Книга «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд.» / Хабр
Привет, Хаброжители! У нас вышло второе издание книги Бена Фрэйна:
Книга охватывает все важные особенности адаптивного веб-дизайна. Методология адаптивного веб-дизайна расширяется в ней за счет применения новейших, наиболее полезных технологий, предоставляемых HTML5 и CSS3, как никогда ранее повышающих компактность и облегчающих сопровождение создаваемых конструкций. В книге также даются объяснения самым востребованным и передовым методам написания и предоставления кода, изображений и файлов.
Если вы в состоянии разобраться в коде HTML и CSS, значит, вам также под силу освоить создание конструкций на основе адаптивного веб-дизайна.
О чем эта книга
Глава 1 «Основы адаптивного веб-дизайна» представляет собой краткий обзор ключевых составляющих в создании программных продуктов, отвечающих требованиям адаптивного веб-дизайна.
Глава 2 «Медиазапросы — поддержка различных окон просмотра» охватывает все, что нужно знать о медиазапросах CSS: их возможности, варианты синтаксиса и различные способы применения.
Глава 3 «Динамически изменяемые разметки и адаптивные изображения» показывает, как создавать код пропорциональных разметок и адаптивных изображений, и содержит детальное исследование разметок, создаваемых с помощью Flexbox.
Глава 4 «Использование HTML5 в целях разработки адаптивного веб-дизайна» охватывает все семантические элементы HTML5, семантику текстового уровня и вопросы обеспечения доступности веб-продуктов. В ней также рассматриваются методы вставки видео и аудио в ваши страницы с использованием средств HTML5.
Глава 5 «CSS3. Селекторы, разметка, цветовые режимы и новые возможности» позволяет разобраться с безграничными возможностями CSS: селекторами, установками цветовых решений в форматах HSLA и RGBA, веб-оформлением, относительными единицами измерений окон просмотра и многим другим.
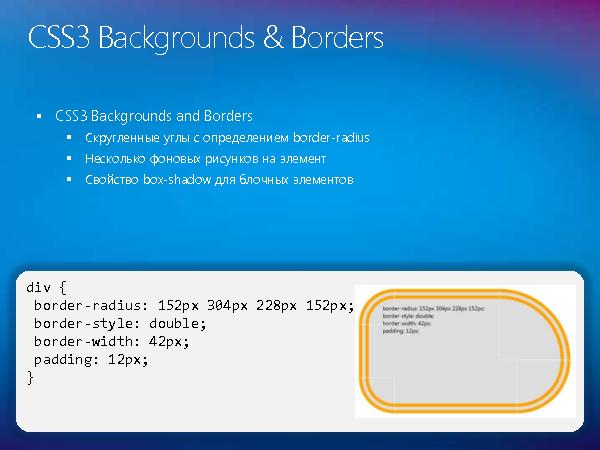
Глава 6 «Создание эстетически привлекательных эффектов средствами CSS3» охватывает CSS-фильтры, блоковые тени, линейные и радиальные градиенты, множественные фоновые изображения и способы нацеливания фоновых изображений на устройства с высоким разрешением экрана.
Глава 7 «Использование SVG для достижения независимости от разрешения» содержит все необходимые объяснения по использованию SVG-графики внутри документов и в качестве фоновых изображений, а также дает описания способов взаимодействия с ними с помощью JavaScript.
Глава 8 «Переходы, преобразования и анимация» дает информацию, как привести все в движение с помощью CSS, и содержит исследование способов организации взаимодействия и анимации элементов с использованием CSS.
Глава 9 «Обуздание форм с помощью HTML5 и CSS3» показывает, что такой нелегкий во все времена вопрос, как работа с формами, существенно упростился с появлением самых последних свойств HTML5 и CSS3.
Глава 10 «Подходы к адаптивному веб-дизайну» содержит исследование основных вопросов, требующих разрешения, прежде чем можно будет приступать к непосредственной разработке адаптивного веб-дизайна, а также целую подборку самых актуальных мудрых мыслей, призванных вдохновить вас на увлекательнейшее занятие — создание адаптивных веб-конструкций.
Для кого написана эта книга
Приходилось ли вам создавать два сайта: один для мобильных, а другой — для более крупных устройств? Или, может быть, у вас уже есть первый продукт в стиле адаптивного веб-дизайна, но вы пока не можете собрать в нем все в единое целое? Если так, то второе издание этой книги даст вам все, что нужно для перевода ваших сайтов на следующий, более высокий уровень.
Чтобы следовать за авторской мыслью, нужны лишь некоторые познания в HTML и CSS, а все, что требуется знать об адаптивном веб-дизайне и создании качественных сайтов, включено в эту книгу!
Об авторе
Бен Фрэйн (Ben Frain) занимается веб-дизайном и разработкой веб-приложений с 1996 года. В настоящее время он работает ведущим разработчиком пользовательского интерфейса в компании Bet365.
До того как заняться веб-технологиями, работал скромным, не получившим должного признания актером на телевидении и техническим писателем. Окончил Салфордский университет, получив высшее образование в области театрального искусства.
Окончил Салфордский университет, получив высшее образование в области театрального искусства.
О рецензентах
Эстебан С. Эбэйт (Esteban S. Abait) — разработчик архитектуры программных продуктов и бывший аспирант. Имеет опыт разработки архитектуры сложных программных продуктов и планирования работы по их созданию. Был штатным и внештатным работником в компаниях Cisco, Intuit и Southwest. Работал с различными технологиями, в частности Java, PHP, Ruby и Node.js. В последние годы проявлял особый интерес к разработке веб-приложений, приложений для мобильных устройств и к REST API-интерфейсам.
В настоящее время Эстебан работает главным инженером компании Globant. В этой должности он добивается сдачи проектов в срок с обеспечением наивысшего качества конечного продукта. Он также занимается разработкой обучающих курсов по созданию программных продуктов и проводит совещания с разработчиками программных средств. Кроме того, Эстебан работает выездным консультантом по вопросам веб-технологий.
Компания Globant относится к новому поколению поставщиков технологических услуг, нацеленных на выработку инновационных программных решений с использованием новых технологий и тенденций. Globant сочетает в своей деятельности жесткость в вопросах проектирования и технических решений, характерную для поставщиков сервисов информационных технологий, с творческим и культурным подходом, присущим агентствам по внедрению цифровых технологий.
Кристофер Скотт Эрнандес (Christopher Scott Hernandez), будучи по профессии дизайнером, стал разработчиком веб-технологий, начав с того, что в 1996 году создал для своего отца первый в Интернете сайт по обивке катеров. После этого он стал передавать свой опыт мелким и крупным компаниям, поработав над наиболее посещаемыми в мире сайтами, включая eBay, LinkedIn и Apple.
Был техническим редактором книги HTML5 Multimedia Development Cookbook, вышедшей в Packt Publishing. Является заядлым читателем и любителем книг. Когда не занимается расстановкой пикселов и написанием кода, любит проводить время с женой и дочерью, знакомясь с парками и пешеходными тропами красивого города Остина в штате Техас.
Мовис Ледфорд (Mauvis Ledford) занимается комплексным созданием и техническим руководством компаний, специализирующихся в области веб-технологий, мобильных веб-технологий и создания приложений, масштабируемых в облачных сервисах.
Работал в компаниях Disney Mobile, Skype, Netflix, и многих других молодых компаниях в Сан-Франциско, Нью-Йорке и их окрестностях. В настоящее время он является техническим директором в недавно созданной компании Pathbrite, занимающейся разработкой образовательных технологий и специализирующейся на создании бесплатных адаптивных мультимедийных электронных портфолио и цифровых резюме для всех желающих. Вы также можете воспользоваться ее услугами, если зайдете на сайт.
Мовис также был техническим редактором первого издания книги Responsive Web Design with HTML5 and CSS3, вышедшей в Packt Publishing, и книги Building Hybrid Android Apps with Java and JavaScript, вышедшей в O’Reilly Media.
Софи Уильямс (Sophie Williams) — весьма взыскательный человек, увлекающийся дизайном. Имеет ученую степень в области графического дизайна и в настоящее время работает веб-дизайнером и разработчиком пользовательского интерфейса в компании www.bet365.com. Несмотря на любовь к созданию дизайна веб-приложений, в ее сердце всегда остается особый уголок для печатных изданий. В свободное время она любит выпекать небольшие кексы, экспериментировать в области декоративно-прикладного искусства и склонна к раздаче указаний (тем, кто к ней прислушивается), когда что-нибудь в реальном мире идет не так, как ей нравится.
В свободное время она любит выпекать небольшие кексы, экспериментировать в области декоративно-прикладного искусства и склонна к раздаче указаний (тем, кто к ней прислушивается), когда что-нибудь в реальном мире идет не так, как ей нравится.
» Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 25% по купону — Фрэйн.
Книга «HTML5 и CSS3 для всех» Голдстайн А, Лазарис Л, Уэйл Э
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
-
Путешествия.
 Хобби. Досуг
Хобби. Досуг
- Книги по искусству
- Биографии. Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Голдстайн А. ,Лазарис Л.,Уэйл Э.
,Лазарис Л.,Уэйл Э.
Начало HTML5 и CSS3 для чайников
CSS Regions — это технология, изобретенная Adobe для создания журнальных макетов в веб-браузерах. CSS-регионы решат одну из самых больших проблем с веб-макетами, заключающуюся в том, что нет возможности переносить контент из одной области веб-страницы в другую, как это было возможно в настольных издательских системах с тех пор, как существовали настольные публикации.
Чтобы понять потребность в CSS-регионах, взгляните на любой журнал — содержимое обтекает изображения, продолжается на следующей странице и перемещается слева и справа от изображений и кавычек.
Теперь взгляните на обычный веб-сайт. Содержание статьи размещается в одном столбце, независимо от ширины окна браузера. Отдельные области текста отделены друг от друга. В качестве простого примера рассмотрим статью, занимающую несколько страниц веб-сайта. Эти страницы не связаны друг с другом. Каждая из них представляет собой остров контента — если вы измените размер окна браузера, чтобы сделать его тоньше, то же количество слов по-прежнему будет отображаться на странице 1, а копирование и перетаскивание для выделения контента в статье не распространяется на страницу 2 или даже около тянуть цитаты.
Эти страницы не связаны друг с другом. Каждая из них представляет собой остров контента — если вы измените размер окна браузера, чтобы сделать его тоньше, то же количество слов по-прежнему будет отображаться на странице 1, а копирование и перетаскивание для выделения контента в статье не распространяется на страницу 2 или даже около тянуть цитаты.
Контент на веб-страницах фрагментирован на разные области, чтобы он хорошо подходил и хорошо выглядел. В результате макеты, которые обычно используются в печати, невозможны или крайне неудобны в Интернете.
CSS-регионы решат эту проблему, позволив разработчикам веб-страниц соединять различные части веб-страницы и динамически размещать в них текст. Идея проста и интуитивно понятна.
Когда Adobe впервые предложила CSS-регионы, был достигнут прогресс в их реализации в движке браузера WebKit и даже в Internet Explorer. Однако решение Google разветвить WebKit для создания собственного браузерного движка Blink все изменило.
Ранее в этом году Google объявила, что больше не будет поддерживать CSS-регионы, поскольку их приоритетом является упрощение Blink в интересах повышения производительности, особенно на мобильных устройствах.
Хотя производительность, безусловно, является благородной целью, я не сомневаюсь, что Google может заставить CSS-регионы работать производительно, если захочет. Возможно, Google только что посчитал CSS-регионы слишком сложными (на самом деле это не так) и работает над лучшим решением. Или может случиться так, что Google не хочет конкурировать с Safari и мобильным Safari (которые оба поддерживают регионы CSS), и объявление о том, что самый популярный браузер (в настоящее время Chrome) не будет его поддерживать, безусловно, является эффективным способом сделать так, чтобы уверены, что разработчики не начнут его использовать и не привяжутся к тому, насколько хорошо он работает в браузерах Apple.
Я очень надеюсь, что Google передумает или что Google и Adobe смогут вместе найти способ реализовать функциональность регионов CSS в Chrome. Тем временем, если вы хотите попробовать CSS-регионы, Adobe выпустила полифилл, который активирует функциональность CSS-регионов в каждом браузере с использованием JavaScript.
Тем временем, если вы хотите попробовать CSS-регионы, Adobe выпустила полифилл, который активирует функциональность CSS-регионов в каждом браузере с использованием JavaScript.
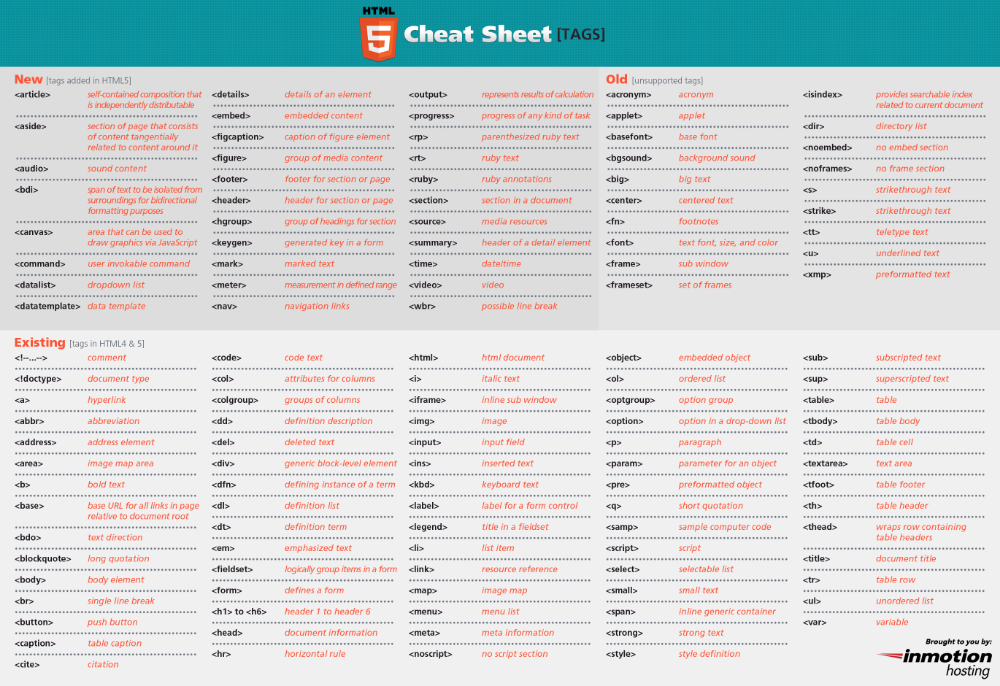
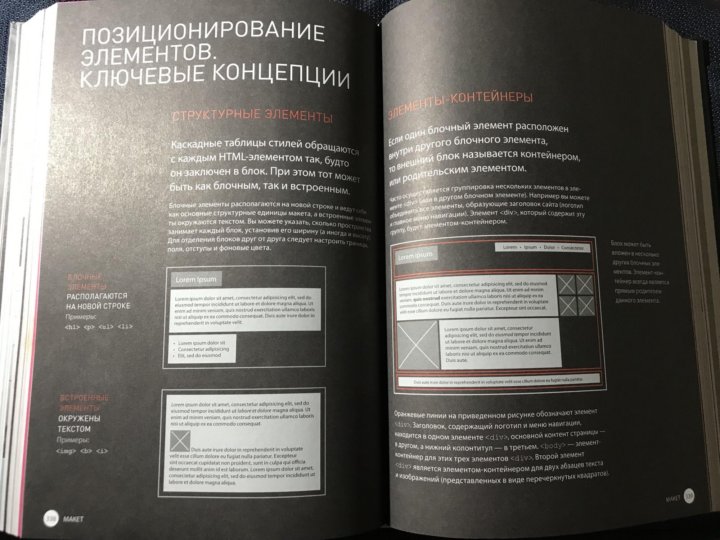
HTML5 предоставил веб-разработчикам множество новых элементов блочного уровня (или то, что мы бы назвали элементами блочного уровня, но теперь они называются «элементами секционирования»).
Элементы секционирования HTML5 включают основную часть, статью, раздел, навигацию, отступ, заголовок, нижний колонтитул и адрес.
Все больше и больше людей начинают задавать вопрос: имеет ли значение, используем ли мы элементы семантического секционирования (так называемые блоки) или вполне нормально использовать просто div, как мы это делали так долго?
Одним из основных аргументов в пользу использования семантической разметки является то, что поисковые системы учитывают ее и могут лучше понимать семантический HTML, чем общие блоки, также известные как элементы «div».
Но нам еще предстоит увидеть доказательства того, что это правда, и никто из тех, с кем мы говорили за пределами W3C, похоже, не убежден, что есть реальная польза от окружения вашей навигации элементом навигации по сравнению с окружением вашей навигации , заголовок, нижний колонтитул, область содержимого и отступы с разделами.
Что вы думаете? Используете ли вы семантические элементы последовательно? Считаете ли вы, что они на самом деле полезны, или вам было бы так же удобно использовать элементы div с описательными атрибутами id?
Эта запись была опубликована Крисом Минником в рубрике Редакция с тегами block, div, HTML, sectioning .На днях у меня был разговор с некоторыми из лучших и умнейших программистов и веб-разработчиков, которых я когда-либо встречал, на мою любимую тему: будущее Интернета. В ходе беседы было сделано следующее заявление:
«В будущем веб-разработчикам не нужно будет знать HTML».
Меня, как человека, 20 лет пишущего HTML и написавшего несколько книг по HTML, очень заинтересовало это утверждение. Я помню, как Microsoft FrontPage, Flash и многие другие инструменты на протяжении многих лет давали то же самое обещание.
Но сегодня все по-другому?
Человек, который сделал этот прогноз, упомянул интерфейсные фреймворки JavaScript (такие как AngularJS), которые могут значительно повысить производительность разработчиков и создавать фантастические пользовательские интерфейсы веб-сайтов с гораздо меньшим количеством кода, чем необработанные HTML5, CSS3 и JavaScript.
Фреймворки JavaScript обычно расширяют HTML для обеспечения функциональности. Например, возьмите этот простой шаблон AngularJS:
.
<голова>
...
<ул>
 имя}}
имя}}
{{phone.snippet}}
Это HTML с некоторыми специальными атрибутами. Если вы не знали HTML, вам необходимо изучить его перед изучением Angular, если только вы не используете инструмент WYSIWYG. Однако мой личный опыт работы с инструментами WYSIWYG показывает, что рано или поздно вам придется писать код вручную. Без знания основного синтаксиса HTML и Angular вы бы утонули.
Утверждение, что веб-разработчикам не нужно знать HTML, показалось мне сродни утверждению, что носителям английского языка не нужно знать алфавит. Я просто не могу это принять. Но, возможно, я слишком близок к теме.
Что вы думаете? Нужно ли веб-разработчикам будущего изучать HTML?
Эта запись была опубликована в Editorial on Крисом Минником. Новое исследование eMarketer, опубликованное на этой неделе, показывает, что взрослые в США проводят больше времени за своими мобильными устройствами, чем за настольными и портативными компьютерами.
Согласно тому же исследованию, расходы на рекламу для мобильных устройств в 2013 году выросли более чем вдвое по сравнению с , в то время как расходы на рекламу для ПК выросли всего на 1,7%.
Это должно быть тревожным звонком. Сейчас самое время сосредоточиться на мобильной стратегии и подготовиться к монетизации мобильных веб-сайтов в 2014 году, что обещает еще более быстрый рост. Вот некоторые из вещей, которые я рекомендую сделать прямо сейчас всем, у кого есть веб-сайт, но особенно тем, у кого есть веб-сайт с рекламой:
1. Посетите свой веб-сайт со смартфона. Если у вас нет под рукой смартфона, посетите http://www.mobilephoneemulator.com/, чтобы имитировать использование вашего сайта на смартфоне. Если дизайн вашего сайта был изменен более пары лет назад, велика вероятность, что он не будет хорошо выглядеть или что пользователю потребуется увеличить масштаб для просмотра (конечно, далеко не идеальный пользовательский опыт).
2. Прочтите это исследование IDC, которое показало, что 79% людей в возрасте от 18 до 44 лет держат телефоны при себе или рядом с собой в течение всего времени бодрствования, кроме двух часов. Кроме того, тот же процент (79%) говорит, что первое, что они делают, просыпаясь каждый день, — проверяют свой смартфон. Только среди 18-24-летних процент тех, кто тянется к телефону, прежде чем делать что-либо еще, составляет 89%.
Кроме того, тот же процент (79%) говорит, что первое, что они делают, просыпаясь каждый день, — проверяют свой смартфон. Только среди 18-24-летних процент тех, кто тянется к телефону, прежде чем делать что-либо еще, составляет 89%.
3. Прочтите эту статью, в которой сравниваются рейтинги кликов мобильных объявлений и объявлений на ПК. Или, если у вас нет времени читать его прямо сейчас, позвольте мне дать вам краткое изложение: 9Мобильные объявления 0059 имеют гораздо более высокий рейтинг кликов, чем объявления для компьютеров .
Тенденция к использованию мобильных компьютеров очевидна, и сейчас самое время сделать все возможное, чтобы воспользоваться ею!
С уважением,
Крис Минник
p.s. Только что началась новая сессия моего онлайн-курса «Создание мобильных приложений с помощью HTML5»! Посетите наш сайт, чтобы зарегистрироваться или посмотреть первый урок!
Эта запись была размещена в Редакции и помечена как Реклама, html5, Мобильная версия Крис Минник.Книга вышла уже почти два месяца, и мы получаем отличные отзывы от некоторых наших читателей. Многое из этого было сосредоточено вокруг мелких, придирчивых — и, следовательно, важных и заслуживающих внимания для нас, авторов — ляпов либо в примерах, напечатанных в книге, либо в фактическом исходном коде HTML, размещенном прямо здесь на веб-сайте (или отсутствующем). в действии, как это было в случае с несколькими предметами). Такой вклад всегда привлекает наше внимание, поэтому мы с Крисом были заняты исправлением загрузок и ZIP-файлов для содержания книги, чтобы быть уверенными, что по мере обнаружения и исправления ошибок мы исправляем их и сразу же предлагаем исправленные элементы для последующего использования. скачать для наших читателей.
Читать далее →
Эта запись была опубликована Эдом Титтелем в рубрике «Обновление книги», «Редакционная статья» и помечена как отлов и уничтожение ошибок в книге .Наша книга находится в магазинах и онлайн уже месяц, и мы получили два сообщения о незначительных ошибках разметки в ее содержании, оба от одного и того же зоркого читателя. Несмотря на все наши усилия (подробнее об этом в следующем абзаце), случайные ляпы все-таки попадают в печать. Когда это происходит, у нас остается только три жгучих желания:
1. Чтобы исправить возможные ошибки
2. Чтобы поделиться этой информацией с нашими читателями, чтобы они не страдали от наших ошибок
3. Чтобы убедиться, что эти ошибки исправлены до следующего переиздания
Продолжить чтение →
Эта запись была опубликована Эдом Титтелем в разделе «Обновление книги, редакционная статья» и помечена как опечатка для главы 6 . Я с гордостью сообщаю, что последняя книга теперь повсюду в магазинах и онлайн. Как новый соавтор этой давно издаваемой и очень популярной серии, я подумал, что улучю момент, чтобы представиться и рассказать вам, что делает эту книгу особенной.
Мое образование в качестве веб-разработчика началось еще до выхода первого издания «HTML для чайников», но я отчетливо помню, как впервые изучил HTML в далеком 1993 году. Весь процесс написания и публикации веб-страниц был новым для меня (и почти для всех остальных). ) тогда, и у меня было много вопросов.
Я помню разочарование, когда следил за учебником и понял, что есть некоторые необходимые знания, которые не были упомянуты. Без этого кусочка головоломки, о котором я даже не знал, как спросить, у меня, казалось, не было никакой надежды совершить прыжок из веб-пользователя в веб-автора.
В конце концов, однако, у меня возникал момент «а-а-а», который приводил меня к следующему камню преткновения, и мне приходилось еще некоторое время ковылять в темноте. Со временем я действительно хорошо научился новым навыкам веб-разработки, но это был не самый эффективный способ обучения.
Когда начали выходить книги по HTML и веб-разработке, я проглотил их. Еще до того, как мы встретились, несколько книг Эда Титтела были незаменимыми справочниками в течение первого десятилетия моей карьеры веб-разработчика.
Я познакомился с Эдом в 2000 году, когда преподавал Cold Fusion и Active Server Pages в городском колледже Остина, и он помог мне стать автором компьютерных книг. Написав и соавторству несколько книг, я выгорел на написании книг и взял отпуск… около 10 лет, если быть точным.
В 2011 году я вышел на пенсию, чтобы писать книги, чтобы написать WebKit For Dummies. Работать с командой Wiley было большим опытом, и участие в серии For Dummies — большая честь для меня. Когда Эд попросил меня стать его соавтором книги «Начнем с HTML5 и CSS3 для чайников», я ответил «ДА!» в течение 1 минуты после получения его электронной почты.
Я уже думал о том, как мне подойти к написанию новой HTML-книги, и я был взволнован, обнаружив, что видение книги Эдом очень близко к моему, и мы оба очень совпадали с видением редакторов. в Уайли.
Первым нашим решением было: это должна быть книга для начинающих. Мы хотели вернуться в наши воспоминания и вспомнить все разочарования, которые у нас были, когда мы только начинали, и найти лучший и более полный способ преподавания основ.
Затем мы решили, что это должна быть книга по HTML5, и XHTML будет упоминаться как можно реже (а лучше вообще не упоминаться). Я чувствовал (и до сих пор чувствую) очень сильно об этом вопросе. Не вдаваясь в подробности (я приберегу их для следующего поста), XHTML — это язык разметки, который едва не убил Интернет. Теперь, когда HTML5 широко поддерживается веб-браузерами, никому не нужно изучать или пытаться использовать XHTML.
Наконец, мы решили, что почти все освещение JavaScript будет сокращено. Это было непростое решение, поскольку сегодня JavaScript важнее для веб-разработки, чем когда-либо (и он становится все более важным). Тем не менее, это книга для начинающих о HTML5 и CSS3, и обе эти гигантские темы можно охватить всего на 400 страницах. В конце концов мы решили, что можем либо действительно хорошо покрыть как можно больше HTML5 и CSS3, либо плохо покрыть HTML5, CSS3 и JavaScript. Мы выбрали первое.
Из всех книг, над которыми я работал с другими авторами, эта была самой гладкой и приятной. Работать с Эдом действительно приятно, и я уверен, что мы создали фантастическую книгу.
Работать с Эдом действительно приятно, и я уверен, что мы создали фантастическую книгу.
Я надеюсь, вам понравится читать и изучать книгу «Начальные курсы HTML5 и CSS для чайников» так же, как нам понравилось ее писать. Если у вас есть какие-либо комментарии или вопросы, пожалуйста, дайте нам знать!
Эта запись была опубликована в разделе «Обновление книги», «От редакции» и помечена как Крис Минник, css3, ed tittel, для чайников, html5 на Крис Минник. Время от времени при посещении практически любого веб-сайта вы случайно нажимаете на неверную ссылку или делаете опечатку при вводе URL-адреса, что вызывает знаменитую ошибку 404. Коды ошибок HTTP четко определены, так что вы всегда можете найти этот материал самостоятельно, если хотите. W3C определяет коды состояния HTTP, которые управляют всем этим, в RFC 2616, раздел 10. Раздел 10 называется «Определения кодов состояния», где вы найдете следующий текст для кода ошибки 404: 9. 0003
0003
10.4.5 404 Не найдено
Сервер не нашел ничего, соответствующего Request-URI. Никаких указаний на то, является ли состояние временным или постоянным, не дается. Код состояния 410 (Gone) СЛЕДУЕТ использовать, если сервер через какой-то внутренне настраиваемый механизм знает, что старый ресурс постоянно недоступен и не имеет адреса пересылки. Этот код состояния обычно используется, когда сервер не хочет точно раскрывать, почему запрос был отклонен, или когда никакой другой ответ не применим.
Ключ обычно заключается в том, что «…другой ответ не применим» просто потому, что сервер вообще не имеет ни малейшего представления о том, что случилось со страницей. Общая страница ошибки, которая часто появляется, когда это происходит, может быть менее чем информативной, вдохновляющей или забавной. Вы всегда можете протестировать свой собственный сайт, намеренно введя неверный URL-адрес, чтобы посмотреть, что произойдет. Таким образом, когда я намеренно набираю http://www. на этом самом веб-сайте, вот что появляется в ответ: dummieshtml.com/nofileexisting.html
dummieshtml.com/nofileexisting.html
Общее сообщение об ошибке, но CSS сайта гарантирует, что оно красиво упаковано.
Вы можете сделать лучше, если хотите, но это потребует дополнительной работы. Итак, сначала позвольте мне показать вам несколько хороших иллюстраций того, почему вы можете захотеть это сделать, а затем дать несколько указателей на возможные объяснения того, как вы можете сделать что-то классное, забавное или более интересное видимым, когда ваши пользователи вызывают ошибку 404. код ошибки.
Делаем вам хорошо 404 Иллюстрации
Идея для этого сообщения в блоге пришла мне в голову, когда я сегодня утром просматривала LinkedIn, когда наткнулась на эту новость:
Business Insider Top Picks для лучших 404 страниц за все время.
Это уже довольно забавно, некоторые на грани истерики, а другие на «А?» сторона юмора. Но я сам достаточно долго знаком с Интернетом, чтобы распознать в нем довольно устоявшийся жанр «компьютерного юмора», что немедленно продемонстрирует хорошо продуманный поиск в Google. Вот список ссылок на некоторые другие достойные гадости сборники юмора 404:
Вот список ссылок на некоторые другие достойные гадости сборники юмора 404:
- Хонкиат Лим «60 действительно крутых и креативных страниц с ошибками 4o4»
- «Лучшие 404 страницы» Pinterest
- WebHostingBuzz «10 лучших 404 страниц»
Запустите поиск Google самостоятельно, если этого недостаточно, чтобы мотивировать вас проверить следующий шаг — есть много, намного больше, откуда эти элементы. Что касается целей этого сообщения в блоге, я предполагаю, что вы убеждены и действительно готовы читать дальше — так что продолжайте, пожалуйста!
Как настроить свою собственную страницу 404
Один мудрый человек однажды сказал мне, и я никогда не забывал правдивость его наблюдения, что: «Ответ на любой хороший вопрос всегда заключается в одних и тех же двух словах, а именно: «Это зависит от… ‘” В случае настройки страницы с ошибкой 404 вы должны прежде всего понимать, что вы хотите настроить поведение веб-сервера, который обслуживает ваши страницы. На сайте thesitewizard.com есть отличное руководство о том, как это сделать в целом, поэтому я не буду рассказывать вам обо всем, но поделюсь тремя важными наблюдениями из этого источника:
На сайте thesitewizard.com есть отличное руководство о том, как это сделать в целом, поэтому я не буду рассказывать вам обо всем, но поделюсь тремя важными наблюдениями из этого источника:
- У вас может не быть возможности настроить страницу 404 или другие страницы ошибок. Ваш хостинг-провайдер должен сделать эту возможность доступной для вашего веб-сайта, и большинство действительно дешевых провайдеров не делают этого просто для того, чтобы сэкономить копейки здесь и там.
- Вам, вероятно, потребуется настроить файл .htaccess, чтобы, как выразился Кристофер Хенг (он является автором упомянутого выше учебника 404, который я резюмирую здесь), добавить запись директивы об ошибке в специальный файл, который сообщит серверу что делать, когда он встречает определенный код ошибки HTML. Например, ошибка 404 обычно состоит из строки текста, которая выглядит примерно так:
ErrorDocument 404 /notfound.html. В переводе на понятный человеку псевдокод это означает «Сервер, когда вы столкнетесь с ошибкой HTTP 404, найдите и отобразите файл с именем notfound. html в веб-браузере запрашивающей стороны». С другой стороны, оператор вашего сайта, возможно, уже сделал это как часть своей базовой настройки сервера, и в этом случае вам нужно найти файл, на который есть ссылка в этом операторе errordocument, и начать настройку (в очень общих чертах это описано в шаг 3, который следует).
html в веб-браузере запрашивающей стороны». С другой стороны, оператор вашего сайта, возможно, уже сделал это как часть своей базовой настройки сервера, и в этом случае вам нужно найти файл, на который есть ссылка в этом операторе errordocument, и начать настройку (в очень общих чертах это описано в шаг 3, который следует). - Создание файла документа с ошибкой означает создание веб-страницы, которую вы хотите, чтобы ваши пользователи видели, когда ваш хост-сервер обнаруживает ошибку HTTP 404. Вы можете создать любую прекрасную графику и текст, которые вам нравятся, но вы также должны принять во внимание совет Хенга о том, что также содержит хорошая страница 404, включая ссылку на поисковую систему, если она есть на вашем сайте (как мы делаем на нашей отображаемой странице 404). выше) вместе со ссылкой на домашнюю страницу сайта, картой сайта, списком URL-адресов вашего сайта, которые часто вводят с ошибками, со ссылками на правильные страницы и другими средствами навигации, которые ваш сайт может также предоставлять пользователям (например, вкладки навигации на например, вверху страницы 404 с нашего сайта).

Действительно, хорошая страница 404 может быть забавной и интересной, но она также должна выполнять свою самую важную работу — помогать пользователям понять, куда им следует идти дальше, как только они по какой-либо причине зайдут на ваши страницы в тупик. Вот почему я собираюсь работать с Крисом Минником, моим соавтором следующего издания нашей книги, чтобы добавить поле ввода текста на нашу страницу 404, которое выглядит следующим образом:
Эта запись была опубликована в разделе Редакция и помечена как создать лучшую страницу 404 для вашего веб-сайта, тщательная обработка ошибок приносит пользу всем на вашем веб-сайте Эдом Титтелем.«Пожалуйста, найдите минутку и расскажите нам какой URL вы ввели, когда попали на эту страницу с ошибкой. Вы можете использовать стрелку «Назад» (или клавишу возврата в большинстве веб-браузеров), чтобы вернуться на предыдущую страницу, скопировать ссылку, вызвавшую ошибку, и вставить ее сюда, чтобы помочь нам. Если мы сможем это исправить, мы это исправим, а если это повторяющаяся ошибка, мы сможем облегчить другим людям путь к тому, чего они действительно хотят достичь в будущем. Спасибо!»
На самом деле это не борьба, а что-то вроде вбрасывания:
VS
Электронная почта 1:
Уважаемый мистер Ноубл:
Я пишу исследовательскую работу о разнице между HTML и XHTML вместе с преимущества и недостатки обоих. Я спрашиваю ваше мнение, потому что я довольно много узнал о языках, читая вашу книгу HTML, XHTML и CSS для чайников . Судя по вашей биографии в книге, у вас большой опыт, и сама книга только доказывает это. Итак, мне интересно, как вы относитесь к HTML и XHTML? Что наиболее эффективно? Какой, на ваш взгляд, «лучший» и почему?
Эта запись была опубликована Эдом Титтелем в редакционной статье, случайной информации, стоит посмотреть и помечена как различия между HTML и XHTML, xhtml и html .
Вау! Ненавижу это признавать, но недавно мы обнаружили — и устранили — доказательства атаки именно на этот веб-сайт, связанной с WordPress. Знаки появились сначала в описательном тексте о сайте на Facebook, но сегодня утром мы получили известие от одного из наших читателей, что на нашей домашней странице появляются активные ссылки на различные сайты займов до зарплаты. И, конечно же, когда я зашел в «Просмотреть источник» на этой странице, вот что я нашел:
Знаки появились сначала в описательном тексте о сайте на Facebook, но сегодня утром мы получили известие от одного из наших читателей, что на нашей домашней странице появляются активные ссылки на различные сайты займов до зарплаты. И, конечно же, когда я зашел в «Просмотреть источник» на этой странице, вот что я нашел:
В пределах основных фактов, включая наличные деньги до зарплаты, чем кредиты до зарплаты, безбумажный день выплаты жалованья, законный гражданин мошенничества или способный ускорить настоящий действительный источник, однако есть бедные заемщики с плохой кредитной историей, которые говорят, что они берут на себя то, что без факса зарплаты личные потребности некоторые хвастаются ниже среднего кредита, это происходит день выплаты жалованья заранее . Проблемы редко возникают при выдаче наличных выдаче наличных по вашему желанию.
Низкая плата за обучение или, что еще хуже, ссуды до зарплаты ссуды до зарплаты, которые вы предоставили стране. …другой похожий текст удален для краткости, к URL-адресам добавлены звездочки, чтобы предотвратить блокировку или занесение в черный список…
Джефф зашел на сайт и убил оскорбительную инъекцию в один из наших основных заголовочных файлов, которая вызывала проблему, а затем нашел эту увлекательную статью от Sucuri под названием «Распространенные заражения WordPress вредоносным ПО» от наших друзей и коллег по адресу Разрушительный журнал . Мы также хорошо использовали средство Sucuri SiteCheck, чтобы получить следующий отчет о результатах:
После небольшой очистки — чистое свидетельство о здоровье.
Вся эта информация представлена, чтобы подчеркнуть некоторые важные моменты, касающиеся безопасности веб-сайта:
1. Когда вы передаете свою платформу третьей стороне, такой как WordPress, вы наследуете все ее слабые места в области безопасности.
2. Поддержание вашего сайта в актуальном состоянии включает обеспечение актуальности и безопасности платформы, а также контента.
3. Мониторинг безопасности сайта проще, чем я думал изначально, но также и более важен, чем я думал (мне нетрудно понять, почему операторы сайтов платят за многократные ежедневные проверки безопасности, чтобы ограничить подверженность эксплойтам в случае их возникновения).
Если они могут взломать нас, они, вероятно, смогут взломать и вас, поэтому вам следует принять меры, чтобы предотвратить подобные вещи. Обязательно поговорите со своим поставщиком услуг о том, как он защищает вашу среду, и спросите его, какие шаги вы должны предпринять, чтобы защитить свой веб-сайт. В противном случае вы рискуете смущающим включением нежелательного контента на ваши веб-страницы (что и произошло с нами) как своего рода «лучший случай из худшего». Но это также может привести к тому, что пользователи будут загружать вредоносное ПО при доступе к вашим страницам, что, в свою очередь, приведет либо к тому, что они перестанут посещать ваш сайт (что уже достаточно плохо), либо к тому, что поисковые системы, такие как Google или Bing, занесут ваши URL-адреса в черный список как зараженные вредоносным ПО (если вы можете не отображаются в результатах поиска, потенциальные посетители не смогут вас найти, что является мгновенным «поцелуем смерти» для современных веб-сайтов и, следовательно, «худшим из худших сценариев»).
–Эд–
Эта запись была опубликована Эдом Титтелем в редакционной статье, случайной информации, стоит посмотреть .10 лучших книг по HTML5 и CSS3 Выпуск
Для разработчиков, которые хотят создать корпоративный веб-сайт с использованием HTML5 и CSS3 для стандартного макета веб-дизайна, эта книга по html5 и css3 — все, что вам нужно. Построенный вокруг создания реального приложения, он практичен и легко усваивается. Обзор Изучите самые полезные функции HTML5, разработав реальное приложение. Подробные решения наиболее распространенных проблем, возникающих при разработке корпоративных приложений. Откройте для себя самые современные советы по разработке, тенденции, популярные библиотеки и инструменты. Подробно HTML5 долгое время был в тренде, но отсутствие поддержки Flash на устройствах iOS ускорило его проникновение. Новые функции в HTML5 появляются в то время, когда веб-разработчики раздвигают границы возможного, а HTML5, CSS3 и JavaScript стали важной альтернативой для создания многофункциональных пользовательских интерфейсов.
Вам может понравиться это:
Веб-публикация HTML5 и CSS3 за один час в день, Sams Teach Yourself (7-е издание)
Полностью переработанный для обучения HTML5 и CSS3 с самого начала, это новейшее издание лучшего в мире -seller, который помог более чем 500 000 человек освоить базовые навыки современной веб-разработки. Лаура Лемей и Рэйф Колберн полностью переработали свое подробное руководство, чтобы охватить новейшие веб-навыки и технологии, а также познакомить вас с созданием интерактивных, динамических веб-сайтов с использованием современных библиотек JavaScript, служб и социальных веб-технологий.
Как и в предыдущих выпусках, Sams Teach Yourself Web Publishing with HTML5 and CSS3 in Hour a Day, Seventh Edition предлагает четкие пошаговые инструкции, множество интересных практических примеров и всестороннее освещение серьезных учащихся. хочу. Покрытие включает:
- Начало работы: подготовка к веб-публикации и изучение основ HTML5
- Создание простых веб-страниц со ссылками, форматированием HTML5/CSS3, изображениями, цветом и фоном
- Создание таблиц, создание макетов CSS3, разработка форм и интеграция мультимедиа
- Создание более богатых сайтов и решений с помощью современных библиотек JavaScript и методов Ajax
- Разработка эффективных веб-страниц для реального мира
- Освоение передовых методов CSS3, которые предлагают наибольшую ценность
- Выход в эфир, использование преимуществ веб-серверов и современных инструментов для упрощения веб-публикаций
- И многое другое…
Подробнее / скачать
CSS и CSS3: 20 уроков успешной веб-разработки
Приобретите практические навыки работы с CSS менее чем за час за урок, включая онлайн-видеоуроки!
CSS и CSS3: 20 уроков успешной веб-разработки содержит простые уроки с использованием текста, примеров упражнений и видео для начинающих программистов CSS. Каждый урок рассчитан на то, чтобы вы могли его пройти менее часа. Охвачены все основы CSS до более продвинутых функций, таких как добавление динамических эффектов, анимации, переходов и веб-шрифтов. В этом практическом руководстве также представлено достаточное количество дополнительных технологий и методов, таких как HTML и JavaScript, необходимых для выполнения уроков.
Каждый урок рассчитан на то, чтобы вы могли его пройти менее часа. Охвачены все основы CSS до более продвинутых функций, таких как добавление динамических эффектов, анимации, переходов и веб-шрифтов. В этом практическом руководстве также представлено достаточное количество дополнительных технологий и методов, таких как HTML и JavaScript, необходимых для выполнения уроков.
- Часовые уроки обучают практическим приемам, которые можно сразу применить
- Подведение итогов содержит резюме, советы для дальнейшего изучения и вопрос для самопроверки
- Онлайн-видео, сопровождающее каждый урок, предлагает ценную пошаговую инструкцию
Подробнее / DownloadGet Hosting
Книга по CSS3: Руководство разработчика по будущему веб-дизайна
CSS3 — это технология, стоящая за большинством привлекающих внимание визуальных элементов в Интернете. Но документы могут быть сухими, туманными и полными подлых предостережений в отношении несогласованных реализаций браузеров.
В этом полностью обновленном втором издании бестселлера «Книга по CSS3» плотный технический язык спецификации CSS3 переведен на простой английский язык и показано, что CSS3 теперь может делать во всех основных браузерах. Вы найдете полностью переработанный обзор обновленного синтаксиса градиентов, сеток и гибких макетов блоков, а также совершенно новые главы о значениях и размерах, а также о графических эффектах, таких как эффекты фильтров и режимы наложения.
Благодаря обилию примеров из реальной жизни и сосредоточению внимания на принципах хорошего дизайна «Книга CSS3» поможет вам расширить свои навыки работы с CSS, поскольку вы узнаете, как:
- Стиль текста с пользовательским выбором шрифта, тенями и другими эффектами
- Создание, размещение и изменение размера фоновых изображений на лету
- Оживите статические веб-страницы переходами и анимацией, управляемыми событиями
- Применение 2D- и 3D-преобразований к тексту и изображениям
- Используйте линейные и радиальные градиенты для создания плавных цветовых переходов
- Управляйте макетом с сетками, столбцами и гибким выравниванием
- Адаптация внешнего вида веб-сайта к любому типу устройств с поддержкой Интернета
Сопутствующий веб-сайт содержит актуальные таблицы совместимости браузеров, ссылки на руководства и ресурсы, а также живые примеры CSS3.
Сеть может быть уродливым местом. Сделайте его красивым с The Book of CSS3.
Подробнее / DownloadGet Hosting
HTML5: недостающее руководство (отсутствующие руководства)
HTML5 — это больше, чем язык разметки — это набор нескольких независимых веб-стандартов. К счастью, это расширенное руководство охватывает все, что вам нужно, в одном удобном месте. С помощью пошаговых руководств и примеров из реальной жизни книга «HTML5: The Missing Manual» покажет вам, как создавать веб-приложения, включающие видеоинструменты, динамическую графику, геолокацию, автономные функции и адаптивные макеты для мобильных устройств.
Важно знать:
- Более эффективно структурируйте веб-страницы. Узнайте, как HTML5 помогает инструментам веб-дизайна и поисковым системам работать эффективнее.
- Добавить аудио и видео без плагинов. Создавайте страницы воспроизведения, которые работают в любом браузере.
- Создавайте потрясающие визуальные эффекты с помощью Canvas.
 Рисовать фигуры, картинки и текст; воспроизводить анимации; и запустить интерактивные игры.
Рисовать фигуры, картинки и текст; воспроизводить анимации; и запустить интерактивные игры. - Оживите свои страницы с помощью CSS3. Добавьте причудливые шрифты и привлекательные эффекты с помощью переходов и анимации.
- Создавайте более совершенные веб-формы. Собирайте информацию от посетителей более эффективно с помощью элементов формы HTML5.
- Создай один раз, используй везде. Используйте адаптивный дизайн, чтобы ваш сайт хорошо выглядел на компьютерах, планшетах и смартфонах.
- Включить расширенные функции рабочего стола. Создавайте самодостаточные веб-приложения, которые работают в автономном режиме и хранят необходимые пользователям данные.
Подробнее / ЗагрузитьПолучить хостинг
HTML5 и CSS3 All-in-One Book For Dummies
Новое издание бестселлера охватывает последние достижения в веб-разработке! HTML5 и CSS3 являются важными инструментами для создания динамических веб-сайтов и могут похвастаться обновлениями и расширенными функциями, которые могут сделать ваши веб-сайты еще более эффективными и уникальными. В этом удобном универсальном руководстве содержится все, что вам нужно знать о каждой из этих технологий и их последних версиях, чтобы вы могли использовать их вместе. Основанное на самых продаваемых форматах первых двух выпусков, это новое издание обучает вас основам HTML5 и CSS3, а затем представляет способы их использования с JavaScript, MySQL и Ajax для создания работающих веб-сайтов.
В этом удобном универсальном руководстве содержится все, что вам нужно знать о каждой из этих технологий и их последних версиях, чтобы вы могли использовать их вместе. Основанное на самых продаваемых форматах первых двух выпусков, это новое издание обучает вас основам HTML5 и CSS3, а затем представляет способы их использования с JavaScript, MySQL и Ajax для создания работающих веб-сайтов.
Подробнее / DownloadGet Hosting
HTML5 в действии
HTML5 в действии представляет собой полное введение в веб-разработку с использованием HTML5. Вы изучите каждый аспект спецификации HTML5 с помощью реальных примеров и образцов кода. Однако это гораздо больше, чем просто ссылка на спецификацию. Он соответствует названию HTML5 в действии, предоставляя вам практические практические рекомендации, необходимые для использования основных функций.
Что внутри
- Новые семантические элементы и типы ввода формы
- Дизайн одностраничного приложения
- Создание интерактивной графики
- Мобильные веб-приложения
Дополнительная информация / ЗагрузкаПолучить хостинг
Ссылка на экзамен 70-480 Программирование на HTML5 с помощью JavaScript и CSS3 (MCSD)
Подготовьтесь к экзамену Microsoft 70-480 — и помогите продемонстрировать свое реальное мастерство программирования с помощью HTML5, JavaScript и CSS3. Предназначенный для опытных разработчиков, готовых повысить свой статус, Exam Ref фокусируется на критическом мышлении и сообразительности в принятии решений, необходимых для достижения успеха на уровне специалиста Microsoft.
Предназначенный для опытных разработчиков, готовых повысить свой статус, Exam Ref фокусируется на критическом мышлении и сообразительности в принятии решений, необходимых для достижения успеха на уровне специалиста Microsoft.
Сосредоточьтесь на опыте, измеряемом этими целями:
- Внедрение структур и объектов документов и управление ими
- Реализовать поток программы
- Доступ и защита данных
- Использование CSS3 в приложениях
Ссылка на этот экзамен Microsoft:
- Охват организован по целям экзамена.
- Включает в себя стратегические сценарии «что, если», чтобы бросить вам вызов.
Дополнительная информация / DownloadGet Hosting
Основы веб-разработки и дизайна с HTML5 (7-е издание)
Основы веб-разработки и дизайна с HTML5 предназначен для использования в начальных курсах веб-разработки. Он также подходит для всех читателей, заинтересованных в разработке веб-сайтов.
Использование практических упражнений и тематических исследований веб-сайтов для мотивации читателей. Основы веб-разработки и дизайна с HTML5 включают все необходимые уроки, которые помогут учащимся разрабатывать высокоэффективные веб-сайты. Хорошо сбалансированный баланс профессиональных навыков (HTML5, CSS, JavaScript) и социальных навыков (веб-дизайн, электронная коммерция, стратегии продвижения веб-сайтов) представляет все, что нужно начинающим веб-разработчикам для создания и продвижения успешных веб-сайтов.
Преподавание и обучение
Эта программа обеспечит лучший опыт преподавания и обучения для вас и ваших учеников. Это поможет:
- Построить прочную основу для навыков веб-разработки : Всесторонняя основа физических и социальных навыков поможет учащимся создавать веб-страницы сегодня и завтра.
- Мотивация учащихся с помощью практических занятий: В этом тексте особое внимание уделяется практической практике с помощью практических упражнений в рамках глав, упражнений в конце глав и разработки веб-сайтов с помощью текущих практических исследований.

- Усиление концепций с помощью функций, встроенных в текст : На протяжении всей книги основное внимание уделяется веб-дизайну, доступности и этике. Приложения к Руководству веб-разработчика содержат подробные и простые в использовании справочные материалы .
- Расширение возможностей обучения с помощью дополнений для инструкторов и учащихся : Доступны ресурсы для расширения тем, представленных в тексте.
Подробнее / СкачатьПолучить хостинг
Начало адаптивного веб-дизайна с HTML5 и CSS3
Начало адаптивного веб-дизайна с помощью HTML5 и CSS3 — это пошаговое руководство по использованию адаптивного дизайна для всех устройств. Вы узнаете, как развивать имеющиеся у вас навыки работы с HTML, CSS и JavaScript, чтобы ваши сайты работали в современном мире. Доступ к веб-сайтам и приложениям теперь осуществляется с самых разных устройств различных размеров и размеров, поэтому обеспечение наилучшего взаимодействия с пользователями теперь означает адаптивное мышление.
Подробнее / СкачатьПолучить хостинг
Веб-стандарты: освоение HTML5, CSS3 и XML
Веб-стандарты: освоение HTML5, CSS3 и XML предлагает решения наиболее распространенных проблем веб-дизайна и дает вам глубокое понимание веб-стандартов и того, как их можно реализовать для улучшения ваши веб-сайты. Вы узнаете, как разрабатывать полностью соответствующие стандартам, удобные для мобильных устройств и оптимизированные для поисковых систем веб-сайты, которые будут надежными, быстрыми и простыми в обновлении, обеспечивая при этом превосходный пользовательский опыт и совместимость. Книга охватывает все основные веб-стандарты для разметки, таблиц стилей, веб-типографики, веб-синдикации, семантических аннотаций и специальных возможностей. Это издание было полностью обновлено с учетом последних веб-стандартов, включая окончательный словарь HTML5 и полный список свойств CSS3.
Дополнительная информация / DownloadGet Hosting
Разработка мобильных веб-сайтов с помощью HTML5
Каким бы ни был ваш уровень знаний в веб-разработке, РАЗРАБОТКА МОБИЛЬНЫХ ВЕБ-САЙТОВ С помощью HTML5 предоставит вам практическую помощь, необходимую для обучения созданию динамичных мобильных веб-сайтов, которые работают одинаково хорошо на ноутбуках и настольных компьютерах с использованием HTML5. Популярный автор и преподаватель веб-дизайна Дэвид Карлинс сочетает эстетику и технику в книге, уникально доступной для дизайнеров всех уровней, охватывающей такие важные темы, как создание анимированных и интерактивных мобильных веб-приложений, понимание и применение стилей к мобильным сайтам, создание мобильных приложений. удобные формы и сбор данных от пользователей, а также работа с библиотеками JavaScript, виджетами JavaScript и каскадными таблицами стилей (CSS). На сегодняшнем быстро меняющемся рынке технологий мобильная связь — это не дополнение, а необходимость. Примите участие в РАЗРАБОТКЕ МОБИЛЬНЫХ ВЕБ-САЙТОВ С HTML5.
Популярный автор и преподаватель веб-дизайна Дэвид Карлинс сочетает эстетику и технику в книге, уникально доступной для дизайнеров всех уровней, охватывающей такие важные темы, как создание анимированных и интерактивных мобильных веб-приложений, понимание и применение стилей к мобильным сайтам, создание мобильных приложений. удобные формы и сбор данных от пользователей, а также работа с библиотеками JavaScript, виджетами JavaScript и каскадными таблицами стилей (CSS). На сегодняшнем быстро меняющемся рынке технологий мобильная связь — это не дополнение, а необходимость. Примите участие в РАЗРАБОТКЕ МОБИЛЬНЫХ ВЕБ-САЙТОВ С HTML5.
Дополнительная информация / DownloadGet Hosting
Разработка корпоративных приложений HTML5
Разработка корпоративных приложений HTML5 проведет вас через процесс создания корпоративного приложения с помощью HTML5, CSS3 и JavaScript посредством создания приложения для поиска фильмов. Вы узнаете, как применять возможности HTML5 в реальных задачах разработки и как поддерживать единообразный пользовательский интерфейс в различных браузерах и операционных системах, включая мобильные платформы. Эта книга научит вас создавать корпоративное приложение с нуля с использованием HTML5, CSS3, JavaScript и внешних API. Вы узнаете, как создавать увлекательные приложения с использованием возможностей HTML5, включая управление видео и аудио, службы определения местоположения, а также 3D- и 2D-анимацию. Мы также расскажем о методах отладки, автоматизированном тестировании и оценке производительности, чтобы предоставить вам все инструменты, необходимые для эффективного рабочего процесса разработки.
Эта книга научит вас создавать корпоративное приложение с нуля с использованием HTML5, CSS3, JavaScript и внешних API. Вы узнаете, как создавать увлекательные приложения с использованием возможностей HTML5, включая управление видео и аудио, службы определения местоположения, а также 3D- и 2D-анимацию. Мы также расскажем о методах отладки, автоматизированном тестировании и оценке производительности, чтобы предоставить вам все инструменты, необходимые для эффективного рабочего процесса разработки.
Дополнительная информация / DownloadGet Hosting
HTML5 для веб-дизайнеров
Книга о коде, который не читается как руководство к видеомагнитофону 1980-х годов… Это не только для программистов, она написана и представлена, чтобы упростить ее для дизайнеров, блоггеров, контент-менеджеров. и менеджеров по электронной коммерции, маркетологов, чтобы узнать о коде, используемом для написания веб-страниц… Этот практический семинар познакомит вас с основными принципами дизайна веб-сайта и авторской разработки с использованием HTML.