Java и Android | Стили
Последнее обновление: 16.10.2021
Мы можем настроить элемент с помощью различных атрибутов, которые задают высоту, ширину, цвет фона, текста и так далее. Но если у нас несколько элементов используют одни и те же настройки, то мы можем объединить эти настройки в стили.
Например, пусть у нас есть несколько элементов TextView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="28sp"
android:textColor="#3f51b5"
android:text="Android Lollipop"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/textView2"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="28sp"
android:textColor="#3f51b5"
android:text="Android Marshmallow"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/textView3"
app:layout_constraintTop_toBottomOf="@+id/textView1"
/>
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="28sp"
android:textColor="#3f51b5"
android:text="Android Nougat"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
/>
</androidx.
constraintlayout.widget.ConstraintLayout>
Все эти TextView имеют одинаковый набор свойств, и, к примеру, если нам захочется изменить цвет текста, то придется менять его у всех трех TextView. Данный подход не оптимален, а более оптимальный подход представляет использование стилей, которые определяются в проекте в папке res/values.
Итак, добавим в проект в папку res/values новый элемент Value Resourse File, который назовем styles.xml:
Определим в файле styles.xml следующее содержимое:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="TextViewStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#3f51b5</item>
<item name="android:textSize">28sp</item>
<item name="android:gravity">center</item>
</style>
</resources>
Здесь определен новый стиль TextViewStyle, который с помощью элементов item задает значения для атрибутов TextView.
Стиль задается с помощью элемента <style>. Атрибут name указывает на название стиля, через которое потом можно
ссылаться на него. Необязательный атрибут parent устанавливает для данного стиля родительский стиль, от которого дочерний стиль
будет наследовать все свои характеристики.
С помощью элементов item устанавливаются конкретные свойства виджета, который принимает в качестве значения атрибута name
имя устанавливаемого свойства.
Теперь применим стиль, изменим файл activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:text="Android Lollipop"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/textView2"
/>
<TextView
android:id="@+id/textView2"
android:text="Android Marshmallow"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/textView3"
app:layout_constraintTop_toBottomOf="@+id/textView1"
/>
<TextView
android:id="@+id/textView3"
android:text="Android Nougat"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
/>
</androidx.
constraintlayout.widget.ConstraintLayout>
Используя определение style="@style/TextViewStyle" текстовое поле связывается с определением стиля. Итоговый результат буде тот же, что и раньше, только
кода становится меньше. А если мы захотим поменять какие-то характеристики, то достаточно изменить нужный элемент item в определении стиля.
НазадСодержаниеВперед
Java и Android | ConstraintLayout
Последнее обновление: 14.10.2021
ConstraintLayout представляет контейнер, который позволяет создавать гибкие и масштабируемые визуальные интерфейсы.
Для позиционирования элемента внутри ConstraintLayout необходимо указать ограничения (constraints). Есть несколько типов ограничений. В частности, для установки позиции относительно определенного элемента испльзуются следующие ограничения:
layout_constraintLeft_toLeftOf: левая граница позиционируется относительно левой границы другого элемента
layout_constraintLeft_toRightOf: левая граница позиционируется относительно правой границы другого элемента
layout_constraintRight_toLeftOf: правая граница позиционируется относительно левой границы другого элемента
layout_constraintRight_toRightOf: правая граница позиционируется относительно правой границы другого элемента
layout_constraintTop_toTopOf: верхняя граница позиционируется относительно верхней границы другого элемента
layout_constraintTop_toBottomOf: верхняя граница позиционируется относительно нижней границы другого элемента
layout_constraintBottom_toBottomOf: нижняя граница позиционируется относительно нижней границы другого элемента
layout_constraintBottom_toTopOf: нижняя граница позиционируется относительно верхней границы другого элемента
layout_constraintBaseline_toBaselineOf: базовая линия позиционируется относительно базовой линии другого элемента
layout_constraintStart_toEndOf: элемент начинается там, где завершается другой элемент
layout_constraintStart_toStartOf: элемент начинается там, где начинается другой элемент
layout_constraintEnd_toStartOf: элемент завершается там, где начинается другой элемент
layout_constraintEnd_toEndOf: элемент завершается там, где завершается другой элемент
Возможно, по поводу четырех последних свойств возникло некоторое непонимание, что подразумевается под началом или завершением элемента. Дело в том,
что некоторые языки (например, арабский или фарси) имеют правостороннюю ориентацию, то есть символы идут справа налево, а не слева направо, как в европейских языках.
И в зависимости от текущей ориентации — левосторонняя или правосторонняя — будет изменяться то, где именно начало, а где завершение элемента.
Например, при левосторонней ориентации начало — слева, а завершение — справа, поэтому атрибут
Дело в том,
что некоторые языки (например, арабский или фарси) имеют правостороннюю ориентацию, то есть символы идут справа налево, а не слева направо, как в европейских языках.
И в зависимости от текущей ориентации — левосторонняя или правосторонняя — будет изменяться то, где именно начало, а где завершение элемента.
Например, при левосторонней ориентации начало — слева, а завершение — справа, поэтому атрибут layout_constraintLeft_toRightOf. А при правосторонней ориентации — атрибуту
layout_constraintRight_toLeftOf, так как начало справа, а завершение — слева
Каждое ограничение устанавливает позиционирование элемента либо по горизонтали, либо по вертикали. И для определения позиции элемента в ConstraintLayout необходимо указать как минимум одно ограничение по горизонтали и одно ограничение по вертикали.
Позиционирования может производиться относительно границ самого контейнера ContentLayout (в этом случае ограничение имеет значение parent),
либо же относительно любого другого элемента внутри ConstraintLayout, тогда в качестве значения ограничения указывается id этого элемента.
Простейший пример:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
В данном случае у элемента TextView установлено два ограничение: одно погоризонтальной линии (app:layout_constraintLeft_toLeftOf="parent"),
второе — по вертикальной линии (app:layout_constraintTop_toTopOf=»parent»). Оба ограничения устанавливаются относительно контейнера ConstraintLayout,
поэтому они принимают значение parent, то есть ConstraintLayout.
Оба ограничения устанавливаются относительно контейнера ConstraintLayout,
поэтому они принимают значение parent, то есть ConstraintLayout.
Ограничение app:layout_constraintLeft_toLeftOf="parent" устанавливает левую границу TextView у левой границы контейнера.
Ограничение app:layout_constraintTop_toTopOf="parent" устанавливает верхнюю границу TextView у верхней границы контейнера.
В итоге TextView будет располагаться в верхнем левом углу контейнера.
Стоит обратить внимание, что все эти атрибуты ограничений берутся из пространства имен «http://schemas.android.com/apk/res-auto», которое проецируется на префикс app.
Если необходимо установить ограничение относительно другого элемента, то необходимо указать id этого элемента:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas. android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:hint="Введите Email"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Отправить"
app:layout_constraintLeft_toRightOf="@id/editText"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:hint="Введите Email"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Отправить"
app:layout_constraintLeft_toRightOf="@id/editText"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Здесь для текстового поля ввода EditText устанавливаются два ограничения относительно родительского контейнера ConstraintLayout,
поэтому ограничения имеют значение parent, а сам EditText выравнивается по левой и верхней границе контейнера. Верхняя граница кнопки Button также выравнивается по верхней границе контейнера. А вот левая граница кнопки выравнивается по правой границе EditText.
Для этого в качестве значения атрибута передается id EditText:
Верхняя граница кнопки Button также выравнивается по верхней границе контейнера. А вот левая граница кнопки выравнивается по правой границе EditText.
Для этого в качестве значения атрибута передается id EditText:
app:layout_constraintLeft_toRightOf="@id/editText"
Подобным образом можно составлять различные комбинации атрибутов для определения нужного нам позиционирования. Например, изменим код кнопки:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Отправить" app:layout_constraintLeft_toRightOf="@id/editText" app:layout_constraintTop_toBottomOf="@id/editText" />
В данном случае верхняя граница кнопки выравнивается по нижней границе EditText
Более того мы можем позиционировать оба элемента один относительно другого:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <EditText android:id="@+id/editText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Введите Email" app:layout_constraintRight_toLeftOf="@+id/button" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Отправить" app:layout_constraintLeft_toRightOf="@id/editText" app:layout_constraintTop_toTopOf="parent" /> </androidx.
constraintlayout.widget.ConstraintLayout>
Позиционирование в центре
Если необходимо расположить элемент в центре контейнера по вертикали, то надо использовать пару атрибутов
app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"
Если необходимо расположить элемент в центре контейнера по горизонтали, то надо использовать следующую пару атрибутов
app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent"
Соответственно для расположения в центре контейнера по вертикали и горизонтали надо применить все выше указанные четыре атрибута:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=". MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Android"
android:textSize="30sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Android"
android:textSize="30sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Сдвиг
Если элементы расположены по центру, ConstraintLayout позволяет их сдвигать по горизонтали и по вертикали. Для сдвига по горизонтали применяется атрибут layout_constraintHorizontal_bias, а для сдвига по вертикали — атрибут layout_constraintVertical_bias. В качестве значения они принимают число с плавающей точкой от 0 до 1. Значение по умолчанию — 0.5 (расположение по центру). Например:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Top TextView" android:textSize="30sp" android:background="#e0e0e0" app:layout_constraintHorizontal_bias="0.2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Bottom TextView" android:textSize="30sp" android:background="#e0e0e0" app:layout_constraintHorizontal_bias=".
9" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintBottom_toBottomOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
Первый TextView сдвигается на 20% от левой границы контейнера (значение по умолчанию — 0.5, поэтому при значении 0.2 элемент сдвигается влево). Второй TextView сдвигается на 90% от левой границы контейнера. Например, значение 1 означало бы, что элемент придвинут к правой границе, а значение 0 — к левой
Аналогично работает атрибут layout_constraintVertical_bias, который сдвигает по вертикали.
НазадСодержаниеВперед
Краткий обзор Layout XML в Android. Часть 1
Пока модные и современные тестируют реактивный ранец композит в новых проектах, мы поговорим о старой доброй XML разметке .
Буквально пару предложений о каждом макете , чтобы получить общее представление об их применении. Для тех, кто хочет подробнее – прикрепил дополнительные ссылки.
Для тех, кто хочет подробнее – прикрепил дополнительные ссылки.
Статья предназначена для тех кто только начинает разрабатывать на Android , но, возможно, более опытные разработчики узнают для себя полезную информацию.
1. FrameLayout
В разметке FrameLayout нельзя указать другое место для дочернего объекта. Последующие дочерние объекты вида будут просто отрисовываться поверх предыдущих компонентов, частично или полностью затеняя их, если объект сверху непрозрачный, поэтому единственный дочерний объект для FrameLayout обычно растягивается до размеров родительского контейнера и имеет следующие атрибуты:
android:layout_width="match_parent" android:layout_height="match_parent"
Подробнее: FrameLayout – Александр Климов
2. CoordinatorLayout
главная достопримечательность CoordinatorLayou t это его способность координировать анимацию и просматривать переходы внутри самого файла XML.
Подробнее:
CoordinatorLayout — Learntutorials.net
CoordinatorLayout — temofeev.ru
3.LinearLayout
Направление задается с помощью атрибута ориентации андроид: ориентация :
андроид: ориентация = "горизонтальный" android:orientation="vertical"
Подробнее: LinearLayout – Александр Климов
4. TableLayout
Отображает элементы в виде таблицы, в строках и столбцах.
Не отображает линии границ для строк, столбцов или ячеек.
Количество ячеек в разных линиях может отличаться.
При формировании ряда некоторые ячейки можно оставить пустыми.
Для формирования строк интерфейса необходимо использовать объект TableRow , который должен быть дочерним элементом контейнера TableLayout . Каждый компонент TableRow определяет одну строку в таблице. Ячейки строк являются контейнерами для других объектов. Вы можете поместить еще один в ячейку TableLayout или LinearLayout . Этот тип разметки удобно использовать, например, при создании логических игр, таких как Судоку, Крестики-нолики и т. д.
Ячейки строк являются контейнерами для других объектов. Вы можете поместить еще один в ячейку TableLayout или LinearLayout . Этот тип разметки удобно использовать, например, при создании логических игр, таких как Судоку, Крестики-нолики и т. д.
Подробнее:
TableLayout — java-online.ru
TableLayout — Александр Климов
5. GridLayout
Для любого компонента можно указать строку и столбец, и в этом месте таблицы он будет размещен .
Компоненты могут занимать несколько ячеек таблицы.
В одну ячейку можно поместить несколько компонентов.
Вы не можете использовать атрибут веса в этой разметке, потому что он не будет работать в дочерних представлениях. GridLayout . Используйте атрибут layout_gravity .
Подробнее:
GridLayout – metanit.com
GridLayout – Александр Климов
6.
 SwipeRefreshLayout
SwipeRefreshLayout Подробнее :
SwipeRefreshLayout
javaRefreshLayout
SwipedevRefreshLayout shLayout — Александр Климов
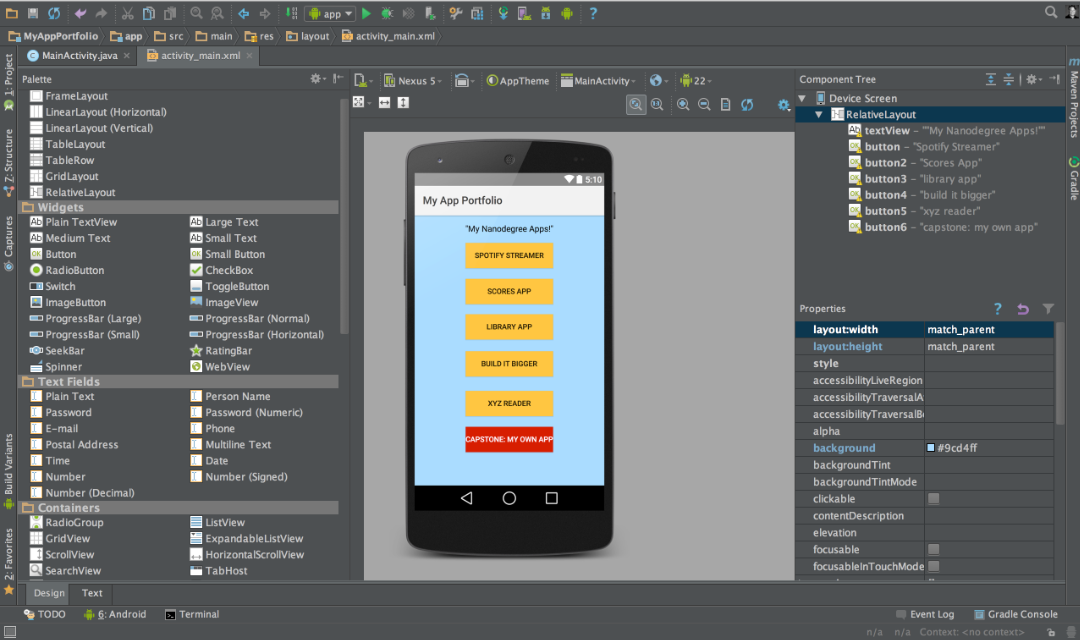
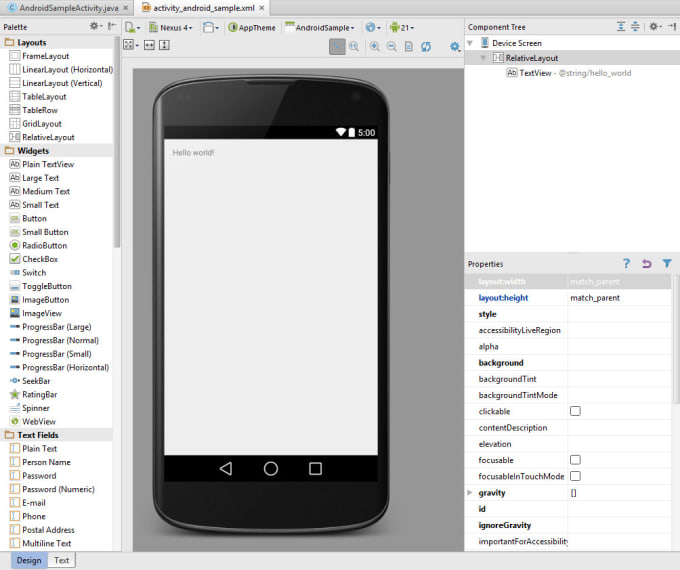
7. RelativeLayout
Подробнее :
RelativeLayout — metanit.com
RelativeLayout — Александр Климов
Бонус для тех, кто любит не только читать статьи, но и смотреть видео:
Видео Основы XML-разметки пользовательского интерфейса — Андрущенко Роман
Видео FrameLayout, LinearLayout, GridLayout — Андрущенко Роман
Видео Краткий обзор базового UI компоненты — Роман Андрущенко
Хм, а где ConstraintLayout ? Вы забыли о самом крутом макете?
Дело в том, что ConstraintLayout возможностей и «фишек» столько, что логичнее посвятить ему отдельную статью, а не пытаться втиснуть все в первую часть.
Аналогично MotionLayout — об анимации имеет смысл рассказать в последующих частях обзорной статьи.
97
Контекстное меню в Android с примером
} 7 |

 onCreate(savedInstanceState)
onCreate(savedInstanceState)  onCreateContextMenu(menu, v, menuInfo)
onCreateContextMenu(menu, v, menuInfo) 