включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
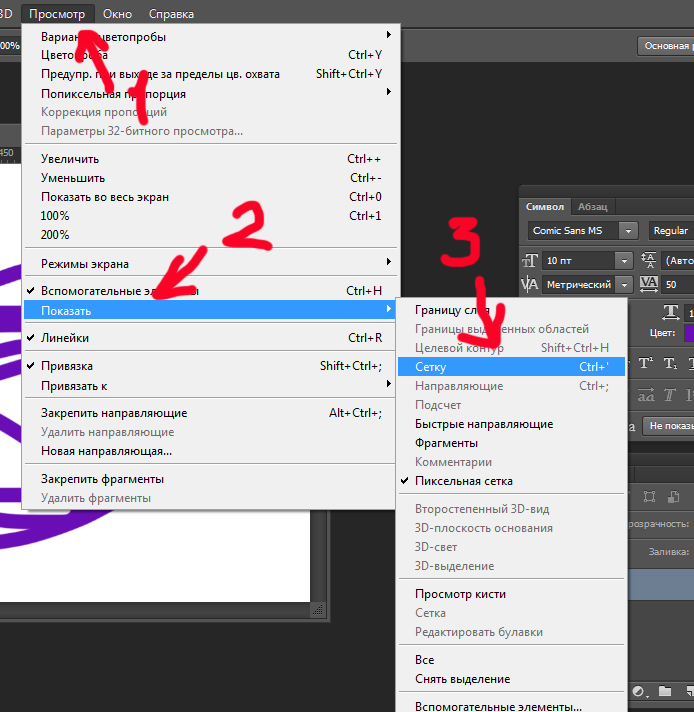
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
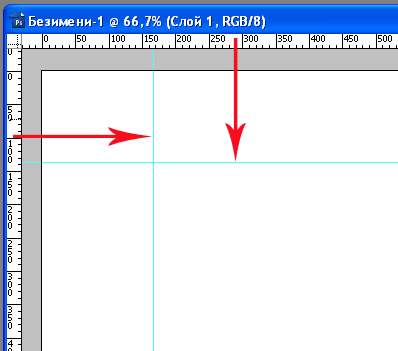
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.

Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.

Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
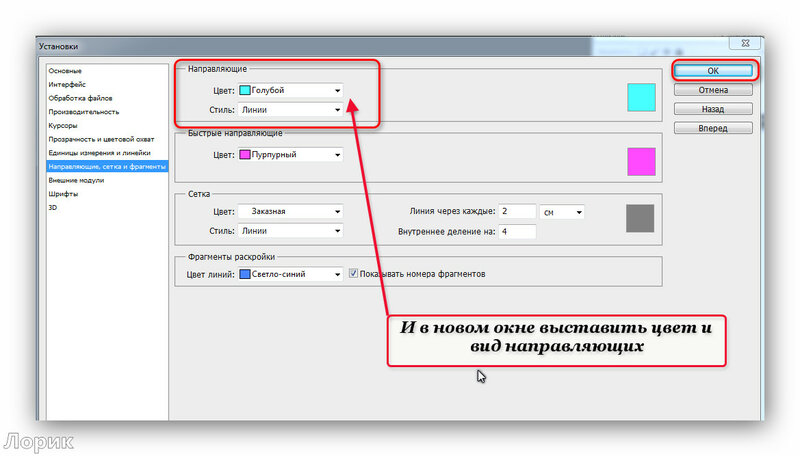
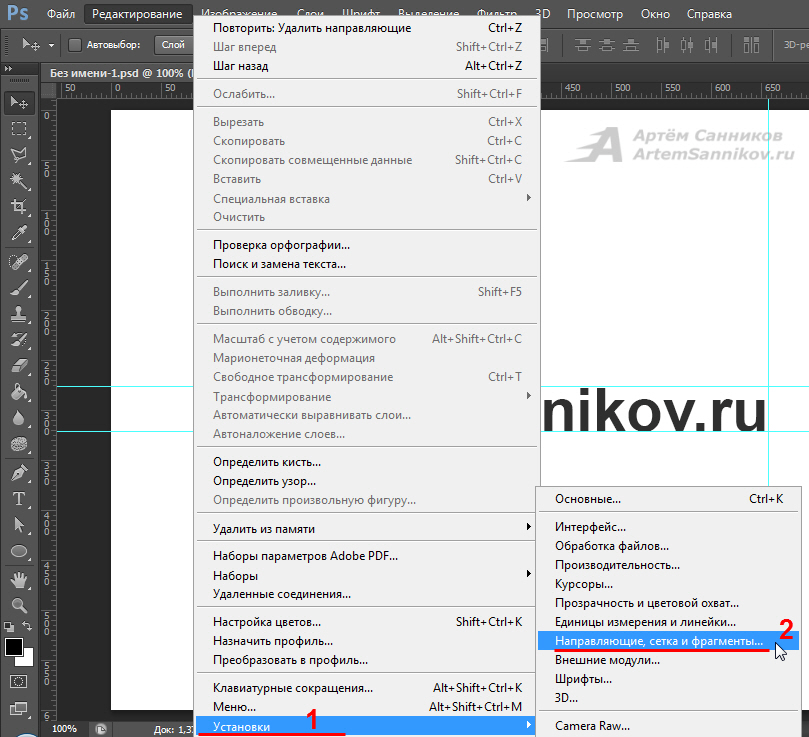
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др. ». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Шестеренка | Photoshop
Посредством нажатия Ctrl+N или через команду меню Файл > Создать (File > New) создадим новое изображение размером 200х200 пикселей. В качестве фона выберем белый цвет.
В качестве фона выберем белый цвет.
Первое, что нам необходимо выполнить, — это создать несколько Направляющих (Guides).
Для этого нажмем Ctrl+R, тем самым отобразив линейки; затем щелкнем на линейке и, не отпуская кнопку мыши, перетащим направляющую на рабочую область. Нам понадобиться три горизонтальных и пять вертикальных направляющих. Координаты их следующие:
Сверху-вниз: 30-100-170.
Слева-направо: 90-95-100-105-110.
В данной градации значение координаты направляющей — это ее положение относительно начальной точки отсчета (0) на соответствующей линейке.
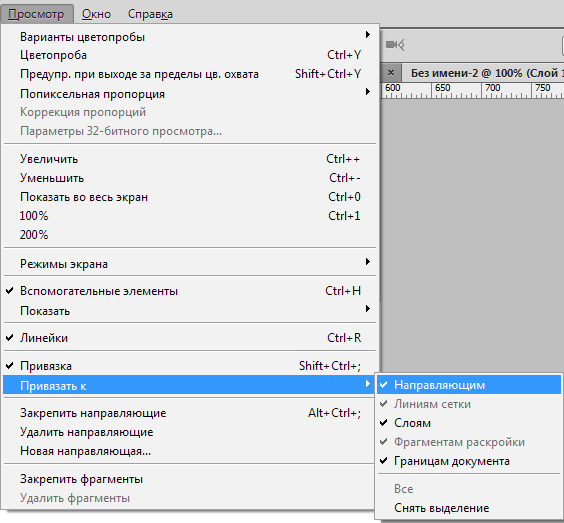
Убедимся, что у нас включена (отмечена флажком) привязка к направляющим: Вид > Привязка к направляющим (View > Snap To Guides).
Создадим новый слой и, используя Полигональное (или Многоугольное) лассо (Polygonal Lasso), нарисуем шестиугольник в рамках, ограниченных направляющими. Благодаря наличию последних это сделать совсем несложно. Если Вы, к тому же, видите рисунок слева, Ваша задача упрощается еще больше. Зальем созданное выделение черным цветом (Alt+Backspace).
Зальем созданное выделение черным цветом (Alt+Backspace).
Этот шаг является определяющим для дальнейших действий, поэтому, если у Вас по каким-либо причинам не получился ровный шестиугольник, попытайтесь выполнить этот шаг еще раз.
Снимем выделение (Ctrl+D) и спрячем направляющие (уберем флажок с View > Show > Guides :: Вид > Демонстрация > Направляющие), хотя они нам еще могут пригодиться.
Если Вы в процессе рисования увеличивали масштаб изображения, нажмите Ctrl+Alt+0, чтобы отобразить его реальный размер. Многоугольник должен иметь правильную форму и четкие очертания.
Теперь приступим к самому интересному.
Создадим дубликат слоя и, удерживая активным новый слой, перейдем к команде Редактирование > Свободная трансформация (Edit>Free Transform) или просто нажмем Ctrl+T.
Удерживая клавишу Shift, повернем ограниченную область на два деления по часовой стрелке. Нажмем Enter, чтобы принять преобразования.
На заметку: удерживая Shift при вращении объекта в Photoshop, Вы можете вращать его интервалами по 15 градусов. Таким образом мы сейчас повернули изображение ровно на 30 градусов.
Таким образом мы сейчас повернули изображение ровно на 30 градусов.
Повторим шаг 4, но повернем нашу фигуру уже на четыре деления или на 60 градусов. Еще трижды повторим проделанные действия; в итоге у нас получится изображение, по форме напоминающее цветок ромашки.
При дублировании слоя всегда делайте дубликат первого — так Вам будет легче получить фигуру правильной формы.
Если мы все делали правильно, к шестому шагу мы должны иметь изображение, состоящее из семи слоев, шесть из которых являются «лепестками» нашей «ромашки».
Если у Вас есть возможность, сравните с изображением слева.
Создадим новый слой, расположим его непосредственно над всеми другими слоями, и, с помощью Эллиптического выделения (Elliptical Marquee Tool) нарисуем окружность от центра изображения, учитывая, что окружность в диаметре должна быть несколько меньше, чем имеющаяся фигура.
Чтобы Вам было легче, можете опять включить направляющие. Установив курсор в самом центре изображения, нажмем Alt+Shift и, удерживая эти клавиши, нарисуем окружность.
Зальем (Alt+Backspace) окружность черным цветом.
Не снимая выделения с окружности, нажмем Ctrl+Shift и поочередно будем щелкать на всех слоях, созданных нами до этого момента, кроме белого фона, таким образом выделив все элементы будующей шестеренки.
У нас должна получиться фигура, напоминающая солнце, окруженная по периметру «марширующими муравьями».
Не снимая выделения, создадим новый слой и сделаем невидимыми все остальные. Белый фон можно в данном случае оставить без изменений. Чтобы сгладить зубцы шестеренки, выполним команду Выделение > Изменить > Упростить (Select > Modify > Smooth) со значением 3.
Теперь наша фигура больше стала похожа на шестеренку, благодаря скругленным краям.
Зальем полученное черным цветом (Alt+Backspace), снимем выделение (Ctrl+D) и порадуемся тому, что у нас получилось.
Хотя радоваться по настоящему нам придется буквально через 2-3 минуты.
Не меняя порядок слоев, сделаем своеобразное отверстие для предполагаемого вала.
Для этого создадим еще одно овальное выделение от центра изображения подобно тому, которое мы уже делали на седьмом шаге. Диаметр его можете выбрать на свое усмотрение.
Когда выделение создано, просто нажмем Del и еще на шаг приблизимся к цели настоящего урока.
Можете сохранить полученное изображение в формате .psd, чтобы при повторной потребности рисовать шестеренку Вам не пришлось все начинать сначала.
А далее все зависит от того, насколько хорошо у Вас развита фантазия, и для каких целей Вы создаете такую фигуру. Если у Вас есть возможность просматривать изображения, Вы можете наблюдать, что получилось у меня.
Для создания этого изображении изначально был определен размер 400х400 пикселей, увеличено количество зубьев, добавлена текстурная заливка, а размер изображения уменьшен в два раза после выполнения всех операций.
Настройка и сброс линеек и направляющих Photoshop
Поделись с
своими друзьями:
Оставить комментарий
Когда вы создаете дизайн страницы или размещаете элементы в Photoshop, иногда полезно иметь линейки, чтобы отмечать расстояние или начальные точки. По умолчанию точка 0,0 установлена в верхнем левом углу, но это можно изменить;
По умолчанию точка 0,0 установлена в верхнем левом углу, но это можно изменить;
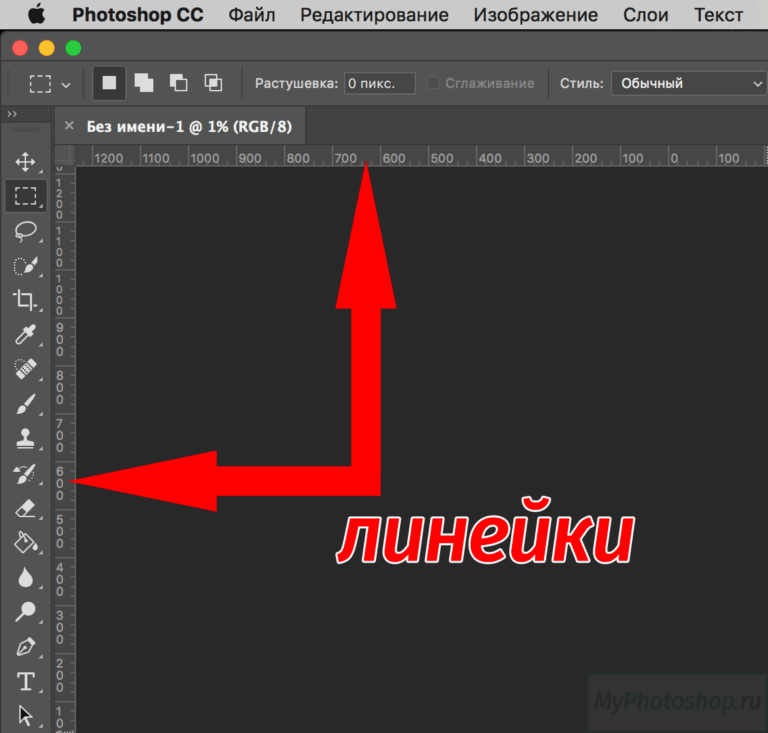
Просмотр линеек и установка единиц измерения
Для просмотра линеек нажмите Ctl+R (ПК) или Cmd+R (MAC) или выберите «Линейки» в меню «Вид».
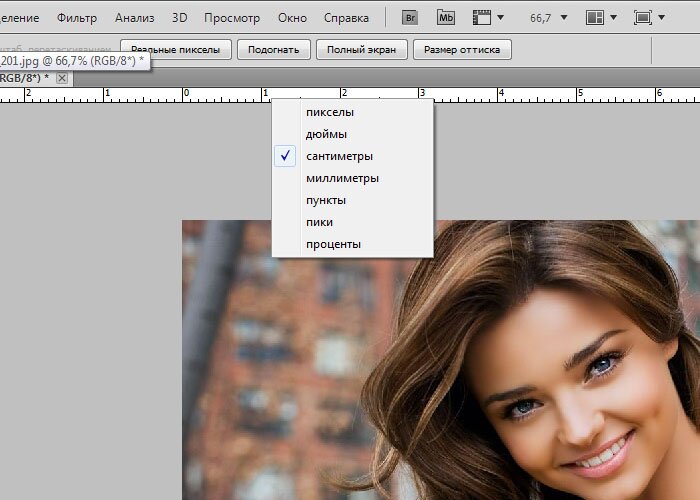
Единицы линейки задаются в настройках, но нет необходимости возвращаться туда, если вы хотите их изменить. Наведите указатель мыши на вертикальную или горизонтальную линейку и щелкните правой кнопкой мыши. Во всплывающем меню выберите нужные единицы измерения.
Переместите 0,0
Чтобы изменить положение точки 0,0, щелкните мышью в пустом квадрате в верхнем левом углу, где сходятся линейки, и перетащите точку в нужное место.
Направляющие, HUD и точка 0,0
Это может быть большим подспорьем для установки начальной точки для установки направляющих, так как на лобовом стекле отображается значение от точки 0,0. Чтобы создать новую направляющую, щелкните линейку и перетащите направляющую на документ.
Новые направляющие из меню
Установка направляющей из меню (Вид > Новая направляющая) по-прежнему будет брать ее ссылку сверху слева как 0,0
Сброс линеек
Вы можете продолжать изменять точку 0,0 столько, сколько вы хотите. Это отлично работает для создания контактных листов или веб-дизайна.
Это отлично работает для создания контактных листов или веб-дизайна.
Чтобы переустановить точку 0,0 в верхнем левом углу, дважды щелкните пустой квадрат в верхнем левом углу, где сходятся линейки.
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям.
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Эрик Ренно Создатель контента
Опыт Эрика в редактировании видео с помощью Adobe Premier привел к его интересу, а затем и одержимости Photoshop. Запустив TipSquirrel. com в качестве хобби, он гордится тем, что собрался вместе и стал частью The Photoshop Nuts.
com в качестве хобби, он гордится тем, что собрался вместе и стал частью The Photoshop Nuts.
Известный как «TipSquirrel» в течение двух лет, Эрик «вышел на публику», когда стал финалистом конкурса The Next Adobe Photoshop Evangelist. Он также стал финалистом конкурса Deke’s Techniques Photoshop Challenge.
После обучения в колледже, а затем ученичества в области фотографии, создания веб-сайтов, маркетинга, создания контента и кодирования, Эрик теперь является внештатным создателем контента и маркетологом, создавая социальные, рекламные и образовательные ресурсы для целого ряда различных компаний.
www.tipsquirrel.com/
Похожие темы
9 февраля 2015 г.
Оставить комментарий
Благодарим наших партнеров, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.

Radiant Photo – Radiant Photo Готовые фотографии высшего качества с идеальной цветопередачей, доставленные в рекордно короткие сроки. Ваши фотографии — просто СИЯЮЩИЕ. Какими они должны быть.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Mylio Photos – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Skylum адаптируется к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания наилучших работ.
MPB . Приобретайте бывшие в употреблении, но отлично работающие камеры и объективы по более низкой цене или превращайте свое старое оборудование в деньги, обменивая и продавая его на MPB!
Вам также может понравиться
Вам также может понравиться
Получайте дополнительную информацию в свой почтовый ящик
Подпишитесь на нашу рассылку, чтобы получать последние новости от Photofocus каждую неделю.
Линейки и сетки в Photoshop — Полное руководство
Использование сеток, направляющих и линеек в Photoshop — отличный способ быстро и легко улучшить композицию ваших работ.
Чтобы отобразить линейки в документе Photoshop, вы можете либо перейти в «Меню» > «Вид» > «Линейки», либо просто использовать сочетание клавиш CMD+R 9.0119 (Mac) или CTRL+R (Windows)
Они позволяют выравнивать визуальные элементы и размещать компоненты через равные интервалы, и они не отображаются при печати или экспорте документа, что является удобным бонусом. когда дело доходит до отображения на экране как распечатанных, так и экспортированных файлов.
когда дело доходит до отображения на экране как распечатанных, так и экспортированных файлов.
Независимо от того, используете ли вы их для простого централизации одного аспекта или для выравнивания сотен объектов в одной части, линейки и сетки обязательно станут основной частью творческого процесса каждого дизайнера в какой-то момент. Так как же мы можем интегрировать их в нашу рутину?
В этой статье мы обсудим способы работы с линейками и сетками в Photoshop, а также примеры из реальной жизни, когда они могут быть полезны. Если у вас еще нет Photoshop, вы можете приобрести его здесь.
Содержание
- Как отобразить линейки в Photoshop
- Как изменить единицу измерения/приращение линейки
- Как добавить направляющие линии в Photoshop
- Изменение положения направляющей путем нажатия и перетаскивания
- Направляющие в Photoshop
- Как удалить направляющую в Photoshop
- Привязать объекты к направляющим или сеткам
- Как создать сетку в Photoshop
- Как изменить макет сетки
- Бонусное видео
- Вот некоторые из моих любимых инструментов Photoshop:
Открыв документ или изображение, мы сначала хотим начать с настройки Photoshop, чтобы он отображал линейки, которые мы можем использовать для размещения наших направляющих.
Для этого пройдите по верхней панели к Вид > Линейки (Ctrl + R [Win] / Cmd + R [Mac]) . Чтобы скрыть линейки в любое время, просто сделайте то же самое еще раз.
Как изменить единицу измерения / шаг линейкиЧтобы изменить единицу измерения, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку и выберите соответствующую единицу измерения в появившемся раскрывающемся меню.
Вы также можете изменить единицу измерения своих линеек в настройках. Перейдите в «Меню» > «Редактировать» > «Установки» > «Единицы и линейки» и выберите из раскрывающегося меню. В настройках перейдите на вкладку «Единицы и линейки». Здесь вы можете выбрать между пикселями, дюймами, сантиметрами, миллиметрами, точками, пиками, процентами.
Как добавить направляющие линии в Photoshop Теперь, когда линейки настроены, вам нужно добавить новую направляющую. Для этого щелкните и перетащите любую из линеек (верхнюю для горизонтальной направляющей или боковую для вертикальной направляющей).
Курсор превратится в двойную стрелку, когда вы нажмете и перетащите мышь по экрану. Просто отпустите кнопку мыши, чтобы поместить направляющую в нужное место!
Добавление направляющих удобно, когда вы пытаетесь выровнять текст, например, чтобы края каждой строки находились в одном месте.
Например, на изображении ниже мы продемонстрировали, как можно добавить направляющие на вертикальную линию, на которой должна заканчиваться каждая строка текста.
Вы можете изменять размер или перемещать элементы в направлении соответствующих направляющих, обращаясь к ним, чтобы убедиться, что все объекты находятся на одной линии.
Связанные руководства:
Преобразование текста в фигуры в Photoshop
Как ввести текст по контуру в Photoshop
Если вы решите переместить направляющую в другое положение, то мы можем переместить ее с помощью инструмента Перемещение, представленного значком, показанным ниже .
Затем просто нажмите на направляющую, которую вы хотите переместить, и перетащите ее на новое место.
Как заблокировать направляющие в PhotoshopПри работе с документом с направляющими может быть неприятно, когда вы пытаетесь переместить элементы фрагмента, но вместо этого вы продолжаете случайно перемещать направляющие не на место .
Чтобы решить эту проблему, перейдите к Вид > Заблокировать направляющие , чтобы временно отключить их, что означает, что вы не будете случайно перемещать их при работе с другими компонентами документа. Или вы можете использовать сочетание клавиш Alt+Ctrl+; чтобы заблокировать направляющие
Как удалить направляющую в PhotoshopЕсли вы хотите избавиться от отдельной направляющей, вы можете щелкнуть по ней и перетащить ее мышью, отпустив ее, когда она окажется над одной из линеек .
Если вместо этого вам нужно избавиться от всех направляющих в документе, выберите Вид > Очистить направляющие . Это очистит ваше рабочее пространство и позволит вам либо добавлять новые направляющие с нуля, либо работать без них.
Это очистит ваше рабочее пространство и позволит вам либо добавлять новые направляющие с нуля, либо работать без них.
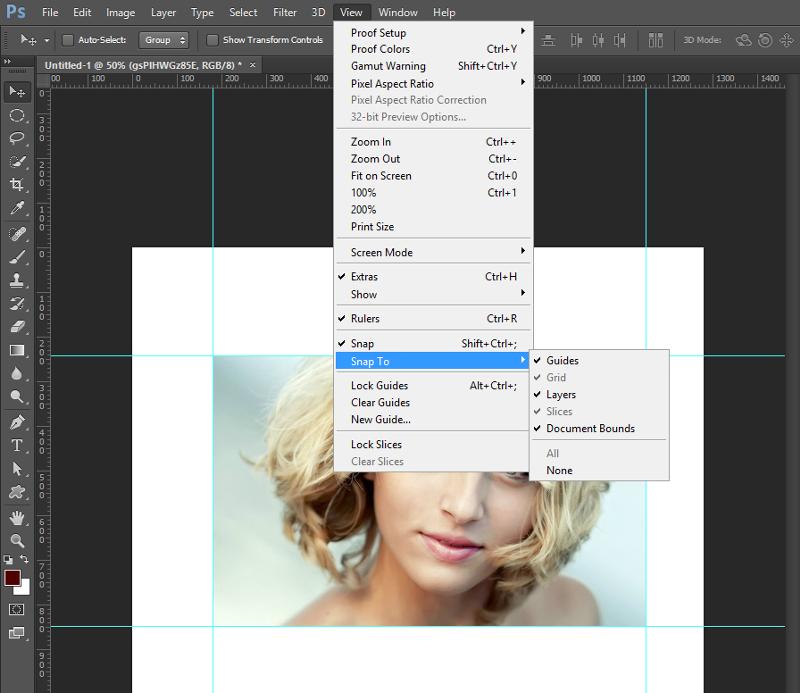
Чтобы по-настоящему использовать весь эффект направляющих, можно включить функцию «Привязка», чтобы направляющие или сетки в документе действовали как магниты, позволяя объектам, по сути, притягиваться к гиды.
Для этого перейдите к View > Snap , расположенному на панели в верхней части экрана. Или вы можете использовать сочетание клавиш Shift+Ctrl+; чтобы включить функцию привязки
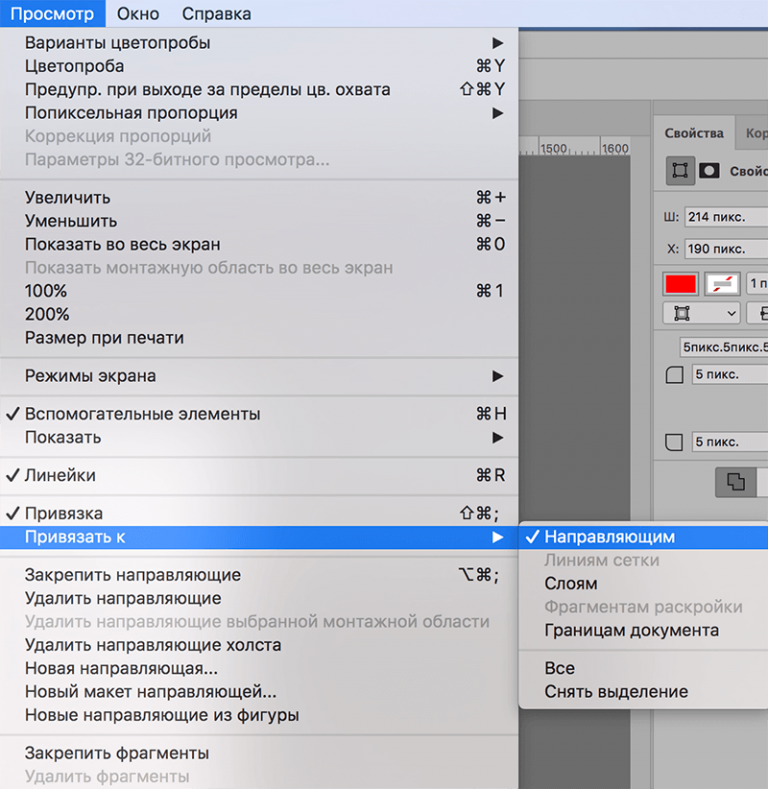
Если вы хотите конкретно указать, к чему привязываются ваши объекты, выберите Вид > Привязать к, затем выберите соответствующие элементы в раскрывающемся меню.
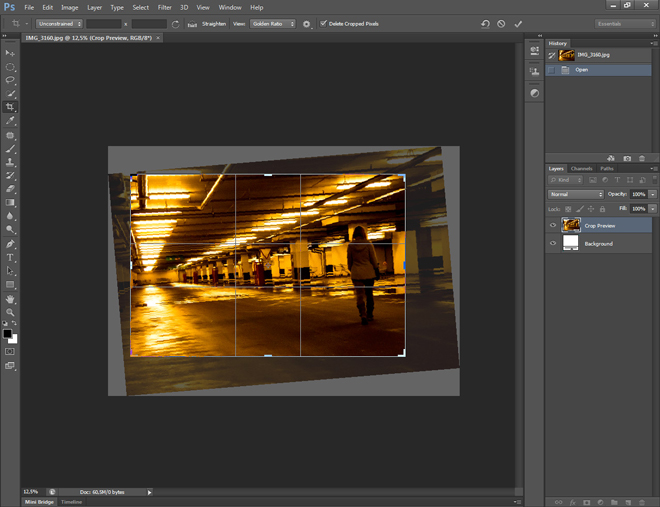
Как создать сетку в Photoshop Как и направляющие, сетки — очень полезный способ выравнивания визуальных элементов, составляющих композицию. Они постоянно используются дизайнерами, тем более что они позволяют применять правило третей.
Например, в приведенном ниже примере (изображение Мартина Гоммеля, взято из «Безумной фотографии») вы можете увидеть, как сетка может быть полезна при проверке композиции фотографий — как пейзажей, так и портретов.
Чтобы создать сетку в Photoshop, выберите на панели вверху экрана Вид > Показать > Сетка ( Ctrl + ‘ [Win] / Cmd + ‘ [Mac]). Или вы можете использовать сочетание клавиш Ctrl+’, чтобы отобразить вашу сетку
Как изменить макет сеткиПри выборе этого параметра в рабочую область по умолчанию добавляется сетка, в которой линии располагаются на расстоянии одного дюйма друг от друга с четырьмя подразделениями. Мы можем изменить стиль нашей сетки в окне настроек .
Перейдите в Меню > Правка > Настройки > Направляющие, сетка и фрагменты, чтобы изменить макет сетки. Теперь, когда окно открыто, вы можете редактировать свойства вашей сетки в зависимости от того, как вы хотите разделить свое рабочее пространство. Если вы хотите скрыть сетку в любой момент, выберите Просмотр > Показать > Сетка еще раз, чтобы временно отключить их.
Если вы хотите скрыть сетку в любой момент, выберите Просмотр > Показать > Сетка еще раз, чтобы временно отключить их.
И это все, что нужно знать о линейках, направляющих и сетках в Photoshop! Хотите узнать больше о темах, обсуждаемых в этом уроке? Посмотрите это видео от Peachpit TV, в котором подробно объясняется процесс.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Планшет: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеозаписи или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop.