Как изменить цвет волос в Фотошопе
Из этого урока вы узнаете, как изменить цвет волос с черного на фиолетовый, а также сделать из более блестящими. Некоторые использованные техники могут показаться сложными для начинающих, но все обязательно получится, если приложить немного усилий.
Пример HTML-страницыШаг 1.
Открываем фото девушкиОткройте фото девушки.
Шаг 2.
Добавляем яркости волосам
Теперь добавим немного яркости волосам. Создайте новый Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните кривую немного вверх. Теперь мы поработаем в маске корректирующего слоя, чтобы эффект применился только к волосам. Нажмите D, чтобы установить основной и фоновый цвета по умолчанию (черный и белый). Кликните по маске слоя левой кнопкой мыши и затем нажмите Alt + Delete, чтобы залить маску черным цветом. Теперь возьмите круглую мягкую Кисть – Brush Tool (B) и белым цветом покрасьте область волос. В маске слоя белый цвет проявляет эффект, а черный – скрывает его.
В маске слоя белый цвет проявляет эффект, а черный – скрывает его.
Шаг 3.
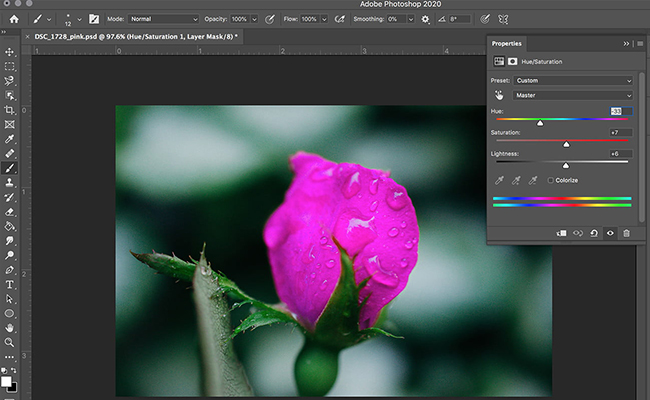
Уменьшаем насыщенность волосТеперь немного уменьшим насыщенность. Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите следующие настройки:
· Цветовой тон (Hue): 0
· Насыщенность (Saturation): -25
· Яркость (Lightness): +6
· Снимите галочку Тонирование (Colorize)
Шаг 4.
Добавляем новый слой
Далее создайте новый слой (Ctrl + Shift + Alt + N) измените режим наложения на Перекрытие (Overlay). Выберите в качестве основного красный цвет (#ff0000) и Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 50% покрасьте волосы девушки.
Шаг 5.
Добавляем новый корректирующий слой· Добавьте новый корректирующий слой: Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите настройки:
· Цветовой тон (Hue): +43
· Насыщенность (Saturation): 0
· Яркость (Lightness): +6
· Снимите галочку Тонирование (Colorize)
Если хотите, можете подвигать ползунок Цветовой тон (Hue) и выбрать другой цвет на ваше усмотрение.
Шаг 6.
Осветляем пряди волосСоздайте новый объединенный слой из всех видимых слоев (Ctrl + Shift + Alt + E). Возьмите Инструмент Осветлитель — Dodge Tool (O) и осветлите некоторые пряди волос.
Шаг 7.
Добавляем вариации оттенковДалее создайте новый слой (Ctrl + Shift + Alt + N) и измените режим наложения на
 Затем возьмите сине-зеленый цвет (#50a596) и с помощью Кисти – Brush Tool (B) с Непрозрачностью (Opacity) 40% покрасьте некоторые пряди, чтобы добавить вариации оттенков волос.
Затем возьмите сине-зеленый цвет (#50a596) и с помощью Кисти – Brush Tool (B) с Непрозрачностью (Opacity) 40% покрасьте некоторые пряди, чтобы добавить вариации оттенков волос.
Шаг 8.
Усиливаем контрастТеперь мы немного усилим контраст. Добавьте Слой > Новый корректирующий слой > Яркость/Контрастность (Layer > New Adjustment Layer > Brightness/Contrast) и установите значение Контрастность (Contrast) 32. Это придаст волосам блеск.
Шаг 9.
Корректируем цвет кожи рядом с волосамиДалее подкорректируем цвет кожи возле линии роста волос. Дублируйте фоновый слой (Ctrl + J) и перетащите его наверх в порядке слоев. Добавьте к нему маску слоя, кликнув по иконке Добавить маску слоя (Add layer mask) внизу панели Слои (Layers), затем залейте маску черным цветом. Теперь белой Кистью – Brush Tool (B)
закрасьте область лица.Шаг 10.
Финальное изображение.
Вот таким способом, вы узнали, как изменить цвет волос в фотошопе cs5, cs6, cc.
Фотошоп изменять цвет волос, Фотошоп изменяем цвет волос, Как изменить цвет волос в фотошоп, Как изменить цвет волос в фотошопе cs6, Фотошоп изменить цвет волос на фото, Фотошоп где можно изменить цвет волос, фотошоп онлайн на русском изменить цвет волос, Как изменить цвет волос в фотошопе cs5, Изменить цвет волос на фото онлайн фотошоп, Фотошоп изменить цвет волос скачать, Как изменить цвет волос с помощью фотошопа, Уроки фотошоп изменить цвет волос, Как изменить цвет волос в фотошопе сс.
Ссылка на источник
Пример HTML-страницы
9 секретов слоев в Photoshop Elements
Если вы редактируете свои снимки в Photoshop Elements, то наверняка пользуетесь слоями. А раз так, вам наверняка пригодятся некоторые секреты слоев, которые существенно упрощают и ускоряют работу.
(Примечание: в тексте будут указаны комбинации клавиш для Mac OS X и в скобках — для Windows)
1.
 Быстрая «разблокировка» фонового слоя
Быстрая «разблокировка» фонового слояКак известно, когда мы открываем фотографию с помощью PSE, она оказывается на особом фоновом (background) слое. Этот слой «частично заблокирован», что ограничивает возможные действия с ним. Преобразование в обычный слой (layer) блокировку снимает. Как же это сделать? Можно пойти через меню (Layer > New > Layer from Background), но это долго.
Абсолютно того же результата (с диалогом для выбора названия слоя, режима наложения и прозрачности) можно добиться просто двойным щелчком на строке «Background» в панели слоев.
Еще быстрее — безо всяких промежуточных действий — можно разблокировать фон, если во время двойного щелчка удерживать клавишу Option (Alt). То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
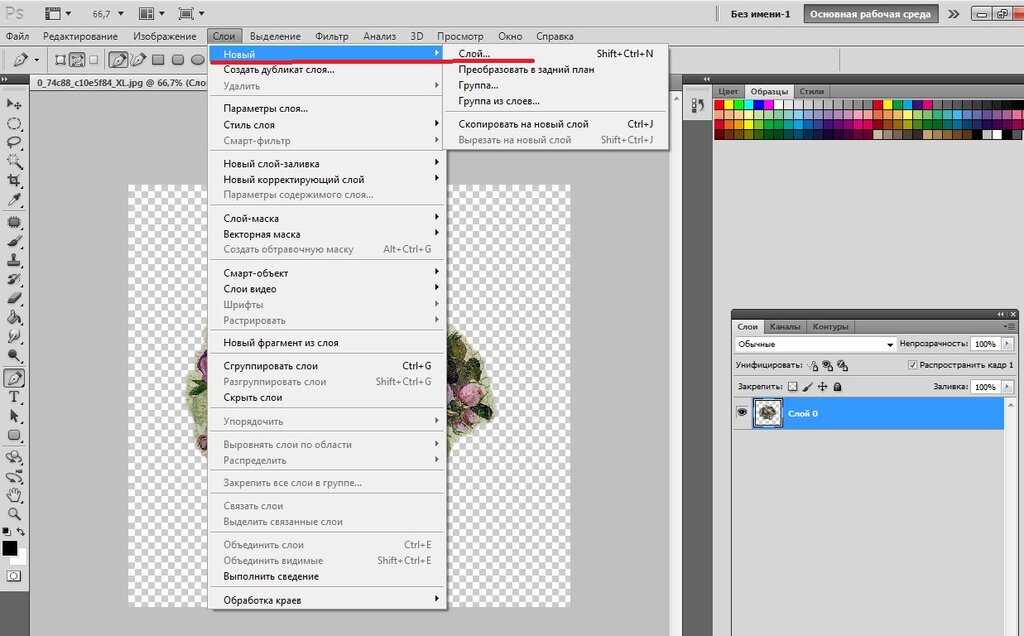
2. Новый слой / копия слоя
Чтобы создать новый слой в Photoshop Elements, нужно щелкнуть кнопку «New Layer» в панели слоев. И это ни для кого не секрет 😉
Но слой при этом создается над активным. Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Ну, а может быть, создавая новый слой, вы хотите сразу же указать его параметры (название, режим, прозрачность)? А еще и залить цветом, нейтральным для выбранного режима наложения? Можно и так. Щелкайте всё по той же кнопке, но удерживая теперь клавишу Option (Alt).
(Примечание. Комбинация Command+Option (Ctrl+Alt) тоже возможна. Вполне ожидаемо она позволит создать слой под активным и с промежуточным диалогом настройки парметров)
А как же быстро создать не чистый слой, а копию уже существующего?
В этом случае нужно не щелкать кнопку «New Layer», а перетащить на нее миниатюру того слоя, который хотите скопировать.
Если при этом удерживать Option (Alt), то, как и при создании пустого слоя, будет открыто вспомогательное диалоговое окно. Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Тут можно выбрать, в какой из открытых документов будет помещена копия.
Да, копию слоя можно сразу отправить в любой из них. А можно и создать вообще новый файл.
Кстати, новый слой можно создать и не из целого существующего слоя, а из его выделенного фрагмента. Но для этого придется воспользоваться меню (Layer > New > Layer via Copy) либо клавиатурным эквивалентом — Command+J (Ctrl+J).
И это еще не все секреты слоев, раскрываемые зажатием «волшебных клавиш»…
Действие комбинаций Command+Option+J (Ctrl+Alt+J), Command+Shift+J (Ctrl+Shift+J) и Command+Option+Shift+J (Ctrl+Alt+Shift+J) оставляю читателям для самостоятельных экспериментов 😉
3. Копия объединенных слоев
Очень часто по ходу работы бывает нужно объединить слои в один. Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Нет ничего проще: жмем Command+Option+Shift+E (Ctrl+Alt+Shift+E). Готово! Над активным слоем появился новый, собранный из всех.
Готово! Над активным слоем появился новый, собранный из всех.
4. Быстрое копирование в другой документ
Чтобы быстро скопировать слой из одного документа в другой, нужно просто перетащить его миниатюру из панели слоев на окно, в котором открыт целевой документ:
Если при этом удерживать клавишу Shift, копия будет размещена строго по центру целевого изображения.
(Между прочим, подобным же образом можно перетянуть изображение из «лотка» Photoshop Elements (Project Bin) на другое изображение — там будет создан новый слой.)
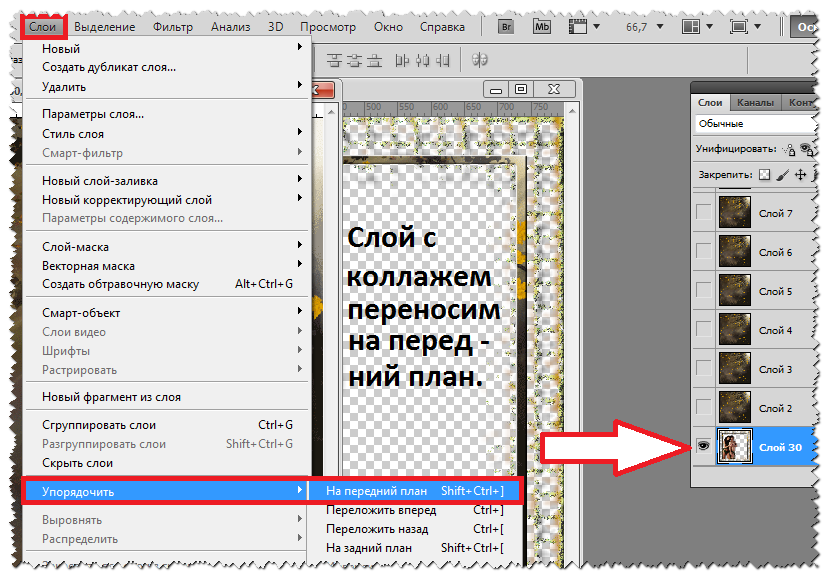
5. Изменение порядка слоев
Быстро поднять или опустить выбранный слой можно, использую соответственно комбинации Command+] (Ctrl+]) или Command+[ (Ctrl+[).
6. Выделение по содержимому слоя
Чтобы установить выделение по содержимому слоя (выделить всё, кроме полностью прозрачных пикселей), нужно щелкнуть на миниатюре соответствующего слоя, удерживая клавишу Command (Ctrl).
Заметьте: слой при этом может не быть активным. Он даже может быть невидимым.
Он даже может быть невидимым.
7. «Художественная обрезка»
Интересный прием при работе с графикой — обтравочная маска (она же отсекающая, она же обрезающая; в общем — Clipping Mask). Состоит он в том, что из содержимого слоя вырезаются (точнее, остаются видимыми) только те части, которые лежат на непрозрачных элементах слоя-маски.
Заметьте: маской будет нижний из пары слоев!
Чтобы сделать обтравочную маску, расположите слои в нужном порядке, после чего выделите верхний слой пары и выберите в меню Layer > Create Clipping Mask либо нажмите Command+G (Ctrl+G).
Еще проще, удерживая клавишу Option (Alt), щелкнуть на границе между слоями (см. рисунок слева).
Режим обтравочной маски будет обозначен смещением миниатюры верхнего слоя и угловой стрелочкой около нее.
Заметьте: обтравочная маска может быть применена и к нескольким слоям сразу.
И еще: прозрачность и режим наложения получившегося пакета слоев берется от нижнего — базового — слоя.
Наконец: роль обтравочной маски могут выполнять как действительно прозрачные пикселы базового слоя, так и маска базового слоя.
8. Применение корректирующего слоя к единственному графическому слою
Корректирующие слои — очень полезное средство неразрушающего редактирования. И в их использовании тоже есть одна хитрость.
Когда вы создаете корректирующий слой всем известным способом — через верхнее ли меню, или через кнопку-меню в панели слоев — введенная коррекция действует на все нижележащие слои.
А что если нужно изменять только один? При реальной работе это бывает очень часто!
Нет проблем: поможет та же самая «обтравочная маска». Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
9.
 Заливка основным / фоновым цветом
Заливка основным / фоновым цветомБыстро залить слой основным цветом можно, нажав клавиши Option+Delete (Alt+Backspace). Если же залить нужно фоновым цветом, используйте Command+Delete (Ctrl+Backspace).
***
У-ф-ф! Закончу на этом. Хотелось еще рассказать о масках… Но это — тема следующей заметки 😉
PS. А, кстати, возможно вам известны какие-нибудь секреты слоев Photoshop Elements, о которых я здесь не упомянул? Пишите ваши добавления, исправления, вопросы!
Использование слоя градиентной заливки для добавления размытия цвета — видеоурок по Photoshop
Из курса: Photoshop 2022 Essential Training
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 800 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.

Использование слоя градиентной заливки для добавления цветовой заливки
“
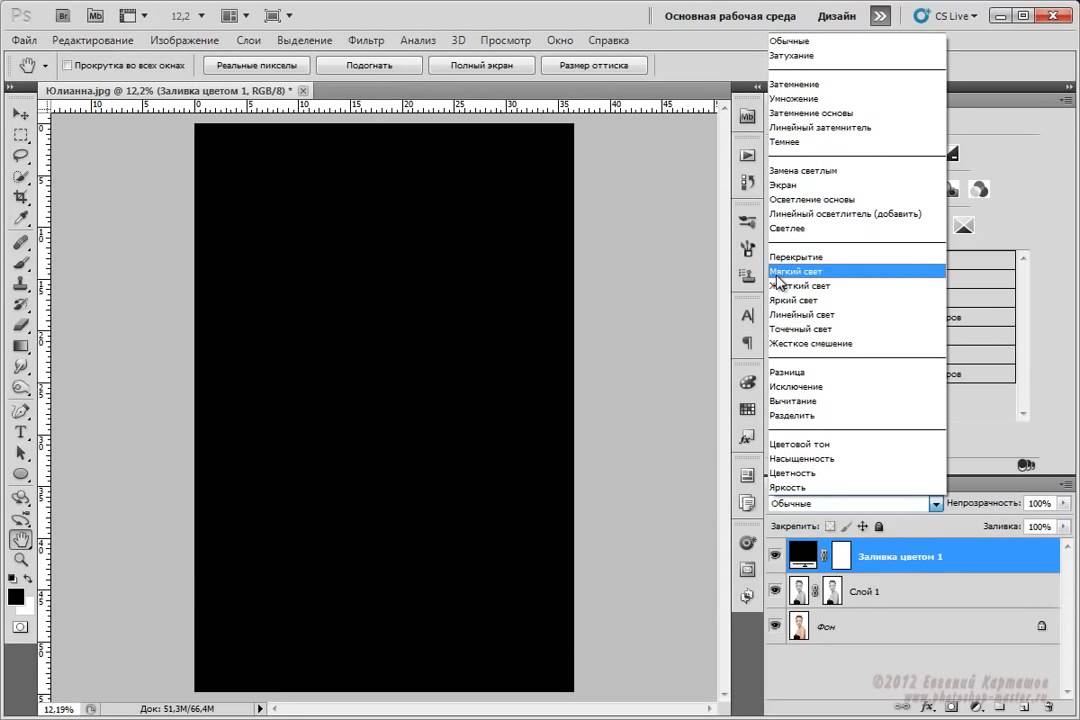
— [Инструктор] Быстрый и простой способ добавить размытие цвета поверх черно-белого изображения — добавить новый слой с градиентной заливкой. Однако я хочу отметить, что на самом деле это не черно-белое изображение, а изображение RGB, и я знаю это, потому что я вижу это на вкладке изображения, и если я выберу меню «Изображение» и мы перейдите в режим, это не оттенки серого, это RGB. И вам нужно будет работать с изображением RGB, если вы хотите добавить цвет к изображению в градациях серого. Хорошо, в нижней части панели слоев я могу выбрать слой заливки «Градиент», однако, если я щелкну здесь треугольник, указывающий вниз, и выберу один из этих пресетов градиента, мы увидим, что цвет в градиенте просто покрывает вверх фото.
Содержание
Повторяющиеся узоры в Photoshop — добавление цветов и градиентов
В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали один тайл, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали шаблон и использовали его для заполнения слоя, при этом шаблон плавно повторялся столько раз, сколько необходимо, чтобы покрыть всю область. Этот урок продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, где мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Мы разработали один тайл, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали шаблон и использовали его для заполнения слоя, при этом шаблон плавно повторялся столько раз, сколько необходимо, чтобы покрыть всю область. Этот урок продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, где мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с созданным нами повторяющимся узором заключается в том, что он не очень интересен, и главная причина в том, что это не более чем черный узор на белом фоне. В этом уроке мы узнаем, как немного оживить ситуацию, добавив цвета и градиенты! Как и прежде, здесь я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот наш дизайн, как он выглядит на данный момент:
Черные круги на белом фоне. Не очень интересно.
Добавление сплошных цветов
Начнем с замены белого фона цветом. Мы могли бы использовать команду Photoshop Fill, чтобы заполнить фоновый слой цветом, но давайте добавим себе больше гибкости, используя так называемый слой-заливку (чуть позже мы увидим, что я имею в виду под более гибким). Сначала щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Мы могли бы использовать команду Photoshop Fill, чтобы заполнить фоновый слой цветом, но давайте добавим себе больше гибкости, используя так называемый слой-заливку (чуть позже мы увидим, что я имею в виду под более гибким). Сначала щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Щелкните фоновый слой, чтобы сделать его активным.
Выбрав фоновый слой, щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка или корректирующий слой».
Выберите Solid Color в верхней части списка заливок и корректирующих слоев:
Выберите Solid Color в верхней части списка.
Как только вы выберете Solid Color из списка, Photoshop откроет Color Picker , чтобы мы могли выбрать цвет, который хотим использовать. Это цвет, который станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой цвет, который вам нравится, но если вы хотите использовать те же цвета, что и я, найдите варианты R, G и B (обозначающие красный, зеленый и синий) в нижней центральной части экрана. Палитра цветов и введите 98 для значения R , 175 для G и 200 для B :
Конечно, вы можете выбрать любой цвет, который вам нравится, но если вы хотите использовать те же цвета, что и я, найдите варианты R, G и B (обозначающие красный, зеленый и синий) в нижней центральной части экрана. Палитра цветов и введите 98 для значения R , 175 для G и 200 для B :
Выберите цвет из палитры цветов для использования в качестве цвета фона для дизайна.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, и если мы посмотрим на дизайн в окне документа, мы увидим, что мы легко заменили белый фон новым цветом:
Белый фон был заменен синим.
Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил слой-заливку сплошным цветом, который он назвал «Заливка цветом 1», между фоновым слоем с белой заливкой и узором черного круга на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением слоя-заливки, заключалась в том, что Photoshop добавляет новые слои. прямо над текущим выбранным слоем, и нам нужно, чтобы слой-заливка отображался над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это значит, что он на них не влияет:
прямо над текущим выбранным слоем, и нам нужно, чтобы слой-заливка отображался над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это значит, что он на них не влияет:
Слой заливки сплошным цветом теперь закрывает белый фоновый слой от просмотра в документе.
Мы можем использовать другой слой-заливку, чтобы добавить другой цвет к самому кругу. На этот раз нам понадобится Photoshop, чтобы добавить слой-заливку над узором круга, поэтому щелкните слой 1, чтобы выделить его:
Щелкните слой 1 на панели слоев, чтобы сделать его активным.
Затем еще раз щелкните значок New Fill or Adjustment Layer в нижней части панели слоев и выберите Solid Color сверху списка, как и раньше. Photoshop снова откроет Color Picker , чтобы мы могли выбрать цвет, который хотим использовать. На этот раз я выберу очень светло-голубой, введя 216 для значения R , 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если Вы предпочитаете.
Нажмите OK, чтобы закрыть палитру цветов, и точно так же наши повторяющиеся круги теперь отображаются в новом голубом цвете:
Документ после добавления слоя заливки сплошным цветом над рисунком кругов.
Минуточку, что случилось? Куда пропали наши круги? Где цвет фона, который мы только что добавили? Почему теперь все светло-голубое? Если мы посмотрим на панель «Слои», мы увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный светло-голубым цветом, который мы выбрали в палитре цветов, над рисунком кругов на слое 1: 9.0003
Новый слой заливки появляется над другими слоями.
К сожалению, поскольку слой заливки находится над всеми остальными слоями на панели «Слои», он блокирует все остальное в документе, поэтому все, что мы видим, светло-голубое. Нам нужен способ сообщить Photoshop, что мы хотим, чтобы наш новый слой-заливка воздействовал только на узор кругов на слое 1 под ним, и мы можем сделать это с помощью так называемой обтравочной маски .
Убедитесь, что Color Fill 2 9Слой 0106 активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если он по какой-то причине не активен). Перейдите в меню Layer в строке меню в верхней части экрана и выберите Create Clipping Mask :
Перейдите в Layer > Create Clipping Mask.
Слой «Заливка цветом 2» появится с отступом вправо на панели «Слои», что говорит нам о том, что теперь он «обрезан» по содержимому слоя под ним, а это означает, что теперь он влияет только на круговой узор на слое 1:
Слой с отступом означает, что он обрезан до слоя, находящегося непосредственно под ним.
И в окне документа мы видим результаты, которые мы ожидали, когда мы добавили слой-заливку. Черные круги теперь кажутся светло-голубыми на темно-синем фоне:
Тот же черно-белый узор, теперь в цвете.
Изменение цвета
Ранее я упоминал, что слои-заливки дают нам больше гибкости, чем если бы мы заполняли слой с помощью команды «Заливка» Photoshop, и причина в том, что мы можем изменить цвет слоя-заливки в любое время, когда захотим! Чтобы изменить цвет слоя-заливки, просто нажмите 9. 0105 дважды щелкните непосредственно на его миниатюре на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру слоя «Цветовая заливка 1», которая находится над фоновым слоем:
0105 дважды щелкните непосредственно на его миниатюре на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру слоя «Цветовая заливка 1», которая находится над фоновым слоем:
. Дважды щелкните миниатюру слоя «Цветовая заливка 1».
Это снова открывает палитру цветов, позволяя нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 вместо моего значения R , 32 для G и 130 для B :
Выбор нового цвета фона.
Нажмите OK, чтобы закрыть палитру цветов, и документ мгновенно обновится с новым цветом фона:
Цвет фона можно легко изменить.
Изменить цвет кругов так же просто. Просто дважды щелкните миниатюру слоя Color Fill 2:
Дважды щелкните миниатюру Color Fill 2.
Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу светло-розовый, введя 218 вместо значения R , 144 вместо G и 161 вместо B :
Выбор нового цвета для кругового узора.
Нажмите OK, чтобы закрыть палитру цветов, и документ снова мгновенно обновится, на этот раз с новым цветом для кругов:
Цвета фона и круга были изменены.
Добавление градиентов к повторяющимся узорам
Мы также можем добавлять градиенты к нашим узорам, и шаги очень похожи. На самом деле, единственное реальное отличие состоит в том, что вместо слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки сплошным цветом, которые я добавил, щелкнув каждый из них и перетащив его в корзину в нижней части панели «Слои»:
Цвета фона и круга были изменены.
Когда слои заливки удалены, узор снова становится черно-белым:
Снова черные круги на белом фоне.
Раскрасим круги градиентом. Сначала щелкните слой 1, чтобы выделить его, чтобы слой заливки градиентом, который мы собираемся добавить, оказался над ним:
Выберите слой 1.
Помните, что произошло, когда мы добавили слой заливки сплошным цветом поверх узора круга? Весь документ был заполнен выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего слоя с градиентной заливкой, но на этот раз давайте пойдем кратчайшим путем. Выбрав Layer 1, нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок New Fill or Adjustment Layer :
Нам также понадобится обтравочная маска для нашего слоя с градиентной заливкой, но на этот раз давайте пойдем кратчайшим путем. Выбрав Layer 1, нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок New Fill or Adjustment Layer :
Щелкните значок New Fill or Adjustment Layer.
Выберите слой заливки Gradient из появившегося списка:
Выберите Gradient из списка.
Удерживая нажатой клавишу Alt (Win) / Option (Mac) при нажатии значка «Новый слой заливки» или «Корректирующий слой», Photoshop открывает диалоговое окно «Новый слой », в котором мы можем установить некоторые параметры для нашего слоя градиентной заливки до его добавления. . Нас интересует тот вариант, который говорит Использовать предыдущий слой для создания обтравочной маски . Щелкните внутри его флажка, чтобы выбрать его. Если выбран этот параметр, слой градиентной заливки будет автоматически обрезан до слоя 1 под ним, избавляя нас от необходимости делать это самостоятельно позже:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски».
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно Gradient Fill , в котором мы можем выбрать градиент, который хотим использовать. Нажмите на градиент миниатюра предварительного просмотра :
Щелкните миниатюру предварительного просмотра градиента.
Откроется редактор градиентов Photoshop . В верхней части диалогового окна в разделе Presets находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, которые мы можем выбрать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы видите предварительный просмотр того, как градиент будет выглядеть в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать Градиент спектра , щелкнув его миниатюру:
Щелкните миниатюру градиента спектра, чтобы выбрать его.
В окне документа мы можем увидеть, как будет выглядеть градиент Spectrum. Обратите внимание, что градиент влияет только на сами круги благодаря параметру «Использовать предыдущий слой для создания обтравочной маски», который мы только что выбрали в диалоговом окне «Новый слой»:
Обратите внимание, что градиент влияет только на сами круги благодаря параметру «Использовать предыдущий слой для создания обтравочной маски», который мы только что выбрали в диалоговом окне «Новый слой»:
Спектральный градиент превращает черные круги в радугу.
По умолчанию Photoshop не предоставляет нам много градиентов на выбор, но доступны другие наборы градиентов. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:
Нажмите на маленькую стрелку.
Щелчок по стрелке открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем рассматривать каждый из них здесь, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу Color Harmonies 2 набор из списка:
Выбор набора градиентов Color Harmonies 2.
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто добавить их, что сохранит текущие градиенты и добавит к ним новые. Выберите Append :
Выберите Append :
Добавьте новые градиенты к текущим, выбрав Append.
Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, щелкнув их миниатюру. Я нажму на Синий, желтый, розовый градиент , чтобы выбрать его:
Щелкните миниатюру синего, желтого, розового градиента.
Круговой узор теперь раскрашен более мягкими цветами нового градиента:
Новый градиент придает узору более мягкий и менее интенсивный вид.
После того, как вы нашли градиент, который вам нравится для повторяющегося узора, нажмите «ОК», чтобы закрыть редактор градиентов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка».
Изменение градиента
Точно так же, как мы видели со слоем заливки Solid Color, мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», мы увидим наш слой «Градиентная заливка», который Photoshop назвал «Градиентная заливка 1», расположенный над рисунком кругов на слое 1.
Дважды щелкните миниатюру слоя градиентной заливки.
Повторно открывает диалоговое окно «Градиентная заливка». Чтобы изменить градиент, щелкните, как мы делали ранее, на миниатюре предварительного просмотра градиента :
. Щелкните еще раз на миниатюре предварительного просмотра градиента.
Это снова откроет Редактор градиентов, где вы можете либо выбрать любой из других доступных в настоящее время градиентов, либо загрузить другой набор градиентов. Я нажму на значок маленькой стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу Pastels набор из списка:
Выбор набора градиентов Pastels.
Я добавлю эти новые градиенты вместе с другими, выбрав «Добавить», когда Photoshop попросит меня, и новые эскизы градиентов появятся в области «Предустановки» редактора градиентов. На этот раз я выберу градиент Green, Purple, Blue :
На этот раз я выберу градиент Green, Purple, Blue :Щелкните миниатюру градиента Green, Purple, Blue, чтобы выбрать его.
Выбрав новый градиент, я нажму «ОК», чтобы закрыть редактор градиентов, затем я нажму «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Теперь круги изменились на цвета нового градиента:
Легко переключать градиенты в любое время с помощью слоев градиентной заливки.
Конечно, мы не обязаны придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средне-фиолетовый из палитры цветов в качестве нового цвета для моего фона (R:85, G:80, B:129):
Слой градиентной заливки раскрашивает узор, а слой заливки сплошным цветом теперь заполняет фон.
И здесь мы видим совместные усилия слоя заливки градиентом на круглом узоре и слоя заливки сплошным цветом на фоне:
Окончательный результат.