Как нарисовать дугу в Photoshop: 3 способа
Опубликовано: Автор: Артём Чёрный
Photoshop изначально разрабатывался как инструмент для редактирования растровых изображений. Несмотря на это, здесь присутствуют инструменты для полноценной работы с векторными элементами, в том числе и примитивными фигурами. Если нарисовать квадрат или окружность обычно не составляет труда даже для неопытного пользователя, то создать, например, дугу может быть проблематично.
Содержание
- Как нарисовать дугу в Photoshop
- Вариант 1: Создание из окружности
- Вариант 2: Создание дуги из эллипса
- Вариант 3: Воспользоваться инструментом “Перо”
Дуга — это часть окружности, поэтому нарисовать ее не так сложно, как может показаться. Если вам нужно сделать дугу неправильной формы, то просто используйте в качестве основы не круг, а эллипс. Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Вариант 1: Создание из окружности
Инструкция к этому варианту выглядит следующим образом:
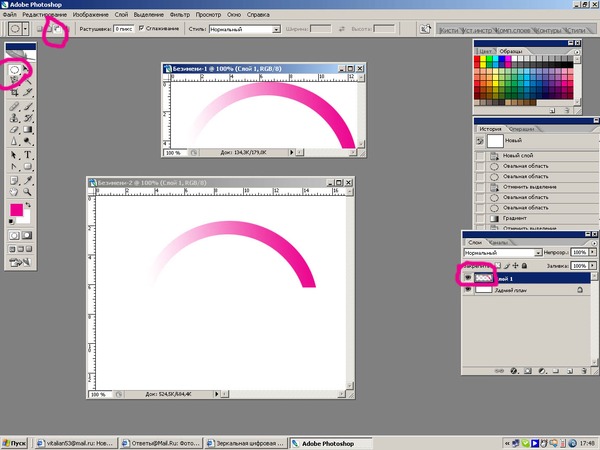
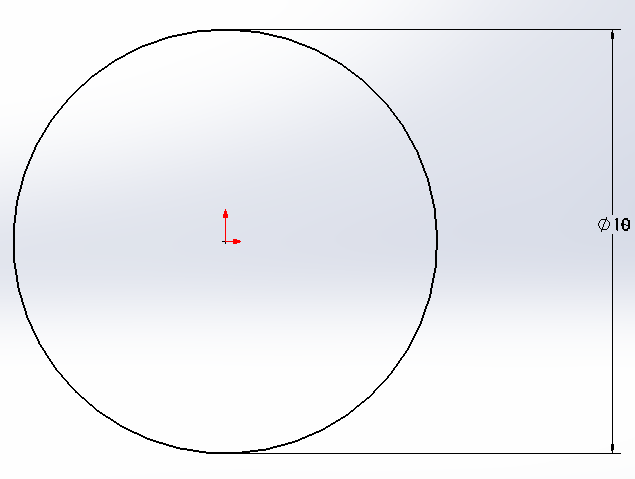
- В панели инструментов выберите инструмент “Окружность”. Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте).
- Зажмите клавишу Shift, чтобы нарисовать ровную окружность. Вам нужно просто выделить эту окружность на холсте. Примечательно, что в версии Photoshop от 2021 года зажимать клавишу Shift не нужно, так как в таком случае будет наоборот сделана отвязка от пропорций.
- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги.
 Жмем ОК.
Жмем ОК. - Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения (отмечено на скриншоте).
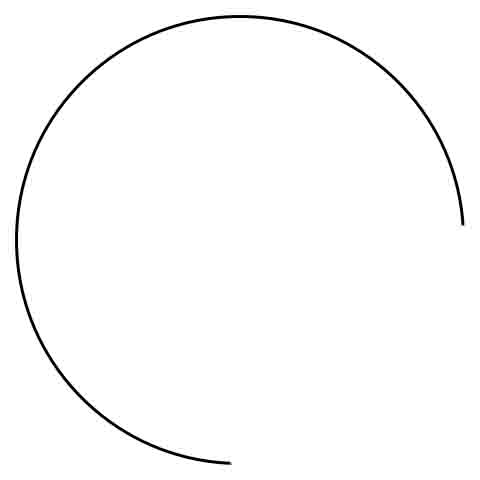
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 2: Создание дуги из эллипса
Если вам нужно сделать вытянутую дугу, то придется в качестве основы использовать эллипс. Инструкция по созданию таковой дуги будет несколько отличаться от предыдущей:
- В панели с инструментами выберите инструмент “Эллипс”.
- Нарисуйте эллипс. В данном случае нам не требуется, чтобы получился ровный круг, поэтому зажимать Shift не требуется.
 Исключение только в том случае, если у вас установлен Photoshop последней версии.
Исключение только в том случае, если у вас установлен Photoshop последней версии. - В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения.
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.

- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Воспользоваться инструментом “Перо”
Данный инструмент в отличии от предыдущих позволяет создавать дуги произвольных форм. Инструкция к данному способу выглядит следующим образом:
- На панели слоев создайте новый слой, используя специальную кнопку в нижней части панели (отмечена на скриншоте ниже).
- Выделив новый слой поставьте первую точку на холсте. Желательно поставить ее в том месте, где начинается дуга.
- Затем поставьте вторую точку в том месте холста, где хотите закончить дугу. Не отпускайте кнопку мыши, а тяните перо вправо или влево (в зависимости от планируемого направления дуги). Кнопку можно будет отпустить только когда закончите.
- Если вам нужно переместить куда-то уже готовую точку, то это можно сделать, зажав при этом клавишу Ctrl. Если же оказалось, что вы вообще поставили эту точку не в том месте или сделали какое-то другое ненужное действие, то это можно отменить воспользовавшись сочетанием клавиш Ctrl+Z.

- Вы получили пока только контур вашей дуги, однако это пока еще не настоящая дуга. Выберите кисть в панели инструментов или просто нажмите клавишу B.
- Настройте цвет кисти. Для этого нажмите в нижней части левой панели с инструментами по цветному квадрату и в открывшейся палитре выберите нужный цвет.
- В верхней части интерфейса Photoshop обратите внимание на настройки кисти. Там нужно указать требуемую толщину в пикселях, а также выбрать форму. Лучше всего выбирать самую обычную форму кисти.
- Снова выберите инструмент “Перо”.
- Кликните правой кнопкой по ранее нарисованному контуру. В контекстном меню нужно выбрать вариант “Выполнить обводку контура”.
- В окошке настройки обводки выберите в поле “Инструмент” вариант “Кисть”. Нажмите “Ок”, чтобы применить обводку к контуру.
- Теперь, когда дуга нарисована вы можете удалить ранее созданный контур. Для этого нажмите правой кнопкой мыши по самому контуру и выберите вариант в контекстном меню “Удалить контур”.

Читайте также:
Инструкция по использованию инструмента “Перо” в Photoshop
Выполнение стилизации текста под гранит в Photoshop
Добавление плавного перехода в Photoshop
Делаем отражение в воде в Adobe Photoshop
Это были три основных способа нарисовать дугу в программе Adobe Photoshop. Все рассмотренные варианты имеют свои преимущества и недостатки, а также ситуации, в которых их лучше всего применять.
Понравилась статья? Поделиться с друзьями:
Рисование с помощью группы инструментов «Перо» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 03, 2020 06:37:18 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop предоставляется несколько инструментов «Перо», которые подойдут для ваших вариантов использования и стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые отрезки.

- Стандартный инструмент «Перо» позволяет рисовать прямые отрезки и кривые с большой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры так, как вы выполняете рисунок карандашом по бумаге.
- Параметры инструмента «Магнитное перо» позволяют нарисовать контур, который примыкает к краям указанной области изображения.
- Инструмент «Трассировка с учетом содержимого» позволяет автоматизировать процесс трассировки изображений. («Просмотры технологии»)
Используйте сочетание клавиш Shift+P для циклического просмотра инструментов в группе «Перо».
Циклический просмотр инструментов «Перо» с помощью сочетания клавиш Shift+PИнструменты группы «Перо» можно использовать в сочетании с инструментами группы «Фигура» для создания сложных фигур. Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Инструмент «Трассировка с учетом содержимого» представлен как функция «Просмотры технологии» в выпуске Photoshop за октябрь 2020 г. Он позволяет создавать векторные контуры и выделенные области путем наведения курсора на края изображения и нажатия кнопки мыши.
Включите инструмент «Трассировка с учетом содержимого» в разделе Установки > Просмотры технологии, затем перезапустите Photoshop.
Попробуйте воспользоваться инструментом «Трассировка с учетом содержимого», выполнив следующие пять простых действий:
В группе инструментов «Перо» выберите Инструмент «Трассировка с учетом содержимого».
Инструмент «Трассировка с учетом содержимого»Наведите курсор на край объекта, чтобы выделить его.
Выделение края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит изображение и, следовательно, как инструмент определяет края.

Например, если вы работаете с изображением с низким разрешением, масштабирование может помочь Photoshop определить край. Увеличение масштаба (до 100 % или более) приведет к тому, что инструмент для определения краев будет использовать разрешение в пикселях по умолчанию 1-1.
Щелкните выделенную часть, чтобы создать контур.
Щелкните выделенные края, чтобы создать контурЧтобы добавить контур, наведите указатель мыши на смежный край, чтобы выделить новую часть, и, удерживая клавишу Shift, щелкните выделенную часть для расширения контура. Появившаяся розовая линия указывает, что к существующему контуру добавляется новая часть.
Удерживайте клавишу Shift и щелкните, чтобы расширить контурЧтобы удалить область из контура, удерживайте клавишу Alt (Windows) или Option (Mac) и щелкните область. Также можно щелкнуть и перетащить в нужном направлении для удаления больших частей.
Чтобы удалить часть контура, удерживайте клавишу Alt или Option и щелкните
Детализация
Во время регулировки с помощью ползунка Детализация Photoshop отображает обнаруженные края. При перемещении ползунка вправо увеличивается количество краев, обнаруживаемых в Photoshop, а при перемещении влево количество таких краев уменьшается.
Ползунок «Детализация»Трассировка
Режимы трассировки («Подробно», «Нормально» и «Упрощенный») указывают, насколько детализированным или текстурированным является изображение, для которого будет выполняться трассировка.
Режимы трассировкиЧтобы получить необходимые края, используйте инструмент трассировки вместе с ползунком «Детализация».
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать гладкие отрезки кривых и прямых линий. Создавайте произвольные фигуры в своих проектах или задавайте четкие контуры для простой и точной настройки своих изображений с помощью этого интуитивно понятного инструмента. Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Выберите «Перо кривизны» в группе инструментов «Перо».
Для создания первой опорной точки щелкните или нажмите в любом месте документа.
Щелкните или нажмите еще раз, чтобы определить вторую опорную точку и завершить первый отрезок контура. Щелкните один раз (по умолчанию), если необходимо, чтобы следующий отрезок контура был кривым. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок.
Первый отрезок контура всегда изначально отображается на холсте в виде прямой линии. В зависимости от того, какой отрезок вы нарисуете следующим (прямой или кривой), Photoshop позднее отрегулирует его вид. Если следующий отрезок нарисован кривым, Photoshop гладко искривляет первый отрезок в соответствии со следующим отрезком.
(Криволинейный контур) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий отрезок контура.
Оптимизируйте кривизну отрезка, пока нажата кнопка мыши. Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.
Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.(Криволинейный контур) Отпустите кнопку мыши, чтобы разместить опорную точку и завершить второй отрезок.
Нарисуйте дополнительные отрезки и завершите контур.
После завершения рисования нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки щелкните один раз, если необходимо, чтобы следующий отрезок контура был кривой. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок. Photoshop создает точки сглаживания или угловые точки соответствующим образом.
- Чтобы преобразовать опорную точку сглаживания в угловую точку или наоборот, дважды щелкните точку.
- Для перемещения опорной точки просто перетащите ее.

- Чтобы удалить опорную точку, щелкните ее и нажмите клавишу Delete. При удалении опорной точки кривая сохраняется и изменяется соответствующим образом с учетом оставшихся опорных точек.
Рисование отрезков прямой линии
Простейший контур, который можно нарисовать стандартным инструментом «Перо» — это прямая линия с двумя опорными точками, которые создаются нажатием инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты.Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop).
 Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.

- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.

Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривойЧтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой.
 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.

Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)A.
 Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.

Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Результат после перемещения и перетаскивания в третий раз
Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие режимы рисования.
- Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
- Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками.
 Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».
Выберите инструмент «Свободное перо» .
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пикселя в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.

Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.
Чтобы превратить инструмент «Свободное перо» в инструмент «Магнитное перо» , установите флажок «Магнитное» на панели параметров или нажмите стрелку вниз рядом с кнопками фигур на панели параметров и установите флажок «Магнитное». После этого задайте перечисленные далее параметры.
Ширина: введите число пикселей от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.

Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
Щелкните изображение, чтобы установить первую точку привязки.
Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.
Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки.
Щелкните для добавления точек привязки и продолжайте отслеживание. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.Если граница не привязывается к нужному краю, щелкните однократно, чтобы добавить точку привязки вручную и не дать границе сдвинуться. Продолжайте отслеживание края и добавляйте точки привязки по мере надобности. Если допущена ошибка, нажмите клавишу «Delete» для удаления последней точки привязки.
Для динамического изменения свойств магнитного пера выполните одно из следующих действий.
Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.

Завершите контур, выполнив одно из следующих действий.
Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.
Справки по другим продуктам
- Сведения о рисовании
- Построение фигур
- Создание нового рабочего контура
- Сегменты, компоненты и точки контура
Вход в учетную запись
Войти
Управление учетной записью
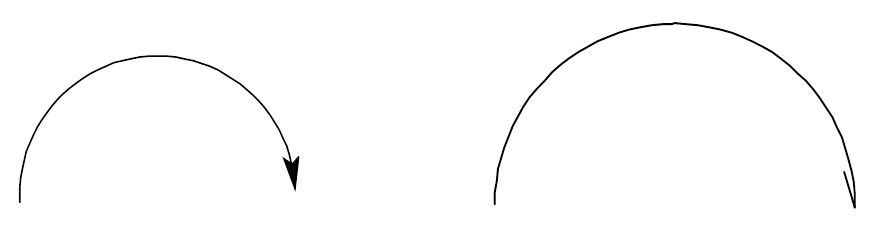
Как нарисовать полукруг
Рисуем дуги в Фотошопе
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Дуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей. В первой мы банально отрежем кусок созданного заранее кольца, а во второй создадим «неправильную» дугу.
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N и выбираем нужный размер.
Способ 1: дуга из окружности (кольца)
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».
Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,
выделить участок, который хотим удалить,
и нажать DELETE.
Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса
Как Вы помните, при создании круглого выделения, мы зажимали клавишу SHIFT, что позволило сохранить пропорции. Если этого не сделать, то получится не окружность, а эллипс.
Если этого не сделать, то получится не окружность, а эллипс.
Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).
«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как нарисовать в ворде полукруг?
В программе ворд существует два способа нарисовать полукруг, давайте рассмотрим каждый более подробный.
Первый способ.
Первый шаг. На верхней панели настроек программы ворд, заходим во вкладку «Вставка», где в блоке «Иллюстрации» нажимаем на иконку «Фигуры». После чего откроется меню с разнообразными фигурами и в разделе «Основные фигуры», находим иконку «Арка» и жмем на неё.
Второй шаг. На экране появляется специальный крестик, и рисуем полукруг, потом можем его выделить и уменьшить или увеличить его размер и границы.
Второй способ.
Первый шаг. Снова заходи во вкладку «Вставка», нажимаем на иконку «Фигуры» и в разделе «Основные фигуры» выбираем овал и рисуем сначала в произвольном размере.
Второй шаг. После этого выделяем овал и на верхней панели в закладке «Формат» устанавливаем размер ширины и высоты по два сантиметра.
Третий шаг. Снова входим во вкладку «Вставка», нажимаем на иконку «Фигуры» и в разделе «Основные фигуры», выбираем прямоугольник.
Четвертый шаг. Нарисовав прямоугольник произвольного размера, выделяем его. И задаем высоту два сантиметра, а ширину один сантиметр.
И задаем высоту два сантиметра, а ширину один сантиметр.
Пятый шаг. Теперь на панели «Формат», находим блок «Стили фигур» и выбираем белый цвет контура.
Шестой шаг. Теперь перемещаем прямоугольник, накладывая его на круг, в итоге мы получим полукруг.
Как нарисовать круг без циркуля просто и быстро
Рисование окружностей различного диаметра – далеко не самый нужный навык в жизни. Однако рано или поздно необходимость нарисовать круг без циркуля и других вспомогательных предметов круглой формы застает всех врасплох. Поэтому лучше заранее узнать о том, как нарисовать круг без циркуля вне зависимости от его диаметра.
Как нарисовать ровный круг без помощи циркуля
Вы можете быть школьником, который пришел на урок геометрии, забыв инструменты для черчения, студентом, взрослым человеком, вынужденным начертить идеально ровную окружность, — ситуации случаются разные.
Каждому человеку полезно будет знать, как нарисовать ровный круг без циркуля. Мы предлагаем вам несколько способов решения данной задачи.
Мы предлагаем вам несколько способов решения данной задачи.
Заменить циркуль легко может другой инструмент, находящийся в пенале у каждого школьника, а именно – транспортир. Положите его на бумагу, отметив центральную точку на прямой части, это будет центр будущего круга. Обведите внутреннюю часть полукруга, затем поверните линейку примерно на девяносто градусов и дорисуйте треть круга. Поверните транспортир еще раз и завершите круг.
Если вы находитесь на совещании или на рабочем месте, но под рукой не оказалось нужного инструмента, просто воспользуйтесь компакт-диском. Обведите его с внешней стороны или с внутренней для получения фигуры меньшего размера.
В офисной обстановке можно также воспользоваться стаканом. Для этого возьмите стакан с водой, сделайте глоток и поставьте на лист бумаги, легким движением обведите дно. Попейте еще и отставьте его в сторону.
Все вышеперечисленные предметы можно найти в любом офисе, транспортир будет доступен и ученикам. С помощью них вы сможете ровно нарисовать круг без циркуля.
Рисуем круги разного размера без вспомогательных предметов
Что же делать, если требуется нарисовать окружности разного диаметра?
Совсем не сложно справиться с этой проблемой, имея под рукой лишь бумагу и простой карандаш.
Возьмите карандаш в одну руку, вторую положите на лист бумаги. Мизинец первой руки расположите на листе так, чтобы он был центром будущего круга. Хорошо зафиксируйте это положение. Второй рукой начинайте поворачивать бумагу вокруг мизинца. Вы увидите, как получается ровная окружность, как при использовании циркуля.
Круг большего размера рисуется так же, но в этом случае мизинец согните, как если бы сжали все пальцы в кулак. Левой рукой начинайте поворачивать лист, пока не увидите получившийся круг. Желательно использовать карандаш с мягким грифелем.
Круг с еще большим диаметром можно нарисовать, повторив все вышеуказанные советы, но теперь правая рука должна касаться листа выступающей косточкой на запястье.
Это самые простые методы того, как нарисовать круг без циркуля. Самое главное в этих способах – научиться держать правую руку неподвижной (левую, если вы левша).
Самое главное в этих способах – научиться держать правую руку неподвижной (левую, если вы левша).
Как нарисовать идеальную окружность при помощи линейки
Если под рукой у вас найдется обычная линейка, то вы можете воспользоваться еще одним советом, как нарисовать круг без циркуля. Возьмите линейку и приложите ее к бумаге, отметка »0» будет центром круга, поэтому поставьте ее в нужном месте. Вторую точку нарисуйте возле цифрового значения, соответствующего радиусу круга. Немного сместите второй край линейки так, чтобы середина оставалась на нуле, а третья точка располагалась чуть выше второй.
Проделайте эту процедуру несколько раз. В результате у вас должна получиться окружность, нарисованная пунктирной линией. Чем чаще пунктир, тем легче будет соединить все в сплошную линию.
Это, пожалуй, самый легкий, но вместе с тем и самый долгий способ того, как нарисовать круг без циркуля.
Как создавать дуги в Photoshop — DW Photoshop
Photoshop 3 недели назад от Стейси Создание дуг в Photoshop — относительно простой процесс, который можно выполнить, выполнив несколько основных шагов. После открытия Photoshop и создания нового документа используйте инструмент «Перо», чтобы нарисовать контур в форме дуги. Для этого щелкните инструмент «Перо» на панели инструментов Photoshop, а затем щелкните и перетащите, чтобы создать нужную форму. После того, как путь будет нарисован, перейдите в палитру «Контуры» и нажмите кнопку «Обводка контура». Откроется диалоговое окно «Путь обводки», где вы можете выбрать ширину и цвет линии. Сделав выбор, нажмите «ОК», чтобы применить изменения и закрыть диалоговое окно. Теперь дуга должна быть видна в вашем документе.
После открытия Photoshop и создания нового документа используйте инструмент «Перо», чтобы нарисовать контур в форме дуги. Для этого щелкните инструмент «Перо» на панели инструментов Photoshop, а затем щелкните и перетащите, чтобы создать нужную форму. После того, как путь будет нарисован, перейдите в палитру «Контуры» и нажмите кнопку «Обводка контура». Откроется диалоговое окно «Путь обводки», где вы можете выбрать ширину и цвет линии. Сделав выбор, нажмите «ОК», чтобы применить изменения и закрыть диалоговое окно. Теперь дуга должна быть видна в вашем документе.
Инструмент Photoshop Pen позволяет рисовать кривую, создавая опорные точки и управляя линиями направления. Дуги, как следует из названия, представляют собой дуги, непрерывные по длине или любой другой изогнутой линии или окружности. Форма дуги часто используется для изображения траектории движения объекта вверх. Чтобы нарисовать дуги в изображении Photoshop, выберите инструмент «Перо» на панели «Инструменты». Затем от курсора отпустите кнопку мыши, чтобы сформировать первый сегмент кривой дуги. Щелкнув и выбрав вторую опорную точку, вы можете создать узкую дугу или дугу, направленную наружу, перетащив ее внутрь.
Щелкнув и выбрав вторую опорную точку, вы можете создать узкую дугу или дугу, направленную наружу, перетащив ее внутрь.
Как сделать дугу в Photoshop?
Кредит: qastack.id
Вы должны использовать указатель инструмента пера в желаемой конечной точке кривой дуги, а затем нажать кнопку мыши на клавиатуре, чтобы получить к ней доступ. Вы можете создать С-образную кривую, перетащив кривую в направлении, противоположном предыдущей линии направления, а затем отпустив кнопку мыши после определения размера кривой.
Как создать изогнутую форму в Photoshop?
Кредит: www.techwalla.com
Просто перетащите слой с изображением в нужное место, а затем выберите «Правка»> «Трансформировать»> «Деформировать», чтобы изогнуть фотографию. Предустановку деформации можно выбрать на верхней панели настроек, а процент изгиба можно отрегулировать, чтобы изображение выглядело более соответствующим вашим требованиям.
В этом уроке вы научитесь рисовать изогнутую линию в Photoshop. Простую версию Pen Tool можно использовать для рисования изогнутых линий , тогда как более продвинутую версию Pen Tool можно использовать для рисования плоских линий. Определите направление кривой линии и начальную точку. Вы можете изгибать свою линию, перетаскивая мышь в нужном направлении. Вы также можете использовать функцию произвольного пера, чтобы рисовать изогнутые линии, как если бы вы рисовали на бумаге. Если вы хотите согнуть его, щелкните и перетащите точку внутрь или наружу.
Простую версию Pen Tool можно использовать для рисования изогнутых линий , тогда как более продвинутую версию Pen Tool можно использовать для рисования плоских линий. Определите направление кривой линии и начальную точку. Вы можете изгибать свою линию, перетаскивая мышь в нужном направлении. Вы также можете использовать функцию произвольного пера, чтобы рисовать изогнутые линии, как если бы вы рисовали на бумаге. Если вы хотите согнуть его, щелкните и перетащите точку внутрь или наружу.
Инструмент Line Tool в Photoshop — отличный инструмент для рисования прямых или изогнутых линий. Установите наконечник стрелки на «Конец», чтобы сделать его изогнутым. После этого щелкните и перетащите, пока не будете готовы использовать свою стрелку. Нажав Command/Control T, щелкните правой кнопкой мыши стрелку и выберите «Деформация», чтобы изогнуть стрелку.
Есть ли в Photoshop инструмент «Кривая»?
Невозможно создать корректирующие слои Кривые в Photoshop Elements, но есть аналогичный инструмент, который можно использовать. Выберите Улучшить. После этого вы можете перетаскивать ползунки, чтобы настроить кривую.
Выберите Улучшить. После этого вы можете перетаскивать ползунки, чтобы настроить кривую.
Корректирующий слой Кривые: Command M
Ctrl M в качестве сочетания клавиш можно использовать для доступа к корректирующему слою Кривые в Photoshop. Кривые — один из самых мощных инструментов, используемых для настройки яркости, контраста и насыщенности фотографии. Поскольку эта команда является деструктивной, вам следует проявлять осторожность при ее использовании. Существует сочетание клавиш для настройки кривых, которое можно найти в Control M (Mac: Control M). Пока вы сохраняете исходное изображение в том же файле, вы можете вносить изменения с помощью этого ярлыка.
Как сделать дугу текста в Photoshop
Кредит: YouTube
Затем в верхней части интерфейса Photoshop нажмите «Создать искаженный текст» (значок «T»). «Деформация текста» будет отображаться, как только Photoshop откроет его. В раскрывающемся меню «Стиль» можно выбрать «Дуга». Перетащив ползунок «Изгиб» влево или вправо, ваш текст будет изогнут.
Перетащив ползунок «Изгиб» влево или вправо, ваш текст будет изогнут.
Кривые включены в Photoshop благодаря функции, встроенной в программу. Вы можете изогнуть текст в Photoshop, применив эффект деформации текста к текстовому слою, а затем выбрав кривую. Эта функция будет подробно объяснена с помощью текстового инструмента. Справа есть панель «Слои», в которой отображается только что созданный текстовый слой. Вы можете создать раздираемый войной текст, нажав кнопку Кнопка «Создать искаженный текст» в верхней части Photoshop. Выберите ползунок «Кривая», чтобы сделать текст изогнутым слева или справа. Когда вы будете удовлетворены результатами, нажмите «ОК» в том же текстовом поле деформации.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиКак изогнуть текст в Photoshop Учебное пособие по Photoshop
www.psd-чувак.com
psdчувак Учебники Основы 0 5 июня 2020 г.
Узнайте , как изогнуть текст в Photoshop , из этого урока для начинающих. В этом уроке Photoshop вы узнаете полезные советы по созданию кривого текста в Photoshop. Вы сможете сделать изогнутый текст Photoshop , текст круга Photoshop, а также текст деформации Photoshop.
Tweet
Как изогнуть текст в Photoshop [видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop. Учебник также включает в себя бесплатное действие для создания кругового текста одним щелчком мыши!
Как искривить текст в Photoshop
Существует как минимум два метода искривления текста в Photoshop . Первый метод заключается в использовании путей . И второй метод заключается в использовании инструмента Warp Tool , который является одним из инструментов преобразования Photoshop .
Первый метод заключается в использовании путей . И второй метод заключается в использовании инструмента Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Способ 1: Введите путь в Photoshop
Что такое путь в Photoshop? Контур Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или замкнутой.
Как сделать путь в Photoshop?
Чтобы сделать текст на контуре в Photoshop , используйте инструмент Pen Tool , инструмент Ellipse Tool , инструмент Rectangle Tool , инструмент Custom Shape Tool и т. д. Важно выбрать Paths верхнее меню а не форма .
Итак, вот шаги, которые вы должны сделать, чтобы ввести на пути в Photoshop :
- Шаг 1: Выберите инструмент Ellipse Tool
- Шаг 2. Измените режим инструмента с Shape на Paths
- Шаг 3: Нарисуйте свой путь.
 Вы можете сделать эллипс или круг, если будете держать нажатой клавишу Shift
Вы можете сделать эллипс или круг, если будете держать нажатой клавишу Shift - Шаг 4: Выберите инструмент Type Tool , выберите шрифт, размер и т. д.
- Шаг 6: Перемещайте курсор по траектории, пока курсор не примет форму двутавровой балки, обрезанной волнистой линией
- Шаг 7: Нажмите на путь и добавьте свой текст
- Шаг 8: Выберите Инструмент выбора пути для перемещения текста по пути.
Чтобы сделать изогнутый текст под перетаскиванием точек внутри контура.
Как переместить текст по пути в Photoshop? Используйте инструмент Path Selection Tool для перемещения текста по контуру вверх и вниз.
😊 Метод 2: Изгиб текста в Photoshop [Деформация > Арка]
Другой метод, используемый для искривления текста в Photoshop , — это вариант изгиба текста Photoshop . Перейдите к Edit > Transform > Warp и выберите Arch из выпадающего списка. Таким способом можно сделать арочный текст в Photoshop .
Поэкспериментируйте с настройками Photoshop для изогнутого текста, чтобы создать различные эффекты изогнутого текста.
- Изгиб
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста установите параметр Bend text в Photoshop, например, на -45.
😊 Метод 3: Изгиб текста в Photoshop [Деформация > Дуга]
Если вы хотите изогнуть текст, не искажая его, используйте параметр Arch вместо параметра Arched . Перейдите к Edit > Transform > Warp и выберите Arc из выпадающего списка. Таким способом можно сделать арочный текст в Photoshop без искажений.
Как деформировать текст в Photoshop
Таким образом, для деформирования текста в Photoshop вы можете использовать один из доступных вариантов преобразования Деформация : Дуга, Нижняя дуга, Верхняя дуга, Дуга, Выпуклость, Флаг, Волна, и т.д.
Преобразование деформации также отлично работает, если вы хотите изогнуть изображение в Photoshop.
Чтобы создать собственный деформирующий текст в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите большой размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Вот некоторые методы, которые можно использовать для искривления шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы сделать круговой текст в Photoshop, вы в основном используете форму круга вместо формы эллипса. Для быстрых результатов используйте этот экшен Photoshop с круговым текстом от PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот крутой экшен Photoshop с искажением текста, чтобы сделать текст искаженным.
Итак, если у вас нет Photoshop, вы можете бесплатно использовать MockoFun для искривления текста онлайн. MockoFun — это текстовый онлайн-редактор со шрифтами и текстовыми эффектами.
MockoFun — это текстовый онлайн-редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и обвести текст в Photoshop. Изогнутый текст пригодится для изготовления круглых этикеток, круглых логотипов, наклеек, резиновых штампов и т. д.
Например, как сделать круглую этикетку в Photoshop? Это просто: используйте круглые формы и изогнутый текст.
Резиновый штамп Action GraphicRiver
Кривой текст очень полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать резиновый штамп в Photoshop, загрузите этот Экшен Photoshop Rubber Stamp с сайта GraphicRiver. Вы также можете проверить наш логотип этой марки, редактируемый онлайн с помощью MockoFun.
Как нарисовать изогнутую линию в Photoshop? – Технические примечания Справка
Содержание
Как нарисовать кривую линию в Photoshop?
Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши. Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой.
Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой.
Как нарисовать кривую линию?
Нарисовав прямую линию, нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону. Нажмите на другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Как нарисовать дугу в Photoshop?
Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши. Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой.
Как изогнуть фигуру в Photoshop?
Самый простой способ изогнуть фотографию в Photoshop — выбрать слой изображения и перейти к Edit x26gt; Трансформировать x26gt; Деформация. В пресетах деформации, которые находятся на верхней панели настроек, выберите пресет Arc и отрегулируйте процент изгиба в соответствии с вашим изображением
В пресетах деформации, которые находятся на верхней панели настроек, выберите пресет Arc и отрегулируйте процент изгиба в соответствии с вашим изображением
Как нарисовать линию в Adobe Photoshop?
Нарисовать линию
20.08.2021
Как напечатать изогнутую линию?
20) Инструмент кривой используется для рисования изогнутой линии.
Как нарисовать изогнутую волну в Photoshop?
Нарисуйте прямую горизонтальную линию на новом слое. Щелкните слой правой кнопкой мыши и выберите Растеризовать слой. Выберите в верхней строке меню: Filter Distort Wave. Настройте параметры по своему вкусу и нажмите ОК.
Как изогнуть прямоугольник в Photoshop?
Нарисовать кривую
Как рисовать линии в Photoshop?
Прямые линии — это просто: с помощью кисти щелкните там, где вы хотите, чтобы линия начиналась (вы нарисуете одну точку), затем, удерживая нажатой клавишу Shift, щелкните там, где вы хотите, чтобы линия заканчивалась; Photoshop нарисует прямую линию между начальной и конечной точками.
Как нарисовать прямую линию в Photoshop?
Нарисуйте линию с помощью инструмента «Линия» Запустите Photoshop и откройте новый или существующий документ, в который вы хотите добавить линию. Чтобы перейти к инструменту «Линия», щелкните и удерживайте инструмент «Прямоугольник»; когда появится меню, выберите инструмент линии. Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Чтобы перейти к инструменту «Линия», щелкните и удерживайте инструмент «Прямоугольник»; когда появится меню, выберите инструмент линии. Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Какие бывают 4 типа изогнутых линий?
Ответ: Различные типы кривых: Простая кривая, Замкнутая кривая, Простая замкнутая кривая, Алгебраическая и Трансцендентальная кривая.
Что означает кривая линия?
завиток, зачисление. (также зарегистрироваться), петля, спираль
Какой инструмент используется для создания изогнутых линий?
20) Инструмент кривой используется для рисования изогнутой линии.
Можно ли изогнуть линию?
Различие между изогнутыми линиями и прямыми линиями. Кривая линияПрямая линияТочки, определяющие кривую линию, меняют направление от одной точки к другой. Прямая линия представляет собой последовательность нескольких точек, выровненных в одном направлении. Еще 3 строки
Еще 3 строки
Как сделать Я рисую кривую в фотошопе?
Wave
Как изогнуть края фигуры в Photoshop?
Если вы его не видите, перейдите в Window x26gt; Слои. На панели «Слои» щелкните фоновый слой. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Если вы не видите панель инструментов, перейдите в Windows x26gt; Инструменты.
Есть ли в Photoshop инструмент линии?
Нарисуйте линию с помощью инструмента «Линия» Запустите Photoshop и откройте новый или существующий документ, в который вы хотите добавить линию. Чтобы перейти к инструменту «Линия», щелкните и удерживайте инструмент «Прямоугольник»; когда появится меню, выберите инструмент линии. Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Как бесплатно рисовать линии в Photoshop?
Чтобы нарисовать прямую линию любой кистью, достаточно щелкните на холсте, где вы хотите начать линию, затем, удерживая клавишу Shift, щелкните там, где вы хотите, чтобы линия заканчивалась. Затем Photoshop нарисует прямую линию между этими точками.
Как рисовать прямые линии в Photoshop?
Щелкните инструмент «Перемещение» в верхней части панели «Инструменты». Нажмите и удерживайте клавишу Shift, затем перетащите курсор вверх. Клавиша Shift помогает вам держать две линии параллельно, а не одну немного левее или правее другой. Отпустите клавишу Shift, когда две линии окажутся на нужном вам расстоянии друг от друга.
Где инструмент прямой линии в Photoshop?
Запустите Photoshop и откройте новый или существующий документ, в который вы хотите добавить линию. Чтобы перейти к инструменту «Линия», щелкните и удерживайте инструмент «Прямоугольник»; когда появится меню, выберите инструмент линии. Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Чтобы перейти к инструменту «Линия», щелкните и удерживайте инструмент «Прямоугольник»; когда появится меню, выберите инструмент линии. Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент линии.
Какие бывают кривые линии?
Это:
- Простая кривая.
- Непростая кривая.
- Алгебраическая кривая.
- Трансцендентальная кривая.
Как называются изогнутые линии?
Дуги линий называются сегментами, лучами или линиями, в зависимости от того, как они ограничены. Типичным примером изогнутой формы является дуга окружности, называемая дугой окружности. В сфере (или сфероиде) дуга большого круга (или большого эллипса) называется большой дугой.
Как называется кривая линия?
Дуги линий называются сегментами, лучами или линиями, в зависимости от того, как они ограничены. Типичным примером изогнутой формы является дуга окружности, называемая дугой окружности.