Комплиментарные цвета — что вы о них не знали
Для начала —
организационное объявление— напоминаю, что у нас есть платный разбор цветотипаhttp://color-harmony.livejournal.com/80272.html. С лета планирую добавить некоторые пункты к разбору, вторым блоком (принты, украшения, ткани итд). Немного изменятся и цены.
А теперь — самое главное — сегодня хочу рассказать о теории цвета. Сегодня я расскажу вам страшную тайну. Есть одна уловка с комплиментарными цветами, которую знают далеко не все. Подавляющая часть имидж-консультантов о ней и вообще не слышали, поскольку изучению цвета отводят слишком мало времени. А то, о чем сегодня пойдет речь, будет сильным углублением в теорию цвета.
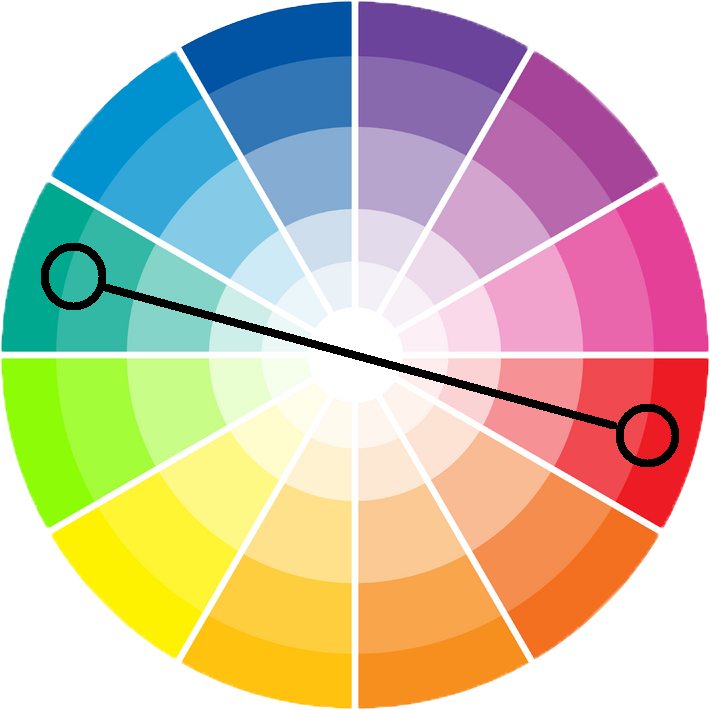
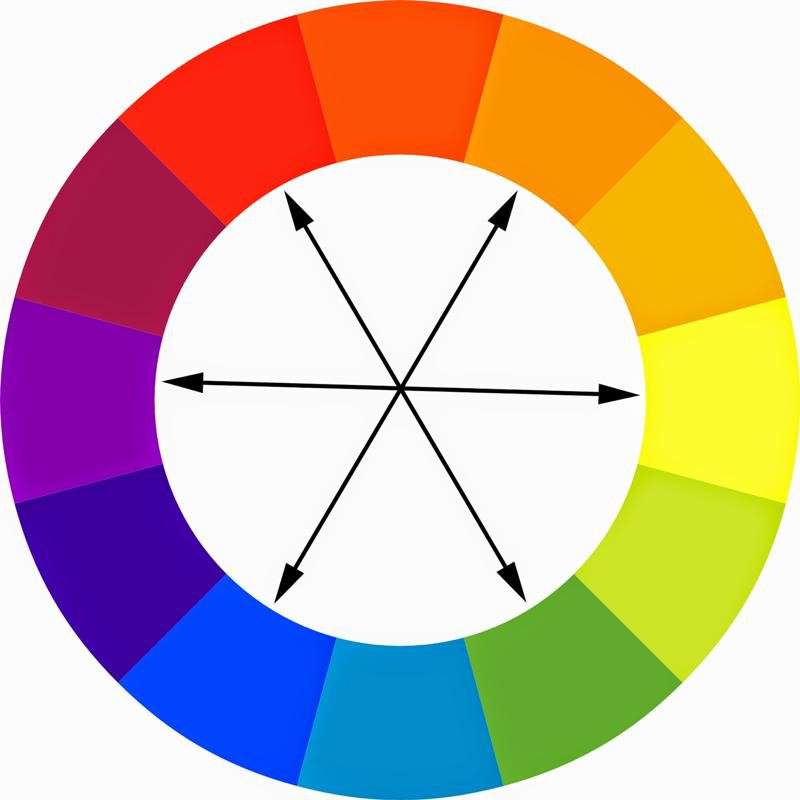
Вроде бы общеизвестно, что комплиментарные цвета — это те, которые находятся в цветовом круге друг напротив друга.
Комплиментарные цвета усиливают друг друга и при смешивании дают нейтральный серый цвет без оттенков.
Если пользоваться обычным 12 частным кругом Иттена, то, например, усилителем желтого будет фиолетовый
А теперь, давайте посмотрим, что больше усиливает яркость желтого? Фиолетовый или, может быть, сине-фиолетовый? Какая фотография кажется более устойчивой в цветовом плане? Где желтый смотрится выигрышнее?
Как Вы видите, оба сочетания могут быть в природе, а значит гармоничны. Но если говорить о цвете, который подчеркнет желтый, т.е, о том, который комплиментарен — то это сине-сиреневый.
Посмотрите еще раз
На самом деле, если смешать сиреневый и желтый, серого цвета не получится. И если смешать красный с зеленым — тоже не получится. А вот если смешать сине-сиреневый с желтым — то получится.
Почему так происходит?
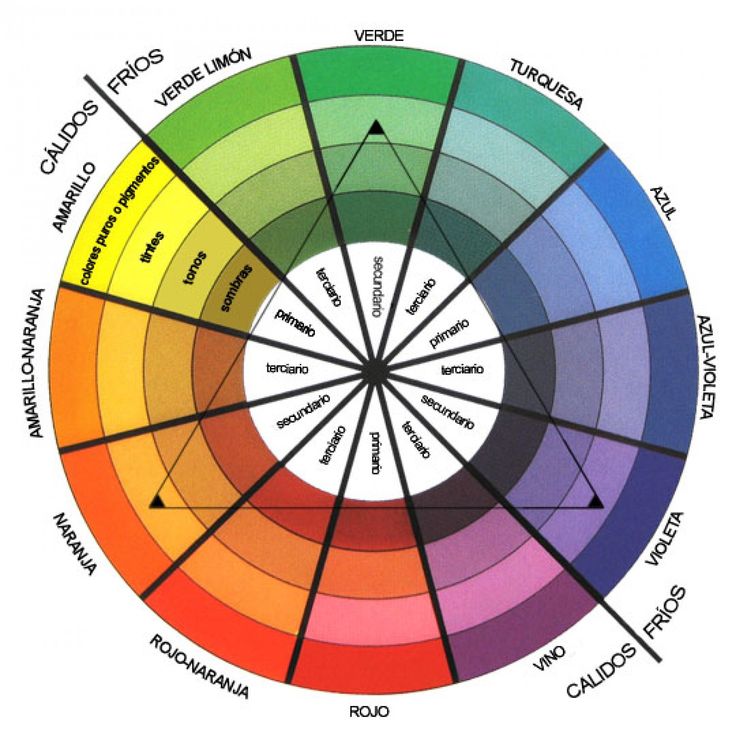
Дело в том, что круг Иттена из 12 частей, который удобен для составления сочетаний нескольких цветов с помощью геометрических схем не работает для комплиментарных цветов. поскольку он… примерен, а не точен. Цветовой спектр непрерывен, его можно делить на много частей, но давайте посмотрим, какой цвет напротив желтого в непрерывном цветовом круге?
Цветовой спектр непрерывен, его можно делить на много частей, но давайте посмотрим, какой цвет напротив желтого в непрерывном цветовом круге?
На рисунке выделен рыжий, но и желтый можно проследить — напротив него — сине-сиреневый. а напротив сиреневого уже — желто-зеленый.
Дело в том, что цветовое пространство от красного до желтого меньше, чем от зеленого до сиреневого -поскольку оранжевый цвет в плане пигментов и в плане излучения — это не самостоятельный цвет, а скорее просто смесь красного и желтого.
Самым точным представлением цвета считается трехмерное цветовое дерево Манселла. Посмотрите, в нем нет оранжевого, а цветов всего 10.
Манселл считал, что существует 5 основных цветов и 5 дополнительных, а точный цветовой круг должен выглядеть вот так.
И с точки зрения науки Манселл прав.
Пары комплиментарных цветов по Манселлу выглядят так:
красный — бирюзовый(«сине-зеленый»), красно-фиолетовый — зеленый, фиолетовый — желто-зеленый, сине-фиолетовый — желтый, синий — оранжевый («желто-красный»).
Пара синий — оранжевый совпадает у Манселла и у Иттена
Так выглядят комплиментарные по Манселлу цвета красный и бирюза —
А вот зеленый и красно-фиолетовый
фиолетовый и желто-зеленый
И, наконец, сине-фиолетовый с желтым
Получаются более устойчивые и интересные сочетания, не так ли?
Ну и остается вопрос, почему же до сих пор основной круг для работы с цветом — круг Иттена, а не более точный круг Манселла.
Делто в том, что еще у самого Манселла был спор с одним исследователем цвета, преподавателем по имени Генри Байли (Henry Bailey). Генри согласился, что теоретически круг Манселла верен. Но посчитал, что крайне сложно учить цвету кого бы то ни было, исключая оранжевый цвет, логически сложнее объяснить цветовой круг из 10 частей. тем более, что психологически мы воспринимаем этот цвет как отдельный и очень сильный. Вероятно, исходя из похожих соображений (хотя утверждать не могу) в основном везде используется круг Иттена из 12 частей. Кроме того, круг Иттена удобен именно для построения геометрических сочетаний, которые получаются вполне гармоничны и интересны. единственное, с чем круг Иттена не может справиться — комплименты — искажение несколько заметно. Тут-то нам и понадобится круг Манселла. В остальных случаях я по устоявшейся традиции буду ссылаться на обычный 12 частный круг Иттена. Тем более, что основная терминология построена именно на 12 частном круге.
Вероятно, исходя из похожих соображений (хотя утверждать не могу) в основном везде используется круг Иттена из 12 частей. Кроме того, круг Иттена удобен именно для построения геометрических сочетаний, которые получаются вполне гармоничны и интересны. единственное, с чем круг Иттена не может справиться — комплименты — искажение несколько заметно. Тут-то нам и понадобится круг Манселла. В остальных случаях я по устоявшейся традиции буду ссылаться на обычный 12 частный круг Иттена. Тем более, что основная терминология построена именно на 12 частном круге.
Введение в теорию цвета
ARTISTHUNT BLOG
Введение
в теорию цвета
Теория цвета — это крайне обширная сфера знаний со сложной структурой! Она включает в себя множество различных научных элементов и понятий, таких как оптика, спектроскопия, человеческая анатомия и физиология, психология, история искусств и теория искусств, философия, этика, теория архитектуры, дизайн. .. Впечатляющий список! В данной статье мы рассмотрим лишь схемы гармоничных цветовых сочетаний, а также их использование — на примерах работ талантливых цифровых иллюстраторов 🙂
.. Впечатляющий список! В данной статье мы рассмотрим лишь схемы гармоничных цветовых сочетаний, а также их использование — на примерах работ талантливых цифровых иллюстраторов 🙂
1. Как создаются цвета?
Давайте сперва разберемся, как вообще создается и формируется все разнообразие цветов. Все цвета можно получить путем комбинации основных цветов — красного, желтого и синего. Конкретно эти три цвета невозможно получить из смешивания других цветов. Этим они и отличаются от остальных.
Чтобы получить вторичные цвета, необходимо смешать основные. Оранжевый = красный + желтый; фиолетовый = красный + синий; зеленый = синий + желтый.
Для создания второстепенных цветов нужно смешать основные цвета с соседними вторичными цветами. Это значит, что есть шесть второстепенных цветов (по два цвета из каждого основного). Ниже изображено цветовое колесо.
Один из методов создания своей собственной цветовой палитры в Adobe Illustrator показан на картинке ниже.
Фигуры на картинке обозначают, что 1 — для основных цветов, 2 — для вторичных, 3 — для второстепенных цветов. Чистыми цветами называют цвета, максимально исключающие в себе черные или белые примеси. В цифровом искусстве могут использоваться такие цветовые режимы, как RGB, CMYK, LAB и HSB.
2. Цветовая схема
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
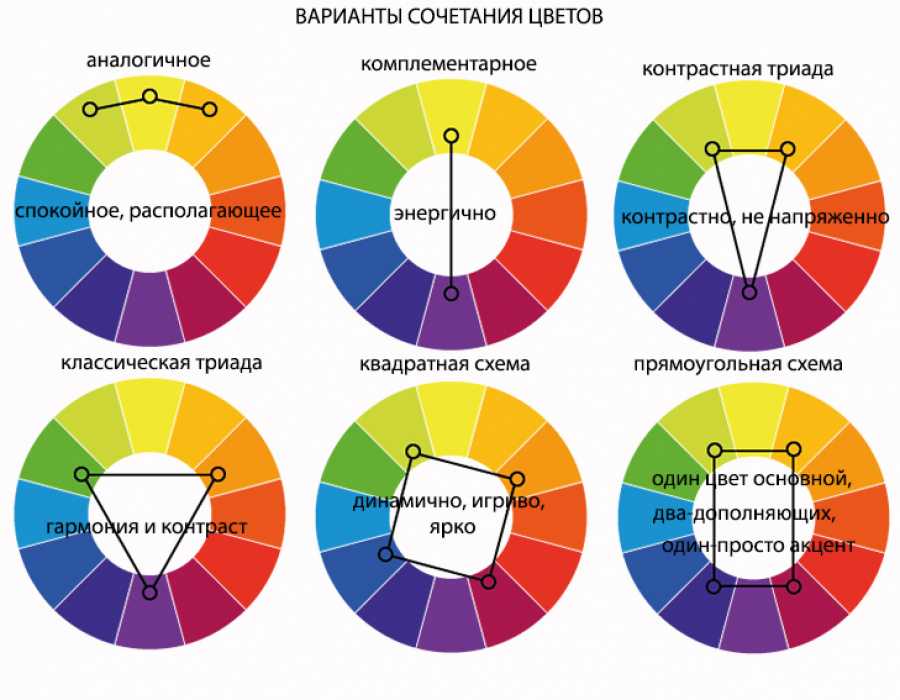
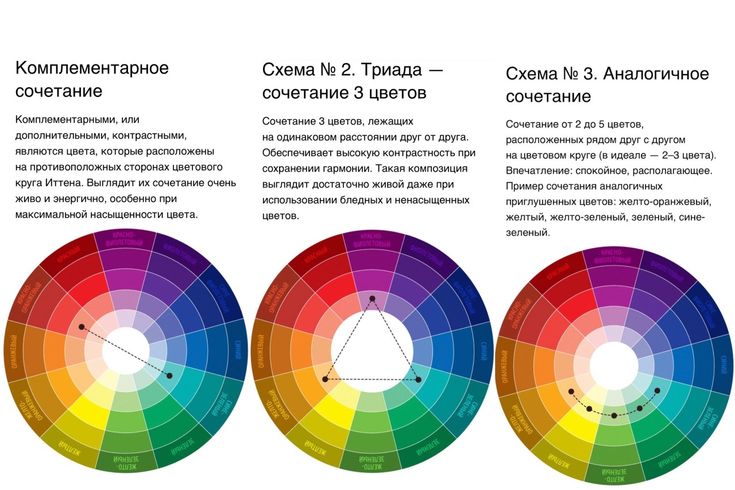
Есть несколько различных способов получить гармоничные цветовые комбинации. Давайте обсудим гармоничные цветовые схемы и примеры их применения в векторной иллюстрации. Такие цветовые схемы обычно называют основными (базовыми).
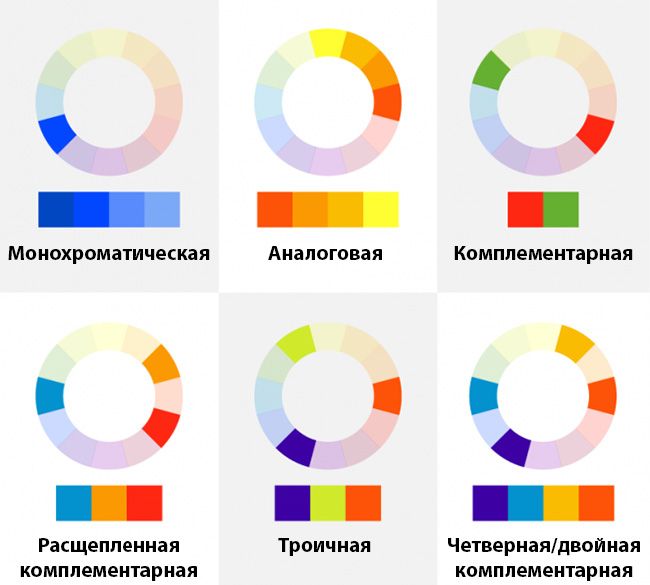
Монохромная цветовая схема
В этой схеме используются различные вариации яркости и интенсивности одного и того же цвета. Эта схема проста и элегантна, а ее цвета — легкие и успокаивающие. Базовые цвета можно сочетать с такими нейтральными, как белый, черный или серый, для создания контраста между элементами композиции.
Golden Time, by Guilherme Marconi
Аналоговая цветовая схема
В этой схеме используются цвета, которые расположены рядом друг с другом в цветовом спектре. Такая схема часто используется для создания дизайна в спокойных, расслабленных тонах. Аналоговая цветовая схема чаще всего встречается в природе, в окружающем нас мире.
Bring Peace to Midnight, by lostsoulx44
phil’s_lion, by Melelel
Комплементарная цветовая схема
Комплементарные цвета — это те цвета, которые в цветовом спектре расположены противоположно друг другу (например, красный и синий).
Понятно, что такие цветовые комбинации создают очень высокий уровень контраста. Поэтому следует быть осторожным с такими цветовыми сочетаниями и использовать их редко — только когда необходимо что-то очень сильно выделить. А для текста комплементарные цвета вообще лучше не использовать.
Fruits, by Konstantin Shalev
TULIP, by gartier
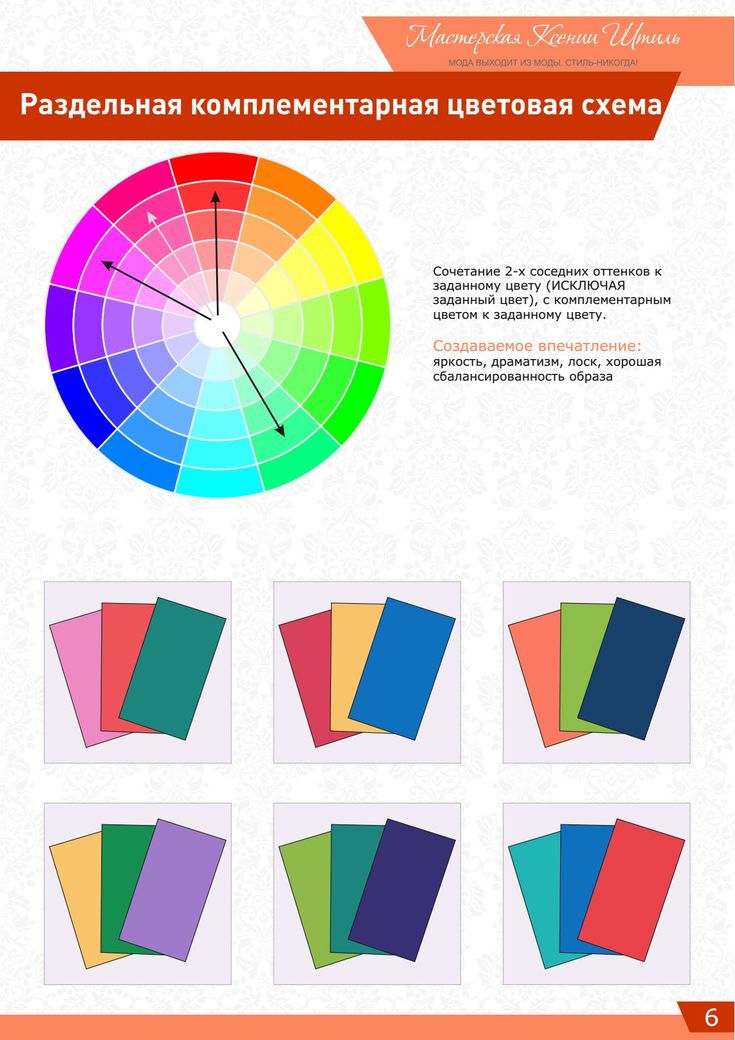
Разделенная комплементарная цветовая схема
Является разновидностью комплементарной схемы. Используются один основной цвет + два цвета, соседние с комплементарным цветом основного цвета. Используются только цвета, находящиеся справа или слева от комплементарного цвета. Это обеспечивает высокий контраст, но при этом не настолько «режет глаза», как обычная комплементарная схема. Разделенную комплементарную цветовую схему сложнее сбалансировать, чем, скажем, монохромную или аналоговую. Обычно используют один теплый цвет и несколько холодных.
Используются один основной цвет + два цвета, соседние с комплементарным цветом основного цвета. Используются только цвета, находящиеся справа или слева от комплементарного цвета. Это обеспечивает высокий контраст, но при этом не настолько «режет глаза», как обычная комплементарная схема. Разделенную комплементарную цветовую схему сложнее сбалансировать, чем, скажем, монохромную или аналоговую. Обычно используют один теплый цвет и несколько холодных.
The Daughter of Poseidon, by zanthia
OJ, by Ikue
Триадная цветовая схема
В данной схеме используются три цвета, расположенные на одинаковом расстоянии друг от друга на цветовом спектре. Такая схема позволяет создавать высокий, но при этом гармоничный и богатый визуальный контраст. В триадной схеме цвета гораздо более сбалансированы, чем в комплементарной схеме. Как правило, один цвет из трех выбирается в качестве основного (базового).
Bananas-and-Tomatoes, by rosesaregreen
Photograph: lee Scott / Unsplash
Тетрадная (Двойная комплементарная) цветовая схема
Эта схема — наиболее богатая на цвета, среди всех остальных цветовых схем, потому что используются целых четыре цвета, расположенных в комплементарных парах. Трудно, однако, достичь гармонии в такой цветовой схеме. Если все четыре цвета вы будете использовать в равных количествах, то композиция легко может получиться несбалансированной. Именно поэтому нужно выбирать какой-то один доминирующий цвет.
Трудно, однако, достичь гармонии в такой цветовой схеме. Если все четыре цвета вы будете использовать в равных количествах, то композиция легко может получиться несбалансированной. Именно поэтому нужно выбирать какой-то один доминирующий цвет.
Time, by LimKis
Fruit Fly, by ArtSerenity
В программе Adobe Illustrator можно использовать базовые цветовые схемы. Для этого, после того как вы выбрали цвет, открываем меню Harmony Rules (Правила гармонии) и выбираем нужную нам цветовую схему. Далее программа предложит вам на выбор различные цвета.
Помимо основных цветов, существует множество других цветовых схем, основанных на ассоциациях человеческих рецепторов. Это главные схемы.
3. Горячие цвета
Горячими цветами мы называем все тона и оттенки красного, так как они ассоциируются с огнем. Считается, что горячие цвета выделяются из общей композиции и привлекают внимание. Вот почему их чаще всего используют на постерах, плакатах, рекламе, дорожных знаках. Горячие цвета олицетворяют силу, мощь и агрессию.
Горячие цвета олицетворяют силу, мощь и агрессию.
jellyfish,by LimKis
4. Холодные цвета
Холодными цветами считаются все оттенки синего. Они напоминают лед и снег, поэтому их и называют «холодными». Когда холодные и горячие цвета стоят рядом друг с другом, кажется, будто они «вибрируют»!
Lost in the Space, by javieralcalde
Life, by Surround
5. Теплые цвета
Все цвета, содержащие красный, принято считать теплыми. Красно-оранжевый, оранжевый и желто-оранжевый цвета — это теплые цвета. Теплые цвета довольно приятны восприятию, импульсивны.
Autumn Girl, by mashi
Sunset Room, by SteveNewport
6. Прохладные цвета
Базовый тон прохладных цветов — синий. Если прибавить желтый к прохладным цветам, то получится желто-зеленый, зеленый и зеленовато-голубой цвета. Подобные тона и оттенки расслабляют, освежают, вызывают ощущение глубины и спокойствия, комфорта.
Frozen in Time, by hitman101
The Martini Drink — Gmesh, by enikOne
7. Светлые цвета
Светлые цвета
В основе этих цветов большое количество белого. Как правило, такие цвета мы называем пастельными. Они кажутся почти прозрачными и невесомыми. Чем светлее цвет, тем меньше с ним доступно комбинаций. Светлые цвета открытые, вызывают ощущение мира, спокойствия, тишины.
Glossy Roseate, by afordite
I’ll wait for you…, by NaBHaN
8. Темные цвета
Темные цвета получаются при смешивании с черным. Они будто уменьшают пространство, «стягивают» его. Темные цвета обычно ассоциируются с осенью и зимой. Сочетание светлых и темных цветов обычно смотрится весьма драматично.
Pirate, by LimKis
Dark elf with BFS, by sygnin
9. Яркие цвета
Яркость цвета измеряется количеством чистого цвета. Яркость цвета достигается за счет отсутствия черного. Яркие цвета привлекают внимание, поэтому, как правило, их используют в рекламе и в создании упаковок.
Study and Fun, by mrbumbz
Other, by LimKis
Итак, в данном уроке мы лишь приоткрыли дверь в сложную и столь захватывающую вселенную цветов. Искусство создавать ощущение гармонии при помощи цветов — это искусство, которое вполне возможно изучить и освоить, как и любую другую науку. Успехов!
Искусство создавать ощущение гармонии при помощи цветов — это искусство, которое вполне возможно изучить и освоить, как и любую другую науку. Успехов!
Оригинал: Open the Door into the Science of Color Theory
Что такое дополнительные цвета?
Узнайте, как выгодно использовать дополнительные цвета краски
По
Марион Бодди-Эванс
Марион Бодди-Эванс
Марион Бодди-Эванс — профессиональный квилтер, художник и писатель с 15-летним опытом работы в области квилтинга и живописи. Она работает художником в художественной студии острова Скай, расположенной в Шотландии, где также проводит мастер-классы.
Узнайте больше о The Spruce Crafts’ Редакционный процесс
Обновлено 31.10.19
Jorgelrm/Wikimedia Commons/Public Domain
Дополнительные цвета — это два цвета, которые находятся на противоположных сторонах цветового круга. Если вы художник, зная, какие цвета дополняют друг друга, это может помочь вам принять правильное цветовое решение. Например, комплементарные компоненты могут сделать друг друга ярче, их можно смешивать для создания эффектных нейтральных оттенков или смешивать вместе для получения теней.
Например, комплементарные компоненты могут сделать друг друга ярче, их можно смешивать для создания эффектных нейтральных оттенков или смешивать вместе для получения теней.
Давайте рассмотрим, как вы можете использовать дополнительные цвета в своих интересах.
Основные дополнительные цвета
В основе теории цвета дополнительные цвета — это противоположные оттенки на цветовом круге. В своей самой простой форме они представляют собой один основной цвет и вторичный цвет, который создается путем смешивания двух других основных цветов. Например, дополнительный цвет к желтому — фиолетовый, представляющий собой смесь синего и красного.
Обладая этими знаниями, довольно легко запомнить первый набор дополнительных цветов:
- желтый и фиолетовый
- синий и оранжевый
- красный и зеленый
Если вы добавите третичные цвета — те, которые состоят из одного основного и одного вторичного цвета — и поработаете по цветовому кругу, вы обнаружите, что эти цвета также дополняют друг друга:
- желто-оранжевый и сине-фиолетовый (индиго)
- оранжево-красный и сине-зеленый (бирюзовый)
- красно-фиолетовый (розовый) и зелено-желтый
Цветовой круг можно делить бесконечное количество раз, чтобы включить все градиенты между этими основными оттенками. Самое главное понять, что независимо от оттенка или тона цвета, противоположный цвет всегда является его дополнительным.
Самое главное понять, что независимо от оттенка или тона цвета, противоположный цвет всегда является его дополнительным.
Дополнения делают друг друга популярными
Еще одна вещь, которую вы заметите, это то, что пара дополнительных цветов состоит из одного холодного и одного теплого цветов. Оранжевый, красный и желтый — теплые цвета, а синий, зеленый и фиолетовый — холодные. Это помогает создать то, что известно как одновременный контраст, самый высокий контраст, доступный на цветовом круге.
Одновременный контраст возникает из-за естественной иллюзии, когда вы размещаете два дополнительных цвета рядом друг с другом. Оба цвета будут казаться ярче и привлекут внимание зрителя.
Художники постоянно этим пользуются. Например, закаты с градиентами от темно-синего до ярко-оранжевого более привлекательны, потому что они основаны на одновременном контрасте. Точно так же, если ваш тюбик с красной краской недостаточно яркий, нарисуйте рядом с ним что-нибудь зеленое.
Добавки для смешивания
Когда вы смешиваете краску, в первую очередь обратите внимание на дополнительный оттенок, потому что с ним могут происходить чудесные вещи. Например, смешивание дополнительного цвета с основным цветом объекта является одним из лучших способов рисования динамических теней.
Вы также можете использовать дополнительный цвет, чтобы сделать оттенок менее ярким. Чем больше вы добавляете, тем более нейтральным он становится. Например, добавление зеленой краски к красной создаст жженую сиену; добавьте немного больше, и он станет темнее охры. Если вы смешаете две краски в равных частях, вы получите темно-коричневый оттенок теплого тона. Этими нейтральными оттенками можно манипулировать, смешивая их с белым, серым или черным цветом.
Поэкспериментируйте с этими концепциями и сделайте пробное смешивание и образцы образцов, чтобы увидеть, как ваши дополнительные краски влияют друг на друга. В общем, если вы когда-нибудь застряли на смешивании или смешивании определенной краски, всегда учитывайте ее дополнение. Довольно часто ответ на вашу проблему находится прямо на цветовом круге.
Довольно часто ответ на вашу проблему находится прямо на цветовом круге.
Дополнительные цвета. Как использовать дополнительные цвета в искусстве
Понимание цвета — это не только вопрос черного и белого, предмет немного сложнее и включает в себя несколько терминов, с которыми вам следует ознакомиться. Среди них — дополнительные цвета цветового круга, которые можно использовать для создания красивых художественных и цветовых комбинаций для дизайна интерьера.
Содержание
- 1 Что такое дополнительные цвета?
- 1.1 Введение в теорию дополнительных цветов
- 1.2 Краткая история цвета.
- 3.2 Как можно использовать дополнительные цвета в искусстве?
- 3.3 Примеры дополнительных цветов?
Что такое дополнительные цвета?
Простое определение дополнительных цветов состоит в том, что они включают два цвета, которые находятся на цветовом круге, и оба эти цвета противоположны друг другу. Одним из основных качеств этих цветов является то, что они выделяют друг друга или кажутся ярче, если их расположить рядом друг с другом. Во-первых, давайте пройдемся по краткому введению в теорию цвета .
Одним из основных качеств этих цветов является то, что они выделяют друг друга или кажутся ярче, если их расположить рядом друг с другом. Во-первых, давайте пройдемся по краткому введению в теорию цвета .
Введение в теорию дополнительных цветов
Вся теория цвета вращается вокруг цветового круга, созданного сэром Исааком Ньютоном. Он взял цветовой спектр и изобразил все цвета в форме круга. Сегодня использование цветового круга помогает художникам и дизайнерам выбирать надежные 9 цветов.0067 цветовых комбинаций
- Цветовая модель RGB : использует красный, зеленый и синий свет и является аддитивной цветовой моделью, что означает, что для получения определенного цвета добавляются различные пропорции цветов.
 Эта модель используется для создания компьютерной графики.
Эта модель используется для создания компьютерной графики. - Цветовая модель CMYK : Использует голубой, пурпурный, желтый, а также черный цвет и является субтрактивной моделью. Это означает, что он использует пигменты или чернила для получения цветов.
Прежде чем мы двинемся дальше, мы также должны рассмотреть несколько терминов, которые могут быть полезны при работе с цветами. Существует так много цветов, потому что существуют различные оттенки цвета, оттенки, а также уровни насыщенности. Это основные термины для начала.
- Оттенок: Оттенок — это еще один термин, используемый для описания цвета, например, синий и красный — это оттенки или цвета.
- Оттенки: При работе с красками , вы затем добавляете белила для осветления смеси, это называется оттенком.
- Оттенки: Противоположны оттенкам и включают добавление черного в смесь для ее затемнения.

- Насыщенность цвета: Определяет, насколько интенсивным выглядит цвет и насколько насыщенным он является. Более высокая насыщенность означает, что цвет насыщенный, а более низкий уровень насыщенности означает, что цвет более бледный или менее интенсивный.
-
- Цветовая температура: Цвета могут быть теплыми и холодными и обычно находятся по обе стороны цветового круга. Теплые цвета включают красный, оранжевый и желтый, а более холодные цвета — синий, зеленый и пурпурный.
В дальнейшем мы будем придерживаться более традиционной цветовой модели, в которой используются основные цвета: красный, синий и желтый.
Однако вы заметите, что в некоторых таблицах, демонстрирующих различные цвета, будет показан шестнадцатеричный код, который помогает идентифицировать цвет в Интернете, а также ваши цветовые пропорции RGB и CMYK.

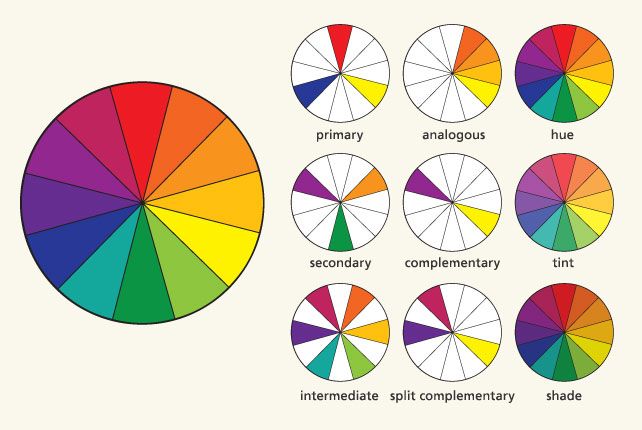
Примеры основных дополнительных цветов
Глядя на цветовой круг с основными цветами, вы заметите, что они расположены в виде треугольника, если вам нужно провести линии между ними. вторичных цветов , которые являются зеленым, фиолетовым и оранжевым и представляют собой комбинацию ваших основных цветов, также можно найти на цветовом круге. Вы заметите, что первичный и вторичный цвета обращены друг к другу на противоположных сторонах, что делает их дополнительными цветами. Ниже приведены примеры дополнительных цветов.
| Тень | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 | |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 |
В приведенном выше примере красный является основным цветом, поэтому, взглянув на цветовой круг, вы заметите, что зеленый расположен напротив красного. Тогда это дополнительные цвета. Ниже находится синий, еще один основной цвет, с оранжевым в качестве дополнения.
Тогда это дополнительные цвета. Ниже находится синий, еще один основной цвет, с оранжевым в качестве дополнения.
| Абажур | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 |
И последний, но не менее важный цвет — желтый. Это означает, что вторичный цвет фиолетовый или фиолетовый будет располагаться на противоположной стороне. Поместив эти цвета рядом друг с другом, вы увидите, как они выделяют друг друга.
| Тень | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Фиолетовый | #800080 | 0, 100, 0, 50 | 128, 0, 128 |
Промежуточные цвета
Это ваши основные и основные цвета, из которых происходят все остальные цвета. Следующий уровень цветов — это ваши промежуточные цвета, которые некоторые также называют
Следующий уровень цветов — это ваши промежуточные цвета, которые некоторые также называют
- Красно-оранжевый
- Желто-оранжевый
- сине-фиолетовый или фиолетовый
- красно-фиолетовый
- Желто-зеленый
- Сине-зеленый
| Абажур | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Красно-оранжевый | #ff5349 | 0, 67, 71, 0 | 255, 83, 73 | |
| желто-оранжевый | #ffae42 | 0, 32, 74, 0 | 255, 174, 66 | |
| Сине-фиолетовый | #8a2be2 | 39, 81, 0, 11 | 138, 43, 226 | |
| Красно-фиолетовый | #953553 | 0, 64, 44, 42 | 149, 53, 83 | |
| Желто-зеленый | #9acd32 | 25, 0, 76, 20 | 154, 205, 50 | |
| Сине-зеленый | #0d98ba | 93, 18, 0, 27 | 13, 152, 186 |
Затем цвета можно разделить на множество цветов и включать различные оттенки, оттенки и уровни насыщенности. Каким бы ни был цвет, комплементарным цветом всегда будет тот, что ему противостоит. При размещении рядом друг с другом дополнительные цвета усиливают друг друга, то есть они делают друг друга более заметными и привлекают внимание. Художники и дизайнеры используют эти цвета, в частности, для этой функции.
Каким бы ни был цвет, комплементарным цветом всегда будет тот, что ему противостоит. При размещении рядом друг с другом дополнительные цвета усиливают друг друга, то есть они делают друг друга более заметными и привлекают внимание. Художники и дизайнеры используют эти цвета, в частности, для этой функции.
Однако при неправильном использовании цвета могут стать подавляющими и конкурировать за внимание, делая их слишком яркими. Хитрость заключается в том, чтобы выбрать доминирующий цвет, с которым вы собираетесь работать, а затем добавить дополнительный цвет, который можно использовать в качестве акцентного цвета. Другими словами, вы используете любые другие цвета, кроме доминирующего, в меньших количествах. Это создаст то, что вы хотите, привлекая внимание и создавая баланс, который не подавляет чувства.
Эти цвета можно не только размещать рядом друг с другом, но и смешивать. Когда вы делаете это, это означает, что вы потеряете оттенок, поскольку цвета компенсируют друг друга.
Это потому, что если вы объедините все три основных цвета, вы получите нейтральный серый или беловатый цвет.
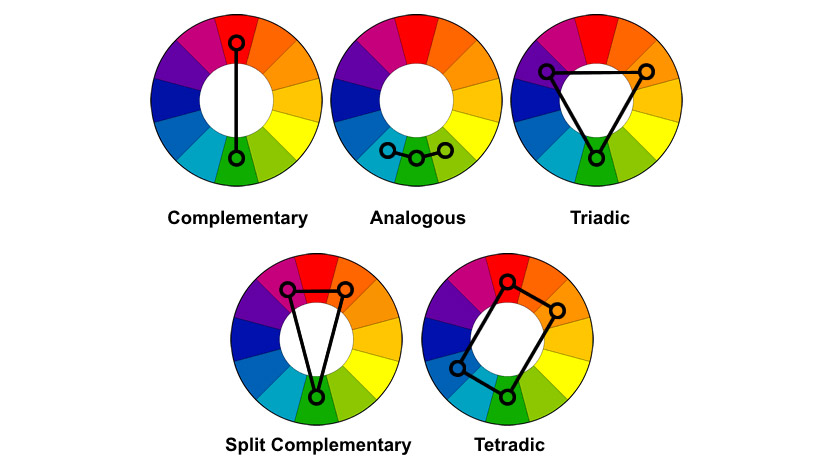
Другие цветовые комбинации
Первая цветовая комбинация, с которой мы будем иметь дело, это комбинация ваших разделенных дополнительных цветов . Они работают точно так же, как ваши дополнительные цвета; они просто включают три цвета вместо двух. Определить эти цвета очень легко, все, что вам нужно сделать, это выбрать основной цвет, в данном случае мы выбираем синий.
Как только вы найдете синий цвет, вы уже будете знать, что дополнительный цвет — оранжевый. Для разделения дополнительных цветов в традиционной модели все, что вам нужно сделать, это найти цвета непосредственно рядом с любой стороной оранжевого. В модели RGB это будут оранжевый и зелено-желтый цвета в качестве разделенных дополнительных цветов. Итак, как видите, в зависимости от того, какую цветовую модель вы используете, дополнительные цвета могут быть разными.
| Абажур | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Желто-оранжевый | #ffae42 | 0, 32, 74, 0 | 255, 174, 66 | |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Красно-оранжевый | #ff5349 | 0, 67, 71, 0 | 255, 83, 73 |
Как видите, в приведенной выше таблице указаны традиционные цвета, которые в основном используются для рисования. Итак, в этом случае у вас есть синий цвет, а прямо напротив вас есть оранжевый в качестве дополнительного цвета. Рядом с оранжевым находятся ваши дополнительные дополнительные оттенки. Ниже приведен пример цветовой модели RGB.
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Цветовой код RGB | Цвет |
| Оранжевый | #ff8000 | 0, 50, 100, 0 | 255, 128, 0 | |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Зелено-желтый | #80ff00 | 50, 0, 100, 0 | 128, 255, 0 |
Помимо дополнительных цветов, существует еще несколько цветовых комбинаций, которые можно создать с помощью цветового круга. Некоторые из этих комбинаций создают контраст, подобный дополнительным цветам, в то время как другие формируют более единый внешний вид.
- Аналоговые цвета : Это цвета, которые расположены близко друг к другу или рядом друг с другом, если смотреть на цветовой круг.

- Монохроматические цвета : Эта цветовая комбинация использует один цвет, а затем имеет вариации этого же цвета.
- Триадные цвета : Триадные цвета равномерно расположены на цветовом круге и имеют форму треугольника. Подобно этому квадратная цветовая комбинация.
- Tetradic Colors : Этот тип цветового сочетания включает четыре цвета или двойной дополнительный набор цветов в форме прямоугольника.
Краткая история цвета
Задолго до появления теории цвета многие философы наблюдали за тем, как они воспринимают цвет. Например, известный философ Аристотель наблюдал, как, когда свет падал на другой цвет, он приобретал другой оттенок. Еще Леонардо да Винчи понимал, что одни цвета гармонируют лучше, чем другие, однако научное объяснение все же требовалось.
Здесь появляется сэр Исаак Ньютон со своим открытием спектра света и способом визуального отображения своей идеи в форме круга. В 18 и 19 веках проводилось много экспериментов со светом и цветом.00с. Однако именно некий британский ученый Бенджамин Томпсон, граф Румфорд, придумал термин, которым мы все пользуемся, комплементарность. Этот термин показывает, как два цвета при смешивании создают белый цвет.
В 18 и 19 веках проводилось много экспериментов со светом и цветом.00с. Однако именно некий британский ученый Бенджамин Томпсон, граф Румфорд, придумал термин, которым мы все пользуемся, комплементарность. Этот термин показывает, как два цвета при смешивании создают белый цвет.
Он выдвинул теорию, согласно которой у каждого цвета или оттенка есть другой цвет, который работает с ним в полной гармонии, и этот другой цвет известен как дополнительный цвет. Другой исследователь и поэт, Иоганн Вольфганг фон Гёте, высказал свои теории в начале 1999 г.0675-й год.
Его довольно радикальная теория оспаривала представления Ньютона о цветовом спектре. Он предположил, что тьма — это нечто более активное, чем просто отсутствие света. Он также исследовал идею того, как цвета могут влиять на эмоции. В тот же период другой исследователь и физик, Томас Янг, разрабатывал теории, касающиеся аддитивных цветов, которые легли в основу цветовой модели RGB.
Во время всех исследований и открытий было немного споров о различных цветовых моделях и используемых цветах.

Этот спор был разрешен другим немецким ученым, Германом фон Гельмгольцем, который доказал, что цвета, созданные светом, являются аддитивными, а цвета, созданные пигментами и чернилами, являются субтрактивными и имеют разные первичные. как дополнительные цвета. Можно с уверенностью сказать, что все эти открытия повлияли и на художников, и на то, как они использовали цвет. Ниже приведены несколько примеров известных художников, которые с большим эффектом использовали дополнительные цвета.
- Автопортрет (1889 г.) Винсента Ван Гога : На этой картине вы можете увидеть использование дополнительных цветов синего и оранжевого.
- Крик (1893) Эдварда Мунка: Умелое использование контрастных цветов зеленого и красного, а также синего и оранжевого.
«Крик» (1893 г.) Эдварда Мунка; Эдвард Мунк, общественное достояние, через Wikimedia Commons
- Четыре танцора (1899) Эдгар Дега: Фон картины зеленый, а красный создает красивый контраст и точку фокусировки картины.

- Здание парламента (1904 г.) Клода Моне : характерное использование дополнительных цветов синего и оранжевого.
- Лютня (1943) Матисса : В этой картине вы заметите использование дополнительных цветов — красного и зеленого.
Дополнительные цвета в искусстве и дизайне интерьера
Понимание теории дополнительных цветов может помочь художнику выбрать лучшие цвета, которые работают и создают желаемый эффект. Основным преимуществом дополнительных цветов является обеспечение контраста или создание нейтральных оттенков и теней.
Мы уже упоминали, что цвета также можно объяснить обладающими цветовой температурой. При работе с дополнительными цветами всегда будут задействованы теплый и холодный цвета. Эта комбинация обеспечивает самый высокий контраст цветов.
Этот контраст создает иллюзию, когда цвета кажутся ярче, когда они расположены близко друг к другу.

Художники используют дополнительные цвета по-разному. Самым простым примером может быть , нарисовавший закат , где есть градиенты цвета от более ярких оранжевых цветов к более глубоким синим цветам. Кроме того, если у вас есть цвет краски, который сам по себе кажется немного тусклым, например, при использовании красной краски, используйте зеленую краску рядом с ним, чтобы оживить его.
Смешивание дополнительных цветов также может дать замечательные результаты. Если у вас есть основной цвет и вы смешиваете его с дополнительным, вы можете создать несколько эффектных теней. Смешав небольшое количество дополнительного цвета, вы также можете сделать основной оттенок менее ярким. Добавляя дополнительные цвета, вы создаете больше нейтрального цвета .
Например, взять красную и зеленую краску, добавив в красную немного зелени, она в итоге станет сиеной жженой. Добавьте больше зелени, и получится гораздо более темная сиена, а если вы добавите равное количество, получится теплый темно-коричневый цвет. Затем вы можете поэкспериментировать с этим цветом, добавив серый, черный или белый.
Затем вы можете поэкспериментировать с этим цветом, добавив серый, черный или белый.
Поэкспериментируйте с цветами и идеями и не забудьте создать образцы или цветовую палитру, чтобы посмотреть, как взаимодополняющие цвета могут сочетаться друг с другом. Если вы задаетесь вопросом, какие цвета смешать, всегда обращайтесь к цветовому кругу для вдохновения.
Дополнительные цвета и дизайн интерьера
При выборе дизайна интерьера вы можете использовать дополнительные цвета, чтобы добиться большего эффекта. Различные дополнительные цвета цветового круга удивительно хорошо сочетаются друг с другом, поскольку они усиливают внешний вид друг друга. Например, если вы решите оформить комнату в синем цвете, немного оранжевого может действительно выделиться.
При использовании более чем одного цвета в цветовой схеме лучше выбрать основной цвет, а затем использовать другие цвета в качестве акцентов. Например, покраска стен будет вашим основным цветом, а подушки, покрывала и мебель добавят акцентные цвета. Таким образом, все цвета работают гармонично, создавая сбалансированный вид, который не подавляет чувства.
Таким образом, все цвета работают гармонично, создавая сбалансированный вид, который не подавляет чувства.
Надеемся, что после прочтения этой статьи вы теперь немного лучше понимаете теорию дополнительных цветов. Теперь вы можете пойти и поэкспериментировать с различными идеями, будь то покраска или разработка цветовой схемы для вашего дома. Получайте удовольствие и не слишком бойтесь пробовать новые идеи.
Часто задаваемые вопросы
Что такое дополнительные цвета?
Дополнительные цвета — это сочетания цветов, которые при размещении рядом друг с другом помогают создать контраст, и каждый цвет выделяет другой. Когда вы посмотрите на цветовой круг, в котором представлены все цвета, вы обнаружите дополнительные цвета на противоположных сторонах
Как можно использовать дополнительные цвета в искусстве?
Вся идея дополнительных цветов заключается в создании контраста.