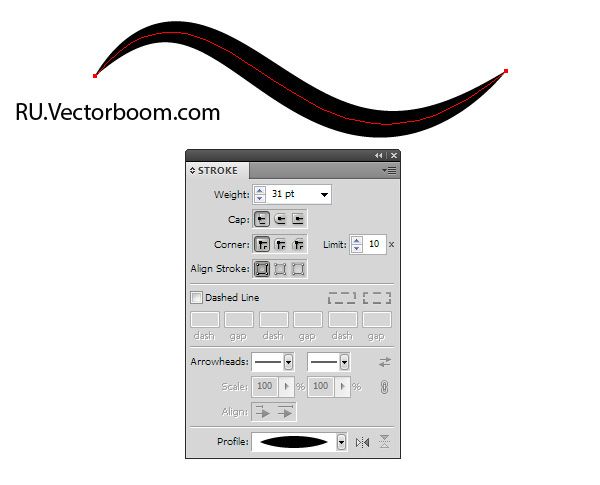
Как перевести шрифты текста в кривые
В статье рассказываем, как перевести текст в кривые в Adobe Illustrator, преобразовать в кривые в Coreldraw, Adobe Indesign и почему не следует преобразовывать в кривые в photoshop.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
Содержание статьи
При передаче макета визиток, листовок и другой рекламной продукции для печати в типографию почти всегда есть неизменное правило приёма макета специалистами-печатниками: Текст в макете должен быть переведён в кривые, макет должен быть выполнен в векторной графике. У некоторых это вызывает вопрос: «Зачем? Что значит кривые? Вот картинка — печатайте!». В этой статье будем разбираться, для чего такие требования и как их выполнить.
В этой статье будем разбираться, для чего такие требования и как их выполнить.
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
Соответственно, основное различие векторной и растровой графики в том, что при увеличении размера части изображения или всей картинки, растровая графика «размывается» и деформируется в отличие от векторной, которая сохраняет четкость независимо от размера.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
Поэтому, если требуется выдать текст макета в кривых, значит, что изображение должно содержать векторные элементы в виде контуров текста. По-научному эти контуры называются «кривые Безье».
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Кроме того, шрифтов существует огромное количество, и типография не имеет возможности иметь в своем арсенале все существующие в мире или даже России шрифты. Соответственно, если Вы не приложите шрифт к файлу макета, то он может отобразиться некорректно, что приведет в лучшем случае к ошибке графического редактора или подмене шрифтов и невозможности вёрстки изображения перед печатью, а в худшем — к порче конечного изделия и не соответствию требованиям ТЗ.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
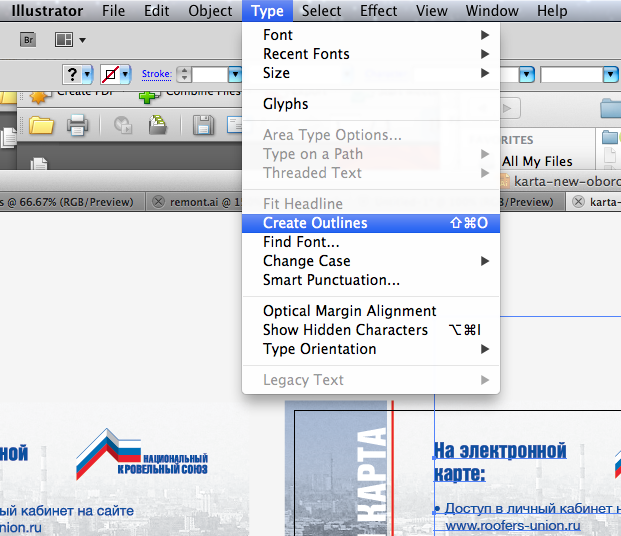
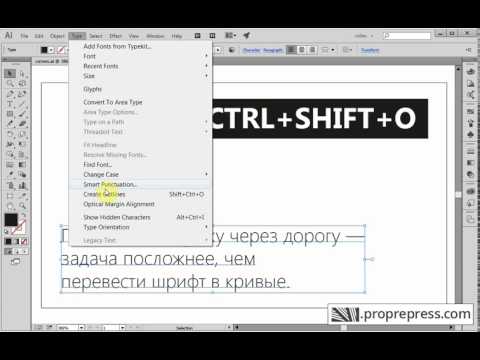
Как перевести текст в кривые в иллюстраторе
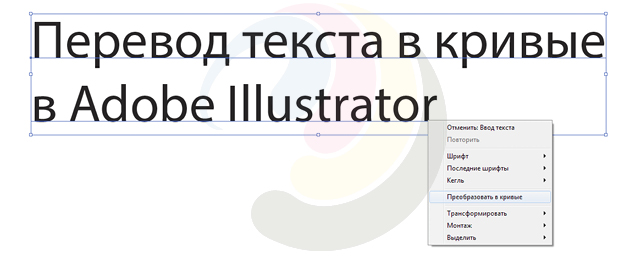
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
- Выделить необходимый текст или же воспользоваться функцией Text Objects, которая находится в меню
«Выделить» (Select) -> «Объект» (Object). - Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).

Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
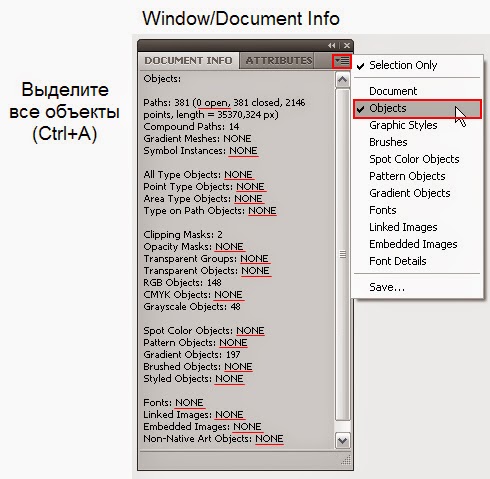
- Выделить всё (Ctrl+A)
- «Окно» (Window) -> «Информация о документе» (Document Info)
- Найти галочку FONTS, которая становится доступной по нажатию на кнопку в правом верхнем углу открывшегося окна.
- Проверить, что значение Fonts = None.
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:
- «Файл» (File) -> «Упаковать» (Package)
- Устанавливаем место для сохранения папки упакованного макета
- Устанавливаем все флажки упаковки шрифтов, графики и прочего.
- Жмём «Упаковать» (Package)
Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
- Выделить текст
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).

Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.
Package в Adobe IndesignКак перевести текст в кривые в кореле
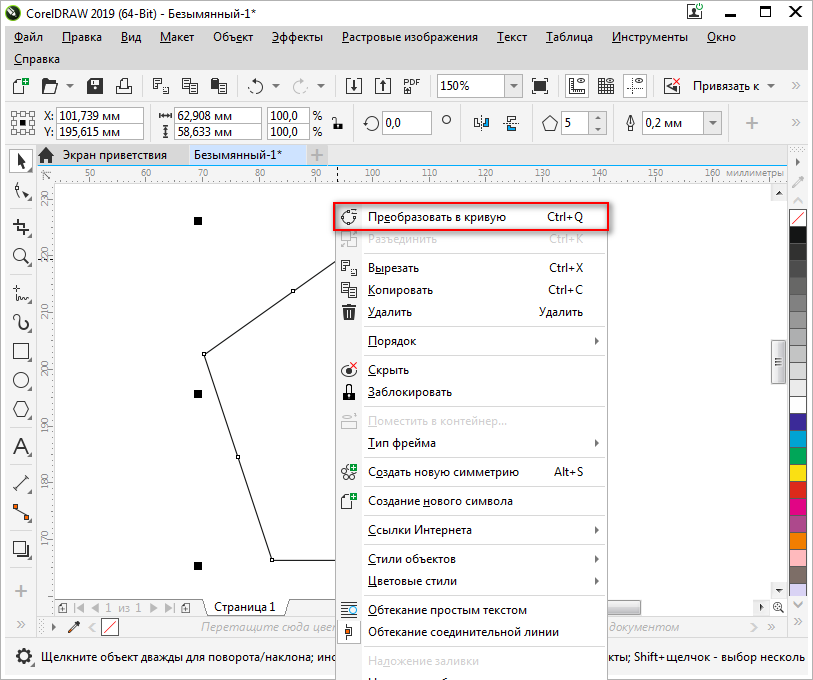
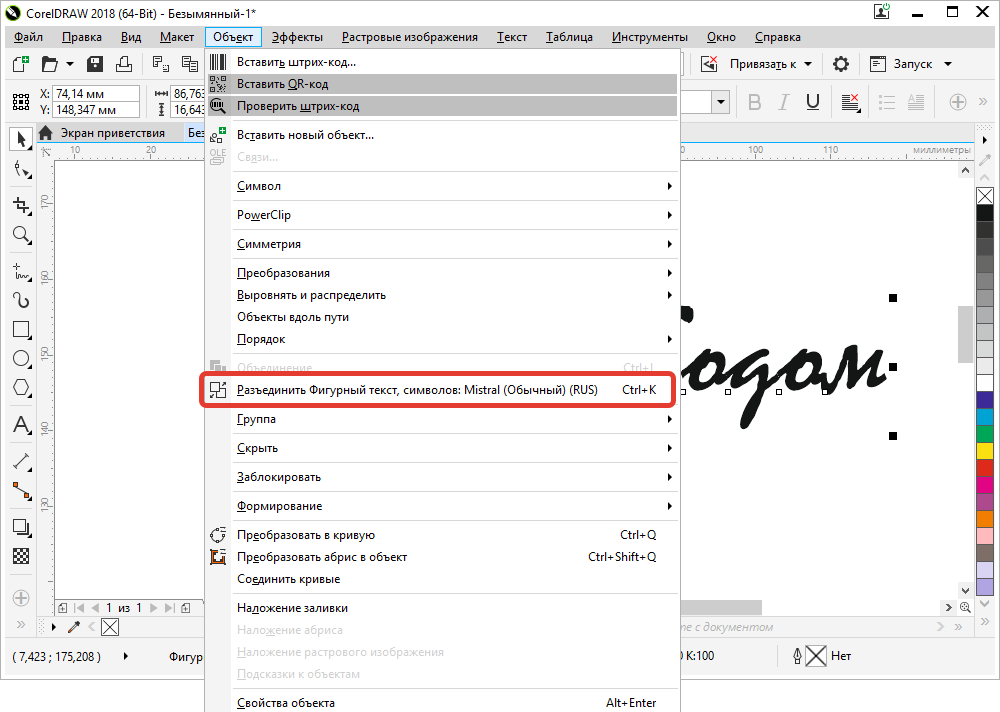
Как преобразовать текст в кривые в кореле:
- Выделите текст
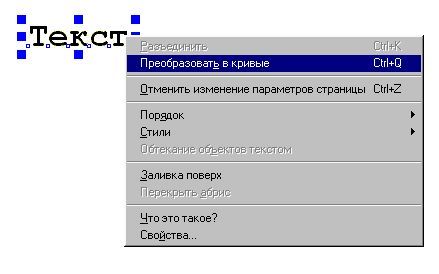
- Нажмите правой кнопкой мыши и выберите «Преобразовать в кривую» (Convert to curves) или нажмите сочетание клавиш Ctrl+Q.
После этого следует проверить, что корел преобразовал в кривые весь текст:
- «Файл» (File) -> «Св-ва документа» (Document properties)
- Ищем статистику текста и убеждаемся, что там написано «Текстовые объекты отсутствуют».
Как перевести в pdf шрифты в кривые
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:
- Заходим в выпадающее меню «Вид» -> «Инструменты» -> «Подготовка к печати» -> «Сведение прозрачности»
- Установить чекбоксы «Преобразовать весь текст в кривые» и «Все страницы документа».

- Нажимаем «Применить» и «ОК».
Проверить, «закривились» ли шрифты в пдф можно в том же adobe acrobat, можно нажав Ctrl+D и убедиться, что во вкладке Fonts отсутствуют шрифты.
перевести в кривые в пдф в adobe acrobatКак перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
Если всё же требуется преобразовать текст в кривые в фотошоп, то следует нажать «Шрифт» Type в строке верхнего меню и выбрать «Перевести в кривые» (Convert to Shape).
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
handmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Реклама Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Топ-5 ошибок начинающего дизайнера в Иллюстраторе — Sneptube
Очень часто подписчики моего канала присылают мне свои логотипы для того, чтобы я оценил их и по возможности дал совет. На основании получаемых мной исходных файлов я обнаружил ряд повторяющихся ошибок, которые допускают в основном начинающие дизайнеры. Поэтому я сделал некоторые выводы и хочу с вами поделиться ими. Надеюсь, что в будущем, работая, например, с другими дизайнерами в команде, эти советы помогут выглядеть более профессионально в глазах коллег, заказчика или работодателя.
Первая ошибка, которую я довольно часто наблюдаю в файлах — это шрифты не переведённые в кривые. Начинающие дизайнеры думают, что шрифт, который они используют в своём дизайне автоматически сохраняется в файле. А при передаче этого файла другому дизайнеру, он тоже увидит этот шрифт в своём иллюстраторе. Но это глубокое заблуждение. В файлах с расширением Ai передаётся только информация об использованном шрифте, такая как название шрифта, его стиль (жирный, полужирный, простой, курсив и т. д.), размер шрифта, интервалы и вообще все параметры, кроме самого шрифта. Таким образом, открывая файл и не имея у себя в коллекции нужный шрифт я получаю предупреждение, что иллюстратор не может найти на моём компьютере исходный шрифт, и его стоит поискать вручную или заменить на какой-нибудь другой.
Ошибка в Adobe IllustratorВ таком случае мне нужно найти шрифт, который был использован на просторах интернета, скачать его, затем установить, и только после этого я могу открыть файл и увидеть его содержимое именно так, как вы задумывал автор.
Согласитесь — это не очень удобно и слегка неуважительно. Получается, что мне приходится тратить драгоценное время на поиск, скачивание и установку шрифта. И хорошо если шрифт, который был использован, довольно популярен, то времени уходит немного. А если это какой-то диковинный шрифт, для скачивания которого необходимо где-то зарегистрироваться, то это занимает гораздо больше времени.
Как перевести шрифт в кривыеВ такой ситуации есть два решения. Первое решение — это просто перевести шрифт в кривые, то есть сделать надпись векторным объектом. Это делается очень просто: выделяем текстовый объект, переходим во вкладку Type и выбираем Create Outlines. Или просто зажимаем клавиши Command+Shift+O (если у вас Мак) или Control+Shift+o (если у вас Windows).
После этого шрифт станет векторным объектом и любой человек, который получит файл, увидит итоговую работу ровно так, как её задумал и сохранил автор. Но в данном случае есть один минус. После перевода текстового блока в кривые, больше не получится редактировать его именно как текст. Поэтому скривлять нужно только финальный результат, а не промежуточную работу.
Поэтому скривлять нужно только финальный результат, а не промежуточную работу.
А если нужно передать файл для редактирования без перевода шрифта в кривые, то я предлагаю второй вариант. Просто приложить к файлу Ai или EPS ещё и файл со шрифтом, или прямую ссылку на его скачивание. Таким образом можно сэкономить кучу времени коллегам и всем, кто получит файл с дизайном.
ОШИБКА №2Вторая популярная ошибка — это когда начинающие дизайнеры в довесок к первой ошибке, ещё и пренебрегают лицензиями, используя пиратские шрифты. Я не имею права никого осуждать за использование пиратского контента, но лично у меня возникает часто следующая ситуация…
Платный шрифтМне присылают файл с логотипом в котором используется платная версия шрифта. Шрифт не переведён в кривые. Что мне делать в таком случае? Идти на официальный сайт нужного шрифта и покупать необходимое начертание?
Пример цен за начертания популярного шрифтаВ такой ситуации могу посоветовать только одно. Не используйте в своих дизайнах пиратские шрифты! На просторах интернета очень много красивых и качественных бесплатных шрифтов как для личного, так и для коммерческого использования.
Не используйте в своих дизайнах пиратские шрифты! На просторах интернета очень много красивых и качественных бесплатных шрифтов как для личного, так и для коммерческого использования.
Следующая ошибка — это отсутствие растровых изображений в векторных проектах. Часто мне присылают исходные файлы для иллюстратора, внутри которых хотели показать парочку мокапов с использованием логотипа или какие-то референсы и фото. Но или из-за незнания или из-за забывчивости не прикрепили эти растровые изображения в контейнер к файлу Ai.
Отсутствие растровых изображений в векторных проектахЧтобы не допускать подобной ошибки лучше не использовать растровые изображения в своих векторных файлах, но если необходимо прикрепить растровое изображение к файлу, то во время сохранения в формате Ai нужно поставить галочку напротив Include Linked Files.
Как прикрепить растровое изображение к проекту при сохранении в ИллюстратореБлагодаря этому файл Ai станет значительно тяжелее, но в нём сохранится в целости и сохранности необходимое растровое изображение.
Четвёртая ошибка менее значимая, чем три предыдущих, но её стоит учитывать — это имена файлов на кириллице и с пробелами. Дело в том, что неизвестно кто будет финальным потребителем векторного файла, возможно это будет иностранец, который ничего не понимает по-русски, поэтому желательно придерживаться международных стандартов работы. Для начала стоит называть свои файлы на латинице (без использования кириллицы).
Не стоит использовать кириллицу и пробелы в названиях файловДругой недочёт — это пробелы в именах файлов. Я много работал совместно с верстальщиками и программистами. Так вот мне приходилось делать макеты и презентации не только для web интерфейсов, но и для iPad приложений и для больших сенсорных вертикальных панелей. Во время масштабных проектов верстальщики часто ставят работу на поток для экономии времени, прогоняя файлы с дизайнами через скрипты, которые автоматически верстают дизайн из послойно расположенных элементов. Поэтому для удобства файлы стоит называть без использования пробелов, заменяя их на нижнее подчёркивание или дефис.
В любом случае стоит стараться подходить ко всем аспектам своей работы более профессионально, даже к наименованию файлов, так как неизвестно кто может быть финальным пользователем контента — другой дизайнер, заказчик, подрядчик заказчика или типография, где-нибудь на за океаном. Всегда нужно уважать чужое время.
ОШИБКА №5Заключительная ошибка (или даже замечание общего характера) касается эффектов в иллюстраторе. Меня часто в комментариях спрашивают, зачем я перевожу различные эффекты в иллюстраторе, например Gaussian Blur или тени, сначала в растровое изображение, а затем в Mesh-объект с помощью плагина Mesh Tormentor?
Плагин Mesh TormentorДело в том, что я привык сохранять практически все свои работы в формате EPS10, при этом я всегда работаю в иллюстраторе. EPS 10-й версии является унифицированным форматом векторных изображений, который можно открыть практически в любом современном векторном редакторе. При этом нужно не забывать все эффекты переводить в векторные объекты или не использовать вовсе, иначе они просто не сохранятся в нужном виде (будут растровым изображением под маской).
При этом нужно не забывать все эффекты переводить в векторные объекты или не использовать вовсе, иначе они просто не сохранятся в нужном виде (будут растровым изображением под маской).
Более глубоко можно погрузиться в данный аспект работы, если сотрудничать со стоками. Для многих микростоков EPS10 является стандартом, как при загрузке работ, так и при скачивании. Поэтому при работе с клиентами, правилом хорошего тона является сохранение исходных файлов не только в формате Ai, но и в общепринятом формате EPS10.
1
1
Препресс для всех — Шрифты. Преобразование текста в кривые
В технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в
макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт
(тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно
установленный (коммерческий / бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах (особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
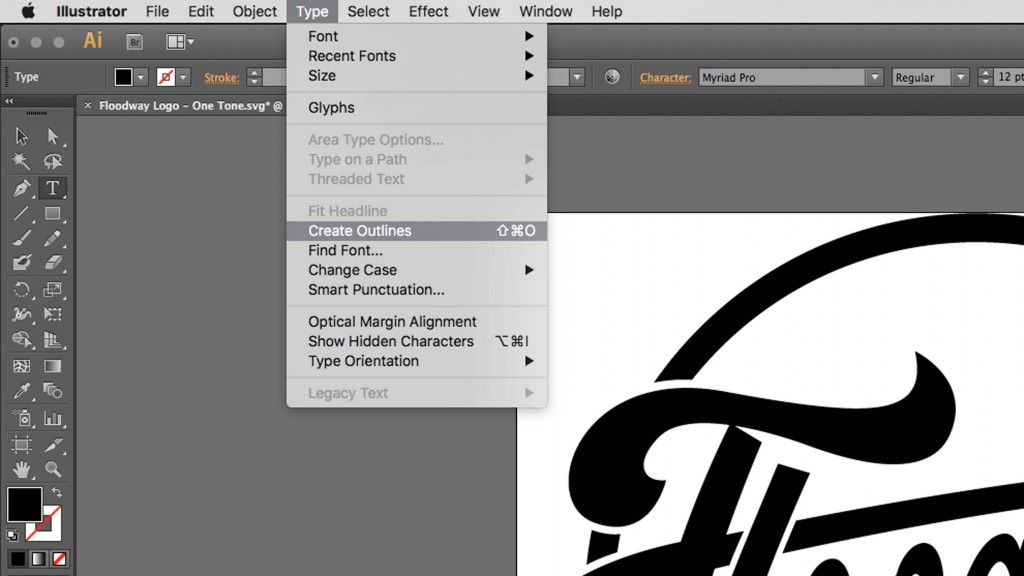
Преобразование
шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в
меню Type (Иллюстрация 1).
Иллюстрация 1. Обычный текст (вверху) и текст, преобразованный в кривые (внизу), в Adobe Illustrator
Для
преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда возможны трудности с преобразованием в кривые?
1. Если есть
заблокированные слои с текстом.
При
настройках программы по умолчанию заблокированный текст не выделится, а значит,
не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя
в меню Type — Find Font…
Если все в кривых, в верхней части диалогового окна Font in Document будет
0. В противном случае нужно найти в палитре Layers текстовые
слои с иконкой замочка (иллюстрация 2), разблокировать и выполнить конвертацию в
кривые снова.
Иллюстрация 2. Разблокирование текстового слоя для преобразования в кривые в Adobe Illustrator
2. Если есть сгруппированные
скрытые слои с текстом.
В этом случае
при попытке «скривления» шрифтов выведется предупреждение о невозможности
преобразования. Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация
3).
Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация
3).
Иллюстрация 3. Предупреждение о невозможности преобразования текста в кривые (вверху) и решение проблемы включением/удалением/разгруппировкой скрытого текстового слоя (внизу) в Adobe Illustrator
3. Если есть маркированный список.
Иногда удобнее при верстке создавать автоматические нумерованные списки или списки с буллетами (маркерами).
Иллюстрация 4. Автоматический список с буллетами в Abobe InDesign
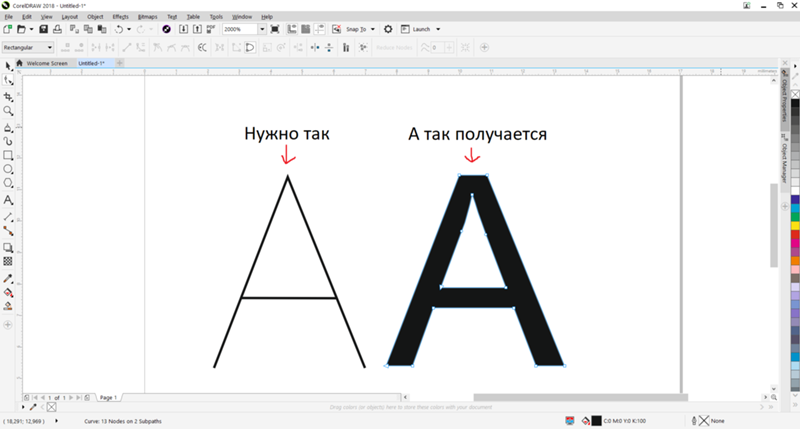
В этом случае простой перевод в кривые командой Create Outlines не сработает — буллеты пропадут (иллюстрация 5).
Иллюстрация 5. Исчезновение маркеров при назначении команды Create Outlines (Shift+Ctrl+O) в меню Type
Для корректной конвертации таких списков сначала нужно выполнить команду Convert Bullets to Text (Преобразовать буллеты в текст) щелчком правой мыши на текстовом блоке, а затем уже преобразовать в кривые (иллюстрация 6).
Иллюстрация 6. Назначение на блок со списком команды контекстного меню Convert Bullets to Text в Adobe InDesign
Чтобы избежать трудностей с исчезновением автоматической нумерации списка, можно ставить буллеты через панель Glyphs (Alt+Shift+F11). При таком подходе работает простое «скривление» шрифтов.
Если нужно преобразовать шрифты в кривые в PDF в Adobe AcrobatЗаходим при открытом файле в меню View — Tools — Print Production — Flattener Preview. В этом диалоговом окне возможно растрирование эффектов и прозрачностей, а также преобразование текста в кривые (иллюстрация 7).
Иллюстрация 7. Последовательность преобразования текста в кривые в PDF в окне Flattener Preview в Adobe Acrobat
Ставим галочку в чекбоксе Convert All Text to Outlines (1). Для
конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится
предупреждение, что действие отменить невозможно, — ОК — происходит преобразование. Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Наш текст в безопасности!
Как перевести шрифт в кривые — Сборка-Доработка
- Как перевести в кривые шрифты
- Как установить шрифты в «Иллюстратор»
- Как перевести изображение из растрового в векторное
- — Компьютер;
- — графический редактор;
- — графический макет с использованием текста.
Шрифты, переведенные в кривые, или растеризованные, не поддаются более текстовому редактированию. Поэтому всегда сохраняйте копию вашего макета с не переведенными в кривые шрифтами, на случай если вам потребуется внести в него изменения.
В программе CorelDraw переведенные в кривые шрифты желательно группировать в отдельные слова или предложения, поскольку слова при «скривлении» распадаются на отдельные объекты. Группировка предотвратит их возможное смещение или потерю. В Abobe Illustrator такой необходимости нет, поскольку слова и предложения остаются единым целым после преобразования в кривые.
В Abobe Illustrator такой необходимости нет, поскольку слова и предложения остаются единым целым после преобразования в кривые.
Необходимости перевода шрифтов в кривые можно избежать. Для этого нужно скопировать и установить все использованные вами в данном макете шрифты на тот компьютер, где вы планируете открывать макет.
Стандартные шрифты, устанавливаемые вместе с операционной системой, в кривые можно не переводить — по умолчанию они должны быть на любом компьютере.
При проверке макета в типографии может возникнуть просьба перевести шрифты в кривые или выслать шрифты, которые использованы в макете.
Проблема: при открытии файла вместо текста появляются непонятные символы (при использовании системных шрифтов слова могут отобразиться, например, как Øèðîêàÿ) или в базе типографии может не оказаться нужного шрифта и программа предложит заменить шрифт на один из имеющихся, что может изменить концепцию дизайна.
Шрифт — это не просто буквы.
После перевода текста в кривые, он становится графическим объектом и редактировать его уже невозможно.
Совет: либо делайте копию файла до перевода в кривые, либо переводите шрифты в кривые, экспортируйте в PDF и затем закрывайте без сохранения.
Преобразование шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O), в Corel Draw — Ctrl+Q (Преобразовать в кривую).
Обычный текст (вверху) и текст, преобразованный в кривые (внизу)
Заходим при открытом файле в меню View — Tools — Print Production — Flattener Preview. В этом диалоговом окне возможно растрирование эффектов и прозрачностей, а также преобразование текста в кривые.
- Ставим галочку в чек-боксе Convert All Text to Outlines.
- Для конвертации текста всех страниц выбираем All pages in document.
- Нажимаем Apply, после чего выводится предупреждение, что действие отменить невозможно, — ОК — происходит преобразование.

- Завершаем процесс, нажимая OK.
Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое поле. Сохраняем файл и отправляем на печать.
Часто при передачи макетов в типографию или при переносе на другой компьютер требуется перевести весь текст в кривые. В мире существует огромное количество шрифтов и не факт, что шрифт который вы использовали стоит на другом компьютере. Поэтому, чтобы ваш макет корректно открылся на другом компьютере желательно перевести все шрифты в кривые.
Важно помнить, что перевод текста в кривые процесс необратимый. Текст превращается в контурный рисунок, в котором невозможно что-либо дописать или исправить. Поэтому обязательно сохраняйте макет с текстом отдельно, с кривыми — отдельно.
Нужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O .
Перевод текста в кривые в Adobe AcrobatНемного более сложный, весь процесс подробно описан здесь.
Перевод текста в кривые в CorelDRAWПодобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q.
Перевод текста в кривые в Adobe PhotoshopФотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать .
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.
Перевод текста в кривые в Adobe InDesignПо аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.
Что такое шрифты в кривых и шрифты в векторе
- Оперативная типография в Москве
- FAQ
- Типография Dynamic Print на Павелецкой — Блог
- Что такое шрифты в кривых и шрифты в векторе
Для начала маленькое отступление:
Многие уже знают, что графика делится на два типа: векторная и растровая.
Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе. Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе. Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы. В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
Как перевести шрифты в кривые?
Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
Corel Draw — CTRL+Q
Adobe Illustrator — CTRL+SHIFT+O
Читайте также: Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
Как до нас добраться:
г. Москва, Летниковская ул. 10 стр. 4, МДЦ «Святогор»
Москва, Летниковская ул. 10 стр. 4, МДЦ «Святогор»
+7 (495) 974-70-74
как мне перевести в кривые | Render.ru
Guest
#1
#1
Кароче вопрос прост. У меня есть окружность с прозрачным фоном и толстым цветным stroke, так вот как мне ее перевести в кривые? и если таких элементов будет много как их «склеить»
ps
вот текст можно переводить в кривые, и он уже тогда не зависит от шрифта, становится независимым.
Guest
#2
#2
Берешь ножницы (Scissors tool <C>, «ножницы»;внизу Toolbar’а) и разрезаешь окружность в четырех (обязательно только в четырех! Меньше или больше — нельзя ни в коем случае!!! ) точках-квадрантах. После этого окружность превращается в четыре кривых, представляющих собой сегменты бывш. окружности.
После этого окружность превращается в четыре кривых, представляющих собой сегменты бывш. окружности.
Склеивание производится Glue tool’ом (<Left Ctrl> + <Right Shift> + <5>) — появляется рядом со Scissors tool’ом (надо нажать мышью на Scissors tool и подержать пару секунд) после того, как все окружности — включая «дырки» в буквах «О», «Ю», «P» и т.д. будут разделены на сегменты.
Когда будешь отдавать работу на вывод, обязательно укажи — устно или в сопле…, т.е. в сопроводиловке, что «…все окружности превращены в кривые с последующим их склеиванием…» — это намного облегчит работу «выводильщика». Кстати, можешь после этого требовать скидку процентов в пять-десять на вывод пленок.
P.S. И еще прочти Help <F1>. Ключевые слова «Transparency», «Flatten», Поищи такдже по этому форуму «прозрачность», «Flatten»
Guest
#3
#3
%)))))
Чтобы получить доступ к описанной операции с кривыми в помещенных растровых EPS, где есть векторные слои и/или текст, надо сохранять их в фотошопе с включенной опцией Include vector data. Помещать в иллюстратор с внедрением (опция Link = off), а затем можно браться за ножницы и клей.
Помещать в иллюстратор с внедрением (опция Link = off), а затем можно браться за ножницы и клей.
Guest
#4
#4
хорош ст@!#$ся. Некрасиво
у него просто кривая без заливки с контуром, и надо ему всего лишь Outline Path
А чтоб «склеить», см. палитру Pathfinder, операция Unite (или Add она по-новому, что ли)
Guest
#5
#5
> хорош ст@!#$ся. Некрасиво
Некрасиво
да ладно тебе. это ж безобидно. если чел с чувством юмора, то не обидится.
> А чтоб «склеить», см. палитру Pathfinder, операция Unite (или Add она по-новому, что ли)
или Merge — по ситуации…
Guest
#6
#6
спасибо, за столь развернутые ответы.
Guest
#7
#7
1. не нашел я Glue tool =(
не нашел я Glue tool =(
2. хоткеи тоже не работают =(
3. рядом с Scissors tool у меня «нож»
мож это из-за того что у меня 10 иллюстратор
мне же не текст резать и просто окружность.
Guest
#8
#8
qik wrote:
>
> 1. не нашел я Glue tool =(
это была шутка
> 2. хоткеи тоже не работают =(
и не должны по крайней мере, некоторые.
> 3. рядом с Scissors tool у меня «нож»
правильно.
> мож это из-за того что у меня 10 иллюстратор
причем, наверное, 10. 0.3? и это правильно.
0.3? и это правильно.
> мне же не текст резать и просто окружность.
а что? когда точнее формулируй.
шутку спровоцировало или твое слабое представление о векторных изображениях и/или неправильное использование терминов. ты говоришь: «У меня есть окружность с прозрачным фоном и толстым цветным stroke, так вот как мне ее перевести в кривые? и если таких элементов будет много как их «склеить»?
во-первых, что значит «прозрачный фон»? отсутствие заливки или использование частичной прозначности/наложения цвета
во-вторых, окружность — это уже «кривые». преобразовать ее еще раз в кривые невозможно по определению. вероятно, ты имел в виду такое преобразование stroke, когда, например, отрезок длиной 10 мм и толщиной 1 пункт превращается в объект (прямоугольник) 10 x 0,353 мм. Тогда тебе нужна команда Object > Path > Outline stroke.
Если тебе нужно разъединить заливку от обводки или разбить pattern-заливку на отдельные объекты и т.п., то Object > Expand.
Кроме того, изучи палитру Pathfinder (Window > Pathfinder). Почитай Help, в частности, про Flattening (упрощенно говоря, это преобразование различных эффектов в элементарные растровые и векторные объекты, во избежание проблем совместимости с другими программами и текущей версией PostScript).
Guest
#9
#9
спасибо, мне помогло:
> Object > Path > Outline stroke
конечно я не правильно сформулировал =) мне просто нужно было перевести одну кривую со stroke в 2 шт, но уже чтоб между ними была просто заливка, чего я добился, воспользовавшись этой функцией.
> Pathfinder (Window > Pathfinder)
за это отдельное спасибо, там вообще куча всего =)
Guest
#10
#10
> и текущей версией PostScript
«текущей» …
ты оптимист
Guest
#11
#11
а с текстом можно что-то еще сделать, кроме как «превести в кривые»? потому, что при «переводе» сам текст искажается.
Guest
#12
#12
Вадим wrote:
>
> > и текущей версией PostScript
>
> «текущей» …
> ты оптимист
не могу не согласится
Guest
#13
#13
qik wrote:
>
> а с текстом можно что-то еще сделать, кроме как «превести в
> кривые»? потому, что при «переводе» сам текст искажается.
что значит «искажается»?
если он зрительно выглядит более жирным, то это просто потому, что он перестает отображаться на экране как шрифт (за что отвечает Adobe Type Manager или часть системы, растрирующая шрифты на экране монитора). А за сглаживание кривых отвечает уже сам иллюстратор. Вот и видна разница. Если ты попробуешь рассмотреть небольшой кусок текста при максимальном увелицении на экране до и после перевода в кривые, то не увидишь никакой разницы. А если вдруг увидишь — выбрось такой шрифт на помойку.
Guest
#14
#14
понятно
3 быстрых и простых способа изогнуть текст в Adobe Illustrator
Готов поспорить, вы уже видели так много логотипов, сделанных с изогнутым текстом. Кофейни, бары и предприятия пищевой промышленности любят использовать круглые логотипы с изогнутым текстом. Я все понимаю, выглядит красиво и утонченно.
Кофейни, бары и предприятия пищевой промышленности любят использовать круглые логотипы с изогнутым текстом. Я все понимаю, выглядит красиво и утонченно.
Я знаю, что у вас может быть много вопросов, потому что я был на вашем месте десять лет назад. Перед тем, как начать свое путешествие в области графического дизайна, я всегда думал, что такой логотип должно быть довольно сложно создать из-за различных текстовых эффектов, таких как арка, выпуклость, волнистый текст и т. д.
Но позже, когда я стал все более и более изощренным в Adobe Illustrator, я добился цели. С помощью простых в использовании инструментов Illustrator сделать изогнутый текст ОЧЕНЬ ЛЕГКО. Нисколько не преувеличиваю, сами поймете почему.
В этом уроке вы научитесь трем простым способам искривления текста, чтобы вы могли сделать причудливый логотип или постер!
Без лишних слов, вперед!
Содержание
- 3 способа искривления текста в Adobe Illustrator
- 1. Деформация
- 2.
 Печатайте по траектории
Печатайте по траектории - 3. Искажение конверта
- Часто задаваемые вопросы
- Как преобразовать текст в контур кривой в Illustrator?
- Как редактировать изогнутый текст в Illustrator?
- Как изогнуть текст в Illustrator без искажений?
- Заключение
3 способа искривления текста в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC для Mac. Windows или другие версии могут выглядеть немного иначе.
Вы можете добавить быстрый эффект к кривому тексту, используя метод Warp, или просто используйте Type on a Path для удобного редактирования. Если вы хотите сделать что-то более безумное, попробуйте Envelope Distort.
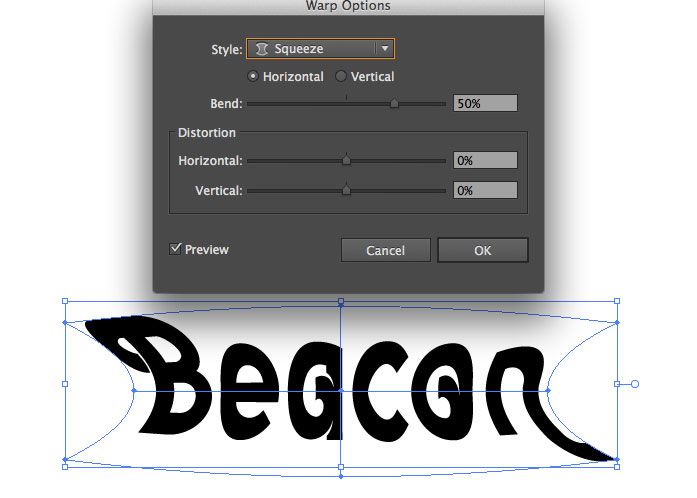
1. Деформация
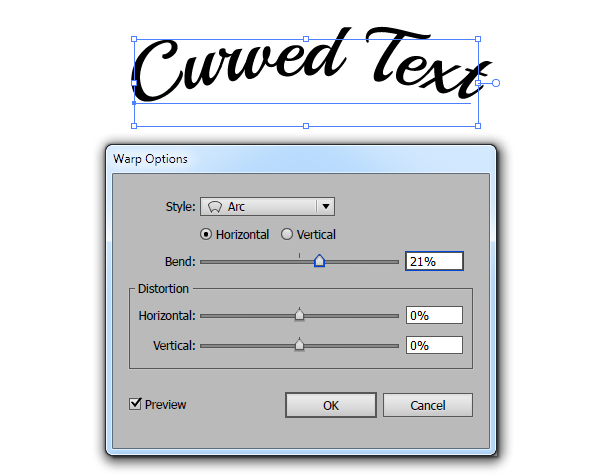
Простой в использовании инструмент «Обтекание» предлагает множество вариантов искривления текста. И если вы хотите изогнуть арочный текст, это подходящее место, чтобы это сделать.
Шаг 1 : Выберите текст.
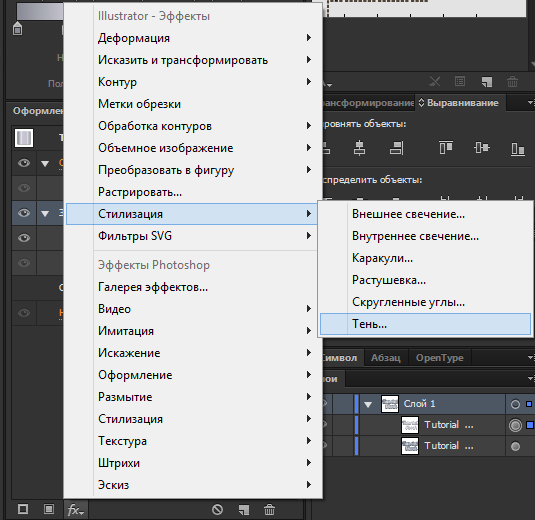
Шаг 2 : Перейдите к Эффект > Деформация , и вы увидите 15 эффектов, которые вы можете применить к своему тексту.
Шаг 3 : Выберите эффект и настройте параметры Bend или Distortion . Если вас устраивают настройки по умолчанию, нажмите OK .
Например, я немного подкорректировал настройку Bend до 24%, вот так выглядит эффект арки.
Давайте попробуем другой эффект, выполнив тот же шаг.
В любом случае, с эффектом деформации можно многое сделать. Играть с этим.
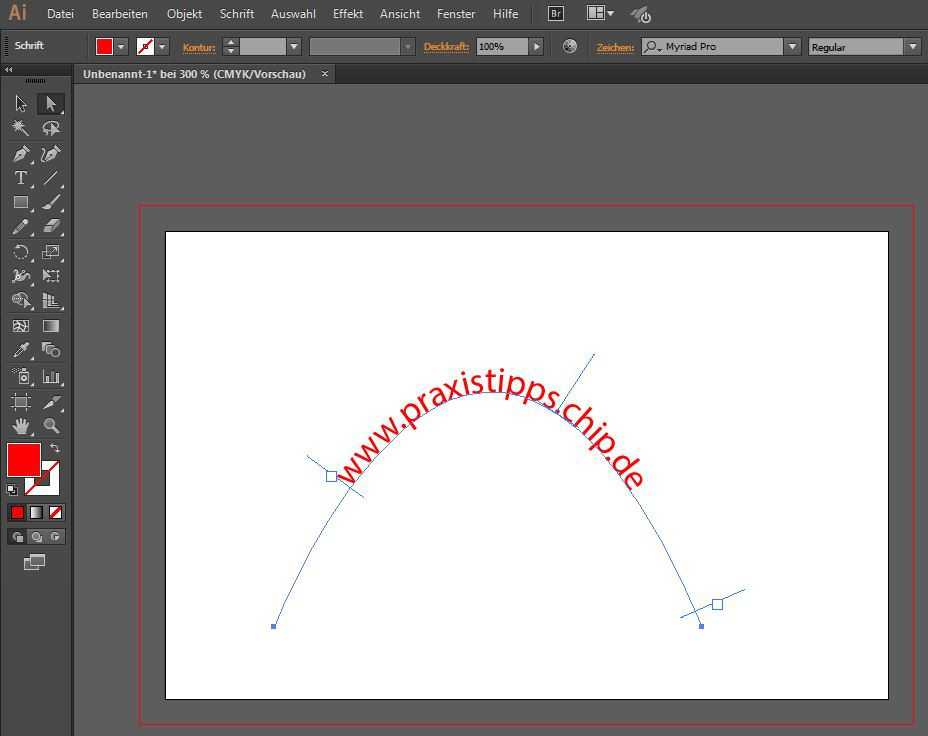
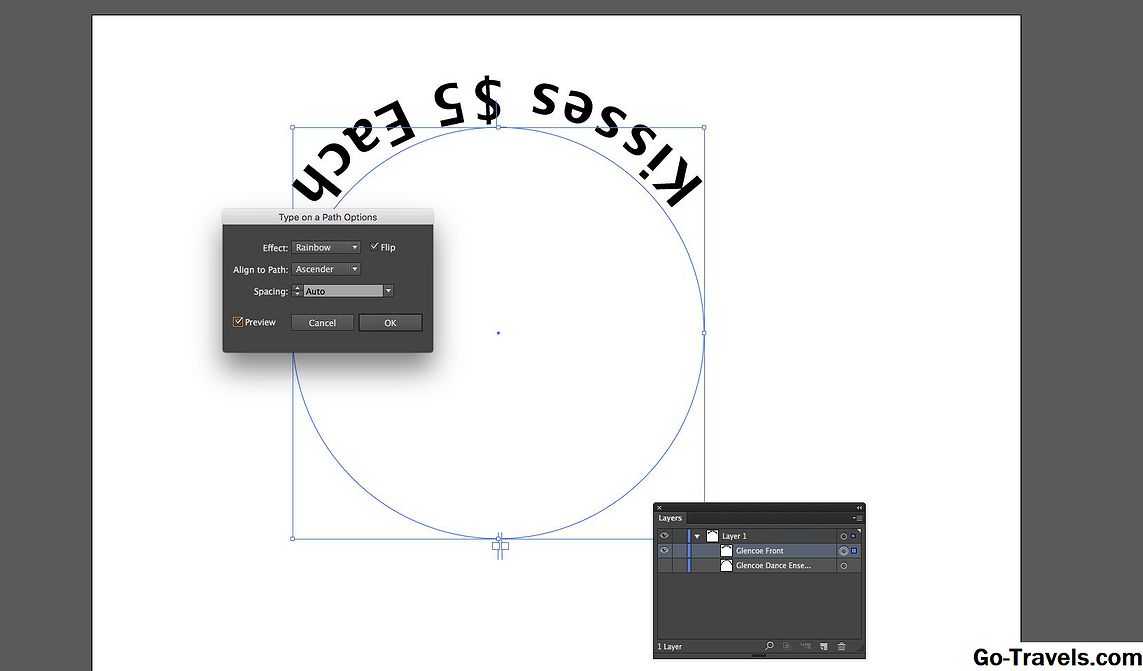
2. Введите путь
Этот метод обеспечивает максимальную гибкость для быстрого редактирования изогнутого текста.
Шаг 1 : Нарисуйте эллипс с помощью инструмента Эллипс ( L ).
Шаг 2 : Выберите Type on a Path Tool .
Шаг 3 : Нажмите на эллипс.
Шаг 4 : Тип. Когда вы нажмете, появится случайный текст, просто удалите его и введите свой собственный.
Когда вы нажмете, появится случайный текст, просто удалите его и введите свой собственный.
Вы можете перемещать текст, перемещая управляющие скобки.
Если вы не хотите создавать текст вокруг круга, вы также можете создать кривую с помощью инструмента «Перо».
Та же теория. Используйте инструмент «Текст по контуру», щелкните контур, чтобы создать текст, и переместите управляющие скобки, чтобы отрегулировать положение.
3. Envelope Distort (Искажение огибающей)
Этот метод позволяет более гибко настраивать кривые в детализированных областях.
Шаг 1 : Выберите текст.
Шаг 2 : Перейдите к Object > Envelope Distort > Make with Mesh . Появится окно.
Шаг 3 : Введите количество строк и столбцов. Чем выше число, тем сложнее и детальнее он становится. Это означает, что будет больше опорных точек для редактирования.
Шаг 4 : Выберите инструмент прямого выделения ( A ).
Шаг 5 : Щелкните опорные точки, чтобы изогнуть текст.
Часто задаваемые вопросы
Вот несколько других вопросов, которые могут вас заинтересовать об искривлении текста в Adobe Illustrator.
Как преобразовать текст в контур кривой в Illustrator?
Если для создания изогнутого текста вы применили эффекты «Деформация» или «Текст по контуру», вы можете напрямую выделить текст и создать контур ( Command+Shift+O ). Но если вы использовали метод Envelope Distort, вам придется дважды щелкнуть текст, чтобы преобразовать его в контуры.
Как редактировать изогнутый текст в Illustrator?
Вы можете редактировать изогнутый текст прямо на пути. Просто нажмите на текст и измените текст, шрифт или цвет. Если ваш изогнутый текст создан с помощью Warp или Envelope Distort, дважды щелкните текст, чтобы внести изменения.
Как изогнуть текст в Illustrator без искажений?
Если вы ищете идеальный текстовый эффект арки, я бы рекомендовал использовать параметр «Арка» из эффектов деформации. Оставьте параметры искажения по умолчанию (по горизонтали и вертикали), чтобы текст не искажался.
Оставьте параметры искажения по умолчанию (по горизонтали и вертикали), чтобы текст не искажался.
Заключение
Изогнутый текст широко используется в дизайне логотипов и плакатов. Выбор правильного изогнутого текста имеет большое значение в вашей творческой работе.
Для конкретной проблемы всегда есть одно лучшее решение. Будьте терпеливы и больше практикуйтесь, скоро вы научитесь использовать какой метод для достижения своей конечной цели.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
: Глава 14: Знакомство с буквами и т. п. (тип 101) :: Часть IV: Практические вопросы: ввод, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
- Home
- Adobe
- Adobe Illustrator CS
Возможности шрифтов в Illustrator почти безграничны. Чтобы сделать их по-настоящему бесконечными, нужно сделать всего один шаг — преобразовать тип в пути. Вы получаете абсолютный контроль над каждой точкой каждой буквы каждого слова типа.
Чтобы сделать их по-настоящему бесконечными, нужно сделать всего один шаг — преобразовать тип в пути. Вы получаете абсолютный контроль над каждой точкой каждой буквы каждого слова типа.
| Помните? | Внимательно отредактируйте и проверьте текст перед преобразованием. После преобразования текста в контур его нельзя редактировать как тип. Вы также не можете выделить его с помощью инструмента «Текст» и перепечатать его, изменить шрифт или что-то подобное. |
Вы можете сделать это преобразование по следующим причинам:
U Чтобы манипулировать шрифтом, как любым другим объектом в Illustrator: Тип перестает быть шрифтом и становится просто еще одним контуром Illustrator, после чего вы можете делать с ним абсолютно все, что вы можете делать с другими контурами, в частности, используя Прямой выбор инструмент на отдельных точках и сегментах этих путей.

U Чтобы обойти необходимость в файлах шрифтов, связанных с типом: Если вы дадите кому-то графический файл, содержащий шрифт, который не установлен на компьютере получателя, изображение не будет отображаться или печататься должным образом, если его открыть в Illustrator. или помещается в программу верстки. Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.
Совет? Это действие также является хорошим способом убедиться, что текст нельзя набрать повторно. Вы всегда должны преобразовывать текст в пути для любого логотипа, который вы отправляете другим людям, что гарантирует, что логотип всегда будет выглядеть так, как вы его создали.
Чтобы преобразовать тип в пути, как показано на рис. 14-29, выполните следующие действия:
14-29, выполните следующие действия:
Рисунок 14-29: Слева: буква А в качестве шрифта. Справа: буква А преобразована в пути.
1. Используйте инструмент «Выделение», чтобы выбрать тип, который вы хотите преобразовать в путь.
Хорошо, вы меняете шрифт, поэтому вы должны сделать это с помощью инструмента «Текст», но вы не можете. Это всего лишь одно из тех маленьких разочарований, которые были в Illustrator в течение многих лет.
2. Выберите Тип → Создать контуры.
Внезапно появляются все точки, из которых состоит шрифт, что позволяет редактировать шрифт одновременно с редактированием любого другого объекта в Illustrator (как показано на рис. 14-30). Почему название Создать контуры ? Точно знает только какой-нибудь давно ушедший программист из Adobe. Лучшее имя может быть Create Paths from Text , что и делает эта команда.

Рис. 14-30. Вот буква А после перемещения точек и применения градиентной заливки.
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.
|
Как преобразовать текст в контуры в Illustrator
Хотите создать собственные файлы SVG? Одним из наиболее важных шагов является преобразование текста в контуры и сохранение в виде векторного файла. Я покажу вам Как векторизовать текст в Illustrator всего за несколько простых шагов! Вскоре вы будете создавать свои собственные SVG-файлы для машин Cricut и Silhouette!
Как векторизовать текст в Illustrator
Если вы хотите научиться векторизовать текст для крафта, вам понравится этот простой урок! Я использую эти точные шаги почти каждый день для создания всех моих файлов SVG. Я покажу вам, как разместить текст в Illustrator, преобразовать его в векторный файл и поделюсь простыми советами по созданию качественных файлов SVG!
Что такое векторная графика?
Векторная графика является важной частью создания собственных файлов вырезания для Cricut или Silhouette. Векторный файл использует математические формулы для создания фигур с линиями и кривыми. Для сравнения, растровая графика состоит из крошечных квадратиков, называемых пикселями.
Для сравнения, растровая графика состоит из крошечных квадратиков, называемых пикселями.
В чем разница между растровым файлом и векторным файлом?
Качество изображения растровых файлов зависит от количества пикселей на квадратный дюйм (разрешение). Растровые изображения используются для подробных цифровых иллюстраций, фотографий или изображений, используемых только для отображения.
Быстрый способ визуализировать, как они сделаны, состоит в том, чтобы взять очень маленькое растровое изображение и сделать его очень большим. Он станет размытым! Растровый файл сохраняется как файл .jpg или. gif, среди других типов файлов.
В отличие от этого, размер векторной графики можно увеличивать или уменьшать без потери качества. Они не зависят от разрешения того места, где они отображаются. Из-за этого они используются для штриховой графики.
СООТВЕТСТВУЮЩАЯ СТАТЬЯ: Как загрузить шрифты в Cricut Design Space
Для достижения наилучших результатов вам следует использовать векторную графику для создания вырезанных файлов. Это файлы меньшего размера, которые каждый может загрузить и сохранить на своих компьютерах. Элементы векторной графики обычно сохраняются в виде файла AI, файла SVG, файла EPS или файла DXF.
Это файлы меньшего размера, которые каждый может загрузить и сохранить на своих компьютерах. Элементы векторной графики обычно сохраняются в виде файла AI, файла SVG, файла EPS или файла DXF.
Что такое файл SVG?
Файл SVG или масштабируемая векторная графика — это тип векторного изображения, который используется Cricut Design Space и Silhouette Studio. Кроме того, Silhouette Studio хорошо работает с файлами .dxf.
Эти дизайнерские программы сообщают вашему электронному станку для резки, что резать, на основе дизайна SVG. При изменении размера целостность дизайна останется прежней. Кроме того, файлы SVG поддерживают отдельные слои, поэтому Cricut или Silhouette знают, из какого цвета нужно вырезать различные элементы дизайна!
При разработке SVG-файла со шрифтами вам потребуется векторизовать текст. Вы создадите контуры текста, чтобы преобразовать шрифт в векторный формат.
Если вы новичок в использовании файлов SVG на своем компьютере Cricut, обязательно прочитайте мой пост полностью о том, как загрузить SVG в Cricut Design Space.
Как создавать контуры текста в Illustrator
Adobe Illustrator — это ведущая профессиональная дизайнерская программа для графических дизайнеров и дизайнеров вырезанных файлов. Существуют и другие программы для дизайна (включая пару бесплатных), но их возможности ограничены по сравнению с Illustrator.
Не волнуйтесь, вы можете превратить шрифты в векторный объект с помощью простого процесса! Это первый шаг к разработке собственных файлов SVG, и в этом пошаговом руководстве я покажу вам, насколько это просто.
Сначала откройте новый документ. Если вы создаете файл SVG, я бы порекомендовал артборд размером 12×12 дюймов. Это размер стандартного коврика для резки станка Cricut или Silhouette.
Используйте инструмент «Текст», чтобы создать текстовый слой. Инструмент «Текст» создаст редактируемый слой текста. Вы можете изменить текст, размер или стиль шрифта по своему усмотрению.
Чтобы превратить текст в векторную форму, выделите весь текст с помощью инструмента «Выделение» (V, открытая стрелка). Ваши текстовые элементы будут окружены синей линией.
Ваши текстовые элементы будут окружены синей линией.
Следующий шаг — перейти в верхнее меню и нажать «Текст» > «Создать контуры» . Сочетание клавиш для создания контуров текста в Illustrator — : Shift + Command + O для Mac; Shift + Control + O для ПК).
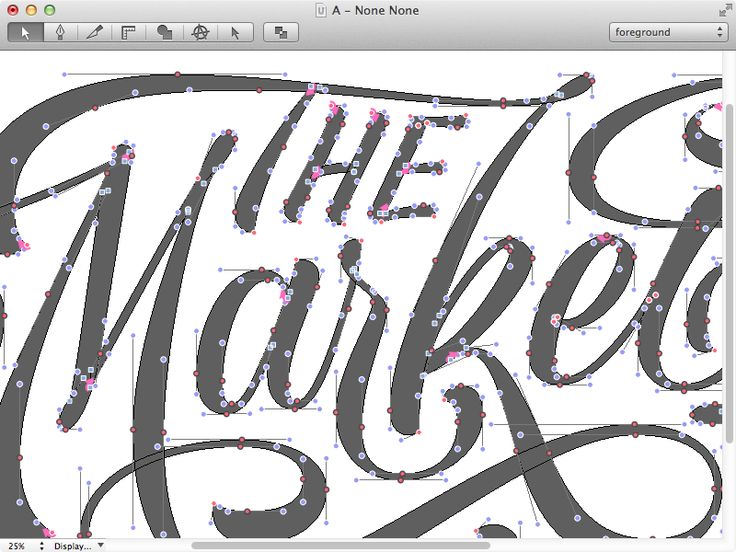
С помощью этих простых шагов ваши текстовые символы будут векторизованы! Чтобы увидеть опорные точки в контуре текста, используйте инструмент Direct Selection Tool (A, закрытая стрелка).
Повторите шаги для дополнительного текста.
Советы по преобразованию текста в контуры в Illustrator
Если вы планируете создавать вырезанные файлы с вашим текстом, вот несколько советов, которым вы должны следовать:
1. Некоторые шрифты больше подходят для векторных вырезанных файлов, чем другие. Лучший способ проверить, насколько хорошо будет вырезаться ваш текст, — это использовать инструмент «Прямое выделение».
2. Количество точек или опорных точек, которые имеет шрифт, напрямую связано с количеством разрезов или «углов», которые сделает ваш Cricut или Silhouette. Меньше точек крепления = меньше углов и более гладкий срез. Больше опорных точек = больше разрезов и больше деталей.
Меньше точек крепления = меньше углов и более гладкий срез. Больше опорных точек = больше разрезов и больше деталей.
3. Обычно можно определить, хорошо ли шрифт будет переведен в вырезанный файл, по краям букв. Например, шрифт акварельной кисти никогда не будет резаться так же чисто, как шрифт с четкими краями (как в Times New Roman).
Разработчики шрифтов, разрабатывающие шрифты для режущих машин, должны знать об этом. Почти все шрифты в Design Space или Silhouette Studio обрезаются аккуратно, но если вы используете свои собственные шрифты, вам придется проверять контуры вручную.
4. Если есть возможность, обязательно выберите шрифт с меньшим количеством опорных точек. Вам гарантирован чистый рез, что особенно важно при вырезании мелких букв и деталей.
5. После векторизации текста у вас будут редактируемые пути, но НЕ редактируемый текст. Вы не можете изменить шрифт после создания контуров. Однако вы можете изменить размер столько, сколько хотите. Помните — ваш шрифт теперь основан на математике! Вы можете увеличить его без потери качества.
Помните — ваш шрифт теперь основан на математике! Вы можете увеличить его без потери качества.
6. Если вы планируете вырезать весь или часть текста из одного материала или цвета, я рекомендую сделать еще один шаг в этом процессе, чтобы создать более удобный для пользователя файл. Выделите весь текст, который будет одного цвета и в той же области (целое слово или фраза). Затем создайте составной контур, выбрав «Объект» > «Составной контур» > «Создать» (Command + 8 или Control + 8). Затем выберите новый путь и цвет заливки, если это необходимо.
7. Когда вы закончите свой векторный контур, вы можете сохранить свой иллюстратор в формате SVG для вырезания. Я обычно храню два файла: один как рабочий файл Illustrator, а другой как файл типа SVG, который готов к вырезанию. Теперь у вас есть собственный файл дизайна из текста, который вы можете использовать на своей режущей машине!
Pin Как создать текстовый векторный файл
Как преобразовать текст в контуры в Illustrator
В Adobe Illustrator вам может потребоваться преобразовать текст в контуры перед отправкой кому-либо. Потому что может случиться так, что у получателя не будет такого же шрифта, и это вызовет проблему. Дизайн может меняться, а текст смещаться.
Потому что может случиться так, что у получателя не будет такого же шрифта, и это вызовет проблему. Дизайн может меняться, а текст смещаться.
После преобразования текста в контуры в Illustrator он становится векторной фигурой. Обведенный текст можно масштабировать без потери качества. Текст останется гладким после масштабирования. Дизайн с контурным текстом можно легко распечатать, если шрифт недоступен в системе печати.
Вы также можете изучить:
- Набросок нескольких объектов в Illustrator
- Undo Outline в Adobe Illustrator
- Получите режим контура в Illustrator
- Text in Adobe Illustrator
- Добавить текстовый текст в INLUSTATO Отразить текст на контуре в Adobe Illustrator
Лучшее преимущество преобразования текста в контуры заключается в том, что вы можете изменять текст более творчески. Вы можете изменить стиль текста, чтобы ваш шрифт выглядел в соответствии с вашим дизайном.
Вы можете изменить стиль текста, чтобы ваш шрифт выглядел в соответствии с вашим дизайном.
Если вы новичок в Adobe Illustrator или не знаете, как преобразовать текст в контуры, то вы попали по адресу. В этом уроке мы расскажем вам, как преобразовать текст в контуры в Illustrator.
Содержание
1
(простой и быстрый) 3 метода преобразования текста в контуры в IllustratorВ Adobe Illustrator доступно 3 метода преобразования текста в контуры. Все методы просты и быстры в создании контуров в Illustrator.
Напишите желаемый текст, который вы хотите обвести в Adobe Illustrator. Для преобразования текста в контуры в Illustrator используется только один шаг.
Требуемый текст 1 st Метод: Преобразование текста в контуры с помощью сочетания клавиш Шаг 1: Возьмите инструмент прямого выделения с левой панели инструментов.
Шаг 2: Выделите текст с помощью инструмента «Прямое выделение».
Выбрать текст с помощью инструмента прямого выделенияШаг 3: Нажмите Shift+Ctrl+O на клавиатуре.
Текст будет преобразован в Outlines.
Текст, преобразованный в контуры 2 nd Метод: Преобразование текста в контуры с помощью мышиДругой метод преобразования текста в контуры — использование кнопки мыши.
Щелкните текст правой кнопкой мыши и выберите Создать контуры .
Создайте контуры, щелкнув правой кнопкой мыши.Для текста будут созданы контуры.
Текст, преобразованный в контуры 3 rd Метод: Преобразование текста в контуры с помощью меню «Тип»Шаг 1: Выберите текст с помощью инструмента прямого выделения .
Выбрать текст с помощью инструмента прямого выделения Шаг 2: Перейдите к Введите и выберите Создать контуры .
Текст будет преобразован в контуры в Illustrator.
Текст, преобразованный в контуры Редактирование преобразованного текста в контур в IllustratorВы также можете использовать инструмент выделения вместо инструмента прямого выделения .
Инструмент выделенияПрямой инструмент выделенияПримечание: Имейте в виду, что если вы используете инструмент выделения , вам необходимо сначала разгруппировать текст с помощью Свойства > Быстрый Действия >
1 Разгруппировать 9. Параметр «Разгруппировать» в быстрых действияхТочки привязки для текста видны, только если вы выделите текст с помощью0051 Инструмент прямого выбора .
Текст, преобразованный в контуры Если вы хотите внести какие-либо изменения в текст, сначала снимите выделение с него, а затем выберите символ, который вы хотите изменить.
Вы можете переместить текст в любую позицию. Вы можете изменить стиль текста с помощью его точек привязки. Вы также можете сделать его гладким, используя маленькие круги, доступные в тексте.
Стиль текста Как легко научиться преобразовывать текст в контуры в IllustratorТеперь вы знаете, как преобразовать текст в контуры в Illustrator. Вы можете легко преобразовать любой текст в вашем дизайне в контуры. Преобразование текста в Outlines не только помогает вам печатать, но также помогает редактировать шрифт в любом стиле, который вы хотите создать. Вы можете создать заостренный текст или скруглить край только одного символа в тексте, чтобы он выглядел интереснее.
У вас есть еще вопросы?
Если у вас есть какие-либо связанные вопросы, вы можете оставить комментарий ниже. Некоторые из вопросов, которые мы обсудили, приведены ниже.
Как преобразовать текст в фигуру в Illustrator
Если вы хотите преобразовать текст в фигуру в Illustrator, прежде всего выделите текст с помощью инструмента прямого выделения .
Затем нажмите Shift+Ctrl+O на клавиатуре или перейдите к Введите > Создать контуры .
Параметр «Создать контуры» в меню «Тип»Текст будет преобразован в форму. Теперь вы можете редактировать каждую фигуру индивидуально в соответствии с вашими потребностями, используя Anchor точек.
Как редактировать контурный текст в IllustratorЕсли вы хотите редактировать контурный текст, разгруппируйте его с помощью Свойства > Быстрый Действия > Разгруппировать .
Параметр «Разгруппировать» Также, если вы выбираете текст Outline с помощью0051 Инструмент прямого выделения , вы можете редактировать его. Потому что Direct Selection Tool может выделять каждый символ отдельно и помогает редактировать текст на Anchor точек.
Вы можете легко преобразовать текст в фигуру в Illustrator, создав Контуры . Перейдите к Введите > Создайте Контур. Выделите текст с помощью инструмента прямого выделения . Теперь вы можете легко редактировать фигуры, созданные текстом.
Преобразование текста в форму Ярлык IllustratorЯрлык для преобразования текста в фигуру в Illustrator — Shift+Ctrl+O .
Готово! Наслаждаться.
Как преобразовать текст в форму в Illustrator
by Tim Youngs Категории Illustrator
Нужно преобразовать текст в редактируемую форму в Illustrator?
Преобразование текста в редактируемую форму в Illustrator позволит вам легко настроить текст, объединить текст с другими фигурами или даже использовать текст в качестве маски изображения.
Выделение текста также является хорошей идеей, если вы планируете передать файл дизайна .AI в типографию или другому дизайнеру, чтобы им не требовалось устанавливать исходные шрифты для доступа к файлу.
К счастью, преобразование текста в редактируемую форму — одна из самых простых задач в Illustrator!
Вот как это сделать:- Откройте файл проекта Illustrator
- Введите текст желаемым шрифтом > Создать контуры
Почему мы преобразовываем текст в фигуры:
Как упоминалось ранее, огромное преимущество преобразования текста в фигуры заключается в том, что вам не нужно загружать шрифты при передаче проекта другому человеку. Преобразование текста в фигуры в Illustrator также дает дополнительные преимущества.
Когда текст преобразуется в форму, вы можете вносить изменения в форму, которые в противном случае было бы трудно внести в текст. Например, ручная настройка шрифта для создания чего-то совершенно уникального.
Сохранение строки текста в виде фигуры также упрощает повторное использование текста в будущих проектах, поскольку вы можете быстро и легко загрузить фигуру без необходимости повторного ввода текста.
Как настроить фигуру:
После того, как вы успешно обвели свой текст новой фигурой, пришло время отредактировать эту фигуру по своему усмотрению.
Вот как вы можете редактировать фигуру:
- Выберите инструмент прямого выделения (A)
- Щелкните и перетащите , чтобы выбрать букву или часть фигуры, которую вы хотите изменить.
- Выберите любую опорную точку и Перетащите ее для создания новых фигур из текста
Если вы не уверены, где находится опорная точка или правильно ли она выбрана, посмотрите на это изображение и посмотрите и невыбранные опорные точки.
Буква T в слове «Текст» выделена, а маленькие квадратики во всех углах являются опорными точками. Якорная точка в нижнем левом углу закрашена синим цветом, показывая, что это выбранная опорная точка, которую перетащили вниз, чтобы создать эту уникальную форму.
Якорная точка в нижнем левом углу закрашена синим цветом, показывая, что это выбранная опорная точка, которую перетащили вниз, чтобы создать эту уникальную форму.
Настройка нескольких букв:
Как видно на изображении выше, мы выбрали несколько отдельных букв и изменили их форму. Вы можете постоянно корректировать несколько частей своей фигуры, удерживая Shift и Выбор буквы, которую вы хотите настроить.
Вы также можете перемещать целые буквы из фигуры, используя этот метод. Мы рекомендуем поиграть с этим методом, чтобы лучше ознакомиться с его использованием.
Часто задаваемые вопросы:
Мой текст был неправильно обведен при преобразовании? Иногда некоторые шрифты сложно обвести контуром, и преобразование их в форму может работать не идеально. Часто эта ошибка возникает из-за того, что Быстрые направляющие не выбраны. Чтобы исправить это, перейдите на панель View в верхнем меню и убедитесь, что рядом с Smart Guides установлен флажок.
Да! Вы можете преобразовать несколько строк текста в одну фигуру. Просто выделите все строки текста и обведите их, как показано выше.
Если у вас возникли проблемы с выделением нескольких строк текста, убедитесь, что все они находятся в пределах одного слоя. Если нет, объедините слои вместе, чтобы преобразовать их в фигуру. Если вам нужна помощь в объединении слоев в Illustrator, нажмите здесь.
Могу ли я вернуть фигуру обратно к тексту?К сожалению, нет способа вернуть фигуру обратно к тексту после внесения изменений. Однако, если вы не вносили никаких изменений в фигуру, вы можете легко вернуть ее обратно к тексту, выбрав Отменить (Command + Z) .
Как изменить цвет фигуры?С помощью инструмента прямого выделения выберите текст или отдельные буквы, цвет которых вы хотите изменить.
На панели свойств под Appearance щелкните Fill и измените цвет на любой, какой пожелаете.
Вы также можете добавлять и изменять цвет контура текста. Просто выберите Stroke , расположенный в опции Fill , и выберите размер и цвет.
Как настроить общий размер фигуры?Если вы хотите настроить размер всей фигуры, сначала выделите всю фигуру с помощью инструмента прямого выбора .
Оттуда вы можете легко щелкнуть правой кнопкой мыши и навести курсор на Преобразовать . Затем выберите Scale и отрегулируйте размер вашей фигуры.
Вы также можете отрегулировать масштаб, используя Верхнее меню вместо щелчка правой кнопкой мыши. Оба достигают одного и того же результата.
Категории IllustratorКогда и как обводить текст для печати в Illustrator — Denise Anne
В моем последнем посте Как использовать кадры картинок для создания приглашений я упоминал, что некоторые принтеры требуют обводки шрифтов перед отправкой файлов на печать. В этом посте я расскажу о том, почему некоторые принтеры просят об этом, и что вам нужно сделать в первую очередь, прежде чем набрасывать шрифт для печати.
Обводка шрифта не для слабонервных. Это один из тех, «Хммм, я действительно хочу это сделать?» вопроса, которые графические дизайнеры задают себе перед тем, как паниковать по поводу того, чтобы сделать что-то постоянное с дизайном в Adobe Illustrator. Ладно, это действительно не так уж серьезно (если вы сохранили отдельный файл), но это действительно заставляет нас задуматься, потому что текст шрифта не редактируется после того, как он обведен. Обведенный шрифт на самом деле больше не шрифт. В Illustrator он становится векторной формой, а не типом.
Но вам может быть интересно, почему вы контур шрифта?Зачем печатникам нужны файлы с контурными шрифтами?
Все эти вопросы относятся к лицензированию и любым лицензионным ограничениям, установленным разработчиком шрифта. Разработчики шрифтов не зря хотят защитить свои авторские права, и для шрифтов можно установить различные разрешения.
Существует множество шрифтов, которые позволяют встраивать для печати (в этом случае вы можете не захотеть выделять шрифт), но очень редко вы можете найти шрифты, которые не позволяют это делать. Вы должны сначала ознакомиться с лицензией на используемый вами шрифт, чтобы убедиться, что вам разрешено встраивать шрифт или даже обрисовывать его в общих чертах. Если после прочтения лицензии на шрифт(ы), которые вы используете, у вас возникнут какие-либо вопросы, обратитесь к разработчику шрифта и задайте его.
Вы должны сначала ознакомиться с лицензией на используемый вами шрифт, чтобы убедиться, что вам разрешено встраивать шрифт или даже обрисовывать его в общих чертах. Если после прочтения лицензии на шрифт(ы), которые вы используете, у вас возникнут какие-либо вопросы, обратитесь к разработчику шрифта и задайте его.
Типографии ежедневно получают множество файлов дизайна с сотнями различных шрифтов.
Причина, по которой печатная компания хочет, чтобы шрифты были выделены, заключается в том, что они все еще могут печатать шрифт без необходимости его установки в своих системах. Это гарантирует отсутствие проблем со шрифтами в файле дизайна или каких-либо ошибок.
Как узнать, нужно ли обводить шрифт?
Прочтите условия лицензирования, где вы приобрели шрифт у разработчика шрифтов, и посмотрите, какие разрешения для шрифтов установлены для используемых вами шрифтов. Вы также можете спросить у своего печатника, какие шрифты им нужны (они могут сказать, что встроенные шрифты тоже подойдут), но убедитесь, что это соответствует условиям лицензирования используемых вами шрифтов.
Перед тем, как набросать шрифты, вы должны сначала сохранить файл дизайна в отдельном документе. Таким образом, у вас есть один документ, который является вашим файлом дизайна, и один документ, который является файлом, готовым к печати.
После того, как вы сохранили файлы отдельно для своего проекта, вы можете подготовить файл к печати.
Сохраните готовый дизайн, прежде чем что-либо обрисовывать, чтобы вы могли отредактировать его позже, если это необходимо.
После того, как вы сохранили готовый дизайн, сохраните его копию в отдельной папке для печати вашего проекта. См. пример ниже.
Сохраните копию файла дизайна в отдельной папке для печати, и вы сможете работать с этим файлом, готовя его к печати.
Процесс выделения шрифтов в Illustrator довольно прост.
Выделите текст с помощью инструмента выделения > щелкните правой кнопкой мыши , а затем . Выберите «Создать контуры» .
Выберите «Создать контуры» .
Вы также можете с выделенным текстом, в главном меню перейти к Тип > Создать контуры .
Так ваши шрифты будут выглядеть в Illustrator после преобразования в контуры.
Все выбранные шрифты в этом примере дизайна теперь обведены контуром.
Сохраните готовый контурный документ в папке «Файлы для печати» как файл Illustrator.
Затем вы можете экспортировать и сохранить готовый к печати файл в соответствии с рекомендациями принтера в виде файлов PDF, JPEG или других форматов.
Обычно я создаю еще один файл в папке «Файлы для печати» с именем «Отправлено на печать», но вы можете упорядочить файлы для печати так, как вам удобно.
Есть много других аспектов подготовки файлов к печати, о которых стоит подумать, и я создал это краткое руководство по начертанию шрифтов, чтобы помочь вам в этом процессе.
 Часть десятков0178
Часть десятков0178