14.4.2. Обтекание рисунка текстом
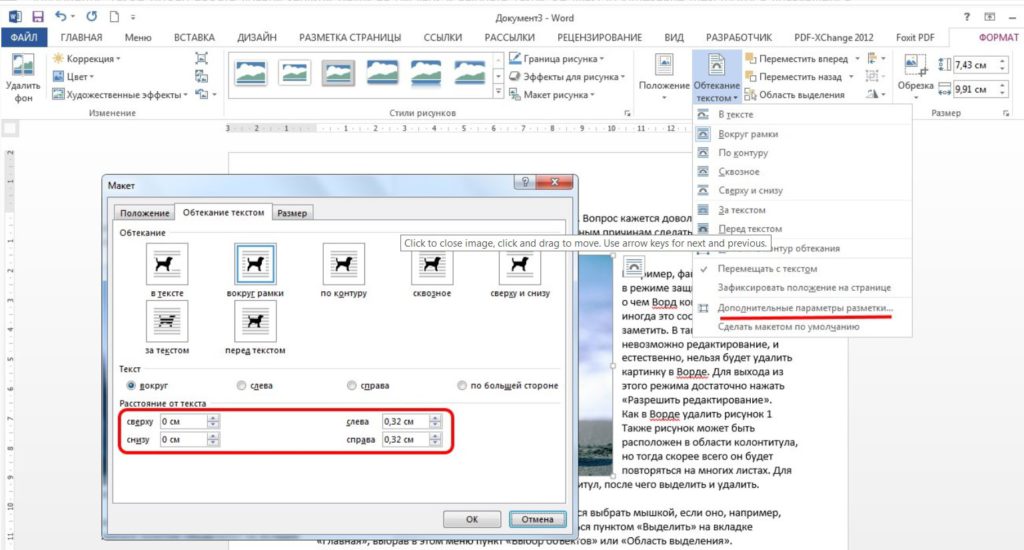
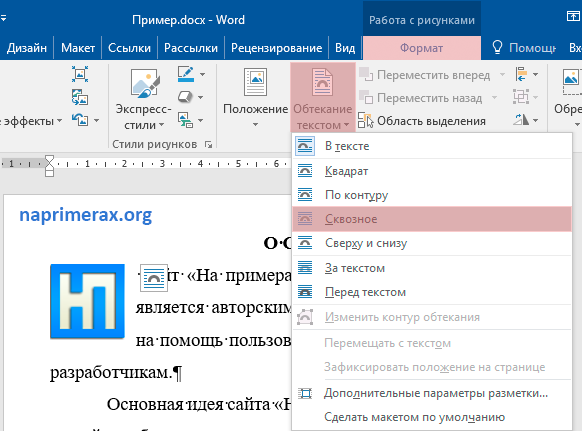
Word позволяет создать эффект обтекания рисунка текстом. Для выбора варианта обтекания нужно выделить рисунок щелчком кнопки мыши и выполнить команду Формат\ Рисунок. На экране появится диалоговое окно Формат рисунка, на вкладке Положение этого окна следует выбрать нужный вариант расположения рисунка в тексте (рис. 14).
Кнопка Дополнительно позволяет выполнить привязку рисунка к тексту и задать параметр Перемещать вместе с текстом, а также уточнить вариант расположения рисунка в тексте и выбрать вариант выравнивания (По центру, По левому краю и т. д.).
Рис. 14. Вид вкладки Положение окна Формат рисунка
Задание
63. Активизируйте
щелчком кнопки мыши рисунок и выберите
для него последовательно каждый из
вариантов обтекания. Проанализируйте
полученные эффекты. Выберите для рисунка
вариант обтекания По
контуру.
14.4.3. Изменение размеров рисунка с помощью мыши
Для изменения размеров рисунка нужно выделить его щелчком кнопки мыши, а затем выполнить следующее:
Установить указатель мыши на один из маркеров размера. Обычно указатель мыши помещают в правый нижний угол рисунка, где он превращается в двунаправленную стрелку.
Нажать левую кнопку мыши и, не отпуская ее, перетащить маркер размера в новое место, увеличивая или уменьшая размер рисунка.
Перетягивание углового маркера приводит к одновременному изменению высоты и ширины рисунка, что позволяет сохранить его пропорциональность.
Задание 64. Применить описанную выше методику для увеличения ширины и высоты рисунка, а также уменьшения площади рисунка (перетягивание углового маркера).
14.4.4. Создание рисунков с помощью панели инструментов Рисование
Обычно,
рисунок, созданный с помощью панели
инструментов Рисование, состоит из
нескольких простых объектов (рис.
Выделение всех объектов можно также выполнить с помощью кнопки Выбор объектов. После щелчка по этой кнопке надо указателем мыши при нажатой левой кнопке мыши обвести все нужные объекты, а затем выполнить команду Группировать.
Задание 65. Создайте рисунок, изображенный на рис. 15.
Рис. 15. Структура ПК
Для создания этого рисунка выполните следующее:
На панели инструментов Рисование

Вызовите контекстное меню этой фигуры щелчком правой кнопки мыши по овалу.
Выберите команду Формат автофигуры и на вкладке Цвета и линии установите толщину линии 1 пункт, цвет красный, цвет заливки желтый. Щелкните по кнопке ОК.
Скопируйте выделенный овал (Правка\ Копировать\) и вставьте его три раза (Правка\ Вставить\).
Перетащите овалы в нужное место при нажатой левой кнопке мыши.
Выберите на панели инструментов Рисование фигуру Стрелка, установите указатель мыши в место начала стрелки, нажмите левую кнопку мыши. Не отпуская ее, протащите указатель мыши туда, где должна оканчиваться стрелка.
Правой кнопкой мыши щелкните по маркеру размера для выделенной стрелки для вызова контекстного меню и выберите команду Формат автофигуры для установки параметров стрелки (цвет красный, толщина 1 пункт).
Аналогично нарисуйте все стрелки.
Для
оформления надписи на панели инструментов Рисование выберите инструмент Надпись, установите указатель мыши
туда, где будет левый верхний угол
надписи, и при нажатой левой кнопке мыши
протащите указатель мыши к противоположному
углу надписи.
Установите параметры шрифта для надписи (размер 12 пунктов, выравнивание По центру) и введите ее текст.
Правой кнопкой мыши щелкните по маркеру размера выделенной надписи для вызова контекстного меню и выберите команду Формат надписи.
На вкладке Цвета и линии выберите в списке Заливка
Скопируйте надпись (Правка\ Копировать), щелкните кнопкой мыши вне рисунка и выполните команду Правка\ Вставить.
Перетащите надпись в нужное место и откорректируйте ее текст.
Аналогично скопируйте и откорректируйте все надписи.
Если овал закрывает надпись, выделите его, вызовите контекстное меню овала щелчком правой кнопки мыши по овалу, выберите команду Порядок, а в ней пункт Поместить за текстом.
Сгруппируйте
отдельные элементы рисунка в единое
целое. Для этого выделите щелчком левой
кнопки мыши первый овал и при нажатой
клавише Shift на клавиатуре выделите
все овалы, стрелки и надписи.
На панели инструментов Рисование выберите список Действия, а в нем команду Группировать
, теперь все элементы собраны вместе и представляют собой один объект. Если понадобится внести изменения в один из элементов рисунка, выделите его и выберите команду Разгруппировать из списка Действия, внесите изменения, выделите все элементы и опять сгруппируйте.
Сохраните рисунок в своей папке под именем Структура ПК.
Как обтекать текст в Word (с пошаговыми инструкциями) • BUOM
8 апреля 2022 г.
Word — это важная программа, которую многие компании используют для ведения своих повседневных бизнес-операций. Профессионалы используют эту программу для создания документов, создания отчетов, разработки предложений и проектов договоров. Если вы используете Microsoft Word на работе, вам может быть полезно узнать, как обтекать текст в этой программе. В этой статье мы объясним, что означает перенос текста в Word, расскажем о трех методах, которые вы можете использовать для выполнения этой задачи, и дадим советы, которые помогут вам эффективно использовать Word.
Что такое перенос текста в Word?
Текст с переносом — это слова, которые обтекают изображение в документе Word. Обтекаемый текст также может отображаться поверх изображения или рядом с ним. Многие профессионалы предпочитают обтекать изображения текстом, потому что это выглядит более естественно и занимает меньше места. Это также позволяет им создавать более сложные макеты и дизайны документов. Существует несколько способов оформления текста, когда вы оборачиваете его вокруг рисунка в Word. Некоторые из наиболее распространенных стилей обтекания текста включают в себя:
Обтекание строковым текстом
Стиль обтекания строковым текстом — это параметр по умолчанию, который Word применяет к документу при вставке изображения. При использовании этого стиля обтекания текстом Word интерпретирует изображение как одну большую букву. Вместо того, чтобы позволить тексту свободно обтекать изображение, Word размещает текст сверху и снизу от него. Вы также можете изменить размер изображения, если хотите, чтобы текст отображался слева или справа от изображения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Обтекание квадратным текстом
Когда вы выбираете стиль обтекания квадратным текстом, Word обтекает текст вокруг изображения, создавая квадратную рамку. Это позволяет размещать текст слева и справа от изображения, а также над и под ним. Вы также можете щелкнуть и перетащить изображение, чтобы перемещать его по документу. Функция обтекания квадратным текстом позволяет Word автоматически корректировать текст при изменении его положения.
Плотный перенос текста
Если ваше изображение не имеет квадратной или прямоугольной формы, вы можете воспользоваться функцией плотного обтекания текстом. Этот стиль оборачивает ваш текст вокруг точной формы изображения, а не создает вокруг него рамку. Профессионалы часто используют функцию плотного обтекания текстом, когда хотят включить изображения с прозрачным фоном, поскольку это позволяет максимально увеличить пространство.
Через перенос текста
Стиль обтекания текстом — еще один отличный вариант, если ваше изображение имеет неправильную форму. Подобно стилю плотного обтекания текстом, эта функция позволяет вашему тексту обтекать само изображение, но также заполняет пробелы внутри изображения. Если вы хотите включить свой текст в свое изображение, вплетая его в пробелы и из них, это отличный вариант переноса текста.
За обтеканием текста
Стиль обтекания текстом позади похож на функцию обтекания текстом в строке, поскольку он позволяет тексту появляться над и под изображением на отдельной строке. Однако эта функция предотвращает появление текста по обеим сторонам изображения, даже если вы измените его размер. Если у вас широкое изображение, это может быть лучшим вариантом для вас.
Перед переносом текста
Стиль обтекания перед текстом полностью противоположен стилю обтекания за текстом. Когда вы выбираете эту функцию, Word помещает изображение поверх текста. Большинство профессионалов предпочитают не использовать функцию переноса текста перед текстом, потому что она скрывает часть текста и затрудняет чтение. Однако вы можете использовать этот параметр для художественного эффекта, если вы используете Word для создания графики.
Однако вы можете использовать этот параметр для художественного эффекта, если вы используете Word для создания графики.
Как обтекать текст в Word
Существует несколько способов обтекания изображения текстом в Word. Некоторые из этих методов могут быть более эффективными, чем другие, в зависимости от желаемого макета. В следующих разделах приведены пошаговые инструкции по переносу текста в Word тремя способами:
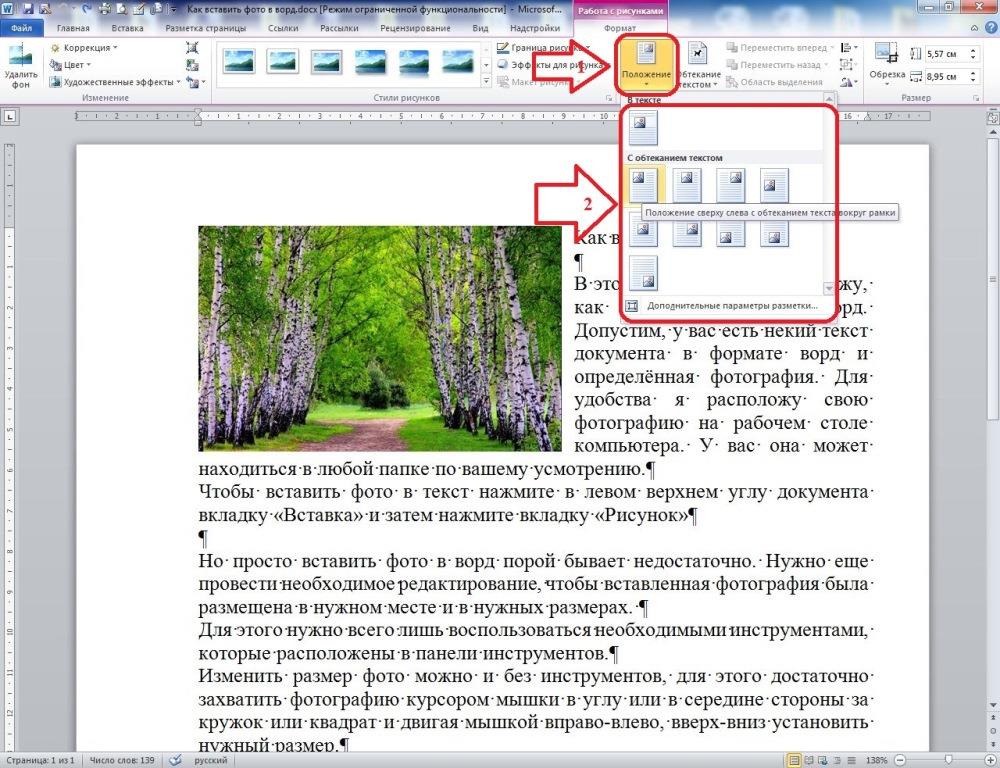
1. Как обтекать текстом изображение в Word с помощью панели инструментов изображения
Вот инструкции, которые помогут вам обтекать текстом изображение в Word с помощью панели инструментов изображения в верхней части экрана:
Откройте документ Word, который вы хотите отредактировать, и щелкните изображение, вокруг которого вы планируете разместить текст. При нажатии на изображение открывается меню «Формат изображения».
Найдите группу инструментов «Упорядочить» в верхней части экрана. Появляется между группами инструментов «Доступность» и «Размер».

Нажмите кнопку «Обтекание текстом» в группе инструментов «Упорядочить».
Выберите желаемый стиль обтекания текстом в раскрывающемся меню, которое появляется при нажатии на него. Вы можете предварительно просмотреть каждый стиль, наведя на них курсор.
Сохраните документ Word.
2. Как обтекать изображение текстом в Word с помощью параметров макета
Вот несколько шагов, которые вы можете выполнить, чтобы оборачивать текст вокруг изображения в Word, используя параметры макета:
Откройте документ Word, который вы хотите отредактировать, и щелкните изображение, вокруг которого вы планируете разместить текст.
Нажмите на плавающую кнопку «Параметры макета», которая появляется в правой части изображения.
Выберите стиль обтекания текстом, который вы хотите применить. Вы можете предварительно просмотреть каждый стиль, наведя на него указатель мыши.
Сохраните документ Word.

3. Как обтекать изображение текстом в Word с помощью функции обтекания текстом
Вот несколько шагов, которые помогут вам обтекать изображение текстом в Word с помощью встроенной функции переноса текста:
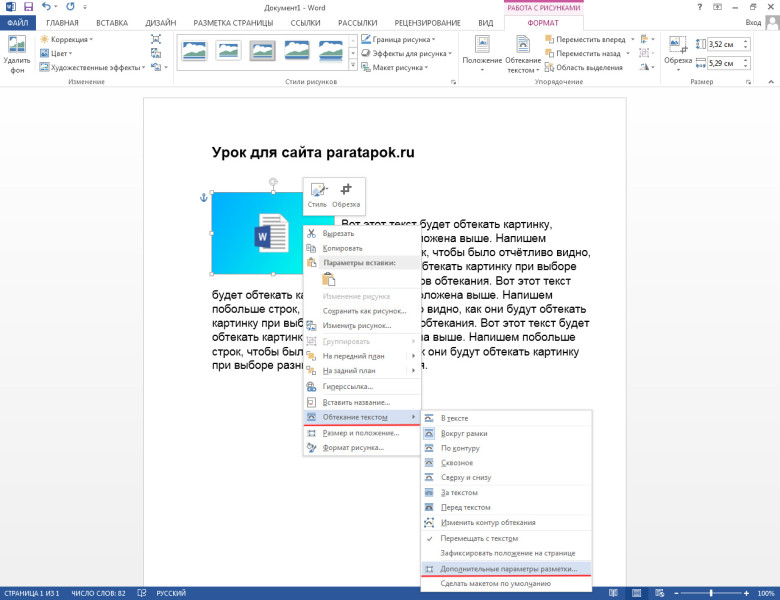
Откройте документ Word, который вы хотите отредактировать, и щелкните правой кнопкой мыши изображение, вокруг которого вы планируете разместить текст.
В появившемся раскрывающемся меню выберите кнопку «Обтекание текстом». Эта кнопка расположена между кнопками «Вставить заголовок…» и «Вставить замещающий текст…».
Выберите стиль обтекания текстом, который вы хотите применить, нажав на него. Вы также можете предварительно просмотреть каждый стиль, наведя на него курсор.
Сохраните документ Word.
Советы по переносу текста в Word
Вот несколько дополнительных советов, которые помогут вам успешно перенести текст в Word:
Не забудьте использовать кнопку «Отменить». Word позволяет легко исправлять ошибки с помощью кнопки «Отменить».
 Если вы хотите отменить свое последнее действие, просто выберите эту кнопку в меню «Инструменты».
Если вы хотите отменить свое последнее действие, просто выберите эту кнопку в меню «Инструменты».Заранее набросайте макет. Потратьте несколько минут, чтобы набросать, как бы вы хотели, чтобы ваш готовый документ выглядел, прежде чем вы начнете перемещать изображения и обтекать текст. Это может дать вам план для разработки продуманного макета.
Изучите другие визуальные функции. Помимо обтекания изображений текстом, в Word можно вставлять графики, таблицы, текстовые рисунки и рисунки. Ознакомьтесь с этими функциями, чтобы создавать профессионально выглядящие документы.
Внимательно проверьте свой документ. После переноса текста обязательно просмотрите документ, чтобы убедиться, что его легко понять. Вы также можете попросить друга или коллегу просмотреть ваш документ и оставить отзыв.
Обратите внимание, что ни один из продуктов или организаций, упомянутых в этой статье, не связан с компанией Indeed.
Глубокое погружение в перенос текста и разбиение слов / Coder’s Block
Давайте поговорим о различных способах управления переносом (или не переносом) текста на веб-странице. CSS дает нам множество инструментов, чтобы убедиться, что наш текст выглядит так, как мы хотим, но мы также рассмотрим некоторые приемы с использованием HTML и специальных символов.
CSS дает нам множество инструментов, чтобы убедиться, что наш текст выглядит так, как мы хотим, но мы также рассмотрим некоторые приемы с использованием HTML и специальных символов.
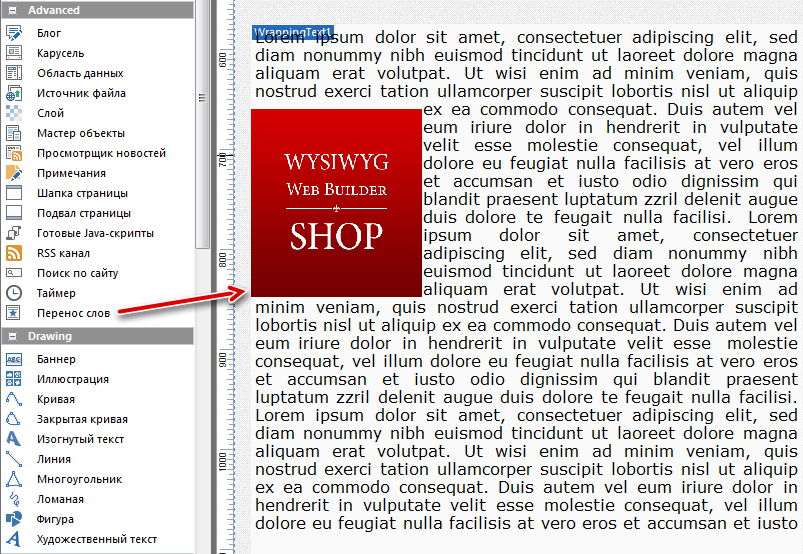
Обычно текст переходит на следующую строку в «возможностях мягкого переноса» — это причудливое название мест, в которых текст должен разрываться естественным образом, например, между словами или после дефиса. Но иногда вы можете столкнуться с длинными фрагментами текста, которые не имеют возможности мягкого переноса, например, с очень длинными словами или URL-адресами. Это может вызвать всевозможные проблемы с макетом. Например, текст может выйти за пределы своего контейнера или контейнер может стать слишком широким, что приведет к смещению элементов.
Это хорошее защитное кодирование, позволяющее предвидеть проблемы, связанные с тем, что текст не нарушается. К счастью, CSS дает нам для этого некоторые инструменты.
Помещение overflow-wrap: break-word на элемент позволит при необходимости разбить текст на середине слова. Сначала он попытается сохранить слово неразрывным, переместив его на следующую строку, но затем разобьет слово, если места все еще недостаточно.
Сначала он попытается сохранить слово неразрывным, переместив его на следующую строку, но затем разобьет слово, если места все еще недостаточно.
См. Pen overflow-wrap: break-word Уилла Бойда (@lonekorean) на CodePen.
Есть еще overflow-wrap: где угодно , что разбивает слова таким же образом. Разница заключается в том, как это влияет на вычисление размера min-content элемента, на котором оно находится. Довольно легко увидеть, когда для width установлено значение min-content .
.top {
width: min-content;
overflow-wrap: слово прерывания;
} .bottom {
width: min-content;
overflow-wrap: везде;
}
См. Pen overflow-wrap + min-content Уилла Бойда (@lonekorean) на CodePen.
Верхний элемент с overflow-wrap: break-word вычисляет min-content , как если бы слова не прерывались, поэтому его ширина становится шириной самого длинного слова. Нижний элемент с
Нижний элемент с overflow-wrap: везде вычисляет min-content со всеми разрывами, которые он может создать. Поскольку разрыв может произойти где угодно, min-content в конечном итоге будет шириной одного символа.
Помните, что это поведение вступает в игру, только когда min-content задействован. Если бы мы установили для ширину какое-то жесткое значение, мы бы увидели одинаковый результат разбиения на слова для обоих.
Другой вариант разбиения слов — word-break: break-all . Этот даже не будет пытаться сохранить слова целыми — он просто сразу их сломает. Взглянем.
См. Pen word-break: break-all от Уилла Бойда (@lonekorean) на CodePen.
Обратите внимание, что длинное слово не перемещается на следующую строку, как это было бы при использовании переполнение . Также обратите внимание, как слово «слова» разбито, хотя оно вполне подошло бы на следующей строке.
word-break: break-all без проблем разбивает слова, но по-прежнему осторожно относится к пунктуации. Например, он не будет начинать строку с точки в конце предложения. Если вы хотите по-настоящему беспощадного разрыва, даже с пунктуацией, используйте перенос строки: где угодно .
См. Pen word-break: break-all vs line-break:where by Will Boyd (@lonekorean) на CodePen.
Посмотрите, как word-break: break-all перемещает «k» вниз, чтобы вторая строка не начиналась с «.»? Между тем, перевод строки: везде все равно.
Давайте посмотрим, как свойства CSS, которые мы рассмотрели до сих пор, обрабатывают чрезмерно длинные интервалы пунктуации.
См. статью Уилла Бойда (@lonekorean) о чрезмерной пунктуации пером на CodePen.
overflow-wrap: break-word и line-break: везде могут хранить содержимое, но тогда есть word-break: break-all опять странная пунктуация — на этот раз текст переполняется.
Об этом нужно помнить. Если вы абсолютно не хотите, чтобы текст переполнялся, имейте в виду, что word-break: break-all не остановит неуправляемую пунктуацию.
Для большего контроля вы можете вручную вставить в текст возможности разрыва слов с помощью . Вы также можете использовать «пробел нулевой ширины», предоставляемый HTML-объект (да, он должен быть написан с заглавной буквы, как вы его видите!).
Давайте посмотрим на это в действии, разместив длинный URL-адрес, который обычно не переносится, но только между сегментами.
https://subdomain.somewhere.co.uk
https://subdomain< wbr>.somewhere
.co .uk
https://subdomain.
somewhere.co.uk
См. Pen Manual Word Break Opportunities от Уилла Бойда (@lonekorean) на CodePen.
Вы можете указать браузеру разбивать слова и расставлять переносы там, где это необходимо, используя дефисы : auto . Правила расстановки переносов определяются языком, поэтому вам нужно указать браузеру, какой язык использовать. Это делается путем указания атрибута lang в HTML, возможно, непосредственно в соответствующем элементе или в .
Это всего лишь фрагмент произвольного текста, показывающий расстановку переносов в действии.
p {
-webkit-дефисы: авто; /* для Safari */
дефисов: auto;
} См. Дефисы Pen: auto от Уилла Бойда (@lonekorean) на CodePen.
Вы также можете взять дело в свои руки и вручную вставить «мягкий дефис» с помощью HTML-объект. Он не будет виден, если браузер не решит завернуть туда, и в этом случае появится дефис. Обратите внимание на то, как в следующей демонстрации мы используем дважды, но мы видим его только один раз, когда текст переносится.
Магия? Абрака&ши;дабра? Abracadabra!
См. Pen Soft Hyphen от Уилла Бойда (@lonekorean) на CodePen.
дефисы должны быть установлены на авто или вручную для для правильного отображения. Удобно, что по умолчанию используется дефисов: ручной , поэтому вам должно быть хорошо без какого-либо дополнительного CSS (если только что-то не объявило дефисов: нет по какой-то причине).
Давайте поменяемся местами. Бывают случаи, когда вы не хотите, чтобы текст свободно переносился, чтобы лучше контролировать то, как представлен ваш контент. Есть пара инструментов, которые помогут вам в этом.
Бывают случаи, когда вы не хотите, чтобы текст свободно переносился, чтобы лучше контролировать то, как представлен ваш контент. Есть пара инструментов, которые помогут вам в этом.
Первым идет white-space: nowrap . Поместите его на элемент, чтобы его текст не переносился естественным образом.
См. пустое пространство пера: nowrap Уилла Бойда (@lonekorean) на CodePen.
Также есть пробел : pre , который будет переносить текст так, как вы его набрали в своем HTML. Однако будьте осторожны, так как это также сохранит пробелы в вашем HTML, поэтому помните о своем форматировании. Вы также можете использовать
: pre ).
Что хуже, невежество или апатия?
Я не знаю, и мне все равно.
Что хуже, невежество или апатия?
Я не знаю, и мне все равно.
Что хуже, невежество или апатия?
Я не знаю, и мне все равно.
p {
white-space: pre;
} pre {
/*
устанавливает семейство шрифтов: моноширинный, но мы можем отменить это */
семейство шрифтов: inherit;
}
См. предварительно отформатированный текст Уилла Бойда (@lonekorean) на CodePen.
Для разрыва строки вы можете использовать
внутри элемента с пробелом : nowrap или пробел: до просто отлично. Текст будет перенесен.
Но что произойдет, если вы используете в таком элементе? Вопрос с подвохом… потому что браузеры не согласны. Chrome/Edge распознает
Chrome/Edge распознает и, возможно, сделает перенос, а Firefox/Safari — нет.
Когда дело доходит до пробела нулевой ширины ( ), браузеры последовательны. Никто не будет оборачивать его пробелами: nowrap или пробелами: pre .
Дарт Вейдер: Неееееееет
оооооооооо!
Дарт Вейдер: Нееееетееееееееееееееееееееееееееееееееееетооооооооооооооооо!
Дарт Вейдер: Неееееееееееееетоооо!
>
См. Пробельное пространство пера: nowrap + break lines Уилла Бойда (@lonekorean) на CodePen.
Иногда может потребоваться свободный перенос текста, за исключением особых мест. Хорошие новости! Есть несколько специализированных объектов HTML, которые позволяют вам сделать именно это.
«Неразрывный пробел» ( ) часто используется для сохранения пробела между словами, но запрещает разрыв строки между ними.
Я заметил, что дизайнеры не любят сирот.
Я заметил, дизайнеры не любят сирот.
См. Pen Non-Breaking Space от Уилла Бойда (@lonekorean) на CodePen.
Текст может естественным образом переноситься даже без пробелов, например после дефиса. Чтобы предотвратить перенос без добавления пробела, вы можете использовать &Безразрыва; (с учетом регистра!), чтобы получить «объединитель слов». В частности, для дефисов вы можете получить «неразрывный дефис» с помощью ‑ (у него нет красивого имени сущности HTML).
Здесь поверните направо, чтобы попасть на I-85.
Здесь поверните направо, чтобы попасть на I-85.
Здесь поверните направо, чтобы попасть на I‑85.
См. Pen Word Joiners and Non-Breaking Hyphens by Will Boyd (@lonekorean) на CodePen.
Текст CJK (китайский/японский/корейский) в некоторых отношениях ведет себя иначе, чем текст без CJK. Определенные свойства и значения CSS можно использовать для дополнительного контроля над обтеканием текста CJK.
Поведение браузера по умолчанию позволяет разбивать слова в тексте CJK. Это означает, что word-break: normal (по умолчанию) и word-break: break-all дадут одинаковые результаты. Однако вы можете использовать word-break: keep-all , чтобы предотвратить перенос текста CJK в слова (текст, отличный от CJK, не изменится).
Вот пример на корейском языке. Обратите внимание, как слово «자랑스럽게» ломается или не ломается.
См. Текст Pen CJK + разбивка на слова Уилла Бойда (@lonekorean) на CodePen.
Однако будьте осторожны, в китайском и японском языках пробелы между словами не используются, как в корейском, поэтому word-break: keep-all может легко привести к длинному переполнению текста, если не будет обработано иначе.
Мы говорили о разрыве строки : где-то ранее с текстом, отличным от CJK, и о том, что у него нет проблем с разрывом пунктуации. То же самое верно и для текста CJK.
Вот пример на японском языке. Обратите внимание на то, что «。» может или не может начинать строку.
См. Текст Pen CJK + перевод строки Уилла Бойда (@lonekorean) на CodePen.
Существуют и другие значения для разрыва строки , влияющие на перенос текста CJK: свободный , нормальный и строгий . Эти значения указывают браузеру, какие правила следует использовать при принятии решения о том, где вставлять разрывы строк. W3C описывает несколько правил, и браузеры также могут добавлять свои собственные правила.
CSS-свойство overflow не относится к тексту, но часто используется для обеспечения того, чтобы текст не отображался за пределами элемента, ширина или высота которого ограничены.
.top {
пробел: nowrap;
переполнение: авто;
} .bottom {
пробел: nowrap;
переполнение: скрыто;
}
См. переполнение элемента пера Уилла Бойда (@lonekorean) на CodePen.
Как видите, значение auto позволяет прокручивать содержимое ( auto показывает полосы прокрутки только при необходимости, scroll показывает их всегда). Значение hidden просто отсекает содержимое и оставляет его на этом.
overflow на самом деле является сокращением для установки overflow-x и overflow-y для горизонтального и вертикального переполнения соответственно. Не стесняйтесь использовать то, что вам больше подходит.
Мы можем использовать overflow: hidden , добавив text-overflow: ellipsis . Текст по-прежнему будет обрезан, но в качестве обозначения мы получим красивое многоточие.
p {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
} См. Pen text-overflow: ellipsis by Will Boyd (@lonekorean) на CodePen.
Вы можете принудительно разрывать строку до и/или после встроенного элемента, сохраняя при этом его как встроенный элемент, с небольшой хитростью псевдоэлемента.
Сначала установите для содержимого псевдоэлемента ::before или ::after значение '\A' , что даст вам новый символ строки. Затем установите пробел: предварительно , чтобы обеспечить соблюдение символа новой строки.
Вещи, которые ударяются ночью.
span {
background-color: #000;
} span::before, span::after {
content: '\A';
пробел: предварительно;
}
См. раздел Pen Pseudo-Element Line Breaks от Уилла Бойда (@lonekorean) на CodePen.
раздел Pen Pseudo-Element Line Breaks от Уилла Бойда (@lonekorean) на CodePen.
Мы могли бы просто поместить display: block на , чтобы получить те же разрывы, но тогда он уже не будет встроенным. Цвет фона позволяет легко увидеть, что с этим методом у нас все еще есть встроенный элемент.
- Существует старое свойство CSS с именем
word-wrap. Это нестандартно, и теперь браузеры воспринимают его как псевдонимoverflow-wrap. - Свойство CSS
white-spaceимеет некоторые другие значения, которые мы не рассмотрели:pre-wrap,pre-lineипробелы. В отличие от тех, которые мы рассмотрели, они не предотвращают перенос текста. - Спецификация текстового модуля CSS уровня 4 описывает свойство CSS
text-wrap, которое выглядит интересно, но на момент написания ни один браузер не реализовал его.
Так много всего нужно для размещения текста на веб-странице. В большинстве случаев вам не нужно об этом думать, так как браузеры справятся с этим за вас. В тех случаях, когда вам нужно больше контроля, приятно знать, что у вас есть много вариантов.
В большинстве случаев вам не нужно об этом думать, так как браузеры справятся с этим за вас. В тех случаях, когда вам нужно больше контроля, приятно знать, что у вас есть много вариантов.
Писать это определенно было для меня кроличьей норой, так как я находил все больше и больше тем для разговора. Я надеюсь, что показал вам достаточно, чтобы ваш текст разорвался и тек именно так, как вы этого хотите.
Спасибо за внимание!
Абзацы Word — Обтекание текстом
Word > Абзацы
Это должно быть одним из самых запутанных аспектов использования Word, и неудивительно, если учесть, что обтекание текстом появляется в стольких разных местах.
Текст вокруг графики
Самый распространенный тип обтекания текстом можно использовать, когда вы хотите, чтобы текст обтекал графику или изображение.
В этом примере мы вставили элемент клипарта с помощью команды «Вставить» по умолчанию.
Изображение будет вставлено между вашим текстом и не будет обтекаться по умолчанию.
Выберите изображение и с помощью правой кнопки мыши выберите Формат изображения в контекстном меню.
В качестве альтернативы вы можете выбрать (Формат > Изображение) для отображения того же диалогового окна.
Диалоговое окно «Формат изображения»
Хотя это диалоговое окно всегда выглядит одинаково, фактические вкладки будут немного отличаться в зависимости от типа выбранного объекта.
В этом примере отображается вкладка «Макет», и именно эта вкладка управляет переносом текста.
Обратите внимание, что перенос текста по умолчанию — «В соответствии с текстом», что означает отсутствие переноса.
Обтекание квадратом
Измените стиль обтекания текста на «Квадрат» и нажмите OK.
Плотное обтекание
Измените стиль обтекания текста на «Плотное» и нажмите OK.
За обтеканием текстом
Измените стиль обтекания текстом на «За текстом» и нажмите OK.
Перед переносом текста
Измените стиль переноса текста на «Перед текстом» и нажмите OK.
Горизонтальное выравнивание
Эти переключатели управляют выравниванием графики относительно текста.
По левому краю — Выравнивает рисунок по левому краю текста.
По центру — выравнивает графику по центру текста.
По правому краю — выравнивает графику по правому краю текста.
Другое — выравнивает графику по другому положению.
Дополнительные параметры макета
Кнопка «Дополнительно» отображает другое диалоговое окно, которое дублирует многие элементы управления в диалоговом окне «Формат изображения».