визуальный редактор html, работа в программе, видео книги
Программа Adobe Dreamweaver (бывшее название html-редактора: Macromedia Dreamweaver), по праву, занимает лидирующее положение в широкой линейке программ для разработки и создания веб-сайтов. Ядро программы Dreamweaver состоит из мощного HTML-редактора, но разработку веб-документов возможно осуществлять не только в режиме ручного кодирования (реж. Код).
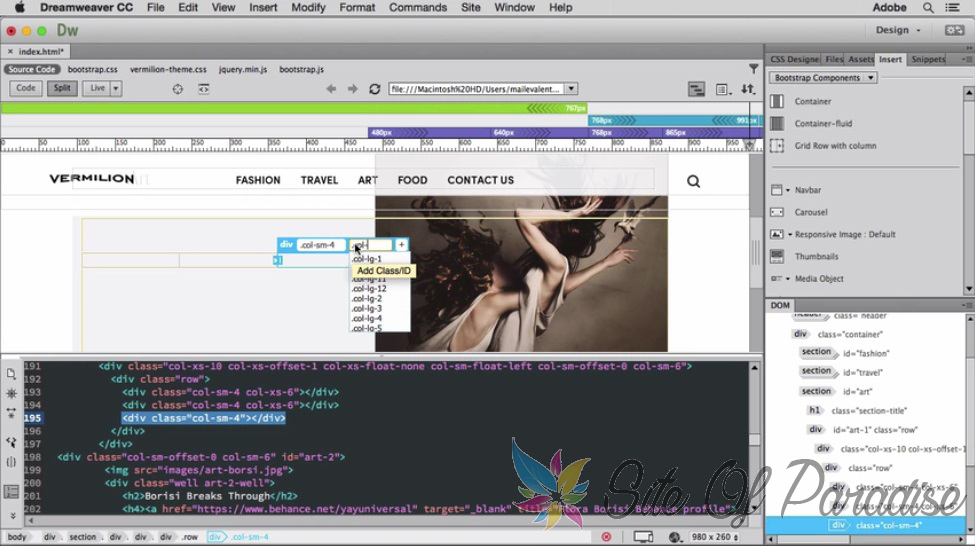
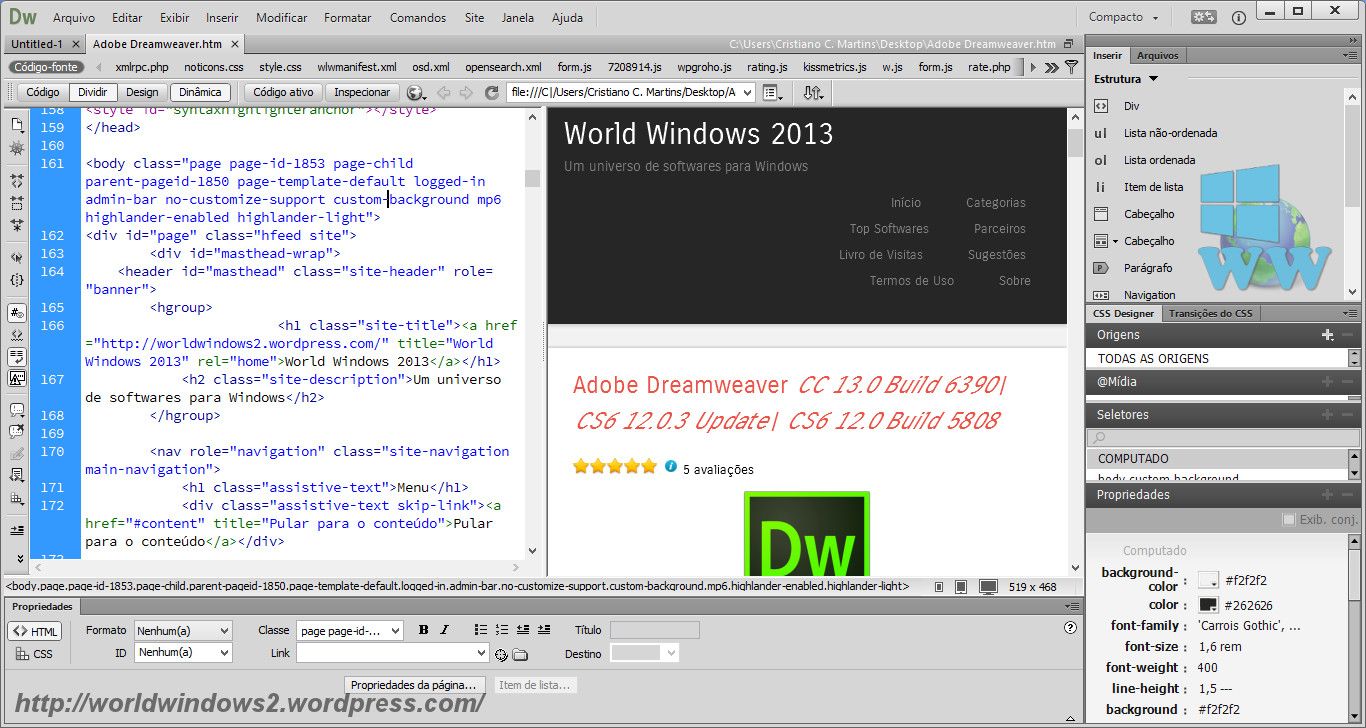
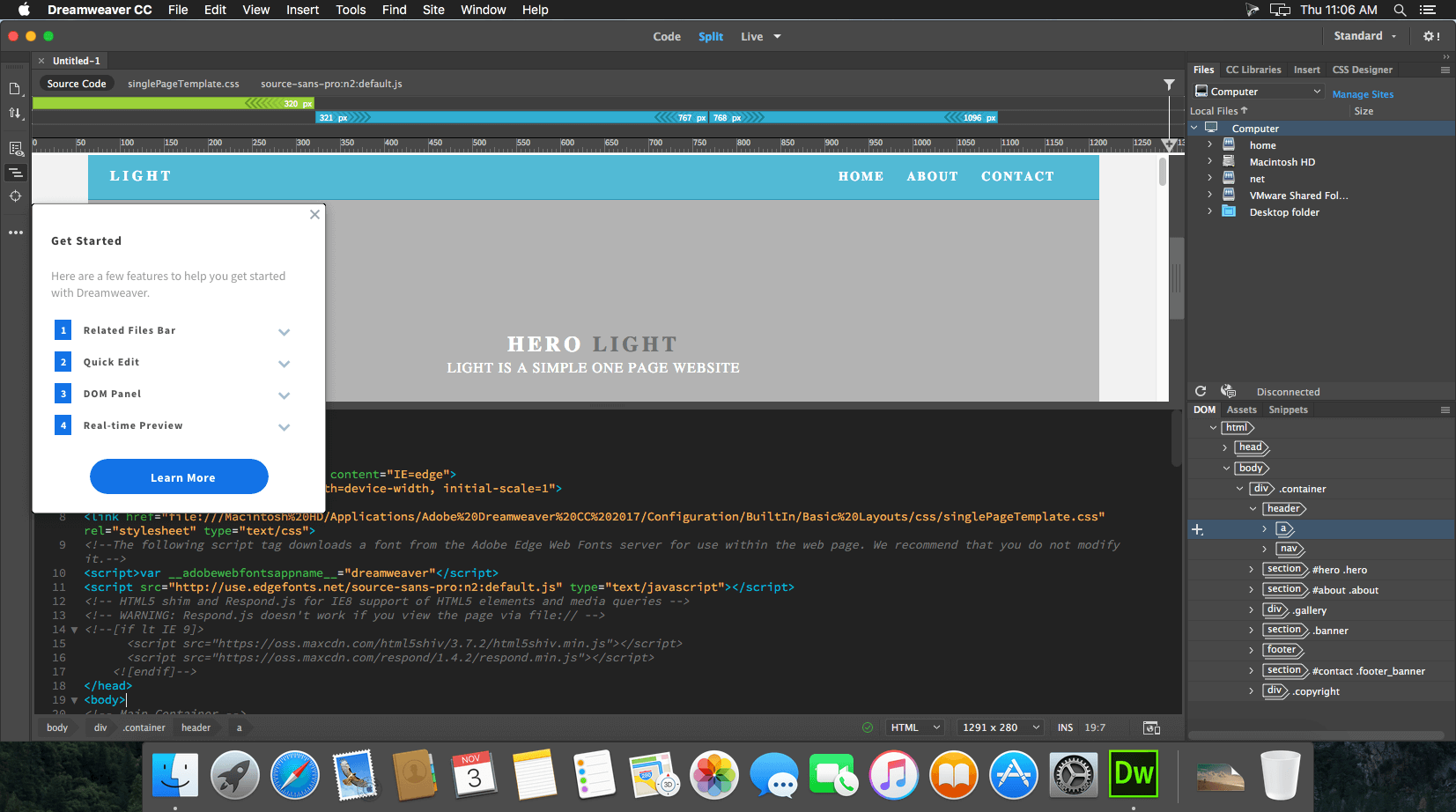
Dreamweaver является и полноценным визуальным (WYSIWYG) редактором, что позволяет работать в режиме визуального представления документа (реж. Дизайн). Так выглядит окно программы в режиме Разделение:
В программе Dreamweaver заложены средства автоматизации разработки и управления веб-сайтом. В составе визуального редактора имеются множество полезных инструментов, упрощающих и ускоряющих разработку: загрузка сайта на сервер, готовые макеты сайтов, всевозможных вариантов меню и других объектов веб-страниц.
Dreamweaver гибок в настройке, позволяет создать индивидуальную рабочую среду, удобную для конкретного вебмастера. Кроме того, Dreamweaver позволяет создавать шаблоны с редактируемыми и неизменяемыми областями, одинаковыми на всем сайте или в одном из разделов сайта. Этот механизм существенно облегчает процесс обновления и модернизации всего сайта целиком.
Функционал версии Adobe Dreamweaver CS6 пополнился рядом новых инструментов. Резиновые макеты — инструмент, позволяющий создавать сложные веб-сайты, меняющие отображение в зависимости от размера экранов компьютеров и мобильных устройств. Переходы CSS3 — позволяют создавать динамические веб-страницы с анимацией и привлекательными эффектами.
Многоэкранный просмотр — инструмент, с помощью которого можно проверить отображения для смартфонов, планшетников и компьютеров с различным разрешением экранов. Создание приложений для мобильных устройств. Ускоренная многопоточная передача данных по FTP — актуально для приличных по размеру сайтов.
Перечислю новые возможности, появившиеся в программе Adobe Dreamweaver версий CS5, CS5.5 и CS6: полная поддержка HTML5 и CSS3 с возможностью проверки кода веб-документа на ошибки. Новый режим работы сервиса BrowserLab — позволяет проверить динамические веб-страницы, находящиеся на локальном компьютере, на возможную разницу отображения в разных браузерах.
Поддержка интеграции с CMS WordPress, Joomla и Drupal и возможность проверки результата в режиме просмотра Live. Улучшены подсказки и автоподстановка кода, в том числе для этих систем управления содержимым и библиотек PHP.
Обучающее видео, книги по Dreamweaver
Видеоуроки Dreamweaver CS5.5
2012 | 111 MB | MP4 | Автор: Е. Попов
Видеоуроки по Dreamweaver CS5. 5 научат работать в WYSIWYG-редакторе, помогут быстро освоить многочисленные инструменты и рабочую среду программы. Речь пойдет о самых важных инструментах, необходимых вебмастеру. Это создание веб-страниц и наполняющих их элементов, и управление сайтом: работа с файлами, их загрузка на сервер при помощи средств Dreamweaver. Видеоуроки основываются на практическом создании реального сайта, имеющего вполне приличную функциональность.
5 научат работать в WYSIWYG-редакторе, помогут быстро освоить многочисленные инструменты и рабочую среду программы. Речь пойдет о самых важных инструментах, необходимых вебмастеру. Это создание веб-страниц и наполняющих их элементов, и управление сайтом: работа с файлами, их загрузка на сервер при помощи средств Dreamweaver. Видеоуроки основываются на практическом создании реального сайта, имеющего вполне приличную функциональность.
Яндекс ДискDepositFiles
Поделиться с друзьями:
Adobe Dreamweaver – описание, скриншот, ссылка для скачивания, расширения файлов
Профессиональный конструктор сайтов, позволяющий с помощью визуальных средств разработки создавать динамические веб-сайты и публиковать их в интернете. Dreamweaver распространяется по платной подписке в составе Adobe Creative Cloud. Для ознакомления бесплатно доступна полнофункциональная версия программы с ограничением по времени использования.
Adobe Dreamweaver предлагает широкий набор инструментов для разработчиков и веб-дизайнеров, позволяющих создавать сайты с использованием HTML5, CSS, JavaScript и других современных технологий и подключать их к таким базам данных, как MySQL, Access, SQL Server. Благодаря визуальной среде разработки пользователи имеют возможность редактировать дизайн и код сайта в режиме реального времени, добавлять на веб-страницы текст, изображения, таблицы, ссылки, видео и прочий контент.
Вместе с программой поставляется коллекция готовых шаблонов, которые могут быть использованы в качестве основы для дизайна и оформления страниц сайта. Например, Dreamweaver предлагает несколько настраиваемых шаблонов для страниц с информацией о сайте, блогов, страниц интернет-магазинов, сообщений электронной почты, информационных рассылок и т.д.
В программу включен визуальный редактор кода с функциями автодополнения и подсветки синтаксиса XML, HTML, ASP, Java, JavaScript, PHP и других языков. Подсказки по коду помогают быстро получить информацию о стандартах веб-разработки и минимизировать количество ошибок. Dreamweaver также позволяет сохранять отдельные фрагменты кода и повторно использовать их на нескольких веб-страницах или разных сайтах.
Подсказки по коду помогают быстро получить информацию о стандартах веб-разработки и минимизировать количество ошибок. Dreamweaver также позволяет сохранять отдельные фрагменты кода и повторно использовать их на нескольких веб-страницах или разных сайтах.
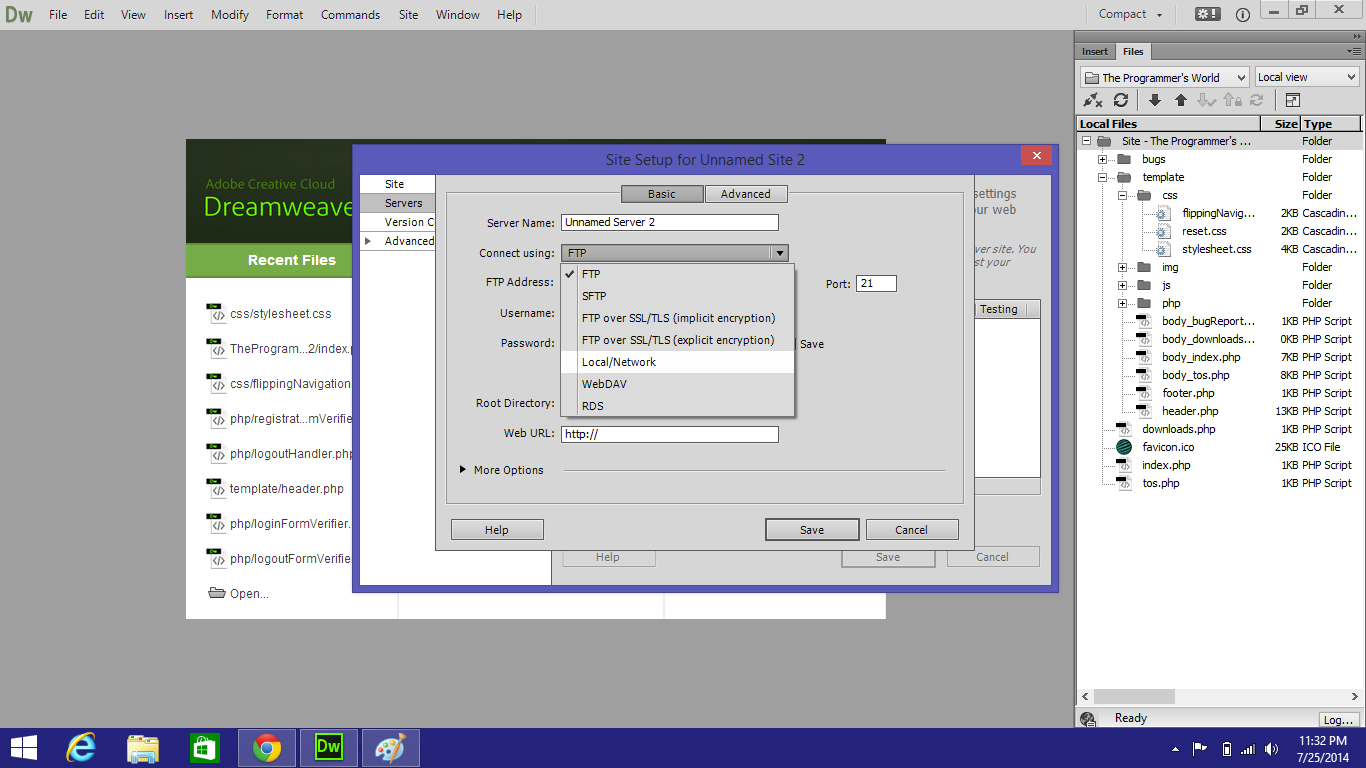
Программа предлагает функцию интерактивного просмотра на основе механизма визуализации Chromium. В режиме интерактивного просмотра содержимое сайта отображается в Dreamweaver точно так, как оно будет выглядеть в веб-браузере на компьютере или мобильном устройстве. Также программа позволяет протестировать работу сайта, выполнить оптимизацию и проверку кода на наличие ошибок и соответствие веб-стандартам. Готовый сайт может быть загружен на сервер хостинга с использованием FTP-подключения, FTPS, SFTP, WebDav или RDS.
Adobe Dreamweaver CC работает на платформах Microsoft Windows и MacOS. В программе реализована поддержка различных типов файлов, включая CSS, XML, PHP, SVG, JS, JPEG и т.д. HTML является основным форматом, используемым Dreamweaver для сохранения веб-страниц.
Adobe Dreamweaver — лицензия, русская версия, цена
Программный продукт Adobe Dreamweaver дает возможность разработчикам и дизайнерам создавать профессиональные web-сайты, основываясь на стандартах отрасли. Дизайн можно выполнить с помощью средств проверки CSS, создавать сайты под системы управления контентом, а благодаря интеграции с новой службой онлайн Adobe CS Live Adobe BrowserLab точно тестируется совместимость с различными браузерами.
Сколько стоит купить лицензию, варианты поставки
- Артикул: 65297796BA01A12
- НДС: 20 % (включен в стоимость)
- Тип поставки: Электронная (e-mail)
- Язык (версия): Русский/Английский
- Срок поставки лицензионной программы или ключа активации: 2-5 рабочих дней
- Примечания: Подписка на 1 год
- Платформа: Windows/ Mac OS
- Срок действия лицензии:
12 мес.

- Тип покупателя: Коммерческая
- Доступна оплата картой
- Артикул: 65297796BC01A12
- НДС: 20 % (включен в стоимость)
- Тип поставки: Электронная (e-mail)
- Язык (версия): Русский/Английский
- Срок поставки лицензионной программы или ключа активации: 2-5 рабочих дней
- Примечания: Подписка на 1 год для государственных учреждений
- Платформа: Windows/ Mac OS
- Тип лицензии: Временная
- Срок действия лицензии:
12 мес.

- Тип покупателя: Государственная
- Оплата картой недоступна
- Только для юр. лиц и ИП
- Артикул: 65297791BA01A12
- НДС: 20 % (включен в стоимость)
- Тип поставки: Электронная (e-mail)
- Язык (версия): Русский/Английский
- Срок поставки лицензионной программы или ключа активации: 2-5 рабочих дней
- Примечания: Продление подписки на 1 год
- Платформа: Windows/ Mac OS
- Тип лицензии: Продление
- Срок действия лицензии:
12 мес.

- Тип покупателя: Коммерческая
- Доступна оплата картой
О программе macromedia dreamweaver
О программе Macromedia Dreamweaver Macromedia Dreamweaver — это программа, которая содержит программный инструментарий для визуальной компоновки Веб-страниц и для работы с HTML-кодом. Интуитивно понятный интерфейс Dreamweaver прост, не требующий длительного изучения.
Непосредственно в Dreamweaver можно создавать анимацию, использовать данные из Microsoft Office, легко импортировать графику, меню и кнопки.
Использование программы
Macromedia Dreamweaver позволяет в первую очередь экономить время и внимание при создании Веб-страниц. При этом множество функций программы уникальны, для их достижения, при кодировании HTML вручную, потребовалось бы множество времени и специальных знаний. Первым этапом в изучении программы Dreamweaver — это изучение интерфейса и настройки программы. Благодаря применению диалоговых окон можно без труда освоить основные настройки программы. Стоит отметить, что несмотря на то, что интерфейс программы прост, все расширенные возможности программы становятся доступны только после соответствующей настройки. Множество функций скрыто в меню программы и количество и размер кнопок интерфейса минимально. Подобное расположение в
значительной мере позволило сэкономить рабочее пространство, не позволяя отвлекаться от основной задачи создания Веб-сайтов.
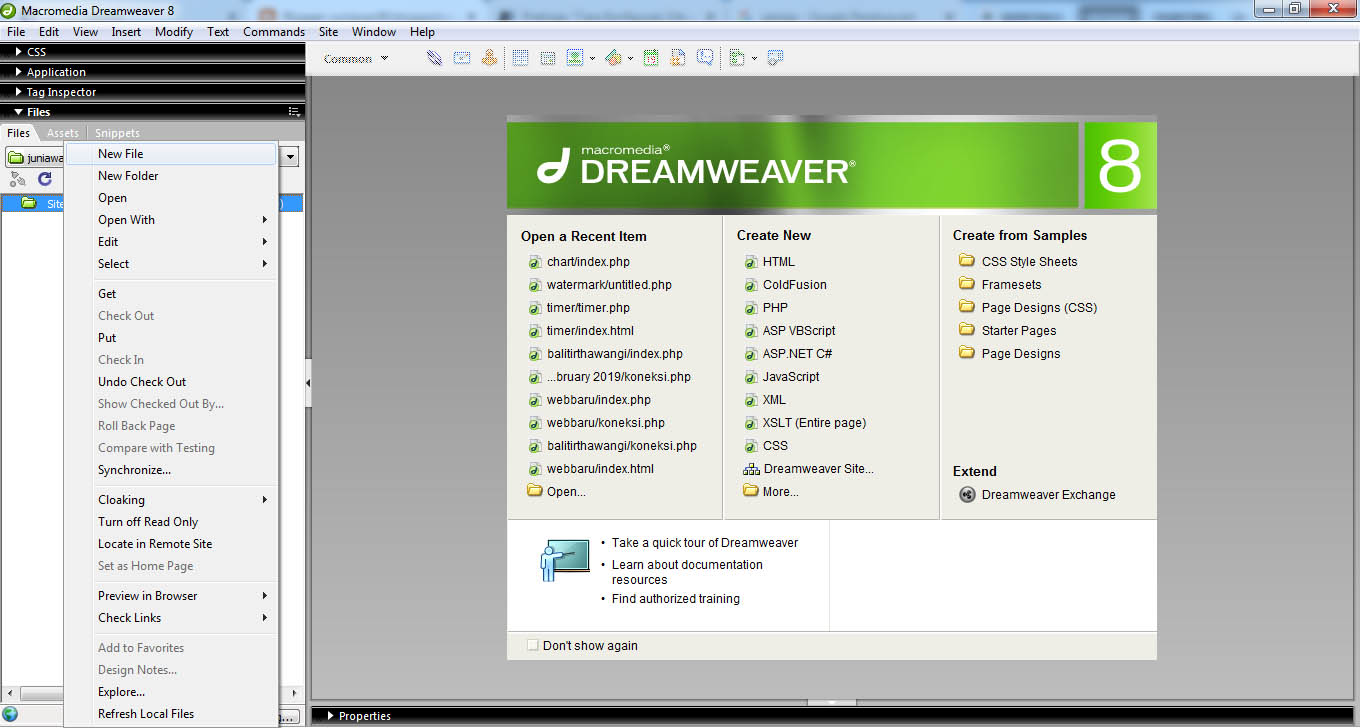
Использование встроенной системы шаблонов и библиотечных элементов для ускорения процесса создания сайта позволяет пользователям, совершенно не знакомых с навыками программирования HTML, создавать свои Вебстраницы без заучивания синтаксиса языка HTML, тегов, не тратя время на исправление ошибок в коде Веб-страницы. Задание основных свойств страницы. В меню »Modify» выбираем пункт »Page Properties «. Появляется следующее диалоговое окошко: свойства страницы. Encoding (кодировку символов) придется задавать для каждой страницы, если сразу не заменить его на кириллицу в свойствах Dreamweaver (Edit / Preferences / Encoding).
Задание основных свойств страницы. В меню »Modify» выбираем пункт »Page Properties «. Появляется следующее диалоговое окошко: свойства страницы. Encoding (кодировку символов) придется задавать для каждой страницы, если сразу не заменить его на кириллицу в свойствах Dreamweaver (Edit / Preferences / Encoding).
В окошке «Title» прописываем название страницы (которое будет отображаться в верхней части панели браузера). При условии задания верной кодировки русский язык поддерживается абсолютно корректно. В окошке «Background Image» задается фоновый рисунок, если надо. При наведении курсора на квадратики рядом с пунктами «Background», «Text», «Links», «Visited Links», «Active Links» вид курсора меняется на пипетку. Если нажать этой пипеткой на квадратик, получим следующее диалоговое окно. Внизу отображается образец цвета, над которым расположен в данный момент курсор, и его код.
Три кнопочки справа: пипетка — выбор цвета из данной палитры, ластик — выбор цвета, отображаемого браузером по умолчанию — «Default» (если сделан данный выбор, то в код страницы не будет добавлено никаких тегов относительно цвета данного элемента.
Далее можно задать значения краев страницы. Если вы решили воспользоваться этой возможностью, то обязательно укажите одинаковые значения в ячейках «Top Margin» и «MarginHeight», а также в ячейках «Left Margin» и «MarginWidth» (например, 0 и 0; 7 и 7), чтобы страница отображалась корректно в различных браузерах — все они понимают «края» по своему (Top Margin и Left Margin прописываются для Эксплорера, а MarginHeight и MarginWidth — для Навигатора). После заполнения всех этих полей можно нажать кнопку «Apply», посмотреть, что получилось, и если не понравится — сразу переделать. Можно также нажать кнопку «ОК» и вернуться к основному окну, а переделать потом.
Одно из основных достоинств Dreamweaver состоит в том, что в текущем сеансе работы функция «Undo» («отменить») применима даже к изменениям, сделанным до сохранения файла. То есть, если вы сделали что-то, сохранили файл, а потом решили отменить это действие — это возможно (во Front Page возможность отмены действия после сохранения исчезает). Задание текущей директории и редактирование свойств сайта в целом Чтобы иметь возможность создавать короткие гиперссылки и работать с вложенными папками сайта, нужно задать директорию, в которой располагается сайт в целом, и определить его остальные свойства. В Dreamweaver также имеется собственный встроенный FTP-клиент, который в 3-ей версии ни в чем не уступает Cute FTP, а в чем-то даже его превосходит.
Задание текущей директории и редактирование свойств сайта в целом Чтобы иметь возможность создавать короткие гиперссылки и работать с вложенными папками сайта, нужно задать директорию, в которой располагается сайт в целом, и определить его остальные свойства. В Dreamweaver также имеется собственный встроенный FTP-клиент, который в 3-ей версии ни в чем не уступает Cute FTP, а в чем-то даже его превосходит.
Например, можно попросить загрузить на сервер страницу вместе со всеми связанными изображениями, a Dreamweaver сам определит, какие картинки использованы на странице, и подгрузит их в нужные директории автоматически. Причем это именно FTP-клиент, который не позволяет себе ни в чем превышать полномочия.
Чтобы пользоваться встроенным FTP-клиентом, также необходимо задать параметры сайта. Параметры сайта и определение рабочей директории («root folder») так же нужны для того, чтобы Dreamweaver корректно прописывал пути к вставляемым изображениям. Итак, в меню «Site»выбираем пункт «New site» и в результате получаем следующее диалоговое окно Заполняем все требуемые пункты в разделе «Local Info» (в «Link Management Options»можно ничего не прописывать, если вы предпочитаете использовать короткие ссылки вида: <а href=». .lfolderlfile.htm»>). Главное — указать «Local Root Folder», остальные параметры особого значения не имеют. Заполнение раздела «Web server info» требуется в том случае, если вы собираетесь пользоваться встроенным FTP-клиентом. Настройки похожи на настройки Cute FTP. Раздел »Site Map Layout» является настройкой карты сайта. В него надо вникать, если вы собираетесь использовать автоматическую навигацию. Если нет — оставьте все, как естъ.Все остальные настройки тоже лучше оставить по умолчанию.
.lfolderlfile.htm»>). Главное — указать «Local Root Folder», остальные параметры особого значения не имеют. Заполнение раздела «Web server info» требуется в том случае, если вы собираетесь пользоваться встроенным FTP-клиентом. Настройки похожи на настройки Cute FTP. Раздел »Site Map Layout» является настройкой карты сайта. В него надо вникать, если вы собираетесь использовать автоматическую навигацию. Если нет — оставьте все, как естъ.Все остальные настройки тоже лучше оставить по умолчанию.
Когда вы все заполните и нажмете кнопку «ОК», вас спросят, создать ли кэш для ускорения работы. Для основных сайтов кэш лучше создать. Если же вы делаете что-либо одноразовое, типа обоев в виде страницы, то от создания кэша можно отказаться.
Примечание: вы можете вообще не определять сайт, если все используемые изображения у вас заранее собраны в одну директорию и при этом вы не собираетесь пользоваться встроенным FTP-клиентом, а созданные HTML-файлы сохраняете в этой же директории. В данном случае важно сохранить файл до вставки первого изображения (иначе путь к изображению будет прописан некорректно). Следующий урок мы начнем с форматирования текста.
В данном случае важно сохранить файл до вставки первого изображения (иначе путь к изображению будет прописан некорректно). Следующий урок мы начнем с форматирования текста.
⇐Приемы оптимизации графики | TeachPro WEB-дизайн | Форматирование текста⇒
Пауэрс д adobe dreamweaver css ajax и php
Пауэрс Дэвид Adobe Dreamweaver, CSS, Ajax и PHP
Бренд:
Руководство содержит полный набор сведений для создания современных динамических web-приложений. Дан обзор новинок Adobe Dreamweaver CS4. Рассмотрены основы технологий CSS и Ajax, изложен краткий курс PHP. Показано, как настроить конфигурацию рабочей системы для PHP и Dreamweaver и работать с элементами управления Spry. Описано применение PHP на практике на примере создания различных скриптов, рассмотрена работа с базой данных MySQL и графическим интерфейсом phpMyAdmin. Даны основы языков SQL, XML и примеры их использования. Для начинающих web-программистов.
Дронов Владимир Александрович PHP 5/6, MySQL 5/6 и Dreamweaver CS4.
 Разработка интерактивных Web-сайтов
Разработка интерактивных Web-сайтовБренд:
Рассмотрены приемы разработки на языке PHP интерактивных Web-сайтов, извлекающих данные из баз MySQL. Отмечены особенности новейших версий PHP 6 и MySQL 6. Для написания простейших страниц используется популярный Web-редактор Adobe Dreamweaver CS4, попутно дается краткое описание языка HTML. Приводится описание языка PHP, а также подробно разбираются все сценарии PHP, созданные Dreamweaver, и анализируется их работа. Изложены принципы написания специализированных Web-страниц без использования Dreamweaver. В результате читатель создает полностью работоспособный и весьма развитый блог — интернет-дневник
Резников Филипп Абрамович Adobe Dreamweaver CS3. Создание Web-сайтов
Бренд:
Самоучитель позволит вам на 100% самостоятельно, быстро и эффективно научиться работать в программе Adobe Dreamweaver CS3. Книга написана в расчете как на новичков, только приступивших к изучению Adobe Dreamweaver CS3, так и на продвинутых пользователей, желающих освоить новинки версии Adobe Dreamweaver CS3.
Joseph Lowery Adobe Dreamweaver CS5 Bible
Бренд:
Updated version of the bestselling Dreamweaver Bible series Packed with hands-on instruction and step-by-step tutorials, the Dreamweaver CS5 Bible has everything you need to harness the incredible power of this amazing Web development tool. Starting with Dreamweaver basics, expert author and Adobe guru Joe Lowery (Adobe CS4 Web Workflows and Adobe Dreamweaver CS4 Bible) guides you through the ins-and-outs of Dreamweaver showing you how to build dynamic, data-driven sites in no time. Details how to use Dreamweaver with PHP, ASP.NET, ColdFusion and more to access and work with live backend data Describes designing for and working with popular Content Management Systems (CMS) including WordPress, Joomla, and Drupal Includes how-to’s on using HTML, CSS, and JavaScript in Dreamweaver to build attractive dynamic websites, as well as comprehensive information on creating and working with both design and code templates to provide consistency across a web site with minimal effort Dreamweaver has established itself as one of the leading Web development tools and Dreamweaver CS5 Bible is the must-have learning tool and reference guide for any Web developer using Dreamweaver.
Adobe Dreamweaver CC. Официальный учебный курс (+CD)
Бренд:
Перед вами официальный учебный курс по программе Adobe Dreamweaver CC, входящий в знаменитую серию «Classroom in a Book». Эта полноцветная книга предназначена как начинающим, так и опытным пользователям, желающим получить от Adobe Dreamweaver максимум возможного. Серии простых, прекрасно подобранных пошаговых инструкций позволят вам на практике освоить все инструменты Adobe Dreamweaver CC. На диске представлены файлы для уроков. С их помощью вы быстро и легко станете настоящим мастером работы с Adobe Dreamweaver CC.
Владимир Дронов Самоучитель Adobe Dreamweaver CS5.5
Бренд:
Книга посвящена созданию Web-страниц и Web-сайтов в новой версии визуального Web-редактора Adobe Dreamweaver CS5.5 с применением HTML 5 и CSS 3. Рассказывается об основных принципах Web-дизайна, об оформлении Web-страниц с применением стилей CSS, о верстке на основе принципов контейнерного Web-дизайна, об использовании эффектов и компонентов Spry и мини-приложений Dreamweaver, о наборах данных XML. Особое внимание уделяется применению самых современных на данный момент технологий Web-дизайна, в число которых входят помещение на Web-страницы аудио– и видеороликов, создание кроссплатформенных Web-страниц и медиазапросов, семантическая разметка и новые возможности CSS 3 по форматированию – многоколоночная верстка и гибкая разметка. Также рассказывается о публикации готовых Web-сайтов в Интернете. Для Web-дизайнеров.
Особое внимание уделяется применению самых современных на данный момент технологий Web-дизайна, в число которых входят помещение на Web-страницы аудио– и видеороликов, создание кроссплатформенных Web-страниц и медиазапросов, семантическая разметка и новые возможности CSS 3 по форматированию – многоколоночная верстка и гибкая разметка. Также рассказывается о публикации готовых Web-сайтов в Интернете. Для Web-дизайнеров.
Дронов Владимир Александрович Самоучитель Adobe Dreamweaver CS5.5
Бренд:
Книга посвящена созданию Web-страниц и Web-сайтов в новой версии визуального Web-редактора Adobe Dreamweaver CS5.5 с применением HTML 5 и CSS 3. Рассказывается об основных принципах Web-дизайна, об оформлении Web-страниц с применением стилей CSS, о верстке на основе принципов контейнерного Web-дизайна, об использовании эффектов и компонентов Spry и мини-приложений Dreamweaver, о наборах данных XML. Особое внимание уделяется применению самых современных на данный момент технологий Web-дизайна, в число которых входят помещение на Web-страницы аудио- и видеороликов, создание кроссплатформенных Web-страниц и медиазапросов, семантическая разметка и новые возможности CSS 3 по форматированию — многоколоночная верстка и гибкая разметка. Также рассказывается о публикации готовых Web-сайтов в Интернете.
Также рассказывается о публикации готовых Web-сайтов в Интернете.
Владимир Дронов PHP, MySQL и Dreamweaver MX 2004. Разработка интерактивных Web-сайтов
Бренд:
В качестве базового средства разработки интерактивных Web-сайтов на платформе PHP-MySQL выбран популярный Web-редактор Macromedia Dreamweaver MX 2004. В качестве примера рассмотрено создание сайта – архива программ и электронных статей. Изложение построено по принципу: от простого – к сложному. Простейшие статичные Web-страницы создаются в редакторе Dreamweaver, попутно приводится краткое описание языка HTML. Простейшие серверные страницы, извлекающие данные из базы MySQL, также создаются в редакторе Dreamweaver, при этом подробно разбираются все сценарии PHP, созданные Dreamweaver, и описывается их работа. Параллельно дается введение в базы данных и приводится краткое описание языка PHP. Наиболее сложные Web-страницы создаются средствами PHP-MySQL без использования Dreamweaver. Приводятся примеры разработки элементов развитого Web-портала: выбираемой цветовой схемы, управления файлами через Web-интерфейс, собственного списка рассылки и др. Книга ориентирована на читателя, имеющего базовые понятия об интернет-технологиях. Для Web-программистов.
Приводятся примеры разработки элементов развитого Web-портала: выбираемой цветовой схемы, управления файлами через Web-интерфейс, собственного списка рассылки и др. Книга ориентирована на читателя, имеющего базовые понятия об интернет-технологиях. Для Web-программистов.
Владимир Дронов Adobe Dreamweaver CS4
Бренд:
Книга посвящена созданию Web-страниц и Web-сайтов в русской версии визуального Web-редактора Adobe Dreamweaver CS4. Подробно рассказывается об основных принципах Web-дизайна, о верстке Web-страниц с использованием фреймов, таблиц и контейнеров, использовании каскадных таблиц стилей CSS, Web-сценариев и эффектов и компонентов Spry. Особое внимание уделяется написанию в среде Dreamweaver серверных Web-приложений с использованием технологии ASP и работе с наборами данных HTML и XML. Подробно рассказывается о публикации готовых Web-сайтов в Интернете. Для Web-дизайнеров и Web-программистов. (Компакт-диск прилагается только к печатному изданию. )
)
Дронов Владимир Александрович Adobe Dreamweaver CS4 (+CD)
Бренд:
Книга посвящена созданию Web-страниц и Web-сайтов в русской версии визуального Web-редактора Adobe Dreamweaver CS4. Подробно рассказывается об основных принципах Web-дизайна, о верстке Web-страниц с использованием фреймов, таблиц и контейнеров, использовании каскадных таблиц стилей CSS, Web-сценариев и эффектов и компонентов Spry. Особое внимание уделяется написанию в среде Dreamweaver серверных Web-приложений с использованием технологии ASP и работе с наборами данных HTML и XML. Подробно рассказывается о публикации готовых Web-сайтов в Интернете.
Владимир Дронов PHP, MySQL и Dreamweaver. Разработка интерактивных Web-сайтов
Бренд:
Рассмотрены приемы разработки на языке PHP интерактивных Web-сайтов, извлекающих данные из баз MySQL. Для написания простейших страниц используется популярный программный пакет визуального Web-редактора Dreamweaver, попутно дается краткое описание языка HTML. Приводится сжатое описание языка PHP, а также подробно разбираются все сценарии PHP, созданные Dreamweaver, и анализируется их работа. Изложены принципы написания специализированных Web-страниц без использования Dreamweaver. В результате читатель создает полностью работоспособный и весьма развитый блог – интернет-дневник. Для Web-программистов. (Компакт-диск прилагается только к печатному изданию.)
Приводится сжатое описание языка PHP, а также подробно разбираются все сценарии PHP, созданные Dreamweaver, и анализируется их работа. Изложены принципы написания специализированных Web-страниц без использования Dreamweaver. В результате читатель создает полностью работоспособный и весьма развитый блог – интернет-дневник. Для Web-программистов. (Компакт-диск прилагается только к печатному изданию.)
Обручев В.А. Adobe Dreamweaver CC. Официальный учебный курс (+CD)
Бренд:
Перед вами официальный учебный курс по программе Adobe Dreamweaver CC, входящий в знаменитую серию «Classroom in a Book». Эта полноцветная книга предназначена как начинающим, так и опытным пользователям, желающим получить от Adobe Dreamweaver максимум возможного. Серии простых, прекрасно подобранных пошаговых инструкций позволят вам на практике освоить все инструменты Adobe Dreamweaver CC.На диске представлены файлы для уроков. С их помощью вы быстро и легко станете настоящим мастером работы с Adobe Dreamweaver CC.
Adobe Dreamweaver CS6. Официальный учебный курс (+CD)
Бренд:
Перед вами официальный учебный курс по программе Adobe Dreamweaver CS6, входящий в знаменитую серию «Classroom in a Book». Эта полноцветная книга предназначена как начинающим, так и опытным пользователям, желающим получить от Adobe Dreamweaver максимум возможного. Серии простых, прекрасно подобранных пошаговых инструкций позволят вам на практике освоить все инструменты Adobe Dreamweaver CS6. На диске представлены файлы для уроков. С их помощью вы быстро и легко станете настоящим мастером работы с Adobe Dreamweaver CS6.
Кристиан Дари AJAX и PHP. Разработка динамических веб-приложений
Бренд:
Книга «AJAX и PHP: разработка динамических веб-приложений» – самый удобный и полезный ресурс, который поможет вам войти в захватывающий мир AJAX. Вы научитесь писать более эффективные веб-приложения на PHP за счет использования всего спектра возможностей технологий AJAX. Применение AJAX в связке с PHP и MySQL описывается на многочисленных примерах, которые читатель сможет использовать в собственных проектах. Рассмотрены следующие темы: верификация заполнения форм на стороне сервера; чат-приложение, основанное на технологии AJAX; реализация подсказок и функции автодополнения; построение диаграмм в реальном времени средствами SVG; настраиваемые и редактируемые таблицы на основе баз данных; реализация RSS-агрегатора; построение сортируемых списков с поддержкой механизма drag-and-drop. Издание предназначено тем, кто владеет базовыми знаниями PHP, XML, JavaScript и MySQL и хочет узнать все тонкости функционирования AJAX и взаимодействия составляющих этой технологии.
Применение AJAX в связке с PHP и MySQL описывается на многочисленных примерах, которые читатель сможет использовать в собственных проектах. Рассмотрены следующие темы: верификация заполнения форм на стороне сервера; чат-приложение, основанное на технологии AJAX; реализация подсказок и функции автодополнения; построение диаграмм в реальном времени средствами SVG; настраиваемые и редактируемые таблицы на основе баз данных; реализация RSS-агрегатора; построение сортируемых списков с поддержкой механизма drag-and-drop. Издание предназначено тем, кто владеет базовыми знаниями PHP, XML, JavaScript и MySQL и хочет узнать все тонкости функционирования AJAX и взаимодействия составляющих этой технологии.
Владимир Дронов PHP 5/6, MySQL 5/6 и Dreamweaver CS4. Разработка интерактивных Web-сайтов
Бренд:
Рассмотрены приемы разработки на языке РНР интерактивных Web-сайтов, извлекающих данные из баз MySQL. Отмечены особенности новейших версий РНР 6 и MySQL 6. Для написания простейших страниц используется популярный Web-редактор Adobe Dreamweaver CS4, попутно дается краткое описание языка HTML. Приводится описание языка РНР, а также подробно разбираются все сценарии РНР, созданные Dreamweaver, и анализируется их работа. Изложены принципы написания специализированных Web-страниц без использования Dreamweaver. В результате читатель создает полностью работоспособный и весьма развитый блог – интернет-дневник. Для Web-программистов.
Для написания простейших страниц используется популярный Web-редактор Adobe Dreamweaver CS4, попутно дается краткое описание языка HTML. Приводится описание языка РНР, а также подробно разбираются все сценарии РНР, созданные Dreamweaver, и анализируется их работа. Изложены принципы написания специализированных Web-страниц без использования Dreamweaver. В результате читатель создает полностью работоспособный и весьма развитый блог – интернет-дневник. Для Web-программистов.
Василий Леонов Dreamweaver CS5.5
Бренд:
C помощью этой книги начинающие веб-дизайнеры смогут получить основные знания, необходимые для самостоятельного создания веб-сайта на базе последней версии популярного продукта Adobe Dreamweaver CS5.5. Подробно рассматриваются основы сайтостроения: классификация сайтов, правила дизайнерского оформления веб-страниц и их верстки, юзабилити и навигации. Пользователи смогут познакомиться с основными инструментами сайтостроения: языком гипертекстовой разметки HTML, каскадными таблицами стилей (CSS) и с языком программирования JavaScript.
Adobe Dreamweaver
Adobe Dreamweaver — один из самых популярных пакетов программного обеспечения для профессиональной веб-разработки. Dreamweaver — это сложный продукт, подходящий для всего: от простого дизайна страницы до разработки динамических страниц, написанных с помощью ColdFusion, PHP, ASP, CSS, XML, XSLT и JavaScript.
Что такое Dreamweaver?
Adobe Dreamweaver — это гораздо больше, чем простой редактор HTML. Благодаря поддержке большого количества языков сценариев (PHP, ASP, CSS и др.) Dreamweaver является самым мощным и наиболее полнофункциональным инструментом веб-разработчика.
Доступный как для операционных систем Mac, так и для Windows, этот инструмент кроссплатформенной разработки позволяет пользователям просматривать веб-сайты в своих веб-браузерах. Он сочетает в себе отличный редактор WYSIWYG, FTP-клиент и удобную среду сценариев, которая поддерживает расширенные параметры автозаполнения и форматирования сценариев. Кроме того, последняя версия CS4 имеет режим Live View, который позволяет дизайнерам и разработчикам просматривать свои изменения в режиме реального времени — всякий раз, когда они вносят изменения в код своего веб-сайта, Live View будет мгновенно реагировать на их изменения.Это отличная возможность сэкономить время, которая может помочь профессионалам избежать ошибок и позволяет им легко экспериментировать с различными наборами кода.
Кроме того, последняя версия CS4 имеет режим Live View, который позволяет дизайнерам и разработчикам просматривать свои изменения в режиме реального времени — всякий раз, когда они вносят изменения в код своего веб-сайта, Live View будет мгновенно реагировать на их изменения.Это отличная возможность сэкономить время, которая может помочь профессионалам избежать ошибок и позволяет им легко экспериментировать с различными наборами кода.
Dreamweaver для всех
Dreamweaver — это отраслевой стандарт для среды веб-разработки. Он позволяет любому типу пользователей, от новичков до профессионалов, от дизайнеров до разработчиков, легко и удобно создавать простые или сложные динамические веб-сайты.
Опытные профессионалы обычно используют режим сценария Dreamweaver.Таким образом, они могут получить доступ к коду и воспользоваться функциями автозаполнения, проверки ошибок и форматирования скриптов. Для пользователей с нулевым знанием HTML в режиме «Дизайн» предусмотрен расширенный редактор WYSIWYG, который может генерировать весь HTML-код.
Для дизайнеров и разработчиков с более продвинутыми навыками есть функция Split View, которая позволяет им редактировать код прямо в окне сценария и видеть изменения в редакторе WYSIWYG в режиме Design View без необходимости переключаться между два.
Независимо от вашего текущего уровня квалификации, Dreamweaver CS4 — это приложение, которое вам нужно рассмотреть в первую очередь и в последнюю очередь.
Альтернативы Dreamweaver
На самом деле, нет настоящей альтернативы Dreamweaver, которая может предоставить все замечательные функции, включенные в это профессиональное программное обеспечение для веб-разработки. Но на самом деле существует очень небольшая группа пользователей, которые могут использовать все функции Dreamweaver. Также существует достаточно программных продуктов для веб-разработки, предназначенных для конкретных задач и групп пользователей.
Для пользователей, не имеющих навыков разработки, Microsoft FrontPage — отличная программа для начала. Они также могут использовать онлайн-конструктор веб-сайтов и предоставить свой пакет веб-хостинга.
Они также могут использовать онлайн-конструктор веб-сайтов и предоставить свой пакет веб-хостинга.
Для всех других продвинутых и опытных пользователей существует множество редакторов скриптов, таких как CoffeeCup, Notepad ++, QuantaPlus, BlueFish, Aptana и другие.
Dreamweaver tutorial 01 — Определение сайта
Учебное пособие по Dreamweaver 01: Определение сайта
Привет, добро пожаловать! Меня зовут Дэниел Вальтер Скотт.Я тренер в компании «Принесите свой собственный ноутбук». Этот курс предназначен для людей, которые никогда раньше не использовали Dreamweaver или плохо знакомы с веб-дизайном. Тема, которую мы рассматриваем сегодня: Как определить веб-сайт в Dreamweaver
. Это первый шаг к созданию веб-сайта с помощью Dreamweaver. Что происходит на веб-сайте, вам нужно, чтобы все элементы вашего веб-сайта были в одной папке. В отличие от некоторых профессий, таких как графический дизайн, где у вас есть изображения, логотипы и текст на всем жестком диске, при разработке веб-сайта вы можете хранить все это в одной папке. Они называют это вашей «локальной папкой». Что вам нужно сделать, так это сообщить Dreamweaver, используя его функцию «Сайт», вы определяете сайт и сообщаете ему, где хранится эта папка. Давай сделаем это вместе сейчас.
Они называют это вашей «локальной папкой». Что вам нужно сделать, так это сообщить Dreamweaver, используя его функцию «Сайт», вы определяете сайт и сообщаете ему, где хранится эта папка. Давай сделаем это вместе сейчас.
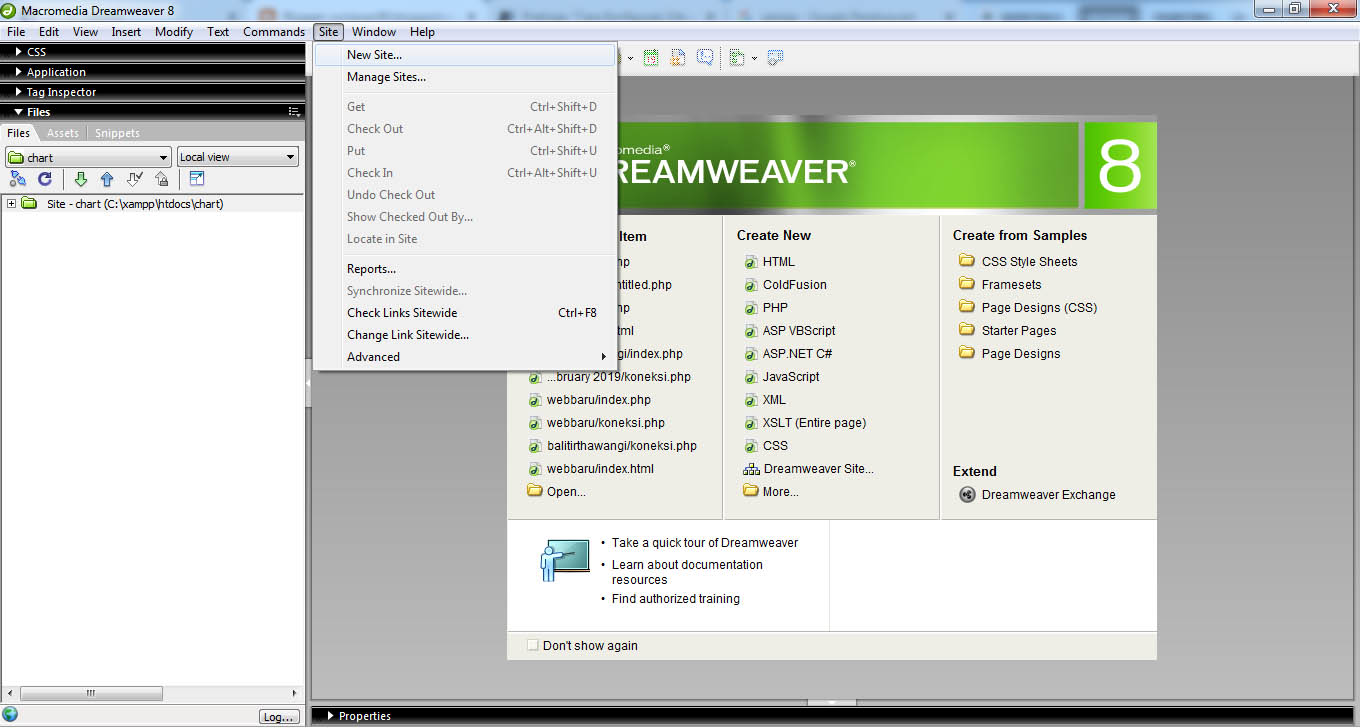
Шаг 1 — определите сайт
Первое, что нужно сделать, это перейти в «Сайт» и перейти в «Новый сайт». Вам понадобится новое определение сайта для каждого нового сайта, над которым вы работаете. Если вы работаете только над одним веб-сайтом, вам нужно будет сделать это только один раз. Я, как внештатный веб-дизайнер, обнаружил множество этих сайтов на моем жестком диске.
Итак, мы даем этому сайту имя. Я назову это «Учебное пособие для примера». Здесь вы даете ему имя, имя клиента или описание должности, что-то полезное, чтобы вы могли это найти. Там, где написано «Локальная папка сайта», это то место, где на вашем жестком диске будет храниться ваш веб-сайт. Я собираюсь нажать «Обзор папки». Я использую MAC. Неважно, используете ли вы MAC или ПК.
Я собираюсь поместить новую папку на свой рабочий стол. Вы можете оставить свой в своих документах.Я назову это «Учебное пособие на примере». Я собираюсь нажать «Создать», а затем «Выбрать». Итак, я дал ему название сайта, которое называется «Пример учебного пособия», и сказал, где я собираюсь разместить этот веб-сайт. Итак, каждый файл, который я сейчас создаю, должен находиться в этой папке.
Свяжите папку с изображениями
Последнее, что мне нужно сделать, это посмотреть на предварительные настройки. Мне нужно нажать на «Дополнительные настройки». Если это не слово, нажмите «Местная информация», и вы должны увидеть правую часть, которая выглядит следующим образом.Последнее, что нам нужно сделать, это указать Dreamweaver, где мы хотели бы сохранить папку с изображениями по умолчанию. Для этого нажмите «Обзор». Теперь вы можете хранить все свои изображения в папке «Example Tutorial», но очень часто на вашем веб-сайте есть подпапка, которую вы можете назвать «images» или «img». Это должно быть «I» в нижнем регистре, и как бы вы это ни называли, убедитесь, что вы используете соглашение об именах, в котором нет пробелов, поэтому не включайте пробелы. Так что не используйте «*», «#» или «?». Эти символы могут создать проблемы для вашего сайта.Если вам нужно использовать пробел, используйте вместо него дефис. Вы можете использовать меньшую оценку, но чаще используется дефис.
Я просто назову свою папку «изображения» (со строчной буквой «i»), нажмите «Создать» и нажмите «Выбрать». Итак, я сказал ему (в этом поле сайта вверху), где на моем жестком диске он будет храниться, и в разделе «Дополнительные настройки», «Локальная информация» я сказал ему, где будут размещаться изображения. хранится на моем сайте.
Dreamweaver CS5 для начинающихЗарегистрируйтесь для просмотра этого видео | ||
|
| |
Dreamweaver CS5 IntermediateЗарегистрируйтесь для просмотра этого видео | ||
|
| |
Dreamweaver CS5 AdvancedЗарегистрируйтесь для просмотра этого видео | ||
|
| |
Dreamweaver CS5 Advanced IIЗарегистрируйтесь для просмотра этого видео | ||
|
| |
1.
 Пошаговое руководство по Dreamweaver CC
Пошаговое руководство по Dreamweaver CCНа панелях справа от окна документа щелкните вкладку «Вставка». Затем в раскрывающемся меню вверху (рис. 1-28) выберите «Общие». Щелкните треугольник рядом с изображением, а затем выберите изображение в подменю.
Dreamweaver открывает окно «Выбор источника изображения», в котором отображается содержимое папки «Изображения».
Дважды щелкните графический файл logo.png .
Логотип Cafe Soylent Green отображается в верхнем левом углу вашей веб-страницы.После вставки изображения оно остается выделенным, как показано на Рисунке 1-29. Его свойства отображаются на панели «Свойства» под окном документа. Если вы щелкнете в другом месте страницы, это снимет выделение с изображения, и вы больше не увидите его свойства.
Рисунок 1-28. Dreamweaver разделяет команды «Вставить» на несколько категорий. Используйте раскрывающееся меню в верхней части панели, чтобы выбрать один, например категорию «Общие», показанную здесь. Некоторые команды, например «Изображение», имеют подменю; нажмите кнопку с треугольником, чтобы открыть его.Эти умные меню запоминают последний сделанный вами выбор, поэтому, если вы сделаете один и тот же выбор несколько раз подряд, все, что вам нужно сделать, это нажать основную кнопку, не переходя в подменю.
Некоторые команды, например «Изображение», имеют подменю; нажмите кнопку с треугольником, чтобы открыть его.Эти умные меню запоминают последний сделанный вами выбор, поэтому, если вы сделаете один и тот же выбор несколько раз подряд, все, что вам нужно сделать, это нажать основную кнопку, не переходя в подменю.
В текстовом поле Alt на панели «Свойства» (обведено на рис. 1-29) введите Cafe Soylent Green .
«Alt» означает «Альтернатива», но текст, который вы здесь вводите, действительно предназначен для обеспечения доступности. Это делает ваши страницы более доступными для людей, которые посещают веб-сайты с помощью альтернативных устройств — например, для людей с ограниченными возможностями просмотра, которым требуются программы чтения с экрана для чтения содержимого веб-страницы вслух.Здесь на помощь приходит свойство alt . Это текстовое описание полезно не только для программ чтения с экрана, но и для людей, которые намеренно отключают изображений в своем веб-браузере, чтобы страницы загружались быстрее. (Поисковые системы также просматривают свойства alt при индексировании страницы, поэтому точное описание может помочь в повышении рейтинга вашего сайта в поисковых системах.)
(Поисковые системы также просматривают свойства alt при индексировании страницы, поэтому точное описание может помочь в повышении рейтинга вашего сайта в поисковых системах.)
Снимите выделение с изображения, щелкнув в любом месте окна документа или нажав клавишу со стрелкой вправо.
Помните о клавишах со стрелками на клавиатуре — это отличный способ отменить выбор элемента страницы. и переместите курсор на место, чтобы добавить текст или другие изображения.
Нажмите Enter (Return), чтобы создать новый абзац. Тип Добро пожаловать в кафе Soylent Green .
Убедитесь, что вы находитесь здесь в представлении «Дизайн» — нажатие клавиши Enter (Return) в представлении «Код» просто вставляет возврат каретки, а не теги абзаца. Обратите внимание, что текст темного цвета и использует шрифт Segoe (или, если у вас не установлен Segoe, заменяющий его без засечек); вы установили эти параметры ранее в диалоговом окне «Свойства страницы». На панели «Свойства» теперь отображаются параметры форматирования текста.
Примечание
Клавиша Enter на клавиатуре Windows называется Return на большинстве клавиатур Macintosh (и Enter на других). Итак, на Mac вы нажимаете либо Return, либо Enter.
На панели «Свойства» нажмите кнопку «HTML», а затем в меню «Формат» выберите «Заголовок 1» (см. Рисунок 1-30).
Только что набранный текст становится большим и жирным — это стиль по умолчанию для заголовка 1. Сейчас текст недостаточно выделяется, поэтому вы измените его цвет.
Выделите только что набранный текст.
Для этого либо осторожно проведите пальцем по всей линии, либо тройным щелчком в любом месте внутри линии. (В отличие от меню «Формат», которое влияет на весь абзац за раз, многие параметры на панели «Свойства» — например, тот, который вы будете использовать следующим — применяются только к тексту, который вы выберете .)
Рисунок 1-30. Панель «Свойства» включает два представления: HTML и CSS. Представление HTML, показанное здесь, позволяет управлять тегами HTML, которые Dreamweaver использует для создания стандартных текстовых элементов, таких как маркированные списки, абзацы и ссылки.Представление CSS предоставляет простой способ создания причудливых стилей CSS, которые форматируют ваш текст, чтобы он выглядел великолепно.
На панели «Свойства» нажмите кнопку CSS, чтобы задать стиль текста. Найдите «Новое правило» в раскрывающемся меню «Целевое правило», а затем выберите «Новый встроенный стиль» в подменю. В поле «Цвет» справа замените текущее значение на # CC9900 (или выберите цвет с помощью цветового поля). Щелкните в окне документа, чтобы отменить выбор текста и увидеть его новый цвет.
Щелкните в окне документа, чтобы отменить выбор текста и увидеть его новый цвет.
Поздравляем! Вы создали новый стиль CSS в середине своего контента, используя так называемый встроенный стиль . Если курсор находится где-то внутри этого заголовка, в поле «Целевое правило» на панели «Свойства» он отображается как <встроенный стиль>.
В группе панелей справа щелкните вкладку конструктора CSS. Под ним находится раздел под названием «Селекторы». Заголовки разделов, такие как «Селекторы» и «Свойства», работают как гармошка: когда вы щелкаете заголовок, раздел расширяется и отображает содержимое внутри.При необходимости щелкните панель «Селекторы», чтобы просмотреть содержимое, где вы увидите несколько селекторов, в том числе «
Это еще один способ объяснить, что курсор находится внутри заголовка h2, но заголовок не отображает обычный стиль, потому что вы добавили для него встроенный стиль.
Чтобы увидеть, какой стиль Dreamweaver применяет к селектору, загляните в раздел «Свойства» конструктора CSS (сразу под разделом «Селекторы»). Используйте полосу прокрутки, чтобы просмотреть все свойства.
Используйте полосу прокрутки, чтобы просмотреть все свойства.
Элементы, отображаемые Dreamweaver в разделе «Свойства», меняются в зависимости от того, что вы выделяете в разделе «Селекторы». Например, если вы нажмете «<встроенный стиль>: h2» в селекторах, вы увидите все свойства, которые можно использовать для форматирования заголовков
. Свойства, выделенные серым цветом, не определены — вы не присвоили им никаких значений. Вверху списка вы увидите текстовые атрибуты, включая свойство
color , а также образец и шестнадцатеричный код, определяющий оттенок.Если вы щелкните «Вычислено» в разделе «Селекторы», Dreamweaver отобразит свойства, используемые для текущего выбранного элемента. В этом примере, если вы поместите курсор в заголовок и выделите «Вычислено» в разделе «Селекторы», в разделе «Свойства» отобразятся цвет и семейство шрифтов, которые вы выбрали ранее.Примечание
Легко запутаться между панелью «Свойства» под окном документа и разделом «Свойства » конструктора CSS, который находится в группе панелей. В разделе «Свойства» конструктора CSS отображаются свойства стилей CSS. В главах 3 и 9 вы найдете более подробную информацию.
В разделе «Свойства» конструктора CSS отображаются свойства стилей CSS. В главах 3 и 9 вы найдете более подробную информацию.
Удерживая курсор в окне документа, щелкните правой кнопкой мыши (удерживая клавишу Control) любой текст. Выберите «Стили CSS» → «Преобразовать встроенный CSS в правило».
Откроется диалоговое окно «Преобразование встроенного CSS».
Установите в меню «Преобразовать в» значение «Все теги h2», включите переключатель «Заголовок этого документа» и нажмите «ОК».
Вы успешно переопределили стиль
в своем документе. Теперь все теги
будут иметь новый цвет. Dreamweaver записывает определение CSS в раздел «заголовок» документа. Хотите взглянуть? Измените представление документа на представление «Разделить» или «Код», а затем найдите в окне кода.
Вы еще не закончили. Затем вы внесете дополнительные изменения в
с помощью CSS Designer.
В разделе «Источники» конструктора CSS щелкните <стиль>.
Запись

