Добавление диаграммы в документ Word
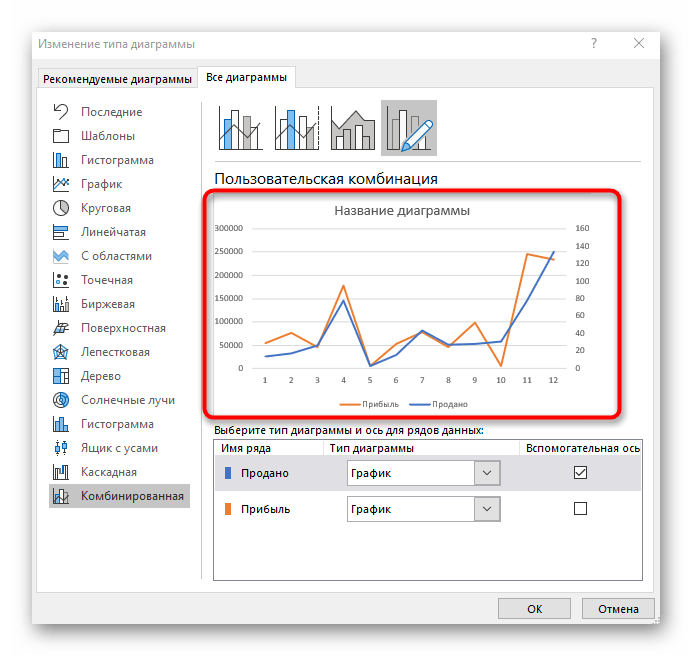
Создать диаграмму можно в приложении Word. Если у вас много данных для диаграммы, Создайте диаграмму в Excel, а затем скопируйте ее из Excel в другую программу Office. Этот способ также оптимален, если данные регулярно изменяются и нужно, чтобы диаграмма всегда была актуальной. В этом случае при копировании диаграммы сохраните ее связь с исходным файлом Excel.
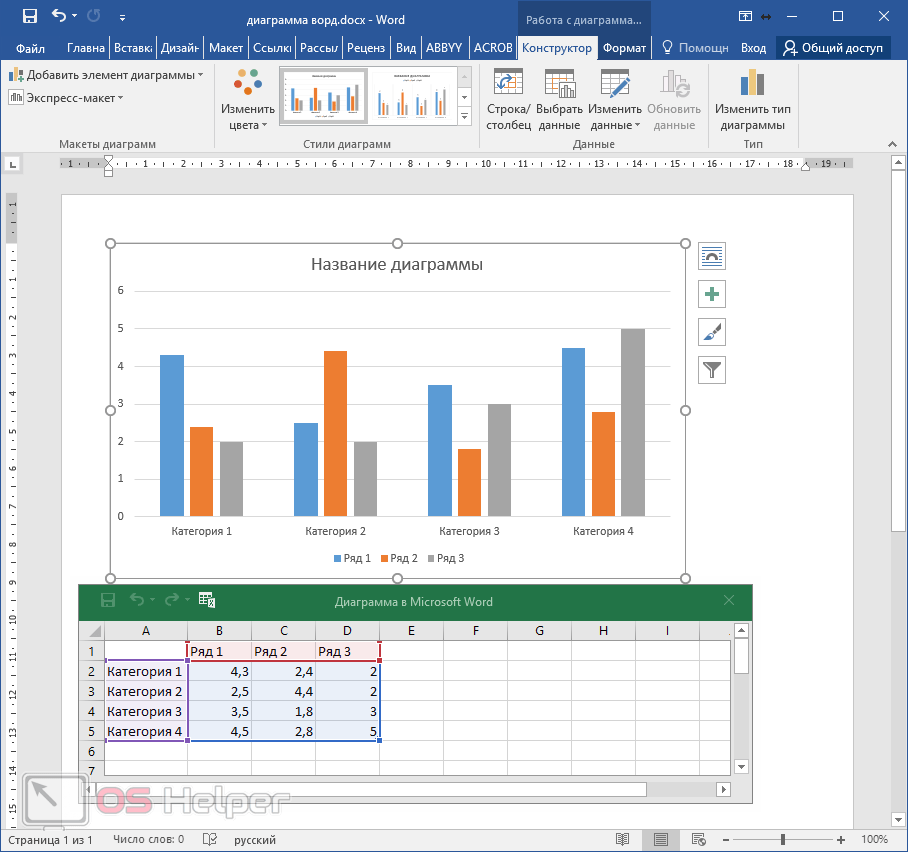
Чтобы в Word создать простую диаграмму с нуля, на вкладке Вставка нажмите кнопку Диаграмма, а затем выберите нужную диаграмму.
-
На вкладке Вставка нажмите кнопку Диаграмма.
-
Выберите тип диаграммы и дважды щелкните нужную диаграмму.
Совет: Сведения о том, как выбрать диаграмму, наилучшим образом подходящую для представления тех или иных данных, см.

-
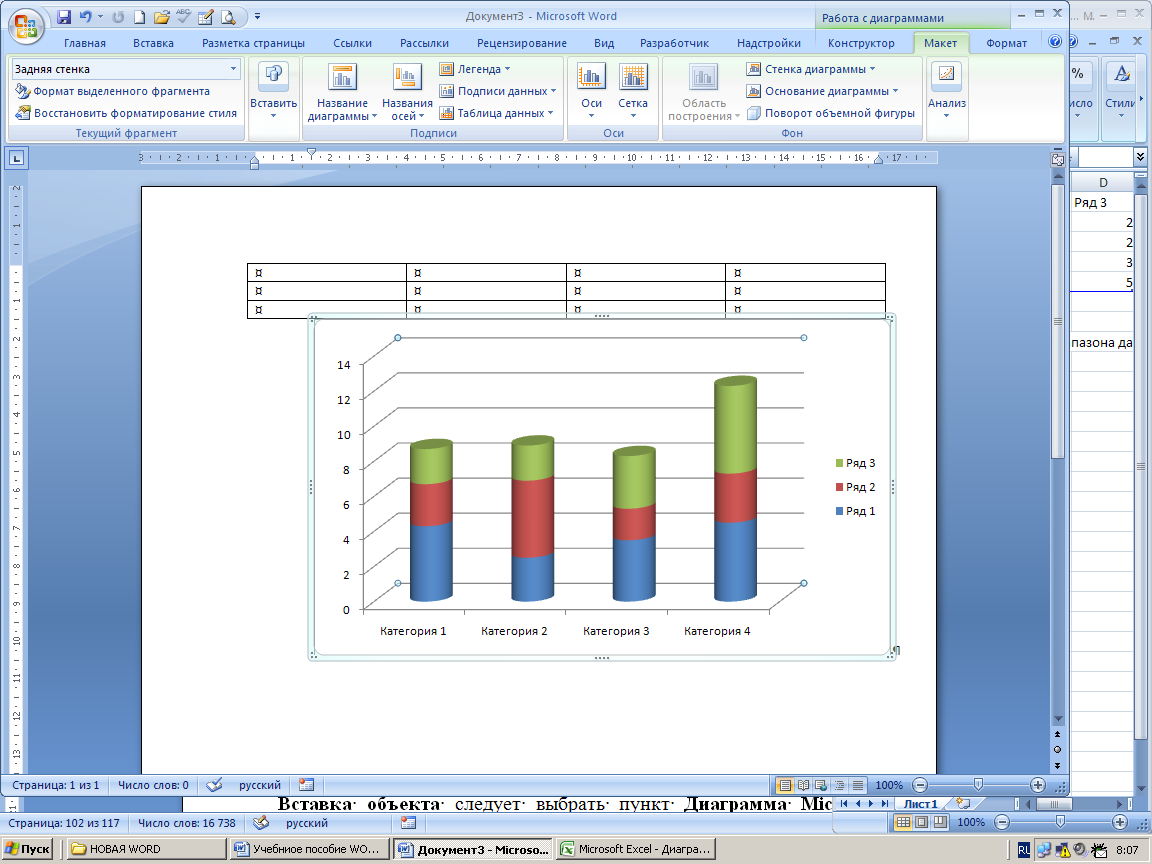
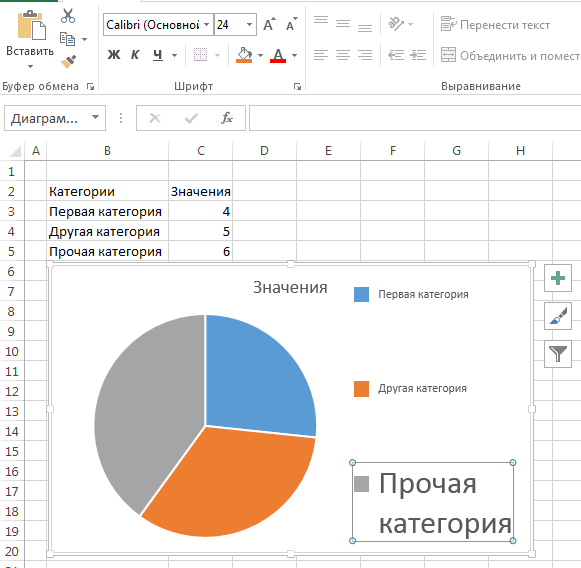
В появившейся электронной таблице замените данные по умолчанию собственными сведениями.
-
По завершении закройте редактор электронных таблиц.
-
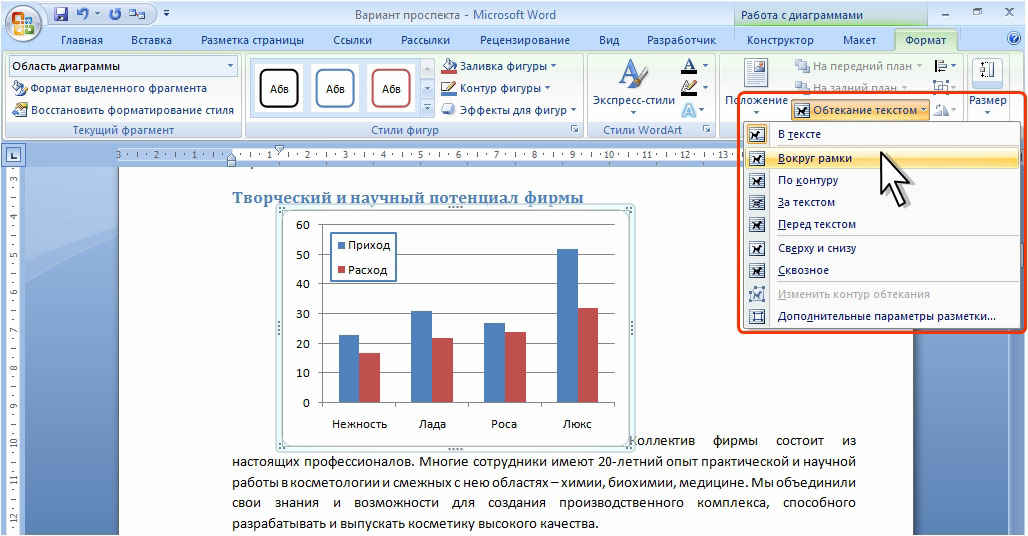
При желании можно изменить расположение диаграммы и текста в документе с помощью кнопки Параметры разметки .
Вы можете создать диаграмму в Word или Excel. Если у вас много данных для диаграммы, Создайте диаграмму в Excel, а затем скопируйте ее из Excel в другую программу Office. Этот способ также оптимален, если данные регулярно изменяются и нужно, чтобы диаграмма всегда была актуальной. В этом случае при копировании диаграммы сохраните ее связь с исходным файлом Excel.
Чтобы создать простую диаграмму с нуля в Word, нажмите кнопку Вставить > диаграмму и выберите нужную диаграмму.
-
На вкладке Вставка нажмите кнопку Диаграмма.
-
Выберите тип диаграммы и дважды щелкните нужную диаграмму.
Совет: Сведения о том, как выбрать диаграмму, наилучшим образом подходящую для представления тех или иных данных, см. в разделе Доступные типы диаграмм.
-
В появившейся электронной таблице замените данные по умолчанию собственными сведениями.
По завершении закройте редактор электронных таблиц.
-
При желании можно изменить расположение диаграммы и текста в документе с помощью кнопки Параметры разметки .
Поддержка Office 2010 прекращена 13 октября 2020 г.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить сейчас
В Microsoft Word 2010 предлагаются различные диаграммы, например круговые, линейчатые, точечные, биржевые, поверхностные, кольцевые, пузырьковые и лепестковые диаграммы, диаграммы с областями, гистограммы и графики.
Примечания:
-
В этой статье нет нужной диаграммы? Дополнительные сведения о поддерживаемых типах диаграмм см. в статье Типы диаграмм.
-
Хотите создать организационную диаграмму? Дополнительные сведения о создании организационных диаграмм можно найти в разделе Создание организационной диаграммы.
-
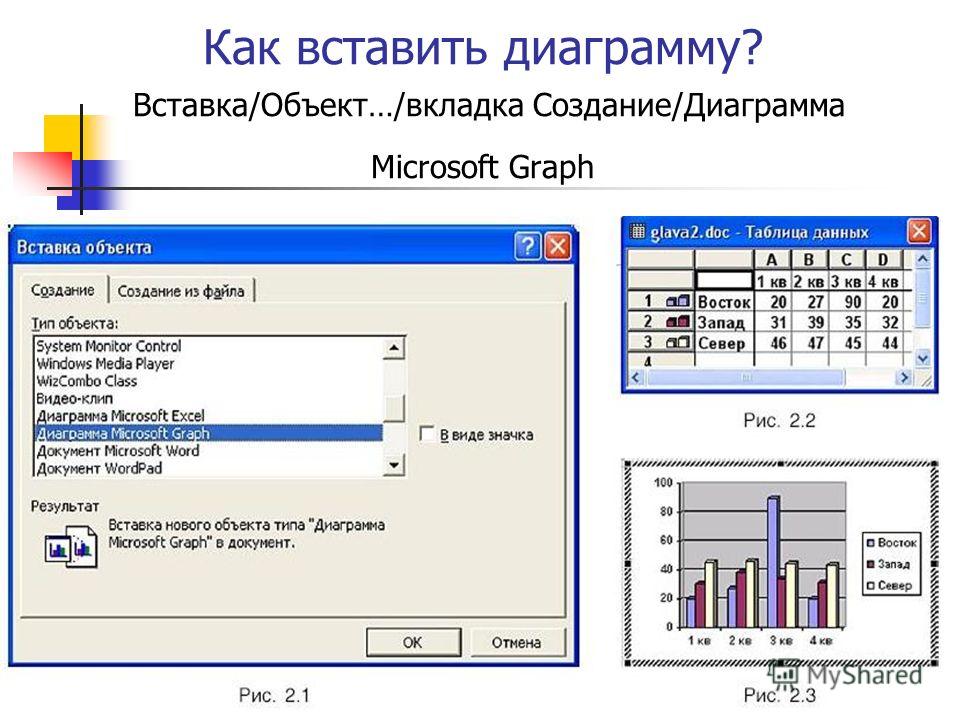
Если на вашем компьютере не установлен Microsoft Excel 2010, вы не сможете воспользоваться расширенными возможностями построения диаграмм в Microsoft Office 2010.
 В таком случае при создании диаграммы в Word 2010 будет открываться Microsoft Graph.
В таком случае при создании диаграммы в Word 2010 будет открываться Microsoft Graph.
Процедура
|
|
На вкладке Вставка в группе Иллюстрации нажмите кнопку Диаграмма
|
|
|
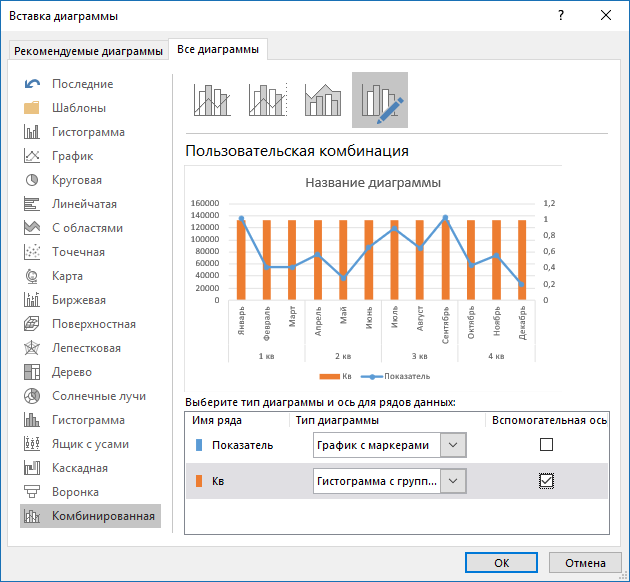
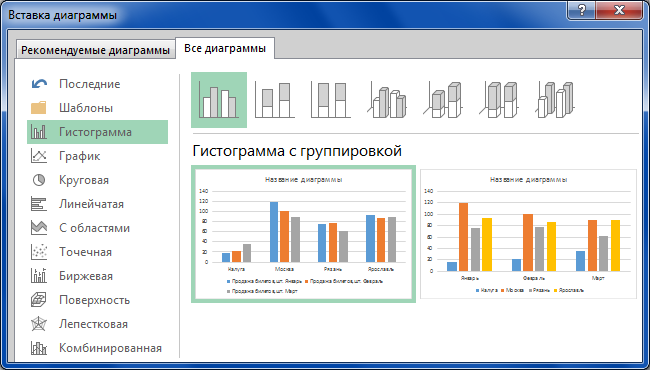
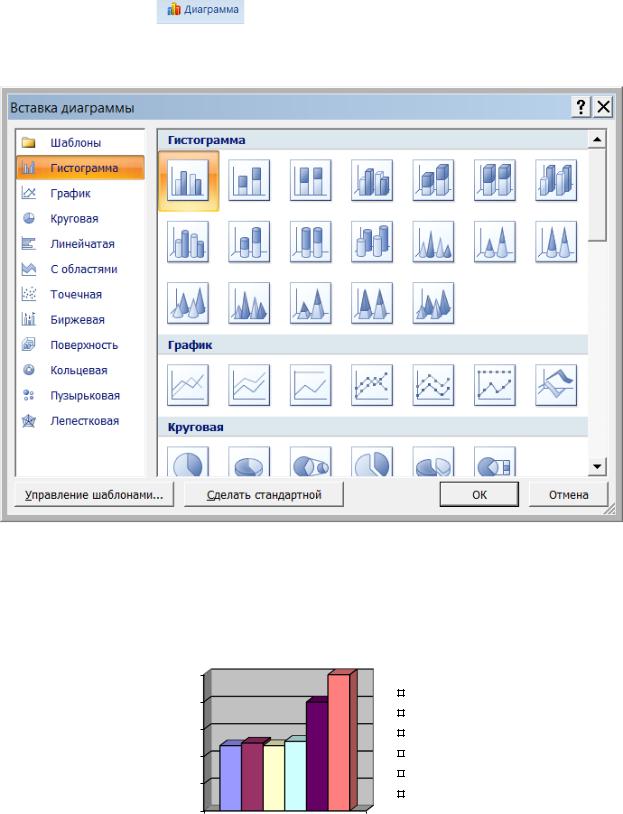
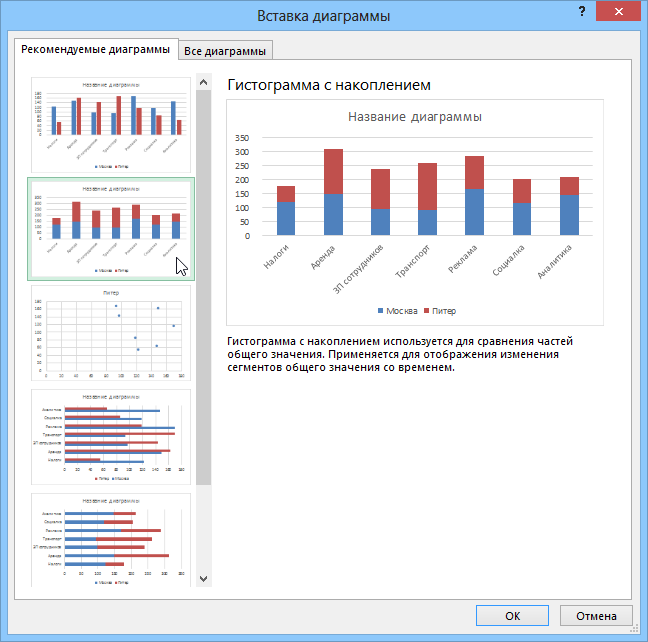
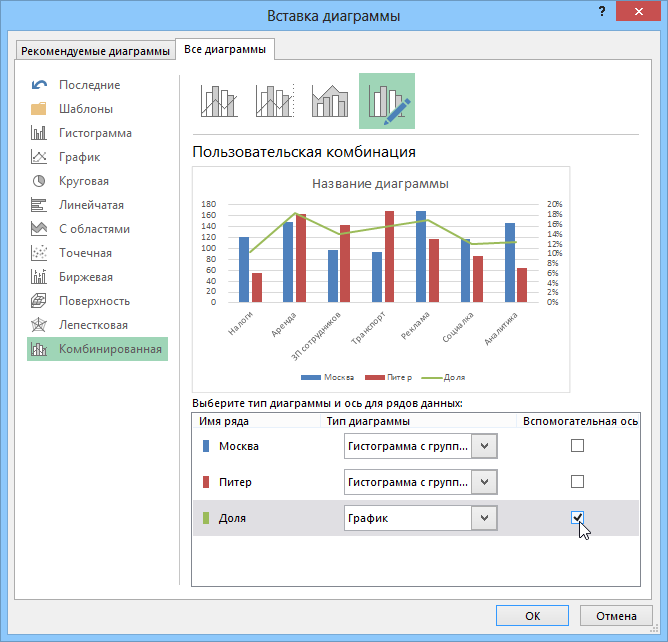
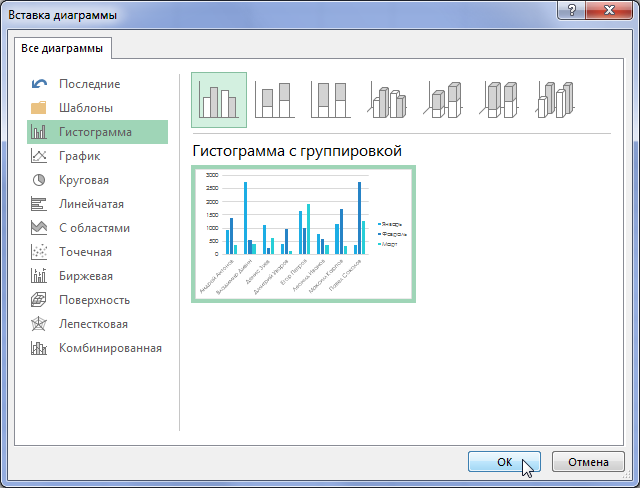
В диалоговом окне Вставка диаграммы щелкайте стрелки для просмотра типов диаграмм. Выберите нужный тип диаграммы и нажмите кнопку ОК.
При наведении указателя мыши на тип диаграммы появляется всплывающая подсказка с его названием. |
|
|
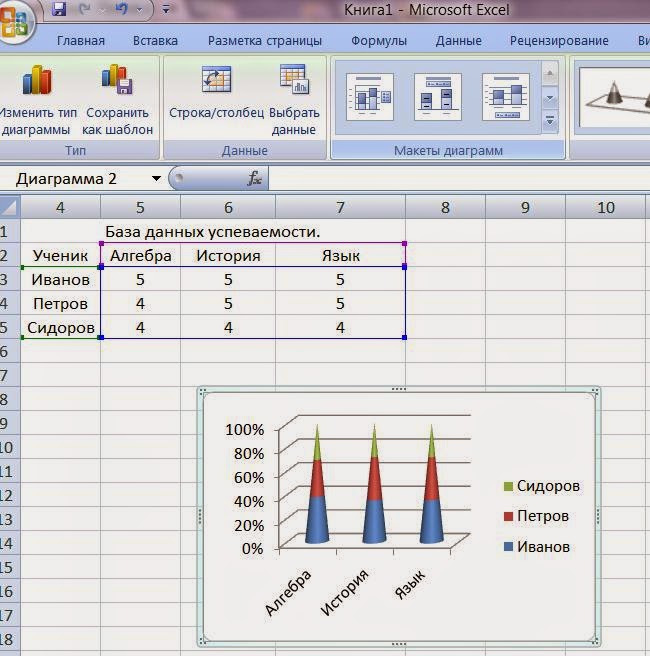
Измените данные в Excel 2010. После этого Excel можно закрыть.
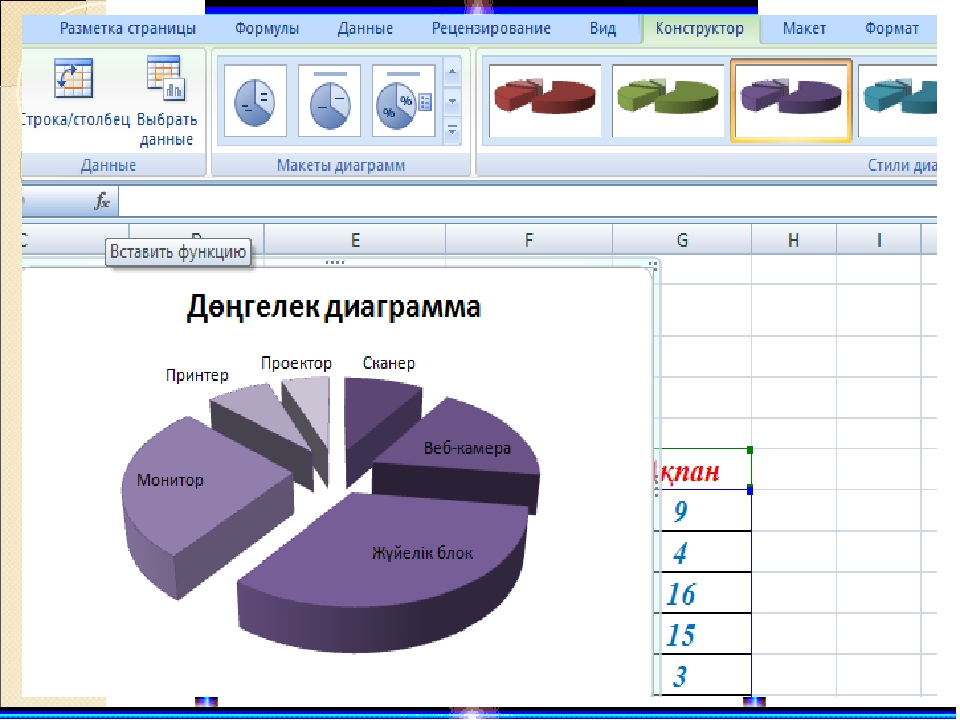
Пример данных на листе Excel |
Советы
-
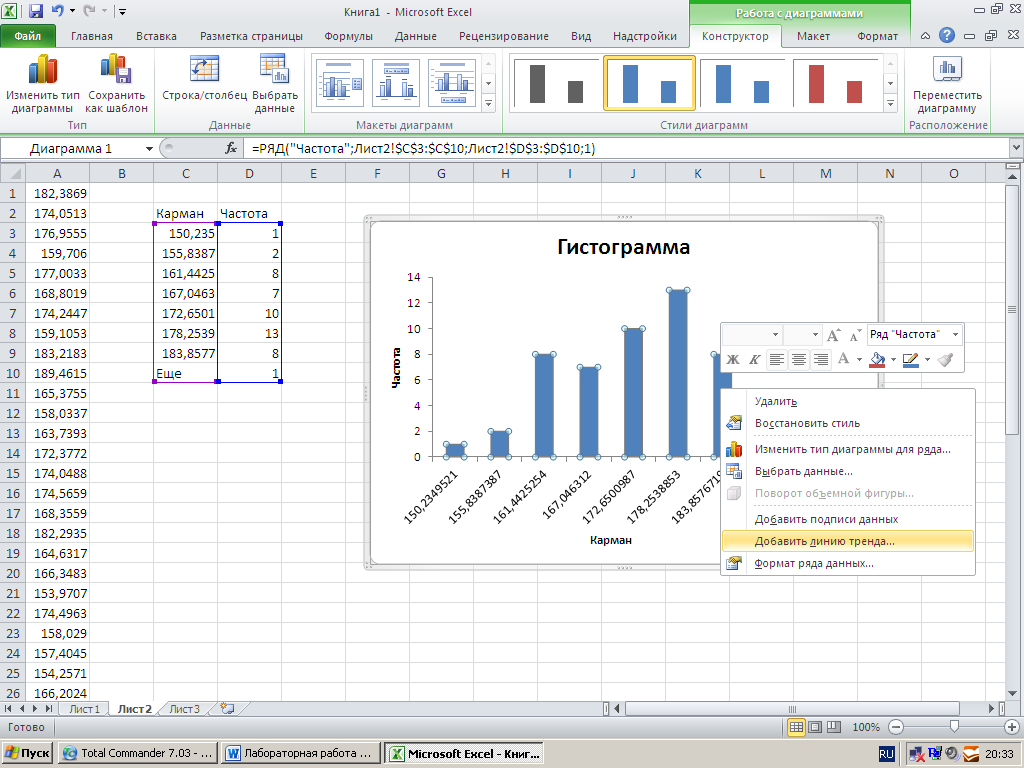
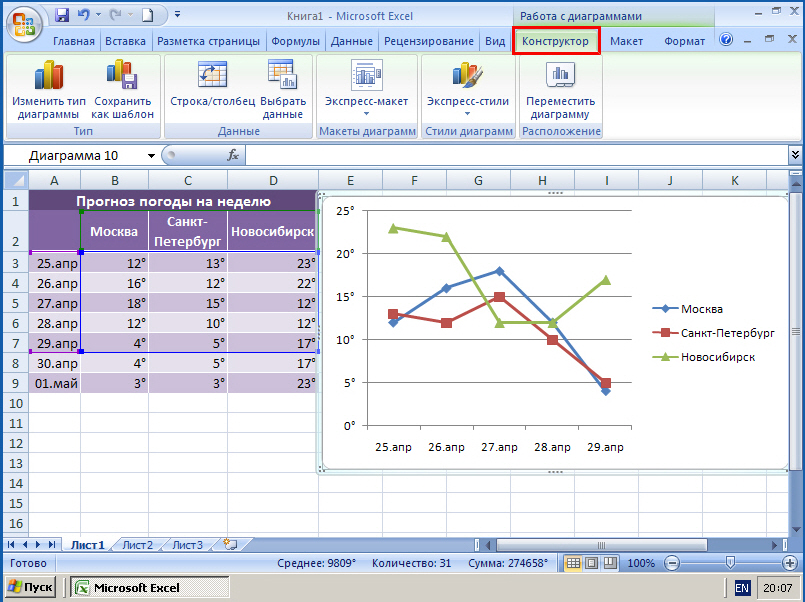
Чтобы получить представление о том, что можно добавлять в диаграмму или изменять в ней, в разделе Работа с диаграммами откройте вкладки Конструктор, Макет и Формат и просмотрите группы и параметры на каждой из них.
Примечание: Если группа Работа с диаграммами не отображается, щелкните в любом месте диаграммы.

-
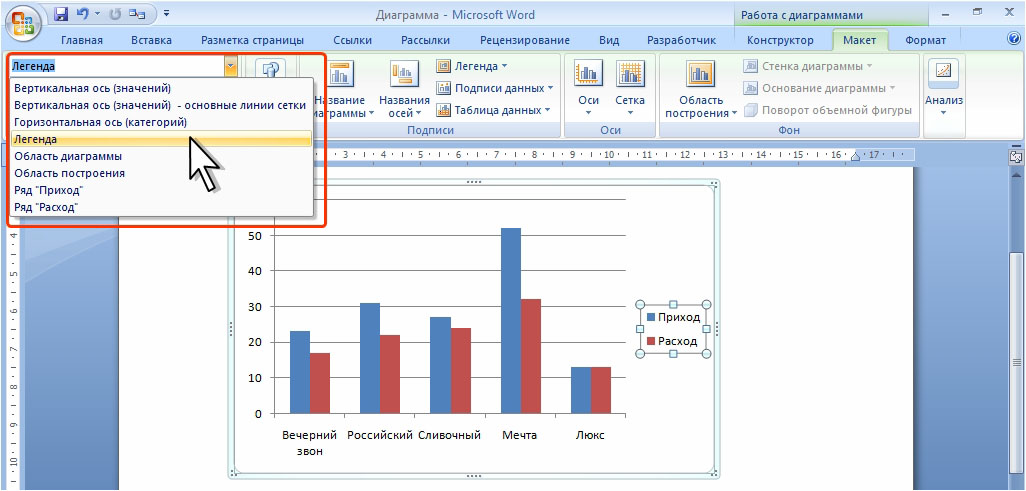
Чтобы настроить структуру, макет и формат для определенных элементов диаграммы (например, осей диаграммы или легенды), также можно щелкнуть их правой кнопкой мыши.
Дополнительные сведения
К началу страницы
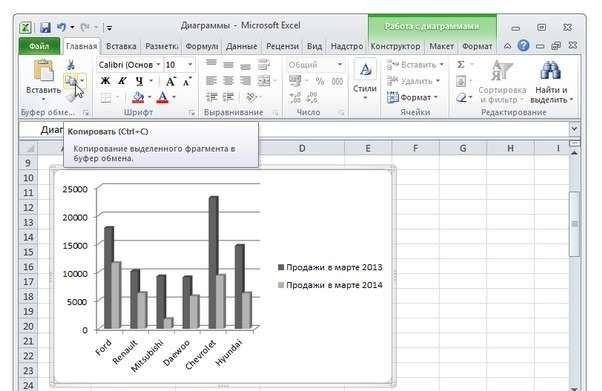
Вставка диаграммы из таблицы Excel в Word
Существует пять вариантов вставки диаграмм Excel в документы Word. В двух случаях в документ внедряется копия всей книги, еще в двух диаграмма остается связанной с исходной книгой, а в последнем — преобразуется в рисунок. Если ни один из этих вариантов вам не по ни к чему, вы также можете выбрать «Специальная ветвь».
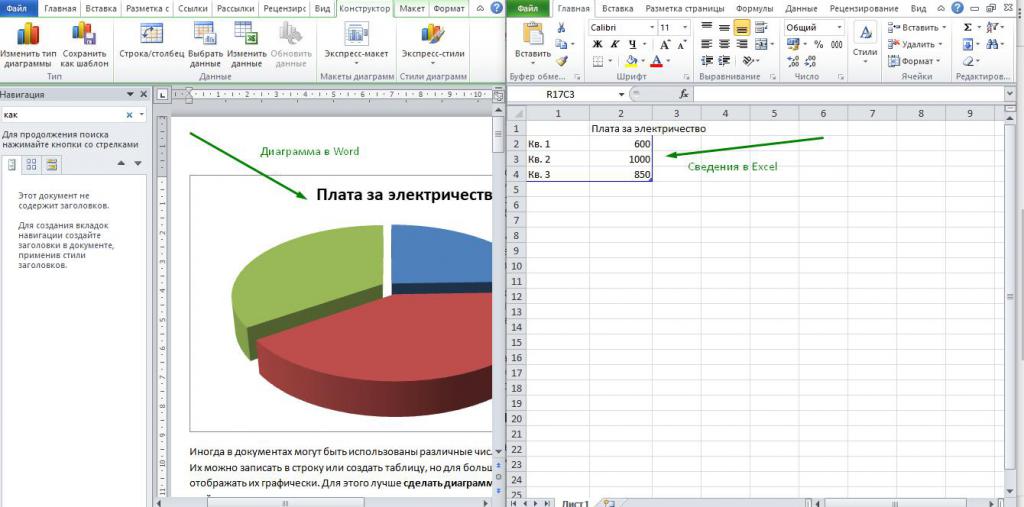
Из Excel
В Word
Примечание: Наведите указатель на параметр, чтобы прочитать его описание.
|
Параметр вставки |
Цветовая тема |
Обновление данных |
|---|---|---|
|
Использовать конечную тему и внедрить книгу |
Соответствует теме Word |
Копия книги Excel внедряется вместе с диаграммой. При этом диаграмма не сохраняет связь с исходной книгой. Для автоматического обновления диаграммы измените данные во внедренной книге. |
|
Сохранить исходное форматирование и внедрить книгу |
Используется тема Excel |
Копия книги Excel внедряется вместе с диаграммой. |
|
Использовать конечную тему и связать данные Это параметр вставки по умолчанию (Ctrl+V). |
Соответствует теме Word |
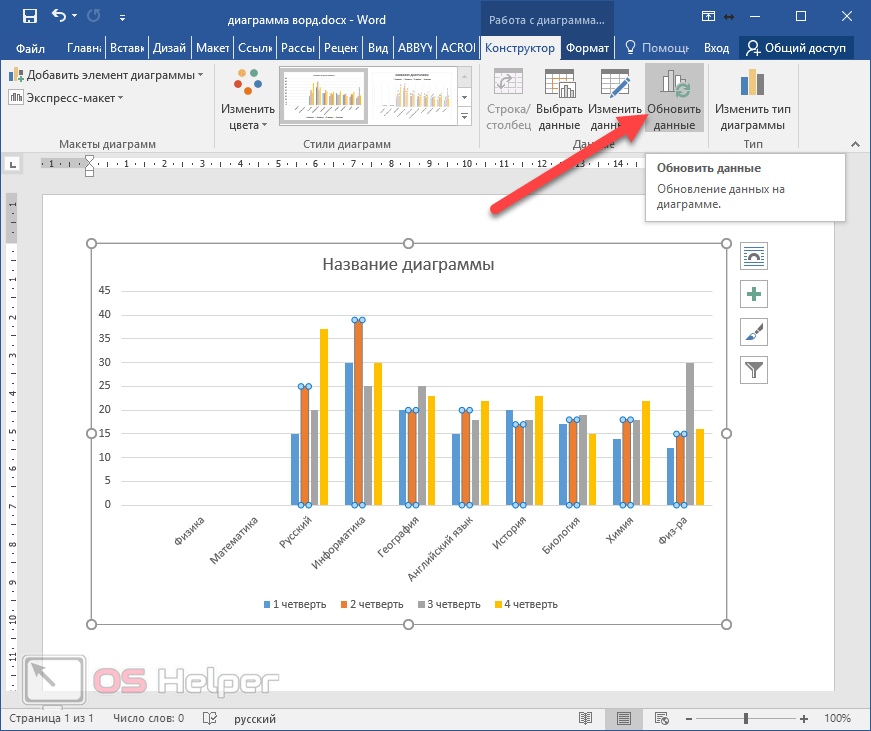
Диаграмма остается связанной с исходной книгой. Для автоматического обновления диаграммы измените данные в исходной книге. Вы также можете выбрать «Инструменты диаграмм» > «>обновить данные». |
|
Сохранить исходное форматирование и связать данные |
Используется тема Excel |
Диаграмма остается связанной с исходной книгой. |
|
|
Становится изображением |
Вы не можете обновить данные или изменить диаграмму, но можете настроить ее внешний вид. В области «Средства работы с рисунками»выберите «Формат». |
Как в Word вставить диаграмму
Вам понадобится
- — компьютер;
- — установленный Microsoft Office.
Инструкция
Microsoft Office – универсальная программа, позволяющая выполнять с документами самые разнообразные операции, от простого набора и редактирования текста до создания в нем различных схем, таблиц и диаграмм. Добавлять диаграммы в документ можно в уже имеющийся проект или во вновь созданный.
Добавлять диаграммы в документ можно в уже имеющийся проект или во вновь созданный.
Откройте текстовый документ. Или кликните правой кнопкой мыши по свободному полю рабочего стола или по пустому пространству папки, где вы намереваетесь расположить файл, и выберите опцию «Создать». Затем в выпадающем окне выберите тип документа — Microsoft Word. Переименуйте файл и откройте его для дальнейшей работы.
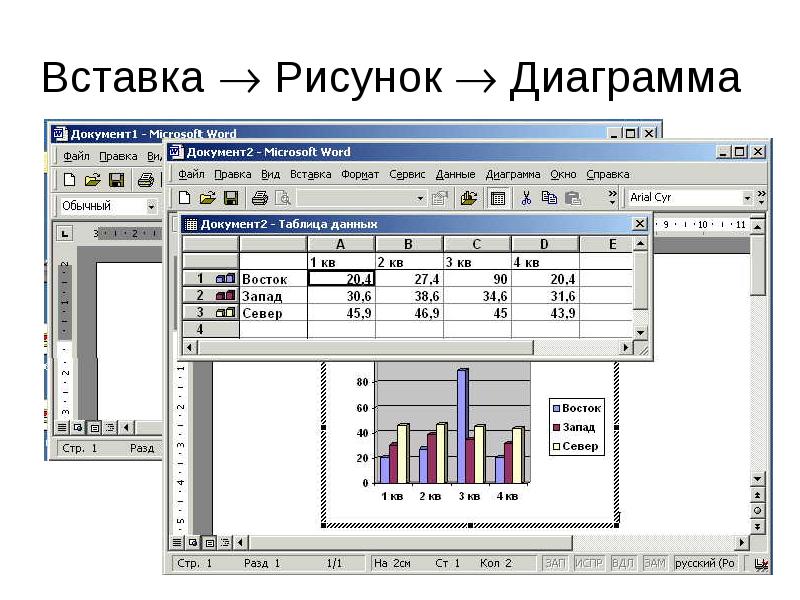
Если кроме диаграммы в документе необходимо пояснение, напишите текст. Затем на верхней панели инструментов найдите пункт «Вставить». Нажмите на кнопку и в выпадающей таблице выберите тип вставки – «Рисунок». После чего отметьте, какой именно объект необходимо добавить в документ. В данном случае вам понадобится пункт «Диаграмма».
Кликните на ссылку, добавив тем самым диаграмму. По умолчанию все диаграммы однотипные. Но в случае необходимости вы можете добавить в таблицу свои данные. Для этого в появившейся вместе с диаграммой таблице вместо слов «Восток», «Запад», «Север» добавьте свои параметры. Для чего достаточно поставить курсор в строку таблицы и указать необходимые данные. В первом столбце указывается название. Во втором, третьем и последующих – числовые данные.
Для этого в появившейся вместе с диаграммой таблице вместо слов «Восток», «Запад», «Север» добавьте свои параметры. Для чего достаточно поставить курсор в строку таблицы и указать необходимые данные. В первом столбце указывается название. Во втором, третьем и последующих – числовые данные.
При этом количество показателей может быть неограниченным. Сколько вам необходимо параметров, столько вы и можете добавить в таблицу. Ставьте курсор в соответствующую графу и пишите нужные названия и числовые данные.
Нажав на диаграмму и выбрав правой кнопкой мыши опцию «Формат объекта» вы можете видоизменять вашу диаграмму, ее фон, название, положение на странице, размер и другие свойства.
Для редактирования диаграммы выберите меню «Правка» на панели инструментов и опцию «Объект Диаграмма». Укажите необходимую функцию «Изменить», «Открыть» или «Преобразовать». Внесите изменения.
Внесите изменения.
К режиму правки можно перейти и другим способом. Для этого достаточно кликнуть по рисунку и правой кнопкой мыши выбрать пункт «Объект Диаграмма».
Как добавить заголовки в диаграммы Excel
Автор Амина С. На чтение 5 мин. Опубликовано
Если в ваших документах Excel часто появляются диаграммы, есть смысл прочитать данную статью. В ней подробно рассказывается, как добавлять к ним названия и обновлять их. Кроме того, вы больше узнаете про написание и удаление заголовков осей.
Бесспорно, человеческий мозг легче воспринимает наглядный материал, чем бесконечные таблицы с формулами, большими числами и другой дополнительной информацией. Именно поэтому для систематизации данных и лёгкого восприятия идеально подходят графики и диаграммы.
Однако, есть небольшая проблема: при создании базовой диаграммы в Excel 2010-2013 её заголовок не появляется на листе. Именно поэтому вам будет необходимо его самостоятельно добавить. Это не представляет большой сложности, когда на листе всего одна диаграмма. Но в том случае, если их много, есть большой шанс запутаться.
Добавьте заголовок
Ниже представлен простой способ присвоить заголовок диаграмме в Excel. Его можно использовать во всех версиях программы.
- Кликните на диаграмму, которой необходимо дать название.
- На ленте вы увидите опцию “Работа с диаграммами”.
В Excel 2013 появляются 2 вкладки: “Конструктор” и “Формат”.
- Откройте вкладку “Конструктор”.
- Нажмите на “Макеты диаграмм” и выберите “Добавить элемент диаграммы”.
Примечание: B Excel 2010 перейдите в группу “Подписи” на вкладке “Макет”.
- Выберите опцию “Название диаграммы” и укажите предпочтительное расположение заголовка.

Можно:
- Расположить заголовок над диаграммой, при этом она незначительно уменьшится.
- Разместить название по центру, при этом диаграмма останется неизменной.
- Нажмите на поле, в котором будет находиться заголовок.
- Напечатайте название.
Готово! Теперь можно определить, какая диаграмма перед вами.
Отформатируйте заголовок
Форматирование может быть разным, в зависимости от ваших потребностей.
- Если вас не устраивает шрифт, кегль и так далее, поработайте над форматированием. Зайдите в “Конструктор”, затем кликните на “Добавить элемент диаграммы” и выберите “Название диаграммы”. Вы увидите область с регулируемыми параметрами.
Для изменения заголовка в Excel 2010 найдите группу “Метки”. После, нажмите на раскрывающееся меню “Название диаграммы” и укажите вариант “Дополнительные параметры названия”.
Данную панель можно открыть и другим путём. Наведите курсор на заголовок, кликните правой кнопкой мыши и выберите одноимённую опцию, как это сделано на расположенном ниже скриншоте.
Теперь можно добавить рамку, изменить цвет заливки или сделать текст трёхмерным.
- Кликните правой кнопкой мыши на заголовок и выберите параметр “Шрифт”. Кроме того, можно просто найти данную опцию на ленте. В любом случае, перед вами появится панель для работы с форматом текста.
Фантазируйте и подбирайте шрифт, кегль и цвет. Форматируйте текст так, чтобы впоследствии вам было с ним удобно работать.
Сделайте динамический заголовок
Автоматизируйте заголовок диаграммы. Для этого вам будет необходимо создать связь заголовка с определённой ячейкой, в которой содержится формула.
- Нажмите на заголовок.
- Напечатайте знак равенства (=) в строке формул.
- Нажмите на ячейку, с которой должен быть связан заголовок.
Примечание: В связанной ячейке должен быть текст или формула, результат которой станет названием графика. Кроме того, формулу можно написать в заголовке, однако, это затруднит её дальнейшее использование.
В строке формул появится ссылка на необходимую формулу. Перед ней обязательно введите знак равенства.
- Нажмите на кнопку “Enter”.
Если в ячейке B2 будут меняться данные, то и содержимое заголовок изменится.
Добавьте заголовок оси
У диаграмм всегда есть 2 оси: вертикальная Y и горизонтальная X. У трехмерных диаграмм также есть третья ось. Иногда для большей наглядности каждой из них необходимо присвоить название.
- Выберите график
- Найдите раздел “Макеты диаграмм” в “Конструкторе”.
- Выберите опцию “Добавить элемент диаграммы”.
В версии программы 2010 года вам будет необходимо найти группу “Метки” на вкладке “Макет”, после чего выбрать “Название оси”.
- Выберите будущее положение заголовка.
- Впишите название в текстовое поле.
Щелкните внутри текстового поля, чтобы изменить название заголовка оси.
Примечание: Если вам нужно отформатировать заголовок оси, выделите необходимый текст и следуйте инструкции изменения формата диаграммы. Вам будет необходимо выбрать вариант “Названия осей” вместо “Название диаграммы” и перейти к опции “Дополнительные параметры названия оси”. После этого вы сможете форматировать текст заголовка.
Примечание: у некоторых диаграмм заголовки не видны. Поэтому, если вы измените вид стандартной диаграммы, например, на лепестковую, то названия исчезнут.
Удалите заголовок
По той или иной причине вам может понадобиться удалить название диаграммы или оси. Есть несколько вариантов, как это можно сделать:
Способ №1
- Кликните на нужную диаграмму;
- На вкладке “Конструктор” в “Макеты диаграмм” выберите “Добавить элемент диаграммы”.

- Нажмите на опцию “Название диаграммы” и выберите вариант “Нет”. Готово!
Чтобы убрать заголовок в Excel 2010, нажмите на “Название диаграммы” в группе “Подписи” на вкладке “Макет”.
Способ №2
Кликните на заголовок и нажмите “Delete”, чтобы его быстро удалить. Кроме того, можно навести на него курсор, нажать на правую кнопку мыши и в появившемся окне выбрать параметр “Удалить”.
Способ №3
Если вы создали новый заголовок и решили, что он всё-таки не нужен, на панели вверху нажмите на кнопку отмены. Также можно использовать сочетание CTRL+Z.
Теперь вы умеете работать с названиями диаграмм. Их можно добавлять, изменять и удалять. Столь маленькая, но значимая опция поможет вам сделать презентацию данных более понятной.
Как редактировать и вставлять диаграмму в Microsoft Word 2016
Иногда размер данных настолько велик, что его трудно понять. Чтобы преодолеть эту проблему, мы используем «Графики». Диаграмма — это форма представления цифр и значений в виде диаграмм. Эти диаграммы могут быть в виде столбцов, линий, круговых диаграмм, столбцов, диаграмм с областями и т. Д. Таким образом, понимание фигур становится простым. Диаграммы в основном используются в документах Excel, поскольку значения вычисляются в таблицах.
Чтобы преодолеть эту проблему, мы используем «Графики». Диаграмма — это форма представления цифр и значений в виде диаграмм. Эти диаграммы могут быть в виде столбцов, линий, круговых диаграмм, столбцов, диаграмм с областями и т. Д. Таким образом, понимание фигур становится простым. Диаграммы в основном используются в документах Excel, поскольку значения вычисляются в таблицах.
Рекомендуется: — Как вставить лист Excel в Word
В этой статье мы выполним определенные шаги по редактированию и вставке диаграммы в Microsoft Word 2016:
Шаг 1:
Введите «слово 2016» в строке поиска Windows, расположенной рядом со значком «Пуск».Щелкните по первому предложенному варианту.
Шаг 2:
Щелкните вкладку «Вставить», расположенную в верхнем левом углу окна «Word». После щелчка появится панель инструментов ленты с многочисленными опциями, такими как параметры разбивки по страницам, таблицы, иллюстрации, символы и т. Д.
Д.
В разделе иллюстраций щелкните «Диаграмма».
Шаг 3:
Категории для выбора диаграммы можно просмотреть в левом подменю окна «Вставить диаграмму».Вы можете выбрать любой тип диаграммы, который хотите включить в текстовый документ.
Верхняя часть окна состоит из различных подкатегорий выбранного графика. Выберите наиболее подходящий, переместив курсор на подкатегории и щелкнув по ним.
После того, как вы выбрали диаграмму и ее подкатегорию, нажмите «ОК», чтобы продолжить редактирование диаграммы.
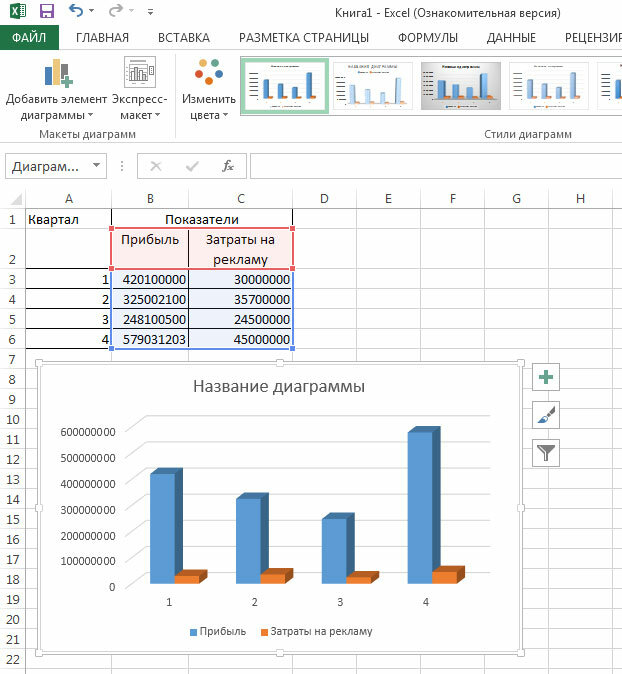
Теперь выбранная диаграмма будет отображаться в вашем текстовом документе с предопределенными значениями на странице Excel.Здесь мы изменим значения таблицы Excel, которые будут отражаться на выбранной диаграмме.
Шаг 4:
Чтобы изменить значения, щелкните любую ячейку и введите значение. Введенные вами значения будут отображаться на диаграмме.
Здесь мы определили столбчатую диаграмму для «мобильной компании», показывающую квартальные результаты, то есть Q1, Q2, Q3 и Q4 с точки зрения ее доли рынка, роста и темпов роста соответственно.
Шаг 5:
Для редактирования имени диаграммы щелкните правой кнопкой мыши «Заголовок диаграммы» и выберите «Редактировать текст».
En
Инструкции: вставка диаграмм Google в пользовательский HTML
Итак, член моей команды работал над запросом клиента, в котором он хотел, чтобы стандартная «Диаграмма доступности для всей сети» отображала значения, нанесенные на диаграмму, чтобы при экспорте в PDF для презентаций управления они могли видеть фактические числа. Это не то, что SolarWinds может делать из коробки. Поэтому пришлось мыслить нестандартно. После короткой беседы с другим MVP мы пришли к выводу, что для этого можно использовать Google Charts.
Конечный результат должен выглядеть примерно так:
Несколько графиков на виджет:
Несколько виджетов на страницу
Если вы тоже хотели бы иметь что-то подобное, у меня есть хорошие новости для вас добавить это на свою платформу довольно просто. Вот как:
Вот как:
Этот мод был выполнен на платформе Orion 2018.4 HF3, NPM12.4
ЧТО ВАМ НУЖНО?
- Доступ для управления представлениями в среде Orion
- Ресурс «Пользовательский HTML» добавлен в представление
- Рабочий метод для копирования текста из одного из прикрепленных файлов
- Рабочий метод для вставки текста, скопированного в # 3 выше, в пользовательский ресурс HTML, начиная с пункта 2 выше.
Перед тем, как мы начнем (хотя следующее, безусловно, является хорошей практикой, на данный момент это фактически не относится к этой настройке).
ПОЖАЛУЙСТА, не редактируйте системные файлы / базу данных без предварительного их резервного копирования.
ШАГИ:
-Скачать / открыть прикрепленный файл.
— Войдите в свою среду Orion.
-Перейдите к ресурсу «Custom HTML», в котором вы хотите отобразить календарь.
-Щелкните Edit.
-Скопируйте содержимое прикрепленного файла.
-Вставьте содержимое прикрепленного файла в ресурс «Пользовательский HTML», который вы открыли для редактирования.
-Щелкните, чтобы сохранить редактирование ресурса.
-Наслаждайтесь новой панелью мониторинга доступности.
** Если вы решили использовать две отдельные диаграммы виджетов и хотите, чтобы они отображались на одной странице, вам необходимо удалить Строку 3 (ниже) из любых дополнительных виджетов после первого (вам нужно только один раз на страницу).
По сути, это простая вертикальная гистограмма с Источник SWQL для заполнения данных. Если вы хотите представить разные данные, просто обновите запрос, и диаграмма также должна это отразить. Я использовал ситуативный запрос, и его можно было легко обновить, добавив фильтры или предоставив дополнительные или совершенно другие данные. Я использовал следующие два запроса:
765625_8_1795_112"> SELECT
SUBSTRING (TOSTRING (DATETRUNC ('Day', DATETIME)), 0,8) AS [Day]
, ROUND (AVG (Доступность), 2) AS [Average]
, TOSTRING (ROUND (AVG (Доступность), 0)) AS [Label]
, CASE WHEN AVG (Доступность) <= 85 THEN 'Красный' WHEN AVG (Доступность) <90 THEN 'Желтый' ELSE 'Green' END AS [Состояние]
ОТ Ориона.ResponseTime WHERE (MONTHDIFF (DATETIME, (GETUTCDATE ())) = 1)
GROUP BY DATETRUNC ('DAY', DATETIME) ORDER BY [Day]
AND
SELECT
CONCAT (SUBSTRING (TOSTRUNC (DATET ' , DATETIME)), 1,4), SUBSTRING (TOSTRING (DATETRUNC ('MONTH', DATETIME)), 8,4)) AS [месяц]
, ROUND (AVG (доступность), 2) AS [Среднее], TOSTRING (ROUND (AVG (доступность), 2)) AS [Label]
, CASE WHEN AVG (Availability) <= 85 THEN 'Красный' WHEN AVG (доступность) <90 THEN 'желтый' ELSE 'зеленый' END AS [State]
ОТ Ориона.ResponseTime WHERE (YEARDIFF (DATETIME, (GETUTCDATE ())) = 0)
GROUP BY DATETRUNC ('MONTH', DATETIME) ORDER BY DATETRUNC ('MONTH', DATETIME) ASC
984375_8_1795_112">Снова хочу выбрать
сказать огромное спасибо нам за работу над этим для меня, а также KMSigma за то, что бросил небольшую бомбу на нас обоих, чтобы помочь с небольшим изменением, которое может значительно улучшить — Это было то, как включить несколько виджетов для загрузки на единый вид. Не говоря уже, конечно, о всей команде MVP за поддержку нового MVP, такого как я
ССЫЛКИ НА ДРУГОЕ ХОРОШЕСТВО:
Вот несколько ссылок на другие связанные сообщения, которые содержат аналогичную работу, которая, надеюсь, поможет вдохновить вас, как они сделали меня:
Вот различные примеры из wluther
Самая первая версия примеров Google Charts, которая представляет собой календарь с динамическими круговыми диаграммами и данными таблиц.Использование собственного ресурса HTML для правильного отображения результатов запроса SWQL
Вот пример только временной шкалы. Использование собственного ресурса HTML для просмотра событий на временной шкале
Вот пример отображения простых табличных данных. Практическое руководство. Вставьте диаграммы Google (данные таблицы) в пользовательский HTML-код
Практическое руководство. Вставьте диаграммы Google (данные таблицы) в пользовательский HTML-код
Вот пример круговой диаграммы Google. Практическое руководство. Вставка диаграмм Google (круговых диаграмм) в пользовательский HTML-код
Вот пример из jhaas, показывающий, как отслеживать отключения по календарю и динамической временной шкале.Интерактивный трекер сбоев узла
Вот пример из elevate, показывающий, как создать круговую диаграмму Google. Диаграммы Google | Круговые диаграммы
Чтобы узнать о других способах настройки среды SolarWinds, обязательно ознакомьтесь с этой ссылкой, предоставленной CourtesyIT — Как выполнять различные настройки с помощью Solarwinds
Спасибо
-David
диаграмма.alignTicks | правда или ложь | При использовании нескольких осей отметки двух или более противоположных осей будут автоматически выровнены путем добавления отметок к оси или осям с наименьшим числом отметок. ложь заставляет диаграмму рисовать следующим образом: |
|---|---|---|
диаграмма фон Цвет | «цвет» | Устанавливает фоновый цвет всей диаграммы. Значение цвета может быть названием цвета (например, «Черный») или шестнадцатеричным кодом, заключенным в двойные кавычки . Например, установлено значение: .«Серый» заставляет диаграмму рисовать следующим образом: Примечания:
|
диаграмма. Граница Цвет | «цвет» | Цвет внешней границы диаграммы. По умолчанию # 4572A7 . Например, установлено значение: .«Зеленый» заставляет диаграмму рисовать следующим образом: Примечания:
|
граница диаграммы Радиус | Значение | Угловой радиус внешней границы диаграммы. По умолчанию 0 . Например, установлено значение: .5 заставляет диаграмму рисовать следующим образом: Примечания:
|
ширина диаграммы | Значение | Ширина внешней границы диаграммы в пикселях. По умолчанию 0 . Например, установлено значение: .2 заставляет диаграмму рисовать следующим образом: Примечания:
|
диаграмма.сюжетBackgroundColor | «цвет» | Устанавливает фоновый цвет области построения диаграммы. Значение цвета может быть названием цвета (например, «Черный») или шестнадцатеричным кодом, заключенным в двойные кавычки . Например, установлено значение: . «Черный» заставляет диаграмму рисовать следующим образом: Примечания:
|
высота диаграммы | Значение | Явная высота диаграммы. По умолчанию высота рассчитывается по высоте смещения содержащего элемента или 400 пикселей, если высота содержащего элемента равна 0. Например, установлено значение: 200 заставляет диаграмму рисовать следующим образом: |
диаграмма.ignoreHiddenSeries | правда или ложь | Если true, оси будут масштабироваться до оставшейся видимой серии после того, как одна серия будет скрыта. правда заставляет диаграмму рисовать следующим образом: |
диаграмма.перевернутая | правда или ложь | Следует ли инвертировать оси, чтобы ось x была вертикальной, а ось y — горизонтальной. Например, установлено значение: .правда заставляет сплайн-диаграмму рисовать следующим образом: |
марж. Маржа | Массив | Поле между внешним краем диаграммы и областью построения. Цифры в массиве обозначают верх, правый, нижний и левый соответственно.Используйте параметры marginTop, marginRight, marginBottom и marginLeft для сокращенной настройки одного параметра. Начиная с версии 2.1, по умолчанию поле равно 0. Фактическое пространство динамически вычисляется из смещения меток оси, заголовка оси, заголовка, подзаголовка и легенды в дополнение к параметрам spacingTop, spacingRight, spacingBottom и spacingLeft. По умолчанию [null] . Например, установлено значение: .[100, 80, 60, 80] заставляет диаграмму рисовать следующим образом: |
диаграмма.marginBottom | Значение | Поле между нижним внешним краем диаграммы и областью построения. Используйте это, чтобы установить фиксированное значение пикселя для поля в отличие от динамического поля по умолчанию. Смотрите также. Например, установлено значение: 100 заставляет диаграмму рисовать следующим образом: |
chart.marginLeft | Значение | Поле между левым внешним краем диаграммы и областью построения. 150 заставляет диаграмму рисовать следующим образом: |
chart.marginRight | Значение | Поле между правым внешним краем диаграммы и областью построения. Используйте это, чтобы установить фиксированное значение пикселя для поля в отличие от динамического поля по умолчанию.См. Также интервал справа . Например, установлено значение: .270 заставляет диаграмму рисовать следующим образом: |
chart.marginTop | Значение | Поле между верхним внешним краем диаграммы и областью построения. Используйте это, чтобы установить фиксированное значение пикселя для поля в отличие от динамического поля по умолчанию. 30 заставляет диаграмму рисовать следующим образом: |
chart.options3d.enabled | правда или ложь | Поддерживается начиная с версии 6.2.1. Позволяет рисовать диаграмму в 3D. Примечания:
Например, трехмерная круговая диаграмма: chart.options3d.enabled со значением true chart.options3d.alpha со значением 45 plotOptions.pie.depth со значением 45 вызывает следующий график: Например, трехмерная гистограмма: диаграмма. chart.options3d.alpha со значением 20 вызывает следующий график: |
chart.panKey | Строка | Позволяет настроить клавишу для переключения между масштабированием и панорамированием. Например, установлено значение: .«смена» заставляет диаграмму рисовать следующим образом: |
диаграмма.панорамирование | правда или ложь | Разрешить панорамирование на диаграмме. Лучше всего использовать с panKey для комбинирования масштабирования и панорамирования. По умолчанию ложь . Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
chart. | Строка | URL-адрес изображения, которое будет использоваться в качестве фона графика.Чтобы установить изображение в качестве фона для всей диаграммы, установите фоновое изображение CSS для элемента контейнера. Обратите внимание, что для применения изображения к экспортированным диаграммам его URL-адрес должен быть доступен для сервера. Например, установлено значение: .«вставить URL» заставляет диаграмму рисовать следующим образом: |
chart.plotBorderColor | «цвет» | Цвет внутренней границы области диаграммы или графика.По умолчанию # C0C0C0 . Например, установлено значение: .«синий» заставляет диаграмму рисовать следующим образом: |
chart.plotBorderWidth | Значение | Ширина границы области построения в пикселях. 2 заставляет диаграмму рисовать следующим образом: |
диаграмма.полярный | правда или ложь | При значении истина декартовы диаграммы, такие как линии, сплайн, площадь и столбец, преобразуются в полярную систему координат. Требуется highcharts-more.js. По умолчанию — false. Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
диаграмма перетока | правда или ложь | Следует ли перекомпоновывать диаграмму, чтобы она соответствовала ширине контейнера div при изменении размера окна.По умолчанию true. Например, установлено значение: .ложь заставляет диаграмму рисовать следующим образом: |
chart. | Значение | Влияет на положение кнопки «Сбросить масштаб». Это объект, который может содержать свойства align, verticalAlign, x и y. Например, установлено значение: .-100 10 заставляет диаграмму рисовать следующим образом: |
диаграмма.resetZoomButton.theme | Объект | Набор атрибутов кнопки. Объект принимает атрибуты SVG, такие как заливка, обводка, ширина обводки или r, радиус границы. Тема также поддерживает стиль, набор свойств CSS для текста. Эквивалентные атрибуты для состояния наведения даны в theme.states.hover. Например, определите свойство следующим образом: chart.resetZoomButton.theme.fill Установите значение: «красный» заставляет диаграмму рисовать следующим образом:
|
диаграмма. | «цвет» | Цвет фона квадрата маркера при выборе (увеличении) области диаграммы. По умолчанию rgba (69,114,167,0,25). Например, установлено значение: .«синий» заставляет диаграмму рисовать следующим образом: |
chart.showAxes | правда или ложь | Показывать ли оси изначально.Это применимо только к пустым диаграммам, где серии добавляются динамически, так как оси автоматически добавляются к декартовым рядам. По умолчанию — false. Например, установлено значение: .ложь заставляет диаграмму рисовать следующим образом: |
шаг диаграммы | Массив | Расстояние между внешним краем диаграммы и содержимым, например заголовком, легендой, заголовком оси или метками. Цифры в массиве обозначают верх, правый, нижний и левый соответственно. [20, 20, 25, 20] заставляет диаграмму рисовать следующим образом: |
стиль диаграммы | CSSObject | Дополнительные стили CSS, встроенные в контейнер div. Обратите внимание, что, поскольку стили шрифтов по умолчанию применяются в средстве визуализации, оно не учитывает отдельные параметры диаграммы и должно быть установлено глобально.По умолчанию: style: {fontFamily: '"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif', // шрифт по умолчанию fontSize: '12px'} По умолчанию {"fontFamily": "\" Lucida Grande \ ", \" Lucida Sans Unicode \ ", Verdana, Arial, Helvetica, sans-serif", "fontSize": "12px"} Например, установлено значение: ‘serif’ заставляет диаграмму рисовать следующим образом: |
диаграмма. | «водопад» или «колея» или «solidgauge» в версии 6.2.1 | Тип ряда по умолчанию для диаграммы. Используйте это для создания диаграммы «водопад» или «шкалы». Например, установлено значение: .«водопад» заставляет диаграмму рисовать следующим образом: Примечания:
Например, SolidGauge использует следующие свойства: диаграмма типа со значением «твердый калибр» pane.startAngle со значением -90 заставляет диаграмму рисовать следующим образом: |
ширина диаграммы | Значение | Явная ширина диаграммы. По умолчанию ширина рассчитывается исходя из ширины смещения содержащего элемента. Например, установлено значение: .350 заставляет диаграмму рисовать следующим образом: |
диаграмма. | «Стоимость» | Определяет, в каких размерах пользователь может изменять масштаб, перетаскивая мышь. Может быть одним из x, y или xy. Например, установлено значение: .«ху» заставляет диаграмму рисовать следующим образом: |
цветов | [«Цвет1», «Цвет2», «Цвет N» ‘] | Разделенный запятыми список значений цвета для данных серии диаграмм. Значение цвета может быть названием цвета (например, «Синий», «Светлое зеленое», «Пурпурный») или шестнадцатеричным кодом, заключенным в двойные кавычки и .Например, установлено значение: .[«красный», «темно-бирюзовый», «синий», «зеленый», «пурпурный», «фиолетовый», «черный», «желтый», «коричневый», «серый», «золотой», «оранжевый», "# 7cb5ec"] Если на диаграмме больше серий, чем указано в списке цветов, то для остальных серий диаграммы используются цвета по умолчанию: Примечания:
|
legend.align | «слева» или «справа» или «по центру» | Задает выравнивание легенды диаграммы слева направо. Например, установлено значение: .«левый» вызывает появление следующей диаграммы: |
легенда.backgroundColor | «цвет» | Цвет фона легенды. Например, установлено значение: .«синий» заставляет диаграмму рисовать следующим образом: |
легенда. | цвет | Цвет границы, нарисованной вокруг легенды. По умолчанию # 0. Например, установлено значение: .«красный» заставляет диаграмму рисовать следующим образом: |
легенда.borderRadius | Значение | Радиус угла границы легенды. По умолчанию 0. Например, установлено значение: .10 заставляет диаграмму рисовать следующим образом: |
лег. Граница Ширина | Значение | Ширина нарисованной границы вокруг легенды. По умолчанию 0. Например, установлено значение: .0 заставляет диаграмму рисовать следующим образом: |
легенда.включен | правда или ложь | Включение или отключение легенды. ложь заставляет диаграмму рисовать следующим образом: |
лег. Плав. | правда или ложь | Когда легенда плавающая, область построения игнорирует ее, и ее можно разместить под ней. По умолчанию — false. Например, установлено значение: true заставляет диаграмму рисовать следующим образом: |
легенда.itemDistance | Значение | В легенде с горизонтальным расположением itemDistance определяет расстояние в пикселях между каждым элементом. По умолчанию 20. Например, установлено значение: 50 заставляет диаграмму рисовать следующим образом: |
legend.itemHiddenStyle.color | CSSObject | Стили CSS для каждого элемента легенды, когда соответствующая серия или точка скрыты. itemHiddenStyle: {color: '#CCC' Например, установлено значение: «зеленый» заставляет диаграмму рисовать следующим образом: |
legend.itemHoverStyle.color | CSSObject | CSS-стилей для каждого элемента легенды в режиме наведения.Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. Свойства наследуются от стиля, если здесь не переопределены. По умолчанию: itemHoverStyle: {color: '# 000'} Например, установлено значение: «СэндиБраун» заставляет диаграмму рисовать следующим образом: |
legend.itemMarginBottom | Значение | Нижнее поле в пикселях для каждого элемента легенды. 4 заставляет диаграмму рисовать следующим образом: |
legend.itemMarginTop | Значение | Верхнее поле в пикселях для каждого элемента легенды. По умолчанию 0. Например, установлено значение: .5 заставляет диаграмму рисовать следующим образом: |
legend.itemStyle.цвет | CSSObject | CSS-стилей для каждого элемента легенды. Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. По умолчанию {"color": "# 333333", "cursor": "pointer", "fontSize": "12px", "fontWeight": "bold"} Например, установлено значение: « серый » заставляет диаграмму рисовать следующим образом: |
legend. | CSSObject | CSS-стилей для каждого элемента легенды.Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. По умолчанию {"color": "# 333333", "cursor": "pointer", "fontSize": "12px", "fontWeight": "bold"} Например, установлено значение: «16px» заставляет диаграмму рисовать следующим образом: |
legend.itemStyle.fontWeight | CSSObject | CSS-стилей для каждого элемента легенды.Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. По умолчанию {"color": "# 333333", "cursor": "pointer", "fontSize": "12px", "fontWeight": "bold"} Например, установлено значение: «жирный» заставляет диаграмму рисовать следующим образом: |
legend. | Значение | Ширина каждого элемента легенды.Это полезно в горизонтальной компоновке с большим количеством элементов, когда вы хотите, чтобы элементы были выровнены по вертикали. Например, установлено значение: .180 заставляет диаграмму рисовать следующим образом: |
легенда. Макет | Строка | Расположение элементов легенды. Может быть одним из «горизонтальных» или «вертикальных». По умолчанию горизонтально. Например, установлено значение: .«вертикальный» заставляет диаграмму рисовать следующим образом: |
| «цвет» | Цвет активной стрелки вверх или вниз в навигации по странице легенды. По умолчанию # 3E576F. «# 9FF084» заставляет диаграмму рисовать следующим образом: | |
легенда. | правда или ложь | Как анимировать страницы при навигации вверх или вниз. Значение true применяет навигацию по умолчанию, указанную в диаграмме.вариант анимации. Дополнительные параметры могут быть заданы в виде объекта, содержащего значения для замедления и продолжительности. . По умолчанию true. Например, установлено значение: .ложь заставляет диаграмму рисовать следующим образом: |
легенда.навигация.стрела Размер | Значение | Размер в пикселях стрелок вверх и вниз в навигации по страницам легенды. По умолчанию 12. Например, установлено значение: .16 заставляет диаграмму рисовать следующим образом: |
| «цвет» | Цвет неактивной стрелки вверх или вниз в навигации по странице легенды. «красный» заставляет диаграмму рисовать следующим образом: | |
| CssObject | Стили текста для навигации по странице легенды. Например, установлено значение: .«жирный» заставляет диаграмму рисовать следующим образом: | |
легенда.набивка | Значение | Внутреннее заполнение поля легенды. По умолчанию 8. Например, установлено значение: .4 заставляет диаграмму рисовать следующим образом: |
легенда. Перевернутая | правда или ложь | Следует ли изменить порядок элементов легенды на обратный по сравнению с порядком ряда или точек, как определено в объекте конфигурации. правда заставляет диаграмму рисовать следующим образом: |
legend.rtl | правда или ложь | Показывать ли символ с правой стороны текста, а не с левой стороны. Это распространено в арабском и древнееврейском языках. По умолчанию — false. Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
легенда.тень | правда или ложь | Объект | Применять ли тень к легенде. Чтобы это вступило в силу, также необходимо применить backgroundColor. Начиная с версии 2.3 тень может быть конфигурацией объекта, содержащей цвет, смещение X, смещение Y, непрозрачность и ширину. По умолчанию — false. Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
легенда. | Значение | Высота символа в пикселях для типов серий, использующих прямоугольник в легенде.По умолчанию используется размер шрифта элементов легенды. Например, установлено значение: .4 заставляет диаграмму рисовать следующим образом: |
условные обозначения. Символ Набивка | Значение | Заполнение пикселей между символом элемента легенды и текстом элемента легенды. По умолчанию 5. Например, установлено значение: .12 заставляет диаграмму рисовать следующим образом: |
легенда.символ Радиус | Значение | Радиус границы символа для типов серий, использующих прямоугольник в легенде. По умолчанию 0. Например, установлено значение: .10 заставляет диаграмму рисовать следующим образом: |
легенда. | Значение | Ширина символа элемента легенды в пикселях. По умолчанию — 16. Например, установлено значение: .30 заставляет диаграмму рисовать следующим образом: |
легенда.title.style.fontSize | CSSObject | Общие стили CSS для заголовка легенды. По умолчанию {«fontWeight»: «bold»}. Например, установлено значение: .20 заставляет диаграмму рисовать следующим образом: |
легенда. Использовать HTML | правда или ложь | Следует ли использовать HTML для визуализации текстов элементов легенды. До версии 4.1.7 при использовании HTML была отключена функция legend.navigation.Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
легенда. | «верх», «низ» или «центр» | Задает выравнивание легенды диаграммы сверху вниз. Например, установлено значение: .«верх» вызывает появление следующей диаграммы: |
лег. Ширина | Значение | Ширина поля легенды.Например, установлено значение: .75 заставляет диаграмму рисовать следующим образом: |
легенда. Фон Цвет | «цвет» | Устанавливает цвет фона легенды диаграммы. Например, установлено значение: .«серебро» вызывает появление следующей диаграммы: Примечания:
|
легенда.титл.текст | Строка | Отображает плитку легенды. Например, установлено значение: .Ключ: вызывает появление следующей диаграммы: |
легенда.х | Значение | Смещение легенды по оси x относительно ее выравнивания по горизонтали в пределах chart.spacingLeft и chart.spacingRight. Отрицательный x перемещает его влево, положительный x перемещает его вправо. По умолчанию 0. Например, установлено значение: .-105 заставляет диаграмму рисовать следующим образом: |
легенд. Y | Значение | Вертикальное смещение легенды относительно вертикального выравнивания verticalAlignwithin диаграммы. 20 заставляет диаграмму рисовать следующим образом: |
pane.background.backgroundColor | «цвет» | Например, установлено значение: «красный» заставляет диаграмму рисовать следующим образом: |
панель.background.shape | Строка | Например, установлено значение: «дуга» заставляет диаграмму рисовать следующим образом: |
pane.background.innerWidth | Значение | Например, установлено значение: 30 заставляет диаграмму рисовать следующим образом: |
pane. | Значение | Например, установлено значение: 20 заставляет диаграмму рисовать следующим образом: |
панель.background.borderWidth | Значение | Например, установлено значение: 10 заставляет диаграмму рисовать следующим образом: |
pane.background.borderColor | «цвет» | Например, установлено значение: «синий» заставляет диаграмму рисовать следующим образом: |
pane.endAngle | Значение | Конечный угол полярной оси X или оси значений шкалы, выраженный в градусах, где 0 — север.По умолчанию startAngle + 360. Например, установлено значение: .85 заставляет диаграмму рисовать следующим образом: |
размер панели | Значение | Строка | Размер панели в виде числа, определяющего пиксели, или процента, определяющего процентное соотношение графика. «70%» заставляет диаграмму рисовать следующим образом: |
панель.startAngle | Значение | Начальный угол полярной оси X или оси шкалы в градусах, где 0 — север. По умолчанию 0. Например, установлено значение: .-85 заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dataLabels.style.fontSize | CSSObject | Стили для этикетки. По умолчанию {"color": "контраст", "fontSize": "11px", "fontWeight": "bold", "textShadow": "0 0 контраст 6 пикселей, 0 0 контраст 3 пикселя"} Например, установлено значение: «15px» заставляет диаграмму рисовать следующим образом: |
plotOptions. | Значение | Смещение позиции y метки относительно центра шкалы. По умолчанию 15. Например, установлено значение: .15 заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dataLabels.enabled | логический | Включение или отключение меток данных. По умолчанию — false. Например, установлено значение: .НЕВЕРНО заставляет диаграмму рисовать следующим образом: |
plotOptions.калибр. диал. радиус | Строка | Радиус или длина циферблата в процентах по отношению к радиусу самого датчика. По умолчанию 80%. Например, установлено значение: .«100%» заставляет диаграмму рисовать следующим образом: |
plotOptions. | Значение | Ширина границы шкалы шкалы в пикселях.По умолчанию 0. Например, установлено значение: .0 заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dial.borderColor | «цвет» | Цвет границы или обводка шкалы манометра. По умолчанию borderWidth равен 0, поэтому его необходимо установить в дополнение к настраиваемому цвету границы. По умолчанию серебро. Например, установлено значение: .«черный» заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dial.baseWidth | Значение | Ширина основания шкалы шкалы в пикселях. База — это часть, ближайшая к оси поворота, определяемая параметром baseLength. По умолчанию 3. Например, установлено значение: . 4 заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dial.topWidth | Значение | Ширина верхней части циферблата, ближайшая к периметру.Ось сужается от основания к верху. По умолчанию 1. Например, установлено значение: .1 заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dial.baseLength | Строка | Длина базовой части циферблата относительно общего радиуса или длины циферблата. По умолчанию 70%. Например, установлено значение: .«90%» заставляет диаграмму рисовать следующим образом: |
plotOptions.gauge.dial.rearLength | Строка | Длина задней части циферблата, части, которая выходит на другую сторону оси. «5%» заставляет диаграмму рисовать следующим образом: |
plotOptions.pie.innerSize | «Стоимость» | Задает размер отверстия в круговой диаграмме.Значение может быть либо числом пикселей, либо% пирога, заключенным в двойных кавычек . Например, значение: .«50%» вызывает появление следующей диаграммы: |
plotOptions.series.dataLabels.enabled | правда или ложь | Отображает значения данных на диаграмме. Например, установлено значение: .правда заставляет диаграмму рисовать следующим образом: |
plotOptions.series.dataLabels.format | { строка формата } | Применяет форматирование к меткам данных. {point.y: .2f} вызывает отображение значений данных с двумя десятичными знаками {point.y:,. 0f} вызывает отображение значений данных с разделителем тысяч и нулевым десятичным числом, а также вызывает отображение диаграммы следующим образом: Другой пример гистограммы процентов: {точка.процент: .1f}% заставляет диаграмму рисовать следующим образом: Примечания: Требует, чтобы свойство формата plotOptions.series.dataLabels.enabled было установлено |
plotOptions.series.dataLabels.rotation | Значение | Поворачивает метки данных от 0 до 360 градусов. Например, установлено значение: .270 заставляет диаграмму рисовать следующим образом :
Примечания: Требуется plotOptions. series.dataLabels.enabled свойство формата, которое необходимо установить series.dataLabels.enabled свойство формата, которое необходимо установить |
plotOptions.series.dataLabels.xplotOptions.series.dataLabels.y | Значение | Определяет метку данных вне влажного положения по оси X или Y. Например, чтобы изменить положение метки на оси Y, используйте plotOptions.series.dataLabels.y со значением: -20 заставляет диаграмму рисовать следующим образом: |
plotOptions.series.pointWidth | Значение | Например, установлено значение: 17 заставляет диаграмму рисовать следующим образом: |
series.shadow | правда или ложь | Применять ли тень к линии графика. Начиная с версии 2.3 тень может быть конфигурацией объекта, содержащей цвет, offsetX, offsetY, |
Как очень быстро вставить греческие символы
Когда вы создаете презентацию для дипломной работы или диссертации, часто вам нужно вставить
Греческие буквы на слайде. Математические символы и греческие буквы широко распространены сегодня и
используется везде, от физики до социальных наук. Вы можете использовать блок формул для вставки
эти символы, но этот блок будет иметь другие настройки формата, чем остальной текст,
и вы не сможете редактировать его в более старых версиях Microsoft Office. Если вам нужно
вставьте только символ, используйте диалоговое окно Symbol или Alt + сочетание клавиш .
Математические символы и греческие буквы широко распространены сегодня и
используется везде, от физики до социальных наук. Вы можете использовать блок формул для вставки
эти символы, но этот блок будет иметь другие настройки формата, чем остальной текст,
и вы не сможете редактировать его в более старых версиях Microsoft Office. Если вам нужно
вставьте только символ, используйте диалоговое окно Symbol или Alt + сочетание клавиш .
Итак, есть несколько разных способов:
И. Традиционный метод — использование ленты. Кнопка с символом (популярный подход в социальных науках, не требующий особой математики. в тексте):
1. На вкладке Вставка в группе Символы щелкните значок Символ кнопка:
2. В диалоговом окне Symbol :
- В раскрывающемся списке Font выберите шрифт Symbol :
- Выберите символ, который хотите добавить на слайд:
- Щелкните Вставьте , а затем щелкните Отмена .

II. Использование сочетаний клавиш Alt + : это идеальный способ если вы помните все коды:
На слайде удерживайте Alt , а затем введите код Unicode символа.
Например, для греческой лямбда-буквы нужно удерживать Alt , а затем ввести 108 .
Примечание: вы можете увидеть все коды в диалоговом окне Symbol :
III. Использование встроенной техники: этот способ идеален если вам не нужно заботиться о формате и совместимости с предыдущими версиями Microsoft Офис (популярный подход для физических наук и математики, которые требуют много математики в текст):
1. На слайде, куда вы хотите вставить символ, щелкните Alt + = , чтобы вставить блок верховой езды:
2. В блоке верховой езды без дополнительных усилий можно введите любую нужную букву, просто набрав \ + Название буквы :


 При этом диаграмма не сохраняет связь с исходной книгой. Для автоматического обновления диаграммы измените данные во внедренной книге.
При этом диаграмма не сохраняет связь с исходной книгой. Для автоматического обновления диаграммы измените данные во внедренной книге. Для автоматического обновления диаграммы измените данные в исходной книге. Вы также можете выбрать «Инструменты диаграмм»> «>обновить данные».
Для автоматического обновления диаграммы измените данные в исходной книге. Вы также можете выбрать «Инструменты диаграмм»> «>обновить данные». Это можно предотвратить, установив для alignTicks значение false. Если линии сетки выглядят беспорядочно, рекомендуется скрыть их для вторичной оси, установив для gridLineWidth значение 0. По умолчанию true .Например, установлено значение:
Это можно предотвратить, установив для alignTicks значение false. Если линии сетки выглядят беспорядочно, рекомендуется скрыть их для вторичной оси, установив для gridLineWidth значение 0. По умолчанию true .Например, установлено значение:
 borderWidth для работы
borderWidth для работы Если false, скрытие и отображение серии не повлияет на оси или другую серию. Для стопок, когда одна серия в стопке скрыта, остальная часть стопки закрывается вокруг нее, даже если ось не затронута. Например, установлено значение:
Если false, скрытие и отображение серии не повлияет на оси или другую серию. Для стопок, когда одна серия в стопке скрыта, остальная часть стопки закрывается вокруг нее, даже если ось не затронута. Например, установлено значение:
 Используйте это, чтобы установить фиксированное значение пикселя для поля в отличие от динамического поля по умолчанию. См. Также spacingLeft . Например, установлено значение:
Используйте это, чтобы установить фиксированное значение пикселя для поля в отличие от динамического поля по умолчанию. См. Также spacingLeft . Например, установлено значение: См. Также spacingTop .Например, установлено значение:
См. Также spacingTop .Например, установлено значение: options3d.enabled со значением true
options3d.enabled со значением true  plotBackgroundImage
plotBackgroundImage  По умолчанию 0 , например, установлено значение:
По умолчанию 0 , например, установлено значение: resetZoomButton.position.x
resetZoomButton.position.x  selectionMarkerFill
selectionMarkerFill  Используйте параметры spacingTop, spacingRight, spacingBottom и spacingLeft для сокращенной настройки одного параметра. По умолчанию [10, 10, 15, 10]. Например, установлено значение:
Используйте параметры spacingTop, spacingRight, spacingBottom и spacingLeft для сокращенной настройки одного параметра. По умолчанию [10, 10, 15, 10]. Например, установлено значение: тип
тип  lineWidth со значением 0
lineWidth со значением 0  zoomType
zoomType 
 Граница Цвет
Граница Цвет  По умолчанию true. Например, установлено значение:
По умолчанию true. Например, установлено значение: Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. Свойства наследуются от стиля, если здесь не переопределены. По умолчанию:
Поддерживается только часть CSS, особенно параметры, относящиеся к тексту. Свойства наследуются от стиля, если здесь не переопределены. По умолчанию: По умолчанию 0. Например, установлено значение:
По умолчанию 0. Например, установлено значение: itemStyle.fontSize
itemStyle.fontSize  itemWidth
itemWidth  навигация.анимация
навигация.анимация  По умолчанию #CCC. Например, установлено значение:
По умолчанию #CCC. Например, установлено значение: По умолчанию — false. Например, установлено значение:
По умолчанию — false. Например, установлено значение: Символ Высота
Символ Высота  Символ Ширина
Символ Ширина  Вертикальное выравнивание
Вертикальное выравнивание 
 spacingTop и chart.spacingBottom. Отрицательный y перемещает его вверх, положительный y перемещает его вниз. По умолчанию 0. Например, установлено значение:
spacingTop и chart.spacingBottom. Отрицательный y перемещает его вверх, положительный y перемещает его вниз. По умолчанию 0. Например, установлено значение: background.outerWidth
background.outerWidth  По умолчанию 85%. Например, установлено значение:
По умолчанию 85%. Например, установлено значение: gauge.dataLabels.y
gauge.dataLabels.y  gauge.dial.borderWidth
gauge.dial.borderWidth  Относительно длины циферблата. По умолчанию 10%. Например, установлено значение:
Относительно длины циферблата. По умолчанию 10%. Например, установлено значение: Например:
Например: