Книги по JS, HTML/CSS и не только
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Набор накурсы
КупитьEPUB/PDF
7 июня 2022 г.
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Мне часто задают вопрос: «Какую литературу порекомендуете?». На этой странице я предлагаю рекомендации по различным темам. Всего несколько книг на каждую тему, из большего количества всё равно пришлось бы выбирать.
Кстати, по всем книжкам, особенно тем, которые касаются технологий, всегда ищите последнее издание.
P.S. Скачать книги здесь нельзя. Эта страница содержит только рекомендации.
CSS стоит изучать по одной из этих книг. Можно сразу по обеим.
- Большая книга CSS3. Дэвид Макфарланд.
- CSS. Каскадные таблицы стилей. Подробное руководство. Эрик Мейер
Конечно, стандарты тоже будут полезны. Подчас их точность куда проще, чем много страниц разъяснений.
Полезное чтение о языке, встроенных методах и конструкциях JavaScript:
- JavaScript. Подробное руководство. Дэвид Флэнаган.
- JavaScript. Шаблоны. Стоян Стефанов.
Кроме документации:
- jQuery. Подробное руководство по продвинутому JavaScript. Бер Бибо, Иегуда Кац.
Объектно-ориентированное программирование (ООП) – это концепция построения программных систем на основе объектов и взаимодействия между ними. При изучении ООП рассматриваются полезные архитектурные приёмы, как организовать программу более эффективно.
Умение создавать объект, конструктор, вызывать методы – это основные, самые базовые «кирпичики».
- Объектно-ориентированный анализ и проектирование с примерами приложений. Гради Буч и др..
- Приёмы объектно-ориентированного проектирования. Паттерны проектирования. Э. Гамма, Р. Хелм, Р. Джонсон, Дж. Влиссидес.
- Регулярные выражения. Джеффри Фридл.
Эта книга описывает более широкий класс регэкспов, по сравнению с текущим JavaScript. С одной стороны, какая-то информация будет лишней, с другой – регулярные выражения вообще очень важная и полезная тема.
- Алгоритмы. Построение и анализ. Т. Кормен, Ч. Лейзерсон, Р. Ривест, К. Штайн.
Есть и другая классика, например «Искусство программирования», Дональд Кнут, но она требует более серьёзной математической подготовки. Будьте готовы читать и вникать долго и упорно. Результат – апгрейд мозговых извилин и общего умения программировать.
- Совершенный код. Стив Макконнелл.
Это желательно изучать уже после получения какого-то опыта в программировании.
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Книга «HTML, XHTML и CSS для чайников. 7-е издание» Титтел Э, Ноубл Д
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
-
Путешествия.
 Хобби. Досуг
Хобби. Досуг
- Книги по искусству
- Биографии. Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Титтел Э. ,Ноубл Д.
,Ноубл Д.
- Издательство:
- Вильямс
- Год издания:
- 2011
- Место издания:
- Москва
- Язык текста:
- русский
- Язык оригинала:
- английский
- Перевод:
-
Сергеев А.

- Тип обложки:
- Мягкая обложка
- Формат:
- 70х100 1/16
- Размеры в мм (ДхШхВ):
- 240×170
- Вес:
-
380 гр.

- Страниц:
- 400
- Тираж:
- 2000 экз.
- Код товара:
- 582829
- Артикул:
- 2099
- ISBN:
- 978-5-8459-1752-2
- В продаже с:
-
15.
 09.2011
09.2011
Дополнительная информация
Аннотация к книге «HTML, XHTML и CSS для чайников. 7-е издание» Титтел Э., Ноубл Д.:
Вам не нужно быть экспертом в области программирования, чтобы создавать современные веб-страницы. Даже имея минимальный опыт, можно вооружиться правильными инструментами, изучить правильные методики — и вскоре на вашем сайте уже не будет отбоя от посетителей! В этой книге вы найдете не только описание методов дизайна и элементов, применяемых для создания веб-страниц, но и все, что требуется для создания собственных веб-сайтов.
Освойте язык разметки. Изучите синтаксис языков разметки HTML, XHTML и CSS, методы создания и просмотра веб-страниц и принципы планирования веб-сайтов.
Воспользуйтесь готовыми «»строительными блоками»». Научитесь работать с текстами и списками, создавать и настраивать ссылки, добавлять изображения на веб-страницы.
Применяйте корректное форматирование. Используйте каскадные таблицы стилей (CSS) для точной настройки форматирования и создавайте креативные эффекты с помощью различных цветов и шрифтов.
Добавьте «»динамику»» с помощью JavaScript. Интегрируйте сценарии и добавляйте динамическое содержимое с помощью (X)HTML, CSS и JavaScript, а также ознакомьтесь с популярными системами управления содержимым.
Будьте мобильными. Разрабатывайте сайты, предназначенные для просмотра на экранах мобильных устройств, с помощью HTML и CSS.
Распрощайтесь с прошлым и откройте дверь будущему. Изучите, какие элементы являются не рекомендуемыми, и ознакомьтесь с новинками HTML5 и CSS3.
Читать дальше…
16 лучших книг по CSS, которые стоит прочитать — SitePoint
CSS — это язык стилей, необходимый для любого веб-разработчика. Как и HTML, каскадные таблицы стилей намного мощнее, чем могут показаться на первый взгляд; и благодаря множеству сообществ, посвященных обмену «CSS-хаками», нет ограничений на количество настроек, которые вы можете создать с их помощью.
Как и HTML, каскадные таблицы стилей намного мощнее, чем могут показаться на первый взгляд; и благодаря множеству сообществ, посвященных обмену «CSS-хаками», нет ограничений на количество настроек, которые вы можете создать с их помощью.
Но с чего начать и как двигаться дальше? Ну что, ваша палитра готова к расширению? Мы собираемся на книжную прогулку! 🎨🚐
Недавно мы сделали обзор лучших книг для изучения HTML, JavaScript, PHP, Python, Node.js и SQL.
Содержание:
- Что такое CSS? Краткое объяснение
- Как выбрать лучшие книги по CSS
- лучших книг по CSS для начинающих
- Изучите CSS за один день и хорошо изучите: CSS для начинающих с практическим проектом
- Карманный справочник CSS: визуальная презентация для Интернета
- CSS в простых шагах: легко создавайте динамические веб-страницы
- лучших книг по продвинутому CSS
- Мастер CSS
- Секреты CSS: лучшие решения повседневных проблем веб-дизайна
- CSS: полное руководство: веб-макет и презентация
- CSS в глубину
- Мастерство CSS: передовые решения в области веб-стандартов
- лучших книг по CSS для детей
- CSS для младенцев
- Начинайте программировать!: изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- Все-в-одном: CSS с HTML и JavaScript
- HTML5 и CSS3 Мураха: обучение и справочник
- HTML, CSS и JavaScript: все в одном
- Краткое руководство по HTML и CSS: Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
- HTML и CSS: проектирование и создание веб-сайтов
- Площадка для веб-дизайна: интерактивный способ HTML + CSS
- Адаптивный веб-дизайн с помощью HTML5 и CSS: создавайте перспективные адаптивные веб-сайты с использованием новейших технологий HTML5 и CSS
- Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
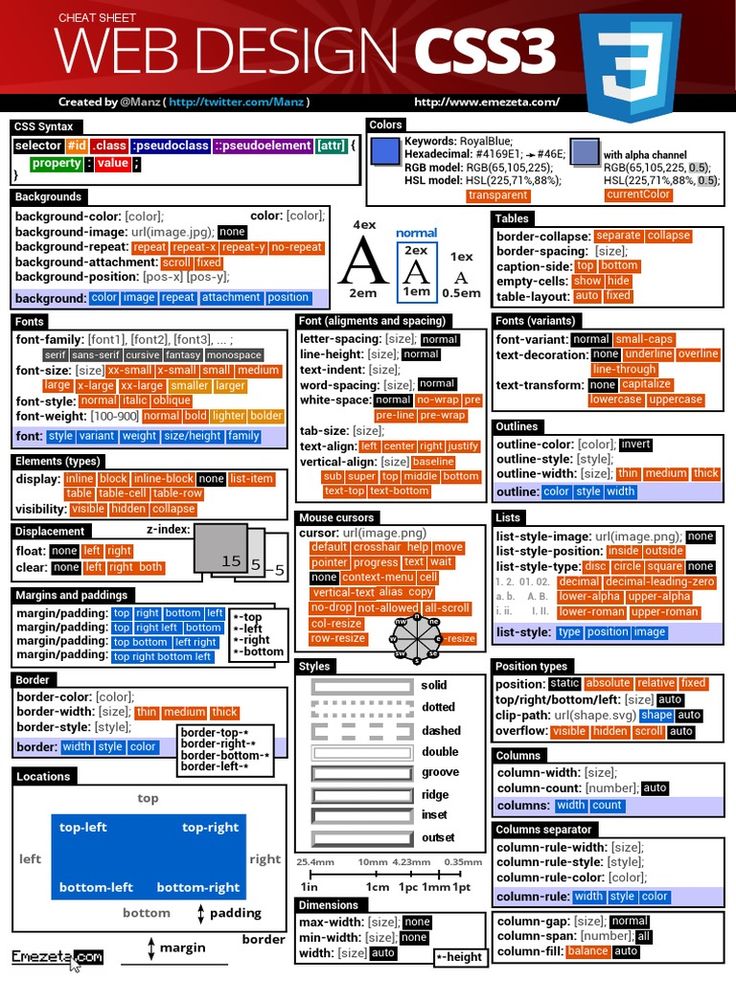
- Экстра: Шпаргалки!
- Дополнительно: библиотека SitePoint
Что такое CSS? Краткое объяснение
CSS (каскадные таблицы стилей) — это язык, используемый для управления представлением документов, написанных на HTML, XML и других языках разметки. Вы можете думать об этом как о способе определения макета, цветов, шрифтов и других визуальных аспектов веб-страниц.
Вы можете думать об этом как о способе определения макета, цветов, шрифтов и других визуальных аспектов веб-страниц.
CSS позволяет легко создать единый внешний вид веб-страниц , а также отделить уровень представления от уровня содержимого. Это упрощает обслуживание и изменение веб-страниц, поскольку код презентации можно изменить без необходимости переписывать содержимое.
CSS также упрощает создание адаптивного дизайна, который адаптируется к разным размерам экрана, что важно в современном мире мобильных устройств.
И, кстати, когда я говорю, что нет предела тому, что вы можете сделать с помощью CSS, я действительно это имею в виду!
Чтобы узнать больше о возможностях CSS, ознакомьтесь со многими статьями о CSS на SitePoint.
Как выбрать лучшие книги по CSS
Выбирая подходящую книгу по CSS, нужно помнить о нескольких вещах:
- Ваши текущие знания . Начинающим следует искать книги, обучающие основам CSS, в то время как более продвинутым программистам могут быть интересны книги, посвященные более продвинутым методам.

- Тип книги . Некоторые книги ориентированы на то, чтобы научить вас основам, в то время как другие более практические, помогая вам создавать конкретные проекты.
- Использование CSS . Вы все еще довольны только основами или хотите узнать о более продвинутых методах, таких как анимация и адаптивный дизайн?
Кроме того, учтите, что недавно в CSS было добавлено довольно много новых функций. Вы можете упустить некоторые новые функции CSS в старых книгах (или даже в некоторых новых книгах, которые не охватывают все последние функции).
Теперь давайте взглянем на некоторые из лучших книг по CSS!
Обратите внимание: как партнер Amazon, SitePoint будет получать комиссионные за соответствующие покупки, сделанные по ссылкам в этой статье.
Лучшие книги по CSS для начинающих
Во-первых, вот наша подборка лучших книг по CSS для тех, кто только начинает.
Изучите CSS за один день и хорошо изучите: CSS для начинающих с практическим проектом
- Автор : Jamie Chan (профиль)
- Издательство : независимый (17 марта 2015 г.
 )
) - Мягкая обложка : 148 страниц
- Рейтинг на Amazon : 4,5/5 (362 оценки)
Изучите CSS за один день и хорошо изучите его (также доступно на SitePoint Premium) — это простое практическое руководство по изучению CSS. Это Джейми Чан, веб-дизайнер и инструктор по программированию с большим опытом.
Самая короткая книга в этом списке, Learn CSS in One Day , является частью серии Learn Coding Fast , и эта книга выделяется своими 362 оценками , самой высокой из всех книг по CSS в этом списке!
В Изучите CSS за один день , Джейми рассказывает об основах CSS, а также немного о HTML.
Карманный справочник CSS: визуальное представление для Интернета
- Автор : Эрик Мейер (профиль)
- Издательство : пятое издание (29 мая 2018 г.)
- Мягкая обложка : 204 страницы
- Рейтинг на Amazon : 4,7/5 (232 оценки)
Карманный справочник по CSS доступен в пятом издании, и это единственная книга по CSS в этом списке , которая достигла этого рубежа!
Он был написан Эриком Мейером, веб-дизайнером и известным автором, хорошо известным своими книгами и статьями по CSS, HTML, JavaScript и веб-стандартам.
Карманный справочник CSS очень методично описывает последние модули CSS3, подробно описывая все их свойства и возможные значения. Так что, если вы ищете справочник, он выполняет свои обещания в довольно краткой форме. Но если, с другой стороны, вы ищете более приземленное объяснение того, что такое таблицы стилей, то оно может оказаться недостаточным.
CSS Pocket Reference входит в серию из более чем 34 книг O’Reilly Pocket Reference и входит в число книг с самым высоким рейтингом в этом списке.
CSS в простых шагах: легко создавайте динамические веб-страницы
- Автор : Mike McGrath (профиль)
- Издательство : четвертое издание (25 февраля 2020 г.)
- Мягкая обложка : 192 страницы
- Рейтинг на Amazon : 4,7/5 (60 оценок)
Автор бестселлеров Майк МакГрат радует нас полноцветной книгой, которую просто приятно читать.
CSS в Easy Steps является частью серии In Easy Steps , состоящей из более чем 200 книг, и это четвертое издание охватывает (менее 200 страниц) основы и не только. (На самом деле это книга среднего уровня.) Она иллюстрирована полноцветными иллюстрациями и написана простым английским языком, что делает ее легкой для восприятия и понимания.
Если вам понравилась эта серия и вы хотели бы узнать больше о CSS в контексте других языков (подробнее об этом позже), ознакомьтесь с HTML, CSS и JavaScript в Easy Steps (480 страниц, 4.6/5, июль 2020 г.), также написанный тем же автором и представленный в том же стиле.
Лучшие книги по CSS для продвинутых пользователей
Теперь давайте рассмотрим некоторые предложения для тех, кто хочет улучшить свои навыки работы с CSS за пределами основ.
Мастер CSS
- Автор : Тиффани Браун (профиль)
- Издательство : третье издание (10 августа 2021 г.
 )
) - Мягкая обложка : 524 страницы
- Рейтинг на Amazon : 4,7/5 (11 оценок)
В книге CSS Master известный автор Тиффани Браун всесторонне объясняет, как писать более качественные и эффективные CSS и как использовать множество новых, передовых функций CSS, доступных разработчику внешнего интерфейса. Вы также научитесь осваивать инструменты, которые улучшат ваш рабочий процесс.
Вкратце, вы узнаете, как:
- организовывать свой CSS для создания эффективного, многократно используемого и поддерживаемого кода
- откройте для себя сложные методы макета: макеты сетки, макеты с несколькими столбцами и многое другое
- использовать расширенные эффекты: переходы, преобразования, эффект фильтра и анимацию
- воспользоваться преимуществами пользовательских свойств: повторно использовать свойства и динамически управлять ими
- сочетает CSS и SVG для создания очень мощной графики
Это издание было тщательно обновлено, чтобы охватить новые функции и методы CSS, включая новые главы о визуальных эффектах и управлении прокруткой документа, а также значительно расширили охват селекторов.
Эта книга предназначена для CSS-разработчиков среднего уровня, так как она предполагает значительный опыт работы с HTML и CSS. Не тратится время на изучение основ синтаксиса CSS. Освещение концепций CSS, таких как блочная модель и позиционирование, включено для освещения концепций для опытных разработчиков, но это освещение не предназначено в качестве введения для начинающих. Опыт работы с JavaScript полезен, но не обязателен.
Секреты CSS: лучшие решения повседневных проблем веб-дизайна
- Автор : Леа Веру (профиль)
- Издательство : первое издание (3 июля 2015 г.)
- Мягкая обложка : 392 страницы
- Рейтинг на Amazon : 4,6/5 (264 оценки)
Удостоенный наград автор и лектор Леа Веру является мастером CSS и создателем популярных проектов с открытым исходным кодом, таких как Dabblet и CSS3 Please.
В Секретах CSS она раскрывает мощь CSS, раскрывая истинный потенциал языка на простых и практических примерах.
В этом прекрасном полноцветном издании она рассказывает о советах, хитростях и методах, которые она приобрела за десятилетие тяжелого опыта.
Если вам нравится исследовать, создавать и открывать новые способы использования CSS, эта книга отлично подойдет!
И если вы хотите узнать больше о Леа, вот ее часовая презентация на конференции You Gotta Love Frontend (YGLF), где она делится еще большим количеством секретов CSS :
Презентация
- Авторы : Эрик Мейер (профиль) и Эстель Вейл (профиль)
- Издательство : четвертое издание (5 декабря 2017 г.)
- Мягкая обложка : 1088 страниц
- Рейтинг на Amazon : 4,6/5 (162 оценки)
Написано двумя известными веб-разработчиками и преподавателями, Эриком Мейером и Эстель Вейл, CSS: Полное руководство — исчерпывающий том из более чем тысячи страниц по разработке CSS.
Это четвертое издание охватывает расширенные функции, такие как 2D- и 3D-преобразования, переходы и анимация; фильтры, смешивание, отсечение и маскирование; и мультимедийные и функциональные запросы.
Веселье и красота — не первые качества, которые приходят на ум в отношении The Definitive Guide , но такие окончательные отсылки, вероятно, в любом случае не должны быть такими.
Для предварительного заказа доступно даже пятое издание, которое выйдет в конце июня 2023 года!
CSS в деталях
- Автор : Кит Дж. Грант
- Издательство : первое издание (7 апреля 2018 г.)
- Мягкая обложка : 472 страницы
- Рейтинг на Amazon : 4,8/5 (105 оценок)
Кит Дж. Грант (Keith J. Grant) является защитником разработчиков в Netlify. В книге CSS in Depth он подробно исследует язык, рассказывая о функциях и рекомендациях, которые помогут вам писать эффективные и удобные в сопровождении CSS. В книге особое внимание уделяется масштабному использованию CSS.
В книге особое внимание уделяется масштабному использованию CSS.
Ознакомьтесь с этой 30-минутной беседой с автором, в которой он обсуждает книгу:
Мастерство CSS: передовые решения в области веб-стандартов
- Авторы : Энди Бадд и Эмиль Бьёрклунд
- Издательство : третье издание (27 июля 2016 г.)
- Мягкая обложка : 432 страницы
- Рейтинг на Amazon : 4,4/5 (29 оценок)
Энди Бадд (руководитель дизайна, консультант по стартапам, коуч и венчурный капиталист) и Эмиль Бьорклунд (старший разработчик интерфейса) объединяют усилия для написания третьего издания CSS Mastery — отличная книга как для разработчиков, так и для дизайнеров.
Хотя в нем нет иллюстраций повсюду, а большинство примеров кода черно-белые, он отображает полноцветные снимки экрана.
Дополнительное содержимое третьего издания включает:
- новые примеры и обновленную информацию о поддержке браузера
- полный охват модульного CSS и адаптивного дизайна
- необходимая информация о типографике CSS и управлении макетом
Лучшие книги по CSS для детей
Не будем забывать о детях (и юных душой). Вот несколько книг для младших изучающих CSS.
CSS для младенцев
- Издательство : независимое (19 июля 2016 г.)
- Мягкая обложка : 16 страниц
- Рейтинг на Amazon : 3,9/5 (107 оценок)
CSS для младенцев — это настольная книга, которая знакомит младенцев с основами CSS, широко используя цвета и огромные шрифты, чтобы подчеркнуть свойства и селекторы CSS.
В довольно уникальном формате, предлагаемом только Union Square & Co. , и всего 16 страниц, некоторые покупатели жаловались, что книга слишком короткая. Но я бы сказал, что для младенцев и малышей это может быть в самый раз.
, и всего 16 страниц, некоторые покупатели жаловались, что книга слишком короткая. Но я бы сказал, что для младенцев и малышей это может быть в самый раз.
Если вам понравилась эта книга, ознакомьтесь с другими предложениями из серии из пяти книг Code Babies .
Научитесь программировать!: изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
- Издатель : Молодое перемонтированное состояние
- Издательство : первое издание (1 августа 2017 г.)
- Мягкая обложка : 208 страниц
- Рейтинг на Amazon : 4,6/5 (2672 оценки)
Получить код! — это серия из двух книг для детей в возрасте от 9 до 12 лет, написанных некоммерческой организацией Young Rewired State, которая помогает молодым людям стать создателями цифровых технологий.
Первая книга, Начинай программировать! — это полноцветное введение в HTML, CSS и JavaScript. Он включает в себя пошаговое руководство по созданию веб-сайта, приложения и игры. В настоящее время она занимает 10-е место среди бестселлеров по CSS и имеет более 2600 оценок, что делает ее самой популярной книгой в этом списке!
На YouTube-канале Young Rewired State также есть множество видеороликов, дополняющих книгу.
Все-в-одном: CSS с HTML и JavaScript
При всем своем величии CSS сам по себе бесполезен. Он работает рука об руку с другими технологиями, такими как HTML и JavaScript, поэтому есть веская причина изучать его в тандеме с этими языками. Следующие книги — наш выбор именно для этого.
HTML5 и CSS3 Мураха: обучение и справочник
- Авторы : Энн Бем (профиль) и Зак Рувалкаба (профиль)
- Издательство : пятое издание (14 декабря 2021 г.)
- Мягкая обложка : 602 страницы
- Рейтинг на Amazon : 4,7/5 (40 оценок)
Серия Мураха хорошо известна своими длинными и хорошо написанными книгами для изучения программирования и разработки программного обеспечения, и Мурах HTML5 и CSS3 не является исключением.
Обладая одним из самых высоких рейтингов в этом списке, это пятое издание, авторами которого являются Энн Бём и Зак Рувалькаба, является бестселлером CSS. Это обновление четвертого издания, которое имеет более 400 оценок.
Помимо справочных пособий, основные разделы включают:
- основные понятия и навыки
- адаптивный веб-дизайн
- дополнительных навыков HTML и CSS по мере необходимости
- веб-дизайн, развертывание и JavaScript
Стоит также отметить, что у Зака также есть несколько курсов на Udemy.
HTML, CSS и JavaScript: все в одном
- Авторы : Джули Мелони (профиль) и Дженнифер Кирнин (профиль)
- Издательство : третье издание (30 ноября 2018 г.)
- Мягкая обложка : 800 страниц
- Рейтинг на Amazon : 4,5/5 (281 оценка)
В HTML, CSS и JavaScript авторитетные авторы Джули Мелони и Дженнифер Кирнин интегрируют HTML, CSS и JavaScript с примерами, которые вы можете использовать в качестве справочного материала или использовать в качестве отправной точки для своих собственных проектов.
Это третье издание, входящее в серию Sams Teach Yourself , включающую более 200 книг, включает множество обновлений стандартов HTML5 и CSS3.
Относительно большая книга, HTML, CSS и JavaScript , также является одной из самых полных и содержит множество иллюстраций.
Краткое руководство по HTML и CSS:
Упрощенное Руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна- Автор : Дэвид ДюРоше
- Издательство : первое издание (22 января 2021 г.)
- Мягкая обложка : 359 страниц
- Рейтинг на Amazon : 4,5/5 (440 оценок)
Инструктор по веб-дизайну Дэвид ДюРоше представляет исчерпывающее, но упрощенное руководство в Краткое руководство по HTML и CSS .
На задней обложке вы узнаете следующее:
- Основы современного веб-дизайна, как использовать мощную комбинацию HTML5 и CSS3
- Структура сайта и принципы адаптивного дизайна, форматирование HTML и CSS для всех устройств
- Как включить формы, мультимедийные элементы и увлекательную анимацию в ваши проекты
- Как эффективно создавать HTML-документы с помощью стандартных инструментов, таких как GitHub
- элементов HTML и CSS, форматирование, заполнение, градиенты, меню, тестирование, отладка и многое другое
Краткое руководство по HTML и CSS является бестселлером XHTM и CSS. Он также помечен как Great on Kindle (отличие, которое получают очень немногие технические книги. У него даже есть версия аудиокниги!
HTML & CSS: Design and Build Websites
- Автор : Jon Duckett (profile)
- Издательство : первое издание (8 ноября 2011 г.
 )
) - Мягкая обложка : 490 страниц
- Рейтинг на Amazon : 4,7/5 (4260 оценок)
Джон Дакетт — известный автор книг о веб-дизайне и программировании. Его книга HTML & CSS: Design and Build Websites является книгой по HTML/CSS с самым высоким рейтингом в этом списке, а также одной из самых рейтинговых.
Этой книге более десяти лет, но ее содержание актуально и сегодня. Это также красиво оформленный с полноцветными иллюстрациями и снимками экрана. (Вы можете увидеть образец главы на веб-сайте книги.)
Это бестселлер №1 по CSS, №2 по веб-дизайну и №2 по компьютерному программированию, у него есть сопутствующий веб-сайт с примерами кода для каждой главы и множество дополнений.
Если вам нравится эта книга, есть также JavaScript и jQuery и PHP и MySQL того же автора и в том же стиле, обе с фантастическими отзывами.
Площадка для веб-дизайна: интерактивный HTML + CSS
- Автор : Paul McFedries (профиль)
- Издание : первое издание (19 мая 2019 г.
 )
) - Мягкая обложка : 440 страниц
- Рейтинг на Amazon : 4,6/5 (114 оценок)
Пол МакФедрис — писатель, серийный технический писатель и инструктор, специализирующийся на Windows, веб-разработке и программировании. Его книги были проданы тиражом более четырех миллионов экземпляров, и он написал более 90 наименований для Microsoft Press, Wiley и других издательств.
В Площадка для веб-дизайна , McFedries приглашает читателя в путешествие по HTML и CSS, и книга полна интерактивных упражнений с полноцветными иллюстрациями, которые помогают читателю учиться, охватывая все, от основ, таких как создание веб-страниц, до более сложных тем, таких как стилизация с помощью CSS. и развертывание веб-страниц.
Адаптивный веб-дизайн с использованием HTML5 и CSS: создавайте перспективные адаптивные веб-сайты с использованием новейших технологий HTML5 и CSS
- Автор : Ben Frain (профиль)
- Издательство : четвертое издание (19 сентября 2022 г.
 )
) - Мягкая обложка : 498 страниц
- Рейтинг на Amazon : 4,9/5 (30 оценок)
Возможно, вы знакомы с писателем Беном Фрейном и его книгами. Он независимый веб-разработчик, спикер и консультант, специализирующийся на адаптивном веб-дизайне, веб-производительности и прогрессивном улучшении.
В статье «Отзывчивый веб-дизайн с HTML5 и CSS » (см. бесплатную главу) Frain представляет исчерпывающее руководство по созданию полноцветных адаптивных веб-сайтов с использованием новейших технологий HTML5 и CSS.
Не обращайте внимания на небольшое количество оценок: это только потому, что это недавнее обновление третьего издания, которое само по себе имеет почти 300 оценок. В этом четвертом издании рассматриваются новейшие инструменты и методы, такие как CSS Grid и CSS Flexbox, а также семантические элементы HTML5, которые позволяют создавать высококачественные, адаптивные и современные веб-сайты.
Книга также включает сопутствующий веб-сайт (rwd. education) с дополнительными ресурсами, ссылками и кодом.
education) с дополнительными ресурсами, ссылками и кодом.
Frain также создал два курса на Udemy.
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- Автор : Jennifer Robbins (профиль)
- Издательство : пятое издание (19 июня 2018 г.)
- Мягкая обложка : 808 страниц
- Рейтинг на Amazon : 4,6/5 (597 оценок)
Дизайнер-ветеран и соучредитель Artifact Conference Дженнифер Роббинс поражает нас бестселлером №1 в XHTML, №2 в JavaScript и №2 в CSS.
Изучение веб-дизайна — это удивительно всеобъемлющая полноцветная книга, охватывающая HTML5, CSS3, веб-графику и JavaScript.
Новое в пятом издании:
- Макет CSS Flexbox и Grid для сложного и гибкого макета страницы
- адаптивный веб-дизайн, позволяющий веб-страницам хорошо работать на всех размерах экрана
- введение в командную строку, Git и другие современные инструменты веб-разработчика
- новая глава о SVG и о том, как его использовать в адаптивных макетах
Сопутствующий веб-сайт содержит упражнения для работы с книгой, дополнительные статьи для дальнейшего чтения, ссылки на ресурсы, перечисленные в книге, и даже поддержку инструктора!
Шпаргалка Cascading Style Sheets от BarCharts — это справочное руководство, в котором содержится краткий обзор синтаксиса, элементов и использования CSS.
Эта шпаргалка является частью серии Quick Study Computer , и это действительно удобный справочник, поскольку он может помочь веб-дизайнерам и разработчикам быстро определить любой селектор или свойство, которое им нужно вспомнить.
SitePoint Premium предоставляет вам доступ к библиотеке SitePoint с целым разделом, посвященным книгам и курсам по HTML и CSS.
Помимо CSS Master от Tiffany Brown (также на Amazon), вы также найдете другие ресурсы, такие как HTML5 и CSS3 для реального мира: 2-е издание от Alexis Goldstein, Louis Lazaris и уже упомянутой Estelle Weyl. (также на Амазоне).
Заключительные мысли
Я кодировал таблицы стилей в течение многих лет, и мне все еще нужно очень часто искать, как добиться определенного результата, и искать лучшие методы компоновки при использовании flex-боксов; так что не рассчитывайте «декодировать» CSS за один раз.
Тем не менее, с помощью описанных здесь книг вы, надеюсь, сможете начать раскрывать потенциал этой важной части набора инструментов любого веб-разработчика, чтобы вы тоже могли стать мастером CSS. 🪄🌐
🪄🌐
Поделиться этой статьей
Lucero del Alba
Lucero — программист и предприниматель, разбирающийся в Python, науке о данных и DevOps. Выросший в Буэнос-Айресе, Аргентина, он музыкант, который любит языки (те, на которых вы разговариваете с людьми) и танцы.
booksLearn CSSlearn Programming
10 лучших книг по CSS для начинающих и продвинутых для чтения [2022]
Сегодня CSS и HTML захватили рынок, и все больше и больше людей хотят начать вникать в них глубже. Некоторые из них работают над тем, чтобы стать частью профессионального сообщества программирования и веб-дизайна, в то время как некоторые просто хотят вводить новшества и улучшать внешний вид своих веб-сайтов.
Если вас интересует одно из двух, то это как раз та статья, которую вы искали.
Здесь, в этой статье, мы дадим вам четкое и краткое описание некоторых из самых продаваемых книг по CSS в Интернете.
1. HTML и CSS: проектирование и создание веб-сайтов
В этой книге вы найдете совершенно другой подход к CSS и HTML. Делая темы более доступными, чем когда-либо, авторы изо всех сил старались представить HTML и CSS гораздо более широкой аудитории. Книга удовлетворит ваши потребности во всех трех ситуациях:
- Если создание веб-сайтов — ваше хобби.
- Если вы студент.
- Если вы смеете называть себя профессионалом.
Сложные темы объясняются в увлекательной и простой форме в полноцветном издании. Кроме того, книга построена таким образом, что вы можете начать с главы 1, если хотите, или вы можете начать с любой главы, и у вас не будет абсолютно никаких проблем.
2. Веб-дизайн с помощью набора HTML, CSS, JavaScript и jQuery (первое издание)
Эта книга поможет вам, если вы хотите изучить HTML и CSS, прежде чем приступить к освоению JavaScript и jQuery.
Пакет охватывает множество тем, таких как изображения, структура, ссылки, текст, рамочное мышление, стили списков и таблиц, стили CSS, формы, цвета и даже Google Analytics, HTML5 и SEO.
Во введении «JavaScript и jQuery» используется очень простой и понятный визуальный подход с широким использованием инфографики, диаграмм и фотографий.
Таким образом, эта книга действительно может стать замечательным инструментом в вашем распоряжении, поскольку она идеально подходит начинающим веб-дизайнерам и фронтенд-разработчикам.
3. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике (4-е издание)
идеальное начало. Сначала вы познакомитесь с простой и полезной информацией, имея в виду работу Интернета и веб-страниц, а затем постепенно будете расти. Вы сможете создать простой веб-сайт и несколько страниц с колонками (идеально адаптируемых для мобильных устройств) после того, как закончите читать эту книгу.
Изучив этот учебник, вы узнаете много полезного об использовании новейших технологий и веб-стандартов, включая HTML 5 и CSS 3. В каждой главе есть несколько хороших упражнений, которые помогут вам изучить все эти различные приемы и даже короткие головоломки, чтобы убедиться, что вы поняли ключевые понятия.
Эта книга в основном предназначена для самых разных людей, будь то студенты или профессионалы, которые либо только начинают свой путь, либо совершенствуют свои навыки.
Вы научитесь создавать HTML-страницы, заполненные всевозможными изображениями, текстом, ссылками, формами и таблицами. Вы можете сделать несколько вещей:
- Применить различные цвета к элементам веб-страницы.
- Применение простых эффектов анимации.
- Отформатируйте текст по своему вкусу.
Ваши страницы будут выглядеть великолепно и будут идеально адаптированы для мобильных телефонов.
Работы JavaScript также будут в вашем арсенале, и вы также узнаете о его чрезвычайной важности в современном веб-дизайне. Вы узнаете, как оптимизировать веб-графику, чтобы ее можно было быстро загрузить, и эта простая функция сделает ваш веб-сайт заметным.
Вы узнаете, как оптимизировать веб-графику, чтобы ее можно было быстро загрузить, и эта простая функция сделает ваш веб-сайт заметным.
4. Более разумный способ изучения HTML и CSS: изучайте быстрее. Запомните это дольше (Том 2)
Читатель будет учиться, используя подход «обучение на практике». Эта книга, состоящая из коротких глав и интерактивных онлайн-задач, поможет вам понять основы HTML и CSS. Хотя эта книга написана для новичков, даже опытные люди сочтут ее полезной для оттачивания своих навыков. Читатель сможет кодировать веб-сайты средней сложности после прочтения книги. Книга предназначена для того, чтобы время практики в 2-3 раза превышало время чтения. Эффективный подход, использованный в книге, исходит из когнитивных исследований, показавших, что сила запоминания увеличивается в 4 раза, если учащемуся приходится извлекать информацию самостоятельно. Язык очень простой и нетехнический, так что люди любого происхождения могут легко его понять. Все примеры и иллюстрации кодирования включены.
Все примеры и иллюстрации кодирования включены.
5. Head First HTML and CSS: Руководство для учащихся по созданию веб-страниц на основе стандартов
Для тех, кто начинает изучать HTML и не имеет абсолютно никакого предыдущего опыта, это обязательная покупка. Даже если вы абсолютный новичок, эта книга все равно будет вам полезна и обещает помочь в создании веб-страниц с нуля. Для обслуживания и расширения веб-страниц предусмотрены инструкции, чтобы они подходили и работали во всех браузерах и мобильных устройствах. Вы также найдете дополнительные материалы по CSS.
Книга довольно легко читается, так как написана в приятном, визуально насыщенном формате. При его создании использовались последние исследования в области теории обучения, поэтому вы можете быть уверены, что знания HTML и CSS очень хорошо запомнятся.
6. Секреты CSS: лучшие решения повседневных проблем веб-дизайна (1-е издание)
Это практическое руководство, предназначенное для опытных разработчиков CSS, включает множество недокументированных приемов и элегантных решений, предоставленных экспертом по CSS Леа Веру.
Вопросы дизайна не особо освещены в этом, так как секреты CSS больше сосредоточены на решении проблем с кодом. Вы получите легкие, гибкие и соответствующие стандартам результаты, применяя аналитический подход Леа практически к каждой проблеме, связанной с CSS.
Популярные и получившие признание доклады Леи на конференциях послужили источником вдохновения для написания книги. Он включает в себя фоны и границы, переходы и анимацию, взаимодействие с пользователем, визуальные эффекты, типографику, структуру, макет и формы.
7. Изучение PHP, MySQL и JavaScript: с помощью jQuery, CSS и HTML5 (Изучение Php, Mysql, Javascript, Css и Html5) Kindle Edition
Вы узнаете, как создавать интерактивные сайты и сайты на основе данных, а также комбинировать веб-стандарты с технологиями с открытым исходным кодом с помощью этой книги. Вам просто нужно иметь базовые знания HTML. Вы изучите динамическое веб-программирование, как вы узнаете из книги, с помощью современных основных технологий, таких как PHP, JavaScript, jQuery, MySQL, CSS и HTML5.
Вы можете изучать каждую технологию отдельно или вместе с другими; в обоих случаях вы сможете выделить и усвоить важные практики веб-программирования во время курса. К концу книги вы создадите абсолютно функциональный сайт социальной сети с помощью XAMPP или любого другого стека, который вы предпочитаете.
Вы будете изучать MySQL, изучать PHP, использовать его интерфейс расширения MySQL и создавать динамические страницы PHP, которые будут адаптироваться к пользователям, изучив основы объектно-ориентированного программирования. Благодаря хорошему управлению файлами cookie и сеансами вы также будете знать, как поддерживать высокий уровень безопасности. Благодаря вашим успешным усилиям будут реализованы все новые функции HTML5, в том числе аудио и видео, геолокация и холст.
8. Карманный справочник CSS: визуальная презентация для Интернета, 4-е издание
Вы можете использовать это просто как быстрый повторный визит, чтобы ответить на вопросы, когда вам это нужно. В этой очень удобной и краткой книге содержится вся необходимая информация для реализации CSS на ходу. Он очень хорошо подходит для продвинутых или средних веб-дизайнеров и разработчиков, так как содержит всю обновленную информацию о CSS3 в четвертом издании. Полный алфавитный справочник по CSS3 можно найти здесь с кратким введением в ключевые концепции CSS.
В этой очень удобной и краткой книге содержится вся необходимая информация для реализации CSS на ходу. Он очень хорошо подходит для продвинутых или средних веб-дизайнеров и разработчиков, так как содержит всю обновленную информацию о CSS3 в четвертом издании. Полный алфавитный справочник по CSS3 можно найти здесь с кратким введением в ключевые концепции CSS.
Любые элементы стиля, которые вам нужны, вы не сможете найти и адаптировать. Вы также можете открыть для себя новые селекторы CSS и типы значений, реализовать несколько фонов, теней, изображений границ и закругленных углов и получить всю новую информацию о преобразованиях и переходах.
9. CSS: недостающее руководство, 4-е издание
Это новое издание, которое включает в себя множество современных эффективных приемов и советов по CSS. Вы получите навыки использования таких новых инструментов, как Sass и Flexbox, для создания быстрых и красивых веб-страниц, подходящих как для настольных компьютеров, так и для мобильных устройств.