Как сделать шапку в группе в ВКонтакте: инструкция, требования
Главная » Секреты
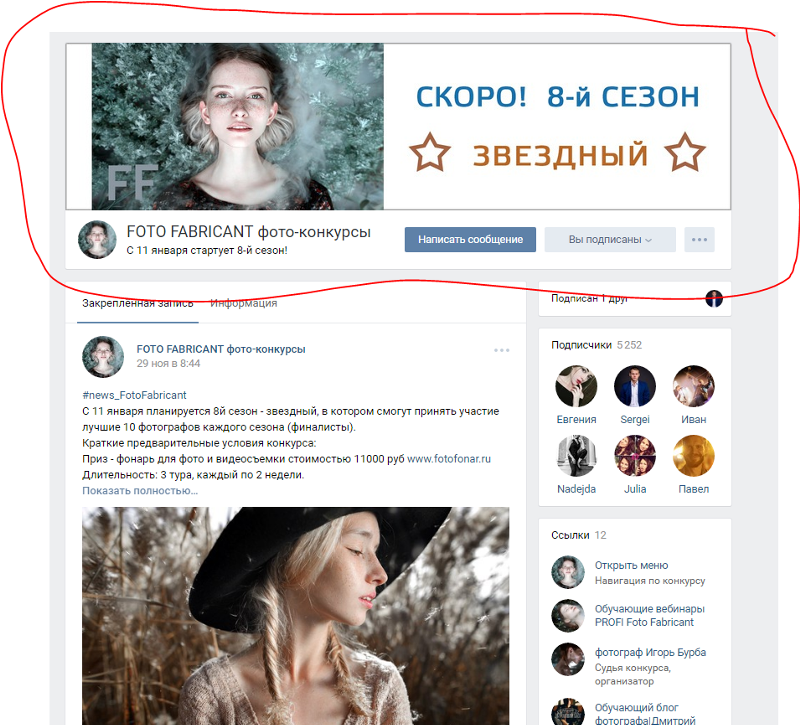
Шапка – это большое длинное изображение наверху страницы. Как правило, оно отображает тему сообщества, несет посыл, дарит атмосферу, работает визиткой для всей группы.
Оглавление
- 1 Требования к картинке
- 2 Как сделать шапку в группе
Требования к картинке
Картинку выбирайте любую, но она должна соответствовать принятым правилам:
- Рекомендованное разрешение – 1590 на 400 пикселей. Если загрузить обложку меньшего качества, изображение на экранах с большой диагональю будет нечетким. Если изменить пропорции файла, он отобразится неправильно. ВК автоматически может обрезать бока или замостить картинку по ширине окна.
- Подберите рисунок, соответствующий правилам размещения изображений в социальной сети. Если это фото, там не должно быть элементов порнографии, детских лиц крупным планом (когда это не ваши дети), сцен насилия, жестокости и др.

- Допустимый формат – JPG, PNG, GIF.
- Сделать подходящую большую аватарку можно в графическом редакторе. Самый популярный — фотошоп, который обрабатывает любое изображение, добавляет надписи, эффекты, применяет оригинальное оформление.
Как сделать шапку в группе
Загрузить шапку для сообщества ВКонтакте может только пользователь, который является администратором этой страницы.
- Аватарку предварительно подготавливают и сохраняют на жестком диске компьютера;
- Зайдите в свою группу;
- Справа под фотографией нажмите на три круглые точки, чтобы вызвать контекстное меню. Далее – клик по строке «Управление сообществом»;
- Оказавшись в блоке с основной и дополнительной информацией о группе, найдите раздел «Обложка сообщества»;
- Следующим шагом будет загрузка готового изображения. Аватарку добавляем из той папки, в которой она сохранена;
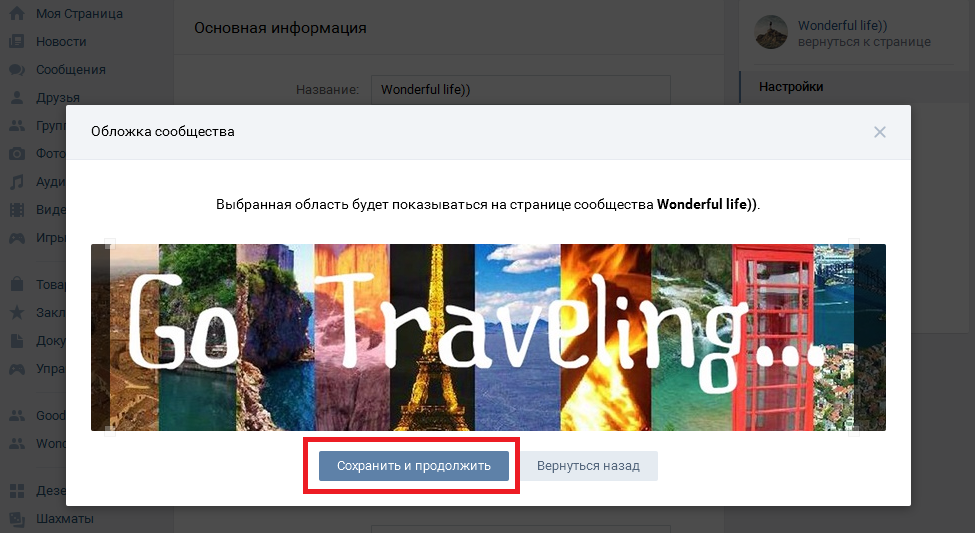
- Если все сделано правильно, откроется окно, в котором загорится синяя кнопка «Сохранить и продолжить».
 После нажатия на нее, обновляем страницу;
После нажатия на нее, обновляем страницу; - Сверху в группе будет видна загруженная аватарка;
Если картинка по каким-либо причинам не подошла, надоела, требует обновления или коррекции, поменяйте ее на другую. Для этого все проделанные манипуляции повторите в том же порядке. Предварительно удалите старый аватар. Для этого:
- перейдите в «Управлении сообществом»;
- в разделе «Обложка», сразу после ссылки «Загрузить» появится нужная кнопка.
На сегодня это самый простой способ того, как сделать длинную аву в группе. Разработчики ВКонтакте регулярно дополняют сервис новыми стильными опциями, добавляют возможности, чтобы каждый пользователь мог выделиться, ярко оформить свои страницы. Следите за обновлениями социальной сети и оставайтесь в курсе событий.
Понравилась статья? Поделиться с друзьями:
Как создать и поменять аватарку в группе Вконтакте? Размер аватарки для сообщества ВК
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Содержание
- Что такое аватарка?
- Размер аватарки для группы.
- Как создать аватарку для группы Вконтакте?
- Скачать макет аватарки
- Добавляем аватарку в группу
- Видео гид. Как создать и загрузить аватарку в группу Вконтакте?
Что такое аватарка?
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
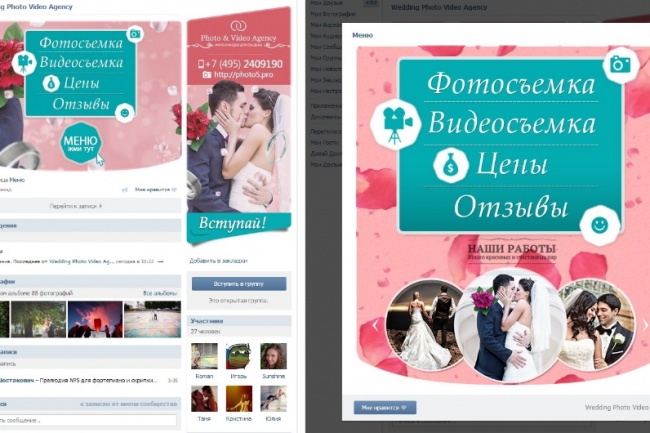
Просмотр аватарки в группе, с компьютераА это вид при просмотре через мобильное приложение.
Просмотр аватарки с мобильногоКак видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
Размер аватарки для группы.
Картинка должна иметь следующие значения ширины и высоты.
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
Размер аватарки для группы ВконтактеКак создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
Создание нового проекта в PhotoShopНа следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
Задаем размеры макетаУстановим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
Добавление направляющихВ открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
Установка горизонтальной направляющейТеперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
Сохраняем аватаркуСкачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Скачать макет аватарки
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
Переходим к загрузке аватаркиВ открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
Дальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватараВидео гид. Как создать и загрузить аватарку в группу Вконтакте?
Avatar Dynamics теперь доступен — VRChat
Автор Таппер
Avatar Dynamics вышла из бета-версии и теперь LIVE ! Avatar Dynamics добавляет некоторые из наиболее востребованных функций сообщества VRChat (если быть точным, буквально #1 и #4 наиболее востребованные функции в нашем Canny!).
Хотите дать пять своим друзьям? Погладить своего приятеля *настоящим* по голове? Расправить крылья? Схватить и манипулировать своим лицом? Нажать кнопку самоуничтожения на аватаре друга? Все это теперь возможно – и так, намного больше . Avatar Dynamics открывает совершенно новый набор возможностей для аватаров VRChat, которые выходят далеко за рамки того, что мы могли бы здесь обобщить.
Avatar Dynamics открывает совершенно новый набор возможностей для аватаров VRChat, которые выходят далеко за рамки того, что мы могли бы здесь обобщить.
…мы упоминали, что пользователи Quest теперь (наконец-то!) могут видеть, как волосы, уши и одежда их друзей двигаются с помощью физики в реальном времени?
Навигация по Avatar Dynamics: основы
Одной из важнейших функций Avatar Dynamics является возможность взаимодействовать с другими аватарами и заставлять их взаимодействовать с вами. Понятно, что не все захотят взаимодействия — и некоторые люди захотят, чтобы оно было включено некоторое время, но, возможно, не все время.
Мы создали системы, которые дают вам точный (и быстрый!) контроль именно над этим. Вот как они работают.
Быстрое изменение меню
Первое, что вы заметите, это то, что панель запуска быстрого меню изменилась!
Кнопки Emoji больше нет — вместо нее новая кнопка Avatar Dynamics. Значок этой кнопки меняется в зависимости от того, установлены ли для взаимодействия с аватаром значения «Никто», «Друзья» или «Все». Таким образом, вы можете сразу сказать, какие у вас настройки.
Значок этой кнопки меняется в зависимости от того, установлены ли для взаимодействия с аватаром значения «Никто», «Друзья» или «Все». Таким образом, вы можете сразу сказать, какие у вас настройки.
Кроме того, в любой момент вы можете нажать эту кнопку, чтобы полностью отключить (или включить) взаимодействие с вашим аватаром для всех.
Чтобы детально настроить параметры взаимодействия с аватаром, щелкните вкладку «Настройки», обозначенную шестеренкой в правом нижнем углу быстрого меню.
Также не беспокойтесь — мы не избавились от эмодзи! Вместо старой кнопки теперь вы будете получать к ним доступ через крылья быстрого меню.
Изменение настроек разрешений
Когда вы впервые откроете вкладку «Настройки», вы увидите удобное всплывающее окно, объясняющее все основы разрешений взаимодействия с аватаром. Аккуратный! Пропустили всплывающее окно? Вы можете вызвать его в любое время, нажав кнопку «Подробнее».
Изучение меню настроек
Вы можете установить разрешения в зависимости от того, кому вы хотите предоставить возможность взаимодействовать с вашим аватаром. Выбрав соответствующие значки, вы можете изменить свои разрешения между:
Только друзья : Я разрешаю общаться со мной только друзьям.
Все
Никто : Я не хочу, чтобы кто-то общался со мной.
Чтобы взаимодействие между пользователями работало, взаимодействие должно быть включено у обоих пользователей.
Вы можете определить, открыт ли другой пользователь для взаимодействия, открыв свое Быстрое меню и посмотрев под табличкой с его именем. Если вы видите значок желтой руки, значит, вы можете взаимодействовать друг с другом!
Как приостановить взаимодействие
Как упоминалось ранее, вы можете немедленно отключить ВСЕ взаимодействия (независимо от ваших предыдущих настроек), нажав кнопку «Разрешить/Пауза взаимодействия» в Быстром меню.
Это также можно сделать, нажав кнопку «Разрешить/приостановить взаимодействие» на вкладке «Настройки».
Это удобно для временного отключения или быстрого включения взаимодействий! Возможно, вы захотите быстро отключить или включить их, в зависимости от ситуации, в которой вы находитесь. Не беспокойтесь, однако — если вы приостановите текущие настройки взаимодействия, когда вы возобновите их, вы вернетесь к своим предыдущим настройкам. .
Кроме того, вы также можете отключить или включить взаимодействие с самим собой на вкладке «Настройки».
Настройка разрешений Dynamics Avatar для каждого пользователя
Хотите получить более подробные разрешения на взаимодействие с аватаром? Вы можете включить или отключить взаимодействие с аватаром для отдельных пользователей, если хотите.
Когда Быстрое меню открыто, выберите пользователя. Прокрутите вниз панель «Сведения о пользователе», пока не увидите раздел «Переопределение взаимодействия с аватаром».
Принудительно : Выбранный пользователь сможет взаимодействовать с вами.
Force Off : Выбранный пользователь не сможет взаимодействовать с вами.
Использовать текущую настройку : вместо использования разрешений для каждого пользователя используйте глобальную настройку взаимодействия с аватаром для этого пользователя. По умолчанию это то, что установлено для всех пользователей.
В качестве предупреждения вы также сможете увидеть, приостановили ли вы взаимодействие с аватаром на этой панели — ищите текст, отображаемый прямо над значками рук!
Использование Avatar Dynamics с друзьями
Итак, у вас и вашего приятеля есть разрешения друг для друга. Но что именно вы можете делать по умолчанию?
Хотя это обычно зависит от типа аватаров, которые вы оба носите, вот некоторые интересные вещи, которые нужно знать сразу:
Толкать/Тянуть : Попробуйте провести руками через интерактивную часть другого аватара.
 — вы можете перемещать руки через него, чтобы толкать и тянуть его. Пока в нем есть PhysBone, скорее всего, вы сможете взаимодействовать с ним!
— вы можете перемещать руки через него, чтобы толкать и тянуть его. Пока в нем есть PhysBone, скорее всего, вы сможете взаимодействовать с ним!Хватай : Протяни руку и хватай вещи! Потяните их вокруг себя и попробуйте двигать руками.
Захватить и закрепить : Захватив что-либо, вы можете нажать кнопку триггера, чтобы «прикрепить» элемент к тому месту, где он находится в пространстве.
Открепить : Если вы захватите закрепленный элемент, вы можете снова нажать на курок, чтобы освободить его.
Хотя это и есть основы, мы уверены, что создатели придумают невероятные способы совместной игры всех этих механик. Если вы хотите увидеть несколько примеров того, что люди приготовили до сих пор, ознакомьтесь с миром примеров Avatar Dynamics. Вы можете попасть туда через портал в домашнем мире по умолчанию. Кроме того, вы можете нажать здесь!
Краткая заметка о режиме паники…
Наконец, одно добавленное примечание: нажатие кнопки паники в левом нижнем углу пользовательского интерфейса теперь также приостанавливает все взаимодействия с аватаром.
Динамика аватара сильно изменилась!
Во время открытого бета-тестирования мы получили множество отличных отзывов от нашего сообщества. Мы постарались включить как можно больше. Мы хотели особо отметить некоторые из наиболее значительных изменений, которые произошли с тех пор, как Avatar Dynamics перешла в открытое бета-тестирование в начале этого года. К ним относятся (но не ограничиваются ими):
Общие улучшения пользовательского интерфейса : к ним относятся новые индикаторы табличек, параметры быстрого меню и главного меню, а также множество исправлений, упрощающих использование и понимание новых функций для большинства пользователей.
Разрешения для каждого пользователя : мы добавили пользователям возможность индивидуально переключать взаимодействия между аватарами. Это означает, что вы можете включить их только для определенных людей, во многом так же, как вы отключаете звук пользователей или отображаете их аватары.
 Это была одна из самых востребованных функций Canny!
Это была одна из самых востребованных функций Canny!Улучшения преобразования : Мы улучшили преобразование из Dynamic Bones в PhysBones. Как правило, теперь этот процесс должен работать для большего количества аватаров, хотя лучшим способом всегда будет переход на PhysBones.
Улучшение процесса преобразования — это непрерывный процесс, и мы планируем вносить в него дальнейшие изменения. С учетом сказанного вряд ли он когда-либо будет идеальным, и мы призываем создателей создавать свои аватары с помощью PhysBones!
Внутри коллайдеров : Помимо их добавления, теперь они распознаются автоматическим преобразованием! Это был самый популярный запрос Canny во время открытого бета-тестирования!
Изменения ранга производительности : Из-за улучшенной производительности, предлагаемой PhyBones, мы изменили несколько требований к рангу. Порог для Good теперь составляет 64 преобразования (вместо 16) и 128 проверок на столкновение (вместо 0).
 Точно так же порог для Medium теперь составляет 128 преобразований (вместо 32) и 256 столкновений (вместо 8).
Точно так же порог для Medium теперь составляет 128 преобразований (вместо 32) и 256 столкновений (вместо 8).Пределы углов: Теперь вы можете ограничить угол, на который кость может отклоняться от исходного положения. Это намного дешевле, чем , чем использование коллайдера, поэтому при разумном использовании вы можете предотвратить попадание волос в голову, даже не нуждаясь в коллайдере! Кроме того, вы можете влиять на эти пределы угла с помощью кривых, поэтому вы можете изменить предел угла по длине цепочки костей! Вау!
Модель дополнительного механизма: Во время нашего тестирования мы нашли два способа расчета движения, которые мы сочли полезными. «Упрощенный» режим движения PhysBone позволяет выполнять более медленные, «плавные» движения, которые очень хорошо подходят для таких вещей, как хвосты.
Тем не менее, «Расширенный» режим движения имеет большее натяжение внутри костяных цепей, что позволяет костяным цепям легче скручиваться, что отлично подходит для длинных волос! Трудно эффективно описать разницу, так что попробуйте сами — или посмотрите на этот GIF:
Что Avatar Dynamics представляет для VRChat
Чувствуете замешательство? Не совсем уверены, какие функции добавляет Avatar Dynamics? У нас есть для вас:
PhysBones : Бесплатная, прямая и значительно более более производительная (мы говорим примерно об улучшении 12–20x ) замена DynamicBones в VRChat. Кроме того, PhysBones обеспечивает интерактивность аватара — это означает захват и размещение костей на вашем собственном аватаре, а также на аватарах ваших друзей!
Кроме того, PhysBones обеспечивает интерактивность аватара — это означает захват и размещение костей на вашем собственном аватаре, а также на аватарах ваших друзей!
PhysBones… в квесте : Ага! PhysBones не только для ПК — пользователи Quest тоже могут их увидеть!
Контакты : Контакты позволяют пользователям создавать уникальные взаимодействия со своим собственным аватаром, а также с другими аватарами. Он использует простые компоненты, подобные коллайдеру, и систему тегов для обнаружения определенных типов коллайдеров, что обеспечивает совершенно новый вид взаимодействия. Существующие системы аватаров, такие как меню действий и OSC, могут работать вместе с контактами.
Вы когда-нибудь хотели, чтобы ваш аватар самоуничтожился от похлопывания по голове? Или, может быть, изменить цвет? Или… воспроизвести звуковой эффект? Ну, теперь вы можете!
По умолчанию для всех аватаров будут определены стандартные коллайдеры, такие как голова или руки, но при желании вы сможете установить свои собственные коллайдеры для определенных взаимодействий.
Система разрешений: У вас есть полный контроль над тем, как другие могут взаимодействовать с вашим аватаром. Если вы хотите полностью отказаться от системы, вы можете это сделать. Если вы хотите сделать так, чтобы с вашими PhysBones могли взаимодействовать только друзья, вы можете это сделать. В качестве альтернативы, если вы хотите, чтобы все могли играть с вашими волосами или пожимать вам руку, у вас тоже есть возможность сделать это.
Кроме того, вы можете установить индивидуальные разрешения для пользователей, если предпочитаете более детальный контроль.
Мы знаем, что не все хотят, чтобы их аватар был интерактивным, и, в конечном счете, мы хотим, чтобы всем было максимально комфортно.
Представление отладки: Не знаете, почему ваши уши недостаточно гибки или ваши волосы шевелятся еще до того, как вы их коснетесь? У нас есть вы.
Чтобы было проще увидеть, что происходит с вашей установкой, и выявить любые проблемы, вы можете включить представление отладки в меню действий, которое позволяет вам видеть наложение PhysBones, контактов и коллайдеров.![]() Этот вид работает как в редакторе, так и в VRChat!
Этот вид работает как в редакторе, так и в VRChat!
Автоматическое динамическое преобразование костей : Мы хотим максимально упростить переход на PhysBones для создателей. Любой, кто знаком с Dynamic Bones, сможет легко переключиться, поскольку мы постарались сделать системы максимально интуитивно понятными.
Аналогичным образом, несмотря на то, что в будущем поддержка Dynamic Bones будет прекращена, на данный момент вы можете загружать аватары в VRChat, используя любую из этих систем.
Пользователи смогут выбрать в своих настройках VRChat, хотят ли они по-прежнему загружать Dynamic Bones или хотят, чтобы они автоматически конвертировались в PhysBones. По умолчанию это будет включено — это означает, что все кости будут загружены как PhysBones, независимо от того, как они были загружены.
Что дальше?
Мы знаем, что пользователи были крайне терпеливы в ожидании запуска Avatar Dynamics. Это было давно — и мы очень взволнованы, чтобы увидеть, какие интересные новые вещи сейчас придумывают пользователи. Мы уже были поражены тем, что увидели в открытом бета-тестировании — мы даже не можем представить, какие сумасшедшие вещи будет создавать сообщество, когда оно уже запущено!
Мы уже были поражены тем, что увидели в открытом бета-тестировании — мы даже не можем представить, какие сумасшедшие вещи будет создавать сообщество, когда оно уже запущено!
Благодаря OSC, IK 2.0 и Avatar Dynamics мы уже на пути к достижению некоторых из наших основных целей на этот год, но мы еще не закончили. У нас в запасе гораздо больше, и мы не можем дождаться, чтобы поделиться ими, как только мы будем готовы.
А пока мы хотим посмотреть, над чем ВЫ работаете. Расскажите, над каким проектом вы работаете вместе с Avatar Dynamics и @VRChat, в Твиттере, используя хэштег #AvatarDynamics!
Еще раз спасибо за ваше терпение — и, пожалуйста, наслаждайтесь!
— Команда VRChat
По вопросам прессы или СМИ обращайтесь по адресу [email protected]
Мы нанимаем! Ознакомьтесь с открытыми вакансиями на нашем сайте
Таппер
Bootstrap Avatar — бесплатные примеры, шаблоны и руководство
Аватар
Адаптивный аватар, созданный с помощью Bootstrap 5. Примеры круглого или квадратного аватара, аватара на карточке, внутри панели навигации, карусели отзывов, карточки профиля и т. д.
Примеры круглого или квадратного аватара, аватара на карточке, внутри панели навигации, карусели отзывов, карточки профиля и т. д.
Базовый пример
Это базовый пример аватара в форме круга. Округлость достигается добавлением .закругленный круг
Показать код Изменить в песочнице

С тенями
Добавление тени к вашему аватару
выделиться. Вы можете создать собственную тень с помощью нашего генератора.
Показать код Изменить в песочнице

Квадрат
Форма изображения по умолчанию — прямоугольная. Если вам нужно, чтобы ваш аватар был квадратным, вам нужно убедиться, что ваш исходное изображение имеет одинаковую ширину и высоту, или перезапишите их с помощью CSS. Также можно немного сделать углы закругленные, как в примере ниже, чтобы создать более плавный дизайн.
Закругленные углы применяются с классом .rounded-3 , вы можете использовать различные уровни закругления из
наши документы Border Radius или
даже создайте причудливую, неправильную форму границы с помощью нашего генератора причудливых форм.
Показать код Изменить в песочнице
 b-cdn.net/img/new/avatars/5.webp"
alt="Аватар" />
b-cdn.net/img/new/avatars/5.webp"
alt="Аватар" />
С содержимым
Добавьте дополнительный контент на свой аватар. Наиболее распространенный вариант использования — добавление имени и фамилии вместе с текстовым описанием, но вы также можете использовать множество других элементов, таких как значки, Кнопки, Текстовые анимации, Иконы или даже Флаги, обозначающие страну источник.
Джон ДоуВеб-дизайнер PRO
Показать код Изменить в песочнице
 Джон Доу
Джон Доу
Веб-дизайнер PRO
Внутри панели навигации
Один из наиболее распространенных приемов проектирования заключается в том, чтобы отличать панель навигации для вошедшего в систему пользователя от панели навигации для
незарегистрированного пользователя, вставив аватар в панель навигации. Благодаря такому подходу пользователь знает, авторизовался ли он
на первый взгляд.
Благодаря такому подходу пользователь знает, авторизовался ли он
на первый взгляд.
В приведенном ниже примере также используется раскрывающийся список. с меню профиля пользователя.
Узнайте, как создать панель навигации с нуля в нашей документации по панели навигации или создайте собственную панель навигации в секунд с нашим Navbar Builder.
Показать код Изменить в песочнице
<навигация>
<дел>
<ул>
.webp)


 Минус и деленити
nesciunt sint eligendi reprehenderit reiciendis.
Минус и деленити
nesciunt sint eligendi reprehenderit reiciendis. b-cdn.net/img/Photos/Avatars/img%20(10).webp" alt="аватар"
/>
<дел>
<дел>
b-cdn.net/img/Photos/Avatars/img%20(10).webp" alt="аватар"
/>
<дел>
<дел>
 webp" alt="аватар"
/>
<дел>
<дел>
webp" alt="аватар"
/>
<дел>
<дел>