Opera Mini — компактная версия браузера для разных устройств
Разработчики из Оперы понимают, что далеко не у всех людей в распоряжении современные мобильные устройства. Многие пользователи по разным причинам остаются верными своим старым телефонам и планшетам и не планируют их обновлять. Специально для них выпущено приложение Opera Mini. Такое название носит «облегченная» версия интернет-обозревателя, совместимая даже с самым древними аппаратами, в том числе и на Java, Symbian и Windows Mobile. Разумеется, поддержка современных платформ по типу Android и iOS тоже в ней имеется.
Подробности
В настоящий момент для загрузки доступно приложение браузера для девайсов со следующими операционными системами:
- Java
- Symbian
- BlackBerry OS
- Windows Mobile
- iOS
- Android
Java
Java-телефоны в большинстве случаев кнопочные и на данный момент практически не встречаются. Но все же на них до сих пор имеется множество полезны программ, в том числе и нужный нам интернет-обозреватель. Чтобы выполнить его установку, вам нужно произвести следующие действия:
Чтобы выполнить его установку, вам нужно произвести следующие действия:
- Скачайте Jar-файл с официального сайта.
- Подключите сотовый к компьютеру через USB-шнур.
- Переместите на него загруженный ранее документ.
- Откройте на телефоне opera-mini-8.0.35626-advanced-ru.jad с помощью любого файлового менеджера.
- Активируйте процедуру установки и дождитесь ее окончания.
Запустить Оперу выйдет из меню всех приложений, как и весь остальной софт.
А подробности про инсталляцию Opera Mini для Ява-устройств вы можете прочитать здесь.
Symbian
Симбиан – популярная в свое время операционная система для смартфонов, за производство которых отвечала компания Nokia. Для нее представлено огромное количество программ и игр, и многие из них до сих пор работают. Яркий пример – «компактная» версия Оперы.Ее инсталляция производится следующим образом:
- Загрузите OperaMini.sis и сохраните его к себе на компьютер.

- Через USB-кабель перекиньте его на смартфон.
- Откройте файл непосредственно на мобильном девайсе.
- Вызовите процедуру установки.
- Дождитесь ее завершения.
Приложение официально совместимо только с Symbian S60. На других версиях операционной системы его функционирование не гарантируется.
Windows Mobile
Для WM, разумеется, тоже доступен данный обозреватель. Чтобы его установить, нужно скачать mini5wm.cab, перекинуть на смартфон, открыть с помощью встроенного диспетчера файлов и вызвать процедуру инсталляции.
iOS и Android
А вот для этих мобильных телефонов бесплатно скачать Оперу Мини бесплатно на русском языке проще всего. Ведь интернет-обозреватель доступен для загрузки из официальных магазинов приложений. В случае с iOS речь идет об App Store, а для Android им является Play Market.
Процедуры загрузки в каждом из случаев примерно следующая:
- Перейдите на девайсе в соответствующий магазин софта.

- Вызовите функцию поиска.
- Составьте поисковый запрос Opera Mini.
- Перейдите на страницу приложения.
- Активируйте функцию скачивания.
- Предоставьте какие-либо разрешения, если от вас этого потребуют.
Скачать Opera Mini в Google Play
Прочее
Помимо ранее описанных девайсов, браузер еще совместим с еще несколькими платформами, например, WM 2003 Pocket PC, BlackBerry OS и т. д. Все необходимые файлы для инсталляции вы найдете на официальном сайте https://www.opera.com/mobile/download/versions/.Для начала выберите подходящую версию, затем щелкните View Download Link, а потом нажмите на соответствующую ссылку.
Opera mini — экономный браузер!
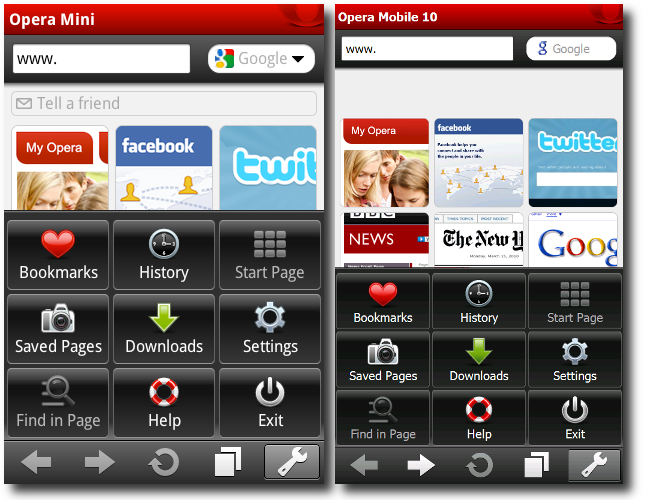
Для операционной системы Android существует много различных браузеров для просмотра интернет-страниц. Многие пользователи отдают предпочтение браузерам которыми пользуются на компьютерах под управлением MS Windows, все они есть для платформы Android — Opera, Mozilla Firefox, Chrome за исключением Internet Explorer. Кроме того в PlayMarket существует две версии браузера Opera — mobile и mini. В статье речь пойдет о самом популярном на данный момент браузере для мобильных устройств — Opera mini.
Кроме того в PlayMarket существует две версии браузера Opera — mobile и mini. В статье речь пойдет о самом популярном на данный момент браузере для мобильных устройств — Opera mini.
Сам браузер изначально разрабатывался для телефонов не имеющих своего браузера, и не рассчитанных на его использование. Был написан на J2ME — для устройств, ограниченных в ресурсах. Позже появились версии для Symbian, Android, iOS, Bada, Windows Mobile и MeeGo. Главное отличие Opera mini то что он работает не напрямую с нужным сайтом, а через специальный сервис который преобразует необходимый вам сайт, сжимая его и передает на ваше устройство такой принцип при медленном соединении позволяет быстрее загружать страницы а также за счет сжатия сокращает использование интернет-трафика по данным Opera экономия может составлять до 90%. Качество сжатия достаточно высокое, поэтому отображаемая страница практически не отличается от оригинала.
Интерфейс
После запуска браузера открывается главная страница состоящая из ярлыков для быстрого доступа к сайтам. Основные функции собраны на панели управления:
Основные функции собраны на панели управления:
- кнопка главного меню
- кнопка назад
- вперед
- обновить
- доступ к вкладкам
- адресная строка
- строка поиска
Нажатием на логотип Opera вызывается главное меню Главное меню состоит из следующих элементов:
Закладки
В этом разделе можно добавить в закладки текущую страницу или открыть одну из сохраненных закладок. А нажав «Управление» можно добавить, изменить удалить папку в закладках или сами закладки.
История
В истории видим последние посещенные страницы, если забыли как назывался сайт который недавно посетили — можете найти и открыть его из этого раздела. Кнопка «Убрать все» очистит историю.
Начальная страница
Начальная страница это та же страница которая открывается при запуске приложения, здесь находятся ярлыки быстрого доступа к избранным сайтам. Нажав кнопку управление можно изменить порядок ярлыков, удалить ярлыки, изменить ярлыки.
Сохраненные страницы
Здесь можно сохранить текущую страницу или открыть сохраненные ранее страницы. Сохраненные страницы можно просмотреть без подключения к Интернет. Нажав «Управление» можно удалить или отредактировать сохраненные страницы.
Загрузки
В загрузках отображается список загруженных файлов, отсюда их можно открыть или удалить.
- 1
- 2
Настройки
В пункте настройки можно изменить параметры по умолчанию, например отключить загрузку изображений для экономии трафика.
Найти на странице
Эта функция позволяет найти нужный текст на текущей странице.
Поделиться
Позволяет передать ссылку на текущую страницу друзьям, используя различные сервисы, например Skype, WhatsApp, ColorNote или соц. сети.
Справка
В этом разделе собраны справочные материалы связанные с работой приложения Opera mini, а также здесь можно посмотреть потребление трафика.
Справка пожалуй самый интересный раздел — здесь можно оценить экономию трафика. Пункт потребление трафика отображает 2 вкладки — экономию трафика в текущем сеансе и экономию за все время. Общая экономия трафика составила 77%. Загружено данных было меньше в 4.5 раза!
Пункт потребление трафика отображает 2 вкладки — экономию трафика в текущем сеансе и экономию за все время. Общая экономия трафика составила 77%. Загружено данных было меньше в 4.5 раза!
Заключение
Браузер имеет приятный и удобный интерфейс. Работа быстро и стабильно. Так же как видим Opera mini отлично справляется с экономией трафика, поэтому приложение Opera mini можно отнести к разряду обязательных к установке.
The app was not found in the store. 🙁
Go to store Google websearch
Где пользователи Opera Mini? » Рэд Девон
Эта статья действительно устарела и, вероятно, больше не будет актуальна для вас.
Я люблю иконочные шрифты. Вы можете себе представить, что я мог чувствовать за последние пару недель, когда в Интернете начали появляться истории о том, что широкие слои Интернета даже не увидят мои иконочные шрифты. Во многом это связано с тем, что Opera Mini, браузер, который, по-видимому, отказывается от нескольких популярных современных веб-стандартов, имеет огромную базу пользователей — 261 миллион, по данным Opera. (Раньше я давал ссылку на страницу Opera Mini, где компания делала это заявление, но ее больше нет!)
(Раньше я давал ссылку на страницу Opera Mini, где компания делала это заявление, но ее больше нет!)
В это трудно поверить большинству веб-разработчиков. Вы когда-нибудь сталкивались с кем-либо , использующим Opera Mini? Я не знаю. Это, конечно, совершенно анекдотично, но подобная статистика, как правило, проявляется как минимум на одного человека, которых я могу встретить в своей повседневной жизни, используя популярную штуку. Это не тот случай. Вот почему.
Магия Opera Mini — и причина, по которой у нее такая большая пользовательская база, — заключается в том, что она использует сжатие, чтобы помочь втиснуть больше просмотров в ограничительные тарифные планы. Opera утверждает, что браузер может уменьшить размер страниц до 80%. В этом контексте скачивать шрифты не имеет смысла. Как правило, они предназначены только для эстетики и на самом деле не имеют места в плане Opera по предоставлению максимально возможной сети с наименьшими размерами.
Все это ломается, когда дело доходит до иконочных шрифтов. Поскольку в них используются нестандартные символы, содержимое страницы изменяется, когда они не загружены. Если мы в конечном итоге посмотрим на какой-то текст, отображаемый системным шрифтом, отличным от Gotham, мы все равно сможем прочитать и понять его. Если мы посмотрим на глифы из иконочного шрифта, который никогда не загружался, это не так. Вместо этого мы видим какой-то символ, который отображает браузер, означающий «Я не знаю, что это за штука». Это никому не нужно.
Поскольку в них используются нестандартные символы, содержимое страницы изменяется, когда они не загружены. Если мы в конечном итоге посмотрим на какой-то текст, отображаемый системным шрифтом, отличным от Gotham, мы все равно сможем прочитать и понять его. Если мы посмотрим на глифы из иконочного шрифта, который никогда не загружался, это не так. Вместо этого мы видим какой-то символ, который отображает браузер, означающий «Я не знаю, что это за штука». Это никому не нужно.
Давайте вернемся к тому, почему каждый третий человек, которого вы встречаете на улице, не имеет Opera Mini на своем мобильном устройстве, несмотря на его базу пользователей. Это потому, что этот метод наиболее полезен в странах, где мобильные данные непомерно дороги. Например, Opera Mini имеет невероятную долю рынка во многих африканских странах, где они предлагают тарифные планы всего от 10 МБ в месяц. Доступны более крупные тарифные планы, но большинство пользователей, вероятно, не могут себе их позволить.
По состоянию на прошлый год тарифный план на 1 ГБ мобильных данных от Vodacom, крупнейшего поставщика услуг сотовой связи в Африке, стоил 28 долларов США в месяц. В Судане, где Opera Mini занимает одно из самых больших мест на рынке мобильной связи, занимая 56%, минимальная заработная плата составляет 425 суданских фунтов в месяц или около 75 долларов в месяц. Вероятно, эти работники не будут теми, кто купит какой-либо тарифный план данных, но эта информация может скорректировать наши ожидания даже относительно обеспеченных жителей Судана. Тарифный план за 28 долларов — это роскошь, которую могут себе позволить немногие.
В этом контексте браузер имеет смысл, несмотря на его ошибки. Он имеет сильную долю рынка в Африке, на Ближнем Востоке, в Восточной Европе, Индии и России, среди прочих. Для этих пользователей Opera Mini позволяет им просматривать веб-сайты с разной степенью предполагаемой функциональности через свои мобильные устройства, где иначе они не смогли бы этого сделать.
Моей первой реакцией, когда эти проблемы и их обходные пути начали распространяться в Интернете, было: «Почему так много людей используют этот уродливый браузер?» Теперь это имеет смысл, но также выявило еще одно соображение: относятся ли пользователи этого браузера к аудитории моего сайта? 261 миллион — это огромная цифра — достаточно, чтобы заставить задуматься любого разработчика — но что, если нам просто не нужно разговаривать с этими пользователями?
Смысл не в том, чтобы поощрять вас придерживаться ваших любимых методов разработки, даже если это означает игнорирование реальности, а в том, чтобы вместо этого мы избегали рефлекторного изменения рабочих процессов просто потому, что их очень много. Сколько сайтов должно иметь доступ к каждому человеку в мире при любом доступе в Интернет? Я рискну предположить, что их очень мало.
Нам нужно поговорить об Opera Mini
Ранее в этом году Джен Симмонс задала следующий вопрос:
Насколько вы помните, у какого браузера теперь вдвое больше пользователей, чем у Internet Explorer (во всем мире)? (Не обманывайте — как ваше впечатление?)
— Джен Симмонс (@jensimmons) 24 января 2017 г.
Мне удалось получить правильный ответ (UC Browser) благодаря исключению, а не потому, что я действительно знал статистику 😆. Но что я точно знаю, так это то, что одного из вариантов, которые есть у меня на телефоне, не было в этом списке. Да, это мой полупровальный переход к разговору об Opera Mini. Писать сложно 🤷.
Кто использует Opera Mini?
Угадайте, что? Я делаю. Я достаточно уверен, что я, возможно, единственный человек в Сингапуре, использующий BLU Win HD LTE. В настоящее время он работает на Windows 10 Mobile, и мне это нравится. Microsoft Edge использует EdgeHTML в качестве механизма компоновки и Chakra в качестве механизма Javascript. И настольная, и мобильная версии используют один и тот же движок, чего я не могу сказать о браузерах iOS 🔥.
Итак, вернемся к Opera Mini. Доля использования браузера на февраль 2017 года, по данным StatCounter, составляет 9.0045 3,3% . На самом деле это больше, чем у Edge 14 (1,49%) и Safari 10 (1,54%) вместе взятых. На региональном уровне львиная доля пользователей Opera Mini приходится на Африку, за которой следует Азия.
На региональном уровне львиная доля пользователей Opera Mini приходится на Африку, за которой следует Азия.
Африка является важным рынком для Opera, и они сосредоточились на разработке функций, которые решают основные проблемы людей в этом регионе: высокая стоимость данных, ограниченная пропускная способность сети, растущий вес страниц и потребление фоновых данных. Эти проблемы относятся и к странам с низким уровнем дохода в других регионах.
Различные режимы в Opera Mini
Opera Mini имеет разные режимы, которые влияют на потребление данных, а также на рендеринг. Каждая из операционных систем использует версию Opera Mini с различным набором режимов. Ознакомьтесь с полной таблицей в Opera Browsers, Modes & Engines.
Существует 4 операционных системы, на которых может работать Opera Mini: Android, iOS, J2ME и Windows Phone, а также 3 различных механизма рендеринга в зависимости от выбранного режима.
iOSAndroidJ2MEWindows 10 Opera Mini также имеет встроенный считыватель QR-кода, который я считаю довольно полезным, потому что набирать URL-адреса неудобно. Честно говоря, я не знаю, почему так много людей думают, что QR-коды бесполезны, но если я могу использовать QR-код, чтобы попасть на сайт, я это сделаю. С помощью моего считывателя QR-кода Opera Mini 🙆.
Честно говоря, я не знаю, почему так много людей думают, что QR-коды бесполезны, но если я могу использовать QR-код, чтобы попасть на сайт, я это сделаю. С помощью моего считывателя QR-кода Opera Mini 🙆.
Presto, на стороне сервера
Эта версия работает на J2ME и Windows Phone. Его можно выбрать как режим Opera Mini на iOS и режим Extreme на Android. Наиболее важной особенностью этого режима является его сжатие на стороне сервера.
Opera Mini может действовать как прокси-браузер, то есть запросы от браузера будут проходить через серверы транскодирования Opera, прежде чем будут перенаправлены на сервер веб-сайта. Когда сервер возвращает свой ответ, он также проходит через серверы Opera и транскодируется в Opera Binary Markup Language (OBML), который затем постепенно загружается на устройство пользователя.
Диаграмма архитектуры Opera Mini Процесс транскодирования включает в себя синтаксический анализ HTML и CSS, а также выполнение Javascript. В конце работы Opera Mini получает «интерактивный снимок состояния документа». Экономия данных при этом может составлять до 90% по сети, но недостатком является то, что поддержка стандартов ограничена, поэтому многие свойства CSS не поддерживаются, а Javascript может вести себя не так, как вы ожидаете.
В конце работы Opera Mini получает «интерактивный снимок состояния документа». Экономия данных при этом может составлять до 90% по сети, но недостатком является то, что поддержка стандартов ограничена, поэтому многие свойства CSS не поддерживаются, а Javascript может вести себя не так, как вы ожидаете.
Некоторые люди могут быть обеспокоены безопасностью, учитывая, что все данные будут проходить через серверы Opera. Opera гарантирует, что трафик между вашим телефоном и их серверами будет зашифрован при просмотре защищенных веб-страниц, но им потребуется доступ к незашифрованной версии веб-страницы для реализации сжатия.
Android WebView
Opera Mini на телефонах Android также имеет режим High , который работает на Android WebView. WebView основан на Chromium и использует движок Javascript V8. По умолчанию, если вы подключены к Wi-Fi и используете этот режим, экономия данных отключена, если вы явно не включите ее в настройках.
Существует также функция Video Boost, которую также можно включить в настройках экономии данных. Активация активирует сжатие видео для уменьшения размера видеофайла в процессе перекодирования.
Активация активирует сжатие видео для уменьшения размера видеофайла в процессе перекодирования.
WebKit, система
Opera Mini на телефонах iOS имеет 2 дополнительных режима: Обычный и Турбо . Оба этих режима работают на WebKit, как и ожидается для всех браузеров на iOS. Разница между ними заключается в том, что Turbo — это прокси-браузер, который работает аналогично режиму Mini , за исключением того, что сжатие гораздо менее агрессивно, что позволяет веб-сайтам в целом отображаться так, как ожидалось.
Разработка с учетом Opera Mini
Это резюме моего собственного опыта и некоторых мыслительных процессов, которые привели к определенным решениям. Дело в том, что необходимо понимать, что будут люди, которые просматривают ваш сайт в режиме Opera Mini. Это может быть 1 человек, это может быть 100, это может быть 100 000 человек. Я часто слышал аргумент, что люди, использующие Opera Mini, не являются целевой аудиторией, поэтому это не имеет значения.
Это имеет значение. Я не говорю, что нужно тратить месяцы, пытаясь создать конкретную реализацию Opera Mini, и я не выступаю за ограничение функций только потому, что Opera Mini их не поддерживает. Я хочу, чтобы все шли вперед, исследовали и узнавали все самое новое и лучшее, экспериментировали и получали замечательные впечатления. Но необходимо, чтобы самый основной контент был доступен из любого браузера.
Когда все сказано и сделано, если мы удалим все сценарии и стили, смогут ли люди понять ваше сообщение? Правильно структурированный текст и оптимизированные изображения. В этом суть. Наслаивайте все стили, эффекты и анимацию, сколько хотите, но убедитесь, что они построены на прочной основе.
@supports — ваш лучший друг
Несмотря на то, что Opera Mini не поддерживает все, что у нее есть, это @supports. На самом деле, без @supports (также известного как запросы функций) жизнь была бы намного сложнее, когда дело доходит до наслоения улучшений.
Opera впервые была реализована в ноябре 2012 года. И в Chrome, и в Firefox она была с мая 2013 года. Таким образом, люди писали о функциональных запросах на протяжении многих лет, хотя кажется, что осведомленность о ее широкой поддержке малоизвестна. На самом деле многие ранние репортажи были написаны не на английском языке (может поэтому, точно сказать не могу).
- @supports ― CSSのFeature Queries, Масатака Якура, 8 августа 2012 г. типографика с запросами функций CSS, Арал Балкан, 9 апреля 2013 г.
- Как использовать правило @supports в вашем CSS, Леа Веру, 31 января 2014 г.
- Запросы функций CSS, автор Амит Тал, 2 июня 2014 г.
- Скоро: функция CSS Запросы группы Adobe Web Platform, 21 августа 2014 г.
- Функция CSS запрашивает mittels @supports by Даниэль Эрлингер, 27 ноября 2014 г.
Вот как сейчас выглядит служба поддержки.
Могу ли я использовать css-featurequeries? Данные о поддержке функции css-featurequeries в основных браузерах с сайта caniuse. com.
com.
Я вижу, вы смотрите на IE
Прежде всего, позвольте мне признать, что все еще существует значительное число организаций, которым требуется поддержка Internet Explorer. Microsoft по-прежнему поддерживает IE11 на протяжении всей жизни Windows 7, 8 и 10. Однако у них есть прекратил поддержку старых версий с 12 января 2016 года.
Прежде чем мы поговорим об отсутствии поддержки IE11 для @поддерживает (посмотрите, что я там сделал? 😈), позвольте мне представить концепцию негативного смещения. Его также называют эффектом негатива.
Плохое сильнее хорошего, как общий принцип для широкого круга психологических явлений.
— Кэтлин Д. Вос
Да, будет немного сложно, когда дело доходит до использования @supports для определенных функций, которые попадают в эту странную матрицу поддержки IE11, но не поддерживаются в Opera Mini, но это своего рода слабое оправдание, чтобы выплеснуть ребенка с водой и просто игнорировать запросы функций. Говорить «Ни у кого нет на это времени» — это НЕ способ сделать это.
Говорить «Ни у кого нет на это времени» — это НЕ способ сделать это.
Джен Симмонс написала обширную статью под названием «Использование запросов функций в CSS», в которой обсуждались такие сложные ситуации, в частности, «Браузеры, которые поддерживают не запросы функций, но поддерживают рассматриваемую функцию».
Uni-kitty © Jen SimmonsВ подобных случаях это действительно зависит от конкретной функции CSS, которую вы хотите использовать, а затем примите решение, приемлемо ли не включать эту функцию, даже если браузер ее поддерживает.
Конечно, это зависит от конкретного варианта использования. Возможно, это результат, с которым мы можем жить. Старый браузер получает опыт, запланированный для старых браузеров. Веб-страница до сих пор работает.
—Джен Симмонс
Требуется планирование
Буду честен. Я не использую CSS-фреймворки. Я пишу свои стили на основе базового шаблона, который я разрабатывал годами, что, в свою очередь, значительно увеличило мое знакомство с браузерной поддержкой свойств CSS, основанное на многолетних ссылках на caniuse. com на протяжении всей разработки.
com на протяжении всей разработки.
Мой основной браузер для разработки — Chrome Dev, но самым незаменимым инструментом я считаю BrowserSync. Пока устройство находится в одной локальной сети, вы можете постепенно просматривать результаты своей работы в разных браузерах, что упрощает решение кросс-браузерных проблем по мере их возникновения. Гораздо меньше проблем, чем пытаться решить множество ошибок в конце.
Opera Mini не поддерживает BrowserSync
Я просто просматриваю несколько одновременно открытых браузеров, чтобы убедиться, что что-то не так. Теперь проблема с Opera Mini заключается в том, что BrowserSync не работает в режиме Mini. Я бы подумал, что это связано с поведением прокси, поэтому это означает, что вам нужно отправить код на рабочий сервер, чтобы увидеть, как он будет отображаться в Opera Mini.
Возможно, это не лучшее решение (и я приветствую предложения по лучшим методам), но я использую Surge в качестве тестового сервера Opera Mini. Surge предлагает бесплатную статическую веб-публикацию через командную строку и очень хорошо работает с git-хуком. Вот их документация. Поскольку я использую gulp в качестве средства запуска задач, у меня уже был файл
Вот их документация. Поскольку я использую gulp в качестве средства запуска задач, у меня уже был файл package.json . Как только я отправил свой код, я мог загрузить тестовую версию в Surge в Opera Mini, чтобы посмотреть, как она выглядит.
Обновление: я прочитал статью Брюса Лоусона о создании веб-сайтов, которые хорошо работают в Opera Mini, и в ней есть отличные решения для локальной разработки с помощью Opera Mini, а именно:
Существуют и другие параметры, такие как localtunnel, который назначает уникальный общедоступный URL-адрес, который проксирует все запросы на ваш локально работающий веб-сервер. URL-адрес остается доступным, пока работает localtunnel и ваш локальный веб-сервер.
Чтобы установить его, выполните следующую команду для глобальной установки:
npm install -g localtunnel
Затем используйте следующую команду, чтобы запросить туннель к локально работающему веб-серверу (измените номер порта на тот, который вы используете ):
lt --port 8000
Я связал это с qrcode-terminal, потому что я ленивый ленивец. ICYMI, Opera Mini поставляется со сканером QR-кода! Таким образом, после того, как вы получите URL-адрес, сгенерированный localtunnel, вы можете запустить следующее в другом окне терминала, чтобы получить QR-код URL-адреса, избавив вас от необходимости вводить длинный бессмысленный URL-адрес на вашем телефоне.
ICYMI, Opera Mini поставляется со сканером QR-кода! Таким образом, после того, как вы получите URL-адрес, сгенерированный localtunnel, вы можете запустить следующее в другом окне терминала, чтобы получить QR-код URL-адреса, избавив вас от необходимости вводить длинный бессмысленный URL-адрес на вашем телефоне.
qrcode-terminal 'GENERATED_URL_GOES_HERE'
Существует также ngrok, который имеет больше функций, чем localtunnel, например, позволяет вам проверять свой трафик, веб-интерфейс в реальном времени и так далее. Я не пробовал это сам, но это тоже кажется хорошим надежным вариантом.
IE11 по сравнению с Opera Mini
Это та часть, где необходимо принимать решения. Создание Penang Hokkien было для меня настоящим испытанием, потому что было довольно много функций CSS, которые плохо работали в разных браузерах. Мой переключатель языка использовал хак с флажком, который не очень хорошо работал с Opera Mini. И режим записи тоже не поддерживается.
Но я не пытался сделать так, чтобы сайт Opera Mini выглядел так, как в полнофункциональном браузере, мне просто нужно было, чтобы содержимое было читабельным. Opera Mini не поддерживает градиенты CSS, которые использовал мой языковой переключатель. Поскольку взлом флажка в Opera Mini с самого начала был шатким, я полностью отключил его.
@supports (фоновое изображение: линейный градиент (вниз, #f4f1ee, #fff)) {
/* соответствующие стили здесь */
}
Этот подход также отключит функцию переключения языка из IE11, поскольку она не поддерживает запросы функций, весь блок кода игнорируется. Остается только то, что контент на китайском и английском языках будет отображаться одновременно для Opera Mini и IE11. Это решение, с которым я мог бы жить.
Если вы посмотрите на мой исходный код, вы заметите множество взломов браузера тут и там. Во многом это связано с тем, что есть еще связка из ошибки режима записи
 Это больше кода? Да. Я не могу этого отрицать. Но, по крайней мере, я могу использовать новейшие функции CSS и по-прежнему обеспечивать удобочитаемость для браузеров, которые их не поддерживают. Выглядит не очень хорошо, но все содержимое читаемо.
Это больше кода? Да. Я не могу этого отрицать. Но, по крайней мере, я могу использовать новейшие функции CSS и по-прежнему обеспечивать удобочитаемость для браузеров, которые их не поддерживают. Выглядит не очень хорошо, но все содержимое читаемо.На самом деле не существует предписанного способа разработки кроссбраузерной совместимости. Я считаю, что по крайней мере найдите время, чтобы опробовать различные методы и настроиться на рабочий процесс, который вам наиболее удобен. Мне нравится использовать gulp с BrowserSync, вам может понравиться что-то еще, и это прекрасно.
Подведение итогов
Всемирная паутина изначально создавалась как средство, позволяющее исследователям более легко обмениваться информацией. Концепция обмена информацией никогда не колебалась на протяжении многих лет. Но те из нас, кто строит для Интернета, обязаны убедиться, что мы не препятствуем доступу к информации, потому что это «слишком много проблем».
Я понимаю смысл использования существующих данных для определения того, какие браузеры вы хотите поддерживать, но иногда мне интересно, не приведет ли это к циклу исключения.
