Как сделать коллаж из фотографий в фотошопе
1
В этом уроке по фотошопу мы научимся вырабатывать из одной фотографии общий коллаж в виде разбросанных полароидных снимков. Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Поступь 1: первое, что мы должны совершить — это дублировать самобытный задний слой путем нажатия клавиш CTRL+J. Мозговитый Фотошоп создаст копию фонового слоя, назовет его Предначертание (копия) (BACKGROUND (copy)) (мы же назовем его Покров_1) и поставит его в Палитре слоев над фоновым слоем:
Продвижение 2: добавим нетрадиционный пустой тропосфера между фоном и “СЛОЕМ_1”. Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта.
Продвижение 4: над СЛОЕМ_2 который мы слегонца что залили черным, добавим заключительный пустой слой, СЛОЙ_3. Нажмите палата клавиш SHIFT+CTRL+N, в соответствующем окошке вписываете заглавие, Слой_3, и ОК. Слой создан в том месте, где нам и нужно.
Походочка 5: ну вот, преподавание закончена, Пришло скоро начать к созданию собственно полароидных “снимков” и коллажа из них. Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию.
 Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
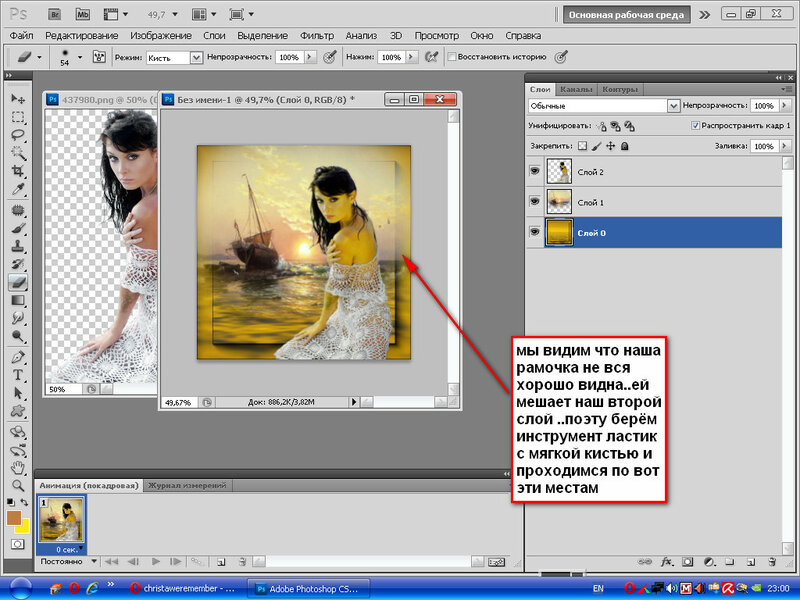
Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS): Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.Продвижение 7: крошечку повернем свой “карточка”, как возможно его пренебрежительно бросили на темнокожий состояние. Для этого нужно выделить все слои из которых он состоит, т.е. Тропосфера_3 и СЛОЙ_4. Сейчас выделен вряд СЛОЙ_4. Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место.
 Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.Поступь 8: мы создали лишь первый “карточка” нашего коллажа. Сейчас его нужно размножить и разместить по фону. Но сначала сгруппируем все три слоя из которых состоит характери “первенец”. В Палитре слоев у нас уже выделены цветом Эндодерма_4 и СЛОЙ_3. Зажмите клавишу SHIFT и щелкните по СЛОЮ_1. Все нужные нам слои выделены и самое справедливость нажать сочетание клавиш CTRL+G или спустя меню СЛОЙ/СГРУППИРОВАТЬ СЛОИ (LAYER/GROUP LAYERS). У нас получится рандеву из выделенных слоев, которую можно трансформировать, дублировать, в общем мастерить с ней, что угодно. Чем мы сейчас и займемся.
 Нажмите клавишу SHIFT и выделите Мазок_3 (копия) и СЛОЙ_4 (копия):
Нажмите клавишу SHIFT и выделите Мазок_3 (копия) и СЛОЙ_4 (копия):и примените к этим слоям все ту же СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) как в ШАГЕ 7: А вот, уместно, и наша тень появилась.
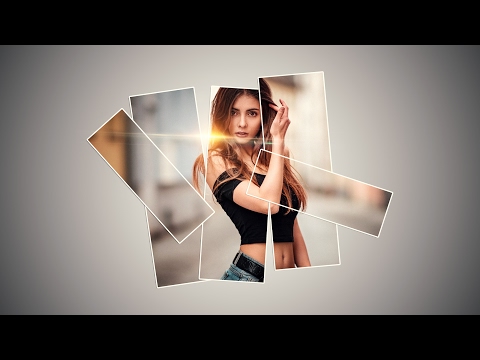
Продвижение 10: повторяем новенький шаг до те пор, временно не останетесь довольны результатом. При этом не бесспорно дублировать все время каплю наружный слой. Нам ведь нужно достичь впечатления хаотично разбросанных фотографий. Так что, включайте фантазию! В конце, когда Вас уже все устроит, отключите задний слой, нажав на “глаз” налево от иконки слоя, и объедините все слои-группы в один, SHIFT+CTRL+E. Вот мой выяснение:
На этом наставление, как ни странно, закончен!
Источник урока, кому будет занятно, тут -> http://www.photoshopessentials.com/photo-effects/polaroids/
До следующих уроков фотошоп!
- Фотошопер
- 09.04.2009
-
Categories ↓
- Обработка Фотографий
- Уроки Средней Сложности
Фотошопер
Как сделать коллаж из фотографий в Photoshop
Автор Admin На чтение 4 мин Просмотров 102 Опубликовано Обновлено
Доброго времени суток, дорогие читатели. Как вы, наверное, знаете, в последнее время очень популярными стали коллажи из фотографий, которые часто встречаются в лентах социальных сетей, а также просто в семейных альбомах. И сегодня мы покажем вам 2 варианта коллажей, которые делаются в тех или иных случаях.
Как мы уже сказали, существует много различных вариантов коллажей. И действительно, Photoshop это программа такого типа, что многое зависит исключительно от фантазии автора. Тем не менее, глобально все коллажи можно разделить на простые и сложные. И ниже мы расскажем вам о них.
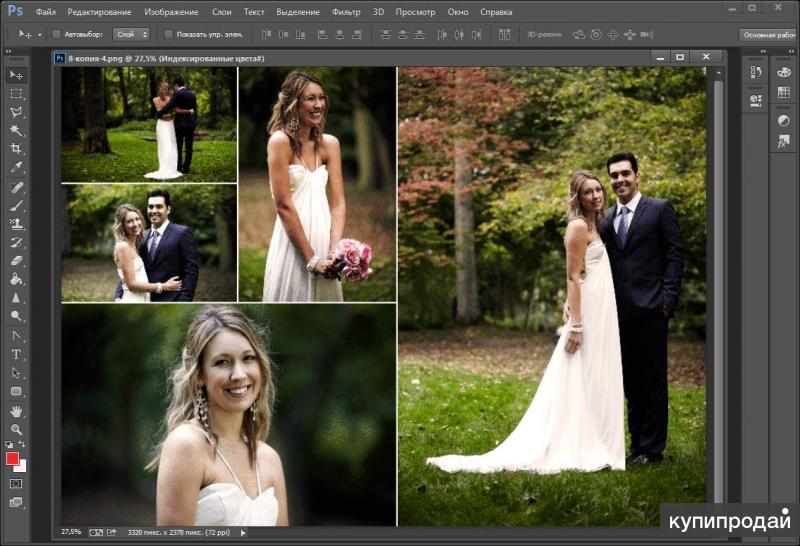
Как сделать простой коллажК простым коллажам относятся фотографии, которые обладают одним размером и которые находятся на одном рабочем холсте, а впоследствии будут находиться на одном рисунке. Именно такие коллажи часто встречаются в лентах социальных сетей, ибо они простые и, в то же время, информативные.
Изначально нужно загрузить нашу фотографию. И да, если у вас все фотографии одного размера – хорошо, если же все фотографии разного размера, то их можно будет подогнать по размерам, либо сложить из них какую-то мозаику. Именно такой случай мы и разберем.
Итак, добавили фотографию, после чего заходим в пункт «изображение» в верхнем меню и выбираем пункт «размер холста». Мы рекомендуем поставить вам 300х300, ибо именно такой холст является популярным в социальных сетях.
У вас получится картинка, при которой ваша действующая фотография «уедет» в верхний правый угол, оставляя черное пустое пространство. Это пространство вы должны будете заполнить другими фотографиями. При необходимости холст изначально можно сделать максимально большим, а после – его подредактировать.
После этого вы забрасываете все остальные фотографии на этот же холст, а впоследствии на каждую из них вы нажимаете Ctrl+T, чтобы трансформировать их и придать всем фотографиям один и тот же размер.
Когда все фотографии будут распределены, для пущей красоты можно разделить их тонкими линиями, которые вы можете добавить при помощи инструмента «линейки» в левой части вашего рабочего стола. У вас получится вот такой вот простой и интересный коллаж.
Как создать сложный коллажНа самом деле, такие коллажи также делаются достаточно просто. Разница только в том, что вам придется тут больше креативить с индивидуальными фотографиями, а впрочем, просто смотрите далее.
Итак, изначально добавляем нашу картинку. Изначально выбираем инструмент прямоугольник, в левой части рабочего экрана. Вверху выбираем фигуру, а цвет заливки выбираем черный цвет. Изначально создаем фигуру черного квадрата.
После этого сверху выбираем обводку, а цвет ее меняем на «белый». По сути без разницы, будет ли обводка внешней или внутренней, в любом случае квадрат можно будет трансформировать. После этого дублируете слой комбинацией горячих клавиш Ctrl+J, после чего цвет нижней обводки меняете также на белый.
После этого выбираем слой с черным квадратом. В нашем случае это верхний слой, и дважды кликаем по нему, чтобы открыть стиль слоя. В разделе «параметры наложения» находим значение заливки и снижаем ее до нуля. Ниже находим пункт просвечивание и меняем значение на «мелкое». Применяем изменения.
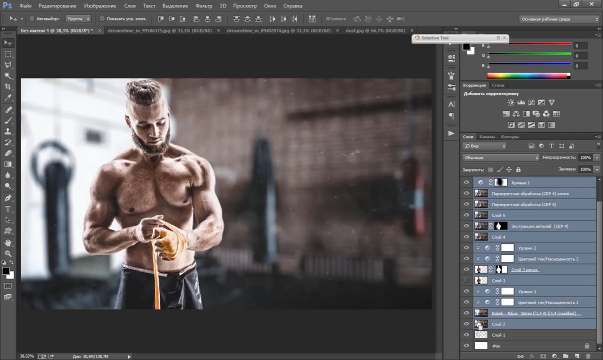
Теперь наша модель видна на холсте, будто бы на фотокарточке палароида. Чтобы придать большей красоты нашей фотографии, дополнительно сделаем тень. Наносится она также в режиме стиля слоя, а ниже вы можете увидеть настройки. Примечательно, что при других ракурсах могут быть и другие значения, так что экспериментируйте.
После этого переходим на панель слоев, выделаем все слои и, при помощи кнопки Shift, связываем наши слои. После этого можно перенести или трансформировать наш объект в пространстве, чтобы карточка располагалась так, как нужно.
После этого дублируем слои с нашей фотокарточкой и снова их связываем (т.к. они сами развязываются, во время копирования). Теперь вам всего-то и нужно, что переместить фотокарточку в сторону, дабы она охватывала другую часть тела. Для нашего примера хватит и 3 фотографий в коллаже.
При необходимости можно выделить все слои на панели слоев, а затем, уже на холсте, немного увеличить, уменьшить или повернуть фотокарточки, чтобы они лучше вписывались в кадр.
После этого создаем новый слой, комбинацией Ctrl+Shift+N. Выделяем все наши карточки инструментом «лассо». Закрашиваем наш фон комбинацией Shift+F5. Слой смещаем в самый низ, ставим его прямо над фоном. Для большей красоты можно добавить на фон какую-то текстурированность (ранее мы писали об этом). Собственно, вот, что получается по итогу – красивый коллаж из нескольких фотографий, при одном исходном материале.
На этом наша статья подходит к концу. Надеемся, что она вам понравилась, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Превратите фотографию в коллаж с помощью Photoshop
Узнайте, как легко превратить одно изображение в забавный квадратный фотоколлаж с помощью Photoshop!
Автор сценария Стив Паттерсон.
Чтобы создать эффект фотоколлажа, мы начнем с обрезки изображения в квадрат, а затем разделим его на более мелкие квадраты. Мы добавим рамку вокруг каждого, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и закончим, добавив тень за эффектом.
Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
А вот как будет выглядеть фотоколлаж, когда мы закончим:
Окончательный эффект фотоколлажа.
Начнем!
Для этого урока я использую Photoshop CC, но все совместимо с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Обрежьте изображение в квадрат
Первое, что нам нужно сделать, это обрезать наше изображение в квадрат. Выберите инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
На панели параметров установите соотношение сторон на Square :
.Установка соотношения сторон на квадрат.
Photoshop добавляет начальную квадратную рамку обрезки вокруг изображения:
Начальная квадратная граница обрезки.
Вернувшись на панель параметров, убедитесь, что Удалить обрезанные пиксели проверено:
Удалить обрезанные пиксели должен быть включен.
Затем перетащите маркеры обрезки, чтобы изменить размер границы вокруг объекта. Если вы работаете с портретом, старайтесь, чтобы основные черты лица человека (глаза, нос и рот) находились в пределах центрального квадрата:
.Изменение размера границы обрезки вокруг объекта.
Чтобы обрезать изображение, нажмите Введите (Win) / Верните (Mac):
Результат после кадрирования изображения в квадрат.
Шаг 2. Добавьте несколько направляющих
Чтобы помочь нам разделить изображение на более мелкие квадраты, мы добавим несколько направляющих.
Добавление первой горизонтальной направляющей
Перейдите в меню View в строке меню и выберите New Guide :
Переход к просмотру > новая направляющая.
В диалоговом окне «Новая направляющая» задайте для Ориентация значение Горизонтальная , а затем введите 33% для Позиция . Нажмите OK, чтобы закрыть диалоговое окно:
Нажмите OK, чтобы закрыть диалоговое окно:
Добавление первого руководства.
Photoshop добавляет первую горизонтальную направляющую на треть пути вниз сверху:
Добавлена первая горизонтальная направляющая.
Добавление второй горизонтальной направляющей
Чтобы добавить вторую направляющую, вернитесь в меню View и снова выберите New Guide :
Возвращаемся к View > New Guide.
Оставьте для Orientation значение Horizontal , но на этот раз введите 66% для позиции . Нажмите OK, чтобы закрыть диалоговое окно:
Добавление второй направляющей.
И Photoshop добавляет вторую направляющую, на этот раз на две трети сверху вниз:
Добавлена вторая горизонтальная направляющая.
Добавление вертикальной направляющей
Вернитесь в меню View и снова выберите New Guide :
Возвращаемся к View > New Guide.
Для этого третьего руководства измените Orientation to Vertical и введите 33% для Position . Затем нажмите OK:
Добавление третьей направляющей.
Это добавляет вертикальную направляющую на треть пути слева:
Добавлена первая вертикальная направляющая.
Добавление второй вертикальной направляющей
И, наконец, вернитесь в последний раз в меню View и выберите New Guide :
Возвращаемся к View > New Guide.
Оставьте Ориентация установленной на Вертикальная , но измените Положение на 66% . Нажмите OK, когда закончите:
Добавление четвертой направляющей.
Photoshop добавляет вторую вертикальную направляющую на две трети слева, и теперь наше изображение разделено на квадраты меньшего размера:
Четыре направляющие, делящие изображение на квадраты.
Шаг 3: Выберите и скопируйте каждый квадрат на новый слой
Нам нужно выделить каждый квадрат и скопировать его на отдельный слой. Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Привязка выделения к направляющим
Чтобы убедиться, что наши выделения будут привязаны к направляющим, перейдите в меню View , выберите Snap To и убедитесь, что рядом с Guides стоит галочка. Если это не так, щелкните по нему, чтобы выбрать его:
Найдите галочку рядом с Направляющими.
Выбор первого квадрата
Начнем с квадрата в левом верхнем углу. Нажмите и перетащите контур выделения вокруг него. Если вы выполнили последний шаг, контур выделения должен привязаться к направляющим:
Рисование контура выделения вокруг квадрата в верхнем левом углу.
Копирование квадрата на новый слой
Чтобы скопировать квадрат в отдельный слой, перейдите в меню Layer , выберите New , а затем выберите Layer via Copy . Или более быстрый способ — нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или более быстрый способ — нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
На панели «Слои» мы видим, что Photoshop поместил копию квадрата на новый слой над изображением:
Квадрат скопирован в собственный слой.
Выбор фонового слоя
Прежде чем мы сможем выбрать второй квадрат, нам сначала нужно повторно выбрать изображение. Нажмите на фоновый слой, чтобы выбрать его. Каждый раз, когда вы выбираете и копируете новый квадрат, вам нужно сначала повторно выбрать фоновый слой:
.Выбор фонового слоя.
Выбор и копирование второго квадрата
Затем нарисуйте выделение вокруг квадрата в центре вверху:
Выбор второго квадрата.
Чтобы быстро скопировать его на новый слой, нажмите Ctrl+J (Win) / Command+J (Mac). И снова на панели «Слои» у нас теперь есть два квадрата над изображением:
Скопирован второй квадрат.
Выбор и копирование остальных квадратов
Чтобы выделить и скопировать оставшиеся квадраты, просто повторите те же действия. Сначала щелкните фоновый слой , чтобы выбрать изображение:
Всегда повторно выбирайте фоновый слой перед выбором нового квадрата.
Нарисуйте контур выделения вокруг нового квадрата:
Выберите другой квадрат.
Затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы скопировать квадрат на новый слой:
Квадрат копируется на новый слой.
Я буду продолжать выбирать и копировать квадраты, пока не выделю их все. А на панели «Слои» мы теперь видим все девять квадратов, каждый на отдельном слое, над изображением:
Все 9 квадратов скопированы.
Шаг 4. Скройте направляющие
Нам больше не нужны наши направляющие, поэтому давайте скроем их, перейдя в меню View , выбрав Show , а затем выбрав Guides :
Отключение направляющих.
Шаг 5. Добавьте больше места на холсте
Чтобы дать нам возможность перемещать и вращать квадраты, мы добавим больше пространства холста вокруг изображения. И мы можем сделать это с помощью Crop Tool. Выберите Crop Tool с панели инструментов:
Повторный выбор инструмента обрезки.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите любой из маркеров кадрирования наружу и в сторону от изображения. Клавиша Alt/Option позволяет изменить размер границы обрезки от ее центра:
Добавление большего пространства холста с помощью инструмента кадрирования.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его, и Photoshop добавит дополнительное пространство на холсте:
Вокруг фотографии добавлено больше места.
Шаг 6: Залейте фон черным цветом
По умолчанию Photoshop заполняет новое пространство белым цветом, но давайте заполним наш фон черным. На панели «Слои» выберите фоновый слой :
На панели «Слои» выберите фоновый слой :
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите значение Contents option to Black , а затем нажмите OK:
Настройка содержимого на черный цвет.
Теперь изображение отображается на черном фоне:
Результат после заливки фона черным цветом.
Шаг 7: Добавьте обводку вокруг первого квадрата
В данный момент мы не можем видеть наши квадраты, так что давайте сделаем их более заметными. А чтобы они выглядели как отдельные фотографии, добавим вокруг них обводку. Мы начнем с добавления обводки к одному из квадратов, а затем скопируем и вставим ее на остальные.
Добавление штриха
На панели «Слои» выберите верхний слой (тот, который содержит квадрат в левом верхнем углу):
Выбор верхнего слоя.
Затем щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелчок по значку «fx».
И выбираем Stroke из списка:
Добавление эффекта слоя «Обводка».
Изменение цвета обводки
В диалоговом окне «Стиль слоя» нажмите кнопку образец цвета :
Щелкните образец цвета в параметрах обводки.
А затем в Color Picker измените цвет обводки на white , а затем нажмите OK:
Выбор белого цвета для нового цвета обводки.
Установка размера и положения
Вернувшись в диалоговое окно Layer Style, установите Position обводки на Inside . Затем следите за квадратом в левом верхнем углу вашего изображения, когда вы увеличиваете Размер значение, перетащив ползунок. Я выберу значение около 32 px , но это будет зависеть от размера вашего изображения:
Настройка положения и размера штриха.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у нас есть рамка вокруг одного из квадратов:
Вокруг квадрата в левом верхнем углу появляется рамка.
Шаг 8: Добавьте обводку к другим квадратам
Вернувшись на панель «Слои», мы видим, что наша обводка указана как эффект под слоем:
Эффекты перечислены под слоем.
Чтобы быстро применить тот же штрих к другим квадратам, мы скопируем и вставим его. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на верхнем слое, а затем выберите Копировать стиль слоя в меню:
Выбор «Копировать стиль слоя».
Нажмите на второй слой сверху (Слой 2), чтобы выбрать его:
Выбор второго слоя сверху.
Нажмите и удерживайте Shift , а затем щелкните слой над фоновым слоем (Слой 9). Это выбирает все остальные квадраты сразу:
Удерживая Shift, выберите нижний квадрат.
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев, а затем выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И точно так же Photoshop вставляет обводку в другие квадраты:
: Все 9 квадратов теперь обведены обводкой.
Шаг 9: Переместите и поверните квадраты
Чтобы создать больше эффекта коллажа, мы будем перемещать и вращать квадраты с помощью команды Free Transform в Photoshop.
Выбор инструмента перемещения
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Включение автоматического выбора
На панели параметров убедитесь, что параметр Auto-Select включен и установлен на Слой . Это позволит нам легко выбрать каждый квадрат, просто нажав на него:
Убедитесь, что автоматический выбор включен и установлен на слой.![]()
Нажмите, чтобы выбрать квадрат
Нажмите на квадрат в левом верхнем углу, чтобы выбрать его:
Выбор верхнего левого квадрата.
Переместите и поверните квадрат с помощью Free Transform
Затем перейдите в меню Edit и выберите Free Transform. Или используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac):
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле Free Transform и обрабатывает квадрат:
Появляются маркеры свободного преобразования.
Чтобы переместить квадрат, щелкните и перетащите в любом месте поля «Свободное преобразование». Вы также можете перемещать его с помощью клавиш со стрелками на клавиатуре. Чтобы повернуть его, переместите курсор мыши за пределы поля, а затем щелкните и перетащите:
Перемещение и вращение квадрата на место.
Чтобы принять его, нажмите Enter (Win) / Return (Mac), и наш первый квадрат был перемещен и повернут на место:
Результат после перемещения и поворота первого квадрата.
Повторение действий для других квадратов
Чтобы переместить и повернуть другие квадраты, просто повторите те же действия. Сначала щелкните квадрат, чтобы выбрать его, а затем нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать Free Transform . Переместите квадрат на место, а затем поверните его на место. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
В моем случае я оставлю центральный квадрат на его исходном месте, но буду продолжать перемещать и вращать внешние квадраты, пока не буду доволен результатом. Если вы просто хотите переместить квадрат, не поворачивая его, нет необходимости открывать Free Transform. Вы можете просто щелкнуть и перетащить его с помощью инструмента «Перемещение» или подтолкнуть его на место с помощью клавиш со стрелками на клавиатуре:
Результат после настройки всех внешних квадратов.
Шаг 10. Измените цвет фона
На данный момент мы создали основной эффект, но есть еще пара вещей, которые мы можем сделать. Одним из них является то, что мы можем изменить цвет фона. И для этого мы будем использовать слой-заливку сплошным цветом.
Одним из них является то, что мы можем изменить цвет фона. И для этого мы будем использовать слой-заливку сплошным цветом.
На панели «Слои» щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем нажмите Значок новой заливки или корректирующего слоя :
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
И выберите Solid Color из списка:
Выбор слоя заливки сплошным цветом.
Выбор цвета фона из изображения
В палитре цветов выберите новый цвет фона. Или выберите цвет непосредственно на изображении, наведя курсор на изображение и щелкнув цвет, чтобы выбрать его:
Выборка нового цвета фона из изображения.
После того, как вы нашли цвет, который вам нравится, нажмите OK, чтобы закрыть палитру цветов:
Фотоколлаж с новым цветом фона, выбранным из изображения.
На панели «Слои» мы видим наш новый слой заливки «Сплошной цвет» над фоновым слоем:
Слой-заливка находится между фоновым слоем и квадратами.
Шаг 11. Добавьте тень
Наконец, давайте завершим эффект, добавив тень позади квадратов. Чтобы добавить тень сразу ко всем квадратам, мы сначала поместим их в группу слоев.
Группировка квадратов
Нажмите на верхний слой (Слой 1), чтобы выбрать его. Затем нажмите и удерживайте клавишу Shift и щелкните слой непосредственно над слоем заливки (Слой 9). Это выбирает все квадраты сразу:
Щелкните слой 1, затем, удерживая клавишу Shift, щелкните слой 9.
Перейдите в меню Layer и выберите Group Layers :
.Перейдите в раздел «Слой» > «Сгруппировать слои».
Вернемся к панели слоев, все наши квадраты были помещены в новую группу. Вы можете открыть или закрыть группу, щелкнув стрелку рядом с названием группы:
Квадраты теперь находятся внутри группы слоев.
Добавление тени
Чтобы применить тень к группе, щелкните значок Стили слоя :
Щелчок по значку «fx» при выбранной группе слоев.
Затем выберите Drop Shadow из списка:
Выбор тени.
Это открывает диалоговое окно Layer Style с параметрами Drop Shadow:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Отсюда можно настроить Угол и Расстояние тени, но проще просто щелкнуть и перетащить внутри документа. По мере перетаскивания вы увидите обновление значений угла и расстояния в диалоговом окне:
Нажмите и перетащите внутри документа, чтобы отрегулировать угол и расстояние тени.
После установки угла и расстояния вернитесь в диалоговое окно и настройте значение Size , чтобы смягчить края. Вы также можете настроить Непрозрачность , чтобы сделать тень светлее или темнее. Я понижу свой до 30% :
Настройка размера (мягкости) и непрозрачности тени.
Если вы довольны результатами, нажмите OK, чтобы закрыть диалоговое окно. И с примененной тенью вот мой окончательный эффект:
Окончательный эффект фотоколлажа.
И вот оно! Вот как превратить одно изображение в простой квадратный фотоколлаж в Photoshop! Чтобы получить дополнительные эффекты коллажа, узнайте, как создать коллаж Polaroid, коллаж из фотопленки или коллаж из искаженных фотографий! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
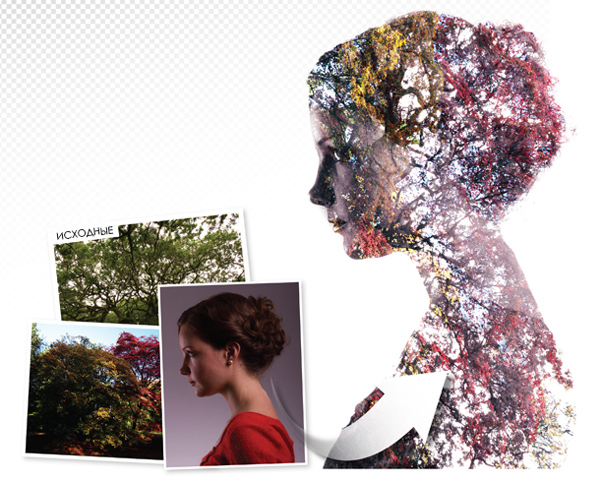
Коллаж из деформированных фотографий — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы научимся создавать коллаж из «искаженных» фотографий. Теперь не позволяйте своему воображению разгуляться здесь. Когда я говорю «искаженный», я не имею в виду «больной, искривленный и шокирующий», если, конечно, это не те фотографии, которые вы хотите использовать. Я говорю о фотографиях, которые мы будем сгибать, скручивать, искажать и изменять форму с помощью инструмента Photoshop «Деформация».
Здесь я должен указать, что инструмент «Деформация» (не путать с инструментом «Деформация текста») появился только после Photoshop CS2, а это означает, что вам понадобится Photoshop CS2 или более поздняя версия, если вы хотите следовать тем же методам, что и я. будем использовать в этом уроке. Существует 90 227 более сложных и трудоемких способов создания того же эффекта в старых версиях Photoshop, но инструмент «Деформация» невероятно упрощает нам задачу и, как мы увидим, очень интересен в использовании!
В этом уроке я буду использовать три фотографии в своем коллаже, а также изображение, которое я буду использовать в качестве фона, всего четыре фотографии (кто сказал, что математика — это непросто?). Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я подумал, что выберу тему Хэллоуина для своего коллажа, но опять же, вы можете использовать любые фотографии, которые вам нравятся.
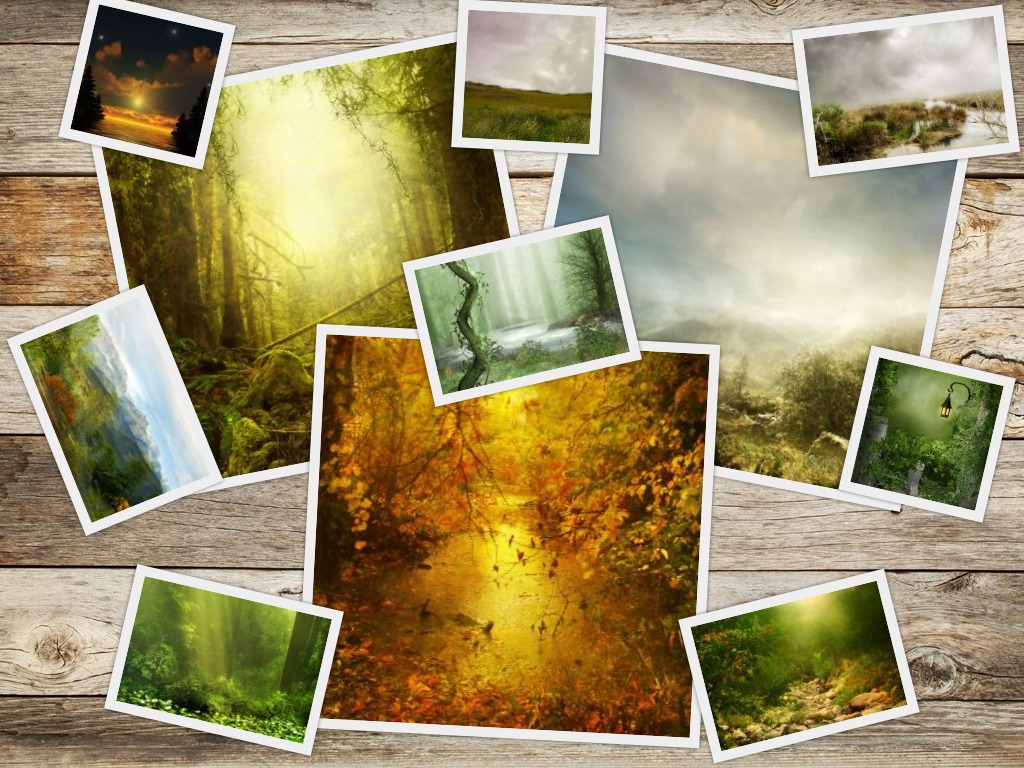
Вот окончательный эффект, над которым мы будем работать:
Финальный эффект.
Этот урок из серии «Фотоэффекты». Давайте начнем!
Шаг 1. Откройте первую фотографию, которую хотите добавить в коллаж
Откройте первую фотографию, которую хотите добавить в коллаж. Мы пройдем все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Вот первое фото, которое я буду использовать:
Откройте первую фотографию, которую вы будете добавлять в коллаж.
Шаг 2: переименуйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Background , который содержит наше изображение:
Палитра слоев Photoshop, показывающая наше исходное изображение на слое Background .
Нам нужно добавить новый пустой слой ниже этого слоя Background , но есть небольшая проблема. Фотошоп лечит Фоновый слой отличается от всех остальных слоёв (поэтому название выделено курсивом). Есть вещи, которые мы можем делать с другими слоями, но не можем делать со слоем Background . Одна из вещей, которую мы не можем сделать, это добавить какие-либо слои под ним. Слой Background всегда должен оставаться нижним слоем в палитре слоев. К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой во что-то другое, кроме «Фон», и самый простой способ сделать это — удерживать нажатой клавишу Alt (Win) / Option (Mac) и дважды щелкнуть непосредственно слово «Фон». . Photoshop автоматически переименует слой «Слой 0»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), дважды щелкните имя «Фон», чтобы программа Photoshop переименовала слой в «Слой 0».
Шаг 3. Добавьте новый пустой слой ниже «Слоя 0»
Теперь, когда наш фоновый слой больше не называется «Фон», мы можем добавить слой под ним. Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните значок «Новый слой» в нижней части палитры «Слои»:
Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой».
Щелчок по значку «Новый слой» добавляет новый пустой слой, и по умолчанию Photoshop помещает новые слои над слоем, который мы в данный момент выбрали в палитре «Слои», но, удерживая «Ctrl/Command», когда мы нажимаем на значок, мы говорим Photoshop разместить новый слой ниже текущего выбранного слоя. Как мы видим сейчас в нашей палитре «Слои», новый слой, который Photoshop автоматически назвал «Слой 1», появляется под «Слоем 0»:
.Палитра «Слои», показывающая новый пустой слой, добавленный под исходный слой.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Поскольку мы собираемся сгибать и деформировать наше изображение, нам нужно дать себе немного дополнительного пространства для работы, что означает, что нам нужно добавить дополнительное пространство холста вокруг изображения.![]() Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Откроется диалоговое окно «Размер холста». Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Откроется диалоговое окно «Размер холста». Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Увеличьте размер холста вокруг изображения, используя параметры, обведенные красным выше.
Нажмите OK, когда закончите, и Photoshop добавит дополнительное пространство холста вокруг изображения, предоставив нам много места для работы:
Теперь вокруг изображения добавляется дополнительное пространство холста.
Шаг 5. Добавьте белую обводку к изображению
Нажмите «Слой 0» в палитре «Слои», чтобы выбрать слой, содержащий исходное изображение. Давайте добавим белую фоторамку по краю изображения. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Обводка». Это вызывает диалоговое окно Stroke. Я собираюсь ввести значение 20 px (пикселей) для моей ширины, что хорошо работает с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Я собираюсь ввести значение 20 px (пикселей) для моей ширины, что хорошо работает с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Наконец, установите для параметра «Расположение» в середине диалогового окна значение «Внутри», чтобы обводка отображалась внутри края изображения:
Добавьте белую обводку вокруг внутреннего края изображения, чтобы создать рамку фотографии.
Нажмите OK, чтобы выйти из диалогового окна и применить белую обводку:
Теперь вокруг края изображения добавляется белая рамка.
Шаг 6. Деформация изображения с помощью инструмента Photoshop «Деформация»
Вот мы и подошли к самому интересному. Мы собираемся сгибать, скручивать и скручивать изображение с помощью инструмента Photoshop «Деформация». Есть несколько разных способов получить доступ к инструменту деформации. Один из них — перейти в меню «Правка» в верхней части экрана, выбрать «Преобразовать», а затем выбрать «Деформация», но есть более быстрый способ. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и маркеры вокруг изображения, затем просто щелкните значок «Деформация» на панели параметров в верхней части экрана:
Чтобы быстро перейти к инструменту «Деформация», нажмите «Ctrl+T» (Win) / «Command+T» (Mac), чтобы вызвать маркеры свободного преобразования вокруг изображения, затем щелкните значок «Деформация» в панель параметров, чтобы получить доступ к инструменту деформации.
Вы можете снова щелкнуть этот значок в любое время, чтобы переключиться между Свободным преобразованием и инструментом Деформация.
При выбранном инструменте «Деформация» вы увидите сетку 3×3 поверх изображения:
Сетка 3×3 появляется поверх вашего изображения с активным инструментом деформации.
Если вы никогда раньше не использовали инструмент «Деформация», поначалу он может показаться немного запутанным, но проще всего просто поиграть с ним и посмотреть, что он делает, поскольку ничего из того, что вы делаете, на самом деле не будет применено к изображению. пока инструмент «Деформация» остается активным. Совсем скоро вы увидите, насколько простым и интересным на самом деле является этот инструмент. Чтобы деформировать изображение из любого из углов, просто щелкните любой из квадратных угловых маркеров и перетащите его с помощью мыши. Здесь я перетаскиваю верхний левый угол наружу:
Нажмите и перетащите любой из угловых маркеров, чтобы деформировать изображение из углов.
Чтобы создать изгиб страницы, где инструмент «Деформация» действительно сияет, перетащите любой из угловых маркеров внутрь. Если вы перетащите угол достаточно далеко, вы на самом деле увидите, что задняя часть фотографии появляется в углу (на самом деле это зеркальное отражение фотографии, но все равно выглядит довольно круто):
Если вы перетащите угол достаточно далеко, вы на самом деле увидите, что задняя часть фотографии появляется в углу (на самом деле это зеркальное отражение фотографии, но все равно выглядит довольно круто):
Легко скручивайте страницу, щелкнув любой из угловых маркеров и перетащив его внутрь.
Вы также можете деформировать изображение, перетаскивая круглые маркеры, выходящие из углов:
Деформация изображения путем перетаскивания круглых маркеров, выступающих из углов.
И еще один способ деформировать изображение — просто щелкнуть в любом месте внутри изображения и перетащить мышь, чтобы деформировать его из этого места:
Щелкните в любом месте изображения и перетащите мышь, чтобы деформировать изображение из этого места.
Как видите, инструмент «Деформация» в Photoshop дает нам большой контроль и гибкость в том, как мы сгибаем и изменяем форму изображения, и для этого эффекта коллажа, который мы создаем, нет правильного или неправильного способа сделать это. Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, поэтому не стесняйтесь играть со своим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, поэтому не стесняйтесь играть со своим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
К сожалению, в инструменте «Деформация» нет возможности «отменить», поэтому, если вы недовольны тем, что сделали, и хотите попробовать еще раз, вам нужно будет нажать клавишу Esc, чтобы отменить изменения и выйти из окна. Инструмент деформации, затем вернитесь и начните заново.
Вот как выглядит мое изображение с активным инструментом «Деформация» после того, как я изменил форму изображения так, как мне удобно (ваше изображение может выглядеть совершенно иначе):
Изображение после деформации с помощью инструмента «Деформация», который все еще активен.
Когда вы будете готовы принять свои изменения, нажмите Enter (Win)/Return (Mac), чтобы Photoshop применил их к изображению.
Шаг 7: Дублируйте слой
Теперь, когда мы исказили изображение, нам нужно его продублировать. Для этого выберите «Слой 0» (слой, содержащий наше изображение) в палитре «Слои», используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Если мы сейчас посмотрим на палитру «Слои», мы увидим только что созданную копию слоя, которую Photoshop назвал «Копия слоя 0», над двумя другими слоями:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать «Слой 0».
Шаг 8. Залейте исходное изображение на «слое 0» черным цветом
Нажмите на «Слой 0» в палитре «Слои», чтобы выбрать его. Затем нажмите букву D на клавиатуре, если необходимо, чтобы сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана (белый стал цветом фона). Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части палитры инструментов (образец в левом верхнем углу — это цвет переднего плана, а образец в правом нижнем углу — цвет фона):
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Затем, выбрав «Слой 0», используйте сочетание клавиш Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить изображение на слое черным цветом. Вы не увидите, что что-либо происходит в окне вашего документа, потому что изображение на «Копии слоя 0» блокирует то, что мы сделали на «Слое 0» под ним, из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра для «Слой 0″ в палитре Layers, мы видим, что изображение на самом деле было заполнено черным цветом:
Миниатюра для «Слоя 0», показывающая изображение на слое, теперь залитом черным цветом.
Шаг 9. Создайте тень с помощью инструмента «Деформация»
Мы собираемся использовать инструмент «Деформация» еще раз, на этот раз, чтобы создать эффект тени для нашего изображения, используя область, которую мы только что залили черным цветом. С все еще выбранным «Слой 0» я собираюсь получить доступ к инструменту «Деформация» так же, как и раньше, нажав Ctrl+T (Win)/Command+T (Mac), чтобы вызвать маркеры свободного преобразования, а затем щелкнув значок деформации на панели параметров. Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Использование инструмента «Деформация» для изменения формы залитой черным области на «Слое 0» в тень для изображения.
Нажмите Enter (Win) / Return, когда закончите, чтобы принять и применить изменения.
Шаг 10. Применение фильтра размытия по Гауссу
Нам нужно немного размыть края нашей тени, поэтому перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно «Размытие по Гауссу», я введу значение радиуса около 6 пикселей, чтобы слегка размыть края тени. Опять же, вам может потребоваться ввести более высокое значение, если вы используете изображение с высоким разрешением:
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите.
Шаг 11: Уменьшите непрозрачность слоя
Мы придали нашей тени форму с помощью инструмента «Деформация» и размыли края, но на данный момент наша тень слишком интенсивная. Чтобы исправить это, перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя примерно до 60%:
.Уменьшите непрозрачность «Слоя 0», чтобы уменьшить интенсивность тени.
Вот мое изображение после снижения непрозрачности тени:
Теперь тень выглядит менее заметной после снижения ее непрозрачности.
Шаг 12: добавьте новый пустой слой над другими слоями
Мы почти закончили, но давайте закончим, добавив немного бликов и теней к нашей фотографии, чтобы усилить иллюзию того, что она действительно изгибается и скручивается в трехмерном пространстве. Для этого нам сначала нужно добавить новый слой над другими слоями, поэтому щелкните верхний слой («Копия слоя 0»), чтобы выбрать его, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы иметь Photoshop добавляет новый пустой слой вверху, который он автоматически называет «Слой 2»: 9. 0005
0005
Выберите верхний слой, затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой «Слой 2» над другими слоями.
Шаг 13. Измените режим наложения нового слоя на «Жесткий свет»
Нам нужно изменить режим наложения нашего нового слоя. Для этого перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоя установлен режим наложения «Нормальный». Нажмите на направленную вниз стрелку справа от слова «Нормальный» и выберите «Жесткий свет» из списка:
Измените режим наложения «Слой 2» с «Нормальный» на «Жесткий свет».
Шаг 14: Уменьшите непрозрачность слоя
Мы собираемся использовать этот слой, чтобы нарисовать некоторые блики и тени с помощью инструмента «Кисть» в Photoshop, но прежде чем мы это сделаем, нам нужно немного уменьшить непрозрачность этого слоя. Нам нужны очень тонкие блики и тени, поэтому перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность до 20% для начала. Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Уменьшите непрозрачность нового слоя примерно до 20%.
Шаг 15: Загрузите выделение вокруг изображения
Прежде чем мы начнем рисовать, давайте убедимся, что мы рисуем, так сказать, «внутри линий», то есть мы не закрашиваем прозрачные области вокруг изображения. Для этого, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре предварительного просмотра «Копия слоя 0» (слоя, содержащего наше изображение) в палитре «Слои»:
.Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру «Копия слоя 0» в палитре «Слои», чтобы загрузить выделение вокруг изображения.
Это загружает выделение вокруг изображения в окне документа:
Вокруг изображения загружается выделение.
Шаг 16. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» Photoshop из палитры «Инструменты» или просто нажмите B на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть» в Photoshop.
Шаг 17. Рисуем черным, чтобы добавить тени к изображению
Выбрав инструмент «Кисть» и выбрав черный цвет переднего плана, закрасьте несколько областей на изображении, чтобы добавить легкие тени, придав изображению более трехмерный вид. При необходимости измените размер кисти, нажав клавишу левой скобки на клавиатуре, чтобы уменьшить размер кисти, или клавишу правой скобки, чтобы увеличить ее. Чтобы контролировать жесткость краев кисти, удерживайте нажатой клавишу Shift и несколько раз нажмите клавишу левой скобки, чтобы смягчить края, или, удерживая нажатой клавишу Shift, несколько раз нажмите клавишу правой скобки, чтобы сделать края кисти жестче.
Вы также можете щелкнуть правой кнопкой мыши (Win) или щелкнуть, удерживая клавишу Control (Mac), в любом месте документа, чтобы открыть диалоговое окно «Инструмент кисти», в котором можно настроить диаметр и жесткость кисти с помощью ползунков вверху:
При выбранном инструменте «Кисть» щелкните правой кнопкой мыши (Win) или «щелкните, удерживая клавишу Control» (Mac) в любом месте документа, чтобы открыть диалоговое окно инструмента «Кисть», в котором можно настроить размер кисти и жесткость краев.
Затем просто закрасьте части изображения, чтобы добавить тени. Благодаря выделению, которое мы загрузили вокруг изображения, нам не нужно беспокоиться о том, чтобы случайно закрасить область за пределами фотографии. Единственная область, которую мы можем закрасить, — это область внутри выделения.
Если вы допустили ошибку или вам просто не нравится, как вы закрасили область, либо нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить последний мазок кисти, либо нажмите E на клавиатуре, чтобы переключитесь на инструмент «Ластик» в Photoshop, сотрите ошибку, затем нажмите B, чтобы вернуться к инструменту «Кисть» и продолжить рисование. Вот мое изображение после рисования теней в верхнем левом и правом углах, а также поверх загиба страницы в правом нижнем углу:
Изображение после рисования с небольшими тенями в верхних углах, а также над загнутой страницей в правом нижнем углу.
Шаг 18. Рисуем белым цветом, чтобы добавить бликов к изображению
Когда вы закончите рисовать тени, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана.
Затем, как и для теней, просто закрасьте несколько областей, чтобы добавить бликов, изменив размер кисти и жесткость краев по мере необходимости.
Здесь я рисую очень тонкую белую область блика в нижнем левом углу изображения:
Переключите цвет переднего плана на белый и закрасьте некоторые блики.
На моем изображении блики не так заметны, так как я рисую на области, которая уже достаточно яркая. Они могут быть более заметными на вашем изображении, но даже очень тонкие блики все равно усиливают эффект и не дают изображению выглядеть плоским.
Когда вы закончите рисовать тени и блики, нажмите Ctrl+D (Win)/Command+D (Mac), чтобы отменить выделение вокруг изображения.
Шаг 19. При необходимости отрегулируйте непрозрачность слоя
Если вы обнаружите, что ваши тени и блики слишком тонкие на вашем изображении, вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и увеличивайте непрозрачность слоя, пока вы не будете довольны тем, как они выглядят. Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Тонкая настройка интенсивности теней и бликов путем незначительной корректировки непрозрачности слоя.
Вот мое изображение с добавленными тенями и бликами:
Изображение после добавления бликов и теней.
Шаг 20. Сгруппируйте три слоя, из которых состоит изображение
Мы закончили работу над нашей первой фотографией! Все, что нам нужно сделать сейчас, это добавить его в наш основной документ коллажа (который мы откроем через мгновение). Прямо сейчас наше изображение состоит из трех отдельных слоев: основное изображение на «Копии слоя 0», основная тень под ним на «Слое 0» и блики и тени на «Слое 2» вверху. Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» в палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» в палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Чтобы создать группу слоев, поскольку в настоящее время в палитре слоев выбран «Слой 2», удерживайте нажатой клавишу Shift и щелкните «Слой 0». При этом будут выбраны «Слой 0» и «Копия слоя 0» над ним, при этом «Слой 2» останется выбранным вверху, поэтому будут выбраны все три слоя (в предыдущих версиях Photoshop вам нужно было связать слои вместе а не выбирать их вот так):
Выберите все три слоя, из которых состоит изображение.
Выбрав все три слоя, либо перейдите в меню «Слой» в верхней части экрана и выберите «Группировать слои», либо просто используйте сочетание клавиш Ctrl+G (Win)/Command+G (Mac). Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Теперь три слоя добавлены в группу слоев.
Если вы внимательно посмотрите, то увидите маленький треугольник, указывающий вправо, слева от значка папки. Нажмите на нее, чтобы открыть папку, и вы увидите, что внутри нее появятся три слоя:
.Откройте группу слоев, щелкнув маленькую стрелку, указывающую вправо, слева от значка папки.
Щелкните треугольник еще раз, чтобы закрыть группу, оставив видимой только папку.
Шаг 21. Откройте изображение для использования в качестве фона коллажа
Работа над нашей первой фотографией завершена, и мы организовали три слоя, из которых состоит изображение, в группу слоев.
Все, что нам нужно сделать сейчас, это перетащить группу слоев в наш основной документ коллажа, так что продолжайте и откройте изображение, которое вы хотите использовать в качестве фона.
Вот изображение, которое я буду использовать:
Photoshop Tutorial: Откройте изображение, которое вы хотите использовать в качестве фона для вашего коллажа.
Шаг 22. Перетащите группу слоев в основное изображение коллажа
Когда оба изображения открыты в отдельных окнах документов на экране, щелкните в любом месте документа, содержащего фотографию, над которой мы только что закончили работу, чтобы было выбрано окно этого документа. Затем просто щелкните группу слоев в палитре слоев и перетащите группу в документ с фоновым изображением:
.Перетащите группу слоев из фотодокумента в основной фоновый документ.
Вы увидите, что ваша фотография появится перед вашим фоновым изображением в новом документе, и если вы посмотрите на палитру слоев нового документа, вы увидите, что группа слоев была скопирована в новый документ и теперь находится над фоновым слоем :
Палитра слоев, показывающая группу слоев над слоем Background в новом документе.
Шаг 23. Измените размер и положение фотографии с помощью функции «Свободное преобразование»
Теперь, когда наша первая фотография находится на фоне фона внутри документа, который мы будем использовать для нашего коллажа, мы можем перемещать и изменять ее размер по мере необходимости. Для этого нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле Free Transform и маркеры вокруг этого изображения. Чтобы переместить фотографию с помощью Free Transform, просто щелкните в любом месте внутри фотографии (кроме маленького значка цели в центре) и перетащите изображение в нужное положение с помощью мыши. Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров. Удерживание Shift при перетаскивании ограничивает пропорции ширины и высоты изображения, сохраняя его первоначальную форму. Чтобы изменить размер изображения от центра, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) при перетаскивании (вы также можете удерживать Shift, чтобы сохранить пропорции и одновременно изменить размер от центра). Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Здесь я переместил свою фотографию в центр документа и изменил ее размер, перетащив нижний угловой маркер внутрь:
При необходимости перемещайте изображение и изменяйте его размер с помощью команды Free Transform в Photoshop.
Нажмите Enter (Win)/Return (Mac), чтобы принять изменения, когда закончите.
Шаг 24. Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаж
Итак, наша первая фотография успешно деформирована и добавлена в наш коллаж! Чтобы добавить больше фотографий (коллаж не получился бы большим, если бы мы не добавили больше фотографий), просто повторите шаги, которые мы только что проделали, для каждой дополнительной фотографии, деформируя каждую по-разному для разнообразия. Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите свои новые группы последовательными номерами («Фото 2», «Фото 3», «Фото 4» и т.