Основы HTML для начинающих вебмастеров и SEO специалистов
Последнее обновление от SEOJedi
Всем привет! Сегодня провел утро в объяснениях «на пальцах», как ручками прописывать текстовые ссылки и ссылки изображения. Думаю, что начальные знания HTML никому не помешают, поэтому кратенько изложу основную суть HTML. Чтобы, так сказать, начинающие SEO оптимизаторы и блогеры имели представление об этом языке и о том, как построены страницы.
Что такое HTML?
HTML расшифровывается, как язык гипертекстовой разметки. Это компьютерный язык, используемый для создания документов в интернете. Эти документы представляют собой текстовые файлы, содержащие ваш контент (текст, изображения, видео и т.д.) и HTML теги, используемые для структурирования этого содержимого. Браузеры читают страницу, а HTML и HTML-теги говорят им, что и как показать. HTML-теги не отображаются в браузере. Все теги начинаются с левой стороны значком меньше «<» и заканчиваются значком больше «>» . Чтобы построить базовую HTML страницу вам потребуется текстовый редактор Notepad++ (на мой взгляд лучший) либо любой простой текстовый редактор на выбор TextEdit, TextWrangler, SimpleText, TextPad или даже Блокнот. Так же существуют специализированные программы, которые упрощают жизнь вебмастерам, такие как Adobe Dreamweaver, но это не обязательно. Не используйте Microsoft Word! HTML не чувствительны к регистру.
Все теги начинаются с левой стороны значком меньше «<» и заканчиваются значком больше «>» . Чтобы построить базовую HTML страницу вам потребуется текстовый редактор Notepad++ (на мой взгляд лучший) либо любой простой текстовый редактор на выбор TextEdit, TextWrangler, SimpleText, TextPad или даже Блокнот. Так же существуют специализированные программы, которые упрощают жизнь вебмастерам, такие как Adobe Dreamweaver, но это не обязательно. Не используйте Microsoft Word! HTML не чувствительны к регистру.
Подробнее о HTML-тегах
Есть два вида тегов: контейнерные и пустые.
- Контейнерный тег «оборачивает» текст или изображение и должен состоять из открывающего и закрывающего тега, такие как
<html>…</ html>. Закрывающий тег имеет косую черту/говоря браузеру, что тег закончился. - Пустой тег стоит особняком, такой как
<br>для разрыва строки или<hr>для горизонтальной линии. Пустые теги не требуют закрывающего тега, поскольку они ничего не «оборачивают».
Пустые теги не требуют закрывающего тега, поскольку они ничего не «оборачивают».
Как создать страницу HTML
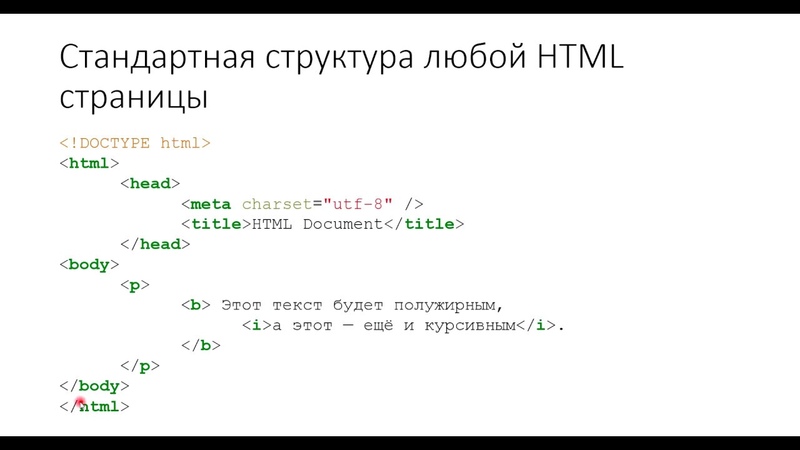
Чтобы с чего-нибудь начать, предлагаю взглянуть на очень простой шаблон HTML.
<html><head><title> Название сайта либо страницы </ title> </ head> <body>Основной контент страницы </ body> </ html>
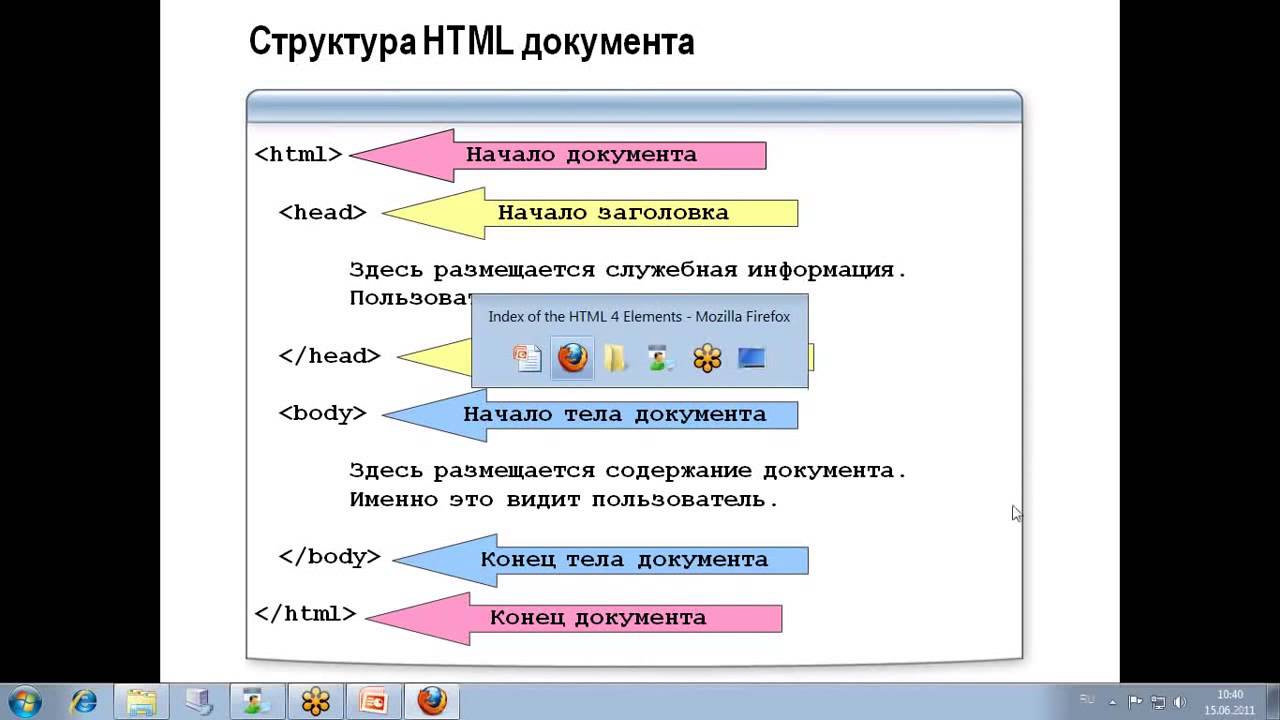
Обратите внимание на то, что когда мы открываем тег, мы должны обязательно закрыть его. HTML документы делятся на две основные части — голова (head) и тело (body). <html> тег сообщает браузеру, что это HTML документ. <head> тег включает в себя информацию о документе, такую как:
- заголовок страницы — тег <title> , который появляется в браузерах, в названии вкладки
- тег автора — <author>
- тег ключевых слов — <keywords>
- тег описания — <description>и т.
 д.
д.
Здесь же подключаются файлы стилей (CSS)? но это уже для более продвинутых товарищей. Наконец, тег <body>, который содержит весь контент страницы сайта: текст, изображения, графики, и т.д.
Создание первой HTML страницы
Откройте текстовый редактор и вставьте следующий код в новый документ:
<html> <head> <title> Моя первая веб страница </ title> </ head> <body> Обучение HTML
Здравствуйте!
Это моя первая веб-страница.
Я учусь основам HTML и тегам заголовков
HTML ОСНОВЫ</ body> </ html>
Должно выглядеть вот таким образом:
Сохраните файл как example.html на рабочий стол. Откройте файл в веб-браузере, чтобы увидеть, как он преобразует теги. Это будет выглядеть довольно скучно, на данном этапе, но это только начало.
Можно немного и приукрасить :).
Форматирование текста
Мы можем добавлять теги к тексту, чтобы добавить ему больше структуры. На первом этапе выделим заголовки, абзацы, разрывы строк и горизонтальную линию, но обо всем по порядку.
Рубрики
Есть 6 уровней заголовков в HTML, они определяют уровень важности. Например на блоге, ваше название статьи может быть h2 тегом, в то время, как названия абзацев вашего поста могут быть h3 или h4 тегами. Например:
<h2> Заголовок h2 </h2><h3> Заголовок h3 </h3><h4> Заголовок h4 </h4>
Пункты
Для отдельных участков текста можно использовать <p> тег для добавления пробела между параграфами.
<p> Параграф </p>
Разрыв строк
Чтобы добавить один разрыв строки используем пустой тег <br>, то есть его не надо закрывать /. Это создает пустую строку и отправляет следующий код на следующую строку.
Горизонтальная линия
Чтобы создать горизонтальную линию поперек вашей странице мы используем тег <hr>.
Как добавить форматирование текста на страницу?
Откройте example.html в текстовом редакторе снова и добавляйте форматирование текста следующим образом:
В результате этих телодвижений получаем следующее:
Уже приятнее глазу.
Вот абсолютные основы HTML и, вероятно, самая скучная часть! Я планирую в будущих постах немного развить данную тему, т.к. любому SEO специалисту в конце-концов приходится сталкиваться с основами HTML.
НОУ ИНТУИТ | Лекция | Введение в HTML
Аннотация: В этой лекции рассказывается о языке гипертекстовой разметки HTML, вводится понятие «тег» и рассматривается пример простейшей web-страницы, подробно рассматриваются теги и приводятся примеры их параметров. Рассматривается структура web-страницы. Рассматриваются теги параграфа, заголовка, отступа и способы организации комментария.
Коротко о HTML
HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Этот язык был разработан Тимом Бернерсом-Ли в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web. Документ на языке HTML может включать следующие компоненты:
Этот язык был разработан Тимом Бернерсом-Ли в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web. Документ на языке HTML может включать следующие компоненты:
- стилизованный и форматированный текст,
- команды включения графических и звуковых файлов,
- гиперсвязи с различными ресурсами Internet.
- скрипты на языке JavaScript и VBScript.
Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web (программе пользователя для отображения web-страниц, например, Internet Explorer, Mozilla, Netscape или Opera), как надо вывести страницу.
Файлы HTML обычно имеют расширения htm или html. Их можно создавать при помощи любого текстового редактора.
Язык HTML является подмножеством мощного языка SGML (Standard Generalized Markup Language), который широко используется в издательской деятельности. Основной выигрыш от использования этих языков состоит в переносимости текста между разными издательскими системами. Эта же особенность сохраняется и в HTML. Так, читая документ, пользователи могут устанавливать способы выделения текста, гарнитуру и размер шрифтов по своему вкусу; они могут отменить просмотр рисунков.
В документе HTML можно выделить два основных блока: головная часть и тело документа. Содержимое головной части не выводится на экран пользователя, за исключением заголовка, в ней, как правило, указывают ключевые слова, авторов и другую служебную информацию, а также подключают внешние таблицы стилей и скрипты. В теле документа размещают ту информацию, которая будет выведена пользователю.
В теле документа размещают ту информацию, которая будет выведена пользователю.
Мой первый сайт
В разных операционных системах имеются различные редакторы, которые можно использовать для создания документов HTML. Если вы используете:
- Microsoft Windows запустите редактор Notepad;
- Mac OS запустите редактор SimpleText;
- OSX запустите редактор TextEdit (обязательно измените настройки «Rich Text» или «Расширенный текст» на «Plain text» или «Простой текст» и отметьте пункт «Ignore rich text commands in HTML files» или «Игнорировать команды расширенного текстового формата в файлах HTML»).
Файлы HTML можно создавать и в редакторе Microsoft Word, в котором имеется возможность сохранить документ как Web-страницу (в меню «Файл»), однако использовать эту возможность не рекомендуется. Во-первых, потому что HTML-код, генерируемый MS Word не оптимален и содержит множество ненужных элементов разметки, и, во-вторых, автоматическая генерация кода не будет способствовать изучению и правильному пониманию HTML.
Во-первых, потому что HTML-код, генерируемый MS Word не оптимален и содержит множество ненужных элементов разметки, и, во-вторых, автоматическая генерация кода не будет способствовать изучению и правильному пониманию HTML.
Напечатайте следующий текст:
<html> <head> <title>Это заголовок страницы</title> </head> <body> <h2>Здравствуйте!</h2> <p>Это моя первая страница HTML.<b>Этот текст выводится жирным шрифтом.</b></p> </body> </html>
Пример выполнения данного HTML-кода
Сохраните файл как «page1.htm».
При сохранении файла HTML можно использовать расширение .htm или .html. Расширение .htm было принято для старых версий операционных систем, которые допускали трехбуквенное расширение для файлов. В настоящее время практически все операционные системы не имеют подобного ограничения и можно использовать расширение .html.
Теперь посмотрите, как браузер отобразит вашу первую страницу. Запустите браузер Интернет. Выберите «Open» или «Open Page» («Открыть» или «Открыть страницу») в меню File (Файл) браузера. Появится диалоговое окно. Выберите «Browse» или «Choose File» («Просмотр» или «Выбрать файл») и найдите только что созданный файл HTML — «page1. htm» — выберите его и щелкните на кнопке «Open» («Открыть»). В диалоговом окне должен появиться адрес, например «C:\MyDocuments\page1.htm». Щелкните на кнопке ОК, и браузер выведет на экран вашу страницу.
htm» — выберите его и щелкните на кнопке «Open» («Открыть»). В диалоговом окне должен появиться адрес, например «C:\MyDocuments\page1.htm». Щелкните на кнопке ОК, и браузер выведет на экран вашу страницу.
Разбор примера
Ваш первый HTML-документ начинается с тега <html>, который сообщает браузеру о начале документа HTML и заканчивается тегом </html>, который информирует браузер о достижении конца документа HTML.
Текст между тегами <head> и </head> является информацией заголовка документа. Эта информация не выводится в окне браузера.
Текст «Это заголовок страницы» между тегами <title> и </title> является заголовком документа. Этот заголовок выводится в строке заголовка окна браузера.
Текст между тегами <body> и </body> является текстом, который будет выведен в окне браузера. Текст «Здравствуйте!» между тегами <h2> и </h2> будет отображен стилем заголовка, обычно жирным шрифтом большего размера.
Текст «Здравствуйте!» между тегами <h2> и </h2> будет отображен стилем заголовка, обычно жирным шрифтом большего размера.
Тег <p> означает, что начинается новый параграф, тег </p> означает конец параграфа.
Текст «Этот текст выводится жирным шрифтом.» между тегами <b> и </b> будет выведен жирным шрифтом.
Лучшие книги по HTML и CSS для начинающих с нуля – Библиотека программиста
Просмотров 12.9k. Обновлено
Подборка лучших книг по HTML и CSS для начинающих с нуля. Актуальная литература на русском языке с лучшими оценками и отзывами веб-программистов и верстальщиков.
Изучаем HTML, XHTML и CSS (Head First). Элизабет Робсон, Эрик Фримен
Показывает на простых примерах, как начать верстать сайты с нуля. Подходит как новичкам, так и профессионалам. Однако не стоит рассматривать данное учебное пособие как современный справочник. Это больше фундаментальная книга по основам. В последнем издании рассматриваются основы программирования на HTML 5. Есть множество наглядных примеров и скриншотов.
Подходит как новичкам, так и профессионалам. Однако не стоит рассматривать данное учебное пособие как современный справочник. Это больше фундаментальная книга по основам. В последнем издании рассматриваются основы программирования на HTML 5. Есть множество наглядных примеров и скриншотов.
Большая книга CSS. Дэвид Макфарланд
Последнее издание книги поможет разобраться в основах HTML, но главная ее цель – это создание быстрых и динамичных страниц с помощью разметки CSS3. Книгу можно рассматривать как справочное руководство. Она будет полезна как верстальщикам, так и веб-дизайнерам. На страницах есть примеры кода, а также скриншоты с реальных сайтов.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. Робин Никсон
Большая книга-справочник, которая поможет понять работу сайта на программном и серверном уровне. В последнем издании читатель может изучить такие программные среды как: HTML5, CSS, JavaScript, PHP. Поймет принципы работы базы данных MySQL, научится работать с cookie-файлами, а также применять вызовы AJAX для повышения скорости загрузки страниц сайта. Книга будет полезна опытным пользователям, которые уже разбираются в базовых принципах верстки.
Поймет принципы работы базы данных MySQL, научится работать с cookie-файлами, а также применять вызовы AJAX для повышения скорости загрузки страниц сайта. Книга будет полезна опытным пользователям, которые уже разбираются в базовых принципах верстки.
HTML5. Разработка приложений для мобильных устройств. Эстель Вейл
Толковый справочник для усвоения механизмов работы сайтов и мобильных приложений. Также в книге представлены языки верстки и разметки: HTML5 и CSS3. Рассмотрены принципы работы множества API.
Автор делает акцент на создании страниц, которые будут быстро загружаться и правильно отображаться во всех известных ОС: iOS, Android, Blackberry или Windows Phone. При этом верстка «не улетит» и не собьётся на мониторе ПК, ноутбука или смартфона.
HTML и CSS. Разработка и дизайн веб-сайтов. Джон Дакетт
Удобное руководство по работе с HTML и CSS. На страницах есть масса визуальных примеров с фрагментами реального кода. Такой подход позволяет быстро вникнуть в принципы верстки и разметки страницы. Книга написана по принципу: «как построить сайт с нуля». Книга будет полезна к прочтению начинающим вебмастерам и дизайнерам.
Книга написана по принципу: «как построить сайт с нуля». Книга будет полезна к прочтению начинающим вебмастерам и дизайнерам.
Большая книга веб-дизайна. Терри Фельке-Моррис
Книга написана для создания сайтов, которые будут одинаково хорошо смотреться на обычном мониторе или на дисплее смартфона и планшета. В последнем издании читатель может ознакомиться с принципами верстки на HTML, изучить работу таблиц стилей CSS. Есть и сравнительные таблицы RGB. Особые разделы – принципы работы поисковых систем и монетизация сайтов. Изучение этих глав позволит извлекать реальную выгоду из интернет-проекта.
Книга будет полезна веб-мастерам разного уровня, а также дизайнерам.
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. Бен Фрэйн
В данной книге сделан акцент на кроссплатформенность. Автор показывает на примерах, как можно сделать отличный и быстрый сайт, который будет правильно отображаться в разных браузерах и на экранах разных устройств. На страницах расписаны принципы работы в HTML5 и CSS3. Верстка и разметка разбирается на примере одного сайта. Его раскладывают по блокам от первой до последней страницы. Издание будет интересно начинающим веб-мастерам.
На страницах расписаны принципы работы в HTML5 и CSS3. Верстка и разметка разбирается на примере одного сайта. Его раскладывают по блокам от первой до последней страницы. Издание будет интересно начинающим веб-мастерам.
Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress. Нейт Купер, Ким Джи
Этот шедевр по изучению основ веб-программирования заслужил высокую оценку среди читателей и пользователей сети. Книга оформлена как комикс с короткими историями. После каждой отдельной темы с картинками идет пояснение с кусками кода и скриншотами. Книга-комикс понятна и проста. Ее оценили по достоинству как взрослые, так и школьники. На страницах издания описаны принципы работы HTML и СSS. Есть отдельная тема по CMS WordPress. Книга будет интересна читателям, которые только начинают познавать мир веб-программирования. Также подойдет детям школьного возраста и подросткам.
HTML5 и CSS3 для чайников. Крис Минник, Эд Титтел
Книга с говорящим названием. Она нацелена на полных новичков. На странице издания подробно расписаны принципы работы HTML5 и СSS3. В последнем издании есть масса картинок, практических советов, рекомендаций по созданию сайтов. Учебник создан для начинающих. Опытные веб-мастера вряд ли найдут для себя что-либо новое.
Она нацелена на полных новичков. На странице издания подробно расписаны принципы работы HTML5 и СSS3. В последнем издании есть масса картинок, практических советов, рекомендаций по созданию сайтов. Учебник создан для начинающих. Опытные веб-мастера вряд ли найдут для себя что-либо новое.
CSS для профи. Кит Грант
Из названия книги становится понятно, что она нацелена на глубокое погружение в тему каскадных таблиц стилей CSS. Издание можно рассматривать как справочник. Книга будет полезна опытным веб-мастерам и дизайнерам. Новички могут брать из нее дополнительные примеры и объяснения при работе с более простыми изданиями. В книге есть описания принципов работы WebPack, Flex и Grid, а также методы подборки оптимальных шрифтов.
Выводы
- Фундаментальная книга для изучения HTML и CSS: «Изучаем HTML, XHTML и CSS» (серия Head First). Элизабет Робсон, Эрик Фримен.
- Лучшая книга для старта в CSS и верстке сайтов: «Большая книга CSS». Дэвид Макфарланд.

- Книга для комплексного изучения веб-программирования и создания сайтов: «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5». Робин Никсон.
Делитесь своим мнением и хорошими книгами по HTML и CSS не попавшими в эту подборку в комментариях!
Полное руководство для начинающих по изучению HTML и CSS в 2019 г.
Что такое HTML и CSS?
HTML и CSS — две основные технологии создания веб-страниц.
Что такое HTML?
HTML — это язык гипертекстовой разметки, язык для описания структуры веб-страниц.
Структура HTML состоит из двух частей: головы и тела. Заголовок описывает информацию, требуемую браузером, а тело содержит конкретный контент, который необходимо описать.
Что такое CSS?
CSS означает каскадные таблицы стилей, язык для описания представления веб-страниц.
Технология CSS используется при создании веб-страницы для более точного управления макетом страницы, шрифтом, цветом, фоном и другими эффектами, делая веб-страницу более красивой и динамичной.
Статья по теме: 8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта
Например, если вы хотите построить дом, вам нужно:
- кирпичей ( HTML ) для построения структуры your house
- Paint ( CSS ), чтобы сделать ваш дом красивым
Сколько времени нужно, чтобы изучить HTML и CSS?
Изучение основ HTML + CSS не займет много времени, но для того, чтобы научиться их хорошо использовать, нужно время.Основные теги и этикетка можно понять примерно за один-два часа. Но если вы хотите изучить расширенную анимацию HTML и CSS, это займет больше времени.
Честно говоря, я не могу точно сказать, сколько часов вам нужно потратить, но есть вероятность, что вам придется продолжать учиться, пока вы продолжаете заниматься дизайном. В конце концов, технологии меняются и обновляются с годами.
В конце концов, технологии меняются и обновляются с годами.
Чтобы овладеть HTML и CSS, вы должны посвятить всю жизнь обучению, потому что все эти области очень обширны, и чем больше вы будете стараться, тем больше вы узнаете.Однако для начала прокрутите вниз , чтобы найти ресурсы по основам HTML и CSS . Мы также поделились некоторыми расширенными ресурсами для тех, кто хочет более сложные материалы.
Статья по теме: 20 лучших бесплатных шаблонов посадочных страниц HTML5, CSS3, Bootstrap в 2018 году
Где изучить основы HTML?
W3schools вполне может быть лучшим веб-сайтом для начала работы с HTML. Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое.Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт — мой любимый. Для начинающих в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
Лучшая часть? Все уроки бесплатны!
Лучшие уроки HTML для начинающих
HTML.com
Это веб-сайт, созданный специально для начинающих, которые хотят изучать HTML.Он охватывает все, что вам нужно знать о HTML. Следуйте их пошаговым инструкциям, и вы получите знания HTML, чтобы создать свой первый веб-сайт за несколько минут, а не часов!
На веб-сайте также есть полный список (с кратким описанием) каждого атрибута и тега (в алфавитном порядке), используемых в HTML, а также последние добавления в HTML5. Вы можете щелкнуть, чтобы просмотреть подробную информацию о каждом свойстве, примерах кода и других элементах.
Learn HTML
Это интерактивный веб-сайт с онлайн-учебниками для изучения HTML.Контент охватывает не только HTML и CSS, но и учебники по таким языкам программирования, как Python, Ruby, JavaScript и C ++.
Базовое руководство поможет вам создать страницу с помощью CSS-фреймворка Bootstrap.
Расширенные учебные пособия дадут вам более глубокое понимание HTML и CSS.
Шпаргалка по HTML
HTML (язык гипертекстовой разметки) прошел долгий путь с тех пор, как Тим Бернерс-Ли изобрел его в 1991 году.HTML5 — последняя версия, поддерживаемая современными веб-браузерами. Эта шпаргалка по HTML содержит полный список всех элементов HTML, включая описания, примеры кода и предварительные просмотры в реальном времени. Прокрутите вниз, чтобы просмотреть все теги HTML в алфавитном порядке или по их категориям, или загрузите их в формате PDF.
Бесплатные курсы HTML для начинающих
Codecademy
Codecademy — один из лучших онлайн-курсов для изучения HTML. Все мы знаем, что читать статьи или смотреть видео на YouTube недостаточно.Мы должны тренироваться как можно больше.
Метод обучения Codecademy очень интересен. В нем нет традиционных обучающих видео по программированию и нет «учителей». Вместо этого он аккуратно разбирает исходный сложный курс на очень простые разделы, давая пользователям различные полезные советы.
Вместо этого он аккуратно разбирает исходный сложный курс на очень простые разделы, давая пользователям различные полезные советы.
Пользователь должен ввести правильный код в командной строке и сохранить, что завершает весь процесс обучения. Этот онлайн-курс больше подходит для начинающих.Выделяя немного времени на практику каждый день, вы легко сможете овладеть выбранным вами языком программирования.
Udemy
Udemy — крупный провайдер онлайн-курсов, предлагающий программы на HTML и CSS. На этих курсах вы узнаете, как создавать адаптивные веб-сайты с использованием HTML5 и CSS3, как новички изучают HTML5 и как выучить HTML за час.
Почти все учебные пособия созданы для начинающих. Курсы платные. Сборы начинаются с 11,99 долларов США. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителем.
Udacity
Udacity предлагает онлайн-видеоуроки со специальным инструктором для объяснения основ HTML и CSS. Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите выучить базовый HTML, достаточно бесплатных курсов.
Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите выучить базовый HTML, достаточно бесплатных курсов.
Дополнительные бесплатные курсы веб-разработки: 10 лучших онлайн-курсов веб-разработки для веб-разработчиков
Лучшее руководство по CSS для начинающих
Tutorialspoint для CSS
Tutorialspoint предоставляет все, что вам нужно знать о CSS.Он охватывает учебные пособия, начиная с базового введения в высокоуровневые методы CSS, а также полные учебные пособия по CSS3. Кроме того, для вашей справки существует множество инструментов CSS и учебных ресурсов по CSS. Это действительно всеобъемлющий ресурс для изучения CSS.
CSStutorial.net
Веб-сайт состоит из трех основных частей:
1. Введение в CSS
Охватывает основы и некоторые изящные методы разработки
2. Полное руководство по CSS
Это очень хорошее руководство. исчерпывающий и дает прочную основу для программирования CSS.Вы можете сразу же использовать его в своей работе по веб-дизайну!
3. Другие ресурсы CSS
Статьи о веб-дизайне CSS и активный форум CSS, где вы можете задавать вопросы
Пройдя через эти три раздела, вы можете создать веб-страницу на чистом CSS.
Кроме того, следующие три веб-сайта также являются отличным местом для изучения CSS.
Home
https://www.cssbasics.com /
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
Руководства и статьи по макету CSS
Http://learnlayout.com/display. html
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
https://www.smashingmagazine.com/2018/05/guide-css …
https : //medium.freecodecamp.org/css-grid-a-simple -…
3 лучшие книги по изучению HTML и CSS для начинающих
HTML и CSS: Дизайн и создание веб-сайтов
Это это моя рекомендация книги по изучению HTML и CSS. Автор сочетает концепции с фактическим процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, лаконичное и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Автор сочетает концепции с фактическим процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, лаконичное и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Более эффективный способ изучения HTML и CSS: изучите его быстрее.Запомни это дольше. (Том 2)
Каждая глава книги коротка и проста для понимания. Каждая глава основана на предыдущих главах и содержит интерактивные тесты, которые очень помогают закрепить то, что вы узнали. 10 минут на учебу, 20 минут на тест. Это все, что тебе нужно. Настоятельно рекомендуется!
HTML5 и CSS3 Мураха, 4-е издание
Эта книга — отличное место для начала для людей, изучающих HTML или CSS. В нем показано, как комбинировать базовые концепции для создания наиболее распространенных вещей, которые люди хотят видеть на веб-сайте, например, многоуровневых меню.
Хотя онлайн-ресурсы, такие как W3school, облегчают обучение, чтение этой всеобъемлющей книги также необходимо. Он собирает и систематизирует разрозненные ресурсы, которые вы найдете в Интернете, — и все это в одном удобном справочнике.
Для всех, кто хочет разработать веб-страницу, это руководство легко читать, и в книге есть много черно-белых иллюстраций, облегчающих понимание.
Заключение
Указанные выше курсы охватывают все знания, необходимые новичкам для изучения HTML и CSS.
Но не забывайте, что хороший инструмент веб-разработки повысит эффективность вашей работы, поэтому обязательно используйте его.
Неважно, в какой отрасли вы работаете. Если вы хотите овладеть технологиями, непрерывное обучение и настойчивость — единственный путь к успеху. Если вы хотите быть разработчиком веб-интерфейса, учебные материалы и курсы по HTML и CSS, которыми я поделился, помогут вам достичь желаемого. Я надеюсь, что они помогут вам так же, как помогли мне.
Другие статьи о фронтенд-разработке :
30 лучших и бесплатных веб-сайтов для обучения программированию для начинающих
Руководство для начинающих — как стать разработчиком iOS и зарабатывать на этом деньги
11 лучших инструментов для разработчиков Android, которые помогут вам Начато разработка для Android
41 Лучшие ресурсы по веб-дизайну для веб-дизайнеров и разработчиков в 2018 году
Концепции HTML и CSS — Основы для начинающих
Изучение веб-разработки еще никогда не было таким простым.Самым важным является понимание концепции веб-разработки с ее корней. Общепринято считать, что HTML и CSS являются ядром веб-разработки. Мы предоставляем вам самые надежные ресурсы, чтобы вы могли понять, от основ до продвинутых уровней HTML и CSS.
Шаг 1 — Изучите основы HTML и CSS (новичок)
Этот материал дает вам достаточно знаний об основах HTML и CSS. Для личной оценки вы можете попробовать викторины.Достаточно примеров для практики, и вы также можете поэкспериментировать с кодами в его редакторе.
Шаг 2 — Учимся на практике (новичок)
Хотите научиться программировать? тогда академия кода — ваш выбор
Шаг 3 — Общие сведения о макетах HTML (расширенный)
Строительство дома и строительство хорошо спланированного дома — две разные вещи, теперь у нас есть хорошая основа, и мы готовы стать творцами, а не дизайнерами !!!.Эта статья поможет вам найти методы создания красивых макетов. Макет играет очень важную роль для любого веб-сайта.
Шаг 4 — Общие сведения о формах HTML (расширенный)
Очень важно, чтобы вы не испытывали терпение пользователя при запросе ввода, поэтому формы очень важны для любого веб-приложения. Зарегистрируйтесь, войдите, оставьте отзыв, Комментарии … все должно быть представлено пользователю в ясном и лаконичном стиле. Идите и играйте с формами. Не забывай !!! — Практика делает человека совершенным
Зарегистрируйтесь, войдите, оставьте отзыв, Комментарии … все должно быть представлено пользователю в ясном и лаконичном стиле. Идите и играйте с формами. Не забывай !!! — Практика делает человека совершенным
Шаг 5 — Общие сведения о позиционировании CSS (расширенный)
В«Чистый дом» все правильно расположено — дизайн интерьера !!!, при создании сайта очень важно и нужно уделять особое внимание позиционированию элементов сайта.НЕТ ПОБЕГА от кодирования .. кодируй .. учи ..
Шаг 6 — Создайте проект с использованием HTML и CSS (средний уровень)
Практикуйтесь больше, создавая проект —
Шаг 7 — Узнайте об адаптивном (промежуточном)
Mobile, Tablet, Desktop — устройства с экранами разных размеров. Ааааа .. мой сайт работает только на десктопе, нужно ли создавать отдельные сайты для мобильных устройств и планшетов. Подождите, подождите, подождите !!! У нас есть адаптивные концепции веб-дизайна. . изучите их и сделайте свой сайт гибким для работы на любом устройстве
. изучите их и сделайте свой сайт гибким для работы на любом устройстве
Шаг 8 — Рекомендации (расширенный)
Когда вы пишете коды, вы не хотите ошибаться. Чтобы писать чистые и безошибочные коды, необходимо следовать некоторым процедурам, принятым разработчиками во всем мире. Вот несколько ресурсов для написания правильных кодов без ошибок.
Шаг 9 — Время тестирования — Назначения (быстрый путь к успеху)
Обучение не работает, если вы не проверили то, что узнали.Чтобы ваше изучение HTML и CSS было плодотворным, вам следует проверить себя, выполнив несколько заданий. Вот несколько заданий для практики.
Шаг 10 — Дополнительные ресурсы
41 Бесплатные книги по HTML и CSS
Коллекция бесплатных книг по HTML и CSS. Скачайте (pdf, epub, mobi) и читайте онлайн. Обновление коллекции за июнь 2018 г. 7 новых книг.
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для создания веб-страниц и веб-приложений.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки.
- Книги HTML и CSS
- Книги в формате HTML
- Книги CSS
- Angular JS Книги
- Книги по JavaScript
- Node JS Книги
- Книги на React JS
О книге
Twitter Bootstrap 4 лаконично
В Twitter Bootstrap 4 Вкратце вы узнаете, что изменилось за пять лет с момента выпуска последней версии платформы, и как сразу же найти ей хорошее применение.Узнайте все о сетках, таблицах, кнопках, формах, карточках и многих других инструментах, которые упрощают разработку пользовательского интерфейса, чем когда-либо прежде.
О книге
W3.CSS Лаконично
W3.CSS — это бесплатная CSS-структура без лицензии, которую вы можете использовать для создания адаптивных веб-сайтов, которые работают во всех распространенных браузерах и устройствах. W3.CSS небольшая по размеру и проста в освоении, и ее стоит учитывать при выборе фреймворка CSS. В W3.CSS Succinctly Джозеф Бут проведет вас через такие функции, как контейнеры и вспомогательные классы, визуальные элементы и анимацию.
W3.CSS небольшая по размеру и проста в освоении, и ее стоит учитывать при выборе фреймворка CSS. В W3.CSS Succinctly Джозеф Бут проведет вас через такие функции, как контейнеры и вспомогательные классы, визуальные элементы и анимацию.
О книге
HTML и CSS — это сложно. Но этого не должно быть.
Дружественное руководство по веб-разработке для начинающих.
Справочник интерфейсного разработчика, 2017 г. (изображение обложки)Справочник внешнего разработчика, 2017 г.
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки. В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как этому научиться и какие инструменты используются во время практики в 2017 году.Он специально написан с целью стать профессиональным ресурсом для потенциальных и практикующих в настоящее время интерфейсных разработчиков, которые могут вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки. Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы. Книгу не следует рассматривать как исчерпывающий очерк всех ресурсов, доступных для фронтенд-разработчика. Ценность книги заключается в краткой, целенаправленной и своевременной обработке ровно настолько категоричной информации, чтобы никого не ошеломить по какому-либо конкретному предмету.
Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы. Книгу не следует рассматривать как исчерпывающий очерк всех ресурсов, доступных для фронтенд-разработчика. Ценность книги заключается в краткой, целенаправленной и своевременной обработке ровно настолько категоричной информации, чтобы никого не ошеломить по какому-либо конкретному предмету.
Автор: Коди Линдли
Дата: 2017
Bootstrap: Антология SitePoint № 1
Bootstrap: Антология SitePoint — это сборник наиболее полезных и интересных статей о Bootstrap, популярной интерфейсной среде, недавно опубликованной на SitePoint.Bootstrap, которому уже почти пять лет, прочно вошел в набор инструментов многих разработчиков. За это время он превратился из внутреннего инструмента в Twitter в наиболее часто используемую UI / интерфейсную структуру в Интернете, и более 7 миллионов веб-сайтов используют его в той или иной степени. Эта книга представляет собой сборник статей по Bootstrap, охватывающих широкий круг тем: от повышения доступности Bootstrap до использования Sass для семантического расширения Bootstrap — здесь есть что-то для всех. Новички получат массу знаний, которые помогут им начать этот новый увлекательный путь.Продвинутые разработчики найдут полезные приемы и советы, которые сделают им жизнь проще. Эта книга предполагает знакомство с HTML, CSS и некоторым JavaScript.
За это время он превратился из внутреннего инструмента в Twitter в наиболее часто используемую UI / интерфейсную структуру в Интернете, и более 7 миллионов веб-сайтов используют его в той или иной степени. Эта книга представляет собой сборник статей по Bootstrap, охватывающих широкий круг тем: от повышения доступности Bootstrap до использования Sass для семантического расширения Bootstrap — здесь есть что-то для всех. Новички получат массу знаний, которые помогут им начать этот новый увлекательный путь.Продвинутые разработчики найдут полезные приемы и советы, которые сделают им жизнь проще. Эта книга предполагает знакомство с HTML, CSS и некоторым JavaScript.
Автор: Sitepoint
Дата: 2016
Как кодировать в HTML5 и CSS3
«Как кодировать в HTML5 и CSS3» — это бесплатная электронная книга о создании веб-сайтов на HTML5 и CSS для абсолютных новичков. Для начала не требуется никакого опыта в IT. Цель этой книги — показать искусство создания веб-сайтов, используя простой язык, полный практических аналогий. Прочитав более 100 страниц, вы познакомитесь с основными концепциями и методами веб-разработки и сможете создать свой первый веб-сайт!
Прочитав более 100 страниц, вы познакомитесь с основными концепциями и методами веб-разработки и сможете создать свой первый веб-сайт!
Автор: Дамиан Вильгосик
Дата: 2016
HTML5 и CSS3 для реального мира: 2-е издание
HTML5 и CSS3 для реального мира — это идеальное введение в новейшее поколение технологий веб-разработки. Это простое руководство охватывает все, что вам нужно для начала работы.Вы освоите семантическую разметку, доступную в HTML5, и узнаете, как использовать CSS3 для создания потрясающе выглядящих веб-сайтов, не прибегая к сложным обходным путям.
Автор: Алексис Гольдштейн, Луи Лазарис, Эстель Вейл
Дата: 2015
Маленькая книга рекомендаций по кодированию HTML / CSS
Правильный план может улучшить ваш код, включая ваши HTML-документы и таблицы стилей CSS. Йенс Оливер Мейерт исследует теорию и практику руководств по кодированию и показывает, используя стандарты Google HTML и CSS в качестве конкретного примера, как последовательность и осторожность могут сделать базу кода, которую вы создаете сегодня, намного проще, когда вы или кто-то другой работаете об этом позже. Йенс Оливер Мейерт (Jens Oliver Meiert) — бывший старший разработчик и технический руководитель в Google, Aperto и GMX, где он создавал внутренние инфраструктуры, сочетающие быструю разработку с высококачественным кодом.
Йенс Оливер Мейерт (Jens Oliver Meiert) — бывший старший разработчик и технический руководитель в Google, Aperto и GMX, где он создавал внутренние инфраструктуры, сочетающие быструю разработку с высококачественным кодом.
Автор: Йенс Оливер Мейерт
Дата: 2015
Маленькая книга по фреймворкам HTML / CSS
Учитывая сегодняшнюю скорость веб-разработки, неудивительно, что доступно так много фреймворков, поскольку они обещают сэкономить время на разработку и проектирование.Но использование неправильной структуры или неправильное использование правильной структуры может быть дорогостоящим. В этой краткой книге представлены высокоуровневые идеи относительно фреймворков веб-разработки, которые управляют кодом HTML и CSS, независимо от того, ищете ли вы внешний вариант или планируете создать свой собственный. Автор Йенс Мейерт описывает различные принципы, методы и практики, которые вы можете использовать, чтобы убедиться, что ваш фреймворк обладает необходимой вам функциональностью, без раздутого кода, который замедлит вашу работу.
Автор: Йенс Оливер Мейерт
Дата: 2015
MarkSheet
Бесплатное руководство по HTML и CSS.
Автор: Джереми Томас
Дата: 2015-2017
Научитесь кодировать HTML и CSS. Разработка и стиль веб-сайтов
Learn to Code HTML & CSS — это простое и исчерпывающее руководство, призванное помочь новичкам изучить HTML и CSS. Излагая основы, в этом руководстве рассматриваются все общие элементы внешнего дизайна и разработки.
Автор: Шей Хоу
Дата: 2014-2017
Научитесь кодировать расширенный HTML и CSS. Разработка и стиль веб-сайтов
Learn to Code Advanced HTML & CSS дает более глубокий взгляд на дизайн и разработку интерфейса, расширяя то, что описано в руководстве для начинающих. Изучая современные интерфейсные разработки, это руководство знакомит с последними новинками любого дизайнера, желающего усовершенствовать свои навыки интерфейса.
Автор: Шей Хоу
Дата: 2014-2017
Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением
В этой краткой книге Аарон Густафсон описывает истоки прогрессивного улучшения, его философию и механизмы, а также раскрывает бесчисленные практические способы применения принципов прогрессивного улучшения с помощью HTML, CSS и JavaScript.Понимая прогрессивные улучшения и способы их правильного применения, веб-практики могут создавать опыт, который обслуживает пользователей (а не браузеров), предоставляя им доступ к контенту без технологических ограничений.
Автор: Аарон Густафсон
Дата: 2011
О книге
HTML5 Заметки для профессионалов
Книга «Заметки HTML5 для профессионалов» составлена из документации по переполнению стека, содержание написано красивыми людьми из Stack Overflow.
О книге
Поваренная книга HTML5 по построению графиков и визуализации данных
Получите полное представление о захватывающем визуальном мире Canvas и HTML5 с помощью этой книги рецептов. Научитесь создавать диаграммы и графики, рисовать сложные формы, добавлять интерактивность, работать с картами Google и многое другое.
Научитесь создавать диаграммы и графики, рисовать сложные формы, добавлять интерактивность, работать с картами Google и многое другое.
О книге
HTML5 Canvas Notes для профессионалов
Эта книга HTML5 Canvas Notes для профессионалов составлена из документации по переполнению стека, содержание написано прекрасными людьми из Stack Overflow.
Мышление в HTML (изображение на обложке)Мышление в HTML
Для всех, кто хочет понять Интернет и его работу, HTML — это незаменимая отправная точка. Эта бесплатная электронная книга предоставляет вам все необходимое, чтобы разобраться в HTML и начать создавать свои собственные веб-страницы. Изучите, как HTML-код структурирует веб-страницу, и используйте и адаптируйте примеры для себя, чтобы начать создавать свои собственные веб-страницы уже сегодня.
Автор: Аравинд Шеной
Дата: 2014
Jump Start HTML5
Все, что вам нужно знать о HTML5, в одном месте! Эта книга — идеальное руководство для знакомства с HTML5 и начала использования его возможностей в своих проектах.
Автор: Тиффани Браун, Керри Баттерс, Сандип Панда
Дата: 2014
HTML 5 Стреляй днем
Изучите (или научите) основы программирования игр с помощью этого бесплатного руководства по Phaser.
Автор: Брайан Бибат
Дата: 2014
HTML Canvas. Встроенная интерактивность и анимация для Интернета
Второе издание этой популярной книги знакомит вас с HTML5 Canvas.Узнайте, как рисовать, отображать текст, управлять изображениями и создавать анимацию — и все это в ходе создания нескольких интерактивных веб-игр по всей книге. Эта онлайн-версия HTML5 Canvas включает 53 интерактивных примера и упражнений.
Автор: Стив Фултон и Джефф Фултон
Дата: 2013
HTML5 For Publishers
HTML5 совершает революцию в Интернете, и теперь он приходит и в вашу программу для чтения электронных книг! HTML5 для издателей знакомит со всеми современными веб-технологиями, которые могут понадобиться для добавления мультимедийных средств и интерактивности к содержанию электронной книги.
Автор: Сандерс Кляйнфельд
Дата: 2011
HTML Canvas Deep Dive. История путешествия
HTML Canvas Deep Dive — практическое введение в Canvas. Кодируйте вместе с книгой и играйте с интерактивными примерами. Когда вы закончите читать этот короткий фолиант, у вас появятся навыки создания диаграмм, эффектов, диаграмм и игр, которые будут интегрированы в ваш существующий веб-контент.
Автор: Джош Мариначчи
Дата: 2011
Pro Программирование HTML5. Мощные API-интерфейсы для более насыщенной разработки интернет-приложений
HTML5 уже здесь, и с ним веб-приложения приобрели мощность, легкость, масштабируемость и скорость отклика, как никогда раньше. Из этой книги разработчики узнают, как использовать новейшую передовую веб-технологию HTML5, доступную в самых последних версиях современных браузеров, для создания веб-приложений с беспрецедентной функциональностью, скоростью и отзывчивостью. Эта новая редакция включает основные изменения функциональности WebSockets, отражающие новую спецификацию W3C. В нем также представлены новые главы, посвященные API перетаскивания, а также SVG.
Эта новая редакция включает основные изменения функциональности WebSockets, отражающие новую спецификацию W3C. В нем также представлены новые главы, посвященные API перетаскивания, а также SVG.
Автор: Питер Любберс
Дата: 2011
HTML5 для веб-дизайнеров
HTML5 не так запутан, как раньше, но все же не так прост. Это скорее эволюционное, чем революционное изменение в продолжающейся истории разметки — и если вы в настоящее время создаете веб-сайты с любой версией HTML, вы уже используете HTML5.Используйте всю мощь этой важной развивающейся спецификации с помощью Джереми Кейта и Рэйчел Эндрю. Обновите синтаксис и обновленные элементы и приготовьтесь к работе с адаптивными изображениями, микроформатами и микроданными. Используя ясные практические примеры, вы быстро освоите все.
Автор: Джереми Кейт
Дата: 2010
Dive Into HTML5
Автор: Марк Пилигрим
Дата: 2010
О книге
Анимация CSS 101
Анимация с использованием CSS может быть сложной задачей, чтобы изучить все сразу. Эта книга дает вам основательное введение в тему, сочетая теорию с практическими занятиями. Вы узнаете, как и зачем использовать анимацию на своих веб-страницах, и, надеюсь, получите вдохновение попробовать ее в своих собственных проектах!
Эта книга дает вам основательное введение в тему, сочетая теорию с практическими занятиями. Вы узнаете, как и зачем использовать анимацию на своих веб-страницах, и, надеюсь, получите вдохновение попробовать ее в своих собственных проектах!
О книге
Заметки CSS для профессионалов
Книга «Заметки CSS для профессионалов» собрана из документации по переполнению стека, содержание написано красивыми людьми из Stack Overflow.
О книге
Основы оптимизации CSS
Вы не уверены в качестве своих таблиц стилей или максимально исчерпали свои возможности? Основы оптимизации CSS охватывают необходимый образ мышления, обсуждают основные методы оптимизации и предоставляют полезные ресурсы для написания более качественного CSS.
О книге
Веб-визуальные эффекты с помощью CSS3
Быстрое удаление различных эффектов CSS с помощью различных комбинаций наиболее распространенных свойств CSS3.
Рекомендации CSS (обложка)Рекомендации CSS
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS.
Автор: Гарри Робертс
Дата: 2017
Общие сведения о Flexbox.Все, что вам нужно знать
Изучение Flexbox может быть головной болью. Для большинства людей это не
поначалу особенно весело. Это заставляет вас переосмыслить, как вы поступали
с макетами в css.
Не волнуйся. Я действительно расскажу вам все, что вам нужно знать. Это
цель этой книги.
Автор: Оханс Эммануэль
Дата: 2016
MaintainableCSS
Пишите CSS, не беспокоясь о том, что слишком усердные уже существующие стили вызовут проблемы.MaintainableCSS — это подход к написанию модульного, масштабируемого и, конечно же, поддерживаемого CSS.
Автор: Адам Сильвер
Дата: 2016
CSS Master
Эта книга покажет вам, как писать более качественный и эффективный CSS, а также как воспользоваться множеством новых передовых функций CSS, доступных для интерфейсного разработчика. Вы также научитесь осваивать инструменты, которые улучшат ваш рабочий процесс.
Вы также научитесь осваивать инструменты, которые улучшат ваш рабочий процесс.
Автор: Тиффани Браун
Дата: 2015
Преобразования в CSS: измените стиль дизайна
Представляйте информацию по-новому, преобразовывая элементы CSS в двух- и трехмерном пространстве.Поворачиваете ли вы фотографию, выполняете какие-нибудь интересные фокусы с перспективой или создаете интерфейс, который позволяет отображать информацию на обратной стороне элемента, это практическое руководство покажет вам, как их использовать с большим эффектом.
Короткая и приятная, эта книга представляет собой отрывок из предстоящего четвертого издания CSS: The Definitive Guide. Зачем ждать? Узнайте, как оживить свои веб-страницы прямо сейчас.
Автор: Эрик А. Мейер
Дата: 2015
Enduring CSS
Руководство по написанию таблиц стилей для крупномасштабных, быстро меняющихся и долгоживущих веб-проектов.
Автор: Бен Фрейн
Дата: 2015
CSS3 Succinctly
В CSS3 Кратко автор Питер Шоу дает обзор последних возможностей, доступных для пользовательских каскадных таблиц стилей. Вы научитесь стилизовать несколько компонентов HTML-документа, включая цвет, размер, макет, шрифт, положение и многое другое. Также рассматриваются базовая генерация контента, градиенты и вычисления.
Автор: Питер Шоу
Дата: 2015
Изучите макет CSS. Педантичный путь
Автор: Микито Такада
Дата: 2015
Магия CSS
Курс CSS для веб-разработчиков, которые хотят быть волшебниками.
Автор: Адам Шварц
Дата: 2014-2017
Мышление в CSS
Начните использовать CSS и освоите один из самых основополагающих, но важных языков веб-дизайна.Используйте эту бесплатную электронную книгу, чтобы узнать, как кодировать и создавать веб-сайты, следуя примерам и советам, чтобы получить доступный, но необходимый опыт обучения.
Автор: Аравинд Шеной
Дата: 2014
Карманное руководство по CSS-анимации
CSS-анимации открывают совершенно новый способ взглянуть на CSS и использовать его для создания творческих движений в Интернете. Это карманное руководство предназначено для того, чтобы помочь вам начать использовать CSS-анимацию в ваших собственных проектах, обеспечивая прочную основу для начала экспериментов и творчества.В этой книге Вал раскрывает основы CSS-анимации, проводит вас через серию примеров и обсуждает практические соображения по работе с браузерами и резервными вариантами. У вас будет все необходимое, чтобы начать играть с CSS-анимацией всего через пару часов.
Автор: Val Head
Дата: 2013
Масштабируемая и модульная архитектура для CSS
SMACSS (произносится «попахивает») — это скорее руководство по стилю, чем жесткие рамки.