Как перевести текст в кривые? Плиз! (+) | Render.ru
Guest
#1
#1
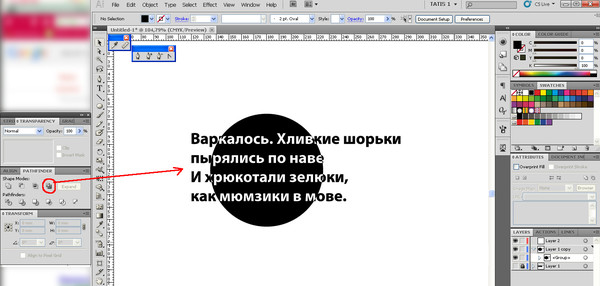
Вводные: есть файл, сделанный в Photoshope.
Цель: отправить файл, сверстанный в кривых в Corel 7.0 в типографию.
Есть illustrator i corel.
Не получается! В Illustratore не посдвечен пункт Create outlines. Что делать?
Спасибо
Guest
#2
#2
В Илле:
Делаешь Select All (Ctrl+A)
Затем Type\Create Outlines (Ctrl+Shift+O)
Guest
#3
#3
Guest
#4
#4
Дык или фонты уже в кривых.
Или делаешь через правый клик мыши. ;\
Guest
#5
#5
Guest
#6
#6
WiSH wrote:
>
> Вводные: есть файл, сделанный в Photoshope.
> Цель: отправить файл, сверстанный в кривых в Corel 7.0 в
> типографию.
> Есть illustrator i corel.
> Не получается! В Illustratore не посдвечен пункт Create
> outlines. Что делать?
>
> Спасибо
Сам же говоришь, что в кореле сделано все в кривых! В илле переводить в кривые уже нечего.
Правда, есть такая проблема, когда в кореловском документе остаются текстовые ПРОБЕЛЫ, кот. естественно, в кривые не переведешь, и поэтому хотя иллюстратор и показывает наличие в документе шрифтов, команда Create Outlines ничего сделать с ними не может. Остается только искать эти пробелы и удалять. Можно с помощью команды Find Font (жмешь Done, переключаешься между любыми Selection Tools, чтобы вокруг выделенного пробела появился Bounding box и жмешь Delete, и так с каждым пробелом), либо в контурном режиме при увеличении ищешь отдельные точки-пробелы, либо используешь плагин Select, в котором есть команда Select text objects (http://personalpages.
Очень удобный бесплатный плагин, весит ок. 20 kb. Спасибо Шляпе за наводку)
Guest
#7
#7
А почему нельзя в кореле скривить текст? А затем если так нужно, втягивай в иль. Хотя , хотя, если файл нормальный, без наворотов, сохраняй как EPS и неси в печать.
Guest
#8
#8
Вот в EPS сохранять, как раз, и нужно из AI. Из Корела даже на простом макете может чёрт знает что получиться.
Из Корела даже на простом макете может чёрт знает что получиться.
Guest
#9
#9
вариант1: сделать епс с корела. експортируешь в епс PSLevel3 и сразуже перевод текста в кривые. дистилишь, если усе нормально несешь pdf’ку в типографию.
вобще вариантов дофига…. может файл скинишь на мыло ([email protected] 10Mb) или выложи куданить его, пусть народ глянет….
2 Shlyapa: я согласен что с корела упсы лучше неделать, но иногда просто нет выбора. … тем боле что 10й корел научился (почти) их варить… (при условии что стоит PSLevel 3).
… тем боле что 10й корел научился (почти) их варить… (при условии что стоит PSLevel 3).
Guest
#10
#10
Твоими бы устами, да мёд пить.Но, однако «иногда просто нет выбора» — это под дулом пистолета что ли? Тады да, выбора нет, никуда не денешься.
—-
> Select text objects
Вообще, я не очень понимаю, зачем автор плагина ввёл эту команду, и вообще, её занимался. Команда Select -> Object -> Text Objects есть и в стандартном наборе.
Guest
#11
#11
Shlyapa wrote:
> > Select text objects
>
> Вообще, я не очень понимаю, зачем автор плагина ввёл эту
 Команда Select -> Object ->
Команда Select -> Object ->> Text Objects есть и в стандартном наборе.
В 8-ке этой команды не было. А плагин (для PC) существует только в одной версии — для иллюстратора от 8-ой до 10-й версии включительно. Это будет ответом на твое недоумение? )))
Guest
#12
#12
Вон оно что.
Adobe Illustrator – укротитель кривых и повелитель векторов
- Дизайн
- 5 мин на чтение
- 705
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Недавно и мы принесли жертву элегантности. Долгие годы рисовали картинки для внутренних и клиентских проектов средствами Microsoft Office. При оформлении материалов «Школы траблшутеров» поняли – всех задумок «мелко-мягкие» реализовать не позволят и решили обратиться за помощью к виновнику статьи.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:
Рис. 1. Позиционирование текста на монтажной области
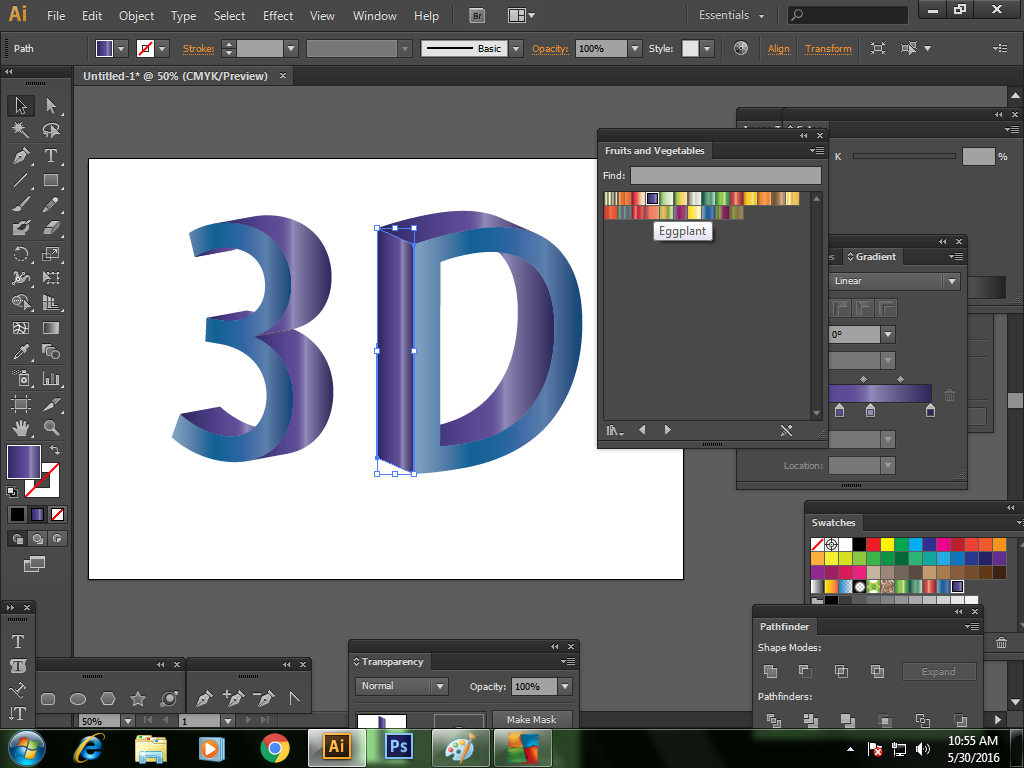
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:
Рис. 2. Работа с визуальным объёмом текста
2. Работа с визуальным объёмом текста
«Илюша» или «Люстра», как в народе кличут рассматриваемое ПО, поддерживает работу с несколькими монтажными областями, вплоть до 100 штук. Можно довести значение до тысячи, но одноядерность программы сильно ограничивает использование нескольких мольбертов на маломощных компьютерах.
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:
Рис. 4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:
Рис. 6. Навыки «Школы траблшутеров», выполненные в виде веток метро
6. Навыки «Школы траблшутеров», выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:
Рис. 8. Инфографика по навыку Компетенции
«Илюша» позволяет разрабатывать макеты, отчётливо передающие смысл в целостном формате, но визуально теряющие его при разбиении исходника на составляющие элементы:
Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:
Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel
Во время сохранения файла в формате pdf особое внимание уделяется настройкам вывода: один и тот же документ может получать итоговый «вес» от 1,5 до 400 мегабайт. Для отправляемых клиентам материалов стремимся достичь баланса между качеством изображений и массой продукта.
В меню «Основные» убираем галочку с параметра «Сохранять возможность редактирования в программе Illustrator», а в «Сжатие» разрешаем ПО следующие графические преобразования:
Рис. 12. Настройки меню «Сжатие»
Для документов, распространяемых в веб-пространстве используем цветовой режим документа RGB. При выводе изображения на печать прибегаем к CMYK и устанавливаем «Выпуск за обрез» не менее трёх миллиметров. Большинство типографий советует устанавливать значение в половину сантиметра.
Большинство типографий советует устанавливать значение в половину сантиметра.
Рис. 13. Настройка параметра «Выпуск за обрез»
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.
Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.
Рис. 15. Фраза «IfyounevergoYou’llneverknow», выполненная в стиле Леттеринг
Специалиста от неофита отличат беглые пальцы, выстукивающие полюбившиеся хоткеи:
- Alt+Масштаб – изменение размеров относительно центра изображения
- Shift+Масштаб – изменение размеров с сохранением пропорций
- Alt+Shift+Ctrl+V – вставить на все монтажные области
- Ctrl+D – повторить последнее действие
- Ctrl+Z – отменить последнее действие
- Shift+Ctrl+Z – вернуть отменённое действие
- Ctrl+F – вставить на передний план
- Ctrl+Shift+] – поднять на верх слоя
- Ctrl+Shift+[ – опустить в самый низ
- Ctrl+I – проверить орфографию
- Alt+Колесо – приближение/отдаление
- Ctrl+Колесо – горизонтальный скролинг
- Пробел+ЛКМ – перемещение по области
- Shift+Ctrl+O – преобразовать текст в кривые
- Ctrl+G – объединить элементы в группу
- Ctrl+’ – показать/скрыть сетку
- Ctrl+R – показать/скрыть линейки
- Ctrl+; – показать/скрыть направляющие
- Shift+Ctrl+S – вывод документа в формате ai или pdf
- Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Источник: SPARK
- #adobe
- #illustrator
- #иллюстратор
- #советы
- 0
Page not found — Графикон Арт
- Главная
- графика
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
This way to the home page.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set2
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Дизайн пользовательского интерфейса
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Портреты людей
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Идеи Нового года
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.
 СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс
СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс - 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 10/01/2012 — Стиль поп арт в работах студии Ла Бока
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
Как изогнуть текст в Illustrator: учебное пособие по Adobe Illustrator
Вы когда-нибудь хотели создать потрясающий логотип для клиентов с настраиваемым текстом в Adobe Illustrator? Вы знаете, как изогнуть текст в Illustrator?
Научиться искривлять текст — отличный способ добавить изюминку вашему тексту!
Illustrator — чрезвычайно мощная программа, но этот метод может иногда сбивать с толку. В этой статье объясняется, как изогнуть текст в Adobe Illustrator простым способом .
В этой статье объясняется, как изогнуть текст в Adobe Illustrator простым способом .
Здесь мы расскажем, что такое изогнутый текст, когда вы можете его использовать и как это сделать.
В конце концов, научиться искривлять текст — это уникальный навык, который нужно иметь за плечами.
Добавляет изюминку вашим проектам, не говоря уже о том, что выглядит круто!
Итак, наслаждайтесь этим уроком по Illustrator!
Используйте код: BLOG10 при оформлении заказа, чтобы сэкономить 10% на наших онлайн-курсах Adobe Illustrator
Когда можно использовать изогнутый текст?Изогнутый текст — это текст, который появляется вдоль круговой траектории.
Изучение того, как изогнуть текст в Adobe Illustrator, может пригодиться во многих ситуациях.
Например, вы можете использовать его для создания логотипов, открыток и плакатов. Вы даже можете использовать его для создания типографики для листовок, приглашений и других различных документов.
Основная причина, по которой вы хотели бы использовать изогнутый текст, заключается в том, что он намного привлекательнее, чем обычный текст.
Изгибы и повороты текста помогают привлечь внимание людей к вашей работе и сделать ее более привлекательной.
Изогнутый текст особенно полезен при создании логотипов для компаний или организаций.
Пошаговое руководство по искривлению текста в Adobe Illustrator Шаг 1 Как изогнуть текст в IllustratorОткройте проект Adobe Illustrator. Затем перейдите на вкладку «Файл» и выберите «Новый».
Откроется диалоговое окно. Просто нажмите « Create », чтобы создать свой холст.
Шаг 2. Как сделать текст кривым в Illustrator
Я набрал «Adobe Photoshop» просто для развлечения (наверное, хотел вызвать у Illustrator зависть)
Шаг 3 Как изогнуть текст в Illustrator Выделите свой тип, щелкнув по нему инструментом «Выделение» (V) или используя мышь для легкого выделения.
Перейдите на вкладку Эффект.
Выделив текст, щелкните Эффект в верхнем меню или над областью вашего проекта.
Выберите Деформация текста из раскрывающегося меню. Эта опция будет недоступна, если у вас есть объект, выбранный, но не выделенный с помощью инструмента «Выделение».
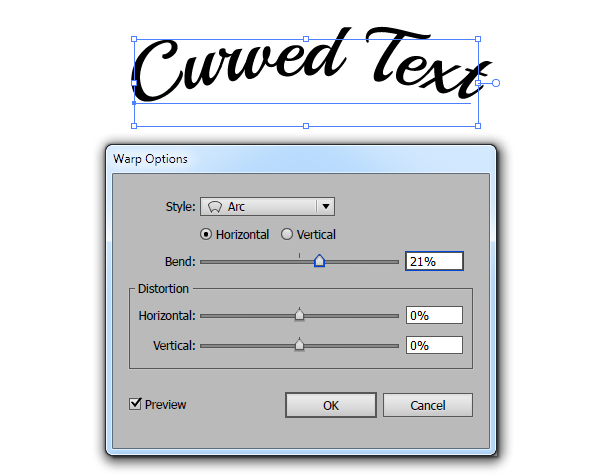
В раскрывающемся меню выберите Дуга. , который приведет вас к другому окну.
Эффект → Деформация текста → Дуга
Установите флажок рядом с «Предварительный просмотр» изменений вашего в Illustrator.
Шаг 5. Изгиб текста IllustratorВы также можете изменить кривую, введя различные значения в поля ниже.
Поэкспериментируйте с ним, чтобы определить, какую дугу вы хотите.
Например, слегка отрегулируйте параметр «Изгиб» до 50%.
Шаг 6 Bend Text IllustratorЩелкните OK , чтобы применить настройки.
Если у вас был включен Предварительный просмотр , вы увидите, что те же настройки, которые вы применили в диалоговом окне, теперь также применяются к вашему тексту.
И все.
Поздравляем! Вы только что узнали, как изогнуть текст в Adobe Illustrator!
Маленький шаг для вас сегодня, огромный шаг для ваших дизайнерских навыков завтра… 😉
Заключительные замечанияКривой текст очень забавен. Области слов, заголовки блогов, причудливые логотипы, сообщения в социальных сетях, описания продуктов на полках — список можно продолжать и продолжать.
Это отличный способ оживить дизайн и придать ему современный вид.
Одна из лучших особенностей этой техники заключается в том, что вы можете использовать ее с любым шрифтом и размером шрифта. И поскольку он основан на векторе, он не будет искажаться при изменении размера!
И поскольку он основан на векторе, он не будет искажаться при изменении размера!
Тем не менее, мы предлагаем вам попробовать использовать этот текстовый эффект только в том случае, если у вас есть четкая цель, а не просто размещать этот текст повсюду в вашем дизайне.
Это не поможет вам создать более яркий дизайн, если вы используете этот текстовый эффект просто так.
Надеюсь, я помог вам научиться искривлять текст в Adobe Illustrator.
Удачного проектирования и редактирования!
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Illustrator
- Рисунки Illustrator: приготовление пиццы
- Рисование живых фигур с помощью инструмента Adobe Illustrator Shape BuilderКак удалить белый фон в Photoshop
Ознакомьтесь с другими интересными способами добавления эффектов в Photoshop
- Как нарезать текст в Photoshop
- Как вставить изображение в текст Photoshop
- Как добавить тень к тексту в Photoshop: простое пошаговое руководство
Как изогнуть текст в Illustrator за 6 простых шагов
Вы, вероятно, пытаетесь понять, как дизайнеру удалось создать этот удивительный логотип. Изогнутый текст действительно выглядит круто, правда?
Изогнутый текст действительно выглядит круто, правда?
Этот ресурс обычно используется в дизайне логотипов и плакатов; Таким образом, определение наилучшего варианта искривления текста может иметь большое значение для вашей работы.
Как и во многих других сценариях, существует несколько способов получить желаемый результат, и вам, вероятно, придется попробовать их все, прежде чем вы решите, какой из них вам больше всего нравится.
Но в данном случае я покажу вам самый простой способ искривления текста, а также в нескольких словах опишу другой вариант, если вы захотите перейти к другому уроку, чтобы изучить его!
Самый простой способ изогнуть текст — использовать функцию «Деформация». Вы можете найти его в двух местах: на вкладке «Эффект», расположенной в верхней строке меню; или вы можете перейти в ту же строку меню на вкладке «Объект», нажать «Искажение конверта», а затем выбрать «Сделать с деформацией».
Эта удивительная и интуитивно понятная функция даст вам возможность исказить текст и придать ему изогнутый вид благодаря различным предварительным настройкам формы, перечисленным в окне меню.
Вы можете построить дугу, выпуклость, флаг или волну и т.д. Более того: оказавшись в опциях, вы можете поиграть с настройками, чтобы получить желаемый результат и приблизиться к дизайну своей мечты.
Но не волнуйся! Я объясню вам, как использовать этот инструмент в 6 простых шагов.
Вы можете добавить быстрый эффект искривления текста с помощью эффекта «Деформация». Или, если вы хотите углубиться, выберите «Инструмент «Ввод текста»» и получите более простую версию формы. Чтобы использовать одну из предустановленных форм «Деформация» для оболочки, перейдите в «Эффект», а затем в «Деформация». Другая возможность — через «Объект» в той же строке меню, нажав «Искажение конверта», а затем «Создать с деформацией».
Как изогнуть текст в Illustrator в 6 простых шагов
Это идеально подходит, когда вы хотите придать последний штрих логотипу, над которым вы работали, или, может быть, для плаката или Дизайн футболки. Но самое приятное то, как быстро вы можете применить его!
Но самое приятное то, как быстро вы можете применить его!
После того, как вы закончите применять эффект, вы можете продолжать редактировать свой текст до бесконечности: вы можете изменить текст, цвет, шрифт и так далее. Не волнуйтесь: это не подписанный контракт!
Просто имейте в виду, что это отличный инструмент, когда дело доходит до создания дуги или формы флага, но, вероятно, не лучший, если вы хотите, чтобы он больше походил на круг или вообще на любую другую форму, не указанную в списке. в раскрывающемся меню, отображаемом в текстовом поле.
Также может оказаться, что вы делаете кривую слишком глубоко; поэтому, если текст слишком короткий, он может начать искажать буквы таким образом, что это может выглядеть не очень хорошо. Если вы что-то пишете, вы, вероятно, захотите, чтобы люди это поняли (если только вы не квантовый физик…).
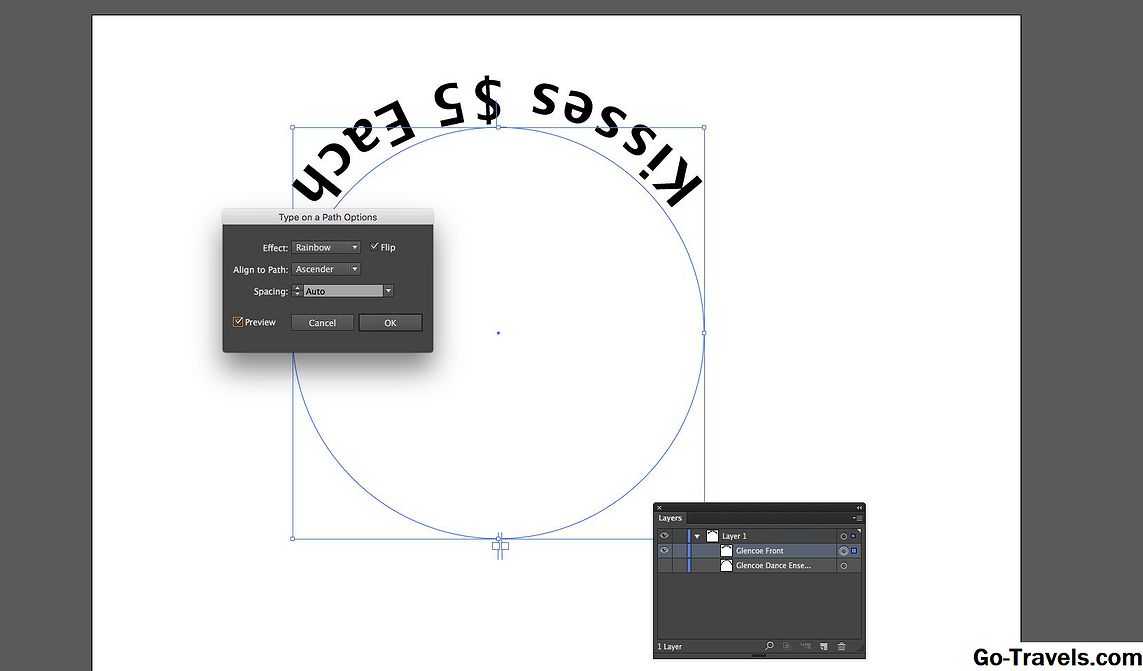
Итак, если это так, я думаю, вам следует попробовать другой инструмент Illustrator для изогнутого текста — «Ввод текста по пути».
Этот другой инструмент может дать вам больше независимости в отношении типа используемой формы, потому что его можно применять ко всем из них, и вы по-прежнему сможете редактировать путь после того, как вы уже ввели его.
Шаг 1:
Откройте файл, с которым вы хотите работать.
Если вы уже работаете над проектом и вам просто нужно изогнуть текст, пропустите этот шаг. Но если нет, просто перейдите в «Файл», а затем в «Открыть», чтобы выполнить следующие шаги.
Шаг 2:
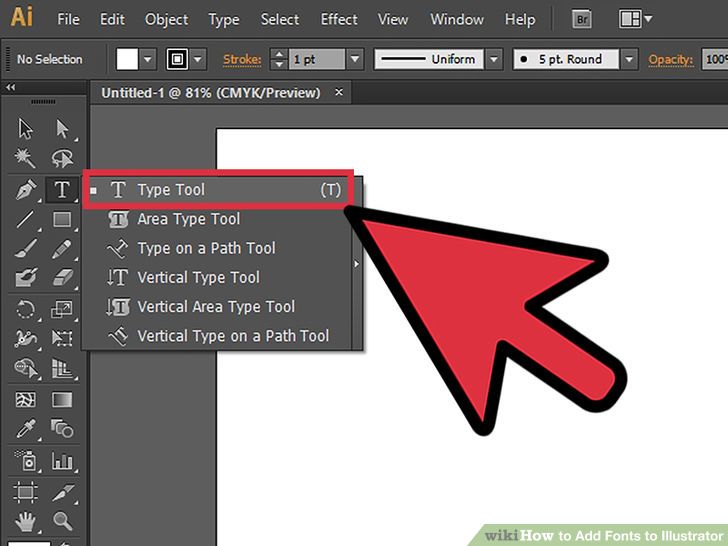
Выберите текст, который вы хотите изогнуть. Если вы еще не напечатали его, вы можете вставить или написать его самостоятельно с помощью «Текстового инструмента». Значок выглядит как заглавная буква T на панели инструментов.
Шаг 3:
Перейдите к опции «Эффект» в главном верхнем меню. Вы увидите эту опцию в меню, которое находится в верхней части области вашего проекта.
Шаг 4:
Нажмите на опцию «Деформация».
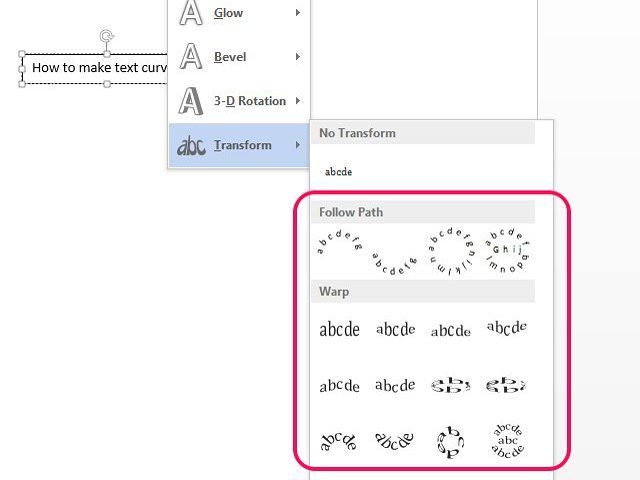
Вы увидите список всех различных форм, в которые вы можете деформировать текст. Это варианты на выбор: Дуга, Выпуклость, Раковина, Флаг, Волна, Рыба, Подъем, Рыбий глаз, Раздувание, Сжатие и Поворот.
Шаг 5:
Выберите фигуру, с помощью которой вы хотите деформировать текст.
Выберите форму, которую вы предпочитаете, и не беспокойтесь: как я уже говорил, вы можете изменить ее позже, если хотите. Такой же список появится внутри текстового поля с настройками.
Нажмите «Предварительный просмотр» в нижней части окна, чтобы увидеть изменения по мере их внесения. Вы можете поиграться с процентами для настройки, но настройки по умолчанию уже предоставят вам базовую форму.
Шаг 6:
Нажмите кнопку «ОК», чтобы применить эффект. Если вы включили режим «Предварительный просмотр», вы увидите те же настройки, которые вы выбрали в диалоговом окне.
Ура! Вы сделали это
Имейте в виду, что после того, как вы преобразовали свой текст в фигуру после выбора правильных настроек, вы еще не все сделали. Ты тренируешь терпение, мой друг!
Возможно, вы захотите завершить его, расширив внешний вид объекта, чтобы он мог стать настоящим вектором. Таким образом, вы можете работать с ним, как если бы это был любой другой объект!
Вы можете сделать это, перейдя в «Объект» и нажав «Развернуть».
И еще одно наблюдение, прежде чем я уйду: вы все еще можете преобразовать свой текст в контуры после применения эффекта. Я рекомендую это только в том случае, если вы уверены в тексте и не планируете редактировать текст позже, а также в случае, если вам нужно отправить это в печать.
Часто задаваемые вопросы о том, как изогнуть текст в Illustrator
Как преобразовать текст в контур кривой в Illustrator?
Вы можете напрямую выделить текст и преобразовать его в контуры, нажав сочетание клавиш « Command+Shift+O ».
Как я могу редактировать уже изогнутый текст?
Вы можете редактировать изогнутый текст прямо на пути, используя инструмент «Текст» и просто щелкнув текст, и изменить текст, шрифт, размер или цвет.
Можно ли изменить форму после применения эффекта?
Полностью! Вы всегда можете перейти на панель «Внешний вид», до которой вы доберетесь, перейдя в верхнюю строку меню и нажав «Окно». Вы увидите слой, названный в соответствии с выбранной вами формой. Так что дважды щелкните по нему и измените настройки по своему усмотрению!
Марсель
Привет, ребята! Это я, Марсель, он же Маски. На MaschiTuts вы найдете обучающие материалы для блогеров и творческих людей! Независимо от темы статьи, цель всегда остается одной и той же: предоставить вам, ребята, самые подробные и полезные уроки!
Как преобразовать текст в контуры и контуры шрифта?
Преобразование текста в контуры шрифтов или контуры букв можно выполнить с помощью различных программ. В этом блоге мы объясняем возможности создания контуров шрифтов в Adobe Illustrator, Indesign, Photoshop, CorelDraw, Word, PowerPoint и Acrobat Reader.
В этом блоге мы объясняем возможности создания контуров шрифтов в Adobe Illustrator, Indesign, Photoshop, CorelDraw, Word, PowerPoint и Acrobat Reader.
Преобразование текста в контуры шрифтов в Illustrator
Создание контуров шрифтов из текста можно выполнить с помощью Adobe Illustrator. Мы также используем эту программу для создания контуров логотипов, иллюстраций и фамильных гербов.
Вот как это работает:
- Откройте Illustrator.
- В строке меню перейдите к «Тип».
- Нажмите «Создать контуры» (сочетание клавиш Shift+Ctrl+O).
Теперь ваш текст подходит для печати. ты хочешь знать почему? Прочитайте эту статью о контурах.
Создание контуров шрифта в Indesign
Преобразование текста в контуры также возможно в Indesign. Это работает следующим образом:
Это работает следующим образом:
- Открыть Indesign.
- В строке меню перейдите в «Текст».
- Нажмите «Создать контуры».
Теперь вы можете быть уверены, что ваш текст будет напечатан правильно. В этой статье базы знаний вы можете прочитать, почему.
Создание контуров шрифтов в Photoshop
К сожалению, преобразование текста в контуры в Photoshop невозможно. Это потому, что Photoshop не является векторной программой. Программное обеспечение в первую очередь предназначено для редактирования фотографий и рисунков. Для преобразования текста в контуры букв лучше использовать Illustrator, Indesign или CorelDraw.
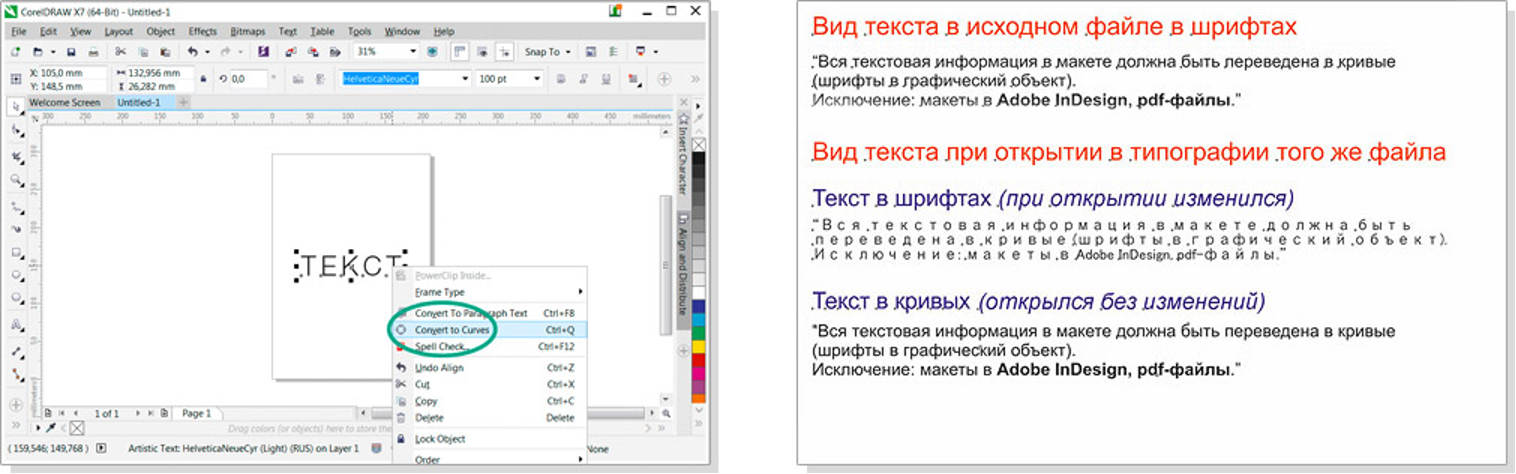
Преобразование текста в контуры шрифтов в CorelDraw
Вы также можете создавать контуры шрифтов в CorelDraw. Вот как это работает:
- Откройте CorelDraw.
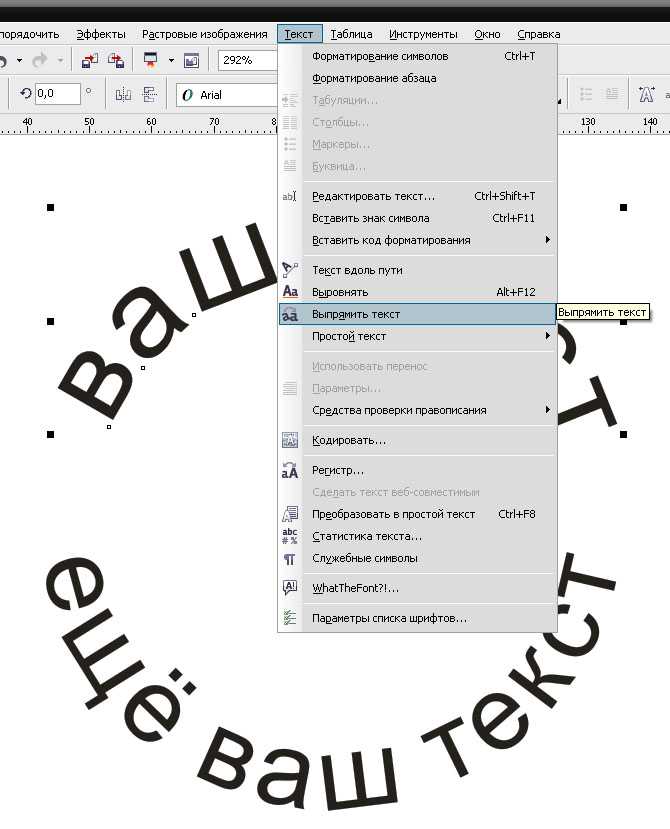
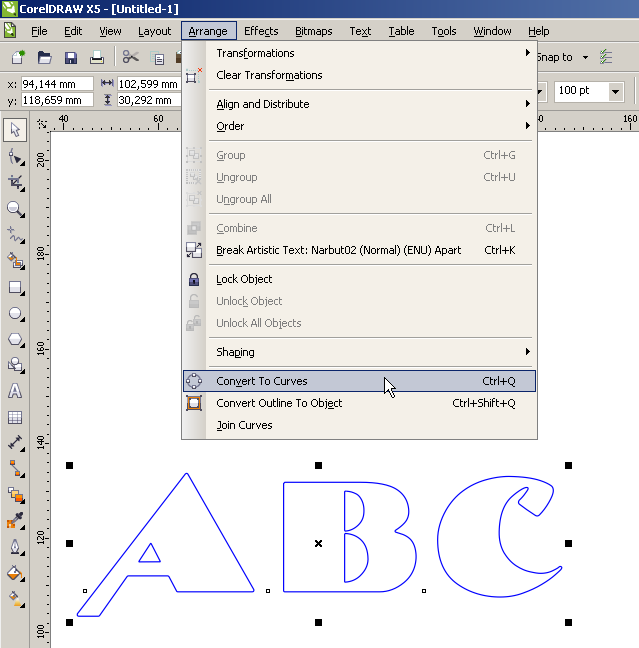
- Перейдите к пункту «Упорядочить» в строке меню.
- Нажмите «Преобразовать в кривые».
Создание контуров шрифтов в Word, PowerPoint и Adobe Acrobat Reader
К сожалению, Word, Powerpoint и Adobe Acrobat Reader не имеют встроенных функций для преобразования текста в контуры шрифтов. Так что для этого вам нужно использовать Illustrator, Indesign или CorelDraw.
Нужна помощь?
Каждый день мы помогаем клиентам конвертировать тексты в контуры шрифтов. Часто текст является частью логотипа, иллюстрации или семейного герба. Ознакомьтесь с нашим прайс-листом здесь.
Часто текст является частью логотипа, иллюстрации или семейного герба. Ознакомьтесь с нашим прайс-листом здесь.
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Блог
Есть несколько способов преобразовать JPG или PNG в векторный файл. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/07/how-to-convert-jpg-or-png-to-vector-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg jasper-viavector2022-07-25 19:21:502022-07-28 09:29:39Как преобразовать JPG или PNG в векторный файл?Блог
Существует несколько способов преобразования файлов JPG или PNG в файлы SVG. В этом блоге мы объясняем, как вы можете это сделать.