Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта – База знаний Timeweb Community
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
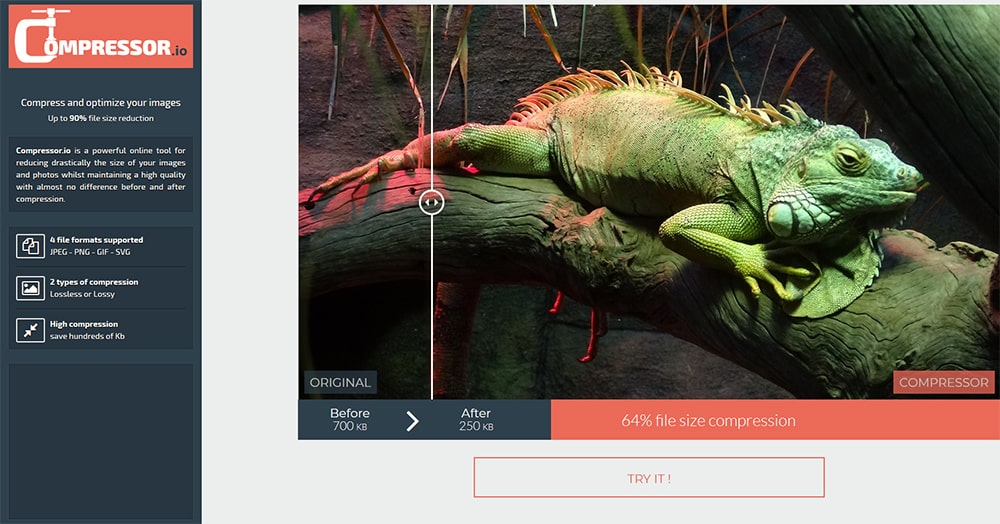
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
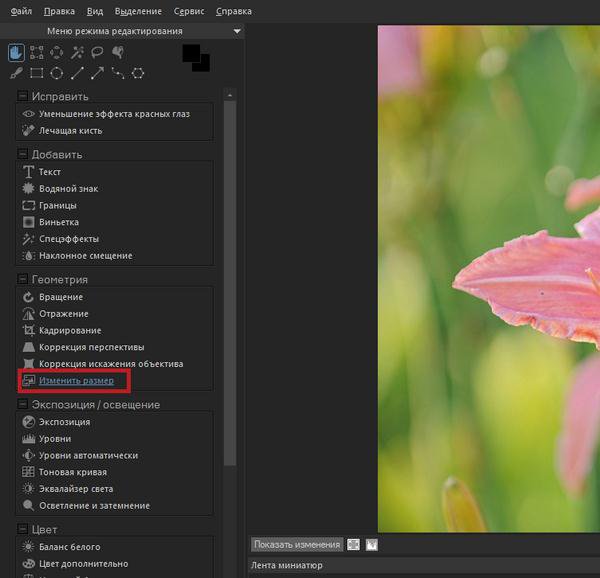
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Читайте также
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
Сервисы для оптимизации изображений для сайта
Изображения — те ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации мы можем значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем быстрее будут загружаться страницы сайта.
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт, каталог товаров или интернет магазин занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта.
Заставьте изображения загружаться быстрее и сохраните пропускную способность. Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
JPEG — самый популярный формат для фотографий на ваших сайтах и в приложениях. Многие файлы JPEG не используют оптимальное сжатие, тратя впустую ценные байты. Равновесие между качеством и небольшим размером файла раньше было трудоемкой задачей, которую могли выполнять только люди. Уже нет.
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества.
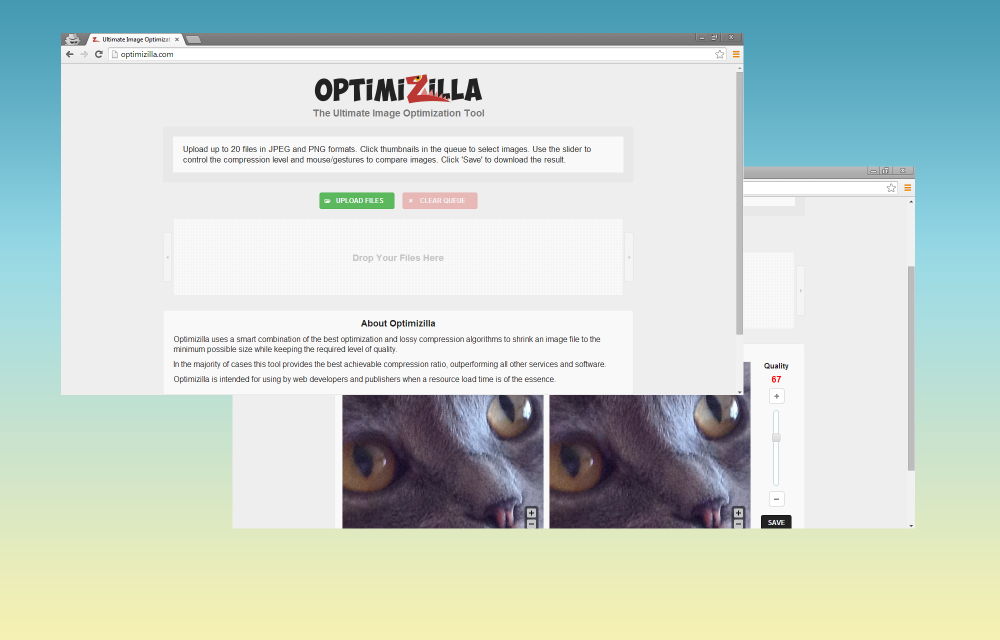
1. Бесплатный онлайн сервис Optimizilla
Ссылка на сервис: optimizilla. com
com
Эффективный сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 20 фотографий. Простой и удобный интерфейс не вызовет у вас затруднений.
Но есть некоторые ограничения: исходный размер загружаемого изображения не должен превышать 15 мегабайт или его разрешение – более 6 000 пикселей. Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
2. Бесплатный оптимизатор изображений Tinyjpg
Адрес сервиса: tinyjpg.com
Данный сервис по функциональным возможностям практически не отличается от предыдущего: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковая система заметит разницу, а человеческий глаз – нет.
Поисковая система заметит разницу, а человеческий глаз – нет.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в фоторедакторах, так как из-за нехватки цветов оно будет отображаться неправильно.
3. Бесплатный онлайн оптимизатор Compressor
Ссылка на сервис: Compressor.io
Compressor — это мощный онлайн-инструмент для значительного уменьшения размера ваших изображений и фотографий при сохранении высокого качества практически без разницы до и после сжатия. Поддерживается 4 формата файла: JPEG, PNG, GIF, SVG. Минимальный размер файла для загрузки: F10 MB
Используется вида сжатия. Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
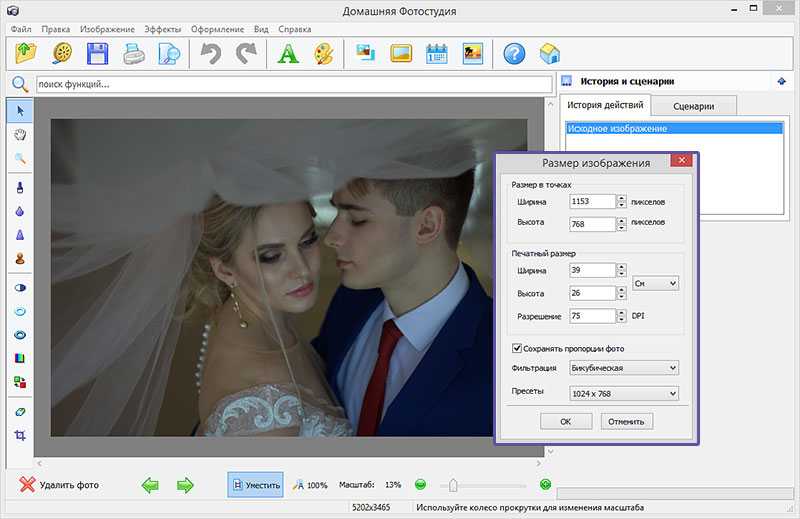
4. Бесплатный оптимизатор изображений Imageoptimizer
Ссылка на сервис: imageoptimizer.net
Простой и удобный онлайн сервис. В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
5. Онлайн сервис ImageOptim
Ссылка на сервис: imageoptim.com
Если вам требуется регулярная пакетная обработка изображений, рекомендуем сервис ImageOptim. Он отлично подходит для публикации изображений в Интернете (легко сжимает изображения «Сохранено для Интернета» в Photoshop). ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
Это платный сервис. Минимальный платеж $12 в месяц, в рамках этого пакета вы сможете обрабатывать до 2000 изображений в месяц. Так же есть бесплатная пробная версия, которая доступна после регистрации на сайте
Важен не только размер, но и название
Помимо размера изображения, важно уделить внимание названию самого изображения (имя файла). Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Как оптимизировать картинки на сайте: полная инструкция
176951 70 1
| SEO | – Читать 16 минут |
Прочитать позже
Анастасия Виноградова
SEO Specialist
Картинки на сайте привлекают дополнительный трафик. Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Как оптимизировать изображения, чтобы понравиться поисковым системам и пользователям? Читайте в этой статье 🙂
Содержание
- Почему так важно оптимизировать картинки?
- Каковы основные требования к созданию картинок?
- Как уменьшить вес фотографии без потери качества?
- Как оптимизировать картинки на странице?
- Где искать картинки?
Выводы
Почему так важно оптимизировать картинки?
Человек часто не читает и не останавливает свое внимание на тексте, обычно он «сканирует» страницы. Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
В целом основные требования к созданию изображений сводятся к таким параметрам: формат, качество и размер картинок.
#1
Формат изображений
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами 🙂
Для индексирования картинок в Яндексе стоит выбрать такие форматы: JPEG, GIF и PNG. Кроме правильного выбора формата, стоит учесть, что изображения, которые загружаются на странице при помощи скрипта, Яндексом не индексируются.
#2
Качество
При оптимизации картинок для Яндекс и Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Это изображение попало в результаты поиска по запросу «белые собаки», что не соответствует реальному содержимому из-за неправильного описания и содержания текста статьи. Более подробно о том, как правильно писать описание к изображению будет описано дальше в этой статье.
#3
Размер и вес изображений
Размеры картинок влияют на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много изображений на странице, это может значительно замедлить ее загрузку. Существует множество инструментов и способов, как сжать фотографии без потери качества (о них я расскажу чуть позже). Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.
Для массовой проверки сайта на битые изображения отлично подойдёт краулер Netpeak Spider.
#4
Размещение картинок
Для корректной привязки изображений к вашему сайту храните их на своем домене или одном из поддоменов. Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Чтобы найти неполадки со скоростью загрузки и оптимизацией изображений для мобильных, используйте модуль «Аудит сайта» Serpstat. Помимо самих проблем вы найдете подсказки для их исправления.
Хотите узнать, как использовать Serpstat для поиска ошибок на сайте?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Как уменьшить вес фотографии без потери качества?
Делайте интернет быстрее, и гугл вам скажет «Спасибо!» Ловите несколько облачных сервисов на которых можно уменьшить размер фото онлайн.
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
2. С помощью веб-интерфейса Kraken возможно оптимизировать как один, так и несколько файлов. Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.
Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.
Аналогичные сервисы TinyPNG, JPEGMini позволяют сжать размер фото, но в основном используют сжатие с потерями, что снижает качество изображения.
3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Существуют аналоги для Windows: FileOptimizer, Online interface, pngquant.
4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Кроме анализа PageSpeed Insights предоставляет инструмент по сжатию ресурсов на основе своих рекомендаций, в том числе и изображений. Но на практике, уменьшение размера фото онлайн происходит с изменением размера и ухудшением качества.
Хотите узнать, как с помощью Serpstat проанализировать обратные ссылки на сайте?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Как оптимизировать картинки на странице?
#1
Название файлов
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front.jpg».
#2
Хранение
Храните схожие по смыслу картинки в одной директории с соответствующим названием. В случае если на сайте много изображений одной категории, например, фото телефонов одного производителя, имеет смысл хранить такие файлы на сервере в одной папке с соответствующим названием.
Например, example.com/images/clothes/blue-jeans.jpg.
#3
Расположение
При ранжировании изображений поисковые системы учитывают соответствие изображения запросу на основе текста, возле, которого оно размещено. Поэтому добавляйте текст, который по смыслу связан с изображением.
Поэтому добавляйте текст, который по смыслу связан с изображением.
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.
#4
Бэклинки
Кроме текста на странице при ранжировании поисковые системы учитывают анкоры ссылок на изображения с внешних ресурсов. Поэтому стройте внешние анкорные ссылки на изображения.
Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href=»https://example.com/ interior/office-design.jpg»> Фото дизайна интерьера офиса</a>
#5
Метатег «Alt»
Тег Alt (альтернативный текст) используется для описания того, что находится на изображении. Он играет важную роль в SEO-оптимизации изображения и вот почему:
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.

- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
Рекомендую использовать ключевые запросы в описании и не забывайте об информативности. Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).
Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
Как думаете, какой вариант лучше?
<img alt=»торт» src=»https://example.com/cake.jpg»>
или
<img alt=»шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью» src=»https://example.com/cake. jpg»>
jpg»>
Конечно, второй 🙂 Он максимально описывает картинку.
Не забывайте также, переспам ключевыми словами — плохо для оптимизации, в частности и для alt картинок. То есть этот текст будет неправильным: «шоколадный торт шоколадный десерт сливки украшение рецепта».
#6
Sitemap
В дополнение к основной карте сайта добавьте карту изображений sitemap-image.xml
Создание карты сайта для изображений подходит только для Google, поэтому если вы планируете продвижение и в Яндексе, в sitemap.xml создайте два файла с картой изображений сайта и стандартную карту со списком страниц с названием, к примеру, sitemap-pages.xml.
При этом пропишите соответствующую строку в файл robots.txt для бота Яндекса, карту только со страницами сайта. А для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example. com/sitemap.xml
com/sitemap.xml
User-agent: Yandex
Sitemap: https://example.com/sitemap-pages.xml
#7
Микроразметка
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
#8
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Подробнее смотрите в видео от Яндекса. Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:
Google поиск по картинкам
Если в результатах поиска не будет такого же изображения или будут только похожие, значит, у вас уникальное изображение.
Копии неуникальных картинок будут находиться в списке справа, чтобы просмотреть список найденных, нажмите ссылку с необходимым размером.
Где искать картинки?
#1
Поиск Google
Несмотря на ограниченные объемы рынка и другие сложности, продвижение сайта под конкретный город — задача, которая по силам каждому. А теперь давайте перейдем к практической части, и разберемся как именно это сделать.
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:
#2
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов
Еще один способ создать уникальную картинку — найти изображение в любом фотобанке (например, Unsplash) и немного изменить в любом фоторедакторе (например, Canva). Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
#3
Пользователи Reddit дают согласие на публичный доступ к своему контенту, который они публикуют на площадке. Более того, мала вероятность увидеть эти картинки на аналогичных блогах и в социальных сетях.
- Установите Reddit Enhancement Suite для браузера.
- Открыть страницу и выберите необходимый раздел.
Например, если нужна картинка с тортом, открываем раздел DessertPorn.
- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.

- Выберите картинку.
Если вы установили Reddit Enhancement Suite, то легко сможете просматривать изображения в полном размере, не открывая его в новой вкладке. Вот как это работает:
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Успехов в оптимизации!
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.4 из 5 на основе 193 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Андрей Малыхин
Лидген через SEO с информационных сайтов
SEO +1
Kirill Levenets
Как и по каким фразам попасть в спецэлементы поиска Google? Полное визуальное руководство
SEO
Анастасия Сотула
Digital-словарь: 150 важных SEO-терминов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность).
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.
2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
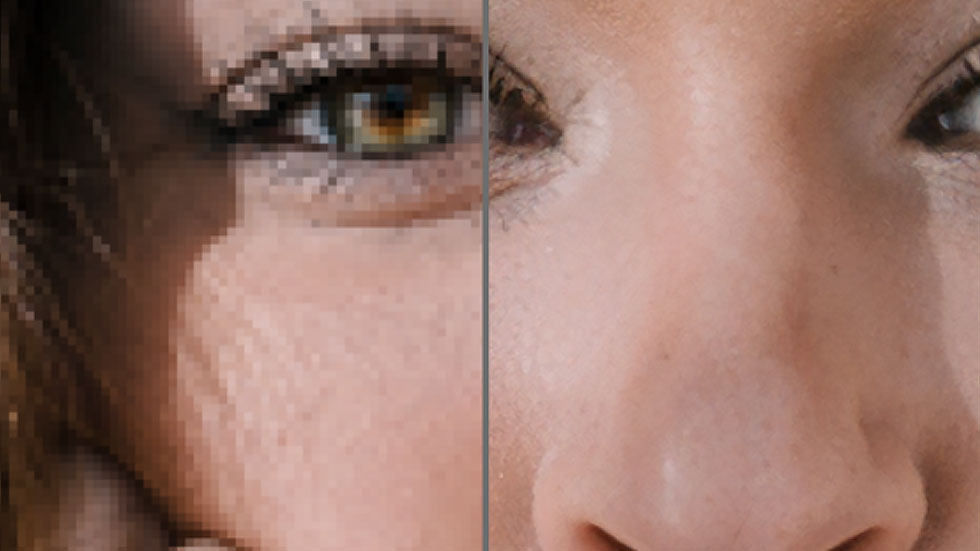
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:
| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
- Compressor.io
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
- Compressjpeg.com
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
- Imagify.io
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
- Squoosh.app
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
- WebP Converter
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
- ILoveIMG.com
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
- ezGIF.com
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
• PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
- Jpegtran
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
- Pngquant.org
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов.
 Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру.
 Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome. - Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
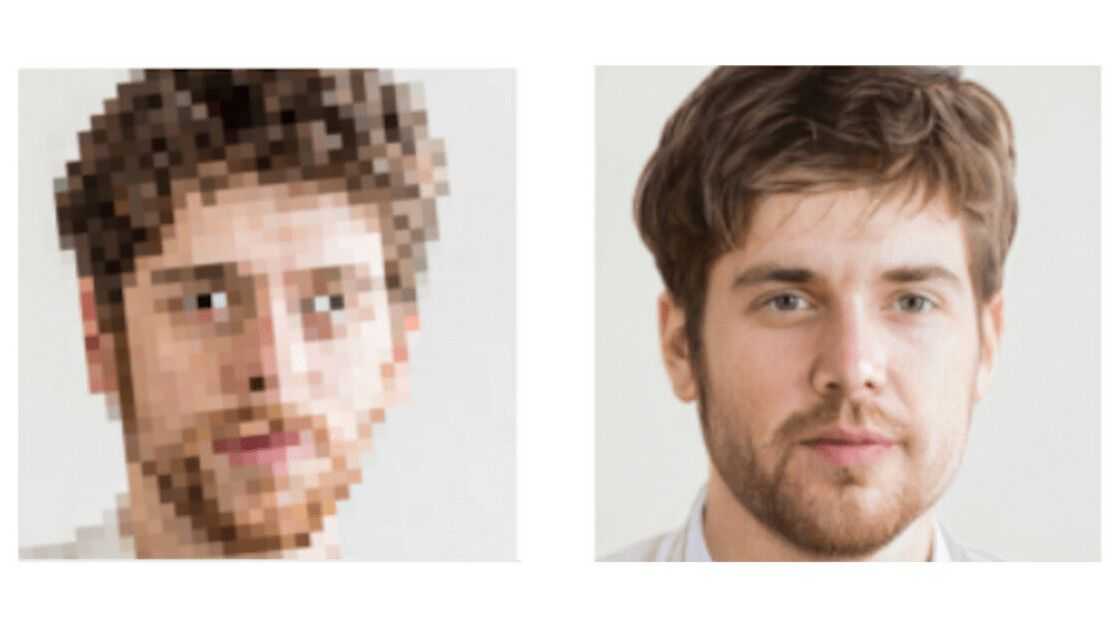
какой формат выбрать? / Хабр
Одна из тестовых фотографий, сжатие без потерь на 41%
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие. Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг. Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения. То есть параллельно работают не одна, а две системы специфических искажений.
- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события до того, как они произошли (посмотрите на замедленном повторе, как вратарь начинает реагировать до того, как нанесён удар по мячу или по шайбе). Он реально «видит» шайбу и бьёт по ней задолго до того, как она появилась рядом. Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Это происходит не только в спорте, но и постоянно при наблюдении всех объектов вокруг.

Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.
- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
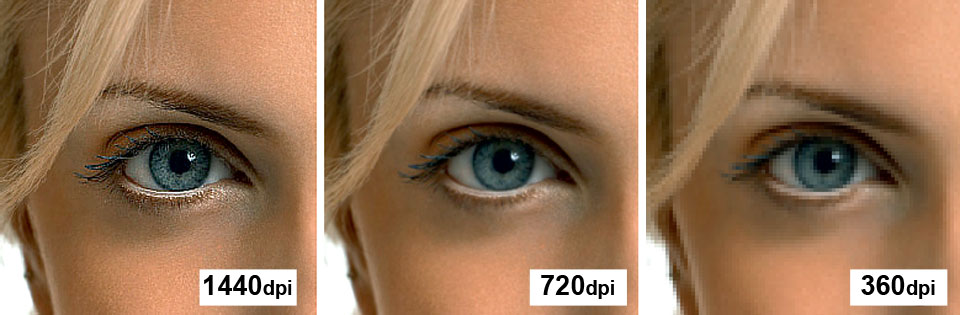
Фотографии одного человека с разными фокусными расстояниями, источник - В центре сетчатки у человеческого глаза больше рецепторов. По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
В итоге всех этих особенностей восприятия живой объект перед глазами и фотография никогда не воспринимаются одинаково. Это просто невозможно.
Это просто невозможно.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.
Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.
Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с. Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Цифровое сохранение
Когда речь идёт о резервном копировании и сохранении архивных копий, сжатие с потерями неприемлемо. Оно противоречит фундаментальным принципам цифрового архивирования.
Оно противоречит фундаментальным принципам цифрового архивирования.
Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.
PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима near-lossless, который мы здесь не тестировали, потому что это довольно странный вариант в ситуации бинарного выбора: потери или есть, или нет.
Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.
JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.
Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.
Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble. Там 2D- и 3D-графика, без фотографий, примерно такого типа:
Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ --lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).
Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:
По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):
OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.
Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.
Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |
Добавим, что обычный архиватор ZIP сжимает набор фотографий до 18 934 651 байт, то есть 99,87% от оригинала.
Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.
Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате .jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.
Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Сжать фото онлайн бесплатно| Visual Watermark
Существует два основных случая, когда нам необходимо сжать изображение. Первое — это оптимизация веб-сайта, когда от размера и веса картинки напрямую зависит скорость его работы. Второе — отправка фото по электронной почте, которая также имеет свои ограничения на вес вложенных файлов. При этом актуальным остается вопрос сжатия изображения без потери качества.
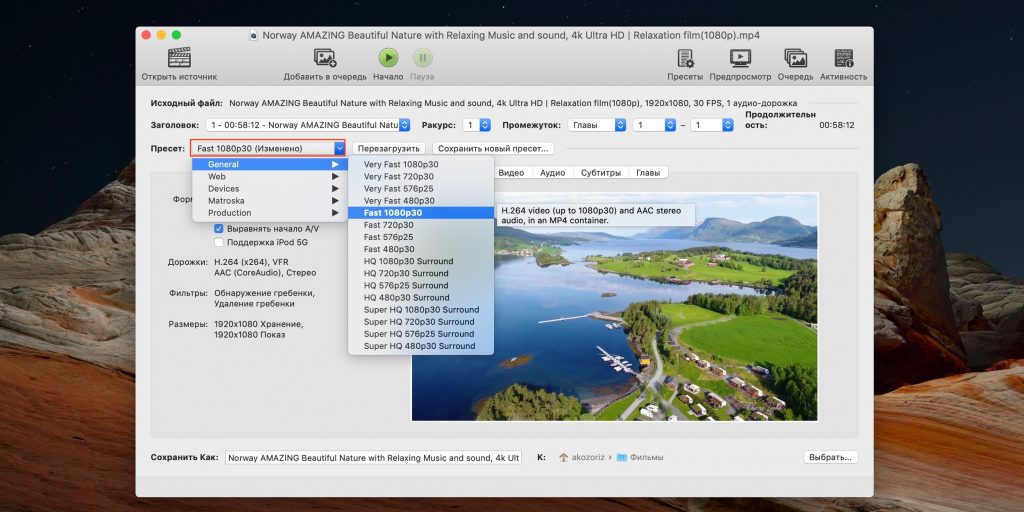
В чем суть этого процесса и каковы его особенности — разберем в этой статье. Также на этой странице вы можете воспользоваться нашей бесплатной программой для сжатия фото, которая позволит максимально быстро и легко обработать ваши изображения.
Сжать фото онлайн
Что значит “размер изображения”?
Прежде чем приступать к сжатию фотографий, давайте разберемся с основными особенностями процесса. Размер изображения или его вес измеряется в мегабайтах или килобайтах. Важно понимать, что в 1 мегабайте 1024 килобайта.
Размер файла зависит от нескольких факторов:
- Размер фото в пикселях. Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт.
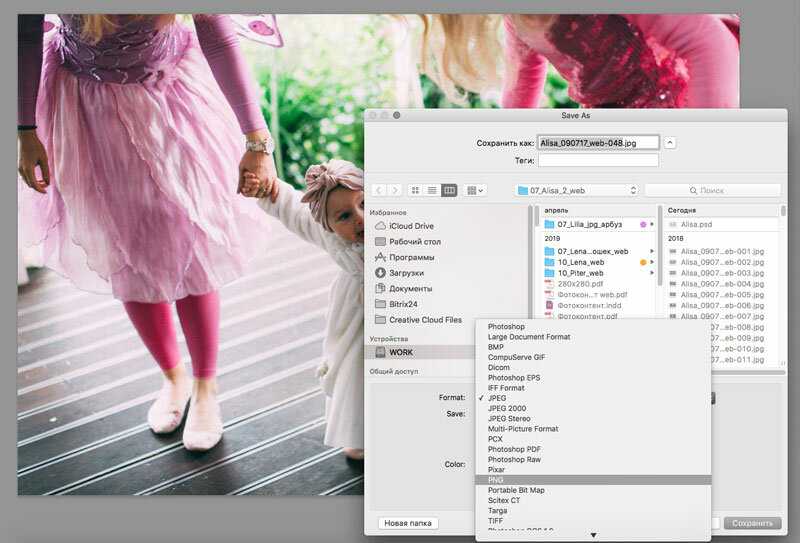
- Формат изображения: JPG, TIFF, RAW.
- Наличие графических деталей: чем насыщенней по содержанию картинка, тем больше ее вес.
Сжать фото онлайн
Почему следует сжать фото перед публикацией на сайте?
Основной целью сжатия фото является уменьшения его размера за счет удаления или группировки определенных элементов изображения.
Чаще всего сжатие фотографии требуется при ее добавлении на сайт. Слишком тяжелые изображения тормозят процесс загрузки страницы. Если сайт загружается медленно, пользователям это не нравится, и они уходят к конкурентам.
Файлы меньшего размера занимают меньше места на сервере. В результате сайт загружается быстро и не заставляет пользователя ждать.
Зачем также может понадобиться сжатие фото:
- Чтобы освободить место во внутренней памяти мобильного телефона, планшета или компьютера.
- Чтобы уменьшить вес изображения для отправки по электронной почте или загрузки на определенные сайты (например, в социальные сети).
Если не сжимать фотографии, у пользователя могут возникнуть следующие проблемы:
Страницы сайта будут загружаться дольше трех секунд, что приведет к падению конверсии. Даже если у человека высокоскоростной интернет, он не сможет загружать фотографии с большим весом. Если пользователь открывает сайт на своем смартфоне с использованием мобильного интернета, страница также будет загружаться очень медленно. В результате человек уходит с ресурса, а вы теряете потенциального клиента.
Интернет-трафик быстро кончится, что может не понравиться пользователю. Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта.
 Это может оттолкнуть пользователя.
Это может оттолкнуть пользователя.Вы не сможете загружать фотографии на некоторые ресурсы. Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
Сжать фото онлайн
Как можно изменить размер фотографий?
Сжать изображение можно в различных редакторах. Это могут быть профессиональные программы, которые необходимо скачать и установить на компьютер. Или онлайн-приложения, работающие через браузер. В каждом из вариантов важно выбирать только проверенные программы, гарантирующие безопасность пользовательских данных. При установке программы на компьютере, важно соблюдать осторожность при ее загрузке. Ведь существует риск заражения компьютера вирусом и потери всех ваших данных.
Удобным веб-приложением, которое можно запустить через браузер, является Visual Watermark. Наша программа для сжатия фото не требует загрузки и установки.
Пользователю достаточно зайти на сайт и выбрать нужную функцию в представленном вверху меню. Например, сжать фото онлайн. Для работы с фотографиями не нужно регистрироваться или вводить персональные данные.
Некоторые браузеры и веб-сайты в действительности могут сами сжимать изображения. Поэтому необходимость использования специальных приложений не всегда кажется очевидной. Однако стоит иметь в виду, что при таком автоматическом сжатии качество фото может сильно повредиться.
Будет очень обидно, если те фото, на создание которых вы потратили много времени, денег и сил, стали вдруг нечеткими и размытыми в результате автоматического сжатия. Для этого лучше сжать картинку с помощью таких приложений, как Visual Watermark.
Сжать фото онлайн
Как сжать фото с помощью Visual Watermark
Наша программа для сжатия фото позволяет работать с изображениями в следующих форматах: JPEG, PNG, GIF. Мы гарантируем сохранение максимально возможного качества при общем снижении веса картинки.
В бесплатной версии приложения пользователь может одновременно обрабатывать до 10 фото. Если необходимо сжать большее число файлов, советуем приобрести платную версию программы.
Итак, рассказываем, как сжать изображение онлайн в нашем приложении:
- Перейдите к онлайн редактору на верху страницы.
- Нажмите “Выбрать изображения” и выберете один из предложенных варинтов:
- Загрузить с моего компьютера. В данном случае следует указать папку, в которой хранятся необходимые фото.
- Загрузить с Google Drive, Google Photo или Dropbox. Пользователь должен будет предоставить доступ к данным для нашего приложения для загрузки нужных изображений.
- Нажмите “Сжать изображения”.
- Выберете качество сжатия из предложенного списка:
- Лучшее качество.
 Наша программа для сжатия фото сделает все возможное, чтобы сохранить максимально возможное качество изображения.
Наша программа для сжатия фото сделает все возможное, чтобы сохранить максимально возможное качество изображения. - Меньший размер. Сжатие изображений освободит больше места на устройстве.
- Определенный размер файла. В этом случае вы сможете указать любой желаемый размер фото.
- Лучшее качество.
Все очень быстро, просто и понятно.
После завершения процесса сжатия ваши изображения будут иметь почти такой же размер, как современные форматы — HEIC и WEBP. Обработанные файлы можно будет легко открыть на любом устройстве, загрузить в социальные сети или на сайт.
Сжать фото онлайн
Сжатие фото JPEG, PNG, GIF. Основные свойства
Сжатие изображений направлено на уменьшение веса картинки с возможной потерей качества или без нее. Существуют различные алгоритмы сжатия, общая суть которых заключается в том, что для уменьшения размера удаляются некоторые элементы фотографии, например, повторяющиеся цвета.
Стоит отметить, что оптимизация размера изображения в большинстве случаев не влияет на визуальную составляющую картинки. Особенно если говорить о том, как будет выглядеть картинка на экране монитора. Изменения будут более заметны при печати изображений. Однако вам не нужно сжимать изображения для их печати.
Особенно если говорить о том, как будет выглядеть картинка на экране монитора. Изменения будут более заметны при печати изображений. Однако вам не нужно сжимать изображения для их печати.
Сжатие с потерями качества применяется к форматам JPEG и GIF:
При сжатии фотографий в формате JPEG удаляются определенные фрагменты изображения. Если вы выберете высокую степень сжатия, это будет визуально заметно. Однако если выбрать сжатие с наилучшим качеством, то это минимально скажется на качестве фото.
Система самостоятельно определяет, какие детали будут удалены при сжатии. Как правило, учитываются особенности зрительной системы человека и та визуальная информация, которую он видит в первую очередь. Поэтому второстепенные элементы всегда отходят на второй план и приложение их удаляет, чтобы уменьшить вес. При этом цвет, яркость и контрастность практически не затрагиваются.
Сжатие JPEG подходит для фотографий, на которых размер деталей больше, чем размер пикселя. В этом случае качество изображения не изменится при сжатии.
В этом случае качество изображения не изменится при сжатии.
GIF сжимает файлы, уменьшая количество цветов. Если их на картинке 256+, то формат сделает картинку менее привлекательный. Однако наше приложение сделает все возможное, чтобы сохранить визуально высокое качество изображения.
Сжатие без потерь означает, что при сохранении изображения после сжатия качество останется прежним. Этот принцип сжатия фотографий относится к формату PNG. При сжатии изображений в этом формате сохраняется их небольшой размер и все детали. Когда человек открывает картинку, все ее параметры сохранятся.
При правильном выборе качества сжатия можно уменьшить вес изображений на 90% и более. Это намного упростит загрузку фото на сайт или отправку их по электронной почте
Сжать фото онлайн
Сжать изображение онлайн. Основные плюсы Visual Watermark
Наше приложение позволяет обрабатывать фотографии прямо в браузере на вашем компьютере, планшете или смартфоне. Тысячи пользователей уже выбрали Visual Watermark, ценя быстрый, безопасный и простой способ сжать одно и более фото.
Среди основных преимуществ онлайн-приложения можно выделить:
- Работать в приложении очень просто. Вам не потребуются навыки графического редактора или специальные знания по сжатию фотографий. Наша система знает, что делать с вашими изображениями. Вам просто нужно загрузить фото и выбрать подходящее качество сжатия.
- Все файлы клиента защищены от третьих лиц. Мы не храним файлы, загруженные пользователями на нашем сервере. Наши сотрудники не имеют доступа к фотографиям, поэтому они навсегда останутся исключительно вашими.
- Вы можете сжимать более 10 фотографий разных форматов одновременно. Приложение значительно упрощает обработку сразу нескольких изображений. Загрузите их на сайт одновременно и выберите подходящее качество сжатия. Даже при большом объеме файлов, наша система работает быстро и позволяет легко сохранять изображения на компьютер или в облако.
Сжать фото онлайн
Часто задаваемые вопросы
Мы подготовили ответы на самые популярные вопросы пользователей, которые сжимают изображения форматов JPEG, PNG, GIF.
Как сжать фотографию в формате jpg?
Работать с изображениями JPG намного проще, чем с другими. Дело в том, что эта форма является одной из самых распространенных. Вы можете сжимать фотографии JPEG практически в любом редакторе, включая наше онлайн-приложение Visual Watermark. Инструкция по работе с программой для сжатия фото можно найти в нашей статье.
Как сжать фото без потери качества?
В нашем приложении вы легко сможете сохранить визуальное качество изображения максимально приближенным к оригиналу. Для этого при сохранении изображение в Visual Watermark, просто выберите опцию “Лучшее качество”. В этом случае программа сделает все, чтобы сохраненное изображение выглядело качественно и красиво. При этом его вес уменьшится до максимально возможного.
Какой размер фото я могу отправить по электронной почте?
Различные почтовые службы устанавливают свои ограничения на вес файлов, отправляемых по электронной почте. Например, Gmail позволяет прикреплять файлы, размер которых не превышает 25 МБ. Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Как уменьшить размер фотографии для отправки по электронной почте?
Если вы хотите отправить одну или несколько фотографий, но она весит больше, чем позволяет почтовая служба, воспользуйтесь нашим приложением Visual Watermark. Онлайн-инструмент позволяет работать с 10 изображениями одновременно в бесплатной версии. Всего за 5 минут вы можете быстро уменьшить вес изображений и отправить их получателю. Процедура очень быстрая и удобная для каждого пользователя.
Как сжать фото на компьютере в Windows 10?
Если у вас есть компьютер с Windows любой версии или MAC, вы можете использовать наш бесплатный инструмент Visual Watermark для работы с фотографиями. Приложение работает онлайн. Его не нужно устанавливать на компьютер, чтобы сжать картинку. Все процессы выполняются на сайте, после обработки вы можете загрузить готовые фотографии на свой компьютер.
Как уменьшить размер фото онлайн без потери качества?
Чтобы уменьшить вес изображения без потери качества, вам не нужно скачивать графические редакторы или специальные программы. Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Как сжать фото на телефоне Android или iPhone?
Вы можете уменьшить вес изображения с помощью Visual Watermark в любом удобном месте. Главное, чтобы у вас был смартфон или планшет с доступом в Интернет. Ведь все функции доступны только в онлайн-режиме. Для работы с изображениями вам необходимо зайти на наш сайт в любом мобильном браузере и выбрать инструмент “Сжать фото”. При нажатии на эту функцию откроется новая вкладка, где вы можете загрузить изображение для сжатия.
Визуально мобильная версия сайта не отличается от десктопной. Если вы уже работали над нашим приложением через компьютер, трудностей не будет. Если вы впервые на сайте, ознакомьтесь с инструкцией по использованию инструмента “Сжать фото” в этой статье.
Сжать фото онлайн
Получите еще больше преимуществ с Visual Watermark
Онлайн-приложение “Сжать фото” — это не единственный инструмент Visual Watermark для обработки фото.
Вы можете также воспользоваться другими возможностями онлайн-программы:
- Нанести водяной знак на фото для обозначения авторских прав или добавления логотипа, названия бренда либо контактной информации.
- Нанести водяной знак на видео для избежания кражи контента и нарушения авторских прав.
- Обрезать фото по кругу или в форме прямоугольника, а также с заданным соотношением сторон и в любом другом формате.
- Изменить размер фото в пикселях.
- Добавить текст к изображению. Например, цитату, стихотворение или любое другое сообщение.
Хотите узнать больше о преимуществах веб-приложений Visual Watermark? Тогда просто оставайтесь с нами!
Сжать фото онлайн
Как оптимизировать изображения и фотографии для Интернета (без потери качества)
Сколько внимания вы уделяете оптимизации изображений в вашем магазине?
Часто бренды слишком много думают над логотипом — тратят дни, недели или даже месяцы, прежде чем выпустить отличную идею, просто пытаясь выяснить, какой символ подходит для бренда, который они еще даже не начали.
А потом, когда дело доходит до фактического запуска, слишком много предпринимателей тратят слишком мало времени, сосредотачиваясь на отличных фотографиях продуктов и изображениях брендов.
И тем не менее образы продолжают оставаться катализатором нашей эпохи — средством коммуникации, с помощью которого люди понимают ценность или пренебрежение и переходят к следующему.
По силе изображения в этом отношении сравнится только видео.
И вы везде используете свои фотографии:
- На страницах ваших товаров.
- На страницах ваших категорий.
- На главной странице.
- В вашей брошенной корзине сообщений.
- В вашем блоге.
- В ваших социальных аккаунтах.
- Для вашей рекламы в Facebook.
- Для вашей ленты Google Shopping.
На самом деле единственное, для чего вы не используете изображения, — это Google AdWords. А Google AdWords часто является самой дорогой платной платой за клик, которая у вас будет.
Что такое Google Speed Update?
Несмотря на отсутствие изображений в AdWords, Google вкладывает значительные средства в изображения вашего бренда и продуктов.
В январе 2018 г. компания объявила, что алгоритмы мобильного поиска начнут учитывать скорость загрузки страниц с июля 2018 г.
Это обновление называется Speed Update.
И есть 2 вещи, которые замедляют скорость загрузки страницы:
- Слишком много javascript часто вызвано слишком большим количеством приложений и недостатком встроенного в ваш сайт.
- Слишком большие изображения, которые не оптимизированы для размера экрана.
Меньше приложений. Больше продаж. Только на BigCommerce
«Недавно мы перешли с Shopify Plus на BigCommerce. Я не могу объяснить, как я зол на то, что в течение нескольких месяцев мы платили Shopify многие тысячи долларов за функциональность, которая входит в стандартную комплектацию BigCommerce!
Как только мы решили, что собираемся отключить Shopify, мы буквально потратили три дня на BigCommerce, установив шаблон, настроив его, а затем завершив полный импорт продукта.
Отзывы, которые я получил от людей, с которыми я уже поделился сайтом: «Он загружается намного быстрее! Мобильный опыт намного лучше!»
– Ричард Эйб, Монро и Кент
Протестируйте свои данные в BigCommerce
Платформы, такие как BigCommerce, облегчат вам эту проблему:
- Расширение функциональности платформы. В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS средний показатель составляет +15.
- Автоматическая оптимизация всех изображений для скорости загрузки страниц на любом устройстве. BigCommerce сотрудничает с Akamai, лидером в области оптимизации изображений в Интернете, чтобы автоматически оптимизировать все изображения для всех клиентов — без дополнительных усилий или затрат с их стороны.
За вычетом технического долга. Больше продаж
«Решение о переходе на сеть Akamai Image Manager стало стимулом для наших продавцов, позволив им сократить время загрузки сайта и повысить общую производительность мобильного сайта.
Более того, продавцам не нужно было тратить время и силы на дальнейшую разработку оптимизированных изображений для различных устройств, что привело к увеличению вовлеченности и конверсии сайта, особенно для мобильных покупателей».
— Фрэнк Морралл, президент VisionCourse Media, агентства онлайн-маркетинга и дизайна, партнер BigCommerce.
Вся правда об оптимизации изображений, скорости и прибыли
Да, изображения являются одним из, если не самым важным активом вашего интернет-магазина.
И все же слишком часто ими пренебрегают – владельцы магазинов совершенно забывают оптимизировать изображения для Интернета.
Почему?
- Потому что оптимизация изображений для Интернета — это всего лишь еще один шаг в бесконечном списке дел.
- Часто считается низкоприоритетным и поэтому забывается.
Но если вы хотите улучшить коэффициент конверсии, вовлеченность клиентов, свою лояльность и пожизненную ценность, вам нужно начать с уделения большего внимания своим изображениям.
Но с чего начать?
Мы вас прикроем.
В этом руководстве мы рассмотрим наиболее важные для вас понятия, связанные с вашими изображениями, и покажем, как вы можете начать применять советы по увеличению конверсии — прямо сейчас.
Почему изображения так важны
Прежде чем мы начнем, важно понять, почему изображения могут иметь такое большое влияние на ваш магазин. Вот вид на высоком уровне.
1. Учитываются первые впечатления.
Изображения — это первое, что видят ваши клиенты, просматривая страницу продукта, и эти первые несколько секунд могут иметь решающее значение для определения того, является ли продукт тем, что они ищут.
На самом деле, в исследовании, проведенном в 2017 году по заказу BigCommerce и Square, американские онлайн-покупатели назвали дополнительные фотографии товаров главным требованием, которое они хотят получить от онлайн-брендов.
Комплексное исследование покупательских привычек современных потребителей
Поскольку электронная торговля растет на 23% в годовом исчислении, используйте это исследование, чтобы узнать, как сделать онлайн-продажи и личные продажи более удобными (и заработать больше $$$!)
Получить данные сейчас
2.
 Одна картинка стоит 1000 слов.
Одна картинка стоит 1000 слов.Изображения помогают покупателю удостовериться в качестве и деталях продукта лучше, чем любое описание.
Вместо того, чтобы чувствовать продукт, как в розничном магазине, отличная фотография продукта позволяет пользователю изучить различные детали продукта вблизи.
Действительно, в том же исследовании, проведенном BigCommerce и Square, почти половина респондентов (49%) назвали невозможность потрогать, потрогать или попробовать товар одним из наименее любимых аспектов онлайн-покупок.
Это был второй наиболее ненавистный аспект онлайн-покупок в исследовании.
3. Мобильный телефон берет верх.
Поскольку мобильные покупки становятся все более распространенными, изображения будут становиться все более важными, о чем свидетельствует действие Google Speed Update.
Пользователи все чаще используют изображения вместо текста, чтобы судить о пригодности продукта и даже для навигации.
Как вы думаете, покупатель сначала прочитает описание или посмотрит фото?
Наличие более четких и привлекательных изображений продуктов электронной коммерции означает, что ваши продукты будут просматривать, нажимать на них и покупать чаще.
4. Изображения могут навредить вашему сайту.
Использование непрофессиональных или плохо оптимизированных изображений для Интернета может серьезно повлиять на ваши впечатления от покупок и даже на ваш рейтинг в поисковых системах.
- Ваши изображения загружаются медленно?
- Вы не добавили метаописание?
- Люди подпрыгивают, как только приземляются?
С таким поведением вы никогда не попадете на первую страницу.
Имея это в виду, давайте рассмотрим, как вы можете убедиться, что у вас есть оптимизированные фотографии профессионального качества в вашем интернет-магазине.
Оптимизация изображений и фотографий: краткое руководство
Первый шаг к оптимизации фотографии продукта (или любого изображения на вашем сайте) — начать с отличных фотографий. И, если вам нужна помощь в поиске профессиональных изображений для использования на вашем веб-сайте, ознакомьтесь с этим исчерпывающим ресурсом: 35+ сайтов для получения бесплатных стоковых изображений для коммерческого использования.
Но после этого большая часть процесса оптимизации остается за кадром.
На самом деле, оптимизация фотографий может стать стратегическим преимуществом, необходимым для победы над конкурентами.
В конце концов, они не могут видеть, что вы делаете, но вы получите более высокий рейтинг в поиске, что означает:
- Больше кликов.
- Больше продаж.
Объедините это с мощью и настраиваемостью SEO-оптимизации вашего сайта (т. е. полным контролем URL-адресов по всем направлениям), и вы выиграете в Google.
Давайте посмотрим, как это сделать независимо от того, на какой платформе вы работаете.
Автоматическая оптимизация изображений и полный контроль SEO
Интернет-магазины, использующие BigCommerce, получают автоматическую оптимизацию изображений Akamai для всех изображений, загруженных на их витрину.
- Без дополнительной оплаты.
- Не теряйте время зря.
Кроме того, BigCommerce — единственная платформа SaaS, которая позволяет полностью настраивать все URL-адреса и метаданные сайта. Непатентованный язык кодирования платформы также получает бонусные баллы от Google.
Непатентованный язык кодирования платформы также получает бонусные баллы от Google.
Переместите данные прямо сейчас и убедитесь сами, воспользовавшись 15-дневной бесплатной пробной версией.
Испытайте управляемую вами платформу.
1. Начните с хороших фотографий.
Хорошая фотография для электронной коммерции начинается с правильного снимка.
Для вашей фотосъемки не обязательно использовать дорогую камеру или оборудование. На самом деле, вы можете создать свою собственную установку для фотосъемки своими руками, которая будет выполнять эту работу.
Но есть несколько советов, которым вы можете следовать, чтобы убедиться, что вы начинаете с наилучших фотографий.
Убедитесь, что у вас правильные настройки.
Установка для фотосъемки для электронной коммерции не обязательно должна быть дорогой, но если вы только начинаете, есть несколько вещей, на которые стоит инвестировать, чтобы делать качественные фотографии:
- Потребительская цифровая зеркальная камера или смартфон.
 В большинстве современных смартфонов есть камера, которой более чем достаточно для съемки стандартных фотографий товаров. Использование смартфона также дает вам доступ к сотням приложений для фотосъемки.
В большинстве современных смартфонов есть камера, которой более чем достаточно для съемки стандартных фотографий товаров. Использование смартфона также дает вам доступ к сотням приложений для фотосъемки. - Источник света. Наличие источника света помогает обеспечить равномерное освещение вашего изображения и будет иметь огромное значение для качества ваших фотографий. Если вы только начинаете, вам может быть проще работать с естественным источником света. В этом случае использование заполняющего света поможет вам избавиться от теней на изображении.
- Белый размах. Развертка поможет равномерно распределить свет по всему изображению и значительно облегчит редактирование фотографий в дальнейшем. Это может быть что угодно, от белого листа до рулонов бумаги.
- Устойчивая поверхность. Если вы делаете несколько фотографий, наличие устойчивой поверхности позволяет легко размещать изображения последовательно.

- Штатив для камеры. Аналогично, наличие штатива для фотоаппарата гарантирует, что вы всегда сможете получать фотографии с неизменного положения. Это также упрощает перенастройку ваших продуктов без необходимости одновременно манипулировать камерой.
2. Продемонстрируйте свою продукцию под разными углами.
Посмотрите на любой успешный интернет-магазин, и вы редко встретите в нем одну фотографию для любого изображения.
Фотография продукта может быть использована для демонстрации лучших сторон продукта, поэтому важно включать различные снимки.
Например, в интернет-магазине одежды Olive Ave они используют различные кадры для демонстрации своего продукта.
Можно и без моделей. Посмотрите на этот пример из KAOS.
Различные фотографии могут помочь продемонстрировать различные аспекты.
- Общие планы, показывающие продукт на модели, могут помочь пользователю визуализировать, как продукт будет выглядеть в реальной ситуации.

- Средние снимки помогают им определить общий вид самого продукта.
- Крупные планы иллюстрируют мельчайшие детали и качество продукта, которые действительно могут продавать свою ценность.
3. Используйте белый фон для своих товаров.
Замена фона фотографий на белый фон гарантирует, что вы всегда будете иметь великолепно выглядящие изображения, независимо от их порядка на вашем сайте или того, как вы используете их в Интернете.
Белый фон является стандартным почти для каждого интернет-магазина, и на это есть несколько веских причин:
- Ваши товары будут выделяться на белом фоне
- Ваши изображения будут выглядеть одинаково на страницах коллекции
- Это сэкономит вам деньги и время при редактировании
- Вы можете легко повторно использовать или заменить фон на любой из ваших фотографий
- Торговые площадки, такие как Google Shopping и Amazon, теперь требуют белого фона
Использование изображений на белом фоне упрощает сравнение товаров. Источник: jenis.
Источник: jenis.
Вы можете использовать программное обеспечение, такое как Photoshop или Pixlr, чтобы вручную заменить фон фотографий вашего продукта на белый фон, или позволить службам, таким как Pixc, сделать всю работу за вас.
4. Сохраняйте изображения с правильными размерами.
Обратите внимание на размер вашего изображения, если вы не на BigCommerce.
- Если размер слишком велик, у вас возникнут проблемы со временем загрузки страницы.
- Если размер слишком мал, ваши изображения будут выглядеть зернистыми (т. е. плохого качества).
Используйте пиксели для измерения размеров ваших изображений.
Ваш iPhone будет иметь что-то вроде 12-мегапиксельной камеры, что означает, что фотографии, которые он делает, состоят из двенадцати миллионов пикселей. Фотографии, сделанные 12-мегапиксельной камерой, будут иметь разрешение 3000 x 4000 пикселей.
Для фотографии электронной коммерции этот размер не нужен. Например, в BigCommerce оптимальный размер фотографий вашего продукта — 1028 на 1028 пикселей, в то время как другие ваши фотографии должны быть меньше 1000 пикселей с обеих сторон.
Квадратность изображений гарантирует, что они будут отображаться правильно и хорошо выглядеть независимо от того, длиннее или выше содержимое фотографии.
Когда ваши изображения достаточно велики по размеру, то это же изображение можно уменьшить, чтобы использовать в миниатюрах или в коллекциях изображений.
И, если у вас включено масштабирование продукта, вы можете отобразить изображение с гораздо более высоким разрешением.
Изображения можно масштабировать до различных размеров. Источник: Martha Stewart Cafe Shop
Если у вас нет доступа к программному обеспечению, которое может изменять размер ваших изображений, например Photoshop, не беспокойтесь.
Такие сервисы, как Pixlr, Canva и Image Resizer, могут помочь вам с базовыми потребностями редактирования и изменения размера.
Быстрые кассы. Меньше развития.
Опять же, если вы используете BigCommerce, платформа использует Akamai за кулисами для оптимизации и изменения размера всех изображений в зависимости от устройства, с которого приходит ваш покупатель. Это означает более высокую скорость загрузки страницы и меньше работы для вас.
Это означает более высокую скорость загрузки страницы и меньше работы для вас.
5. Увеличьте скорость загрузки страницы, используя правильный формат изображения.
При создании изображений легко просто выбрать вариант сохранения по умолчанию, но знание разницы между форматами файлов и настройками может оказать огромное влияние на ваш сайт.
Ваш магазин BigCommerce поддерживает три различных формата изображений: JPG/JPEG, GIF или PNG. Каждый из них имеет различные преимущества и недостатки.
- Файлы GIF имеют более низкое качество, но также и размер файла. Если вам нужно создать изображение специально для маленьких иконок или эскизов, то вы, вероятно, захотите использовать GIF. Кроме того, это единственный доступный формат, поддерживающий анимацию (хотя следите за APNG). Однако по мере увеличения размера изображения GIFS становятся менее эффективными при обработке цветов.
- Файлы PNG поддерживают более широкий диапазон цветов, а также единственный формат, поддерживающий прозрачный фон.
 Однако все это достигается за счет увеличения размера файла. Если вам нужно отредактировать фотографию несколько раз, вы можете экспортировать ее в виде файла PNG.
Однако все это достигается за счет увеличения размера файла. Если вам нужно отредактировать фотографию несколько раз, вы можете экспортировать ее в виде файла PNG. - Изображения в формате JPEG являются наиболее распространенным форматом, используемым цифровыми камерами и в Интернете. Они поддерживают широкий диапазон цветов, но настройки сжатия JPEG позволяют найти баланс между качеством изображения и размером файла.
JPEGS предлагает хороший баланс между размером файла и качеством, в то время как GIFS предлагает плохой размер файла для более сложных изображений. Источник изображения: Brook Lark
6. Поэкспериментируйте с настройками качества.
В большинстве случаев JPEG будет предпочтительным типом файла для ваших изображений. Он предлагает высокое качество изображения при разумных размерах файлов.
Одним из больших преимуществ формата файла jpeg является возможность выбора желаемого уровня сжатия. Настройка параметров сжатия позволяет уменьшить размер файла за счет снижения качества изображения.
Настройка параметров сжатия позволяет уменьшить размер файла за счет снижения качества изображения.
Посмотрите на этот пример, где одна и та же фотография была сохранена с разными уровнями сжатия:
Результат использования высокого, среднего и низкого сжатия JPEG. Источник изображения: Алекс Джонс
Когда не использовать JPEG.
Хотя JPEG является наиболее популярным форматом для веб-изображений, в некоторых случаях лучше использовать файл с более высоким разрешением, например PNG. Например:
- Если ваше изображение состоит в основном из линий, значков или резких изображений: сжатие JPEG может размыть границу между изображением и фоном и сделать контраст менее заметным.
- Когда изображение подвергается многократному редактированию: Сжатие каждый раз немного меняет изображение и после нескольких правок может заметно исказить изображение.
Нет в BigCommerce? Сжимайте изображения с помощью этого бесплатного инструмента.

Как мы уже говорили, размеры файлов изображений обычно варьируются от нескольких десятков килобайт в сжатом виде до нескольких мегабайт, в зависимости от типа файла и используемого уровня сжатия.
Если вы находитесь на BigCommerce, еще раз, вам не нужно беспокоиться об этом разделе. Идите дальше и читайте следующий раздел.
Для всех остальных… начнем здесь:
Если вы не знакомы с единицей данных Byte, каждый байт равен 1024 предыдущего.
Итак, уточняю:
1024 байта (b) = 1 килобайт (kb). 1024 килобайта = 1 мегабайт (мб). 1024 мб = 1 гигабайт (Гб)
Вам не обязательно помнить об этом, но просто учтите, что обычно вы стремитесь к фотографиям размером менее 100 КБ, чтобы сократить время, необходимое для отображения всего на вашей странице.
Типичный размер файла фотографии на iPhone 7 составляет около 3 МБ, что соответствует 3072 КБ или более чем в 30 раз больше оптимального размера изображения!
Теперь представьте, что у вас на странице есть галерея из десяти фотографий такого размера, и вы начинаете понимать, почему важно сжимать изображения.
Большинство инструментов для редактирования изображений позволяют регулировать уровень сжатия файлов JPEG.
Но если ваше программное обеспечение для редактирования изображений не предлагает хороших параметров сжатия, если вы не используете платформу, которая делает это автоматически, или вы не уверены в уровне потери качества, который подойдет для каждого изображения , вы можете использовать другой инструмент, чтобы уменьшить размер фотографии.
TinyJPG — одна из таких бесплатных служб — бесплатный оптимизатор изображений, который принимает изображения как в формате JPG, так и в формате PNG.
Вместо того, чтобы угадывать правильный баланс между качеством и размером файла, такие сервисы, как TinyJPG, анализируют изображение, чтобы определить наименьший размер файла, сохраняя при этом оптимальное качество изображения.
TinyJPG показывает исходное изображение в сравнении с оптимизированным изображением.
Даже если вы уже сжимаете изображения при сохранении, вы будете удивлены, какое влияние может оказать их обработка с помощью такого сервиса, как TinyJPG.
Оптимизация изображений для поисковых систем 101
Изображения — это фантастический источник органического контента, который может повысить ваш рейтинг в Google.
Есть несколько вещей, которые вы должны сделать, чтобы убедиться, что вы получаете максимальную отдачу от своего изображения.
1. Используйте информативные имена файлов.
Названия изображений — это первая часть информации, которую вы можете предоставить Google, чтобы сообщить им, о чем ваше изображение.
Имя файла по умолчанию, которое исходит от вашей камеры и выглядит как строка цифр, ничего не говорит о том, о чем на самом деле фотография.
При именовании изображений описывайте содержание фотографии и используйте тире вместо пробелов. BigCommerce не допускает пробелов в именах файлов изображений.
Переименование файла для оптимизации по ключевым словам, включая рисование линий и счастливую женщину.
2. Включите соответствующий замещающий текст.

Альтернативный текст задуман как функция доступности, и именно так к нему следует подходить.
Если у пользователя слабое зрение или если изображение не может быть загружено, будет отображаться замещающий текст.
Но Google также использует замещающий текст, чтобы лучше понять, что содержит изображение.
Это делает ценным место для включения релевантного поискового запроса, который будут искать люди, ищущие ваш продукт.
Сопоставление моего оптимизированного имени файла изображения с моими метаданными, заголовком страницы и структурой URL-адреса на моей странице продукта.
3. Обеспечьте контекст вокруг вашего изображения.
Содержимое, окружающее изображение, также важно.
Поисковые системы действуют так же, как и ваши пользователи, используя содержимое страницы для создания более полной картины содержания страницы.
Это может быть особенно полезно на страницах товаров, где вы можете использовать уникальные описания, чтобы лучше описать товар на фотографии.
Здесь я обновил описание своего продукта, включив в него все ключевые слова: художественная печать на заказ, линейный рисунок, счастливая женщина. Я также включил дополнительный контент и детали в целях брендинга.
4. Используйте изображения для улучшения опыта.
Вы также можете сделать все возможное и создать отличный пользовательский интерфейс, выполнив следующие действия со своими изображениями:
- Используйте качественные фотографии без размытия. При наличии смартфонов и бесплатного программного обеспечения для редактирования действительно нет оправдания тому, что у вас нет фотографий хорошего качества. Это повышает удобство работы, и люди с большей вероятностью будут ссылаться на страницы с более качественными фотографиями.
- Разместите их выше на странице. Люди не всегда прокручивают страницу вниз, поэтому убедитесь, что ваши изображения находятся выше по странице, где читатели смогут их увидеть.

- Укажите ширину и высоту каждого изображения. Если браузеру известно, насколько большим будет изображение, он может загрузить остальную часть содержимого на месте, ожидая завершения загрузки изображения. Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Предоставление дополнительной SEO-информации и оптимизация изображений для обеспечения наилучшего просмотра поможет увеличить объем органического трафика на ваш сайт и увеличить количество времени, которое покупатели проводят на нем.
Секретный трюк: используйте открытый график, чтобы показать правильное изображение в социальных сетях
Последнее, что вы можете сделать, чтобы получить максимальную отдачу от ваших изображений, — убедиться, что когда кто-то делится ссылкой на ваш веб-сайт, правильное изображение Показано.
Источник: Kelty
Используя то, что называется протоколом Open Graph, вы можете быть уверены, что отображается лучшее изображение вашего продукта, а не общий логотип или несвязанное изображение.
Здесь вы можете сделать это в бэкэнде BigCommerce для каждого отдельного продукта.
Изображение, которое вы хотите использовать, указывается в разделе заголовка вашей страницы, аналогично тому, как вы можете указать тег заголовка и описание для страницы.
Возможно, вы обнаружите, что для некоторых страниц BigCommerce, таких как ваша домашняя страница, вам может потребоваться создать отдельный файл HTMLHead, в котором вы можете указать, какое изображение будет использоваться.
Контрольный список для оптимизации изображений товаров
Изображения товаров могут повлиять на продажи.
Помните, что ваши клиенты не могут взять и ощутить продукт. Они полагаются исключительно на ваши описания и визуальные эффекты, которые вы им даете — в виде изображений продуктов электронной коммерции.
Итак, вы применяете эти передовые методы, когда дело доходит до изображений ваших продуктов?
Вот контрольный список, чтобы убедиться, что вы — 100% времени.
1. Настройтесь на успех.
- Прежде всего, установите камеру на штатив (или на любую твердую и устойчивую поверхность) во избежание сотрясения камеры.
- Затем убедитесь, что вы снимаете при достаточном освещении , чтобы осветить как ваш продукт, так и все пространство для фотосессии. Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но проще всего использовать естественное освещение.
- Используйте солнце в качестве непрямого источника света. Сфотографируйтесь возле окна, и если оно слишком яркое, рассейте свет белыми одеялами, простынями или бумагой. Освещение вашего продукта на этапе съемки позволит получить более качественную фотографию, а также сэкономит вам много времени на редактирование.
- Рассмотрим съемку на белом фоне. Настройка занимает немного больше времени, но потом проще удалить фон, если вы решите это сделать, и это поможет при калибровке баланса белого вашей камеры.
 Кроме того, белый цвет отражает свет, тогда как более темные цвета его поглощают, так что ваш продукт естественным образом получится ярким и контрастным.
Кроме того, белый цвет отражает свет, тогда как более темные цвета его поглощают, так что ваш продукт естественным образом получится ярким и контрастным.
2. Сделайте несколько снимков.
Всем нравится удобство онлайн-покупок, но давайте будем честными, ничто не сравнится с возможностью физически прикоснуться к товару.
Когда дело доходит до онлайн-покупок, трудности с визуализацией того, как продукт будет выглядеть в реальной жизни, являются одной из основных причин сопротивления покупке. Чтобы помочь покупателю визуализировать продукт, сделайте фотографии с разных ракурсов.
- Начните с «изображения героя». Это первое из серии изображений вашего продукта. Лучший вариант для основного изображения — либо фронтальный снимок, либо снимок под углом 45 градусов, в зависимости от продукта. В некоторых случаях, например, в обуви, более уместным может быть снимок сбоку. Фотография должна быть простой и содержать только тот товар, который вы продаете, чтобы не запутать зрителя.

- В продолжение основного изображения включите фотографии сверху, снизу, сбоку, сзади и т. д.
3. Делайте снимки в контексте.
Затем продайте свой продукт с помощью нескольких фотографий продукта в контексте.
Покажите фотографии вашего продукта в действии. Например. дополните пару брюк красивой обувью, тарелку вкусным салатом или вазой с красивыми цветами.
Зритель должен хотеть видеть все на фотографии (включая ваш продукт подмигнуть подмигнуть подтолкнуть подтолкнуть).
Однако вам следует воздержаться от использования этого изображения в качестве основного изображения, потому что в конечном счете вы хотите продемонстрировать (и продать) свой продукт, а не свои навыки фотографа.
4. Подчистить готовые фотографии.
Есть также несколько рекомендаций, о которых следует помнить после того, как вы положили камеру.
Хорошей идеей будет убрать фон и позволить вашим продуктам говорить за вас.
Простой белый фон привлекает внимание к продукту и подходит к любому дизайну веб-сайта, поэтому, если вы решите изменить свой шаблон, вам не придется беспокоиться о получении новых изображений.
5. Подберите правильный размер.
Когда дело доходит до загрузки фотографий продуктов электронной коммерции в ваш магазин, размер и качество изображения имеют значение!
При настройке интернет-магазина вы выбираете размеры изображения продукта для своего шаблона.
Для получения наилучшего размера изображения продукта я рекомендую использовать шаблон, превышающий средние 500 и 700 пикселей. Это мало для изображения.
Не совершайте ошибку, вручную изменяя размер изображений до нужного размера перед их загрузкой в BigCommerce.
На самом деле, уменьшение разрешения на такое количество пикселей приведет к размытию изображения. Изображения любого размера, если они имеют то же соотношение ширины и высоты, что и шаблон, будут автоматически изменены без какой-либо обрезки или дополнительного пространства по бокам, когда вы загружаете их в свой интернет-магазин.
Я всегда рекомендую 1200 пикселей на самой длинной стороне изображения, чтобы быть в безопасности, что также дает вам изображение приличного размера, если вы решите использовать функцию масштабирования продукта.
При этом не существует технологии, которая может увеличивать изображения, сохраняя при этом их четкость, поэтому при настройке шаблона убедитесь, что функция масштабирования продукта не превышает размеры загружаемого файла.
Вот настройки вашего магазина Bigcommerce. Akamai автоматически изменит размер для устройства, которое использует ваш клиент, чтобы ваша страница загружалась как можно быстрее, повышая ваш рейтинг в мобильном поиске.
- Создайте холст нужного размера в Photoshop и перетащите фотографии на новый холст, изменяя их размер в новом холсте, а не в исходных файлах.
- Если у вас нет Photoshop или вы хотите что-то более простое в использовании, используйте Canva.
 Просто создайте дизайн с использованием нестандартных размеров, загрузите свои изображения и измените их размер. Это слишком просто!
Просто создайте дизайн с использованием нестандартных размеров, загрузите свои изображения и измените их размер. Это слишком просто!
6. Будьте последовательны.
Наконец, вы хотите, чтобы ваши изображения выглядели последовательно.
В шаблоне BigCommerce все они будут одинакового размера, а белый фон сделает все красиво и аккуратно.
Но если вы хотите, чтобы изображения вашего продукта выглядели чуть более профессионально, отрегулируйте фотографии продукта так, чтобы они занимали 80-90% холста.
Это означает, что даже на странице продуктов разной формы все равно будет элемент постоянства.
Итак, вот оно. Чек-лист по фотографии продукта и оптимизации изображения, чтобы ваш сайт загружался быстро, изображения выглядели великолепно, а вы получали больше продаж за меньшую работу.
Часто задаваемые вопросы по оптимизации изображений
Улучшение изображений в интернет-магазинах — один из наиболее эффективных способов сделать покупки более удобными для ваших клиентов.
Более качественные изображения могут помочь покупателям быть уверенными в продуктах, которые они покупают, повысить ваш рейтинг в поисковых системах и сократить время загрузки вашего сайта.
Благодаря советам, данным в этом руководстве, у вас есть все необходимое, чтобы начать оптимизировать изображения товаров для электронной коммерции, чтобы привлечь больше трафика и увеличить продажи.
В заключение давайте ответим на несколько кратких часто задаваемых вопросов по оптимизации изображений.
Что такое сжатие изображений?
Когда вы впервые загружаете изображение, размер в пикселях и файле часто намного больше, чем необходимо для вашего сайта.
Сжатие изображения сжимает размер изображения (делает его меньше) без ущерба для качества в зависимости от устройства, с которого человек просматривает изображение.
Например, размер файла, необходимый для высококачественной печати фотографии, очень велик. Для этого вам нужно изображение с высоким разрешением (hi-res), то есть изображение 4608 x 3456 даст отпечаток 15 x 11. Потребности в веб-изображениях ниже.
Потребности в веб-изображениях ниже.
Что такое сжатие без потерь?
Сжатие без потерь описывает сжатие файла изображения, при котором все исходные данные могут быть восстановлены, когда файл не сжат.
При сжатии без потерь каждый бит данных, который изначально был в файле, остается после распаковки файла.
Ваш магазин должен беспокоиться об этом? Это зависит.
Лучше всего сохранять все исходные файлы в облаке вместе с резервной копией. Другими словами, используйте Google Диск, Dropbox или Box, чтобы сохранить исходные большие файлы.
Что такое сжатие с потерями?
Сжатие с потерями или необратимое сжатие описывает сжатие файла изображения, при котором для представления содержимого используются неточные приближения и частичное отбрасывание данных.
Это означает, что исходный файл не может быть восстановлен.
Для вашего интернет-магазина, если вы используете этот метод, вам нужно будет использовать файл облачного хранилища с резервной копией для сохранения исходных файлов.
Этот тип сжатия не сохранит исходные файлы, но увеличит скорость загрузки страницы. Качество изображения, скорее всего, не будет замечено в зависимости от устройства.
В чем разница между сжатием с потерями и без потерь?
Разница между сжатием с потерями и без потерь заключается в способе сжатия изображения.
При сжатии с потерями невозможно восстановить исходный файл.
При сжатии без потерь можно восстановить исходный файл.
В любом случае исходные файлы следует хранить в облачной службе с резервной копией на жестком диске.
Заметят ли пользователи оптимизацию фотографий товаров?
Нет. Изображения оптимизированы для размера устройства без ущерба для визуального качества изображения.
Пользователи не увидят заметной разницы, кроме более высокой скорости загрузки страниц.
Какие еще средства оптимизации изображений вы рекомендуете?
- КрошечныйJPG.
- Оптимизатор JPEG.
- Сжать сейчас.

- Kraken.io.
- JPEGмини.
Должны ли изображения быть адаптивными?
Да, изображения на вашем сайте должны быть адаптивными. Это означает, что они сжимаются и оптимизируются в зависимости от устройства, которое использует браузер.
Магазины BigCommerce автоматически делают это бесплатно. Если вы используете другие платформы электронной коммерции, уточните у них предлагаемые решения и стоимость.
Как не дизайнеры могут создавать качественные изображения для веб-сайта?
Мы настоятельно рекомендуем нанимать профессиональных фотографов для всех изображений продуктов и использовать опытных графических дизайнеров, чтобы гарантировать, что у вас есть изображения самого высокого качества на вашем веб-сайте. Однако такие инструменты, как Canva, Piktochart, Aviary и LogoGarden, могут помочь вам создавать высококачественные изображения, не имея большого опыта в дизайне.
Как оптимизировать изображения для Интернета и производительность 2022
Поверьте нам, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность вашего сайта. Одна из проблем с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и производительности .
К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность вашего сайта. Одна из проблем с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и производительности .
Что означает оптимизация изображений?
Большие изображения замедляют работу веб-страниц, что создает неоптимальный пользовательский интерфейс. Оптимизация изображений — это процесс уменьшения размера их файлов с использованием плагина или скрипта, что, в свою очередь, ускоряет загрузку страницы. Обычно используются два метода сжатия с потерями и без потерь.
Обычно используются два метода сжатия с потерями и без потерь.
Посмотрите наше видеоруководство по оптимизации изображений для SEO
Преимущества форматирования изображений
Во-первых, зачем форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображения составляют в среднем 21% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вы должны начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость).
 Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Для получения дополнительной информации об оптимизации времени загрузки страницы см. наше подробное руководство по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Для получения дополнительной информации об оптимизации времени загрузки страницы см. наше подробное руководство по оптимизации скорости загрузки страницы. - В сочетании с отличным SEO-плагином WordPress он улучшает вашу SEO-оптимизацию. Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google.
- Создание резервных копий будет происходить быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры это оценят.

- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Изображения составляют в среднем 21% от общего веса веб-страницы. 😮 Оптимизируйте их!Нажмите, чтобы твитнуть
Как оптимизировать изображения для Интернета и производительности
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Почти все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать в таких инструментах, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнять с помощью плагинов, о которых мы поговорим ниже.
Две основные вещи, которые следует учитывать, это формат файла и тип сжатия вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Существует несколько типов файлов, которые вы можете использовать:
- PNG — создает изображения более высокого качества, но имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для хорошего баланса между качеством и размером файла.
- GIF — использует только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, таких как JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG и JPEG: понимание наиболее распространенных форматов файлов изображений)
Качество сжатия и размер
Вот пример того, что может произойти при слишком сильном сжатии изображения. Первый использует очень низкую степень сжатия, что обеспечивает высочайшее качество (но больший размер файла). Второй использует очень высокую степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного нетронутого изображения составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG – 590 КБ Высокое сжатие (низкое качество) JPG — 68 КБ Как вы можете видеть, размер первого изображения выше составляет 590 КБ. Это очень много для одного фото! Как правило, лучше всего, если общий вес веб-страницы не превышает 1 или 2 МБ. 590 КБ — это уже четверть от этого. Второе изображение явно выглядит ужасно, но тогда оно весит всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество выглядит теперь хорошо, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким сжатием. Как правило, более простые изображения, такие как PNG, должны иметь размер менее 100 КБ для обеспечения наилучшей производительности.
Среднее сжатие (отличное качество) JPG — 151 КБОптимизация с потерями и без потерь
Также важно понимать, что есть два типа сжатия, которые вы можете использовать: с потерями и без потерь.
Lossy — это фильтр, удаляющий часть данных. Это ухудшит изображение, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно уменьшить на большую величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие графические редакторы, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Пример, который мы использовали выше, использует сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были несжатыми, прежде чем их можно будет визуализировать. Вы можете выполнять сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих графических редакторах, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, который вы можете сделать, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые можно использовать для оптимизации изображений. Некоторые дают вам инструменты для выполнения собственных оптимизаций, а другие делают всю работу за вас. Мы лично большие поклонники Affinity Photo, так как он дешевый и дает вам почти те же функции, что и Adobe Photoshop.
Некоторые дают вам инструменты для выполнения собственных оптимизаций, а другие делают всю работу за вас. Мы лично большие поклонники Affinity Photo, так как он дешевый и дает вам почти те же функции, что и Adobe Photoshop.
Вот некоторые дополнительные инструменты и программы, которые стоит проверить:
- Адоб Фотошоп
- Гимп
- Paint.NET
- GIFsicle
- JPEGтранс
- JPEG Мини
- OptiPNG
- pngквант
- Оптимизатор файлов
- ИмиджОптим
- Тримейдж
- ImageResize.org
Изменение размера изображений в масштабе
В прошлом было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиатеку. Включив доступные размеры изображения в
Включив доступные размеры изображения в srcset , браузеры теперь могут выбрать загрузку наиболее подходящего размера и игнорировать другие. Ниже приведен пример того, как на самом деле выглядит ваш код.
Таким образом, в настоящее время все больше и больше дисплеев HiDPI, может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего веб-сайта, но все же меньше исходного размера. Браузер покажет правильный в зависимости от разрешения устройства.
Медиатека WordPress создает миниатюры на основе ваших настроек. Тем не менее, оригинал все еще сохранен и нетронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity.
Медиа-настройки WordPress Imsanity позволяет вам установить предел работоспособности, чтобы все загруженные изображения были ограничены разумным размером, который все еще более чем достаточен для нужд типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что участник масштабировал свое изображение до разумного размера перед загрузкой.
Очистите вашу медиатеку
Если вы ищете инструмент для экономии места и одновременной очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему очистки: когда файлы удаляются, они перемещаются в папку для мусора. Таким образом, вы можете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или мультимедийная запись отсутствует, вы можете легко восстановить ее одним щелчком мыши или просто очистить корзину, если все выглядит хорошо.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все операции форматирования или сжатия вручную. Вы можете использовать плагины, чтобы сделать хотя бы часть работы за вас автоматически. Существует несколько плагинов, которые автоматически оптимизируют файлы изображений при их загрузке. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть веб-сайт, заполненный изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому съедению дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте для редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Imagify Image Optimizer
Плагин Imagify Image OptimizerImagify создан той же командой, которая разработала WP Rocket, с которым, вероятно, знакомо большинство из вас. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете восстановить одним щелчком мыши и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина также можно избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify Imagify также сжимает изображения на своих сторонних серверах , а не на ваших, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Imagify не должен замедлять работу вашего сайта WordPress.
ShortPixel Image Optimizer
Плагин ShortPixelShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает различные типы файлов, включая файлы PNG, JPG, GIF, WebP и даже PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому при желании вы можете восстановить их вручную. Он будет конвертировать файлы галереи навалом. Размер файла не ограничен.
Optimole
Плагин Optimole Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Это имеет большое преимущество, когда речь идет о скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не показывает изображения, которые больше, чем должны, то есть он отображает изображение идеального размера для области просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все изображения, которые сжимает Optimole, передаются через быструю CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
Optimus Image Optimizer
Плагин Optimus Image Optimizer Optimus WordPress Image Optimizer использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и многосайтовость, а также имеет удобную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые являются новым облегченным форматом изображений от Google.
В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые являются новым облегченным форматом изображений от Google.
WP Smush
Плагин WP SmushWP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию от изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он будет массово обрабатывать до 50 файлов одновременно. Вы также можете вручную раздавить, если хотите. Он будет разбивать типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиатеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что обеспечивает высокое качество изображения.

- Неважно, в какой каталог вы сохраняете изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены в одинаковых пропорциях.
TinyPNG (также сжатые JPG)
Плагин TinyPNGTinyPNG использует службы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Он автоматически сжимает новые изображения и массово сжимает существующие изображения. Он преобразует CMYK в RBG для экономии места. Он будет сжимать изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ИмиджРецикл
ImageRecycle — плагин для оптимизации изображений и PDF Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Одна действительно удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут сжаты слишком сильно. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это платная услуга, а изображения загружаются и сжимаются с использованием их серверов. Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Одна действительно удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут сжаты слишком сильно. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это платная услуга, а изображения загружаются и сжимаются с использованием их серверов. Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
EWWW Image Optimizer
EWWW Image OptimizerEWWW Image Optimizer поможет уменьшить размер изображений и ускорить работу сайта с меньшими трудностями. Без ограничений по размеру и большой гибкостью для опытных пользователей вы можете использовать значения по умолчанию или полностью настроить плагин по своему вкусу.
Бесплатный режим позволяет неограниченное сжатие JPG и преобразование WebP и отлично подходит для хобби-сайтов или блогов, которые только начинают свою деятельность. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия. Можно сканировать дополнительные папки, чтобы убедиться, что каждое изображение на вашем сайте правильно оптимизировано.
Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия. Можно сканировать дополнительные папки, чтобы убедиться, что каждое изображение на вашем сайте правильно оптимизировано.
EWWW IO даже позволяет преобразовывать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения для изображения с возможностью многоформатного преобразования.
Premium Compress API позволяет вывести сжатие на совершенно новый уровень без ущерба для качества и средней экономии в 50%. Он также разблокирует сжатие PDF и включает удобные резервные копии изображений на 30 дней. С дополнительным CDN Easy IO изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются в режиме отложенной загрузки и преобразуются в формат WebP следующего поколения.
Пример оптимизации изображений для Интернета
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый из которых был размером более 1 МБ. (См. оригинальные несжатые файлы JPG). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, наше общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Тест скорости с несжатыми файлами JPGСжатые файлы JPG
Затем мы сжали файлы JPG с помощью плагина Imagify WordPress с «агрессивной настройкой». (Посмотрите новые сжатые файлы JPG, которые выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы уменьшился до 2,9 МБ. Наше общее время загрузки сократилось на 54,88% , а размер страницы уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG Почти нет другой оптимизации, которую вы можете сделать на своем сайте, чтобы сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, весь описанный выше процесс был автоматизирован плагином. Это автоматический подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это сменить хосты WordPress. Многие клиенты, переходящие на Kinsta, отмечают увеличение скорости более чем на 45%. Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
Вот почему оптимизация изображений так важна, весь описанный выше процесс был автоматизирован плагином. Это автоматический подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это сменить хосты WordPress. Многие клиенты, переходящие на Kinsta, отмечают увеличение скорости более чем на 45%. Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
Путем оптимизации изображений, будь то с помощью инструмента редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
Предупреждение PageSpeed Insights об оптимизации изображенийЕсли у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашей публикацией в Google PageSpeed Insights и нашим подробным пошаговым руководством Pingdom.
Мы использовали наши знания об эффективном управлении веб-сайтами в масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению более чем 40 сайтами WordPress 2020 года!
Нажмите здесь, чтобы загрузить Руководство по управлению более чем 40 сайтами WordPress 2020 года!
Использование SVG
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот несколько причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это воплощение мечты веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о поисковой оптимизации.
- SVG традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может привести к более быстрому времени загрузки.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVG размер файла 92,51% по сравнению с JPG. А если сравнивать с PNG, то 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на вашем сайте WordPress.
А если сравнивать с PNG, то 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на вашем сайте WordPress.
Лучшие практики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN для быстрой доставки ваших изображений посетителям по всему миру. Kinsta CDN имеет функцию минимизации кода, которая встроена непосредственно в панель управления MyKinsta. Это позволяет клиентам Kinsta легко включать автоматическую минимизацию CSS и JavaScript одним щелчком мыши.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и создайте его заново с помощью CSS, чтобы задать отступы.
- Максимально используйте эффекты CSS3.

- Сохраняйте изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
- Всегда используйте формат файла .ico для своего фавикона.
- Используйте веб-шрифты вместо размещения текста внутри изображений — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите разрядность до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти наилучшие настройки для каждого формата.
- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и скриншотов.
- Удалите все ненужные метаданные изображения.

- Максимально автоматизируйте процесс.
- В некоторых случаях может потребоваться ленивая загрузка изображений для более быстрого рендеринга первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Используйте WebP в Chrome для показа изображений меньшего размера.
После того, как вы отформатируете свои изображения для повышения производительности и будете следовать передовым методам, ваш сайт станет более привлекательным для поисковых систем, браузеров и сетей, и он будет загружаться быстрее для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не могли украсть ваши изображения и пропускную способность.
Отформатировали ли вы изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Есть ли другой инструмент или плагин, который вы бы порекомендовали? У вас есть что добавить? Дайте нам знать о ваших методах и лучших практиках в комментариях ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
10 советов по оптимизации изображений для вашего веб-сайта электронной коммерции (2022)
В мире мгновенного удовлетворения для бизнеса крайне важно поддерживать постоянное взаимодействие с клиентами с помощью быстро загружаемого веб-сайта электронной коммерции. Исследования показывают, что если сайт электронной коммерции загружается медленнее, чем ожидалось, посетители с меньшей вероятностью совершат покупку. Часто основными виновниками медленной работы сайта являются большие недостаточно оптимизированные изображения.
Хотя качество изображения, безусловно, важно для создания отличных фотографий товаров, оптимизация изображения — настоящий секрет создания успешного интернет-магазина. Изучение того, как оптимизировать изображения, может принести большую прибыль: от сокращения времени загрузки сайта до улучшения вашего бренда и привлечения покупателей, просматривающих изображения Google.
Ярлыки ✂️
- Что такое оптимизация изображения?
- Почему мы оптимизируем изображения?
- Как оптимизировать изображения для Интернета
- Инструменты оптимизации изображений
- Сохраняйте функциональность фотографий с оптимизацией изображения
- Часто задаваемые вопросы по оптимизации изображения
Что такое оптимизация изображения?
Оптимизация изображений заключается в максимально возможном уменьшении размера файлов ваших изображений без ущерба для качества, поэтому время загрузки вашей страницы остается низким. Речь также идет о поисковой оптимизации изображений, то есть о том, чтобы ваши баннеры и изображения продуктов занимали высокие позиции в Google и других поисковых системах изображений.
Оптимизация изображений означает, что ваши изображения будут выглядеть безупречно на настольных компьютерах и мобильных устройствах. И что они не мешают веб-производительности.
Целью оптимизации изображений является создание высококачественных изображений с наименьшим размером файла. Здесь играют роль три основных элемента:
- Размер файла изображения (JPEG, PNG или WEBP)
- Уровень сжатия изображения
- Высота и ширина изображения
Найдя баланс между этими тремя факторами, вы можете уменьшить размер изображения и повысить производительность веб-сайта.
Зачем мы оптимизируем изображения?
Изображения вносят наибольший вклад в общий размер страницы, из-за чего страницы загружаются медленнее. Данные из HTTP Archive показывают, что неоптимизированные изображения составляют в среднем 75% от общего веса веб-страницы. Это может негативно сказаться на производительности вашего сайта.
Оптимизация изображений помогает уменьшить вес вашей веб-страницы и является основным принципом хорошего веб-дизайна электронной коммерции, что приводит к следующим преимуществам:
Повышение скорости веб-сайта Оптимизация изображений для Интернета и мобильных устройств позволяет ускорить загрузку веб-страниц. Они создают лучший опыт просмотра для покупателей. При задержке скорости вашей страницы всего на две секунды показатель отказов может увеличиться на 103%.
Они создают лучший опыт просмотра для покупателей. При задержке скорости вашей страницы всего на две секунды показатель отказов может увеличиться на 103%.
Скорость страницы — это скорость загрузки контента на вашей странице. Его часто описывают как:
- . Время загрузки страницы или время, необходимое для отображения контента на вашей странице.
- Время до первого байта , количество миллисекунд, которое требуется вашему браузеру для получения первого байта информации от вашего веб-сервера.
Google предположил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Исследования Moz показывают, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно сказаться на вашей индексации.
Улучшенный просмотр Скорость страницы важна для удобства посетителей . Люди могут обнаруживать задержки до 1/10 секунды. Все, что дольше этого, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
Люди могут обнаруживать задержки до 1/10 секунды. Все, что дольше этого, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
BBC обнаружили, что на каждую дополнительную секунду времени загрузки страницы уходит 10% пользователей.
Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Сокращение времени загрузки страницы даже на одну секунду улучшит взаимодействие с пользователем. Улучшенный пользовательский опыт и взаимодействие с вашим сайтом положительно влияют на рейтинг в поисковых системах, что может улучшить взаимодействие, конверсию и удержание клиентов.
Повышение эффективности поиска Оптимизированные изображения помогают как читателям, так и поисковым системам лучше понять ваш веб-сайт и сделать ваш контент видимым в Интернете. Последние данные показывают, что изображения возвращаются для 32% поисковых запросов в Google. Оптимизация изображений может помочь ранжировать ваши изображения в поиске картинок Google, что может привлечь больше трафика на ваш сайт и создать ваш бренд.
Оптимизация изображений может помочь ранжировать ваши изображения в поиске картинок Google, что может привлечь больше трафика на ваш сайт и создать ваш бренд.
Более того, визуальный поиск становится все более важным, как видно из Google, представляющего новую функцию поиска, которая объединяет изображения и текст в один запрос. Около 62% потребителей поколения Z и миллениалов хотят визуального поиска больше, чем любой другой новой технологии.
Как оптимизировать изображения для Интернета
1. Используйте краткие и прямые имена изображенийОчень просто загружать изображения на свой веб-сайт и сохранять имена файлов по умолчанию, назначенные вашей камерой. Но когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах.
Создание описательных имен файлов с большим количеством ключевых слов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, но и сканируют имена ваших файлов изображений.
Поисковые системы не только сканируют текст на вашей веб-странице, но и сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, которое ваша камера присвоила изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие слова, как:
- Красный Ford Mustang LX 2012 года .
- Ford Mustang LX Красный 2012
- Красный Ford Mustang LX 2012
Просмотрите аналитику своего веб-сайта, чтобы узнать, каким шаблонам ключевых слов следуют ваши клиенты. Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать данные, просто используйте релевантные и полезные ключевые слова при именовании изображений (т. е. старайтесь быть описательными).
е. старайтесь быть описательными).
Ознакомьтесь с этими вопросами и ответами от Moz, чтобы понять важность стратегических имен файлов изображений на вашем сайте. Это определенно может улучшить SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковой системы (SERP).
2. Тщательно оптимизируйте атрибуты altАтрибуты alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступа. Даже когда изображение отрендерится, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также повышает SEO-ценность вашего веб-сайта. Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритетом номер один, когда дело доходит до оптимизации изображений, является заполнение атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Описывайте свои изображения простым языком, точно так же, как вы делали это для имен файлов изображений.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt=»Ford Mustang Muscle Car, купите сейчас по лучшей цене со скидкой»).
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут оштрафовать вас за чрезмерную оптимизацию.
Наконец, время от времени проверяйте работоспособность. Просмотрите источник своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt. Вы будете удивлены тем, что вы упускаете, когда движетесь со скоростью предпринимательства.
Обычной практикой является показ вашего продукта в нескольких ракурсах. Возвращаясь к примеру с Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. В ваших интересах показать снимки:
- Интерьер
- Задний (особенно воздушный спойлер)
- Диски
- Двигатель (это Мустанг все-таки)
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить атрибуты alt. Вы можете сделать это, создав уникальные атрибуты alt для каждого снимка продукта:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона»
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Red Rear View Air Spoiler»
Ключевым моментом здесь является добавление описаний к базовому атрибуту alt, чтобы потенциальные пользователи, выполняющие поиск, попадали на ваш веб-сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Теперь вы можете предоставить своим посетителям большие изображения. Это может обеспечить отличный пользовательский опыт, но будьте осторожны, чтобы не переборщить.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшите размеры с помощью исходного кода. Это увеличит время загрузки страницы из-за большего размера файла, связанного с изображением.
Вместо этого используйте изображение меньшего размера на странице и предложите посетителям возможность просмотра увеличенного изображения во всплывающем окне или на отдельной странице. Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображения jQuery.
4. Измените размер изображенийОбратите внимание:
- Почти 50% потребителей не будут ждать даже трех секунд, пока загрузится сайт электронной коммерции.

- Во всем мире среднее время загрузки страницы фактически увеличивается.
- Amazon обнаружила, что если ее страницы замедлятся всего на одну секунду, она потеряет 1,6 миллиарда долларов в год.
- Google использует время загрузки страницы в качестве фактора ранжирования в своем алгоритме.
Если у вас есть изображения, которые медленно «стекают» по экрану и загружаются более 15 секунд? Ну, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов. Чем больше размер файла, тем дольше загружается веб-страница. (Примечание. Если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, переходят по ссылке.
Существует множество онлайн-инструментов, которые можно использовать для редактирования изображений. Adobe, например, предлагает бесплатное приложение для редактирования изображений для смартфонов и планшетов: Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует больших затрат.
Вот некоторые другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.
- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное программное приложение для редактирования изображений с открытым исходным кодом, которое можно запускать в Windows, Mac или Linux. Он может делать все, что может делать Photoshop, но, как правило, немного неуклюже. Но для бесплатного приложения для редактирования изображений вы не можете победить его.
Он может делать все, что может делать Photoshop, но, как правило, немного неуклюже. Но для бесплатного приложения для редактирования изображений вы не можете победить его.
Для изображений, предназначенных для электронной торговли, рекомендуется стараться, чтобы размер файла изображения не превышал 70 килобайт. Иногда это может быть сложно, особенно для больших изображений.5. Выберите правильный формат изображения
Существует три распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на эти три типа и то, как они влияют на одно и то же изображение:
JPEG (или .jpg) является де-факто стандартным типом файла изображения для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки и декоративные изображения. GIF также поддерживают анимацию.
Что касается оптимизации изображений, GIF-файлы отлично подходят для тех простых изображений на веб-странице, которые содержат всего несколько цветов.
Изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживает гораздо больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как это происходит с JPEG. Несмотря на то, что формат файлов PNG начинает использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений JPEG.
Обратите внимание, что размер файла изображения PNG-24 более чем в три раза превышает размер файла PNG-8. Вот почему вам нужно быть очень осторожным с PNG.
Вот крайний пример, где размер файла изображения поддерживается постоянным и составляет 24 килобайта для всех трех типов файлов:
Как видите, JPEG здесь явный победитель. GIF и PNG ухудшаются по качеству, чтобы оставаться с таким же малым размером файла.
GIF и PNG ухудшаются по качеству, чтобы оставаться с таким же малым размером файла.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев JPEG будет лучшим форматом изображения для электронной коммерции. Они обеспечивают наилучшее качество изображения при наименьшем размере файла.
- Никогда не используйте GIF для больших изображений товаров. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получать фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны в качестве простых декоративных изображений из-за их чрезвычайно маленького размера файла.
Большинство программ для редактирования изображений могут сохранять изображения в любом из описанных выше форматов файлов.
6. Оптимизируйте миниатюры
Оптимизируйте миниатюры Многие сайты электронной коммерции используют миниатюры изображений, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая слишком много места.
Миниатюры — это здорово, но будьте осторожны: они могут стать тихим убийцей. Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках процесса покупки. Если они мешают быстрой загрузке страниц ваших категорий, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, так как мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Сделайте файлы эскизов как можно меньше. Возможно, здесь стоит отказаться от качества в пользу меньшего размера файла. Помните, что кумулятивное воздействие ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.
- Измените текст атрибута alt , чтобы не дублировать текст, который вы использовали бы для больших версий одного и того же изображения.
 На самом деле, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это миниатюра, которая индексируется вместо большого изображения. Можно было бы полностью исключить альтернативный текст.
На самом деле, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это миниатюра, которая индексируется вместо большого изображения. Можно было бы полностью исключить альтернативный текст.
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботы не могут сканировать изображения, которые не указаны специально в исходном коде веб-страницы. Таким образом, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображения.
В файл robots.txt можно вставить следующую строку, указывающую путь к карте сайта:
Карта сайта: http://example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью консоли поиска.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче. Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем самостоятельно.
Использование карты сайта не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг к оптимизации изображений. В инструментах Google для веб-мастеров есть много предложений по правильному форматированию карты сайта.
Важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта для исключительно изображений. Важно добавить всю необходимую информацию, используя определенные теги, к любым картам сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображении.
Веб-сайты часто содержат множество декоративных изображений, таких как фоновые изображения, кнопки и рамки. Все, что не связано с продуктом, скорее всего, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить веб-странице большую эстетическую привлекательность, они могут привести к большому общему размеру файла и медленной загрузке. Поэтому вы можете рассмотреть возможность более внимательного изучения своих декоративных изображений, чтобы они не мешали вашему веб-сайту превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размеры файлов.
Вот несколько советов по уменьшению размера файлов ваших декоративных изображений:
- Для изображений, которые составляют границы или простые узоры, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего несколько сотен байт.

- Если возможно, используйте CSS для создания цветных областей вместо изображений. Максимально используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Максимально уменьшите их, не испортив качество изображения.
Один трюк, который вы можете использовать, чтобы уменьшить размер фонового изображения, заключается в том, чтобы вырезать середину фонового изображения и сделать его однотонным или даже прозрачным. Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN). Сети доставки контента (CDN) — это место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью. Единственный недостаток — обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Размещая изображения на CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его на домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он на самом деле ссылается на домен CDN.
Поэтому помните об этих рекомендациях:
- То, что что-то «модное», не означает, что вы должны следовать за ним, как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если ваш веб-сайт ежемесячно выполняет множество операций, то CDN, скорее всего, является хорошей идеей, поскольку она может помочь решить проблемы с пропускной способностью.
- Если сейчас ваш сайт посещают только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом может справиться с нагрузкой.
Существуют способы обойти проблемы оптимизации изображений, связанные с CDN, но сначала обязательно обратитесь за помощью к профессионалу.
10. Проверьте свои изображения Весь смысл оптимизации ваших изображений заключается в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размера файлов и о том, как заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что приводит к большему количеству клиентов?
Мы говорили об уменьшении размера файлов и о том, как заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что приводит к большему количеству клиентов?
- Проверьте количество изображений продукта на странице. Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице повысит рейтинг кликов и продажи. Также возможно, что размещение большого количества изображений на странице улучшит взаимодействие с пользователем и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие ракурсы предпочитают ваши клиенты. Вы можете заметить повышение лояльности клиентов, предоставив представления, которые хотят видеть ваши клиенты. Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта.
 Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования.
Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования. - Проверьте, сколько списков продуктов должно быть на страницах категорий. Десять, 20, 100 продуктов? Проверьте количество продуктов, которые вы перечисляете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Бесплатное руководство: фотография продуктов своими руками
Узнайте, как делать красивые фотографии товаров с ограниченным бюджетом, из нашего бесплатного подробного видеоруководства.
Получите наше руководство по красивой фотографии товаров своими руками, доставленное прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Инструменты оптимизации изображений
Теперь, когда вы знаете некоторые рекомендации по оптимизации изображений, давайте рассмотрим некоторые инструменты и плагины оптимизации изображений, которые вы можете использовать для своего веб-сайта.
AVADA SEO:Image OptimizerAVADA SEO:Image Optimizer — одно из лучших приложений в Shopify App Store. Он имеет более 1100 отзывов и поддерживает рейтинг 4,9.из 5 звезд. Это работает, чтобы сэкономить ваше время и усилия при оптимизации изображений для вашего магазина. Одним щелчком мыши вы можете настроить оптимизацию изображения на автопилоте с помощью AVADA.
Отличные функции включают в себя:
- Автоматические теги alt для каждого изображения на странице продукта, странице коллекции и сообщениях в блоге
- Высококачественное сжатие изображений для увеличения скорости загрузки
- Оптимизированные в один клик структурированные метаданные Google
- Интеграция Google Search Console для отслеживания показателей
- Генератор карты сайта, чтобы поисковые системы могли легко читать ваш сайт
TinyIMG SEO, Оптимизатор скорости и изображений — еще один отличный инструмент оптимизации для владельцев магазинов Shopify. Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
TinyIMG также предлагает:
- Изменение размера изображения
- Возможность устранения технических проблем с SEO и скоростью
- Перенаправление неработающей ссылки
- JSON ЛД
- Живая поддержка
- Автоматическая оптимизация изображений
TinyPNG — самый популярный инструмент для оптимизации изображений в Интернете. Он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла изображения для вашей веб-страницы (WEBP), файлов JPEG и PNG. Вы можете сжимать изображения для своих приложений или магазина, а также сжимать анимированные изображения.
API TinyPNG автоматически изменяет размеры изображений для миниатюр, удаляя все ненужные части и добавляя дополнительный фон. Он доступен в виде плагина WordPress, если вы запускаете свой сайт на WordPress.
Сохраняйте функциональность фотографий с оптимизацией изображений
Вы знаете некоторые стратегии SEO для изображений, чтобы фотографии ваших продуктов попадали в результаты поиска изображений Google. Вы знаете, как в полной мере использовать атрибуты alt, и вы знаете разницу между типами файлов и когда выбирать каждый параметр. Теперь пришло время отправиться на ваш сайт и начать оптимизировать ваши изображения.
Тем не менее, оптимизация изображения сложна, и мы только коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые могут у вас возникнуть, в комментариях ниже.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по оптимизации изображения
Что означает оптимизация изображения?
Оптимизация изображений — это процесс, при котором изображения идеально выглядят на настольных и мобильных устройствах. Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Каковы преимущества оптимизации изображений?
- Улучшить скорость веб-сайта
- Улучшите работу в Интернете
- Повышение производительности поиска
Что такое методы оптимизации изображений?
- Использование кратких и прямых названий изображений
- Оптимизация атрибутов alt
- Разумный выбор размеров изображения и ракурсов продукта
- Изменение размера изображений
- Выбор правильного формата изображения
- Оптимизация эскизов
- Использование файлов Sitemap для изображений
Какой оптимизатор изображений самый лучший?
Если вы владелец магазина Shopify, AVADA SEO:Image Optimizer и TinyIMG SEO, Speed & Image Optimizer — лучшие инструменты для оптимизации изображений. TinyPNG — лучший оптимизатор изображений для публичного использования.
TinyPNG — лучший оптимизатор изображений для публичного использования.
Как оптимизировать изображения для Интернета: пошаговое руководство для повышения производительности сайта
Нет никаких сомнений в том, что изображения являются бесценным достоянием всемирной паутины. От визуализации данных до разбивки текста на абзацы и демонстрации работы в портфолио, фотографии и графика являются важной частью дизайна большинства веб-сайтов и помогают пользователям получать отличные впечатления от работы в Интернете.
Однако отличные визуальные эффекты могут сказаться на вашем веб-сайте. Чем выше разрешение, тем больше размер файла, что также означает более медленное время загрузки. АКА, изображения часто являются причиной низкой производительности сайта. И помните, весь смысл добавления изображений на ваш веб-сайт состоит в том, чтобы создать лучший опыт для ваших пользователей (или, может быть, даже увеличить продажи и конверсию!), что трудно сделать с медленным сайтом.
Итак, как вы совмещаете производительность сайта с визуальным дизайном?
Путем оптимизации изображений.
В процессе создания изображения можно выполнить множество мелких действий, чтобы оптимизировать размеры файлов, особенно с учетом вашего веб-сайта.
В этом пошаговом руководстве по оптимизации изображений я расскажу:
- Что такое оптимизация изображения?
- Почему важна оптимизация изображений?
- 7 способов оптимизации изображений для Интернета
Что такое оптимизация изображений?
Вообще говоря, оптимизация изображения — это действие по уменьшению размера файла без потери качества. Вы можете оптимизировать свои изображения на этапе создания (например, используя правильные параметры «Экспорт» в Photoshop) или непосредственно на своем веб-сайте (например, используя отложенную загрузку для отображения мультимедиа на вашем сайте). Цель состоит в том, чтобы уменьшить объем данных, которые пользователь должен загрузить, чтобы они могли быстрее получать искомый контент.
Почему важна оптимизация изображений?
Когда дело доходит до Интернета, у людей не хватает концентрации внимания, поэтому важно, чтобы ваш сайт загружался за две секунды или меньше. И одним из наиболее распространенных факторов, замедляющих работу вашего сайта, являются ваши изображения. (Даже если ваш веб-сайт работает на лучших серверах, как на управляемом хосте WordPress, изображения могут снизить производительность.)
Воспользовавшись рекомендациями по оптимизации изображений, вы сохраните размер файла небольшим и время загрузки быстрым, что сделает сайт более удобным для посетителей. Есть еще одна причина, по которой важна оптимизация изображений, и она напрямую связана с прибылью вашего бизнеса. Помимо замедления работы вашего веб-сайта, изображения занимают место на диске сервера, на котором работает ваш сайт. Большинство хостинг-провайдеров устанавливают ограничение пропускной способности для каждого плана, что означает, что у вас нет неограниченных ресурсов, и ваши изображения быстро займут это пространство.
Хотя это не конец света, если вы превысите этот лимит, с вас может взиматься плата за перерасход или, что еще хуже, ваш веб-сайт будет закрыт.
Оптимизируя изображения, вы сможете максимально эффективно использовать хранилище своего сайта и избежать ограничения пропускной способности.
Теперь, когда вы знаете, насколько важна оптимизация изображения, давайте поговорим о том, как это сделать! Это пошаговое руководство охватывает все, от советов по Photoshop до практики разработки.
Как оптимизировать изображения для Интернета
Это пошаговое руководство охватывает все, что вы можете сделать для оптимизации изображений, начиная с Photoshop и заканчивая вашим сайтом.
Выполните следующие действия, чтобы оптимизировать изображения для повышения производительности сайта:
- Сравните текущую скорость сайта.
- Знайте, как выбрать лучший тип файла изображения.
- Измените размер изображений перед экспортом.

- Сжатие изображений для уменьшения размера файла.
- Автоматизируйте оптимизацию изображений с помощью плагина WordPress.
- Используйте метод «размытия», чтобы сначала загрузить изображение более низкого качества.
- Использовать ленивую загрузку.
1. Сравните текущую скорость сайта
Прежде чем выполнять всю эту работу по оптимизации изображений, начните с проверки скорости на своем сайте! В конце вы сможете увидеть, какое влияние вы оказали (плюс вы можете поделиться этим со своей командой или боссом, чтобы получить дополнительные похвалы).
Как член команды поддержки Маховика, я знаком с довольно многими тестами скорости, но эти пять мои любимые:
- Google PageSpeed Insights
- Pingdom Tools
- GTMetrix
- WebPageTest
- Дополнение Flywheel’s Performance Insights
Первые четыре, браузерные инструменты, работают примерно одинаково: URL для быстрого отчета о скорости и производительности вашего сайта.
Performance Insights, дополнение к хостинговой платформе Flywheel, не ограничивается базовыми принципами и дает действенные рекомендации для вашего сайта, включая информацию, которую может предоставить только ваш хостинг.
Кроме того, вы сможете отслеживать метрики с течением времени на панели инструментов, что позволяет легко увидеть влияние ваших изменений, когда вы делаете такие вещи, как оптимизация изображений. Узнайте больше здесь.
Эти инструменты порекомендуют несколько шагов, которые вы можете предпринять для повышения скорости и производительности сайта, но для целей этого руководства сосредоточьтесь на оценке. Это дает вам отличный ориентир, чтобы вы знали, с чего начать.
2. Знайте, как выбрать лучший тип файла изображения
Когда вы закончите создавать изображения (будь то сохранение с камеры или экспорт из такого инструмента, как Photoshop), у вас будет возможность указать тип файла. Наиболее распространенными типами файлов для использования в Интернете являются JPEG, PNG и GIF. И, как я уверен, вы можете догадаться, все они имеют свои плюсы, минусы и лучшие практики при размещении на вашем сайте.
И, как я уверен, вы можете догадаться, все они имеют свои плюсы, минусы и лучшие практики при размещении на вашем сайте.
JPEG
ИзображенияJPEG лучше всего подходят для демонстрации сложных цветных фотографий на вашем сайте, поскольку они позволяют получить изображение более высокого качества с меньшим размером файла. Этот тип файла, вероятно, подойдет для большинства изображений, которые вы хотите использовать на своем сайте, за одним важным исключением: изображения с прозрачным фоном. (Для тех, кто смотрит следующий раздел о PNG!)
При использовании изображения JPEG для своего веб-сайта рассмотрите возможность экспорта его как «прогрессивного». Это позволяет браузеру мгновенно загрузить простую версию изображения перед полной загрузкой на сайт в полном разрешении.
Вот идея загрузки непрогрессивного изображения:
Вот как будет загружаться прогрессивное изображение:
Соучредители Flywheel (Дасти, Тони и Рик) отмечают пятилетний юбилей! Если вы работаете в Photoshop, вы найдете этот параметр при экспорте как «Сохранить для Интернета».
ПНГ
Если на вашем изображении не так много цвета (например, плоские иллюстрации или значки) или вы хотите, чтобы оно было прозрачным, я рекомендую экспортировать его в формате PNG. Убедитесь, что у вас есть правильные размеры изображения, и найдите вариант сохранения в формате PNG-24 (или 8, если нет потери качества).
Гифки
Третьим наиболее распространенным форматом изображений для Интернета являются GIF. Они поддерживают только 256 цветов, поэтому вам нужно быть избирательным с этим типом файлов!
Чтобы оптимизировать GIF-файлы для своего веб-сайта, критически подумайте о том, как долго они сохраняются, должны ли они зацикливаться и сколько вам действительно нужно на данной странице или сайте.
3. Измените размер изображений перед загрузкой
Один из самых простых способов оптимизировать изображения для Интернета — изменить их размер перед загрузкой на сайт. Особенно, если вы работаете с необработанными изображениями с цифровой зеркальной камеры, размеры часто на намного больше, чем вам нужно на .
Допустим, вы добавляете изображения в статью блога на своем сайте. Если ваша тема WordPress отображает изображения с разрешением 500 x 500, но вы загружаете изображения с разрешением 1024 x 1024, все эти дополнительные пиксели просто увеличивают размер файла и снижают скорость сайта, не обеспечивая реальной выгоды.
Обрезая изображения перед загрузкой, вы уменьшите размер файла, что поможет вашему сайту загружаться немного быстрее и сэкономит место на диске для еще большего количества изображений.
Чтобы изменить размер изображения, просто откройте любое программное обеспечение для редактирования изображений. Photoshop работает хорошо, или вы также можете использовать более простые инструменты, такие как Preview (для Mac), Paint (для Windows) или Canva (инструмент для браузера).
Профессиональный совет: Не знаете точно, какой размер или разрешение использовать? Наш штатный фотограф Кимберли Бейли рекомендует экспортировать изображения шириной 2048 пикселей и разрешением 240 точек на дюйм для веб-разрешения.
4. Сжатие изображений для уменьшения размера файла
Когда у вас есть готовое изображение, сохраненное в правильном формате и обрезанное до нужного размера, вы можете сделать еще один шаг, чтобы оптимизировать его перед загрузкой на свой сайт: сжать его.
Этот процесс поможет вам уменьшить размер файла без заметной потери качества изображения. Существует два основных типа сжатия: с потерями и без потерь.
Сжатие без потерь будет поддерживать одинаковый уровень качества до и после сжатия. Сжатие с потерями отбросит некоторые элементы фотографии, но, как правило, так, что человеческий глаз не заметит. Чтобы узнать больше об этих типах сжатия, я рекомендую это руководство от Imagify.
Если вы видите, что определенное изображение на вашем сайте загружается и медленно становится видимым, это может быть признаком того, что оно нуждается в сжатии, изменении размера или в том и другом.
Для сжатия изображений вам понадобится только инструмент сжатия изображений. Среди моих любимых:
Среди моих любимых:
- TinyPNG: бесплатный браузерный инструмент для сжатия изображений PNG и JPEG.
- ImageOptim: бесплатное приложение с открытым исходным кодом для сжатия изображений.
- JPEGmini: приложение для повторного сжатия фотографий для Mac и Windows.
- RIOT: бесплатное приложение для Windows для оптимизации изображений.
- Оптимизатор изображений: бесплатное дополнение для Local.
TinyPNG
Этот инструмент на основе браузера оптимизирует изображения, используя интеллектуальное сжатие с потерями, уменьшая размер файла за счет уменьшения количества используемых цветов. (Но не волнуйтесь, вы даже не заметите!) Это бесплатно и быстро использовать для PNG и JPEG.
ИмиджОптим
Это бесплатное приложение для Mac, которое сжимает изображения, удаляя лишнее раздувание, сохраняя при этом максимально возможное качество изображения.
JPEGмини
JPEGmini — мощная платная опция, помогающая уменьшить размер файла при сохранении качества и формата. У него есть бесплатная пробная версия, поэтому вы можете протестировать его перед покупкой.
У него есть бесплатная пробная версия, поэтому вы можете протестировать его перед покупкой.
БУНТ
Инструмент радикальной оптимизации изображений (RIOT) — это бесплатное приложение Windows для уменьшения размера файла изображения. Он имеет параллельный вид, поэтому вы можете сравнить качество изображения до и после сжатия.
Оптимизатор изображений, бесплатное дополнение для Local
Если вы используете Local в качестве локальной среды разработки, вы можете использовать надстройку Image Optimizer для автоматического сжатия изображений в автономном режиме. Он сканирует ваш сайт на наличие всех файлов изображений, экономя ваше время на индивидуальном сжатии и ускоряя ваш сайт в процессе.
5. Автоматизируйте оптимизацию изображений с помощью плагина WordPress
В этот момент вы, возможно, начинаете думать, что оптимизация изображений требует много работы, и это может быть так! Но есть также простой способ упростить некоторые из этих шагов, установив плагин для оптимизации изображений на свой сайт WordPress.
У меня есть несколько рекомендаций, и каждая из них имеет уникальные особенности. Но, как правило, плагин для оптимизации изображений будет сжимать и изменять размер изображений при их загрузке на сайт WordPress. Это означает, что вы можете пропустить эти шаги вместо того, чтобы выполнять их вручную, что значительно сэкономит время.
Этот метод также удобен, если вы создаете сайты для клиентов. Конечные пользователи и создатели контента вынуждены помнить каждый шаг процесса оптимизации изображения. Установив плагин, который сделает за них большую часть работы, вы поможете обеспечить скорость и производительность созданного вами сайта, как только вы его передадите.
Для оптимизации изображений на сайте WordPress я рекомендую следующие плагины:
- EWWW Image Optimizer Cloud
- Сжатие изображений JPEG и PNG
- Kracken.io
- Imagify
EWWW Image Optimizer Cloud
Этот плагин WordPress автоматически оптимизирует ваши изображения, когда вы загружаете их на свой сайт, или он также может оптимизировать изображения, которые вы загружали в прошлом. Это делает его невероятно полезным, если вы работаете с существующим сайтом с неоптимизированными изображениями.
Это делает его невероятно полезным, если вы работаете с существующим сайтом с неоптимизированными изображениями.
Сжатие изображений JPEG и PNG
Этот плагин WordPress от команды TinyPNG может оптимизировать изображения JPEG и PNG при загрузке. Если вы поклонник браузерного инструмента, упростите процесс с помощью их бесплатного плагина!
Кракен.ио
Плагин Kracken.io может оптимизировать как новые, так и существующие изображения на вашем сайте WordPress. Он также поддерживает режимы сжатия как без потерь, так и с потерями, что дает вам большой контроль над конечным результатом.
Воображай
Этот плагин WordPress поможет оптимизировать ваши изображения без потери качества. Он также совместим с WooCommerce и NextGen Gallery, если вы используете эти плагины.
Примечание: Прежде чем выбрать плагин, обязательно посмотрите, как он работает. Некоторые используют операции с нагрузкой на сервер, которые могут вызвать проблемы на вашем сайте, в то время как другие используют параметры FTP, чтобы уменьшить нагрузку на ваш веб-сервер.
6. Используйте метод «размытия», чтобы сначала загрузить изображение более низкого качества
Даже после всех предыдущих шагов по оптимизации бывают случаи, когда вы все еще можете работать с большими размерами файлов или большим количеством изображений на странице, что замедляет скорость вашего сайта. В таких случаях иногда бывает полезно не только оптимизировать изображения, но и оптимизировать процесс загрузки, чтобы посетители сайта думали, что ваши медиафайлы загружаются быстрее, чем они есть на самом деле.
Именно для этого и предназначены следующие два шага: обеспечить более быструю загрузку изображений, чтобы пользователи не просто смотрели на пустую страницу, пока загружаются ваши файлы.
Один из способов сделать это — сначала загрузить изображение более низкого качества (LQI). Загружая уменьшенную версию изображения перед загрузкой в полном размере, пользователь может на что-то посмотреть, пока ждет подробностей. Это дает ощущение более быстрого времени загрузки, даже если технически все загружается с одинаковой скоростью.
Популярным способом сделать это является техника «размытия», которую вы можете узнать, как реализовать с помощью этого руководства по CSS-Tricks.
7. Ленивая загрузка изображений вашего сайта
Подобно технике «размытия», есть еще одна хитрость, которая поможет вам создать видимость более быстрой загрузки изображений: отложенная загрузка.
Когда кто-то попадает на ваш сайт, он начинает с верхней части страницы. Вероятно, им потребуется некоторое время, чтобы прокрутить всю страницу, особенно если они заняты. Вместо того, чтобы пытаться загрузить все изображения сразу, отложенная загрузка действует исходя из предположения, что пользователям больше всего важен контент, который они могут видеть. Таким образом, изображения в представлении браузера полностью загружаются первыми, в то время как другие изображения сначала загружают заполнитель, пока пользователь не прокрутит до этого раздела страницы.
Ленивая загрузка — отличный метод сам по себе, и он еще более эффективен в сочетании с остальными советами по оптимизации изображений! И это очень легко сделать на сайте WordPress благодаря плагину BJ Lazy Load.
На этом мое пошаговое руководство по повышению производительности сайта за счет оптимизации изображений завершается! Чтобы увидеть, как это повлияло на ваш сайт, запустите еще один тест скорости. Как дела?
Благодаря оптимизированному рабочему процессу и правильным инструментам оптимизации изображений вы сможете быстро повысить производительность сайта благодаря оптимизированным изображениям!
Не ограничивайтесь изображениями: узнайте, как повысить скорость сайта для невероятно высокой производительности
Управляемая хостинговая платформа WordPressFlywheel оптимизирована для быстрого создания сайтов WordPress, но ваш сервер — это только часть головоломки. С нашим дополнением Performance Insights вы получите всестороннее представление о производительности вашего сайта (чтобы вы точно знали, что нужно улучшить!), а также сможете отслеживать показатели с течением времени, чтобы увидеть, когда, если и как вещи меняются.
УЗНАТЬ БОЛЬШЕ
Как оптимизировать изображения для Интернета без потери качества
Если вы не знаете, как оптимизировать изображения для Интернета , мы вам поможем. Пользователи хотят видеть изображения на вашем сайте, потому что они лучше реагируют на изображения, чем на текст.
Пользователи хотят видеть изображения на вашем сайте, потому что они лучше реагируют на изображения, чем на текст.
Если на вашем сайте есть качественные и подходящие для бизнеса изображения, они делают гораздо больше, чем просто привлекают больше посетителей на ваш сайт. Они также улучшают ваш поисковый рейтинг как в веб-результатах, так и в результатах поиска изображений.
Однако, , если вы не оптимизируете изображения на своем веб-сайте, загрузка займет очень много времени. А медленная загрузка сайта означает более высокий показатель отказов (это означает, что посетители быстро покинут сайт после просмотра целевой страницы), и более низкий рейтинг в поисковых системах.
Если вы хотите узнать больше о скорости страницы веб-сайта, вы можете прочитать наше руководство по оптимизации скорости страницы .
В этой статье мы научим вас оптимизировать изображения для Интернета без потери качества и типов файлов, которые вы должны использовать.
- Что такое оптимизация изображения?
- 4 основные причины, по которым вам следует оптимизировать изображения
- Как оптимизировать изображения для Интернета без потери качества
- Использовать плагины оптимизации изображений для WordPress
- Выберите правильные форматы файлов
- Изменение масштаба для уменьшения размера изображения
- Сжатие изображений для уменьшения размера файла
- Подавать изображения из сети доставки контента
- Рассмотрите возможность использования векторных изображений
Оптимизация изображения означает изменение размера и сжатие больших файлов изображений до наименьшего возможного размера, размера и формата без потери качества изображения .
4 основные причины, по которым вам следует оптимизировать изображения для ИнтернетаКогда вы загружаете исходные изображения с файлами большого размера на свой веб-сайт:
- , они занимают много памяти на сервере
- браузеру потребуется много времени и трафика для их загрузки
- ваш веб-сайт будет загружаться очень медленно, что приведет к плохому взаимодействию с пользователем
- Ваш веб-сайт будет иметь высокий показатель отказов, низкий коэффициент конверсии и низкий рейтинг в поисковых системах.

Чтобы оптимизировать изображения для Интернета, необходимо изменить изображения таким образом, чтобы размер уменьшился, но изображение оставалось четким и четким на всех устройствах . Следующие шаги научат вас различным способам сделать это.
Использование плагинов оптимизации изображений для WordPress
С помощью плагинов оптимизации изображений в WordPress вы можете автоматически оптимизировать изображения по мере их загрузки на ваш сайт. Эти плагины обычно работают, сжимая файлы изображений для оптимальной производительности в Интернете. Одним из замечательных плагинов для этой цели является Smush Image Compression and Optimization.
Установите этот плагин на свой сайт, чтобы включить автоматический сжатие и оптимизация изображений . Узнайте, как установить плагины WordPress здесь .
Вот некоторые другие плагины для оптимизации изображений, которые вы можете выбрать:
- TinyPNG
- Оптимизатор изображения с короткими пикселями
- Сжатие JPEG и PNG
Выберите правильные форматы файлов для растровых изображений
Растровые изображения представляют собой пиксельную графику . Как правило, файлы, которые мы сохраняем в формате .png и .jpg, являются растровыми изображениями. В зависимости от желаемой производительности важно выбрать лучший формат файла в этой категории.
Как правило, файлы, которые мы сохраняем в формате .png и .jpg, являются растровыми изображениями. В зависимости от желаемой производительности важно выбрать лучший формат файла в этой категории.
- JPEG (Объединенная группа экспертов по фотографии): Файлы в этом формате обычно меньше по размеру, чем в других форматах, поэтому, если вы стремитесь к наименьшему размеру, этот формат вам подходит. Однако изображения JPG могут потерять часть своего качества при сжатии, поэтому при сохранении в этом формате вы можете пожертвовать качеством.
- PNG (Portable Network Graphics): PNG-файлы могут быть эффективно сжаты без потери качества. Однако они, как правило, больше, чем файлы JPEG. Файлы в этом формате прозрачны и подходят для небольших изображений.
- GIF (формат обмена графикой): GIF могут быть сжаты только без потерь и являются хорошим выбором для анимационной графики. Этот формат файлов следует использовать минимально, поскольку они обычно больше.

Измените масштаб размеров, чтобы уменьшить размер изображения и оптимизировать изображение для Интернета
Вот как сохранить изображения для Интернета и оптимизировать в Adobe Photoshop:
- Перейдите к изображению и нажмите «Настроить размер». Появится всплывающее окно, убедитесь, что ширина и высота отмечены галочками, чтобы изображение не масштабировалось несбалансированным образом.
- Далее нажмите « сохранить для Интернета ». Здесь вы можете выбрать тип файла изображения, например формат GIF, PNG или JPEG.
Вот как можно уменьшить размер изображения в Ribbet:
- Загрузите изображение, размер которого вы хотите изменить, в любом онлайн-редакторе изображений, таком как Ribbet , и выберите Resize .
- Измените размеры изображения на нужные вам без изменения пропорций. В данном случае мы уменьшили наше изображение с 2805 X 1863 от до 860 x 571 .

- Щелкните Применить , затем сохраните изменения, внесенные в изображение, прежде чем загружать его в Интернет.
Сжатие изображений для уменьшения размера файла
Чтобы эффективно оптимизировать изображение для Интернета, необходимо уменьшить размер файла. Чем больше размер файла, тем выше качество изображения, но тем больше памяти он занимает на сервере. Размер изображения можно заметно уменьшить, сжав файл изображения двумя способами:
- Сжатие с потерями: Это означает полное удаление некоторой не очень важной информации из исходного изображения.
- Сжатие без потерь: Это означает, что файл изображения будет уменьшен без удаления какой-либо информации, содержащейся в исходном файле.
Программное обеспечение для редактирования фотографий, такое как Microsoft Picture Manager или Adobe Photoshop , можно использовать для сжатия изображения вручную, а также специализированные инструменты, такие как ‘ ImageKit ’, ‘ Compressjpeg ’ или ‘ Compresspng ’ также можно использовать для автоматической оптимизации и сохранения изображения для Интернета.
Чтобы использовать эти инструменты, просто перетащите изображения или нажмите кнопку загрузки.
- Пример сжатия JPEG . Как вы можете видеть на изображении ниже, базовая оптимизация сэкономила 47% и уменьшила размер до 81 КБ.
Кроме того, убедитесь, что вы не слишком сильно снижаете настройки качества , так как это сделает изображение размытым.
- Сжать PNG пример . На этот раз нам удалось сэкономить 71% и уменьшить размер до 133 КБ. Мы предлагаем размер файла около 100 КБ или меньше.
С помощью этого инструмента вы также можете загружать несколько изображений. Этот инструмент добавляет расширение -min к имени вашего файла, поэтому обязательно удалите его после того, как сохраните изображения и загрузите их на свой веб-сайт.
Вот пример сжатого изображения с измененным размером:
Исходное изображение с размером файла 447 КБ
Сжатое изображение с размером файла 33 КБ
Сеть доставки изображений с высокой скоростью для предоставления ваших изображений пользователям через сеть доставки контента (CDN).
Сети доставки контента доставляют ваши кэшированные изображения пользователям из своей сети глобально распределенных прокси-серверов. Они используют оптимизацию изображений в реальном времени, загружая изображения из кэша/прокси-серверов, географически ближайших к пользователям. Это предлагает пользователям быструю загрузку, поскольку бремя обслуживания изображений снимается с вашего сервера. Сети доставки контента также используют обнаружение устройств для определения размера и формата изображения, которое оно должно отображать на отдельных устройствах. Некоторые из сетей доставки контента, которые вы можете рассмотреть, это Incapsula , imgix и ImageEngine 9.1864 .
Рассмотрите возможность использования векторных изображений для оптимизации изображений для Интернета
Масштабируемая векторная графика (SVG) — это изображения, которые можно масштабировать до бесконечного разрешения экрана без потери качества изображения. Векторные изображения подходят для Интернета, поскольку они увеличивают скорость веб-страницы. Вы можете легко добавить их на веб-страницу в виде адаптивных изображений.
Векторные изображения подходят для Интернета, поскольку они увеличивают скорость веб-страницы. Вы можете легко добавить их на веб-страницу в виде адаптивных изображений.
Формат файла SVG не подходит для детализированных изображений, таких как цифровая фотография и живопись. Однако он лучше всего подходит для графики, отображающей формы, изогнутые линии и цвета (например, значки, логотипы и иллюстрации).
Заключение
В этом руководстве показано, как оптимизировать изображения для Интернета. Наши инструменты оптимизации изображений имеют различные варианты использования и возможности. Некоторые из них позволят вам изменять размер изображений и уменьшать размер изображения, а некоторые, с другой стороны, могут оптимизировать загруженные изображения, если вы используете WordPress .
Если вы выполните описанные шаги, вы сможете показывать качественные изображения своим пользователям, не замедляя работу вашего веб-сайта и не заполняя хранилище. Что еще более важно, вы получите преимущества SEO, связанные с наличием хороших изображений, избегая при этом штрафов SEO, связанных с большими изображениями, замедляющими работу вашего сайта.
Что еще более важно, вы получите преимущества SEO, связанные с наличием хороших изображений, избегая при этом штрафов SEO, связанных с большими изображениями, замедляющими работу вашего сайта.
Вы также можете протестировать свою страницу с помощью Google PageSpeed Insights , чтобы убедиться, что вы правильно оптимизировали изображения и страницу для быстрой загрузки.
Если вы использовали другие шаги по оптимизации изображения, которые отлично сработали для вас, поделитесь ими с нашими читателями в комментариях ниже.
Подробнее Полезные статьи:
Как оптимизировать изображения для Интернета без потери качества
Как оптимизировать изображения для Интернета без потери качества
Все больше и больше людей покидают веб-сайты из-за медленной загрузки веб-страниц. Это становится все более распространенным, и чем медленнее загружается страница, тем больше увеличивается показатель отказов. Фактически, недавнее исследование показало, что 53% людей покинут мобильный веб-сайт, загрузка которого занимает более трех секунд. Медленная загрузка страниц означает меньшее количество посетителей, более низкий коэффициент конверсии и снижение доходов. Отображение нескольких изображений с высоким разрешением на веб-странице может замедлить загрузку страницы, и ваши посетители уйдут до того, как загрузятся эти большие файлы. Использование файла правильного размера, оптимального для веб-изображений, сократит время загрузки страницы и уменьшит показатель отказов, что позволит посетителям дольше оставаться на вашем веб-сайте, повысить их заинтересованность и повысить коэффициент конверсии.
Фактически, недавнее исследование показало, что 53% людей покинут мобильный веб-сайт, загрузка которого занимает более трех секунд. Медленная загрузка страниц означает меньшее количество посетителей, более низкий коэффициент конверсии и снижение доходов. Отображение нескольких изображений с высоким разрешением на веб-странице может замедлить загрузку страницы, и ваши посетители уйдут до того, как загрузятся эти большие файлы. Использование файла правильного размера, оптимального для веб-изображений, сократит время загрузки страницы и уменьшит показатель отказов, что позволит посетителям дольше оставаться на вашем веб-сайте, повысить их заинтересованность и повысить коэффициент конверсии.
Чтобы оптимизировать изображения для Интернета, вам необходимо изменить размер и сжать большие изображения до меньшего формата таким образом, чтобы изображение не теряло качества и сохраняло свою четкость на всех устройствах. Есть разные способы, которыми это может быть достигнуто, чтобы сохранить ваши фотографии и посетителей.
Параметры типа файла изображения
Существует четыре основных типа файлов, которые используются для сохранения оптимизированных изображений, оптимизированных для использования в Интернете. Это JPG, PNG, SVG и GIF. Каждый тип файла используется для определенного типа изображения. Изображение может выглядеть и работать лучше в одном типе файла по сравнению с другим. Есть изображения, которые подходят для определенной цели и должны быть сохранены определенным образом. Есть плюсы и минусы для всех четырех типов файлов. Растровые изображения основаны на пикселях, поэтому поиск наилучшего формата файла, обеспечивающего максимальную производительность, может потребовать некоторых экспериментов.
JPEG
Файлы, сохраненные таким образом, обычно меньше по размеру, чем файлы других типов. Это используется для более сложных изображений, которые содержат диапазон цветов, теней, градиентов, бликов или узоров. Файлы JPEG имеют более высокую цветовую палитру, что позволяет обрабатывать изображения этого типа. Они также могут варьироваться от высокого до низкого качества в зависимости от способа сохранения, поэтому можно сравнивать качество и размер файла. Однако при сжатии может быть потеряно некоторое качество.
Они также могут варьироваться от высокого до низкого качества в зависимости от способа сохранения, поэтому можно сравнивать качество и размер файла. Однако при сжатии может быть потеряно некоторое качество.
PNG
PNG может создавать изображения более высокого качества, но с большими размерами файлов. Файлы PNG, как правило, сохраняются, потому что они позволяют использовать прозрачный фон. Это формат изображения без потерь, поэтому качество не теряется при уменьшении, но это приводит к увеличению размера файла.
SVG
Эти изображения представляют собой бесконечно масштабируемую векторную графику, которая не потеряет своего качества изображения. Они занимают меньше места в зависимости от сложности вектора и могут помочь с загрузкой страницы. Это не будет использоваться для цифровой фотографии, а больше для графики, такой как значки, логотипы или векторные иллюстрации.
GIF
GIF – это еще один формат файлов, обеспечивающий сжатие без потерь. Это использует только 256 цветов и очень ограничено. Его следует использовать для анимированной графики, а формат файла должен использоваться на странице минимально, поскольку они имеют тенденцию быть большего размера.
Это использует только 256 цветов и очень ограничено. Его следует использовать для анимированной графики, а формат файла должен использоваться на странице минимально, поскольку они имеют тенденцию быть большего размера.
Как сохранить изображения
Подготовка файлов изображений для печати сильно отличается от подготовки для Интернета. Файлы для печати должны быть с разрешением 300 точек на дюйм, CMYK, контурными и несжатыми. В итоге получается невероятно большой файл, который не подходит для использования на сайте.
Для Интернета количество пикселей определяет размер файла. Изменение только PPI никак не влияет на размер файла. Изображение с разрешением 300 пикселей на дюйм при разрешении 500 x 500 пикселей по сравнению с изображением с разрешением 72 пикселей на дюйм при разрешении 500 x 500 пикселей даст вам одинаковый размер файла. Размер файла зависит от размера изображения и от того, как сохраняется качество. Изображения для Интернета также сохраняются в формате RGB.
Чтобы масштабировать изображение в Photoshop, выберите «Изображение» > «Размер изображения». Размер баннера может быть от 1200 до 1600 пикселей, но для обычных изображений ширина обычно должна быть меньше, чтобы не было полноразмерных изображений. Размер этого изображения космонавта увеличился с 3032 x 2008 пикселей при размере 885 КБ до 1200 x 79 пикселей.5px на 82 КБ. Измените размер изображения до нужных вам размеров, чтобы не тратить место на более крупное изображение, которое позже будет обрезано на сайте. Здесь же можно изменить разрешение.
Как сжимать изображения
При сохранении изображений в Photoshop выберите «Файл» > «Экспорт» > «Сохранить для Интернета (старые версии)». Вы заметите, что есть варианты сохранения различных файлов JPG, PNG и GIF. Также имеется четырехпанельный экран, который сравнивает качество изображения, размер и скорость его загрузки.
На примере космонавта низкое изображение почти в 3 раза меньше и быстрее качественного изображения и в 50 раз меньше оригинала. Выберите между прогрессивным или оптимизированным при сохранении. Progressive загружает ваше изображение в несколько проходов, создавая впечатление, что оно постепенно загружается на ваш экран, в то время как оптимизированный создаст меньший размер файла (лишь немного), но будет менее совместимым, в то время как все современные браузеры его поддерживают. В раскрывающемся списке качества есть ползунок для увеличения или уменьшения данных изображения.
Выберите между прогрессивным или оптимизированным при сохранении. Progressive загружает ваше изображение в несколько проходов, создавая впечатление, что оно постепенно загружается на ваш экран, в то время как оптимизированный создаст меньший размер файла (лишь немного), но будет менее совместимым, в то время как все современные браузеры его поддерживают. В раскрывающемся списке качества есть ползунок для увеличения или уменьшения данных изображения.
Это изображение астронавта не подходит для PNG, так как его сохранение приведет к созданию файла огромного размера, который будет загружаться слишком долго. В итоге некачественное изображение (справа) выглядит так же, как оригинал (слева).
Если изображение необходимо сохранить с прозрачностью, лучше использовать формат PNG-24, чтобы вокруг изображения не было белой рамки. Белую рамку можно изменить, используя раскрывающийся список «матовая» и выбрав «Нет». Если вы сохраняете изображение без прозрачности, чем сохраняете его как PNG-8, снимаете флажок с прозрачности и устанавливаете в раскрывающемся списке цветов количество цветов, которыми обладает ваше изображение, но при этом выглядите хорошо, это способ уменьшить размер файла.
Двухцветному изображению может потребоваться 2 или 4, а для изображения с большим количеством цветов может потребоваться 128 или 256. Чем больше цветов используется, тем больше будет файл, но тем выше его качество. Обратите внимание, что изменение этих настроек изменит качество, размер и скорость изображения. Просмотр различных вариантов позволит вам иметь разные типы размеров, которые вам нужны при сохранении.
Чтобы оптимизировать изображения WordPress без плагина, измените размер изображения. Вы можете изменить размер прямо в медиатеке WordPress, выбрав «Мультимедиа» > «Выбрать изображение» > «Редактировать изображение» и выбрать новые размеры для изображения. Медиатека создаст эскизы на основе выбранной вами настройки, но исходный размер файла не исчезнет. Если вы хотите сэкономить место, вы можете использовать TinyPNG.
TinyPNG позволяет сжимать изображения для оптимизации изображений JPG и PNG. Сайт будет сжимать JPG до 60% и PNG до 80% при преобразовании изображений CMYK в RGB. Загрузите свое изображение и посмотрите, насколько оно может быть сжато, а затем загрузите файл с изменением имени, чтобы оно не переопределяло существующее, и сравните два файла.
Загрузите свое изображение и посмотрите, насколько оно может быть сжато, а затем загрузите файл с изменением имени, чтобы оно не переопределяло существующее, и сравните два файла.
В конце концов, изображение никогда не должно быть больше 1 МБ, нормальный файл изображения имеет размер от 70 КБ до 400 КБ. Средний размер веб-сайта составляет около 4 МБ, поэтому изображение не должно занимать 1/4 этого пространства. Меньшие фотографии должны иметь размер от 80 КБ до 150 КБ, а большие главные изображения могут иметь размер от 250 КБ до 350 КБ. Изображения большего размера следует использовать более экономно на сайте.
Используйте правильные имена файлов
Когда дело доходит до поисковой оптимизации, важно не использовать имя по умолчанию для камеры или изображения (например, IMG_000001). Добавление релевантных ключевых слов поможет вашему сайту получить более высокий рейтинг в поисковых системах. Имя, описывающее, о чем ваше изображение, поможет Google, поэтому имя, описывающее фотографию и содержащее тире вместо пробелов, будет работать лучше всего. Поможет имя длиной менее 25 символов и без специального символа, придающего фотографии некоторый контекст. Также нет необходимости включать стоп-слова, такие как (a, the, it, to и т. д.). Имя файла вроде astronaut-outer-space.jpg будет работать лучше, чем IMG_000001.jpg.
Поможет имя длиной менее 25 символов и без специального символа, придающего фотографии некоторый контекст. Также нет необходимости включать стоп-слова, такие как (a, the, it, to и т. д.). Имя файла вроде astronaut-outer-space.jpg будет работать лучше, чем IMG_000001.jpg.
Резюме
Оптимизация изображений повысит скорость вашего сайта, рейтинг вашего сайта в поисковых системах и улучшит общее взаимодействие с пользователем. Приводит к большему количеству посетителей, остающихся на вашем сайте, и меньшему объему памяти на серверах (что экономит ваши деньги). Всего за несколько шагов огромный файл размером 15 МБ можно уменьшить до 340 КБ. Каждый килобайт со временем накапливается и повышает удобство работы с вашим сайтом.
Сохранение изображения в его надлежащих размерах, знание того, когда использовать правильный формат файла (JPG для общих фотографий, PNG для деталей и прозрачности, SVG для векторных изображений и GIF для анимации) и экспериментирование с лучшими настройками для каждого формата поможет вам получить идеальное фото.