ХТМЛ. Вёрстка сайтов для дизайнеров, редакторов и руководителей. Электронный учебник
В бюро радикально переосмыслили формат электронной книги
О нашем формате❱
В бюро радикально переосмыслили формат электронной книги
Было
Существующие «е‑буки» далеки от высоких издательских стандартов оформления, неудобны для навигации и поиска. Типографика не выдерживает критики, причём шрифты и вёрстка неконтролируемы авторами и издателями. Книги случайно разбиты на экранные страницы — сколько ни открывай, одна и та же иллюстрация может оказаться наверху, внизу или даже на следующей странице. На планшете страницы сбиваются от случайного поворота устройства.
Стало
Бюрошная экранная книга соединяет удобство прокрутки и наглядность бумажной книги. Она поделена на развороты, которые можно прокрутить от начала до конца. Текст на развороте прокручивается, когда это необходимо, а иллюстрации сохраняют положение на экране. Читателю легко запомнить место и позднее вернуться к материалу. Разворот — смысловая единица, а не результат математического деления книги на «экраны».
Разворот — смысловая единица, а не результат математического деления книги на «экраны».
О нашем формате❱
Книга на экране
Благодаря интерактивному интерфейсу, читатель видит изменения и примеры в динамике. Иллюстрации сменяют друг друга в зависимости от положения в тексте.
bureau.ru
Есть несколько способов разложить элементы по странице. Мы постепенно разберём их все, а начнём с самого простого — позиционирования свойством position. Этим свойством элемент можно разместить в любом месте страницы, задав ему координаты. Есть пять значений свойства:
Static
Это значение по умолчанию, отсутствие какого‑либо позиционирования. Элементы просто выстраиваются друг под другом.
Relative
Элемент с относительным позиционированием сдвигается со своего места, не влияя на положение соседних элементов.
position: relative; left: 50px; top: 80px;
Fixed и sticky
Элемент с фиксированным позиционированием ведёт себя так же, как с абсолютным, но при этом не прокручивается вместе со страницей. Закреплённое позиционирование — гибрид между относительным и фиксированным.
Закреплённое позиционирование — гибрид между относительным и фиксированным.
Есть несколько способов разложить элементы по странице. Мы постепенно разберём их все, а начнём с самого простого — позиционирования свойством position. Этим свойством элемент можно разместить в любом месте страницы, задав ему координаты. Есть пять значений свойства:
Static
Это значение по умолчанию, отсутствие какого‑либо позиционирования. Элементы просто выстраиваются друг под другом.
Relative
Элемент с относительным позиционированием сдвигается со своего места, не влияя на положение соседних элементов.
position: relative; left: 50px; top: 80px;
Fixed и sticky
Элемент с фиксированным позиционированием ведёт себя так же, как с абсолютным, но при этом не прокручивается вместе со страницей. Закреплённое позиционирование — гибрид между относительным и фиксированным.
Проверка знаний
В бумажных книгах «вопросы в конце главы» вызывают недоумение и раздражение. Интерактивные тесты, наоборот, побуждают читателя попробовать свои силы на иллюстрированных примерах и мгновенно узнать результат.
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
Тест предлагает вопросы на знание материала и анализ примеров: что хорошо и плохо, как улучшить
bureau.ru
Тест предлагает вопросы на знание материала и анализ примеров: что хорошо и плохо, как улучшить
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
bureau.ru
Справочник приёмов вёрстки
Сразу запомнить все приёмы и правила вёрстки сложно, учебник используется как систематизированный справочник: читатель быстро находит нужные примеры кода в закладках, иллюстрированном оглавлении или поиске.
bureau.ru
К книге удобно обращаться за подсказками прямо во время работы
Примеры кода сопровождаются пояснениями и демонстрацией результата в виде готовой верстки
Примеры кода сопровождаются пояснениями и демонстрацией результата в виде готовой верстки
К книге удобно обращаться за подсказками прямо во время работы
К книге удобно обращаться за подсказками прямо во время работы
bureau.ru
Вопросы и ответы
Почему книги доступны только по подписке?
Наши книги — сервис. В книгах работает поиск, закладки, доступные на всех устройствах. Подписка питает создание новых книг, которые мы хотим сделать для улучшения мира и профессии, а не чтобы один раз заработать. Благодаря этой модели мы издаём то, что считаем правильным и нужным, а не то, что проще продать. Все наши книги обладают справочной ценностью, чтобы к ним хотелось вернуться для дела или удовольствия. Как только вы потеряете интерес или перестанете видеть пользу — просто отпишитесь.
Запись в фейсбуке Артёма Горбунова
Как подписаться?
Нажмите на кнопку «Подписка» в правом нижнем углу страницы книги.
Внизу страницы откроется панель, на которой мы попросим вас указать ваше имя, электронную почту и данные банковской карты. При этом вы сможете выбрать подписку себе или в подарок. После этого вы сможете нажать на кнопку «Подписаться» — деньги за первый год спишутся с карты. Вы или тот, кому вы дарите, получите письмо со ссылкой для доступа к книге.
Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете открывать книгу с её страницы.
На странице книг Издательства бюро можно увидеть, на какие из них вы подписаны. Рядом с каждой книгой, на которую вы подписаны, отображается зелёная галочка.
Если же вы уже указывали имя и карту ранее и вошли со своим адресом, вы сможете подписаться сами или подарить подписку знакомому одним нажатием на кнопку без дополнительного ввода данных и перехода по ссылке из письма.
Что делать, если книга не открывается?
После оформления подписки вы получили письмо со ссылкой для доступа к книге. Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете открывать книгу с её страницы. При этом запоминается история чтения, и книга открывается на последней прочитанной вами странице.
Но если наш сайт вас забывает, скорее всего, у вас не сохраняются куки. Это возможно в одном из двух случаев:
Что такое Бюросфера?
Как отменить подписку и что будет с книгой?
Если вы подписаны и авторизованы, на зелёной кнопке в правом нижнем углу будет галочка: «✓Подписка». Нажмите на кнопку, там будет ссылка «Отмена подписки». После отмены подписки книга станет вам недоступна. Когда захотите, вы сможете подписаться заново, но при этом нужно будет заново оплатить полную стоимость первого года (1200 ₽).
Все вопросы и ответы❱
10 полезных книг о веб-дизайне и типографике
- Книги
- 3 мин на чтение
- 3843
Собрали 10 наиболее свежих и полезных книг для изучения веб-дизайна и типографики.
Книги будут полезны как начинающим дизайнерам, так и уже давно освоившим профессию — новые знания не бывают лишними, а в дизайне, как и любой области искусства, тренды и новинки появляются буквально каждый месяц.
1. Джеймс Феличи «Типографика. Шрифт, верстка, дизайн»
Книга посвящена типографике – искусству оформления произведений печати средствами набора и верстки, которое имеет художественный и технический аспекты. Рассматриваемые эстетические принципы выбора и применения шрифтов для печатной продукции и экранного представления поддерживаются множеством сведений, правил и тонкостей профессиональной компьютерной верстки, отвечающей современным стандартам. Материал дополнен информацией отечественных специалистов.
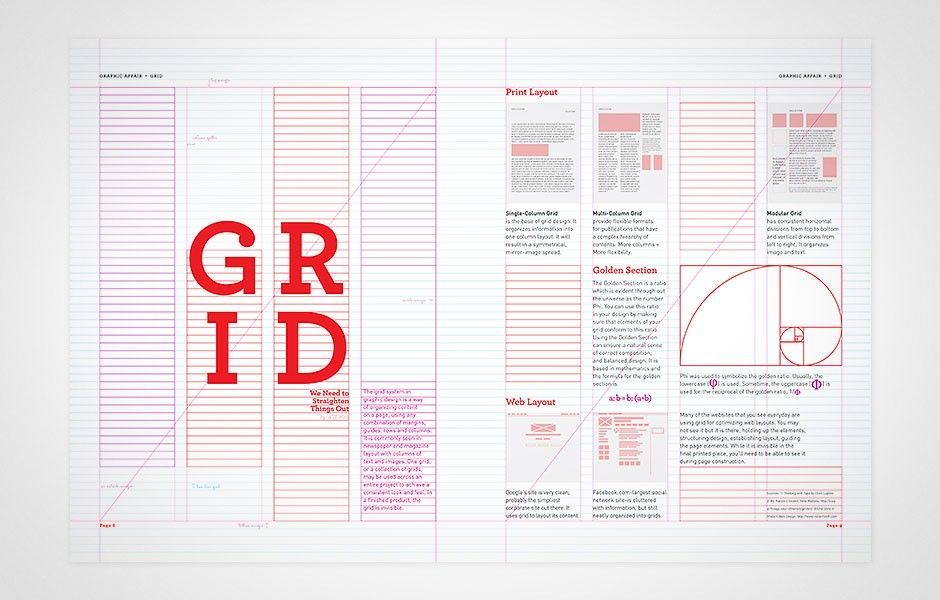
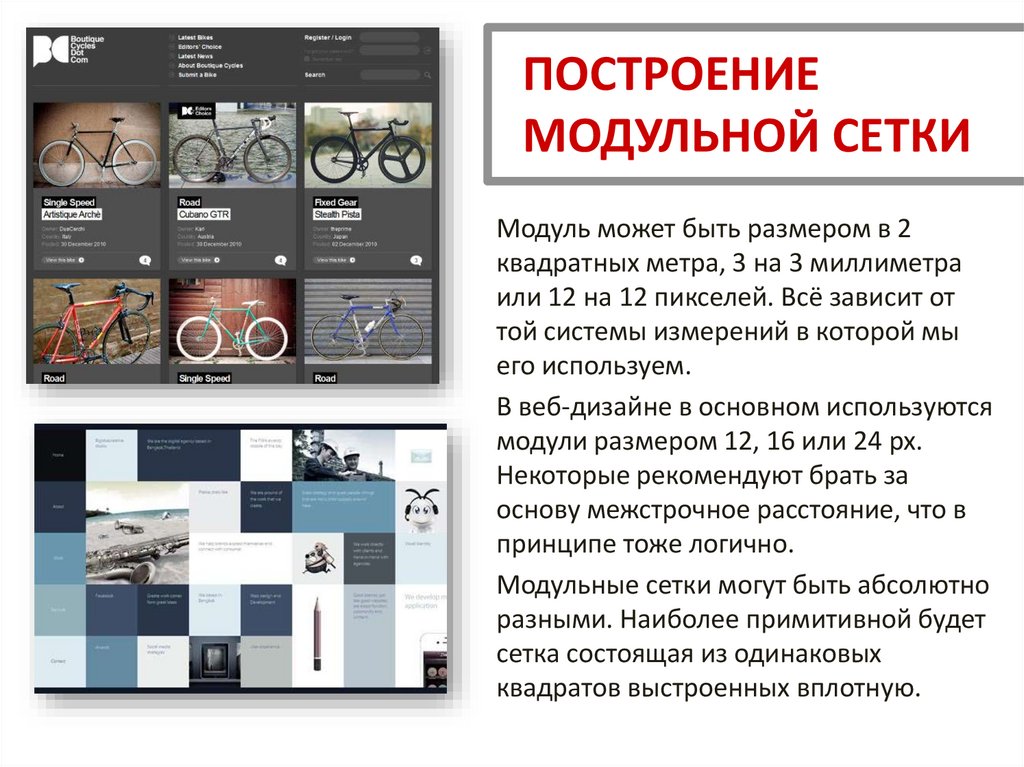
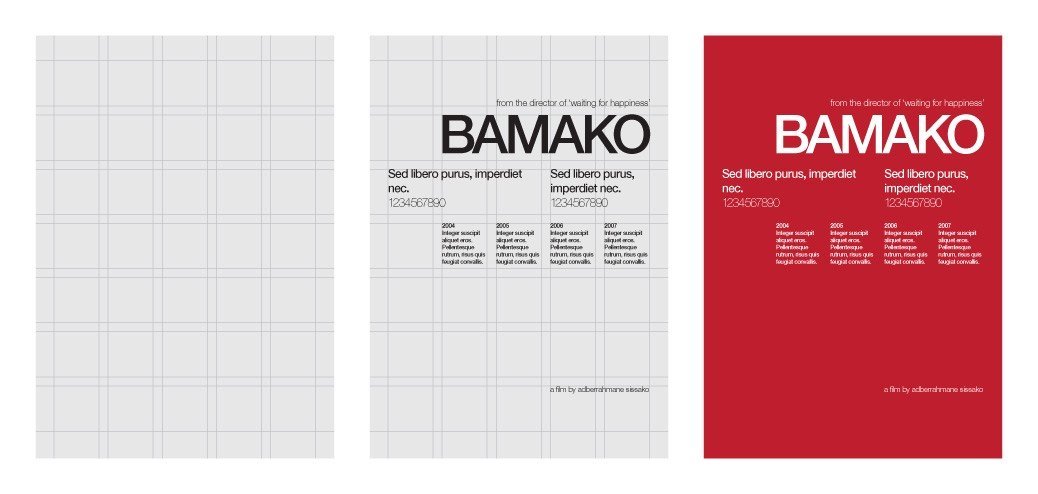
2. Кимберли Элам «Графический дизайн. Принцип сетки»
Эффективно работающая композиция – один из основополагающих принципов при создании дизайна в любой сфере. Книга известного дизайнера, преподавателя графического дизайна и автора бестселлера «Геометрия дизайна» Кимберли Элам дает необходимое представление о том, что такое проектирование на основе сетки, а также о том, как грамотно и целесообразно эти принципы использовать ради достижения нужного эффекта. Теория и практика современного дизайна, множество интересных примеров.
Теория и практика современного дизайна, множество интересных примеров.
3. Марк Смикиклас «Инфографика. Коммуникация и влияние при помощи изображений»
Инфографика – наиболее эффективный способ заявить о себе, донести информацию, достичь результата.
Она работает благодаря наглядности, быстроте, интуитивности, юмору, красоте, симпатии, которую вызывает. Она эффективна! Вы научитесь визуализировать: важные мысли, цифры, процессы, место, время, события, персональные данные. Вы сможете использовать инфографику:
в работе над проектами генерации идей, дизайне, рекламе всех видов.
4. Белла Мартин, Брюс Ханингтон «Универсальные методы дизайна»
Брюс Ханингтон, профессор прикладного дизайна Университета Карнеги (США), и известный практикующий дизайнер и консультант Белла Мартин собрали в этой книге 100 наиболее популярных и эффективных методов создания высококачественных дизайнерских работ, без которых не обойтись ни одному современному дизайнеру, в какой бы сфере он ни применял свое мастерство. Авторы подробно описывают каждую методику, рассказывают о том, как она была применена впервые, и приводят наиболее удачные примеры ее использования.
Авторы подробно описывают каждую методику, рассказывают о том, как она была применена впервые, и приводят наиболее удачные примеры ее использования.
5. Ян Чихольд «Новая типографика. Руководство для современного дизайнера»
Впервые книга была опубликована в 1928 году в Германии и стала своего рода манифестом современной типографики. Это доскональное и увлекательное исследование охватывает широкий круг вопросов – от теорий социального критицизма и истории искусств до возрастающей важности фотографии в графическом дизайне. Помимо этого, в «Новой типографике» Ян Чихольд формулирует предельно ясные и четкие правила оформления печатных материалов.
6. Пол Рэнд «Дизайн. Форма и хаос»
В этой остроумной и увлекательной книге Пол Рэнд рассказывает о положении современного дизайна, обличает непрофессионализм и скоротечные «модные тренды», рассуждает о специфике творческой деятельности и той профессиональной страсти, благодаря которой рождается хороший дизайн. Свои тезисы он иллюстрирует собственными работами, а также произведениями художников и дизайнеров, творчеством которых восхищается.
7. Роберт Брингхерст «Основы стиля в типографике»
Эта книга, впервые изданная в 1992 году, быстро стала профессиональным бестселлером и остается им в мире англоязычной типографики до сих пор. Ее авторитет был сразу признан в типографическом сообществе как приверженцами классики, так и сторонниками авангарда. «Что такое хорошая типографика? Каковы критерии ее качества? Как добиться лучших результатов в оформлении текста? Книга Брингхерста помогает во всём этом разобраться.
8. Герман Цапф «Философия дизайна Германа Цапфа»
В книгу вошли избранные статьи и лекции выдающегося дизайнера Германа Цапфа о каллиграфии, шрифтовом дизайне и типографике, а также подробный каталог его шрифтов. Автор охватывает широкий круг творческих и практических вопросов, связанных с разработкой и применением шрифта в прошлом, настоящем и будущем. Издание прекрасно иллюстрировано каллиграфическими и шрифтовыми работами автора и адресовано шрифтовикам, дизайнерам, оформителям и художникам книги.
9. Эллен Луптон «Графический дизайн от идеи до воплощения»
Креативность дизайнера – не врожденный талант, а способность, которую можно развить только на практике. Дизайнерские навыки – результат кропотливого труда, но разумеется, есть и профессиональные секреты, с помощью которых успеха можно добиться быстрее. Именно этим практическим приемам посвящена книга Эллен Луптон, созданная на базе факультета Графического дизайна Мэрилендского института искусств (MICA). В нее вошли интервью с ведущими современными дизайнерами.
10. Джессика Глейзер, Кэролин Найт «Дизайн. Разработка проектов. Разбуди свое вдохновение!»
Чем более сложная задача ставится перед дизайнером, тем сильнее работает его воображение. В этой книге профессиональные практикующие британские дизайнеры собрали множество проектных задач из самых разных сфер жизни, способных стать настоящим вызовом творческим возможностям профессионального разработчика дизайна. Отнеситесь к ним как к практическим упражнениям, развивающим ваш талант.
Фото на обложке: ShutterStock
- #дизайн
- #книга
- #подборка
- 1
15 лучших книг по веб-дизайну, которые должен прочитать каждый дизайнер и разработчик
От руководств по дизайну UX до книг по кодированию — изучите эти 15 книг и узнайте больше о различных аспектах веб-дизайна.
Одна из замечательных особенностей работы дизайнером или разработчиком WordPress заключается в том, что Интернет никуда не денется. Кроме того, по мере того, как потребители становятся все более зависимыми от своих интеллектуальных устройств, будет еще больше нуждаться в талантливых веб-дизайнерах и разработчиках для ведения бизнеса в Интернете.
Кроме того, по мере того, как потребители становятся все более зависимыми от своих интеллектуальных устройств, будет еще больше нуждаться в талантливых веб-дизайнерах и разработчиках для ведения бизнеса в Интернете.
Тем не менее, навыки проектирования, кодирования и даже деловые навыки, с которыми вы выходите на поле, не помогут вам в долгосрочной перспективе.
Интернет — это постоянно меняющийся ландшафт, и вы должны быть готовы адаптироваться к нему.
Это можно сделать разными способами. Вы можете следить за авторитетными блогами, которые регулярно делятся своими мыслями о веб-дизайне, веб-разработке, WordPress и так далее. Вы можете пройти онлайн-курсы веб-дизайна, чтобы укрепить свои навыки или приобрести новые.
Вы также можете выкроить время для чтения книг, написанных специально для веб-дизайнеров и веб-разработчиков. Единственная проблема в том, с чего начать?
Для тех из вас, кто хочет пойти по книжному маршруту, мы сделали всю работу за вас. Ниже вы найдете 15 лучших книг по веб-дизайну для начинающих, профессионалов WordPress и всех, кто находится между ними.
Ниже вы найдете 15 лучших книг по веб-дизайну для начинающих, профессионалов WordPress и всех, кто находится между ними.
Но сначала…
Примечание о книгах по веб-дизайну из нашего списка
На Amazon и в других книжных магазинах можно найти десятки тысяч книг по веб-дизайну.
У многих книг, часто появляющихся в списках «лучших», есть несколько серьезных проблем.
Вот наиболее распространенные:
- Они устарели , что означает, что идеи, изображения и гиперссылки, содержащиеся в них, неактуальны или бесполезны.
- Их трудно читать потому что издатель не вложил достаточно ресурсов в печать книги в нужном формате, на бумаге нужного качества и т.д.
- Темы точны, но то, как они написаны, отталкивает (например, эгоистичный, сексистский, снисходительный).
- Они поверхностно освещают тему или приводят повторяющиеся аргументы на протяжении всей книги, потому что для ее заполнения недостаточно материала.

- Книга представляет собой не что иное, как сборник бесплатных постов в блогах или видеороликов , объединенных в дорогой книжный формат.
Чтение книги требует значительных затрат времени, энергии, внимания и денег. Итак, мы хотим убедиться, что вы работаете с самыми лучшими ресурсами веб-дизайна. Вот почему этот список может немного отличаться от других, которые вы найдете в Интернете.
Конечно, есть «классические» книги по веб-дизайну. Но если они учат вас устаревшим методам или предоставляют вам фрагменты кода, которые даже больше не работают, вам в конечном итоге придется искать другую книгу, чтобы заново научить вас правильно делать что-то сегодня.
Итак, давайте сделаем это правильно с первого раза.
Лучшие книги по веб-дизайну для начинающих, профессионалов и всех, кто находится между
Ни одна книга не научит вас всему, что вам нужно знать о том, как стать хорошим дизайнером или разработчиком WordPress.
Лучшие книги по веб-дизайну, которые мы включили сюда, освещают конкретную область, которую вам нужно освоить, что значительно облегчает изучение каждой отдельной темы. Вы узнаете такие вещи, как:
- Программирование с помощью HTML5 и CSS3.
- Создание адаптивного дизайна для мобильных устройств.
- Игра со шрифтами, цветами и многим другим.
- Советы для творчества.
- Хаки управления проектами и клиентами.
- И многое другое.
Если вы хотите преуспеть в этом бизнесе, вам нужно всестороннее образование. Начиная здесь:
1. Принципы красивого веб-дизайна: создание отличных веб-сайтов — это не ракетостроение!
Лучшая книга для всех, кому необходимо введение в основы дизайна
Прежде чем открыть эту книгу, убедитесь, что у вас есть базовые представления о веб-сайтах и о том, как они создаются. По крайней мере, у вас должны быть некоторые знания WordPress и удобного программного обеспечения для дизайна.
Эта книга предназначена для того, чтобы познакомить вас с основными принципами проектирования ( эстетика ), не для того, чтобы научить вас пошагово создавать сайт с нуля ( реализация ).
При изучении веб-дизайна вам понадобятся оба этих предмета, но вы должны изучать их отдельно. Следующие несколько книг помогут вам с реализацией.
В этой книге пять глав. Каждый из них соответствует одному из основных принципов веб-дизайна:
- Макет и композиция
- Цвет
- Текстура
- Типографика
- Изображения
Эта книга не только отличный образовательный ресурс, поскольку она охватывает основы красивого веб-дизайна, но и прекрасно иллюстрирована. Показательный пример:
Как и любая книга в этом списке, убедитесь, что вы покупаете последнее издание. В 3-м издании (и последующих) рассматриваются принципы дизайна для мобильных устройств, которые вы не можете пропустить.
Узнать больше
2.
 Площадка для веб-дизайна: интерактивный HTML и CSS
Площадка для веб-дизайна: интерактивный HTML и CSSЛучшая книга для обучения дизайну с помощью HTML и CSS
Если первая книга в этом списке научит вас, как придумать визуально ошеломляющий интерфейс веб-сайта, то эта научит вас, как писать код, который перевернет ваше видение в реальность.
В этой книге четыре раздела:
- Знакомство с HTML и CSS.
- Добавление изображений и стилей на веб-страницу.
- Мастер-макет страницы (включая методы адаптивного дизайна).
- Используйте расширенные возможности HTML и CSS для настройки цвета, типографики и многого другого.
Возможно, самое лучшее в этой книге то, насколько она по-настоящему интерактивна.
В дополнение к предоставленным вам фрагментам кода, книга поставляется с сопутствующей игровой площадкой для веб-дизайна, где вы можете их протестировать: с HTML и CSS. Кроме того, поскольку каждый раздел книги дает вам проект для работы, к тому времени, когда вы закончите, вы спроектируете следующее:
- Персональная домашняя страница
- Целевая страница
- Фотогалерея
- Страница портфолио
Обучение дизайну с помощью HTML и CSS является действительно важной частью соответствия веб-стандартам, поэтому убедитесь, что вы уделяете этому вопросу время и внимание, которое он заслуживает, прежде чем идти дальше.
Подробнее
3. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Лучшая книга для изучения всех аспектов кода, лежащего в основе дизайна
В зависимости от того, как вы планируете разрабатывать веб-сайты, эта книга по веб-дизайну может оказаться для вас более полезной, чем предыдущая. Оба являются фантастическими вариантами для обучения кодированию с помощью HTML и CSS. Тем не менее, этот делает несколько шагов дальше.
Вот что вы получите с этой книгой:
- Учебник для начинающих дизайнеров, которые хотят узнать о настройке веб-сайта, командной строке, обработке контента от клиентов и так далее.
- HTML for Structure научит вас форматировать текст, изображения, ссылки, формы, таблицы и многое другое.
- CSS для презентаций показывает, как создавать таблицы стилей для настройки таких вещей, как цвет, фон, макет и т. д.
- JavaScript for Behavior знакомит вас с этим важнейшим языком программирования и с тем, как он оживляет веб-сайт.

- Веб-изображения включают в себя адаптивные изображения, лучшие форматы файлов для использования, стратегии оптимизации, а также SVG.
Каждая глава снабжена полезными фрагментами кода и графикой, а в конце — тестом:
Из-за структуры этой книги и концепций, содержащихся в ней, вы также сможете использовать ее в качестве настольного справочника в последующие годы.
Подробнее
4. Изучение PHP, MySQL и JavaScript: с помощью jQuery, CSS и HTML5
Лучшая книга по программированию для веб-разработчиков и любопытных веб-дизайнеров
Если вы хорошо разбираетесь в основах языки форматирования и сценариев, используемые для разработки веб-сайтов, возможно, вы захотите взять эту книгу в качестве следующей. Это не обязательно для дизайнеров, но изучение методов программирования может помочь вам создавать более надежные и перспективные веб-сайты для ваших клиентов.
Для веб-разработчиков эта книга также будет полезна. Хотя вы, возможно, уже знакомы с PHP, вы узнаете о таких вещах, как:
Хотя вы, возможно, уже знакомы с PHP, вы узнаете о таких вещах, как:
- Повышение уровня HTML до HTML5 и CSS до CSS3.
- Использование MySQL и MySQLi.
- Создание динамических веб-страниц для более персонализированного взаимодействия.
- Управление файлами cookie и конфиденциальностью пользователей.
- Улучшение JavaScript с помощью библиотек jQuery.
- Преобразование веб-сайтов в прогрессивные веб-приложения.
Как и в других книгах из этого списка, у вас будут высококачественные изображения и полезные фрагменты кода для работы, а также викторина, чтобы убедиться, что вы готовы двигаться дальше.
Независимо от того, кто вы и для чего вам нужна эта книга, рассчитывайте получить всестороннее образование в области программирования веб-сайта.
Подробнее
5. Создание прогрессивных веб-приложений: использование возможностей Native в браузере
Лучшая книга для разработчиков и дизайнеров, заинтересованных в создании PWA
Для тех из вас, кто планирует создавать веб-сайты с большим количеством посетителей с мобильных устройств, следующим логическим шагом будет обучение созданию прогрессивных веб-приложений (PWA).
PWA устраняют разрыв между мобильными веб-сайтами и мобильными приложениями. Хотя PWA существуют в браузере и доступны для поиска в Интернете, они больше похожи на приложения и могут использовать функции телефонии (например, push-уведомления и геотаргетинг) так же, как приложения. Мало того, они, как правило, быстрее, чем веб-сайты, и доступны для посетителей, даже если у них нет приема или нет приема.
В этой книге вы добавите в свой репертуар новый набор навыков, научившись использовать следующее для создания современного мобильного интерфейса: API-интерфейсы браузера
Если вы хотите узнать, как создавать эти гибриды веб-сайтов и приложений, эта книга, а также ее учебные пособия и тематические исследования окажут большую помощь.
Подробнее
6. 6 Практические проекты WordPress
Лучшая книга для дизайнеров WordPress, которые хотят создавать сайты на 100 % по индивидуальному заказу
Существует так много способов продавать свои услуги веб-дизайнера. Для некоторых из вас темы WordPress станут лучшим другом. Для других вы можете обнаружить, что ниша, которую вы обслуживаете, нуждается в чем-то более индивидуальном.
Для некоторых из вас темы WordPress станут лучшим другом. Для других вы можете обнаружить, что ниша, которую вы обслуживаете, нуждается в чем-то более индивидуальном.
В таком случае эта книга пригодится.
Он научит вас создавать с нуля следующее:
- Тема WordPress
- Плагин (использующий Vue)
- Конечные точки для REST API (например, если вы хотите создать дочернюю тему)
- Административная страница
- Если вы еще не предлагаете своим клиентам пользовательские веб-сайты WordPress, это было бы полезно прочитать.
Вы узнаете много нового о том, как манипулировать серверной частью WordPress, оптимизировать свои процессы и, в конечном итоге, создавать гораздо более дорогие веб-сайты для клиентов.
Узнать больше
7. UX Design 2020: Полное руководство по пользовательскому опыту для начинающих
Лучшее введение в книгу по UX-дизайну
Есть разница между веб-дизайнером и UX-дизайнером.
 Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.
Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.Создание веб-сайта для удобства пользователей — это не только удобство использования. Речь также идет о создании более целенаправленных веб-сайтов, которые облегчают и улучшают жизнь посетителей и клиентов.
Прочитав эту книгу, вы узнаете:
- Пользовательский опыт и его влияние на веб-дизайн.
- Золотые правила UX-дизайна.
- Что включает в себя процесс проектирования UX.
- Лучшие практики визуального дизайна.
- Советы по дизайну для реальных людей, а не для какого-то гипотетического пользователя.
От начала до конца вы обнаружите, что это легко читать, независимо от сложности предмета.
Если вы хотите специализироваться на UX-дизайне, в конце есть глава, посвященная этому. Тем не менее, эта книга действительно хороша как введение в принципы дизайна взаимодействия с пользователем, которые каждый может применить к веб-сайтам.

Узнать больше
8. Стратегия UX: как разрабатывать инновационные цифровые продукты, которые нужны людям
Лучшая книга для разработки стратегии и процесса UX ваш следующий шаг. Вы возьмете основные принципы дизайна UX, которые вы изучили, и организуете их с помощью стратегии и процесса.
Итак, если вы подумываете о карьере UX-дизайнера или просто хотите усовершенствовать свои обычные исследования и стратегии, эта книга для вас.
Вы узнаете:
- Структуру стратегии UX
- Проверка концепций (да, это относится и к веб-сайтам)
- Проведение конкурентных исследований
- Проведение конкурентного анализа
- Создание раскадровки
- 5 90s
- Проведение исследования пользователей
- Оптимизация коэффициента конверсии
Здесь много информации, поэтому не планируйте быстро прочитать эту книгу.
Вместо этого отбрасывайте по одной главе за раз. Это позволит вам выстраивать собственные стратегические процессы с той тщательностью и вниманием, которых они требуют.

Узнать больше
9. Исследования цвета
Лучшая книга по веб-дизайну для изучения теории и применения цвета
Цвет может показаться такой небольшой частью веб-сайта, но выбор, который вы делаете в отношении цвета могут иметь значительные последствия (хорошие и плохие).
С помощью этой хорошо написанной и красивой книги по изучению цвета вы узнаете все о теории цвета и о том, как использовать ее для создания потрясающих и эффективных веб-сайтов. Главы охватывают такие темы, как:
- Цвет и то, как мы его воспринимаем
- Цветовые системы и круги
- Цифровые технологии и цвет
- Измерения цвета (оттенок, значение, интенсивность, температура)
- Цветовая композиция
- И символизм
- 5
- далее
Как и следовало ожидать от книги по цвету, она битком набита графикой для поддержки каждой точки:
Независимо от того, сколько клиентов уверенно приходят к вам с фирменными цветами, которые им нравятся, не полагайтесь только на то, что вам дают.
 Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.
Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.Подробнее
10. Лучшая веб-типографика для лучшего Интернета
Лучшая книга по веб-дизайну для изучения типографики
Типографика — еще один «маленький» элемент вашего веб-сайта с большими разветвлениями.
Неважно, сколько у вас опыта в выборе шрифтов для сайтов. Эту книгу должен прочитать каждый веб-дизайнер и разработчик.
Это выходит за рамки эстетики шрифта. Во-первых, он широко раскрывает тему (макротипографика) и охватывает такие темы, как: внимательно изучите сами символы (микротипографика), сосредоточив внимание на таких характеристиках, как лигатуры и стиль заглавных букв.
Считали ли вы раньше типографику чем-то выброшенным на ветер или вам было слишком сложно об этом думать, эта книга — одна из лучших книг по веб-дизайну, которая изменит ваше мнение.
Подробнее
11. Системы проектирования
Лучшая книга для обучения разработке системы проектирования
Хотя дизайн-системы часто используются командами, работающими над крупными и сложными цифровыми продуктами, они могут быть столь же полезны для индивидуальных фрилансеров и небольших дизайнерских групп, пытающихся навести порядок и согласованность в своем проекте.

Из этой книги вы узнаете:
- Как и зачем создавать повторно используемые компоненты.
- Почему разработка общего языка для вашей системы так важна для команд.
- Какие элементы следует в него сохранять.
- Способы поддержания дизайн-системы.
- Как учитывать риски (например, раздувание).
Это всесторонний обзор систем проектирования, который вам захочется прочитать как можно скорее. Как только вы освоите эту технику, вы начнете замечать большие изменения в том, как вы работаете.
Подробнее
12. Убейте своих убийц конверсии с помощью метода Декстера™: прагматичный подход к оптимизации конверсии для электронной коммерции продается для
электронной коммерции оптимизации коэффициента конверсии (CRO), веб-дизайнеры могут использовать это для любого веб-сайта, который конвертирует посетителей в:- подписчиков
- Пользователи
- Участники
- Клиенты
- Клиенты
Вам не обязательно быть специалистом по CRO, чтобы найти ценность в этой книге.
 Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам.
Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам.Из этой книги вы узнаете, как:
- Избежать распространенных ловушек и мифов CRO.
- Собирайте реальные данные, которые определяют направление вашего сайта.
- Проведите обзор сайта на основе конкретных проблем, которые вы заметили (например, низкий трафик, заполнение форм и продажи).
- Запускайте A/B-тесты, нацеленные на контрольные точки конверсии один за другим.
Если вы хотите создавать веб-сайты, которые конвертируются с первого дня, прочитайте это, чтобы понять, почему они конвертируются в первую очередь и как вы можете устранить трение, которое позволяет этому произойти.
Узнать больше
13. Воруй как художник: 10 фактов о творчестве, о которых тебе никто не рассказывал
Лучшая книга для творческого вдохновения и мотивации
Это одна из старейших книг по веб-дизайну в этом списке, но ее уроки о творчестве по-прежнему так же ценны и актуальны сегодня, как и в 2012 году, когда она была первоначально опубликована.
 Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки:
Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки: Что касается 10 уроков, которые вы усвоите, вот они:
- Заимствуйте у других, кто добился успеха до вас.
- Не откладывайте начало своей карьеры.
- Создавайте веб-сайты, которые вы хотели бы посетить (и жизнь, которую вы хотите вести).
- Используйте свои руки.
- Найдите время для побочных проектов и хобби.
- Делайте добро и не бойтесь делиться им.
- Примите цифровые технологии и забудьте о физических границах, которые когда-то ограничивали нас.
- Будьте добры.
- Будьте скучными, чтобы вы могли сосредоточиться на своей работе и довести дело до конца.
- Будьте проще.
Хотя, безусловно, есть что прочитать, сам контент хорошо представлен в виде цитат, анекдотов и мемов. Итак, если вы ищете вдохновляющие сообщения и изображения, чтобы мотивировать себя, это одна из лучших книг по веб-дизайну.
Узнать больше
14.
 Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие времена
Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие временаЛучшая книга для творческих людей, стремящихся быть продуктивными
Эта книга написана тем же автором Steal 9094 Как художник , поэтому, если вам нравится практичный и прекрасно иллюстрированный стиль этой книги, вам понравится и эта.
В отличие от Украсть , этот имеет дело с тем, что происходит, когда ваши творческие соки иссякают или ваша мотивация к творчеству просто отсутствует.
Вы усвоите следующие важные уроки:
- Создайте рабочий распорядок дня.
- Найдите свое счастливое место.
- Не говорите просто о желании заниматься дизайном; сделай это.
- Создавайте цифровые продукты, которые вам нравятся.
- Обратите внимание на мелочи.
- Примите тот факт, что вам не нужно страдать, чтобы быть художником.
- Проводите время вне зоны комфорта.
- Очистите и организуйте, чтобы повысить творческий потенциал.

- Очистите свой разум свежим воздухом и физическими упражнениями.
- Относитесь к творческому процессу как к открытому циклу.
Назовите это выгоранием, скукой, депрессией, чем угодно… Если вы чувствуете, что «застряли», эта книга поможет вам двигаться вперед.
Узнать больше
15. Работа за деньги, дизайн для любви: ответы на наиболее часто задаваемые вопросы о создании и ведении успешного дизайнерского бизнеса
Лучшая бизнес-книга для начинающих дизайнеров-фрилансеров и владельцев бизнеса
Вполне естественно совершать ошибки, когда вы впервые прыгаете в мир фриланса или владения малым бизнесом. Если вы не знаете и не доверяете кому-то, кто уже прошел через это раньше, вам будет сложно обратиться за помощью к окружающим вас людям.
К счастью, в этой книге собраны все эти вопросы и болевые точки и четко изложены ответы на каждый из них.
Это не просто лучшие практики, которые блоги и инфлюенсеры повторяют снова и снова.
 Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги.
Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги.После прочтения этой книги вы получите ответы на такие вопросы, как:
- Должен ли я начать свой собственный бизнес или работать в агентстве?
- Нужна ли мне ниша?
- Как мне назвать свой бизнес?
- Где мне работать?
- Какие виды маркетинга мне нужны?
- Как найти хороших клиентов и сказать «нет» плохим?
- Сколько я должен брать за свои услуги?
В этой книге есть все.
Планируете ли вы начать собственный дизайнерский бизнес или пытаетесь запустить существующий, эта книга поможет вам двигаться в правильном направлении.
Узнать больше
Дополнительная литература
Ваше образование в области веб-дизайна не должно ограничиваться этими 15 книгами.
Эта область сильно изменилась по сравнению с тем, где мы были 20 лет назад, 10 лет назад, черт возьми, даже 5 лет назад.
 И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.
И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.Итак, когда вы закончите работу над лучшими материалами по веб-дизайну на 2020 год и далее, обратите внимание на работы следующих профессионалов в области веб-дизайна и технологий:
- Компания из одного человека: почему оставаться малым — это следующая большая цель для бизнеса, Пол Джарвис (1-е издание, 2019 г.). Также посмотрите вебинар, который мы провели с Полом.
- Проектирование с использованием веб-стандартов, Джеффри Зельдман и Итан Маркотт (3-е издание, 2009 г.)
- «Не заставляйте меня думать, еще раз: подход к веб-юзабилити, основанный на здравом смысле», Стив Круг (3-е издание, 2014 г.)
- HTML и CSS : Дизайн и создание веб-сайтов Джона Дакетта (1-е издание 2011 г.)
Понимание того, с чего мы начали и как далеко мы продвинулись в веб-дизайне, изменит ваш подход к своим проектам, а также к вашей карьере в целом.

С какой из этих книг следует начать?
Обучение веб-дизайну (и тому, как управлять дизайнерским бизнесом) методом проб и ошибок — отстой. Неизбежно, что на этом пути будет какая-то борьба, но весь путь не должен быть чреват ошибками и страданиями.
Одно из преимуществ чтения книги, написанной специально для веб-дизайнеров, разработчиков и других творческих людей, заключается в том, что уроки в ней обычно приходят после многих лет ошибок и проб и ошибок автора.
Итак, вместо того, чтобы начать свою дизайнерскую карьеру в качестве голодающего художника или продолжать работать в обычном режиме, когда над головой всегда маячит выгорание, остановитесь и уделите некоторое время чтению. Даже если это всего 30 минут в день, изучение одной из лучших книг по веб-дизайну может дать вам ясность, мотивацию и вдохновение, необходимые для того, чтобы сделать положительный поворот в вашем бизнесе и жизни.
Итак, чтобы ответить на вопрос, поставленный в заголовке, я бы начал с первой рекомендации: «Принципы красивого веб-дизайна», поскольку она дает вам общее представление и не слишком углубляется в технические аспекты.

Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
9 Абсолютно лучших книг по веб-дизайну [2022]
Если вы только начинаете осваивать удивительный мир веб-дизайна, прочтите книгу, чтобы многому научиться.
Но с сотнями книг по веб-дизайну и смежным темам может быть трудно понять, с чего начать.
Хотите стать профессиональным веб-дизайнером? Узнайте, как стать веб-дизайнером без степени, или начните онлайн-обучение для получения одной из лучших аккредитованных степеней веб-дизайна.
В этом посте собран список, обновленный последними лучшими популярными книгами по веб-дизайну , чтобы вы могли оставаться на шаг впереди в этой быстро развивающейся и постоянно развивающейся отрасли.
Зачем читать книги по веб-дизайну?
Вы получаете новые идеи. Они дают представление о мыслях других дизайнеров. Это особенно полезно, если вы только начинаете работать веб-дизайнером, потому что это помогает вам понять, что другие люди думают об отрасли и чем они занимаются изо дня в день.
Вы научитесь гораздо быстрее . Они позволяют вам учиться на своих ошибках и успехах.
 Чтение дает представление о том, как успешные компании подходят к вещам иначе, чем вы уже знаете. Кроме того, вы можете узнать, как они справляются с конкретными проблемами при разработке веб-сайтов для клиентов или для себя.
Чтение дает представление о том, как успешные компании подходят к вещам иначе, чем вы уже знаете. Кроме того, вы можете узнать, как они справляются с конкретными проблемами при разработке веб-сайтов для клиентов или для себя.
Независимо от того, являетесь ли вы новичком, опытным веб-пользователем или дизайнером, чтение хороших книг о веб-дизайне всегда принесет вам пользу. Следующий список содержит 9лучшие книги по веб-дизайну всех времен:
1. Площадка для веб-дизайна: HTML и CSS The Interactive Way
Автор: Paul McFedries
Рейтинг: 4.5/5 (Goodreads)Получить книгу
Если вы новичок, то эта книга для вас. Площадка для веб-дизайна: HTML и CSS The Interactive Way — это полное руководство по HTML и CSS, разработанное, чтобы помочь вам изучить основы и не только.
Эта книга позволяет вам учиться в своем собственном темпе с помощью интерактивных упражнений, которые сделают чтение увлекательным!
Он поможет вам создавать собственные веб-страницы с использованием HTML и CSS с интерактивными примерами, которые охватывают все, от базовых тегов до расширенных функций.

Он также включает главы об элементах HTML, селекторах CSS и свойствах, добавляя интерактивность с помощью JavaScript, и в конце каждой главы есть тесты для проверки ваших знаний.
2. CSS в деталях — 1-е издание
Автор: Кит Дж. Грант
Рейтинг: 4.5/5 (Goodreads)Получить книгу
Если вы хотите стать профессиональным разработчиком CSS, вам следует начать с этой книги. Он наполнен краткой и практической информацией о тонкостях разработки CSS.
Вы научитесь использовать CSS для создания макетов и анимации, работы с медиа-запросами и адаптивным дизайном, стилей форм и таблиц, создания всплывающих подсказок и всплывающих окон, работы с определенными браузерами и использования препроцессоров, таких как Sass.
Вы также найдете множество примеров, иллюстрирующих, как каждая техника работает на практике.
3. Законы UX: использование психологии для разработки лучших продуктов и услуг
Автор: Джон Яблонски
Рейтинг: 4. 4/5 (Goodreads)
4/5 (Goodreads)Получить книгу
«Законы UX» — отличная книга для всех, кто хочет больше узнать о UX-дизайне. Он охватывает все основы, такие как исследования пользователей и создание прототипов, а также затрагивает более сложные темы, такие как психология пользователей и ее применение в дизайне.
Эта книга написана разговорным тоном, что облегчает ее чтение. По мере продвижения вы обнаружите, что хотите читать все больше и больше. Если вы только начинаете знакомиться с UX, это отличная книга, которая познакомит вас с этой темой!
4.HTML и CSS: дизайн и создание веб-сайтов
Автор: Джон Дакетт
Рейтинг: 4.3/5 (Goodreads)Получить книгу
Эта книга была написана Джоном Дакеттом, профессиональным веб-разработчиком и дизайнером, для веб-дизайнеров, которые хотят изучать HTML и CSS.
Он подробно описывает основы HTML5 и CSS3, а также объясняет, как вы можете использовать эти языки для создания собственного веб-сайта с нуля.

Есть также главы об адаптивном дизайне — новом способе разработки веб-сайтов, который адаптируется к различным устройствам, таким как мобильные телефоны и планшеты. Эта книга представляет собой отличное введение в эти темы для начинающих.
Узнайте больше о процессе веб-дизайна и о том, что нужно для создания отлично структурированного веб-сайта.
5. Не заставляйте меня думать: Здравый смысл подходит к веб-юзабилити
Автор: Стив Круг
Рейтинг: 4.2/5 (Goodreads)Получить книгу
Книга «Не заставляйте меня думать» обязательна к прочтению всем, кто занимается дизайном и созданием веб-сайтов. Автор, Стив Круг, представляет простую концепцию, которую многие упускают из виду: если ваш веб-сайт или веб-приложение сложно использовать, это оттолкнет пользователей.
Krug излагает десять основных рекомендаций по разработке веб-сайтов, которые пользователи могут легко перемещать и понимать.
 Он также приводит примеры из реальных сайтов, которые делают что-то правильно и неправильно.
Он также приводит примеры из реальных сайтов, которые делают что-то правильно и неправильно.Книгу легко читать и понимать даже тем, у кого нет большого опыта в веб-дизайне.
6. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, Javascript и веб-графике
Автор: Дженифер Робинс
Рейтинг: 4.1/5 (Goodreads)Получить книгу
Мы настоятельно рекомендуем эту книгу, если вы заинтересованы в изучении веб-дизайна. Дженифер Робинс — опытный веб-дизайнер, написавший несколько книг на эту тему.
Эта книга предназначена для начинающих, но также включает более сложные темы, такие как jQuery.
Он охватывает все основы HTML5 и CSS3, а затем переходит к более сложным темам, таким как адаптивный дизайн и использование Javascript.
Если вы также хотите изучать Javascript, вы не можете пропустить наш список лучших книг по Javascript.

В нем также используется практический подход, что означает, что вы сможете практиковать то, что узнали, сразу после прочтения. Кроме того, в книге есть множество скриншотов и иллюстраций, которые помогают объяснить ситуацию.
7.Изучение PHP, MySQL и Javascript; с jQuery, CSS и HTML5
Автор: Робин Никсон
Рейтинг: 3.9/5 (Goodreads)Получить книгу
Эта книга представляет собой подробное руководство для веб-дизайнеров. Он охватывает все, от HTML5, CSS3 и JavaScript до PHP, MySQL и WordPress. В книгу также включено множество практических примеров, которые помогут вам приступить к разработке веб-сайтов.
Эта книга является одним из самых популярных ресурсов для веб-дизайнеров, которые хотят узнать больше об использовании Bootstrap 4 с HTML5 и CSS3. Он охватывает все, от базовых концепций до продвинутых тем, таких как адаптивный дизайн, интерфейсные фреймворки, шаблоны электронной почты и многое другое.

Он написан двумя опытными авторами, работающими в этой области более 20 лет. Впервые они написали книгу в 2008 году, которая регулярно обновляется.
8. Принципы красивого веб-дизайна
Автор: Джейсон Бирд, Алекс Уокер и Джеймс Джордж
Рейтинг: 3,91/5 (Goodreads)Получить книгу
Эта книга не сборник дизайнерских тенденций и приемов. Наоборот, это руководство по созданию красивых веб-сайтов, которые работают. Авторы объясняют принципы хорошего дизайна и способы их применения при создании сайтов.
Если вы опытный дизайнер, эта книга поможет вам улучшить свою работу, научив вас создавать более качественные интерфейсы и эффективно использовать цвет и типографику.
Принципы красивого веб-дизайна помогут вам избежать распространенных ошибок и создать более эффективные веб-сайты, если вы только начинаете работать веб-дизайнером. Это одна из лучших книг по веб-дизайну.

9.6 Практические проекты WordPress
Автор: Команда SitePoint
Получить книгу
Если вы хотите научиться создавать темы для WordPress, возможно, вам подойдет книга «6 практических проектов WordPress».
Книга начинается с введения в WordPress и быстро переходит к созданию темы. Затем обсуждаются более сложные темы, такие как дизайн для мобильных устройств, создание пользовательских типов сообщений и интеграция функций электронной коммерции.
Статья по теме: Design Navigation Советы и принципы
Важно отметить, что если вы ищете что-то, что научит вас всему, что нужно знать о WordPress, то эта книга может быть не для вас. Он написан для пользователей среднего уровня, которые уже имеют некоторый опыт работы с WordPress и готовы поднять свои навыки на новый уровень.
Существуют тысячи вариантов книг по веб-дизайну, но как найти лучшую книгу без особых хлопот? Вот несколько советов о том, как выбрать лучшие книги по веб-дизайну:
- Читайте отзывы перед покупкой
- Выбирайте книги, написанные экспертами
- Посмотрите, как давно вышла книга
- Ознакомьтесь с содержанием
- Поиск бесплатных онлайн-версий книги
Если вы хотите стать веб-дизайнером, вам нужно учесть множество вещей.
 Следующие советы помогут вам начать работу:
Следующие советы помогут вам начать работу:- Узнайте, как использовать такие программы, как Dreamweaver и Photoshop. Эти программы являются важными инструментами для любого дизайнера, потому что они позволяют им быстро создавать проекты без необходимости вручную кодировать все с нуля каждый раз, когда они хотят что-то новое на своем сайте.
- Создать портфолио. Стандартной практикой является наличие онлайн-портфолио, демонстрирующего ваши работы, чтобы потенциальные клиенты могли видеть, какие дизайны вы создавали в прошлом. Вы хотите, чтобы они видели, что вы знаете, что делаете, когда дело доходит до создания красивых дизайнов для веб-сайтов.
- Сеть. Работа в сети — это одна из самых важных вещей при поиске новых клиентов для вашего бизнеса или просто при продвижении вашего имени, чтобы люди знали, к кому им обращаться, когда им нужна помощь в разработке их следующего веб-сайта.
Заключение
Вместо того, чтобы перефразировать кучу старой информации или освещать современные тенденции, этот блог рекомендует книги, которые были наиболее полезны экспертам веб-дизайна на протяжении многих лет.