Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
Вот так выглядит окно перед началом работы.
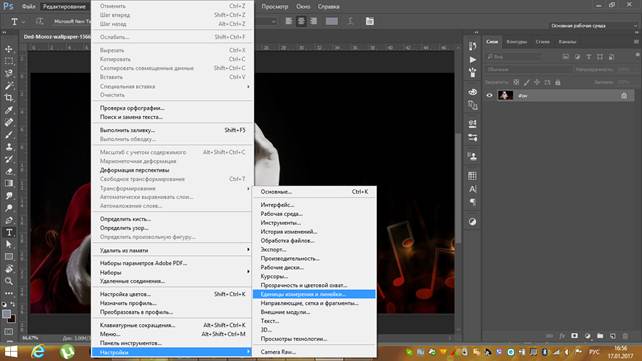
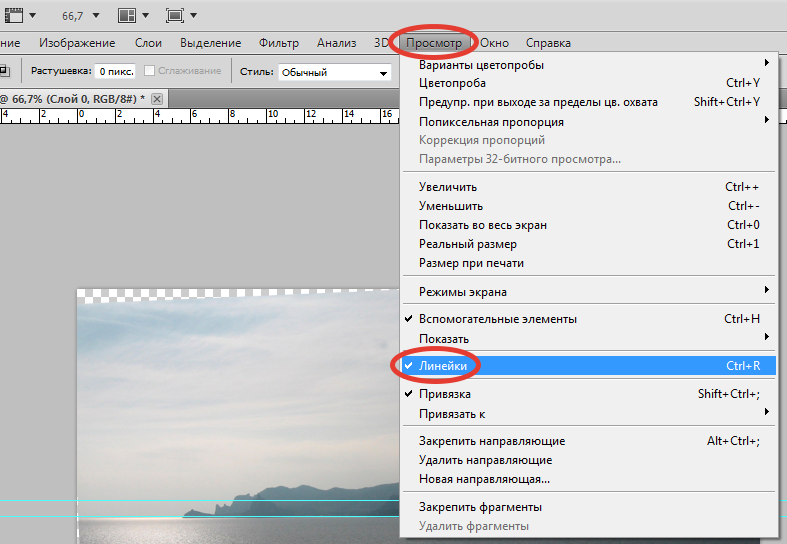
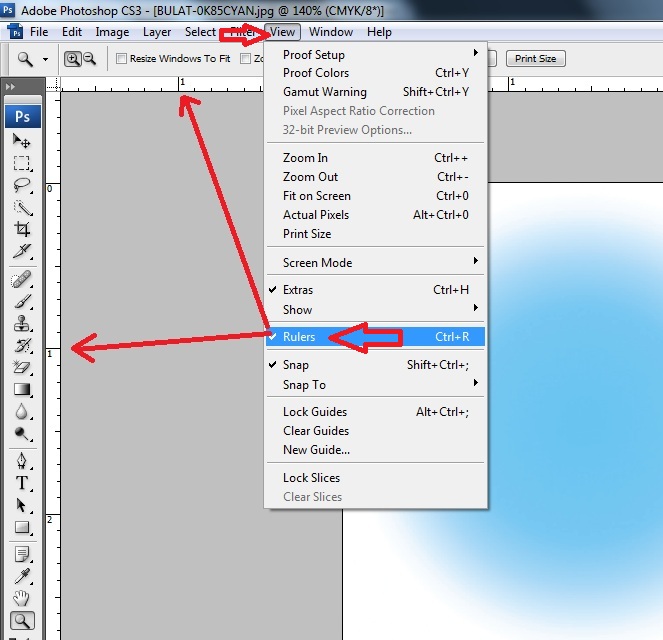
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.
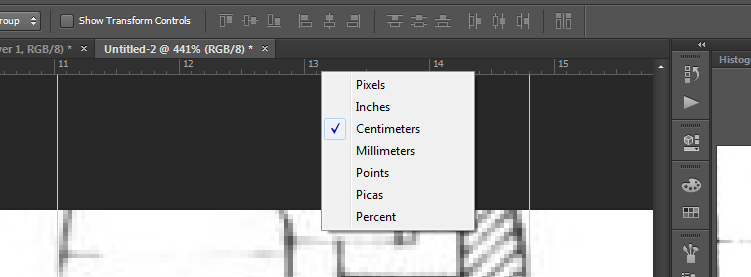
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
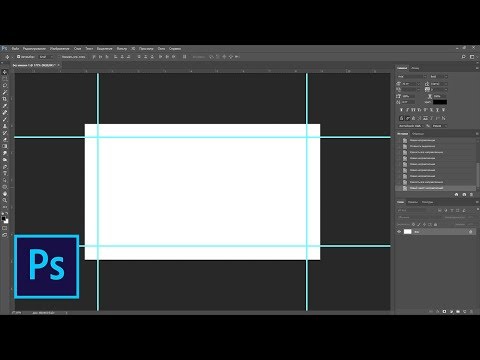
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Использование направляющих, сетки, линеек. Привязка. Группа инструментов Lasso. » Adobe Photoshop
Урок использования направляющих, сетки, линеек. Привязка. Группа инструментов Lasso.Давайте ознакомимся с этими элементами интерфейса в процессе работы.
Для начала откройте в Photoshop изображение orange.jpg .
Направляющими называются впомогательные непечатные линии, предназначенные для выравнивания всего, что только можно выровнять. Включить направляющие можно следующим образом:
Включить направляющие можно следующим образом:
В меню View есть флажок Rulers (линейки). Когда этот флажок включен, на верхней и левой границе окна видны линейки. Если он выключен, они, соответственно, не видны. Направляющая «вытягивается» из линеек (нажимаете левую кнопку мыши и тяните к центру окна с документом. Когда вы отпустите кнопку мыши на рисунке останется синяя линия — направляющая). Если линию вытаскивать из верхней линейки, то направляющая будет горизонтальной; если из левой линейки, то направляющая будет вертикальной. Но направляющие не назывались бы так, если бы не обладали свойством притягивать к себе выделения и прочие объекты Photoshop. По умолчанию рисуемое Вами выделение притянется к направляющим. (Когда контур выделения будет находиться в непосредственной близости от направляющей, он «прыгнет» на эту направляющую.
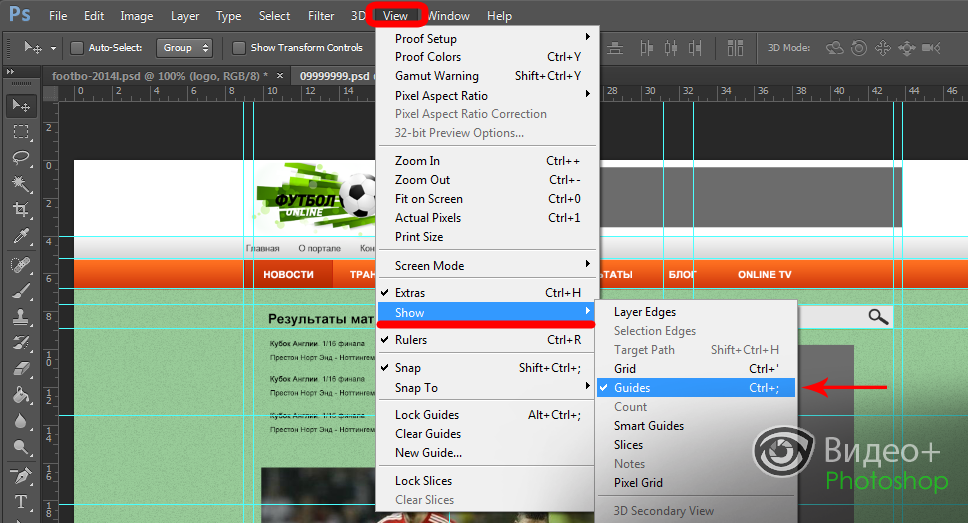
- Флажок View > Show > Guides руководит отображением направляющих. Если он включен, то они видны на изображении, если выключен — направляющие не отображаются.
- Флажок View > Snap to > Guides включает и выключает притяжение к направляющим.
- Флажок Lock Guides — команда, которая запрещает перемещение направляющих.
- Clear Guides — удалить все направляющие.
Некоторое любопытство вызвал пункт Lock Guides .
 Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши Alt и Shift . Первая переводит инструмент в режим выделения от центра, а вторая делает стороны выделенной области равными, т.е. делает выделение круглым. Если выделение не совпало, то его можно подвинуть. Для перемещения выделения должен быть выбран любой инструмент выделения. Тогда при нахождении курсора внутри выделенной области он примет следующий вид:
В случае выполнения всех перечисленных выше условий при нажатии левой кнопки мыши Вы сможете перемещать выделение. Если выделение не подходит по форме, то форму выделения можно изменить.
Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши Alt и Shift . Первая переводит инструмент в режим выделения от центра, а вторая делает стороны выделенной области равными, т.е. делает выделение круглым. Если выделение не совпало, то его можно подвинуть. Для перемещения выделения должен быть выбран любой инструмент выделения. Тогда при нахождении курсора внутри выделенной области он примет следующий вид:
В случае выполнения всех перечисленных выше условий при нажатии левой кнопки мыши Вы сможете перемещать выделение. Если выделение не подходит по форме, то форму выделения можно изменить.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd.
(C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd).
Выберите инструмент Lasso (Лассо) . Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо) . Прежде всего отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите инструмент Polygonal Lasso (Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка.
За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения.
Выберите инструмент Polygonal Lasso (Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка.
За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения.

Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо) .
Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы.
 Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.
Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.
Вид палитры Options (Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width (Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле Frequency (Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр, Edge Contrast (Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
Хочу отметить, что не стоит зацикливаться на группе инструментов Лассо. Этот клетчатый шарик нельзя выделить Магнитным Лассо, так как он не сильно отличается от фона по цвету, Полигональное Лассо тоже не подходит ввиду отсутствия углов. Эллиптическое выделение — именно то, что нужно в этой ситуации.
Линейки, сетки и направляющие в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
В
Экспертный режим, линейки, сетки и направляющие помогают размещать элементы (например,
как выделения, слои и фигуры) точно по ширине или
длина изображения. В быстром режиме доступны только сетки.
В быстром режиме доступны только сетки.
При отображении линейки появляются вдоль верхней и левой сторон активное окно. Маркеры на линейке отображают положение указателя когда вы его двигаете. Изменение начала координат линейки (отметка 0, 0 на верхняя и левая линейки) позволяет измерять от определенной точки на изображение. Исходная точка линейки также определяет исходную точку сетки.
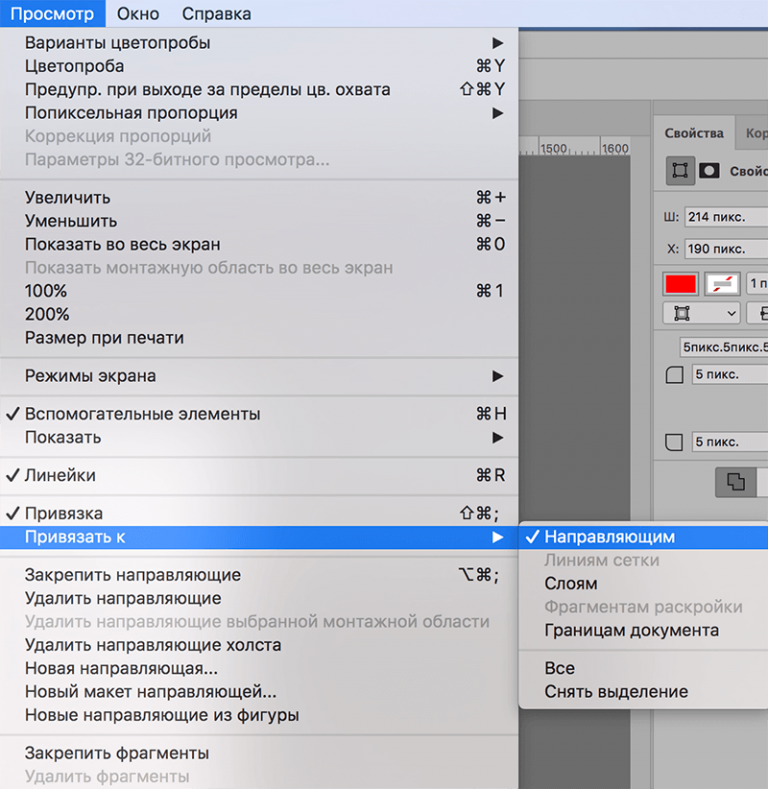
Используйте меню «Вид», чтобы показать или скрыть линейки (только в режиме «Эксперт»), сетка или направляющая. Меню «Вид» также поможет вам включить или отключить привязку элементов к сетке или направляющей.
В В экспертном режиме выполните одно из следующих действий:
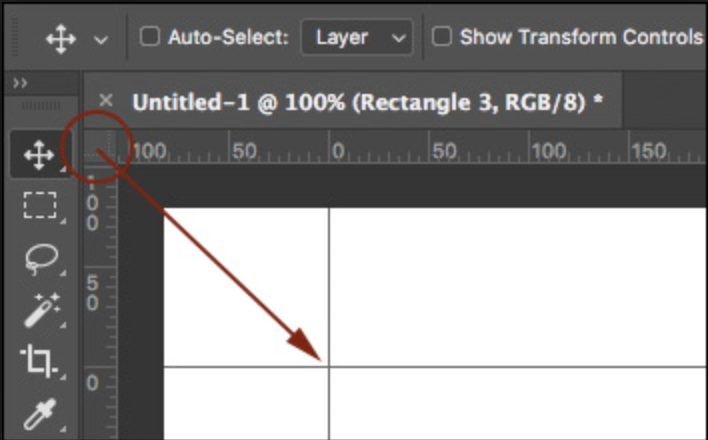
Чтобы изменить начало нулевой точки линеек, поместите указатель на пересечение линеек в верхнем левом углу окна и перетащите по диагонали вниз на изображение. Появится набор перекрестий, отмечающих новое начало координат на линейках. Новое нулевое начало будет установлено там, где вы отпустите кнопку мыши .

Чтобы сбросить исходную точку линейки до значения по умолчанию, дважды щелкните левый верхний угол линеек.
Перетаскивание для создания новой исходной точки линейки- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Правка» > «Установки» > «Единицы и линейки». Для линеек выберите единицу измерения. Нажмите «ОК».
Изменение единиц измерения на информационной панели автоматически изменяет единицы измерения на линейках.
Выбрать «Правка» > «Установки» > «Направляющие и сетка».
Область под направляющими или сетками:
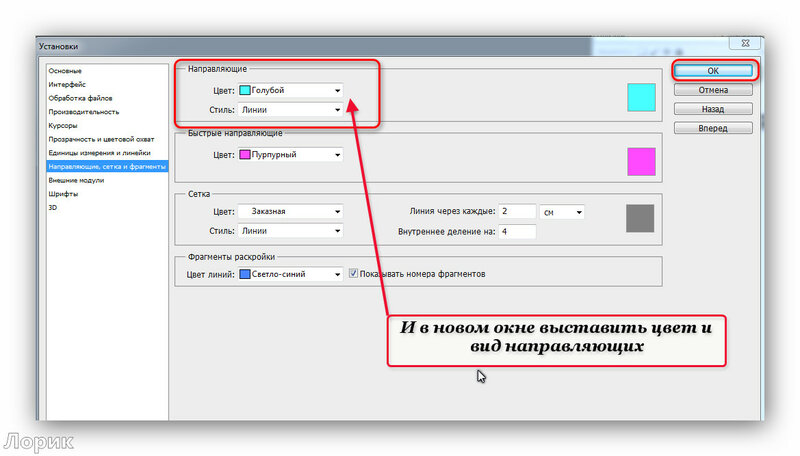
Выберите предустановленный цвет или щелкните цвет образец, чтобы выбрать собственный цвет.
Выберите стиль линии сетки. Выберите линии для сплошных линий или пунктирные линии или точки для ломаных линий.
Для линии сетки каждые введите числовое значение, а затем выберите единица измерения для определения расстояния между основными линиями сетки.

Для подразделов введите числовое значение, чтобы определить частоту второстепенных линий сетки и нажмите OK.
Еще подобное
- Использование панели «Информация» в рабочей области «Редактирование»
- Изменение размера холста
- Изменение размеров и разрешения печати без передискретизации
Войдите в свою учетную запись
Войти
Управление учетной записью
: Часть 1. Начало работы с Photoshop :: Adobe Photoshop 7. Как :: Adobe :: eTutorials.org
- Главная
- Adobe
- Adobe Photoshop 7. Как
Значение линеек и направляющих значительно возросло в последних версиях Photoshop. Направляющие — это определяемые пользователем линии выравнивания. Сетка — это базовая матрица линий, которую можно использовать для общего выравнивания всех элементов на странице. Расширенные функции шрифта значительно упростили решение проблем с выравниванием текста. Кроме того, дизайнеры создают полные веб-страницы в Photoshop и ImageReady, что требует использования направляющих и сеток для сохранения интервалов и выравнивания.
Расширенные функции шрифта значительно упростили решение проблем с выравниванием текста. Кроме того, дизайнеры создают полные веб-страницы в Photoshop и ImageReady, что требует использования направляющих и сеток для сохранения интервалов и выравнивания.
Установка предпочтений линеек
Выберите Edit, Preferences, Units & Rulers, чтобы открыть окно Preferences на странице Units & Rulers. В раскрывающемся списке «Единицы» выберите нужную единицу измерения и нажмите «ОК». В этом случае вам не нужно перезапускать Photoshop, чтобы изменение настроек вступило в силу.
Активировать линейки
Выберите Вид, Линейки, чтобы сделать линейки видимыми вокруг верхнего и левого краев области изображения.
Настройка параметров направляющих
Выберите Edit, Preferences, Guides, Grid & Slices, чтобы открыть окно Preferences на странице Guides, Grid & Slices. Здесь вы можете указать цвет и формат направляющих и линий сетки, а также шаг сетки.
 Щелкните образцы цвета, чтобы выбрать собственный цвет, или используйте раскрывающиеся списки Цвет, чтобы выбрать один из предустановленных цветов. Вы также можете выбирать цвета фрагментов и включать и выключать номера фрагментов.
Щелкните образцы цвета, чтобы выбрать собственный цвет, или используйте раскрывающиеся списки Цвет, чтобы выбрать один из предустановленных цветов. Вы также можете выбирать цвета фрагментов и включать и выключать номера фрагментов.Создание и активация направляющих
Чтобы создать направляющую, щелкните инструмент «Перемещение» на панели инструментов. Щелкните в области линейки и перетащите в область изображения. Вертикальная или горизонтальная направляющая будет следовать за инструментом, в зависимости от того, с какой линейки вы начали. Вы можете перетаскивать столько направляющих, сколько вам нужно. Вы также можете поместить направляющую в определенное место, выбрав View, New Guide и введя ориентацию и положение в пикселях в появившемся диалоговом окне.
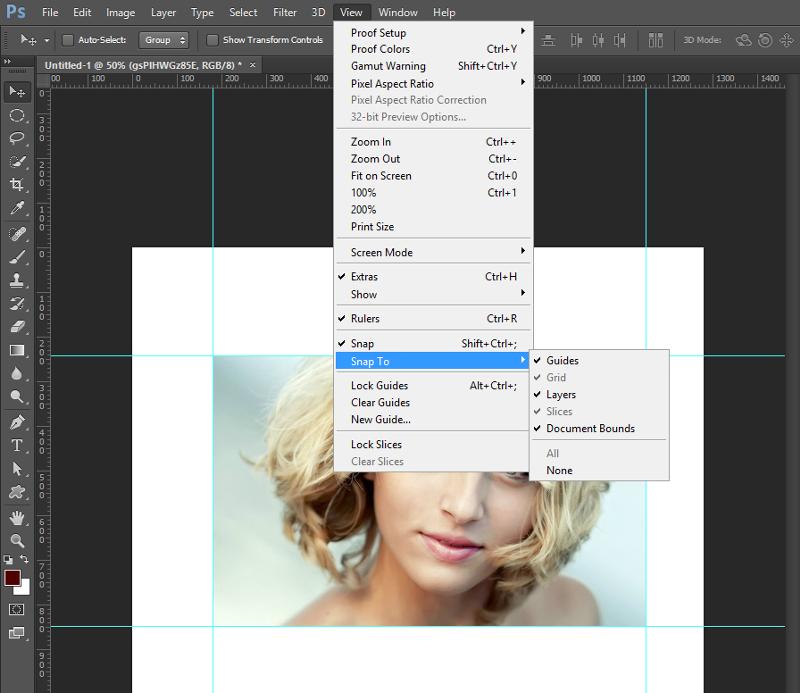
Установить параметры привязки
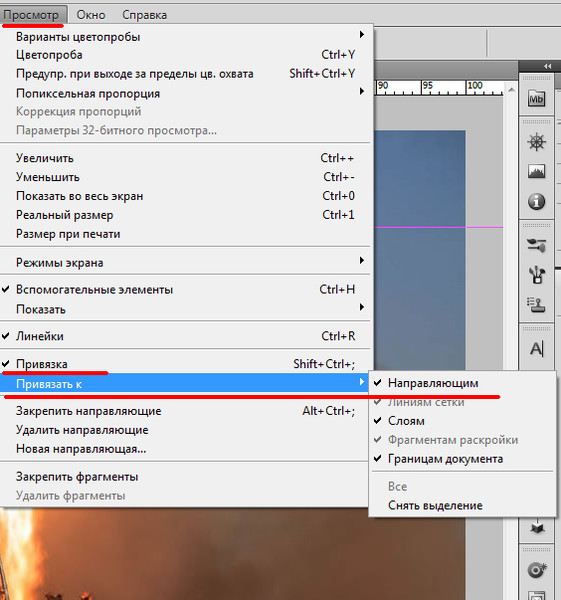
Чтобы точно выровнять элементы по направляющим и сеткам при перетаскивании элементов, выберите «Просмотр», «Привязать к», «Направляющие» или «Просмотр, «Привязать к», «Сетка».
 Выберите эти команды еще раз, чтобы отключить их.
Выберите эти команды еще раз, чтобы отключить их.При необходимости зафиксируйте направляющие
Чтобы зафиксировать направляющие, выберите View, Lock Guides. Когда вы блокируете направляющие, вы предотвращаете их случайное перемещение, особенно при использовании нескольких направляющих.
Веб-измерения При работе с веб-дизайном задайте шаг линейки в пикселях на странице «Единицы и линейки» окна «Настройки». Затем прокрутите изображение по линейкам, чтобы приблизительно измерить элементы страницы. Альтернативный способ выполнения быстрых измерений — использование инструмента «Измерение» для измерения областей на ваших изображениях. Использование направляющих для точного выравнивания текста При позиционировании нескольких текстовых элементов или нескольких строк текста используйте функцию направляющих, чтобы обеспечить точное выравнивание. |
Включите JavaScript для просмотра комментариев, созданных Disqus.
| 1 | Part 2. Optimizing Photoshop Projects Optimizing Photoshop Projects |
| Part 3. Selection Techniques |
| Part 4. Converting Files |
| Часть 5. Работа с тоном |
| Часть 6. Работа с цветом |
| Part 7. Image Editing Basics |
| Part 8. Drawing, Painting, and Filling with Color |
| Part 9. Using Type |
| Часть 10. Использование путей |
Часть 11. |
