что это такое простыми словами, кодовая таблица символов
21.9к.3 минОбновлено
Содержание
ASCII — это таблица кодировки символов, в которой каждой букве, числу или знаку соответствует определенное число. В стандартной таблице ASCII 128 символов, пронумерованных от 0 до 127. В них входят латинские буквы, цифры, знаки препинания и управляющие символы.
Как выглядит таблицаТаблицу разработали в Америке в 60-х, и ее название расшифровывается как American Standard Code for Information Interchange — Американская стандартная кодировка для обмена информацией.
Существуют национальные расширения ASCII, которые кодируют буквы и символы, принятые в других алфавитах. «Стандартная» таблица называется US-ASCII, или международной версией. В большинстве национальных расширений заменена только часть символов, например знак доллара на знак фунта. Но для языков, где используются нелатинские алфавиты, заменяется большинство символов. Русский относится к таким языкам.
Веб-разработчик с нуля
профессия
12 месяцев
Веб-разработчик с нуля
Веб-разработчик — мастер на все руки. Он создает программы и приложения для любых сфер и компаний: от небольшой кофейни до международных банков. Хотите стать специалистом, который создает востребованный продукт? Изучите полный стек на курсе.
12 месяцев
6 184 ₽/мес.
3 401 ₽/мес.
Подробнее
6 184 ₽/мес.
3 401 ₽/мес.
Цифровое устройство по умолчанию не понимает символы — только числа. Поэтому буквы, цифры и знаки приходится кодировать, чтобы задавать компьютеру соответствие между определенным начертанием и числовым значением. Сейчас вариантов кодирования несколько, и ASCII — одна из наиболее ранних кодировок. Она задала стандарты для последующих решений.
Поэтому буквы, цифры и знаки приходится кодировать, чтобы задавать компьютеру соответствие между определенным начертанием и числовым значением. Сейчас вариантов кодирования несколько, и ASCII — одна из наиболее ранних кодировок. Она задала стандарты для последующих решений.
Когда появилась эта кодировка, компьютеров в современном представлении еще не существовало. Ее разработали для телетайпов — устройств обмена информацией, похожих на телеграфы с печатной машинкой. Сейчас ими практически не пользуются, но некоторые стандарты остались с тех времен. В том числе набор ASCII, который теперь применяется для кодирования информации в компьютерах.
Сейчас с помощью ASCII кодируются данные в компьютерных устройствах, на ней основано несколько других кодировок, кроме того, ее используют в творчестве — создают с помощью символов картинки. Это называется ASCII art.
- При разработке сайта или приложения разработчику может понадобиться пользоваться ASCII, чтобы закодировать символы, не входящие в национальную кодировку.

- Можно сохранить документ или иной файл в формате ASCII — тогда все символы в нем будут закодированы этим набором. Такое может понадобиться, если человеку нужно передать информацию, которая будет читаться везде, — но некоторые функции форматирования в таком режиме будут недоступны.
- Можно ввести код ASCII с клавиатуры напрямую: при зажатом Alt набрать числовое значение, которое соответствует тому или иному символу из таблицы. Так можно печатать и символы, которые есть в расширенных версиях набора: смайлики, иероглифы, буквы алфавитов других стран и так далее. Код для таких символов может быть намного длиннее, чем для стандартных 128 букв и цифр.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 056 ₽/мес.
Подробнее
5 556 ₽/мес.
3 056 ₽/мес.
С помощью ASCII вводят, выводят и передают информацию, поэтому она должна описывать самые часто используемые символы и управляющие элементы (перенос, шаг назад и так далее). Таблица восьмибитная, а числа, которые соответствуют символам, переводятся в двоичный код, чтобы компьютер мог их распознавать. Десятичное же написание удобнее для людей. Еще используют шестнадцатеричное — с его помощью легче представить набор в виде таблицы.
Заглавные и строчные буквы в ASCII — это разные элементы. Причем в таблице строчные буквы расположены под заглавными, в том же столбце, но в разных строчках. Так набор оказывается нагляднее, а информацию легче проверять и работать с ней, например редактировать регистр с помощью автоматических команд.
- Первые две строчки таблицы — управляющие символы: Backspace, перевод строки, начало и конец абзаца и прочие.

- В третьей строке расположены знаки препинания и специальные символы, такие как процент % или астериск *.
- Четвертая строка — числа и математические символы, а также двоеточие, точка с запятой и вопросительный знак.
- Пятая и шестая строчка — заглавные буквы, а также некоторые другие особые символы.
- Седьмая и восьмая строки описывают строчные буквы и еще несколько символов.
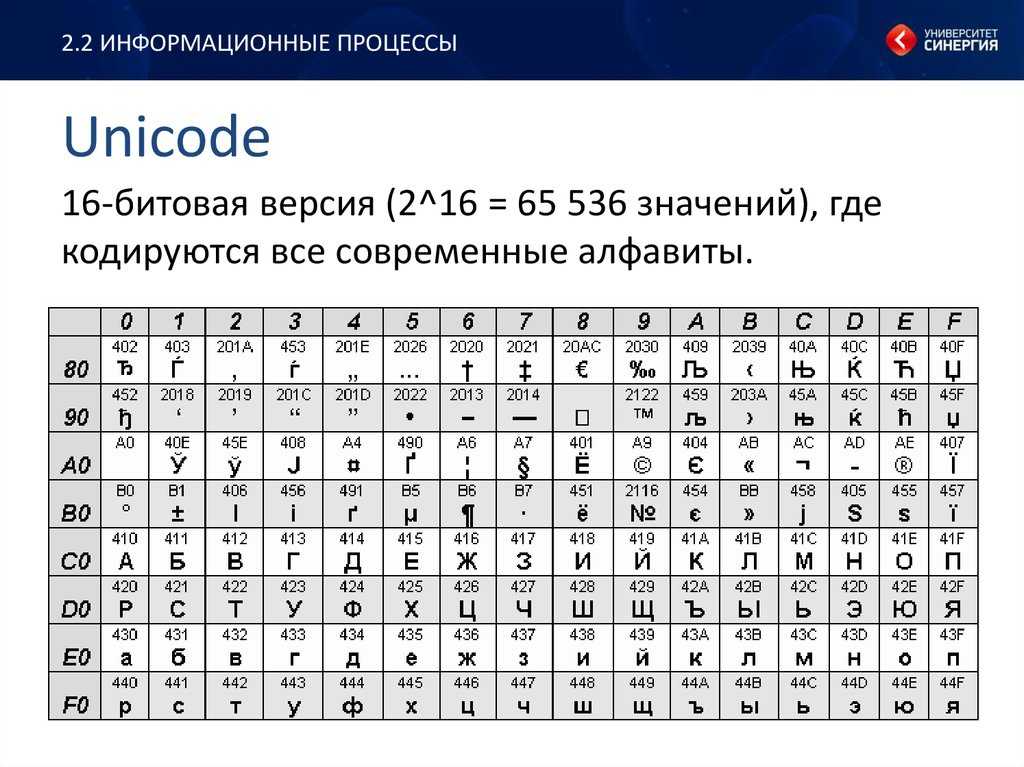
Когда мы говорим о кодировании, сразу вспоминается система международной кодировки символов Unicode. Важно не путать ее с ASCII — эти понятия не идентичны.
ASCII появилась раньше и включает в себя меньше символов. В стандартной таблице их всего 128, если не считать расширений для других языков. А в «Юникоде», который реализуют кодировки UTF-8 и UTF-32, сейчас 2²¹ символов — это больше чем два миллиона. В набор входят практически все существующие сегодня символы, он очень широкий.
В набор входят практически все существующие сегодня символы, он очень широкий.
Fullstack-разработчик на Python
профессия
15 месяцев
Fullstack-разработчик на Python
Fullstack-разработчики — универсальные солдаты IT, которые могут в одиночку сделать проект от архитектуры до интерфейса. Их навыки востребованы у работодателей, особенно в стартапах. Научитесь программировать на Python и JavaScript и создавайте сервисы с нуля.
15 месяцев
6 944 ₽/мес.
3 819 ₽/мес.
Подробнее
6 944 ₽/мес.
3 819 ₽/мес.
(рейтинг: 5, голосов: 3)
Технологии обработки текстовой информации. Кодовые таблицы
Похожие презентации:
Пиксельная картинка
Информационная безопасность. Методы защиты информации
Методы защиты информации
Электронная цифровая подпись (ЭЦП)
Этапы доказательной медицины в работе с Pico. Первый этап
История развития компьютерной техники
От печатной книги до интернет-книги
Краткая инструкция по CIS – 10 шагов
Информационные технологии в медицине
Информационные войны
Моя будущая профессия. Программист
Технологии
обработки
текстовой
информации.
Кодовые таблицы
Технологии обработки текстовой
информации. Кодовые таблицы
Текстовая информация – это информация,
представленная в виде букв, знаков препинания и
специальных символов некоторой знаковой системы.
Буквы и другие знаки принято называть символами.
Набор их конечен. Текстовую информацию иногда
называют символьной. Знаковая система содержит
еще и правила выполнения операций над знаками
(грамматика, синтаксис).
Кодирование – это процесс представления каждого
символа в виде кода.
Код – набор условных обозначений для
представления информации.
Количество знаков в коде называется длиной кода.
Естественные языки – это знаковые системы с
исключениями из правил. Поэтому их нельзя
использовать для кодирования информации с
последующей обработкой на компьютере. Знаковые
системы со строгими правилами называются
формальными.
Для компьютерного кодирования информации
используется формальная двоичная знаковая
система. Физическая природа знаков двоичного
компьютерного кода – это электрические импульсы
(наличие импульса или его отсутствие). При
кодировании используется кодировочная таблица.
Таблица устанавливает взаимно однозначное
соответствие между знаками и их кодами.
Кодирование текстовой информации
Декодирование – процесс обратный
кодированию, т.е. код символа преобразуется в
его изображение. Процесс декодирования
информации осуществляется при выводе
информации из оперативной памяти компьютера
на экран монитора, например, или на листинг с
помощью принтера.

Таблицы кодировки русскоязычных
символов
Таблицы кодировки русскоязычных
символов
Таблицы кодировки русскоязычных
символов
Таблицы кодировки русскоязычных
символов
Кодовая таблица ASCII
Для разных типов ЭВМ используются различные
таблицы кодировки.
С распространением персональных компьютеров типа
IBM PC международным стандартом стала таблица
кодировки под названием ASCII (American Standard
Code for Information Interchange) – американский
стандартный код для информационного обмена
Этот формат оперирует с 256 численными кодами,
имеющими значения от 0 до 255. В соответствие
каждому коду ставится определенный символ (буква,
или символ псевдографики). Это соответствие
задается с помощью стандартных кодовых таблиц с
различными номерами (например, таблица 866
предназначена для русскоязычных пользователей).
Не содержит форматирования текста, поэтому
является переносимым между различными
операционными системами и программами.

ANSI (American National Standard Interface)
кодировка в среде Windows. У этих кодировок
совпадают те части, которые относятся к
латинскому алфавиту, специальным символам,
цифрам, знакам препинания и математическим
операциям, а различаются относящиеся к другим
алфавитам и псевдографике
English Русский Правила
Границы минимального расстояния аддитивных квантовых кодов
Границы минимального расстояния аддитивных квантовых кодовГраницы минимального расстояния аддитивных квантовых кодов
большие таблицы для n≤50, n≤128, n≤256| n/k | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 0008 | 25 | 26 | 27 | 28 | 29 | 30 | |||||||||||
| 1 | 1 | 1 | |||||||||||||||||||||||||||||||||||||||||
| 2 | 2 | 1 | 1 | . 0009 0009 | |||||||||||||||||||||||||||||||||||||||
| 3 | 2 | 1 | 1 | 1 | .0009 | ||||||||||||||||||||||||||||||||||||||
| 4 | 2 | 2 | 2 | 1 | 1 | 0009 | |||||||||||||||||||||||||||||||||||||
| 5 | 3 | 3 | 2 | 1 | 1 | 1 | 0009 | ||||||||||||||||||||||||||||||||||||
| 6 | 4 | 3 | 2 | 2 | 2 | 1 | 1 | ||||||||||||||||||||||||||||||||||||
| 7 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 1 | |||||||||||||||||||||||||||||||||||
| 8 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 9. 0009 0009 | |||||||||||||||||||||||||||||||||
| 9 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 1 | 9099 | 0009 | |||||||||||||||||||||||||||||||
| 10 | 4 | 4 | 4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 0136 | |||||||||||||||||||||||||||||||
| 11 | 5 | 5 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 1 | 9099 | 9. 0009 0009 | |||||||||||||||||||||||||||||
| 12 | 6 | 5 | 4 | 4 | 4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 9. | 9 | 0136 | |||||||||||||||||||||||||||
| 13 | 5 | 5 | 4 | 4 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 1 | 1 | 0009 | |||||||||||||||||||||||||||
| 14 | 6 | 5 | 5 | 4- 5 | 4 | 4 | 4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 2 | 1 | 1 | 2 | 1 | 1 | 2 | 1 | 0136 | |||||||||||||||||||
| 15 | 6 | 5 | 5 | 5 | 4 | 4 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1009 | 1 | |||||||||||||||||||||||||||
| 16 | 6 | 6 | 6 | 5 | 5 | 4-5 | 4 | 4 | 3 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 2 | 0140 2 | 1 | 1 | ||||||||||||||
| 17 | 7 | 7 | 6 | 5-6 | 5 | 4-5 | 4-5 | 4 | 4 | 4 | 3 | 3 | 2 | 2 | 3 | 2 | 2 | 3 | 9 | 3 | 3 | 3 | 0009 | 2 | 1 | 1 | 1 | ||||||||||||||||
| 18 | 8 | 7 | 6 | 5-6 | 5-6 | 5 | 5 | 4 | 4 | 4 | 3 | 3 | 3 | 3 | 9 | 3 | 3 | 9 | 2 | 2 | 2 | 2 | 1 | 1 | |||||||||||||||||||
| 19 | 7 | 7 | 6 | 5-6 | 5-6 | 5-6 | 5 | 4-5 | 4 | 4 | 3-4909 | 9 | 4 | 3-4909 | 9 | 4 | 3-4909 | 4 | 3-4909 | 4 | 3-4 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 1 | ||||||||||||||
| 20 | 8 | 7 | 6-7 | 6-7 | 6 | 5-6 | 5-6 | 4-5 | 4-5 | 94 | 4-5 | 4-5 | 990 44 | 44-5 | 4 | 4-5 | 4-5 | 4-5 | 40140 | 4-5 | 401400009 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||||||||
| 21 | 8 | 7 | 6-7 | 6-7 | 6-7 | 6 | 5-6 | 5-6 | 4-5 | 4-5 | 4 | 4 | 3-4 | 3 | 3 | 3 | 2 | 2 | 2 | 1 | 1 | 1 | |||||||||||||||||||||
| 22 | 8 | 7-8 | 6-8 | 6-7 | 6-7 | 6-7 | 5-6 | 5- 6 | 5-6 | 4-5 | 4-5 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||||||||||||||||
| 23 | 8-9 | 7-9 | 7-8 | 6-8 | 6-7 | 6-7 | 5-7 | 5-6 | 5-6 | 4-6 | 4-5 | 4-5 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 1 | |||||||||||||||||||
| 24 | 8-10 | 8-9 | 7-8 | 7-8 | 6-8 | 6-7 | 6-7 | 5-7 | 5-6 | 5-6 | 5-6 | 4-5 | 4-5 | 4 | 4 | 3- 4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||||||||||||||
| 25 | 8 -9 | 9 | 7-8 | 7-8 | 7-8 | 7-8 | 6-7 | 5-7 | 5-7 | 5-6 | 5-6 | 4-6 | 4-5-5-5-6 | 4-6909 | 4-5-5-6 | 4-6 | 4-5-6 | 40149 | 4-5 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 1 | ||||||||||||
| 26 | 8-10 | 9 | 8-9 | 8-9 | 8 | 7-8 | 6-8 | 6-8 | 6-7 | 5-7 | 5-6 | 5- 6 | 5-6 | 4-5 | 4-5 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||||||||||||
| 27 | 9-10 | 9 | 9 | 9 | 8-9 | 7-8 | 6-8 | 6-8 | 6-8 | 6-7 | 5 -7 | 5-6 | 5-6 | 5 | 4-5 | 4 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 1 | |||||||||||||||
| 28 | 10 | 10 | 10 | 9 | 8-9 | 7-9 | 6-8 | 6-8 | 6-8 | 6-8 | 6-7 | 6-7 | 6 | 5-6 | 5 | 4-5 | 4 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||||||||||
| 29 | 11 | 11 | 10 | 9-10 | 8-9 | 7-9 | 7-9 | 6-8 | 6-8 | 6-8 | 6-7 | 6-7 | 6 | 5-6 | 5-6 | 4-5 | 4-5 | 4 | 4 | 4 | 3 -4 | 3 | 3 | 2 | 2 | 2 | 2 | 1 | 1 | 1 | |||||||||||||
| 30 | 12 | 11 | 10 | 9-10 | 8-10 | 8-9 | 7-9 | 7-9 | 7-8 | 6-8 | 6-8 | 6-7 | 6-7 | 5-6 | 5-6 | 5-6 | 5 | 5-6 | 5-6 | 5 | 5-6 | 55-6 9000 | 55-6 9000 | -5 | 4 | 4 | 4 | 3-4 | 3 | 3 | 2 | 2 | 2 | 2 | 2 | 1 | 1 | ||||||
| n/k | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 10 0008 | 999 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 27 | 28 | 000929 | 30 |
Эта страница поддерживается Маркус Грассл (grassl@ira.
 uka.de). Последнее изменение: 30.12.2011
uka.de). Последнее изменение: 30.12.2011 Границы таблицы HTML
❮ Назад Далее ❯
HTML-таблицы могут иметь границы разных стилей и форм.
Как добавить границу
Когда вы добавляете границу к таблице, вы также добавляете границы вокруг каждой ячейки таблицы:
Чтобы добавить границу, используйте CSS граница собственность на стол , -й и тд элементы:
Пример
таблица, тд, тд
{
граница: 1 пиксель сплошной черный;
}
Попробуйте сами »
Границы свернутой таблицы
Чтобы избежать двойных границ, как в примере выше, установите CSS border-collapse свойство крах .
Это приведет к сворачиванию границ в единую границу:
Пример
table, th, td {
граница: 1 пиксель, сплошная черная;
граница коллапса: коллапс;
}
Попробуйте сами »
Границы таблицы стилей
Если вы установите цвет фона для каждой ячейки, и придайте границе белый цвет (такой же, как фон документа), создается впечатление невидимой границы:
Пример
table, th, td {
border: 1px сплошной белый;
граница коллапса: коллапс;
}
-й, тд {
background-color: #96D4D4;
}
Попробуйте сами »
Границы круглого стола
Со свойством border-radius углы получаются закругленными:
Пример
table, th
черный;
радиус границы: 10px;
}
Попробуйте сами »
Пропустите границу вокруг таблицы, пропустив таблицу из селектора css:
Пример
th, td {
граница: 1px сплошная
черный;
радиус границы: 10px;
}
Попробуйте сами »
Точечные границы таблицы
С помощью свойства border-style можно установить
внешний вид границы.
Допускаются следующие значения:
-
с точкой -
пунктир -
твердый -
двойной -
канавка -
ребро -
вкладыш -
начало -
нет -
скрытый
Пример
th, td {
стиль границы: пунктирный;
}
Попробуйте сами »
Цвет границы
С помощью свойства border-color можно установить цвет границы.
Пример
й, тд {
цвет границы: #96D4D4;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
928148 Справочник 9238 2438HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

