Как сделать маску в Фотошопе
Многие проекты связаны с необходимостью что-то нарисовать или отредактировать в программе Photoshop. Объективно это лучший и самый многофункциональный фоторедактор, обладающий практически безграничными возможностями.
Одной из возможных задач, которая встанет перед пользователем, является умение работать со слой-маской.
У этого инструмента есть россыпь преимуществ. Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Что это такое
Слой-маска — это один из самых важных и необходимых приёмов в Photoshop. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Главные задачи слой-маски — маскировка участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Маска используется для маскировки части картинки, а также для полного или частичного прекращения текущей активности процессов в программе-фоторедакторе Photoshop.
При этом не всем известно, что маска является трёхцветным инструментом. Он сочетает в себе белый, чёрный и серый. Причём каждый цвет обладает определённым функционалом.
Маскирует часть изображения именно тёмный цвет, то есть чёрный. Серый непосредственно влияет на прозрачность. Белый нужен, чтобы сделать видимым ту или иную картинку.
Серый непосредственно влияет на прозрачность. Белый нужен, чтобы сделать видимым ту или иную картинку.
Цвета можно настраивать с учётом того, какая выполняется задача. Это даёт возможность сделать слой почти незаметным, либо же детально замаскировать определённую область.
Фактически здесь такие же свойства, как и у стандартного ластика. Изображения на слое остаются целыми, даже если убрать маску или настроить её иначе. Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Как добавлять маску к слою
Специально для работы с этим инструментом в Photoshop предусмотрели отдельную команду, которая называется «Добавить к слою маску».
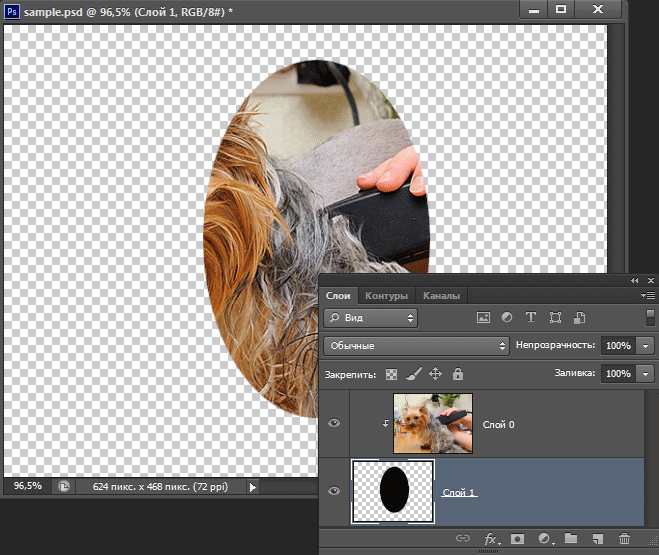
Начнём с того, как создать маску в Photoshop. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
Маски делятся на 2 категории, в зависимости от своего назначения. Как уже говорилось, это белая и чёрная.
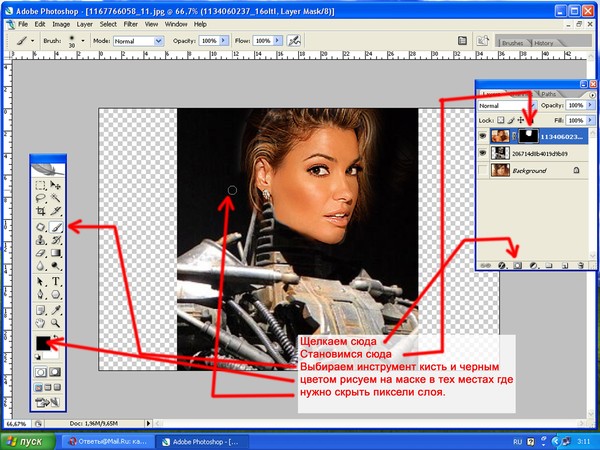
- Чёрная маска способна сделать невидимой необходимую часть редактируемого изображения. Для этого нужно кликнуть на чёрную кисть и с её помощью выделить ту зону картинки, которую необходимо скрыть.
 И тогда она исчезнет.
И тогда она исчезнет. - Белая маска обладает обратным, то есть противоположным эффектом. Её рекомендуется использовать в тех случаях, когда нужно, чтобы картинка оставалась видимой.
Если вы новичок, тогда проще всего выполнить поставленную задачу, нажав на меню «Слои», а затем из представленного списка выбрать необходимую слой-маску. Потом вы выбираете чёрную или белую маску.
Особенности работы с маской
Разобравшись с особенностями накладывания слой-маски на редактируемое изображение, стоит приступать к работе с ней.
В последующем пользователю нужно решить, какой эффект требуется получить на редактируемом фото или изображении. От этого и зависит используемый инструмент.
К примеру, нужно выделить маску. В этом случае поможет кисть, палец или инструмент выделения. Используйте любой, который кажется вам более удобным.
Применяйте инструменты так, словно вы работаете с обычным слоем. Если нужно добавить эффект, воспользуйтесь градиентом, кистью или иными инструментами рисования.
Увы, но слой-маска не даёт возможности использовать яркие и насыщенные цвета. Функционал ограничен применением чёрно-белой гаммы. Допустим, вам нужно заменить серый скучный тон фотографии на более яркий. Для этого воспользуйтесь инструментом «Кисть», причём именно чёрного цвета. Кликните на неё, выделите фото, который нужно скрыть. Теперь подставьте туда яркий фон, и фотография полностью изменится.
Используемые фильтры и инструменты
К слою-маске можно применять большое количество фильтров и инструментов. Выбор зависит только от требуемого результата редактирования.
При этом выделяют несколько инструментов, которые используются в Photoshop чаще остальных.
- Градиент. Про него слышали практически все. С помощью градиента можно поиграть тенью и светом, сделав переход между 2 и более фото практически незаметным. Можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя.
 Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться. - Формы и текст. На слое-маске также актуально печатать разные фразы и слова. Достаточно кликнуть на инструмент «Текст» и ввести нужные символы. Затем написанный текст следует выделить, зажав кнопку Ctrl, и кликнуть по инструменту «Text Tool» на панели. Затем снова нужно проявить слой первого фото и наложить на него дополнительно маску.
- Кисть. Её используют для того, чтобы сменить фон на изображении, либо поменять его размер. Хотя слой-маска тоже довольно эффективный инструмент для выполнения аналогичных задач. Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать.
 Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии. - Фильтры. Применяются с целью украшать и делать изображения более разнообразными.
- Инструменты выделения. Любые слои можно выделять так же просто, как и текстовые, делать из них слои. Чтобы выделить, воспользуйтесь любым удобным инструментом. И уже на выделенный слой затем накладывается маска.
Есть ещё масса других инструментов. Чем больше опыта у пользователя, тем больше новых функций и возможностей он сможет применять.
На какие слои допускается добавлять маску
Тут важно подчеркнуть, что практически все разновидности слоёв позволяют накладывать на них маски.
Среди них стоит выделить такие:
- слой с растрированным изображением;
- со смарт-объектами;
- с текстом;
- с формами.
Более того, даже сразу к нескольким слоям всё равно можно добавлять маску.
Влияние стилей слоя на маску
Пользователю следует учитывать, что маска применяется далеко не всегда.
К примеру, если при редактировании изображений применяются стили вроде «Внешнее свечение» или «Тень», тогда здесь слой-маска работать не будет. При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
Таким вот образом применяется слой-маска в Photoshop. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Яркостные маски – Маски в Adobe Photoshop
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
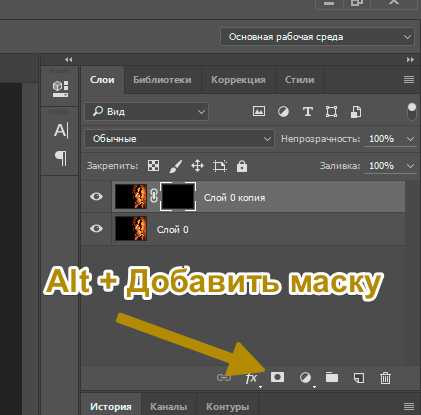
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.

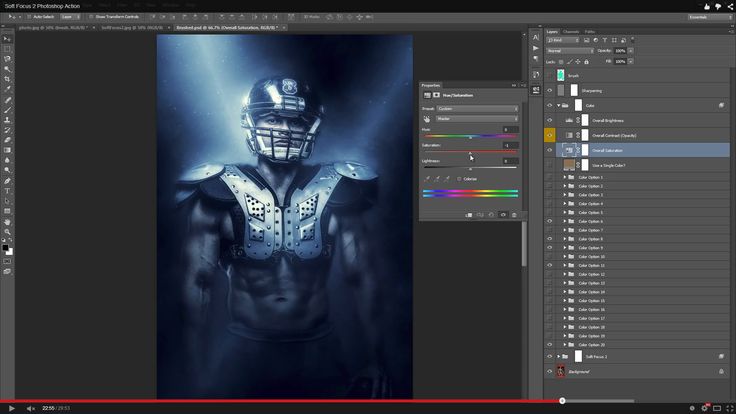
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Создание обтравочной маски в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь уроком Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом учебном пособии по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также классную типографику . Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок настолько прост, насколько это возможно , так что думаю вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
В этом учебном пособии по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также классную типографику . Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок настолько прост, насколько это возможно , так что думаю вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (фотомакеты и типографика), этот урок будет разделен на две части. А теперь давайте оторвемся.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите ваше слово (слова). Я выбрал «HELLO», чтобы все было просто, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для наложения поверх фотографий в сообщениях и т. д.!
д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, выбрав «Слой» >> «Создать» >> «Слой» (в верхнем меню) ИЛИ щелкнув предмет, похожий на лист бумаги рядом с корзиной в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете рисовать все, что хотите, на этом новом слое. Я решил нарисовать несколько красочных каракулей с помощью инструмента «Кисть».
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как у меня). Затем перейдите в «Слой» >> «Создать обтравочную маску». Ярлык состоит в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
Вместо создания нового слоя в шаг второй , вы можете перетащить фотографию или другое изображение поверх текста (просто убедитесь, что оно находится поверх текста на панели слоев). В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
В этом уроке вы узнаете, как сделать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать это руководство для создания круглых изображений, сеток с большим количеством изображений и т. д.
Шаг первый: Используйте инструмент прямоугольника (на панели инструментов слева), чтобы создать квадрат. Неважно, какого он цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем сможете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова нажать «Дублировать слой» и перетащить эти две новые копии вниз, чтобы теперь у вас было четыре квадрата одинаковой пропорции и одинакового выравнивания.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится ВЫШЕ на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над верхним левым квадратом на панели слоев И оно находится поверх этого квадрата в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (то есть фотографию, которую хотите обрезать) при создании обтравочной маски. Ярлык, как упоминалось выше, заключается в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску. Затем изображение нужно обрезать, чтобы оно приняло размеры квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока он не окажется в нужном вам положении.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю макеты, подобные этому, а затем сохраняю их в качестве шаблонов на своем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блоге. Вы можете увидеть пример записи в блоге, которую я недавно сделал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Я часто создаю макеты, подобные этому, а затем сохраняю их в качестве шаблонов на своем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блоге. Вы можете увидеть пример записи в блоге, которую я недавно сделал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас есть какие-либо вопросы ниже. 🙂 Если вы в конечном итоге сделаете что-то с помощью этого урока, я бы с удовольствием на это посмотрел! И если вы нашли это полезным, я был бы рад, если бы вы прикрепили его. 🙂
п.с. Как создать заголовок блога, написанный от руки (сканер не нужен!)
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
- 17 мин чтения
- Графика, Photoshop
- Поделиться в Twitter, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Он …
Больше о
Том ↬
В этой статье мы рассмотрим технические аспекты и творческие преимущества использования масок в вашем рабочем процессе. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
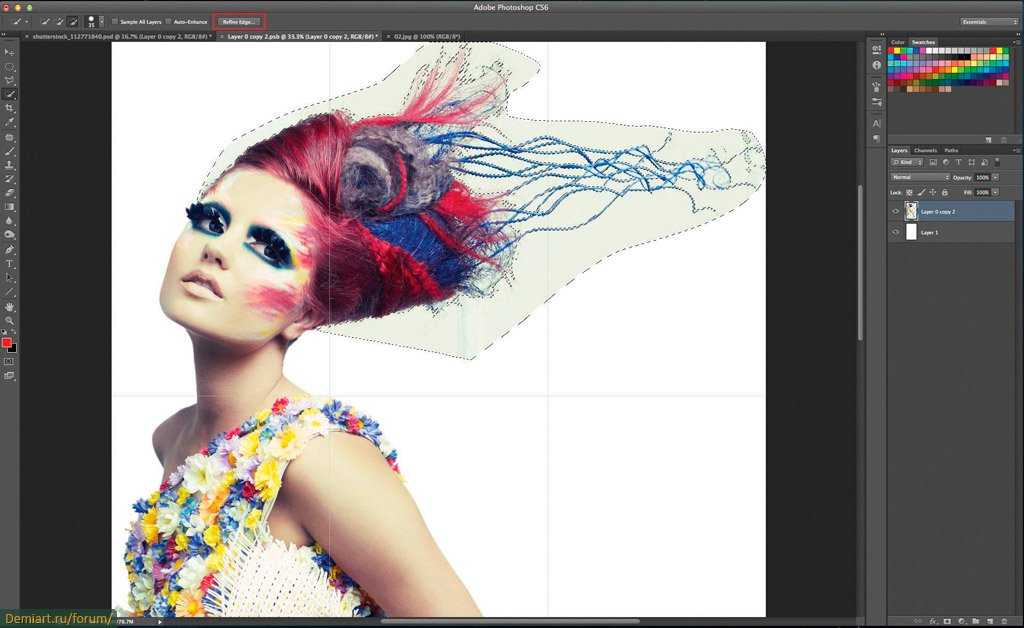
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями оттенков серого, которые попиксельно соответствуют исходному слою. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеально подходят для извлечения сложных фотографических изображений.
Хотя пиксельные маски легко модифицировать, они подходят не для всех ситуаций. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Гладкие кривые и идеальные края также могут быть сложными для создания при рисовании маски. В таких обстоятельствах векторные маски были бы предпочтительнее.
Пиксельные маски не следует использовать, когда вам может потребоваться изменить масштаб.
Создание
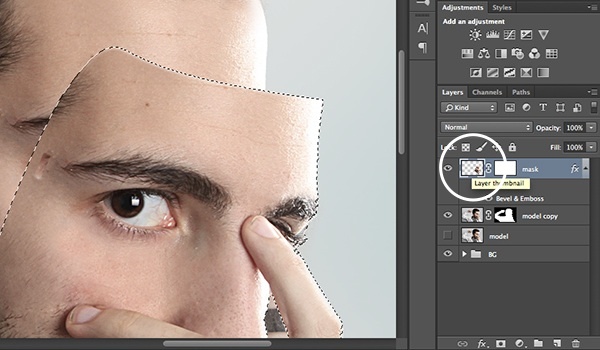
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоев. Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас был активен выбор, этот выбор будет использоваться для определения значений оттенков серого в маске.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув миниатюру маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Закрашивание маски черным цветом очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит на холсте только маску; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите одновременно видеть и маску, и слой, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и непрозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0106 Shift + нажатие на миниатюре маски.
Option + нажатие на миниатюре отобразит на холсте только маску; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите одновременно видеть и маску, и слой, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и непрозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0106 Shift + нажатие на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре Каналы. Отсюда вы можете сохранить канал для последующего использования, перетащив канал на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения Ruby для маски, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбран замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Вы также можете изменить настройки наложения Ruby для маски, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбран замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен при выборе слоя с маской.
Больше после прыжка! Продолжить чтение можно ниже ↓
Векторные маски
Векторные маски помогают там, где пиксельные маски не работают. Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистые, четкие линии, такие как элементы интерфейса.
Векторные маски идеально подходят для маскировки объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они либо 0, либо 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для изменения непрозрачности, вы можете эффективно извлекать объекты, обеспечивая при этом максимальную гибкость.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Если путь в данный момент активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем пути можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента «Форма» (U) в режиме «Слои-формы» позволяет быстро создать слой-заливку с векторной маской. Эти слои гораздо более гибкие, чем растровый уровень, и идеально подходят для создания кнопок, правил и других элементов, размеры которых можно изменять без интерполяции данных.
Эти слои гораздо более гибкие, чем растровый уровень, и идеально подходят для создания кнопок, правил и других элементов, размеры которых можно изменять без интерполяции данных.
Благодаря гибкости векторных масок они идеально подходят для таких элементов интерфейса, как кнопки.
Режимы просмотра
Нажав на миниатюру векторной маски в палитре слоев, вы можете отобразить или скрыть контуры, сохраненные в маске. К этим путям также можно получить доступ из палитры Path, но только если выбран сам слой. Включение и выключение маски можно выполнить с помощью Shift + щелчка миниатюры.
Пути
Подобно тому, как маски слоя появляются в палитре каналов, временный рабочий путь будет отображаться в палитре путей, когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент выбора пути ( A ), а затем нажав Enter ; его можно закрыть, нажав Введите еще раз. Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед применением векторной маски к слою его необходимо сначала растрировать, щелкнув правой кнопкой мыши миниатюру векторной маски и выбрав Растеризовать векторную маску. Если у слоя уже есть пиксельная маска, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить, как и любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет вам создавать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете получить доступ к этому режиму, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не будете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить в белый цвет, чтобы удалить наложение, и в черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более визуальное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить в белый цвет, чтобы удалить наложение, и в черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более визуальное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Опции
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или на выделенные области. Лично я нахожу закрашивание выделенных областей более интуитивно понятным, чем закрашивание замаскированных областей, которое используется по умолчанию.
В меню «Параметры быстрой маски» можно изменить цвет, непрозрачность и цель наложения.
Сохранение
После создания быстрой маски ее можно сразу применить к слою, создав маску слоя, или сохранить ее для последующего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + 9.0107 канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют простому слою принять непрозрачность нижележащего слоя. Это чрезвычайно полезно при использовании корректирующих слоев; обрезав их до слоя, вы можете применить корректировки к одному слою, не затрагивая слои под ним.
Самый простой способ создать обтравочную маску — Option + щелчок между двумя слоями в палитре слоев, когда появится курсор обтравочной маски. Кроме того, вы можете нажать Command + Option + G , чтобы обрезать слой до слоя, расположенного под ним. Любое количество слоев может быть обрезано до одного основного слоя, но обрезанный слой нельзя использовать как обтравочную маску.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры во многом похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами полиграфии для указания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы обеспечить четкие четкие края.
Чтобы создать обтравочный контур, сначала убедитесь, что он сохранен; наличия временного рабочего пути недостаточно. Вы должны выбрать «Сохранить путь» из всплывающего меню в палитре «Пути», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Вы должны выбрать «Сохранить путь» из всплывающего меню в палитре «Пути», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра «Маски», представленная в CS4, добавляет несколько полезных функций, помогающих создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменить ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки создания/просмотра
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если она не существует.
Плотность
Ползунок плотности определяет, насколько прочной будет маска. При значении 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же области будут прозрачными только на 50%.
Когда плотность установлена на 50%, те же области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало исходную форму маски. С помощью палитры «Маски» теперь вы можете в любое время изменить степень растушевки, сохраняя при этом исходные данные маски.
С помощью ползунка «Растушевка» теперь можно изменять мягкость маски на лету.
Край маски
Меню «Край маски» предоставляет некоторые долгожданные функции, которые помогают в уточнении периметра маски . Они очень удобны, когда извлеченный объект все еще приобретает цвет на замаскированном фоне.
Радиус Параметр «Радиус» аналогичен растушевке, но сохраняет некоторую четкость краев. Это может быть полезно для уменьшения неудобных или чрезмерно острых краев сложных форм.
 Использование этого в сочетании с радиусом может помочь удалить нежелательные артефакты в маске.
Использование этого в сочетании с радиусом может помочь удалить нежелательные артефакты в маске.
Радиус и контраст можно использовать для удаления нежелательных артефактов.
Гладкая Smooth упрощает сложные края маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро убрать некоторые шероховатости.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры «Маска», но она больше ограничивает размытие краем маски. Разница небольшая, но заметная.
Контракт/Расширение Ползунок Contract and Expand позволяет увеличивать и уменьшать края маски. Это чрезвычайно полезно для уменьшения нежелательных цветовых полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску в виде выделения с марширующими муравьями, быстрой маской с рубиновым наложением, черной матовой, белой матовой маской или маской в оттенках серого.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых мощных способов выделения изображения из равномерно окрашенного фона. Всего за несколько кликов и настроек можно аккуратно замаскировать даже самый сложный объект. Дополнительные сведения см. в разделе «Методы» чуть ниже.
Методы
Каждое задание по маскированию уникально и требует различных методов создания и уточнения. Тем не менее, некоторые распространенные методы могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует выделения объекта из равномерно окрашенного фона (во многом похоже на процесс редактирования видео с помощью хроматической рирпроекции), самым быстрым средством часто является команда Цветовой диапазон. Сначала с помощью инструмента «Пипетка» выберите основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете существуют для его поддержки, этот процесс быстро справится с утомительной задачей.
Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете существуют для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выбрать небо на фотографии.
Каналы
Маска часто прячется в одном из каналов слоя, ожидая разблокировки. В зависимости от используемого изображения вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните , чтобы создать выделение. Затем примените выделение в качестве маски слоя. Затем вы сможете настроить его, как и любую другую маску.
- Исходное изображение имеет насыщенные яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст между передним планом и фоном, поэтому мы начнем с него.
 Мы скопировали и вставили его на новый слой, а затем инвертировали.
Мы скопировали и вставили его на новый слой, а затем инвертировали. - Зеленая чашка по-прежнему очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его для подавления зеленой и красной чашек.
- Установив режим наложения слоя синего канала на «Умножение», мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются в качестве маски слоя к исходному изображению. Это оставляет нам чисто замаскированную синюю кружку.
Гибрид пикселей/векторов
Объекты довольно часто имеют сочетание острых краев и мягких размытых краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Одним из распространенных примеров этого является извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску, чтобы нарисовать мелкие детали, такие как волосы.
Несколько масок
Бывают случаи, когда вы хотите применить к слою более одной маски. Вы можете применить маску, щелкнув слой правой кнопкой мыши и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Это, однако, не идеально, потому что данные за маской будут потеряны.
Вы можете применить маску, щелкнув слой правой кнопкой мыши и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Это, однако, не идеально, потому что данные за маской будут потеряны.
Гораздо лучший способ создать смарт-объект из слоя и замаскировать новый слой. Позволяет применять две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем, чтобы определить область, используемую стилями слоя. Это желательно, но также может быть неприятностью. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Беспорядок часто можно убрать, используя опцию «Маска слоя скрывает эффекты».
Смешение обрезанных слоев как группы
По умолчанию Photoshop предполагает, что все слои в наборе отсечения должны быть смешаны с базовым слоем до того, как базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться, чтобы обрезанные слои приняли форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните правой кнопкой мыши слой и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу». Теперь каждый из обрезанных слоев будет смешиваться с нижележащими слоями, как если бы они не были обрезаны.
Маски типов
Вместе с инструментом «Текст» на панели инструментов сгруппирован инструмент «Текстовая маска» с обманчивым названием. Он позволяет вам создавать текст так же, как обычный инструмент для ввода текста; но после фиксации тип преобразуется в выделение. Это выделение можно преобразовать в маску слоя, но его больше нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой обычного типа и использовать его в качестве основы для обтравочной маски. Это единственный способ маскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Это выделение можно преобразовать в маску слоя, но его больше нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой обычного типа и использовать его в качестве основы для обтравочной маски. Это единственный способ маскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление краевых полос
Даже после использования команды «Уточнить края» в палитре «Маски» вы можете обнаружить полос произвольного цвета, оставленных вдоль края вашей маски. Вот тут-то и пригодится ручная работа кистью. Здесь можно использовать инструмент «Кисть», но я рекомендую «Восстанавливающую кисть», «Штамп» или «Палец», потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и прикрепите его к замаскированному слою. Затем установите выбранный вами инструмент для выборки всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены.
 И тогда она исчезнет.
И тогда она исчезнет. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии. Мы скопировали и вставили его на новый слой, а затем инвертировали.
Мы скопировали и вставили его на новый слой, а затем инвертировали.