Как использовать и настроить текстовый инструмент в Adobe Illustrator | Вставка текстов
Приложения
0 738 3 минут на чтение
Все мы знаем, что с Adobe Illustrator вы создаете графический дизайн на рабочем столе. Предназначен для художественного создания рисунка и живописи, в с помощью инструмента линии, простых фигур, пера, ластика, ножниц и ножа из Adobe Illustrator . Но вы также можете использовать и настроить текстовый инструмент в Adobe Illustrator | Вставить текст .
Текст — очень важная часть Adobe Illustrator, когда вы пойти на настольные издательские дела, нарисовать логотип или используйте текст для создания изображения. Параметры, предлагаемые Adobe Illustrator, великолепны при использовании инструмента «Текст».
Чтобы лучше понять разнообразие вариантов, которые предлагает вам эта программа для проектирования; желательно изменить язык Adobe Illustrator ; потому что читать все на языке, отличном от нашего, может сбивать с толку.
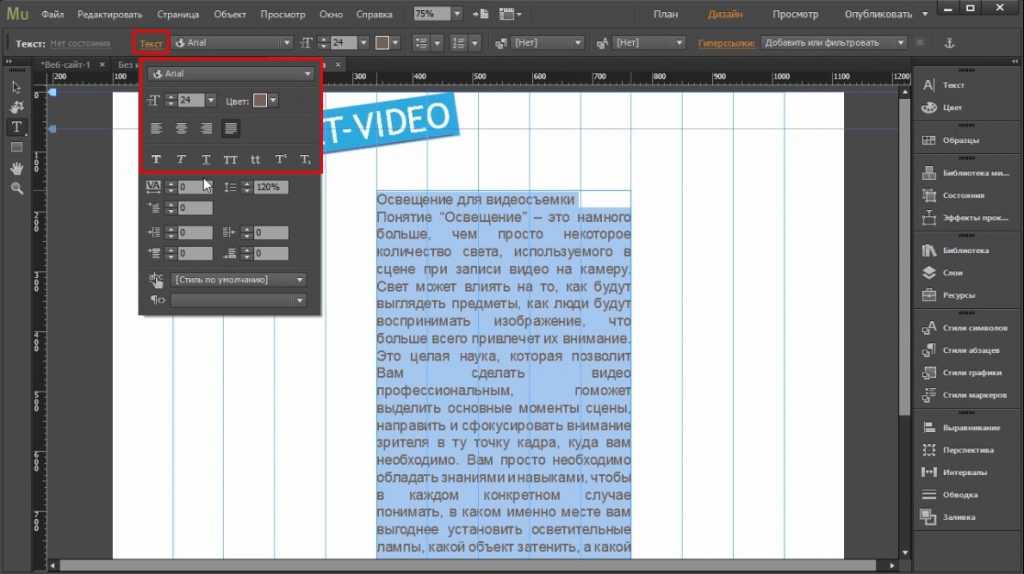
Использование и настройка текстовых инструментов при вставке текста в точку
Одноточечный ввод текста начинается там, где вы щелкаете; затем он распределяется по горизонтальной или вертикальной линии по мере вставки символов. Это полезно, когда несколько слов doivent être добавлено к иллюстрации .
Чтобы вставить текст таким образом, продолжить Comme костюм :
- Вы должны выберите инструмент Текст или инструмент Вертикальный текст. Когда мы проделаем этот шаг, указатель мыши изменится на I внутри пунктирной области.
 Маленькая горизонтальная линия рядом с нижней частью I указывает положение базовой линии.
Маленькая горизонтальная линия рядом с нижней частью I указывает положение базовой линии. - Затем вы можете установить параметры форматирования текста в панели управления, для этого есть параметры «Символ» или «Абзац». В Character вы можете определить la семья шрифты, стиль шрифта, межстрочный интервал и др. В абзаце вы можете установить отступ, выравнивание и другие параметры.
- Щелкните в том месте, где вы хотите начать строку текста. Вы должны убедиться, что не нажимаете существующий объект, потому что тогда он становится текстом зоны или текстом пути.
- Введите текст и нажмите «Enter» в Windows или «Return» в Mac OS, чтобы начать строку текста.
- Когда вы закончите ввод текста, щелкните инструмент «Выделение», чтобы выделить текстовый объект.
Используйте и настройте текстовый инструмент при вставке текста в область
Чтобы ввести текст в зону,  Когда текст достигает одной из границ заданной области, он автоматически адаптируется.
Когда текст достигает одной из границ заданной области, он автоматически адаптируется.
Этот метод ввода текста широко используется, когда вы хотите включить один или несколько абзацы в брошюре; Например. Для этого выполняются следующие шаги:
- Сначала нам нужно определить ограничивающую рамку. Для этого вам нужно выбрать инструмент «Текст» или «Вертикальный текст» и перетащить его по диагонали до определить ограниченную область.
- Нарисуйте объект, который вы хотите использовать в качестве ограничивающей рамки, а затем выберите инструмент «Текст», который вы хотите использовать.
- Затем вам нужно щелкнуть где-нибудь на пути к объекту. Определить параметры положить en форма текста с параметрами «Символ» или «Абзац».
- После настройки параметров формата текста текст будет написан.
- Вы нажимаете клавишу «Enter» в Windows или «Return» в Mac OS, чтобы начать новый абзац.
- Когда вы закончите ввод текста, нажмите на инструмент «Выделение», чтобы выбрать текстовый объект.
 Когда вы вводите больше текста, чем может вместить текстовое поле, появляется знак плюса (+) внизу При желании вы можете изменить размер текстового поля, чтобы видеть текст, который выходит за пределы.
Когда вы вводите больше текста, чем может вместить текстовое поле, появляется знак плюса (+) внизу При желании вы можете изменить размер текстового поля, чтобы видеть текст, который выходит за пределы.
Как вы видели, вы можете учиться простым способом и простой в использовании инструмент «Текст» в Adobe Illustrator. Мы приглашаем вас продолжать посещать нашу страницу и узнавать больше интересных тем о полезных инструментах.
Подобные предметы
Как в иллюстраторе выровнять текст по ширине
Эффективные способы выравнивания текстовых объектов
Ознакомьтесь с быстрыми и эффективными способами выравнивания текстовых объектов с другими компонентами иллюстраций.
Прежде чем продолжить
Выравнивание текста по вертикали
Текст можно выровнять по вертикали сверху, снизу или по центру текстовой рамки, либо можно скорректировать позиции.
Для выравнивания текста по вертикали выполните действия, описанные ниже.
- Выберите текстовую рамку или нажмите внутри нее с помощью инструмента «Текст».
- Выберите команду Текст > Параметры текста в области .
- Выберите параметр выравнивания в выпадающем списке Выравнивание > По вертикали. Кроме того, можно выбрать один из вариантов Выравнивания на панели свойств или на панели управления.
- Выберите Сверху, чтобы выровнять текст от верхнего края фрейма вниз по вертикали. Этот параметр используется по умолчанию.
- По центру — выравнивание текста по центру фрейма.
- По нижнему краю — выравнивание по вертикали по нижнему краю фрейма.
- Равномерно — равномерное распределение по вертикали между верхним и нижним краем фрейма.
Кроме того, можно выбрать вариант выравнивания по вертикали на панели свойств или панели управления.
Если добавить значения вставки интервалов для текстового фрейма в параметры текста в области, местонахождение первой и последней базовой линии изменится.
В настоящее время вертикальное выравнивание не работает для нескольких столбцов, строк и связанного текста.
Выровнять по границам глифов
При выравнивании текстового объекта с другими объектами Illustrator выравнивает текст по ограничительной рамке вокруг текста (Em box). Вы также можете выровнять объекты с фактическими границами глифов, независимо от ограничительной рамки.
Чтобы точно выровнять объекты по границам глифов независимо от текстовой рамки, сделайте следующее.
Adobe Illustrator для веб-дизайнера 8) Текст
Вначале было про контуры и заливки, а потом было слово.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал. Я предупредил.
Форматирование
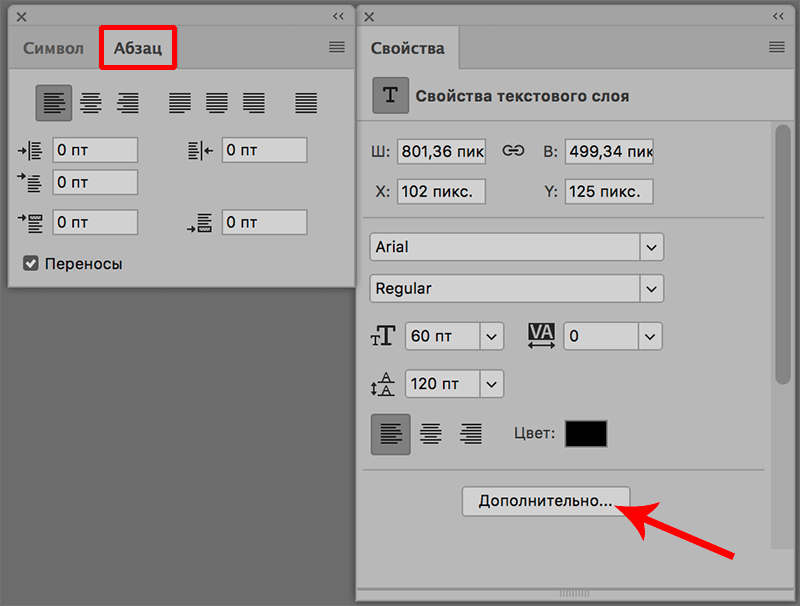
Панели «Символ» и «Абзац» доступны из верхней панели свойств.
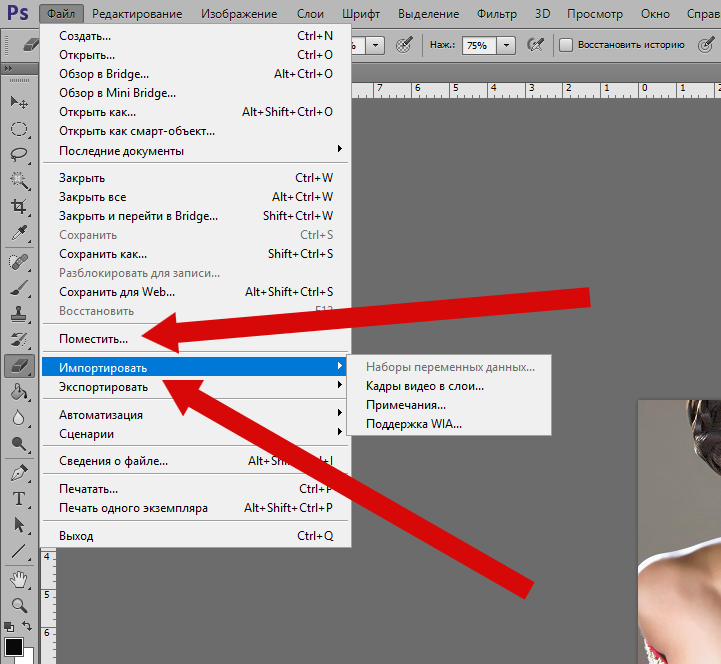
Вставить текст из текстового файла
- Выбрать файл на диске.
- В диалоге настроек форматирования расставить флаги нужных опций.
- Очертить курсором место для текстового блока (например, колонку в сетке направляющих).
- Отпустить кнопку мыши.
☝️ Для возможности растягивать текстовые блоки, должна быть включена ограничительная рамка: View ➜ Show Bounding Box (⇧⌘B)
Если в правом нижнем углу ограничительной рамки есть квадрат с плюсом, это значит, что весь текст не поместился в отведенную область.
Для переноса продолжения/окончания в другое место, надо щелкнуть мышью по плюсу, и очертить новое место на том же или другом artboard’е.
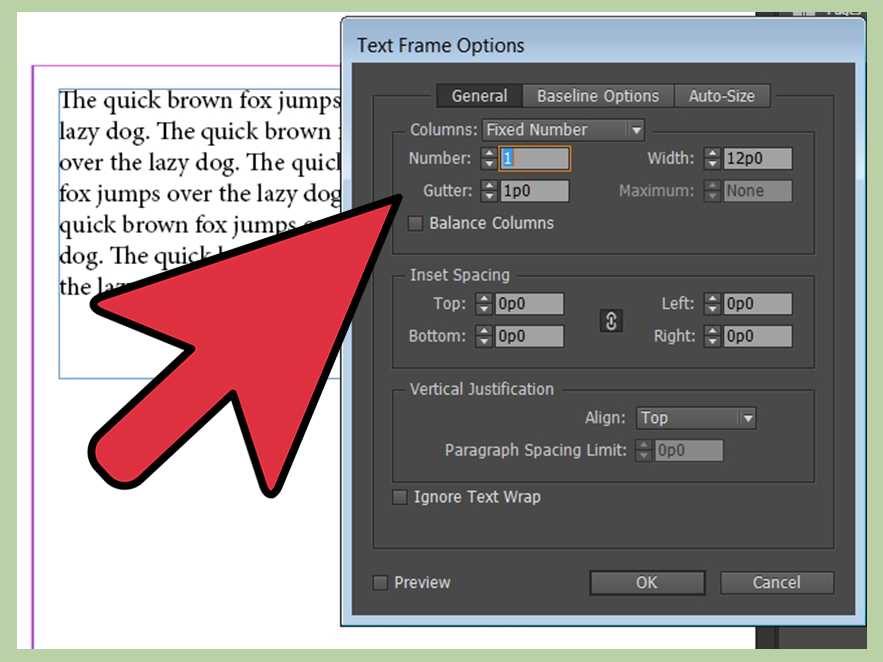
Автоматическое разделение текстового блока на колонки
- Выделить текстовой блок.
- Type ➜ Area Type Options.
- Настроить ширину колонок и пробел.
☝️ Панель Area Type Options можно использовать и настройки ширины-высоты обычных, одноколонных текстовых блоков.
«Текст из точки» и текстовая область (параграф)
Если кликнуть текстовым инструментов в монтажную область и начать вводить, получится «текст из точки».
Этот формат наиболее удобен для работы с однострочными текстовыми блоками. Но растягивание его ограничительной рамки приведет к искажению символов.
Чтобы создать текстовую область, надо очертить ее текстовым инструментом.
Конвертировать строчный текст в параграф и обратно можно командами
Type ➜ Convert to Point Type / Convert to Area Type или дважды кликнуть по горизонтальной ручке ограничительной рамки
Если дважды кликнуть по нижней ручке текстовой области, она уменьшится до размеров текста.
Стили параграфа
- Настроить размер шрифта, интерлиньяж, цвет и т. д.
- Открыть панели «Стиль параграфа».
- Нажать на значок нового стиля внизу панели, удерживая ⌥.
- Назвать новый стиль значащим именем.
Если после назначения стиля, оформление параграфа менялось, напротив имени стиля в палитре появится знак плюс. Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Чтобы переопределить стиль, надо выбрать несколько символов или весь параграф с измененным стилем, и в меню палитры выбрать Redefine Paragraph Style
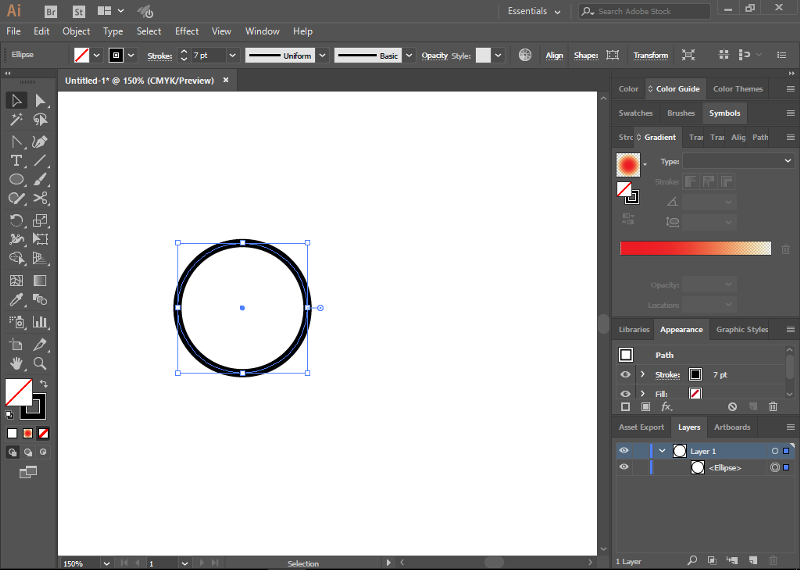
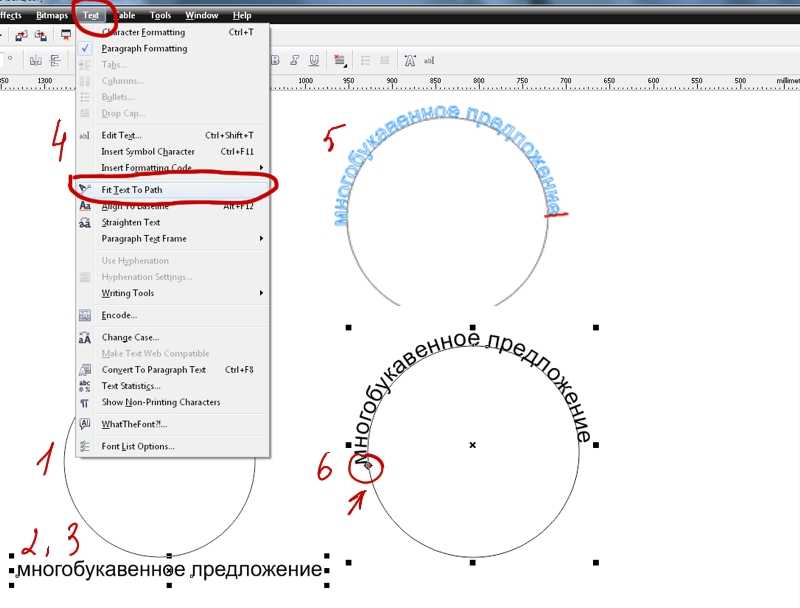
Текст вдоль контура
- Выбрать инструмент Type on Path.
- Навести курсор на нужный контур.
- Курсор изменится, сигнализируя об особом режиме ввода текста
☝️ Чтобы написать что-то сверху окружности, нужно нажать курсором на ее нижнюю точку, а тексту назначить выключку по центру.
- Ввести текст.
- Выбрать текст и контур черной стрелкой.
- Появятся ручки (перпендикулярные линии) выравнивания.
- Перетягивая центральную, можно выравнять текст по контуру или переместить его на противоположную сторону контура (в примере — внутрь овала).
- Правой и левой ручкой тоже растянуть строку по контуру, чтобы вместить больше символов и точнее выровнять.

- Перетягивая перпендикуляр под знаком плюса справа надписи, можно увеличить длину строки.
- Чтобы изменить положение строки относительно контура (например, перенести текст внутрь круга), надо открыть настройки.
Type ➜ Type on a Path ➜ Type on a Path Options.
Затем выбрать нужную опцию в Align to Path
Настроить смещение базовой линии.
Фильтр шрифтов по начертанию
Если в комбобоксе ввести ключевые слова того или иного начертания, список будет соответствующим образом отфильтрован
Умная пунктуация
Чтобы кавычки в тексте автоматически заменялись на типографские (ёлочки в русском языке), надо открыть настройки документа, перейти во вкладку Type, поставить флаг Use Typographer’s Quotes, выбрать язык и тип кавычек
Чтобы заменить существующие кавычки, тире и пунктуационные пробелы, включить лигатуры, надо открыть диалог Type ➜ Smart Punctuation, выбрать нужные опции и запустить поиск-замену.
Если что-то не было заменено автоматически, можно заменить вручную.
Edit ➜ Find and Replace
В меню @ можно выбрать специальный символ, который нужно найти или которым нужно заменить.
Обтекание текстом
Выделить объект — буквицу, иллюстрацию
(☝️ они должны быть на одном слое с текстом)
Object ➜ Text Wrap ➜
Для обтекания текстом, как правило, используются ноль-объекты — фигуры без заливки и обводки. Их можно редактировать, не трогая графику, вокруг которой создается обтекание.
Настройка переносов
Для автоматической компоновки переносов в большом тексте лучше подходит опция Adobe Every-line Composer. Но опции компоновки действуют только на выделенные абзацы, так что если требуется ручная подгонка какого-то фрагмента можно выбрать и Adobe Single-line Composer
Разгонка заголовка по ширине текстовой области
Кликнуть текстовым инструментом в блоке заголовка
Type ➜ Fit Headline
Выгонка и вгонка висячих (блядских) строк
Чтобы втянуть предлог/союз/частицу на строку используют неразрывный пробел. Надо выделить две части речи и выбрать No Break в меню палитры символов.
Надо выделить две части речи и выбрать No Break в меню палитры символов.
Для втягивания висячей строки можно редактировать текст, если на это есть права.
Или увеличивать/уменьшать межсловные и межбуквенные интервалы в абзаце, или интерлиньяж в колонке. Но это уже крайняя и нежелательная мера.
Можно увеличить предыдущую полосу на одну строку или уменьшить текущую полосу на одну строку.
Специальные символы
Специальные символы, содержащиеся в выбранном шрифте можно найти в палитре «Глифы»
Type ➜ Glyphs
В ячейках с треугольником в нижнем правом углу содержатся варианты символа — в основном, капитель (small caps), верхний (22) и нижний индексы.
В фильтре Show можно выбрать разные группы символов. Например, орнамент
Перевод текста в кривые
Type ➜ Create Outlines — ⇧⌘O
☝️ В отличие от Photoshop’а исходный текст не сохраняется. Illustrator переводит шрифт в фигуры с заливкой.
Полученный контур надписи, можно выровнять по пиксельной сетке. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
☝️ Однако попытки выровнять по пиксельной сетке мелкие надписи приводят к нежелательным результатам.
Скругление углов кривых текста
Скруглять надо не ручками скругления — так не получится скруглить сразу все углы, потому что их характер разный.
Правильный вариант — ввести радиус в верхней панели.
Масштабирование, вращение и смещение букв по одной
Не нужно разбивать строку на символы. Для этих целей создан инструмент Touch Type
Как в иллюстраторе выровнять текст по ширине
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
- Искусство
- Отменить
Урок Типографика средствами Adobe Illustrator
Этот урок я хотел бы посвятить освоению правильных методов оформления печатного текста, или, короче говоря, типографике. Причем, типографике касаемо именно программы Adobe Illustrator, что, как мы увидим ниже, накладывает свой отпечаток на весь процесс.
Причем, типографике касаемо именно программы Adobe Illustrator, что, как мы увидим ниже, накладывает свой отпечаток на весь процесс.
Типогра́фика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
Для более показательного освоения материала я составил некий текст, в который постарался максимально запихать все возможные области применения текстовых инструментов Иллюстратора, поэтому тест, проще говоря, не имеет никакого смысла внутри себя. Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Итак, вот исходный текст без всякого форматирования:
1. основные моменты
Сперва определяются базовые параметры текстовой информации, например:
— размер блока текста
— название гарнитуры шрифта
Этот выбор зависит от множества факторов, в частности от формата издания, стилистики текста, личных предпочтений дизайнера и т. п. Я оставлю эти опросы за рамками этого урока, так как по одним только им пишутся целые книги и монографии. Руководствуясь собственным вкусом, я выбрал, что блок текста будет иметь размер 118*170 мм, будет набран шрифтом Garamond (шрифт с засечками — лучше подходит для набора сплошных текстов), кеглем 12 пунктов (12pt), и межстрочным интервалом 13pt.
п. Я оставлю эти опросы за рамками этого урока, так как по одним только им пишутся целые книги и монографии. Руководствуясь собственным вкусом, я выбрал, что блок текста будет иметь размер 118*170 мм, будет набран шрифтом Garamond (шрифт с засечками — лучше подходит для набора сплошных текстов), кеглем 12 пунктов (12pt), и межстрочным интервалом 13pt.
Все эти манипуляции мы производим в палитре Character, которую можно открыть из меню Window -> Character
Кегль (от нем. kegel) — переводится как размер высоты буквы
Типогра́фский пункт — единица измерения кегля шрифта.
В России 1 пункт = 0,3759 мм.
2. Выравнивание. Есть 2 основных типа выравнивания сплошного текста: «левый флаг» и «полная выключка». Первый метод довольно прост, поэтому наш текст выравниваем по ширине строки. Для этого в палитре Paragraph (Window -> Paragraph) нажимаем кнопку “Justify with last line aligned left”
3. Переносы
Текст растянулся по ширине строки за счет увеличении ширины межсловных пробелов, образовав «дыры». Понятно, что убрать их нам поможет расстановка переносов, но мы видим, галочка напротив Hyphenation (Переносы) уже стоит, а переносы не расставляются.
Понятно, что убрать их нам поможет расстановка переносов, но мы видим, галочка напротив Hyphenation (Переносы) уже стоит, а переносы не расставляются.
Для правильной расстановки переносов нам нужно для текста определить его язык, и исходя из словаря этого языка программа расставит переносы.
Для этого выделяем сначала русскую часть текста, идём в палитру Character и выставляем в поле Language значение Russian. Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Совет. Чтобы вновь введенный текст на будущее программой расценивался сразу как русский, можно в настройках Edit -> Preferences -> Hyphenation в поле Default language поставить Russian
4. Настройка переносов
Важное противостояние при расстановке переносов – баланс между количеством переносов в блоке текста и количеством пустого места в строках. С одной стороны много переносов создают ощущение забора и ухудшают читаемость текста, с другой — длинные пробелы также затрудняют чтение.
Иллюстратор позволяет регулировать такой баланс самостоятельно с помощью палитры Hyphenation (в контекстном меню палитры Paragraph). Сдвигая бегунок в положение better spacing, мы уменьшаем количество белого места за счет увеличения количества переносов, и наоборот. Вы должны для себя решить, что Вам важнее. Лично я ставлю обычно 75% better spacing. Дело вкуса.
Вот два крайних варианта
5. Продвинутая настройка параграфов.
Есть еще опция, позволяющая настроить внешний вид параграфа.
В контекстном меню палитры Paragraph есть выбор между пунктами Adobe Single-line Composer и Adobe Every-line Composer. При расстановке переносов Adobe single-line composer анализирует только одну строку. Adobe every-line composer оглядывается и на предшествующие строки. Результат получается лучше.
6. Итак, общий характер верстки мы определили, теперь займемся оформлением отдельных элементов. Мне захотелось подчеркнуть основной заголовок текста, поэтому я решил сделать его прописными буквами. Для этого я выделил заголовок и в контекстном меню палитры Character выбрал опцию All Caps.
Для этого я выделил заголовок и в контекстном меню палитры Character выбрал опцию All Caps.
Здесь нужно обратить внимание на один интересный момент. Дело в том, что при проектировании шрифта расстояние (tracking) между заглавными буквами подбирается с учетом того, что рядом с неё будет обязательно идти строчная буква, поэтому если набирать текст одними лишь заглавными буквами, тексту становится «тесно». Поэтому типографы рекомендуют такому тексту давать небольшую разрядку. Я, не снимая выделения, установил разрядку заголовку в 20 единиц. Для этого в палитре Character в поле tracking я вбил значение 20.
7.Да совсем забыл про кернинг
Кернинг — подбор интервала между парами букв для улучшения внешнего вида и удобочитаемости текста, служит для выравнивания апрошей. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта (font), рисунка самих букв, и т. п. Значение кернинга устанавливается в процентах от ширины пробела (space) используемого шрифта, может быть как положительным (когда знаки раздвигаются), так и отрицательным (когда знаки вдвигаются друг в друга)
Легко видеть, что расстояние между парами AV и WA выглядит разным, хотя формально оно одинаково. Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг
Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг
Illustrator предоставляет нам 3 вида кернинга:
— Нулевой кернинг – то есть не использование кернинга. Не знаю даже, зачем это может быть нужно)
— Авто-кернинг (Auto) — кернинг, зашитый в шрифте его создателем. Если шрифт хорошо спроектирован, хорошо подходит для больших текстов.
— Оптический кернинг (Optical) — кернинг средствами иллюстратора. Очень хорош для кернинга заголовков или отдельно стоящих крупных надписей, например текста для логотипов.
Установите для всего текста авто-кернинг
Затем выделите заголовок и установите для него оптический кернинг. И в первом и во втором случае вы увидите, как текст стал более удобочитаемым.
8. дальше я хочу немножко украсить первые строки текста. Я сделаю это с помощью капители.
Капите́ль (лат. capitellum «головка») — начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные.
Капитель применяется в латинском наборе со времён рукописных книг. Она использовалась для набора заголовков и первых строк разделов после крупного инициала. Сейчас она используется для тех же целей, а также
для набора имён,
для набора некоторых названий и аббревиатур,
для шрифтовых выделений в тексте (не рекомендуется).
Нежелательно набирать капителью длинные (больше двух-трёх слов) фразы и предложения: это ухудшает читаемость текста.
То что я расскажу вам сейчас, не очень распространено в кириллической типографике, но, во-первых, я решил осветить большинство возможностей иллюстратора, а во-вторых, это довольно-таки красиво, хотя и редко (я всего лишь один раз в жизни верстал издание с использованием капители).
Итак, выделите 3-4-5 первых слов после заголовка и нажмите пункт Small Caps в контекстном меню палитры Character.
То же самое сделайте с первыми словами английской части текста.
[b]9. [/b]У нас не хватает [b]отделения параграфов друг от друга[/b]. Это отделение может производится множеством способов, самые распространенные из которых: красная строка и отбивка после абзаца. В данном тексте я решил сделать отбивку, но не просто пропуском строки, а путем установки пустого пространства после каждого параграфа. Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Это отделение может производится множеством способов, самые распространенные из которых: красная строка и отбивка после абзаца. В данном тексте я решил сделать отбивку, но не просто пропуском строки, а путем установки пустого пространства после каждого параграфа. Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Текст приобрел логическое разбиение и стал смотреться более «чисто»
Настала пора вычистки деталей.
10. цифры
Есть 2 вида цифр: минускульные и маюскульные. Считается правилом хорошего тона использовать первые вместе со строчными буквами, вторые — с прописными.
Маюскул, маюскульное письмо (от лат. majusculus — несколько больший) — алфавитное письмо, состоящее из прописных букв.
Минускул, минускульное письмо (от лат. minusculus — маленький) — алфавитное письмо, состоящее из строчных букв
Как набирать такие цифры? Тут есть тонкость: оба набора цифр должны быть прописаны в шрифте. Наличие двух комплектов цифр — один из признаков хорощего шрифта.
Наличие двух комплектов цифр — один из признаков хорощего шрифта.
Если такие цифры есть в шрифте, то набирать их можно с помощью палитры Glyphs. Эта палитры вызывается через Type -> Glyphs, а далее в таблице находится нужный вам символ и двойным щелчком вставляется в активный текстовый блок.
В нашем тексте есть 2 группы цифр. В первом случае это цифры в заголовке – мы оставляем их большими. Вторая группа цифр находится в основном тексте — с помощью палитры Glyphs делаем их строчными.
11. Еще раз про капитель. Как мы помним, капителью набираются, в том числе аббревиатуры. У нас в тексте ест такая аббревиатура – находим её и переводим в капитель.
12. Кавычки.
Существуют 2 вида кавычек: «русские» и “латинские”. Русских тоже 2 типа: «ёлочки» и „лапки “. Приводим кавычки к нужному виду с учетом этих требований. В том месте, где кавычки вложенные, снаружи ставятся ёлочки, а внутри — лапки.
Здесь нужно ввести еще одно понятие.
Лазить каждый раз в таблицу глифов достаточно неудобно, поэтому для часто встречающихся символов были утверждены так называемы alt-сочетания.
То есть, чтобы ввести например символ открывающей ёлочки, нужно зажать клавишу alt и ввести на цифровой (правой) клавиатуре цифры 0171
Вот список часто используемых alt-сочетаний
ALT+0160 — (неразрывный пробел)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0146 — ’ (закрывающая одинарная кавычка или апостроф)
ALT+0147 — “ (открывающая двойная кавычка)
ALT+0148 — ” (закрывающая двойная кавычка)
ALT+0132 — „ (русская открывающая двойная кавычка)
ALT+0147 — “ (русская закрывающая двойная кавычка)
ALT+0183 — • (точка посредине)
13. Списки
В нашем тексте присутствует маркированный список из двух пунктов.
Во первых, если знаком отбивки выбран или буллит (ALT+0149 — •) или точка (ALT+0183 — •), что можно их поставить с помощью альт-сочетаний или таблицы глифов.
Во-вторых, важно правильно оформить отступ. Для этого выделите пробел между буллитом и словом и нажмите клавишу TAB. Сделайте это в каждой строчке списка.
Проконтролируйте, стоит ли везде символ табуляции, и нет ли лишних пробелов. Для этого примените команду Type -> Show hidden characters. Символ табуляции должен выделяться стрелкой (пробел – точкой; пробелов быть не должно).
Выделите строчки с элементами списка и откройте панель табуляции (window -> type -> tabs). Поставьте маркер табуляции над линейкой в том месте, откуда должны начинаться элементы списка. Выделенные элементы автоматически подстраиваются под маркер.
Обращаю внимание, что маркированные списки должны форматироваться именно так, через палитру табуляторов, а ни в коем случае не через постановку лишних пробелов.
14. Итак, мы подобрались к самому интересному – дефис и тире.
Грубейшая ошибка – ставить вместо тире дефис или двойной дефис! Для тире существует свой символ — (alt +0151). Соответственно везде по тексту, где требуется, меняем дефис на тире. Тире отбивается пробелами с двух сторон.
Соответственно везде по тексту, где требуется, меняем дефис на тире. Тире отбивается пробелами с двух сторон.
(Я поставил тире в латинской части просто так, чтобы показать как тире ведет себя в середине текста. Наверное, оно там не нужно — я в латыни ни в зуб ногой 🙂 )
В принципе, основная часть работы закончена, и всё, что будет делаться дальше, предназначено исключительно для любителей всё знать)
Во-первых, 3 тонкости, касаемые тире.
1-ая тонкость.
Есть еще символ «короткого тире» (– alt+0150). Оно используется для обозначения промежутка между, например двумя датами. Пробелами не отбивается
2-ая тонкость.
Иногда дизайнеры шрифта делают тире чуть короче, чем надо, оставляя небольшие белые пространства (полуапроши) по краям знака. В таких случаях отбивку пробелами можно не делать.
Проверить это можно просто: наберите несколько тире подряд. Если они образуют сплошную линию, значит пробелы не забиты в знак, значит их надо ставить в тексте
3-я тонкость.
Если даже пробелы нужны, по правилам типографики ставятся не обычные пробелы, а специальные 2-хпунктовые (2pt) тонкие пробелы (thin space или «тонкая шпация»)
Иллюстратор, в отличие от InDesign, изначально не предусматривает вставку таких типографских элементов, но я нашел способ их поставить.
В windows Пуск –> Выполнить
В окошко вбиваем %SystemRoot%\System32\charmap.exe
Вылезает таблица символов. В ней находим символ U+2009 — это и будет искомая тонкая шпация.
Жмём «выбрать», копируем символ из окна, вставляем в иллюстратор — всё работает.
Также там можно выбрать много других форм типографских пробелов
15. висячая пунктуация
Самая любимая часть работы.
Сначала ставим Type -> Optical Margin Alignment
А потом Paragraph -> Roman Hanging punctuation. Иллюстратор выносит все крайние знаки препинания за боковые линии и оптически выравнивает весь текст. Получается конфетка)
Чуть подробнее про висячую пунктуацию
16. последние штрихи
последние штрихи
Для придания неповторимого антуража можно поиграться с формой некоторых букв. К сожалению, это прием проходит только для латиницы, и по большей части именно для этого пункта я включил в текст латиницу.
Открываем Window -> type -> Open type и в появившейся палитре нажимаем первые 3 кнопки.
Программа автоматически заменяет лигатурные символы на собственно лигатуры, а для символов, имеющих контекстные альтернативные начертания (contextual alternates), подставляет эти начертания.
Лигатура (лат. ligatura — связь) — знак любой системы письма или фонетической транскрипции, образованный путём соединения двух и более графем.
Обращаю внимание: лигатуры и альтернативные начертания есть далеко не во всех шрифтах.
ДО и ПОСЛЕ применения препарата 🙂
P.S.
Некоторые моменты, которые захотелось ее сказать, но они не нашли своё отражение в уроке
1. чтобы вставить неразрывный пробел нужно выделать слова, которые нельзя рвать, и нажать конт. меню палитры character -> No break
меню палитры character -> No break
2. в иллюстраторе не отрегулирован механизм вставки переноса в произвольном месте слова.
Можно поставить дефис и пробел – но символ дефиса остается как текстовый символ и может помешать при переформатировании текста. А можно нажать ctrl+shift+- тогда все произойдет в лучшем виде, только вот знак переноса люстра не поставит(. В общем, предлагаю порешать проблему вместе.
3. Иллюстратор страшно тормозит при работе со сложно космпонованными текстами, особенно с висячей пунктуацией — именно поэтому я её включил в текст одной из последних. Поэтому посылаю воздушный поцелуй и лучи поноса люстровским программистам)
1. Я ни в коем случае не претендую на исключительную правильность всех моих утверждений. Так как часть этого текста — вообще плод моих личных размышлений, поэтому я с удовольствием выслушаю любую критику. Тем более, что чую, что косяков полно)
2. Я пытался объяснять максимально понятно, но ориентировался, прежде всего, на людей знакомых с приниципами работы в Adobe Illustrator на среднем уровне.
3. Этот урок также употребим для использования при верстке в Adobe InDesign, только некоторые моменты там делаются проще, а некоторые называются по-другому, но принципы схожи.
Уважаемые профессионалы,покритикуйте пожалуйста
некоторые вещи достаточно банальны, так как урок рассчитан на разные уровни пользователей. До некоторых вещей пришлось доходить саомстоятельно.
Особенно в вопросах, касающихся висячей пунктуации, я не уверен.
UPD
Этим уроком я не собирался никого учить, скорее хотел научиться сам.
Здесь была получена в основном конструктивная и очень полезная критика.
Большое спасибо!
Добавление текста на 3D-форму в Adobe Illustrator
Photoshop ICE Пошаговое руководство по работе с текстом…
Пожалуйста, включите JavaScript
Photoshop ICE Пошаговое руководство по работе с текстом | Абобэ Эффекты Photoshop | Photoshop Class
- Vivi Designing
Много раз вы узнали, чтобы создавать различные типы 3 -го и 3 -й сбрыки и 3 -й. сегодняшний урок, вы научитесь добавить текст на 3D-форму .
Добавление текста на 3D-форму отличается от создания эффекта 3D-текста. Давайте посмотрим, как это делается-
Шаг 1Запустите 0 документ Adobe Illustrator 9.0 и создайте новый документ Adobe Illustrator 9.0. Теперь мы создадим наше текстовое поле. Для этого перейдите на панель инструментов и выберите инструмент Rectangle Tool . Нарисуйте квадрат на монтажной области, размер которого вы хотите создать текстовое поле.
Теперь выберите Type Tool и создайте блок типа абзаца внутри квадратной формы.
Шаг 2 Вы можете редактировать текст внутри абзаца. Выберите текст по умолчанию в поле типа абзаца и нажмите Backspace. Теперь вы можете ввести свой собственный текст.
Выберите текст по умолчанию в поле типа абзаца и нажмите Backspace. Теперь вы можете ввести свой собственный текст.
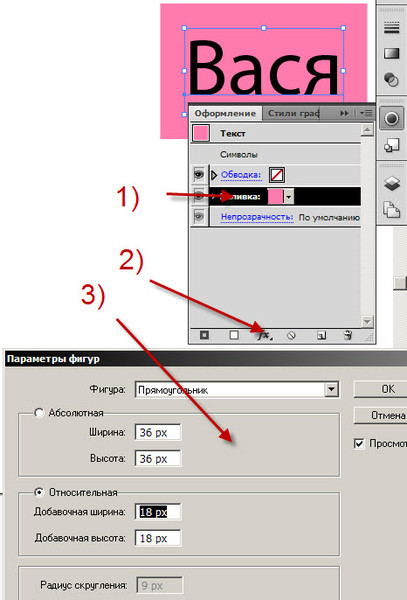
Когда текстовое поле будет готово, мы добавим его как символ. Откройте панель символов , а затем выберите прямоугольник и текст и перетащите их на Панель символов .
Когда вы перетащите выделение на панель символов , на монтажной области появится диалоговое окно Параметры символа . В этом диалоговом окне вы можете дать имя своему символу, а затем нажать OK .
Шаг 3
После сохранения символа мы создадим 3D-форму . Снова выберите инструмент Rectangle Tool и нарисуйте квадрат.
Выберите квадрат и нажмите Эффект в строке меню . Поместите курсор на 3D и выберите Extrude & Bevel .
Параметры 3D-вытягивания и скоса диалоговое окно появится на монтажной области . В этом диалоговом окне поставьте галочку на Preview , а затем увеличьте Extrude Depth . При желании вы можете вручную повернуть 3D-форму.
В этом диалоговом окне поставьте галочку на Preview , а затем увеличьте Extrude Depth . При желании вы можете вручную повернуть 3D-форму.
Теперь нажмите Map Art и появится новое диалоговое окно. В этом диалоговом окне Map Art нажмите кнопку раскрывающегося списка Symbol и выберите добавленный новый символ.
Выберите поверхность и поместите символ .
Поместите символ со всех трех сторон, и ваш текст в 3D-форме в Adobe Illustrator готов.
Практика Text On 3D Shape Illustrator tutorial и поделитесь своим мнением в разделе комментариев. Кроме того, поделитесь этим руководством по Illustrator с другими.
Теги:Типография
О Vivi Designing Vivi Designing — это ресурс по дизайну для людей, влюбленных в дизайн и стремящихся учиться для творчества и вдохновения. Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.
Текстовые эффекты в Illustrator | Как добавить текстовые эффекты в Illustrator
Adobe Illustrator — это программа для эскизов и дизайна, основанная на векторной графике. Являясь частью более крупного рабочего процесса, Illustrator позволяет создавать все, от отдельных элементов дизайна до полных структур. Дизайнеры используют Illustrator для создания символов, плакатов, шаблонов, значков, логотипов и т. д. Это программное обеспечение, используемое как графическими дизайнерами, так и художниками для создания векторных изображений. Эти изображения затем будут использоваться для логотипов организации, личной работы или рекламных целей, как в цифровой, так и в печатной форме.
Illustrator поставляется с набором инструментов для работы. Текстовый инструмент является одним из них, и мы можем применять к тексту многочисленные эффекты, используя некоторые из эффектов, предоставляемых иллюстратором.
Как создавать текстовые эффекты в Illustrator?
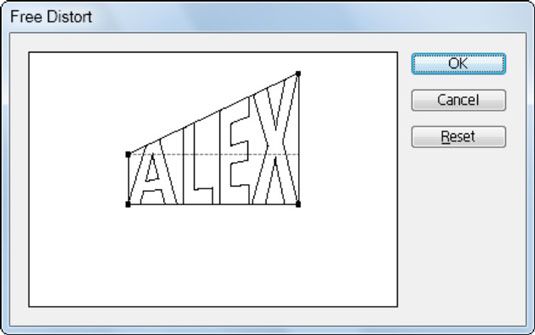
К тексту можно применить несколько хороших эффектов. В Illustrator можно применять такие эффекты, как 3D, деформация, преобразование в форму, искажение и преобразование, стилизация и т. д., как показано ниже.
В Illustrator можно применять такие эффекты, как 3D, деформация, преобразование в форму, искажение и преобразование, стилизация и т. д., как показано ниже.
Эффекты 3D-текста
В следующих руководствах объясняются различные атрибуты для создания 3D-текста.
1. Выдавливание и скос
Шаг 1: Выберите инструмент «Текст» (инструмент «Текст») на левой панели инструментов.
Шаг 2: Введите нужный текст. Здесь мы выбираем Educba в качестве нашего текста. Выберите размер шрифта 40pt и тип шрифта «myriad pro».
Шаг 3: Выберите текст с помощью инструмента «Выделение», а затем выберите эффект в строке меню в верхней части экрана.
Шаг 4: Нажмите 3D и выберите эффект Extrude & Bevel.
Шаг 5: Вы получите диалоговое окно, как только вы нажмете Extrude & Bevel. В диалоговом окне выберите положение Off-Axis Front, Extrude Depth как 50 pt.
Шаг 6: Вы увидите окончательный текст со следующим эффектом.
Вы можете попробовать другие положения с другой осью, другой глубиной и углами.
2. Эффект складки и вздутия
Повторите шаги с 1 по 3 из предыдущего эффекта (3D).
Шаг 4: Нажмите «Искажение и преобразование» и выберите «Сморщивание и раздувание».
Шаг 5: После нажатия кнопки «Сморщивание и раздувание» откроется диалоговое окно. Выберите значение 15% и нажмите OK.
Шаг 6: Окончательный текст будет выглядеть так:
Вы можете изменить значение больше в сторону складок или больше в сторону раздувания, в зависимости от того, как вы хотите оформить текст.
Морщина (15%)
Окончательный результат Морщины
3. Эффект шероховатости
С помощью этого эффекта вы можете придать тексту грубый вид. Выберите Огрубление под искажением и преобразованием, и вы получите диалоговое окно. В зависимости от вашего выбора, вы можете выбрать гладкие или угловые точки для работы. Вы также можете увеличить или уменьшить размер.
Выберите Огрубление под искажением и преобразованием, и вы получите диалоговое окно. В зависимости от вашего выбора, вы можете выбрать гладкие или угловые точки для работы. Вы также можете увеличить или уменьшить размер.
Окончательный результат Roughen
Огрубление (гладкие точки)
Окончательный результат
Вы можете настроить значения в соответствии с вашими потребностями, чтобы настроить текст.
Выберите Twist в разделе «Искажение и преобразование», и вы получите диалоговое окно. Отрегулируйте угол по своему желанию относительно того, насколько вы хотите наклонить текст.
Диалоговое окно эффекта скручивания
Окончательный результат эффекта поворота
5. Эффект Zig-Zag
Выберите Zig-Zag в Distort & Transform и Transform и вы получите диалогу. В диалоговом окне убедитесь, что размер маленький, и отметьте относительный, поскольку больший размер и абсолютный размер сделают слово неузнаваемым. Вы можете выбрать стиль более гладких точек или угловых точек в соответствии с вашими потребностями. Таким образом, вы можете придать тексту эффект зигзага.
В диалоговом окне убедитесь, что размер маленький, и отметьте относительный, поскольку больший размер и абсолютный размер сделают слово неузнаваемым. Вы можете выбрать стиль более гладких точек или угловых точек в соответствии с вашими потребностями. Таким образом, вы можете придать тексту эффект зигзага.
Эффект зигзага (сглаженные точки)
Эффект зигзага (угловые точки)
6. Стилизовать в верхней части экрана меню
- Эффект тени
Выберите тень под стилизацией, и вы получите диалоговое окно. В диалоговом окне выберите значения, как показано на изображении ниже.
Вы можете изменить значения в соответствии с вашими потребностями.
- Эффект перьев
Выберите растушевку под стилизацией, и вы получите диалоговое окно. Вы можете настроить радиус в диалоговом окне.
- Эффект внутреннего свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Вы можете применить этот эффект либо к центру текста, либо к краям. Вы можете увеличить или уменьшить значения непрозрачности и размытия в соответствии с вашими требованиями.
Вы можете применить этот эффект либо к центру текста, либо к краям. Вы можете увеличить или уменьшить значения непрозрачности и размытия в соответствии с вашими требованиями.
- Эффект внутреннего свечения (кромка)
- Эффект внешнего свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Отрегулируйте значения по своему желанию.
- Эффект закругленных углов
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. С помощью этого инструмента вы можете придать углам текста красивую округлую форму.
- Эффект каракулей
Выберите scribble под стилизацией, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать тексту ощущение каракулей.
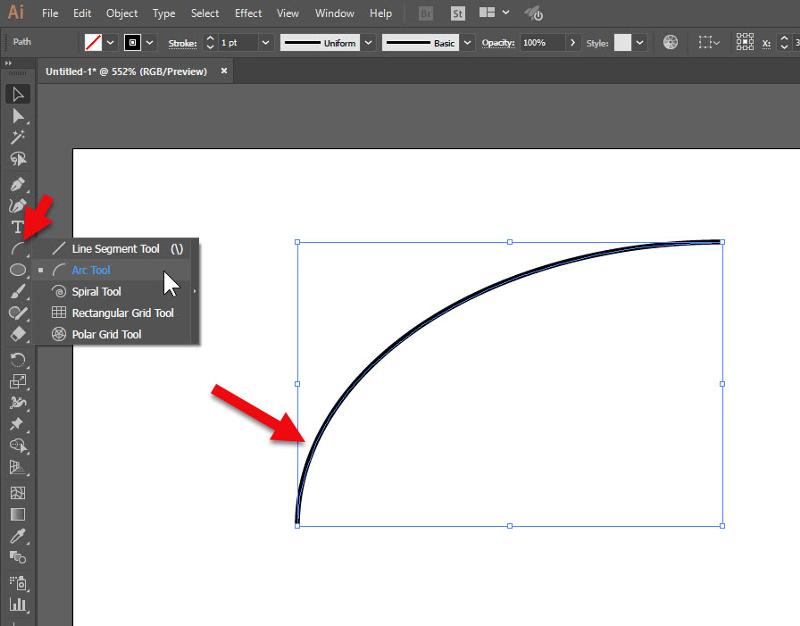
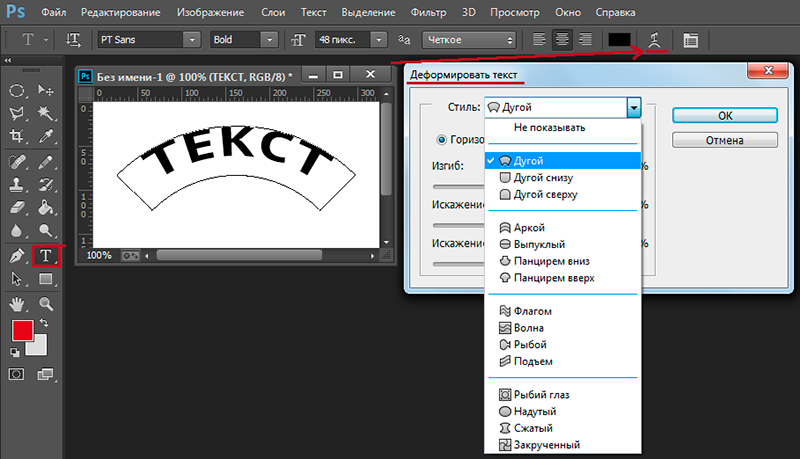
7. Деформация
Выберите «Деформация» в строке меню в верхней части экрана.
- Дуговой эффект
Выберите дугу под варпом, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать тексту дугообразную форму.
- Нижний дуговой эффект
Выберите дугу ниже деформации, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать форму дуги нижней части текста.
- Верхний эффект дуги
Выберите верхнюю дугу под варпом, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать форму дуги верхней части текста.
- Эффект выпуклости
Выберите верхнюю дугу под варпом, и вы получите диалоговое окно. Тексту можно придать эффект выпуклости.
Некоторые другие эффекты деформации: флаг, рыба, надувание, рыбий глаз, подъем, сжатие, скручивание, волна и т. д.
- Деформация (эффект флага)
- Деформация (Эффект рыбы)
- Деформация (эффект раздувания)
- Деформация (эффект подъема)
- Деформация (эффект сжатия)
-
- Деформация (эффект скручивания)
- Деформация (эффект волны)
Заключение
Таким образом, к тексту, над которым вы работаете, можно применять различные типы эффектов.