Трассировка изображений в Adobe Illustrator
В этом уроке вы узнаете как превратить нарисованную от руки на бумаге работу в векторное изображение. Для этого мы используем функцию трассировки в Adobe Illustrator. Этот инструмент открывает безграничные возможности для обработки и редактирования изображений, созданный изначально не в векторе. Трассировка дает возможность редактирования и бесконечного масштабирования изображения без потери качества.
Шаг 1
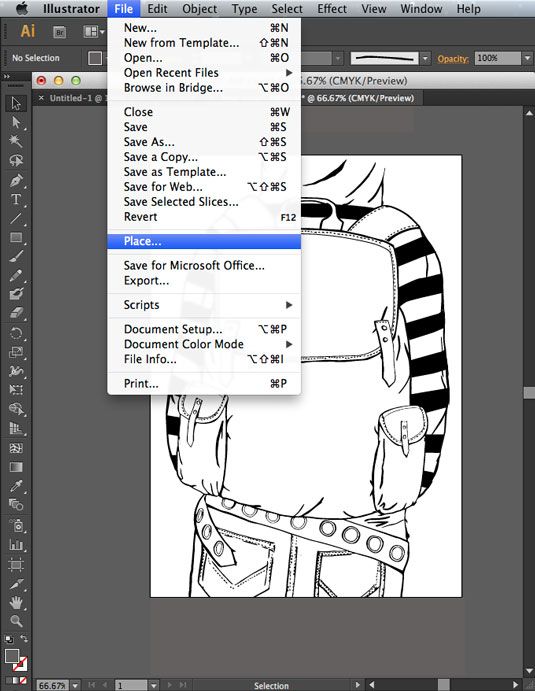
Нарисуйте заготовку для работу, или возьмите уже готовую. В нашем примере это рисунок из скетчбука, выполненный карандашом и обведенный чернилами. Отсканируйте работу в высоком разрешении как JPG или TIFF at 300dps, перетяните результат в Illustrator при помощи функции Image>Place/Изображение>Поместить.
Шаг 2
В нашем примере отдельным рисунком есть надпись, которую автор хотел разместить на рюкзаке. Если у вас также имеются дополнительные изображения, поместите их в документ таким же способом что был описан в шаге выше.
Шаг 3
Кликните по вашему изображению, используя инструмент Selection/Выделение. Затем в меню выберите Object>Image Trace>Make/Объект>Трассировка изображения>Создать. Таким образом мы конвертируем изображение из пикселей в вектор. Это позволит вам не зависеть от расширения, то есть масштабировать вашу работу до бесконечности без потери качества.
В данном случае чем контрастнее изображение — тем лучше. Также хорошо, чтобы тонов и оттенков было как можно меньше. Идеальными в этом случае будут работы, выполненные тушью и чернилами.
Шаг 4
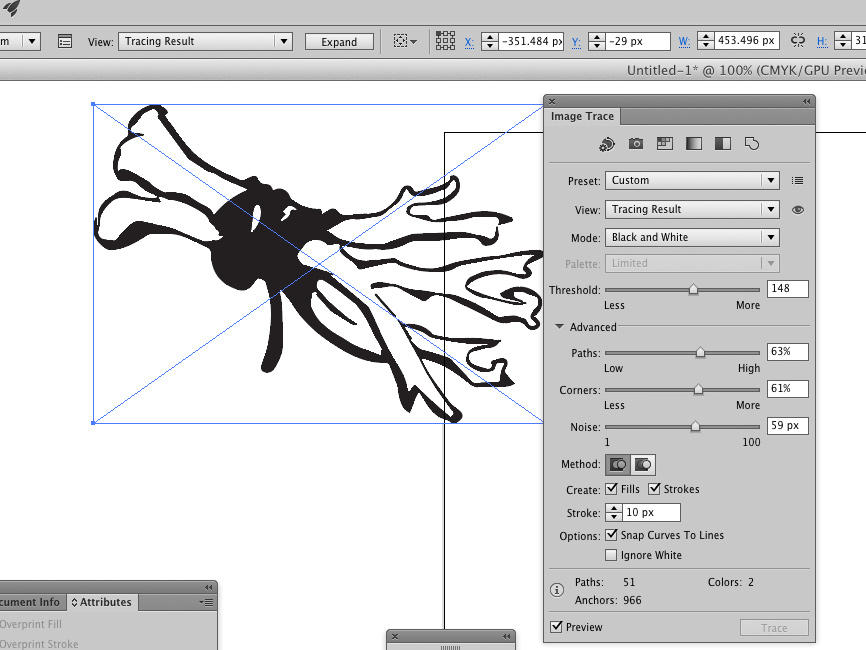
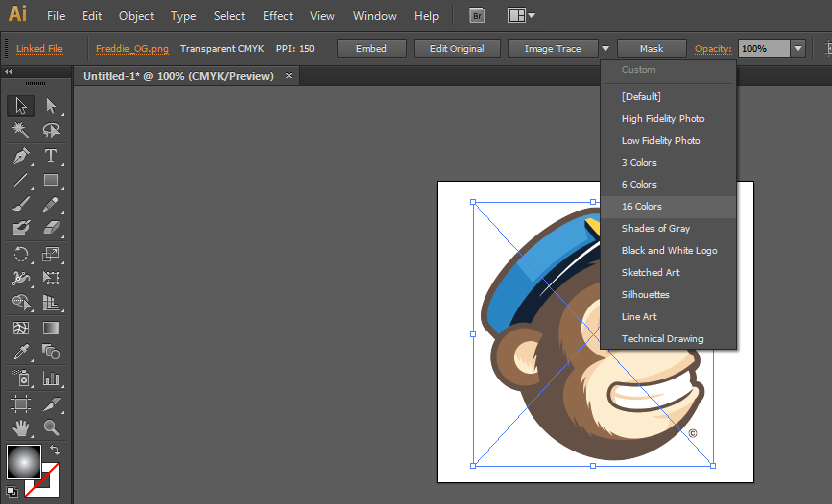
В панели настроек в меню Preset/Стиль вы можете выбрать различные уровни трассировки. В нашем случае лучше всего сработает Technical Drawing/Технический рисунок, но вы можете поэкспериментировать и выбрать идеальный в вашем случае вариант. Если вам не понравился результат, просто отмените его и попробуйте другой (Edit>Undo/Редактировать>Отменить).
Шаг 5
Когда вы останетесь довольны результатом, выберите в меню Object>Image Trace>Expand/Объект>Трассировка изображения>Разобрать. Это разблокирует вектор, но Illustrator всегда сохраняет результат в виде группы, поэтому вам нужно будет также разгруппировать изображение, вероятно несколько раз. Теперь оно готово к редактированию.
Это разблокирует вектор, но Illustrator всегда сохраняет результат в виде группы, поэтому вам нужно будет также разгруппировать изображение, вероятно несколько раз. Теперь оно готово к редактированию.
Шаг 6
Теперь мы разместим на нашем рюкзаке текст. Это просто сделать копируя и вставляя элементы. Чтобы было проще, сгруппируйте слова.
Шаг 7
Редактируйте работу при помощи инструмента Selection/Выделение, масштабируйте ее, удерживая Shift и тяните за край.
Внесите желаемые изменения в композицию.
Шаг 8
Заказчик пожелал избавиться от полос на рукавах и сделать поменьше пряжки. Это было бы непросто сделать, если бы изображение сохранилось в оригинальном виде. Но Illustrator позволяет справиться с этим быстрее и проще. Избавиться от лишнего можно при помощи инструмента Eraser/Ластик. Чтобы процесс прошел аккуратнее, приблизьте изображение.
Шаг 9
Чтобы изменить размер пряжек, нам нужно отделить их от стыкующихся с ним объектов. Это можно сделать при помощи инструмента Knife/Нож. Теперь мы можем легко масштабировать пряжки и при необходимости дорисовать недостающие элементы.
Это можно сделать при помощи инструмента Knife/Нож. Теперь мы можем легко масштабировать пряжки и при необходимости дорисовать недостающие элементы.
Шаг 10
Вы можете сделать картинку меньше, можете редактировать углы, можете добавить что-либо при помощи инструмента Paintbrush/Кисть. При помощи трассировки вы можете редактировать нарисованное от руки изображение так, как вам того хочется.
Автор урока Anna Wray
Перевод — Дежурка
Смотрите также:
- Простой способ рисования инструментом Pen/Перо в Adobe Illustrator CC
- Простой способ создания сложного узора в Adobe Illustrator
- Эффект крупнозерновой печати (halftone) в Adobe Illustrator
Автоматическая трассировка | Школа-комьюнити «Юниверс»
Сегодня мы рассмотрим три разных подхода к автоматической трассировке в Adobe Illustrator. Они хорошо подходят для нарочито небрежных рисунков, когда эту небрежность нужно сохранить и в векторе.
Для идеальных линий нужен кардинально иной подход, который мы тоже однажды опишем в наших статьях.
Создайте надпись от руки, а затем отсканируйте либо сфотографируйте ее.
Александр Сераков: Конечно, идеально — использовать планшетный сканер. Но и телефон сойдет: главное, чтобы хватало света и было как можно меньше перспективы, говоря проще — держите телефон параллельно бумаге.
Откройте изображение в Photoshop. Если изображение цветное — обесцветьте его через меню Image > Adjustments > Black & White.
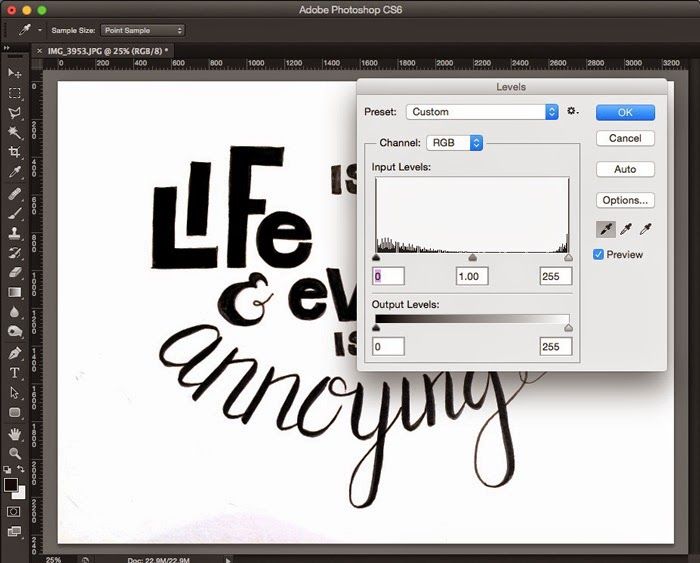
Отредактируйте яркость и контрастность изображения так, чтобы буквы стали полностью черными, а бумага — белой. Для этого перейдите в меню Image > Adjustments > Levels. Чтобы отрегулировать цвет бумаги, сдвигайте белый ползунок влево, пока бумага не станет абсолютно белой. При необходимости можно отрегулировать и средний ползунок, который отвечает за общую яркость. Здесь с его помощью вы настроите качество краев букв.
Создайте в программе Illustrator новый документ и поместите туда получившееся изображение через меню File > Place.
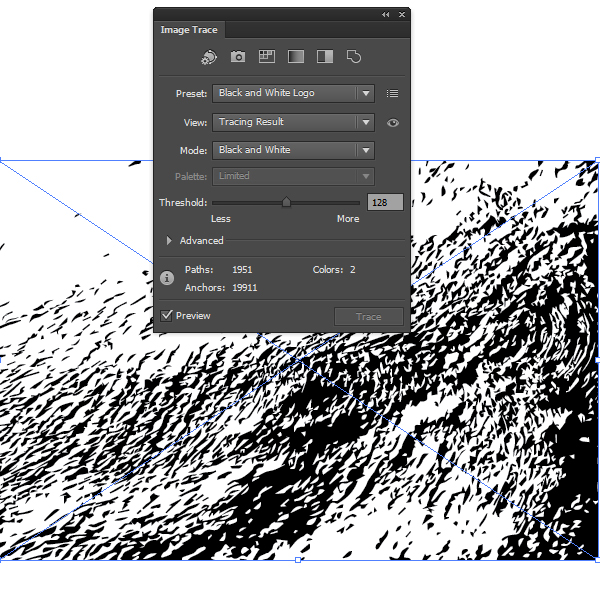
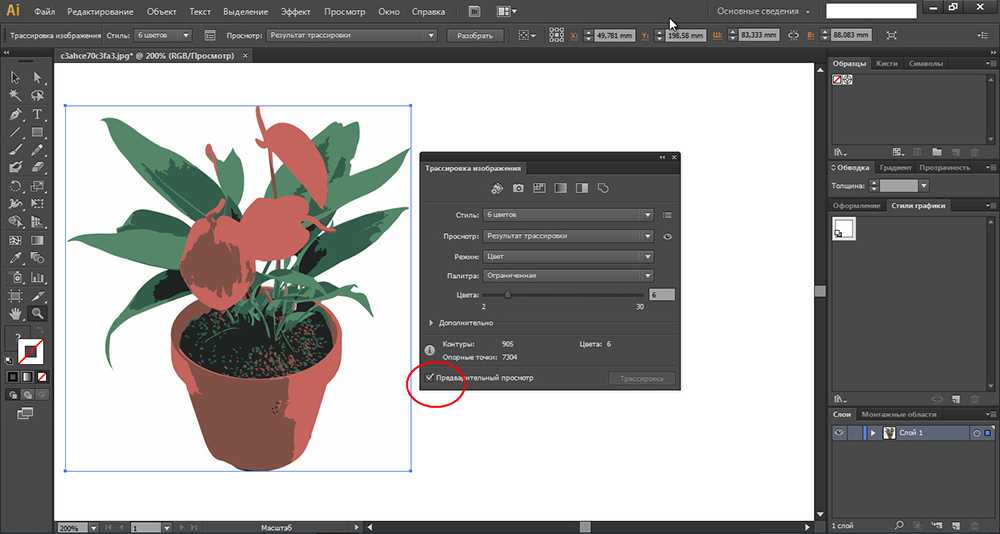
Чтобы приступить к трассировке, выделите изображение > перейдите в меню Window > Image Trace > в появившемся окне поставьте флажок рядом с пунктом Preview. С этого момента любые изменения, внесенные вами в меню Tracing Options, будут автоматически отображаться. В списке Preset выберите Black & White Logo — изображение будет состоять только из черных и белых объектов. Поэкспериментируйте с плотностью границ текста с помощью ползунка Threshold.
Щелкните по секции Advanced и в разделе Options поставьте галочку напротив Ignore White, чтобы программа не создавала белые объекты, которые нам, очевидно, не нужны.
А.С.: Для удобства мы разрезали исходную фотографию на три части, чтобы для каждого вида текста делать свои настройки. Советую в аналогичных случаях поступать так же. Это сильно упрощает задачу.
Разгруппируйте объекты через меню Object > Ungroup.
Для завершения трассировки и получения векторной фигуры перейдите в меню Object > Expand либо выберите эту команду на панели управления.
В нашем примере буквы в слове «Небо» имеют неровные шероховатые края. Но это не везде оправдано. Чтобы в некоторых местах края буквы сгладить, воспользуйтесь инструментом Smooth Tool. Сначала выделите букву инструментом Direct Selection Tool > на панели инструментов выберите Smoot Tool > проведите им по контуру буквы.
Для достижения идеального результата проводите по контуру несколько раз, пока он не станет таким гладким, каким вы хотите его видеть.В результате контур должен стать более сглаженным, простым, с меньшим количеством опорных точек.
Перейдем к слову «Ближе». Выполните для него шаг пятый и шестой. После этого попробуйте другой способ работы с результатом трассировки.
Выделите в букве «Б» инструментом Direct Selection Tool внутренний контур и нажмите delete на клавиатуре. Буква станет полностью черной. Выделите ее инструментом Selection Tool, уберите заливку и оставьте только обводку.
Буква станет полностью черной. Выделите ее инструментом Selection Tool, уберите заливку и оставьте только обводку.
А.С.: Этот маневр позволит вам добиться идеально ровной толщины контура и поможет с дальнейшим выравниванием.
Чтобы вам было проще разобраться с контурами, перейдите в “скелетный” режим (сочетание клавиш Cmd + Y).
Теперь можно приступить к выравниванию букв. Для этого поставьте направляющие — их можно “стащить” с линейки сверху и слева. Если линейки нет, то ее можно включить через меню View > Show Rulers.
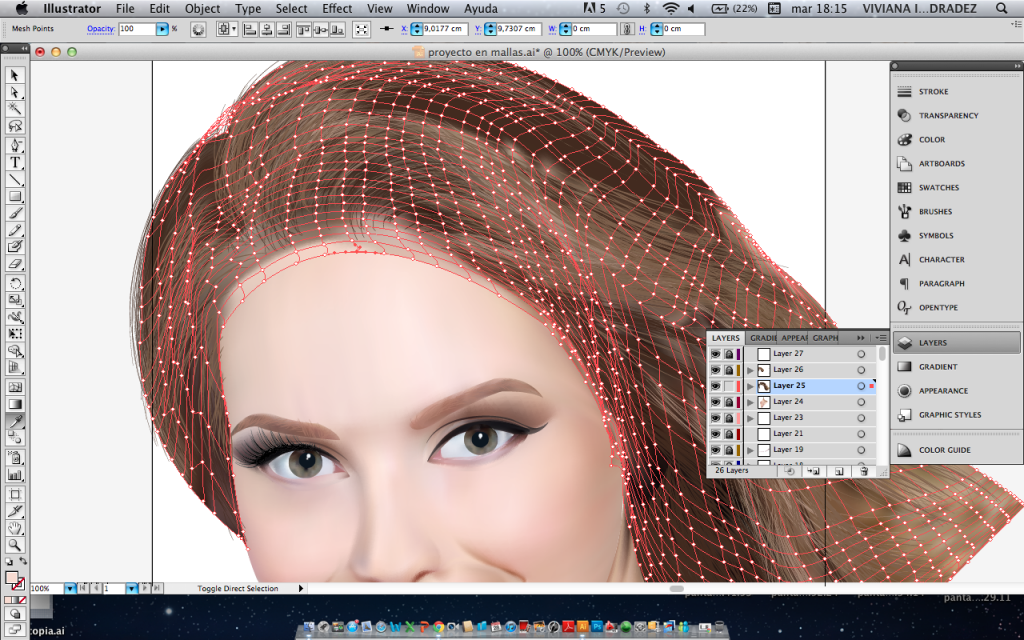
Перейдите в меню Object > Envelope Distort > Make With Mesh > в появившемся окне задайте количество строк — две, а количество колонок — восемь, чтобы регулировать внутренние и внешние части. Вы можете варьировать количество колонок и строк.
Возьмите белую стрелку и попробуйте, щелкая по опорным точкам и перетаскивая линии, растягивать или сжимать буквы, подстраивая их под направляющие.
Со словом “Становится” можно работать аналогичным образом, но вырезать внутренние контуры, конечно, не нужно.
Как трассировать изображение в Illustrator
Трассировка изображения в Illustrator — один из самых необходимых навыков для многих графических дизайнеров и иллюстраторов. В этом кратком руководстве мы дадим вам пошаговые инструкции по трассировке изображения в Illustrator.
Преобразование растровых изображений в векторные файлы в настоящее время является распространенным запросом. Это особенно полезно, если вам нужно сделать иллюстрации из необработанных фотографий.
Adobe Illustrator — это программа для графического дизайна, известная своими творческими инструментами и пользовательскими настройками.
Image Trace в Illustrator — это инструмент, который может помочь вам сделать это и многое другое. Например, если вам нужно изменить размер фотографии до любых размеров, вы можете использовать трассировку изображения в Illustrator, чтобы преобразовать растровое изображение в вектор и изменить его размер с сохранением качества.
Чистый векторный дизайн иллюстрации в Adobe Illustrator
Чистый векторный дизайн иллюстрации в Adobe Illustrator, разработанный Марком Райзом. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleMark Rise
Если вы следили за нашими предыдущими руководствами и практическими рекомендациями по Illustrator, вы, вероятно, знаете, что в этом руководстве мы будем следовать тому же процессу.
Сначала мы рассмотрим, как использовать Image Trace в Illustrator. Затем мы покажем пошаговый процесс трассировки логотипа и файлов изображений.
В то же время мы дадим вам советы о том, какие изображения выбрать и как поэкспериментировать с логотипами и изображениями, которые вы рисуете. В заключительной части мы рассмотрим, как можно получить тот же результат в Vectornator, бесплатной и простой в использовании альтернативе Adobe Illustrator.
Звучит хорошо? Тогда давайте подготовим все инструменты, которые вам понадобятся!
Что необходимо для выполнения этих шагов? Adobe Illustrator (очевидно) Если у вас еще нет подписки на Adobe, вы можете получить бесплатную пробную версию перед покупкой Adobe Illustrator.
Простой логотип
Не стесняйтесь использовать любой логотип, который вы хотите, следуя этим шагам. Выбирайте любые современные логотипы с простыми формами, прямыми или изогнутыми линиями, чтобы добиться отличных результатов. Любой логотип, в котором используется всего несколько цветов, тоже будет хорош.
Выбор простого логотипа будет особенно полезен, если вы впервые используете Trace Tool.
ФотоВы можете выбрать любое растровое изображение, которое вам нравится. Но опять же, если вы впервые используете Image Trace, ищите картинку, которая не является сверхсложной или содержит много разных цветов.
Еще один совет — выбирать для трассировки форматы JPG и PNG. Если вы используете фотографию напрямую, и она таким же образом конвертируется в вектор, вы получите большой размер файла, который может стать немного сложным.
Вот почему форматы растровых изображений, упомянутые выше, являются лучшей идеей.
Что такое трассировка изображения?
В компьютерной графике трассировка изображения — это процесс преобразования растровых файлов в векторные. Точно так же Image Trace в Adobe Illustrator преобразует растровые изображения в редактируемые векторные изображения.
Точно так же Image Trace в Adobe Illustrator преобразует растровые изображения в редактируемые векторные изображения.
Let’s Play
Let’s Play дизайн Андрея Кляцкого. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleAndrew Kliatskyi
Зачем нужно конвертировать изображение в вектор?
Как вы знаете, любое растровое изображение состоит из пикселей. Чем больше вы увеличиваете растровое изображение, тем больше вы заметите его пикселизацию.
Та же проблема может возникнуть при попытке уменьшить масштаб. Вот где векторные изображения вступают в игру. Как только изображение будет преобразовано в вектор, его форма будет неограниченно масштабироваться.
Поэтому, как бы вы ни уменьшали или увеличивали масштаб, вы не увидите никаких пикселей, а качество изображения или логотипа останется неизменным.
Трассировка всего изображения в Illustrator может оказаться не такой идеальной, как вам может понадобиться, особенно если вы используете сложные логотипы или изображения. Однако у вас будет возможность настроить изображение или логотип, который вы превратили в вектор.
Однако у вас будет возможность настроить изображение или логотип, который вы превратили в вектор.
Начнем с шагов, необходимых для обводки логотипа в Illustrator.
Шаг 1
Выберите логотип и сохраните его в формате JPG на рабочем столе. Вы также можете использовать другие растровые изображения, такие как PNG и GIF. Как упоминалось ранее, чем проще логотип, формы и цвета, тем легче будет добиться отличного результата.
# Теперь откройте Illustrator и перейдите в Файл > Открыть , чтобы выбрать свой логотип на рабочем столе и открыть его в Illustrator.
Теперь откройте Illustrator и выберите Файл > Открыть , чтобы выбрать свой логотип на рабочем столе и открыть его в Illustrator.
Шаг 2
После открытия логотипа в документе Illustrator перейдите к Окно > Трассировка изображения , чтобы начать процесс трассировки логотипа.
Шаг 3
Когда окно Image Trace открыто, щелкните изображение логотипа, чтобы выбрать его. Чтобы узнать, выбрана ваша фотография или нет, проверьте, не выделены ли параметры серым цветом.
Если да, значит вы не выбрали свое изображение. Поэтому убедитесь, что вы активировали инструмент «Выделение» (V), прежде чем переходить к следующим шагам.
Шаг 4
Достигнув этого шага, вы должны решить, сколько цветов вам нужно для вашего векторного изображения. Почему это важно? Потому что чем меньше цветов вы используете, тем меньше будет размер файла.
И, как вы, возможно, знаете, работа с файлами меньшего размера более доступна и менее сложна. Поэтому лучше всего, если логотип, который вам нужно обвести, будет содержать всего несколько цветов, чтобы вы могли максимально сохранить его форму и цвета.
Следующим шагом будет переход на панель трассировки изображения Adobe Illustrator, щелкните Mode и выберите Color в раскрывающемся меню.
Шаг 5
Встроенные предустановленные параметры настроек цвета по умолчанию должны подойти, но вы также можете установить цвета на 20. Затем нажмите кнопку Trace Кнопка в правом нижнем углу окна Image Trace после выбора цветов.
Шаг 6
Теперь логотип будет трассирован и преобразован в редактируемое векторное изображение. Вы можете увеличивать и уменьшать его по своему усмотрению, и его качество останется неизменным. Таким образом, вам не придется беспокоиться о потере качества, независимо от того, уменьшаете ли вы логотип для визитных карточек или увеличиваете, если это необходимо, для плакатов или рекламных щитов.
Как обвести фотографию в Illustrator
Трассировка фотографии в Illustrator аналогична шести шагам, описанным выше. Однако вы заметите, что вам потребуется выполнить больше шагов для трассировки файла изображения, чем для трассировки логотипа. И это изменение процесса начнется с шага 4. Но не будем забегать вперед.
Но не будем забегать вперед.
Прежде чем приступить к первому шагу, вспомните советы, которые мы дали вам относительно того, какие форматы лучше всего подходят для трассировки изображения.
Шаг 1
Выберите любую фотографию и сохраните ее в формате JPG или PNG на рабочем столе. Затем перейдите к Файл > Открыть , чтобы перейти на рабочий стол и открыть выбранный файл в Illustrator.
Шаг 2
После передачи изображения в Illustrator откройте окно Трассировка изображения, выбрав Окно > Трассировка изображения. Все необходимые инструменты будут включены в меню панели окна Image Trace.
Шаг 3
Теперь, когда открыто окно Image Trace , щелкните изображение, чтобы выбрать его. Как и при отслеживании логотипа, изображение не выбирается, если параметры выделены серым цветом.
Поэтому убедитесь, что ваша фотография выбрана с помощью Инструмента выделения (V) , прежде чем переходить к следующим шагам.
Шаг 4
Теперь мы начинаем процесс трассировки. Но сначала нам нужно будет преобразовать изображение в черно-белое векторное изображение.
Для этого перейдите на панель «Трассировка изображения», нажмите Режим и выберите Черно-белый в раскрывающемся меню предустановок. Затем нажмите Trace в правом нижнем углу окна Image Trace.
Шаг 5
Готово! Мы преобразовали фотографию в черно-белое векторное изображение. Но на этом процесс не заканчивается.
Пришло время сделать ограниченную цветную версию картины. Прежде чем сделать это, вам нужно будет отменить трассировку изображения, выбрав Edit > Undo Image Tracing.
Шаг 6
После этого снова перейдите на панель трассировки изображения и нажмите Режим . Затем выберите Цвет из выпадающего меню.
Шаг 7
Прежде чем выбрать размер палитры, необходимо установить Palette на Limited.
Для этого вернемся к окну Image Trace, которое мы открыли, и щелкнем по палитре, которую вы можете найти прямо под параметром Color Mode, который мы использовали ранее. Выберите Limited из выпадающего меню.
Шаг 8
Как и в случае с трассировкой логотипа, очень важно уменьшить размер палитры. Для этого перейдите в раздел «Цвета» и выберите 20 цветов из набора по умолчанию с 30 цветами цветов.
Шаг 9
Затем щелкните Trace в правом нижнем углу окна Image Trace, как вы делали ранее. Имейте в виду, что в зависимости от ваших настроек этот процесс может занять некоторое время.
Итак, прежде чем паниковать и нажимать другие настройки, дайте ему время на обработку и отслеживание изображения.
Шаг 10
Вот так у вас есть векторная версия вашей фотографии! Возможно, вам по-прежнему потребуется настроить векторный результат и усовершенствовать его, но важно то, что теперь вы можете использовать масштабируемый характер векторной графики в своих интересах.
Вы можете изменить размер изображения и увеличить его до нужного размера без ухудшения качества.
Как трассировать изображение в Vectornator
Знаете ли вы, что для достижения того же результата можно использовать функцию автоматической трассировки Vectornator? Vectornator — еще одно программное обеспечение для графического дизайна, которое является отличным инструментом для создания графики.
Что такое автотрассировка и как ее использовать?
Auto Trace, как и Image Trace, автоматически преобразует изображения в векторные формы. Если вы хотите создать векторизованную версию изображения, вы можете использовать для этого автоматическую трассировку и сэкономить время.
Точно так же вы можете использовать функцию Vectornator Auto Trace , чтобы превратить ваши любимые логотипы в векторы.
Шаг 1
Импорт изображения в документ
Откройте фотографию с помощью средства выбора документов или импортируйте фотографию в документ с помощью Вкладка «Импорт» внутри Инспектора. Чтобы выбрать изображение, не забудьте разблокировать его.
Чтобы выбрать изображение, не забудьте разблокировать его.
Шаг 2
Для доступа к меню автотрассировки перейдите на вкладку «Стиль» . Как только вы выберете изображение, вы увидите панель Auto Trace в верхней части вкладки Style. На этой панели вы найдете два ползунка:
- Ползунок максимального количества путей
- Ползунок минимального размера пути
Шаг 3
Настройка количества путей и размера пути
Перед выполнением Auto Trace обязательно отрегулируйте количество путей и параметры размера пути, упомянутые выше.
Шаг 4
Автотрассировка
Теперь можно нажать кнопку Автотрассировка . Дайте ему несколько секунд, и вуаля! У вас будут векторные версии вашего изображения в считанные секунды.
Шаг 5
Редактирование векторизованного изображения
После того, как ваше изображение преобразовано в векторные формы, вы можете продолжить и отредактировать контуры с помощью дополнительных параметров.
Не стесняйтесь исследовать существующие пресеты, а также дополнительные пресеты.
Ознакомьтесь с этим полным руководством по автоматической трассировке, чтобы узнать, как редактировать векторизованное изображение в Vectornator.
Вот оно!
Мы надеемся, что эта статья вдохновила вас на эксперименты с трассировкой изображений в Illustrator и создание красивых векторных изображений и логотипов.
Если вы ищете альтернативный метод для достижения того же результата, вам подойдет Vectornator. Вы можете использовать его Функция Auto Trace для достижения того же результата за меньшее количество шагов, как показано выше.
Есть ли другой способ трассировки изображения в Illustrator с большим контролем?
Да. Есть конечно. Вы всегда можете использовать инструменты рисования в Illustrator, чтобы иметь больший контроль при трассировке изображения.
Ручная трассировка даст вам больше свободы творчества. Это также даст вам больше контроля над трассировкой изображений.
Это также даст вам больше контроля над трассировкой изображений.
Однако имейте в виду, что этот процесс занимает гораздо больше времени. Более того, это потребует широкого использования Ручка . Использование Pen Tool может быть сложным, если вы новичок, так как у него более высокая кривая обучения.
Тем не менее, инструмент довольно интуитивно понятен, и вы быстро привыкнете к нему, если потратите некоторое время на его использование.
В ближайшие недели мы также опубликуем руководство, посвященное инструменту «Перо», так что следите за обновлениями, если хотите узнать, как им пользоваться. Чтобы получить дополнительную информацию о нашем инструменте «Перо» и узнать больше о Vectornator и о том, что вы можете с ним делать, в нашем Центре обучения.
Совершенствуйте свои навыки и решайте новые задачи. Наши руководства и курсы помогут вам освоить векторный дизайн на профессиональном уровне.
Перейти в Академию
Трассировка изображения в Illustrator | Сеть CreativePro
Ари Вайнштейн |
Эта статья опубликована в выпуске 4 журнала CreativePro .
У творческих профессионалов есть множество способов создания изображений. От традиционных носителей до камер в наших телефонах и полнофункциональных приложений для рисования на планшетах и ПК — выбор практически безграничен. Создаваемые нами изображения можно сканировать как файлы TIFF и сохранять в форматах JPG, PNG, PSD и других форматах. Чтобы преобразовать эти и другие пиксельные изображения в векторные иллюстрации, Illustrator предоставляет мощную функцию: трассировка изображения. Давайте посмотрим, как это работает!
Начните с размещения растрового (не векторного) изображения на монтажной области. Выберите «Файл» > «Поместить» или перетащите изображение с панели «Библиотека». Чтобы найти изображение для экспериментов, посетите Adobe Stock, нажмите «Бесплатно» и выполните поиск определенного изображения. Нажмите кнопку «Лицензия» на изображении, чтобы добавить его в свою библиотеку. Я сделал это, чтобы получить цветок лотоса на рисунке 1.
Рисунок 1. Растровое изображение цветка лотоса из Adobe Stock
.
Ваша подписка на контент только для членов отменена
Это может быть вызвано одной из следующих причин:
- Вы запросили отмену членства
- Не удалось выполнить платеж, и вы не обновили данные своей кредитной карты
- Подпишитесь ниже, чтобы восстановить доступ к последним советам и рекомендациям от ведущие специалисты отрасли.
ПОВТОРНО ПОДПИСАТЬСЯ ЗДЕСЬ
Не хотите переходить на наш полный спектр услуг?
Вы по-прежнему можете получить доступ к нашему бесплатному контенту, включая статьи и шаблоны, указанные ниже.
ПРОДОЛЖИТЬ БЕСПЛАТНУЮ УЧЕТНУЮ ЗАПИСЬ
Ваша подписка на Только для членов Контент был ограничен
Это связано с недавней неудачной оплатой вашей учетной записи. Чтобы снять ограничения, перейдите сюда, чтобы обновить свои платежные данные и оплатить последний счет.
Эта статья предназначена только для членов. Чтобы продолжить чтение, подпишитесь на членство сегодня.