Изучай «HTML5 & CSS3 Углублённый» бесплатно
С 20 по 27 января на ITVDN проходит акция — вы можете пройти обучение по курсу “HTML5 & CSS3 Углублённый” бесплатно!
Что такое HTML5 & CSS3?
HTML5 и CSS3 являются фундаментальными технологиями, которыми обязан владеть каждый веб-разработчик. Язык гипертекстовой разметки HTML позволяет создать разметку (каркас) каждой веб-страницы, а CSS — язык стилей — преображает сайт, придавая ему привлекательный и эффектный внешний вид.
Хорошее владение HTML и CSS уже позволяет верстать сайты и зарабатывать деньги. Именно с этих двух базовых технологий начинается путь к профессии FrontEnd разработчика.
О курсе “HTML5 & CSS3 Углублённый”
Данный курс предназначен для тех, у кого уже есть базовые знания HTML5 и CSS3. В курсе будут рассмотрены такие темы, как: гибкая верстка, реализации анимаций, использование хранилищ браузера, многопоточность, а также подключение препроцессора и сборщика для отображения кроссбраузерности веб-страницы на различных устройствах.
Автор видео курса — Сергей Патёха, Senior Software Engineer at ITernal Group.
Программа курса:
- Микроданные, геолокация.
- Canvas.
- WebStorage. Audio, Video.
- Принципы построения разметки Flex, Grid. Шаблоны сайтов.
- Трансформация и анимация. Градиенты.
- Основы SASS.
- Практика.
Предварительные требования
Для понимания курса нужны базовые знания по HTML & CSS, в частности по таким темам:
- основные теги HTML5 и свойства CSS3;
- работа с изображениями, таблицами и списками;
- позиционирование элементов;
- стили для текста;
- формы, метатеги.
Также нужны определенные знания JavaScript, в частности:
- навигация по DOM элементам и модификация DOM дерева;
- работа со свойствами, атрибутами и стилями из JS;
- события в JavaScript;
- функции конструкторы, классы;
- работа с формами и элементами управления, валидация формы;
- Cookies и Web Storage;
- обработка исключений;
- асинхронность;
- сетевые запросы.

Чему вы научитесь на этом курсе:
- Работать с обновленными спецификациями HTML5 & CSS3.
- Применять гибкую и адаптивную верстку (Flex, Grid).
- Настраивать проект с помощью сборщика Gulp, работать с менеджером пакетов npm.
- Придавать динамичность страницам, используя анимации и переходы.
- Понимать основы препроцессора SASS.
После изучения материала курса вы можете пройти онлайн тестирование и получить Сертификат, подтверждающий ваши знания.
Сроки акции
Акция проходит с 20 по 27 января 2022 года включительно. Доступ к курсу открывается на 10 дней.
Видео курс HTML5 & CSS3 Стартовый
О курсе
В основе работы любого вебсайта находится демонстрация текста, изображений и другого контента в окне специальной программы – веб-браузера. С помощью языка HTML создается начальная разметка (каркас) каждой Интернет-страницы. Затем использование CSS преображает сайт, настраивая способ отображения элементов и придавая ему привлекательный, и эффектный внешний вид. Изучение этих языков является основой для обучения любого верстальщика и веб-разработчика.
Затем использование CSS преображает сайт, настраивая способ отображения элементов и придавая ему привлекательный, и эффектный внешний вид. Изучение этих языков является основой для обучения любого верстальщика и веб-разработчика.
На курсе «HTML5 & CSS3 Стартовый» вы познакомитесь с основными конструкциями и принципами использования этих базовых языков работы веб-сайтов. Вы познакомитесь с тем, что такое HTML тэги и как их использовать, с особенностью того, как устроена структура любого сайта, что такое блоки, как формируется текст и отображаются картинки. Узнаете, как работать с таблицами и списками, их правила вложенности, узнаете правила размещения блоков и способы работы с путями для файлов.
Читать дальше…
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов React Developer UI/UX Designer Python Developer ASP.NET Core Developer ASP.NET MVC Developer PHP Developer Ruby Developer
Предварительные Требования
Курс подойдёт абсолютным новичкам, которые не имеют опыта в IT-разработке
Читать дальше. ..
..
Вы научитесь
- Понимать основы использования базовых конструкций языка разметки HTML и языка стилей CSS.
- Создавать простые одностраничные сайты.
- Реализовать на сайте главное меню сайта.
- Понимать основы адаптивной и кросс браузерной разработки сайтов.
- Создавать блок социальных сетей.
- Создавать карточки товара и подобные им информационные блоки.
- Реализовывать верстку сайта с использованием модуля Flexbox.
Читать дальше…
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Виталий Мазяр
Front-end Developer
Другие курсы автора
- Длительность: 5 ч 11 м
- Курс создан: 03.11.2021
- Уроков: 10
- Обновлен: 03.06.2022
- Язык: русский
Что входит в курс
- 10 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Проверка ДЗ
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение в HTML
0:31:13
Материалы урокаДомашние заданияТестирование
В начале курса будет рассмотрено что такое HTML, для чего он нужен и как пишутся его элементы. Вы узнаете о тегах, форматировании в HTML, о редакторе, в котором пишется код первоначальной разметки, с использованием которой построена любая веб страница. Также узнаете для чего используются комментарии в коде.
Вы узнаете о тегах, форматировании в HTML, о редакторе, в котором пишется код первоначальной разметки, с использованием которой построена любая веб страница. Также узнаете для чего используются комментарии в коде.
Читать дальше…
Типы элементов и атрибуты
0:28:51
Материалы урокаДомашние заданияТестирование
Ознакомившись со вторым уроком, слушатель узнает, как добавить на страницу картинки, а также различные переходы по ссылкам. Узнает первые типы элементов, их отличия и возможные ошибки при написании кода.
Читать дальше…
Введение в CSS
0:35:54
Материалы урокаДомашние заданияТестирование
На занятии будут рассмотрены способы подключения стилей к странице, виды селекторов, с помощью которых можно привязать стили указным элементам страницы и по каким принципам определяется приоритетность записей в CSS.
Читать дальше…
Определение размеров блоков
0:34:24
Материалы урокаДомашние заданияТестирование
В данном уроке рассматривается базовое поведение элементов при формировании ими размеров. В каких случаях возможно, что контент будет выпадать из элемента и портить внешний вид страницы.
В каких случаях возможно, что контент будет выпадать из элемента и портить внешний вид страницы.
Читать дальше…
Работа с отступами, свойство margin
0:27:19
Материалы урокаДомашние заданияТестирование
В этом уроке вы познакомитесь с механикой работы внешних отступов у элементов. Узнаете, что такое проваливание (схлопывание) и в каких случаях оно присутствует. Будут также рассмотрены неявные отступы при работе с строчно-блочными элементами.
Читать дальше…
Работа с текстом и видимостью элементов
0:38:52
Материалы урокаДомашние заданияТестирование
На данном уроке вы познакомитесь с различными правилами CSS для стилизации текста и с тем, как работает наследование стилей для элементов-потомков. Будет рассмотрено то, как возможно скрывать элементы разметки на странице и в чем разница между разными способами.
Читать дальше…
Верстка с использованием Flexbox
0:28:25
Материалы урокаДомашние заданияТестирование
Целью занятия является разобрать основные принципы работы модуля Flexbox и научиться их использовать. Рассматривается возможность задавать гибкое расстояние между блоками и то, как определяются их размеры в некоторых случаях, а также поведение внешних отступов при использовании flexbox.
Рассматривается возможность задавать гибкое расстояние между блоками и то, как определяются их размеры в некоторых случаях, а также поведение внешних отступов при использовании flexbox.
Читать дальше…
Комбинирование селекторов
0:35:59
Материалы урокаДомашние заданияТестирование
Комбинирование — очень важный момент при написании кода, поскольку большие вложенности необходимо создавать и разбирать постоянно на этапе работы с проектом, что рассмотрено в структуре списков и таблиц. Также рассматриваются возможности обращений к элементам по псевдоклассам и работа приоритета в таких структурах.
Читать дальше…
Работа с фоном, свойство background
0:30:36
Материалы урокаДомашние заданияТестирование
На занятии будут рассмотрены основные способы записи палитры цветов в свойствах, где указывается окрас. Будет рассмотрено в чем разница установки прозрачности элемента через opacity и rgba(). Рассматриваются случаи добавления картинок через css и размещение большого их количества на одном элементе.
Рассматриваются случаи добавления картинок через css и размещение большого их количества на одном элементе.
Читать дальше…
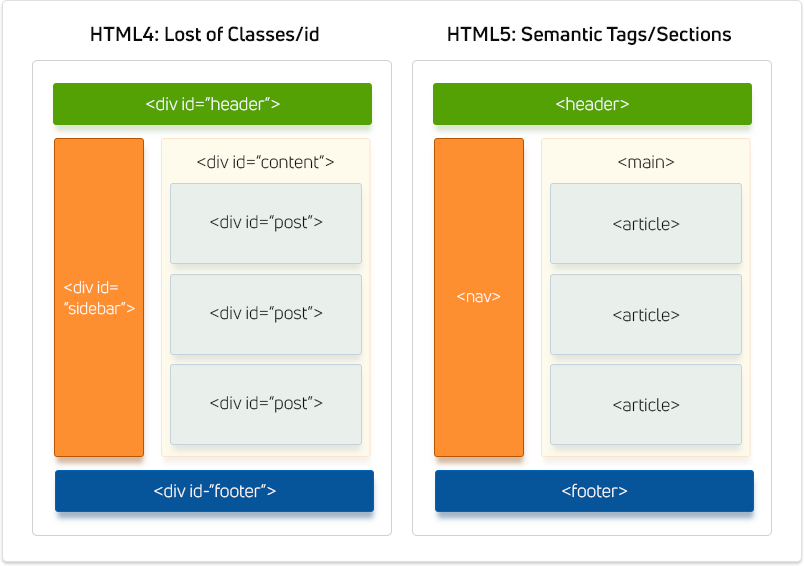
Семантическая верстка
0:20:23
Материалы урокаДомашние заданияТестирование
Студент узнает новые семантические теги, которые появились с HTML версии 5 и правила их использования. В каких вариациях и комбинациях их можно использовать, а в каких нет. Рассмотрены структуры простых сайтов с использованием семантических тегов.
Читать дальше…
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Изучайте HTML5 с помощью онлайн-курсов, занятий и уроков
Изучайте программирование HTML5 с помощью бесплатных онлайн-курсов от W3C, Microsoft и других ведущих организаций. Изучайте HTML, основы интерфейсной веб-разработки, адаптивного веб-дизайна, таблиц стилей и многого другого, чтобы уже сегодня встать на путь прибыльной карьеры в востребованной области!
Просмотреть все курсы edX
Похожие темы-Angular|Azure|CSS|Docker|HTML|Hyperledger|Обработка естественного языка|Программирование на R|Scala
узнать HTML5
Что такое HTML5?
HTML определяет, как выглядят веб-страницы, и HTML5 был частью серии обновлений, предназначенных для использования реальной силы дизайна веб-страниц. Скорее всего, не будет HTML6, потому что HTML5 стал золотым стандартом с обновлениями полного стека решений, которые служат новыми выпусками, которые вы ищете. Существует две версии HTML5. Первая рекомендация 5.2 от World Wide Web Consortium (w3c) предназначена для разработчиков веб-контента, а вторая, HTML Living Standard для разработчиков браузеров, поддерживается Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG).
Скорее всего, не будет HTML6, потому что HTML5 стал золотым стандартом с обновлениями полного стека решений, которые служат новыми выпусками, которые вы ищете. Существует две версии HTML5. Первая рекомендация 5.2 от World Wide Web Consortium (w3c) предназначена для разработчиков веб-контента, а вторая, HTML Living Standard для разработчиков браузеров, поддерживается Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG).
Что нового?
CSS, HTML и Javascript составляют основу веб-дизайна. HTML5 SVG управляет графикой и также является рекомендацией w3c. Веб-приложения работают на основе этих HTML-элементов. HTML 5 включает в себя HTML4 и XHTML, но обратно совместим с предыдущими версиями. Кроме того, он более тесно совместим с PHP. Новые API включают перетаскивание, веб-сообщения и веб-хранилище, регистрацию обработчиков протоколов, микроданные, Canvas, текстовые дорожки и синхронизированное воспроизведение мультимедиа. Также имеется стандартизированный сервер, отправляющий события для автоматических обновлений и улучшенной поддержки браузера.![]() Эти новые API обеспечивают лучший контроль для веб-дизайнеров. Для версии Living Standard новые API также включают геолокацию, веб-аудио (аудиоприложение Javascript), веб-RTC и API веб-криптографии. Новые функции представляют новые элементы, обновленные для современных атрибутов веб-сайта. К ним относятся язык гипертекстовой разметки и возобновившийся интерес к сценариям объектной модели документа (DOM). Синтаксис HTML5 также позволяет MathML внутри документа, в то время как indexeddb расширяет хранилище за пределы локального хранилища.
Эти новые API обеспечивают лучший контроль для веб-дизайнеров. Для версии Living Standard новые API также включают геолокацию, веб-аудио (аудиоприложение Javascript), веб-RTC и API веб-криптографии. Новые функции представляют новые элементы, обновленные для современных атрибутов веб-сайта. К ним относятся язык гипертекстовой разметки и возобновившийся интерес к сценариям объектной модели документа (DOM). Синтаксис HTML5 также позволяет MathML внутри документа, в то время как indexeddb расширяет хранилище за пределы локального хранилища.
Изучение HTML5
HTML5 и CSS3 — это стандарт веб-дизайна, и его элементы составляют основу вашей работы веб-разработчика. Теперь создание с помощью HTML предназначено не только для веб-разработки, но и для проектов для мобильных устройств и всего, о чем вы мечтаете как разработчик внешнего интерфейса. Эти параметры дают вам больший контроль над вашими проектами, знакомят вас с критическими элементами разработки.
Курсы и сертификаты HTLM5
Вы можете изучить все тонкости базового HTML непосредственно из исходного кода, w3c с полным курсом для разработчиков интерфейсов, разработанным для того, чтобы вы быстро и эффективно начали работать. Если вы только начинаете, профессиональная сертификация в области разработки переднего плана дает вам полный спектр HTML (включая критические обновления HTML 5.1 и HTML 5.2). Другие варианты включают специализированную разработку, такую как создание приложений и игр, а также основы HTML5 и CSS. Также есть рекомендации по кодированию HTML5, которые помогут вам максимально эффективно использовать этот функциональный язык, лежащий в основе современных веб-стандартов. Новые атрибуты в HTML5 в полной мере используют преимущества эволюции веб-разработки, и эти новые элементы рассматриваются в этом ряде курсов и сертификатов, чтобы вы могли быстро начать свою карьеру разработчика.
Если вы только начинаете, профессиональная сертификация в области разработки переднего плана дает вам полный спектр HTML (включая критические обновления HTML 5.1 и HTML 5.2). Другие варианты включают специализированную разработку, такую как создание приложений и игр, а также основы HTML5 и CSS. Также есть рекомендации по кодированию HTML5, которые помогут вам максимально эффективно использовать этот функциональный язык, лежащий в основе современных веб-стандартов. Новые атрибуты в HTML5 в полной мере используют преимущества эволюции веб-разработки, и эти новые элементы рассматриваются в этом ряде курсов и сертификатов, чтобы вы могли быстро начать свою карьеру разработчика.
Введение в CSS3 и HTML5
Описание
Узнайте, как создавать современные веб-сайты с использованием современных технологий CSS3 и HTML5. Поднимите свои существующие навыки работы с HTML на новый уровень и начните создавать сайты, как профессионалы. Если вы хотите выжить и преуспеть в быстро меняющемся мире веб-публикаций, вам нужно идти в ногу с постоянно меняющимися стандартами. Новый стандарт для веб-разработчиков — использование CSS3 и HTML5.
Новый стандарт для веб-разработчиков — использование CSS3 и HTML5.
CSS3 и HTML5 не только упрощают создание больших веб-сайтов и управление ими, но и позволяют более точно контролировать внешний вид каждой создаваемой вами страницы. Почти каждый инструмент веб-разработки, включая Dreamweaver, Microsoft Expressions Web и Visual Web Developer, предлагает поддержку CSS3 и HTML5.
Этот курс предоставит вам основу, необходимую для освоения двух важнейших и быстрорастущих новых веб-языков. Если вы веб-разработчик, почему бы не начать переход на CSS3 и HTML5 уже сегодня?
Предпосылки
Предпосылки:
Рекомендуется пройти онлайн-курс Создание веб-страниц (или эквивалентный опыт работы с HTML и веб-публикацией). Вы должны иметь базовые навыки работы с компьютером, включая знакомство с файлами, папками, редактирование текста, а также копирование и вставку.
Чему вы научитесь
- Изучите два самых важных языка в современном веб-дизайне
- Улучшите свои навыки работы с HTML и узнайте, как создавать сайты, как профессионалы
- Откройте для себя широкие возможности двух основных веб-языков, которые поддерживаются почти всеми инструментами веб-разработки
- Изучите методы, лежащие в основе современного дизайна веб-сайта
Какую пользу вы получите
- Совершенствуйте свои навыки, узнавая о постоянно развивающихся стандартах веб-дизайна
- Получите уверенность в своей способности писать HTML-код, сохраняя свои навыки на современном уровне
- Обновите свои навыки, чтобы выжить и продвинуться в быстро развивающейся области веб-публикаций
Требования
Требования:
Аппаратные требования:
- Этот курс можно пройти как на ПК, так и на Mac.

Требования к программному обеспечению:
- ПК: Windows 8 или более поздняя версия.
- Mac: macOS 10.6 или новее.
- Браузер: предпочтительна последняя версия Google Chrome или Mozilla Firefox. Microsoft Edge и Safari также совместимы.
- Текстовый редактор, например Блокнот.
- Adobe Acrobat Reader.
- Программное обеспечение должно быть установлено и полностью работоспособно до начала курса.
Другое:
- Возможности электронной почты и доступ к личной учетной записи электронной почты.
Требования к учебным материалам:
Учебные материалы, необходимые для этого курса, включены в стоимость регистрации и будут доступны в Интернете.
Инструктор
Алан Симпсон
Алан Симпсон — отмеченный наградами автор, опубликовавший более 100 книг на компьютерах и в Интернете. Его книги изданы более чем на дюжине языков по всему миру.
14 декабря 2022
18 января 2023
15 февраля 2023 г.
15 марта 2023 г.
В партнерстве с Ed2Go, UCF Continuing Education с гордостью предлагает широкий спектр онлайн-курсов, где студенты могут общаться и учиться со своими сверстниками, общаясь с опытными инструкторами, которые ответят на их вопросы и предоставят ценную своевременную обратную связь. Студенты, завершившие курсы Ed2Go, получат сертификат об окончании непрерывного образования UCF.
Курсы начинаются каждый месяц, а уроки выпускаются каждую среду и пятницу в течение шести недель. Даты начала ежемесячных курсов можно узнать, нажав кнопку онлайн-регистрации ниже.