Элементы (объекты) векторной графики. Объекты и их атрибуты
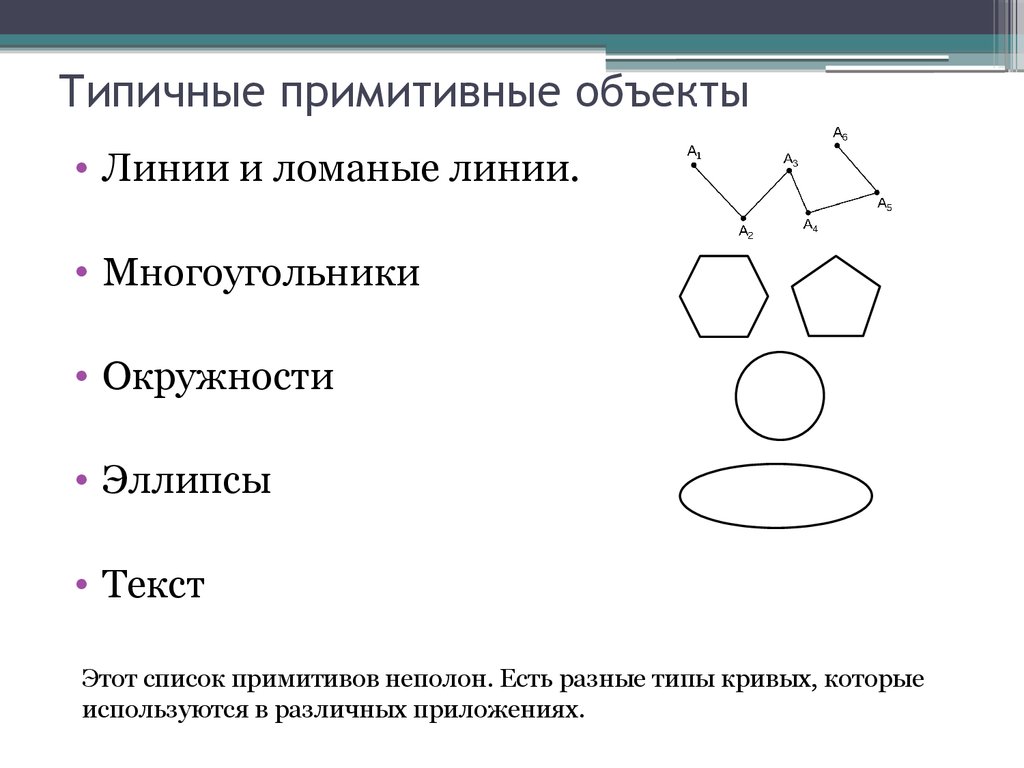
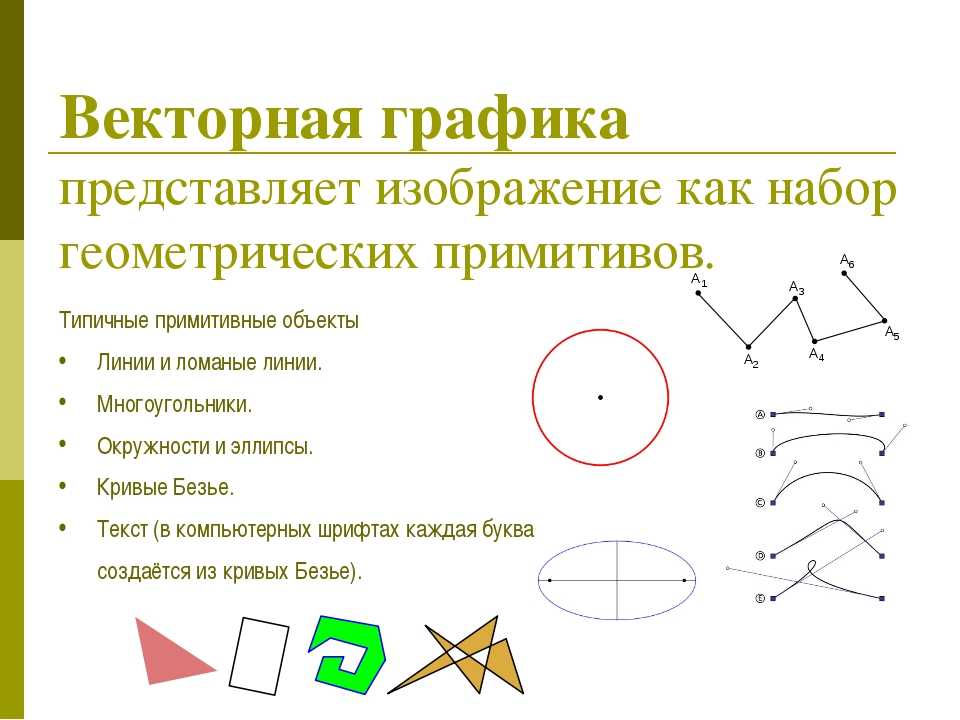
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы – прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Важным объектом векторной графики является сплайн. Сплайн – это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TryeType и PostScript.
Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре–тройке элементарных преобразований над векторами.
Если
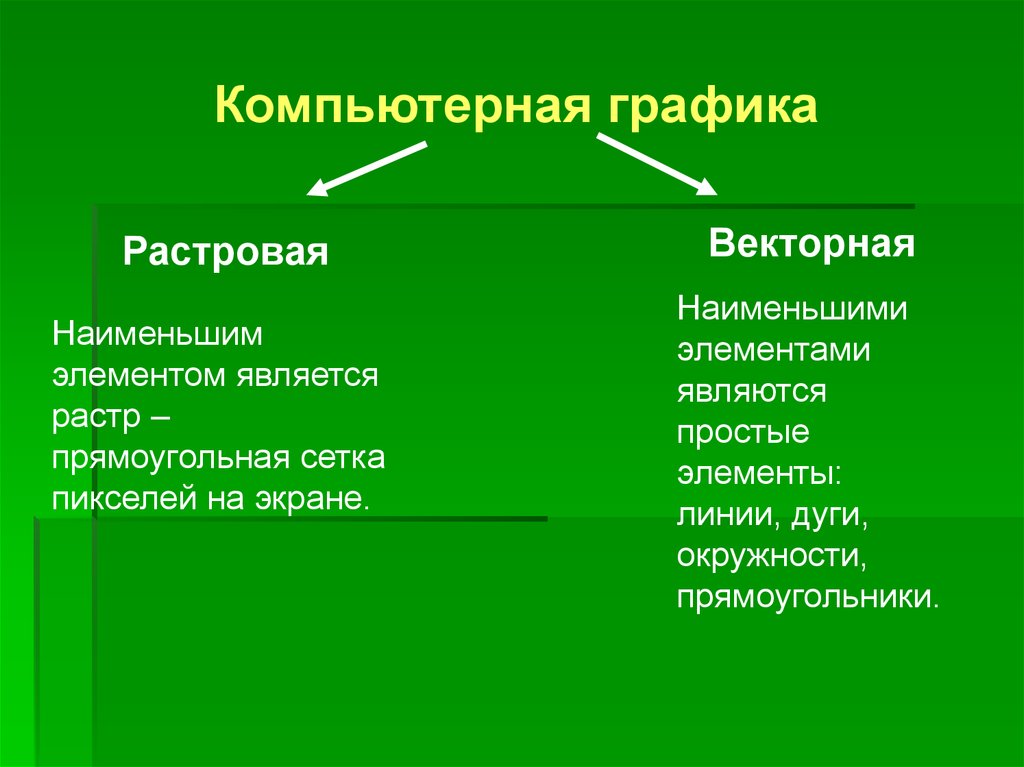
в растровой графике базовым элементом
изображения является точка, то в векторной
графике – линия.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями.
Различные
векторные форматы обладают различными
цветовыми возможностями.
Первая
ситуация возникает, когда вам необходимо
найти файл с помощью одной из многих
специально разработанных для этого
программ. Для облегчения поиска нужного
векторного файла такие программы могут
считывать растровый эскиз изображения
и другие характеристики, например,
векторный формат, время создания, битовую
глубину изображения и так далее.
Для облегчения поиска нужного
векторного файла такие программы могут
считывать растровый эскиз изображения
и другие характеристики, например,
векторный формат, время создания, битовую
глубину изображения и так далее.
Вторая ситуация возникает, когда в каком–либо издательском пакете помещается на страницу векторный рисунок. Изображение, которое вы увидите, будет растровым эскизом настоящего векторного рисунка, у которого нельзя изменить размер, обрезать или как–то иначе обработать изображение. За эскизы изображения приходится расплачиваться памятью, т.к. эскизы – это растровая версия рисунков, а растровые данные используют много памяти компьютера.
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь.
 При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.

- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Что ещё знать о графике
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп.
 Что выбрать новичку
Что выбрать новичку
Что такое векторное изображение? И какие характеристики?
Просмотров сообщений: 5,538
Вы, вероятно, больше знакомы с изображениями в формате .jpg, такими как те, которые можно получить с цифровой камеры. Если вы когда-нибудь попытаетесь увеличить масштаб очень близко, вы заметите, что изображение становится размытым, а цвета превращаются в маленькие квадратики или точки. Но такого никогда не произойдет с векторными изображениями. Так что же такое векторное изображение и каковы его характеристики?
Определение и характеристики векторного изображения
1. Векторные и растровые изображения
В мире графического дизайна векторные изображения обычно отличаются от растровых изображений. Основное различие между ними заключается в элементе, из которого состоит оба изображения. Растровое изображение представляет собой изображение на основе пикселей. Это приводит к тому, что растровые изображения зависят от разрешения и становятся размытыми при увеличении масштаба.
С другой стороны, векторная графика — это графика, которая получается из комбинации точек и линий с математическими формулами, образуя таким образом многоугольник, изображающий конкретный объект изображения. Расположение векторного изображения называется контрольными точками или узлами, где расположение каждой точки имеет определенное положение на основе осей x и y. В векторном изображении каждой линии или точке можно добавить различные атрибуты, такие как форма, кривые линий, толщина, цвет и цвет заливки.
Эта характеристика векторного изображения делает его идеальным для многих случаев. Он подходит для иллюстраций, которые будут напечатаны, например, на большом баннере. Он также подходит для нужд вашего бизнеса, так как его действительно нужно настроить для многих платформ.
2. Форматы векторных файлов
Формат векторной графики называется векторными файлами. Существует множество типов векторных файлов, и иногда это зависит от используемого программного обеспечения, например:
- CDR (формат Corel Draw)
- AI (формат Adobe Illustration)
- СВГ
- EPS
- ПДФ
Читайте также: Изменение цвета изображения в Illustrator
3.
 Характеристики векторных изображений
Характеристики векторных изображенийИспользуя приведенные ниже характеристики, вы можете легко идентифицировать векторную графику. Характеристики векторной графики:
- Векторные изображения формируются из комбинации отдельных объектов, состоящих из точек, линий и цветов.
- Размер изображения не влияет на качество отображаемого изображения, так как не зависит от разрешения изображения.
- Имеет относительно небольшой размер файла изображения
- Он масштабируется, поэтому не сломается при увеличении изображения
- Полученное изображение менее реалистично и естественно, поэтому его нельзя использовать для создания реалистичных фотоизображений.
- При выводе на экран монитора требуется более длительный процесс.
4. Плюсы векторных изображений
Векторные изображения могут иметь некоторые преимущества по сравнению с другими форматами изображений, например:
- Место для хранения, используемое объектами рисования, более эффективно.

- Можно распечатать с высоким разрешением на принтере.
- Изображения могут быть изменены до любого размера, не опасаясь ухудшения качества.
- Векторные изображения легче редактировать.
5. Недостатки векторной графики
Несмотря на то, что векторная графика имеет много преимуществ, этот формат файла не обязательно идеален. Этот тип формата также может иметь недостатки. Одним из примеров является то, что если изображение преобразуется в растровое изображение, оно больше не может генерировать основной вектор и теряет все свои векторные характеристики.
Типы векторного программного обеспечения
- CorelDRAW
- Зонер
- Холст 8
- Adobe Illustrator
- Ксара Х1
- Выражение дома существ
Читайте также: Лучшее программное обеспечение для редактирования изображений для новичков
Когда использовать векторную графику?
В мире графического дизайна векторная графика занимает важное место в большинстве печатных или публикуемых материалов, таких как логотипы. Логотипы всегда должны иметь векторный формат, чтобы эти плавные линии и формы обеспечивали наилучшее качество печатных материалов. Вы можете использовать свой векторный логотип, увеличенный на огромном рекламном щите или уменьшенный для небольших аксессуаров, используя векторный формат.
Логотипы всегда должны иметь векторный формат, чтобы эти плавные линии и формы обеспечивали наилучшее качество печатных материалов. Вы можете использовать свой векторный логотип, увеличенный на огромном рекламном щите или уменьшенный для небольших аксессуаров, используя векторный формат.
Вот что вам следует знать о векторной графике. Векторную графику часто сравнивают с растровой. Как вид графики, векторная графика имеет преимущества в виде разрешения. Существует множество программ, которые можно использовать для обработки файлов векторных изображений, и каждая программа также имеет разные векторные форматы.
Если вам нужны фотографии высокого качества для вашего бизнеса, попробуйте профессиональные услуги по редактированию изображений продуктов Dropicts. Мы готовы помочь вам исправить ваши фотографии. Просто зайдите на наш сайт для получения дополнительной информации.
Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии!
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Руководство по векторному проектированию | CorelDRAW
СодержаниеЦифровые произведения искусства принимают самые разные формы. Как начинающий дизайнер вы, вероятно, знакомы с некоторыми из них. Векторное искусство — это один из видов цифрового искусства, который можно найти как в творческом, так и в деловом мире. Независимо от того, изучаете ли вы дизайн для художественного магазина или планируете построить карьеру графического дизайнера, овладение векторной графикой является важным навыком.
Дизайн Vector известен прежде всего своей безупречной масштабируемостью. Как дизайнер, вы будете наслаждаться универсальностью векторов, легко адаптируя свое искусство для различных носителей, от полномасштабных рекламных щитов до карманных листовок в печатных носителях и даже меньшего размера в цифровых носителях.
Здесь мы собрали подробное руководство по векторному дизайну, чтобы помочь вам начать работу. Это полное руководство по векторной графике охватывает технологию и применение векторной графики, предоставляя вам информацию и основные концепции, необходимые для начала проектирования с помощью векторной графики.
Мир векторной графики
Векторная графика повсюду — она занимает визуальное пространство как в цифровом, так и в физическом мире. Это творческая среда, которую предпочитают художники, а также практическая среда, которую предпочитают веб-дизайнеры и иллюстраторы. Поскольку векторная графика развивалась вместе с компьютерными технологиями, она по-прежнему актуальна сегодня, как и в 20 веке.
Векторная графика дает дизайнерам свободу масштабирования без ограничений. Технология, лежащая в основе векторной графики, использует математически определенные элементы для последовательного масштабирования, что позволяет отображать изображение всегда четкое и без искажений.
Векторы широко используются в технических областях, таких как графический дизайн, средства массовой информации и реклама. Компании используют векторы для логотипов и изображений в своих наборах для брендинга. Медиакомпании используют векторы для создания иллюстраций к графическим романам, анимационным шоу и элементам видеоигр.
Специалисты по маркетингу используют различные векторы для иллюстрации важной информации о продуктах или услугах, которые они продвигают. Вы, наверное, видели тысячи примеров, начиная от инфографики и диаграмм и заканчивая логотипами и иллюстрациями.
Возможности векторной графики ограничены только вашим творческим воображением. Есть много путей для выбора, и в начале своей дизайнерской карьеры вы сделаете выбор, который определит ваш конкретный путь, начиная с уровня технического мастерства, который вы придаете своим творческим навыкам. Далее мы углубимся в технические навыки, необходимые для работы с векторной графикой.
Как все это работает?
Скорее всего, вы уже знакомы с художественной стороной создания произведений искусства, поэтому здесь мы немного больше сосредоточимся на технической стороне векторного искусства.
Проекты состоят из набора точек и математических уравнений и хранятся в виде текстового файла. Эти уравнения придают векторам масштабируемость без потерь, что делает их практичным выбором для проектов любого масштаба. Знакомство с основами векторной графики поможет вам понять, когда, где и зачем использовать ресурсы векторного изображения.
Работа с векторной графикой может стать мощным навыком в репертуаре любого дизайнера. Это сочетание искусства и математики создает впечатляющие, универсальные проекты, идеально подходящие для многих проектов. Изучение технологии, используемой для создания векторной графики, — это только первый шаг. Дизайнерам также необходимо иметь представление о типах файлов цифровых изображений и о том, как каждый из них работает, чтобы сделать правильный выбор дизайна для каждого проекта.
В предыдущих статьях мы рассмотрели многие темы, связанные с векторной графикой: что это такое, как они работают, а также советы и идеи о работе в индустрии графического дизайна. Хотя ранее мы говорили о том, как сделать карьеру в векторной графике и как заработать на своем искусстве, есть еще много тем для обсуждения, особенно когда речь идет о конкретных навыках векторного дизайна.
Существуют определенные темы и навыки векторной графики, которые вам потребуются в повседневной работе графического дизайнера. В следующих статьях описаны некоторые из наиболее важных навыков графического дизайна для начинающих. Мы охватываем самые разные темы, от инструментов и функций вашего программного обеспечения для векторного дизайна до художественных дисциплин и принципов дизайна, которые должны знать все цифровые художники.
В следующих статьях описаны некоторые из наиболее важных навыков графического дизайна для начинающих. Мы охватываем самые разные темы, от инструментов и функций вашего программного обеспечения для векторного дизайна до художественных дисциплин и принципов дизайна, которые должны знать все цифровые художники.
Мы надеемся, что это руководство поможет вам практиковать приемы дизайна, оттачивать свои навыки и исследовать мир векторной графики.
Многие вещи отличают векторный дизайн от других форматов, в том числе то, как хранятся данные файлов и как изображения могут масштабироваться до бесконечности. Как графический дизайнер, вы должны хорошо понимать эти особенности и преимущества векторного дизайна. Однако некоторые основы графического дизайна одинаковы для всех форматов цифрового искусства. Кроме того, различные варианты программного обеспечения для графического дизайна часто имеют схожие функции и инструменты, независимо от того, являются ли они редактором векторных или растровых изображений.
В следующих статьях описаны некоторые основы искусства и графического дизайна, которые должны знать все художники и дизайнеры, независимо от того, с каким форматом или типом файла изображения вы работаете. Понимание этих основных концепций цифрового искусства поможет вам стать более опытным, всесторонним дизайнером, и они помогут вам создавать великолепные графические изображения.
Навыки, необходимые для успешной карьеры графического дизайнера, выходят далеко за рамки любого природного таланта или творческой склонности, которыми вы могли бы обладать. Границы между искусством и технологиями становятся все более размытыми в современном технологическом мире. Векторная графика — это элемент дизайна, который можно найти повсюду. Векторы — это форма искусства, основанная на технологиях, которые нашли применение как в цифровом, так и в полиграфическом дизайне. В этом руководстве подробно рассматривается, как дизайнеры используют векторную графику, включая обзор технологии и обзор ключевой информации, которые помогут вам получить четкое представление о том, когда и как использовать векторную графику.