Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились. И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
Режимы наложения в Фотошоп: несколько основных режимов для начала
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Примеры использование режимов наложения в Photoshop
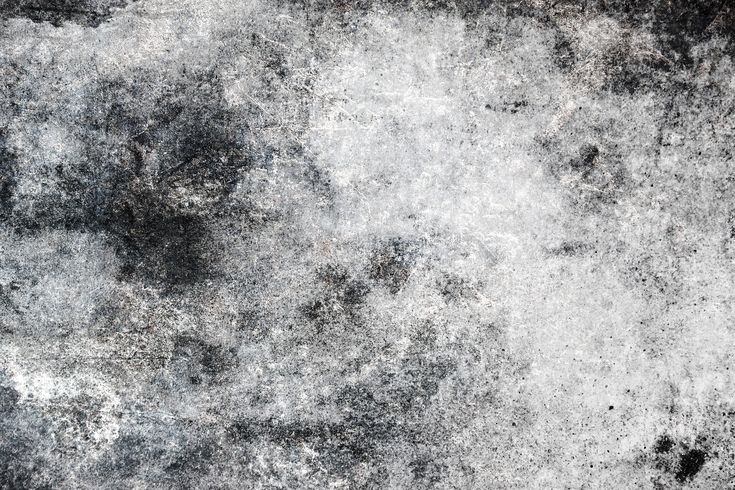
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как наложить картинку на картинку – подробная инструкция и сервисы
Наложение картинок – отличный способ разнообразить визуал в креативах, постах, карточках и обложках.
Содержание:
- Как можно накладывать картинки на картинки
- Как загрузить изображения в «Холст»
- Как наложить фото на фото
- Как наложить фото с прозрачным фоном поверх другого изображения
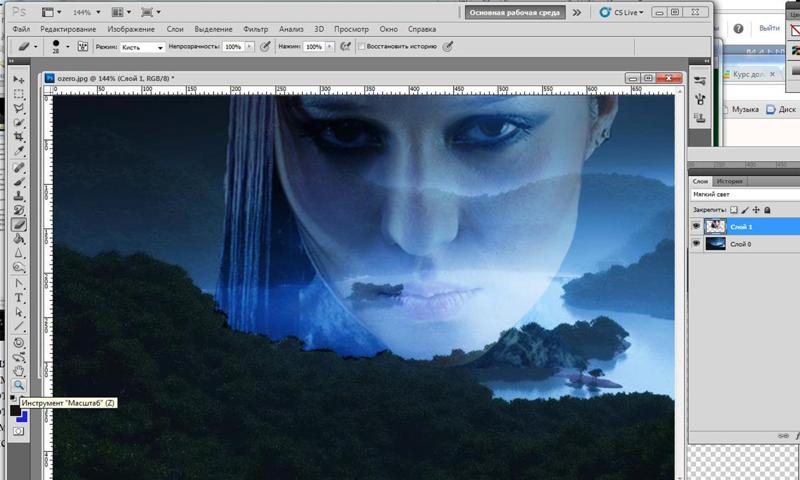
- Как сделать двойную экспозицию
- Как оформить картинку в круг и наложить на другое изображение
- Советы по совмещению изображений
- Программы и сервисы для наложения изображений
- Приложения на телефон для наложения фото
- Итоги
Как можно накладывать картинки на картинки
Чтобы наложить фотографии друг на друга, нам нужны, собственно, сами снимки и редактор, который умеет работать со слоями и эффектами.
Для примера возьмем онлайн-сервис «Холст». Он доступен бесплатно, обладает всеми инструментами и умеет делать следующие варианты наложения:
- картинка на картинке;
- картинка в фигурной рамке (квадрат, круг, ромб, треугольник) на другой картинке;
- контурная картинка без фона на другом изображении;
- двойная экспозиция – наложение одной картинки на другую с эффектом прозрачности.

Разберемся, как он устроен и как сделать подобные изображения.
Как загрузить изображения в «Холст»
Как работать с сервисом и загружать картинки? Все достаточно просто, но на всякий случай прикладываем инструкцию.
Шаг 1. Откройте «Холст». Войдите в SMMplanner и выберите в боковом меню одноименный раздел или воспользуйтесь сайтом редактора. Если нет аккаунта, то создайте его – это бесплатно.
Открываем «Холст»Шаг 2. Настройте размер бущего изображение в разделе «Ресайз». По умолчанию стоит квадрат, но вы можете задать любые параметры для длины и ширины. Если делаете наложение для соцсетей, воспользуйтесь готовыми размерами для обложек, аватарок, постов и Историй.
Как настроить размер макетаШаг 3. Загрузите фото. Перейдите в раздел «Картинки» – загрузите изображения, которые хотите наложить друг на друга. В разделах Unsplash и «Фон» можно выбрать бесплатные фото, если нет своих.
Шаг 4. Переместите загруженные картинки на макет. Зажмите и перетащите на рабочую область или просто кликните по ним.
Готово. Все загруженные картинки будут храниться в этом разделе – к ним можно обращаться повторно.
Читайте также: Чем заменить графические редакторы Crello и Canva в России в 2023 году.
Как наложить фото на фото
Простой вариант наложения, в котором мы помещаем одну картинку поверх другой.
Простое наложение картинки на картинкуКак сделать: переместите загруженные картинки на ваш макет. Используйте растягивание, чтобы менять масштаб. Кнопка «Позиционирование» поможет поставить картинки на передний или задний план относительно друг друга.
Перетаскивайте изображения для создания композицииЕсли нужно обрезать картинку – кликните по ней два раза.
Делаем кадрированиеОтцентруйте изображения – в этом помогут умная линейка и кнопка «Позиционирование».
Сохраните изображение, нажав на кнопку «Скачать».
Как наложить фото с прозрачным фоном поверх другого изображения
Здесь мы заменяем фон изображения на нашу картинку. Такой вид наложения открывает больше возможностей для экспериментов с креативами. Вам не нужно удалять фон самостоятельно, в «Холст» встроен ИИ, который сделает все сам.
Портрет без фона наложен на изображениеКак сделать: перенесите загруженные картинки на макет. Выберите изображение, на котором нужно стереть фон, и нажмите одноименную кнопку в верхней панели. В нашем случае – это портрет девушки.
Удаляем фон с картинкиИИ удалит фон – разместите готовую картинку на вашем макете с помощью растяжения, обрезки, умной линейки и позиционирования.
Что делать, если фон не удаляется и возникает ошибка:
- Уменьшите размер изображения – ИИ может не обработать файлы с разрешением более 2000 x 2000 пикселей.
- На изображении слишком много деталей – ИИ не может определить объект.
 Обрежьте изображение или, если есть возможность, возьмите другое.
Обрежьте изображение или, если есть возможность, возьмите другое.
Можно добавить эффекты: сделать тень или обводку. Для этого используйте кнопку «Эффекты» и выберите пункт «Тень» – задайте направление, резкость и цвет.
Добавляем теньВы также можете сделать фон для картинки размытым – так акцент сместится на первый план. Для этого кликните по изображению и выберите «Размытие» в окне с эффектами. Настройте интенсивность с помощью ползунка.
Добавляем эффект размытия для леса на заднем планеВы также можете добавить фон – перейдите в раздел «Фон» и выберите цвет. Используйте пипетку, чтобы выбирать цвета на изображении.
Как сделать однотонный фонВот варианты, как можно обыграть композицию с фоном.
Как можно по-разному делать фонКак сделать двойную экспозицию
Эффект буквально накладывает два изображения друг на друга. Для этого нужно сделать одну картинку прозрачной и разместить ее на другом слое.
Для этого нужно сделать одну картинку прозрачной и разместить ее на другом слое.
Как сделать: загрузите картинки и перетащите их на макет. Выберите фоновое изображение, в нашем случае – лес. Кликаем по кнопке и выставляем уровень прозрачности.
Устанавливаем прозрачностьМеняем позиционирование по слоям – поднимаем изображение с лесом на верхний слой, а портрет девушки смещаем на задний. Здесь можно экспериментировать и менять местами слои и уровень прозрачности, чтобы добиться разных эффектов.
Меняем уровень слояГотово, можно сохранять.
Как оформить картинку в круг и наложить на другое изображение
Изображение накладывается в форме геометрической фигуры. В «Холсте» можно использовать круг, треугольник, ромб, сердце, звезду и другие элементы.
Портрет в фигуре на фоне изображенияКак сделать: перетащите фоновую картинку и растяните ее по всему макету. Затеме перейдите в раздел «Элементы» и выберите фигуру – например, круг. Разместите его в нужном месте.
Затеме перейдите в раздел «Элементы» и выберите фигуру – например, круг. Разместите его в нужном месте.
Откройте раздел «Картинки», зажмите картинку и, не отпуская мышь, перетяните ее на фигуру. Используйте отцентрованные изображения – заранее откадрируйте фото так, чтобы оно ровно смотрелось в фигуре.
Как поместить изображение в кругГотово. Теперь изображение находится в круге, и его можно перетаскивать, растягивать, менять уровень слоя. На одной картинке может быть сразу несколько подобных фигур – так вы можете делать коллажи, плакаты и обложки. На примере ниже – варианты размещения изображений в разных фигурах.
Важно: после помещения картинки в фигуру изменить ее не получится, только удалить и разместить снова.
Фигуры с вписанными изображениямиСоветы по совмещению изображений
Про что помнить:
- Заранее определитесь с композицией.
 Найдите референсы, подготовьте картинки и определите, какая из них будет фоновая, а какая – главная. На фон лучше ставить текстуры, пейзажи, абстракции, а на главный план – людей или предметы.
Найдите референсы, подготовьте картинки и определите, какая из них будет фоновая, а какая – главная. На фон лучше ставить текстуры, пейзажи, абстракции, а на главный план – людей или предметы. - Используйте изображения в высоком качестве. При сохранении качество может упасть, поэтому лучше, когда изображения изначально были в высоком разрешении и с хорошей резкостью.
- Сохраняйте варианты в раздел «Мои дизайны». Так вы сможете вернуться к разным способам совмещения картинок, которые вы использовали.
Программы и сервисы для наложения изображений
Кроме «Холста», существуют другие программы и онлайн-сервисы, которые помогут с редактированием изображений и наложением картинок. В подборку включили только бесплатные варианты.
Photoscape
Цена: бесплатно.
Сложность: простая.
Простой фоторедактор от Google – наложить картинку можно через «Редактор» или раздел «Коллаж». Программа не умеет работать со слоями и двойной экспозицией, а умная линейка отсутствует – поэтому подойдет только для базовых задач.
Программа не умеет работать со слоями и двойной экспозицией, а умная линейка отсутствует – поэтому подойдет только для базовых задач.
Читайте также: Как сделать коллаж для поста онлайн – самостоятельно или с помощью шаблонов.
Figma
Цена: бесплатно.
Сложность: средняя.
Мощный редактор для верстки макетов и UX-дизайна, который часто используют SMM-специалисты и дизайнеры. В Figma можно накладывать изображения друг на друга, вписывать их в формы и делать двойную экспозицию разными методами. Кроме этого, есть возможность ставить плагины для удаления фона и создания мокапов. Единственный момент – на освоение редактора потребуется время.
Наложение картинок в FigmaPixlr E
Цена: бесплатно.
Сложность: высокая.
Мощный онлайн-редактор, похожий на Photoshop. Умеет работать со слоями и автоматически выравнивать картинки.
Читайте также: Российские аналоги Фотошопа: обзор фоторедакторов.
Приложения на телефон для наложения фото
Подборка программ для телефона, которые умеют обрабатывать изображения и совмещать картинки. Здесь тоже постарались добавить лучшие бесплатные варианты.
SnapseedЦена: бесплатно.
Установить: Android, iOS.
Бесплатное приложение от Google, в котором есть эффект мультиэкспозиции – можно настроить методы затемнения так, чтобы картинки плавно переходили друг в друга. В остальном функционал небольшой – нельзя просто наложить одно изображение на другое, а удалить фон автоматически не получится, только вручную.
Варианты двойной экспозиции в SnapseedAdobe Express: Graphic Design
Цена: условно-бесплатно.
Установить: Android, iOS.
Аналог Canva от Adobe – сервис заточен в первую очередь на работу с изображениями для соцсетей. В приложении доступна мультикомпозиция с разными уровнями затемнения, настройка прозрачности, кадрирование, масштабирование, удаление фона.
Большинство функций работают бесплатно, но некоторые, например, ресайз и сохранение в высоком качестве, требуют платной подписки, которую из России оформить не получится. В целом, по набору возможностей он максимально близок к «Холсту», и вы сможете в нем повторить все, что было описано в статье.
Эффекты наложения в Adobe ExpressPixelcut AI Photo Editor
Цена: условно-бесплатно.
Установить: Android, iOS.
Приложение умеет накладывать картинку на картинку, удалять фон, добавлять тени, но в нем нет функции мультикомпозиции. В бесплатной версии много ограничений – сохранение картинок с водяным знаком и ограниченный функционал.
Наложение картинок в PixelcutЧитайте также: Топ-4 нейросети для обработки фото – дорисовка, улучшение, редактура.
Pixlr
Цена: условно-бесплатно.
Установить: Android, iOS.
Простой и понятный фоторедактор, правда без функции удаления фона и простого наложения изображений. Зато есть несколько вариантов двойной экспозиции. В бесплатной версии присутствует реклама.
Варианты двойной экспозиции в PixlrИтоги
Наложение картинок друг на друга – простой способ сделать интересные креативы, но благодаря возможностям редактора «Холст» и других сервисов, можно каждый раз использовать разные подходы: менять позиционирование, использовать фигуры, удалять фоны. Не бойтесь экспериментировать – используйте эту статью как руководство к действию и начинайте создавать классные картинки для соцсетей!
Наложение изображений Photoshop в Lightroom из Lightroom Classic и интеграция Photoshop с Беном Уиллмором
Информация об уроке
Наложение изображений Photoshop в Lightroom
Теперь давайте посмотрим, как мы можем накладывать изображения, созданные в Photoshop, на другие изображения, которые у нас есть. в нашем каталоге светлых помещений. Почему вы не хотите этого делать? Что ж, в данном случае для этого изображения простое голубое небо кажется мне довольно скучным, и я хотел бы заменить его другим небом. Ну, я не могу объединить несколько изображений, как Трамп, поэтому мне нужно открыть это изображение в Photoshop. Затем я собираюсь замаскировать его, чтобы небо было скрыто и, следовательно, была пустая часть изображения. А затем мы можем отправиться в светлую комнату, где у меня есть тысячи изображений неба, и я могу наложить это изображение на эти изображения неба, чтобы выбрать то, которое будет лучше всего смотреться на картинке. Другими примерами могут быть журналы, которые просили использовать мои изображения на своих обложках, и трудно выбрать лучшее изображение для обложки журнала, не учитывая, где появляется заголовок или название публикации, и где им нравится. поставить текст и ярлык рассылки Ну так прошу экс…
в нашем каталоге светлых помещений. Почему вы не хотите этого делать? Что ж, в данном случае для этого изображения простое голубое небо кажется мне довольно скучным, и я хотел бы заменить его другим небом. Ну, я не могу объединить несколько изображений, как Трамп, поэтому мне нужно открыть это изображение в Photoshop. Затем я собираюсь замаскировать его, чтобы небо было скрыто и, следовательно, была пустая часть изображения. А затем мы можем отправиться в светлую комнату, где у меня есть тысячи изображений неба, и я могу наложить это изображение на эти изображения неба, чтобы выбрать то, которое будет лучше всего смотреться на картинке. Другими примерами могут быть журналы, которые просили использовать мои изображения на своих обложках, и трудно выбрать лучшее изображение для обложки журнала, не учитывая, где появляется заголовок или название публикации, и где им нравится. поставить текст и ярлык рассылки Ну так прошу экс…
большая обложка, и я удаляю всю картинку, которая была там, и просто оставляю весь текст и другие элементы, такие как их логотип, с обложки. Затем я накладываю это на изображения и светлую комнату, и я могу переключаться между несколькими изображениями и решать, какое из них лучше всего подходит для этих журналов. Общий вид обложки. Третьим примером может быть ситуация, когда вы хотите распечатать крупное изображение, а компания, которая напечатает для вас изображение, предлагает десятки разных размеров. Но вы не можете визуализировать все эти размеры на одном из ваших изображений, если вы не сделаете наложение, которое покажет вам эти разные размеры. Мы займемся этим. Но начнем с неба. У меня есть это изображение, открытое в Photoshop, и я собираюсь перейти в меню выбора, и там есть выбор под названием «Небо», который должен выбрать это простое голубое небо. Теперь я хотел бы скрыть голубое небо, и я собираюсь сделать это с помощью маски слоя в нижней части панели слоев. Это значок маски слоя, но прежде чем я нажму на него, я буду удерживать нажатой клавишу выбора окна Alton. Если вы не удерживаете эту клавишу, она скрывает все, что не выбрано, и это означает, что останется только небо.
Затем я накладываю это на изображения и светлую комнату, и я могу переключаться между несколькими изображениями и решать, какое из них лучше всего подходит для этих журналов. Общий вид обложки. Третьим примером может быть ситуация, когда вы хотите распечатать крупное изображение, а компания, которая напечатает для вас изображение, предлагает десятки разных размеров. Но вы не можете визуализировать все эти размеры на одном из ваших изображений, если вы не сделаете наложение, которое покажет вам эти разные размеры. Мы займемся этим. Но начнем с неба. У меня есть это изображение, открытое в Photoshop, и я собираюсь перейти в меню выбора, и там есть выбор под названием «Небо», который должен выбрать это простое голубое небо. Теперь я хотел бы скрыть голубое небо, и я собираюсь сделать это с помощью маски слоя в нижней части панели слоев. Это значок маски слоя, но прежде чем я нажму на него, я буду удерживать нажатой клавишу выбора окна Alton. Если вы не удерживаете эту клавишу, она скрывает все, что не выбрано, и это означает, что останется только небо. Но если я удерживаю клавишу выбора, он скроет то, что выбрано. Это именно то, что я хочу. Это дает вам противоположность тому, что вы обычно имеете в этой маске, и это не идеально, но достаточно хорошо для наших целей. Теперь я хочу сохранить это изображение, и единственное требование — сохранить его в формате файла PNG. Итак, я перехожу к меню файлов. Я выберу экспорт, и есть выбор под названием «Экспортировать как», а в «Там» с правой стороны я могу выбрать формат файла. Я выберу PNG и удостоверюсь, что эти маленькие флажки прозрачности включены. Единственное, это изображение огромно, как вы можете сказать по тому, как долго оно заставляет его создавать предварительный просмотр, и я могу уменьшить его масштаб для этих целей, потому что он нам действительно не нужен в полном размере. Так что я уменьшу ширину примерно до 2000 пикселей, чтобы получить более разумный размер файла. Просто убедитесь, что этот флажок установлен в цветовом профиле кровати. Если это не включено, то цвета, скорее всего, будут выглядеть неправильно в светлой комнате.
Но если я удерживаю клавишу выбора, он скроет то, что выбрано. Это именно то, что я хочу. Это дает вам противоположность тому, что вы обычно имеете в этой маске, и это не идеально, но достаточно хорошо для наших целей. Теперь я хочу сохранить это изображение, и единственное требование — сохранить его в формате файла PNG. Итак, я перехожу к меню файлов. Я выберу экспорт, и есть выбор под названием «Экспортировать как», а в «Там» с правой стороны я могу выбрать формат файла. Я выберу PNG и удостоверюсь, что эти маленькие флажки прозрачности включены. Единственное, это изображение огромно, как вы можете сказать по тому, как долго оно заставляет его создавать предварительный просмотр, и я могу уменьшить его масштаб для этих целей, потому что он нам действительно не нужен в полном размере. Так что я уменьшу ширину примерно до 2000 пикселей, чтобы получить более разумный размер файла. Просто убедитесь, что этот флажок установлен в цветовом профиле кровати. Если это не включено, то цвета, скорее всего, будут выглядеть неправильно в светлой комнате. Теперь я собираюсь щелкнуть «Экспорт», и я собираюсь экспортировать это на свой рабочий стол, и я просто назову его «Новое небо», чтобы мне было легко найти его среди других файлов, которые там есть. Теперь давайте пройдем через светлую комнату и найдем изображение неба. Скажем, может быть, этот, и я собираюсь. После нажатия на это изображение нажмите пробел, пробел должен увеличить изображение. Это то, что известно как Loop view. То же самое происходит здесь. Значки внизу слева при щелчке, не крайний левый, а тот, что справа от него, Хм, теперь я собираюсь перейти в меню «Вид», и только когда я нахожусь в этом представлении, я могу спуститься сюда и есть выбор, называемый циклическим наложением, и я могу выбрать изображение макета. Он должен сказать, выберите наложение изображения. Когда я это сделаю, я наведу его на свой рабочий стол, и я найду этот файл, нажму «Выбрать», и теперь он накладывается на это изображение. Обратите внимание, что здесь написано «удерживать команду для параметров», что означало бы «удерживать управление для параметров».
Теперь я собираюсь щелкнуть «Экспорт», и я собираюсь экспортировать это на свой рабочий стол, и я просто назову его «Новое небо», чтобы мне было легко найти его среди других файлов, которые там есть. Теперь давайте пройдем через светлую комнату и найдем изображение неба. Скажем, может быть, этот, и я собираюсь. После нажатия на это изображение нажмите пробел, пробел должен увеличить изображение. Это то, что известно как Loop view. То же самое происходит здесь. Значки внизу слева при щелчке, не крайний левый, а тот, что справа от него, Хм, теперь я собираюсь перейти в меню «Вид», и только когда я нахожусь в этом представлении, я могу спуститься сюда и есть выбор, называемый циклическим наложением, и я могу выбрать изображение макета. Он должен сказать, выберите наложение изображения. Когда я это сделаю, я наведу его на свой рабочий стол, и я найду этот файл, нажму «Выбрать», и теперь он накладывается на это изображение. Обратите внимание, что здесь написано «удерживать команду для параметров», что означало бы «удерживать управление для параметров». Если бы я был в Windows, то теперь, когда изображение было пустым или прозрачным, оно показывает изображение, которое у меня есть в светлой комнате. И если я хочу переместить это, я удерживаю нажатой клавишу команды и держу ее нажатой. Затем я могу перетащить это, чтобы изменить его положение, и я также могу масштабировать его, если я хочу захватить здесь углы и перетащить. И я думаю, что это небо просто не такое уж захватывающее, Мне кажется неуместным, что это облако внизу. Что ж, у меня здесь больше одного неба, и если я просто нажму клавишу со стрелкой вправо, я переключусь на следующее изображение, как и вы. Каждый раз, когда вы находитесь в циклическом представлении, клавиши со стрелками будут переключаться между изображениями. Я думаю, что это более интересное небо, но я думаю, что у меня есть еще одно, которое могло бы хорошо работать. Кроме того, предположим, что я хочу это небо, хотя я могу снова удерживать нажатой клавишу управления, чтобы изменить его положение и решить, какую часть я хотел бы использовать.
Если бы я был в Windows, то теперь, когда изображение было пустым или прозрачным, оно показывает изображение, которое у меня есть в светлой комнате. И если я хочу переместить это, я удерживаю нажатой клавишу команды и держу ее нажатой. Затем я могу перетащить это, чтобы изменить его положение, и я также могу масштабировать его, если я хочу захватить здесь углы и перетащить. И я думаю, что это небо просто не такое уж захватывающее, Мне кажется неуместным, что это облако внизу. Что ж, у меня здесь больше одного неба, и если я просто нажму клавишу со стрелкой вправо, я переключусь на следующее изображение, как и вы. Каждый раз, когда вы находитесь в циклическом представлении, клавиши со стрелками будут переключаться между изображениями. Я думаю, что это более интересное небо, но я думаю, что у меня есть еще одно, которое могло бы хорошо работать. Кроме того, предположим, что я хочу это небо, хотя я могу снова удерживать нажатой клавишу управления, чтобы изменить его положение и решить, какую часть я хотел бы использовать. Скажем, мне действительно нравится это прямо здесь и тогда. Однако может быть, что это небо не имеет достаточно ярких бликов, чтобы выглядеть так, как будто оно соответствует этой картине. Видишь здесь яркое пятно? А ты посмотри на небо. Насколько скучнее? Что ж, вы можете перейти к модулю разработки, чтобы настроить небо, но наложение исчезнет. Однако наложение по-прежнему доступно, если вы просто зайдете в меню «Вид», выберите «Обзор цикла» и снова выберите «. Это связано с тем, что модуль разработки и модуль библиотеки имеют независимые настройки наложения, и поэтому вам просто нужно снова выбрать его, когда вы доберетесь до модуля разработки. Так вот о каком кадре я думаю. И теперь я могу прийти сюда и, может быть, увеличить свои белые, чтобы самая яркая часть изображения выглядела достаточно яркой, где это могло бы выглядеть уместно. Если бы я увеличил это до максимума, я мог бы немного увеличить экспозицию, пока не подумал, что это касается внешнего вида, который действительно принадлежит, возможно, также, что нам нужно немного больше тепла, чем небо, чтобы я мог немного настроить баланс белого.
Скажем, мне действительно нравится это прямо здесь и тогда. Однако может быть, что это небо не имеет достаточно ярких бликов, чтобы выглядеть так, как будто оно соответствует этой картине. Видишь здесь яркое пятно? А ты посмотри на небо. Насколько скучнее? Что ж, вы можете перейти к модулю разработки, чтобы настроить небо, но наложение исчезнет. Однако наложение по-прежнему доступно, если вы просто зайдете в меню «Вид», выберите «Обзор цикла» и снова выберите «. Это связано с тем, что модуль разработки и модуль библиотеки имеют независимые настройки наложения, и поэтому вам просто нужно снова выбрать его, когда вы доберетесь до модуля разработки. Так вот о каком кадре я думаю. И теперь я могу прийти сюда и, может быть, увеличить свои белые, чтобы самая яркая часть изображения выглядела достаточно яркой, где это могло бы выглядеть уместно. Если бы я увеличил это до максимума, я мог бы немного увеличить экспозицию, пока не подумал, что это касается внешнего вида, который действительно принадлежит, возможно, также, что нам нужно немного больше тепла, чем небо, чтобы я мог немного настроить баланс белого. кусочек. И когда я это делаю, это не влияет на изображение переднего плана. Обратите внимание, что картина, где моя жена находится в здании, не меняется. Это просто изображение, которое на самом деле находится в светлой комнате в этом наложении, не будет распечатываться, или что-то еще — это просто предварительный просмотр. Это просто там. Таким образом, вы можете выбрать изображение для использования в качестве фона, как это. И когда вы все закончите, вы вернетесь в меню просмотра и вернетесь сюда, чтобы зациклить наложение, и просто отключите первый вариант под названием «Показать», и у вас больше не будет наложения. Но если я вернусь в библиотеку, помните, что мы включили ее там, и помните, что ее настройка не зависит от той, которая находится в модуле разработки, поэтому мне может потребоваться отключить их оба, чтобы мне было легче. выбрать хорошее небо для использования. Затем я мог взять это изображение, открыть его в Photoshop и поместить в тот многослойный файл, который у нас был.
кусочек. И когда я это делаю, это не влияет на изображение переднего плана. Обратите внимание, что картина, где моя жена находится в здании, не меняется. Это просто изображение, которое на самом деле находится в светлой комнате в этом наложении, не будет распечатываться, или что-то еще — это просто предварительный просмотр. Это просто там. Таким образом, вы можете выбрать изображение для использования в качестве фона, как это. И когда вы все закончите, вы вернетесь в меню просмотра и вернетесь сюда, чтобы зациклить наложение, и просто отключите первый вариант под названием «Показать», и у вас больше не будет наложения. Но если я вернусь в библиотеку, помните, что мы включили ее там, и помните, что ее настройка не зависит от той, которая находится в модуле разработки, поэтому мне может потребоваться отключить их оба, чтобы мне было легче. выбрать хорошее небо для использования. Затем я мог взять это изображение, открыть его в Photoshop и поместить в тот многослойный файл, который у нас был. Однако я не собираюсь тратить на это время, поскольку хочу рассмотреть другой пример. Вот изображение, которое я сделал в Африке, и я хотел бы сделать его на большом снимке, потому что как часто вам удается запечатлеть что-то подобное? Но когда я захожу на сайт, где хочу заказать печать, там предлагают буквально десятки и десятки размеров, и все они разных пропорций. У них есть квадратные версии, у них есть панорамные версии, и я действительно не знаю, что вы хотите использовать. Поэтому я создал этот файл. Предложение, которое у них было, с самым панорамным соотношением сторон, было 20 на 80. Поэтому в Photoshop я сделал прямоугольник с соотношением сторон два на восемь. И это один из вариантов, который у вас есть на панели параметров в верхней части экрана, поскольку вы можете настроить его как отношение и ввести эти числа. Но затем я ввел все другие размеры, которые у них были, и нарисовал для них прямоугольники, и я узнал, что многие размеры на самом деле имеют одинаковое соотношение или ту же форму, просто другой размер.
Однако я не собираюсь тратить на это время, поскольку хочу рассмотреть другой пример. Вот изображение, которое я сделал в Африке, и я хотел бы сделать его на большом снимке, потому что как часто вам удается запечатлеть что-то подобное? Но когда я захожу на сайт, где хочу заказать печать, там предлагают буквально десятки и десятки размеров, и все они разных пропорций. У них есть квадратные версии, у них есть панорамные версии, и я действительно не знаю, что вы хотите использовать. Поэтому я создал этот файл. Предложение, которое у них было, с самым панорамным соотношением сторон, было 20 на 80. Поэтому в Photoshop я сделал прямоугольник с соотношением сторон два на восемь. И это один из вариантов, который у вас есть на панели параметров в верхней части экрана, поскольку вы можете настроить его как отношение и ввести эти числа. Но затем я ввел все другие размеры, которые у них были, и нарисовал для них прямоугольники, и я узнал, что многие размеры на самом деле имеют одинаковое соотношение или ту же форму, просто другой размер. И поэтому я собрал их все вместе и создал это. Итак, теперь я собираюсь наложить это на свои фотографии, чтобы решить, какое из этих соотношений будет лучшим. Итак, я возьму это изображение, и я не знаю, сохранено ли оно в удобном месте. Так что я щелкну правой кнопкой мыши и скажу «Показать в Finder». Хорошо, он просто лежит где-то на моем жестком диске. Я собираюсь переместить его копию на свой рабочий стол, чтобы его было легко найти. Я просто удерживал нажатой клавишу выбора и перетаскивал, чтобы создать дубликат, но большую часть времени это было бы сделано в Photoshop, и я бы просто выбрал «Сохранить как» и выбрал удобное место. Теперь давайте нажмем пробел где-нибудь в циклическом представлении. Перейдем в меню «Вид», выберем наложение цикла и выберем изображение. Я пойду на свой рабочий стол и посмотрю, смогу ли я найти этот файл. Вот оно, и теперь на моем изображении поздно. Итак, давайте посмотрим, как эти различные размеры могут работать хорошо. Чтобы переместить это, мне нужно удерживать нажатой клавишу управления окнами, и я мог бы поместить это здесь и решить, что я не хочу отрезать ноги этому льву здесь.
И поэтому я собрал их все вместе и создал это. Итак, теперь я собираюсь наложить это на свои фотографии, чтобы решить, какое из этих соотношений будет лучшим. Итак, я возьму это изображение, и я не знаю, сохранено ли оно в удобном месте. Так что я щелкну правой кнопкой мыши и скажу «Показать в Finder». Хорошо, он просто лежит где-то на моем жестком диске. Я собираюсь переместить его копию на свой рабочий стол, чтобы его было легко найти. Я просто удерживал нажатой клавишу выбора и перетаскивал, чтобы создать дубликат, но большую часть времени это было бы сделано в Photoshop, и я бы просто выбрал «Сохранить как» и выбрал удобное место. Теперь давайте нажмем пробел где-нибудь в циклическом представлении. Перейдем в меню «Вид», выберем наложение цикла и выберем изображение. Я пойду на свой рабочий стол и посмотрю, смогу ли я найти этот файл. Вот оно, и теперь на моем изображении поздно. Итак, давайте посмотрим, как эти различные размеры могут работать хорошо. Чтобы переместить это, мне нужно удерживать нажатой клавишу управления окнами, и я мог бы поместить это здесь и решить, что я не хочу отрезать ноги этому льву здесь. И если бы я собирался сделать все до 20 на 80, этот край должен был бы быть на краю изображения, если бы я не решил его обрезать. И вот как будет выглядеть кадр. И я думаю, что это на самом деле очень хорошо. Но, возможно, место в моем доме не подходит для 20 на 80. Так что я хочу попробовать другие варианты. Здесь мы столкнемся с одной проблемой, и это неважно. Вы пытаетесь изменить размер этого наложения, удерживая нажатой клавишу команды и захватывая его маленький угол, прямо сейчас вы можете сделать это только на своем экране. Я не могу сделать его значительно больше. Итак, что я собираюсь сделать, так это здесь, если я пойду в левую часть экрана. Есть такая область под названием «Навигатор», и прямо сейчас она настроена так, чтобы соответствовать изображению на моем экране. Э-э, и я могу вместо этого выбрать один из этих других вариантов, и я мог бы перейти к чему-то вроде 50% просмотра. И если я нажму сюда, то там на самом деле немного всплывает, а если я уменьшу его, скажем, до 25 или, может быть, даже дальше 12.
И если бы я собирался сделать все до 20 на 80, этот край должен был бы быть на краю изображения, если бы я не решил его обрезать. И вот как будет выглядеть кадр. И я думаю, что это на самом деле очень хорошо. Но, возможно, место в моем доме не подходит для 20 на 80. Так что я хочу попробовать другие варианты. Здесь мы столкнемся с одной проблемой, и это неважно. Вы пытаетесь изменить размер этого наложения, удерживая нажатой клавишу команды и захватывая его маленький угол, прямо сейчас вы можете сделать это только на своем экране. Я не могу сделать его значительно больше. Итак, что я собираюсь сделать, так это здесь, если я пойду в левую часть экрана. Есть такая область под названием «Навигатор», и прямо сейчас она настроена так, чтобы соответствовать изображению на моем экране. Э-э, и я могу вместо этого выбрать один из этих других вариантов, и я мог бы перейти к чему-то вроде 50% просмотра. И если я нажму сюда, то там на самом деле немного всплывает, а если я уменьшу его, скажем, до 25 или, может быть, даже дальше 12. Теперь я могу легко взять этот оверлей, хотя не нажимайте на изображение без клавиш. удерживается. В противном случае он увеличится, и теперь я могу расширить это и получить вторую строку, чтобы попасть на это изображение. Итак, прямо здесь, он находится рядом с краем кадра, и я мог видеть, что это почти все изображение без особого кадрирования. Поэтому, если я правильно размещу это, я думаю, это будет самое точное использование этого. Но давайте попробуем другие соотношения. Так что я просто подойду сюда, держу команду. Вы должны быть осторожны, потому что я хочу изменить размер. Убедитесь, что вы подходите прямо к углу, и просто следите за своей мышью. Если это похоже на руку, ты будешь двигать ею. И если это выглядит как стрелки, вы собираетесь изменить его размер. Так что теперь я могу перейти к следующему. Это не сработает, потому что мне придется добавить дополнительное пространство. Я был бы в порядке, если бы я добавил пробел внизу и использовал, может быть, слово «Африка» или, если бы я хотел обрезать изображение, я мог бы игнорировать льва.
Теперь я могу легко взять этот оверлей, хотя не нажимайте на изображение без клавиш. удерживается. В противном случае он увеличится, и теперь я могу расширить это и получить вторую строку, чтобы попасть на это изображение. Итак, прямо здесь, он находится рядом с краем кадра, и я мог видеть, что это почти все изображение без особого кадрирования. Поэтому, если я правильно размещу это, я думаю, это будет самое точное использование этого. Но давайте попробуем другие соотношения. Так что я просто подойду сюда, держу команду. Вы должны быть осторожны, потому что я хочу изменить размер. Убедитесь, что вы подходите прямо к углу, и просто следите за своей мышью. Если это похоже на руку, ты будешь двигать ею. И если это выглядит как стрелки, вы собираетесь изменить его размер. Так что теперь я могу перейти к следующему. Это не сработает, потому что мне придется добавить дополнительное пространство. Я был бы в порядке, если бы я добавил пробел внизу и использовал, может быть, слово «Африка» или, если бы я хотел обрезать изображение, я мог бы игнорировать льва. Крайний справа, когда я решаю, что я обрежу его примерно здесь, чтобы избавиться от этой линии справа, а затем перетащу это вниз. Но в любом случае, я могу визуализировать и решить. Хм, какое из этих соотношений может быть лучшим для меня, и я снова использую это наложение, чтобы отключить наложение. Вы заходите в меню просмотра, выбираете цикл, наложение и просто отключаете выбор под названием «показать». И эти оверлеи можно сохранить в любом месте на жестком диске. Но когда вы включите их, вам придется вручную перемещаться по жесткому диску. Я не могу просто взять это изображение и сказать «Наложить его на это». Ух, так не работает. Вы должны знать, где они находятся на вашем диске. Далее мы рассмотрим, как мы можем применять корректировки, которые обычно доступны только в Photoshop. Но мы сделаем так, чтобы они были доступны в светлой комнате 9.0003
Крайний справа, когда я решаю, что я обрежу его примерно здесь, чтобы избавиться от этой линии справа, а затем перетащу это вниз. Но в любом случае, я могу визуализировать и решить. Хм, какое из этих соотношений может быть лучшим для меня, и я снова использую это наложение, чтобы отключить наложение. Вы заходите в меню просмотра, выбираете цикл, наложение и просто отключаете выбор под названием «показать». И эти оверлеи можно сохранить в любом месте на жестком диске. Но когда вы включите их, вам придется вручную перемещаться по жесткому диску. Я не могу просто взять это изображение и сказать «Наложить его на это». Ух, так не работает. Вы должны знать, где они находятся на вашем диске. Далее мы рассмотрим, как мы можем применять корректировки, которые обычно доступны только в Photoshop. Но мы сделаем так, чтобы они были доступны в светлой комнате 9.0003
Как накладывать изображения в Photoshop? [Решено] 2022 — Лучший ответ
Как наложить одно изображение поверх другого в Photoshop?
Чтобы наложить изображение поверх другого в Photoshop, вам нужно сначала открыть редактор изображений и выбрать параметр «Наложение». Затем вам нужно будет выбрать изображение, которое вы хотите наложить, и нажать кнопку «Добавить».
Затем вам нужно будет выбрать изображение, которое вы хотите наложить, и нажать кнопку «Добавить».
Существует несколько способов создания наложений в Photoshop. Один из способов — использовать «инструменты наложения» в левой части главного окна Photoshop. Эти инструменты позволяют добавлять слои разных цветов, форм и размеров для создания эффекта наложения. Другой способ — использовать палитру «слои» в правой части окна. Эта палитра позволяет создавать несколько слоев одновременно, а затем перетаскивать один слой поверх другого для создания наложения.
Как вы накладываете изображения друг на друга?
Существует несколько способов наложения изображений друг на друга. Один из способов — использовать фоторедактор, такой как Adobe Photoshop или Illustrator. Другой способ — использовать фотомикшер, такой как Photomerge.
Где находятся наложения в Photoshop?
Наложения размещаются в нижнем левом углу изображения.
Как сделать прозрачное наложение в Photoshop?
С помощью инструмента «Маска слоя» можно создать маску, покрывающую весь слой. Затем, используя инструменты Dodge и Burn, вы можете отрегулировать непрозрачность маски, чтобы сделать ее более непрозрачной или менее прозрачной.
Что такое прозрачная накладка?
Как обрезать изображение в Illustrator? [Решено] 2022 — Лучший ответ
Прозрачная накладка — это тип накладки, состоящей из тонкой пленки материала, прозрачного для невооруженного глаза. Этот тип наложения можно использовать для создания эффекта, при котором объекты отображаются потусторонним или потусторонним образом.
Как сделать прозрачный рисунок в Photoshop?
Есть несколько способов сделать прозрачный узор в Photoshop. Один из способов — использовать следующую команду:
cmd+T (Windows) или cmd+R (Mac)
Будет создана маска прозрачности, которую можно использовать для создания узоров.
Как наложить изображения друг на друга в Canva?
Чтобы наложить изображения в Canva, сначала откройте приложение Canva и создайте новый документ. Затем выберите вкладку «Изображение» и выберите изображение, которое вы хотите перекрыть. Чтобы добавить текстовое поле в нижнюю часть перекрывающегося изображения, выберите вкладку «Текст» и введите несколько слов об изображении, которое вы хотите перекрыть.
Как использовать наложение в Canva?
Как сделать PNG прозрачным в Photoshop?
Есть несколько способов сделать PNG прозрачным в Photoshop.
