Цветовая модель HSB: рекомендации из первых уст
Можете назвать меня дураком, но я не смог найти в интернете ничего толкового про цветовую модель HSB. Google выдаёт два с половиной миллиона результатов по запросу, но много ли там материала от тех, кто этой моделью реально пользовался? Я что, всё сам должен делать?
Ну а с другой стороны, будет чем заняться, пока допиваю пивас.
В этой статье мы разберёмся, что такое H, S и B, а затем я расскажу, почему эта цветовая модель лучше всего подходит для широкого пользования, а также какие есть нюансы при регулярном использовании этой модели в цифровом дизайне.
Если вы уже в курсе, что означают буквы H, S и B, можете сразу переходить к пункту «HSB на практике» ниже по странице.
Разберём-ка все буквы по порядку
Весь ваш компьютер — это набор нулей и единиц, то есть, для него цвет — не более чем биты. Если вам кажется, что цвет появляется по взмаху волшебной палочки, — вжух и вот он! — то боюсь вас разочаровать: каждый компьютер на этой бренной земле создаёт абсолютно любой цвет, используя лишь 3 координаты.
Теперь о том, чем так сильно отличаются эти 3 координаты.
Если вы когда-нибудь кодили в HTML и CSS, то, возможно, сталкивались с моделью RGB, где любой цвет создаётся на основе 3 координат: (1) насколько цвет красный ( R ), (2) насколько цвет зелёный ( G ) и насколько цвет синий ( B ). Сначала может показаться, что тот, кто это придумывал, явно находился под кайфом, но на самом деле, схема-то вполне прямолинейная и цельная — настолько, что по умолчанию является тем языком, на котором компьютер говорит о цвете.
Вот только если у компьютера всё просто, то это не значит, что у человека тоже. И тут в игру вступает HSB.
HSB (от англ. hue-saturation-brightness) — это тон, насыщенность и яркость; более ориентированная на человека модель для описания цвета. Чем же она так хороша? А вот чем: в ней используются те характеристики, которые сами собой приходят нам в голову, когда мы описываем цвет, например… Так, а знаете что? Я лучше покажу.
Hue, тон = «Цвет радуги»
Тон — это любая цифра от 0 до 360. Тон измеряется в градусах, как и окружность (потому что — осторожно, спойлер! — вокружности тоже 360°). Помните цветовой круг? Тон — это любое место на нём.
Цветовой круг или тоновый круг
Пока не будем говорить о том, насколько тёмный, светлый, насыщенный или бледный у нас цвет. До этого ещё доберёмся. Пока просто запомните: чтобы найти нужный тон, нужно прикинуть, к какому цвету на цветовом круге он ближе всего.
«А что же делать с чёрным? Белым? Серым?» Не мчите вперёд паровоза, ребята. Я же говорил, попозже мы и это узнаем.
Если вы хотите развить в себе интуитивное понимание HSB, вам нужно держать в уме несколько опорных точек. Для меня это красный, зелёный и синий, так как на цветовом круге они равноудалены:
- Красный — 0°
- Зелёный — 120°
- Синий — 240°
- Красный — также 360°, что абсолютно идентично 0°
И поэтому выбирая, какой подмешать цвет, я могу быстро вбить число и достаточно близко попасть в нужный тон, просто представив расположение этих трёх точек.
Saturation, насыщенность = «Красочность»
Насыщенность — это любая цифра между 0 и 100. Поэтому, вне зависимости от того, какой тон вы выбрали, 100%-ная насыщенность будет пределом его красочности, а насыщенность в 0% даст его серый вариант (т.е. если цвет светлый, то он станет светло-серым, а если тёмный — то тёмно-серым).
Хотите взглянуть?
С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
Brightness, яркость =
яркость, прикиньтеЯркость — это цифра от 0 до 100. Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
- при яркости 0%, цвет становится чёрным, вне зависимости от тона и насыщенности.
- при яркости 100%, цвет становится белым только при условии, что насыщенность также равна 0%.
 В противном случае, 100%-ная яркость это всего лишь… очень яркий цвет.
В противном случае, 100%-ная яркость это всего лишь… очень яркий цвет.
Запутались? Давайте немного переосмыслим. Представьте себе, что яркость — это лампочка накаливания. 0% значит, что лампочка не горит (и в нашей комнате темно, хоть глаз коли). 100% значит, что лампочка горит на полную мощность. Возможно, 100%-ная насыщенность — это яркий цвет или, если свет и до этого был белым, то при 100%-ной насыщенности он абсолютно белый.
Итак, если быть кратким: мы можем описать любой цвет с помощью трёх координат:
- Тона: определенного цвета на цветовом круге, от 0° до 360°
- Насыщенности: того, как много в нём цвета, от 0% до 100%
- Яркости: насколько ярко горит наша «лампочка», от 0% до 100%
Всё понятно? Отлично.
HSB на практике
Если вы всё ещё здесь, то хочу начать подробнее рассказывать, как пользоваться моделью HSB. Если вы раньше с ней никогда не работали, то информация, которую я дам дальше, может свести вас с ума, но без паники! Дайте этой модели шанс.
Цветовые вариации тона
Во-первых, тон — это отличный способ создавать разные вариации цвета. Ведь в диапазоне от 0° до 360° можно остановиться где угодно. Зачем оставлять синий цвет просто «синим», когда можно без особых усилий получить неплохие его вариации, просто немного сдвинувшись вверх или вниз по кругу?
Здесь мы начали с очень стандартного синего, повернувшись сразу на 240°. Но дабы не выбирать самый унылый цвет из всех возможных, мы решили его немного оживить.
Даже сдвиг тона на 30° до 210° даёт крутой эффект. Стало светлее, веселее, и не так строго. Что-то вроде оформления в twitter, однако это лишь первый шаг.
Усиление тона до 240° даёт цвет индиго. Небольшой сдвиг на 20° — и вот уже смотрится совсем по-другому, покруче, и может неплохо сочетаться с неоном или тёмным фоном, так можно придать лёгкую нотку женственности.
То же самое с красным. Сложный цвет, стоит только взяться — и уже проблемы. Он супер яркий и супер дерзкий. Однако всё зависит от того, чего мы хотим добиться — ну, допустим, сделать какое-нибудь сообщение об ошибке — тогда можно добавить в красный совсем чуть-чуть розового (опустившись по тону на 10°), и он станет приятнее. А для более сдержанного варианта можно подмешать немного оранжевого.
Одним словом, при работе с тоном вариантов масса. Сделайте себе одолжение: не ограничивайтесь теми цветами, о которых вам рассказывали в детском саду. Поиграйте с ними.
Настройте видимость с помощью насыщенности
Существует куча техник, связанных с настройкой насыщенности, но возвращаюсь я постоянно только к одной из них — к настройке видимости.
Если в вашем UI есть цвет, который перетягивает на себя всё внимание, то исправить это можно, просто снизив насыщенность.
Например, взгляните на такую вариацию цвета в лого компании Google. Я увеличил насыщенность синего до 90%, и, как видите, он тут как бельмо на глазу.
Я увеличил насыщенность синего до 90%, и, как видите, он тут как бельмо на глазу.
Насыщенность синего 90%
Смотрите, как выпирает этот синий. Если вы не замечаете, попытайтесь расслабить взгляд и смотрите на лого в течение нескольких секунд. Едва ли не сразу на фоне остальных букв проступят «G» и «g».
Насыщенность синего 70%
В нормальной версии лого баланс между разными цветами выдержан гораздо лучше.
Насыщенность используется везде, в том числе для решения конфликта цветов и для обогащения более тёмных оттенков — здесь же я просто хотел привести быстрый пример.
Теперь давайте перейдём к одному из самых удивительных фактов об HSB и к тому, что это значит.
Чёрный цвет не противоположен белому
Вот как делается чёрный и белый цвет в HSB:
- Чёрный: снизьте яркость до 0%. Тон и насыщенность могут быть какие угодно.

- Белый: увеличьте яркость до 100%, а насыщенность снизьте до 0%. Тон также может быть каким угодно.
Это значит — удивительно даже — что (в цветовой модели HSB) чёрный не противоположен белому.
Есть ещё один способ понять, как работает эта модель — подумать, что по сути значит добавить в цвет чёрного или белого.
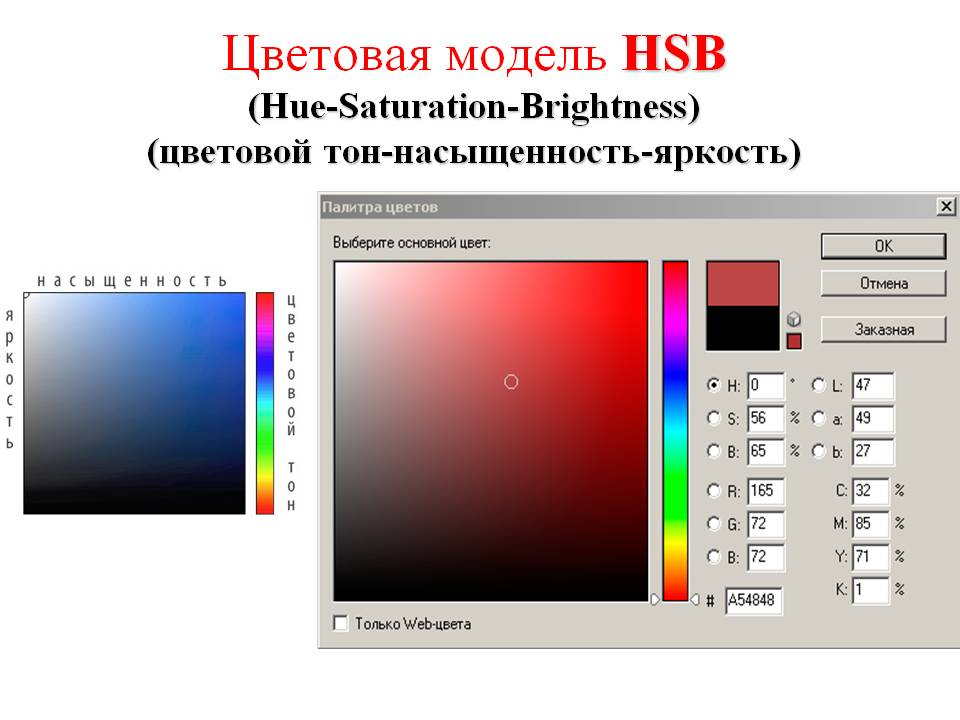
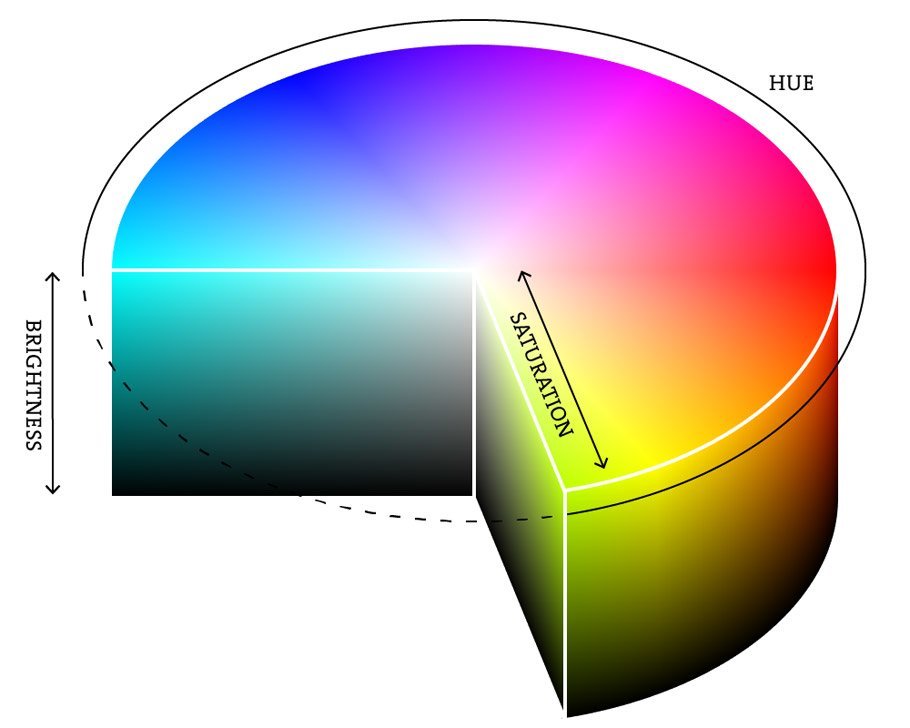
Чтобы добавить в цвет белого, вам нужно сдвинуть его ближе к белому в палитре выбора цвета. Белый находится в левом верхнем углу и, добавив его, вы, само собой разумеется, уменьшите насыщенность (двигаемся влево) и увеличите яркость (двигаемся вверх).
Переходим от одного красного к более «выбеленному» красному
Добавление белого выглядит так:
А что с добавлением чёрного? Что ж, так как чёрный — это по сути весь низ на прямоугольнике цветовой палитры, то нам просто нужно уменьшить яркость. Насыщенность роли не играет.
Переходим от одного красного к более «чёрному» красному.
Эти две стрелки никак не исключают друг друга! Чёрный и белый в HSB не противопоставлены.
В практическом плане, более тёмные оттенки, полученные путём добавления чёрного, тусклее, чем их более светлые вариации.
Более тёмные оттенки выглядят тускло
Вот вам хороший толчок. Попробуйте вместо добавления чёрного убрать белый. Другими словами, одновременно:
Или вот, если диаграммы вам больше по душе:
Двигаемся от одного красного к менее выбеленному красному.
Это даст вам более богатые тёмные оттенки:
Более тёмные оттенки выглядят богаче
Убрать белый — то есть «обогатить» свои более тёмные оттенки — «правильный» путь к созданию более тёмных цветовых вариаций более чем в 95% случаев.
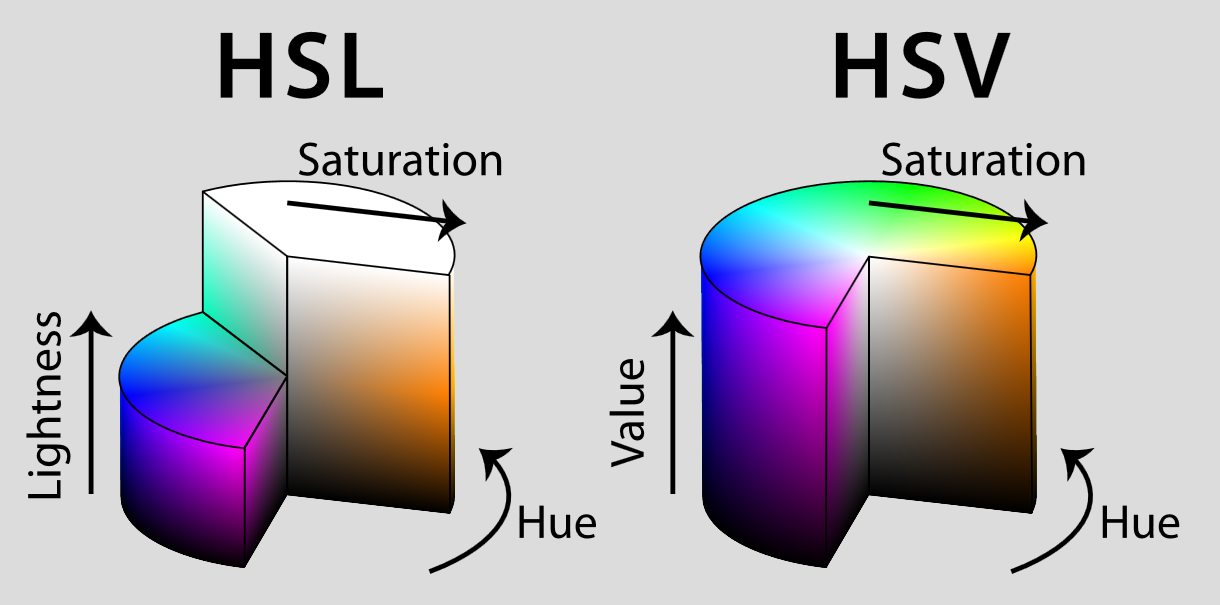
Дополнительно: В чём разница между HSL и HSB?
Те из вас, кто занимаются front-end разработкой, возможно, знают, что в CSS используется цветовая модель HSL (от англ. hue, saturation, lightness — тон, насыщенность, светлота). Вау. Что-то мне это смутно напоминает. HSB и HSL — это одна и та же модель?
hue, saturation, lightness — тон, насыщенность, светлота). Вау. Что-то мне это смутно напоминает. HSB и HSL — это одна и та же модель?
Если коротко, то нет. Но они очень похожи.
Вы же теперь эксперты в HSB, поэтому долго объяснять не придётся: HSL — это абсолютно то же самое, что и HSB, с той лишь разницей, что чёрный и белый здесь противопоставлены друг другу.
Итак, в HSL:
- Чтобы получился чёрный, снизьте светлоту до 0% (тон и насыщенность могут быть какие угодно)
- Чтобы получился белый, увеличьте светлоту до 100% (тон и насыщенность могут быть какие угодно)
Всё это хорошо и здорово, но только до тех пор пока вы не попытаетесь интуитивно описать, как перевести работу из одной системы в другую — тут-то всё и начинает идти наперекосяк.
- Настройка светлоты выше 50% — это то же самое, что и добавление белого (то есть соответствующий показатель насыщенности в HSB снижается, а яркости — увеличивается).
- Настройка светлоты ниже 50% — это то же самое, что и добавление чёрного (на насыщенность в HSB это не влияет, но показатель яркости в HSB снижается).

Итак, показатель светлоты в HSL — это странная смесь насыщенности и яркости в HSB, которая зависит от степени освещённости!
Как бы то ни было, система, в которой чёрный и белые цвета противопоставлены друг другу, может показаться чуть логичнее, однако во всех современных программах для создания UI дизайна (Sketch, Figma и Adobe XD) используется HSB, а не HSL. И честно говоря, именно в этих программах мы выбираем и настраиваем цвета. Поэтому давайте не будем сильно загоняться: если вы хотите перенести значения цветов из дизайна в код, то просто используйте значения в формате hex, запутаться в них еще проще, чем в обеих моделях (зато их, по крайней мере, можно копировать-вставить)!
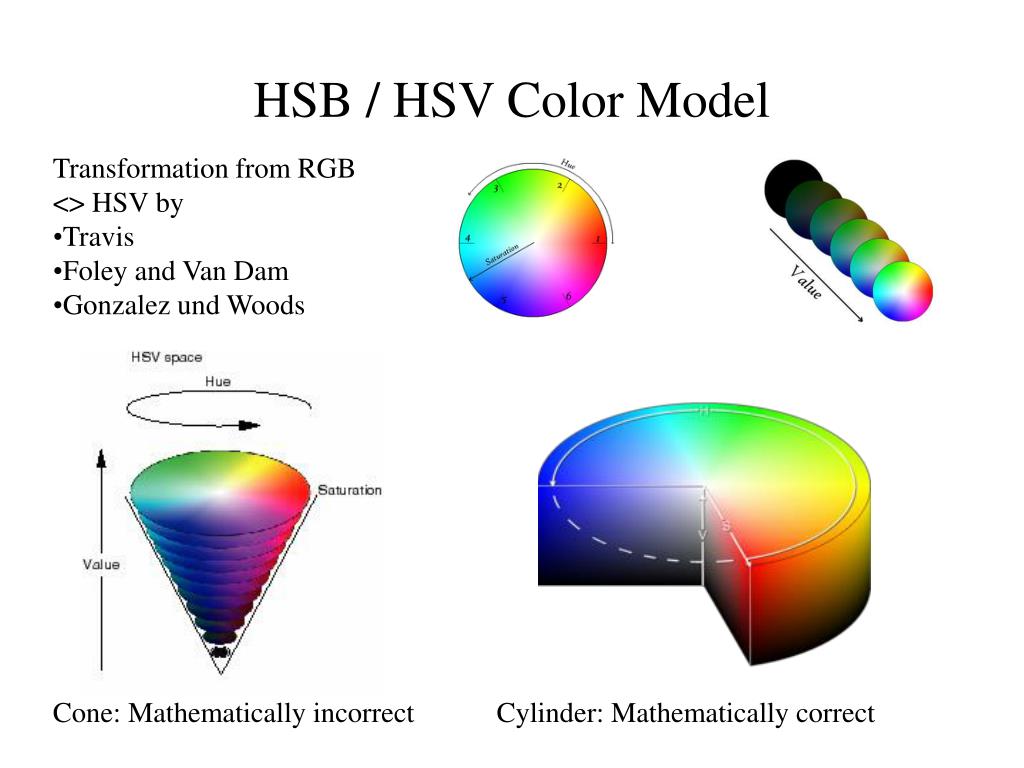
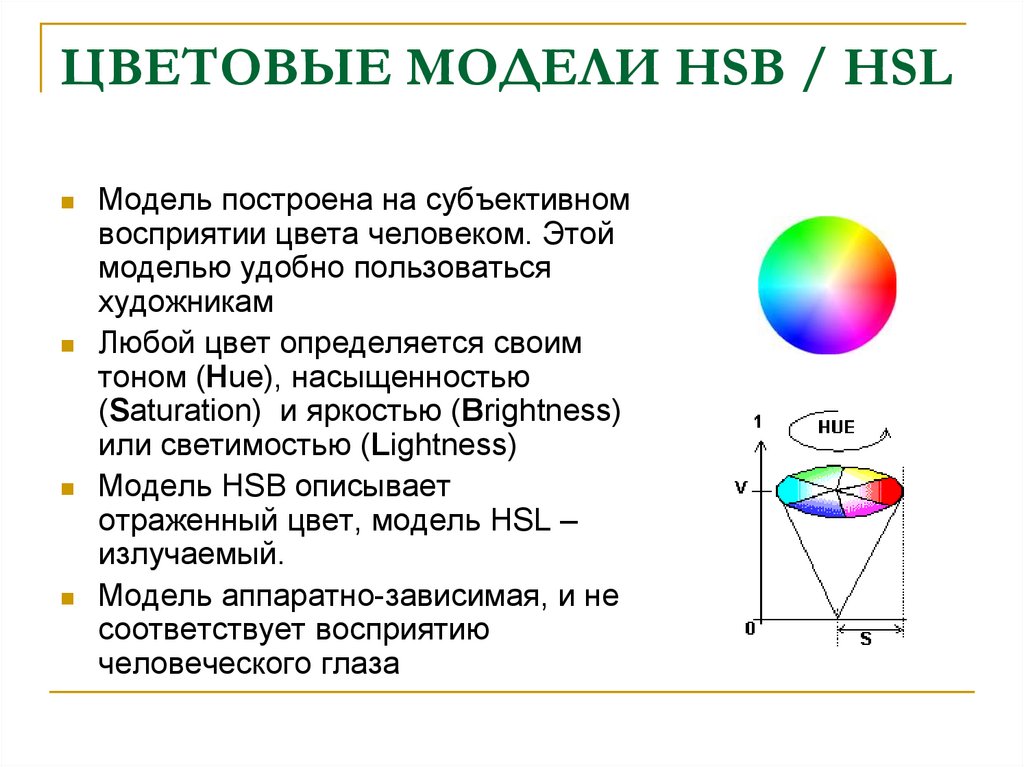
Конус HSB и двойнос конус HSL
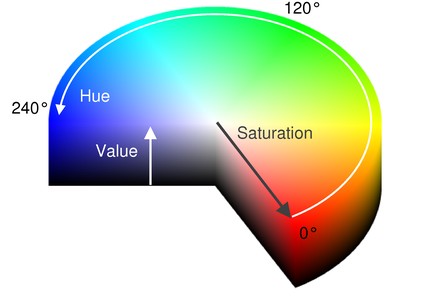
Tон (hue), насыщенность (saturation), значение (value) и светлота (lightness)
Благодарность SharkD за картинку в Wikipedia
Если вы хотите получше разобраться в цветовых моделях, то обращаться к этой диаграмме — рыть себе яму. Ведь её задача — точно показать те тонкости, в которых принципиально отличаются модели HSB и HSL. Однако выхватывание из ножен такого рода цветовых пространств — верный способ угодить в теорию вместо практики, поэтому предлагаю передать власть над диаграммой кому-нибудь другому.
Ведь её задача — точно показать те тонкости, в которых принципиально отличаются модели HSB и HSL. Однако выхватывание из ножен такого рода цветовых пространств — верный способ угодить в теорию вместо практики, поэтому предлагаю передать власть над диаграммой кому-нибудь другому.
Я написал эту статью с намерением сделать, наконец, достойный обзор на практическую сторону цветовой модели HSB в сети. Если у вас остались какие-нибудь вопросы по теме или вы вдруг нашли ресурс получше и можете поделиться ссылочкой, стучите. И помните, что вам в первом классе говорила училка: задавать вопросы не глупо, глупо их не задавать.
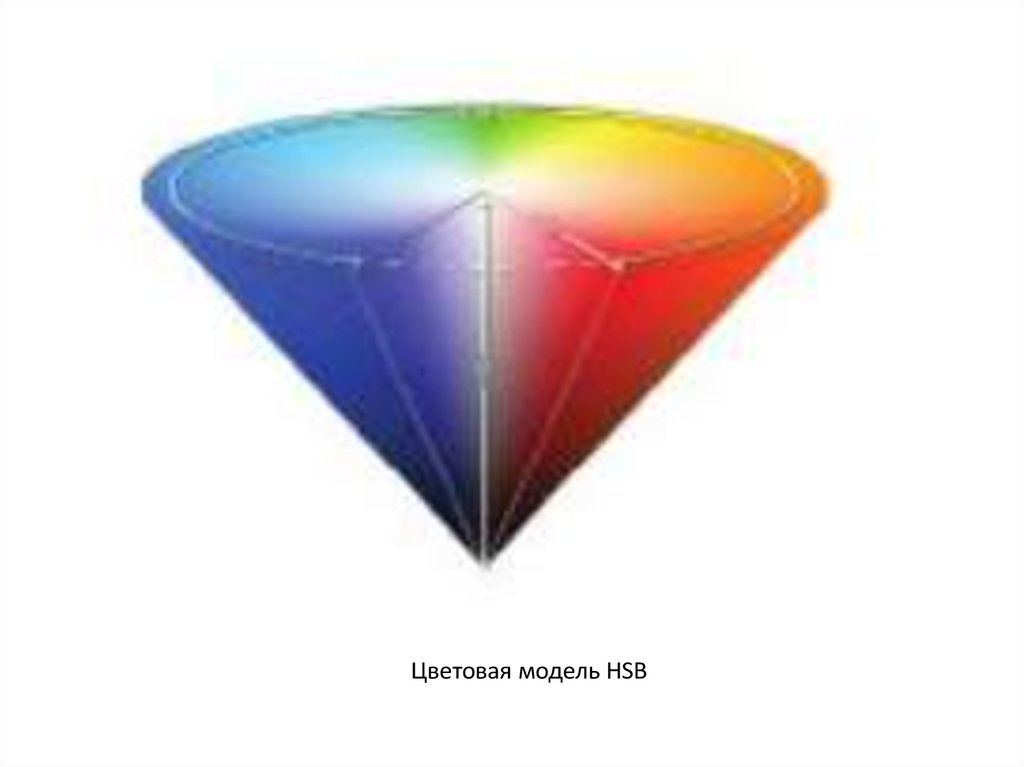
Цветовая модель HSB
В новом материале из серии статей про цветовые модели мы познакомимся с моделью HSB. Многие дизайнеры знают её хуже, чем RGB, CMYK и Pantone. Но понимать, как устроена модель HSB, очень важно для того, чтобы лучше разобраться в особенностях работы с цветами и их сочетаниями в дизайне.
История HSB
Цветовую модель HSB предложил в середине 1970-х годов Элви Рэй Смит, один из основателей компании Pixar. Он тогда был сотрудником Xerox Parc, знаменитого исследовательского центра Xerox, и вместе с коллегами работал над одним из первых компьютерных графических редакторов — SuperPaint (вот видео про него).
Он тогда был сотрудником Xerox Parc, знаменитого исследовательского центра Xerox, и вместе с коллегами работал над одним из первых компьютерных графических редакторов — SuperPaint (вот видео про него).
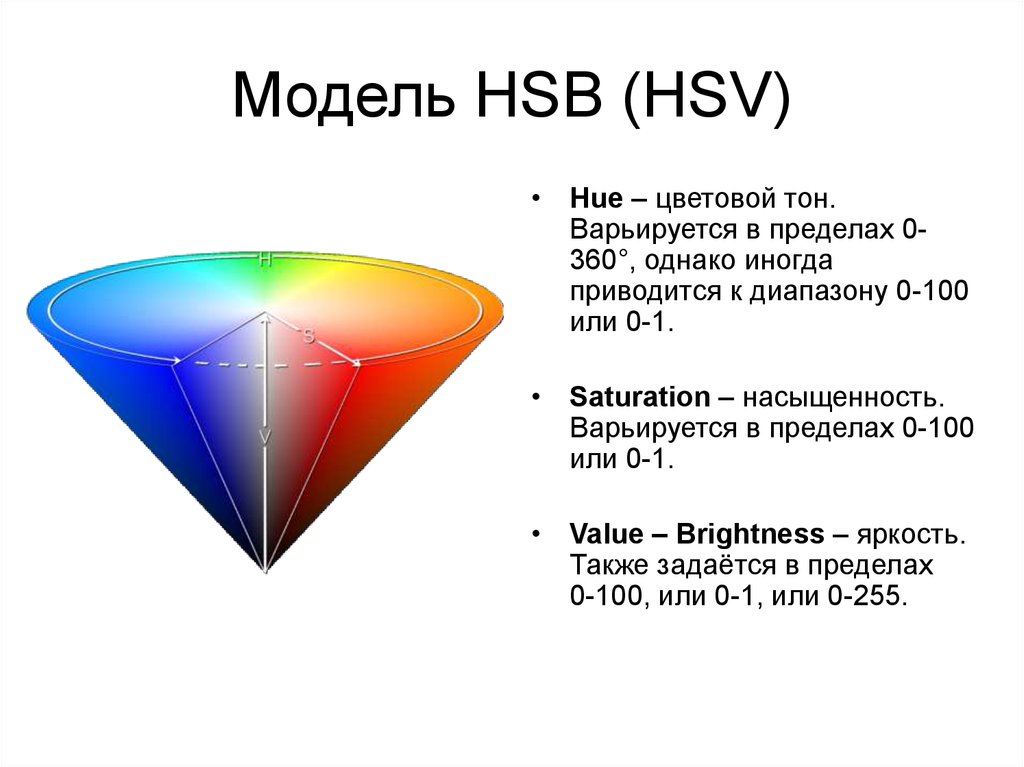
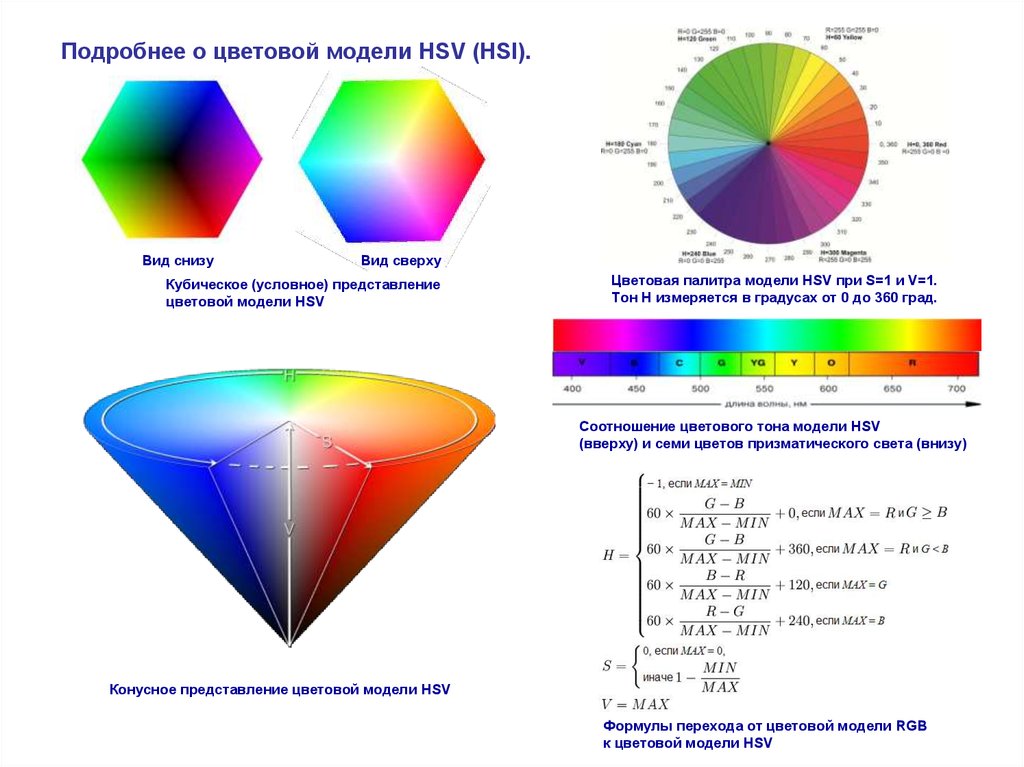
Для передачи цветов в те времена в компьютерах использовалась цветовая модель RGB, довольно сложная для понимания. Поэтому Смит придумал другую модель, с помощью которой можно было бы более точно передавать цвета с учётом их природных особенностей. Он назвал её HSV — от слов Hue (то есть, «цветовой тон», «хроматический цвет»), Saturation («насыщенность») и Value («значение цвета»). По сути, последний параметр передавал яркость (по-английски brightness), потому позднее появилось альтернативное название модели — HSB.
Как устроена модель HSB
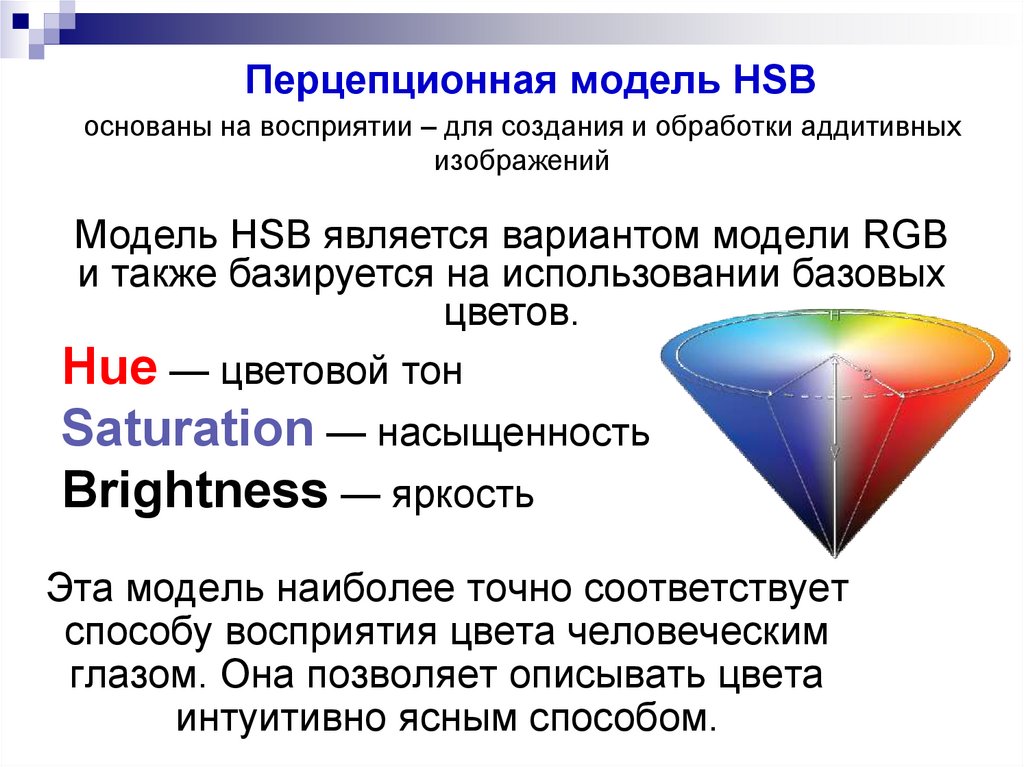
Вы уже, наверное, в курсе, что модели RGB, CMYK и Pantone, упомянутые выше, помогают определять цвет за счёт взаимодействия нескольких цветов. В RGB цвета получаются за счёт добавления (поэтому эту модель ещё называют аддитивной), а CMYK и Pantone — за счёт вычитания (такие модели называют субтрактивными). Подробнее о том, как это устроено, мы рассказывали в предыдущих статьях.
Подробнее о том, как это устроено, мы рассказывали в предыдущих статьях.
Как считаете, к какому типу моделей относится модель HSB? Правильный ответ — ни к какому из вышеперечисленных. В ней цвета получают не смешением или вычитанием цветов, а за счёт управления тремя параметрами:
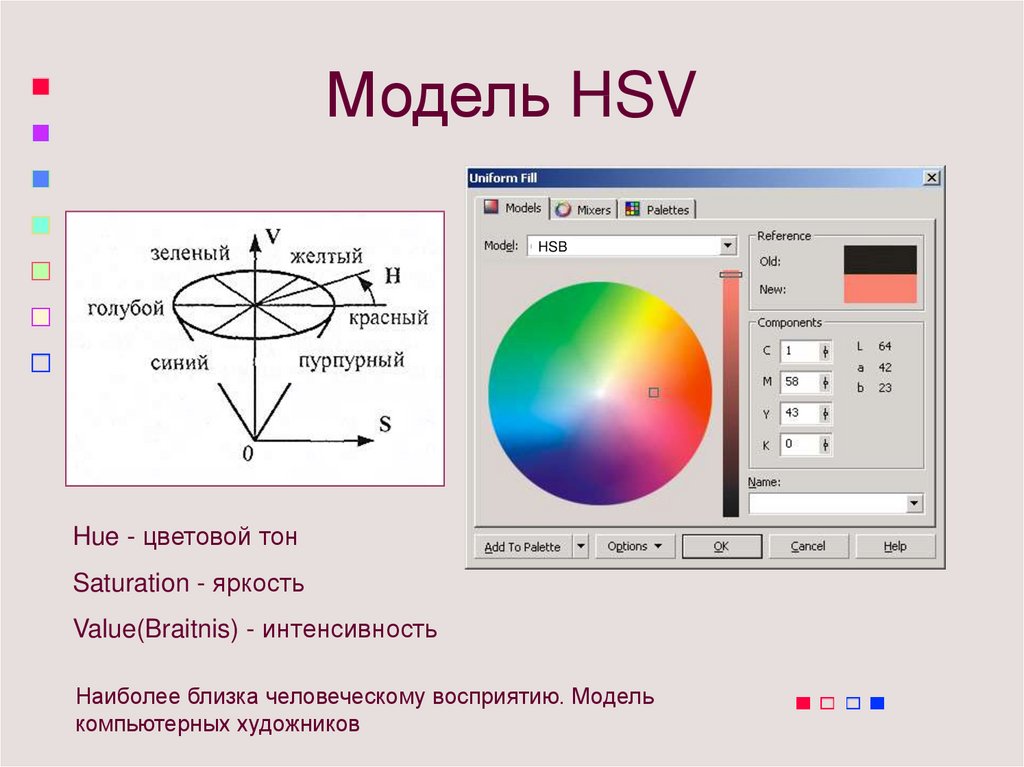
- Hue — цветовой тон (хроматический цвет)
- Saturation — насыщенность
- Brightness — яркость
Особенность этой модели в том, что её природа ближе всего к реальной природе цветов. Давайте разберёмся чуть подробнее, как ориентироваться в этой модели. А для этого внимательнее изучим каждую её составляющую. Начнём с цветового тона!
Hue (цветовой тон)
Цветовой тон — это хроматический цвет. Напомним, что хроматическими называются все цвета, кроме чёрного, белого и оттенков серого. Такие цвета ещё называют спектральными, поскольку они получаются за счёт разложения белого цвета на составные части.
Ещё Исаак Ньютон, который, собственно, первым описал физическую природу цветов, придумал, что все цвета спектра можно объединять в круг. Поскольку в начале спектра находился красный цвет, а конце — фиолетовый, Ньютон добавил между ними пурпурный цвет, и таким образом, круг замкнулся.
Поскольку в начале спектра находился красный цвет, а конце — фиолетовый, Ньютон добавил между ними пурпурный цвет, и таким образом, круг замкнулся.
Полная окружность состоит из 360°. Каждому градусу соответствует определённая координата на окружности. 0° — это красный цвет. 60° — жёлтый. А, скажем, 240° — синий. Именно за это значение и отвечает параметр Hue в данной модели.
Вот эти цвета на цветовом круге ещё называют «чистыми спектральными цветами» или «хроматическими». Это «цветные цвета».
Но оттенков цветов там нет. Как нет и ахроматических, «бесцветных цветов». Вот зачем нам нужны ещё два параметра.
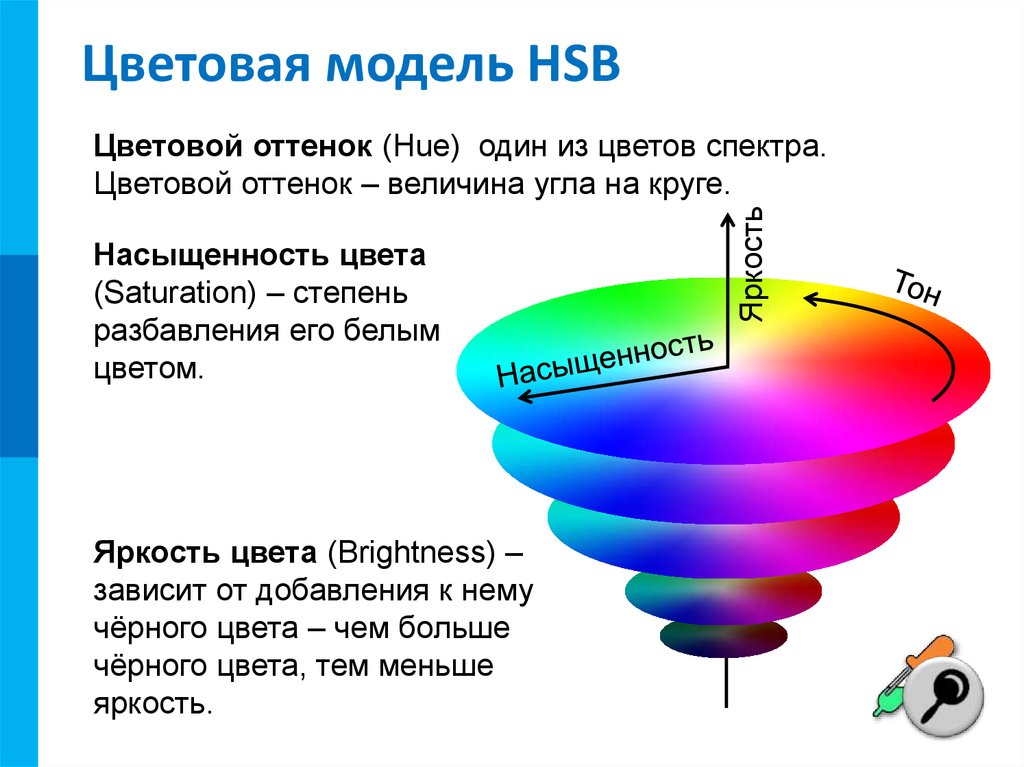
Saturation (насыщенность)
Насыщенность — это параметр, который определяет выраженность цвета. Самые выраженные (насыщенные) цвета — те самые «чистые спектральные». А при уменьшении насыщенности цвет постепенно становится более блёклым.
Но как это работает в цветовом пространстве? Цветовой тон мы представляем в виде круга. Чистые спектральные цвета — это цвета, которые находятся непосредственно на окружности. По мере отдаления от края к центру цвета как бы тускнеют.
По мере отдаления от края к центру цвета как бы тускнеют.
То есть внутри цветового пространства насыщенность — это отдалённость от центра. При 100% отдалённости вы оказываетесь на краю круга. При 0% отдалённости — в центре. Но какой цвет мы получим, находясь в центре окружности?
Чтобы ответить на этот вопрос, нам и нужен третий параметр — яркость.
Brightness (яркость)
Яркость определяет освещённость или затемнённость цвета. HSB — это объёмное цветовое пространство. И если параметры цветового тона и насыщенности позволяли нам перемещаться в рамках одной плоскости, то яркость помогает нам перемещаться по высоте в этом пространстве.
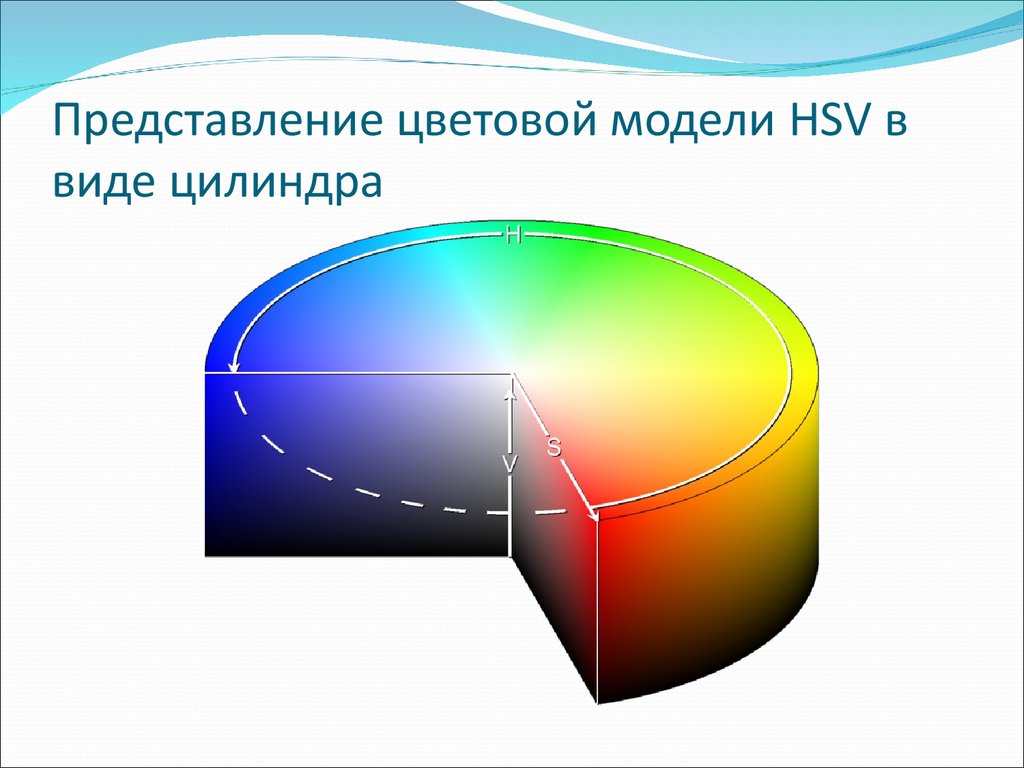
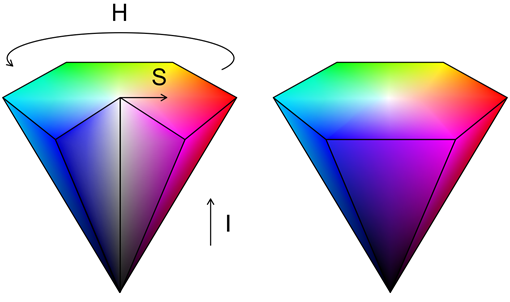
Это цветовое пространство часто показывают в форме цилиндра. В верхней его точке, в центре, мы получим белый цвет — это самая освещённая точка пространства.
Чёрный цвет — это, по сути, отсутствие света. То есть, если совсем убрать свет, то цвет исчезнет. Таким образом, если освещённость, например, красного цвета максимальная — цвет виден максимально чётко. А если освещённость уменьшается, то и цвет темнеет — как если бы на него падало меньше света.
А если освещённость уменьшается, то и цвет темнеет — как если бы на него падало меньше света.
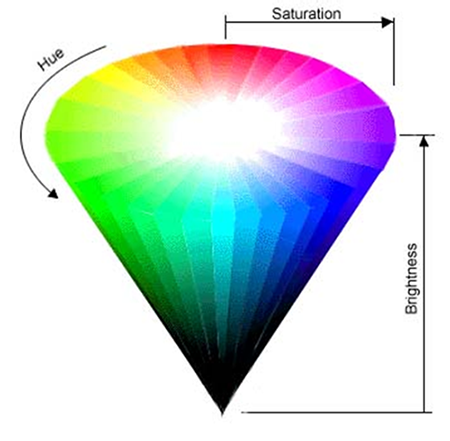
Но поскольку, по сути, вся нижняя часть цилиндра, в какой бы его точке мы не находились, становится чёрным цветом, визуальное представление этой модели часто упрощают до конуса.
Применение HSB
Понимание того, что цвета имеют не только спектральное составляющую, но также и насыщенность, и яркость, очень важно, когда вы занимаетесь подбором цветов. Например, увеличивая или уменьшая насыщенность, можно управлять иерархией цветов и показывать, какие элементы дизайна главные, а какие второстепенные. Яркость, а точнее, контрастность, очень важна, в частности, в работе с текстом.
Даже если вы не работаете с HSB как с основной моделью, в ней удобно анализировать освещённость и насыщенность цветов.
И контраст цветов возможен не только в контексте хроматических цветов, но и в контексте других параметров цвета.
То есть, может быть контраст по насыщенности.
А может быть контраст по освещённости.
Похожая цветовая модель: HSL
Кстати, существует очень похожая на HSB цветовая модель HSL.
Она также представляет цвет с помощью трёх параметров. Два из них такие же, как в модели HSB — это, как вы могли догадаться, цветовой тон и насыщенность. А вот третий параметр отличается.
В модели HSL это светлота, Lightness В некоторых случаях она ещё называется интенсивностью (Intensity). Отличие этой модели в том, что если в HSB белый цвет представлялся точкой в центре в верхней части цилиндра, а максимальное значение яркости при максимальной насыщенности соответствовало чистому спектральному цвету, в HSL максимальная светлота всегда соответствует белому цвету, поскольку передаёт предельную силу света.
Определение HSB | ПКМаг
( H ue S насыщенность B правильность) Цветовое пространство (цветовая модель), которое широко используется для выбора цвета в программе рисования, редактирования изображений или других графических приложениях. HSB был разработан Элви Рэем Смитом в PARC в 1974 году, чтобы пользователи могли выбирать цвета в программном обеспечении, как художники традиционно делали маслом, добавляя черный и белый к чистым пигментам. Вскоре он был включен в SuperPaint, одну из первых программ для рисования, позволяющую пользователям выбирать цвета более интуитивно, чем путем настройки цветов RGB или CMYK. Сегодня HSB по-прежнему позволяет пользователям легко настраивать цвета.
9Оттенок, насыщенность и яркость = зеленый, 180 = голубой, 240 = синий, 300 = пурпурный). Насыщенность (S) — это количество добавленного белого, а яркость (B) — это количество черного. И S, и B измеряются от 0 до 100% или от 0 до 1.
HSB был разработан Элви Рэем Смитом в PARC в 1974 году, чтобы пользователи могли выбирать цвета в программном обеспечении, как художники традиционно делали маслом, добавляя черный и белый к чистым пигментам. Вскоре он был включен в SuperPaint, одну из первых программ для рисования, позволяющую пользователям выбирать цвета более интуитивно, чем путем настройки цветов RGB или CMYK. Сегодня HSB по-прежнему позволяет пользователям легко настраивать цвета.
9Оттенок, насыщенность и яркость = зеленый, 180 = голубой, 240 = синий, 300 = пурпурный). Насыщенность (S) — это количество добавленного белого, а яркость (B) — это количество черного. И S, и B измеряются от 0 до 100% или от 0 до 1.
HSB и HSL
HSB и HSL, созданные Джорджем Джобловом в 1978 году, являются наиболее широко используемыми моделями на основе оттенков для выбора цвета в графических приложениях. Например, в Photoshop HSB используется для выбора цвета, а HSL — для изменения цвета изображения. HSB и HSL являются математическими подмножествами модели CIE Lab и не основаны на реальном человеческом восприятии цветов, как CIE Lab. Хотя это и не показано в этом определении, HSB и HSL часто геометрически выражаются в виде перевернутого конуса и двойного конуса: H — угол вокруг оси; S измеряет от оси наружу, а B/L сверху вниз.
Хотя это и не показано в этом определении, HSB и HSL часто геометрически выражаются в виде перевернутого конуса и двойного конуса: H — угол вокруг оси; S измеряет от оси наружу, а B/L сверху вниз.
Хотя обе модели основаны на тройке оттенков, насыщенности и яркости/яркости, оттенок (H) похож, а насыщенность (S) и яркость/яркость (B/L) – нет. Одно из основных отличий состоит в том, что в HSB измерение B ничего не говорит о белизне цвета, а только о его черноте, тогда как в HSL ось L несет информацию как о белом, так и о черном. См. HSL, CIE Lab и цветовое пространство.
Палитра цветов Photoshop Этот элемент управления Photoshop используется для выбора цвета путем указания в поле или перемещения вертикального ползунка. Один и тот же цвет отображается в цветовых пространствах HSB, RGB, CIE Lab и CMYK, и пользователи могут выбрать любую модель для внесения корректировок. Используется в SuperPaint Когда в 1970-х годах к этой ранней программе рисования был добавлен HSB, он позволял людям, работающим с видео и графикой, выбирать цвета, как художник. Не было палитр цветов, как в диалоговом окне Photoshop выше. (Изображение предоставлено Ричардом Шоупом.) От красного к розовому Как видно из этого примера, подходы HSB и HSL различаются. Однако обратите внимание, насколько обе модели более «ориентированы на рисование» по сравнению с RGB, поэтому они широко используются. Для получения бесценной информации о цветовых пространствах и компьютерной графике (CG) от одного из самых выдающихся экспертов страны посетите сайт www.alvyray.com и щелкните Papers, а затем CG.
Не было палитр цветов, как в диалоговом окне Photoshop выше. (Изображение предоставлено Ричардом Шоупом.) От красного к розовому Как видно из этого примера, подходы HSB и HSL различаются. Однако обратите внимание, насколько обе модели более «ориентированы на рисование» по сравнению с RGB, поэтому они широко используются. Для получения бесценной информации о цветовых пространствах и компьютерной графике (CG) от одного из самых выдающихся экспертов страны посетите сайт www.alvyray.com и щелкните Papers, а затем CG.
RGB, HSB, HSL — Демистификация. Углубляясь в цветовые модели и некоторые из… | Анаг Шарма | Innovaccer Design
Когда я начинал работать дизайнером, у меня было смутное представление о цветовых моделях. Я изучал их в колледже как часть предмета «Компьютерная графика», но никогда не думал, что мне придется исследовать и использовать их. Когда вы начинаете свой путь в качестве дизайнера, есть много статей, которые научат вас теории цвета и всему остальному, но вряд ли кто-нибудь объяснит вам цветовые модели или их лучшую часть — как использовать цветовые модели. Я был знаком с RGB, HSB, CMYK и другими, по крайней мере, я так думал, но когда я начал работать над системой дизайна для Innovaccer, я понял, что у меня недостаточно знаний о цветовых моделях для создания последовательной и доступной цветовой палитры. . Если вы сталкивались с этими цветовыми моделями и вам интересно узнать о них, читайте дальше.
Я был знаком с RGB, HSB, CMYK и другими, по крайней мере, я так думал, но когда я начал работать над системой дизайна для Innovaccer, я понял, что у меня недостаточно знаний о цветовых моделях для создания последовательной и доступной цветовой палитры. . Если вы сталкивались с этими цветовыми моделями и вам интересно узнать о них, читайте дальше.
Одно слово за раз
Давайте пройдемся по некоторым жаргонам, которые мы будем использовать —
ОТТЕНОК — Термин, используемый для чистых цветов , которые появляются в колесе или полосе оттенков. Это в основном цвет, когда мы говорим о цвете, опуская, насколько он яркий/темный или насыщенный/бледный.
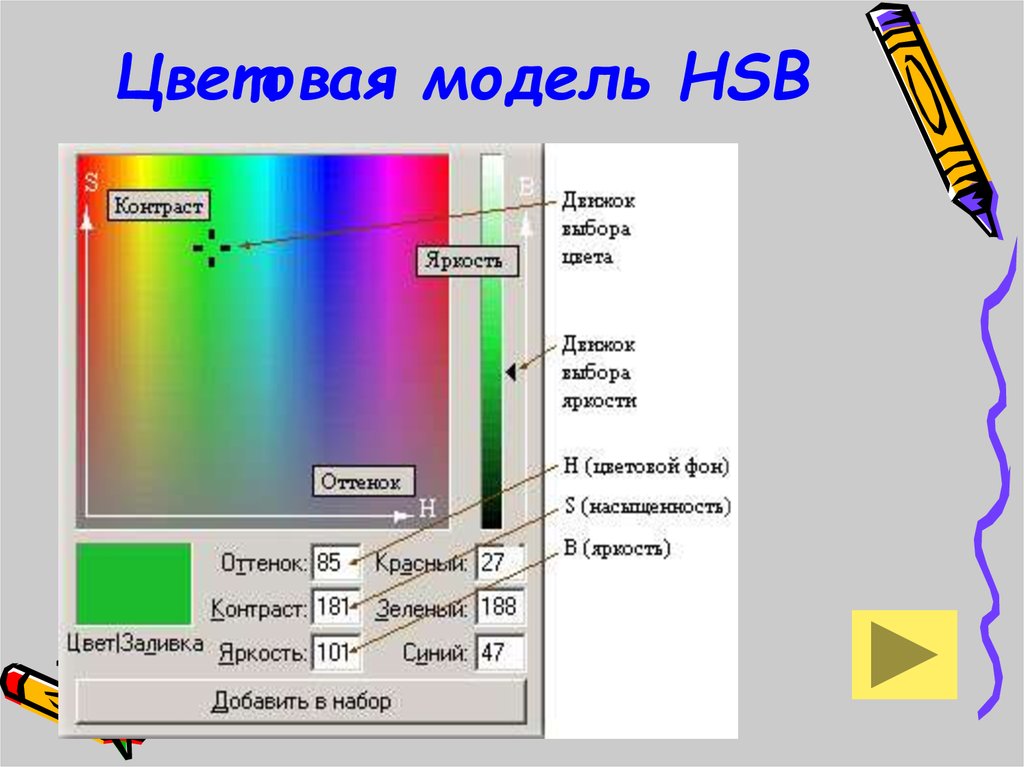
Колесо оттенков. Изображение предоставлено PinclipartSketch Hue BarBRIGHTNESS — ммм, это яркость цвета. Обычно идет от 0 до 100, где 100 — самый яркий вариант цвета, а 0 — самый темный (читай — черный цвет).
НАСЫЩЕННОСТЬ — Насыщенность цвета. Обычно идет от 0 до 100, где 0 — самый бледный вариант цвета (читай — серый цвет), а 100 — самый насыщенный вариант цвета.
Обычно идет от 0 до 100, где 0 — самый бледный вариант цвета (читай — серый цвет), а 100 — самый насыщенный вариант цвета.
Что такое цветовая модель?
Компьютеры понимают двоичный язык, т.е. 0 и 1. Цвета также 0 и 1 внутри компьютера. Но при разработке чего-либо цифрового вы не говорите компьютеру, что я хочу использовать цвет 01011101. Очевидно, мы не используем двоичный код. Здесь мы используем цветовую модель, чтобы указать цвет с точки зрения некоторых параметров, которые, в свою очередь, отправят 0 и 1 на дисплей и сообщат ему, какой цвет должен отображаться для каждого желаемого пикселя.
Проще говоря, цветовая модель — это система для представления цвета. Например, в модели RGB (0–255, 0–255, 0–255) цвет может быть представлен количеством красного, зеленого и синего в нем.
Точно так же один и тот же цвет может быть представлен какой-либо другой цветовой системой, скажем, HSB, путем описания того, какой оттенок он несет (который находится в диапазоне от 0º до 360º), насколько он насыщен и имеет яркость. Этот тип системы более удобен для человека, поскольку именно так мы воспринимаем цвета.
Этот тип системы более удобен для человека, поскольку именно так мы воспринимаем цвета.
Давайте рассмотрим 3 цветовые модели, которые используются для различных устройств отображения, таких как мониторы, мобильные телефоны и т. д. ), цвет можно представить количеством красного, зеленого и синего в нем. По сути, это означает, что цвет может быть представлен комбинацией этих трех основных цветов. Каждый из этих красных, зеленых и синих может варьироваться от 0 до 255, чтобы представлять цвет.
Графически цветовая модель RGB представлена кубом. Дополнительную информацию об этом можно найти здесь.
Возьмем пример следующего цвета —
Модель RGB в Sketch Здесь хорошо видны значения R, G и B. Вы можете изменить эти значения, чтобы получить разные цвета. Хотя это одна из наиболее часто используемых моделей, проблема с этой моделью заключается в том, что если вы создаете варианты цвета и хотите получить более светлый/темный или более бледный/насыщенный оттенок, вы не знаете, какое значение из R, G или B вам нужно. следует изменить. Благодаря некоторым гениям у нас есть цветовые модели HSB и HSL.
следует изменить. Благодаря некоторым гениям у нас есть цветовые модели HSB и HSL.
Модель HSB
Итак, есть другая модель, которая имеет дело с Оттенком (H), Насыщенностью (S) и Яркостью (B). Если вы никогда не слышали об этом или никогда не использовали его, не волнуйтесь. Я собираюсь рассказать, что это такое и как его можно использовать. Эта модель была задумана для представления цветов в несколько удобном для человека виде, а не для комбинации основных цветов — красного, зеленого и синего.
В этой модели цвет может быть представлен его оттенком, степенью насыщенности и яркостью. Возьмем в качестве примера тот же цвет, что и для модели RGB — 9.0009 Модель HSB в Sketch
Параметр H(ue) принимает значения от 0 до 360, тогда как параметры S(aturation) и B(rightness) принимают значения от 0 до 100. Эта модель также известна как HSV, где V означает Значение и колеблется от 0 до 100.
Кажется несложным, а? Подержи мое пиво. Графически цветовая модель HSB представлена рожком — да, прямо как рожок мороженого.
Оттенок находится на окружности конуса, поэтому он принимает значение от 0º до 360º. Насыщенность находится по радиусу основания, тогда как яркость или значение лежат по высоте конуса. А теперь давайте понаблюдаем —
- Насыщенность равна 0 в центре основания и достигает 100 по окружности.
- Яркость равна 0 на вершине конуса и достигает 100 в центре основания.
Если мы посмотрим на комбинации здесь —
- В центре базы — Насыщенность равна 0, а Яркость равна 100, что дает нам цвет — Белый независимо от оттенка.
- На противоположной стороне — на кончике конуса, Насыщенность равна 0, Яркость тоже 0, что дает нам цвет — Черный независимо от оттенка.
Интересно, что если только Яркость равна 0 (на кончике конуса), цвет будет черным независимо от оттенка и насыщенности. Легко запомнить, если нет яркости, цвет будет черным (представьте, что это темнота). Палитра цветов Sketch упрощает объяснение —
Палитра цветов Sketch упрощает объяснение —
Любопытно, что белый цвет находится только в верхнем левом углу, а черный цвет — на всем полу. Это означает, что здесь белый цвет не является полной противоположностью черного.
Модель HSB является недостаточно используемой моделью, судя по тому, что я видел. Если вы никогда не использовали эту модель, попробуйте использовать ее с некоторой пробой. Вы будете удивлены, узнав, как легко создавать различные вариации цвета. Все параметры (оттенок, насыщенность и яркость) модели HSB могут пригодиться при создании вариантов.
Модель HSL
Эта модель несколько сложна и ее часто путают с моделью HSB. L в HSL означает легкость, а H и S одинаковы. Графически модель HSB представлена конусом, а модель HSL представлена двойным конусом (биконусом). Поиграйте с этой 3D-моделью, чтобы узнать, насколько она похожа и отличается от модели HSB.
Изображение предоставлено Sketchfab Да, изображение выше довольно пугающее и, как я уже говорил, сложное. Между HSL и HSB есть тонкая разница. Так как это биконус —
Между HSL и HSB есть тонкая разница. Так как это биконус —
- Яркость ровно половина, т.е. 50 в центре основания, в отличие от HSB, где Яркость в этой точке равна 100.
- Яркость равна 0 на одном конце конуса и 100 на другом конце конуса. Это делает белый цвет лежащим на противоположном конце черного.
Чтобы уточнить это, используя изображение выше, яркость равна 100 на верхнем конце конуса, и, следовательно, цвет белый независимо от оттенка и насыщенности, тогда как яркость равна 0 на нижнем конце, и, следовательно, цвет черный независимо от оттенка и насыщенности. Насыщенность.
Таким образом, единственное отличие состоит в том, что в HSB 100%-я яркость может дать вам белый цвет только тогда, когда насыщенность равна 0, а в HSL 100%-я яркость даст вам белый цвет независимо от насыщенности.
Посмотрите на следующие изображения палитры цветов из Sketch. Левый использует модель HSB, а правый использует модель HSL. Обратите внимание на небольшую разницу между цветовой гаммой здесь. Кроме того, в крайнем правом верхнем углу яркость составляет 100 в HSB, а яркость — 50 в HSL, что согласуется с нашим предыдущим наблюдением за изображением с двумя конусами.
Кроме того, в крайнем правом верхнем углу яркость составляет 100 в HSB, а яркость — 50 в HSL, что согласуется с нашим предыдущим наблюдением за изображением с двумя конусами.
Возьмем пример Affinity Designer, который предоставляет цветовой круг HSL, в отличие от Sketch, для изменения этих значений —
Колесо HSL в Affinity Designer Колесо представляет оттенок, поскольку оно изменяется от 0° до 360°. Насыщенность и яркость можно изменить в треугольной части. Эти две палитры цветов являются примерами того, как трехмерное конусообразное пространство было преобразовано и представлено в двухмерной плоскости. Если вы впервые смотрите на такой инструмент выбора цвета, он может показаться ошеломляющим и запутанным. Я бы хотел, чтобы вы начали играть с ним, чтобы вы могли понять, как изменение оттенка, насыщенности и яркости приводит к изменению цвета. Я также поделюсь тем, как я использовал цветовую модель HSL для создания цветовой палитры для системы дизайна в Innovaccer.