Как использовать в Illustrator линейки, сетки и направляющие
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 24, 2022 08:59:55 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
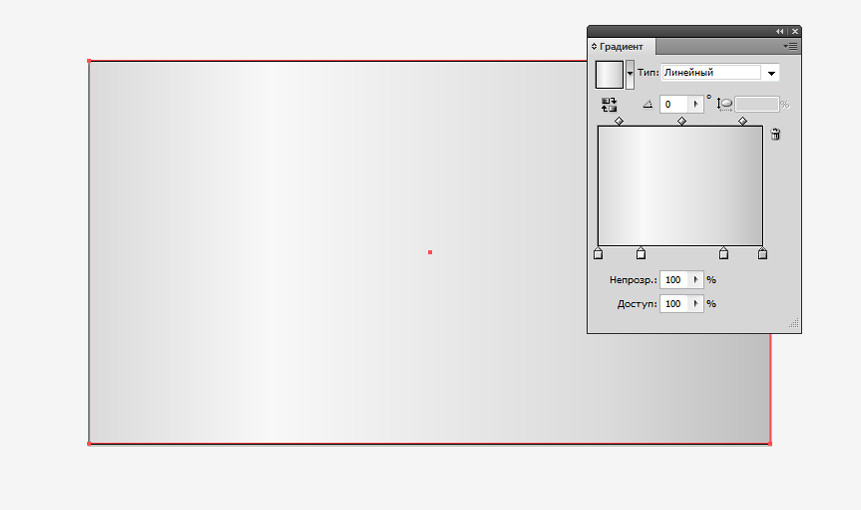
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
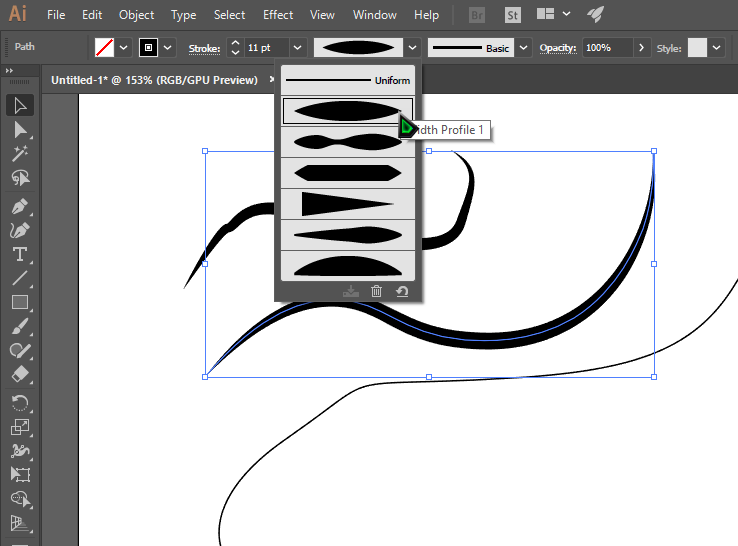
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
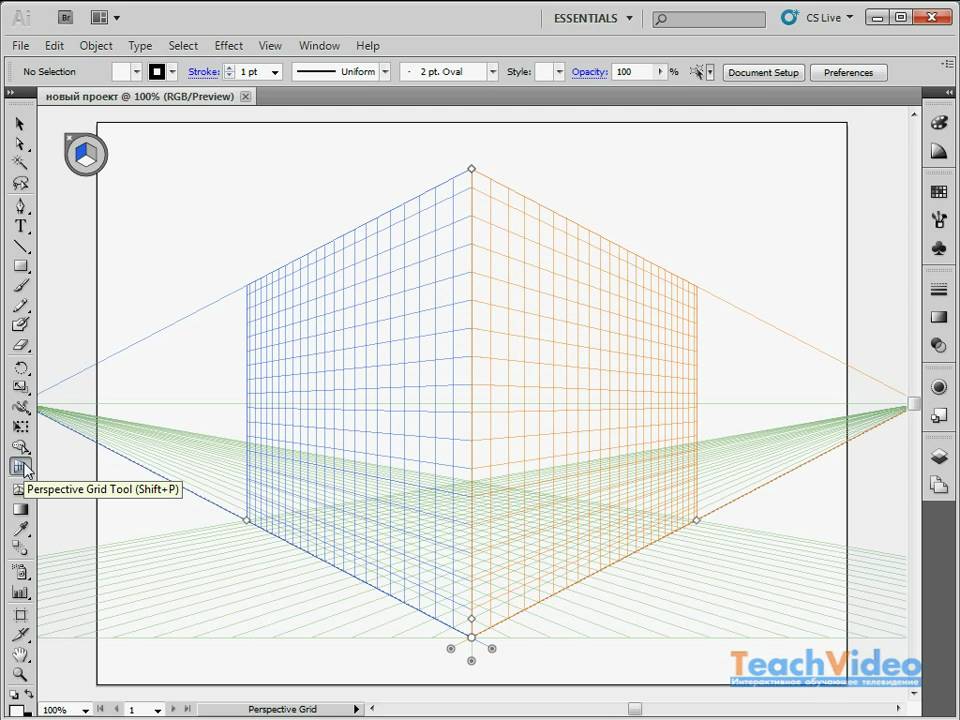
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат
Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
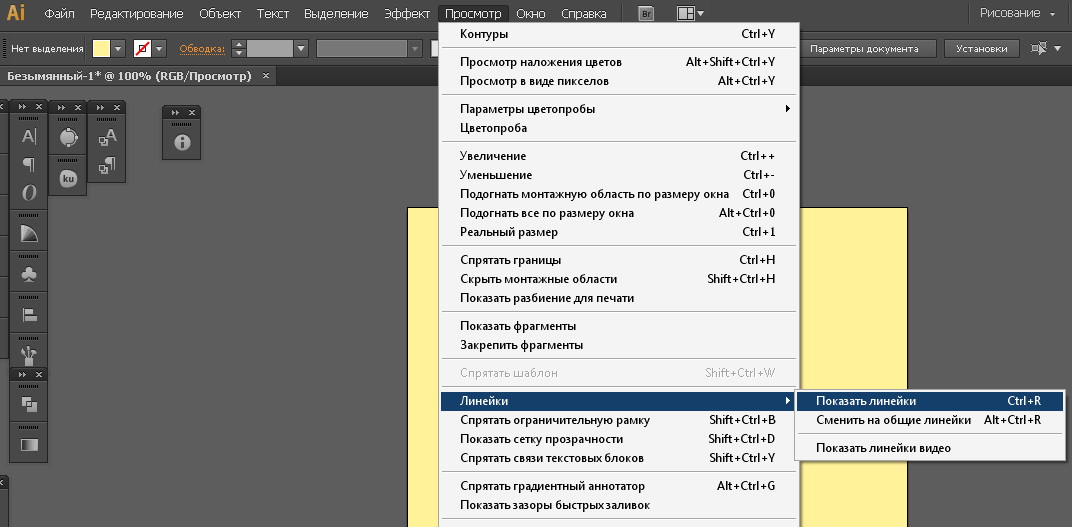
- Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.

Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение системы координат и начала линейки не влияет на сценарии, что позволяет использовать сценарии, созданные ранее. Однако обратите внимание, что при трансформировании объектов с помощью сценария значения координаты Y будут отличаться от значений, заданных в пользовательском интерфейсе Illustrator. Например, выполняется операция перемещения Y = +10 пунктов.
Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
Например, выполняется операция перемещения Y = +10 пунктов.
Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра). Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
- Чтобы изменить единицу измерения по умолчанию, выберите «Редактирование» > «Установки > «Единицы измерения» (Windows) или «Illustrator» > «Установки > «Единицы измерения» (Mac OS), а затем выберите единицы измерения в полях «Основные», «Для обводки» и «Для текста». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Общие» затрагивает линейки, измерение расстояния между точками, перемещение и трансформацию объектов, настройку сетки и интервалы между направляющими, а также создание фигур.

- Чтобы задать общую единицу измерения только для текущего документа, нажмите «Файл > Параметры документа», выберите нужное значение в меню «Единицы измерения» нажмите «ОК».
- Чтобы изменить единицу измерения при вводе значения в поле, добавьте после значения одно из следующих сокращений: дюйм, дюймы, in, миллиметр, миллиметры, мм, Q (Q = 0,25 мм), сантиметр, сантиметры, см, пункты, п, пт, пики, pc, пиксел, пикселы и px.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
- Чтобы показать или скрыть сетку, выберите «Просмотр > Показать сетку или посмотреть > Скрыть сетку».
- Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект, который нужно переместить, и перетащите его в нужное место.

Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр > Просмотр в виде пикселов», команда «Выравнивать по сетке» меняется на «Привязать к пикселу».
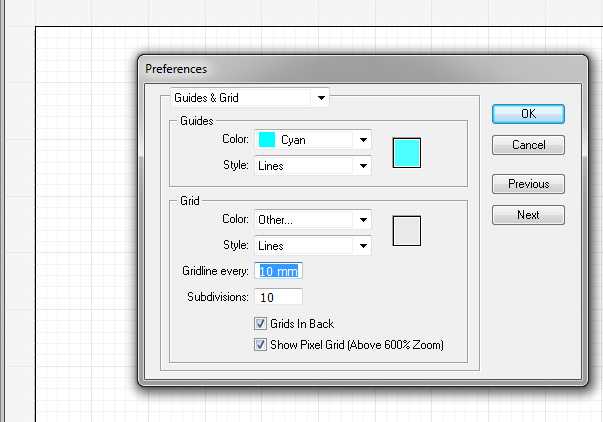
- Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение сетки перед графическим объектом или позади него, выберите команду «Редактирование > Установки > Направляющие и сетка» (в Windows) или «Illustrator > Установки > Направляющие и сетка» (в macOS).
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
- Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > «Показать направляющие» или «Просмотр» > «Направляющие» > «Скрыть направляющие».
- Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» > «Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
- Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить направляющие».
Создание направляющих
Если линейки не отображаются, выберите команду «Просмотр» > «Показать линейки».
Поместите курсор на левую линейку, чтобы создать вертикальную направляющую, и на верхнюю линейку, чтобы создать горизонтальную направляющую.
Перетащите направляющую в нужное место.

Чтобы преобразовать векторные объекты в руководства, выберите их и нажмите «Просмотр > Направляющие > Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Чтобы ограничить направляющие только монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажной области.
Перемещение, удаление и освобождение направляющих
Если направляющие закреплены, выберите команду «Просмотр» > «Направляющие» > «Закрепить направляющие».
Выполните любое из описанных ниже действий.
Чтобы переместить направляющую, перетащите или скопируйте ее.
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить».
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».

Чтобы освободить направляющую, преобразовав ее обратно в обычный графический объект, выделите направляющую и выберите «Просмотр > Направляющие > Освободить направляющие».
Привязка объектов к опорным точкам и направляющим
Выберите команду «Просмотр» > «Выравнивать по точкам».
Выделите объект, который нужно переместить, и поместите курсор в точку, которую нужно выровнять по опорным точкам и направляющим.
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
С помощью мыши перетащите объект в нужное место.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Быстрые направляющие временно привязываются к направляющим, которые появляются при создании объектов или монтажных областей или при манипулировании ими. Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Быстрые направляющие включены по умолчанию.
Выберите «Просмотр > Быстрые направляющие» для включения и выключения быстрых направляющих.
Можно использовать «быстрые» направляющие следующими способами.
При создании объекта с помощью инструмента «Перо» или «Фигура» используйте «быстрые» направляющие для расположения опорных точек нового объекта по отношению к существующему объекту. Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.

При создании объекта с помощью инструментов «Перо» или «Фигура» либо при трансформации объекта используйте контрольные линии быстрых направляющих для расположения опорных точек под заданными углами в 45 или 90 градусов. Задавайте эти углы в разделе Установка быстрых направляющих.
При перемещении объекта или монтажной области используйте «быстрые» направляющие для выравнивания выделенного объекта или монтажной области по отношению к другим объектам или монтажным областям. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие отображаются при приближении объекта к краю или центральной точке других объектов.
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Можно изменить условия показа быстрых направляющих, установив параметры «Быстрые направляющие».
Когда включен параметр «Выравнивать по сетке» или «Просмотр в виде пикселов», использовать быстрые направляющие нельзя (даже если выбрать в меню соответствующую команду).

Установка параметров быстрых направляющих
Выберите «Редактирование > Установки > Быстрые направляющие» (Windows) или «Illustrator > Установки > Быстрые направляющие» (macOS), чтобы задать следующие параметры:
Цвет
Задается цвет направляющих.
Направляющие для выравнивания
Отображает направляющие линии, формируемые вдоль центра и границ геометрических объектов, монтажной области и полей выпуска за обрез. Они формируются при перемещении объектов и выполнении таких операций, как рисование простых фигур, использование инструмента «Перо» и трансформирование объектов.
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Метки измерения
Отображает сведения для нескольких инструментов (таких как инструменты рисования и инструментов «Текст») о позиции курсора при его перемещении по опорной точке. При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Подсвечивание объекта
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Инструменты «Трансформирование»
Отображает информацию при масштабировании, повороте и наклоне объектов.
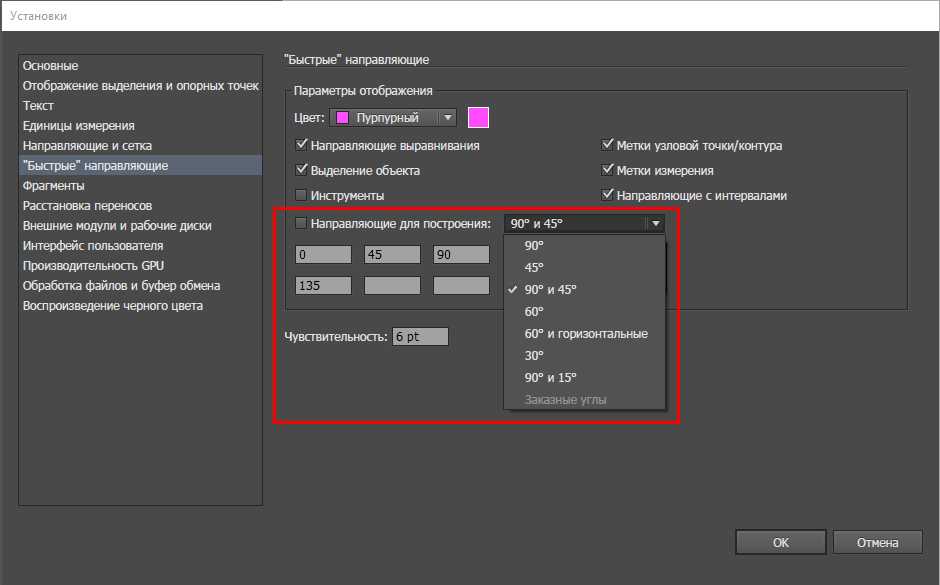
Контрольные линии
Отображаются направляющие при рисовании новых объектов. Задаются углы, под которыми направляющие будут исходить из опорных точек или находящегося рядом объекта. Можно установить до шести углов. Введите угол в выделенном поле «Углы», выберите набор углов из всплывающего меню «Углы» или выберите набор углов из всплывающего меню и измените одно из значений в поле, чтобы настроить набор углов. Окно просмотра отражает выбранные установки.
Окно просмотра отражает выбранные установки.
Чувствительность
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.
Установка параметров быстрых направляющихИспользуйте инструмент «Линейка» для вычисления расстояния между любыми двумя точками и вывода данных в панель «Информация».
Выберите инструмент «Линейка» . (Выберите и удерживайте инструмент «Пипетка» для его отображения на панели «Инструменты».)
Выполните одно из действий, описанных ниже.
Нажмите две точки, чтобы измерить расстояние между ними.
Нажмите в первой точке и перетащите инструмент до второй точки. Перетащите курсор с нажатой клавишей «Shift», чтобы можно было перемещать инструмент только под углами, кратными 45°.
В панели «Информация» отображаются расстояния по горизонтали и вертикали от осей x и y, абсолютные расстояния по горизонтали и вертикали, общие расстояния и измеренные углы.

Используйте панель «Информация» («Окно > Информация») для просмотра сведений об области под курсором и о выделенных объектах.
Если выделен объект и активен инструмент «Выделение», в палитре «Информация» отображаются координаты x и y, а также ширина (Ш) и высота (В) объекта. На значения ширины и высоты влияет параметр «Использовать границы просмотра» в установках «Основные». Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
Если используются инструменты «Перо» и «Градиент» или выполняется перемещение выделенного фрагмента, то во время перетаскивания в палитре «Информация» отображаются изменения по оси X (Ш), изменения по оси Y (В), расстояние (Р) и угол .

Если используется инструмент «Масштаб», то, после того как кнопка мыши отпущена, в палитре «Информация» отображается коэффициент увеличения и координаты x и y.
Если используется инструмент «Масштабирование», по окончании масштабирования в палитре «Информация» отображаются процентные изменения ширины (Ш) и высоты (В), а также новая ширина (Ш) и высота (В). Если используются инструменты «Поворот» или «Зеркальное отражение», в палитре «Информация» отображаются координаты центра объекта и угол поворота или отражения .
Если используется инструмент «Наклон», в палитре «Информация» отображаются координаты центра объекта, угол оси наклона и величина наклона .
Если используется инструмент «Кисть», в палитре «Информация» отображаются координаты x и y, а также название текущей кисти.
Выберите команду «Показать параметры» в меню панели или нажмите двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выделенного объекта и имя узора, градиента или оттенка, примененного к выделенному объекту.

Примечание. При выборе нескольких объектов в панели «Информация» отображается только информация, общая для всех выбранных объектов.
Связанные материалы
- Видеоруководство «Управление объектами при помощи сеток и направляющих»
- Видеоруководство «Использование линеек и направляющих»
- Задание меток обреза для обрезки и выравнивания
- Бесплатное кадрирование изображений с помощью Adobe Express
Вход в учетную запись
Войти
Управление учетной записью
как использовать живые углы в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 19 Опубликовано
Краткий ответ
- Чтобы использовать живые углы в Illustrator, выберите объект, к которому вы хотите их применить, и перейдите в «Объект» > «Эффекты углов».
- Выберите тип угла, который вы хотите использовать, и настройте параметры, пока не будете довольны результатом.
Основы Illustrator — Динамические углы
Как скруглить углы в Adobe Illustrator
Как показать направляющие в Illustrator?
Есть несколько способов показать направляющие в Illustrator. Один из способов — перейти в «Просмотр»> «Показать»> «Направляющие». Другой способ — удерживать нажатой клавишу Command и перетащить направляющую из линеек вверху и по бокам окна документа.
Один из способов — перейти в «Просмотр»> «Показать»> «Направляющие». Другой способ — удерживать нажатой клавишу Command и перетащить направляющую из линеек вверху и по бокам окна документа.
Как создать направляющую из объекта в Иллюстратор?
Есть несколько способов создать направляющую из объекта в Illustrator. Один из способов — использовать панель выравнивания. Выберите объект, который вы хотите использовать в качестве направляющей, и нажмите кнопку «Выровнять по монтажной области» на панели «Выравнивание». Это выровняет объект по левому верхнему углу монтажной области. Вы также можете использовать панель преобразования для создания направляющих.
Как создать направляющую в Illustrator?
Есть несколько способов создать руководство в Illustrator. Один из способов — перейти в «Вид» > «Показать» > «Направляющие», что создаст вертикальные и горизонтальные направляющие, которые можно использовать для выравнивания объектов. Другой способ — нарисовать прямоугольник или любую другую фигуру, а затем перейти в «Вид» > «Направляющие» > «Создать направляющие».
Другой способ — нарисовать прямоугольник или любую другую фигуру, а затем перейти в «Вид» > «Направляющие» > «Создать направляющие».
Что такое интеллектуальные направляющие?
Быстрые направляющие — это функция InDesign, помогающая выравнивать объекты и печатать на странице. Они появляются в виде синих линий, когда вы выбираете объект или текст, и помогают выровнять объект или текст по ближайшему краю страницы, столбца или другого объекта.
Что умные гиды помогают вам делать?
Интеллектуальные направляющие помогают выравнивать и равномерно размещать объекты на странице. Они появляются в виде слабых синих линий, когда у вас выделен объект, и фиксируют объект на месте, когда вы перетаскиваете его близко к другому объекту.
Как вы выравниваете объекты в Illustrator?
Есть несколько способов выравнивания объектов в Illustrator. Один из способов — использовать панель Align. Для этого выберите объекты, которые вы хотите выровнять, а затем откройте панель «Выравнивание». Панель «Выравнивание» покажет вам параметры выравнивания, доступные для выбранных объектов. Затем вы можете выбрать вариант выравнивания, который вы хотите использовать.
Для этого выберите объекты, которые вы хотите выровнять, а затем откройте панель «Выравнивание». Панель «Выравнивание» покажет вам параметры выравнивания, доступные для выбранных объектов. Затем вы можете выбрать вариант выравнивания, который вы хотите использовать.
Еще один способ выравнивания объектов — использование панели «Трансформация».
Как искривить изображение?
Есть несколько способов изогнуть изображение. Один из способов — использовать Photoshop или другое программное обеспечение для редактирования фотографий, чтобы «деформировать» изображение.. Другой способ — использовать гнутое стекло или пластиковую поверхность, чтобы изогнуть изображение во время съемки.
Как сделать скругленные углы в Photoshop?
Есть несколько способов сделать скругленные углы в Photoshop. Один из способов — использовать Rectangular Marquee Tool, чтобы создать выделение области, которую вы хотите скруглить, а затем перейти в Edit > Transform > Warp. Затем вы можете настроить кривые выделения, пока оно не приобретет желаемую округлую форму.
Затем вы можете настроить кривые выделения, пока оно не приобретет желаемую округлую форму.
Еще один способ — использовать инструмент Elliptical Marquee Tool, чтобы создать выделение области, которую вы хотите округлить, а затем перейти к Edit > Transform. > Деформация.
Как сделать изображение круглым?
Есть несколько способов сделать изображение круглым. Один из способов — использовать программу редактирования фотографий, такую как Photoshop или Picasa, для создания круглого изображения. Другой способ — использовать веб-сайт, который создает для вас круглые изображения, например RoundPic.net.
Как скруглить углы изображения?
Существует несколько различных способов скругления углов изображения. Один из способов — использовать программу для редактирования фотографий, такую как Photoshop или GIMP. Другой способ — использовать такие веб-сайты, как PicMonkey или Fotor.
Как вы используете интеллектуальные направляющие?
Смарт-направляющие – отличный способ выровнять объекты на странице. Чтобы использовать их, выберите объект, который вы хотите выровнять, а затем нажмите кнопку быстрой направляющей на панели инструментов. Затем интеллектуальная направляющая поможет вам выровнять ее с другими объектами на странице.
Чтобы использовать их, выберите объект, который вы хотите выровнять, а затем нажмите кнопку быстрой направляющей на панели инструментов. Затем интеллектуальная направляющая поможет вам выровнять ее с другими объектами на странице.
Что такое сочетание клавиш для интеллектуальной направляющей?
Быстрая клавиша для быстрой направляющей — «G».
Почему мои быстрые направляющие не работают в Illustrator?
Есть несколько причин, по которым интеллектуальные направляющие могут не работать в Illustrator. Одна из возможностей состоит в том, что линейки были отключены. Чтобы включить линейки, выберите «Вид» > «Линейки». Если линейки уже включены, убедитесь, что установлен флажок «Выровнять по пиксельной сетке». Вы можете проверить это, выбрав View > Pixel Grid. Если этот параметр не отмечен, проверьте его и проверьте, начинают ли ваши быстрые направляющие работать правильно.
Как включить быстрые направляющие в Illustrator?
Чтобы включить быстрые направляющие в Illustrator, выберите «Вид» > «Быстрые направляющие».
Почему я не могу скруглить некоторые углы в Illustrator?
Есть несколько причин, по которым вы не сможете скруглить углы в Illustrator. Одна из возможностей заключается в том, что к объекту применена обводка, а эффект округления доступен только при отсутствии обводки. Другая возможность заключается в том, что к объекту применен эффект Pathfinder, такой как «Объединить» или «Вычесть», который переопределяет эффект округления.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
- Дизайн
- 7 мин на чтение
- 6435
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
- #adobe
- #illustrator
- #дизайн
- #иллюстратор
- #инструмент
- #советы
- #список
- 0
Как изменить цвет и стиль направляющих в Photoshop и Illustrator
Направляющие в Photoshop и Illustrator чрезвычайно важны, когда вы хотите, чтобы ваша работа была идеально выровнена. Правильное выравнивание вашей работы может сделать ее более привлекательной. Художественные работы, которые не соответствуют друг другу, могут оттолкнуть людей, особенно профессионалов.
Правильное выравнивание вашей работы может сделать ее более привлекательной. Художественные работы, которые не соответствуют друг другу, могут оттолкнуть людей, особенно профессионалов.
Направляющие в Photoshop и Illustrator очень важны для правильного выравнивания вашего изображения. Цвет направляющей по умолчанию в Photoshop и Illustrator — голубой. Голубой цвет может быть проблемой в тех случаях, когда вы используете определенный цвет в своей работе. Возможность изменить цвет направляющей и направляющие очень важна, потому что вам придется менять их в зависимости от цвета вашего изображения. В этой статье показано, как изменить цвет и стиль направляющих в Illustrator и Photoshop.
Как изменить цвет и стиль направляющих в Photoshop
Как получить доступ к руководствам в Photoshop
Включить линейку
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Чтобы изменить направляющие, вы должны иметь доступ к ним для использования. В Photoshop есть два способа доступа к направляющим.
В Photoshop есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Вот способы включения линейки в Photoshop.
Линейки Фотошоп
Чтобы включить линейку в Photoshop, перейдите в «Просмотр», затем перейдите в «Линейка». Линейка появится в верхней и левой частях рабочей области.
Руководства по Фотошопу
Перейдите в «Просмотр», затем нажмите «Новые направляющие».
Это вызовет параметр «Новые направляющие», где вы можете выбрать, хотите ли вы горизонтальную или вертикальную направляющую, щелкнув параметр «Ориентация». Вы также можете выбрать, где на экране вы хотите, чтобы направляющая отображалась, введя число в поле положения, которое будет представлять дюйм на экране. Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, то направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте. После того, как вы выбрали параметры, нажмите OK.
Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, то направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте. После того, как вы выбрали параметры, нажмите OK.
Как изменить цвет и стиль
Чтобы изменить цвет и стиль направляющей в Photoshop, вы можете дважды щелкнуть по направляющей, и это вызовет параметры настроек, а также будут выбраны направляющие, сетки и фрагменты.
Вы также можете перейти к настройкам направляющих, выбрав «Редактировать», затем «Направляющие», «Сетки» и «Срезы». Вы увидите окно настроек, где вы можете внести изменения.
Вы можете изменить цвет направляющей и параметры линии.
Щелкните стрелку раскрывающегося списка рядом с цветом направляющих.
Вы увидите список цветов, которые можно использовать.
Нажмите Стиль, и вы можете выбрать, хотите ли вы линии или штрихи. Когда вы сделали все свои выборы, нажмите OK.
Как изменить цвет и стиль направляющих в Illustrator
Как получить доступ к руководствам
Включить линейку
Чтобы изменить направляющие, вы должны иметь доступ к ним для использования. В Illustrator есть два способа доступа к направляющим.
В Illustrator есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Вот способы включения линейки в Illustrator.
Чтобы включить линейку в Illustrator, выберите «Просмотр», затем «Линейки», «Показать линейки». Линейка появится вверху и по бокам рабочей области.
Вот как вы можете включить направляющие как в Photoshop, так и в Illustrator.
Руководства иллюстратора
Перейдите в «Просмотр», затем «Руководства», затем «Показать руководства». Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
Руководства иллюстратора
Чтобы изменить цвета и стили направляющих, перейдите в «Правка», затем «Настройки», «Направляющие и сетки».
Это окно настроек, в котором можно изменить цвета и линии направляющих.
Чтобы изменить цвет направляющих, щелкните стрелку раскрывающегося списка, и вы увидите список цветов и названий.
Вы также можете выбрать цвет для направляющих, щелкнув образец цвета справа, чтобы открыть палитру. Цветовая палитра позволит вам выбрать больше цветов и сделать собственные цвета.
Чтобы выбрать стиль линии для направляющей, щелкните стрелку раскрывающегося списка «Линии» и выберите «Линия» или «Точки». Когда вы сделали все свои выборы, нажмите OK.
Читайте: Illustrator vs Photoshop — когда использовать каждый из них?
Почему важно иметь возможность изменять цвет и стиль направляющей?
Важно иметь возможность изменять цвет и стиль направляющей, потому что люди будут работать с разными цветами. Направляющие по умолчанию голубые; это не будет отображаться, если вы работаете с холстом или изображением голубого или близкого цвета. Возможность выбирать различные стили линий позволяет легко создавать направляющие, которые не будут выглядеть как линии на вашем рисунке.
Как открыть руководства?
В Illustrator вы получаете направляющие, выбрав «Просмотр», затем «Направляющие», а затем «Показать направляющие». Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
В Photoshop перейдите в «Вид», затем нажмите «Новые направляющие». Это вызовет параметр «Новые направляющие», где вы можете выбрать, хотите ли вы горизонтальную или вертикальную направляющую, щелкнув параметр «Ориентация». Вы также можете выбрать, где на экране вы хотите, чтобы направляющая отображалась, введя число в поле положения, которое будет представлять дюйм на экране. Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте. После того, как вы выбрали параметры, нажмите OK.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Инструкция по методу горизонтальных и вертикальных направляющих кривых Безье — Оди.
 О дизайне
О дизайне Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.
Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки
До недавнего времени я, определенно, принадлежал к клубу «Нафига-это-надо?», и, в тайне, к клубу «Как-они-это-делают?». Однако, я решил узнать, в чем фишка, и, оказывается, соблюдение перпендикулярного расположения направляющих экономит кучу времени и усилий.
Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01
Вот просмотр кривых (outline preview) (⌘Y) в Иллюстраторе:
Рис. 02
На заметку: Чтобы настроить просмотр кривых так, как на рисунке, вам потребуется включить опцию «Показать…» (Show handles…, см. скриншот) в настройках Иллюстратора (⌘K). Теперь вы будете видеть направляющие кривых, когда вы выделяете рисунок.
Рис. 03
Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
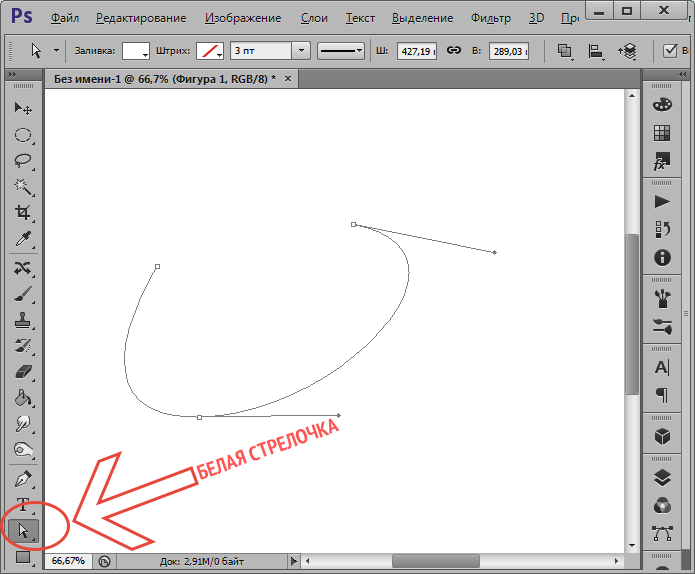
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.
Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04
Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.
Рис. 05
Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Рис. 07
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис.5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.
Иногда та самая «дальняя точка» (ДТ) находится очень близко к другой ДТ. Посмотрите на этот бардак:
Рис. 08 – Это часто будет происходить в конечных штрихах букв. Например, вверху «s» в нашем слове ‘Beziers’.
Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Рис. 09
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха 🙂
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле 😉
Вот несколько примеров применения ГВНКБ различными дизайнерами.

Dave Foster:
Рис. 10
Рис. 11
Рис. 12
…и другие.
Рис. 13 Okay Type
Рис. 14 Neil Secretario
Рис. 15 Luke Dorny
Рис. 16 Алексадр Иванов
Оригинал на английском языке
Привязка к направляющим | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
В Adobe Illustartor 10 не работает привязка к направляющим. Ни в одном меню вообще не нашел такого пункта как Snap to Guide (Привязка к направляющим). Формально Illustrator вроде бы привязывает объекты к направляющим, но при большом увеличении видно, что на самом деле объекты не выставлены точно по направляющей, а находятся на каком-то от нее расстоянии.
Ни в одном меню вообще не нашел такого пункта как Snap to Guide (Привязка к направляющим). Формально Illustrator вроде бы привязывает объекты к направляющим, но при большом увеличении видно, что на самом деле объекты не выставлены точно по направляющей, а находятся на каком-то от нее расстоянии.
Может кто подскажет как бороться?
Guest
#2
#2
Ну, привязки как таковой нет, но прилепить к направляющей всё-таки можно, предварительно нажав Ctrl+U
Guest
#3
#3
View / Smart Guides
Guest
#4
#4
Не не лепится даже в таком варианте. И при нажатии Ctrl+Y/ Тоже самое. Это хорошо видно если пытаться прилепить при большом масштабе. 🙁
И при нажатии Ctrl+Y/ Тоже самое. Это хорошо видно если пытаться прилепить при большом масштабе. 🙁
Guest
#5
#5
курсор мыши прилипает к гайдам. Т.е. хватать и тащить объект надо за то место, которое ты хочешь чтобы прилепилось
Guest
#6
#6
Поддержу Вадима, это курсор мешается.
Поэтому предварительно масштаб покрупнее делай или таскай объекты за anchor point.
Guest
#7
#7
ага, а если это квадрат? тогда, потащив за анкор пойнт он будет масштабироваться
Guest
#8
#8
Чтоб выделенный прямоугольник не масштабировать можно нажать Ctrl+Shift+B или лучше A и тянуть к направляющей
Guest
#9
#9
Ctrl+Shift+B или A помогает! Это хорошо. Тогда еще вопрос:
Тогда еще вопрос:
Как добиться прилипания не к направляющей, а к объекту? И как вообще работает такая фишка как Distribute Objects в закладке Align?
Как использовать линейки, сетки и направляющие в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Линейки помогают точно размещать и измерять объекты в окне иллюстрации или на монтажной области. Точка, где на каждой линейке появляется 0, называется исходной точкой линейки .
Точка, где на каждой линейке появляется 0, называется исходной точкой линейки .
Illustrator предоставляет отдельные линейки для документов и монтажных областей. Вы можете выбрать только одну из этих линеек за раз.
Глобальные линейки отображаются вверху и слева иллюстративное окно. Исходная точка линейки по умолчанию находится в верхнем левом углу окна иллюстрации.
Линейки монтажной области появляются сверху и слева активной монтажной области. Исходная точка линейки монтажной области по умолчанию расположена в верхнем левом углу монтажной области.
Разница между линейками монтажной области и глобальными линейками заключается в том, что
если вы выбираете линейки монтажной области, исходная точка изменяется в зависимости от
активный артборд. Кроме того, вы можете иметь разное происхождение.
точки для линеек монтажной области. Теперь, если вы измените линейку монтажной области
origin, заполнение узором объектов на монтажных областях не затрагивается.
Исходная точка по умолчанию для глобальной линейки находится в левом верхнем углу. угол первой монтажной области и исходная точка по умолчанию для монтажной области линейки находятся в верхнем левом углу соответствующей монтажной области.
- Чтобы показать или скрыть линейки, выберите «Просмотр» > «Линейки» > «Показать линейки» или «Просмотр» > «Линейки» > «Скрыть линейки».
Для переключения между линейками монтажной области и глобальными линейками выберите «Просмотр» > «Линейки» > «Изменить на глобальные линейки» или «Просмотр» > «Линейки» > «Изменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Изменить на глобальные линейки» появляется в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Показать линейки видео» или «Просмотр» > «Скрыть линейки видео».
Чтобы изменить исходную точку линейки, переместите указатель в левый верхний угол, где пересекаются линейки, и перетащите указатель туда, где вы хотите установить новую исходную точку линейки.

При перетаскивании перекрестие в окне и на линейках указывает на изменение исходной точки глобальной линейки.
Примечание : Изменение начала координат глобальной линейки влияет на мозаичное расположение узоров.
Чтобы восстановить исходное положение линейки по умолчанию, дважды щелкните левый верхний угол в месте пересечения линеек.
Система координат теперь переключена на четвертый квадрант, который ранее был первым квадрантом. В Illustrator CS5, когда вы двигаетесь вниз, значение оси Y увеличивается, и если вы двигаетесь вправо значение оси x увеличивается.
Для сохранения в устаревших версиях Illustrator глобальные линейки оставаться в позиции, установленной в устаревшем документе. Хотя, происхождение точка не перемещается в левый верхний угол, система координат меняется в четвертый квадрант.
Изменение системы координат и начала линейки не
применяются к сценариям, что позволяет сохранить старые сценарии. Однако,
при преобразовании объектов с помощью сценариев значения координаты Y
отличаются от значений, установленных в пользовательском интерфейсе Illustrator.
Например, если вы применяете операцию перемещения, скажем, Y = +10 очков,
затем, чтобы эмулировать то же движение с помощью сценария, примените преобразование
Y = -10 баллов.
Однако,
при преобразовании объектов с помощью сценариев значения координаты Y
отличаются от значений, установленных в пользовательском интерфейсе Illustrator.
Например, если вы применяете операцию перемещения, скажем, Y = +10 очков,
затем, чтобы эмулировать то же движение с помощью сценария, примените преобразование
Y = -10 баллов.
Единица измерения по умолчанию в Illustrator — это точки (точка равна 0,3528 миллиметра). Вы можете изменить единицу измерения, которую Illustrator использует для общих измерений, штрихи и тип. Вы можете переопределить единицу измерения по умолчанию при вводе значения в полях.
- Чтобы изменить единицу измерения по умолчанию, выберите «Правка» > «Установки» > «Единицы» (Windows) или «Illustrator» > «Установки» > «Единицы» (Mac OS), а затем выберите единицы для параметров «Общие», «Обводка» и «Тип». Если в настройках «Тип» выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа.

Примечание : Параметр «Общие измерения» влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку интервалов сетки и направляющих и создание фигур.
- Чтобы установить общую единицу измерения только для текущего документа, выберите «Файл» > «Настройка документа», выберите нужную единицу измерения в меню «Единицы» и нажмите «ОК».
- Чтобы изменить единицу измерения при вводе значения в поле, после значения следует любое из следующих сокращений: дюймы, дюймы, дюймы, миллиметры, миллиметры, мм, Qs (один Q равен 0,25 миллиметра), сантиметры, сантиметры, см, точки, p, pt, пики, ПК, пиксель, пиксели и пикс.
Совет : При смешивании пиков и баллов можно вводить значения в виде XpY, где X и Y — количество пик и баллов (например, 12p6 для 12 пик, 6 баллов).
Сетка появляется позади рисунка в окне иллюстрации. Он не печатает.
- Чтобы показать или скрыть сетку, выберите «Просмотр» > «Показать сетку» или «Просмотр» > «Скрыть сетку».

- Чтобы привязать объекты к линиям сетки, выберите «Вид» > «Привязать к сетке», выберите объект, который хотите переместить, и перетащите его в нужное место.
Когда границы объекта находятся в пределах 2 пикселей от линии сетки, он привязывается к точке.
Примечание . Если выбрать «Вид» > «Предварительный просмотр в пикселях», параметр «Привязать к сетке» изменится на «Привязать к пикселю».
- Чтобы указать расстояние между линиями сетки, стиль сетки (линии или точки), цвет сетки или вид сетки на передней или задней части изображения, выберите «Правка» > «Установки» > «Направляющие и сетка» (Windows) или «Illustrator» > «Установки» > «Направляющие». и сетка (Mac OS).
Направляющие помогают выравнивать текстовые и графические объекты. Вы можете создать 90 664 линейки, направляющие 90 665 (прямые вертикальные или горизонтальные линии) и 90 664 направляющие объекты 90 665 (векторные объекты, которые вы преобразуете в направляющие). Как и сетка, направляющие не печатаются.
Как и сетка, направляющие не печатаются.
Вы можете выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, используя предопределенные цвета направляющих или цвета, выбранные с помощью палитры цветов. По умолчанию направляющие разблокированы, поэтому вы можете перемещать, изменять, удалять или возвращать их обратно, но вы можете зафиксировать их на месте.
- Чтобы показать или скрыть направляющие, выберите «Вид» > Направляющие > Показать направляющие или Просмотр > Направляющие > Скрыть направляющие.
- Кому изменить настройки гида, выберите «Правка» > «Настройки» > Направляющие и сетка (Windows) или Illustrator > Настройки > Направляющие и сетка (Mac OS).
- Чтобы заблокировать направляющие, выберите Вид > Направляющие > Блокировка направляющих.
Создание направляющих
Если линейки не отображаются, выберите «Вид» > «Показать линейки».
Поместите указатель на левую линейку для вертикального направляющей или на верхней линейке для горизонтальной направляющей.

Перетащите направляющую на место.
Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Вид» > «Направляющие» > «Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Чтобы ограничить направляющие монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажную область.
Перемещение, удаление или освобождение направляющих
Если направляющие заблокированы, выберите «Вид» > «Направляющие» > Блокировка направляющих.
Выполните любое из следующих действий:
Чтобы переместить направляющую, перетащите ее или скопируйте.
Чтобы удалить руководство, нажмите клавишу возврата (Windows) или клавишу Delete (Mac OS) или выберите «Правка» > «Вырезать» или «Правка» > «Очистить».
Чтобы удалить все направляющие сразу, выберите «Вид» > «Направляющие» > «Очистить направляющие».

Чтобы разблокировать направляющую, превратив ее обратно в обычный графический объект, выберите направляющую и выберите «Вид» > «Направляющие» > «Отпустить направляющие».
Привязка объектов к опорным точкам и направляющие
Выберите «Вид» > Привязать к точке.
Выберите объект, который хотите переместить, и поместите указатель на точную точку, которую вы хотите выровнять с опорными точками и направляющие.
При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта.
Перетащите объект в нужное место.
Когда указатель оказывается в пределах 2 пикселей от точки привязки или направляющей, он привязывается к точке. Когда происходит привязка, указатель меняется с заполненной стрелки на пустую стрелку.
Смарт-направляющие — это временные направляющие с привязкой, которые появляются при создании или управлении объектами или монтажными областями. Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения координат X, Y и дельта-значений. Вы можете указать тип отображаемых быстрых направляющих и обратной связи (например, метки измерений, выделение объектов или метки), установив настройки быстрых направляющих.
Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения координат X, Y и дельта-значений. Вы можете указать тип отображаемых быстрых направляющих и обратной связи (например, метки измерений, выделение объектов или метки), установив настройки быстрых направляющих.
Быстрые направляющие включены по умолчанию.
Чтобы включить или отключить быстрые направляющие, выберите «Вид» > «Быстрые направляющие».
Используйте быстрые направляющие следующими способами:
При создании объекта с помощью инструментов пера или формы используйте быстрые направляющие для размещения узловых точек нового объекта относительно существующего объекта. Или, когда вы создаете новую монтажную область, используйте интеллектуальные направляющие, чтобы расположить ее относительно другой монтажной области или объекта.

При создании объекта с помощью инструментов «Перо» или «Фигура» или при преобразовании объекта используйте направляющие построения быстрых направляющих для размещения опорных точек под заданными заранее заданными углами, например 45 или 90 градусов. Укажите эти углы в настройках Smart Guides.
При перемещении объекта или монтажной области используйте быстрые направляющие для выравнивания выбранного объекта или монтажной области с другими объектами или монтажными областями. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов.
При преобразовании объекта автоматически появляются быстрые направляющие, помогающие преобразованию.
Вы можете изменить время и способ отображения быстрых направляющих, установив настройки быстрых направляющих.
Когда включена функция «Привязка к сетке» или «Предварительный просмотр пикселей», вы не можете использовать быстрые направляющие (даже если выбрана команда меню).

Настройка параметров Smart Guides
Выберите «Правка» > Настройки > Smart Guides (Windows) или Illustrator > Настройки > Smart Guides (Mac OS), чтобы установить следующие параметры:
Цвет
Задает цвет направляющих.
Направляющие по выравниванию
Отображает направляющие линии, созданные вдоль центра и краев геометрических объектов, монтажной области и выпусков за обрез. Они генерируются при перемещении объектов и при выполнении таких операций, как рисование основных фигур, использование инструмента «Перо» и преобразование объектов.
Метки привязки/пути
Отображает информацию, когда пути пересекаются и когда они с центром в точке привязки.
Этикетки измерений
Отображает информацию для многих инструментов (таких как инструменты рисования и текстовые инструменты) о положении курсора при наведении курсора на опорную точку. Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y от исходного местоположения объекта. Когда вы нажимаете Shift при выбранном инструменте рисования, появляется начальное местоположение.
Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y от исходного местоположения объекта. Когда вы нажимаете Shift при выбранном инструменте рисования, появляется начальное местоположение.
Подсветка объекта
Выделяет объект под указателем при перетаскивании Это. Цвет подсветки соответствует цвету слоя объекта.
Инструменты преобразования
Отображает информацию при масштабировании, вращении и сдвиге объектов.
Руководства по строительству
Отображает направляющие при рисовании новых объектов. Вы указываете углы, под которыми вы хотите начертить направляющие от опорных точек близлежащего объекта. Вы можете установить до шести углов. Введите угол в выбранное поле «Углы», выберите набор углов во всплывающем меню «Углы» или выберите набор углов во всплывающем меню и измените одно из значений в поле, чтобы настроить набор углов. Предварительный просмотр отражает ваши настройки.
Предварительный просмотр отражает ваши настройки.
Допуск привязки
Определяет количество точек, в которых указатель должен находиться от другого объект для Smart Guides, чтобы они вступили в силу.
Настройка параметров быстрых направляющихИспользуйте инструмент «Измерение» для расчета расстояния между любыми двумя точками и отображения результатов на панели «Информация».
Выберите инструмент «Измерение». (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».)
Выполните одно из следующих действий:
Щелкните две точки, чтобы измерить расстояние между ними.
Щелкните первую точку и перетащите ее ко второй точке. Удерживая нажатой клавишу «Shift», перетащите инструмент, чтобы ограничить угол, кратный 45°.
На панели «Информация» отображаются горизонтальные и вертикальные расстояния от осей x и y , абсолютные горизонтальные и вертикальные расстояния, общие расстояния и измеренный угол.

Используйте панель «Информация» («Окно» > «Информация»), чтобы получить информацию об области под указателем и о выбранных объектах.
Когда объект выбран и инструмент выделения активен, на панели «Информация» отображаются координаты объекта x и y , ширина ( W ) и высота ( H ). На значения ширины и высоты влияет параметр «Использовать границы предварительного просмотра» в настройках «Общие». Если выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Когда флажок «Использовать границы предварительного просмотра» снят, Illustrator измеряет только размеры, определяемые векторным путем объекта.
При использовании инструмента «Перо» или «Градиент» или при перемещении выделения панель «Информация» отображает изменение x ( W ), изменение y ( H ), расстояние ( D ) и угол при перетаскивании.

При использовании инструмента «Масштаб» панель «Информация» отображает коэффициент увеличения и координаты x и y после того, как вы отпустите кнопку мыши.
При использовании инструмента «Масштаб» на панели «Информация» отображается изменение ширины в процентах ( W ) и высота ( H ), а также новая ширина ( W ) и высота ( H ) после завершения масштабирования. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.
При использовании инструмента «Сдвиг» на панели «Информация» отображаются координаты центра объекта, угол оси сдвига и величина сдвига.
При использовании инструмента «Кисть» панель «Информация» отображает x и y координаты и имя текущей кисти.
Выберите «Показать параметры» в меню панели или щелкните двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выбранного объекта, а также имя любого шаблона, градиента или оттенка, примененного к выбранному объекту.

Примечание : При выборе нескольких объектов на панели «Информация» отображается только та информация, которая одинакова для всех выбранных объектов.
Еще нравится это
- Видеоруководство — Управление объектами с сетками и направляющими
- Видеоруководство — Использование линеек и направляющих
- Укажите метки обрезки для обрезки и выравнивания
- Бесплатно обрезайте изображения с помощью Adobe Express
Войдите в свою учетную запись
Войти
Управление учетной записью
Как добавить направляющие и сетки в Adobe Illustrator (шаг за шагом)
Направляющие полезны во многих отношениях. Например, создание шаблонов, измерение расстояния или положения и выравнивание — основные функции направляющих.
Как графический дизайнер, занимающийся брендингом и дизайном логотипов, я использую сетки и интеллектуальные направляющие для всех своих работ, потому что они помогают мне получать точные результаты, что свидетельствует о профессионализме. Когда вы разрабатываете профессиональный логотип, точность превыше всего, поэтому важно использовать направляющие.
Когда вы разрабатываете профессиональный логотип, точность превыше всего, поэтому важно использовать направляющие.
Существуют различные типы направляющих, как я кратко упомянул, например сетки и интеллектуальные направляющие. Я объясню, что это такое и как их использовать в этом уроке.
Позвольте мне быть вашим проводником.
СОДЕРЖАНИЕ
- 3 Типы обычно используемых руководств
- 1. Правители
- 2. Сетка
- 3. Умные руководства
- Заключение
3 Типы общепринятых Guides
ранее ранее добавляя GUIDES, добавление GUIDES, DAW ADGIDES ADGIDES ADD Добавление GUIDEDS, DAWIDES ADGIDES, DAST Добавление GUIDEDS. Illustrator требуется ваше разрешение, чтобы показать их. Вы можете включить направляющие из верхнего меню Посмотреть и есть три часто используемых руководства, которые я собираюсь показать вам, как добавить сегодня.
Примечание : скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows меняют ключ Command на Crtl .
Windows или другие версии могут выглядеть иначе. Пользователи Windows меняют ключ Command на Crtl .
1. Линейки
Линейки помогают определить безопасные области для вашего дизайна и точно выравнивать объекты. Это работает лучше всего, когда у вас есть измерение размера выборки, и вы хотите, чтобы другие объекты следовали за ним.
Например, я использовал линейки, чтобы создать это руководство для безопасной области дизайна, потому что я хочу, чтобы основное произведение искусства было в центре и не хотело, чтобы какие-либо важные изображения выходили за пределы направляющей.
Совет. Важно хранить изображение в безопасном месте, особенно во время печати, чтобы не обрезать часть изображения. И наше внимание имеет тенденцию сосредотачиваться на центре, поэтому всегда размещайте важную информацию в центре монтажной области.
Добавлять направляющие с помощью линеек довольно просто, в основном это просто щелчок и перетаскивание, но, как я упоминал ранее, первый шаг — дать разрешение на показ.
Шаг 1: Перейдите в верхнее меню и выберите Вид > Линейки . Более простой вариант — использовать сочетание клавиш Command + R (Тем же сочетанием клавиш можно скрыть линейки). Линейки отображаются в верхней и левой частях документа.
Шаг 2: Выберите инструмент «Прямоугольник», чтобы создать образец измерения того, как далеко вы хотите, чтобы ваша основная работа находилась от краев монтажной области. Перетащите прямоугольник в любой из четырех углов.
Шаг 3: Нажмите на линейку и перетащите направляющую, чтобы она совпала со стороной прямоугольника. Неважно, какую линейку вы щелкнете и перетащите первой.
Сделайте копии образца прямоугольника и переместите их во все углы монтажной области. Перетащите линейки, чтобы создать направляющие для всех сторон монтажной области.
После добавления направляющих можно удалить прямоугольники. Если вы хотите избежать случайного перемещения направляющих, вы можете заблокировать их, снова зайдя в верхнее меню и выбрав Вид > Направляющие > Блокирующие направляющие .
Если вы хотите избежать случайного перемещения направляющих, вы можете заблокировать их, снова зайдя в верхнее меню и выбрав Вид > Направляющие > Блокирующие направляющие .
Помимо создания направляющих для безопасных областей иллюстраций, вы также можете использовать направляющие для выравнивания и размещения текста или других объектов.
Когда вы закончите с окончательным дизайном, вы можете скрыть направляющие, выбрав Вид > Направляющие > Скрыть направляющие .
2. Сетка
Сетки — это квадратные прямоугольники, которые отображаются за изображением, когда вы их активируете. Когда вы создаете профессиональный логотип, вам понадобится помощь сетки. Это поможет вам получить точные точки и детали для вашего дизайна.
Если вы хотите использовать сетки в качестве направляющих для создания вашего логотипа или просто получить представление о расстоянии между объектами, вы можете перейти в меню сверху и выбрать Вид > Показать сетку , чтобы увидеть сетки.
Линии сетки по умолчанию, отображаемые на монтажной области, имеют довольно светлый цвет. Вы можете изменить цвет, стиль сетки или размер в меню «Настройки». Как видите, вы также можете изменить настройки направляющих.
Перейдите в верхнее меню и выберите Illustrator > Настройки > Направляющие и сетка (пользователи Windows выбирают Редактировать > Настройки > Направляющие и сетка в верхнем меню).
Например, я немного уменьшил размер сетки и изменил цвет линии сетки на светло-зеленый.
3. Быстрые направляющие
Быстрые направляющие повсюду. Когда вы наводите указатель мыши на объект или выбираете его, окно контура, которое вы видите, является подсказкой, указывающей, над каким слоем вы работаете, поскольку цвет контура совпадает с цветом слоя.
Быстрые направляющие также помогают выравнивать объекты без использования инструментов выравнивания. Когда вы перемещаетесь вокруг объекта, вы увидите значения x и y и точки пересечения, направляемые розовой направляющей.
Когда вы перемещаетесь вокруг объекта, вы увидите значения x и y и точки пересечения, направляемые розовой направляющей.
Если вы еще не активировали его, вы можете быстро настроить его из верхнего меню View > Smart Guides или с помощью сочетания клавиш Command + U . Как и в двух других руководствах, вы можете изменить некоторые настройки в меню настроек.
Заключение
Добавление направляющих в Illustrator, по сути, позволяет отображать направляющие в документе. Вы найдете все параметры руководства в меню «Вид», и если вам нужно изменить настройки руководства, перейдите в меню «Настройки». Это в значительной степени связано с добавлением руководств в Adobe Illustrator.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как добавить направляющие в Illustrator — полное руководство
Illustrator, как и Photoshop, обладает функциями направляющих, помогающими нам улучшить рабочий процесс. Изучение того, как использовать эти инструменты, позволит нам не только сэкономить время, но и реализовать профессиональные проекты.
В этой статье вы узнаете все, что вам нужно знать о руководствах Illustrator.
Добавление направляющих в Illustrator
Нажмите Ctrl + R, чтобы отобразить линейки. Затем щелкните левой кнопкой мыши и, удерживая линейку, перетащите ее на монтажную область, чтобы добавить направляющие линейки. Чтобы добавить направляющие сетки, выберите «Вид» > «Показать сетку» и включите «Привязать к сетке» для точного рисования. Вы также можете включить интеллектуальные направляющие, чтобы упростить выравнивание рисунков вручную.
Добавление направляющих линеек в Illustrator
Нажмите «Ctrl + R», чтобы отобразить линейки. Щелкните левой кнопкой мыши на линейке, чтобы выбрать единицу измерения. Щелкните левой кнопкой мыши и удерживайте линейку, а затем перетащите ее на монтажную область, чтобы добавить направляющую. Отпустите кнопку, чтобы разместить направляющую. Наконец, заблокируйте их, выбрав «Просмотр > Направляющие > Заблокировать направляющие».
Щелкните левой кнопкой мыши на линейке, чтобы выбрать единицу измерения. Щелкните левой кнопкой мыши и удерживайте линейку, а затем перетащите ее на монтажную область, чтобы добавить направляющую. Отпустите кнопку, чтобы разместить направляющую. Наконец, заблокируйте их, выбрав «Просмотр > Направляющие > Заблокировать направляющие».
Когда мы думаем о проводниках, первое, что приходит на ум, это проводники такого рода. Они аналогичны тем, которые вы можете найти в Photoshop, но, к сожалению, у нас нет возможности размещать направляющие именно там, где мы хотим в Illustrator.
Давайте двигаться вперед, чтобы узнать, как решить эту проблему.
Шаг 1. Включите линейки
Выберите «Вид > Линейки > Показать линейки» в верхнем боковом меню. Или используйте команду «Ctrl + R».
Шаг 2. Установите единицы измерения линеек
Теперь отображаются вертикальная и горизонтальная линейки.
Щелкните правой кнопкой мыши линейку и выберите нужную единицу измерения. Я собираюсь выбрать «Пиксели».
Я собираюсь выбрать «Пиксели».
Если вам не нужно размещать направляющие в определенных местах монтажной области, вы можете пропустить шаги 3 и 4. В противном случае перейдите к следующему шагу. Шаг 3. Создайте квадрат
В этом примере мне нужно разместить направляющие на расстоянии 200 пикселей от краев монтажной области. Это может работать как запас прочности для печати. Поэтому я собираюсь создать прямоугольник такого размера, чтобы использовать его в качестве образца для измерений.
Итак, нажмите на инструмент «Прямоугольник» (M) на левой панели инструментов. Затем щелкните в любом месте монтажной области.
Появится окно с настройками размера прямоугольника. Я установлю свой прямоугольник как квадрат с шириной и высотой 200 пикселей. Установите эти меры в соответствии с вашими потребностями.
Затем нажмите OK, чтобы сохранить.
Шаг 4. Сделайте копии квадрата
На этом шаге вам нужно будет сделать 3 копии квадрата. Выделите прямоугольник с помощью инструмента «Выделение» (V) или нажав команду «Ctrl + A», чтобы выделить все.
Выделите прямоугольник с помощью инструмента «Выделение» (V) или нажав команду «Ctrl + A», чтобы выделить все.
Затем нажмите «Ctrl + C», чтобы скопировать его, а затем нажмите «Ctrl + V», чтобы вставить его.
Повторите процесс «копировать и вставить» еще два раза, чтобы получить 4 квадрата.
Шаг 5. Разместите квадраты по углам
Теперь поместите каждый квадрат в каждый угол монтажной области, чтобы использовать их в качестве образцов для измерений.
Шаг 6. Добавьте направляющие
Чтобы добавить направляющие, просто щелкните левой кнопкой мыши и, удерживая линейку, перетащите указатель мыши на монтажную область. Затем отпустите кнопку, чтобы разместить направляющую.
Если вы добавляете горизонтальные направляющие, щелкните левой кнопкой мыши и, удерживая верхнюю боковую линейку, перетащите ее вниз.
Если вы добавляете вертикальные направляющие, щелкните левой кнопкой мыши и удерживайте левую боковую линейку, а затем перетащите ее вправо.
Вы можете повторять этот процесс столько раз, сколько вам нужно.
Вы также можете дважды щелкнуть в любом месте линейки, и вы создадите направляющую в этом месте. Если вы используете этот метод на горизонтальной линейке, вы добавите вертикальные направляющие, а если вы сделаете это на вертикальной линейке, вы добавите горизонтальные направляющие.
Я собираюсь добавить две горизонтальные и две вертикальные направляющие, используя квадраты в качестве образцов для измерений.
Если вам не удалось разместить направляющую в нужном месте, вы можете выбрать направляющую с помощью инструмента «Выделение» (V) и вручную перетащить ее в нужное место.
Знаете ли вы, что направляющие можно добавлять одновременно на несколько монтажных областей?
Узнайте, как добавить несколько монтажных областей и как изменить их порядок, из двух полных статей «Два лучших метода добавления нескольких монтажных областей в Illustrator» и «Как изменить порядок монтажных областей в Illustrator за 5 простых шагов».
Шаг 7. Блокировка, разблокировка, скрытие, отображение и очистка направляющих
Теперь направляющие размещены. Но вы рано или поздно заметите, что направляющие могут вызвать некоторые проблемы, потому что, поскольку они не заблокированы, вы можете выбрать их и переместить по ошибке.
Чтобы заблокировать направляющие, выберите «Просмотр > Направляющие > Заблокировать направляющие» или используйте «Alt + Ctrl + ;» команда. Теперь ваши направляющие заблокированы, и вы не сможете выбрать их по ошибке.
Вы можете разблокировать их, повторив этот процесс, но нажав «Разблокировать направляющие». Однако вы можете использовать «Alt + Ctrl + ;» ярлык для переключения между блокировкой и разблокировкой.
Вот еще несколько функций, которые могут оказаться полезными.
Если вы хотите скрыть направляющие, выберите «Вид > Направляющие > Скрыть направляющие» или нажмите «Ctrl + ;». Если вы хотите отобразить их снова, перейдите в «Просмотр > Направляющие > Показать направляющие» или нажмите «Ctrl + ;».
Наконец, если вы хотите удалить направляющие, вы можете сделать это по одной, выделив их инструментом «Выделение» (V) и нажав клавишу «Del». Или вы можете удалить их все сразу, выбрав «Вид > Направляющие > Очистить направляющие».
Добавление пользовательских направляющих в Illustrator
Нарисуйте линии, которые вы собираетесь использовать в качестве направляющих, с помощью «Отрезка линии» (\) или любого другого инструмента рисования. Нажмите «Ctrl + A», чтобы выделить все. Перейдите в «Просмотр > Направляющие > Создать направляющие» в верхнем боковом меню, чтобы сделать их направляющими. Наконец, заблокируйте их, выбрав «Вид > Направляющие > Заблокировать направляющие».
Об этом знают немногие пользователи, но в Illustrator действительно есть возможность добавлять настраиваемые направляющие, что действительно здорово!
Эти настраиваемые направляющие могут иметь любую форму, включая диагональные линии, круги, звезды или любую форму или линию по вашему желанию.
И самое главное, это очень легко сделать.
Шаг 1. Рисование линий
Нарисуйте линии для использования в качестве направляющих с помощью инструмента «Отрезок линии» (\), расположенного на левой боковой панели инструментов, или любого другого инструмента рисования, который вы предпочитаете.
Шаг 2. Выберите строки
Выделите линии с помощью инструмента «Выделение» (V) или нажав «Ctrl + A», чтобы выделить все линии сразу.
Шаг 3. Создайте направляющие
Выберите «Вид > Направляющие > Создать направляющие» в верхнем боковом меню или используйте сочетание клавиш «Ctrl + 5».
Вот оно! Теперь ваши линии были преобразованы в направляющие.
Не забудьте заблокировать направляющие перед началом работы с монтажной областью, чтобы не выбрать и не переместить их по ошибке.
Чтобы заблокировать направляющие, нажмите «Просмотр > Направляющие > Заблокировать направляющие» или используйте «Alt + Ctrl + ;» команда.
Если вам пока нравится это руководство, вас также может заинтересовать статья «Три способа создания сетки в Illustrator», где вы узнаете, как настраивать различные типы сеток и применять их в будущем. проекты.
Добавление направляющих сетки в Illustrator
Нажмите «Просмотр > Показать сетку» (Ctrl + «) в верхнем боковом меню. Затем перейдите в «Просмотр > Привязать к сетке», чтобы включить функцию «Привязка к сетке» для размещения объектов строго с использованием линий сетки в качестве направляющих.
Направляющие сетки обычно используются для рисования очень точных изображений или фигур, где важен каждый пиксель или точка.
Направляющие сетки сами по себе могут быть очень полезными, но функция выделения направляющих сетки раскрывается, когда вы включаете функцию «Привязать к сетке».
Эта функция позволяет рисовать или размещать объекты строго по линиям сетки в качестве направляющих, что позволяет выполнять действительно точные рисунки.
Шаг 1. Добавление сетки
Чтобы отобразить сетку, выберите «Вид > Показать сетку» (Ctrl + «) в верхнем боковом меню.
Шаг 2. Привязка к сетке
Функция «Привязка к сетке» работает как магнит, прижимая наши трассы к линиям сетки.
Чтобы включить эту функцию, перейдите в «Просмотр > Привязать к сетке». Пока эта функция включена, все ваши рисунки будут привязаны к сетке.
Это означает, что если вы используете инструмент «Перо» (P), вы сможете добавлять опорные точки только на пересечениях линий сетки.
Или что, если вы используете инструмент «Отрезок линии» (\) или инструмент «Прямоугольник» (M) для рисования фигур, вы сможете создавать их только строго по линиям сетки.
Здесь вы можете оценить некоторые примеры линий и рисунков «Привязка к сетке».
Хотите узнать, какие интересные вещи можно делать с помощью направляющих? Теперь рисовать пиксель-арт стало проще, чем когда-либо. Если вас интересует пиксель-арт, ознакомьтесь со статьей « Как сделать пиксель-арт в Illustrator 9».0702».
Если вас интересует пиксель-арт, ознакомьтесь со статьей « Как сделать пиксель-арт в Illustrator 9».0702».
Добавление быстрых направляющих в Illustrator
Перейдите в «Вид > Быстрые направляющие» в верхнем боковом меню или нажмите «Ctrl + U», чтобы открыть его.
Быстрые направляющие являются наиболее часто используемыми направляющими в Illustrator. Такие почти везде. Цвет этих направляющих по умолчанию — пурпурный.
Этот вид направляющей предназначен для облегчения выравнивания объектов при ручной работе.
Быстрые направляющие появляются, когда вы перетаскиваете объекты, чтобы сообщить вам расстояние перемещения. Они также отображаются, когда вы размещаете объекты рядом друг с другом, показывая вам предлагаемую линию выравнивания, чтобы направлять вас.
Шаг 1. Добавьте быстрые направляющие
Чтобы включить или отключить быстрые направляющие, выберите «Вид > Быстрые направляющие» или нажмите «Ctrl + U» для быстрого доступа. Чтобы продолжить шаг 2, убедитесь, что он включен.
Чтобы продолжить шаг 2, убедитесь, что он включен.
Если функция «Умные направляющие» включена, она будет отображаться каждый раз, чтобы помочь вам выровнять пути и объекты.
Если вы не всегда хотите работать с этой функцией, помните, что вы можете переключаться между включенным и отключенным с помощью команды «Ctrl + U».
Шаг 2. Используйте быстрые направляющие
Вот пример.
У меня есть три круга, и когда я хочу выровнять их вручную, автоматически появляются интеллектуальные направляющие, которые помогают мне выровнять их без усилий.
В этом примере отображаемые направляющие показывают мне пересечение центра каждого круга и равномерное расстояние между ними.
Хотите узнать, как выровнять объекты или равномерно распределить их с помощью инструмента «Выровнять»? Взгляните на эти уроки о « Как центрировать объекты в Illustrator » и « Как равномерно расположить объекты в Illustrator за 6 простых шагов ».
Часто задаваемые вопросы о том, как добавить направляющие в Illustrator
Поскольку эта функция распознает такие особенности, как базовая линия текста, высота, границы и т. д., это руководство специально разработано для текстов. Если вы хотите узнать об этом больше, ознакомьтесь с этой статьей, посвященной Привязать объекты к глифу .
Как изменить цвета направляющей в Illustrator?
В зависимости от ваших потребностей выберите «Правка > Настройки > Направляющая и сетка» или «Правка > Настройки > Быстрые направляющие» в верхнем боковом меню. Здесь вы можете установить цвета направляющей.
Как отключить функцию «Привязка к сетке» в Illustrator?
Чтобы отключить функцию «Привязать к сетке», перейдите в «Правка > Настройки» в верхнем боковом меню и убедитесь, что функция «Привязать к сетке» не отмечена.
Как отключить «Направляющие сетки» в Illustrator?
Чтобы отключить «Направляющие сетки», перейдите в «Правка» > «Установки» > «Скрыть направляющие» в верхнем боковом меню.
Марсель
Привет, ребята! Это я, Марсель, он же Маски. Я получаю постоянный доход в Интернете и на MaschiTuts с радостью делюсь с вами тем, как я остаюсь на вершине игры! Я веду несколько высокодоходных блогов и веб-сайтов и люблю говорить об этих проектах всякий раз, когда у меня появляется возможность сделать это. Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Как добавить направляющие в Illustrator? Важные особенности, которые нужно знать!
Когда вы дважды щелкаете линейки, вы щелкаете с нажатой клавишей Shift? Использование линеек и направляющих Adobe Illustrator очень просто благодаря этим сочетаниям клавиш! Вы можете найти полезные советы по работе с линейками и направляющими, прокрутив вниз. Illustrator позволяет создавать направляющие, щелкая, перетаскивая и отпуская линейку. Как добавить направляющие в Illustrator
Illustrator позволяет создавать направляющие, щелкая, перетаскивая и отпуская линейку. Как добавить направляющие в Illustrator
Моя работа графического дизайнера, связанная с брендингом и дизайном логотипов, основана на сетках и интеллектуальных направляющих, поскольку они помогают мне достигать точных результатов. Использование направляющих важно при разработке профессионального логотипа.
В своем кратком упоминании я упомянул сетки и интеллектуальные направляющие как примеры различных типов направляющих. Цель этого урока — объяснить, что они из себя представляют и как их использовать.
Как добавить направляющие в Illustrator
#Как добавить направляющие в Illustrator Ярлыки для работы с линейками и направляющими в IllustratorЛинейки можно скрыть или отобразить, нажав Command/Ctrl+R
единицу измерения, щелкнув правой кнопкой мыши на линейке (это не отменит настройку единиц измерения в вашем документе).
При перетаскивании направляющей удерживайте клавишу Shift , чтобы она привязалась к делениям линейки. (Для перемещения направляющих u перейдите на панель «Преобразование». )
Когда вы дважды щелкните линейку , вы сможете создать направляющую без перетаскивания
ближайшая отметка
Вы можете изменить ориентацию новой направляющей, нажав Option/Alt при перетаскивании
Перетащите направляющую и нажмите Esc, чтобы отменить/удалить ее
Исходную точку линеек можно изменить, перетащив направляющую перекрестия из верхнего левого угла линеек
Чтобы сбросить исходную точку на верхний левый угол документа, дважды щелкните в верхнем левом углу линеек
Создайте две перпендикулярные направляющие с помощью команды/управления перетаскиванием из левого верхнего угла
Если вы хотите выровнять направляющие по монтажным областям или объектам, вы можете использовать Command/Ctrl+U для включения быстрых направляющих. Подробнее
Подробнее
Используя «Настройки» > «Пользовательский интерфейс» , сделайте интерфейс Illustrator ярче, чтобы отметки на линейке были лучше видны.
На панели слоев создайте направляющий слой. Направляющие легче использовать, когда они находятся на своем слое, потому что вы можете заблокировать/разблокировать и показать/скрыть им.
Если вы хотите сделать направляющие под углом, используйте инструмент «Отрезок линии», измените его угол и длину на панели «Преобразование», затем выберите «Просмотр» > «Направляющие» > «Создать направляющие », чтобы преобразовать его в направляющую.
Выберите View > Guides > Release Guides , если вы хотите снова превратить направляющие в линейные сегменты.
Удерживая option/alt , выберите направляющую, затем нажмите одну из клавиш со стрелками на клавиатуре, чтобы скопировать ее. Чтобы добавить больше направляющих через равные промежутки времени, удерживайте Option/Alt и нажмите клавишу со стрелкой (установите приращение клавиатуры в «Настройки» > «Основные»).
Чтобы добавить больше направляющих через равные промежутки времени, удерживайте Option/Alt и нажмите клавишу со стрелкой (установите приращение клавиатуры в «Настройки» > «Основные»).
Следующие шаги помогут вам добавить несколько руководств в PowerPoint: 1. Добавить руководства в презентацию так же просто, как открыть ее. 2. Нажмите кнопку «Направляющие» в группе «Слайды» на вкладке «Главная». 3. Выберите направляющие, которые вы хотите добавить, на панели направляющих. 4. Нажмите OK.
Как добавить дополнительные линии сетки в PowerPoint? В PowerPoint можно добавить линии сетки, перейдя на вкладку «Вид» и выбрав «Линии сетки» в раскрывающемся списке. Затем линии сетки можно перетащить в желаемое положение.
Руководство в Illustrator можно редактировать несколькими способами. Одним из способов сделать это является выделение направляющей области с помощью инструмента «Выделение». Затем вы можете изменить направляющие, выбрав «Изменить направляющие» в меню «Правка». Кроме того, вы можете использовать сочетания клавиш (Ctrl+G и CMD+G). #Как добавить направляющие в Illustrator?
Почему я не вижу свои направляющие в Illustrator?Причина, по которой вы можете не видеть свои направляющие в Illustrator, может быть связана с несколькими различными факторами. На панели «Настройки» вы, возможно, сняли флажок «Показать направляющие». Вам нужно будет повторно включить эту функцию, если вы отключили ее. #Как добавить направляющие в Illustrator?
Также возможно, что вы используете старую версию Illustrator, которая не поддерживает направляющие. Мы рекомендуем выполнить обновление до последней версии Illustrator, если вы используете более старую версию.
Мы рекомендуем выполнить обновление до последней версии Illustrator, если вы используете более старую версию.
Вы можете включить Smart Guides на своем iPhone, зайдя в приложение «Настройки» и нажав «Дисплей». Переключатель «Smart Guides» находится в разделе «Display & Brightness». Флажок рядом с ними можно снять, чтобы отключить их.
Как добавить быстрые направляющие в Illustrator?С помощью Illustrator выберите инструмент «Монтажная область» в файле, в котором вы хотите использовать быстрые направляющие. Вы можете добавить направляющую, нажав кнопку «Добавить направляющую» на панели параметров. Введите имя для своего руководства в текстовом поле «Имя» диалогового окна, которое появляется после выбора «Быстрые направляющие» в раскрывающемся меню «Тип руководства». Вы увидите, что руководство добавлено в документ, как только вы нажмете OK, чтобы закрыть диалоговое окно.
Как вставлять направляющие? Вставка руководства в документ может быть выполнена путем вставки элемента. Имя — имя направляющей является атрибутом элемента.
Имя — имя направляющей является атрибутом элемента.
Идентифицирующая информация о проводнике. Статус свертывания направляющей указывает, следует ли свернуть ее.
Сворачивание или не сворачивание направляющей. Панель инструментов должна отображать руководство или нет. showInToolbar — следует ли отображать руководство на панели инструментов.
Как добавить центральную направляющую в Illustrator?Центральную направляющую можно добавить в Illustrator несколькими способами. Pathfinder находится на панели Paths и может использоваться для этой цели. Прямоугольное выделение также можно создать с помощью Rectangular Marquee Tool, затем направляющую можно расположить внутри выделения с помощью панели Transform.
Как создать таблицу в Illustrator 2022? Первое, что вам нужно сделать в Illustrator, это открыть документ, в котором вы планируете создать таблицу. Затем используйте инструмент «Прямоугольник» (М), чтобы создать прямоугольную форму, соответствующую размерам вашего стола. Вы можете заполнить прямоугольник белым фоном и черной рамкой, щелкнув по нему, а затем используя инструменты «Заливка» и «Обводка» (I и J).
Вы можете заполнить прямоугольник белым фоном и черной рамкой, щелкнув по нему, а затем используя инструменты «Заливка» и «Обводка» (I и J).
Как создать сетку в Illustrator
Применение сетки к рабочему пространству может стать отличным способом организации работы и точного рисования, особенно когда речь идет о векторных рисунках, которые обычно создаются в Adobe Illustrator. В сегодняшнем уроке мы рассмотрим, как создать сетку в Illustrator, что не так сложно, как вы думаете.
Хотите верьте, хотите нет, но в каждом новом документе, который вы открываете в Illustrator, уже реализована сетка. Однако вы его не видите, потому что по умолчанию видимость сетки отключена. В этом уроке мы рассмотрим, как активировать видимость сетки, а затем мы рассмотрим, как изменить свойства сетки, такие как межстрочный интервал, цвет линии, стиль сетки и многое другое.
Создание сетки в Illustrator
 Затем откройте Меню «Настройки» (сочетание клавиш: Control + K ) и перейдите в раздел « Направляющие и сетка », чтобы изменить стиль, цвет, интервал и т. д. линии сетки. Затем откройте Меню «Настройки» (сочетание клавиш: Control + K ) и перейдите в раздел « Направляющие и сетка », чтобы изменить стиль, цвет, интервал и т. д. линии сетки. |
Следующее видеоруководство проведет вас через весь процесс менее чем за 2 минуты:
Продолжайте читать письменные инструкции.
СодержаниеВключение сетки
Редактирование сетки
Удалить сетку
|
Включение сетки
В этой первой части урока мы рассмотрим, как включить сетку в Illustrator.
Как упоминалось ранее, к каждому документу, с которым вы работаете в Illustrator, уже применена сетка, поэтому знание того, как создать сетку в Illustrator, — это просто вопрос включения ее видимости.
Это можно сделать двумя способами. Разберем каждый.
Включение видимости сетки с помощью системы меню
Первый способ создать сетку в Illustrator — просто включить ее видимость с помощью системы меню. Это можно сделать, перейдя по адресу:
Вид > Показать сетку
Сетка вашего документа станет видимой, которая по умолчанию должна выглядеть следующим образом: Как сетка по умолчанию выглядит после включения.
Включите видимость сетки с помощью сочетания клавиш
Другой способ создать сетку в Illustrator — просто включить ее с помощью следующего сочетания клавиш: Control + «
Это активирует видимость вашей сетки так же, как это делает система меню.
Редактирование сетки
Теперь, когда мы рассмотрели, как включить сетки в Illustrator, давайте посмотрим, как настроить свойства сетки в соответствии с вашими предпочтениями.
Вы можете редактировать свою сетку с помощью меню Preferences , доступ к которому можно получить, перейдя к:
Edit > Preferences > Guides & Grid
Кроме того, вы можете открыть это меню с помощью сочетания клавиш ( Control + K ), что является более быстрым способом доступа к нему (хотя вам придется вручную перейти к разделу «Направляющие и сетки»).0003
После открытия это должно выглядеть примерно так: Свойства вашей сетки, которые можно изменить, выделены красным выше.
Давайте рассмотрим, что делает каждый из этих параметров и как их можно использовать для настройки сетки.
Цвет сетки
Раздел Цвет сетки позволяет определить цвет линий сетки. При нажатии на нее откроется селектор цвета, в котором вы можете выбрать свой цвет: изменение этого параметра изменит цвет ваших линий сетки.
После применения цвет линий сетки, которые по умолчанию серые, изменится на любой выбранный вами цвет.
Стиль сетки
Набор настроек Стиль сетки позволяет изменить тип линий сетки, отображаемых на холсте. Можно выбрать один из двух типов:
- Линии
- Точки
По умолчанию выбраны линии. Однако вы можете изменить свою сетку на точки, просто изменив свои настройки: на снимке экрана выше настройки были изменены, чтобы сделать сетку точками и окрашенными в красный цвет.
Сетки, состоящие из точек, функционируют практически так же, как и линии. Основное отличие состоит в том, что при включенной привязке вы можете привязываться к отдельным точкам, а не ко всем линиям сетки.
Расстояние между линиями сетки
Предустановка Интервал линий сетки позволяет изменять величину интервала между каждой линией сетки, что, возможно, является самым важным моментом, на который следует обращать внимание при создании сетки в Illustrator.
Входное значение представляет расстояние между каждой отдельной линией сетки как по вертикали, так и по горизонтали. Увеличение этого числа сделает линии сетки дальше друг от друга, а уменьшение сделает их ближе друг к другу.
Увеличение этого числа сделает линии сетки дальше друг от друга, а уменьшение сделает их ближе друг к другу.
Единицей измерения по умолчанию для этого значения является пиксель , но вы можете вручную ввести другие единицы измерения, если хотите, например:
- Дюймы
- Миллиметры
- Сантиметры
- Пункты
9 И другие
Просто нажмите клавишу Enter , когда закончите, а затем нажмите OK , чтобы применить изменения.
Подразделы
Подразделы — это более мелкие и тонкие линии сетки, которые проходят между основными линиями сетки, с которыми вы работали до этого момента. Они облегчают рисование с точностью: подразделения — это слабые, более тонкие линии, которые проходят между более жирными основными линиями сетки.
Входное значение для этого параметра представляет количество делений между каждой линией сетки. Например, ввод 5 подразделений означает, что будет 4 более тонкие линии сетки (поскольку подразделения представляют собой пространство между линиями сетки , а не сами фактические линии) между каждой основной линией сетки.
Размещение сеток над/под вашей иллюстрацией
В меню «Настройки» вы увидите параметр, помеченный как «Сетки на заднем плане» .
По умолчанию эта опция включена, что означает, что ваше изображение будет отображаться поверх сетки. Отключив эту опцию, ваше изображение будет отображаться под сеткой: пример слева показывает, как ваше изображение будет выглядеть с линиями сетки, проходящими поверх него, а пример справа имеет линии сетки, идущие за ним.
Включение пиксельной сетки
Последним параметром, который вы увидите в меню настроек, является параметр Pixel Grid . Включение этого параметра сделает так, что пиксельная сетка станет видимой при увеличении более 600%.
Учитывая, что Adobe Illustrator является приложением для векторного дизайна, технически он не содержит пикселей. Векторы существуют в точках координат X и Y. Однако к каждому документу применяется пиксельная сетка, что позволяет пользователю при необходимости работать с шагом целых пикселей (а не долей пикселей).
Это может быть полезно при разработке чего-то, что должно быть определенного размера. Однако вы можете удалить его, просто отключив эту опцию.
Как удалить сетку в Illustrator
Теперь, когда мы рассмотрели, как создать сетку в Illustrator, давайте избавимся от нее.
Если вы хотите удалить свою сетку, просто перейдите к:
Вид > Скрыть сетку
Кроме того, вы можете использовать ту же комбинацию клавиш, которая использовалась для включения сетки: Control + »
После применения ваша сетка на самом деле не будет удалена, она просто снова станет неделимой. Включение его позже применит те же настройки сетки и сетки, которые вы применяли ранее.
Заключение
Adobe Illustrator имеет самую упрощенную систему сетки среди всех приложений векторного дизайна. И Inkscape, и Affinity Designer предлагают больше возможностей, настроек и гибкости для работы с сетками. Преимущество, которое вы получите, когда будете создавать сетку в Illustrator, заключается в том, что с ней относительно проще работать.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Ознакомьтесь с моей серией объяснений Illustrator — обширной коллекцией из более чем 100 видеороликов , в которых я рассматриваю каждый инструмент, функцию и функцию и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как изменить цвет и стиль направляющих в Photoshop и Illustrator
Направляющие в Photoshop и Illustrator чрезвычайно важны, если вы хотите, чтобы ваша работа была идеально выровнена. Правильное выравнивание вашей работы может сделать ее более привлекательной. Художественные работы, которые не соответствуют друг другу, могут оттолкнуть людей, особенно профессионалов.
Правильное выравнивание вашей работы может сделать ее более привлекательной. Художественные работы, которые не соответствуют друг другу, могут оттолкнуть людей, особенно профессионалов.
Направляющие в Photoshop и Illustrator очень важны для правильного выравнивания изображения. Цвет направляющей по умолчанию в Photoshop и Illustrator — голубой. Голубой цвет может быть проблемой в тех случаях, когда вы используете определенный цвет в своей работе. Возможность изменить цвет направляющей и направляющие очень важна, потому что вам придется менять их в зависимости от цвета вашего рисунка. В этой статье показано, как изменить цвет и стиль направляющих в Illustrator и Photoshop.
Как изменить цвет и стиль направляющих в Photoshop
Как получить доступ к направляющим в Photoshop
Включить линейку
Чтобы изменить направляющие, у вас должен быть доступ к ним для использования. В Photoshop есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Вот способы включения линейки в Photoshop.
Линейки Photoshop
Чтобы включить линейку в Photoshop, перейдите к Вид , затем перейдите к Линейка . Линейка появится в верхней и левой частях рабочей области.
Направляющие Photoshop
Перейдите к Просмотр , затем щелкните Новые направляющие .
Откроется опция Новые направляющие , где вы можете выбрать горизонтальную или вертикальную направляющую, щелкнув параметр Ориентация. Вы также можете выбрать, где на экране вы хотите, чтобы направляющая отображалась, введя число в поле положения, которое будет представлять дюйм на экране. Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, то направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте. После того, как вы выбрали параметры, нажмите ОК .
После того, как вы выбрали параметры, нажмите ОК .
Как изменить цвет и стиль
Чтобы изменить цвет и стиль направляющей в Photoshop, вы можете Дважды щелкнуть по направляющей, чтобы открыть Настройки Параметры и Направляющие, сетки и фрагменты быть выбранным.
Вы также можете перейти к настройкам направляющих, выбрав Редактировать , затем Направляющие, сетки и срезы . Вы увидите окно настроек, где вы можете внести изменения.
Можно изменить цвет направляющей и параметры линии.
Щелкните стрелку раскрывающегося списка Цвет направляющих .
Вы увидите список цветов, которые можно использовать.
Нажмите Стиль, и вы сможете выбрать, хотите ли вы Линии или Дефисы . Когда вы сделали все свои выборы, нажмите OK.
Как изменить цвет и стиль направляющих в Illustrator
Как получить доступ к направляющим
Включить линейку
Чтобы изменить направляющие, у вас должен быть доступ к ним для использования. В Illustrator есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Вот способы включения линейки в Illustrator.
Чтобы включить линейку в Illustrator, выберите View , затем Rulers, Show Rulers . Линейка появится вверху и по бокам рабочей области.
Вот как включить направляющие в Photoshop и Illustrator.
Направляющие Illustrator
Перейдите к Просмотреть , затем Направляющие , затем Показать направляющие . Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
Направляющие Illustrator
Чтобы изменить цвета и стили направляющих, перейдите к Редактировать , затем Настройки , Направляющие и сетки.
Это окно Preferences, в котором можно изменить цвета и линии направляющих.
Чтобы изменить цвет направляющих, щелкните стрелку раскрывающегося списка, и вы увидите список цветов и названий.
Вы также можете выбрать цвет для направляющих, щелкнув образец цвета справа, чтобы открыть палитру. Цветовая палитра позволит вам выбрать больше цветов и сделать собственные цвета.
Чтобы выбрать стиль линии для направляющей, щелкните стрелку раскрывающегося списка Lines и выберите Line или Dots . Когда вы сделали все свои выборы, нажмите OK.
Читать: Illustrator vs Photoshop — когда использовать каждый из них?
Почему важно иметь возможность изменять цвет и стиль направляющей?
Очень важно иметь возможность изменять цвет и стиль направляющей, поскольку люди будут работать с разными цветами.