Три способа объединить разные объекты в один в Adobe Illustrator
Если перед дизайнером стоит задача склеить разные соприкасающиеся объекты в один, Adobe Illustrator поможет это сделать быстро как минимум тремя способами.
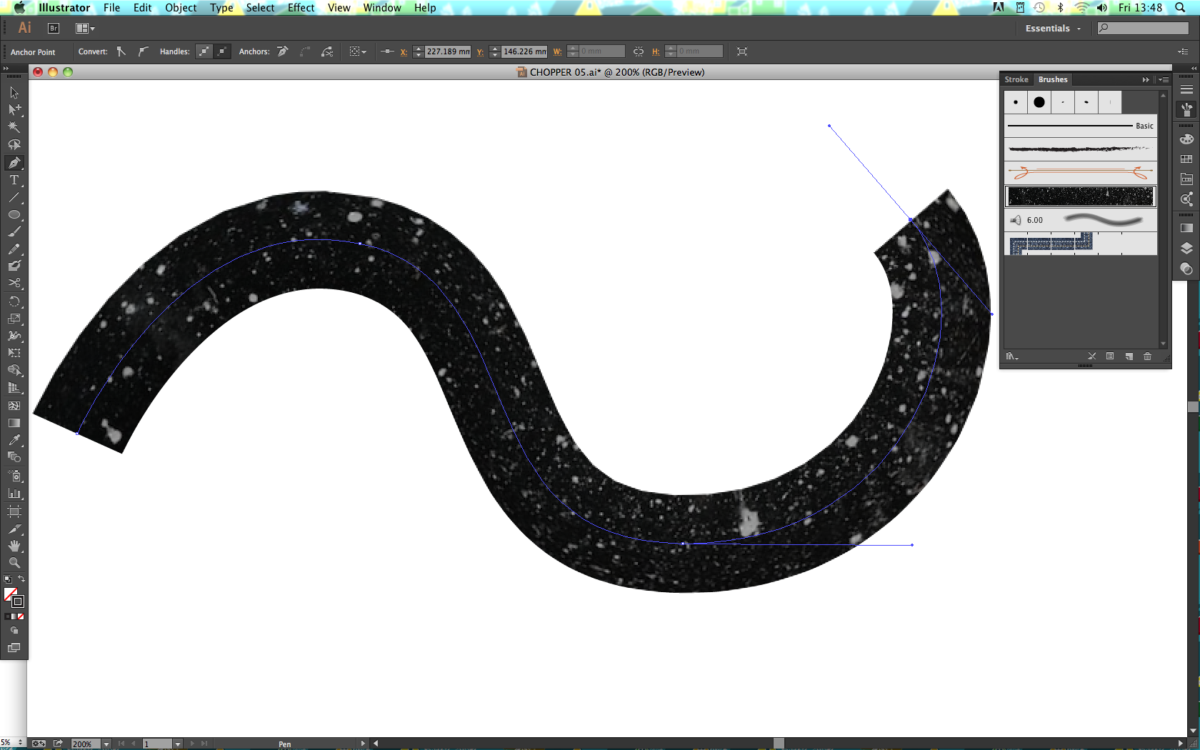
Способ 1. Объединяем линии в один объект и удаляем лишние штрихи
Используйте этот способ, если нужно объединить несколько незамкнутых пересекающихся кривых:
- Вызовите инструмент Join Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator.
- Зажмите левую кнопку мыши и проведите курсор через оказавшиеся внутри будущей фигуры отрезки пересекающихся линий.
- Повторите для всех пересекающихся линий, которые должны образовать новую фигуру.
Объединяем кривые с помощью Join Tool
Способ 2. Последовательно склеиваем находящиеся рядом объекты
Этот вариант подходит для последовательного склеивания соприкасающихся фигур.
- Выделите всю группу объектов, которые подлежат объединению.
- Вызовите инструмент Shape Builder Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator или с помощью сочетания клавиш
- Определите для себя, какие фигуры и в каком порядке планируете объединить в одну.
- Наведите курсор на объект, с которого начнёте присоединять фигуры.
- Нажмите и удерживайте левую кнопку мыши, двигаясь по запланированной траектории.
- Отпустите кнопку мыши на последнем присоединённом объекте.
Последовательно склеиваем фигуры, используя Shape Builder Tool
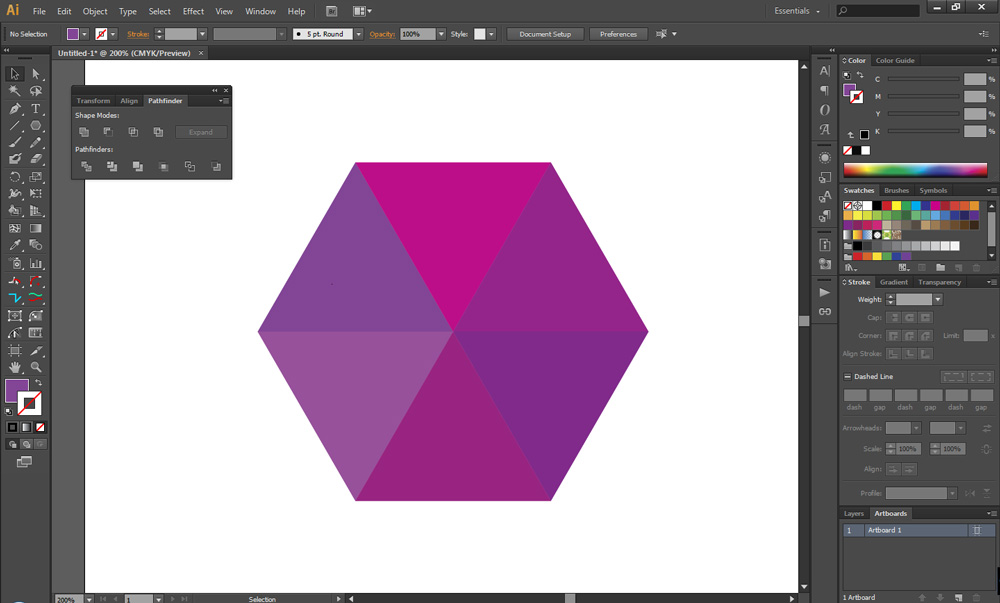
Способ 3. Группируем объекты в один, даже если они не рядом
Способ подходит, когда нужно объединить большее число объектов, даже если они расположены не рядом.
- Откройте панель Pathfinder (Shift+Ctrl+F9).
- Левой кнопкой мыши в любом порядке выберите фигуры, которые нужно сгруппировать.
- На панели Pathfinder в блоке Shape Modes нажмите кнопку Unite, она первая слева.

- Если хотите создать из получившейся группы единый контур, выделите её и нажмите Ctrl+8.
Группируем любую последовательность объектов с помощью команды Unite в панели Pathfinder
Уроки Адобе Иллюстратор
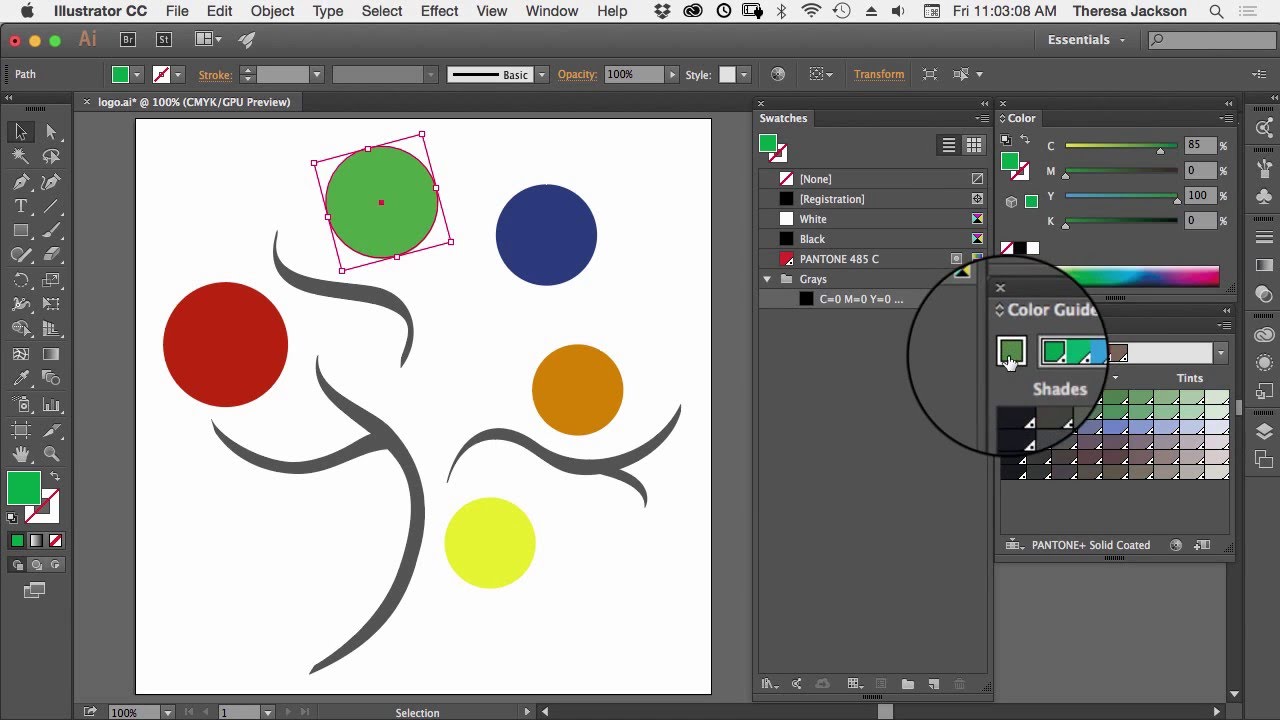
Для удобства трансформации нескольких фигур и их атрибутов в Adobe Illustrator можно использовать операцию группировки. Допустим, у вас нарисовано солнышко, которое состоит из круга и лучиков вокруг него, и вам необходимо его переместить. Чтобы не выделять и двигать каждый из них стоило бы их сгруппировать.
Группировка объектов в Adobe Illustrator
Для того, чтобы сгруппировать эти фигуры необходимо:
- Выделить все объекты (круг и все лучики).
- Выбрать команду Group (Сгруппировать) на вкладке главного меню Object (Объект) или воспользоваться горячими клавишами <Ctrl>+<G>.
Также можно создавать несколько последовательных групп, образуя тем самым сложную структуру вложенных групп.
Для обратного действия, т.е. разгруппировки, можно выбрать команду Ungroup (Разгруппировать) на вкладке главного меню Object или комбинацией клавишам <Shift>+<Ctrl>+<G>.
Процесс разгруппировки сложных структур групп будет производиться в обратном порядке.
Работа с объектами группы
Для выделения объектов в составе группы можно использовать инструмент Group Selection (Выделение в группе). При этом целостность группы не нарушается, но можно менять их местоположение и внешний вид, например, контур и заливку.
С помощью инструмента Selection (Выделение) можно выделить всю группу, вне зависимости от того, на какой из фигур группы сделан щелчок. Однако, если щелкнуть дважды по объекту или группе фигур, можно вызвать режим Режим изоляции (Isolation Mode).
Режим изоляции дает возможность оперативно изолировать объект, фигуру, слой, подслой или их группу от всех других в документе. Все другие неизолированные фигуры и группы фигур в документе будут недоступны, их нельзя будет ни выделять и ни редактировать.
Как уже было сказано выше Режим изоляции можно вызвать двойным щелчком по объекту, а, чтобы выйти из режима изоляции, нужно щелкнуть дважды по свободной области инструментом Selection (Выделение).
Режим изоляции особенно удобен для редактирования атрибутов объектов и трансформации с помощью габаритного рамки (контейнера).
Следующий урок: Панель Stroke
Векторная графика. Объединение фигур | LibDiz
В Illustrator и FreeHand вы можете создавать новые фигуры, комбинируя пересекающиеся объекты. При правильном использовании команды объединения позволяют создавать сложные произведения даже без использования инструмента Реп и редактирования кривых Безье. Эта методика особенно часто используется при выполнении похожих заказов, поступающих от одного и того же клиента. В Illustrator команды объединения задаются с помощью средства Pathfinder, а в FreeHand они известны как команды комбинирования.
Команды средства Pathfinder
Команды средства Pathfinder расположены на палитре Pathfinder. (В ранних версиях программы Illustrator они представлены как фильтры.) Удостоверьтесь, что перед применением команд этой палитры все необходимые объекты выделены.
Unite
Команда Unite применяется ко всем выделенным объектам. При перекрывании объектов все они преобразуются в одну сложную фигуру. Если некоторые фигуры не пересекаются, то в результате образуется фигура на основе составного контура. (Детально о них рассказано в разделе «Использование составных контуров (Комбинирование фигур)» в этой главе).
При применении команды Unite все перекрывающиеся объекты преобразуются в один сложный объект
Intersect
Команда Intersect используется для создания новой фигуры, основанной на пересекаемых областях всех выделенных фигур.
При выполнении команды Intersect только перекрывающиеся области образуют новую фигуру
Exclude
Команда Exclude удаляет все области любых объектов, перекрывающиеся с самым нижним объектом.
При использовании команды Exclude области верхних объектов, перекрывающиеся с нижним, удаляются. Эффект подобен выполнению операции Object→Compound Path→Make
Minus Front
Операция Minus Front выполняется для удаления данных всех перекрывающихся областей с самого нижнего объекта.
При использовании команды Minus Front все верхние объекты удаляются вместе со всеми перекрывающимися областями
Minus Back
Команда Minus Back влияет только на самый верхний объект. Все лежащие под ним данные удаляются вместе с пересекающимися областями.
При применении команды Minus Back лежащие под ними фигуры удаляются с изображения, остается только часть верхнего изображения
Divide
Операция Divide применяется в зависимости от типа контура — открытый или замкнутый. Если выделить перекрывающиеся фигуры, то в результате выполнения этой операции они будут разделены по контуру пересечения фигур. Если же выделить группу объектов, содержащих открытые пересекающие ее контуры, то фигура будет разделена по этим контурам. Образованные в результате разделения старых фигур новые автоматически при этом группируются. Чтобы управлять ими независимо, выберите команду Object→Ungroup.
1 — Разделение фигуры фигурой, 2 — Разделение фигуры контуром ** При выполнении операции разделения к перекрывающимся фигурам и контурам образуются новые фигуры. При перекрывании фигур образуются фигуры, образованные пересечением контура одной фигуры второй (сверху). Если же фигура перекрывается открытым контуром, то команда Divide приводит к разделению лежащей ниже фигуры по этому контуру
Trim
Эта команда позволяет скрыть часть данных перекрывающихся фигур. Новые, образованные при этом, фигуры автоматически группируются. Чтобы иметь возможность управлять ими отдельно, выберите команду Objects→Ungroup.
При использовании команды Trim к набору перекрывающихся объектов скрывается только часть их пересекающихся областей
Merge
Команда Merge делает то же самое, что и Trim, только с одним большим исключением: если некоторые перекрывающиеся объекты имеют одинаковую заливку, то они сливаются в один объект. Образованные в результате разделения старых фигур новые автоматически при этом группируются. Чтобы управлять ими независимо, выберите команду Object→Ungroup.
Образованные в результате разделения старых фигур новые автоматически при этом группируются. Чтобы управлять ими независимо, выберите команду Object→Ungroup.
Команда Merge подобна по своему эффекту команде Trim. Разница в том, что при пересечении фигур с одинаковой заливкой они просто сливаются в одну
Crop
Команда Crop используется для вырезания контуром верхней фигуры области нижнего объекта. Образованные в результате разделения старых фигур новые автоматически при этом группируются. Чтобы управлять ими независимо, выберите команду Object→Ungroup.
При выполнении операции Crop нижний объект вырезается поформе верхнего
Outline
Команда Outline позволяет преобразовывать перекрывающиеся фигуры в тонкие контуры, наложенные друг на друга в соответствии с порядком расположения контуров. Цвет контура соответствует цвету заливки образующей его фигуры. Цвет линий границ, определенных для фигур до этого, на цвета новых контуров не влияет. Образованные в результате разделения старых фигур новые автоматически при этом группируются. Чтобы управлять ими независимо, выберите команду Object→Ungroup.
Команда Trap палитры Pathfinder детально описана в главе «Треппинг».
Команда Outline позволяет создавать контуры на основе пересекающихся фигур
Объединение и группировка объектов в CorelDRAW X5
Как объединить объекты в CorelDRAW X5?
Для применения одинаковых свойств и параметров форматирования к нескольким объектам сразу в редакторе «CorelDRAW» используется группировка и объединение объектов. Рассмотрим, как работать с данными функциями.
Во время группировки двух или нескольких объектов эти объекты рассматриваются как одно целое, однако их собственные атрибуты сохраняются. Для того чтобы наглядно продемонстрировать группировку объектов, нам понадобится несколько объектов, расположенных на странице. Для этого создадим с помощью инструментов «Прямоугольник» и «Эллипс» две фигуры.
Для этого создадим с помощью инструментов «Прямоугольник» и «Эллипс» две фигуры.
Далее необходимо выделить оба созданных элемента. Для этого вы можете воспользоваться, как рамкой выделения, так и поочередным выделением объектов, зажав для этого клавишу «Shift»и кликнув левой кнопкой мыши по каждому из объектов.
После чего перейдите на вкладку «Упорядочить» и выберите команду «Сгруппировать», или же воспользуйтесь сочетанием клавиш «Ctrl + G».
Объекты сгруппировались, убедиться в этом можно, сняв с них выделение, кликнув для этого по свободной области страницы, и снова выделив левым кликом мыши по любому из объектов.
Общая ограничивающая область, говорит о том, что объекты стали одним целым и теперь вы сможете производить различные операции сразу над обоими объектами. Например, выберите инструмент «Однородная заливка».
В появившемся диалоговом окне укажите цвет на палитре и нажмите кнопку «ОК».
Как вы можете заметить, заливка применилась сразу для обоих объектов. Таким же образом вы сможете масштабировать, вращать и изменять пропорции сразу нескольких объектов.
Для того чтобы снова разъединить объекты перейдите на вкладку «Упорядочить» и выберите команду «Отменить группировку», или же воспользуйтесь сочетанием клавиш «Ctrl + U».
Теперь рассмотрим, как объединить объекты. При объединении двух или нескольких объектов создается один объект с общими атрибутами. Для наглядной демонстрации объединения создадим с помощью инструментов «Прямоугольник» и «Эллипс» две фигуры, при этом расположим прямоугольник внутри эллипса.
Далее необходимо выделить оба созданных элемента, и после чего перейти на вкладку «Упорядочить» и выбрать команду «Объединить». Вы также можете воспользоваться сочетанием клавиш «Ctrl + L».
Теперь объекты объединились и создали новую область. Аналогично группировке объектов, рассмотрим, как работает объединение на примере заливки цветом. Выберите инструмент «Однородная заливка» и, указав цвет на палитре появившегося диалогового окна, нажмите кнопку «ОК».
Выберите инструмент «Однородная заливка» и, указав цвет на палитре появившегося диалогового окна, нажмите кнопку «ОК».
Как вы можете заметить, прямоугольная область внутри эллипса не залилась цветом, так как была исключена из объекта при объединении. Стоит отметить, что новый созданный объект будет иметь свойства заливки объекта, выбранного в последнюю очередь.
Таким образом, используя группировку и объединение объектов, вы сможете использовать различные форматирования для нескольких объектов сразу, а также создавать новые интересные объекты.
Как преобразовать файл Illustrator в путь для WPF
Наш графический специалист использует Adobe Illustrator, и мы хотели бы использовать ее изображения внутри нашего приложения WPF в качестве путей. Есть ли способ сделать это?
wpf vector-graphics adobe-illustratorПоделиться Источник ScottG 30 сентября 2008 в 16:09
4 ответа
6
Для этого мы используем дизайн выражений.
К сожалению, в настоящее время нет бесплатного бета-просмотра, такого как Blend 2.5, однако вы можете скачать пробную копию (которую, я думаю, вы можете использовать в течение 90 дней).
Если вы не хотите идти по этому пути, я знаю, что многие люди также используют экспортер Майка Свенсона, на который указывает кертиск выше.
Поделиться cplotts 30 сентября 2008 в 19:10
4
Это должно соответствовать счету AI — >XAML
Поделиться curtisk 30 сентября 2008 в 16:44
4
Вы можете перейти от AI к SVG к XAML.
Из Adobe Illustrator: Файл -> Сохранить Как -> *.
 SVG.
SVG.SVG «профиль 1.1» кажется достаточным.
Обратите внимание, что для сохранения имен путей/групп в XAML вы должны включить «Preserve Illustrator Editing Capabilities» (или, по крайней мере, как это называется в CS4).
SharpVectors может преобразовать данные SVG в данные XAML. Это даст фрагмент XAML с корнем
<DrawingGroup>.Сделайте то, что вам нужно сделать, чтобы скопировать-вставить и иным образом использовать XAML, например, поместив его в изображение, как показано ниже. Именованные объекты или группы в файле AI по-прежнему должны иметь свои имена в файле XAML, то есть через
x:Name="...".
<Image>
<Image.Source>
<DrawingImage>
<DrawingImage.Drawing>
<DrawingGroup ... the output from step #2 ...>...</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
- Системы координат могут быть болью, если вы хотите оживлять вещи. Есть и другие посты, подобные этому , которые могут иметь инсайты.
Поделиться DuckMaestro 24 октября 2014 в 05:08
0
Попросите ее экспортировать иллюстрации в какой-нибудь другой формат (последние версии Illustrator поддерживают SVG), который вы можете использовать или преобразовать во что-то, что будет работать.
Поделиться ConcernedOfTunbridgeWells 30 сентября 2008 в 16:32
Похожие вопросы:
Как использовать файлы EPS в приложении WPF или Silverlight?
У меня есть несколько изображений в формате EPS, которые я хотел бы использовать в своем приложении WPF. Возможно ли это? Если нет, то есть ли способ преобразовать их в XAML, чтобы я мог. ..
..
AS3 Hittest с Illustrator path
Я экспортирую путь из Illustrator в файл .swf. Я импортирую этот файл с помощью класса Loader в actionscript 3. Теперь я хочу провести тест на столкновение на этом пути в Flash. Возможно ли это?…
Преобразовать приложение VB6 в WPF?
Можно ли преобразовать приложение VB6 в WPF с помощью автоматизированных инструментов? Я знаю инструменты для преобразования в Winforms, но как насчет WPF? Существует ли путь от Winforms до WPF,…
Векторная графика Illustrator для AS3 SWF для Flash Builder
Мне нужно преобразовать изображения Illustrator, чтобы иметь возможность использовать их в FLASH (AS3). Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один…
Как я могу преобразовать файл SVG в формат, считываемый Cinema 4D как вектор (например, файл Adobe Illustrator ai)
У меня есть Cinema 4D, Photoshop и Inkscape. У меня есть куча векторной графики в Inkscape, которую я хотел бы внести в качестве векторов в Cinema 4D, чтобы сделать 3D объектов. Я нашел учебники, в…
Вам WPF один путь данных от . png файл
Я хотел бы преобразовать файл png(прозрачный значок) в WPF path data. Есть идеи, как получить данные одиночного пути wpf из значка .png?
Как объединить несколько объектов PATH в векторное изображение, которое можно использовать в качестве стиля в WPF/XAML
У меня есть сложный логотип, разработанный в Illustrator, который я хочу использовать в качестве изображения в WPF. Кажется, я могу комбинировать пути при импорте в Blend, чтобы получить один путь,…
Adobe ошибка загрузки плагинов Illustrator
Я следовал простому учебнику Hello World, приведенному в пакете adobe illustrator CS4 sdk. Я выполнил все шаги и написал код C++ в Visual studio 2013, и он успешно построился без каких-либо ошибок,…
Файл Illustrator, который запускает команды при открытии
Это рискованно, но есть ли возможный способ сохранить JavaScript (или любой другой исполняемый код) в файле Adobe Illustrator? Причина, по которой я спрашиваю об этом, заключается в том, что в. ..
..
Скрипт Illustrator: сгенерируйте файл JSON
Я работаю над созданием системы, в которой я могу экспортировать свои образцы из Illustrator в виде объекта JSON, чтобы обеспечить свою простоту при попытке обновить созданное мной приложение….
Правильный экспорт макетов дизайна из AI в PSD: часть 2 — полезные советы
Правильный экспорт макетов дизайна из AI в PSD: часть 2 — полезные советы
Автор: Алексей Голованов
31 мая 2011
Совсем недавно Егор Гилев опубликовал свою статью «Правильный экспорт макетов дизайна из AI в PSD», в которой рассказал о трех шагах, следуя которым перевод AI-файла в PSD несет меньше всего проблем, и на выходе получается картинка, в точности совпадающая с ее векторным исходником.
Мне бы хотелось немного углубиться в данную тему и рассказать о некоторых полезных приемах в работе с Иллюстратором при экспорте, позволяющих существенно сэкономить время (которого как всегда не хватает), нервы (которые, к сожалению, не восстанавливаются) и превратить этот процесс практически в удовольствие. Итак:
Экономим время на группировке
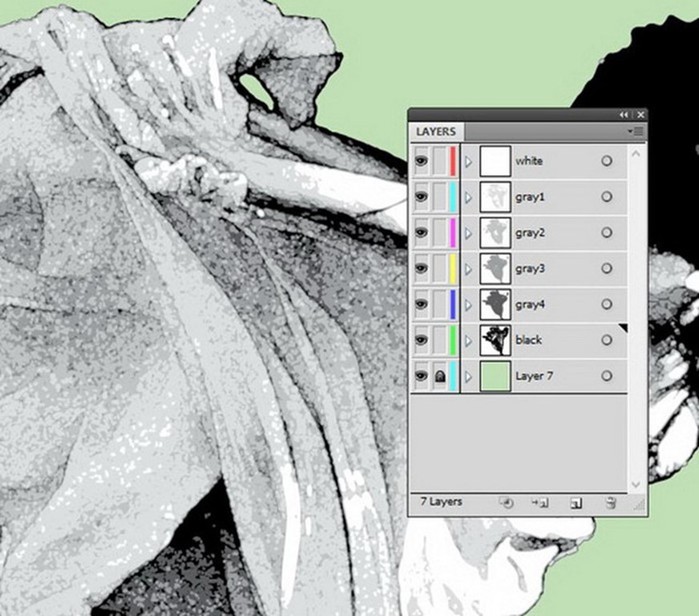
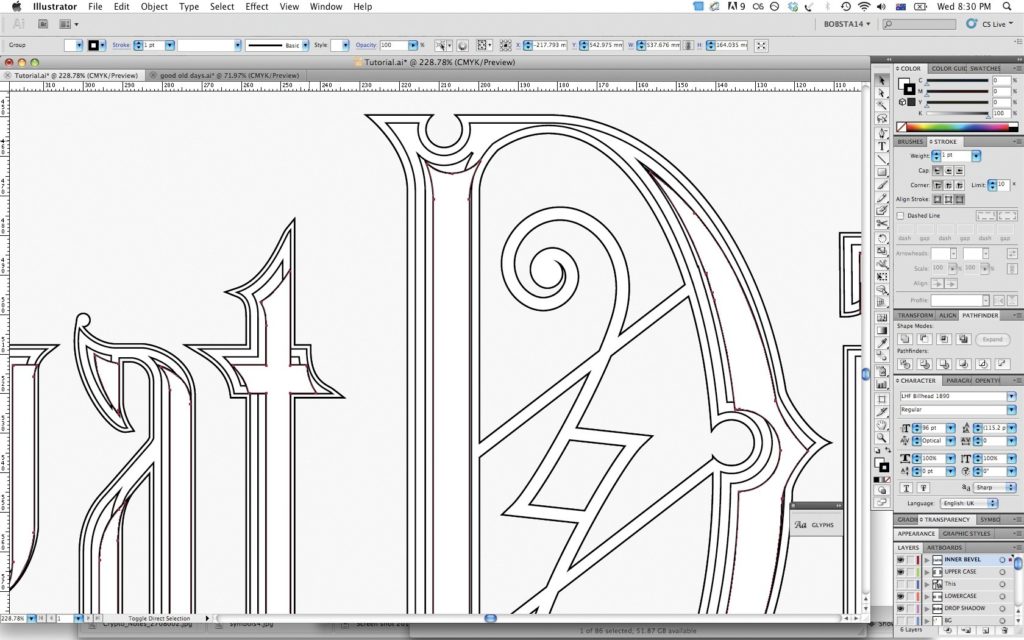
Ни для кого не секрет, что Шаг 1 (наведение порядка в слоях) — самый длительный при экспорте из AI в PSD. Сократить его поможет следующее:
1. Когда группируем весь текст или прочие однотипные объекты по папочкам, необязательно находить тот или иной объект в панели со списком слоев (которых как правило ну очень много) и перетаскивать каждый в отдельный слой (Иллюстратор в отличие от Фотошопа, где пролистывание списка слоев при перетаскивании любого слоя происходит с ускорением, будет задерживаться на каждом слое примерно по 1/8 секунды, и пролистывание будет равномерным. Казалось бы, что такое 1/8 секунды? Ерунда! Однако, когда объектов огромное множество, даже такие небольшие паузы уже через пару минут начинают откровенно раздражать).
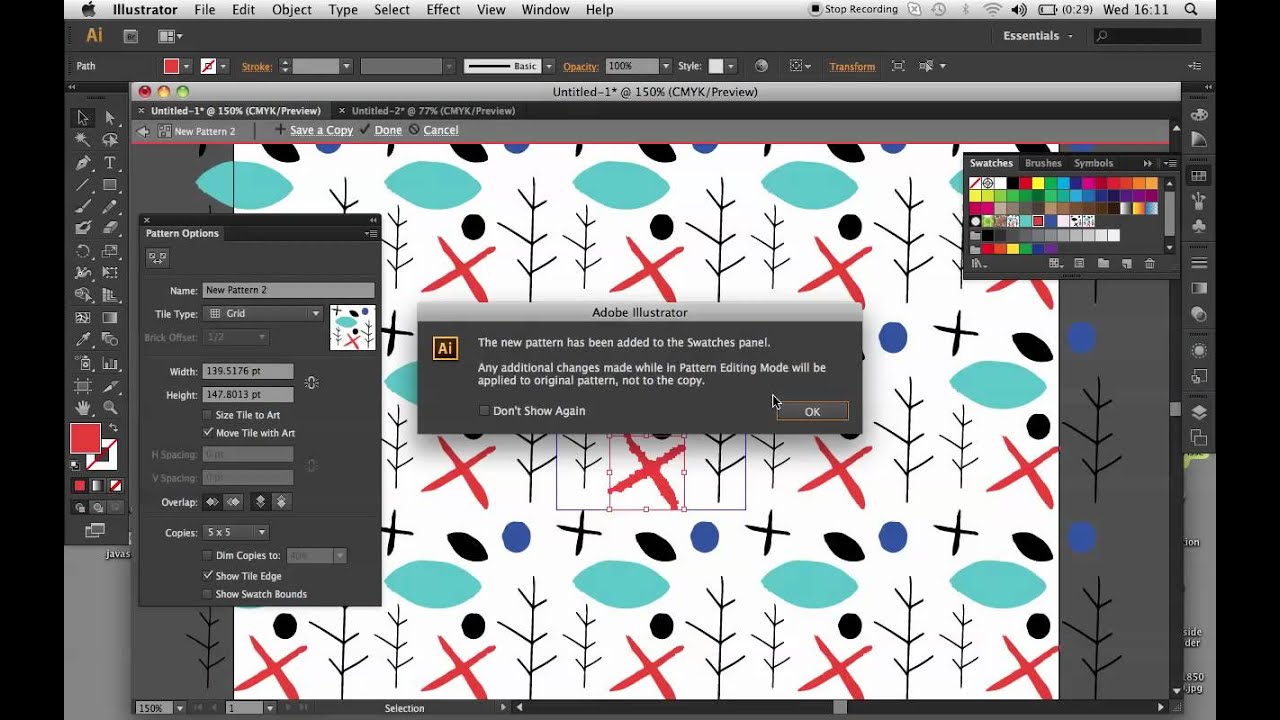
Гораздо более удобно прощелкать белой стрелкой все необходимые объекты (с зажатой клавишей shift). В одну группу (ctrl+G) Иллюстратор объединить нам их не позволит (если они находятся в разных группах) и при попытке выдаст сообщение:
В одну группу (ctrl+G) Иллюстратор объединить нам их не позволит (если они находятся в разных группах) и при попытке выдаст сообщение:
Зато можно вырезать их (ctrl+X) и вставить (ctrl+F) в новый слой. Все! Очень удобно! Все объекты окажутся каждый на своем старом месте в интерфейсе, но в отдельном, нужном нам слое.
Главное здесь — чтобы объекты, которые мы группируем, не находились в папке, на которую был применен стиль, иначе он потеряется.
2. В пункте главного меню Select есть очень полезные подпункты Same и Object, позволяющие за раз выделять все текстовые слои или все слои с одинаковым аппирансом (заливками, обводками) — очень удобно для однотипных элементов на странице: кнопок, плашек и прочего.
Выделяем → вырезаем (crtl+X) → вставляем в новый слой (Ctrl+F) → готово.
Решаем проблему с экспортом тяжелых файлов
Иногда на Шаге 3 (экспорт) при попытке получить PSD-файл, вызвав функцию «Export» и указав имя файла, даже на мощных компьютерах выскакивает следующее окно:
Иллюстратор ругается на нехватку памяти при экспорте тяжелых файлов.
Чтобы не резать наш большой файл на куски и отдельно их экспортировать (что, в принципе, тоже является одним из способов решения данной проблемы), можно сделать следующее: в окне сохранения файла установить галочку на чекбоксе «Use Artboards» и выбрать в поле рядом «Range:1» (или вместо единицы — номер артборда, в котором нарисован экран).
Теперь Иллюстратор все сделает так, как надо!
Связанные записи
Как закрашивать в иллюстраторе
На этой странице
Способы раскрашивания
В Illustrator предусмотрены 2 способа раскрашивания:
- Применение заливки, обводки или обоих этих параметров ко всему объекту
- Преобразование объекта в группу с быстрой заливкой, а затем применение заливки или обводки к отдельным краям и фрагментам с контурами внутри группы
Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.
Дополнительная информация об инструменте «Быстрая заливка» в Illustrator представлена в разделе Быстрая заливка.
О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.
Обводка может быть видимым внешним контуром объекта, контура или края в группе с быстрой заливкой. Для обводки можно задать ширину и цвет. Кроме того, можно создавать пунктирные обводки с помощью параметров «Контур» и раскрашивать стилизованные обводки, используя кисти.
Примечание. При работе с группами с быстрой заливкой можно применять кисть к краю только в том случае, если обводка добавлена в группу с помощью палитры «Оформление».
Выбранные в настоящий момент цвета заливки и обводки отображаются на панелях «Инструменты», «Управление» и «Свойства».
Элементы управления заливкой и обводкой
Элементы управления для настройки заливки и обводки доступны на панелях «Инструменты», «Управление» и «Свойства».
Чтобы выбрать цвет, можно использовать следующие элементы управления на панели «Инструменты»:
Можно также указать цвет и обводку выбранного объекта с помощью следующих элементов управления на панелях «Свойства» и «Управление».
Нажмите это параметр, чтобы открыть палитру «Образцы», или нажмите его, удерживая клавишу Shift, чтобы открыть палитру дополнительных цветов, и выберите цвет.
Нажмите это параметр, чтобы открыть палитру «Образцы», или нажмите его, удерживая клавишу Shift, чтобы открыть палитру дополнительных цветов, и выберите цвет.
Нажмите слово «Обводка», чтобы открыть палитру «Обводка» и задать параметры.
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.
Выделите объект, используя инструмент «Выделение» () или «Частичное выделение» ().
Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Нажмите цвет на панели «Управление», палитре «Цвет», «Образцы», «Градиент» или в библиотеке образцов.
Дважды нажмите поле «Заливка» и выберите цвет с помощью инструмента «Палитра цветов».
Выберите инструмент «Пипетка» и нажмите объект, удерживая клавишу Alt (Windows) или клавишу Option (Mac OS), чтобы применить текущие атрибуты, включая заливку и обводку.
Нажмите кнопку «Нет» , чтобы удалить текущую заливку объекта.
Можно быстро применить цвет к невыбранному объекту, перетащив на объект цвет из поля «Заливка», палитры «Цвет», «Градиент» или «Образцы». Перетаскивание недоступно для групп с быстрой заливкой.
Перетаскивание недоступно для групп с быстрой заливкой.
Видеоруководство «Применение атрибутов заливки и обводки»
Применение цвета обводки
Выделите объект (чтобы выделить край в группе с быстрой заливкой, используйте инструмент «Выделение быстрых заливок»).
Нажмите поле «Обводка» на панели «Инструменты», «Свойства», «Управление» или на палитре «Цвет». Это действие подразумевает, что будет применена обводка, а не заливка.
Выберите цвет на палитре «Цвет» либо выберите образец на палитре «Образцы» или на панели «Управление» или «Свойства». Либо дважды нажмите поле «Обводка», чтобы выбрать цвет с помощью инструмента «Палитра цветов».
Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .
Получаемый в результате составной контур группируется с объектом, к которому применена заливка. Чтобы изменить составной контур, сначала необходимо разгруппировать объект, отделив контур от заливки, или выбрать его с помощью инструмента «Групповое выделение».
Используйте палитру «Слои» для определения содержимого группы.
Рисование и объединение контуров при помощи инструмента «Кисть-клякса»
Инструмент «Кисть-клякса» используется для рисования фигур с заливкой, которые могут пересекаться и объединяться с другими фигурами того же цвета.
Инструмент «Кисть-клякса» использует те же стандартные параметры кисти, что и каллиграфические кисти (ознакомьтесь с информацией в разделе Параметры каллиграфической кисти).
Об использовании инструмента «Кисть-клякса» можно узнать из видеоролика Инструменты «Кисть-клякса» и «Ластик».
Указания по применению инструмента «Кисть-клякса»
При использовании инструмента «Кисть-клякса» нужно иметь в виду следующее:
Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Инструмент «Кисть-клякса» создает контуры с заливкой, но без обводки. Если контуры, созданные при помощи инструмента «Кисть-клякса», нужно объединить с существующей иллюстрацией, следует убедиться, что она имеет тот же цвет заливки и не имеет обводки.
При рисовании контуров при помощи инструмента «Кисть-клякса», новые контуры объединяются с самым верхним обнаруженным совпадающим контуром. Если новый контур касается нескольких совпадающих контуров в пределах одной группы или слоя, все пересекающиеся контуры объединяются.
Для применения таких атрибутов раскрашивания, как эффекты или прозрачность, к инструменту «Кисть-клякса», выберите кисть и задайте атрибуты на палитре «Оформление» перед началом рисования.
Инструмент «Кисть-клякса» можно использовать для объединения контуров, созданных другими инструментами. Прежде чем приступить к объединению, убедитесь, что у иллюстрации нет обводки. Затем задайте для инструмента «Кисть-клякса» аналогичный цвет заливки и нарисуйте новый контур, пересекающий все контуры, которые требуется объединить.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
На палитре «Оформление» снимите флажок «Новый объект имеет основное оформление». В этом случае инструмент «Кисть-клякса» будет использовать атрибуты выделенного объекта.
Выберите инструмент «Кисть-клякса» и убедитесь, что используется то же оформление, что и в выделенном графическом объекте.
Нарисуйте контур, пересекающийся с иллюстрацией. Если контуры не объединяются, убедитесь, что атрибуты инструмента «Кисть-клякса» в точности совпадают с атрибутами существующего контура, а также в том, что у контуров нет обводки.
Параметры инструмента «Кисть-клякса»
Дважды нажмите инструмент «Кисть-клякса» на панели «Инструменты» и установите следующие параметры:
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Например, значение 2,5 для параметра «Отклонение» означает, что перемещения инструмента на расстояние менее 2,5 пикселя не регистрируются. Параметр «Отклонение» может принимать значения от 0,5 до 20 пикселей. Чем выше значение, тем более гладким и менее сложным будет контур.
Определяет степень сглаживания, применяемую программой Illustrator при использовании этого инструмента. Параметр «Сглаживание» может принимать значения от 0 до 100%. Чем выше процентное значение, тем более сглаженный контур создается при рисовании.
Определяет размер кисти.
Определяет угол поворота кисти. Перетащите стрелку в окне просмотра или введите значение в текстовом поле «Угол».
Определяет округлость кисти. Перетащите черную точку в окне просмотра в направлении от центра или к центру либо введите значение в текстовом поле «Округлость». Чем больше значение, тем больше округлость.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.
Команды «Цвет заливки», «Цвет обводки» и «Толщина обводки» из меню «Выделение» > «По общему признаку» работают для групп с быстрой заливкой, если выделен фрагмент или край с помощью инструмента «Выделение быстрых заливок». Другие команды из меню «Выделение» > «По общему признаку» не работают. Нельзя выделить одни и те же объекты одновременно внутри и вне группы с быстрой заливкой.
Другие команды из меню «Выделение» > «По общему признаку» не работают. Нельзя выделить одни и те же объекты одновременно внутри и вне группы с быстрой заливкой.
- Чтобы выделить объекты с одинаковым цветом заливки или обводки, выберите объект с нужным параметром, нажмите кнопку «Выбрать схожие объекты» на панели управления и в появившемся меню укажите параметр, по которому будет выполняться поиск объектов.
- Чтобы выделить все объекты с одинаковым цветом заливки или обводки, выберите объект с нужным цветом заливки или обводки, либо выберите цвет на палитре «Цвет» или «Образцы». Затем выберите команду «Выделение» > «По общему признаку» и далее пункт «Цвет заливки», «Цвет обводки» или «Заливка и обводка».
- Чтобы выделить все объекты с одинаковой толщиной обводки, выберите объект с нужной толщиной обводки или выберите толщину обводки на палитре «Обводка». Затем выберите команду «Выделение» > «По общему признаку» > «Толщина обводки».
- Чтобы применить те же параметры выделения к другому объекту (например, если ранее уже были выделены все красные объекты с помощью команды «Выделение» > «По общему признаку» > «Цвет заливки», а теперь необходимо найти и выделить все зеленые объекты), выделите новый объект и выберите команду «Выделение» > «Выделить снова».
Совет. Чтобы учесть оттенок объекта при выделении объектов с похожим цветом, выберите «Редактировать» > «Установки» > «Общие» (Windows) или «Illustrator» > «Установки» > «Общие» (Mac OS) и затем выберите «Выделить с одинаковым оттенком %». Теперь при выборе объекта, к которому применена заливка 50% оттенком цвета PANTONE Yellow C, и команды «Выделение» > «По общему признаку» > «Цвет заливки», Illustrator выделит только объекты, к которым применена заливка 50% оттенка этого цвета. При отмене этого параметра Illustrator выберет объекты с любым оттенком цвета PANTONE Yellow C.
Создание нескольких заливок и обводок для одного объекта
С помощью палитры «Оформление» можно создавать несколько заливок и обводок для одного объекта. Добавляя несколько заливок и обводок к объекту, можно создать множество интересных эффектов. Например, можно создать вторую, более узкую обводку поверх широкой или применить эффект к одной заливке, оставив другую неизменной.
Добавляя несколько заливок и обводок к объекту, можно создать множество интересных эффектов. Например, можно создать вторую, более узкую обводку поверх широкой или применить эффект к одной заливке, оставив другую неизменной.
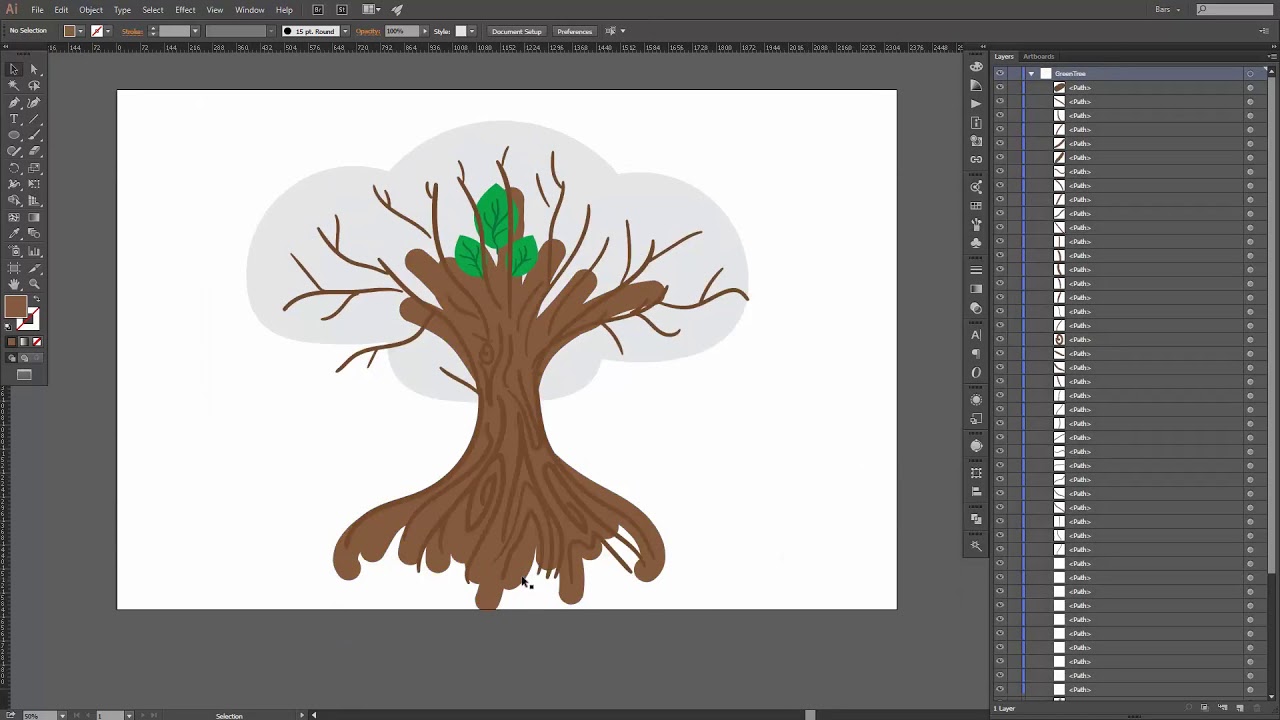
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
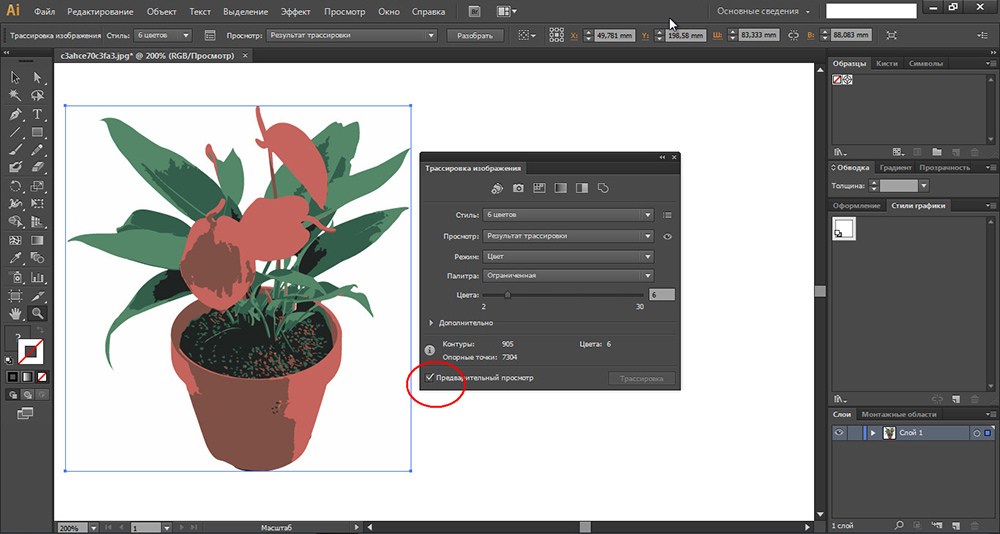
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
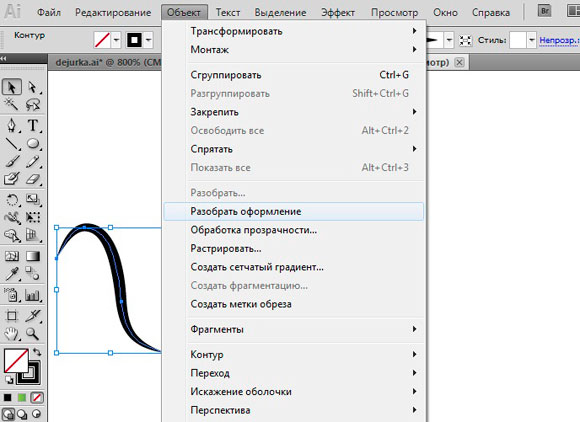
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать. » на объекты. А затем несколько раз разгруппировать.
Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать. » на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.
Как комбинировать объекты в Illustrator? (Легко, шаг за шагом)
Не знаете, как комбинировать объекты в Illustrator? Вы попали в нужное место!
В этом руководстве я рассмотрю эти концепции, обучая вас различным способам слияния. Я также покажу вам применение этих техник в мини-уроке в конце.
Если вы хотите увидеть, как Photoshop сочетается с Illustrator, просмотрите наше подробное сравнение Photoshop и Illustrator .
Выполните следующие простые шаги, чтобы объединить или объединить объекты в Illustrator:
Шаг 1. Выберите инструмент выделения .
Шаг 2: Выберите ваши объекты. (Удерживайте нажатой клавишу Shift , чтобы выбрать несколько объектов.)
Шаг 3. Теперь выберите инструмент Shape Builder Tool (или используйте сочетание клавиш Shift + M ).
Шаг 4: Проведите мышью между объектами, которые вы хотите объединить.
Шаг 5: Отпустите кнопку мыши, чтобы объединить объекты.
Более подробная информация представлена ниже.
Как объединить и объединить объекты с помощью инструмента Shape Builder- Переключитесь на инструмент выделения или используйте ключевую команду V .
- Выберите объекты, удерживая нажатой клавишу Shift , чтобы выбрать несколько объектов, которые вы хотите объединить.
- Переключитесь на инструмент Shape Builder Tool или используйте команду Shift + M .
- Выбрав инструмент Shape Builder Tool, щелкните и перетащите указатель мыши между объектами, которые нужно объединить.По мере перетаскивания образуется пунктирная линия, обозначающая объединяемые формы. Фигуры тоже загорятся. Как только вы отпустите кнопку мыши, формы будут сформированы. Тогда все готово.
- Если вы удерживаете командную клавишу Alt / Option (Windows / Mac) , вы удалите фигуру в этом разделе.
- Если вы используете команду Shift + Click + Drag с инструментом Shape Builder Tool, вы создадите прямоугольную рамку вокруг ваших фигур, объединяя все формы внутри контура выделения.
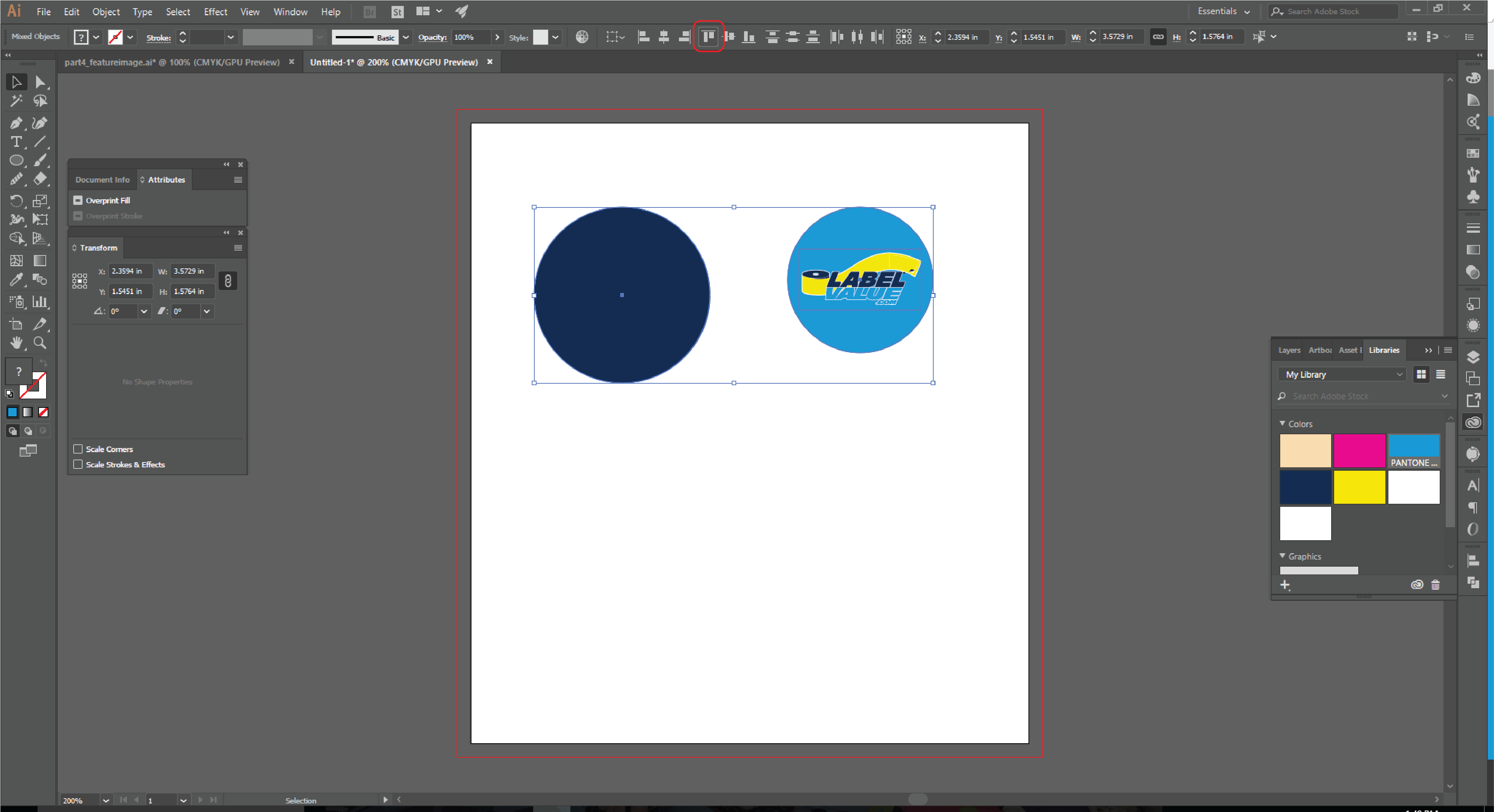
- Откройте панель Pathfinder.
 Перейдите в Window> Pathfinder , чтобы открыть панель. Вы также можете использовать команду Shift + Control / Command + F9 (Windows / Mac).
Перейдите в Window> Pathfinder , чтобы открыть панель. Вы также можете использовать команду Shift + Control / Command + F9 (Windows / Mac).
- Выберите объекты, которые вы хотите объединить, с помощью инструмента выделения или с помощью ключевой команды V .
- Для объединения используйте режим «Форма», «Объединить» или режим «Обработка контуров», «Объединить».Используя команду Alt / Option + Click (Windows / Mac) в режиме Unite, вы создадите составную форму. Готово!
Пройдемся по этой панели сверху вниз, слева направо. Обратите внимание, что составные фигуры отличаются от простого слияния двух фигур. Составные формы сохраняют исходные формы, что позволяет редактировать их позже. Когда вы нажимаете на составную фигуру, вы можете перемещать фигуры и изменять их режим взаимодействия.
Режимы под формой- Объединить: объединяет два объекта вместе. Используя команду Alt / Option + Click (Windows / Mac) создаст составную фигуру.
- Minus Front: вычитает переднюю форму из другой. Тот слой, который находится выше на панели слоев, будет вычтен. Используя команду Alt / Option + Click (Windows / Mac) создаст составную фигуру с вычитанием передней формы из слоя ниже.
- Пересечение: создает форму, в которой пересекающиеся объекты перекрываются. Используя команду Alt / Option + Click (Windows / Mac) создаст составную форму с пересечением.
- Исключить: создает фигуру, исключая перекрывающуюся часть фигур. Используя команду Alt / Option + Click (Windows / Mac) создаст составную фигуру с исключением.
- Разделить: разделяет объекты на заполненные компонентами грани, области, не разделенные линейным сегментом.

- Обрезка: Обрезка удаляет скрытую часть заполненного объекта, обводит и не объединяет объекты одного цвета.
- Объединение: объединение удаляет скрытую часть заполненного объекта, объединяя перекрывающиеся объекты одного цвета и удаляя штрихи.
- Обрезка: разделяет объекты на грани с заливкой компонентов, удаляя все, что выходит за границы переднего объекта, и удаляя штрихи.
- Контур: превращает объект в линии.
- Минус назад: Минус назад вычитает объекты сзади из переднего объекта.
Инструмент «Кисть-клякса» будет пересекать и объединять фигуры одного цвета. Имейте в виду, что пути должны располагаться в порядке наложения для слияния, и окончательный результат будет заполнен без обводки.
- Переключитесь на инструмент выделения, щелкнув его или используя команду V .
- Выберите объекты, которые нужно объединить.
- Переключитесь на инструмент «Кисть-клякса», щелкнув его или используя команду Shift + B .
- Проведите кистью по фигурам, которые вы хотите объединить. Тогда все готово.
Теперь я собираюсь создать несколько иллюстраций, используя только что изученные техники. Начнем с простого смайлика.
- Сначала я нарисовал желтый круг с помощью инструмента Ellipse Tool (клавиша Command L ).Я зажал Shift , чтобы получился идеальный круг.
- Теперь я нарисую глаза. Во-первых, я хочу изменить цвет на черный. Я переключаюсь на Selection Tool (используйте командную клавишу V. ). Я снимаю выделение со всех форм, щелкая область за пределами монтажной области или используя команду Shift + Control / Command + A (Windows / Mac) .

- Затем я переключаю цвет, щелкая желтую заливку в нижней части панели инструментов, выбирая черный на панели выбора цвета.
- Вернувшись снова к инструменту Ellipse Tool (Command Key L ), я рисую глаз смайлика.
- Я снова переключаюсь на инструмент «Выделение», щелкаю и перетаскиваю новый глаз, удерживая нажатой клавишу Alt / Option (Windows / Mac) , чтобы копировать форму при перетаскивании.
- Глаза не совсем выровнены. Я включаю линейки, перейдя в View> Rules> Show Rulers , или вы можете использовать команду Control + R / Command + Option + R (Windows / Mac) .Щелкнув верхнюю линейку и перетащив, я могу сделать направляющую, чтобы правильно выровнять глаза.
- Используя инструмент «Выделение» (команда V ), я нажимаю на глаза, перетаскивая их, чтобы выровнять вверху. Как только мне нравится выравнивание, я очищаю направляющие, перейдя в View> Guides> Clear Guides .
- Используя основной круг лица, я хочу создать рот. Удерживая нажатой клавишу alt, я перетаскиваю основное желтое лицо, копируя его.
- Затем, используя инструмент «Пипетка», я меняю цвет на черный.Я переключаюсь на пипетку, щелкая по одному из глаз, чтобы передать цвет выбранному объекту.
- Затем я выбираю инструмент «Прямоугольник» (клавиша Command M ), выравнивая край нижней части так, чтобы он совпадал со средним диаметром круга.
- Используя Selection Tool (Command Key V ), я выбираю как форму круга, так и форму прямоугольника.
- Затем я перехожу на панель Pathfinder, выбирая режим Exclude.
- Я дважды щелкаю по своей фигуре, запускаю режим изоляции и удаляю остатки прямоугольной формы.Я дважды щелкаю еще раз, чтобы выйти из режима изоляции.

- Я изменяю размер и помещаю рот на лицо.
- Я решил, что хочу, чтобы глаза и рот были вырезаны из формы. Используя инструмент «Выделение» (Command Key V ), я выделяю все формы. Чтобы сделать это быстро, я перетаскиваю выделенный прямоугольник поверх всего. Вы также можете использовать Control / Command + A (Windows / Mac) , чтобы сделать то же самое.
- Затем я переключаюсь на инструмент Shape Builder, используя Shift + M .Удерживая нажатой клавишу Alt , я щелкаю по участкам фигуры, которые хочу стереть, — по глазам и рту.
Теперь вы знаете, как комбинировать и инвертировать формы в Adobe Illustrator. У вас есть несколько способов слияния, используя инструмент Shape Builder Tool, панель Pathfinder или кисть Blob. Используйте эти методы в своих проектах для создания красивой графики и дизайна.
Как комбинировать / объединять формы в Illustrator — MakiPlace
Объединение нескольких фигур в Adobe Illustrator довольно просто, если вы используете полезный инструмент под названием SHAPE BUILDER.Что он делает, так это то, что он позволяет объединить несколько фигур в один объект простым щелчком и перетаскиванием. Следуйте приведенному ниже руководству, чтобы увидеть пример того, как объединить несколько кругов, чтобы получить Инь и Ян.
Использование инструмента Shape Builder Tool
1. Откройте новый документ, щелкнув ФАЙЛ -> НОВЫЙ.
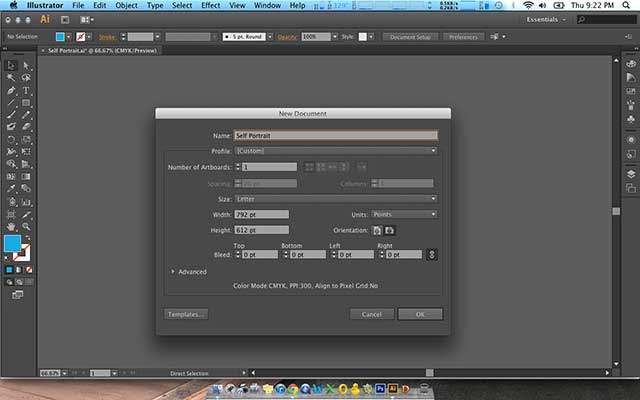
2. Укажите все свойства, необходимые для создания НОВОГО ДОКУМЕНТА, затем нажмите OK.
3. В своем рабочем пространстве начните рисовать нужные фигуры. В этом примере мы собираемся создать фигуру Инь и Ян, поэтому нам придется использовать ИНСТРУМЕНТ ЭЛЛИПС, чтобы нарисовать несколько кругов.Для этого нам нужно сделать набор из 5 кругов, как показано ниже:
4. Затем нам нужно будет организовать и выровнять каждый круг внутри самого большого круга примерно так:
5. Выровняв круги, выберите все, используя ИНСТРУМЕНТ ВЫБОРА.
Выровняв круги, выберите все, используя ИНСТРУМЕНТ ВЫБОРА.
6. ДВОЙНОЙ ЩЕЛКНИТЕ по ИНСТРУМЕНТУ ФОРМЫ или нажмите SHIFT + M на клавиатуре.
7. Откроется окно ПАРАМЕТРЫ ИНСТРУМЕНТА ФОРМЫ. Убедитесь, что вы поставили галочку в поле ОБНАРУЖЕНИЕ ЗАЗОРА, для параметра «Длина зазора» выбрано значение «Маленький» (или в зависимости от расстояния между фигурами) и нажмите «ОК».
8. Вернувшись к своим кругам, вы заметите, что курсор выделит часть фигуры, которая включена. Определите области, которые вы хотите объединить. В этом примере нам нужно будет объединить левую сторону (которая уже выделена) с верхним внутренним кругом среднего размера — для этого перетащите курсор к форме, которую вы хотите соединить вместе.
9. После перетаскивания вы заметите, что фигуры были объединены. Повторите процесс с другой стороны. Перетащите сюда курсор.
10. Выделите левую половину круга и раскрасьте ее черным цветом с помощью ИНСТРУМЕНТА ЗАЛИВКИ.
11. Проделайте то же самое с самым маленьким кружком внизу. ИНСТРУМЕНТ ДЛЯ ЗАПОЛНЕНИЯ
12. Теперь вы успешно соединили фигуры и превратили их в единый объект. Не стесняйтесь добавлять этот новый элемент к разным фотографиям или векторным изображениям.
cs4 — Как объединить два объекта в один в Illustrator?
cs4 — Как объединить два объекта в один в Illustrator? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 291k раз
У меня есть буква G и стрелка.Я хочу, чтобы стрелка действовала как горизонтальная часть G. Я выровняла ее, но когда я применяю эффекты, я хочу действовать как единое целое. Например, если я применяю 3D-эффект, я хочу, чтобы стрелка и G переходили в 3D и выглядели как один объект, а не как два.
как объединить букву G и стрелку (созданную на контуре) в один объект с помощью Illustrator CS4?
Создан 18 фев.
1 Сначала вам нужно преобразовать стрелку из контура / обводки в объект формы. Сделайте это, выбрав
Сделайте это, выбрав Object -> Path -> Outline Stroke .
Откройте палитру Обработка контуров (Окно -> Обработка контуров ) и, выбрав два элемента, нажмите , удерживая Alt, нажмите на кнопке Объединить — это первый квадрат, который выглядит как два квадрата, соединенные в один.
10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
Создан 18 фев.
duncmcduncmc1,10966 серебряных знаков55 бронзовых знаков
3ПАЛИТРА ПУТИ / ДОБАВИТЬ В ФОРМУ ОБЛАСТЬ
МЕНЮ ОБЪЕКТОВ / ВНЕШНИЙ ВИД
Всегда делайте это с выделенными объектами.
Надеюсь, это поможет.
Создан 29 мая ’14 в 22: 342014-05-29 22:34
Вы также можете попробовать инструмент shapebuilder после обводки штриха
Создан 27 авг.
ДИНСТИНА44644 серебряных знака1111 бронзовых знаков
1 Высокоактивный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как комбинировать объекты в Illustrator
На самом деле существует удивительное количество способов комбинировать, группировать или объединять объекты в Adobe Illustrator, что может привести к путанице.Но есть пара очень распространенных, быстрых и простых, а остальные мы рассмотрим, если они вам понадобятся.
Группировка
Метод номер один для объединения объектов — это простая группировка.
- Выберите объект с помощью инструмента выделения (V) . Удерживайте Shift, чтобы добавить к выделению.
- Перейдите в Object> Group или нажмите Ctrl / Cmd + G .
Обратите внимание, что группы могут содержать группы внутри себя и образовывать иерархию, которую вы можете увидеть на панели Layers ( Window> Layers или F7 ) .
Сгруппированные объекты будут выбраны инструментом «Выделение» как один, начиная с вершины иерархии. Чтобы перейти к объектам вниз по иерархии, есть два основных способа, помимо разгруппировки ( Ctrl / Cmd + Shift + G )
1) Дважды щелкните сгруппированные объекты , чтобы войти в режим изоляции. Дважды щелкните еще раз, чтобы войти в еще более низкие группы. Дважды щелкните внешние объекты, чтобы выйти из режима изоляции .
2) Используйте Group Selection Tool для выбора объектов из нижней части иерархии (альтернативно используйте Direct Selection Tool (A) , удерживая Alt / Option ).Щелкните еще раз, чтобы выбрать всю группу, в которой находится объект. И еще раз, чтобы выбрать группу, в которой находится эта группа, и так далее.
Shape Builder
Самый быстрый, простой и современный способ объединить объекты в один — использовать Shape Builder Tool .
- Выберите ваши объекты.
- Выберите Shape Builder Tool (Shift + M) на панели инструментов.
- Щелкните и проведите по фигурам, чтобы объединить их. Удерживайте Shift перед нажатием, чтобы добавить фигуры с помощью прямоугольного маркера.Если вы хотите вычесть фигуры, удерживайте клавишу Alt / Option .
Этот метод объединяет фигуры в единый контур. Он также объединяет их внешний вид на основе верхнего объекта.
Pathfinder
Pathfinder — более старый и, возможно, более медленный способ, но у него также есть больше возможностей. Перейдите в Window> Pathfinder , чтобы открыть панель Pathfinder.
Выбрав объекты, нажмите кнопку Unite . Опять же, объекты будут объединяться в один так же, как в Shape Builder .Но если вы Alt / Option — щелкните кнопку, вы создадите составную форму , которая сохранит исходные объекты и позволит вам редактировать их и назначать им различные Modes , такие как Substract , Intersect и т. Д. на. Нажмите кнопку выбора панели Pathfinder и выберите Release Compound Shape , чтобы вернуть объекты в исходное состояние.
Д. на. Нажмите кнопку выбора панели Pathfinder и выберите Release Compound Shape , чтобы вернуть объекты в исходное состояние.
Фигуры, составные формы, контуры, составные контуры
Все эти вещи, которые можно найти в меню Object , а также в ваших рисунках, являются большим источником путаницы, поэтому давайте очистим всю эту область.
- Форма — это такой объект, как круг или прямоугольник, который имеет особые свойства, видимые на панели Преобразование (Окно > Преобразование ). Расширенная форма больше не будет иметь этих свойств (формы, отредактированные на уровне контура, то есть с помощью Direct Selection Tool автоматически расширяются).
- Составная фигура на самом деле не имеет ничего общего с объектом Shape и является конкретным объектом Pathfinder , описанным выше.
- Путь — самый простой объект в Illustrator. Всего одна непрерывная кривая, которая может быть открытой или закрытой.
- Составной путь — это особый тип комбинации двух или более путей (хотя вы можете сделать это из одного пути безрезультатно). Типичным примером составного пути может быть буква O , которая состоит из двух путей, внутреннего и внешнего кругов с пространством между ними, заполненным цветом. Он отличается от простого объекта Group тем, что заполняет пространство между контурами автоматически, и, в отличие от Compound Shape, заливка основана на более простых правилах и атрибутах контуров, доступных в Illustrator с помощью панели Атрибуты (Окно > Атрибуты ).
Итак, есть 3 способа группировки объектов: Group , Compound Path и Compound Shape .
Составная фигура создается с помощью Pathfinder и после расширения превращается в один Path или Compound Path . Кроме того, существует еще один подтип Group , называемый Clipping Mask (группа клипов) , где один объект используется для ограничения видимости других.И чтобы добавить немного больше, есть Layers и Sublayers , но они не влияют на фактическое объединение объектов, если это заставляет вас чувствовать себя лучше.
Кроме того, существует еще один подтип Group , называемый Clipping Mask (группа клипов) , где один объект используется для ограничения видимости других.И чтобы добавить немного больше, есть Layers и Sublayers , но они не влияют на фактическое объединение объектов, если это заставляет вас чувствовать себя лучше.
Как комбинировать объекты в Illustrator (2020)
Что ж, есть несколько методов, с помощью которых вы можете узнать, как комбинировать объекты в Illustrator. Вы должны выбрать метод, чтобы начать процесс.
Вы должны выбрать подходящий инструмент для объединения объектов. С правильным инструментом ваша работа будет проще, чем раньше.
Теперь я расскажу вам о различных методах комбинирования объектов в Illustrator. Тогда вы сможете понять, как комбинировать объекты в иллюстраторе.
Различные методы объединения объектов в Illustrator Составные контурыВ этом методе вы можете использовать два или более объекта для объединения других объектов. Вы можете создать отверстие, чтобы объединить его.
Более того, составные пути работают как сгруппированные объекты.
Используйте разные формы составного контура.Сохраняйте внешний вид, графические модели или эффекты.
- Выберите объект, который вы хотите вырезать. Поместите его в правильное положение.
- Продолжайте выполнять следующий процесс.
- Выберите объекты, которые нужно добавить.
- Выберите опцию Object + Compound Path + Make
- Затем вы должны выбрать конкретный путь для объединения объектов.
Надеюсь, вы поняли все шаги по объединению объектов в иллюстраторе.
Заполните правилаУ вас есть два варианта заполнения правил.
Либо «четно-нечетный путь», либо «ненулевой путь намотки».
В правиле «четно-нечетной заливки» он содержит математические уравнения, указывающие положение фигуры.
‘Четно-нечетное правило заливки является правилом по умолчанию для составных контуров в приложении Adobe Photoshop.
Вам нужно использовать математическое уравнение, чтобы выяснить, правильное ли положение формы в «правиле заполнения ненулевой обмотки».
«Правило ненулевой заливки витков» — это правило составных контуров по умолчанию в Illustrator.
Изменяя отверстие, вы можете изменить отверстие, если выберете правило заполнения ненулевой намоткой. Выберите инструмент «Выбор направления».
Затем выберите часть, которую нужно перевернуть. Переходим на панель атрибутов.
Выберите кнопку «Вкл. Или Выкл. Направления обратного пути».
Изменение правил- Щелкните панель Атрибуты.
- Измените правило в соответствии с вашими потребностями.
- Выберите равномерную заливку или ненулевую заливку намотки.
Другой метод — составные формы.
Это более простой процесс объединения объектов. Тем не менее, вы должны использовать формы для создания объектов.
С двумя или более формами вы можете создать новый объект. Это сгруппированный объект.
На панели «Слои» вы можете отображать, выбирать и использовать заливки составной формы. Есть еще один способ использовать сложные формы.
Выберите инструмент «Прямое выделение» или «Групповое выделение», чтобы выбрать правильную заливку составной формы.
Позже вы можете настроить цвет краски или другие функции. Этот метод доступен для Illustrator.
Давайте обсудим процесс использования метода составной формы —
- Перейдите в меню панели Pathfinder.
- Щелкните «Создать составную форму».
- Добавьте сложную форму в качестве режима по умолчанию, если вы хотите изменить кнопку режима формы.
- Перейдите к инструменту «Прямое выделение».
- Нажмите кнопку «Режим фигуры» и измените режим фигуры по своему усмотрению.
Кроме того, вы можете изменить сложную форму. Это редактируемый метод.
Расширяющаяся составная форма
- Перейдите к инструменту «Выделение» / панели «Слои».
- Затем выберите «Панель Обработки контуров». ·
- Выберите составную фигуру «Развернуть».
- Щелкнуть, чтобы освободить сложную форму
В этом методе вы можете объединить два или более объекта.
Выберите модель взаимодействия. Тем не менее, для этого метода нет возможности редактирования. Вы должны выбрать один раз, и он будет окончательным.
Выбор эффектов Pathfinder- Выберите опцию Pathfinder в окне.
- Выберите правильные режимы формы с помощью «Selection Tool».
- Щелкните Объединить
- Выберите Вычесть.
- Затем выберите Intersect
- Наконец, перейдите к кнопке Exclude.
- Объедините объект, следуя приведенным ниже инструкциям.
- Перейдите на панель Appearance. Затем дважды щелкните эффект Pathfinder.
- Точность объекта. Точность важна для хорошего результата.
- Удалите лишние точки.
- Выберите кнопку «Разделить» или «Контур». Удалить незаполненный объект
- Выберите нужную группу.
- Измените положение объектов по своему усмотрению. Выберите эффект в окне панели и щелкните эффект Обработка контуров.
Другие функции Pathfinder Effect
Добавление объектов
- Отслеживайте контур отдельного или объединенного объекта.
 Добавляйте их так, как хотите.
Добавляйте их так, как хотите.
Пересечение
- Обводка контура региона. Объекты перекрыли область.
Исключая
- Делаем перекрывающиеся части прозрачными. Наложение будет прозрачным, если перекрывается четное количество объектов.
- Наложение будет заполнено, если перекрывается нечетное количество объектов.
Вычитание
- Отрегулируйте порядок расположения. Удаление частей восстановителя. Вычтите передний объект из задних.
Минус черный
- Вычтите задний объект из переднего объекта.
Разделение
- Вы можете нажать кнопку «Разделить» на панели Обработка контуров.Удалите незаполненные объекты или залейте объекты.
Обрезка
- Сотрите скрытые области. Удалив любые штрихи, объекты одного оттенка не объединятся.
Объединение
- Удаление мазков и объединение смежных или перекрывающихся объектов аналогичного оттенка.
Обрезка
- Удаление областей за пределами границы объекта.
Outlining
- Перейдите в панель Pathfinder.Щелкните кнопку структуры.
Эффект поиска пути содержит различные инструменты для объединения объектов в Illustrator. Добавьте этот эффект по умолчанию. Вы можете выбрать эффект Pathfinder через панель Pathfinder.
Перейдите на панель окна и выберите панель Обработка контуров. Затем нажмите на опцию эффекта Pathfinder.
Инструмент Shape BuilderС помощью этого инструмента вы можете комбинировать объекты. Более того, вы можете изменить начинку по своему желанию.
Это редактируемый инструмент.
Итак, замечательно использовать этот инструмент для объединения объектов.
Перейдите в меню навигации из Окна документа.
- Выберите опцию — View, затем Fit Artboard
- Щелкните на панели Tools.

- Выберите опцию — Инструмент масштабирования.
- Настройте цвет.
- Выберите инструмент «Выделение».
- Перейдите к инструменту «Построитель фигур».
- Выберите режим слияния.
- Извлечь регион.Щелкните выбранный регион.
- Объединение объектов, перемещение области.
- Удалите объекты, которые нужно объединить.
- Отредактируйте объединенные объекты. Выберите идеальную форму, которую хотите.
Вы можете выбрать любой из них, чтобы объединить объекты в Illustrator.
Есть и другие способы комбинирования векторных объектов.
Но это популярные и более простые.
Вы можете создавать логотипы, баннеры и другие графические элементы, комбинируя объекты.
Изучите все методы.
Итак, вы можете комбинировать объекты в соответствии с вашими различными требованиями.
Вот пара статей для вас, вы можете прочитать:
Посмотреть видеоуроки на YouTube
Могу ли я объединить текст и контуры в Adobe Illustrator? | Small Business
Чтобы завершить работу в Adobe Illustrator, вы можете использовать преобразования Adobe Illustrator Pathfinder для объединения текста с контурами, нарисованными с помощью инструментов «Перо», «Прямоугольник», «Прямоугольник с закругленными углами», «Многоугольник» или «Звезда».Если вы просто выделите текст и контуры и попытаетесь их преобразовать, вы быстро придете к выводу, что программа не позволит вам комбинировать ваши объекты или не создаст комбинацию, которая фактически изменяет ее компоненты. Однако, если вы сначала подготовите свои объекты должным образом, вы сможете достичь своих целей.
Эффекты Pathfinder
Эффекты Pathfinder в Adobe Illustrator преобразуют перекрывающиеся объекты. Некоторые из этих эффектов удаляют части объектов, где они пересекаются друг с другом.Другие разделяют объекты на основе их пересечения. Вы можете применить эффекты Обработки контуров Illustrator на панели Обработки контуров или в меню «Эффекты» программы. Выбранный вами метод влияет на результат процесса. Использование панели «Обработка контуров» дает разрушительный результат, который невозможно отменить после сохранения и закрытия документа. Операции Pathfinder, применяемые из меню «Эффект», дают неразрушающие результаты, которые вы можете редактировать, отключать и удалять.
Слияние
Эффект «Обработка контуров слияния» объединяет перекрывающиеся объекты одного цвета, удаляет скрытые части объектов с цветами заливки и обнуляет любой цвет или вес, примененный к обведенным контурам.Если применить этот эффект через панель «Обработка контуров» к комбинации «живого» текста и обведенного контура, Adobe Illustrator отобразит сообщение об ошибке с предупреждением: «Фильтр не дал результатов». Примените эффект через меню «Эффект», и сообщение об ошибке не появится, но и результата не будет. Если вы добавите заливку к объекту контура и снова попытаетесь применить фильтр на панели «Обработка контуров» или в меню «Эффект», вы все равно не увидите ни сообщения об ошибке, ни результатов.
Подготовка объектов
Чтобы сохранить насыщенность и цвет штрихов, примененных к объектам контура Adobe Illustrator, и по-прежнему применять к ним эффект слияния Pathfinder, перейдите в меню «Объект», выберите подменю «Путь» и выберите «Контур контура».В результате толщина обводки преобразуется в объект с заливкой эквивалентных размеров. Чтобы ваш динамический шрифт правильно слился с объектами контура, выберите «Создать контуры» в меню «Тип». Illustrator преобразует текст в векторные объекты с размером, формой и заливкой.
Применение слияния
После того, как вы подготовили текст и графику, вы можете выбрать их и применить к ним постоянную или редактируемую версию эффекта слияния Pathfinder. Результаты фильтра зависят от цветов, которые вы использовали в своих материалах, а также от местоположения и степени их перекрытия. Вы можете поэкспериментировать с другими вариантами Pathfinder, чтобы найти правильный выбор для элементов, которые вы трансформируете, и желаемого результата.
Результаты фильтра зависят от цветов, которые вы использовали в своих материалах, а также от местоположения и степени их перекрытия. Вы можете поэкспериментировать с другими вариантами Pathfinder, чтобы найти правильный выбор для элементов, которые вы трансформируете, и желаемого результата.
Ссылки
Ресурсы
- «Книга Adobe Illustrator CS5 Wow!»; Шэрон Штойер; 2010
- «Adobe Creative Suite 5 Design Premium All-in-One для чайников»; Дженнифер Смит и др.; 2010
- «Illustrator CS5 для Windows и Macintosh Visual QuickStart Guide»; Элейн Вайнманн и др .; 2011
- «Библия Adobe Illustrator CS5»; Тед Альспах; 2010
- «Реальный мир Adobe Illustrator CS5: Технологии промышленного производства»; Морди Голдинг; 2011
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как комбинировать объекты в Illustrator
Объединение форм для создания более сложных форм — неотъемлемая часть любого проекта графического дизайна. Полученные формы могут отличаться в зависимости от метода, который вы используете для соединения их частей. В этом пошаговом руководстве я рассказал о двух широко используемых методах комбинирования объектов в Illustrator: создание составного контура и использование инструмента «Обработка контуров».
Метод 1. Объединение объектов с помощью составного пути
ШАГ 1. Создайте новый документ
Сначала запустите Illustrator. Создайте новый документ. Вы можете ввести свои собственные значения или использовать предустановленные данные, которые вы видите на снимке экрана ниже.
ШАГ 2. Расположите объекты
Следующим шагом в этом уроке комбинирования форм Illustrator является выбор объектов и их расположение таким образом, чтобы они перекрывали друг друга. Затем выберите все объекты, которые хотите включить в составной контур.
ШАГ 3. Создание составного пути
Затем перейдите в меню « Object » в верхней части экрана и перейдите к « Compound Path ». В появившемся всплывающем меню выберите команду « Make ». Самое лучшее в этом методе — то, что он абсолютно неразрушающий. Ваши работы останутся полностью редактируемыми.
ШАГ 4. Готово!
Готово! Все было объединено в одну форму, и урок о том, как комбинировать объекты в Illustrator, успешно завершен.Если вы хотите, чтобы ваши дизайны легко масштабировались, узнайте, как векторизовать изображение в Illustrator.
Метод 2. Объединение объектов с помощью инструмента Обработка контуров
Pathfinder Tool — это второй метод в моем руководстве по объединению объектов в Illustrator. Это идеальный инструмент для творческого и точного объединения фигур. Он также очень прост в использовании и значительно ускорит ваш рабочий процесс.
ШАГ 1. Выберите объекты
Начните с открытия Illustrator.Затем создайте новый документ. Создайте и выберите фигуры, которые хотите объединить.
ШАГ 2. Откройте панель Pathfinder.
Доступ к панели можно получить, открыв вкладку «Окно» и нажав «Обработка контуров». Если вы предпочитаете использовать сочетания клавиш, просто попробуйте комбинацию клавиш Shift + Ctrl + F9 / Shift + Cmd + F9 .
Как только вы это сделаете, на панели вы увидите 4 режима формы, которые позволяют комбинировать объекты по-разному.
Режим объединения фигур помогает объединить внешние края выбранных объектов в единую форму.
Minus Front Shape Mode означает, что передняя форма вычитается из задней.