Как устанавливать текстуры в фотошоп: разные способы
Автор Иван Фролов На чтение 5 мин Просмотров 3.7к. Опубликовано Обновлено
Всем привет, дорогие читатели! Снова я, и снова с вагоном познавательной информации. Если вы начинающий пользователь программы, и не знаете как устанавливать текстуры в фотошоп, то вы на правильном пути. Сегодня мы это исправим, и вы станете настоящим специалистом. Ну что, приступим?
Содержание
- Что такое текстура
- Установка
- Создаем документ с текстурой
- Текстура из картинки
- Создаем сами
- Наложение на изображение
- В итоге
Что такое текстура
В начале немного общей информации, чтобы было понятно с чем сегодня будем работать. Текстура — это растровое изображение, которое накладывается на поверхность объекта либо под него, чтобы придать ей свойства краски, иллюзии рельефа или цвета.
Иными словами — это фон. Текстурой может выступать иллюстрация царапин, стекол, имитация различных строительных материалов, узоры и тд. Основной их функцией является доработка фотографий. Сегодня мы научимся не только добавлять новые текстуры, но ещё и создавать собственные.
Установка
Для начала нам необходимо скачать эти узоры. Их можно найти на просторах интернета, обычно они скачиваются в раре — архивном файле. После скачивания находим его в папке и кликаем ПКМ (правой кнопкой мыши) по нему и выбираем действие «извлечь в текущую папку» («Extract here»).
У нас появилась папка с файлами.
Жмём по ней ПКМ, далее команда «вырезать».
После этого необходимо проделать следующий путь:
Этот компьютер (мой компьютер) → локальный диск (С:) → Program Files → Photoshop CS6 (Adobe Photoshop) → папка Presets (наборы) → папка Patterns. Мы попадаем в папку с текстурами. Добавляем сюда наши узоры путём нажатия ПКМ → вставить.
Если у вас появилось окно «Нет доступа к целевой папке», то в таком случае нужно нажать команду «продолжить».
Всё, файл теперь вставлен.
Создаем документ с текстурой
Переходим в программу фотошоп и создаём новый документ («Файл» → «Создать» → Ок).
Теперь в верхней панели выбираем Редактирование→Наборы→Управление наборами.
Перед нами возникает контекстное меню, в котором есть раздел «Тип набора», в нём необходимо выбрать «Узоры».
Затем кликаем по команде «Загрузить».
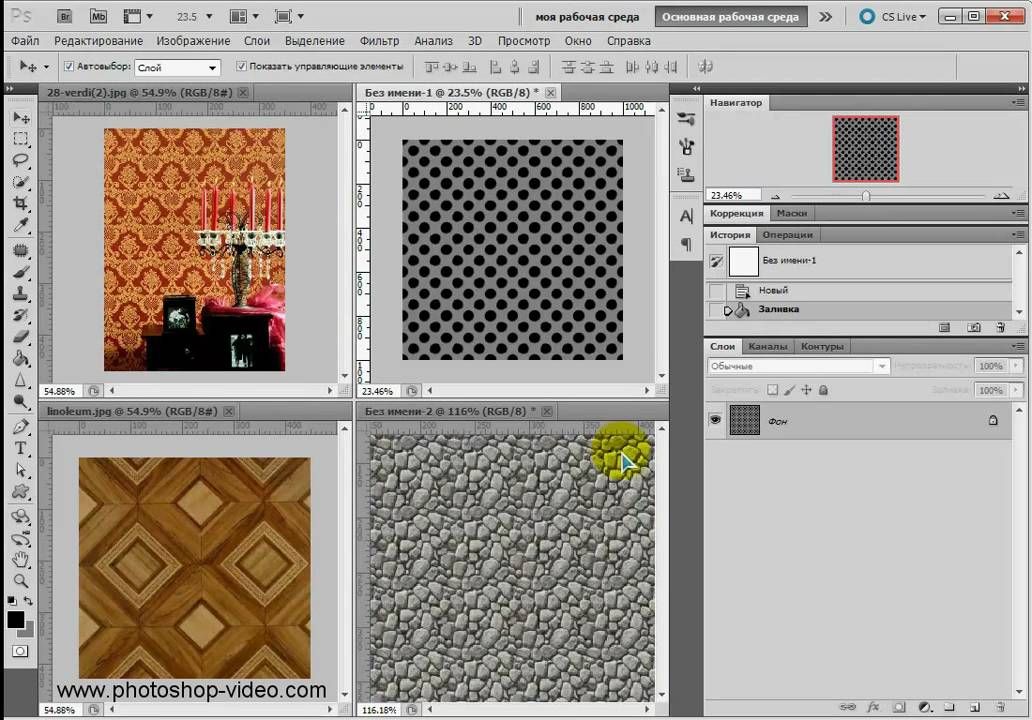
Программа Фотошоп сразу же открывает папку с текстурами, осталось выбрать подходящую.
Жмём по ней, находим файл в формате «RAT» и выбираем «загрузить».
Как только загрузка произошла, можно заметить, что узоров стало больше, а это значит, что обработка прошла успешно. Нажимаем «Готово».
Теперь применим одну из структур к обычному белому файлу. Во вкладке «Слои» находим слой с фоном, кликаем ЛКМ по нему два раза и всплывает окошко, в котором необходимо нажать «Ок».
У нас появляется слой. Нажимаете ПКМ по нему и найдем функцию «параметры наложения».
Перед нами появляется меню, где мы выбираем пункт «текстура». Далее в элементах найдём нужный нам узор, кликаем по нему → затем «ОК».
Мои поздравления, наш фон готов.
Текстура из картинки
Иногда бывает так, что подходящая структурка уже имеется, но она не в архивном формате, а является обычной картинкой в формате png или jpeg. Если выход из подобной ситуации? Определенно, да! Давайте вместе справимся с этой задачей.
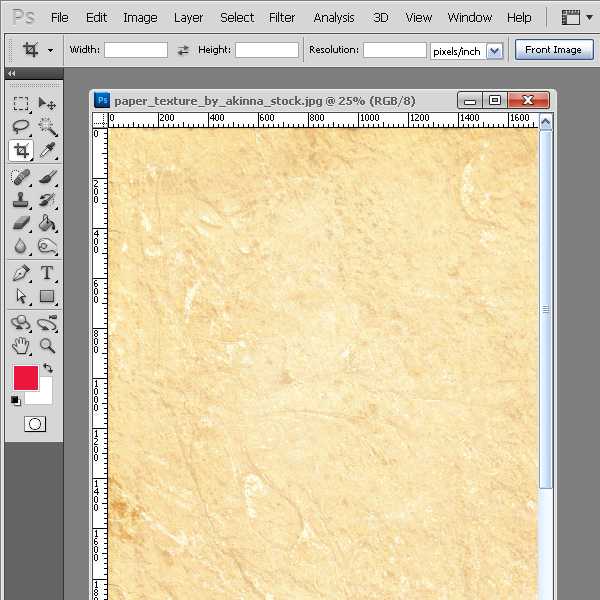
1) Откроем картинку в обычном формате («Файл» → «Открыть» → Ок).
2) Пройдём в «Редактирование» →Определить узор
Мы видим, что всплыло окошко, в котором структуре необходимо задать имя и следом «ОК».
Вот и всё, так легко мы добавили текстуру в наборы.
Удостоверится в этом можно перейдя в «менеджер наборов». В самом конце будет находиться крайний добавленный узор.
Создаем сами
А что делать, если нет подходящей структуры, хотя вы уже перерыли весь интернет? Можно создать свою собственную! Сегодня мы разберём один из наиболее простых способов.
Он заключается в использовании разных фильтров, путем их наложения друг на друга. Применяя различные фильтры, можно добиться необычных результатов. Попробуем создать текстуру «мокрый бетон».
Работаем по алгоритму:
1) Создаём новый документ с белым холстом.
2) «Фильтр»→«Шум»→«Добавить Шум».
В появившемся меню регулируем эффект и клик «ОК».
Мы получили качественную основу для последующего фильтра.
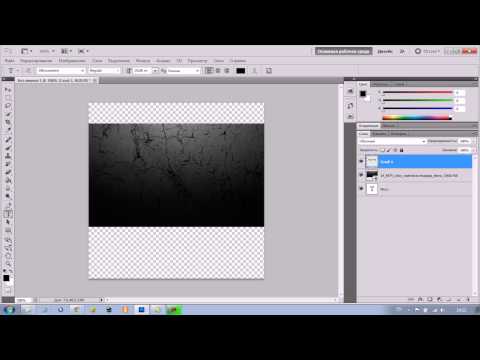
3) Фильтр→Стилизация→Тиснение.
В появившемся меню отрегулируем значения в колонках «высота» и «эффект». Кликаем на кнопку «ОК».
Вот и всё, мы образовали собственную текстуру путем комбинации фильтров.
Наложение на изображение
А теперь давайте улучшим фотографию с помощью этих волшебных инструментов. Для этого процесса нам понадобится сама иллюстрация и подходящая к ней текстура. Допустим, возьмём фото девушки и имитацию мыльных пузырей.
Сперва нам необходимо загрузить фото, для этого выполняем следующие действия: Файл → Открыть→Находим нужный документ→Открыть.
Затем преобразуем наш фон в слой. ЛКМ два раза по фону →»ок»
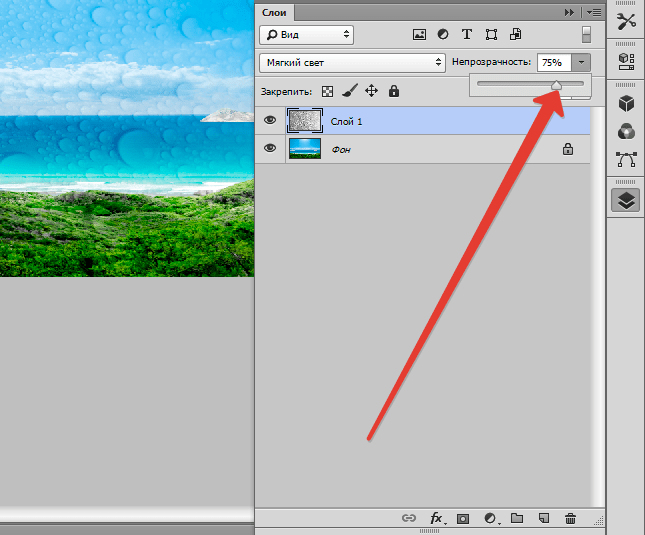
Далее мы накладываем текстуру. ПКМ по слою → Параметры наложения.
Перед нами всплывает меню со стилями слоя. Слева перечислены параметры наложения, а справа элементы. Мы работаем таким образом:
Текстура → Выбираем нужный узор → «ОК».
Наблюдая результат, заметим, что фотография заиграла новыми красками.
В итоге
Давайте сделаем выводы сегодняшнего урока: мы научились применять, добавлять, а также создавать текстурки. И теперь, я с уверенностью могу сказать, что сейчас Вы уже не новичок, а начинающий специалист.
Ладно, друзья, шутки в сторону, делитесь своими навыками и нашими уроками, а также пишите в комментариях получилось ли у вас? Если есть вопросы — задавайте, с радостью отвечу. До скорых встреч!
С вами была Оксана.
Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 675 Обновлено
В этом уроке я расскажу, как собственными средствами Phtoshop, используя корректирующие слои, различные фильтры и эффекты, создать гранжевую текстуру.
Затем мы рассмотрим два способа создания бесшовной текстуры из образца — первый с помощью бесплатного плагина для создания бесшовных текстур мы преобразуем полученную текстуру в бесшовную и определим её в качестве узора (Pattern) Photoshop, а второй — ручной, с помощью фильтра «Сдвиг» (Offset) и инструмента «Заливка с учётом содержимого» (Content-Aware Fill).
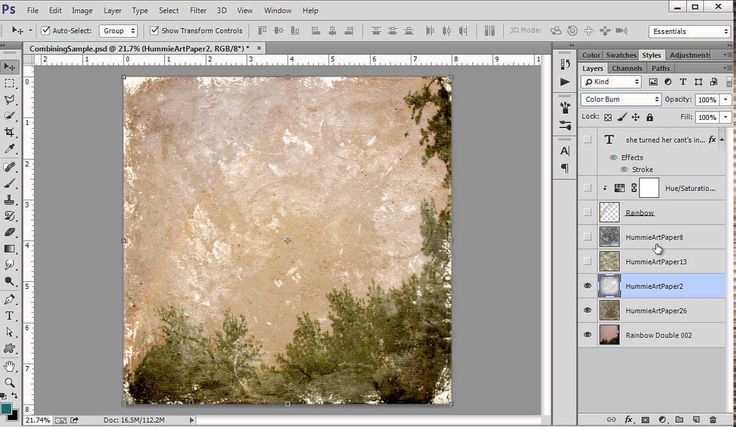
Вот что у меня получилось в итоге:
Содержание
Шаг 1: Создание основы текстуры
Создаём документ размером 512 на 512 пикселей на белом фоне. Конвертируем фоновый слой в обычный и преобразуем его в смарт-объект.
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
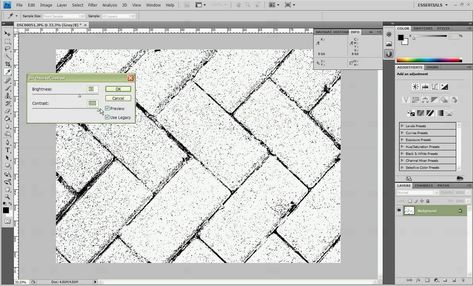
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку Tile. Результат:
После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку Tile. Результат:
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
Как добавить текстуры в иллюстрации Photoshop: пошаговое руководство
Руководства
5 марта 2021 г.
• 4 min read
Добавление текстур к вашим иллюстрациям Photoshop может превратить их из хороших в великолепные. Это пошаговое руководство от графического дизайнера покажет вам, как это сделать.
Добавление текстур к вашим иллюстрациям в Photoshop — это простой способ превратить их из хороших в великолепные. В этом уроке мы подробно рассмотрим, как это сделать, на примере этого милого щенка в свитере.
Как найти текстуру В Интернете есть множество источников текстур, таких как Textures.com, который предлагает как бесплатные, так и платные варианты. Обязательно прочитайте условия перед использованием текстуры (или любого изображения!) в своих проектах, чтобы убедиться, что у вас есть права на их использование.
Не можете найти понравившуюся текстуру? Создавайте свои собственные, фотографируя или сканируя текстуры, которые хотите использовать. Например, зеленая текстура ниже нарисована вручную гуашью.
Подготовка текстурТекстуры наиболее эффективны, когда они используются в качестве высококонтрастного черно-белого изображения. Чтобы настроить текстуру, откройте ее в Photoshop и превратите в оттенки серого, выбрав «Изображение» > «Режим» > «Оттенки серого».
Если ваша текстура недостаточно контрастна (как на изображении гуашью выше), умножьте текстуру поверх самой себя, чтобы затемнить ее. Для этого продублируйте слой и установите режим наложения верхнего слоя на Умножение. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. Затем объедините слои, выделив их все и нажав Command/Control + E.
Добавление текстуры к иллюстрацииЧтобы добавить текстуру к иллюстрации, выполните следующие действия:
- Выберите всю текстуру или ее часть с помощью инструмента «Прямоугольное выделение».

- Нажмите Command/Control + C, чтобы скопировать.
- Откройте иллюстрацию Photoshop и выберите слой, к которому вы хотите добавить текстуру.
- Нажмите Command/Control + P, чтобы вставить.
- Измените размер, нажав Command/Control +T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
- Убедитесь, что слой с текстурой находится непосредственно над слоем, к которому вы хотите его применить.
- Прикрепите слой текстуры к слою ниже, удерживая клавишу Option/Alt и наведя указатель мыши между двумя слоями. Когда появится стрелка, щелкните между двумя слоями, чтобы прикрепить верхний слой к нижнему слою.
Режим наложения слоев, который подойдет вам лучше всего, будет зависеть от цветов вашей иллюстрации, контрастности текстуры и желаемого эффекта. Выбрав слой с текстурой, щелкайте режимы наложения, пока не найдете тот, который вам нравится. В этом примере используется Overlay.
В этом примере используется Overlay.
Как только вы будете довольны тем, как выглядит текстура, вы можете применить эту же текстуру к другим слоям.
- Удерживая нажатой клавишу Option/Alt, перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.
- Удерживая нажатой клавишу Option/Alt, щелкните между двумя слоями, чтобы прикрепить его к новому слою. Дублированный слой текстуры уже должен быть настроен на выбранный вами режим наложения.
Здесь тот же слой текстуры гуаши, что и на теле собаки, наносится на пасть и уши.
Применить дополнительные слоиВы можете повторить описанные выше шаги, чтобы применить к иллюстрации любые дополнительные текстуры. Здесь текстура льна применена к свитеру собаки с использованием режима наложения слоя Color Dodge.
Настройка силы текстуры Чтобы сделать текстуру более сильной, вы можете продублировать слой текстуры, удерживая Option/Alt и перетаскивая его между исходным слоем текстуры и слоем свитера.
Если текстура слишком сильная, просто уменьшите непрозрачность одного из слоев текстуры.
Как только вы освоите эту технику, возможности текстурирования безграничны!
Следуйте шаг за шагом
Иллюстрация в Photoshop: профессиональная работа с вашими эскизами.
Пройти курс
Здесь начинается ваше творческое путешествие.
Начните бесплатно
- Неограниченный доступ ко всем занятиям
- Поддерживающее творческое онлайн-сообщество
- Учитесь в автономном режиме с помощью приложения Skillshare
Присоединяйтесь сегодня, чтобы получить неограниченный доступ к тысячам классов и многому другому.
Попробуйте Skillshare бесплатно
Как применять текстуры к изображениям с помощью Photoshop
ОБНОВЛЕНИЕ. Ознакомьтесь с новым видеоруководством Ultimate Photoshop по текстурированию, которое содержит все приемы из этой статьи, рабочие файлы и многое другое!
Многие из вас просили нас разместить статью о том, как текстурировать фотографии. Дело в том, что в Интернете есть много статей, в которых показано, как текстурировать фотографии, но трудно найти качественные статьи, в которых даны практические примеры и указания, которые вы можете применить в своем фотобизнесе.
Дело в том, что в Интернете есть много статей, в которых показано, как текстурировать фотографии, но трудно найти качественные статьи, в которых даны практические примеры и указания, которые вы можете применить в своем фотобизнесе.
Эта статья шаг за шагом проведет вас по тому, как текстурировать ваши фотографии с помощью Adobe Photoshop, а также мы дадим вам инструменты и знания, чтобы узнать, как поиграть и создать свой собственный уникальный стиль текстурирования. Итак, приступим!
Обработка изображения
1. Выберите файл – Прежде чем мы перейдем к текстурированию, нам нужно сначала выбрать файл, который будет правильно обработан. Это означает, что вы уже откорректировали цвет изображения и сделали его таким, каким хотите. Пока мы используем Lightroom для вашей цветокоррекции. Ниже представлено наше окончательное изображение с цветовой коррекцией, которое мы будем использовать в этом уроке. Не обращайте внимания на штекер, я вылечу его из финального изображения.
Следующее изображение снято на Canon 40D с объективом Canon 24-70mm f/2.8L
Применение текстуры в Photoshop
представление о том, как я хочу, чтобы мое изображение выглядело. Для этого изображения я думаю, что хороший винтажный поцарапанный вид будет очень хорошо смотреться на однотонной стене. Я также хочу придать изображению слегка обесцвеченный вид, но сохранить зеленые оттенки стены. Итак, я собираюсь использовать одну из моих любимых скретч-текстур из моей библиотеки текстур, затем я собираюсь применить некоторые винтажные эффекты, чтобы закончить изображение.
Напоминание | См. вступительное видео нашего пакета текстур ниже
2. Загрузите файл в Photoshop . Сначала загрузите изображение в Adobe Photoshop и убедитесь, что вы редактируете его в 8-битном режиме RGB. Чтобы изменить режим изображения, в меню просто выберите Изображение -> Режим -> RGB и 8-битный канал.
Чтобы изменить режим изображения, в меню просто выберите Изображение -> Режим -> RGB и 8-битный канал.
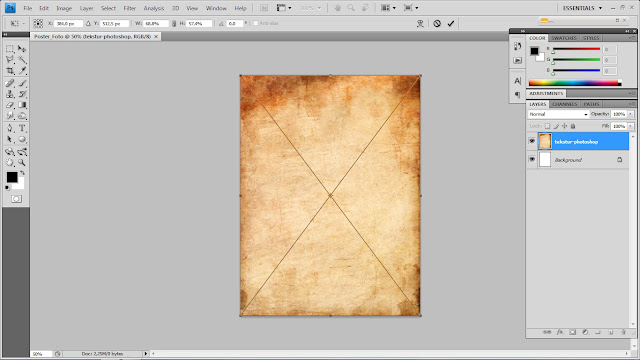
3. Импорт текстуры в Photoshop- Поместите первый файл текстуры ( Файл -> Поместить -> Выбрать файл текстуры ). Убедитесь, что ваши файлы текстур имеют разрешение для печати, которое соответствует разрешению вашего изображения или близко к нему. В противном случае вам нужно будет растянуть текстуру до размера изображения, что значительно снизит качество печати. Для этого урока я собираюсь использовать одну из моих любимых текстур хлеба с маслом, как показано ниже. В качестве небольшого бонуса пообещайте поделиться или помочь в продвижении SLR Lounge, и вы можете скачать текстуру в полном разрешении, нажав здесь или на изображении ниже.
Примечание . Изображение ниже имеет разрешение для печати и имеет размер 11,2 МБ, поэтому в зависимости от вашего подключения загрузка может занять некоторое время.
4. Изменение размера текстуры – После размещения файла измените размер файла, если необходимо, чтобы он покрыл изображение, как показано на рисунке ниже. После того, как файл будет размещен и изменен, вы можете нажать Enter, чтобы он поместил файл в новый собственный слой.
Изменение размера текстуры – После размещения файла измените размер файла, если необходимо, чтобы он покрыл изображение, как показано на рисунке ниже. После того, как файл будет размещен и изменен, вы можете нажать Enter, чтобы он поместил файл в новый собственный слой.
5. Назовите слой текстуры в Photoshop — Часто я использую в изображении более одного слоя текстуры. Таким образом, полезно дать каждому слою имя, чтобы я знал, какой слой я редактирую. Чтобы отредактировать имя изображения, просто дважды щелкните имя в палитре слоев, введите новое имя (в нашем случае «ScratchTexture») и нажмите Enter, как показано ниже.
6. Изменение режимов наложения текстур в Photoshop . Теперь в вашем файле должно быть два слоя: слой текстуры и слой фонового изображения. Однако в настоящее время мы не можем видеть слой фонового изображения, так как слой текстуры полностью непрозрачен. Итак, что нам нужно сделать, это изменить режим наложения, который находится в раскрывающемся меню прямо под вкладкой слоев, как показано ниже. Список режимов наложения фактически разделен на различные типы эффектов. Изменение режима наложения слоя в основном повлияет на то, как пиксели этого слоя взаимодействуют со слоями под ним. Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
Список режимов наложения фактически разделен на различные типы эффектов. Изменение режима наложения слоя в основном повлияет на то, как пиксели этого слоя взаимодействуют со слоями под ним. Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
и. Первый набор режимов, начинающийся с « Затемнение », представляет собой все Режимы затемнения , которые затемняют слои под слоем наложения различными способами.
ii. Второй набор режимов, начинающийся с « Осветление », — это все Режимы осветления , которые осветляют слои под слоем наложения различными способами.
iii. Третий набор режимов, начинающийся с « Наложение ” — это Режимы контрастности , которые одновременно затемняют и осветляют отдельные части изображения. Обычно это приводит к смешиванию цветов смешанных слоев со слоями ниже.
7. Мои любимые режимы наложения . Моими любимыми режимами наложения являются режимы наложения Overlay и Lighten . Это означает, что хотя я часто использую другие режимы наложения, режимы наложения Overlay и Lighten — это два режима, которые трудно использовать неправильно.
Мои любимые режимы наложения . Моими любимыми режимами наложения являются режимы наложения Overlay и Lighten . Это означает, что хотя я часто использую другие режимы наложения, режимы наложения Overlay и Lighten — это два режима, которые трудно использовать неправильно.
8. Применение наложения . Для нашего изображения я собираюсь использовать режим наложения Наложение . Поэтому я выбрал его в раскрывающемся списке режимов наложения. Теперь у вас должно получиться изображение, подобное приведенному ниже.
9. Регулировка непрозрачности в Photoshop . Теперь, хотя наше изображение ScratchTexture смешивается с изображением ниже, в данный момент оно слишком сильное. Поэтому я собираюсь настроить Непрозрачность слоя текстуры на 65% , чтобы немного осветлить эффект, как показано ниже.
10. Растрирование слоя текстуры . Если вы заметили на изображении выше, значок рядом с именем слоя текстуры имеет небольшой смарт-объект бумажный символ внутри миниатюры изображения. Это означает, что файл нельзя напрямую редактировать в Adobe Photoshop, поскольку он связывает внешний файл для экономии места. Однако нам нужно иметь возможность редактировать наш слой текстуры, поэтому нам нужно растрировать слой. Для этого щелкните слой правой кнопкой мыши и выберите Rasterize Layer 9.0132 . После растрирования значок смарт-объекта должен исчезнуть.
Если вы заметили на изображении выше, значок рядом с именем слоя текстуры имеет небольшой смарт-объект бумажный символ внутри миниатюры изображения. Это означает, что файл нельзя напрямую редактировать в Adobe Photoshop, поскольку он связывает внешний файл для экономии места. Однако нам нужно иметь возможность редактировать наш слой текстуры, поэтому нам нужно растрировать слой. Для этого щелкните слой правой кнопкой мыши и выберите Rasterize Layer 9.0132 . После растрирования значок смарт-объекта должен исчезнуть.
11. Удаление областей ненужной текстуры . У многих из вас могут быть изображения, на которых вы не хотите, чтобы текстура покрывала определенные части изображения. Например, вы обычно не хотите, чтобы текстуры покрывали кожу, так как это превратит ваши объекты в 500-летние статуи, которые они могут не оценить.
Те из вас, кто знаком с Adobe Photoshop, могут подумать, что лучше всего создать маску слоя и закрасить области, где текстура не должна отображаться. Однако вы ошибетесь, поступая так. Почему? Потому что наш текстурный слой не только применяет текстурирование к слоям под ним, но также изменяет тона и оттенки любых слоев под ним. Итак, если бы вы замаскировали часть текстуры, эта область имела бы тон/оттенок, который не соответствовал бы остальной части изображения, как показано ниже.
Однако вы ошибетесь, поступая так. Почему? Потому что наш текстурный слой не только применяет текстурирование к слоям под ним, но также изменяет тона и оттенки любых слоев под ним. Итак, если бы вы замаскировали часть текстуры, эта область имела бы тон/оттенок, который не соответствовал бы остальной части изображения, как показано ниже.
Как вы можете видеть на изображении выше, области, которые были замаскированы , имеют совершенно другой оттенок и качество тона, чем области под слоем текстуры ScratchTexture.
Итак, вместо того, чтобы маскировать слой с текстурой, я дам вам две опции, которые удалят текстуру, но сохранят тон области. Оба из них требуют, чтобы слой текстуры был редактируемым, поэтому мы растеризовали слой в шаге 10 выше.
12. Удаление ненужной текстуры с помощью инструмента «Палец» . Удаление текстуры с помощью инструмента «Палец» («R») дает вам немного больше контроля над тем, сколько текстуры остается в определенной области. Тем не менее, это мой наименее любимый метод по двум причинам: во-первых, инструмент Smudge Tool очень требователен к вычислительной мощности вашего компьютера. Фактически, при работе с файлами большого разрешения это может быть почти невозможно, так как ваш компьютер может постоянно зависать, пытаясь обработать команду.
Тем не менее, это мой наименее любимый метод по двум причинам: во-первых, инструмент Smudge Tool очень требователен к вычислительной мощности вашего компьютера. Фактически, при работе с файлами большого разрешения это может быть почти невозможно, так как ваш компьютер может постоянно зависать, пытаясь обработать команду.
Вторая причина заключается в том, что требуется время, чтобы заставить его выглядеть так, как вам нравится. Тем не менее, я научу вас обоим методам, чтобы вы сами могли решить, какой из них вам больше нравится. Выберите инструмент Smudge Tool («R»), который выглядит как заостренный палец, как показано на изображении ниже.
Теперь на слое с текстурой (в нашем случае ScratchTexture) размажьте область, где текстура не должна быть. Вы можете увеличить/уменьшить размер кисти мазка, нажав ] и [ соответственно.
13. Удаление ненужной текстуры с помощью усреднения . Удаление текстуры с помощью Усреднение лишает вас всякого контроля над тем, сколько деталей текстуры вы сохраняете в области. Тем не менее, это быстро и легко для вашего процессора, что делает его моим предпочтительным методом. Усреднение просто возьмет выбранную область пикселей и усреднит все цвета в этой области. Это заставит наше изображение сохранить свой тон, но потеряет текстуру в усредненных областях.
Тем не менее, это быстро и легко для вашего процессора, что делает его моим предпочтительным методом. Усреднение просто возьмет выбранную область пикселей и усреднит все цвета в этой области. Это заставит наше изображение сохранить свой тон, но потеряет текстуру в усредненных областях.
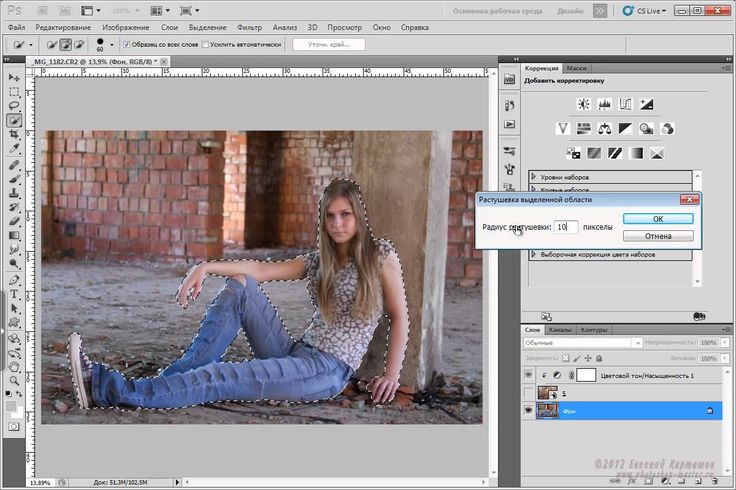
я. Для начала выберите слой с изображением и с помощью предпочитаемого инструмента выберите область, на которую вы не хотите воздействовать текстурой. Я собираюсь использовать Quick Selection Tool («W») и выбрать платье, как показано ниже.
ii. Затем снова выберите слой с текстурой (в нашем случае ScratchTexture). Теперь область выбора платья (или того, что вы выбираете) все еще должна быть выделена. Теперь нажмите Фильтр -> Размытие -> Среднее значение 9.0132 и альт! Текстура будет удалена над выбранной областью, как показано ниже.
iii. Чтобы точно увидеть, что функция Average сделала с вашим слоем, удерживайте Alt и щелкните значок глаза рядом со слоем текстуры, чтобы увидеть только этот слой, и это то, что вы должны увидеть. Вы можете видеть, что наша область выбора была усреднена до одного цвета.
Вы можете видеть, что наша область выбора была усреднена до одного цвета.
Таким образом, мы сохранили наш тон, но удалили все детали текстуры. Удерживая клавишу Alt, щелкните значок глаза , чтобы снова отобразить все слои.
Завершающие штрихи
Как я упоминал ранее, я хочу, чтобы это изображение имело винтажный вид. Мы сделали трудную часть, но мы еще не совсем закончили. Вот что я собираюсь сделать с изображением отсюда.
1. Добавление виньетки . Я хочу добавить к изображению сильную винтажную виньетку, чтобы не только сделать изображение более предупреждающим, но и сфокусировать внимание на центре изображения. Я собираюсь сделать это, нажав Filter -> Distort -> Lens Correction и применение Vignette со следующими настройками.
Сумма: -85
Середина: +19
2. Добавление тепла в Photoshop – Мне нравится теплый вид винтажных изображений. Итак, я собираюсь добавить корректирующий слой Curves , щелкнув наполовину черный/наполовину белый круг в нижней части палитры слоев, как показано ниже.
Итак, я собираюсь добавить корректирующий слой Curves , щелкнув наполовину черный/наполовину белый круг в нижней части палитры слоев, как показано ниже.
и. Чтобы добавить теплоты, просто увеличьте количество красного и уменьшите количество синего. Вы можете оставить зелень такой же. Вот как выглядит мой Curves после настройки.
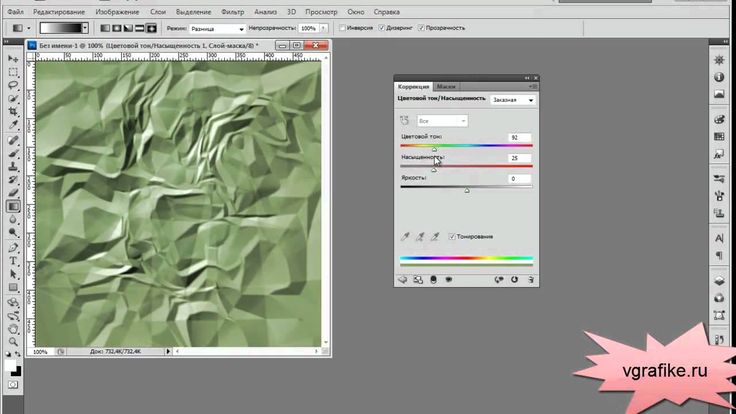
3. Обесцветьте изображение . Затем я хочу, чтобы цвета были немного менее яркими, поэтому аналогичным образом я собираюсь добавить корректировку слоя Цветовой тон/Насыщенность , щелкнув то же меню, что и мы, чтобы добавить наш прогрев Кривые показаны на шаге 2 выше. Затем я собираюсь настроить насыщенность примерно от -20 до -30 . Отлично, мне нравится финальное изображение, и я назову его хорошим! Вы можете увидеть наше изображение до и окончательное после ниже.
Вот наше предыдущее изображение:
Вот наше финальное изображение после урока по текстурированию в Adobe Photoshop
Приятной работы!
Хотя я хотел дать вам конкретный учебник для работы, имейте в виду, что все это предпочтения и очень субъективны.