Как в фотошопе залить градиентом фигуру
Как наложить градиент на фигуру в фотошопе. Что такое градиент. Создаем новый документ
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
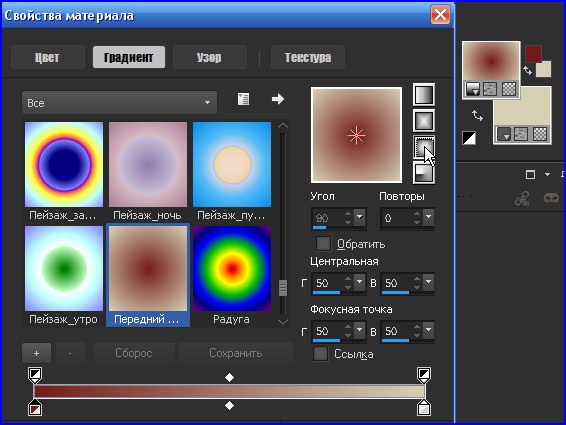
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
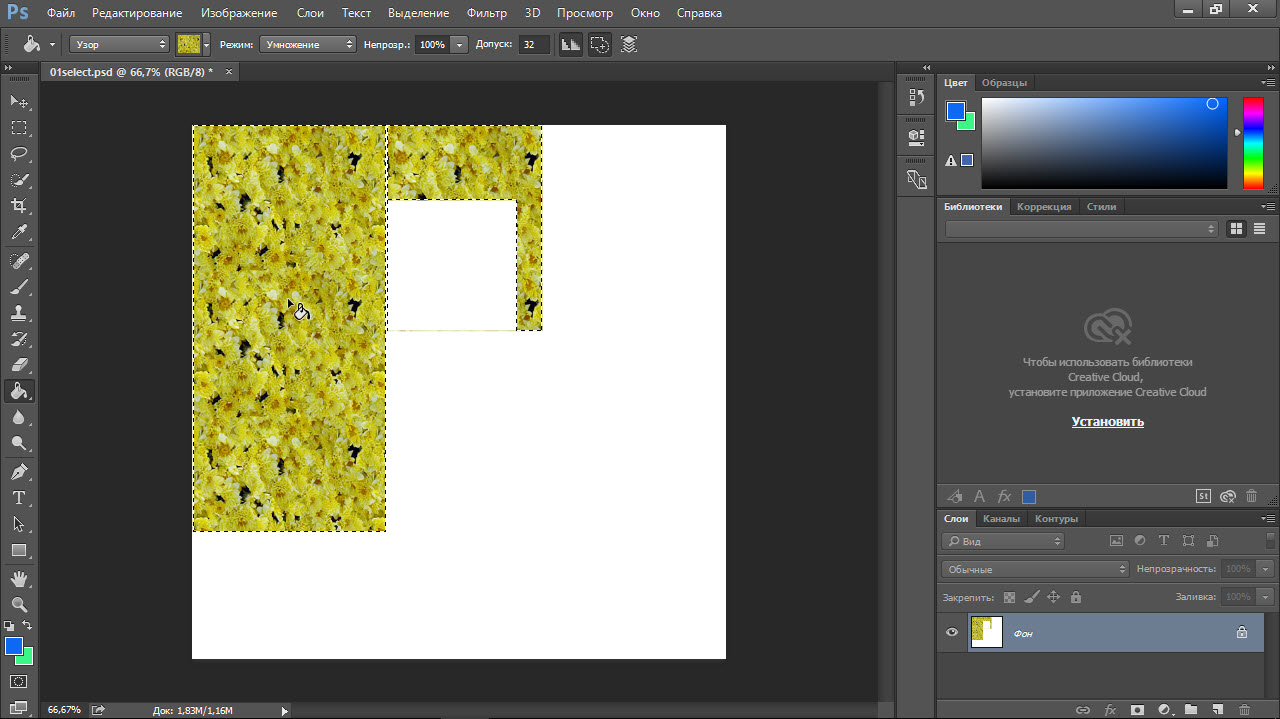
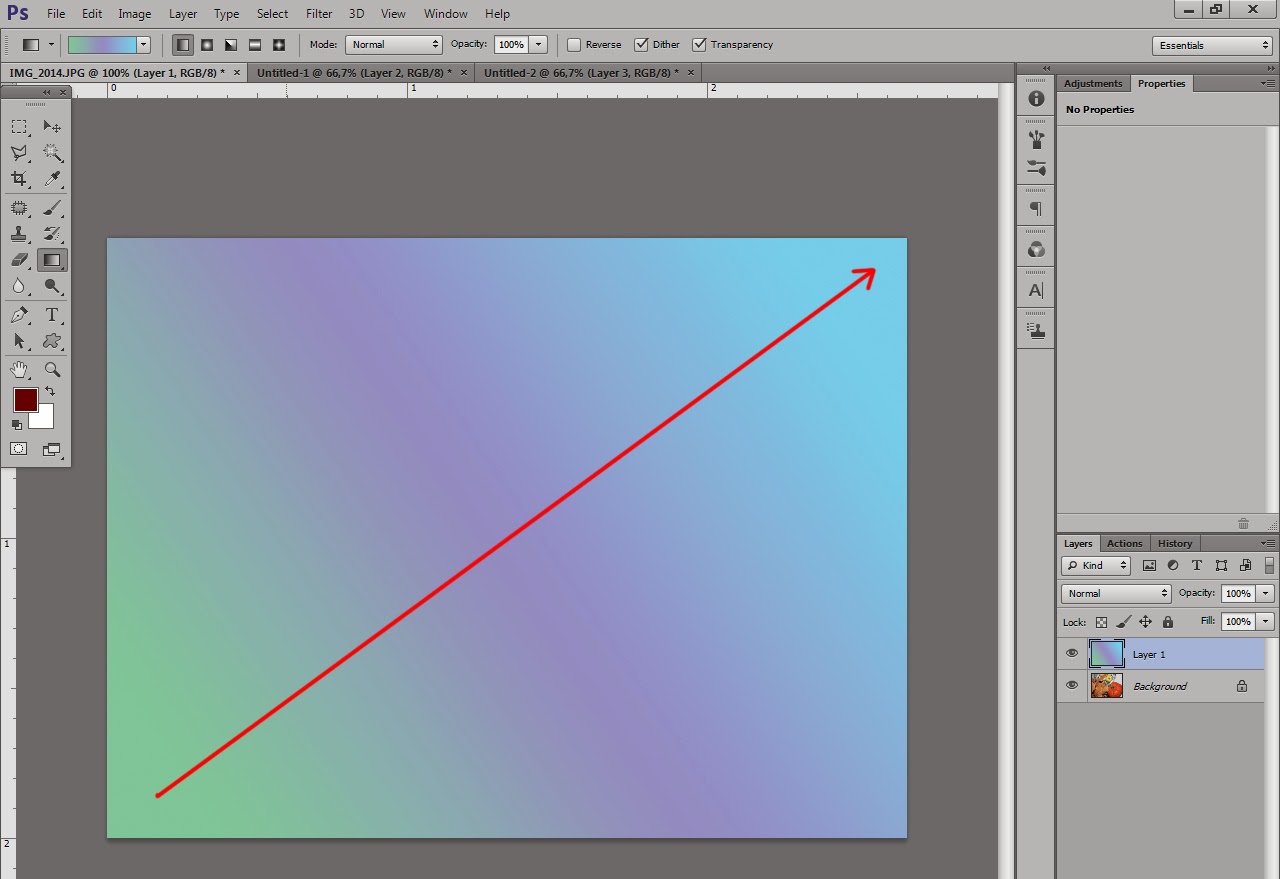
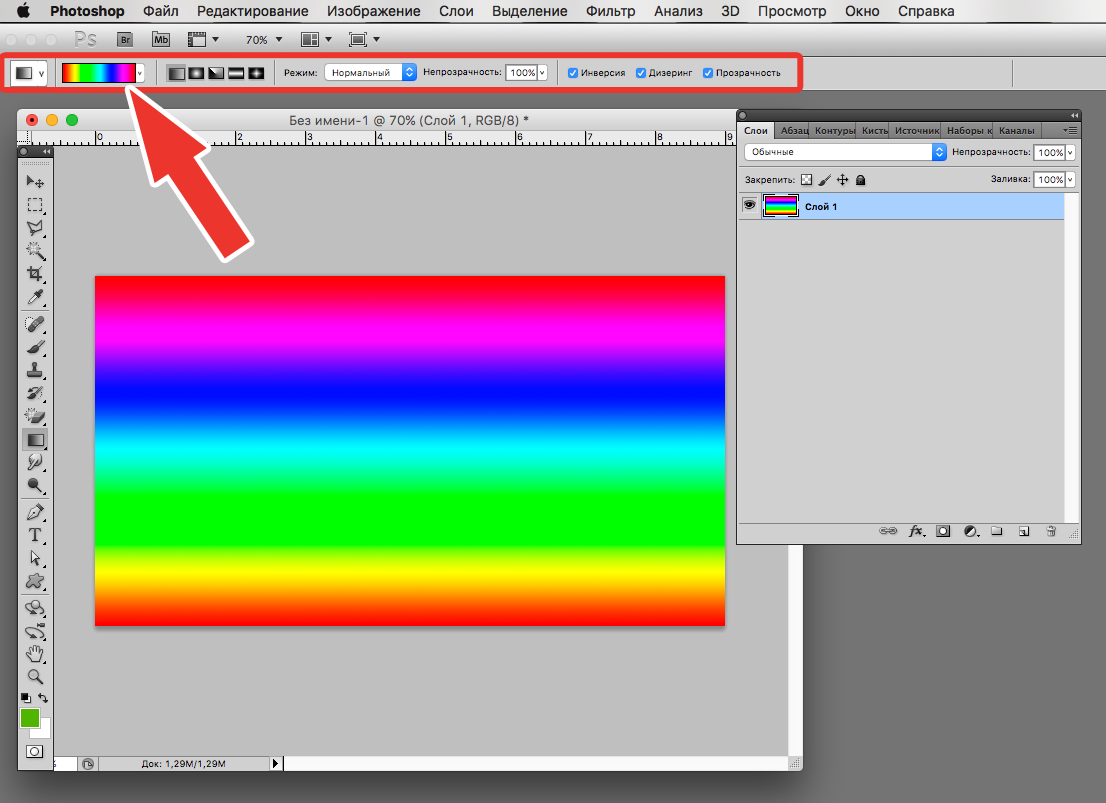
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
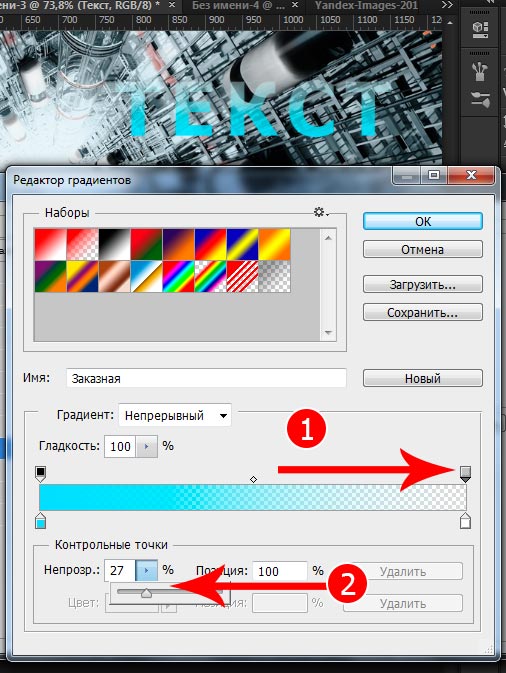
Как создать градиент с прозрачностью
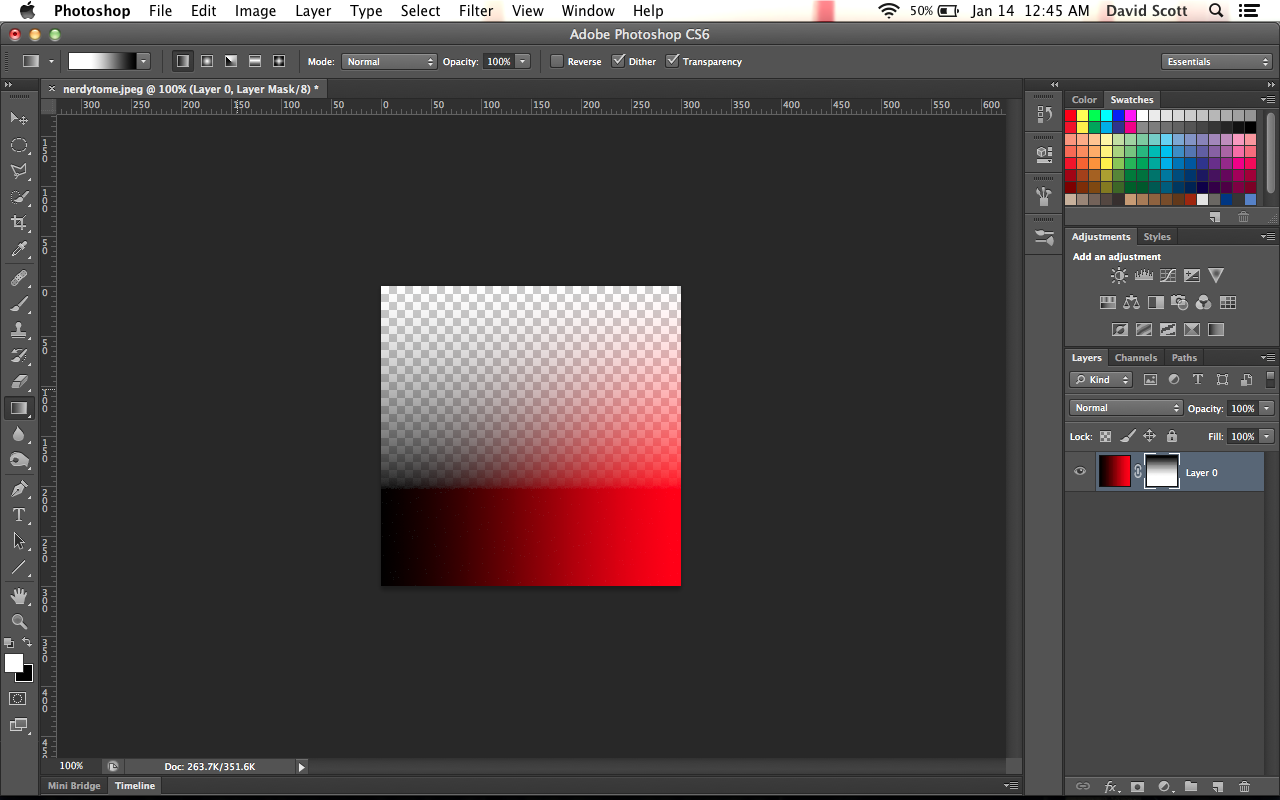
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
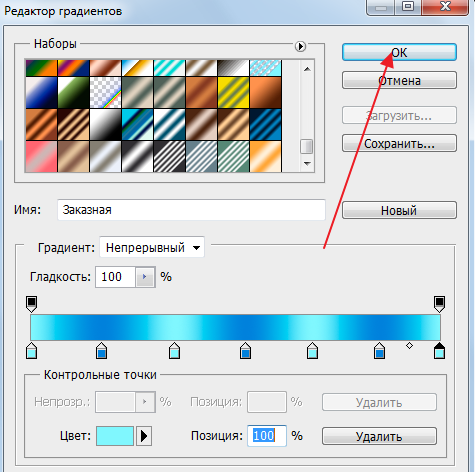
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
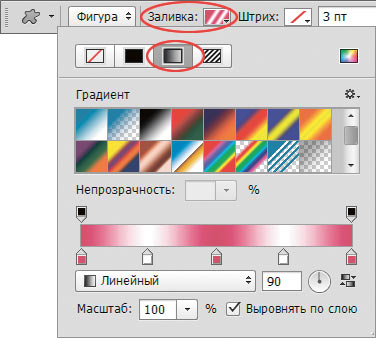
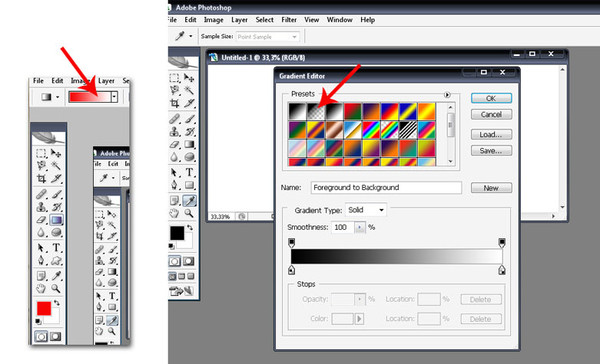
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
TaggedВ прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
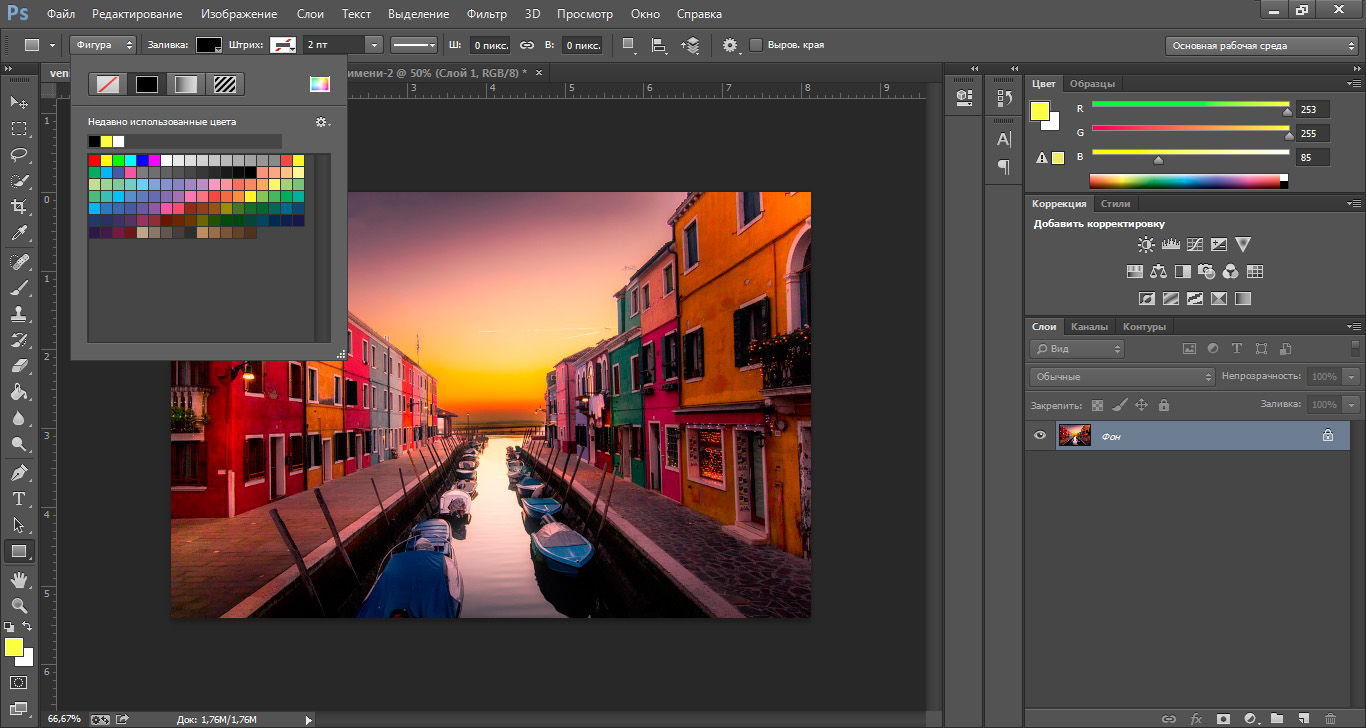
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.

- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
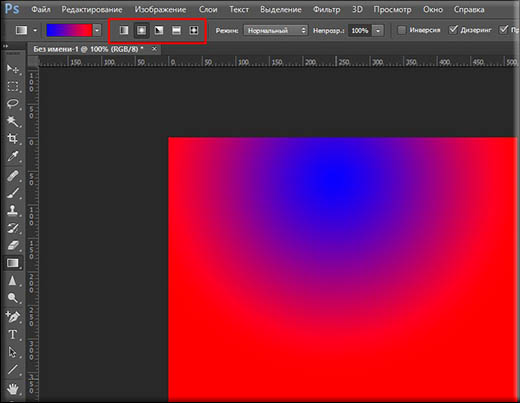
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
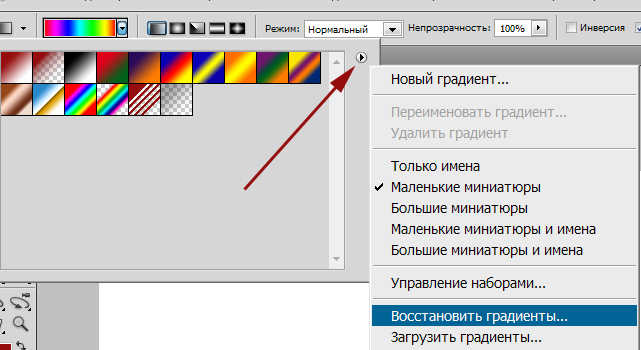
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) .![]() Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
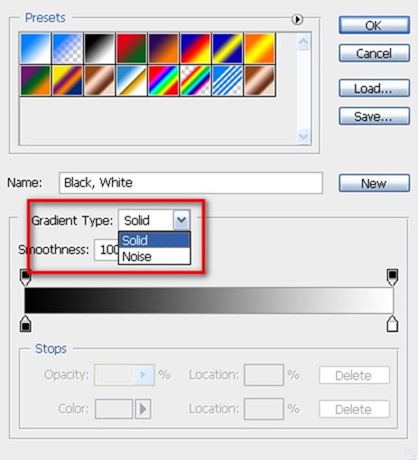
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
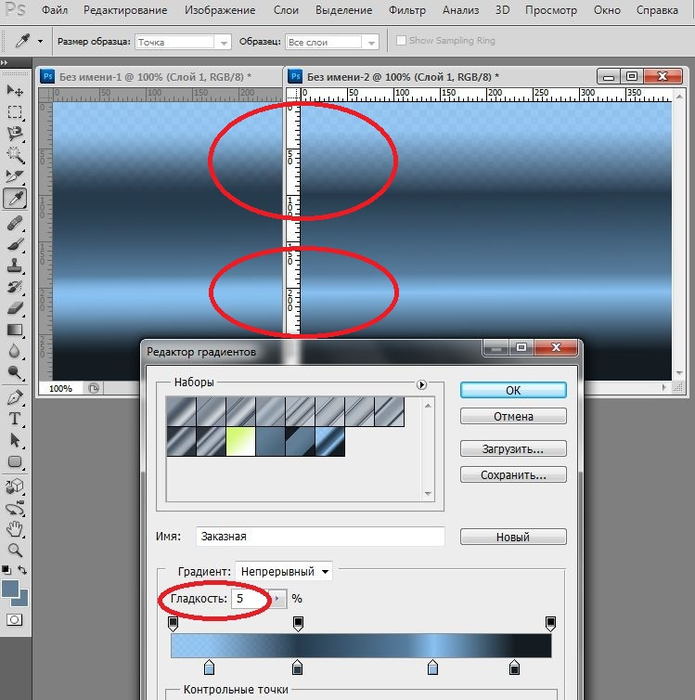
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
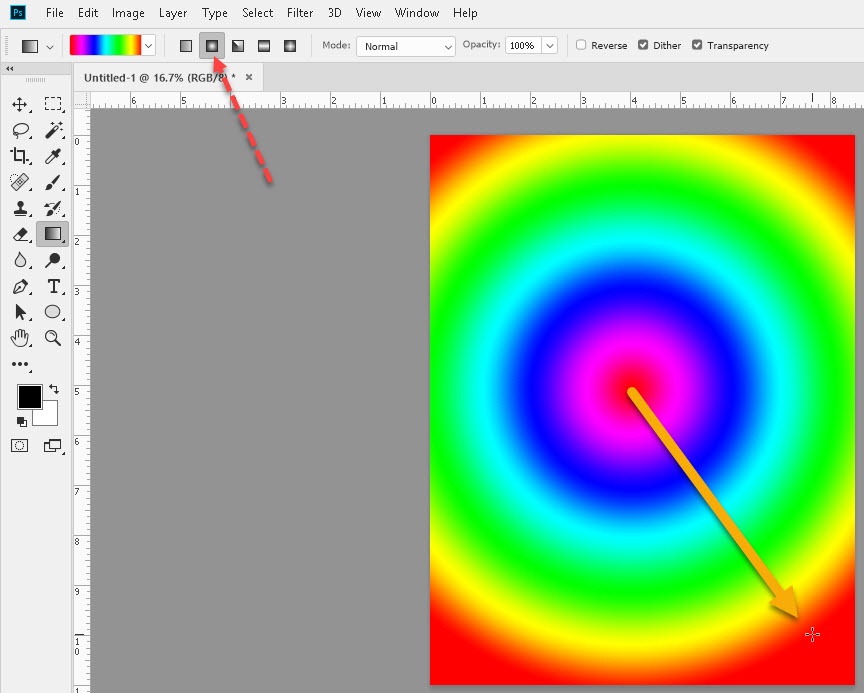
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет. В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
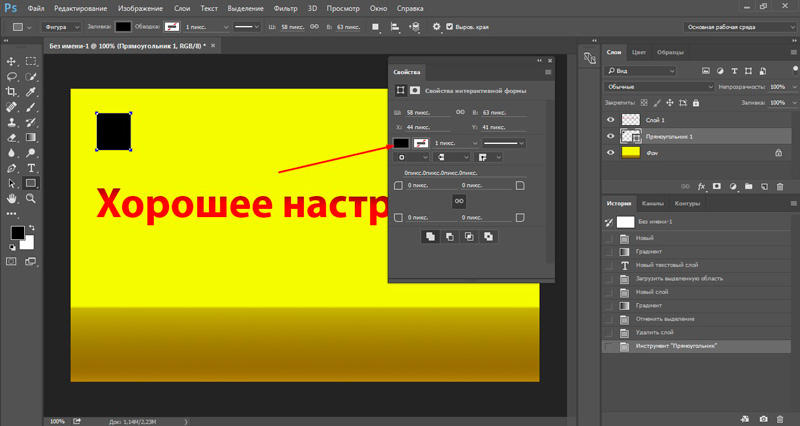
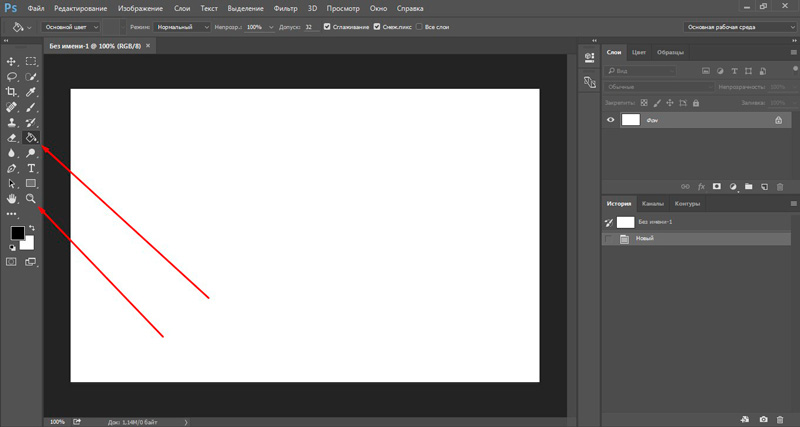
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.

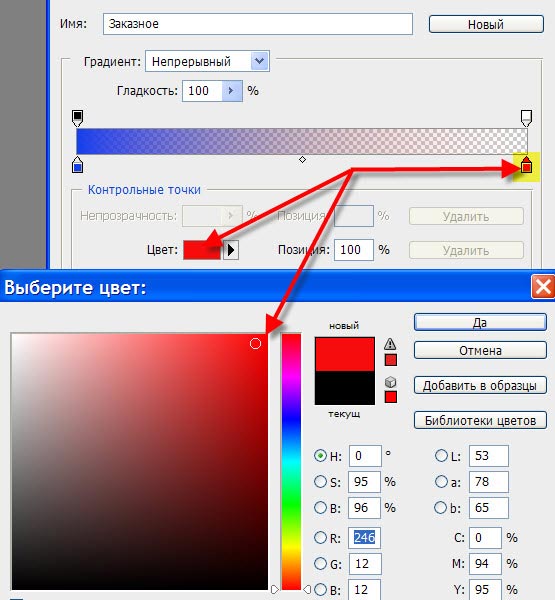
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

ios — Как заполнить форму градиентом в SwiftUI
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как сделать градиент в Фотошопе
Как сделать градиент в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Необходимый инструмент находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
Основные настройки
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
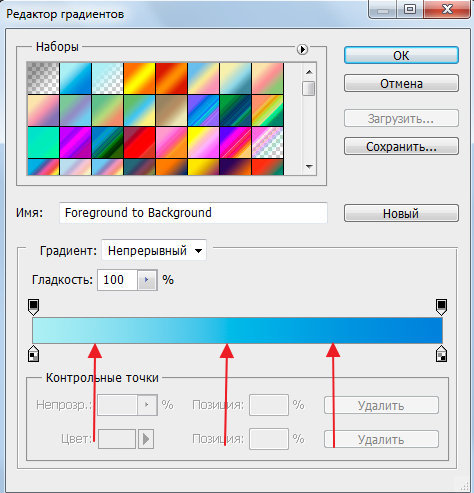
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства.
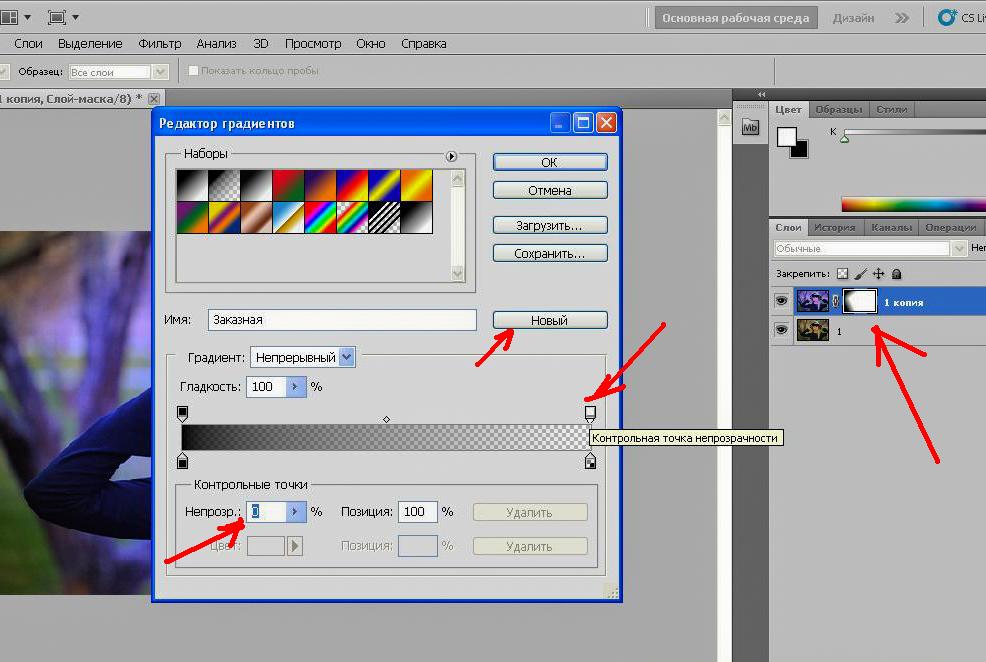
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить».
Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
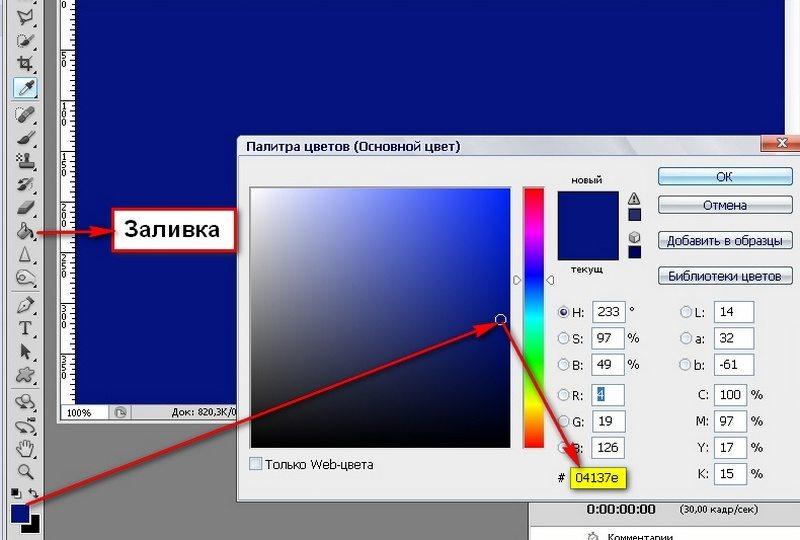
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента.
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.
Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Градиенты
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.

- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки
, выполните любое из следующих действий.- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».

Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Как сделать градиент в Фотошопе
Главная → Статьи о Фотошоп → Как сделать градиент в Фотошопе
Тема нашей новой статьи: «Как сделать градиент в Фотошопе», в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Этот ромбовидный, а остальные типы градиентов попробуйте самостоятельно и Вы всё поймёте.
Как сделать градиент в Фотошопе?
Здравствуйте, дорогие читатели и читательницы. Очень хочется вас спросить: как вы относитесь к красивому утреннему небу, плавно переходящему из голубого в белый? К спокойной ряби воды, которая в глубине темно-синяя, а ближе к берегам прозрачная? К первому снегу, который через некоторое время начинает таять, и плавно меняет свой цвет от белого в чёрно-коричневый? И причём здесь уроки Фотошопа, и вся эта билибердень, которую я у вас спрашиваю? Да притом, что сегодня мы с вами будем проходить инструмент закрашивания, плавно переходящего из одного цвета в другой. Этот инструмент называется «Градиент». Вы когда-нибудь мечтали закрасить белый лист бумаги чёрным цветом плавно переходящим в синий? Это мечта настоящего Фотошоп мастера. Уверяю вас, это не так сложно как выглядит на первый взгляд. Если у вас есть фотография, на которой вы получились замечательно, а вот фон просто отвратительный, выделяем себя, копируем на новый слой (это сделать поможет нам волшебная комбинация клавиш «Ctrl +J») и с помощью «Градиента» вы сможете на заднем плане сделать красивое свечение. Так же узнать об изменении фона картинки вы можете в этом уроке. Ну, так вперёд, к покорению «Градиента».
Если у вас есть фотография, на которой вы получились замечательно, а вот фон просто отвратительный, выделяем себя, копируем на новый слой (это сделать поможет нам волшебная комбинация клавиш «Ctrl +J») и с помощью «Градиента» вы сможете на заднем плане сделать красивое свечение. Так же узнать об изменении фона картинки вы можете в этом уроке. Ну, так вперёд, к покорению «Градиента».
Этот высокоуважаемый предмет находится на панели инструментов между инструментами «Ластик» и «Размытие». Вместе с «Градиентом» в одной ячейке находится инструмент «Заливка», который просто позволяет нам залить фон однородным цветом.
Все мы знакомы с инструментом «Заливка», из, всем нам известного, Paint. Как надо пользоваться «Градиентом»? Для того чтобы нарисовать градиент, нужно кликнуть по изображению левой кнопкой мыши и провести полосочку, которая показывает, где будет располагаться главная часть градиента.
После того как мы отпустим левую клавишу мыши, наш лист зальётся плавным градиентом, который мы настроили.
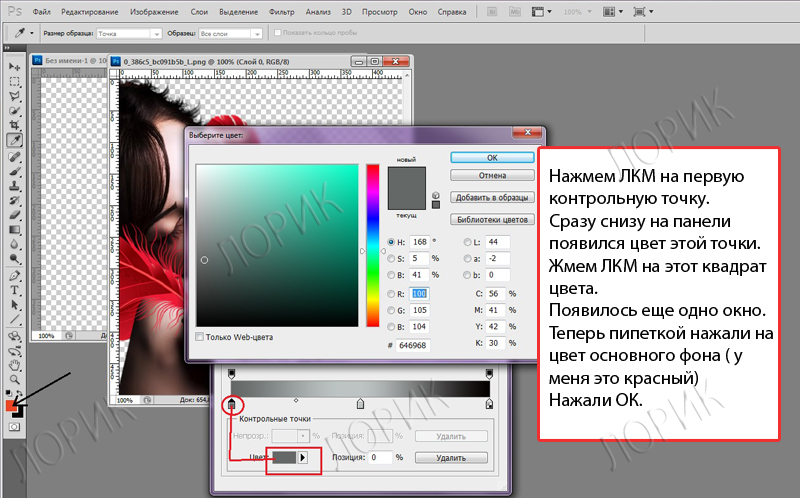
Итак, приступим к скучному, нудному, но очень познавательному разглядыванию настроек инструмента «Градиент». Слева мы видим непонятную, и полную тайн, полосочку с плавно перетекающим цветом. С огромным любопытством, и сделав умный вид, на неё нажимаем. У нас появляется окошечко, в котором мы видим заголовки «Установки», «Градиент» и «Контрольные точки».
В разделе «Установки» мы видим большое количество различных квадратиков. Эти квадратики и есть градиенты, только маленькие. Выбрав один из них, вы заметите, что большая полоска в разделе «Градиент» поменяла цвет. Загрузить, поменять отображение миниатюры, восстановить градиенты вы можете нажав на маленькую стрелочку, справа сверху над окном “Установки”.
Давайте с вами разберём для начала самый простой градиент, состоящий из двух цветов. Например, Чёрно-белый. Выбрав его, большая полоска опять поменяла свой цвет. Теперь она стала слева чёрной, а справа белой. И вы наверняка заметили, что на этой полоске по бокам есть по два флажка. Но эти флажки не обязательно должны по бокам, вы их можете передвигать, передвижение флажка влияет на плавность градиента. Нажав на верхний флажок, вы увидите, что снизу активировалась менюшка, в которой можно устанавливать параметры данного флажка, то есть «Непрозрачность» и «Позицию». Непрозрачность влияет на прозрачность градиента в том или ином участке полоски, в зависимости от того где у вас расположен флажок. «Позиция» отвечает за расположение флажка на полоске. Это логично, не правда ли? А нижний флажок активирует другие параметры градиента на полоске. Такие как «Цвет» и «Позиция». Здесь всё предельно ясно. Нажав на «Цвет» появится палитра цветов, в которой вы сможете выбрать нужный вам цвет для полоски градиента.
Но эти флажки не обязательно должны по бокам, вы их можете передвигать, передвижение флажка влияет на плавность градиента. Нажав на верхний флажок, вы увидите, что снизу активировалась менюшка, в которой можно устанавливать параметры данного флажка, то есть «Непрозрачность» и «Позицию». Непрозрачность влияет на прозрачность градиента в том или ином участке полоски, в зависимости от того где у вас расположен флажок. «Позиция» отвечает за расположение флажка на полоске. Это логично, не правда ли? А нижний флажок активирует другие параметры градиента на полоске. Такие как «Цвет» и «Позиция». Здесь всё предельно ясно. Нажав на «Цвет» появится палитра цветов, в которой вы сможете выбрать нужный вам цвет для полоски градиента.
Если вам вдруг захотелось добавить цвет, или прозрачность, на каком либо участке градиента, то вам для этого требуется создать ещё один флажок. Это сделать не сложнее, чем щёлкнуть пальцами. Достаточно всего лишь кликнуть курсором мыши под тем участком полоски, где вам требуется флажок. Кликайте только тогда когда курсор мыши превратится в руку с вытянутым пальцем.
Кликайте только тогда когда курсор мыши превратится в руку с вытянутым пальцем.
Ну а если вам нужно убрать флажок – просто нажмите на него. После чего активируется менюшка снизу, где можно будет нажать на кнопку «Удалить». Вот такими не сложными методами можно создать собственный градиент.
Продолжаем изучать далее настройки градиента. Справа от полоски мы видим пять типов работы градиента: «Линейный», «Радиальный», «Конусовидный», «Зеркальный» и «Ромбовидный» градиенты.
«Линейный градиент» – это обычный градиент, который начинается в точке, которую вы поставили, и заканчивается в точке, до которой вы провели полосочку. Его изображение можно увидеть сверху.
«Радиальный градиент» – это особый градиент. Он имеет форму шара, и цвета вашего градиента будут исходить из центра этого шара. Центр это шара будет находиться в точке, которую вы поставили, а полосочку, которую провели при рисовании, будет радиусом в данному шару градиенту.
«Конусовидный градиент» градиент будет иметь форму конуса, вид сверху. Пика его будет первая поставленная точка.
Пика его будет первая поставленная точка.
«Зеркальный градиент» это тот же линейный, но он будет отражён. Точкой отражения будет являться в первой точке.
«Ромбовидный градиент» очень красив сам по себе, но достаточно трудно объяснить, как он выглядит. Поэкспериментируйте методом научного тыка. И обязательно посмотрите на картинку.
Далее в настройках мы видим графу «Режим». Эта графа отвечает за режим наложения градиента на данный рисунок. Когда вы нажмете графу «Режим» снизу выдвинется менюшка, в которой будут предоставлены, во всей своей красе, названия всех режимов наложений. Пощелкайте, поэкспериментируйте с каждым из них. Кстати, войдя в графу «Режимы» можно будет их переключать колёсиком мыши. Далее за «Режимом наложения» идёт настройка прозрачности градиента. От этой настройка зависит просвечиваемость вашего градиента. Чем меньше число в графе «Непрозрачность», тем сильнее видно изображение, на которое вы наносите градиент. Далее мы видим Настройку «Инверсия», где можно поставить галочку. Если мы там поставим галочку, то наш градиент примет своё зеркальное отражение. Советую вам пощёлкать на эту настойку, и посмотреть на полосочку градиента в настройках слева, и вы сразу поймёте суть этой настройки. Левый край этой полосочки соответствует началу градиента, то есть той точки, из которой мы начинаем вести градиент.
Если мы там поставим галочку, то наш градиент примет своё зеркальное отражение. Советую вам пощёлкать на эту настойку, и посмотреть на полосочку градиента в настройках слева, и вы сразу поймёте суть этой настройки. Левый край этой полосочки соответствует началу градиента, то есть той точки, из которой мы начинаем вести градиент.
На этом наш скучный и нудный , но очень познавательный урок о «Градиенте» заканчивается. Желаю вам новых высот в покорении «Градиента», и побед на личном фронте. До свидания!
Как установить градиент в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
Для урока нам понадобятся файлы с градиентами, у кого их нету скачиваем с интернета. Чаще всего градиенты в интернет выкладывают в заархивированных файлах для экономии места, поэтому если вы скачали заархивированные файлы, то распакуйте их. У градиентов расширение файла .GRD.
Шаг №1
Теперь давайте откроем программу Фотошоп и перейдем в главное верхнее меню. Выбираем вкладку Редактирование/Наборы/Управление наборами
Переходим в меню Редактирование/Наборы/Управление наборами
Перед вами откроется вот такое окошко, которое называется «Управление наборами». Ниже мы будем знакомиться с этим окошком более подробно.
Окно «Управление наборами»
Описание окна «Управление наборами»:
Под цифрой «1» находится выпадающая менюшка «Тип набора», здесь можно выбрать вид набора (текстуры, фигуры, градиенты, кисти и т. д.) по умолчанию у меня стоит тип набора Кисти. В следующем шаге, мы здесь будем выбирать тип набора Градиенты.
д.) по умолчанию у меня стоит тип набора Кисти. В следующем шаге, мы здесь будем выбирать тип набора Градиенты.
Под цифрой «2» находится выпадающая менюшка, в которой можно изменить вид и размер миниатюр наборов (маленькие миниатюры, большие миниатюры, маленькие миниатюры и имена, большие миниатюры и имена), у меня по умолчанию стоит «маленькие миниатюры». Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Оставшиеся кнопочки «Готово«, «Загрузить«, «Сохранить«, «Переименовать«, «Удалить» я думаю в разъяснениях не нуждаются и так всё понятно по названиям.
Шаг №2
Теперь путём нажатия левой кнопки мыши в выпадающем меню «Тип набора» выбираем — Градиенты.
Выбрали тип набора — Градиенты
После того как мы выбрали тип набора — Градиенты, видим окошко с набором градиентов по умолчанию.
Набор градиентов по умолчанию
Шаг №3
Двигаемся дальше, теперь нажимаем кнопку «Загрузить«. Перед вами появится диалоговое окно, в котором необходимо указать путь к скаченным файлам градиентов, помним что они имеют расширение файла .GRD. Я например, сохранил свои градиенты на рабочем столе в папке «Градиенты — Металл»:
Указываем путь к файлу градиента
Шаг №4
Путь к скаченному файлу мы указали, далее жмём кнопку «Загрузить«. Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Новые только что загруженные градиенты
ВНИМАНИЕ: Если градиентов очень много и вы не видите, свои только что загруженные градиенты, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые градиенты.
На этом сегодняшний урок подходит к концу. Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом. Получился вот такой симпатичный железный шарик:)
Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом. Получился вот такой симпатичный железный шарик:)
Железный шарик
Понравился этот урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
P.S. Если Вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
На этом сегодня всё, спасибо за внимание, увидимся в следующих уроках!
Работа с градиентом в Adobe Flash
В данной небольшой статье я хочу рассказать, что такое градиент и как работать с градиентной заливкой в Adobe Flash и Adobe Animate. Для кого-то эта статья покажется пустяковой, но для меня в свое время данная тема представляла большую трудность, поэтому я хочу поделиться со своими читателями информацией о том, как правильно работать с градиентом в Adobe Flash (Animate).
Для кого-то эта статья покажется пустяковой, но для меня в свое время данная тема представляла большую трудность, поэтому я хочу поделиться со своими читателями информацией о том, как правильно работать с градиентом в Adobe Flash (Animate).
Градиент в дизайне — это заполнение фигуры или пространства (фона) несколькими цветами с плавным переходом от одного к другому. На границах перехода образуется новый цвет за счет смешивания двух главных цветов.
Например, градиент от синего к желтому будет выглядеть следующим образом.
На их атаке появился зеленый цвет.
Градиент может состоять из двух и более цветов, каждый из которых может содержать разные настройки прозрачности.
Выделяют пять типов градиента:
- Линейный
- Радиальный
- Угловой
- Зеркальный
- Ромбовидный
Содержимое следует из названия.
В Adobe Animate CC используется линейный и радиальный градиенты.
Градиент — это важный визуальный эффект позаимствованный у природы. Но в компьютерной графике он может иметь ряд недостатков:
- Изображения, залитые градиентом имеют большой вес из-за сложной цветовой палитры. При сохранении такой картинки не обойдешься 32 и 64 цветами. Необходимо сохранять максимальное количество цветов.
- При сжатии или сохранении в формате jpeg, качество изображения с градиентом существенно страдает.
- В интернете такие изображения, особенно фоны очень долго грузятся.
Вот почему web разработчики и дизайнеры стали отказываться от него в пользу более новых и «легких» flat технологий.
Кстати говоря, в векторной графике заливка градиентом используется не так часто, она все-таки считается прерогативой растровой графики.
Заливка градиентом в Adobe Flash (Adobe Animate)Сам инструмент градиента очень важен, это один из немногих инструментов, который реализует возможность объемной визуализации изображения. Вот почему правильная работа с ним важна.
Вот почему правильная работа с ним важна.
Итак. Создайте новый документ ActionScript 3.0. Нарисуйте произвольный прямоугольник.
На панели инструментов выберите группу «Цвет». Откроется диалоговое окно с двумя вкладками «Цвет» и «Образцы»
Щелкните по значку «Задать цвет заливки» и из выпадающего списка выберите «Линейный градиент». По умолчанию он станет черно-белым.
Теперь можно настраивать цвета. Сами цвета могут быть выбраны из палитры цветов — 1, либо вы можете задать шестнадцатеричный код цвета – 2. Или цвет по системе RGB (Красный, Зеленый, Синий) – 3. Или по системе HSB (Тон, Насыщенность, Яркость) — 4. Так же можно задать значение прозрачности цвета (Alpha) – 5.
С помощью ползунков цвета можно регулировать их количество и порядок. Если вы щелкните по конкретному ползунку два раза левой клавишей мыши, то сможете задавать параметры цвета именно этого участка. Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.
Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.
Попробуйте настроить градиент следующим образом. Прозрачность всех цветов – 100%
Вот видите, нет ничего сложного в работе с градиентом.
А теперь давайте посмотрим, как можно менять наклон градиента. Для этого существует инструмент «Преобразование градиента (F)» в группе «Свободное преобразование». Дополнительная группа инструментов появляется при щелчке левой клавишей мыши по черной треугольной сноске в правом нижнем углу инструмента.
Выберите инструмент «Преобразование градиента» и щелкните левой клавишей мыши по нужному объекту. Появятся два новых указателя, которые можно перемещать под разными углами и в стороны. Поэкспериментируйте с ними, чтобы получить разнообразные варианты градиентной заливки.
Поэкспериментируйте с ними, чтобы получить разнообразные варианты градиентной заливки.
На этом все. Надеюсь, я подробно объяснила вам, как можно работать с градиентом в Adobe Flash и Adobe Animate. Не бойтесь экспериментировать и изучать новые возможности инструментов, не забывая сохранять резервные копии.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации! |
(Visited 2 747 times, 2 visits today)
Как в Иллюстраторе сделать градиент
В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Gradient Tool
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool. Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.
В выпадающей панели 2 вкладки: Color и Swatches. Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке Swatches выбираем цвет из сохраненных палитр.
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale. Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, CMYK, RGB или HSB
Как добавить цвета в градиент?
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool. Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Панель градиента Gradient
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)
Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)
Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches. Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.
Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.
В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color.
- Оpasity — степень невидимости конкретного узелка с цветом.

- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
Овальный градиент
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial). Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio. Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.
Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.
Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе Corel Draw задавать градиент шрифтам можно давным давно. Однако при попытке применить градиент к тексту даже в самом последнем Иллюстраторе визуально ничего не произойдет. И вот почему.
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance
Как видите градиент добавлен. Однако он находится под значением Characters. Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.

- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters, которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.
И это все, что вам нужно знать о градиентах в Иллюстраторе.
Автор:
App Store: Body Tune: фото редактор тела
Body Tune — лучший фотошоп фигуры и фото редактор для коррекции тела с помощью которого вы получите идеальную обработку без каких-либо навыков редактирования фотографий.
Хотите получить идеальное тело, плоский живот, тонкую талию и красивый пресс? Вам больше не надо осваивать фотошоп или другие профессиональные фото редакторы и самим обрабатывать фото, чтобы получить идеальную фигуру тела на фотографиях!
Это уникальный сервис корректировки фигуры тела, результаты работы которого настолько безупречны и качественны, что никто не догадается о том, что ваше фото было обработано!
Используя инструменты Body Tune, вы можете увеличить грудь, сделать тоньше талию, увеличить рост. Это поможет вам изменить изгибы тела, чтобы получить стройное тело, идеальную фигуру, тонкую талию, длинные ноги. Кроме того, можно добавить рельефный пресс, нарастить объем грудной клетки, увеличить мускулы и разместить на теле татуировки. Всего пара действий — и вы станете самой сексуальной фитнес-моделью.
Фото редактор фигуры тела:
— уменьшить любую часть своего тела; тонкую талию и идеальную фигуру легко получить; сделать тебя стройной и худой и выглядеть как те знаменитые звезды.
— Увеличьте любую часть своего тела, как вам нравится, в любом желаемом градиенте; узнайте результаты тренировок заранее, удивите всех своей идеальной фигурой на фотографиях.
— Удлиняй ноги так долго, как хочешь. Инструменты коррекции роста помогут вам увеличить рост. Теперь ты супермодель.
# редактор талии #
— Тонкая талия помогает выделиться остальным частям вашего тела, бедрам и ногам.
— Тонкая талия всегда будет привлекательной, ведь она делает вас женственным, нежным и элегантным.
# Редактор коррекции высоты #
— Увеличьте высоту, чтобы выглядеть выше на фотографиях
— Получить длинные и красивые тощие ноги
— сделать ноги выглядеть стройнее
# рельефный пресс фото редактор #
— Сделайте свой выбор из более чем 100 заранее заданных дизайнов мышц
— увеличение мышечной массы
— Добавить твердые шесть мышц пресса
— Расширяйте и увеличивайте мышцы груди и бицепса
Добавить татуировки в тело
— Если вы любитель татуировки, вы по достоинству оцените наши фантастические татуировки со всего мира
— Богатая коллекция татуировок, подходящих для всех типов телосложения и ракурсов.
— Добавьте татуировки к телу и отрегулируйте их по своему вкусу.
# редактор тонов кожи #
— получить естественный загар
— Баланс тонов кожи
— Темно и светло, и все оттенки между ними
— Найди и получи свой идеальный тон кожи
Скачайте Body Tune и выделите фотографии своего тела. Так легко иметь идеальное тело!
==========================
Подписки Bodytune Pro:
Годовая подписка: 29,99 долларов США
Ежемесячная подписка: 4,99 доллара США.
Эти цены предназначены для клиентов из США. Цены в других странах могут отличаться, и фактические расходы могут быть конвертированы в вашу местную валюту в зависимости от страны проживания.
Подписка Bodytune Pro снимает ограничение на количество фотографий, которые можно сохранить.
Оплата будет снята с учетной записи iTunes при подтверждении покупки. Подписки автоматически продлеваются, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода. С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода, и будет указана стоимость продления. Подписками может управлять пользователь, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки. Отмена текущей подписки не допускается в течение активного периода подписки. Любая неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь приобретет подписку на эту публикацию.
Подписками может управлять пользователь, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки. Отмена текущей подписки не допускается в течение активного периода подписки. Любая неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь приобретет подписку на эту публикацию.
Условия использования: http://bodytuneapp.com/privacypolicy.html
Конфиденциальность: http://bodytuneapp.com/terms.html
от простого к сложному. Часть 73. Градиенты и стили
1 — 2004В
седьмой версии программы Adobe Photoshop есть несколько библиотек градиентов
и стилей, которые можно применить к тому или иному изображению. Однако настоящему
художнику всегда хочется чего-то большего. А иногда существующие градиенты и
стили просто не соответствуют требованиям той или иной дизайнерской работы.
Поэтому мы должны научиться создавать стили на основе градиентов самостоятельно.
Возможности Photoshop в создании градиентов безграничны. Можно получать градиенты
с любым количеством цветов. Программа сама создает плавные переходы от одного
цвета к другому, генерируя сотни промежуточных оттенков.
Стили, полученные на основе ваших hand-made-градиентов, будут оригинальными,
а главное, неповторимыми. использовать их можно повсеместно: для иллюстраций,
Web-графики, дизайна полиграфической продукции и многого другого.
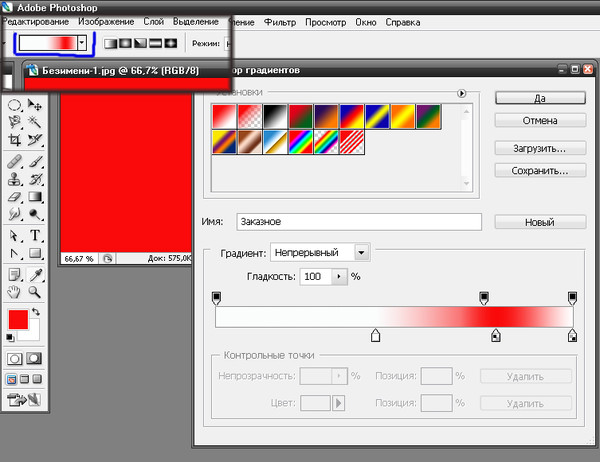
1 Начнем с создания градиентов. Щелкните мышью по инструменту градиента. Вверху экрана появится панель управления градиентом. Щелкните по градиенту — не на стрелке около него, а именно по самому градиенту!
2 Появится панель параметров Gradient Editor. Это окно позволяет совершенствовать существующие градиенты и создавать новые.
3 Для облегчения дальнейшей работы создадим свою библиотеку
градиентов. Сохраняем существующий градиент под другим названием, например My
Gradients.
4 Чтобы убрать продублированные и ненужные нам градиенты из палитры, щелкаем правой кнопкой мыши по каждому из них и стираем их (Delete Gradient).
5 Теперь можем приступить к созданию градиентов. За основу берем любой градиент из существующих в программе. В нашем примере был взят градиент Steel Bar. Чтобы отредактировать градиент или создать новый, мы можем добавлять, удалять и менять цвета активных ограничителей цвета (маленькие квадратики) на цветовой линейке в панели параметров Gradient Editor. Щелчок в любом месте цветовой линейки вызывает появление нового ограничителя, щелкнув по которому мы вызовем диалоговое окно Color Picker, где сможем выбрать любой понравившийся цвет.
6 После щелчка курсором по любой точке на цветовой линейке
появится новый ограничитель цвета. Таким образом можно добавлять любое количество
цветов. Передвигая ограничители и маркеры средней точки (маленькие ромбики между
ограничителями), мы можем изменять градиент по своему усмотрению. Маркеры средней
точки позволяют регулировать длину отрезка, на который распространяется выбранный
цвет.
Маркеры средней
точки позволяют регулировать длину отрезка, на который распространяется выбранный
цвет.
7 Введем новое название градиента в поле Name и щелкнем по кнопке New. В нашей библиотеке градиентов появится новый градиент. Чтобы он не пропал при закрытии панели параметров Gradient Editor, пересохраним его в библиотеке градиентов My Gradients.
8 Еще один интересный тип градиентов — дискретные градиенты, состоящие из отдельно взятых элементов. Между заданными нами цветами программа вставляет произвольные, делая такие градиенты контрастными и яркими. Для того чтобы создать такой градиент, в опции Gradient Style на панели параметров Gradient Editor выберите Noise. Передвигая ползунки каналов цветов, вы сможете менять цветовую гамму градиента.
9 Таким несложным способом вы сможете сами создавать неограниченное
количество разнообразнейших градиентов и добавлять их в свою библиотеку градиентов.
10 Теперь перейдем к созданию стилей. Для этого откроем новый файл и создадим новый слой.
11 В меню Layer найдем Layer Style и выберем Blending Options — откроется панель параметров Layer Style.
12 В стиле Blending Options снижаем параметр непрозрачности заливки (Fill Opacity) на 0. Все остальные значения оставляем по умолчанию.
13 Для следующего стиля, Drop Shadow (падающая тень), задаем Blend Mode Multiply и необходимые параметры, не забыв убрать галочку с Layer Knocks Out Drop Shadow внизу панели.
14 Щелкнув по прямоугольнику, залитому черным цветом, выбираем светлый пастельный оттенок для обозначения тени.
15 Для стиля Inner Shadow выбираем параметры, представленные на скриншоте.
16 Стиль Outer Glow создаст мягкий ореол вокруг изображения. Задаем соответствующие параметры.
17 Применив стиль Inner Glow после Outer Glow, мы создадим
эффект неонового свечения вокруг выделенной области изображения. Для этого необходимо
задать нужные параметры.
Для этого необходимо
задать нужные параметры.
18 Стиль Satin позволяет создавать волны света с глянцевым эффектом. Выбираем необходимые параметры.
19 И наконец, самое главное стиль Gradient Overlay. Здесь мы можем выбрать любой из созданных нами ранее градиентов. Для прочих параметров задаем соответствующие значения.
20 Чтобы вся проделанная работа не пропала при закрытии программы Photoshop, сохраним созданный нами стиль. Для этого в панели Layer Style нажмем кнопку New Style и введем в строку Name название нового стиля.
21 Посмотрим, как можно применить на практике созданный нами стиль. Для этого открываем иллюстрацию, к которой хотим применить данный эффект. В нашем примере использовано изображение дельфинов.
22 Открываем панель параметров Layer Style и в библиотеке стилей выбираем созданный нами стиль.
23 Если вы хотите изменить градиент, использованный в стиле, просто укажите
другой градиент в графе Gradient Overlay в панели параметров Layer Style.
24 Картинка получилась красивой, но довольно однообразной. Применим к каждой фигурке дельфина разные градиенты. Для этого поочередно выделяем каждого дельфина с помощью инструмента «волшебная палочка» (Magic Wand Tool), копируем выделенную область и помещаем ее в новый слой.
25 К каждому дельфину применяем созданный нами стиль, заменяя в нем градиенты.
26 В меню Layers объединяем все слои с помощью команды Flatten Image. Теперь в панели Layers создаем новый слой (New Layer), который используем для фона.
27 В качестве фона возьмем один из созданных нами ранее градиентов. Щелкнем по инструменту градиента в панели инструментов, выберем в библиотеке градиент и применим его к фону, после чего снизим непрозрачность фона (Opacity) до 22% и объединим слои при помощи команды Flatten Image. Морской пейзаж готов!
КомпьюАрт 1’2004
новых способов добавления градиентов в Photoshop CC 2020
Добавление градиентов к изображениям, формам и шрифтам теперь стало быстрее и проще, чем когда-либо, с новой панелью «Градиенты» в Photoshop CC 2020!
Автор Стив Паттерсон.
В предыдущем уроке мы узнали все о новой панели «Градиенты» в Photoshop CC 2020 и многих новых впечатляющих градиентах, которые теперь включены в Photoshop. Я также показал вам, как создавать и сохранять собственные градиенты с помощью редактора градиентов Photoshop.
Наряду с самой новой панелью «Градиенты» Photoshop CC 2020 также включает новые и простые способы применения градиентов , включая замечательную функцию, которая позволяет перетаскивать градиенты с панели «Градиенты» прямо в документ. Но то, как Photoshop применяет градиент, зависит от того, с каким слоем вы работаете.
Итак, в этом уроке я покажу вам, как перетаскивать градиенты на фоновые слои, слои пикселей, слои-фигуры и слои текста.Я также покажу вам несколько трюков с клавиатурой, которые позволят вам изменить способ применения градиента. Попутно мы рассмотрим, как комбинировать градиенты с режимами наложения Photoshop, чтобы быстро добавлять цветовые эффекты к изображению!
Для продолжения вам понадобится Photoshop CC 2020. Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop.
Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как применить градиент к фоновому слою
Самый простой способ применить градиент в Photoshop CC 2020 — перетащить его с панели «Градиенты».Чтобы выбрать конкретный слой, просто перетащите градиент прямо на его содержимое. Но, как и в случае с образцами цвета на улучшенной панели «Образцы», Photoshop применяет градиент по-разному в зависимости от того, какой это слой. Итак, начнем с фонового слоя.
Настройка документа
Вот изображение, открытое в Photoshop. Я скачал это из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Как перетащить градиент
Чтобы применить градиент к фоновому слою, сначала выберите градиент на панели «Градиенты»:
Выбор градиента на панели «Градиенты».
Затем перетащите эскиз градиента с панели «Градиенты» на изображение:
Перетаскивание градиента в документ.
Градиент заполняет весь документ, закрывая доступ к содержимому фонового слоя. Я покажу вам, как смешать градиент с изображением через мгновение:
Результат после перетаскивания градиента.
Градиенты применяются к фону как слои градиентной заливки
При применении градиента к фоновому слою Photoshop сохраняет градиент отдельно от содержимого фонового слоя, добавляя градиент как слой заливки градиентом выше фонового слоя:
Градиент был добавлен как слой градиентной заливки.
Связано: Как рисовать градиенты с помощью Gradient Tool
Как выбрать другой градиент
Чтобы попробовать другой градиент, сначала убедитесь, что слой градиентной заливки выбран на панели «Слои», а затем просто щелкните другой градиент на панели «Градиенты».Photoshop мгновенно обновляет документ новыми цветами градиента:
Выбрать разные градиенты очень просто.
Как совместить цвета градиента с изображением
Очевидно, что блокировка изображения с помощью градиента не очень полезна. Но комбинирование слоя градиентной заливки с одним из режимов наложения Photoshop — простой способ добавить к изображению цветовые эффекты.
Например, я изменю режим наложения слоя градиентной заливки с Нормального (режим по умолчанию) на Цвет :
Изменение режима наложения слоя градиентной заливки на «Цвет».
В режиме наложения цвета сочетаются цвета градиента со значениями яркости изображения. И вот так мы добавили интересный цветовой эффект.
Загрузите мое полное руководство по режимам наложения слоев в формате PDF, чтобы узнать все о режимах наложения в Photoshop:
Результат после изменения режима наложения слоя градиентной заливки.
Понижение непрозрачности градиента
Если цвета градиента слишком яркие, уменьшите значение Непрозрачность слоя заливки градиентом:
Понижение значения непрозрачности.
А с пониженной непрозрачностью эффект стал менее интенсивным:
Результат после уменьшения непрозрачности слоя заливки.
Как применить градиент к слою пикселей
Вот как применить градиенты к фоновому слою. Затем давайте посмотрим, что происходит, когда мы перетаскиваем градиент с панели «Градиенты» на обычный пиксельный слой. Я также покажу вам, как получить доступ к некоторым параметрам, которых нет на панели «Градиенты», которые позволяют изменять внешний вид градиента.
Настройка документа
В этой части урока я буду использовать то же изображение. Но я использовал новый инструмент выбора объекта в Photoshop CC 2020, чтобы выделить пару на фотографии и скопировать их на их собственный слой.
На панели «Слои» теперь отображается исходное изображение на фоновом слое и копия пары на отдельном пиксельном слое над ним:
Пара была выбрана и скопирована на отдельный слой.
Как настроить таргетинг на определенный слой
Чтобы выбрать конкретный слой при применении градиента, просто перетащите градиент с панели «Градиенты» прямо на содержимое слоя.
Так как я хочу применить градиент к паре, я добавлю градиент на них:
Перетаскивание градиента на содержимое пиксельного слоя.
И на этот раз градиент применяется только к паре (содержимому пиксельного слоя). На остальной образ не влияет:
Градиент был применен только к содержимому целевого слоя.
Градиенты добавляются к пиксельным слоям как обрезанные слои градиентной заливки
При применении градиента к нормальному слою пикселей, градиент добавляется как слой заливки с градиентом над слоем.А чтобы градиент не влиял на все слои под ним, слой градиентной заливки обрезается на пиксельного слоя с помощью обтравочной маски:
Слой градиентной заливки обрезается по пиксельному слою.
Как получить доступ к параметрам градиентной заливки
После того, как вы применили градиент к слою, вы можете получить доступ к некоторым параметрам, которые позволяют вам изменить внешний вид градиента. Дважды щелкните миниатюру слоя заливки :
Дважды щелкните миниатюру слоя заливки :
Двойной щелчок по миниатюре слоя заливки.
Откроется диалоговое окно Photoshop Gradient Fill . Отсюда вы можете изменить градиент Style с линейного (по умолчанию) на радиальный, угловой, отраженный или ромбовидный. Вы можете изменить Угол градиента, и вы можете поменять местами цвета в градиенте, отметив опцию Reverse :
Основные параметры диалогового окна «Градиентная заливка».
Можно также выбрать другой градиент в диалоговом окне «Градиентная заливка», щелкнув стрелку справа от образца градиента, а затем выбрав новый градиент из списка.Это те же градиенты, что и на панели «Градиенты»:
Щелкните стрелку, чтобы открыть список градиентов.
Или вы можете редактировать цвета текущего градиента, щелкнув непосредственно на образце градиента . Откроется редактор градиентов в Photoshop .![]() Я рассказывал о редакторе градиентов и о том, как редактировать градиенты в предыдущем уроке:
Я рассказывал о редакторе градиентов и о том, как редактировать градиенты в предыдущем уроке:
Щелкните образец, чтобы открыть редактор градиента.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gradient Fill:
Закрытие диалогового окна.
Смешивание градиента со слоем
Так же, как мы видели ранее при применении градиента к фоновому слою, мы можем смешать цвета градиента с содержимым слоя, изменив режим наложения слоя градиентной заливки. Затем используйте значение Непрозрачность , чтобы точно настроить интенсивность цветов.
Я снова установлю режим наложения на Цвет и уменьшу непрозрачность до 75 процентов:
Параметры «Режим наложения» и «Непрозрачность» на панели «Слои».
И вот мой результат:
Эффект с градиентом, смешанным со слоем.
Другие способы применения градиентов к слоям пикселей
Прежде чем мы перейдем к формам и типам слоев, вот несколько сочетаний клавиш, которые вы можете использовать для других способов применения градиентов к пиксельным слоям.
Чтобы добавить слой градиентной заливки над слоем пикселей без обрезки слоя пикселей, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании градиента на слой пикселя. содержание.
А чтобы применить градиент как эффект слоя Gradient Overlay вместо слоя Gradient fill, нажмите и удерживайте Ctrl + Alt (Win) / Command + Option (Mac) при перетаскивании градиента:
Градиенты также могут применяться как эффекты наложения градиента.
Загрузите это руководство в виде готового к печати PDF-файла!
Как применять градиенты к слоям формы
До сих пор мы видели, что Photoshop применяет градиенты как слои градиентной заливки, когда мы перетаскиваем их на фоновый слой или слой пикселей.Но это не то, что происходит, когда мы помещаем их на слои-фигуры.
Настройка документа
Для нашего обзора слоев-фигур я создал этот отдельный документ. Фоновое изображение было загружено из Adobe Stock. Перед изображением я поместил три фигуры людей. Это лишь некоторые из множества новых форм, включенных в Photoshop CC 2020. Внизу я добавил слово «ГРАДИЕНТЫ»:
Фоновое изображение было загружено из Adobe Stock. Перед изображением я поместил три фигуры людей. Это лишь некоторые из множества новых форм, включенных в Photoshop CC 2020. Внизу я добавил слово «ГРАДИЕНТЫ»:
Документ, содержащий фигуры и текст.
Панель «Слои» показывает изображение на фоновом слое.Выше каждая из трех фигур появляется на своем собственном слое фигур. А вверху мы видим слово «ГРАДИЕНТЫ» на текстовом слое:
.Изображение, три фигуры и текст.
По теме: Что делает векторные фигуры лучше пикселей?
Перетаскивание градиента на фигуру
Так как мое фоновое изображение в основном синее, я открываю набор «Блюз» на панели «Градиенты». Затем я перетащу один из градиентов в наборе на первую фигуру слева:
Перетаскивание градиента на первую фигуру.
Форма мгновенно заполняется градиентом:
Добавлен первый градиент.
Градиенты применяются непосредственно к фигурам
Но на этот раз на панели «Слои» обратите внимание, что мы не видим слой с градиентной заливкой. Вместо этого Photoshop применил градиент непосредственно к самой форме. Это потому, что, в отличие от слоев пикселей, слои-фигуры поддерживают градиентную заливку.
Вместо этого Photoshop применил градиент непосредственно к самой форме. Это потому, что, в отличие от слоев пикселей, слои-фигуры поддерживают градиентную заливку.
Чтобы открыть диалоговое окно «Градиентная заливка», которое мы рассматривали ранее, дважды щелкните непосредственно на миниатюре предварительного просмотра формы :
Миниатюра предварительного просмотра, показывающая градиент, добавленный к форме.
Как применять градиенты к фигурам в виде слоев градиентной заливки
Несмотря на то, что Photoshop по умолчанию применяет градиенты непосредственно к фигурам, вы можете применять их как слои градиентной заливки. Просто нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре, когда вы перетаскиваете градиент на фигуру:
Удерживая Ctrl (Win) / Command (Mac) при перетаскивании градиента.
В документе результат выглядит так же, как и раньше.Вторая фигура заполнена градиентом:
Результат после перетаскивания того же градиента на вторую фигуру.
Но поскольку я удерживал нажатой клавишу Ctrl (Win) / Command (Mac), на этот раз Photoshop добавил градиент как слой градиентной заливки, который был обрезан на слой-фигуру под ним:
Второй градиент был добавлен как слой градиентной заливки.
Как применить градиент к форме как эффект наложения градиента
И если вы хотите применить градиент к форме как эффект слоя Gradient Overlay , нажмите и удерживайте Ctrl + Alt (Win) / Command + Option (Mac) на клавиатуре при перетаскивании градиент:
Удерживая Ctrl + Alt (Win) / Command + Option (Mac) при перетаскивании градиента.
Снова в документе градиент заполняет форму:
Средняя форма залита градиентом.
Но градиент отображается на панели «Слои» как эффект наложения градиента под слоем-фигурой:
Третий градиент был добавлен как эффект слоя Gradient Overlay.
Параметры градиента в диалоговом окне «Стиль слоя»
При применении градиентов в качестве эффектов наложения градиента вы можете получить доступ к параметрам, которые мы видели ранее в диалоговом окне «Градиентная заливка», дважды щелкнув слова «Градиентное наложение» на панели «Слои».
Вместо градиентной заливки откроется диалоговое окно Photoshop Layer Style , в котором вы найдете те же параметры. Вы можете изменить Style градиента, настроить Angle , поменять местами цвета, отметив Reverse и т. Д. По завершении нажмите OK, чтобы закрыть диалоговое окно:
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Как применять градиенты к текстовым слоям
И, наконец, давайте посмотрим, что происходит, когда мы перетаскиваем градиент на текстовый слой.
Я перетащу градиент с панели «Градиенты» на свой текст:
Добавление градиента к тексту.
Текст мгновенно обновляется цветами градиента:
Окончательный дизайн после заливки текста градиентом.
Градиенты применяются к тексту как эффекты наложения градиента
Но, в отличие от слоев-фигур, текстовые слои в Photoshop не поддерживают градиентную заливку. Итак, на панели «Слои» мы видим, что вместо непосредственного заполнения текста Photoshop применил градиент как эффект слоя Gradient Overlay .
Вы также можете применять градиенты к текстовым слоям как обрезанным слоям градиентной заливки, удерживая Ctrl (Win) / Command (Mac) на клавиатуре при перетаскивании градиента на текст:
Photoshop применяет градиенты к тексту как эффекты наложения градиента.
Куда пойти дальше
И вот оно! Это новые способы применения градиентов к пиксельным слоям, слоям-фигурам и слоям текста в Photoshop CC 2020. Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных руководств.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как создавать градиенты вокруг объектов неправильной формы в Photoshop | Small Business
Adobe Photoshop предоставляет универсальные инструменты и методы, которые помогают создавать сложные изображения с использованием градиентов, нерегулярных объектов и слоев. Слои позволяют каждому объекту иметь свою собственную плоскость, что позволяет управлять ими независимо от других. Возможно, вы создаете маркетинговые материалы для бизнеса, используя существующее изображение.Используйте слои Photoshop, чтобы разместить градиент на одном слое, а объект — на более высоком слое, чтобы создать впечатление окружающего его градиента.
Возможно, вы создаете маркетинговые материалы для бизнеса, используя существующее изображение.Используйте слои Photoshop, чтобы разместить градиент на одном слое, а объект — на более высоком слое, чтобы создать впечатление окружающего его градиента.
Откройте файл изображения, содержащий ваш объект.
Щелкните правой кнопкой мыши слой, содержащий объект, на панели «Слои» и выберите «Слой из фона». Введите имя слоя в появившемся диалоговом окне «Новый слой» и нажмите «ОК», чтобы преобразовать слой из заблокированного фона в разблокированный слой
Щелкните значок страницы в нижней части панели «Слои», чтобы создать новый слой для градиента.Он появится над слоем объекта на панели «Слои» и автоматически выделится.
Выберите меню «Окно» и выберите «Параметры», чтобы отобразить панель параметров, если она еще не видна. Выберите инструмент «Градиент» на панели инструментов. Возможно, вам придется удерживать инструмент «Ведро с краской», чтобы его увидеть.
Щелкните внутри поля градиента на панели параметров, чтобы открыть окно редактора градиента, где вы можете выбрать другой предустановленный градиент или отредактировать выбранный градиент. Чтобы изменить цвета, дважды щелкните небольшой прямоугольник в нижней части цветовой шкалы слева и выберите нужный цвет из всплывающего палитры цветов.Щелкните «ОК». Повторите то же самое для цветного поля в правом нижнем углу. Создается градиент с выбранными вами цветами. Нажмите «ОК», чтобы закрыть окно редактора градиентов.
Чтобы изменить цвета, дважды щелкните небольшой прямоугольник в нижней части цветовой шкалы слева и выберите нужный цвет из всплывающего палитры цветов.Щелкните «ОК». Повторите то же самое для цветного поля в правом нижнем углу. Создается градиент с выбранными вами цветами. Нажмите «ОК», чтобы закрыть окно редактора градиентов.
Выберите тип градиента на панели параметров. Например, выберите «Радиальный градиент», чтобы создать круговой узор.
Перетащите курсор через рабочую область изображения и отпустите, чтобы применить градиент. Для круглой формы, которая излучается наружу, начните перетаскивание с середины области изображения и перетащите наружу. Экспериментируйте, чтобы добиться желаемого эффекта.
Перетащите слой градиента на панель «Слои» так, чтобы он находился под слоем, содержащим объект.
Щелкните слой, содержащий объект. Выберите инструмент «Волшебная палочка» на панели инструментов и щелкните в области фона вашего объекта, чтобы выбрать его. Лучше всего это работает с однотонным фоном, который хорошо контрастирует с объектом.
Лучше всего это работает с однотонным фоном, который хорошо контрастирует с объектом.
Нажмите кнопку «Удалить», чтобы удалить фон и позволить градиенту просвечивать. Возможно, вам придется повторить это, чтобы выбрать несмежные области цвета на фоне.
Ссылки
Советы
- Для точной настройки выбора Magic Wand нажмите кнопку «Уточнить край» на панели параметров. Щелкните «Smart Radius» в разделе «Обнаружение краев». При необходимости отрегулируйте радиус, наблюдая за тем, как он влияет на выбор изображения. Вы можете поиграть с этими настройками, чтобы получить нужное вам качество. Например, переместите ползунок «Smooth» в разделе «Adjust Edge», чтобы получить более плавное выделение. Нажмите «OK», чтобы закрыть окно «Refine Edge».
Писатель Биография
Уилла Данн пишет с 1970 года. Она написала контент для веб-сайтов, а также техническую документацию, стихи и художественную литературу. Она специализируется на изделиях, связанных с садоводством и технологиями. Данн учился в Технологическом институте Иллинойса и Иллинойсском университете, изучая фотографию и информатику. Она увлекается домашним садоводством.
Данн учился в Технологическом институте Иллинойса и Иллинойсском университете, изучая фотографию и информатику. Она увлекается домашним садоводством.
Как сделать градиент в Photoshop (с изображениями)
Об этой статье
Написано:
Технический специалист
Эта статья написана Николь Левин, МИД.Николь Левин — автор статей по технологиям и редактор wikiHow. Она имеет более чем 20-летний опыт создания технической документации и руководит группами поддержки в крупных компаниях, занимающихся веб-хостингом и программным обеспечением. Николь также имеет степень магистра в области творческого письма в Государственном университете Портленда и преподает композицию, написание художественной литературы и создание журналов в различных учреждениях. Эту статью просмотрели 346 232 раз (а).
Соавторы: 10
Обновлено: 5 мая 2021 г.
Просмотры: 346,232
Сводка статьи X Чтобы создать градиент в Photoshop, щелкните инструмент градиента на панели инструментов. Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». На панели вверху Photoshop появятся различные инструменты градиента. Щелкните раскрывающееся меню, которое выглядит как широкий градиент, чтобы открыть редактор градиентов. Выберите одну из предустановок, чтобы открыть градиент для редактирования — панель градиента внизу отобразит предварительный просмотр. Чтобы использовать предустановленный градиент, нажмите «ОК», а затем щелкните и перетащите по области, которую вы хотите заполнить градиентом.Когда вы поднимаете мышь, это добавит градиент к той части изображения, на которой вы разместили линию. Вы также можете использовать цвета, отличные от тех, что вы видите в подарках. Для этого щелкните раскрывающееся меню «Градиент», чтобы вернуться в редактор градиентов, и выберите для запуска «Основные градиенты».
Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». На панели вверху Photoshop появятся различные инструменты градиента. Щелкните раскрывающееся меню, которое выглядит как широкий градиент, чтобы открыть редактор градиентов. Выберите одну из предустановок, чтобы открыть градиент для редактирования — панель градиента внизу отобразит предварительный просмотр. Чтобы использовать предустановленный градиент, нажмите «ОК», а затем щелкните и перетащите по области, которую вы хотите заполнить градиентом.Когда вы поднимаете мышь, это добавит градиент к той части изображения, на которой вы разместили линию. Вы также можете использовать цвета, отличные от тех, что вы видите в подарках. Для этого щелкните раскрывающееся меню «Градиент», чтобы вернуться в редактор градиентов, и выберите для запуска «Основные градиенты». Вы увидите квадрат в каждом углу панели предварительного просмотра. Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижнюю правую границу и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента там, где он меняет цвет.
Вы увидите квадрат в каждом углу панели предварительного просмотра. Ползунки внизу называются «стопами», и они определяют, где цвета появляются на градиенте. Щелкните нижний левый упор, а затем выберите цвет из раскрывающегося списка «Цвет».Затем выберите конечный цвет, щелкнув нижнюю правую границу и выбрав другой оттенок. Теперь перетащите упоры в нужные места, пока цвета градиента не появятся так, как вы хотите. Когда вы это сделаете, посередине появится еще одна остановка, которая регулирует место смешивания цветов. Если вы хотите добавить больше цветов, нажмите под градиентом, где вы хотите добавить цвет, чтобы создать еще одну остановку, а затем выберите нужный цвет. Чтобы удалить остановку, просто выберите ее и нажмите «Удалить».»» Ограничения в двух верхних углах — это остановки непрозрачности, которые определяют, насколько твердым или полупрозрачным будет цвет в определенной области. Вы также можете использовать меню «Гладкость», чтобы настроить плавность градиента там, где он меняет цвет. Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
Когда вы закончите, нажмите «ОК», а затем нарисуйте линию, чтобы разместить градиент.
- Печать
- Отправить письмо поклонника авторам
Градиент — это заливка, которая постепенно смешивает два или более цвета вместе.Эти цветовые сочетания могут применяться в градиентах круглой, ромбовидной и конической формы, а также в стандартных линейных формах и полосах. Когда вы применяете градиент, он расширяется, чтобы заполнить всю выбранную область. Градиенты полезны в качестве заливки фона за объектом и в масках слоя для затемнения изображения (подробности см. В Части 10, Задача 8, «Как добавить маску слоя»). 1. Выберите область заполненияОткройте файл изображения, с которым вы хотите работать. При необходимости выделите область для заливки градиентом.Если область не выделена, Photoshop заполняет все изображение эффектом градиента. 2. Выберите тип градиентаВыберите инструмент Градиент на панели инструментов. Если он не отображается, нажмите и удерживайте инструмент «Заливка» и выберите инструмент « Градиент » во всплывающем меню. На панели параметров выберите инструмент Линейный, Радиальный, Угловой, Отраженный или Алмазный градиент. 3. Установите цвета переднего плана / фонаЦвета градиента применяются с использованием цветов переднего плана и фона, указанных на этом шаге.На панели инструментов щелкните образцы цвета переднего плана и фона и выберите нужные цвета градиента из появившегося палитры цветов . 4. Установите цвета градиентаНа панели параметров щелкните образец градиента (первый значок), чтобы открыть диалоговое окно «Редактор градиента». Щелкните, чтобы выбрать первый образец в палитре. Отображаемый образец градиента изменится, чтобы отразить цвета, выбранные на шаге 3. Нажмите OK, чтобы закрыть диалоговое окно. 5. Установите параметрыНа панели параметров для инструмента Градиент установите ползунок «Непрозрачность» по своему усмотрению, выбрав значение менее 100 для создания прозрачного градиента. При желании вы также можете выбрать другой тип градиента, щелкнув один из значков на панели. Оставьте флажок «Прозрачность» отключенным и установите флажок «Дизеринг», если вы хотите уменьшить полосатость градиента. Наконец, установите флажок «Обратный», если вы хотите изменить цвета градиента. 6. Примените эффектПоместите указатель мыши на изображении в том месте, где должен начинаться градиент. Щелкните и перетащите, отпуская мышь, чтобы применить эффект. Помните, что градиент будет покрывать все изображение; точка, в которой вы отпускаете мышь, определяет конец градиентного перехода от цвета переднего плана к цвету фона, который вы выбрали.
|
Добавьте цвет градиента к форме
Ключом к созданию градиентной заливки являются точки градиента — особые точки, в которых заканчивается смешивание двух соседних цветов в градиенте.Вы можете добавлять или удалять стопы с ползунка, и вы можете изменять их местоположения, сдвигая стоп или используя процент Позиция для точного положения. После выбора остановки вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
.Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните остановку на ползунке, который вы хотите изменить.Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Щелкните фигуру, и когда откроется вкладка Формат , щелкните Заливка фигуры .
Щелкните Градиент > Другие градиенты > Градиентная заливка .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого цвета заливки, который вы хотите использовать в градиенте:
Чтобы применить цвет в качестве ограничителя градиента, щелкните ограничитель на полосе Градиентные точки , а затем нажмите Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным градиентом радуги, которая была создана с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить конкретный ограничитель градиента в точное положение, щелкните процентное значение в поле Позиция .
При желании отрегулируйте ползунки Яркость, или Прозрачность для каждой границы градиента.Это нужно делать отдельно для каждой остановки.
Примечания:
Чтобы направление градиентной заливки было таким же, как у формы при ее повороте, установите флажок Повернуть с формой .
Чтобы создать эффект заливки одного цвета, переходящий от 100% непрозрачности к 100% прозрачности, установите для всех ограничителей градиента одно и то же значение цвета.
Использование цвета, градиента и узорной заливки
Выпущено
02.11.2016 Photoshop — это мощная программа, используемая во многих отраслях, от искусства, фотографии, кино и дизайна до правоохранительных органов и научной обработки изображений. В Photoshop CC 2017 Essential Training: Design Джулианна Кост создала курс специально для дизайнеров с целью устранения технических барьеров, чтобы вы могли освоить технологию, как можно скорее начать создавать и быстро получать результаты.ВPhotoshop CC загружены инструменты и функции для настройки тона и цвета, применения эффектов и обработки к тексту и графике, а также искажения, фильтрации и наложения элементов, при этом всегда поддерживая высочайшее качество вывода. Этот курс показывает наиболее эффективные способы выполнения общих задач дизайна, включая макетирование, редактирование изображений, рисование фигур и работу с шрифтом и шрифтами. Попутно вы узнаете секреты неразрушающего редактирования с использованием смарт-объектов и основных функций, таких как слои, монтажные области, библиотеки, корректирующие слои, фильтры, режимы наложения, эффекты слоев, типографика, пользовательские кисти, векторные маски и многое другое — увеличивая ваша продуктивность на каждом этапе пути.
Темы включают:- Работа со смарт-объектами
- Деформация и творческие преобразования
- Изменение формы изображений с помощью Liquify
- Использование фильтров, включая размытие и узоры
- Создание и изменение фигур
- Применение режимов наложения
- Применение эффектов слоя и стилей слоя
- Работа с шрифтами и шрифтами
- Картина в фотошопе
- Использование и совместное использование библиотек
- Использование монтажных областей
- Экспорт и совместное использование файлов Photoshop
Уровень навыка
Начинающий3ч 45м
Продолжительность
290 041
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаPhotoshop 101 — Инструмент «Градиент»
Photoshop 101 — Инструмент «Градиент» | Джордж ОрнбоПоследнее обновление
Инструменты «Градиент» и «Заливка» — полезные жемчужины в Photoshop, их можно использовать для быстрого заполнения областей, а также для создания фона для веб-сайтов.
Расчетное время чтения: 2 минуты
Оглавление
Инструмент «Градиент» делает именно то, что предлагает — он создает градиенты.Но это дает вам невероятный контроль над создаваемыми градиентами. Вы можете сохранить созданные вами градиенты для дальнейшего использования. Давайте углубимся.
Совет: горячая клавиша для инструмента «Градиент» — G. Нажатие G в открытом Photoshop вызовет этот инструмент.
Стоит ознакомиться с опциями. Краткий обзор слева направо:
- Выбор градиента — это позволяет вам использовать вашу библиотеку градиентов. Щелкните всплывающее меню, чтобы управлять этим.
- Линейный градиент — Градиент следует по линии
- Радиальный градиент — Градиент излучается из определенной точки
- Угловой градиент — Градиент основан на определенном угле.
- Отраженный градиент — Градиент отражается на основе вашего мазка.
- Алмазный градиент — Градиент представляет собой ромбовидный эффект. Полезно для придания блеска!
- Режим — это режим цвета на экране.
- Непрозрачность — определяет, насколько хорошо виден градиент. 100 — это совсем не так, а 0 означает, что градиент не виден.
- Обратный — переворачивает цвета градиента.
- Dither — делает эффект градиента более плавным за счет уменьшения цветовых полос.
- Transparent — Включает прозрачность, поэтому, если вы хотите, чтобы части вашего градиента были прозрачными, вам это нужно.
Простой фон для веб-сайта
Инструмент градиента можно использовать для создания фона для веб-сайта.Вы можете сделать это, создав градиент шириной 1 пиксель, а затем используя команду repeat-x в CSS, чтобы повторить изображение на заднем плане. Когда вы создаете градиент, убедитесь, что он становится белым внизу, чтобы он плавно исчезал. Взгляните на страницу с примером, чтобы увидеть ее в действии и получить исходный код.
Инструмент «ведро с краской» закрашивает области или выделенные области определенным цветом. Вы можете изменить непрозрачность, чтобы повлиять на прозрачность цвета, так же, как и в слое градиента. Допуск влияет на то, насколько широко краска заполнится после вашего щелчка.На самом деле все довольно просто!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.