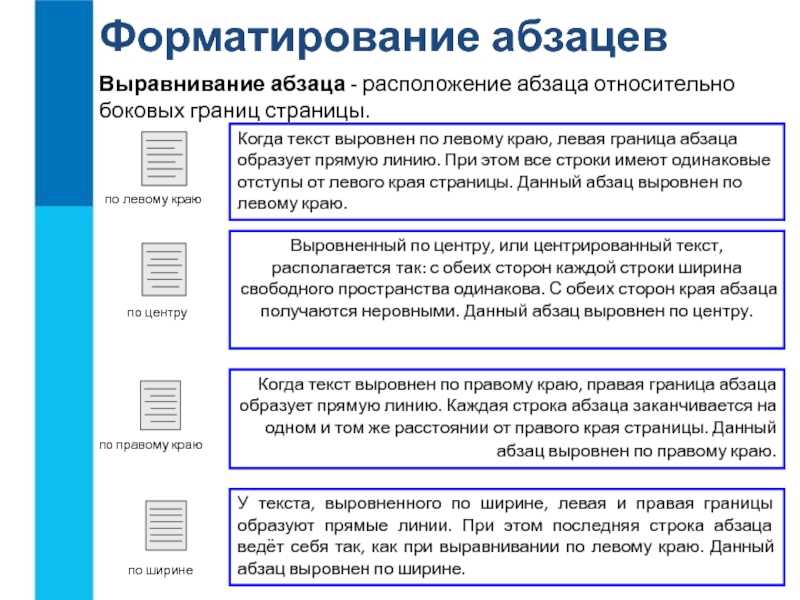
Выравнивание текста на CSS | Трепачёв Дмитрий
Сейчас мы с вами научимся выравнивать текст.
Для этого используется свойство text-align.
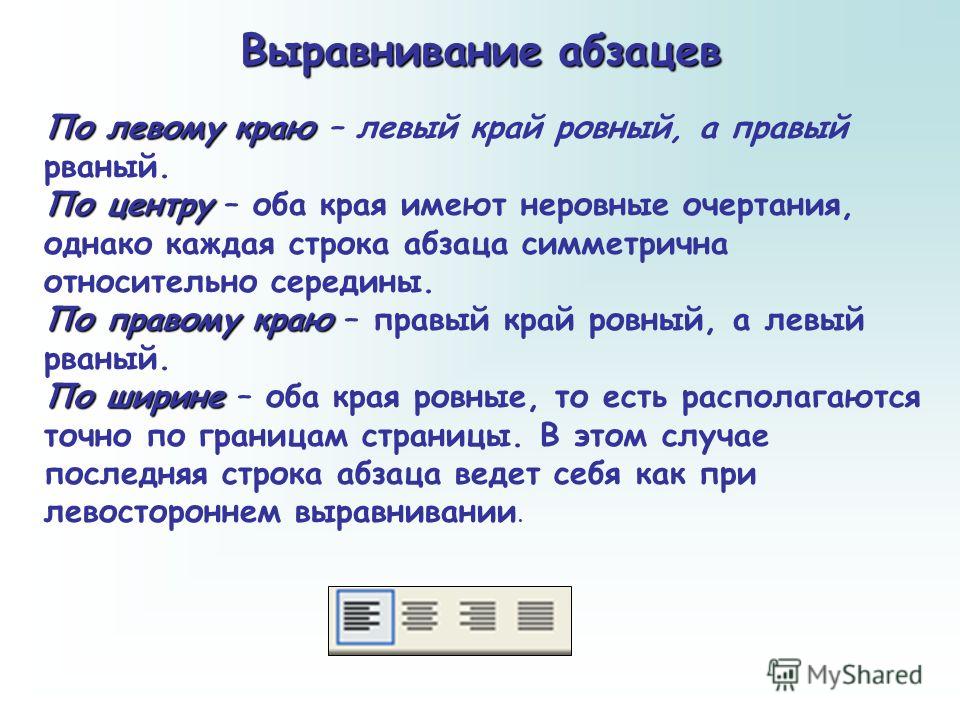
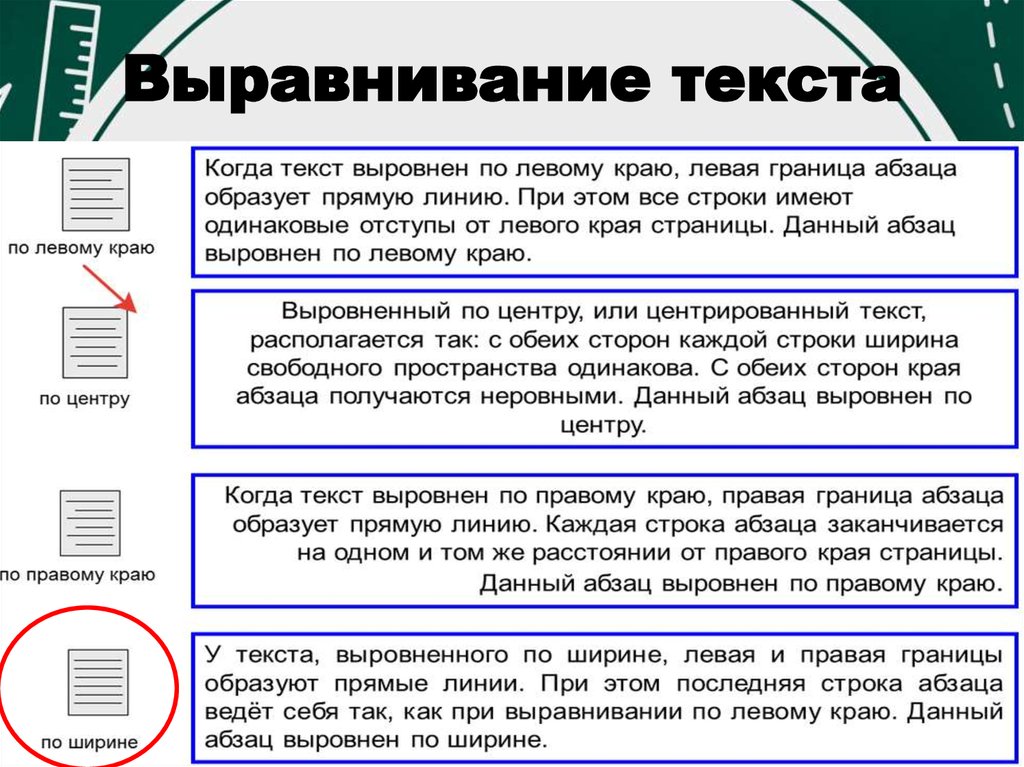
Текст можно выравнять по левому краю (значение left), по правому (значение right),
по центру (значение center) и одновременно
и по правому, и по левому краю (значение justify).
Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p>p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
<p>
абзац с текстом
</p>p {
text-align: center;
}
:
Значение left
А вот значение left для абзацев можно
и не ставить — они по умолчанию и так выровнены
по левому краю.
th, которые делают ячейку-заголовок
таблицы). И вот для них как раз-таки и может
потребоваться выравнивание по левой стороне.
Сделаем это:<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table>th {
text-align: left;
}
table {
width: 400px;
}
:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст. ..
</p>
..
</p>p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table>
<h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl.
 </p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 500px.
Поставьте текст в ячейках th по левому
краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в 300px.
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите
внимание на то, что центрирование будет происходить
внутри этих 300px.
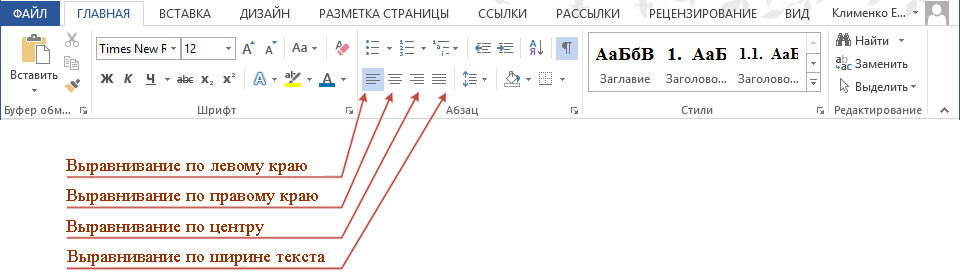
Не выравнивается текст по ширине, почему?
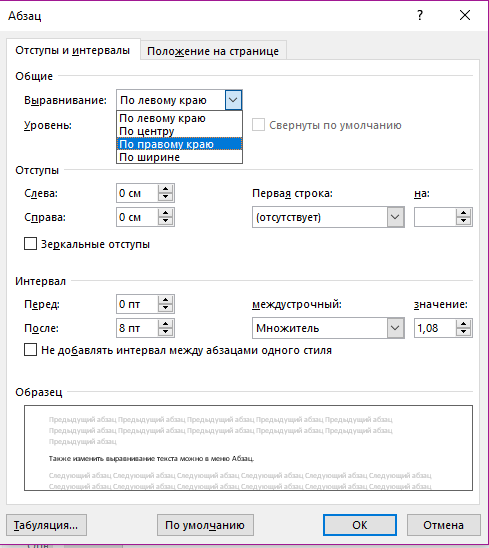
Microsoft Word – это довольно практичный и удобный инструмент, позволяющий очень быстро и легко создать документ любой сложности. Но не смотря даже на все его положительные стороны, буквально недавно я оказался в такой ситуации, что Word категорически отказывался выравнивать необходимы мне текст по ширине.
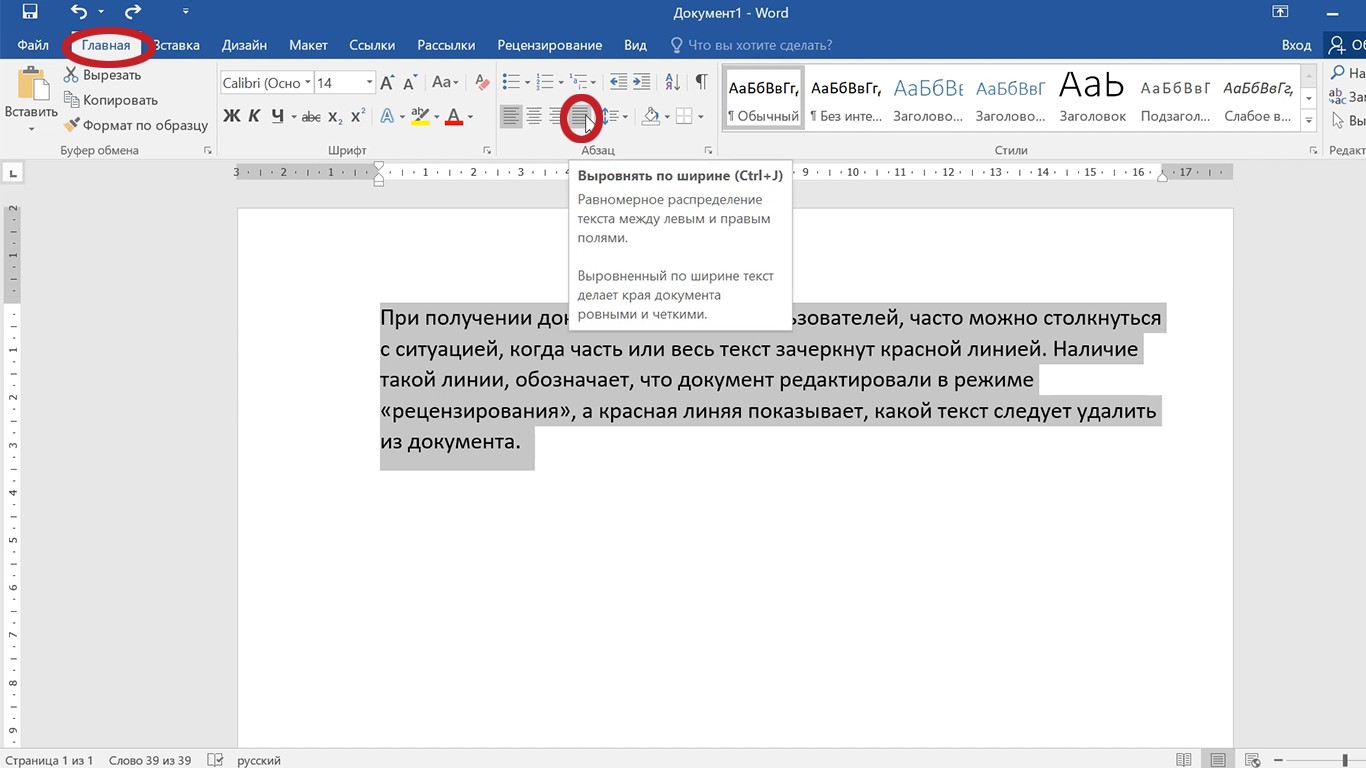
То есть, выделив определенный фрагмент текста и нажав на иконку выравнивания текста по ширине, особых изменений не было замечено, а текст едва смещался к левому краю. Обусловливалось это наверняка тем, что данный текст не был оригинальным, и документ содержал достаточно много скопированного текста.
Обусловливалось это наверняка тем, что данный текст не был оригинальным, и документ содержал достаточно много скопированного текста.
Сделав вывод, что это скорей всего вопрос форматирования, а неисправности офисного пакета, я начал искать способ, который позволит привести содержимое документа в необходимый вид.
Спустя некоторое время, причина была найдена и документ был доведён до ума. Ну а в этой статье я в подробностях покажу принцип работы данного решения, который без проблем поможет Вам отформатировать текст по ширине в Microsoft Word.
Абзацы не позволяют выровнять текст по ширине
Причина невозможности выравнивания текста в документе, открытого в Word, я буду описывать, основываясь на своей ситуации, как говорится “по горячим следам”.
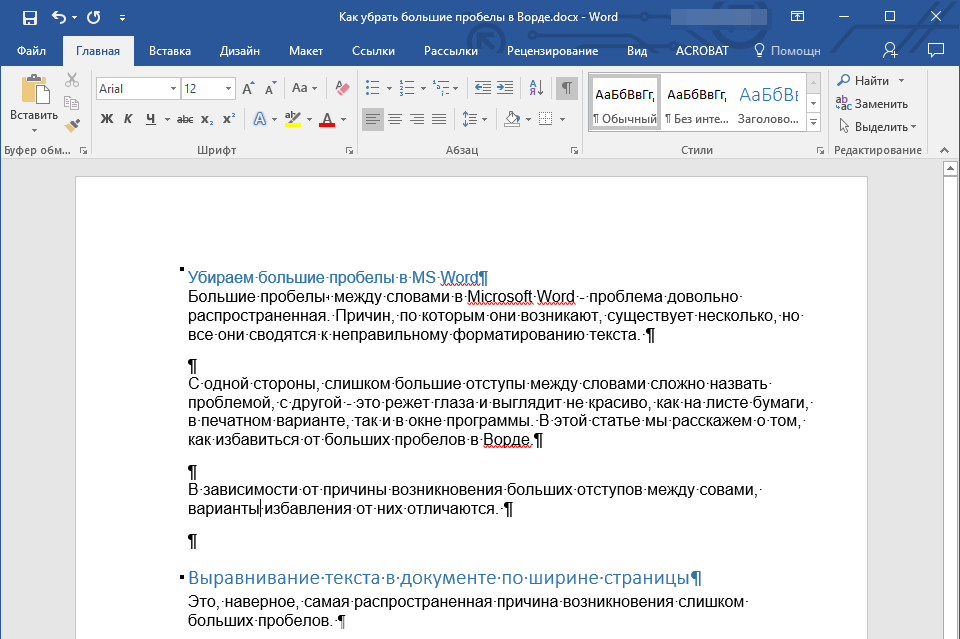
Итак, для определения причины почему документ не поддается форматирования иногда достаточно воспользоваться инструментом «отображения всех знаков», который выглядит так «¶».
Именно он покажет где могут быть лишние разрывы или многочисленные пробелы и абзацы, которые будут только мешать редактированию документа.
После копирования текста, такая участь постигла и мой документ, когда, воспользовавшись «¶», обнаружил, что почти после каждой строчки начинается новый абзац, даже если это было одно предложения.
Из чего можно было сделать вывод, что виновником некорректного форматирования являются именно лишние абзацы, от которых нужно было избавится.
Вручную кстати, в моем случае, они не удалялись (я так и не понял почему) поэтому пришлось выкручиваться вот так:
- Открываем проблемный документ и включаем «Отображение знаков ¶»;
- Убедившись в присутствие лишних абзацев, запускаем поиск сочетанием клавиш «Ctrl+ F»
- С помощью поиска лишние абзацы будут удалятся путем их замены на пробелы. В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
- Если вы владелец офисного пакета начиная с 2013 версии, то после запуска поиска? для открытия окна замены, нужно нажать на стрелочку, с правой стороны, возле иконки поиска и выбрать там «Замена».

- Если вы владелец офисного пакета начиная с 2013 версии, то после запуска поиска? для открытия окна замены, нужно нажать на стрелочку, с правой стороны, возле иконки поиска и выбрать там «Замена».
- В поле «Заменить на» мы ставим обычный пробел;
- Теперь устанавливаем курсор на предложения, содержащее лишний абзац, переходим обратно к окну поиска и нажимаем «Найти далее», и после того как абзац будет выделен щелкаем по кнопке «Заменить».
Вот таким путем, если у Вас немного текста или вы редактируете его полностью вручную, можно избавится от лишних абзацев и выровнять текст по ширине всего документа.
Не выравнивается текст по ширине в документах с большим содержанием текста
Конечно же понятно, что при копирование больших текстов, например, рефератов с интернета, убирать абзац в каждом приложение вручную, абсолютно не удобно и неприемлемо.
В таком случае можно предпринять следующий вариант, позволяющий в один клик заменить все ненужные абзацы и отредактировать текст по ширине. Правда минус данного способа в том, что случайным образом может быть заменён какой-нибудь нужный абзац и слегка нарушить структуру документа. p».
p».
Таким образом мы отделим нужные абзацы, которые обычно размещаются после «.», заменив их на временный символ «8_8».
Теперь приступим к замене лишних абзацев.
- Возвращаемся к поиску и теперь для поиска мы будем использовать «Специальный символьный абзац».
- В «Заменить на» ставим обычный пробел, воспользовавшись соответствующей кнопкой на клавиатуре.
- Далее нажав на «Заменить все» автоматически уберёт все оставшиеся абзацы.
В следствие чего наш текст будет полностью лишён абзацев, поэтому нам обязательно нужно будет вернуть те, которые были заменены на «8_8».
Процедура абсолютно такая же, как и в предыдущих шагах.
- Просто теперь, в поиск вписываем наш символ «8_8».
- Заменять мы будем на точку «.» с символом «абзац», который вы найдёте в параметрах специальные.

- Завершаем данное действие нажатием на кнопку «Заменить все» и проверяем что получилось.
Столкнувшись с проблемным выравниванием текста по ширине, этот хитрый способ, точно поможет Вам и позволит отредактировать документ согласно заявленным требования.
Стоит заметить, что при автоматической замене всех символов, нужно придумать необычный символ для временной замены нужных абзацев, а не использовать стандартные типа «— ,+,1», да бы при обратной замене, случайно не поменять обычный символ в тексте на абзац и не поломать документ ещё больше.
Ну а в остальном думаю все понятно, но как обычно при возникновении вопросов, Вы без проблем можете задать их, воспользовавшись формой комментариев.
Не выравнивается текст по ширине, почему?
Тег HTML p
❮ Назад Полный справочник HTML Далее ❯
Пример
Абзац размечен следующим образом:
Это какой-то текст в абзаце.
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Тег
Браузеры автоматически добавляют одну пустую строку до и после каждого
Совет: Используйте CSS для оформления абзацев.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять текст в абзаце (с помощью CSS):
Это какой-то текст в абзаце.
Попробуйте сами »
Пример
6 Стиль абзацы с CSS:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna Аликва. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia удостовериться, что анимация id est Laborum.
Попробуйте сами »
Пример
Подробнее о абзацах:
Этот абзац
содержит много строк
в исходном коде, но браузер
игнорирует его.
Попробуйте сами »
Пример
Проблемы со стихотворением в HTML:
Моя Бонни лежит над океаном.
Моя Бонни лежит над морем.
Мой
Бонни лежит над океаном.
Попробуйте сами »
Связанные страницы
Учебник HTML: HTML Paragraphs
Ссылка HTML DOM: Paragraph Object со следующими значениями по умолчанию:
Пример
p {
display: block;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 Справочник
900364
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
Как форматировать абзацы в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Illustrator на рабочей области iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выберите и расположите объекты
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выбрать объекты
- Слои
- Группировать и разворачивать объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматировать абзацы
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и иврит, тип
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских шрифтов
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Разместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером графического процессора
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Обзор панели «Абзац»
Вы используете панель «Абзац» («Окно» >
Введите > Абзац), чтобы изменить форматирование столбцов. и абзацы. Когда выбран тип или активен инструмент «Текст»,
вы также можете использовать параметры на панели управления для форматирования абзацев.
и абзацы. Когда выбран тип или активен инструмент «Текст»,
вы также можете использовать параметры на панели управления для форматирования абзацев.
Видео о работе со стилями символов и абзацев см. по адресу www.adobe.com/go/vid0047.
Панель абзацев (показаны все варианты)A. Выравнивание и выравнивание по ширине B. Отступ слева C. Первый Отступ слева D. Пробел перед абзацем E. Перенос F. Справа Отступ G. Пробел после абзаца
A. Шрифт B. Стиль шрифта C. Размер шрифта D. Выравнивание слева E. Выровнять по центру Ф. Выровнять верно
По умолчанию в абзаце отображаются только наиболее часто используемые параметры.
панели видны. Чтобы отобразить все параметры, выберите Показать параметры из
меню панели. Либо щелкните двойной треугольник на
вкладку панели, чтобы переключаться между размерами дисплея.
Выравнивание текста
Тип области и тип пути могут быть выровнены с одним или обоими краями пути типа.
Выберите тип объекта или вставьте курсор в абзац, который вы хотите изменить.
Если вы не выбираете текстовый объект или не вставляете курсор в абзаце выравнивание применяется к новому создаваемому тексту.
На панели «Управление» или на панели «Абзац» щелкните выравнивание кнопка.
Текст по ширине
Текст выравнивается по ширине, если он оба края. Вы можете выровнять весь текст в абзаце, включая или исключая последнюю строку.
Выберите тип объекта или вставьте курсор в абзац, который вы хотите оправдать.
Если вы не выбираете текстовый объект или не вставляете курсор в абзаце выравнивание применяется к новому создаваемому тексту.
На панели «Абзац» нажмите кнопку выравнивания.

Отрегулируйте расстояние между словами и буквами в выровненный текст
Вы можете точно контролировать, как приложения Adobe размещают буквы и слова и масштабные символы. Регулировка интервала особенно полезна при выровненный шрифт, хотя вы также можете настроить интервал для необоснованного тип.
Вставьте курсор в абзац, который вы хотите изменить или выбрать текстовый объект или фрейм, чтобы изменить все его абзацы.
Выберите «Обоснование» в меню панели «Абзац».
Введите значения для межсловного интервала, межбуквенного интервала и глифа Расстояние. Минимальное и максимальное значения определяют диапазон допустимых значений. интервал только для выравниваемых абзацев. Желаемое значение определяет желаемый интервал как для оправданных, так и для необоснованных абзацев:
Расстояние между словами
Пробел между словами, возникающий при нажатии клавиши пробела.
 Значения межсловного интервала могут варьироваться от 0% до 1000%; на 100%, без дополнительных
пробел добавляется между словами.
Значения межсловного интервала могут варьироваться от 0% до 1000%; на 100%, без дополнительных
пробел добавляется между словами.Межбуквенное расстояние
Расстояние между буквами, включая значения кернинга или отслеживания. Значения межбуквенного интервала могут варьироваться от -100% до 500%: при 0% пробел отсутствует. добавляется между буквами; при 100% добавляется вся ширина пробела между буквами.
Масштабирование глифа
Ширина символов (глиф любой символ шрифта). Значения интервала между глифами могут варьироваться от 50% до 200%.
Совет : Параметры интервала всегда применяются ко всему параграф. Чтобы отрегулировать интервал в несколько символов, но не в весь абзац, используйте параметр «Отслеживание».
Установите параметр «Выравнивание по одному слову», чтобы указать, как вы хотите оправдать абзацы из одного слова.

В узких столбцах иногда может появляться одно слово самостоятельно на линии. Если для абзаца установлено полное выравнивание, одно слово в строке может показаться слишком растянутым. Вместо оставляя такие слова полностью оправданными, вы можете центрировать их или выровнять их к левому или правому полю.
Отступ текста
Отступ есть расстояние между текстом и границей текстового объекта. Отступ влияет только на выбранный абзац или абзацы, поэтому вы можете легко установить разные отступы для разных абзацев.
Вы можете установите отступы с помощью панели «Вкладки», панели «Управление» или панели «Абзац». При работе с типом области вы также можете управлять отступом, используя табуляции или путем изменения интервала вставки для текстового объекта.
При работе с японским шрифтом можно использовать
настройка модзикуми вместо панели «Абзац», чтобы указать отступ
для первой строки. Если указать отступ для первой строки
на панели «Абзац» и укажите параметры модзикуми для первого
отступ строки, текст помещается внутри суммы обоих отступов.
Установить отступы с помощью абзаца панель
С помощью инструмента «Текст» нажмите в абзаце, который вы хотите сделать отступом.
Отрегулируйте соответствующие значения отступа в абзаце панель. Например, сделайте следующее:
Чтобы сделать отступ всего абзаца на один пика, введите значение (например, 1p ) в поле «Отступ слева».
Кому отступ только первой строки абзаца на один пика, введите значение (например, 1p ) в поле «Отступ слева от первой строки».
Кому создайте висячий отступ в один пика, введите положительное значение (такое как 1p ) в поле Отступ слева и введите отрицательное значение (например, как ‑1p ) в поле «Отступ первой строки слева».
Установка отступа с помощью панели вкладок
С помощью инструмента «Текст» нажмите в абзаце, который вы хотите сделать отступом.

Выполните одно из следующих действий с маркерами отступа в панель вкладок:
Отступ первой строки (слева) и отсутствие отступа (справа)
Создать висячий отступ
В висячем отступе все строки в абзацы имеют отступ, кроме первой строки. Висячие отступы особенно полезны, когда вы хотите добавить встроенную графику в начало абзаца или когда вы хотите создать маркированный список.
Без отступа (слева) и свисающий отступ (справа)С помощью инструмента «Текст» нажмите в абзаце, который вы хотите сделать отступом.
На панели управления или панели вкладок укажите левый значение отступа больше нуля.
Чтобы указать отрицательное значение отступа слева в первой строке, выполните одно из следующих:
На панели «Абзац» введите отрицательный значение отступа первой строки слева .

На панели вкладок перетащите верхний маркер влево, или нижний маркер справа.
Настройка интервала между абзацами
Вставьте курсор в абзац, который вы хотите изменить, или выберите текстовый объект для изменения все его пункты. Если вы не вставляете курсор в абзац или выберите текстовый объект, настройка применяется к новому тексту, который вы создаете.
На панели «Абзац» отрегулируйте значения «Пробел перед» ( или ) и «Пробел». После ( или ).
Если абзац начинается в верхней части столбца, никаких дополнительных пробел добавляется перед абзацем. В этом случае можно увеличить интерлиньяж первой строки абзаца или изменить вставку интервал для типового объекта.
Висячие знаки препинания
Висячие знаки препинания марки
края текста выглядят более ровными за счет перемещения знаков препинания наружу
поля абзаца.
Illustrator предоставляет следующие варианты для висячих знаков препинания:
Римская висящая пунктуация
Органы управления выравнивание знаков препинания для определенного абзаца. Когда Римская висячая пунктуация включена, следующие символы появляются на 100% за пределами полей: одинарные кавычки, двойные кавычки, дефисы, точки и запятые; следующие символы появляются на 50% снаружи поля: звездочки, тильды, многоточие, короткое тире, длинное тире, двоеточие, точка с запятой. Чтобы применить этот параметр, вставьте курсор в абзац и выберите римскую висячую пунктуацию в абзаце меню панели.
Выравнивание оптического поля
Органы управления
выравнивание знаков препинания для всех абзацев внутри типа
объект. Когда оптическое выравнивание полей включено, пунктуация вводится латинскими буквами. метки, а также края букв (например, W и A) свисают наружу
поля текста, чтобы текст выглядел выровненным. Чтобы применить этот параметр, выберите
текстовый объект и выберите «Текст» > «Выравнивание оптического поля».
метки, а также края букв (например, W и A) свисают наружу
поля текста, чтобы текст выглядел выровненным. Чтобы применить этот параметр, выберите
текстовый объект и выберите «Текст» > «Выравнивание оптического поля».
Бурасагари
Управляет выравниванием двухбайтовых знаков препинания (доступно на китайском, японском, и корейские шрифты). На эти знаки препинания не влияет Параметр «Висячая римская пунктуация» или параметр «Оптическое выравнивание полей».
Сохранить иметь в виду, что выравнивание абзаца определяет поле от на котором висит пунктуация. Для выравнивания по левому и правому краю абзацах знаки препинания свисают с левого и правого поля соответственно. Для абзацев, выровненных по верхнему и нижнему краю, пунктуация висит от верхнего и нижнего полей соответственно. Для сосредоточенного и обоснованного абзацы, знаки препинания свисают с обоих полей.
примечание : Когда
после знака препинания ставится кавычка, оба символа
вешать.