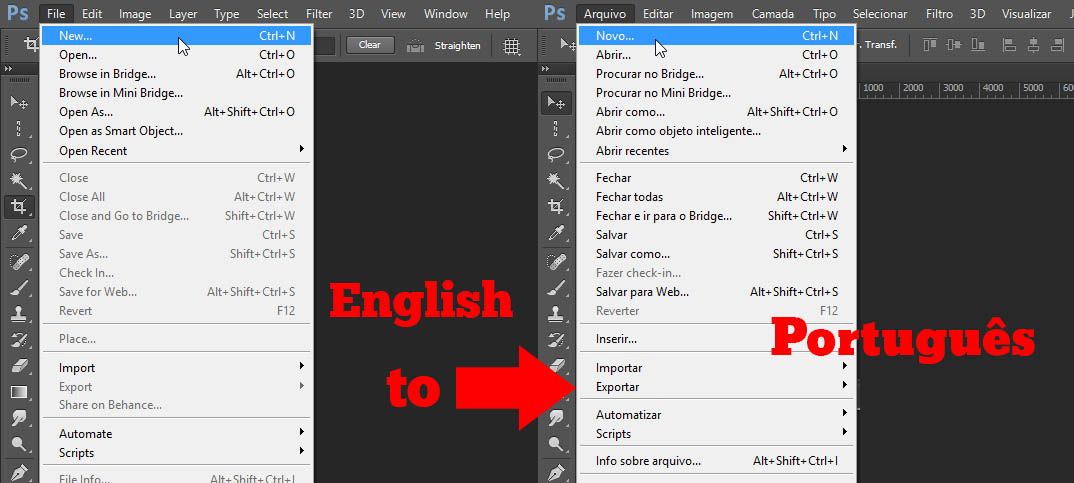
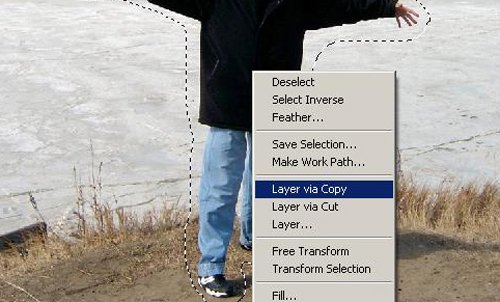
не могу найти, под какой пост я обещал «перепечатать» про subj. так что тут положу. законов об авторском праве, надеюсь никаких не нарушу, потому что 4 странички всего. Подобно программам Illustrator и FreeHand, Photoshop имеет набор инструментов Методы работы с инструментом Pen в Photoshop почти такие же, как и в программах
Вычерчивание простого контура Простейший для создания контур состоит только из прямых линий — просто пощелкайте
Преимущество данного метода состоит в том, что каждый сегмент управляется
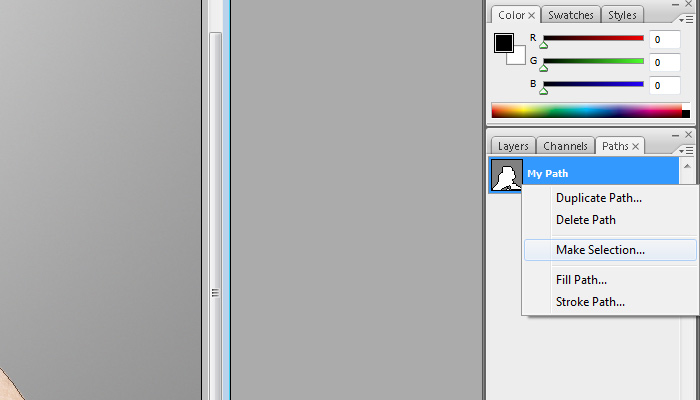
Просмотр контура Чтобы просмотреть содержимое контура, щелкните на его имени в палитре Paths. Продолжение существующего открытого контура Может случиться так, что в процессе создания контура он окажется не выделенным. Преобразование контура в выделение Контур подобен сохраненному выделению, только он не такой сложный, как канал
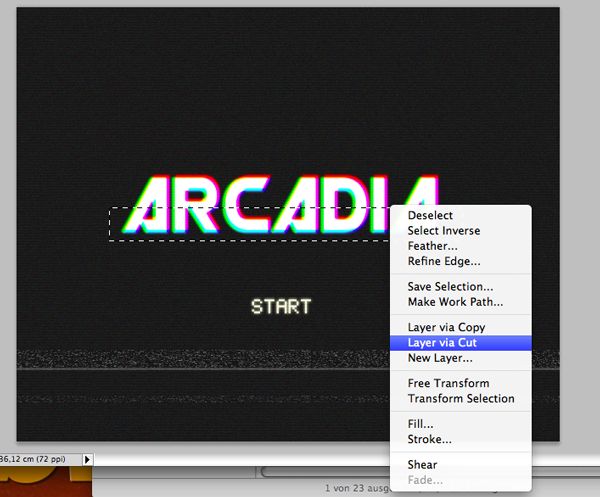
Рис. в выделение. Если нужно изменить его форму, отмените выделение, подкорректируйте контур и выполните конвертирование еще раз. Таким образом, контур будет использоваться как выделение Преобразование выделения в контур Photoshop предоставляет возможность преобразовать выделение в контур. После
Рис. 13.29. Выделение можно преобразовать в контур, но прежде чем приступать Данный метод может показаться полезным способом создания сложных контуров, Во-первых, за исключением тех инструмента Direct Selection. Чаще всего создание нового контура с помощью инструмента Pen требует меньше времени, чем исправление старого автоматически созданного контура.  Во-вторых, контур не распознает мягких границ или частично выделенных областей. | |||||||||||||||||||||||
Что такое Clipping Path в Фотошопе
Статьи Теория
Этим вечером я хочу рассказать вам о редкой функции Clipping Path в Фотошопе. Я уже упоминал об этой функции в своей статье Векторные инструменты рисования в Фотошопе. В ней, разбирая все инструменты и все функции выпадающих меню, я упоминал о Clipping Path и описывал вкратце её функции. Но сегодня я хочу остановиться на этой теме подробнее. Я обыскал весь интернет и практически не нашел никакой толковой информации об этой настройке. Что бы понять смысл функции Clipping Path в Фотошопе придется углубиться в историю. В этой статье я покажу красивые картинки, мы создадим Clipping Path, применим его к рисунку и откроем в Иллюстраторе. Нужно сказать сразу, Clipping Path далеко не тоже самое что Clipping Mask. Путать эти 2 термина не нужно. Они находятся в разных местах и делают разные вещи, хотя общий смысл остается. Оба в той или иной степени обтравливают объект.
Я уже упоминал об этой функции в своей статье Векторные инструменты рисования в Фотошопе. В ней, разбирая все инструменты и все функции выпадающих меню, я упоминал о Clipping Path и описывал вкратце её функции. Но сегодня я хочу остановиться на этой теме подробнее. Я обыскал весь интернет и практически не нашел никакой толковой информации об этой настройке. Что бы понять смысл функции Clipping Path в Фотошопе придется углубиться в историю. В этой статье я покажу красивые картинки, мы создадим Clipping Path, применим его к рисунку и откроем в Иллюстраторе. Нужно сказать сразу, Clipping Path далеко не тоже самое что Clipping Mask. Путать эти 2 термина не нужно. Они находятся в разных местах и делают разные вещи, хотя общий смысл остается. Оба в той или иной степени обтравливают объект.
История создания Clipping Path в парадигме мироздания
На заре эры компьютерной графики, в те самые годы, когда Фотошоп был похож на Pixlr Editor, дизайнеры и верстальщики начала 90-х задавались простым вопросом: как вставить в свою верстку, осуществляемую в каком-нибудь Page Maker или QuarkXPress, любимого кота, без вида ванной на заднем фоне. Понятно, кота необходимо вырезать. В те непростые времена, на перекрестке тысячелетий дизайнеры серьезно обдумывали, создавать ли новый слой. А в тамошней литературе постоянно мелькают, забавные сегодня рассуждения об экономии мегабайтов, минимизации слоев, экономии на разрешении графики. Вставлять в газету вырезанные картинки хотелось всегда , но о масштабных коллажах и фаилах на 500 мб, которые я создаю ежедневно, не могло быть и речи. Спасал только Clipping Path. На этом теория закончилась, переходим к практике.
Понятно, кота необходимо вырезать. В те непростые времена, на перекрестке тысячелетий дизайнеры серьезно обдумывали, создавать ли новый слой. А в тамошней литературе постоянно мелькают, забавные сегодня рассуждения об экономии мегабайтов, минимизации слоев, экономии на разрешении графики. Вставлять в газету вырезанные картинки хотелось всегда , но о масштабных коллажах и фаилах на 500 мб, которые я создаю ежедневно, не могло быть и речи. Спасал только Clipping Path. На этом теория закончилась, переходим к практике.
Создаем Clipping Path
Я долго колебался, что же выбрать для примера к этой заметке: мальчика на фоне заката или луну. Луна круглая и простая, а мальчик не круглый и совсем не простой, обводить его долго. Увы мой выбор пал на луну.
- выбираем инструмент Elipse Tool;
- на панели настроек инструмента выбираем иконку
- если у вас нет этой панели, откройте её через Windows > Options;
- подробно о работе режимов Path, Pixel Fill и Shape layers можно прочитать в моей статье;
- наводим мышку на центр луны и нажимаем SHIFT+ALT и рисуем окружность;
- SHIFT создаст пропорциональную окружность, то есть круг а не эллипс, а ALT создаст окружность от центра, а не от угла.

- скорее всего вы не попали ровно в центр луны и ваш контур не захватит её всю;
- откройте Edit > Free Transfotm или нажмите CTRL+T, подправьте контур.
- перейдите во вкладку Path, если не знаете где она, нажмите Windows > Path;
- Path показывает все созданные вами контуры, почти как и слои;
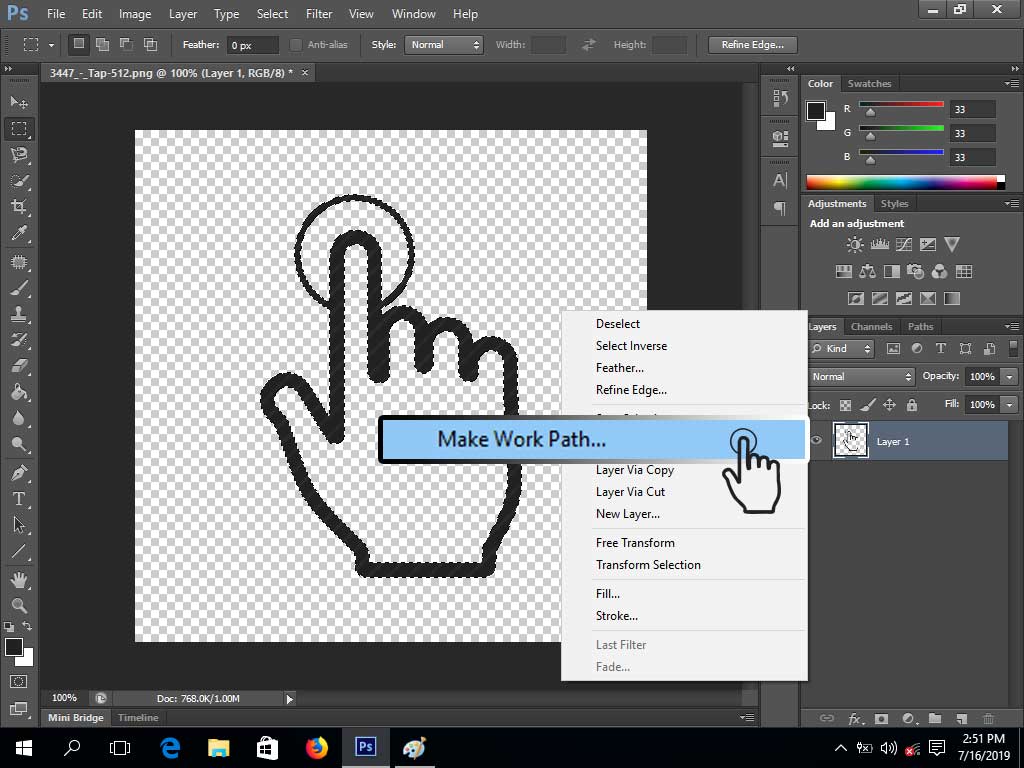
- вы увидите слой Work Path, это рабочий проходной слой, на котором появляются все контуры. Как видите он выделен. Work Path не сохраняет контуры. Если вы снимите выделение и нарисуете новый контур, старый контур пропадет, а на Work Path появится новый. Поэтому нам нужно сохранить контур;
- сделайте двойной клик по Work Path. Появится окошко в котором надо написать имя контура;
- все это я расскажу ещё раз, когда буду описывать возможности палитры контуров, но не важно.

- контур сохранен, отлично. Вот мы и подошли к главному;
- ваш контур должен быть выделен;
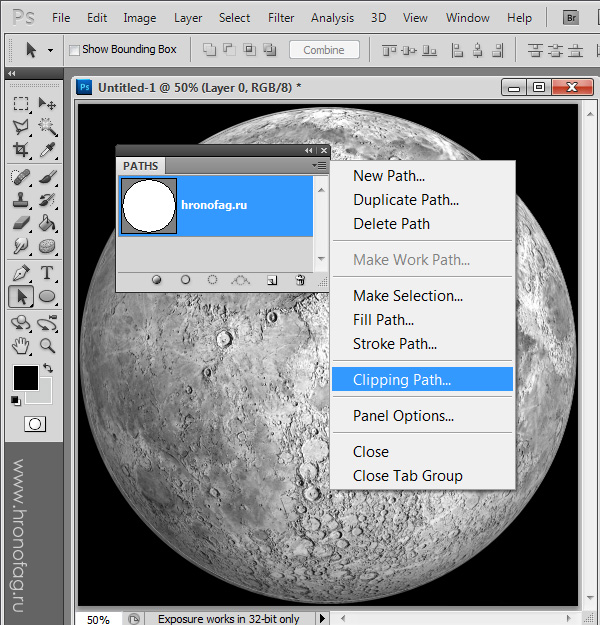
- кликните по иконке в правом верхнем углу палитры Path и выберите Clipping Path;
- шрифт названия нашего контура выделился жирным. Clipping Path создан, но визуально никаких изменений. В чем дело? Где магия Фотошопа?
Что такое Clipping Path?
Вернемся к допотопным временам, когда дизайнеры полиграфии хотели создавать сложные коллажи и верстки, но компьютеры обрабатывали такую работу часами. Clipping Path является атрибутом, который присваивается к одному из контуров. Этот атрибут означает примерно вот что: все что внутри контура надо показать, а все что за пределами контура надо спрятать. Конечно вы можете регулировать настройки самой кривой опциями вроде Add или Substract, работу который я подробно описал в статье Add, Subtract, Intersect и Exlude в Фотошопе, но сейчас не об этом. Сохраняя наш файл в векторный формат вроде EPS или печатный формат вроде TIFF, фотошоп учитывает атрибуты контура и маскирует оставшуюся поверхность картинки.
Сохраняя наш файл в векторный формат вроде EPS или печатный формат вроде TIFF, фотошоп учитывает атрибуты контура и маскирует оставшуюся поверхность картинки.
В итоге линия обреза получается резкая, векторная, но в 90-е ни о каком постепенном затухании или плавных переливах, размытых краях не могло быть и речи. Ну а вырезанные контуром картинки были просто шиком. Затем наступил 2011, Фотошоп давно научился сам делать полномасштабные коллажи с самыми невероятными сглаживаниями и всем прочим. Clipping Path, который был первоидеей создания контуров в Фотошопе уплыл на задний план, но не потерял актуальности и вот почему.
Сохранение фаила с Clipping Path в формате PDF, PDS, TIFF и JPG
Я проделаю эту работу за вас и покажу на реальном примере как разные форматы реагируют на атрибут Clipping Path. Я сохраню нашу луну в форматах PSD, EPS, TIFF и JPG и загружу их через File > Place в Иллюстратор.
И вот наши 4 изображения в перечисленных форматах. С JPG все понятно. Этот формат создан не для перетаскивания контуров и ничего про них не знает. TIFF до недавних пор, популярный печатный формат, да и сейчас достаточно распространен. Он прекрасно сохраняет контуры и понимает их атрибуты. В данном случае TIFF создает изображение с прозрачным задним фоном. Все что было за пределами контура стало прозрачным. Фотошопский формат PSD реагирует таким же образом. В слоях мы видим 2 обыкновенные картинки. На данный момент это всего лишь ссылки на изображения, но мы сейчас это поправим.
- кликните по картинке формата TIFF
- в меню выше нажмите кнопку Embed
- в появившемся меню выберите Flatten Layers to a Single Image
Как видите Иллюстратор прикрепил нашу луну к рабочей области и достал спрятанный до этого контур, который является векторной маской изображения. Под векторной маской при этом спрятана полная картинка. Точно так же ведет себя и формат TIFF и конечно, EPS.
Под векторной маской при этом спрятана полная картинка. Точно так же ведет себя и формат TIFF и конечно, EPS.
И все это было бы хорошо, да только опцию Clipping Path вполне можно было бы аннигилировать.
- Во первых, Иллюстратор давно научился открывать полупрозрачные изображения.
- Во вторых, необходимость верстать растровую графику, заключенную в векторные контуры давно отпала. Весь коллаж цельным куском делается в Фотошопе.
- В третьих эстафету маскирования в Фотошопе переняла векторная маска, которая делает тоже самое при сохранении в формат EPS и используется значительно чаще.
Ну а с другой стороны, чем больше различных способов выполнить, пусть, одно и тоже, тем лучше. Поговорим о практическом применении.
Практическое применение Clipping Path
Несмотря на вышеперечисленные пункты за то, что бы не использовать Clipping Path, применение его необходимо ежедневно. На работе я сталкиваюсь с подобными ситуациями постоянно, так как полупрозрачные переливы не панацея и необходимы постоянно. Опишу один из вариантов применения Clipping Path на практике. Речь сейчас пойдет не столько о Clipping Path, сколько о векторном маскировании растра в Иллюстраторе, потому что совершенно не важно каким образом вы этого добились. Сделали ли вы Clipping Path в Фотошопе, или создали в нем векторную маску, или просто открыли вашу картинку в Иллюстраторе, нарисовали нужный контур и применили Make Clipping Mask. Результат всех этих манипуляций один — векторная маска для растра. При печати вектор растрируется не так, как растрируется растровая картинка. Если у растровой картинки есть очень конкретные параметры разрешения, заключенные в отношении количества пикселей к дюйму, то вектор разрешения не имеет вовсе. И растрировать его можно в любом необходимом для печати разрешении, на то он и вектор. Растрирование вектора для печати происходит при разрешении более чем 2000 dpi Что несколько больше чем обычные 300 для растровой графики.
Опишу один из вариантов применения Clipping Path на практике. Речь сейчас пойдет не столько о Clipping Path, сколько о векторном маскировании растра в Иллюстраторе, потому что совершенно не важно каким образом вы этого добились. Сделали ли вы Clipping Path в Фотошопе, или создали в нем векторную маску, или просто открыли вашу картинку в Иллюстраторе, нарисовали нужный контур и применили Make Clipping Mask. Результат всех этих манипуляций один — векторная маска для растра. При печати вектор растрируется не так, как растрируется растровая картинка. Если у растровой картинки есть очень конкретные параметры разрешения, заключенные в отношении количества пикселей к дюйму, то вектор разрешения не имеет вовсе. И растрировать его можно в любом необходимом для печати разрешении, на то он и вектор. Растрирование вектора для печати происходит при разрешении более чем 2000 dpi Что несколько больше чем обычные 300 для растровой графики. Именно по этой причине текст для визиток не стоит писать в Фотошопе.
Именно по этой причине текст для визиток не стоит писать в Фотошопе.
Очень часто, при верстке обложки или флаера мне приходится размещать небольшие объекты, например, логотипы. Обычная рабочая ситуация — ни у кого этих логотипов в векторе нет, нет даже в хорошем растре, но поставить надо. Так что срочно ищите где хотите и все. Чаще всего логотип находится в интернете в ужасном качестве. Заплывший, небольших размеров. В таком случае и приходит Clipping Path. Я аккуратно обвожу логотип, в результате чего на печати он выходит как минимум с четкими краями, но, увы, мутный внутри.
И наконец главное, для чего черт побери эта непонятная настройка Flatness, которая находится в окне создания Clipping Path?
Flatness при создании Flatness в Фотошопе
Flatness отвечает за сглаженность векторного контура при печати. Если вы оставите это поле пустым, принтер использует свои настройки по умолчанию. В случае возникновения ошибок в поле Flatness необходимо ввести значение, чтобы понять как интерпретатор PostScript создает кривую. Чем меньше значение Flatness, тем больше прямых линий PostScript использует для создания кривой. Соответственно тем гибче и ровнее получается контур. Диапазон значений от 0.2 до 100 В целом значения 8 — 10 рекомендуются для печати с высокой резолюцией 1200 dpi до 2400 dpi. А значения 1 до 3 для низкой резолюции 300 dpi до 600 dpi
Чем меньше значение Flatness, тем больше прямых линий PostScript использует для создания кривой. Соответственно тем гибче и ровнее получается контур. Диапазон значений от 0.2 до 100 В целом значения 8 — 10 рекомендуются для печати с высокой резолюцией 1200 dpi до 2400 dpi. А значения 1 до 3 для низкой резолюции 300 dpi до 600 dpi
WRITTEN BY
TAGS
Adobe Photoshop вектор в ФотошопеСоздание рабочего пути в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Основы 24483 7 января 2018 г.
Рабочий путь — это временный путь, который отображается в палитре Пути и определяет контур объекта ; под объектом я подразумеваю
векторная форма (нестандартная форма), текст, растр и т. д. Вы можете сделать рабочий контур Photoshop практически из чего угодно. В этом уроке Photoshop для начинающих мы научимся создавать рабочий путь .
В этом уроке Photoshop для начинающих мы научимся создавать рабочий путь .
Tweet
Быстрый совет: создайте рабочий контур и контур обводки
Создайте рабочий контур из Photoshop Shapes
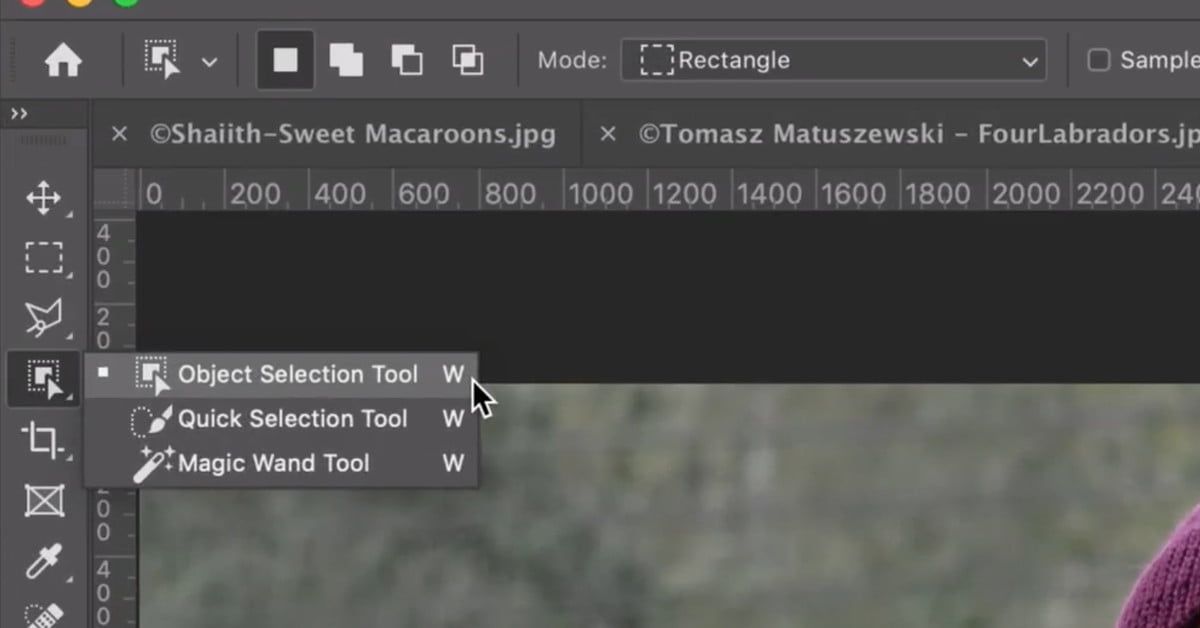
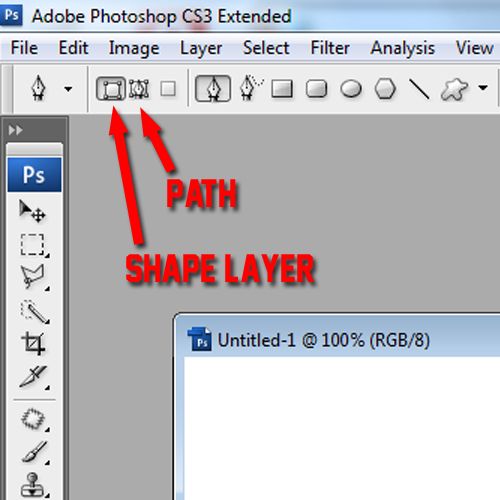
Как вы, наверное, знаете, в Photoshop есть инструмент 6 Shape Tool , который позволяет добавлять векторные фигуры в Photoshop. У нас есть инструмент Rectangle Tool , Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool и инструмент пользовательской формы . Все они могут быть использованы для сделать рабочий путь , но вы должны выбрать Пути на панели инструментов, как показано на рисунке.
Просто выберите один из инструментов формы, скажем Custom Shape Tool , выберите опцию Paths и нарисуйте фигуру. Вы увидите, что единственное, что есть
созданная форма черного контура. Эта фигура представляет собой временный путь , к которому не прикреплен слой.
Вы увидите, что единственное, что есть
созданная форма черного контура. Эта фигура представляет собой временный путь , к которому не прикреплен слой.
Даже если это Путь не имеет прикрепленного слоя, он виден на вкладке Пути , где вы можете его увидеть.
Этот рабочий контур действует так же, как и другая векторная фигура , поэтому вы можете легко изменить его размер, повернуть, изменить его форму с помощью Pen Tool варианты: добавить/удалить/преобразовать точка привязки . Чтобы выбрать путь Photoshop , используйте инструмент Path Selection Tool ; щелкните правой кнопкой мыши по пути, и вы увидите варианты, которые у вас есть для этого путь . Мы поговорим о способах использования путей в следующем уроке.
Создайте рабочий контур из текста в Photoshop
Для создайте рабочий контур из текста сначала вы должны выбрать текст ( нажмите CTRL+щелчок на миниатюре текстового слоя . Затем перейдите к Вкладка «Путь» нажмите кнопку с правой стороны и выберите «Создать рабочий путь» .
Затем перейдите к Вкладка «Путь» нажмите кнопку с правой стороны и выберите «Создать рабочий путь» .
Создать рабочий путь из выбранных
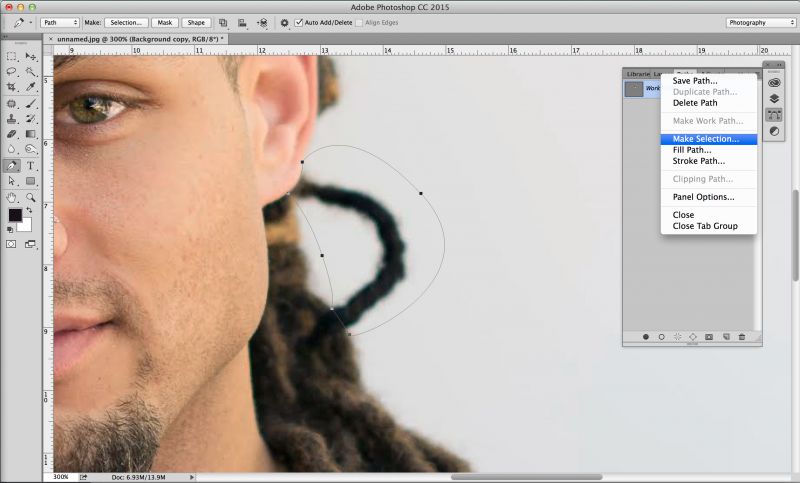
Вы можете создать путь из любого выбранного. Сделайте выбор, используя один из Photoshop Selection Tools , щелкните правой кнопкой мыши на выделении, выберите еще раз Make Path и у вас есть быстрый путь, чтобы играть с.
Создание рабочего пути из растровых объектов
Чтобы создать рабочий путь Photoshop из любого растрового объекта/вырезанного объекта/объекта png/и т. д., процесс аналогичен описанному в предыдущем шаге; сначала вам нужно выбрать растровый объект (, нажать CTRL+щелчок по миниатюре растрового слоя . Затем перейти к Путь, вкладка нажмите кнопку справа и выберите Make Work Path .
Нарисованный от руки рабочий путь
Все пути из предыдущих шагов относятся ко всем типам закрытых путей . Но в Photoshop вы можете рисовать пути, используя
Инструмент «Перо» или Инструмент «Перо произвольной формы» . Просто выберите кнопку Paths , и вы сможете нарисовать закрытый путь или открытый путь .
Просто выберите кнопку Paths , и вы сможете нарисовать закрытый путь или открытый путь .
В следующем уроке я покажу вам как редактировать путь и как обвести контур в фотошопе ; это два наиболее полезных способа использования пути и это вы должны знать, чтобы практиковать более продвинутые уроки Photoshop.
Освоение Photoshop с помощью контуров — Smashing Magazine
- Чтение через 10 мин
- Учебники, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он … Больше о Том ↬
В пиксельной сетке мира Photoshop аномально обитает ряд инструментов, ожидающих возможности вырваться за рамки присущей холсту прямоугольности. Овладение этими инструментами открывает возможности для более высокого уровня гибкости, полных четких линий и неразрушающего редактирования. Здесь представлено руководство, которое поможет вам развить мастерство, повысить продуктивность и демистифицировать неуловимый мир Путей. [Обновлено 28 февраля 2017 г.]
Здесь представлено руководство, которое поможет вам развить мастерство, повысить продуктивность и демистифицировать неуловимый мир Путей. [Обновлено 28 февраля 2017 г.]Создание
Инструмент «Перо»
Инструмент «Перо» ( P ) — прост в использовании, но сложен в освоении. Он обеспечивает точный метод создания путей, но требует опытной руки для построения естественных кривых. Сила, открываемая при освоении этого инструмента, стоит времени, необходимого для этого. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, о которых следует помнить во время практики.
Еще после прыжка! Продолжить чтение ниже ↓
- Всегда используйте как можно меньше баллов.
- Установите анкер под каждым острым или крутым углом.
- Анкеры посередине изгиба должны быть размещены таким образом, чтобы обеспечить удобство при переходах изгиба.
- Чтобы упростить настройку опорных точек, вы можете включить параметр «Резиновая лента», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательский инструмент фигуры» на панели свойств пера.
 Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Инструмент «Перо» с настройкой «Резиновая лента»
Инструмент «Форма»
Инструмент «Форма» ( U ) предоставляет доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить собственную пользовательскую форму, выберите фигуру с помощью инструмента «Выбор пути» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить пользовательскую форму…», назовите ее и нажмите «ОК». При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
Расширенные настройки инструмента «Форма»
Из типа
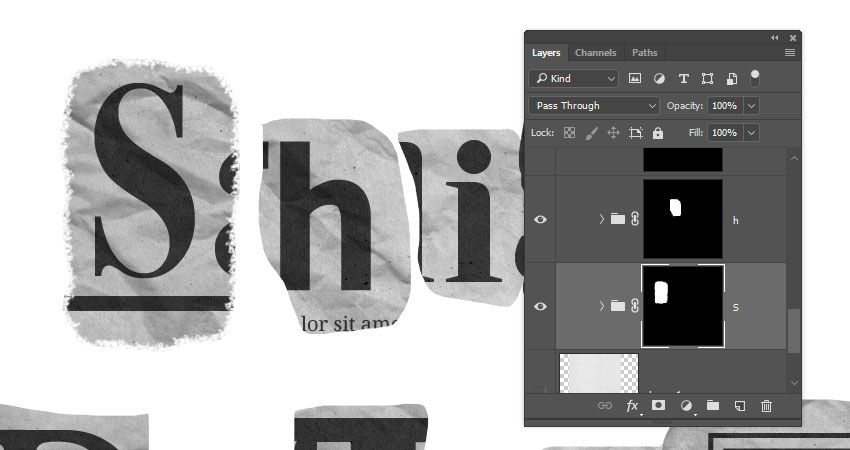
Преобразование текста в слой формы позволяет вам работать непосредственно с якорями и кривыми каждой буквы и даже может помочь улучшить ваш набор текста. Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
Из выбранных
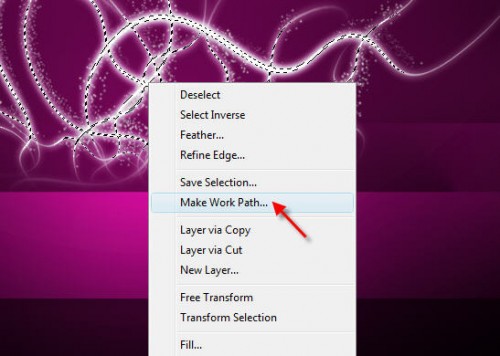
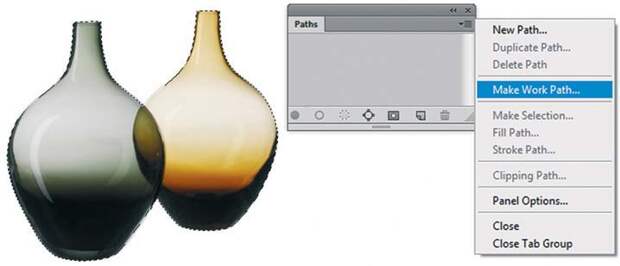
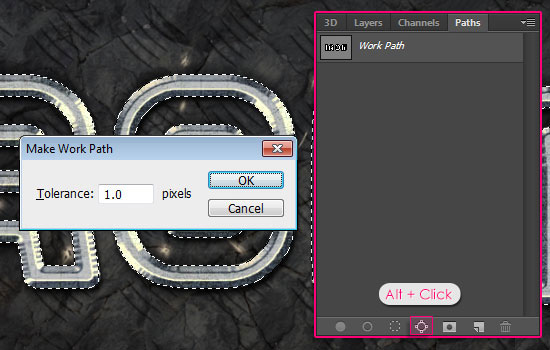
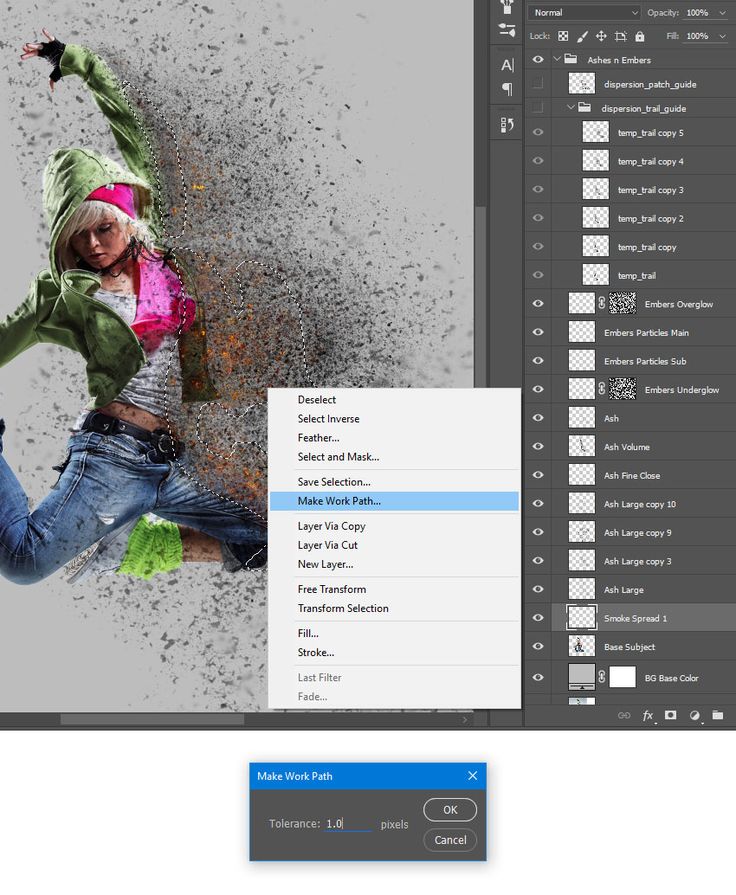
Редактирование путей намного лучше растровых данных, особенно когда речь идет об увеличении масштаба. Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
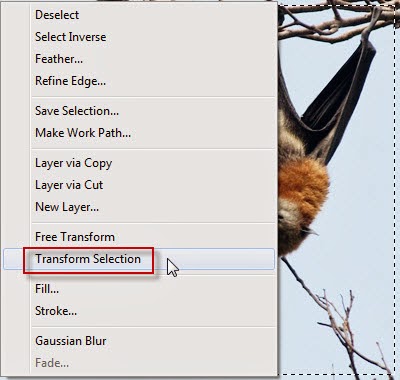
Преобразование выделения в контур
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Форма» доступны три параметра, которые можно найти на панели свойств инструмента, чтобы определить, как следует использовать контур: Слой формы. , пути и пиксели заполнения. Параметр Shape Layer автоматически создаст новый слой-заливку, используя цвет и стиль слоя, установленные справа. Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Набор инструментов «Перо» для создания слоя «Форма»
Слой «Форма»
Самый простой способ создать слой «Форма» — использовать инструмент рисования пути, для которого задан слой «Форма». Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Создание слоя градиентной формы
Векторная маска
Векторные маски часто предпочтительнее растровых, поскольку их можно легко настроить или масштабировать, и они все равно дают четкие края. С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Удерживая нажатой клавишу Command, можно быстро создать векторную маску
Пути текста: в и на
Существует два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий путь, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на путь. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию. Нажмите на путь, и вы увидите, что шрифт течет прямо по пути. После фиксации типа ( Command + Enter ), вы можете использовать инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные символом «x» и черным кружком соответственно, или перевернуть текст с верхней части строки. ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Введите по контуру
Введите по контуру
Заливка и обводка
Палитра «Контуры» предоставляет интересный набор параметров для заполнения и обводки рабочего контура. Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Команда + Опция + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Команда + Опция + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Диалоговое окно «Заполнить контур»
Инструменты обводки
Логические операторы
Использование
Чтобы использовать более сложные формы, несколько путей можно сгруппировать в составной путь, для которого можно задать логические операции. Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать положение путей в порядке наложения. Составная фигура с добавлением пути внизу и вычитанием вверху будет совершенно другой при изменении глубины. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого изменения глубины; вам нужно будет использовать серию Cut ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может уменьшить сложность за счет создания единого пути по периметру области заполнения составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем объединения путей
Импорт/экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с легкостью и мощью Illustrator. К счастью, продукты Adobe работают согласованно. Вы можете создать свои пути в Illustrator и легко импортировать их, скопировав ( Command + C ) и вставив ( Command + V ) в Photoshop. В диалоговом окне «Вставить» выберите «Путь», чтобы импортировать рабочий путь, или «Слой формы», чтобы создать слой-заливку с цветом переднего плана.
Диалоговое окно «Вставка пути»
Экспорт
Illustrator…», чтобы создать новый документ Illustrator с теми же размерами и положением, что и текущий документ Photoshop.
Пути к Illustrator…
Pixel Precision
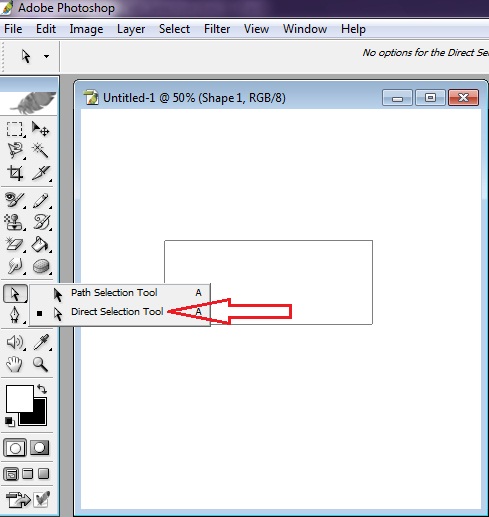
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте Инструмент «Прямое выделение» ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте Инструмент «Прямое выделение» ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение краев и выключения пикселей
Клавиатура сочетания
Перовой инструмент (P)
- Shift + P — Toggle между инструментом Pen и Freeform Pen Pen
- 355555555555 года. ° углы
- Опция — перейти на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — перейти на инструмент «Прямое выделение», используемый для перемещения опорных точек или сегментов линии растяжения
- Command + Shift — выбрать несколько опорных точек точки и сегменты
- Command + Option — перейти к инструменту группового выделения, используемому для выбора целых путей
- Command + Option + Shift — выбрать несколько путей
- + — Установите логический режим для добавления
- — — Установите логический режим для вычитания
Инструмент формы (U)
- Shift + U — ROTATE
- SHIFT + U — ROTATE
- SHIFT + U — ROTATE
- SHIFT + U — ROTATE 9035 .

- SHIFT + U — ROTATE
- SHIFT + U — ROTATE
 Работа же с контурами после их создания отличается
Работа же с контурами после их создания отличается Рабочий контур является временным, несохраняемым элементом и не может
Рабочий контур является временным, несохраняемым элементом и не может Овладение набором инструментов Photoshop для
Овладение набором инструментов Photoshop для 13.27. Этот простой метод редактирования контура
13.27. Этот простой метод редактирования контура

 Если выделение окажется не совсем таким, как хотелось
Если выделение окажется не совсем таким, как хотелось
 0)
0)