Как сделать фон для картинки в Фотошопе
Если вы начинающий пользователь ПК и не знаете, как сделать фон для картинки в Фотошопе, это не проблема. В статье рассмотрим лучшие способы создания фонов.
Содержание статьи
- 1 Зачем нужен фон для картинок, что это такое
- 2 Как сделать фон для картинки в Фотошопе
- 3 Еще один способ создания фона для картинки
- 4 Сервисы и программы для создания фона и обработки изображений
- 5 Заключение
Зачем нужен фон для картинок, что это такое
Приветствую вас, уважаемые читатели! Фон для картинки – это ее задний план, на котором расположена другая часть фото. Это могут быть леса, поля, природа, абстрактные цвета и так далее. На переднем плане обычно находятся люди, животные, различные предметы, здания и другое.
Фон для изображения нужен для того, чтобы его дополнить. Представить полноценный вид фотографии, порадовать людей новой картинкой. Возможно сделать такую картинку на заказ и так далее.
Если у вас нет фона на картинке, то ее можно создать с помощью сервисов и программ. Далее мы это сделаем в программе Фотошоп и разберем другие инструменты.
Как сделать фон для картинки в Фотошопе
Итак, чтобы создать фон картинки, установите Фотошоп https://www.adobe.com/ru/products/photoshop.html на компьютер и запустите. Нажимаете «Файл» далее «Создать». После чего устанавливаете размеры изображения. Пример: 300×200.
Далее откроется пустое поле, которое можно заполнить цветом
Внизу программы нажмите на гамму цветов и выберите необходимый цвет для фона. Далее кликните мышкой по инструменту «Кисть» в Фотошопе и проведите по пустому изображению.
Когда фон будет готов, можно добавить на него фотографию. Для этого нажимаем кнопку «Файл», «Открыть» и загружаем фото в программу. Оно откроется в новой вкладке утилиты.
Чтобы ее переместить на фон, нажмите горячие клавиши: CTRL+A, это выделить. Далее CTRL+C копировать. После чего переходим в первую вкладку Фотошопа и вставляем данную картинку клавишами CTRL+V.
Если картинка не подойдет под размер фона, можете изменить ее размеры. Еще раз нажмите клавиши на клавиатуре CTRL+T, чтобы включить режим редактирования картинки. Далее нажимаете компьютерной мышью по углам фото, чтобы его уменьшить или увеличить. Когда поработаете с картинкой, кликните на стрелку вверху программы и нажмите «Поместить», чтобы изменения с фото сохранились.
Еще один способ создания фона для картинки
Здесь вам понадобятся картинки взятые с Интернета. С их помощью вы сможете вставить фон в Фотошоп, если не нашли для фона нужный цвет в программе.
Как видите, любой браузер находит различные фоны. Это абстрактные изображения, разноцветный фон, картинка с многими текстурами и графикой.
Для их использования открываем картинку в браузере, просто нажав на нее. Далее нажимаем по фону правой кнопкой мыши и применяем функцию «Сохранить изображение как». Естественно, сохраняете его на рабочий стол компьютера.
Затем переносите изображение в Фотошоп или через кнопки «Файл», «Открыть». После добавления фона в программу, вы можете загрузить в нее, например, личную фотографию. Когда картинка будет готова, сохраняете ее на компьютер кнопками «Файл» далее «Сохранить как», «Рабочий стол»и «Сохранить».
После добавления фона в программу, вы можете загрузить в нее, например, личную фотографию. Когда картинка будет готова, сохраняете ее на компьютер кнопками «Файл» далее «Сохранить как», «Рабочий стол»и «Сохранить».
Также вы можете выбрать формат картинки во время сохранения, например, PNG, Jpg.
Сервисы и программы для создания фона и обработки изображений
Кроме программ, можно использовать сервисы, чтобы создать фон для картинки. На блоге есть статья обзор о лучших фоторедакторах. Используйте программу PixLR, если нет Фотошопа на компьютере. Она так же работает с изображениями, в том числе и в телефоне.
Далее разберем лучшие сервисы и программы которые создают фон для фото:
Trianglify.io/ — Данный сервис умеет бесплатно генерировать фоны и цвета. Чтобы в нем сделать фон, достаточно провести ползунки в стороны, например вправо или влево. Также внизу есть палитра цветов. По ней можно кликнуть клавишей мыши, чтобы установить цвет. Для скачивания фона на компьютер, нажмите кнопку «EXPORT», она будет находится внизу созданного изображения.
Для скачивания фона на компьютер, нажмите кнопку «EXPORT», она будет находится внизу созданного изображения.
Dragdropsite.github.io/waterpipe.js/ — Еще один сервис, который генерирует фоны для любых картинок.
И программы:
- Программа XnView. С ее помощью можно работать с картинками. Прочитайте статью, как изменить размер изображения в данной программе.
- Фотошоп. О работе в этой программе мы рассказывали выше.
- Программа Мовави. Данная утилита создает фоны бесплатно. Можно попробовать поработать с ней, установив на компьютер.
- Утилита Gimp. Это аналогичный Фотошоп. Имеет похожие инструменты для созданий фото и картинок.
- Редактор Домашняя Фотостудия. С помощью программы можно обработать любое фото и создать для него фон.
- Adobe Illustrator. Графический редактор, предназначенный для работы с фотографиями.

- Adobe InDesign. Программа занимается разработкой компьютерной верстки.
Всех программ здесь не перечислить. По желанию, можете поискать их в Интернете.
Заключение
Сегодня рассмотрели, как сделать фон для картинки в программе Фотошоп и с помощью сервисов. Вы можете использовать разные варианты создания фона. Главное, работать с тем инструментом, у которого больше возможностей по созданию и редактированию фото.
Удачи вам!
С вами был, Александр Сонин
Как в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать.:format(png)/8ec6660d1a12111.s.siteapi.org/img/1f8c415e7504f7642541f1bc303b4752ad5d7b3f.jpg) Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак
Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню Файл Открыть выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню Файл- Открыть выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
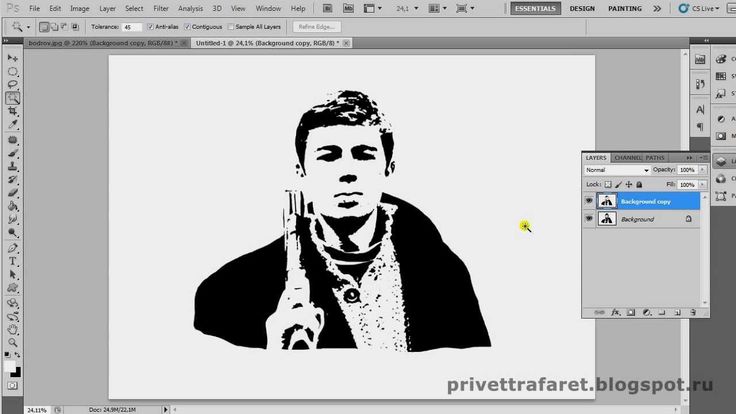
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды Редактирование Копировать. Открываем фоновую картинку и через пункт верхнего меню Редактировать- Вставить вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области Слои. Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном.
Второй вариант, как можно вставить картинку не используя команду меню Файл Открыть – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов.![]() Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование Трансформирование Масштабирование.
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» =>, «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке Изображение. Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
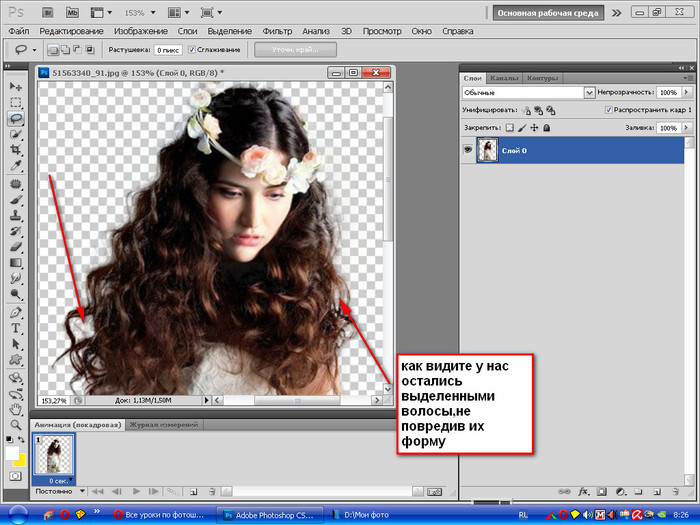
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию (Редактирование Копирование), открываем нужный рисунок и через Редактирование Вставить завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
5 простых шагов для оптимизации ваших изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключены другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например, alt теги, которые могут улучшить возможности поиска ваших изображений, скажем, в Google Images. Этот краткий учебник покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте свое изображение
Выберите «Файл» > «Открыть» ( Ctrl/Command+O ) и перенесите изображение на рабочее место.
Шаг 2: Запустите Photoshop Actions
Я хочу использовать Actions для записи каждой команды в этом процессе, включая команду «Сохранить для Web и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме, не открывая каждое из них позже. Откройте панель действий, выбрав Windows > Действия ( Alt/Option+F9 ).
Откройте панель действий, выбрав Windows > Действия ( Alt/Option+F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свою Изображения . Чтобы начать процесс записи, нажмите на значок «Создать новое действие»; дайте вашему действию имя.
Я назвал свой Оптимизация изображения . Нажмите Запись , чтобы начать. Помните : с этого момента все ваши команды будут записываться на вашу панель действий.
Шаг 3. Сохраните изображение для Интернета и устройств
Сохраните изображение для Интернета и устройств, выбрав «Файл» > «Сохранить для Интернета и устройств» ( Alt/Option+Shift+Ctrl/Command+S ).
В рабочей области должно появиться диалоговое окно «Сохранить для Web и устройств». Я собираюсь сохранить приличное качество изображения, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирает JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразование в sRGB: Проверено
- Размер изображения: изменить в соответствии со спецификациями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения с помощью переключателя (значок ссылки), чтобы сохранить исходные пропорции изображения.
Совет: Выберите вкладку «4-Up» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не стесняйтесь экспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям загрузки. Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер/время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки вашего изображения при выбранном размере/времени загрузки.
Чтобы просмотреть изображение в реальном размере, нажмите кнопку «Просмотр», чтобы увидеть изображение в веб-браузере. Если вы довольны своим изображением, нажмите 
Закройте файл изображения из рабочей области. Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение/запись», чтобы остановить запись действий. Это должно записывать все, включая закрытие вашего изображения.
Помните : Поскольку я решил сохранить свое изображение в новую папку и не сохранил исходное изображение после закрытия, это отразится на моих записанных Действиях. Если вы хотите заменить свое изображение, обязательно сделайте это во время записи. Вы можете увидеть особенности записанных вами Действий, щелкнув, чтобы развернуть каждое Действие.
Шаг 4. Пакетная обработка изображений
Пришло время сделать то же самое с остальными изображениями. Вместо того, чтобы проходить их один за другим, давайте задействуем наше недавно созданное действие! Выберите «Файл» > «Автоматизация» > «Пакетная обработка».
Используйте мои настройки ниже. Вы должны были выбрать набор действий и действие, которые мы только что записали. Убедитесь, что вы установили исходную и конечную папки, и установите флажок «Переопределить действие» «Сохранить как».
Убедитесь, что вы установили исходную и конечную папки, и установите флажок «Переопределить действие» «Сохранить как».
Установив флажок «Переопределить команды «Сохранить как», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств». Я сохраняю свое имя файла как исходное имя документа, а также расширение.
Шаг 5: Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте уменьшим его еще больше, используя инструмент оптимизации изображения. Есть из чего выбрать, но мне нравится использовать Smush.it!
Это просто, быстро и бесплатно. Перейти на Smush.it! из вашего браузера (полный URL-адрес: https://www.imgopt.com/.
Нажмите на вкладку ЗАГРУЗЧИК. Теперь нажмите «Выбрать файлы и Smush». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть». Теперь наблюдайте за оптимизатором в действии! После его завершения вы получите сообщение с подробным указанием процента и общего размера сохраненного файла.
Убедитесь, что установлен флажок «Сохранить структуру каталогов в zip-файле». позволит вам легко заменить изображения, если они находятся в разных подпапках, когда вы их загрузили. Нажмите «Загрузить сжатые изображения». Откройте zip-файл и замените старое изображение новыми уменьшенными файлами изображений.
Резюме
Вы только что быстро узнали, как уменьшить размер изображения в Photoshop за 5 простых шагов.
Вы также создали Действия для оптимизации ваших изображений за один раз, экономя ваше драгоценное время. Подробное руководство по оптимизации изображений и выбору правильных форматов для веб-проектов см. в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Почему я не могу открыть изображение в Photoshop?
Последнее обновление: 24 сентября 2022 г., 15:14
Вы когда-нибудь пытались открыть изображение в Photoshop, но получали следующее сообщение об ошибке: «Не удалось выполнить ваш запрос, поскольку файл несовместим с этой версией Photoshop». Если у вас есть, то вы не одиноки! Это распространенная проблема, которая может быть довольно неприятной, особенно если вы не знаете, почему это происходит.
Если у вас есть, то вы не одиноки! Это распространенная проблема, которая может быть довольно неприятной, особенно если вы не знаете, почему это происходит.
Существует несколько различных причин, по которым может появиться это сообщение об ошибке. Одна из возможностей заключается в том, что файл, который вы пытаетесь открыть, на самом деле каким-то образом поврежден или испорчен. Это может произойти, если файл был перенесен с одного компьютера на другой (скажем, через USB-накопитель или вложение электронной почты) и что-то пошло не так в процессе передачи.
Другая возможность заключается в том, что файл, который вы пытаетесь открыть, был создан в более новой версии Photoshop, чем та, которую вы используете в настоящее время. Photoshop постоянно обновляется, и с каждым новым выпуском добавляются новые функции. Поэтому неудивительно, что некоторые файлы могут быть несовместимы со старыми версиями программного обеспечения.
СОВЕТ ПРОФЕССИОНАЛА: Если вы пытаетесь открыть изображение в Photoshop, но оно не открывается, вы можете попробовать следующее:
-Сначала проверьте формат файла изображения. Photoshop может открывать файлы только определенных форматов, поэтому, если изображение находится в формате, который Photoshop не поддерживает, он не сможет его открыть.
Photoshop может открывать файлы только определенных форматов, поэтому, если изображение находится в формате, который Photoshop не поддерживает, он не сможет его открыть.
-Во-вторых, убедитесь, что путь к файлу образа указан правильно. Если изображение находится не в той папке, в которой его ищет Photoshop, он не сможет его найти и, следовательно, не сможет открыть.
-В-третьих, попробуйте перезапустить Photoshop. Иногда Photoshop может «зависнуть» и не сможет открывать изображения, пока не будет перезапущен.
Если ни одно из этих решений не работает, возможно, изображение повреждено и его нельзя открыть в Photoshop.
Если вы получаете это сообщение об ошибке, первое, что вы должны сделать, это попробовать открыть файл в другой программе. Если это не сработает, то вы ничего не можете сделать, кроме как попробовать обновить Photoshop до последней версии и посмотреть, решит ли это проблему.
Почему я не могу открыть изображение в Photoshop?
Существует несколько различных причин, по которым может появиться это сообщение об ошибке.