, какой размер и разрешение вы хотите, но я расскажу об этом подробнее в следующем коротком видео. Второй — это область слоя. Здесь. Вы можете создавать новые слои, изменять жадность и тому подобное. Наслоение очень и очень важно. Когда я начинал, я полностью игнорировал слои, и мне было очень трудно рисовать что-либо с качеством. Я сделаю отдельное видео только для слоев, потому что, как я уже сказал, я думаю, что очень важно, что это цветовое колесо, как и следовало ожидать.Здесь вы выбираете, какие цвета использовать. Таким образом, вы в основном идете по кругу и выбираете цвета и Хьюза, которые вам больше всего нравятся, так что вы также можете поиграть с этими границами прямо здесь и позволить вам быть более точными с тем, какие цвета были выбраны. Но я в основном использовал только цветовое колесо на этих часах. Я расскажу больше о настройке вашего бокового макета, когда начну говорить о вкладке окна, и, наконец, это пьяный раздел. Как видите, это набор инструментов, но я использую только ручку, ластик на ведре и, возможно, некоторые вещи, к которым относится аэрограф на птице, но здесь это не обязательно.У нас тоже есть эти выборы, которые очень полезны и очень важны. Вы можете настроить свои инструменты рисования, поигравшись с этими параметрами, но я сделаю отдельное видео в этом классе, чтобы поговорить об этом подробнее и о том, как правильно использовать этот выбор. Вы можете настроить боковую компоновку, перейдя к окну окна. Здесь вы можете выбрать, видеть ли это цветовое колесо, красно-зеленый синий ползунок, оттенок, насыщенность и значения более светлого цветового микшера, за которым он следит, и блокнот. Однако на этих часах я использую только цветовое колесо.Вторая часть касания окна позволяет увидеть навигатор. Навигатор позволяет увеличивать изображение и изменять угол, но я обычно не оставляю его включенным, потому что для меня это не очень полезно. Вы также можете добавить панель быстрого доступа, которая находится здесь наверху, и она вам тоже нравится.
Как видите, это набор инструментов, но я использую только ручку, ластик на ведре и, возможно, некоторые вещи, к которым относится аэрограф на птице, но здесь это не обязательно.У нас тоже есть эти выборы, которые очень полезны и очень важны. Вы можете настроить свои инструменты рисования, поигравшись с этими параметрами, но я сделаю отдельное видео в этом классе, чтобы поговорить об этом подробнее и о том, как правильно использовать этот выбор. Вы можете настроить боковую компоновку, перейдя к окну окна. Здесь вы можете выбрать, видеть ли это цветовое колесо, красно-зеленый синий ползунок, оттенок, насыщенность и значения более светлого цветового микшера, за которым он следит, и блокнот. Однако на этих часах я использую только цветовое колесо.Вторая часть касания окна позволяет увидеть навигатор. Навигатор позволяет увеличивать изображение и изменять угол, но я обычно не оставляю его включенным, потому что для меня это не очень полезно. Вы также можете добавить панель быстрого доступа, которая находится здесь наверху, и она вам тоже нравится. Увеличивайте масштаб, меняйте угол изображения и тому подобное. Третья часть — это селектор просмотра. Здесь вы можете перемещать изображение с помощью этих инструментов и просматривать файл, над которым вы работаете. Наконец, у нас есть самая печальная полоса — вот эта штука, которая просто говорит вам о загрузке памяти, и она не очень полезна.Так что в моем типичном Layard я просто использую панель быстрого доступа на селекторе вида, третью часть касания окна, которую вы выбираете, чтобы показать размер кисти. Так что это очень полезно, если вы хотите знать, насколько велика ваша кисть и где она будет. Итак, этот маленький белый кружок соответствует размеру кисти. Я обычно включаю то и это, потому что это то, что лучше для меня. Четвертая партия. Нет, мы знаем, что Tab вы скрываете командные панели и переходите в полноэкранный режим, но в этом нет необходимости. Так что я действительно использовал его. И, наконец, вы можете выбрать, куда будет идти панель с ними, чтобы мы могли перейти сюда справа.
Увеличивайте масштаб, меняйте угол изображения и тому подобное. Третья часть — это селектор просмотра. Здесь вы можете перемещать изображение с помощью этих инструментов и просматривать файл, над которым вы работаете. Наконец, у нас есть самая печальная полоса — вот эта штука, которая просто говорит вам о загрузке памяти, и она не очень полезна.Так что в моем типичном Layard я просто использую панель быстрого доступа на селекторе вида, третью часть касания окна, которую вы выбираете, чтобы показать размер кисти. Так что это очень полезно, если вы хотите знать, насколько велика ваша кисть и где она будет. Итак, этот маленький белый кружок соответствует размеру кисти. Я обычно включаю то и это, потому что это то, что лучше для меня. Четвертая партия. Нет, мы знаем, что Tab вы скрываете командные панели и переходите в полноэкранный режим, но в этом нет необходимости. Так что я действительно использовал его. И, наконец, вы можете выбрать, куда будет идти панель с ними, чтобы мы могли перейти сюда справа. Я просто изменил его вправо, или вы можете оставить его слева прямо там. Вы также можете изменить цвет. Вы смотрите направо или налево. Я обычно держу оба слева, потому что в этом случае мне не нужно прыгать с одной стороны экрана на другую, просто чтобы изменить слой или размер кисти. Но вы можете поэкспериментировать с этим и выбрать то, что вам больше всего подходит. Хорошо, вот и все для видеоролика Next. Как настроить новый холст. 5. Создание нового холста: Да, я уже говорил раньше, когда вы идете в файл нового кампуса, на самом деле он будет иметь размер и разрешение, которые вы хотите, чтобы ваш холст был.Это зависит от того, куда вы собираетесь загружать свои комиксы. Так, например, я загружаю в Instagram и Web Toon, а Web Toon имеет максимальный лимит 800 на 800. Вот почему, когда новый холст больше, я всегда говорил 750 на 750 после того, как меняю его на 800, чтобы вы могли белый край. Однако, если вы планируете загружать только в Instagram, я рекомендую вам выбрать больший размер холста, например 1800 на 1800.
Я просто изменил его вправо, или вы можете оставить его слева прямо там. Вы также можете изменить цвет. Вы смотрите направо или налево. Я обычно держу оба слева, потому что в этом случае мне не нужно прыгать с одной стороны экрана на другую, просто чтобы изменить слой или размер кисти. Но вы можете поэкспериментировать с этим и выбрать то, что вам больше всего подходит. Хорошо, вот и все для видеоролика Next. Как настроить новый холст. 5. Создание нового холста: Да, я уже говорил раньше, когда вы идете в файл нового кампуса, на самом деле он будет иметь размер и разрешение, которые вы хотите, чтобы ваш холст был.Это зависит от того, куда вы собираетесь загружать свои комиксы. Так, например, я загружаю в Instagram и Web Toon, а Web Toon имеет максимальный лимит 800 на 800. Вот почему, когда новый холст больше, я всегда говорил 750 на 750 после того, как меняю его на 800, чтобы вы могли белый край. Однако, если вы планируете загружать только в Instagram, я рекомендую вам выбрать больший размер холста, например 1800 на 1800. Разрешение — это то, сколько пикселей на дюйм вы хотите, чтобы ваше изображение было. Чем выше разрешение, тем лучше будет выглядеть.Но также, чем выше разрешение, тем больше места будет занимать ваш файл. Я сохраняю разрешение на уровне 800 пикселей на дюйм, но вы можете изменить его на все, что захотите, при условии, что оно не менее 300 пикселей на дюйм. Хорошо, теперь, когда у нас есть новый холст, мы можем изменить его размер и разрешение здесь, нажав на холст. Вы также можете выбрать, в каком направлении будете менять размер. Так, например, если мы щелкнем здесь, тогда мы знаем, что будем добавлять или вычитать из-под холста, вот так, или если я щелкну здесь, то мы знаем, что будем добавлять или вычитать в этой части холста.Как видите, когда вы рисуете, это очень важно. Затем вы переходите к разрыву файла и время от времени сохраняете свой прогресс. Таким образом вы не потеряете всю свою работу. Если что-то случится с компьютером или здесь произойдет сбой программы, вы также можете открыть существующий файл или открыть и недавно закрыть файл.
Разрешение — это то, сколько пикселей на дюйм вы хотите, чтобы ваше изображение было. Чем выше разрешение, тем лучше будет выглядеть.Но также, чем выше разрешение, тем больше места будет занимать ваш файл. Я сохраняю разрешение на уровне 800 пикселей на дюйм, но вы можете изменить его на все, что захотите, при условии, что оно не менее 300 пикселей на дюйм. Хорошо, теперь, когда у нас есть новый холст, мы можем изменить его размер и разрешение здесь, нажав на холст. Вы также можете выбрать, в каком направлении будете менять размер. Так, например, если мы щелкнем здесь, тогда мы знаем, что будем добавлять или вычитать из-под холста, вот так, или если я щелкну здесь, то мы знаем, что будем добавлять или вычитать в этой части холста.Как видите, когда вы рисуете, это очень важно. Затем вы переходите к разрыву файла и время от времени сохраняете свой прогресс. Таким образом вы не потеряете всю свою работу. Если что-то случится с компьютером или здесь произойдет сбой программы, вы также можете открыть существующий файл или открыть и недавно закрыть файл. Когда вы закончите присоединение, вы можете экспортировать его как любой из этих файлов. Я обычно экспортирую его как привязку, но вы также можете экспортировать его как PNG, чтобы получить более качественный файл с фотографиями и т. Д.Однако, как я уже сказал, вам следовало просто изучить мои рисунки, поскольку файлы J Pic говорят, качество хорошее, и он занимает меньше места. Далее мы поговорим о том, как правильно сложить ваши рисунки, так что не торопитесь. 6. Использование слоев 1 — Основы: этот урок будет посвящен слоям. Так что, как в хорошей шутке, у него будет несколько слоев. Ага. Хорошо, это, вероятно, самая сложная, важная часть обучения правильному использованию болезненного сайта. Так что обращайте внимание и старайтесь не отставать.Есть о чем поговорить, поэтому все разделены на два видео, чтобы сделать его более удобоваримым. В этом первом уроке я расскажу обо всех этих кнопках и о том, какие из них действительно полезны. Что ж, тот факт, что я их не использую, не означает, что они бесполезны.
Когда вы закончите присоединение, вы можете экспортировать его как любой из этих файлов. Я обычно экспортирую его как привязку, но вы также можете экспортировать его как PNG, чтобы получить более качественный файл с фотографиями и т. Д.Однако, как я уже сказал, вам следовало просто изучить мои рисунки, поскольку файлы J Pic говорят, качество хорошее, и он занимает меньше места. Далее мы поговорим о том, как правильно сложить ваши рисунки, так что не торопитесь. 6. Использование слоев 1 — Основы: этот урок будет посвящен слоям. Так что, как в хорошей шутке, у него будет несколько слоев. Ага. Хорошо, это, вероятно, самая сложная, важная часть обучения правильному использованию болезненного сайта. Так что обращайте внимание и старайтесь не отставать.Есть о чем поговорить, поэтому все разделены на два видео, чтобы сделать его более удобоваримым. В этом первом уроке я расскажу обо всех этих кнопках и о том, какие из них действительно полезны. Что ж, тот факт, что я их не использую, не означает, что они бесполезны. Но давайте просто скажем, что они не нужны для тех типов рисунков, которые делают художники среднего уровня, такие как я. Затем я сделаю второй, более короткий видеоролик, посвященный разным слоям. Хорошая аналогия, чтобы понять, как работают годы, — это посмотреть, как Дисней снимал анимационные фильмы.Еще в пятидесятые. Они изобрели эту многоплоскостную камеру, которая выглядела примерно так. Как вы можете видеть, они нарисовали разные компоненты фона главного героя отдельно, а затем сложили их один поверх другого, чтобы получилось составное изображение, так как им не приходилось перерисовывать фон каждый раз, когда они создают. другой кадр. Таким образом, только движения персонажей должны быть изменены одинаково карандашом, чтобы вы могли создавать разные слои и вставлять один из другого в правильном порядке, чтобы ваши рисунки выглядели как можно лучше.Например, если я нарисую круг, а затем попытаюсь его раскрасить, я закрашу лайнер. Но если я создам новый слой и помещаю его за кругом или под ним, черный контур не будет зависеть от окраски за ним.
Но давайте просто скажем, что они не нужны для тех типов рисунков, которые делают художники среднего уровня, такие как я. Затем я сделаю второй, более короткий видеоролик, посвященный разным слоям. Хорошая аналогия, чтобы понять, как работают годы, — это посмотреть, как Дисней снимал анимационные фильмы.Еще в пятидесятые. Они изобрели эту многоплоскостную камеру, которая выглядела примерно так. Как вы можете видеть, они нарисовали разные компоненты фона главного героя отдельно, а затем сложили их один поверх другого, чтобы получилось составное изображение, так как им не приходилось перерисовывать фон каждый раз, когда они создают. другой кадр. Таким образом, только движения персонажей должны быть изменены одинаково карандашом, чтобы вы могли создавать разные слои и вставлять один из другого в правильном порядке, чтобы ваши рисунки выглядели как можно лучше.Например, если я нарисую круг, а затем попытаюсь его раскрасить, я закрашу лайнер. Но если я создам новый слой и помещаю его за кругом или под ним, черный контур не будет зависеть от окраски за ним. Как вы можете видеть в этом комиксе, я разместил персонажа впереди, фон на другом слое, а за всем этим — окраску и тени. Вы можете изменить порядок слоев, удерживая левую кнопку мыши и перемещая их. И если бы мне пришлось изменить порядок слоев в чертеже на локальный некрасивый и беспорядочный, и мы не хотим, чтобы это создавало какой-либо слой, вы просто нажимаете на эту сумку в форме страницы здесь.Вы также можете создать линейный рабочий слой, но я расскажу об этом подробнее в следующем курсе прямо сейчас. Вот только польза. Обычно вы можете щелкнуть значок этой папки, чтобы создать новый набор слоев в наборе слоев. Вы можете накладывать разные слои и оставлять их только в одном месте. Это помогает вам держать ваши рисунки в порядке, но, честно говоря, я не особо им пользуюсь. Когда вы рисуете что-либо на верхнем слое, вы можете щелкнуть этот значок здесь, чтобы передать этот рисунок на слой ниже. Вы также можете использовать эту кнопку для сопоставления игроков.Это очень полезно для меня, потому что иногда я делаю Leinart во многих разных слоях, и хорошо их комбинировать, чтобы вы могли скопировать и вставить его на другую панель, и это просто упрощает работу.
Как вы можете видеть в этом комиксе, я разместил персонажа впереди, фон на другом слое, а за всем этим — окраску и тени. Вы можете изменить порядок слоев, удерживая левую кнопку мыши и перемещая их. И если бы мне пришлось изменить порядок слоев в чертеже на локальный некрасивый и беспорядочный, и мы не хотим, чтобы это создавало какой-либо слой, вы просто нажимаете на эту сумку в форме страницы здесь.Вы также можете создать линейный рабочий слой, но я расскажу об этом подробнее в следующем курсе прямо сейчас. Вот только польза. Обычно вы можете щелкнуть значок этой папки, чтобы создать новый набор слоев в наборе слоев. Вы можете накладывать разные слои и оставлять их только в одном месте. Это помогает вам держать ваши рисунки в порядке, но, честно говоря, я не особо им пользуюсь. Когда вы рисуете что-либо на верхнем слое, вы можете щелкнуть этот значок здесь, чтобы передать этот рисунок на слой ниже. Вы также можете использовать эту кнопку для сопоставления игроков.Это очень полезно для меня, потому что иногда я делаю Leinart во многих разных слоях, и хорошо их комбинировать, чтобы вы могли скопировать и вставить его на другую панель, и это просто упрощает работу. Они в основном стирают все, что у вас есть на вашем слое, и этот другой бюджет прямо вперед. Все еще здесь. Я слышу, что это позволяет вам показать или скрыть слой. Так, например, если вы не хотите, чтобы линии вашего эскиза появлялись на окончательном чертеже, вы можете просто скрыть их. Затем, когда вы экспортировали изображение, они не будут в пути, поэтому вы можете скрыть рисунки и заставить их снова появляться, не удаляя их.Вы также можете изменить непрозрачность определенных слоев. Как вы можете видеть здесь, это очень полезно для рисования, потому что, поскольку ваш эскиз становится более прозрачным, позже легче нарисовать линию поверх него. Это просто делает вещи менее запутанными. Хорошо, я надеюсь, что это было не так уж и сложно. Не волнуйтесь, если вы не все запомнили прямо сейчас, не делайте будущие классы, в которых вы увидите, как я действительно создавал комические и жестокие вещи в контексте. Итак, теперь давайте поговорим о Layer, Moz.7. Использование Layers 2 — Layer Modes: хорошо.
Они в основном стирают все, что у вас есть на вашем слое, и этот другой бюджет прямо вперед. Все еще здесь. Я слышу, что это позволяет вам показать или скрыть слой. Так, например, если вы не хотите, чтобы линии вашего эскиза появлялись на окончательном чертеже, вы можете просто скрыть их. Затем, когда вы экспортировали изображение, они не будут в пути, поэтому вы можете скрыть рисунки и заставить их снова появляться, не удаляя их.Вы также можете изменить непрозрачность определенных слоев. Как вы можете видеть здесь, это очень полезно для рисования, потому что, поскольку ваш эскиз становится более прозрачным, позже легче нарисовать линию поверх него. Это просто делает вещи менее запутанными. Хорошо, я надеюсь, что это было не так уж и сложно. Не волнуйтесь, если вы не все запомнили прямо сейчас, не делайте будущие классы, в которых вы увидите, как я действительно создавал комические и жестокие вещи в контексте. Итак, теперь давайте поговорим о Layer, Moz.7. Использование Layers 2 — Layer Modes: хорошо. Итак, как вы можете видеть здесь, вы можете выбрать настроение слоя. Вот где становится очевидным, что вы можете использовать сайт для создания действительно вычурных, круто выглядящих рисунков. Я мог бы пройти через каждый слой, Moz, потому что я знаю, для чего они используются. Но кроме двух и тогда я расскажу сейчас. Я не могу вспомнить ни одного примера, в котором я изменил пульт, чтобы сделать комикс, но вы все равно хотите узнать о них просто для удовольствия. Вот хороший учебник, который мы нашли на YouTube, который довольно хорошо объясняет каждый режим слоя, поэтому два основных слоя, которые вы будете использовать, умножение и умножение яркости.В основном используется для затенения. Сначала вы создаете слой. Поместите его поверх всего, что вы раскрашиваете, и измените его на умножение. Затем вы выбираете темный цвет, например, темно-красный или темно-синий, и закрашиваете там, где должно быть шоу. Затем вы можете изменить мощность, о которой мы говорили ранее, чтобы сделать тень темнее или светлее.
Итак, как вы можете видеть здесь, вы можете выбрать настроение слоя. Вот где становится очевидным, что вы можете использовать сайт для создания действительно вычурных, круто выглядящих рисунков. Я мог бы пройти через каждый слой, Moz, потому что я знаю, для чего они используются. Но кроме двух и тогда я расскажу сейчас. Я не могу вспомнить ни одного примера, в котором я изменил пульт, чтобы сделать комикс, но вы все равно хотите узнать о них просто для удовольствия. Вот хороший учебник, который мы нашли на YouTube, который довольно хорошо объясняет каждый режим слоя, поэтому два основных слоя, которые вы будете использовать, умножение и умножение яркости.В основном используется для затенения. Сначала вы создаете слой. Поместите его поверх всего, что вы раскрашиваете, и измените его на умножение. Затем вы выбираете темный цвет, например, темно-красный или темно-синий, и закрашиваете там, где должно быть шоу. Затем вы можете изменить мощность, о которой мы говорили ранее, чтобы сделать тень темнее или светлее. Однако вы можете видеть здесь, что я также рисовал за пределами рисунка, чтобы избежать этого. Нам нужно отсортировать клип или вырезать цвета, которые находятся снаружи, и мы делаем это, нажимая на слой умножения и меняя его на группу отсечения.Так что в основном, в группе обрезки, устанавливающей клипы или обрезающую любые лишние цвета, которые у вас есть, очень удобно использовать. Обычно. Вы используете умножение, если хотите просто быстро встряхнуть. Поэтому я рекомендую вам начать использовать его, потому что это сэкономит вам много времени. Когда я впервые обнаружил эту функцию, я подумал: «Ого, я все равно проделывал тяжелый путь, вторую и последнюю очередь я расскажу об этой яркости». Это одна из тех вещей, которые вы используете только в очень определенных ситуациях, но когда вы это делаете, может быть очень важно, чтобы эта сцена выглядела так, как должна.Если вы хотите, чтобы воротник казался ярче, вы можете создать слой яркости поверх него и затем закрасить его аналогичным цветом.
Однако вы можете видеть здесь, что я также рисовал за пределами рисунка, чтобы избежать этого. Нам нужно отсортировать клип или вырезать цвета, которые находятся снаружи, и мы делаем это, нажимая на слой умножения и меняя его на группу отсечения.Так что в основном, в группе обрезки, устанавливающей клипы или обрезающую любые лишние цвета, которые у вас есть, очень удобно использовать. Обычно. Вы используете умножение, если хотите просто быстро встряхнуть. Поэтому я рекомендую вам начать использовать его, потому что это сэкономит вам много времени. Когда я впервые обнаружил эту функцию, я подумал: «Ого, я все равно проделывал тяжелый путь, вторую и последнюю очередь я расскажу об этой яркости». Это одна из тех вещей, которые вы используете только в очень определенных ситуациях, но когда вы это делаете, может быть очень важно, чтобы эта сцена выглядела так, как должна.Если вы хотите, чтобы воротник казался ярче, вы можете создать слой яркости поверх него и затем закрасить его аналогичным цветом. Итак, недавний комикс, в котором я использовал слой яркости, был комиксом о красивой планете. Здесь в персонажа стреляют зеленым лазером. Но для того, чтобы он чувствовал себя наэлектризованным. Я создал слой яркости, чтобы выделить зеленый цвет. Я думаю, это действительно имело значение. Я нуждаюсь в себе. Например, персонаж выглядел так, будто его на самом деле били током инопланетным лазерным лучом.Я мог бы также заставить их глаза светиться желтым, или я не знаю. Они странные. Антенны становятся фиолетовыми, бессмысленно. Он заставляет вещи светиться и выглядит очень круто. Хорошо, это все, что касается искры слоя. Я повторяю, однако, что вы узнаете больше о слоях, используя их, будете жаловаться на них. Итак, да, это ваша домашняя работа для этого видео-урока. Просто поиграйте с настройками слоя, но сначала вам понадобятся некоторые инструменты, чтобы заполнить слои рисунками, поэтому посмотрите следующее видео о том, как использовать и настраивать или рисовать инструменты.8. Использование и настройка инструментов рисования SAI 1 — Перо, ластик, аэрограф и инструмент размытия.
Итак, недавний комикс, в котором я использовал слой яркости, был комиксом о красивой планете. Здесь в персонажа стреляют зеленым лазером. Но для того, чтобы он чувствовал себя наэлектризованным. Я создал слой яркости, чтобы выделить зеленый цвет. Я думаю, это действительно имело значение. Я нуждаюсь в себе. Например, персонаж выглядел так, будто его на самом деле били током инопланетным лазерным лучом.Я мог бы также заставить их глаза светиться желтым, или я не знаю. Они странные. Антенны становятся фиолетовыми, бессмысленно. Он заставляет вещи светиться и выглядит очень круто. Хорошо, это все, что касается искры слоя. Я повторяю, однако, что вы узнаете больше о слоях, используя их, будете жаловаться на них. Итак, да, это ваша домашняя работа для этого видео-урока. Просто поиграйте с настройками слоя, но сначала вам понадобятся некоторые инструменты, чтобы заполнить слои рисунками, поэтому посмотрите следующее видео о том, как использовать и настраивать или рисовать инструменты.8. Использование и настройка инструментов рисования SAI 1 — Перо, ластик, аэрограф и инструмент размытия. Как видите, инструментов для рисования много, но я уже упоминал об этом раньше. с этим электоральным. Когда я писал эту часть урока, я понял, как много я должен сказать об этих инструментах. Поэтому я решил разделить урок на два видео, как я сделал с уроком по слоям. Итак, в этом первом уроке все упомянули перо на ластике. На втором уроке я расскажу о ведре для избранной гробницы.Хорошо, я использовал перо для рисования, очевидно, так что вы просто выбираете перо и рисуете на своем холсте? Достаточно просто, но то, что действительно делает ваши присоединения, лучше. Худший? Это то, как вы настраиваете свою ручку. Здесь вы настраиваете свои инструменты в этом году, если вы не выберете форму края, она может быть квадратной или более мягкой и округлой. Вы можете выбрать все, что хотите, но я бы рекомендовал оставить это где-то посередине. Вы можете выбрать размер булавки, используя эту полосу здесь или эти предварительно выбранные размеры, которые отображаются здесь.Вы должны выбрать размер пера в зависимости от размера холста и близости рисунка к читателю.
Как видите, инструментов для рисования много, но я уже упоминал об этом раньше. с этим электоральным. Когда я писал эту часть урока, я понял, как много я должен сказать об этих инструментах. Поэтому я решил разделить урок на два видео, как я сделал с уроком по слоям. Итак, в этом первом уроке все упомянули перо на ластике. На втором уроке я расскажу о ведре для избранной гробницы.Хорошо, я использовал перо для рисования, очевидно, так что вы просто выбираете перо и рисуете на своем холсте? Достаточно просто, но то, что действительно делает ваши присоединения, лучше. Худший? Это то, как вы настраиваете свою ручку. Здесь вы настраиваете свои инструменты в этом году, если вы не выберете форму края, она может быть квадратной или более мягкой и округлой. Вы можете выбрать все, что хотите, но я бы рекомендовал оставить это где-то посередине. Вы можете выбрать размер булавки, используя эту полосу здесь или эти предварительно выбранные размеры, которые отображаются здесь.Вы должны выбрать размер пера в зависимости от размера холста и близости рисунка к читателю. Так, например, в моем типичном каннабисе 750 на 750, если мой персонаж действительно близок, как в моем комиксе на доске, я буду использовать размер 12 для ручки размера 10. Обычно, когда они находятся на среднем расстоянии, я использую ручку девятого размера. Мне нужны они немного дальше размера восемь, однако на холстах разных размеров вы должны использовать разные пенсы, и в конечном итоге вам решать, какая сторона лучше. Кроме того, вы должны учитывать уровень детализации ваших рисунков, возвращаясь к комиксам на доске, хотя персонаж был очень близок, я использовал способы моторики.Я все еще могу добавить на лед больше деталей. Таким образом, хотя контур персонажа имеет размер 12 или 10, глаза или размер 5 или 67 ниже шкалы размера есть полоса минимального размера, которая позволяет вам выбрать, насколько будет различаться размер пера в зависимости от вашего давления. применять при рисовании. Итак, если я сказал, что это что-то очень низкое, и я нарисовал линию, оказывая большее или меньшее давление.
Так, например, в моем типичном каннабисе 750 на 750, если мой персонаж действительно близок, как в моем комиксе на доске, я буду использовать размер 12 для ручки размера 10. Обычно, когда они находятся на среднем расстоянии, я использую ручку девятого размера. Мне нужны они немного дальше размера восемь, однако на холстах разных размеров вы должны использовать разные пенсы, и в конечном итоге вам решать, какая сторона лучше. Кроме того, вы должны учитывать уровень детализации ваших рисунков, возвращаясь к комиксам на доске, хотя персонаж был очень близок, я использовал способы моторики.Я все еще могу добавить на лед больше деталей. Таким образом, хотя контур персонажа имеет размер 12 или 10, глаза или размер 5 или 67 ниже шкалы размера есть полоса минимального размера, которая позволяет вам выбрать, насколько будет различаться размер пера в зависимости от вашего давления. применять при рисовании. Итак, если я сказал, что это что-то очень низкое, и я нарисовал линию, оказывая большее или меньшее давление. Вот как это выглядит. Я бы посоветовал оставить его более 70%. Когда я только начинал, у меня был период, когда я подумал, что было бы круто иметь небольшой мужской размер в качестве стилистического выбора.Но, оглядываясь назад на эти комиксы, я не думаю, что они выглядят так же хорошо, как сейчас, на мой взгляд, поэтому я держу это в стороне на 87 или 88%, просто мы — личные предпочтения ниже их размера, есть 10 городов пар. Плотность аналогична изменению емкости пера. Это может быть полезно для составления расписания, но я использую его только тогда, когда хочу внести самостоятельные изменения в среду. Например, на последней панели из комикса на доске я изменяю размер на максимум 500 и плотность на 10 или 20, чтобы нарисовать вокруг персонажа и дать ощущение тьмы и разочарования.Не шутите, дети. И в этом другом комиксе о дне стажировки Сатаны я использовал его, чтобы указать, что поблизости есть огонь, поскольку он продает все это. Так что да, это полезно для добавления к вашим рисункам классных и самых основных драматических эффектов.
Вот как это выглядит. Я бы посоветовал оставить его более 70%. Когда я только начинал, у меня был период, когда я подумал, что было бы круто иметь небольшой мужской размер в качестве стилистического выбора.Но, оглядываясь назад на эти комиксы, я не думаю, что они выглядят так же хорошо, как сейчас, на мой взгляд, поэтому я держу это в стороне на 87 или 88%, просто мы — личные предпочтения ниже их размера, есть 10 городов пар. Плотность аналогична изменению емкости пера. Это может быть полезно для составления расписания, но я использую его только тогда, когда хочу внести самостоятельные изменения в среду. Например, на последней панели из комикса на доске я изменяю размер на максимум 500 и плотность на 10 или 20, чтобы нарисовать вокруг персонажа и дать ощущение тьмы и разочарования.Не шутите, дети. И в этом другом комиксе о дне стажировки Сатаны я использовал его, чтобы указать, что поблизости есть огонь, поскольку он продает все это. Так что да, это полезно для добавления к вашим рисункам классных и самых основных драматических эффектов. Эта панель позволяет выбрать текстуру пера. Это не очень хорошие текстуры. Или, по крайней мере, я человек, которому вам не нравится, как они себя ведут, но определенно поиграйте с ними, потому что это очень весело. Также здесь есть расширенные настройки.Я понятия не имею, как их использовать, и я не думаю, что они действительно необходимы при создании мультяшных комиксов, тем не менее, здесь, в моих настройках. Если вы хотите скопировать их, и если вам очень любопытно узнать, что они делают, попробуйте поискать на YouTube руководство о том, как их изменить. И, наконец, я не могу говорить о карандаше, не говоря о стабилизаторе. Стабилизатор — это то, что делает ваши рисунки красивыми и гладкими, и это очень приятно. Чем выше значение стабилизации, тем выше задержка между рисованием и появлением линии, поэтому, как вы увидите здесь, это выглядит так, как будто Линус следует за моим пером.У меня стабилизатор находится в среднем значении, более или менее, но вы можете делать с ним все, что захотите, теперь переходя к ластику.
Эта панель позволяет выбрать текстуру пера. Это не очень хорошие текстуры. Или, по крайней мере, я человек, которому вам не нравится, как они себя ведут, но определенно поиграйте с ними, потому что это очень весело. Также здесь есть расширенные настройки.Я понятия не имею, как их использовать, и я не думаю, что они действительно необходимы при создании мультяшных комиксов, тем не менее, здесь, в моих настройках. Если вы хотите скопировать их, и если вам очень любопытно узнать, что они делают, попробуйте поискать на YouTube руководство о том, как их изменить. И, наконец, я не могу говорить о карандаше, не говоря о стабилизаторе. Стабилизатор — это то, что делает ваши рисунки красивыми и гладкими, и это очень приятно. Чем выше значение стабилизации, тем выше задержка между рисованием и появлением линии, поэтому, как вы увидите здесь, это выглядит так, как будто Линус следует за моим пером.У меня стабилизатор находится в среднем значении, более или менее, но вы можете делать с ним все, что захотите, теперь переходя к ластику. На самом деле особо нечего сказать об этом. Как и ручка, вы можете изменить размер бритвы. Здесь мужской размер, который для новой бритвы не особо важен. Что касается плотности, вы можете изменить плотность ластика, чтобы добиться аналогичного эффекта мыска при изменении плотности пера. Итак, здесь он использует перо, а здесь — ластик. Стирание также имеет опцию стабилизации, но вы обнаружите, что иногда это может быть довольно раздражающим, поскольку вам действительно не нужны плавные линии при рейзе, и это просто снижает весь процесс.Чтобы избежать этого, вы можете удерживать клавишу Shift во время стирания, чтобы вы могли стирать в реальном времени. Итак, да, это все, что касается ластика. О, и я также сказал, что иногда использую аэрограф на птицах, но они не очень полезны, поэтому я не собираюсь тратить слишком много времени на разговоры о них. По сути, аэрография — это то же самое, что выбрать ручку и изменить ее размер и плотность, чтобы создать тот атмосферный эффект, о котором я упоминал ранее, а птичья могила просто помогает вам смешать цвет с фоном, вот так.
На самом деле особо нечего сказать об этом. Как и ручка, вы можете изменить размер бритвы. Здесь мужской размер, который для новой бритвы не особо важен. Что касается плотности, вы можете изменить плотность ластика, чтобы добиться аналогичного эффекта мыска при изменении плотности пера. Итак, здесь он использует перо, а здесь — ластик. Стирание также имеет опцию стабилизации, но вы обнаружите, что иногда это может быть довольно раздражающим, поскольку вам действительно не нужны плавные линии при рейзе, и это просто снижает весь процесс.Чтобы избежать этого, вы можете удерживать клавишу Shift во время стирания, чтобы вы могли стирать в реальном времени. Итак, да, это все, что касается ластика. О, и я также сказал, что иногда использую аэрограф на птицах, но они не очень полезны, поэтому я не собираюсь тратить слишком много времени на разговоры о них. По сути, аэрография — это то же самое, что выбрать ручку и изменить ее размер и плотность, чтобы создать тот атмосферный эффект, о котором я упоминал ранее, а птичья могила просто помогает вам смешать цвет с фоном, вот так. Итак, еще раз. Не очень важно. Но время от времени они могут пригодиться. Хорошо, теперь переходим к следующему разделу инструментов. 9. Использование и настройка SAI Drawing Tools 2 — Paint bucket and Select tool: в этом видео я расскажу об экскурсии по селектору. Инструмент «ведро» используется для нащупывания замкнутого рисунка цветом. Например, вы можете заполнить круг, создав слой под ним и используя ведро. Все, кроме того, что вы можете почувствовать в открытой форме, потому что цвет ускользнет. Это в основном экономит ваше время и может быть очень точным, поэтому я настоятельно рекомендую вам использовать его здесь в режиме обнаружения.Вы должны установить его на разницу в цвете, что означает, что создается ощущение, что вы рисуете, основываясь на разнице в цветах вокруг него. Вы всегда должны стремиться к тому, чтобы цветовые различия в науке были возможны, потому что так будет казаться, что вы рисуете более точно. Например, если я установлю разницу в цвете на 50, он не будет правильно ощущаться в круге с цветом, и будут белые края.
Итак, еще раз. Не очень важно. Но время от времени они могут пригодиться. Хорошо, теперь переходим к следующему разделу инструментов. 9. Использование и настройка SAI Drawing Tools 2 — Paint bucket and Select tool: в этом видео я расскажу об экскурсии по селектору. Инструмент «ведро» используется для нащупывания замкнутого рисунка цветом. Например, вы можете заполнить круг, создав слой под ним и используя ведро. Все, кроме того, что вы можете почувствовать в открытой форме, потому что цвет ускользнет. Это в основном экономит ваше время и может быть очень точным, поэтому я настоятельно рекомендую вам использовать его здесь в режиме обнаружения.Вы должны установить его на разницу в цвете, что означает, что создается ощущение, что вы рисуете, основываясь на разнице в цветах вокруг него. Вы всегда должны стремиться к тому, чтобы цветовые различия в науке были возможны, потому что так будет казаться, что вы рисуете более точно. Например, если я установлю разницу в цвете на 50, он не будет правильно ощущаться в круге с цветом, и будут белые края. Точно так же, если вы подниметесь на максимум, он может перепрыгнуть черту и заполнить все попытки. По сути, все дело в поиске правильного баланса при каждом использовании носка ковша.Например, если я нарисую красный круг и затем хочу почувствовать половину его синим цветом. Поскольку цвета очень разные, я могу получить довольно большую разницу в цвете. Поэтому я просто пытаюсь нарисовать линию карандашом, помня, что линия может иметь открытые пространства или цвет ускользает, а затем использую ведро, чтобы заполнить его. Но если вместо совершенно другого цвета, такого как синий, я использую похожий цвет, например, более темный красный. Разницу в цвете здесь нужно уменьшить, например, мне пришлось снизить до 100, что довольно мало.Кроме того, чем толще линия, которую вы будете использовать для определения пространства, которое вы хотите заполнить, тем выше будет разница в цвете, поэтому я рекомендую вам использовать более толстые линии для определения пространства. Если хотите заполнить, то наконец-то селектор на этом уроке на вас.
Точно так же, если вы подниметесь на максимум, он может перепрыгнуть черту и заполнить все попытки. По сути, все дело в поиске правильного баланса при каждом использовании носка ковша.Например, если я нарисую красный круг и затем хочу почувствовать половину его синим цветом. Поскольку цвета очень разные, я могу получить довольно большую разницу в цвете. Поэтому я просто пытаюсь нарисовать линию карандашом, помня, что линия может иметь открытые пространства или цвет ускользает, а затем использую ведро, чтобы заполнить его. Но если вместо совершенно другого цвета, такого как синий, я использую похожий цвет, например, более темный красный. Разницу в цвете здесь нужно уменьшить, например, мне пришлось снизить до 100, что довольно мало.Кроме того, чем толще линия, которую вы будете использовать для определения пространства, которое вы хотите заполнить, тем выше будет разница в цвете, поэтому я рекомендую вам использовать более толстые линии для определения пространства. Если хотите заполнить, то наконец-то селектор на этом уроке на вас. Некоторые сочетания клавиш, такие как копирование и вставка, но я подробнее расскажу о сочетаниях клавиш в следующем видео. Так что не волнуйся. Я накрыл вас с помощью select um, вы в основном выбираете все, что у вас есть на слое, над которым вы работаете.Вы можете использовать квадратный инструмент, если вы просто хотите что-то широкое, или эти другие инструменты, чтобы быть более точным с вашим выбором. Так, например, если я нарисую круг на этом слое и использую выделение, теперь я могу изменить его глаза, переместить его и так далее. Но если я скажу, что это что-то в другом слое, я буду перемещать только то, что находится в этом слое. Если вы хотите изменить цвет и Leinart, вы должны либо переместить их по отдельности, либо объединить два слоя. Я рекомендую вам переехать отдельно, потому что гораздо удобнее держать цвет и линию на отдельных слоях.Выбрав рисунок, вы можете изменить его различными способами. Вы можете масштабировать его бригадиром или вращать. Transform Option — это просто комбинация трех других, но для этого я буду использовать их по отдельности, чтобы их было легче понять.
Некоторые сочетания клавиш, такие как копирование и вставка, но я подробнее расскажу о сочетаниях клавиш в следующем видео. Так что не волнуйся. Я накрыл вас с помощью select um, вы в основном выбираете все, что у вас есть на слое, над которым вы работаете.Вы можете использовать квадратный инструмент, если вы просто хотите что-то широкое, или эти другие инструменты, чтобы быть более точным с вашим выбором. Так, например, если я нарисую круг на этом слое и использую выделение, теперь я могу изменить его глаза, переместить его и так далее. Но если я скажу, что это что-то в другом слое, я буду перемещать только то, что находится в этом слое. Если вы хотите изменить цвет и Leinart, вы должны либо переместить их по отдельности, либо объединить два слоя. Я рекомендую вам переехать отдельно, потому что гораздо удобнее держать цвет и линию на отдельных слоях.Выбрав рисунок, вы можете изменить его различными способами. Вы можете масштабировать его бригадиром или вращать. Transform Option — это просто комбинация трех других, но для этого я буду использовать их по отдельности, чтобы их было легче понять. Масштабирование означает изменение размера, чтобы вы могли делать рисунок больше или меньше. Однако, если вы хотите сохранить пропорции рисунков, очень важно при этом удерживать нажатой клавишу Shift на клавиатуре. Таким образом, вместо того, чтобы увеличиваться или уменьшаться в случайном порядке, он делает это, сохраняя исходные пропорции формы, что позволяет вам хорошо формировать ваш рисунок.Я не очень часто им пользуюсь, но он есть. Вы хотите попробовать, и, наконец, ротатор. Если вы этого не написали, вы ведете машину достаточно просто. Я бы хотел иметь в виду, что чем больше вы рисуете трансформера, тем больше теряется качество. Так, например, здесь я повернул его и изменил его размер, и вы можете видеть, что он выглядит хуже, чем если бы я читал его ручкой большего размера. Поэтому постарайтесь, чтобы ваши основные параметры переноса были как можно ниже, или, если вам нужно, чтобы они изменили непрозрачность этого слоя, а затем обводили его ручкой другого размера, например.И, наконец, вы также можете перевернуть их выбранный рисунок по горизонтали или вертикали, нажав эти кнопки здесь и повернув их на 90 градусов.
Масштабирование означает изменение размера, чтобы вы могли делать рисунок больше или меньше. Однако, если вы хотите сохранить пропорции рисунков, очень важно при этом удерживать нажатой клавишу Shift на клавиатуре. Таким образом, вместо того, чтобы увеличиваться или уменьшаться в случайном порядке, он делает это, сохраняя исходные пропорции формы, что позволяет вам хорошо формировать ваш рисунок.Я не очень часто им пользуюсь, но он есть. Вы хотите попробовать, и, наконец, ротатор. Если вы этого не написали, вы ведете машину достаточно просто. Я бы хотел иметь в виду, что чем больше вы рисуете трансформера, тем больше теряется качество. Так, например, здесь я повернул его и изменил его размер, и вы можете видеть, что он выглядит хуже, чем если бы я читал его ручкой большего размера. Поэтому постарайтесь, чтобы ваши основные параметры переноса были как можно ниже, или, если вам нужно, чтобы они изменили непрозрачность этого слоя, а затем обводили его ручкой другого размера, например.И, наконец, вы также можете перевернуть их выбранный рисунок по горизонтали или вертикали, нажав эти кнопки здесь и повернув их на 90 градусов. Это не очень полезно, но все же стоит знать. Хорошо, это конец раздела с инструментами. Теперь я хотел бы поговорить с вами о быстрых клавишах 10. Полезные сочетания клавиш: мне нравится заканчивать этот курс, пожалуй, самым легким для понимания вещами, а именно сочетаниями клавиш. Я настоятельно рекомендую вам использовать их, поскольку они делают рисование менее утомительным и более увлекательным.Например, вы можете удерживать космическую часть для перемещения по чертежу, не используя эти боковые панели для этого маркера. Кроме того, я уверен, что все знакомы с копированием и вставкой, но если вы этого не сделаете, вы сжимаете Control плюс C для копирования и приятно управляете для вставки. Это полезно для дублирования фона. Вместо того, чтобы перерисовывать их снова, вы также можете использовать Ctrl + X, чтобы вырезать вместо копирования. Но тогда вы теряете исходный, пытаясь также управлять игровым набором, который является обязательным. Это неуместный ярлык, который просто отбрасывает вас на шаг назад в ваших попытках.
Это не очень полезно, но все же стоит знать. Хорошо, это конец раздела с инструментами. Теперь я хотел бы поговорить с вами о быстрых клавишах 10. Полезные сочетания клавиш: мне нравится заканчивать этот курс, пожалуй, самым легким для понимания вещами, а именно сочетаниями клавиш. Я настоятельно рекомендую вам использовать их, поскольку они делают рисование менее утомительным и более увлекательным.Например, вы можете удерживать космическую часть для перемещения по чертежу, не используя эти боковые панели для этого маркера. Кроме того, я уверен, что все знакомы с копированием и вставкой, но если вы этого не сделаете, вы сжимаете Control плюс C для копирования и приятно управляете для вставки. Это полезно для дублирования фона. Вместо того, чтобы перерисовывать их снова, вы также можете использовать Ctrl + X, чтобы вырезать вместо копирования. Но тогда вы теряете исходный, пытаясь также управлять игровым набором, который является обязательным. Это неуместный ярлык, который просто отбрасывает вас на шаг назад в ваших попытках. Помните об этом, потому что она будет использовать его очень часто, особенно если вы действительно плохо рисуете круги, как я. Однако мой ключ набора сломался из-за слишком частого его использования. И теперь я должен использовать здесь эту кнопку, которая выполняет ту же функцию. А рядом с ней находится кнопка повтора на случай, если вы захотите отменить отмену. Да, очень полезно, когда вы выбираете рисунок. В этом избирательном блоке вы можете удерживать нажатой клавишу управления, чтобы перемещать объекты вот так. И, наконец, вы можете удерживать клавишу Shift при использовании трансформируемого зацепа, чтобы сохранить пропорции, когда вы растете или сжимаетесь и соединяетесь.И вы также можете удерживать клавишу Shift при использовании ластика, чтобы быстрее стирать без отсутствия стабилизатора. Как я уже упоминал в предыдущих видео, поздравляю. Вы официально закончили этот урок, но пока не уходите. Теперь нам нужно применить все эти знания, чтобы проект класса запомнился? Итак, откройте свою дополнительную программу и следуйте инструкциям из следующего видеоурока, чтобы создать свой собственный потрясающе выглядящий сустав.
Помните об этом, потому что она будет использовать его очень часто, особенно если вы действительно плохо рисуете круги, как я. Однако мой ключ набора сломался из-за слишком частого его использования. И теперь я должен использовать здесь эту кнопку, которая выполняет ту же функцию. А рядом с ней находится кнопка повтора на случай, если вы захотите отменить отмену. Да, очень полезно, когда вы выбираете рисунок. В этом избирательном блоке вы можете удерживать нажатой клавишу управления, чтобы перемещать объекты вот так. И, наконец, вы можете удерживать клавишу Shift при использовании трансформируемого зацепа, чтобы сохранить пропорции, когда вы растете или сжимаетесь и соединяетесь.И вы также можете удерживать клавишу Shift при использовании ластика, чтобы быстрее стирать без отсутствия стабилизатора. Как я уже упоминал в предыдущих видео, поздравляю. Вы официально закончили этот урок, но пока не уходите. Теперь нам нужно применить все эти знания, чтобы проект класса запомнился? Итак, откройте свою дополнительную программу и следуйте инструкциям из следующего видеоурока, чтобы создать свой собственный потрясающе выглядящий сустав. 11. Завершение классного проекта: Привет. Добро пожаловать в классный проект.Так что, если вы помните, как проект класса последовательно создавал простой рисунок с использованием сайта Painter, и это в основном то, чем мы сейчас займемся. Итак, сначала переходим к файлу, тапаем, как новый. И теперь мы выбираем размер нашего холста, в моем случае он будет 750 на 750. Потому что таким образом мы получим квадрат, который мы обычно используем для комментариев, и разрешение, которое я просто оставлю на 800, но только что сказал у вас что-то, по крайней мере, выше 300. Нет, у нас есть ее холст, и мы должны выбрать, какие инструменты использовать для рисования.Так что я выберу ручку. Это просто размер 12. Выглядит хорошо. У мужчин 86%. Например. Всегда, когда вы рисуете штриховой рисунок, устанавливайте плотность на 100. Итак, мы нарисуем что-нибудь простое, например круг. Я всегда начинаю с круга, и, как вы видите, это не лучший круг, мы также нажимаем на него. Отменить управляет им. Мы также можем использовать эту кнопку для отмены, и я не собираюсь тратить слишком много времени на создание идеального круга.
11. Завершение классного проекта: Привет. Добро пожаловать в классный проект.Так что, если вы помните, как проект класса последовательно создавал простой рисунок с использованием сайта Painter, и это в основном то, чем мы сейчас займемся. Итак, сначала переходим к файлу, тапаем, как новый. И теперь мы выбираем размер нашего холста, в моем случае он будет 750 на 750. Потому что таким образом мы получим квадрат, который мы обычно используем для комментариев, и разрешение, которое я просто оставлю на 800, но только что сказал у вас что-то, по крайней мере, выше 300. Нет, у нас есть ее холст, и мы должны выбрать, какие инструменты использовать для рисования.Так что я выберу ручку. Это просто размер 12. Выглядит хорошо. У мужчин 86%. Например. Всегда, когда вы рисуете штриховой рисунок, устанавливайте плотность на 100. Итак, мы нарисуем что-нибудь простое, например круг. Я всегда начинаю с круга, и, как вы видите, это не лучший круг, мы также нажимаем на него. Отменить управляет им. Мы также можем использовать эту кнопку для отмены, и я не собираюсь тратить слишком много времени на создание идеального круга. Смотрите, например, что больше. Это круг, и мы можем что-то вроде гонки.Но можете ли вы поднять отчет, а затем добавить немного больше уверенности? Ладно, это не идеально. Но ради этого видео мы просто предположим, что это хороший круг. Теперь мы можем, например, выбрать здесь селективным. Onda se немного повернулся. Я не знаю точно почему, но я просто почувствовал, что это накренилось. Итак, теперь, когда у нас есть круг отмены цитирования, мы можем нарисовать в нем что-нибудь, например, лицо. Так что, может быть, большие парни, это обычно не в моем стиле, просто ради этого видео, и это должно быть языком.Да, это более или менее подходящее лицо для этого. Хорошо, теперь мы можем нарисовать тело. Так может быть и шея. Энди плечи Хорошо. По оружию. Хорошо. Теперь он начинает выглядеть как персонаж инопланетного типа, верно? С их довольно длинной шеей. Но давайте просто предположим, что эта инопланетная раса носит одежду, поэтому мы создаем новый слой доверия и создаем новый слой. Потому что таким образом, например, если я сделаю это и хочу стереть эту часть, я могу просто стереть ее, не затрагивая другую строку.
Смотрите, например, что больше. Это круг, и мы можем что-то вроде гонки.Но можете ли вы поднять отчет, а затем добавить немного больше уверенности? Ладно, это не идеально. Но ради этого видео мы просто предположим, что это хороший круг. Теперь мы можем, например, выбрать здесь селективным. Onda se немного повернулся. Я не знаю точно почему, но я просто почувствовал, что это накренилось. Итак, теперь, когда у нас есть круг отмены цитирования, мы можем нарисовать в нем что-нибудь, например, лицо. Так что, может быть, большие парни, это обычно не в моем стиле, просто ради этого видео, и это должно быть языком.Да, это более или менее подходящее лицо для этого. Хорошо, теперь мы можем нарисовать тело. Так может быть и шея. Энди плечи Хорошо. По оружию. Хорошо. Теперь он начинает выглядеть как персонаж инопланетного типа, верно? С их довольно длинной шеей. Но давайте просто предположим, что эта инопланетная раса носит одежду, поэтому мы создаем новый слой доверия и создаем новый слой. Потому что таким образом, например, если я сделаю это и хочу стереть эту часть, я могу просто стереть ее, не затрагивая другую строку. Если бы слои работали вместе, я бы просто поднялся над другой линией.Вот почему я создал новый поздно на вершине. Не имеет значения, сверху он или снизу, просто создается, создается, почти выглядит так. Да, хорошо, это наш персонаж прямо сейчас, и мы можем нарисовать для него фон. Итак, мы создаем новый слой за всем, что есть на нем. Давайте просто сделаем такую простую линию. Как видите, я создал новый слой, потому что линия фона проходит поверх персонажа. Но поскольку он находится на другом слое, я могу просто стереть его, не затрагивая персонажа.И да, это наш лайнер, потому что я не хочу тратить на это слишком много вашего времени. Хорошо, теперь перейдем к раскраске. Мы создаем новый там под персонажем и выбираем зеленоватый цвет. Давайте выберем зеленоватый цвет для его лагеря, здесь. Это очень зелено. Хорошо, достаточно хорошо. А теперь цветная майка сороковых, может почитать. Мне нравятся какие учителя, хотя у меня их нет, но мы также можем делать то, что я люблю делать в своих комиксах.
Если бы слои работали вместе, я бы просто поднялся над другой линией.Вот почему я создал новый поздно на вершине. Не имеет значения, сверху он или снизу, просто создается, создается, почти выглядит так. Да, хорошо, это наш персонаж прямо сейчас, и мы можем нарисовать для него фон. Итак, мы создаем новый слой за всем, что есть на нем. Давайте просто сделаем такую простую линию. Как видите, я создал новый слой, потому что линия фона проходит поверх персонажа. Но поскольку он находится на другом слое, я могу просто стереть его, не затрагивая персонажа.И да, это наш лайнер, потому что я не хочу тратить на это слишком много вашего времени. Хорошо, теперь перейдем к раскраске. Мы создаем новый там под персонажем и выбираем зеленоватый цвет. Давайте выберем зеленоватый цвет для его лагеря, здесь. Это очень зелено. Хорошо, достаточно хорошо. А теперь цветная майка сороковых, может почитать. Мне нравятся какие учителя, хотя у меня их нет, но мы также можем делать то, что я люблю делать в своих комиксах. Поскольку дизайн выглядит очень простым и простым, я обычно просто добавляю круг с точкой вот так, и это выглядит так, будто это обычная футболка, а не просто мягкая футболка, и теперь мы можем побрить его и встряхнуть. ему.Если вы помните, нам просто нужно было создать новый слой поверх раскраски. Позже измените его на умножение, а затем выберите темный цвет, например, темно-синий. Здесь возьмите булавку в тени, где, по вашему мнению, будет тень. И не волнуйтесь, если вы выйдете за рамки, потому что, ну, я покажу вам после того, что мы можем сделать. Подробнее о затенении я расскажу в следующем видео. Нет, извините за мои третьи средства массовой информации, но в основном, поскольку свет идет именно так, тень будет в противоположной части его партии.Итак, как вы можете видеть, некоторые линии находятся за пределами штрихового рисунка, поэтому мы можем просто изменить группу усечения для умножения, и все это исчезнет. Но поскольку эта тень очень темная, мы можем изменить мощность Истребителя примерно так.
Поскольку дизайн выглядит очень простым и простым, я обычно просто добавляю круг с точкой вот так, и это выглядит так, будто это обычная футболка, а не просто мягкая футболка, и теперь мы можем побрить его и встряхнуть. ему.Если вы помните, нам просто нужно было создать новый слой поверх раскраски. Позже измените его на умножение, а затем выберите темный цвет, например, темно-синий. Здесь возьмите булавку в тени, где, по вашему мнению, будет тень. И не волнуйтесь, если вы выйдете за рамки, потому что, ну, я покажу вам после того, что мы можем сделать. Подробнее о затенении я расскажу в следующем видео. Нет, извините за мои третьи средства массовой информации, но в основном, поскольку свет идет именно так, тень будет в противоположной части его партии.Итак, как вы можете видеть, некоторые линии находятся за пределами штрихового рисунка, поэтому мы можем просто изменить группу усечения для умножения, и все это исчезнет. Но поскольку эта тень очень темная, мы можем изменить мощность Истребителя примерно так. И вы можете видеть, что тень равномерно распределена по всему рисунку. Хорошо, теперь, когда у нас есть персонаж, мы можем раскрасить фон. Итак, мы создаем новый слой, помещаем его под всем. Энди, давайте попробуем сделать ее похожей на инопланетную планету, чтобы мы могли выбрать фильм.Запустите Беркла. Нет таких инопланетян, как фиолетовый. А затем для этого парня более светлым, ну, розовым, он сказал, что светлее. Я думаю, что это может быть, и теперь мы можем, может быть, в некоторых облаках, почему бы и нет? И в основном это будет наш персонаж с его крутой инопланетной планетой, и теперь мы должны его спасти. Итак, мы переходим к файлу, а затем говорим, и мы можем назвать его, например, просто проект класса, я думаю. И теперь у нас есть безопасный рисунок. Но тип файла — это закрепленный сайт, и мы хотели использовать этот J-образ для изображения, чтобы мы могли его экспортировать.Здесь есть привязка J, которая представляет собой изображение, которое мы делаем, чтобы мы могли открыть изображение, перейдя в файл, а затем взломать причину, и вы увидите, что это говорит о проекте класса pro class Jay Peg.
И вы можете видеть, что тень равномерно распределена по всему рисунку. Хорошо, теперь, когда у нас есть персонаж, мы можем раскрасить фон. Итак, мы создаем новый слой, помещаем его под всем. Энди, давайте попробуем сделать ее похожей на инопланетную планету, чтобы мы могли выбрать фильм.Запустите Беркла. Нет таких инопланетян, как фиолетовый. А затем для этого парня более светлым, ну, розовым, он сказал, что светлее. Я думаю, что это может быть, и теперь мы можем, может быть, в некоторых облаках, почему бы и нет? И в основном это будет наш персонаж с его крутой инопланетной планетой, и теперь мы должны его спасти. Итак, мы переходим к файлу, а затем говорим, и мы можем назвать его, например, просто проект класса, я думаю. И теперь у нас есть безопасный рисунок. Но тип файла — это закрепленный сайт, и мы хотели использовать этот J-образ для изображения, чтобы мы могли его экспортировать.Здесь есть привязка J, которая представляет собой изображение, которое мы делаем, чтобы мы могли открыть изображение, перейдя в файл, а затем взломать причину, и вы увидите, что это говорит о проекте класса pro class Jay Peg. И вот это сделал. Вы можете видеть, что разница в том, что здесь есть только один. Спросите все слои, верно, потому что это файл say, а это J pic. Итак, как только мы почувствовали файл J pic, мы можем перейти к просмотру, изменить размер и с некоторым белым полем, увеличив его. Это наша готовая панно в комиксе. Может быть, у него большой запас.И это, по сути, готовая работа, если можно, и это будет ваш классный проект. Я надеюсь, что вы последовали за мной и поняли все, что я говорил, что вы могли рассказать. В метро использовали этот рисунок, используя то, чему я надеюсь научить вас на предыдущих уроках. И да, пожалуйста, не забудьте опубликовать свой проект класса, потому что я хочу увидеть, что вы придумали относительно того, что вы смогли сделать. И, возможно, если вам нужно улучшить в определенных областях. Я мог бы помочь тебе с этим. Так что да, это конец этого видео.А теперь перейдем к финальному видео с мыслями. 12. Последние мысли: Ну, это было давно. Я очень надеюсь, что вам понравится этот урок.
И вот это сделал. Вы можете видеть, что разница в том, что здесь есть только один. Спросите все слои, верно, потому что это файл say, а это J pic. Итак, как только мы почувствовали файл J pic, мы можем перейти к просмотру, изменить размер и с некоторым белым полем, увеличив его. Это наша готовая панно в комиксе. Может быть, у него большой запас.И это, по сути, готовая работа, если можно, и это будет ваш классный проект. Я надеюсь, что вы последовали за мной и поняли все, что я говорил, что вы могли рассказать. В метро использовали этот рисунок, используя то, чему я надеюсь научить вас на предыдущих уроках. И да, пожалуйста, не забудьте опубликовать свой проект класса, потому что я хочу увидеть, что вы придумали относительно того, что вы смогли сделать. И, возможно, если вам нужно улучшить в определенных областях. Я мог бы помочь тебе с этим. Так что да, это конец этого видео.А теперь перейдем к финальному видео с мыслями. 12. Последние мысли: Ну, это было давно. Я очень надеюсь, что вам понравится этот урок. Я очень много работаю над тем, чтобы сделать его максимально информативным и легким для понимания. Так что больше всего я очень надеюсь, что вы узнаете что-то новое и интересное. Имейте в виду, я не говорил обо всем, что нужно знать о стороне. Но я думаю, что включил все, что необходимо для создания комиксов. И, что ж, если вам понравился этот урок, и вы хотите увидеть мои будущие уроки от остальной части процесса создания комиксов, пожалуйста, следуйте за мной как за учителем.Так что вы получите уведомление, когда я впервые узнаю о классе. Вы также можете подписаться на меня в Instagram и посетить, потому что именно там я размещаю свои комиксы в основном. О, и вы также можете поддержать меня Unpatriotic, где вы можете получить некоторый ранний контент, полные документы и личные. Я также хотел бы предложить вам взглянуть на этот бокал. Мой друг-комик назвал своего учителя этим мыльным в комиксах, и его классы вызывали, создавая осознанные основы комикса и невыразимые секреты. Что ж, еще раз спасибо за просмотр, и еще раз очень надеюсь, что вам понравилось.
Я очень много работаю над тем, чтобы сделать его максимально информативным и легким для понимания. Так что больше всего я очень надеюсь, что вы узнаете что-то новое и интересное. Имейте в виду, я не говорил обо всем, что нужно знать о стороне. Но я думаю, что включил все, что необходимо для создания комиксов. И, что ж, если вам понравился этот урок, и вы хотите увидеть мои будущие уроки от остальной части процесса создания комиксов, пожалуйста, следуйте за мной как за учителем.Так что вы получите уведомление, когда я впервые узнаю о классе. Вы также можете подписаться на меня в Instagram и посетить, потому что именно там я размещаю свои комиксы в основном. О, и вы также можете поддержать меня Unpatriotic, где вы можете получить некоторый ранний контент, полные документы и личные. Я также хотел бы предложить вам взглянуть на этот бокал. Мой друг-комик назвал своего учителя этим мыльным в комиксах, и его классы вызывали, создавая осознанные основы комикса и невыразимые секреты. Что ж, еще раз спасибо за просмотр, и еще раз очень надеюсь, что вам понравилось. И я думаю, увидимся на следующем уроке
И я думаю, увидимся на следующем уроке
Как использовать инструмент Paint Sai для создания художественных изображений
Поначалу получить новую художественную программу может быть непросто, особенно если вы никогда не использовали ее раньше.
Инструмент рисования Sai — это программа для рисования , и , программа рисования , первоначально созданная в 2004 году для Windows.
Это приложение было впервые выпущено в Японии с полным японским интерфейсом, который позже был переведен на английский и некоторые другие языки.
Программа идеально подходит для всех, кто плохо знаком с программным обеспечением и собирается быстро начать рисовать. Бесплатная программа Paint Tool Sai была довольно популярна среди художников из-за огромного набора инструментов и простоты.
Панели редактирования
Программа имеет две основные панели, с которыми могут работать пользователи — панель инструментов и цвета справа и панель слоев слева. Расположение панелей можно изменить в Окне.
Расположение панелей можно изменить в Окне.
Он также имеет панель быстрого доступа, расположенную вверху, для включения дополнительных элементов управления.
«Шаг назад» может помочь вам, если вы хотите отменить последнее действие. Этот шаг можно использовать более десяти раз, поэтому вы не должны беспокоиться, если что-то пойдет не так.
Когда вы рисуете под разными углами, вы можете вращать холст. Чтобы вернуть вращение и вид по умолчанию, используйте кнопку «Сброс». Когда вы перевернете холст, вы увидите свежий взгляд на свою работу и обнаружите возможные ошибки.
Что такое цветная панель
Доступ ко всем параметрам цвета можно получить из верхней панели окна или панели «Цвет и инструмент».
- Цветовой круг: — это группа цветовых оттенков в круге, которая показывает взаимосвязь между каждым цветом
- RGB слайд: позволяет управлять цветами на цветовом круге, изменяя их значение и оттенок
- Ползунок HSV: означает оттенок, насыщенность и значение.
 Этот инструмент может изменять эти свойства цвета.
Этот инструмент может изменять эти свойства цвета. - Цветовой микшер: Этот инструмент использует шкалу серого для изменения значений, что может быть удобно при рисовании сначала с оттенками серого, а затем с применением цвета.
- Образцы: этот инструмент позволяет вам чтобы сохранить любимые цвета.для этого сначала выберите нужный цвет, затем щелкните образец правой кнопкой мыши и выберите образец
- Блокнот: вы можете без проблем комбинировать различные цвета с помощью блокнота, так как это не повлияет на ваш основной холст
Как использовать Paint Tool Sai
1. Создайте свой образ
После того, как вы открыли программу, наведите указатель мыши на параметр «Файл» в верхнем левом углу окна и нажмите «Создать».
2.Выберите размер и название вашего нового холста
В поле с надписью «Имя» введите имя, которое вы хотите использовать для изображения, и выберите высоту и ширину в полях с метками «Высота» и «Ширина».
3. Выберите кисть по умолчанию
Вы можете поиграть с имеющимися кистями, чтобы выбрать ту, которая вам больше всего подходит. В основном кисти бывают:
• «Перо», которое не смешивается, потому что оно твердое.
• «Кисть» похожа на перо, но может смешиваться с любым цветом под ним
• «Ластик» пригодится, если вы собираетесь удалить цвет.
• «AirBrush» похож на обычную «Brush», но имеет размытые края.
• «Вода» почти не относится к любому цвету, но может использоваться для смешивания двух цветов без добавления каких-либо
4.Добавляем кисть
Вы можете добавить свои собственные кисти, прокручивая их под кистями по умолчанию в пустых серых полях.
5. При необходимости измените настройки кисти.
Иногда вам нужно изменить настройку кисти по умолчанию. Это возможно в настройках внизу, где вы выбираете кисти.
6. Выберите цвет
Путь поверх кистей представляет собой радужный круг с квадратом внутри. Щелкните в любом месте, чтобы установить цвет, а также изменить яркость и насыщенность.
Щелкните в любом месте, чтобы установить цвет, а также изменить яркость и насыщенность.
7. Используйте слои
Сбоку от окна вы увидите серую рамку с фиолетовой рамкой внутри с надписью «Слой 1». Слои похожи на рисование на стекле, а затем наложение стаканов друг на друга для создания картины.
8. Включить эффекты слоя
Прямо над параметром слоя находится раскрывающееся меню, которое называется текстура, режим и эффект.
Также вы заметите ползунок, используемый для прозрачности и других флажков.Вы можете настроить любые другие эффекты на свой вкус. Когда вы закончите рисовать, снимите выделение кисти, чтобы завершить процесс.
малярный инструмент sai 2 grid
Этот реддит был создан, чтобы воссоединить сообщество Paint Tool SAI и поделиться своим искусством! Загружайте рассказы, стихи, описания персонажей и многое другое. Я переустановил Sai2 и драйверы для планшета, но не могу найти ответа. Это определенно поможет мне с домами моих симов (нет, я не публикую их здесь). // Обнаружено, что на одном из сайтов Windows десять форумов, как и некоторые другие, содержат такое же предложение.Добавить Alt + Ctrl + Щелчок по эскизу слоя … Удалить Alt + Shift + Ctrl + Щелкните по эскизу слоя … И — [Линейка] Сетка перспективы 2VP и 3VP — [Инструмент] Инструмент градации — [sai.ini] Добавить настройки чтобы избежать ошибок в драйверах планшета. Шаг 3. Paint Tool Sai Crack + Генератор лицензионных ключей для Windows 10. Получите эти кисти. Сервисный инструмент canon mp190 скачать бесплатно — Форос — Драйверы Альтернативная версия: sai-1.2.5-ful-en.exe Дата обновления: 31 октября 2019 г. в 03:55. Я не мог найти никаких руководств по этой теме, поэтому решил, что сделаю их, как только разберусь в этом.Просмотров: 22K. К сожалению, если я сохраню файл Fire Alpaca (независимо от того, как я его сохраняю), он объединяет слои, поэтому я не могу рисовать под линиями панели (что мне очень хотелось бы сделать, поэтому я не стираю … Спасибо! Для тех, кто в этом нуждается, от тех, кто его предоставляет, есть плагин для создания сетки, позволяющий выбрать размер сетки и возможность сохранить фон вашего выбора.
// Обнаружено, что на одном из сайтов Windows десять форумов, как и некоторые другие, содержат такое же предложение.Добавить Alt + Ctrl + Щелчок по эскизу слоя … Удалить Alt + Shift + Ctrl + Щелкните по эскизу слоя … И — [Линейка] Сетка перспективы 2VP и 3VP — [Инструмент] Инструмент градации — [sai.ini] Добавить настройки чтобы избежать ошибок в драйверах планшета. Шаг 3. Paint Tool Sai Crack + Генератор лицензионных ключей для Windows 10. Получите эти кисти. Сервисный инструмент canon mp190 скачать бесплатно — Форос — Драйверы Альтернативная версия: sai-1.2.5-ful-en.exe Дата обновления: 31 октября 2019 г. в 03:55. Я не мог найти никаких руководств по этой теме, поэтому решил, что сделаю их, как только разберусь в этом.Просмотров: 22K. К сожалению, если я сохраню файл Fire Alpaca (независимо от того, как я его сохраняю), он объединяет слои, поэтому я не могу рисовать под линиями панели (что мне очень хотелось бы сделать, поэтому я не стираю … Спасибо! Для тех, кто в этом нуждается, от тех, кто его предоставляет, есть плагин для создания сетки, позволяющий выбрать размер сетки и возможность сохранить фон вашего выбора. Увеличьте масштаб вашего рисунка примерно до 300- 400% Примечание: я нашел несколько разных наборов кистей с одинаковыми названиями, поэтому, если вы введете в Google поиск «easy paint tool sai Brush», вы можете найти больше для работы.. Sai 2 Cursor Lag. Для увеличения скорости загрузки мы рекомендуем вам использовать Free Download Manager Download Here. Для молниеносной скорости загрузки создайте учетную запись и обновитесь до Premium! Кроме того, он позволяет создавать и редактировать произведения искусства. В Paint Tool SAI у вас есть две основные панели для работы: панель Color и Tool справа и панель Layer слева. Поделитесь своими мыслями, опытом и историями об искусстве. Что вас в этом смущало? Я установил инструмент «Трехточечная перспектива» в верхней середине меню слоев.Первое, что вам нужно сделать, это переместить (ctrl-левая кнопка мыши) черное перекрестие на линии горизонта. Надеюсь, кто-нибудь знает, в чем дело. Моя плохая, ха-ха. 5.2к. Paint Tool Sai 2 Torrent — это продвинутая программа и программа для редактирования и рисования растровой графики, разработанная Systemax Software и выпущенная Systemax в 2007 году.
Увеличьте масштаб вашего рисунка примерно до 300- 400% Примечание: я нашел несколько разных наборов кистей с одинаковыми названиями, поэтому, если вы введете в Google поиск «easy paint tool sai Brush», вы можете найти больше для работы.. Sai 2 Cursor Lag. Для увеличения скорости загрузки мы рекомендуем вам использовать Free Download Manager Download Here. Для молниеносной скорости загрузки создайте учетную запись и обновитесь до Premium! Кроме того, он позволяет создавать и редактировать произведения искусства. В Paint Tool SAI у вас есть две основные панели для работы: панель Color и Tool справа и панель Layer слева. Поделитесь своими мыслями, опытом и историями об искусстве. Что вас в этом смущало? Я установил инструмент «Трехточечная перспектива» в верхней середине меню слоев.Первое, что вам нужно сделать, это переместить (ctrl-левая кнопка мыши) черное перекрестие на линии горизонта. Надеюсь, кто-нибудь знает, в чем дело. Моя плохая, ха-ха. 5.2к. Paint Tool Sai 2 Torrent — это продвинутая программа и программа для редактирования и рисования растровой графики, разработанная Systemax Software и выпущенная Systemax в 2007 году. Загрузить файл — AGFY-Paint tool sai 2.0.rar. Не совместим с Mac. Поиграйте с кистями сбоку, чтобы найти ту, которая… Работая с инструментом Bucket, вы можете увидеть, что в некоторых местах есть пробелы в отдельные пиксели.Paint Tool Sai 2 — это универсальное программное обеспечение, разработанное компанией SYSTEMAX, которая является ведущим производителем программных систем промышленного уровня. Откройте меню «Файл», затем выберите «Открыть». Но эта страница кажется самым простым набором кистей для начала. О, я только что скачал бета-версию, и она мне нравится. Paint Tool Sai 2 Crack для Windows MAC — идеальное и комплексно разработанное программное обеспечение. Возможно, я не смогу ответить на все вопросы, но все равно спрашиваю! Думаю, я просто не знаком с терминологией в плане перспективы.Ой, извини. Это дает …. 22 июня 2018 г. — 1 мин. — Загружено delaney Ссылка для загрузки: https: // Easy Paint Tool Sai Brushes. Так что в основном, когда я открываю сай и иду рисовать, мой курсор задерживается, например, когда я останавливаюсь и возвращаюсь туда, где моя ручка.
Загрузить файл — AGFY-Paint tool sai 2.0.rar. Не совместим с Mac. Поиграйте с кистями сбоку, чтобы найти ту, которая… Работая с инструментом Bucket, вы можете увидеть, что в некоторых местах есть пробелы в отдельные пиксели.Paint Tool Sai 2 — это универсальное программное обеспечение, разработанное компанией SYSTEMAX, которая является ведущим производителем программных систем промышленного уровня. Откройте меню «Файл», затем выберите «Открыть». Но эта страница кажется самым простым набором кистей для начала. О, я только что скачал бета-версию, и она мне нравится. Paint Tool Sai 2 Crack для Windows MAC — идеальное и комплексно разработанное программное обеспечение. Возможно, я не смогу ответить на все вопросы, но все равно спрашиваю! Думаю, я просто не знаком с терминологией в плане перспективы.Ой, извини. Это дает …. 22 июня 2018 г. — 1 мин. — Загружено delaney Ссылка для загрузки: https: // Easy Paint Tool Sai Brushes. Так что в основном, когда я открываю сай и иду рисовать, мой курсор задерживается, например, когда я останавливаюсь и возвращаюсь туда, где моя ручка. SAI 2 Foliage Brushes от Sutexii на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и энтузиастов искусства, позволяющее людям… узнать, что думают другие извращенцы — о чем угодно. Я больше не использую Саи лично, но должен сказать, что полностью с вами согласен.Уникальный инструмент Paint Tool Sai создает твердые и мягкие чехлы и крышки для Samsung Galaxy S20, S10, S9, S8 и других. Загрузите свои творения, чтобы люди могли их увидеть, добавить в избранное и поделиться ими. Я рад, что это помогло. PaintTool SAI (Полная установка) (Ver.1.2.5, Installer, 2016-04-25, 2.4M) У вас действительно есть более новая версия sai, чем у меня. 23 июля 2020 г. — Изучите доску Луны «Paint Tool Sai 2 Brushes», за которой следят 1564 человека в Pinterest. Надеюсь, это кому-то поможет … Другой способ найти эту папку — пройти через ваш жесткий диск (где вы сохранили инструмент рисования sai). Затем назначьте соответствующие разрешения для каждой группы пользователей или для каждого профиля пользователя.
SAI 2 Foliage Brushes от Sutexii на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и энтузиастов искусства, позволяющее людям… узнать, что думают другие извращенцы — о чем угодно. Я больше не использую Саи лично, но должен сказать, что полностью с вами согласен.Уникальный инструмент Paint Tool Sai создает твердые и мягкие чехлы и крышки для Samsung Galaxy S20, S10, S9, S8 и других. Загрузите свои творения, чтобы люди могли их увидеть, добавить в избранное и поделиться ими. Я рад, что это помогло. PaintTool SAI (Полная установка) (Ver.1.2.5, Installer, 2016-04-25, 2.4M) У вас действительно есть более новая версия sai, чем у меня. 23 июля 2020 г. — Изучите доску Луны «Paint Tool Sai 2 Brushes», за которой следят 1564 человека в Pinterest. Надеюсь, это кому-то поможет … Другой способ найти эту папку — пройти через ваш жесткий диск (где вы сохранили инструмент рисования sai). Затем назначьте соответствующие разрешения для каждой группы пользователей или для каждого профиля пользователя. ‘, Я должен сказать, что ваше руководство также было немного запутанным, но, тем не менее, оно дало мне правильные советы, чтобы наконец понять, как правильно использовать линейки, так что большое вам за это спасибо. Либо, если вы хотите создать новый пустой файл, откройте меню «Файл» и выберите «Новый». Прочные, жесткие и гибкие кейсы, созданные независимыми художниками. У него есть наглядное руководство и прямые ссылки для скачивания на странице. Ссылка> Как купить SAI 2 Short Tutorial. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt.Да, мой тоже есть, я только говорю, чтобы добавить местоположение в учебник, так как dev. Эй, я думаю, было бы неплохо добавить, где вы действительно можете найти линейку с трехточечной перспективой, потому что все это время я терялся, глядя на это меню. См. Больше идей о малярном инструменте сай, кистях сай, инструментах рисования. Я не мог найти никаких руководств по этой теме, поэтому решил, что сделаю их, как только разберусь в этом. Извините за медленный ответ, я не использую Deviantart так часто, как раньше. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt.Шаг 2. Я сделал все, но к тому времени, как я добрался до блокнота, он продолжал говорить мне: «У вас нет разрешения на сохранение в этой папке» и «Доступ запрещен». Это учебное пособие является основным принципом работы Paint Tool SAI. PaintTool SAI 2 Crack — это легкая и качественная программа для рисования. SAI Ver.1 некорректно работает с драйверами WinTab для графического планшета N-trig в настройках по умолчанию. Загружайте рассказы, стихи, описания персонажей и многое другое.Узнайте, что думают другие извращенцы — о чем угодно. (Не сложно). Таким образом, вы можете рисовать и рисовать с помощью этого приложения с дополнительными эффектами, над которыми можно потешаться. Щелкните вкладку «Просмотр» на ленте Paint. Я буду следить, когда выйдет полная версия. Эти 12 кистей включают стили пера, маркера Copic, кисти, волос, грубой кисти, облака, грязи, акварели и размытия. Загрузите PaintTool SAI для Windows, чтобы раскрашивать объекты и создавать рисунки со сглаживанием на вашем ПК. У меня есть и Paint Tool Sai, и Fire Alpaca.16 комментариев. Как мне с этим справиться? Продавайте нестандартные творения людям, которые любят ваш стиль. 11 января 2019 г. Paint Tool SAI Crack 1.2.5 Последняя версия 2018. Автор Emma-Robo300 Watch. Сетка появится поверх холста Paint … Это программное обеспечение является простым в использовании программным обеспечением для редактирования изображений и очень популярно среди пользователей благодаря … Закончив работу с базовыми цветами, мы можем сразу перейти к созданию теней. 1372 лучших инструмента для рисования Sai 2 Бесплатные кисти для загрузки от сообщества Brusheezy. Обновлено для Paint.NET 4.0 Загрузите DLL здесь: GridCheckerboard.zip Установите обычным способом. Убедитесь, что ВЛАДЕЛЬЦОМ папки является ваш «профиль пользователя» ИЛИ группа «Администраторы». PaintTool SAI Crack. Он может работать с драйверами WinTab для графического планшета N-trig, если вы измените «TabletMouseSimulation» на 1 с 0 в «misc.ini» в папке программы SAI. 54 Избранное. Единственный сай 2 в Интернете с линейкой симметрии; 20 дивизий: Официальная версия. Paint Tool Sai 2 имеет перспективные линейки и перспективные сетки, и я нашел трехточечную линейку перспективы очень запутанной и неинтуитивной.Придется раскрасить их отдельно с помощью инструмента Binary. Paint Tool Sai 2 имеет перспективные линейки и перспективные сетки, и я нашел трехточечную линейку перспективы очень запутанной и неинтуитивной. PaintTool SAI — это высококачественное и легкое программное обеспечение для рисования, полностью поддерживающее дигитайзер, потрясающее сглаживание рисунков, обеспечивающее простую и стабильную работу, это программное обеспечение делает цифровое искусство более приятным и удобным. Слой был заблокирован. Дополнительные элементы управления доступны через панель быстрого доступа вверху.Paint Tool SAI Crack 1.2.5 Full Version — это высококачественный графический редактор с множеством инструментов и эффектов. Этот крутой релиз впервые был выпущен 13 октября 2016 года. Инструмент для окраски панелей SAI. Я думаю, что создатель Сая был либо пьян, либо никогда в своей жизни ничего не рисовал. У меня в этом меню есть только прямые и эллиптические варианты. Конечно, зачем на самом деле включать сетку в программу в качестве опции, если мы можем сделать это более сложным способом. Перейдите к изображению, которое вы хотите просмотреть, затем дважды щелкните файл изображения, чтобы открыть его в Paint.Я использую его для создания панно для своих комиксов. Сетка для сай! PaintTool SAI имеет 0 обновлений за последние 6 месяцев. Paint Tool SAI Free Crack 1.2.5 Полная версия, разработанная очень известной компанией SystemX. Paint Tool Sai 2 Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Новые функции перспективы делают работу проще и немного чище по сравнению с тем, когда я делал это в Paint Tool SAI. [Исправленные ошибки] — [Мышь]… Установите флажок «Линии сетки» в группе «Показать» или «Скрыть».grid как сделать sai учебные пособия, как создать сетку учебников painttoolsai. Я знаю, что это старый, но когда я открываю свойства, нет опции для «открытого местоположения файла», поэтому откройте фотошоп и выберите файл bmp, но, к сожалению, я не могу удалить слой текстуры … я также не могу открыть новый слой. Инструмент для рисования SAI — это легкий редактор растровых изображений и программное обеспечение для рисования, которое впервые было выпущено в 2008 году, что делает его одной из старейших программ в своем роде. Поделитесь своими мыслями, опытом и историями об искусстве.Икс). Он также имеет основные инструменты редактирования, такие как интересный объект, переворачивание,… То же самое с пустыми кругами, квадратами и т. Д. Для альтернативных вариантов программного обеспечения перейдите по этой ссылке: Ссылка: Список обзора другого художественного программного обеспечения Paint Tool Sai 2 Новые обновления стали возможны благодаря таким покупателям, как ты ! При втором взгляде ваш учебник выглядит красиво собранным. Продавайте нестандартные творения людям, которые любят ваш стиль. Это лучший графический редактор, доступный на рынке. Он стал очень популярным как среди начинающих, так и среди более продвинутых пользователей из-за своего простого пользовательского интерфейса с большим количеством различных инструментов.В Fire Alpaca есть настройка Crisscross Snap. PS: Я использую SAI 2 с октября 2016 года, и я получаю новые обновления бета-версии почти сразу после их выхода, поэтому со временем все может измениться. Эта программа использовалась для более простого редактирования фотографий. Лично у Хавена ничего подобного не было. Вы можете изменить их местоположение в Окне (W). Выберите из кистей по умолчанию. Paint Tool SAI Crack — это легкое и быстрое приложение для редактирования фотографий. Это позволяет мне рисовать только вверх и вниз.Шаг назад может помочь, когда вы захотите вернуться от недавнего действия.
‘, Я должен сказать, что ваше руководство также было немного запутанным, но, тем не менее, оно дало мне правильные советы, чтобы наконец понять, как правильно использовать линейки, так что большое вам за это спасибо. Либо, если вы хотите создать новый пустой файл, откройте меню «Файл» и выберите «Новый». Прочные, жесткие и гибкие кейсы, созданные независимыми художниками. У него есть наглядное руководство и прямые ссылки для скачивания на странице. Ссылка> Как купить SAI 2 Short Tutorial. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt.Да, мой тоже есть, я только говорю, чтобы добавить местоположение в учебник, так как dev. Эй, я думаю, было бы неплохо добавить, где вы действительно можете найти линейку с трехточечной перспективой, потому что все это время я терялся, глядя на это меню. См. Больше идей о малярном инструменте сай, кистях сай, инструментах рисования. Я не мог найти никаких руководств по этой теме, поэтому решил, что сделаю их, как только разберусь в этом. Извините за медленный ответ, я не использую Deviantart так часто, как раньше. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt.Шаг 2. Я сделал все, но к тому времени, как я добрался до блокнота, он продолжал говорить мне: «У вас нет разрешения на сохранение в этой папке» и «Доступ запрещен». Это учебное пособие является основным принципом работы Paint Tool SAI. PaintTool SAI 2 Crack — это легкая и качественная программа для рисования. SAI Ver.1 некорректно работает с драйверами WinTab для графического планшета N-trig в настройках по умолчанию. Загружайте рассказы, стихи, описания персонажей и многое другое.Узнайте, что думают другие извращенцы — о чем угодно. (Не сложно). Таким образом, вы можете рисовать и рисовать с помощью этого приложения с дополнительными эффектами, над которыми можно потешаться. Щелкните вкладку «Просмотр» на ленте Paint. Я буду следить, когда выйдет полная версия. Эти 12 кистей включают стили пера, маркера Copic, кисти, волос, грубой кисти, облака, грязи, акварели и размытия. Загрузите PaintTool SAI для Windows, чтобы раскрашивать объекты и создавать рисунки со сглаживанием на вашем ПК. У меня есть и Paint Tool Sai, и Fire Alpaca.16 комментариев. Как мне с этим справиться? Продавайте нестандартные творения людям, которые любят ваш стиль. 11 января 2019 г. Paint Tool SAI Crack 1.2.5 Последняя версия 2018. Автор Emma-Robo300 Watch. Сетка появится поверх холста Paint … Это программное обеспечение является простым в использовании программным обеспечением для редактирования изображений и очень популярно среди пользователей благодаря … Закончив работу с базовыми цветами, мы можем сразу перейти к созданию теней. 1372 лучших инструмента для рисования Sai 2 Бесплатные кисти для загрузки от сообщества Brusheezy. Обновлено для Paint.NET 4.0 Загрузите DLL здесь: GridCheckerboard.zip Установите обычным способом. Убедитесь, что ВЛАДЕЛЬЦОМ папки является ваш «профиль пользователя» ИЛИ группа «Администраторы». PaintTool SAI Crack. Он может работать с драйверами WinTab для графического планшета N-trig, если вы измените «TabletMouseSimulation» на 1 с 0 в «misc.ini» в папке программы SAI. 54 Избранное. Единственный сай 2 в Интернете с линейкой симметрии; 20 дивизий: Официальная версия. Paint Tool Sai 2 имеет перспективные линейки и перспективные сетки, и я нашел трехточечную линейку перспективы очень запутанной и неинтуитивной.Придется раскрасить их отдельно с помощью инструмента Binary. Paint Tool Sai 2 имеет перспективные линейки и перспективные сетки, и я нашел трехточечную линейку перспективы очень запутанной и неинтуитивной. PaintTool SAI — это высококачественное и легкое программное обеспечение для рисования, полностью поддерживающее дигитайзер, потрясающее сглаживание рисунков, обеспечивающее простую и стабильную работу, это программное обеспечение делает цифровое искусство более приятным и удобным. Слой был заблокирован. Дополнительные элементы управления доступны через панель быстрого доступа вверху.Paint Tool SAI Crack 1.2.5 Full Version — это высококачественный графический редактор с множеством инструментов и эффектов. Этот крутой релиз впервые был выпущен 13 октября 2016 года. Инструмент для окраски панелей SAI. Я думаю, что создатель Сая был либо пьян, либо никогда в своей жизни ничего не рисовал. У меня в этом меню есть только прямые и эллиптические варианты. Конечно, зачем на самом деле включать сетку в программу в качестве опции, если мы можем сделать это более сложным способом. Перейдите к изображению, которое вы хотите просмотреть, затем дважды щелкните файл изображения, чтобы открыть его в Paint.Я использую его для создания панно для своих комиксов. Сетка для сай! PaintTool SAI имеет 0 обновлений за последние 6 месяцев. Paint Tool SAI Free Crack 1.2.5 Полная версия, разработанная очень известной компанией SystemX. Paint Tool Sai 2 Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Новые функции перспективы делают работу проще и немного чище по сравнению с тем, когда я делал это в Paint Tool SAI. [Исправленные ошибки] — [Мышь]… Установите флажок «Линии сетки» в группе «Показать» или «Скрыть».grid как сделать sai учебные пособия, как создать сетку учебников painttoolsai. Я знаю, что это старый, но когда я открываю свойства, нет опции для «открытого местоположения файла», поэтому откройте фотошоп и выберите файл bmp, но, к сожалению, я не могу удалить слой текстуры … я также не могу открыть новый слой. Инструмент для рисования SAI — это легкий редактор растровых изображений и программное обеспечение для рисования, которое впервые было выпущено в 2008 году, что делает его одной из старейших программ в своем роде. Поделитесь своими мыслями, опытом и историями об искусстве.Икс). Он также имеет основные инструменты редактирования, такие как интересный объект, переворачивание,… То же самое с пустыми кругами, квадратами и т. Д. Для альтернативных вариантов программного обеспечения перейдите по этой ссылке: Ссылка: Список обзора другого художественного программного обеспечения Paint Tool Sai 2 Новые обновления стали возможны благодаря таким покупателям, как ты ! При втором взгляде ваш учебник выглядит красиво собранным. Продавайте нестандартные творения людям, которые любят ваш стиль. Это лучший графический редактор, доступный на рынке. Он стал очень популярным как среди начинающих, так и среди более продвинутых пользователей из-за своего простого пользовательского интерфейса с большим количеством различных инструментов.В Fire Alpaca есть настройка Crisscross Snap. PS: Я использую SAI 2 с октября 2016 года, и я получаю новые обновления бета-версии почти сразу после их выхода, поэтому со временем все может измениться. Эта программа использовалась для более простого редактирования фотографий. Лично у Хавена ничего подобного не было. Вы можете изменить их местоположение в Окне (W). Выберите из кистей по умолчанию. Paint Tool SAI Crack — это легкое и быстрое приложение для редактирования фотографий. Это позволяет мне рисовать только вверх и вниз.Шаг назад может помочь, когда вы захотите вернуться от недавнего действия.
| Панель слоев управляет выбором слоя и некоторыми настройками для каждого слоя. +/- Эффект краски (показать / скрыть нажатием)
Режим Установите режим композиции слоя.
Непрозрачность Это контролирует непрозрачность слоя с помощью ползунка. Сохранить непрозрачность Группа клипсов Источник выбора Список слоев
|
|
Запустите Easy Paint Tool SAI на Mac
Последнее обновление 5 апреля 2019 г.
Давайте проясним, Easy Paint Tool SAI — уникальное программное обеспечение.
Студенты, изучающие цифровые искусства, используют компьютеры и другие периферийные устройства, например планшеты, для создания произведений искусства. Иногда они дополнительно работают в области цифровой фотографии, анимации, электронного звука и музыки, графического дизайна и других цифровых или интерактивных медиа. Популярные программы, такие как Adobe® Photoshop® или Systemax Paint Tool SAI, часто используются вместе, чтобы позволить художникам максимально раскрыть свой творческий потенциал.
Однако недостатком Paint Tool SAI является то, что его можно запустить только в Microsoft Windows®, что вынуждает пользователей Mac® искать альтернативные решения.Познакомьтесь с Тайлером Павией, студентом и художником, который мастерски владеет графическим планшетом Artist 22E, созданным с помощью XP-Pen, но хотел запустить его на своем Mac.
«Сначала я только что запустил Windows 10 в Boot Camp®, но каждый раз перезагружать компьютер было больно. Кроме того, по какой-то причине мой графический планшет не работал с Boot Camp. Проведя небольшое исследование, я нашел рекомендации по Parallels Desktop® для Mac для художников с Mac, поскольку он совместим с (большинством) внешними графическими планшетами. Мой внешний планшет — это 22-дюймовый экранный графический планшет, который отлично работает с вашей программой, и это единственный продукт для виртуализации, который я обнаружил, который принимает уровни давления моего планшета во время рисования.”
(Посмотрите на Тайлера в действии на его графическом планшете XP-Pen)
Тайлер — теперь один из многих пользователей, которые используют для запуска программ на базе Windows, таких как Paint Tool SAI, на своих Mac. PaintTool SAI — это высококачественная и легкая программа для рисования; Благодаря полностью оцифрованной поддержке, великолепным рисункам со сглаживанием, а также простой и стабильной работе он делает создание цифрового искусства более приятным и комфортным.
«Спасибо за создание программы, которая экономит мне деньги как студенту, потому что мне больше не нужно покупать новый компьютер.»- Тайлер
Виртуализация — мощная альтернатива принуждению к покупке другого компьютера, разбиению жесткого диска на разделы или перезагрузке Mac. Присоединяйтесь к миллионам клиентов, которые используют Windows на Mac уже сегодня! Начните 14-дневную пробную версию прямо сейчас.
Заинтересованы в начале работы с Windows 10? Купить здесь:
Windows 10 Домашняя
Windows 10 Профессиональная
Удачной виртуализации!
Загрузите эти кисти SAI для рисования несколькими простыми щелчками мыши.
Когда вы цифровой художник, вы знаете, насколько важны инструменты, которые вы используете.В центре внимания — мир кистей. Сегодня доступно множество кистей, и вопрос в том, как узнать, какой из них использовать? Наверняка, проведя небольшое исследование, вы сможете понять, что делают определенные кисти, но что, если вы хотите получить лучшее для своих цифровых картин? Если вы новичок и ищете совета, мы хотим помочь.
Было много обновлений, когда дело доходит до кистей SAI Paint Tool. Это программное обеспечение, выпущенное в Японии, довольно популярно в мире художников, потому что оно простое и содержит множество интересных инструментов.Многие художники создают свои кисти и текстуры кистей, и случается так, что некоторые размещают их в Интернете бесплатно.
Paint Tool Sai Brushes
Если вы новичок в SAI, вы можете изучить его, просто пробежавшись по этим кистям. Конечно, шедевр может и не получить с первого раза, но кто это делает?
Конечная идея — научить вас привыкать к процессу. Художники, у которых уже есть некоторый опыт, могут наслаждаться этими кистями SAI и открывать для себя новые идеи. Давайте посмотрим, что мы найдем!
Набор кистей VIIIЭтот набор кистей поможет вам придать вашим работам уникальный вид.Вам просто нужно использовать правильные настройки кисти SAI и экспериментировать с ними. Многим новым художникам понравился этот набор и они сочли его полезным. Итак, мы рекомендуем вам попробовать.
9 Paint Tool Кисти SAICool Paint Tool Кисти SAI с разными красящими материалами.
Кисти SAIОдна из ваших основных задач как художника — это знать основы тени, контуров и, в основном, как правильно рисовать.Всегда хорошо иметь набор кистей, который поможет вам в этом. Но их недостаточно, вам нужно знать, как настроить кисть SAI в соответствии с вашим изображением. В этом наборе вы получите 6 кистей, с помощью которых можно рисовать удивительные детали.
Добавка для кистей № 2Еще одна упаковка, заслуживающая вашего внимания, — это эта. Вы найдете почти все, и если вы все еще учитесь создавать свои собственные, это может быть отличным местом для начала. Он прост в использовании, и независимо от уровня вашего мастерства вы можете попробовать.
40 Настройки кистиЕсли вы искали интересные настройки для кистей SAI Pain Tool, вам стоит это проверить. Любому художнику это понравится, и он скоро сможет начать заниматься классным искусством. Протестируйте и посмотрите, как оно пойдет.
Пользовательские кисти SAIБывают случаи, когда как художнику вам нужно что-то более уникальное, чтобы придать вашим работам мельчайшие детали. Эти нестандартные кисти SAI идеально подходят для такого рода прикосновений.Они классные и могут использоваться для различных пользовательских эффектов или графического дизайна.
Инструмент «Карандаш»Когда вы художник, вам просто необходимо иметь красивые очертания для своих работ. Этот набор позволяет делать плавные и толстые мазки или легкие и элегантные. Это ваш вопрос, как вы хотите его использовать.
Кисть для травыЭта кисть представляет собой стиль различных кистей, созданных вокруг отдельных мазков. Используйте их для рисования травы, кустов или любых природных элементов.Однако, чтобы использовать его правильно, вам нужно знать основы кистей SAI Paint Tool.
Результат будет зависеть от того, как вы используете перо и от вашего ума. Готовы попробовать?
Easy Paint Tool Sai BrushesЗнакомство с SAI не займет у вас много времени. Это стартовый пакет, который вы можете попробовать. Это легко и безопасно, и вы должны с этим хорошо ладить. Вы также получите руководство, в котором все объясняется, поэтому никаких проблем не должно возникнуть.
LoZ Breath of The Wild Brush packЕсли вы знаете тип игры Legend of Zelda, с помощью этого пакета можно создать множество персонажей и графики.
Кисти SAIЕще один отличный выбор, если вы искали кисти SAI Paint Tool — этот набор. У него красивый стиль, и мы не нашли ничего похожего. Вы получаете все необходимое, и прилагается руководство, в котором объясняется, как пользоваться каждым из них.
Если вам все еще интересно, что входит в набор, мы вам поможем.Вы получите кисть для рисования, которая идеально подходит для деталей, инструмент маркера, который поможет вам создавать линии, инструмент карандаша для рисования линий, инструмент акрила, когда вы хотите получить хорошее смешивание, инструмент меха для создания различных элементов и инструмент воды за все, что у вас на уме.
Electroslime SAI BrushesЕсли вы хотите получить текстуры SAI Pain Tool, вам нужно попробовать этот набор. Приятный аспект в том, что вы всегда можете найти способ его использования, даже если в начале проекта вы могли не знать, какой именно.Если вы новичок или профессионал, он все еще заслуживает того, чтобы быть на вашем компьютере, так что попробуйте.
Sai BrushesТолстые линии играют важную роль, и если вы искали кисти SAI, которые могут помочь вам с этим, проверьте набор. Вы получаете 6 кистей и чернильные ручки, которые можно использовать для изменения плотности и глубины вашей работы. Получите объем и текстуру, которые нужны вашим произведениям искусства, с этим набором.
Набор кистей Nintendo ARMSВы наверняка догадались, что в этом наборе вы получите те же рисунки, которые используются в играх.Вы получите классную внешность, и ваше искусство будет выглядеть великолепно.


 Некоторые распространяются совершенно бесплатно, а другие стоят значительную сумму. Некоторые являются предустановленными в операционную систему, тогда как большинство нужно скачать и установить. Наиболее известными редакторами являются Microsoft Paint, Adobe Photoshop, Gimp, Paint Tool SAI.
Некоторые распространяются совершенно бесплатно, а другие стоят значительную сумму. Некоторые являются предустановленными в операционную систему, тогда как большинство нужно скачать и установить. Наиболее известными редакторами являются Microsoft Paint, Adobe Photoshop, Gimp, Paint Tool SAI. Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
 Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
 Программа платная, поэтому или купите её, или скачайте взломанную версию, если нет возможности заплатить.
Программа платная, поэтому или купите её, или скачайте взломанную версию, если нет возможности заплатить.
 Этот инструмент может изменять эти свойства цвета.
Этот инструмент может изменять эти свойства цвета.