Как нарисовать линию: Фотошоп для новичков | Урок | Фото, видео, оптика
Рисуете эскиз или раскадровки для будущей фотосессии? Делаете логотип? Оформляете пост для соцсетей себе или заказчику? Дополняете творческую съёмку 2-d элементами? Если в результате любого из этих занятий вам понадобилось нарисовать линию в Фотошопе, то этот текст для вас.
В формате «вопрос-ответ» рассказываем и показываем, как сделать линию в Фотошопе разными способами и с помощью разных инструментов.
Как нарисовать линию
Как сделать ровную линию в Фотошопе
Как сделать кривую линию в Фотошопе
Как сделать пунктирную линию в Фотошопе
Как сделать тонкую линию в Фотошопе
Как сделать линии толще в Фотошопе
Как сделать чёрную линию в Фотошопе
Как в Фотошопе сделать направляющие линии
Как сделать неоновые линии в Фотошопе
Чтобы сделать линию в Фотошопе, воспользуйтесь одним из четырёх инструментов:
1. Линия / Line Tool (горячая клавиша U). Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
2. Кисть / Brush Tool (горячая клавиша B) или Карандаш / Pencil Tool ( горячая клавиша B). Толщину, цвет и непрозрачность линии нужно настраивать заранее, зато позволяет делать растушёванный конутр, а также пунктир.
3. Перо / Pen Tool (горячая клавиша P). Позволяет сделать кривую, изогнутую линию и объект любой формы.
Все инструменты находятся на панели ручного редактирования слева от экрана. Их места в палитре у разных пользователей разное, поэтому не ищите их у себя, полагаясь на скриншот — автор настраивал свою панель под себя / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертСамый простой инструмент — Линия / Line Tool (об остальных способах речь пойдёт ниже). Чтобы с помощью него сделать прямую в Фотошопе, возьмите инструмент, зажмите левую кнопку мыши и проведите отрезок нужной длины. После этого на экране появится синий отрезок. Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
Лайфхак: если нужно, чтобы линия была строго горизонтальной или вертикальной, зажмите Shift перед тем, как вести прямую.
Чтобы сделать прямую линию в Фотошопе, можно также пользоваться инструментами Кисть / Brush и Карандаш / Pencil. Поначалу кажется, что они не такие удобные, ведь начертить ровный отрезок от руки невозможно. Да, это сложно, если не знать один секрет.
Чтобы сделать ровную линию в Фотошопе Кистью или Карандашом, поставьте точку там, где нужно начало прямой. Затем зажмите Shift и поставьте вторую точку там, где хотите, чтобы линия закончилась. Между первой и второй точкой появится идеальная ровная прямая. Если продолжать держать Shift и ставить точки, с помощью отрезков можно начертить любую фигуру.
Чтобы сделать изогнутую линию в Фотошопе, понадобится инструмент Перо / Pen Tool. Оно похоже на инструмент Линия, но позволяет рисовать сложные формы и редактировать их. Рассказываем, как сделать линию Пером в Фотошопе.
Как сделать волнистую линию в Фотошопе:
1. Возьмите инструмент Перо.
2. Поставьте левой кнопкой мыши точку в том месте, где хотите, чтобы линия начиналась.
3. Поставьте точку в следующем месте и, не отпуская левой кнопки мыши, потяните в любую сторону. В этот момент линия начнёт плавно изгибаться.
Линия превратится в кривую, а из неё «вырастет» отрезок — кривая Безье. Если зажать Ctrl и сдвигать отрезки кривой Безье (на скриншоте в прямоугольной рамке), линия будет изгибаться более или менее плавно / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт4. Расставляя точки и регулируя внешний вид линии с помощью кривых Безье, можно создать изогнутую линию и вообще любую форму.
Чтобы превратить заготовку (её называют путь) в полноценную линию, нажмите правой кнопкой мыши и выберите Обводка пути / Stroke Path / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. После этого появится меню. В нём нужно выбрать инструмент, с помощью которого контур обведётся — например, Кисть или Карандаш — и нажать Ок, а затем Enter на клавиатуре.
Контур превратится в кривую линию. Толщина будет зависеть от толщины кисти, которые можно посмотреть в её настройках / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧитайте также:
Photoshop для новичков: всё про Кисть
Чтобы сделать прерывистую линию, возьмите инструмент Кисть / Brush Tool. В меню Окно / Windows найдите палитру Настройки кисти / Brush Settings. Регулируя Размер / Size и Расстояние / Spacing, создайте идеальный пунктир.
Чтобы создать линию, воспользуйтесь знакомым сценарием: поставьте точку, зажмите Shift и, не отпуская его, кликните левой кнопкой мыши в конце вашего будущего пунктира.
Пунктирные линии с разными настройками Размер и Расстояние / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сделать тонкую линию с помощью инструмента Линия, найдите настройку Толщина / Weight и введите минимальное значение. Например, 0,01 см.
Две тонкие линии: верхняя 0,1 см толщиной, а нижняя — 0,01 см / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сделать тонкую линию с помощью Кисти или Карандаша, нажмите на выпадающий список с настройками в верхней части экрана и выберите толщину 1 пиксель, либо регулируйте размер кисти с помощью горячих клавиш [ (уменьшает размер) или ] (увеличивает размер). На русской раскладке это кнопки х и ъ.
Линии толщиной 1 пиксель, 10 пикселей и 100 пикселей / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертКак сделать толстую линию в Фотошопе с помощью Кисти или Карандаша, вы уже узнали в предыдущем блоке — чем больше ставить размер инструмента, чем толще линия.
Теперь рассказываем о необычном способе, как сделать линии толще в инструменте Линии:
1. Создайте линию. При этом неважно, если её толщина будет минимальной.
2. Найдите на отрезке квадрат в середине. Нажмите на него левой кнопкой мыши и, не отпуская, потяните вверх или вниз. Линия станет настолько толстой, насколько вам нужно!
Хватаясь за квадраты в центре, толщина линии увеличивается до любого размера. Несмотря на изначальную Толщину / Weight в 0,1 см / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сделать линию чёрной (или любого другого цвета), нужно поменять цвет будущей линии в настройках:
– для инструмента Линия нажмите на квадрат рядом с надписью Заливка / Fill. Далее найдите иконку в виде радужного прямоугольника. После этого откроется палитра, в которой можно выбрать любой цвет;
– у инструментов Кисть или Карандаш цвет отрезка будет зависеть от выбранного в палитре цвета. Она находится слева внизу там же, где и сами инструменты. Чтобы изменить текущий цвет, нажмите левой кнопкой мыши на верхний квадратик.
Она находится слева внизу там же, где и сами инструменты. Чтобы изменить текущий цвет, нажмите левой кнопкой мыши на верхний квадратик.
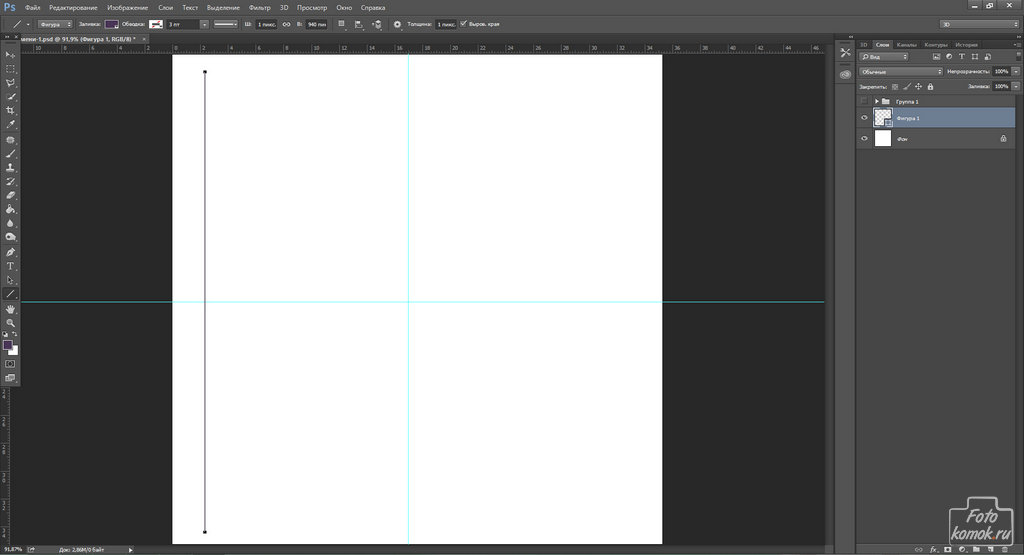
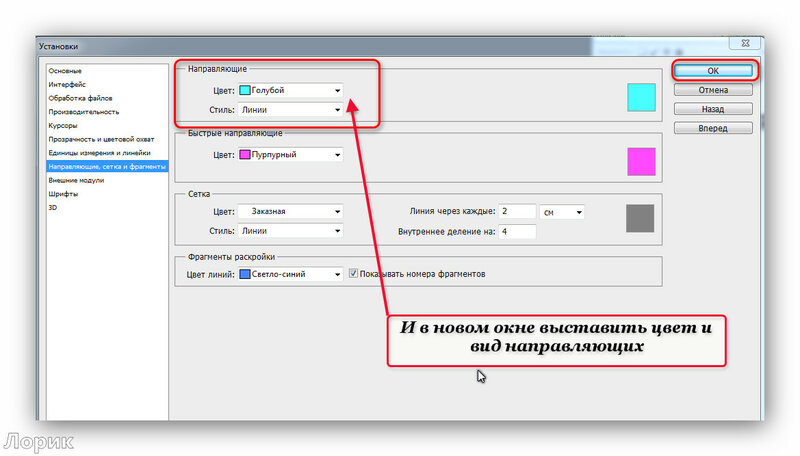
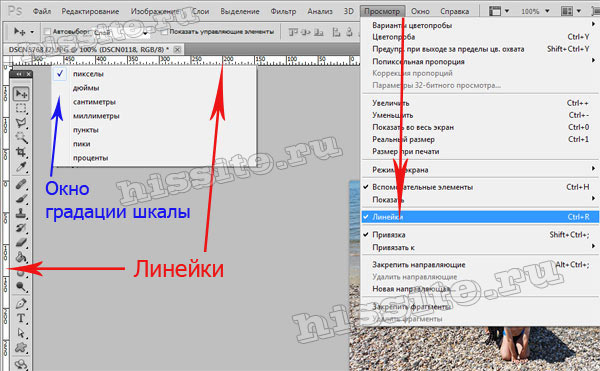
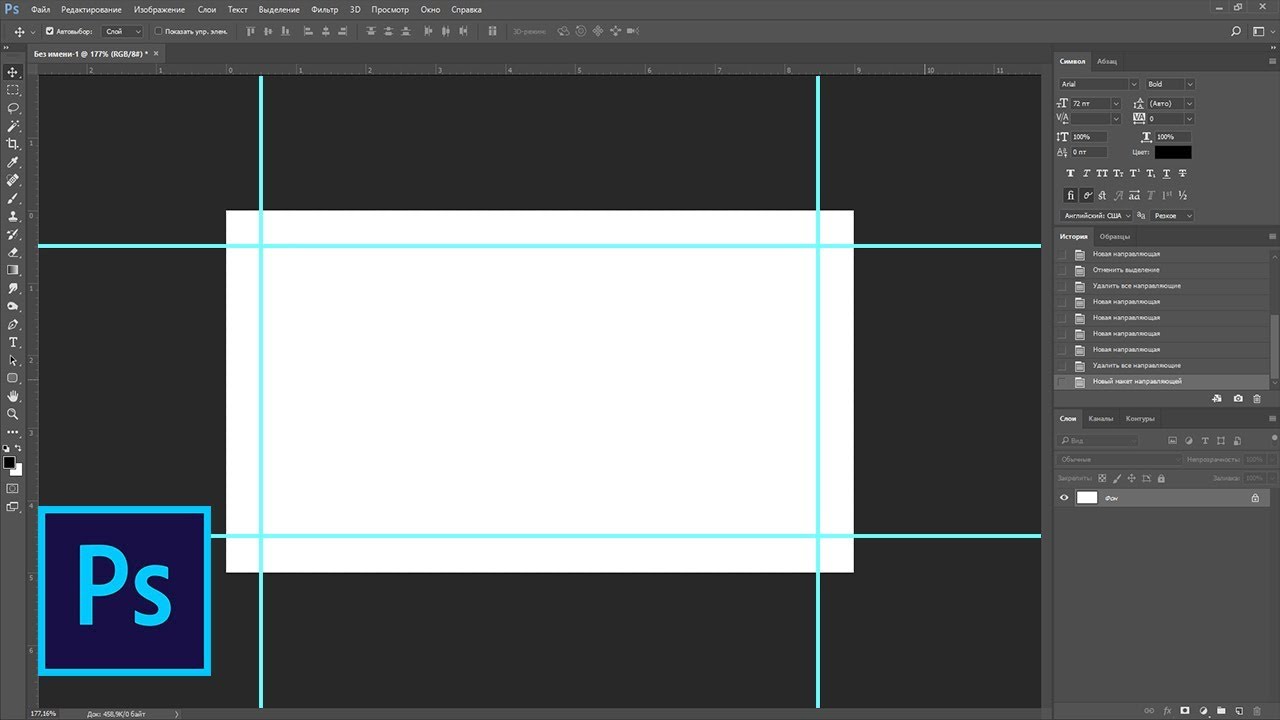
Чтобы сделать вспомогательную линию в Фотошопе, нажмите Вид / View — Направляющие / Guides — Новая направляющая / New Guide. В открывшемся меню можно выбрать её цвет, а также то, какой она будет — вертикальной или горизонтальной. Таким образом можно создать любое количество направляющих линий. Подхватив вспомогательную линию, её можно переставить в любое удобное место.
Три направляющие — две вертикальные и горизонтальная. Чтобы их удалить, кликните на каждую и нажмите Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЕсли же нужная частая и крупная сетка и не хочется создавать линии вручную, включите её через Вид / View — Показать / Show — Сетка / Grid.
Чтобы сделать светящуюся линию в Фотошопе:
1. Нарисуйте линию любым удобным инструментом: Кистью, Карандашом, Пером или Линией. Лучше, если линия будет на тёмном фоне — так свечение лучше видно.
2. Зайдите в меню Слой / Layer — Стиль слоя / Layer Style — Внешнее свечение / Outer Glow.
Чтобы получить правдоподобное свечение неоновой линии, поставьте настройки, как на скриншоте.Самые важные обведены в оранжевые рамки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3DNews Новости Software ПО для мобильных устройств Массу недостающих функций Photoshop для … Самое интересное в обзорах 22.10.2019 [17:52], Константин Ходаковский Компания Adobe уже обнародовала широкий перечень обновлений Photoshop для iPad после того, как давно ожидаемое приложение выйдет в 2019 году. Недавно Bloomberg объявила, что Photoshop для iPad выйдет с множеством отсутствующих функций. Достаточно сказать, что приложение не будет поддерживать библиотеки кистей, смарт-объекты, редактирование RAW, стили слоёв, цветовые пространства наряду со многим другим. Любой пользователь Photoshop знает, что эти инструменты действительно важны в большинстве профессиональных рабочих процессов. Пользователи, участвовавшие в бета-тестировании приложения для iPad, уже поделились своими опасениями о том, что отсутствие этих функций затрудняет полноценное использование ПО. Но журналисты Daring Fireball написали, что Adobe хорошо осознаёт несовершенство первой версии Photoshop для iPad и планирует быстро добавить функции в эту программу: «Несколько надёжных источников сообщили, что Adobe всерьёз настроена реализовать полноценную версию Photoshop для iPad. Приложение использует тот же базовый движок, что настольный аналог. Перенос его на iPad означает, что база готова и функции могут быть расширены с минимальными сложностями. Adobe никогда не брала на себя обязательство запустить Photoshop на iPad сразу с полным набором функций настольного аналога. Завышенные ожидания были обусловлены ранними сообщениями и слухами Bloomberg об этой версии графического редактора. В любом случае, хорошо, что Adobe серьёзно относится к проекту Photoshop для iPad и считает его одним из своих главных приложений будущего. Журналист Bloomberg Марк Гурман (Mark Gurman) также написал в Твиттере: «Adobe уведомила тестировщиков Photoshop для iPad о том, что ряд функций появится позже (что подтверждает информацию об ограниченной функциональности первой версии): это вращение холста, формы и пути, пользовательские кисти и шрифты, образцы цветов, управление кривыми, смарт-объекты, сетки и направляющие, а также многое другое»  Photoshop для iPad был анонсирован в прошлом году, когда Apple выпустила обновлённый iPad Pro. Производительность на презентации была просто потрясающей и указывала на новую эру продуктивности работы на iPad. С тех пор пользователи ждали, пока приложение увидит свет и будет ли оно достаточно мощным, чтобы заставить хотя бы некоторых профессионалов активно пользоваться этим инструментом в работе. Источники: Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/996012 Рубрики: Новости Software, программное обеспечение, ПО для мобильных устройств, ПК, iPhone, Графические редакторы, Приложения для iOS, Теги: adobe, photoshop, ipad, ipados, графический редактор ← В прошлое В будущее → |
Как сделать диагональные направляющие в Photoshop?
Последнее обновление: 7 мая 2023 г. , 7:43
, 7:43
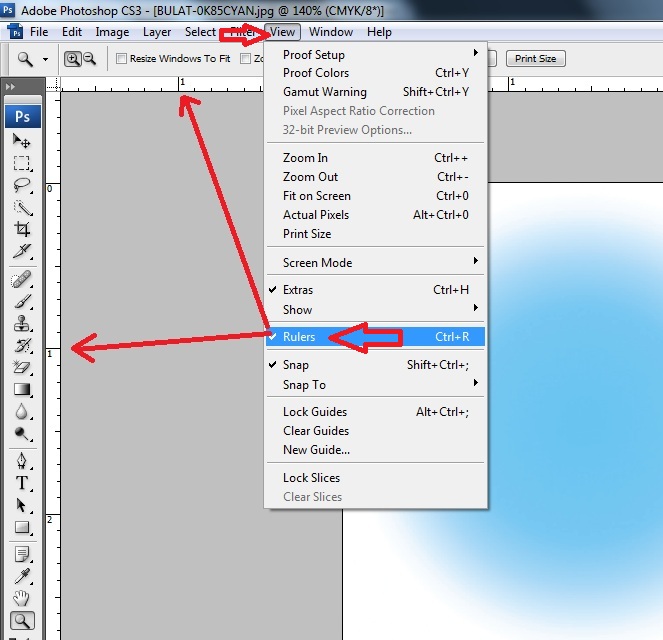
Чтобы сделать диагональную направляющую в Photoshop, сначала откройте изображение. Затем перейдите в меню « View » и выберите « New Guide ». Появится диалоговое окно.
В меню « Ориентация » выберите опцию « Горизонтальная » или «
Теперь, когда вы знаете, как добавить направляющие основного типа, пришло время добавить диагональную направляющую. Один из способов сделать диагональную направляющую — это использовать Line Tool и Polygon Tool . Во-первых, мы будем использовать инструмент Line Tool , выбрав его на левой панели инструментов. Выбрав инструмент «Линия», нажмите и перетащите, чтобы нарисовать горизонтальную линию в центре.
ПРИМЕЧАНИЕ: Удерживайте клавишу «Shift», чтобы убедиться, что нарисованная линия является прямой линией.
Затем выберите инструмент Polygon Tool
и перейдите в верхнее меню, чтобы настроить некоторые параметры.
Установите режим инструмента на « пикселей » и количество сторон/точек на « 100 ».
Затем щелкните значок шестеренки и установите Star Ratio на « 1% ».
СОВЕТ ПРОФЕССИОНАЛА: Если вы не знакомы с Photoshop, создание диагональных направляющих может оказаться сложной задачей. Этот урок покажет вам один из способов создания диагональных направляющих, но есть и другие способы сделать это. Обязательно внимательно следуйте инструкциям, чтобы не получить шаткие линии!
Теперь можно приступить к созданию диагональных направляющих. Для этого щелкните в центре линии , созданной ранее, затем
Для этого щелкните в центре линии , созданной ранее, затем
Это создаст сетку линий, которую можно использовать в качестве направляющей для выравнивания элементов в вашем дизайне.
После того, как вы создали диагональные направляющие, вы можете приступить к выравниванию элементов в своем дизайне. Для этого просто выберите элемент и расположите его так, чтобы он совпадал с одной из линий сетки.
ПРИМЕЧАНИЕ. Вы также можете использовать инструмент Transform , чтобы изменить размер или форму элемента, чтобы он лучше вписывался в композицию.
Когда вы закончите выравнивание элементов в своем дизайне, вы можете удалить диагональные линии, выделив их и нажав Delete/Backspace. Кроме того, вы можете оставить диагональные линии на месте и использовать их в качестве фонового слоя для вашего дизайна.
И все! Ваша диагональная направляющая теперь на месте!
Вот и все, что вам нужно знать о создании диагональных направляющих в Photoshop. Имея эти навыки в вашем распоряжении, вы сможете создавать красивые и профессионально выглядящие изображения и веб-страницы в кратчайшие сроки!
Инженер по облачной инфраструктуре и специалист по решению технических проблем.
Adobe Photoshop Visual Quick Start Guide
Издатели технических книг, электронных книг и видео для творческих людей
Дом > Магазин
Посмотреть увеличенное изображение
Добавить в мой список желанийЛучшая покупка
Комплект «Книга + электронная книга + веб-версия»
- Ваша цена: 43,19 $
- Цена по прейскуранту: $71,98
- О форматах электронных книг
- Об этом веб-издании
- Windows XP (только Firefox)
- Windows 7, 8 или 10 (IE10, IE11, Chrome или Firefox)
- Mac OS X (Safari, Firefox или Chrome)
- Linux (Chrome или Firefox)
- iOS 6, 7 или 8 (мобильное Safari)
Эта электронная книга включает следующие форматы, доступные на странице вашей учетной записи после покупки:
EPUB
Открытый отраслевой формат, известный своим перекомпоновываемым контентом и удобством использования на поддерживаемых мобильных устройствах.
PDF Популярный стандарт, чаще всего используемый с бесплатным программным обеспечением Adobe® Reader®.
Для чтения этой электронной книги не требуется ни паролей, ни активации. Мы персонализируем вашу электронную книгу, незаметно добавляя на нее водяной знак с вашим именем, чтобы сделать ее уникальной.
Веб-издание — это интерактивный обучающий продукт, который вы просматриваете в веб-браузере при подключении к Интернету. Некоторые веб-версии включают дополнительные интерактивные функции, такие как видео, викторины или редактирование кода в реальном времени. Прочтите описание продукта для более подробной информации. Веб-версия будет доступна на странице вашей учетной записи после покупки.
Для просмотра веб-версии требуется веб-браузер, полностью поддерживающий HTML5. Поддерживаемые платформы:
Поддерживаемые платформы:
БЕСПЛАТНАЯ ДОСТАВКА!
Другие варианты покупки
Книга + Интернет-издание
- Ваша цена: $31,99
- Цена по прейскуранту: $39,99
- Об этом веб-издании
- Windows XP (только Firefox)
- Windows 7, 8 или 10 (IE10, IE11, Chrome или Firefox)
- Mac OS X (Safari, Firefox или Chrome)
- Linux (Chrome или Firefox)
- iOS 6, 7 или 8 (мобильное Safari)
Веб-издание — это интерактивный обучающий продукт, который вы просматриваете в веб-браузере при подключении к Интернету. Некоторые веб-версии включают дополнительные интерактивные функции, такие как видео, викторины или редактирование кода в реальном времени. Прочтите описание продукта для более подробной информации. Веб-версия будет доступна на странице вашей учетной записи после покупки.
Прочтите описание продукта для более подробной информации. Веб-версия будет доступна на странице вашей учетной записи после покупки.
Для просмотра веб-версии требуется веб-браузер, полностью поддерживающий HTML5. Поддерживаемые платформы:
БЕСПЛАТНАЯ ДОСТАВКА!
электронная книга (с водяным знаком) + веб-издание
- Ваша цена: $25,59
- Цена по прейскуранту: $31,99
- Включает EPUB и PDF
- О форматах электронных книг
- Об этом веб-издании
- Windows XP (только Firefox)
- Windows 7, 8 или 10 (IE10, IE11, Chrome или Firefox)
- Mac OS X (Safari, Firefox или Chrome)
- Linux (Chrome или Firefox)
- iOS 6, 7 или 8 (мобильное Safari)
Эта электронная книга включает следующие форматы, доступные на странице вашей учетной записи после покупки:
EPUB
Открытый отраслевой формат, известный своим перекомпоновываемым контентом и удобством использования на поддерживаемых мобильных устройствах.
PDF Популярный стандарт, чаще всего используемый с бесплатным программным обеспечением Adobe® Reader®.
Для чтения этой электронной книги не требуется ни паролей, ни активации. Мы персонализируем вашу электронную книгу, незаметно добавляя на нее водяной знак с вашим именем, чтобы сделать ее уникальной.
Веб-издание — это интерактивный обучающий продукт, который вы просматриваете в веб-браузере при подключении к Интернету. Некоторые веб-версии включают дополнительные интерактивные функции, такие как видео, викторины или редактирование кода в реальном времени. Прочтите описание продукта для более подробной информации. Веб-версия будет доступна на странице вашей учетной записи после покупки.
Для просмотра веб-версии требуется веб-браузер, полностью поддерживающий HTML5. Поддерживаемые платформы:
Поддерживаемые платформы:
В корзину
Web Edition
- Ваша цена: $25,59
- Цена по прейскуранту: $31,99
- Об этом веб-издании
- Windows XP (только Firefox)
- Windows 7, 8 или 10 (IE10, IE11, Chrome или Firefox)
- Mac OS X (Safari, Firefox или Chrome)
- Linux (Chrome или Firefox)
- iOS 6, 7 или 8 (мобильное Safari)
Веб-издание — это интерактивный обучающий продукт, который вы просматриваете в веб-браузере при подключении к Интернету. Некоторые веб-версии включают дополнительные интерактивные функции, такие как видео, викторины или редактирование кода в реальном времени. Прочтите описание продукта для более подробной информации. Веб-версия будет доступна на странице вашей учетной записи после покупки.
Веб-версия будет доступна на странице вашей учетной записи после покупки.
Для просмотра веб-версии требуется веб-браузер, полностью поддерживающий HTML5. Поддерживаемые платформы:
В корзину
- Описание
- Образец содержимого
- Обновления
- Больше информации
Описание
- Книга
- ISBN-10: 0-13-764083-8
- ISBN-13: 978-0-13-764083-6
Изучите Adobe Photoshop с помощью Visual Quick Start Guideбыстро и просто!
Visual QuickStart Guide — это простой визуальный подход к обучению. Краткие пошаговые инструкции и пояснения с использованием иллюстраций для руководства по работе с Adobe Photoshop помогут вам быстро приступить к работе. Кроме того, бесплатная веб-версия книги включает более 4 часов видео, улучшающих и расширяющих информацию в книге и предоставляющих альтернативный метод обучения. Являетесь ли вы опытным дизайнером или энтузиастом-новичком, Photoshop предоставляет вам все инструменты, необходимые для создания практически любого фотографического изображения, которое вы можете себе представить, используя широкий набор мощных инструментов и опций. Изучите лучшие практики для гибких совместных рабочих процессов. Используйте эффективные производственные методы для выбора, размера, кадрирования, маскирования, компоновки, цветокоррекции и ретуши. Улучшите свои изображения с помощью редактируемого шрифта, векторной графики и творческих спецэффектов.
Краткие пошаговые инструкции и пояснения с использованием иллюстраций для руководства по работе с Adobe Photoshop помогут вам быстро приступить к работе. Кроме того, бесплатная веб-версия книги включает более 4 часов видео, улучшающих и расширяющих информацию в книге и предоставляющих альтернативный метод обучения. Являетесь ли вы опытным дизайнером или энтузиастом-новичком, Photoshop предоставляет вам все инструменты, необходимые для создания практически любого фотографического изображения, которое вы можете себе представить, используя широкий набор мощных инструментов и опций. Изучите лучшие практики для гибких совместных рабочих процессов. Используйте эффективные производственные методы для выбора, размера, кадрирования, маскирования, компоновки, цветокоррекции и ретуши. Улучшите свои изображения с помощью редактируемого шрифта, векторной графики и творческих спецэффектов.
В этой книге вы найдете:
- Простой визуальный подход, использующий изображения, которые помогут вам освоить функции Adobe Photoshop и показать, что нужно делать
- Краткие инструкции и пояснения, которые помогут вам быстро приступить к работе
- лучшее содержание и ценность, страница за страницей
- Доступ к веб-изданию, бесплатной онлайн-версии книги со встроенным видео
Пример содержания
Содержание
Введение
Глава 1 Начало работы
Глава 2 Документы и навигация
Глава 3 Основы цифровой обработки изображений
Глава 4 Обрезка и выравнивание изображений
Глава 5 Выбор
Глава 6 Слои 900 03
Глава 7 Маски слоя и векторные маски
Глава 8 Дополнительные методы выделения
Глава 9 Регулирующие слои и настройки изображения
Глава 10 Режимы наложения
Глава 11 Цвет
Глава 12 Рисование
Глава 13 Ретуширование
Глава 14 Смарт-объекты
Глава 15 Существенные преобразования
Глава 16 Фильтры
Глава 17 Слои и контуры фигур
Глава 18 Работа с типом
Глава 19 Печать и экспорт
Онлайн-главы
Глава 20 Adobe Camera Raw
Глава 21 Adobe Bridge
Глава 22 Эффекты слоя и стили слоя
Приложение A Основные сведения об изображении
Обновления
Отправить исправление
Дополнительная информация
Рекламные рассылки и специальные предложения Peachpit
Я хотел бы получать эксклюзивные предложения и узнавать о продуктах Peachpit и его семействе брендов.
 Со временем компания планирует довести версию для iPadOS до той же функциональности, что и у его настольного аналога для Windows и macOS.
Со временем компания планирует довести версию для iPadOS до той же функциональности, что и у его настольного аналога для Windows и macOS. Они рассматривают графический редактор для планшетов в качестве серьёзного проекта, созданного для творческих профессионалов. Команда инженеров, работающих над приложением, значительно выросла по сравнению с прошлым годом, и она планируют весьма агрессивно добавлять функции, оттачивая детали сенсорного интерфейса Photoshop
Они рассматривают графический редактор для планшетов в качестве серьёзного проекта, созданного для творческих профессионалов. Команда инженеров, работающих над приложением, значительно выросла по сравнению с прошлым годом, и она планируют весьма агрессивно добавлять функции, оттачивая детали сенсорного интерфейса Photoshop