Как установить градиент в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
Для урока нам понадобятся файлы с градиентами, у кого их нету скачиваем с интернета. Чаще всего градиенты в интернет выкладывают в заархивированных файлах для экономии места, поэтому если вы скачали заархивированные файлы, то распакуйте их. У градиентов расширение файла .GRD.
Шаг №1
Теперь давайте откроем программу Фотошоп и перейдем в главное верхнее меню. Выбираем вкладку Редактирование/Наборы/Управление наборами
Переходим в меню Редактирование/Наборы/Управление наборами
Перед вами откроется вот такое окошко, которое называется «Управление наборами». Ниже мы будем знакомиться с этим окошком более подробно.
Ниже мы будем знакомиться с этим окошком более подробно.
Окно «Управление наборами»
Описание окна «Управление наборами»:
Под цифрой «1» находится выпадающая менюшка «Тип набора», здесь можно выбрать вид набора (текстуры, фигуры, градиенты, кисти и т.д.) по умолчанию у меня стоит тип набора Кисти. В следующем шаге, мы здесь будем выбирать тип набора Градиенты.
Под цифрой «2» находится выпадающая менюшка, в которой можно изменить вид и размер миниатюр наборов (маленькие миниатюры, большие миниатюры, маленькие миниатюры и имена, большие миниатюры и имена), у меня по умолчанию стоит «маленькие миниатюры». Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Оставшиеся кнопочки «Готово«, «Загрузить«, «Сохранить«, «Переименовать«, «Удалить» я думаю в разъяснениях не нуждаются и так всё понятно по названиям.
Шаг №2
Теперь путём нажатия левой кнопки мыши в выпадающем меню «Тип набора» выбираем — Градиенты.
Выбрали тип набора — Градиенты
После того как мы выбрали тип набора — Градиенты, видим окошко с набором градиентов по умолчанию.
Набор градиентов по умолчанию
Шаг №3
Двигаемся дальше, теперь нажимаем кнопку «Загрузить«. Перед вами появится диалоговое окно, в котором необходимо указать путь к скаченным файлам градиентов, помним что они имеют расширение файла .GRD. Я например, сохранил свои градиенты на рабочем столе в папке «Градиенты — Металл»:
Указываем путь к файлу градиента
Шаг №4
Путь к скаченному файлу мы указали, далее жмём кнопку «Загрузить«. Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Новые только что загруженные градиенты
ВНИМАНИЕ: Если градиентов очень много и вы не видите, свои только что загруженные градиенты, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые градиенты.
На этом сегодняшний урок подходит к концу. Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом. Получился вот такой симпатичный железный шарик:)
Железный шарик
Понравился этот урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
P.S. Если Вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
На этом сегодня всё, спасибо за внимание, увидимся в следующих уроках!
Как создать стиль, узор, градиент в Фотошопе
Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».
По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).
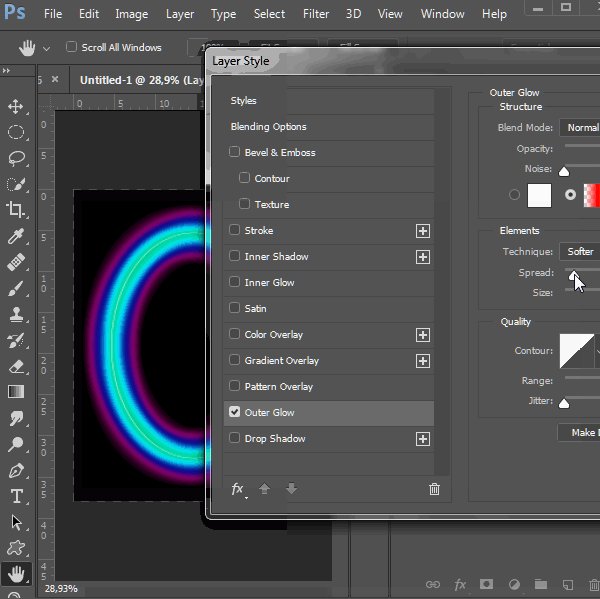
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
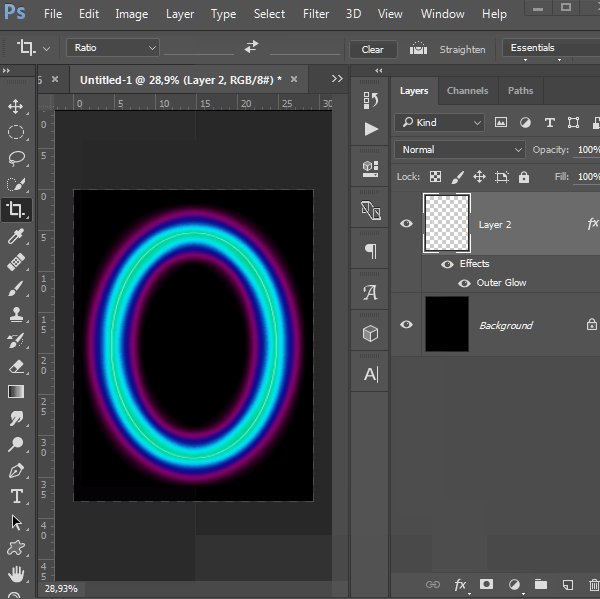
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):
Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):
Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
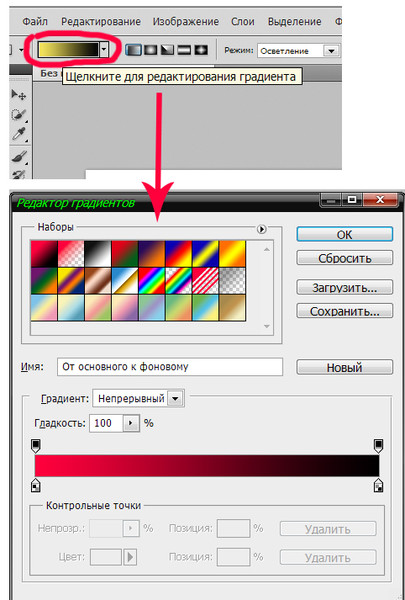
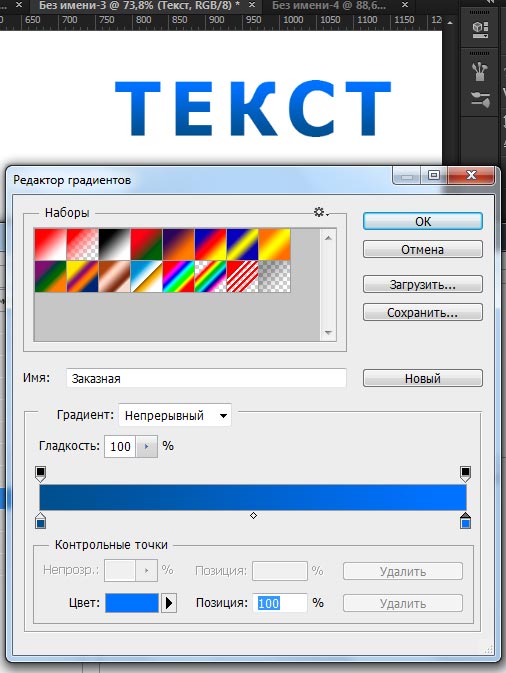
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.![]()
Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Автор: sns;
Источник;
⇐ • Как сделать свою кисть (предыдущая страница учебника)
• Как установить новый узор (следующая страница учебника) ⇒
Как создавать и использовать слои с градиентной заливкой в Photoshop
Градиенты в Photoshop смешивают два или более цвета в документе или определенных элементах. Как правило, вы можете использовать инструмент «Градиент» для создания градиента в предопределенном месте. Однако использование слоев градиентной заливки в Photoshop предлагает больше возможностей управления и настройки градиента.
Здесь вы узнаете, что такое слои с градиентной заливкой, как создать слой с градиентной заливкой, а также о различных настройках, которые можно настроить для создания цветовой смеси, подходящей для вашего проекта. Я также покажу вам, как использовать этот слой-заливку с текстом, в качестве фона и внутри фигур.
Используя слой градиентной заливки для добавления смешанных цветов, вы можете легко редактировать тип и цвета градиента на любом этапе работы над проектом.
Что такое слои градиентной заливки в Photoshop?
Градиент создает постепенное смешение различных цветов. Вы можете добавить два или более цвета в градиент и контролировать, насколько плавным или резким будет переход между цветами. Вы также можете установить тип градиента, который управляет формой, в которой цвета смешиваются вместе, например, радиальный или линейный градиент.
В Photoshop можно использовать инструмент «Градиент» для создания градиента или добавить слой «Градиентная заливка» для большего контроля. Параметр слоя заливки автоматически создает градиент по всему холсту на основе настроек, которые вы используете при добавлении слоя. Эта корректировка также существует как отдельный слой и не добавляется к существующему слою.
Создание нового слоя для градиента означает, что вы можете легко редактировать или удалять градиентную заливку в любой точке. Этот метод дает вам больше контроля над конечным результатом и действует как функция неразрушающего редактирования.
Этот метод дает вам больше контроля над конечным результатом и действует как функция неразрушающего редактирования.
Несмотря на то, что слой заливки по умолчанию покрывает весь слой, вы все равно можете настроить его так, чтобы слой заливки был виден только внутри фигуры или текста на холсте. В результате вы можете использовать слой-заливку так же, как и инструмент «Градиент», хотя у вас есть дополнительное преимущество, заключающееся в возможности редактирования градиента в дальнейшем в проекте.
Как создать слои с градиентной заливкой
Существует два способа создания нового слоя с градиентной заливкой. При создании нового слоя заливки вы можете настроить различные параметры градиента, которые я подробно объясню в следующем разделе.
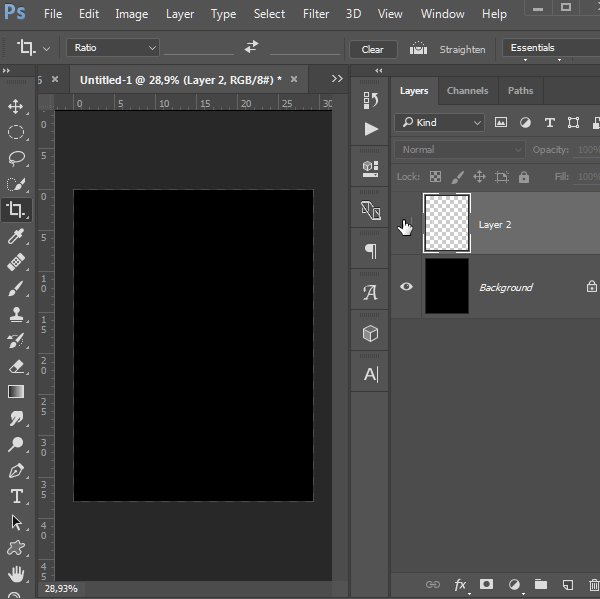
Во-первых, вы можете создать слой градиентной заливки, щелкнув Создать новую заливку или корректирующий слой в нижней части панели Слои , затем выбрав Градиент из вариантов.
Появится окно Градиентная заливка , позволяющее настроить различные параметры градиента. Нажмите OK , как только настройки станут такими, какие вам нужны.
Второй способ добавить новый слой градиентной заливки — перейти к Layer > New Fill Layer > Gradient 9.0024 .
Вам будет предложено назвать новый слой. Добавьте имя и нажмите OK .
Затем вы можете настроить параметры в том же окне градиентной заливки, которое вы видите, если используете первый метод. Нажмите OK после добавления настроек.
Как только вы добавите слой любым способом, вы заметите, что новый слой градиентной заливки добавляется как отдельный слой на панели «Слои» .
Теперь холст также заполнен выбранным вами градиентом. Вы можете изменить эти настройки в любое время, поэтому, если вам не нравится внешний вид добавленного вами градиента, вы можете перейти к следующему разделу, чтобы отредактировать слой.
Как редактировать слои градиентной заливки в Photoshop
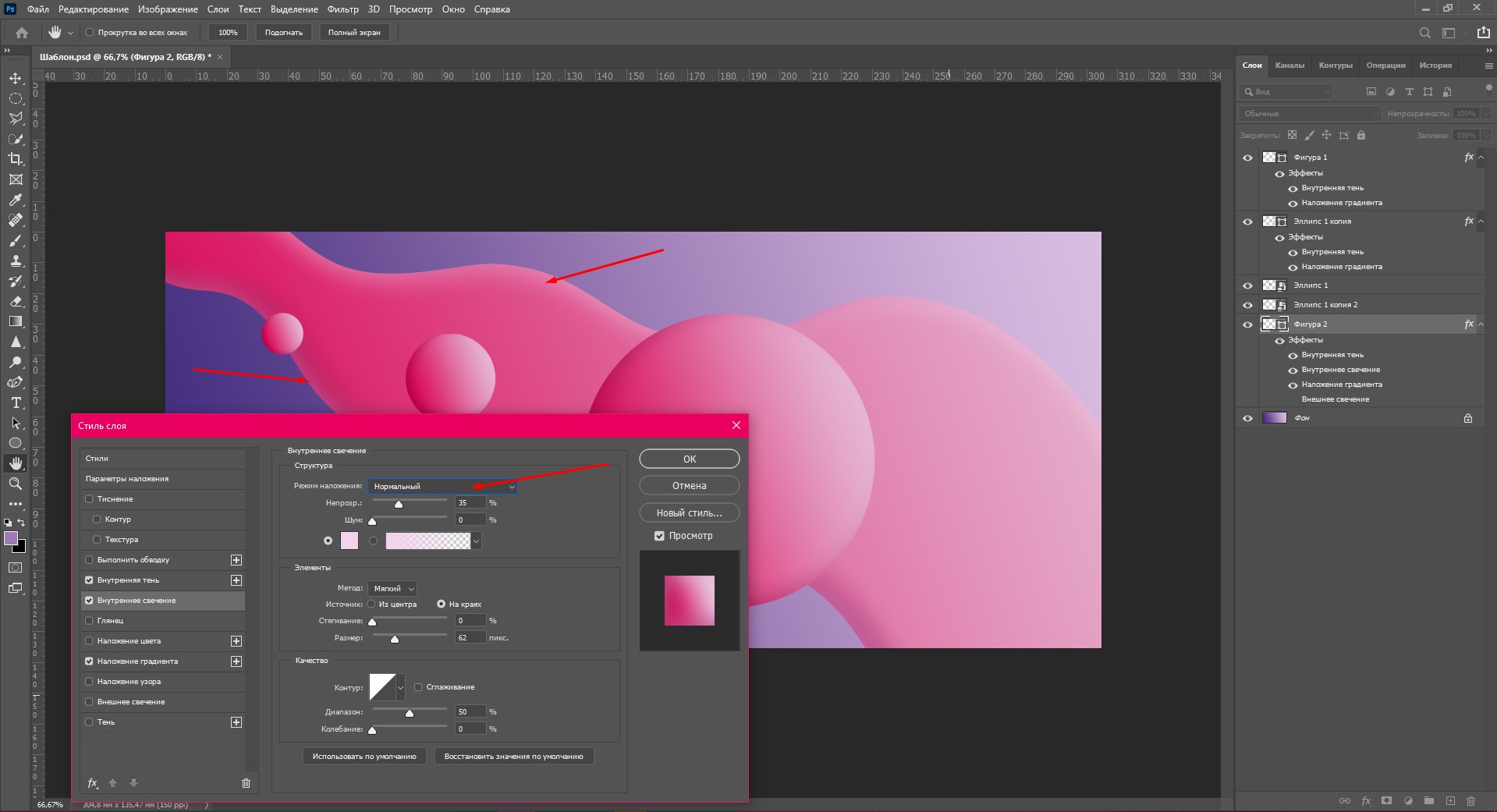
Независимо от того, настраиваете ли вы параметры при создании слоя градиентной заливки или после добавления слоя на холст, у вас есть несколько вариантов настройки градиентной заливки. При создании градиента настройте следующие параметры, когда откроется окно «Градиентная заливка».
Чтобы снова открыть настройки, если вы уже создали слой градиентной заливки, дважды щелкните миниатюру градиента на панели слоев .
Затем вы можете настроить градиент, выбрав один из предустановленных вариантов градиента. Вы можете создавать собственные градиентные заливки, изменять тип градиента и многое другое.
Выбор предустановленных градиентов
Если вы не хотите задавать пользовательские цвета в градиенте, вы можете выбрать один из множества предустановленных градиентов Photoshop. Доступны двух- или трехцветные градиенты, градиенты от цвета до прозрачности и многое другое на выбор.
Нажмите раскрывающееся меню рядом с Градиент на панели настроек для просмотра предустановленных параметров.
Прокрутите панель, чтобы найти различные вкладки, предлагающие предустановленные параметры, такие как «Основные», «Цвета», «Пасти» или «Нейтральные».
Щелкните вкладку и откройте ее, чтобы просмотреть различные параметры в группе.
Щелкните градиент, чтобы выбрать его, и щелкните OK , чтобы добавить новый заданный градиент на холст.
Выбранный вами градиент будет добавлен на холст.
Создание пользовательских градиентных заливок
Вы можете создать свою собственную градиентную заливку, если вы не можете найти нужный цвет или стиль в предустановленных параметрах градиента. Этот параметр позволяет выбрать столько цветов для градиента, сколько вы хотите, и способ их смешивания.
Чтобы установить собственные цвета, откройте параметры предустановки градиента , щелкните значок настроек и выберите Новая предустановка градиента .
Откроется Редактор градиентов , в котором можно изменить цвет градиента и точки остановки. Вы можете выбрать предустановленный градиент для начала или просто использовать установленный по умолчанию. Тогда используйте Полоса градиента внизу для настройки цветов.
Сначала щелкните существующую Color Stop , которая представляет собой небольшой блок под полосой градиента. Затем щелкните образец цвета в нижней части панели.
Образец цвета открывает палитру цветов , где можно выбрать новый цвет для начала градиента. Нажмите OK , чтобы установить цвет.
Выбранный цветной упор теперь будет показывать новый цвет. Вы можете добавить новые точки на полосу градиента, щелкнув в любом месте под полосой. После создания новой остановки выполните описанный выше шаг, чтобы изменить цвет.
Добавьте столько точек цвета, сколько хотите, и настройте цвета по мере необходимости.
После добавления цветов вы можете изменить положение каждой остановки. Чтобы изменить положение, нажмите на стоп и перетащите его влево или вправо. Вы также можете изменить остановку, введя процент в поле Location внизу.
Перемещение точки остановки изменяет видимость этого цвета в градиенте и помогает контролировать смешивание цветов.
Вы можете удалить остановку, выбрав ее и нажав кнопку Удалить кнопка внизу или нажатие Удалить на клавиатуре.
Когда вы будете довольны цветами и позициями, вы можете назвать новую предустановку, если хотите, затем нажмите New , чтобы добавить ее в список предустановок, и нажмите OK для подтверждения.
Теперь вы можете выбрать новый градиент в нижней части списка пресетов и добавить его на холст.
Ваш холст изменится на новые установленные вами цвета. С помощью редактора можно делать различные градиенты, например, создавать радужный градиент.
Изменение типа градиента
Последним важным параметром является настройка типа градиента. Выбранный вами тип градиента определяет, будет ли цвет смешиваться в линии смещаться от центральной точки или иным образом.
Чтобы изменить тип градиента, щелкните раскрывающееся меню рядом с Стиль .
Можно выбрать линейный, радиальный, угловой, отраженный или ромбовидный.
Легче показать вам, как работает каждый стиль, чем объяснить, как выглядит градиент. Во всех предыдущих примерах использовался стиль линейного градиента, так что вот остальные.
RadialAngleReflectedDiamondВы можете установить тип градиента, соответствующий вашему проекту.
Другие настройки градиента
Есть еще несколько настроек градиента для настройки, которые менее важны, чем предыдущие настройки, но которые могут вам понадобиться для вашего дизайна.
В том же окне настроек вы можете отрегулировать угол, под которым градиент располагается на документе, перемещая градус по кругу или вводя новое значение в градусах.
Увеличение или уменьшение масштаба для изменения вида градиента. По сути, это увеличивает или уменьшает градиент, делая края более или менее видимыми.
Вы можете обратить градиент, который переворачивает цвета, и добавить дизеринг, если хотите. Я рекомендую вам оставить флажок «Выровнять по слою» установленным и позволить методу установить себя в зависимости от типа установленного вами градиента.
Как использовать слои градиентной заливки в ваших проектах Photoshop
После выбора различных настроек градиента вы можете использовать его в своих проектах различными способами. Слой градиентной заливки не ограничивается только покрытием всего слоя. Вот несколько способов добавить слой градиентной заливки в ваш проект.
Вы также можете использовать слой заливки, чтобы протестировать различные цвета и типы градиента с несколькими элементами, прежде чем приступать к одному из них с помощью инструмента «Градиент», поскольку вы можете легко настраивать и изменять настройки градиентной заливки.
— С текстом
Вы можете добавить выбранный вами градиент к тексту, который вы добавляете на холст. Это покажет градиент только внутри текста, а не по всему холсту.
Чтобы добавить градиентную заливку к тексту, вы можете использовать предыдущие разделы, чтобы добавить слой градиентной заливки на холст, используя нужные цвета и настройки.
Затем добавьте текст на холст, выбрав Type Tool (T) и создав текстовое поле. Вы можете изменить шрифт и настроить параметры текста по своему усмотрению. Поместите текст поверх градиента, где вы хотите, чтобы цвета отображались на тексте.
Теперь переместите текстовый слой под слой градиентной заливки, щелкнув и перетащив его вниз на панели «Слои» .
Градиент полностью скрывает текстовый слой. Чтобы градиентный слой был виден только в тексте, щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на слое градиентной заливки и выберите Create Clipping Mask.
Значок изогнутой стрелки появляется рядом с миниатюрой градиентной заливки, указывая на то, что заливка применяется только к слою непосредственно под ним.
На холсте вы заметите, что градиент появляется только внутри текста и больше не покрывает весь холст.
Вы можете отредактировать градиентную заливку, как описано выше, чтобы опробовать различные эффекты в тексте.
— В качестве фона
Вы также можете оставить слой градиентной заливки в качестве творческого фона. После создания слоя заливки добавьте другие слои, например текстовые или графические, для создания макета.
Пока каждый слой находится над градиентной заливкой, вы можете получить уникальный фон с любыми элементами сверху. Вы даже можете использовать градиентный текст в качестве элемента макета. Я создал новый слой заливки градиентом для фона, сохранил градиентный текст и добавил изображение с рамкой на панели «Слои».
В результате получается полный макет со слоем градиентной заливки в качестве фона.
— внутри фигур
Вы также можете добавить слой градиентной заливки к фигуре так же, как добавляете градиентную заливку к тексту. Сначала выберите один из Инструментов формы (U) , чтобы создать фигуру на холсте. Например, я добавил на холст перевернутый треугольник.
Затем добавьте новый слой градиентной заливки выше слоя формы.
Холст должен быть заполнен добавленным вами градиентом.
Щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на слое заливки и выберите Создать обтравочную маску , чтобы добавить новый градиент только к слою формы.
Вы также можете установить заливку фигуры на Градиент , открыв панель заливки на панели параметров и щелкнув значок «Градиент», когда активен инструмент «Форма». Этот метод предлагает вам те же параметры настройки, поскольку вы можете редактировать градиент в любой момент с помощью этой панели.
Как только вы добавите градиент любым способом, у вас будет фигура, заполненная градиентом.
Затем вы можете легко редактировать каждый добавленный слой градиентной заливки, чтобы протестировать различные цвета и сочетания, чтобы определить, что лучше всего подходит для вашего проекта.
Как извлечь цветовой градиент из любого изображения и применить его к другому в Photoshop
Если вы когда-нибудь хотели использовать цветовой градиент из постера фильма или любой онлайн-изображения и применить его к своему изображению, то этот Photoshop учебник для вас.
Мы покажем вам не только, как извлечь цветовой градиент из другой фотографии, но и как применить градиент к вашим собственным изображениям. Давайте начнем.
Что такое цветовой градиент?
Цветовой градиент состоит из одного или нескольких цветов, распределенных по изображению с разными значениями яркости. Оно может быть тонким и непреднамеренным или творчески и намеренно драматичным. В любом случае, все изображения с одним или несколькими цветами могут быть определены как имеющие цветовой градиент.
В любом случае, все изображения с одним или несколькими цветами могут быть определены как имеющие цветовой градиент.
Мы собираемся показать вам, как применить цветовой градиент одного изображения к другому. Вы также можете создавать собственные цветовые градиенты в Photoshop.
Три инструмента градиента в Photoshop
Чтобы применить извлеченный цветовой градиент к вашему изображению, нам сначала нужно знать, какие инструменты Photoshop помогут нам выполнить эту работу. В Photoshop есть три инструмента градиента, которые можно использовать для применения извлеченного цветового градиента:
- Градиент (корректирующий слой)
- Карта градиента (корректирующий слой)
- Инструмент градиента
Все три инструмента имеют свои особенности использования и сильные стороны, и вы в первую очередь будете использовать Gradient и Gradient Map инструменты в качестве корректирующих слоев для применения цветовых градиентов после их извлечения.
Градиент как корректирующий слой
Обычный градиент находится в меню «Коррекция». Он действует как смывка, которую можно наносить непосредственно поверх любых существующих цветов. Думайте об этом как о слое краски, который покрывает информацию о цвете непосредственно под ним.
Карта градиента как корректирующий слой
Карта градиента также находится в меню «Коррекция». Он очень отличается от обычного градиента, потому что цветам в каждом градиенте назначаются значения яркости от 0 до 255. Это приводит к более тонким эффектам, но также может выглядеть более естественно.
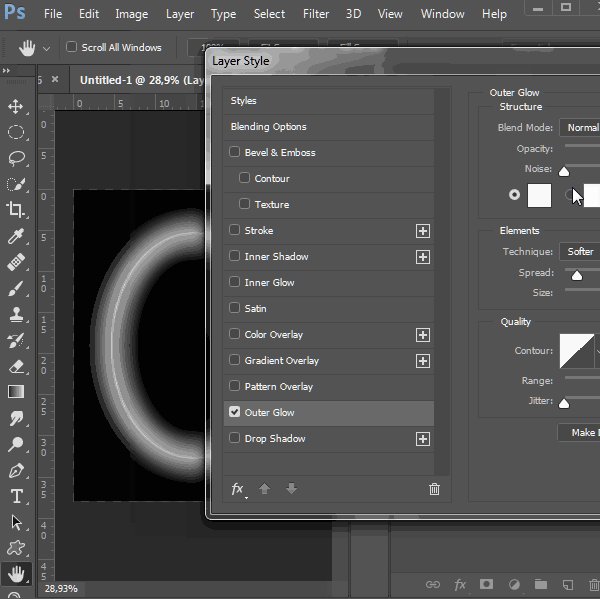
Инструмент «Градиент»
Инструмент «Градиент» находится на панели инструментов Photoshop. Хотя его можно использовать аналогично корректирующему слою «Градиент», его основная сила заключается в применении градиентов к маскам слоев. Это станет более понятным, когда мы продемонстрируем все три инструмента в действии.
Также стоит отметить, что вы можете применять режимы наложения в Photoshop к любому из корректирующих слоев для точной настройки результатов.
Давайте начнем с части урока по извлечению. Во-первых, нам нужно открыть оба изображения в Photoshop; образец изображения, из которого вы хотите извлечь цвет, и целевое изображение, к которому вы хотите применить цветовой градиент.
- Загрузите оба изображения в Photoshop.
- Из примера изображения перейдите к Windows > Библиотеки .
- На панели Libraries щелкните значок Добавить элементы (знак плюс).
- Выберите Извлечь из изображения во всплывающем меню.
- Выберите Градиенты в верхней части меню.
- С помощью ползунка выберите количество точек градиента . Для нашего примера мы собираемся с 3 .
- Перемещайте маркеры (круги), чтобы выбрать нужные цвета.
- Щелкните Сохранить в библиотеках CC .
Мы закончили с образцом изображения. Вы можете закрыть окна меню и перейти к следующему шагу.
Вы можете закрыть окна меню и перейти к следующему шагу.
Как применить цветовой градиент к вашему изображению
Теперь цветовой градиент извлечен из образца изображения, и мы готовы применить его к нашему изображению. В этой версии мы будем использовать корректирующий слой «Градиент», чтобы применить цветовой градиент. Выполните следующие действия:
- Перейдите к нужному изображению.
- Снова откройте меню Библиотеки .
- Щелкните правой кнопкой мыши первое изображение в меню, которое должно быть извлеченным цветовым градиентом. Выберите Создать набор настроек градиента .
- Назовите свой градиент и нажмите OK . Мы сохранили имя по умолчанию.
- Перейдите в меню Adjustments в нижней части Photoshop и выберите Gradient .
- Убедитесь, что ваш Передний план и Фон установлены цвета Черный и Белый .
 При необходимости нажмите D для сочетания клавиш. Этот шаг имеет решающее значение для правильной работы градиента.
При необходимости нажмите D для сочетания клавиш. Этот шаг имеет решающее значение для правильной работы градиента. - В меню Gradient Fill щелкните внутри поля Gradient , чтобы получить доступ к дополнительным градиентам.
- Прокрутите меню вниз. Вы найдете предустановку градиента, которую вы только что создали. Нажмите на него один раз и нажмите ОК .
- Нажмите OK в окне меню Градиентная заливка .
- Выберите режим наложения , чтобы вы могли видеть свое изображение. Для этого конкретного изображения мы использовали Hard Light , но каждое изображение будет отличаться в зависимости от того, чего вы пытаетесь достичь.
- Дважды щелкните корректирующий слой «Градиентная заливка», чтобы снова открыть меню «Градиентная заливка».
- Используйте один или несколько параметров для формирования цветового градиента на изображении.
 Мы внесли изменения в Масштаб , отмечен флажком Обратный и изменен Метод на Линейный . Нажмите ОК . Эти настройки будут разными почти для каждого изображения — экспериментируйте!
Мы внесли изменения в Масштаб , отмечен флажком Обратный и изменен Метод на Линейный . Нажмите ОК . Эти настройки будут разными почти для каждого изображения — экспериментируйте! - Затем мы скорректировали Непрозрачность до 45% , чтобы изображение выглядело более естественным.
После последнего шага вы можете вернуться и точно настроить изображение благодаря тому, что вы работаете с корректирующим слоем, который не является деструктивным.
Использование карты градиента для применения цветового градиента
Мы покажем вам, как бы выглядели результаты, если бы мы выбрали карту градиента вместо градиента на шаге 5. Единственное отличие состоит в том, что мы будем работать с меню редактора градиента, чтобы сформировать наш цветовой градиент.
Как видите, нам удалось убедительно изменить цвет волос модели на красный. Мы лишь немного сместили элементы управления в редакторе Gradient Map , установили флажок Reverse и изменили Opacity на 61% .
Мы лишь немного сместили элементы управления в редакторе Gradient Map , установили флажок Reverse и изменили Opacity на 61% .
Использование инструмента «Градиент» для последних штрихов
Инструмент «Градиент» не предназначен для применения цветовых градиентов непосредственно к изображению. В нем также не так много элементов управления, как в инструментах «Градиент» и «Карта градиента». Инструмент «Градиент» работает лучше всего, когда он применяется непосредственно к маске слоя корректирующего слоя «Градиент» или «Карта градиента», что позволяет выполнять неразрушающее редактирование.
Давайте используем инструмент «Градиент» в нашем предыдущем редактировании, чтобы еще больше уточнить изображение.
- Щелкните маску слоя Gradient Map , чтобы сделать ее активной.
- Щелкните Gradient Tool на панели инструментов меню.
- Перетащите инструмент по изображению, чтобы создать градиент.
