Adobe Illustrator: использование эффекта преобразования
Фото: Джайпег
Эффект преобразования в Adobe Illustrator позволяет перемещать, масштабировать, переворачивать, вращать и клонировать внешний вид одного или нескольких выбранных объектов (все из центрального диалогового окна).
С его помощью вы можете создавать шаблоны с путями и текстовыми блоками, а также обрабатывать весь шаблон, внося коррективы в собственный проект.
В этом уроке я объясню вам, как создать простой наклонный эффект обводки, и покажу вам некоторые курьезы относительно эффекта Transform.
Вы будете удивлены силой этого незаменимого инструмента.
Эффект трансформации: что это?
Как я уже упоминал во введении к статье, эффект преобразования – это динамический эффект, основным результатом которого является создание шаблонов контуров или текстовых блоков, которыми можно просто управлять одной командой, что позволяет вам вносить коррективы в исходный объект.
В этом практическом примере я шаг за шагом проведу вас по созданию простого скошенного эффекта обводки. Во-вторых, мы посмотрим, как использовать одного из самых важных и любопытных вигглеров пути Illustrator – Pucker & Bloat.
Ну, это предпосылка, давайте начнем.
Шаг 1: Настройка текста
Откройте простой рисунок линии с квадратным фоном, который будет нашей отправной точкой. Первой задачей этого упражнения будет использование смещенных штрихов для создания эффекта глубины. Мы достигнем этого практического эффекта динамически, что является более разумным и лучшим способом работы.
Действительно, очень часто, особенно среди начинающих пользователей Adobe Illustrator, хороший способ создания многослойного текста с несколькими штрихами заключается в следующем:
- создать текст
- назначить удар
- сделать копию
- вставьте его перед оригиналом
- изменить свой цвет
- уменьшить ход
- повторяйте одни и те же операции снова и снова, пока не достигнете желаемого эффекта.

Это не идеальный (или рекомендуемый) способ создания этого эффекта по ряду причин. Он не только медленный, повторяющийся и подвержен ошибкам, но, прежде всего, любые изменения, которые вы вносите в кернинг или кейс, вам придется вручную повторять для каждой копии в отдельности.
С этим новым подходом у вас есть один объект ссылочного текста, так что любое изменение влияет на каждый набор штрихов смещения. Я считаю, что это умнее, чтобы работать.
Хитрость заключается в создании новых атрибутов заливки и обводки; Итак, давайте посмотрим, как продолжить создание этого очень простого и базового применения эффектов обводки в сочетании с текстом, чтобы добиться хорошего результата за меньшее время и на высоком профессиональном уровне.
Если они не установлены, первое, что нужно сделать, это вернуться к цветам по умолчанию. На этом этапе выберите шрифт и размер, введите свое сообщение и составьте его в своем документе (я не мог предложить другое сообщение!).
Это изображение представляет собой первый шаг учебника, где пользователь выбирает шрифт и размер и вводит свое сообщение в документе, выбирая цвет и устанавливая обводку в 1 пункт.
Если вы внимательно исследуете штрих, вы увидите, что это входит в тип и из типа, то есть в буквы и из букв. Почему? Просто потому, что обводка по умолчанию центрирована на контурах пути для каждой буквенной формы.
Шаг 2: Инсульт
В качестве второго шага откройте панель «Обводка» и измените значение веса с 1 до 3 баллов.
Это изображение представляет текст, который получается после применения второго штриха со значением 3 балла
Как видите, данный результат ужасен, потому что удар букв просачивается в буквы. Панель Appearance – самый простой способ исправить это. Все, что вам нужно сделать, это взять заливку и переместить ее поверх штриха.
Все, что вам нужно сделать, это взять заливку и переместить ее поверх штриха.
Это изображение представляет несправедливый результат, полученный от удара, просачивающегося в буквы
Вы видели изменения? Теперь эффект, безусловно, лучше. Помните, что даже для очень простого эффекта выравнивания текста вы должны работать внутри панели внешнего вида.
Шаг 3: Время трансформироваться!
Поместите заливку сверху, потому что по умолчанию обводка всегда находится сверху, и, выбрав обводку, перейдите в Effect> Distort & Transform> Transform .
Изображение представляет применение эффекта преобразования
Эффект Transform очень полезен для множества целей. Давайте посмотрим, как это работает, изменив в диалоговом окне значения по горизонтали и вертикали, введя для них 0,35 балла. Кроме того, измените значение на отрицательное и посмотрите, что произойдет: мазки сместились вниз и влево. Нажмите Ok, чтобы применить эффект.
Изображение представляет изменение значений для горизонтального и вертикального в диалоговом окне «Преобразование».
Шаг 4: Наслаивая свои штрихи
Давайте добавим еще один штрих. Активировав обводку на панели «Внешний вид», щелкните значок «Дублировать выделенный элемент» (второй справа) и затем выберите новый элемент обводки, который вы только что создали. Чтобы сделать разницу более заметной, вы должны изменить цвет (я выбрал цвет # 69D2E7 ) и вес линии (который был удвоен и установлен в 6 точек).
Изображение представляет создание другого обводки и применение другого цвета и веса линии для обводки.
Что произошло? Там более толстый ход. Что теперь? Дважды щелкните Transform и увеличьте значения (я установил значение -0,75 как по горизонтали, так и по вертикали) и нажмите Ok, чтобы применить изменения.
Шаг 5: промойте и повторите
Теперь повторите ту же операцию для нашего третьего штриха: выбрав этот элемент штриха, щелкните новый значок в нижней части панели «Внешний вид». Нажмите на обводку и поместите значение веса линии в 9 точек и измените цвет (после светло-синего – зеленый цвет # 8A9B0F ).
Наконец, нанесите штрих, дважды щелкните «Преобразование» и измените значение на 3 балла.
Изображение представляет создание третьего и последнего штриха и применение другого цвета и веса линии для штриха
Законченный! Вам нравится этот скошенный эффект для наших писем?
Я надеюсь, что это так. Но это не конец, потому что пришло время начать второе задание этого упражнения. С помощью Transform и Pucker & Bloat мы увидим, как превратить этот простой текст в мощный графический дизайн.
Шаг 5: поднять
На панели «Внешний вид» щелкните верхний элемент « Тип», чтобы активировать весь текстовый объект.
Выберите « Эффект»> «Искажение и трансформация»> «Сборщик и раздувание»
Это изображение представляет применение эффекта Pucker и Bloat
В диалоговом окне введите значение -20% и нажмите ОК.
Это изображение представляет изменение значений после применения эффекта Pucker и Bloat
Это удивительно, не правда ли?
И вы можете применить эффект столько раз, сколько захотите. Но помните, что сначала вы должны щелкнуть элемент «Заливка», чтобы сделать его активным, а затем выбрать первую команду в меню «Эффект» под названием « Применить Pucker & Bloat» , чтобы повторно применить последний использованный эффект.
Но помните, что сначала вы должны щелкнуть элемент «Заливка», чтобы сделать его активным, а затем выбрать первую команду в меню «Эффект» под названием « Применить Pucker & Bloat» , чтобы повторно применить последний использованный эффект.
Это изображение представляет окончательный результат урока
То, что вы видите ниже, является окончательным результатом урока.
Конечный результат
Вывод
В этой статье вы увидели, насколько простым и мощным является эффект преобразования в Adobe Illustrator и как правильное использование может улучшить внешний вид каждого личного и профессионального проекта. Попробуйте и наслаждайтесь, сочетая это с другими эффектами, которые вы уже знаете.
Как смещать контур в Adobe Illustrator
Вы можете использовать контур со смещением для создания эффектов очерченного текста или просто применить его к объектам для создания эффектов обводки. Некоторые из вас могут добавлять обводки к объектам или дублировать объекты и играть с размерами для создания этих эффектов, но есть более простой способ — использовать контур со смещением!
В этой статье я расскажу вам, что такое смещение пути в Adobe Illustrator и как его использовать.
Примечание: Все скриншоты из этого урока сделаны из версии Adobe Illustrator 2022 Mac. Windows или другие версии могут выглядеть иначе. Клавиатурные сокращения также взяты из Mac, поэтому если вы хотите использовать клавиатурные сокращения в Windows, замените клавишу Command на Ctrl.
Смотрите также: Как импортировать слои Adobe Illustrator в After Effects
Оглавление [показать]
- Что такое смещенный контур в Adobe Illustrator
- Где находится контур со смещением в Adobe Illustrator
- Как сместить контур в Adobe Illustrator
- Подведение итогов
Что такое смещенный контур в Adobe Illustrator
Контур со смещением перемещает обводку в сторону от выбранного объекта. Контур со смещением может выглядеть как контуры обводки, разница в том, что он дублирует исходный объект и добавляет контур от дубликата, а не добавляет обводку к выбранному объекту.
Например, когда вы добавляете обводку к объекту, контур обводки применяется непосредственно к выбранному объекту. Но когда вы добавляете смещенный контур к объекту, он создает новую форму.
Но когда вы добавляете смещенный контур к объекту, он создает новую форму.
При добавлении контура с положительным смещением он удаляется от исходного объекта, поэтому смещение будет вне контура. А при добавлении контура с отрицательным смещением он уменьшает размер исходного объекта, поэтому смещение будет внутри контура.
Если вы новичок в Adobe Illustrator, вы можете не найти, где находится Offset Path, потому что его нет на панели инструментов.
Где находится контур со смещением в Adobe Illustrator
Опция Offset Path скрыта в нескольких местах. Вы можете найти опцию Offset Path в накладном меню Объект > Путь > Путь смещения или Эффект > Путь > Путь смещения .
Когда объект выбран, вы также можете видеть Путь смещения по адресу Быстрые действия на Свойства панель.
Если вы знакомы с панелью Appearance, вы также можете добавить смещенный путь к объектам оттуда. Он будет добавлен как эффект, поэтому вы можете найти его, нажав на кнопку Add New Effect (fx) и выбрав пункт Путь > Путь смещения .
Ниже я объясню вам, как использовать инструмент «Смещение контура».
Как сместить контур в Adobe Illustrator
Добавить путь со смещением очень просто, достаточно выделить объект, перейти в меню накладных элементов Объект > Путь > Путь смещения и настройте расстояние и стиль обводки. Если вы хотите сместить текст, есть дополнительный шаг — создайте контур текста.
Я покажу вам пример использования смещенного контура для текста в Adobe Illustrator.
При добавлении смещенного контура к объектам или обводкам просто пропустите шаги 1 и 2.
Шаг 1: Добавьте текст на артборд с помощью Типовой инструмент (сочетание клавиш T ). Если у вас уже готов текст, этот шаг можно пропустить.
Если у вас уже готов текст, этот шаг можно пропустить.
Шаг 2: Выделите текст и используйте комбинацию клавиш «Создать контур». Смена + Команда + O для обводки шрифта/текста.
Примечание: После создания контура текста вы не сможете изменить стиль символов. Поэтому целесообразно продублировать текст на случай, если вы захотите отредактировать его позже.
Шаг 3: Выберите обведенный текст и сделайте его составным контуром с помощью сочетания клавиш Команда + 8 .
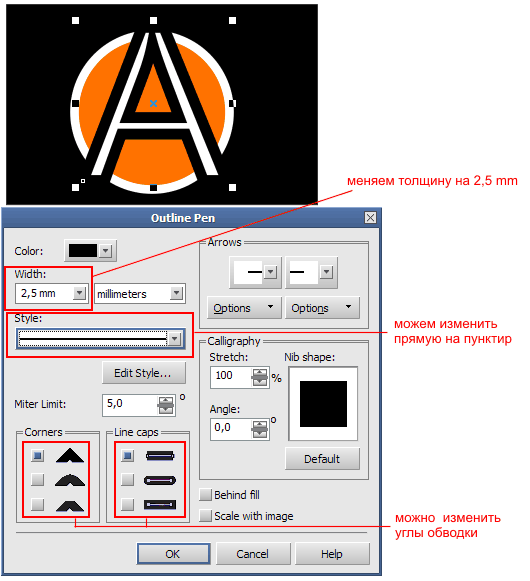
Шаг 4: Выберите составной путь и нажмите Путь смещения из верхнего меню Объект > Путь > Путь смещения Откроется окно настройки контура смещения, в котором можно изменить размер смещения и стиль соединения.
Например, я изменил Присоединяется к на Круглый , чтобы вы могли видеть, что путь смещения закруглен. Включите Предварительный просмотр чтобы увидеть, как выглядит смещение при его изменении.
Включите Предварительный просмотр чтобы увидеть, как выглядит смещение при его изменении.
Шаг 5: Выберите составной контур и залейте цветом. Затем выберите смещенный контур и залейте другим цветом.
Смотрите также: Как равномерно расположить объекты в Adobe Illustrator
Если контуры сгруппированы, выберите составной контур и контур смещения и разгруппируйте их, чтобы отделить контур смещения от составного контура и залить их другим цветом.
Вот и все.
Подведение итогов
Контур со смещением полезен для создания эффекта контура, и вы можете добавить контур со смещением к объектам из разных мест в Adobe Illustrator.
Помните, что при создании смещенного текста необходимо сначала наметить контур текста. Если вы не можете отделить контур смещения, не забудьте отгруппировать его от исходного объекта.
8 полезных советов и инструментов по типографике в Adobe Illustrator
Использование типографики в дизайне очень важно; все это делают. Но вы же не хотите, чтобы ваш текст выглядел как текст любого другого дизайнера, верно?
Но вы же не хотите, чтобы ваш текст выглядел как текст любого другого дизайнера, верно?
Здесь мы делимся нашими главными советами и инструментами, которые помогут улучшить вашу пользовательскую типографику в Adobe Illustrator. Возможно, вы слышали о некоторых из них раньше, но есть много скрытых жемчужин, которые вы можете открыть и попробовать.
1. Touch Type
Touch Type — менее известная функция, позволяющая масштабировать, поворачивать, выполнять кернинг или перемещать отдельные буквы, сохраняя редактируемый текст. Вам не нужно создавать контуры, и вы все равно можете изменить свой текст в любой момент, даже после того, как вы применили эффекты к своим письмам.
После ввода текста откройте панель символов, выбрав Окно > Введите > Символ . В верхней части всплывающего окна выберите Touch Type Tool . Затем вы можете выбрать любую отдельную букву для редактирования.
После того, как вы выбрали букву, вы можете использовать верхнюю левую опорную точку для вертикального масштабирования, верхнюю правую опорную точку для пропорционального масштабирования, нижнюю правую опорную точку для горизонтального масштабирования, круглую опорную точку над выделенным фрагментом для вращения или клавиши со стрелками на клавиатуре для перемещения по горизонтали или перемещения вверх и вниз. Вы также можете щелкать и перемещать мышью.
Вы также можете щелкать и перемещать мышью.
Вы можете выделить отредактированную букву, чтобы ввести новую с тем же эффектом, и вы можете изменить шрифт отдельной буквы, чтобы получить тот же эффект. Но если вы выделите слово целиком, чтобы переписать его, эффект будет потерян.
2. Добавление глифов
Хотя это возможно не для всех шрифтов, для многих это скрытая опция. Узнайте, поставляется ли выбранный вами шрифт с добавленными глифами, перейдя к Window > Type > Glyphs . Откроется вкладка со всеми доступными буквами, цифрами, знаками препинания, неанглийскими буквами, лигатурами и глифами.
Не все шрифты поставляются с дополнительными функциями, но если они есть, вы найдете их здесь. Более вероятно, что курсивные шрифты будут предлагать декоративные глифы.
Чтобы добавить глиф, лигатуру или ударение, либо выделите букву и дважды щелкните квадрат с новым выбором, чтобы заменить исходную букву, либо поместите курсор туда, где вы хотите, чтобы появился новый глиф или ударение. и дважды щелкните квадрат, чтобы вставить его туда.
и дважды щелкните квадрат, чтобы вставить его туда.
3. Создание контуров
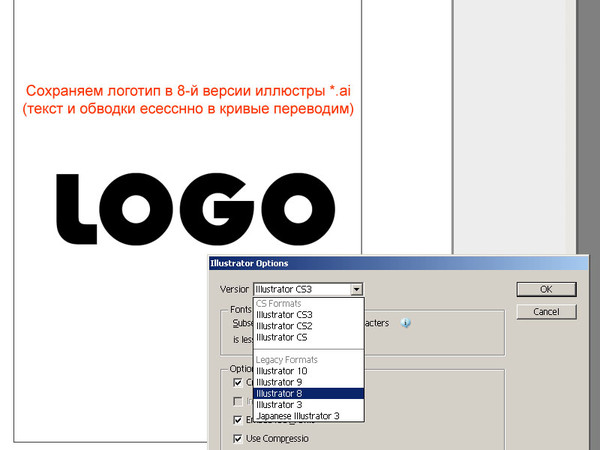
Создание контуров текста в Illustrator может быть полезным по многим причинам. Например, для логотипов с добавлением элементов в текст или при создании дизайна для клиента следует создавать контуры всего текста, чтобы потом его не редактировали и шрифт не потерялся.
Чтобы создать контуры, сначала введите текст. Установите любые нужные параметры на панелях «Символ» и «Абзац». Когда вы будете довольны тем, что у вас есть, щелкните правой кнопкой мыши текст и выберите 9.0011 Создать контуры .
Теперь ваш текст представляет собой путь и может быть отредактирован как таковой. Если вы хотите отредактировать элементы, например удалить отверстия в буквах, вы можете удалить, переместить или отредактировать пути прямо сейчас. Это позволяет вам создавать пользовательский текст любым удобным для вас способом, но экономит время, поскольку вам не нужно сначала создавать шрифт самостоятельно.
4. Перерисуйте контуры текста с помощью инструмента «Карандаш»
Если вы создали контуры из своего текста, то один из способов его дальнейшей настройки — нарисовать контуры на тексте. Вы можете рисовать, чтобы удлинить буквы, изменить форму отверстий, удалить засечки или сделать что угодно.
Выделите текст, затем используйте Pencil Tool , чтобы нарисовать контур текста, и он добавит к контуру новую фигуру. Чтобы удалить части пути, проведите от одной опорной точки к другой, и небольшая область между этими опорными точками исчезнет.
5. Смещенный текст
Смещенный текст похож на добавление обводки по внешней стороне текста, чтобы он сливался, а не обводил отдельные буквы. Смещение вашего текста — отличный способ добавить границу вокруг него.
Смещенную рамку также можно использовать при печати наклеек или создании логотипов или GIF-файлов. Вы можете легко сместить текст после создания контуров текста, но у нас также есть руководство по созданию редактируемого смещенного текста в Illustrator.
Чтобы сместить текст с созданными контурами, выберите путь и перейдите к Object > Path > Offset Path . Выберите размер границы и нажмите OK . Затем на панели Properties нажмите Объединить . Щелкните контур правой кнопкой мыши и выберите Упорядочить > На задний план . Затем измените цвет контура, чтобы исходный текст отображался сверху.
Вы также можете легко обвести текст или добавить границы к тексту с помощью Photoshop. Это может привести к тому же результату, что и смещенный текст.
6. Установка кернинга, отслеживания и интерлиньяжа
Настройка интерлиньяжа, отслеживания и кернинга важна для удобочитаемости и доступности. Их установка превратит любой текст из стандартного шрифта в профессиональную типографику за считанные секунды.
Параметры интерлиньяжа, кернинга и отслеживания вы найдете на панели Character после ввода текста. Эти настройки также можно найти в Photoshop; Знаете ли вы, что в Photoshop можно выделить жирный текст несколькими способами?
Эти настройки также можно найти в Photoshop; Знаете ли вы, что в Photoshop можно выделить жирный текст несколькими способами?
Интерлиньяж устанавливает отступ над строкой текста. Если вы оставите этот параметр включенным автоматически, в большинстве случаев это будет хорошо, но если вы хотите увеличить или уменьшить горизонтальное расстояние между строками текста, вы можете изменить его, выделив строку текста и переключив 9.0011 Интерлиньяж вверх или вниз в меню «Символ» — это переместит любой текст, который находится ниже строки, открывая или закрывая пробел.
Кернинг предназначен для установки пробелов между отдельными символами. Большинство шрифтов подходят по умолчанию, но ваш текст будет выглядеть более профессионально, если вы сами тщательно установите пробелы для отдельных букв. Поместите курсор в пробел, который вы хотите отредактировать, и переключайтесь вверх или вниз в опции Kerning , пока не достигнете наилучшей читаемости.
Наконец, отслеживание используется для установки пробелов между несколькими символами или словами. Просто выделите буквы или слова и переключите Tracking вверх или вниз, чтобы увеличить или уменьшить интервал. Это можно использовать более глобально, чем кернинг, и некоторые люди используют его для художественных эффектов, а не для удобства чтения.
Просто выделите буквы или слова и переключите Tracking вверх или вниз, чтобы увеличить или уменьшить интервал. Это можно использовать более глобально, чем кернинг, и некоторые люди используют его для художественных эффектов, а не для удобства чтения.
7. Загрузка внешних шрифтов
Использование уникальных шрифтов всегда придает типографике индивидуальность. Вот несколько отличных мест, где можно найти и скачать новые шрифты:
- Adobe Font
- Dafont
- Fontesk
- Pangram Pangram
- Befonts
- Creative Market
Если вам нужна помощь в загрузке шрифтов, ознакомьтесь с нашим руководством по установке сторонние шрифты в macOS.
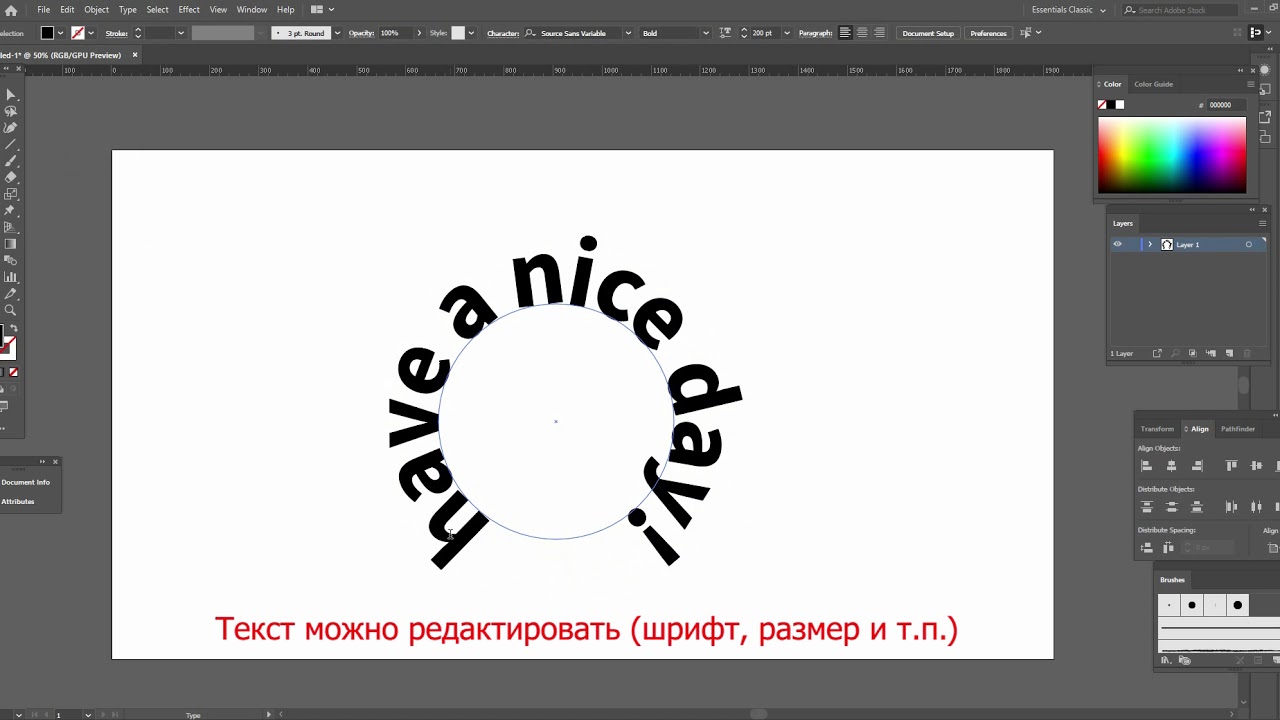
8. Печатание по траектории
Зачем все время печатать по прямой линии, когда можно печатать по кругу или по извилистым линиям? Отличный способ настроить текст — ввести путь.
Создайте контур с помощью любого инструмента на основе контура — инструмента «Перо», инструментов любой формы, инструмента «Карандаш». Затем выберите и удерживайте Type Tool и выберите Type on a Path Tool . Теперь, когда вы наводите курсор на путь, у вас будет возможность щелкнуть и ввести этот участок пути. Нажмите и перетащите узлы, чтобы переместить текст по траектории для наилучшего размещения.
Затем выберите и удерживайте Type Tool и выберите Type on a Path Tool . Теперь, когда вы наводите курсор на путь, у вас будет возможность щелкнуть и ввести этот участок пути. Нажмите и перетащите узлы, чтобы переместить текст по траектории для наилучшего размещения.
Вы можете использовать свой собственный текст для различных дизайнов или даже добавить его поверх фотографии. Вот лучшие способы добавить текст к фотографии с помощью различных программ.
Улучшите свою типографскую игру с помощью Illustrator
С помощью этих полезных советов и инструментов вы можете превратить стандартную и простую типографику в забавную и захватывающую. Индивидуальный текст привносит уникальный штрих в вашу дизайнерскую работу, а также интересно экспериментировать с новыми способами дизайна. Включите несколько из этих советов в свой рабочий процесс и посмотрите, как результаты вашего текста изменятся к лучшему.
Как рисовать в Adobe Illustrator • Руководства GITNUX
ПРАКТИЧЕСКОЕ РУКОВОДСТВО
Adobe Illustrator — мощное программное обеспечение для работы с векторной графикой, используемое как профессионалами, так и любителями. Он используется для создания логотипов, иллюстраций и других художественных работ. Рисование в Illustrator — отличный способ создавать красивые изображения, которые можно использовать для самых разных целей. Являетесь ли вы новичком или опытным художником, обучение рисованию в Illustrator может быть полезным опытом. В этом сообщении блога мы обсудим основы рисования в Illustrator, от инструментов и методов до советов и приемов, которые помогут вам создавать потрясающие произведения искусства. Мы также предоставим несколько полезных ресурсов, которые помогут вам начать работу. Итак, если вы готовы научиться рисовать в Illustrator, давайте начнем.
Он используется для создания логотипов, иллюстраций и других художественных работ. Рисование в Illustrator — отличный способ создавать красивые изображения, которые можно использовать для самых разных целей. Являетесь ли вы новичком или опытным художником, обучение рисованию в Illustrator может быть полезным опытом. В этом сообщении блога мы обсудим основы рисования в Illustrator, от инструментов и методов до советов и приемов, которые помогут вам создавать потрясающие произведения искусства. Мы также предоставим несколько полезных ресурсов, которые помогут вам начать работу. Итак, если вы готовы научиться рисовать в Illustrator, давайте начнем.
Создание нового документа
Этот набор инструкций описывает, как создать новый документ в Adobe Illustrator, чтобы начать рисовать. Для начала откройте Adobe Illustrator. После открытия перейдите в «Файл» на верхней панели инструментов и выберите опцию «Создать». Откроется новое окно, в котором пользователи смогут выбрать тип документа, который они хотели бы создать. Здесь пользователи должны выбрать вкладку «Печать», так как она будет наиболее подходящей для рисунков. На вкладке «Печать» пользователи могут выбрать нужный размер, ориентацию и цветовой режим. Это будет основываться на личных предпочтениях и желаемом конечном результате рисунка. Наконец, после того как нужные параметры установлены, пользователь может нажать «Создать», чтобы открыть новый документ и начать рисовать.
Здесь пользователи должны выбрать вкладку «Печать», так как она будет наиболее подходящей для рисунков. На вкладке «Печать» пользователи могут выбрать нужный размер, ориентацию и цветовой режим. Это будет основываться на личных предпочтениях и желаемом конечном результате рисунка. Наконец, после того как нужные параметры установлены, пользователь может нажать «Создать», чтобы открыть новый документ и начать рисовать.
Выберите инструмент «Перо»
Этот текст объясняет, как рисовать в Adobe Illustrator. Для начала пользователи должны перейти на верхнюю панель инструментов и выбрать инструмент «Перо». Этот инструмент позволяет пользователям создавать фигуры и пути в рабочей области. Когда выбран инструмент «Перо», пользователи могут выбрать «Инструмент «Перо» или «Инструмент кривизны» в зависимости от того, какую форму они хотят создать. Инструмент «Перо» позволяет пользователям создавать прямые линии и точки для создания фигур, а инструмент «Изгиб» позволяет пользователям создавать изогнутые линии, которые образуют более органичные формы. После выбора нужного инструмента пользователи могут создать свою форму в рабочей области.
После выбора нужного инструмента пользователи могут создать свою форму в рабочей области.
Выберите цвет
Adobe Illustrator — мощный редактор векторной графики для создания логотипов, значков, иллюстраций и многого другого. Чтобы нарисовать фигуру в Adobe Illustrator, вам нужно выбрать инструмент фигуры и начать рисовать фигуру с помощью мыши. Закончив рисовать фигуру, перейдите в нижнюю часть панели инструментов и выберите цветное поле «Заливка». Это даст вам возможность выбрать цвет для заливки формы. В том же разделе выберите поле цвета «Обводка», которое позволит вам выбрать цвет для контура вашей фигуры. В этом разделе вы также можете настроить размер обводки и другие параметры. Когда вы закончите делать свой выбор, вы можете нажать кнопку «ОК», чтобы применить изменения к вашей форме.
Нарисуйте фигуру
Если вы используете Adobe Illustrator и хотите нарисовать фигуру, вы можете использовать инструмент «Перо» или «Инструмент кривизны». Чтобы использовать инструмент «Перо», нажмите и удерживайте инструмент и выберите нужную фигуру из вариантов, затем перетащите фигуру на холст. Чтобы использовать инструмент кривизны, щелкните и перетащите мышь на холсте, и инструмент создаст изогнутую форму. Когда форма будет завершена, щелкните первую точку фигуры, чтобы завершить фигуру и создать замкнутый путь. Это создаст единую фигуру, которую можно заполнить цветом или узором.
Чтобы использовать инструмент кривизны, щелкните и перетащите мышь на холсте, и инструмент создаст изогнутую форму. Когда форма будет завершена, щелкните первую точку фигуры, чтобы завершить фигуру и создать замкнутый путь. Это создаст единую фигуру, которую можно заполнить цветом или узором.
Добавление градиента к фигуре
Чтобы добавить градиент к фигуре в Adobe Illustrator, сначала выберите «Инструмент градиента» на панели инструментов. Выбрав инструмент, откройте «Панель градиента», чтобы выбрать тип градиента. Вы можете выбрать один из линейных, радиальных, угловых, отраженных и ромбовидных градиентов. После того, как вы определились с типом градиента, щелкните и перетащите градиент на фигуру, к которой вы хотите его добавить. Вы можете отрегулировать угол и точку начала градиента на «Панели градиента» или перемещая стрелки на самой фигуре. Когда вы закончите, у вас будет красивый градиент на вашей фигуре.
Добавить слой
Это шаг в процессе создания рисунка в Adobe Illustrator. Первый шаг — открыть панель слоев, которая находится в правой части экрана в рабочей области. На этой панели есть иконка для создания нового слоя; этот значок выглядит как пустой квадрат со сложенным углом. После щелчка по значку откроется новое окно, в котором вы сможете назвать слой; здесь вы будете вводить имя вашего слоя. После ввода имени слоя нажмите кнопку «ОК», чтобы создать слой. Этот слой теперь появится на панели слоев в нижней части списка. Затем вы можете использовать этот слой, чтобы нарисовать все, что захотите.
Первый шаг — открыть панель слоев, которая находится в правой части экрана в рабочей области. На этой панели есть иконка для создания нового слоя; этот значок выглядит как пустой квадрат со сложенным углом. После щелчка по значку откроется новое окно, в котором вы сможете назвать слой; здесь вы будете вводить имя вашего слоя. После ввода имени слоя нажмите кнопку «ОК», чтобы создать слой. Этот слой теперь появится на панели слоев в нижней части списка. Затем вы можете использовать этот слой, чтобы нарисовать все, что захотите.
Добавить текст
Инструмент «Текст», расположенный на панели инструментов Adobe Illustrator, можно использовать для рисования текста на монтажной области. Чтобы нарисовать текст с помощью инструмента «Текст», выберите его на панели инструментов, а затем щелкните и перетащите, чтобы создать текстовое поле на монтажной области. Когда закончите, введите нужный текст в текстовое поле. Чтобы изменить текст, выберите другой шрифт, размер и цвет на панелях «Символ» и «Абзац» справа. На панели «Символ» можно выбрать другой шрифт и размер, а на панели «Абзац» можно настроить параметры текста, такие как выравнивание, межстрочный интервал и интервал между абзацами. Для дальнейшей настройки выберите различные параметры цвета на панели «Цвет». После внесения необходимых изменений щелкните монтажную область за пределами текстового поля, чтобы применить изменения.
На панели «Символ» можно выбрать другой шрифт и размер, а на панели «Абзац» можно настроить параметры текста, такие как выравнивание, межстрочный интервал и интервал между абзацами. Для дальнейшей настройки выберите различные параметры цвета на панели «Цвет». После внесения необходимых изменений щелкните монтажную область за пределами текстового поля, чтобы применить изменения.
Выберите объект
Инструмент выбора — это инструмент, который можно найти в Adobe Illustrator и который позволяет вам выбирать объект или группу объектов на холсте. Чтобы использовать этот инструмент, вы можете просто щелкнуть значок инструмента выделения на панели инструментов, а затем щелкнуть объект или группу объектов, которые вы хотите переместить. После того, как объект или объекты выбраны, вы можете использовать клавиатуру или мышь для перетаскивания или перемещения объекта по холсту. Вы также можете использовать этот инструмент для выбора нескольких объектов, которыми затем можно управлять вместе или обрабатывать по отдельности. Кроме того, вы можете использовать инструмент выделения для изменения размера, поворота и/или изменения формы объектов. После того как объект или объекты выбраны, инструмент выделения можно использовать в сочетании с другими инструментами, такими как инструмент «Перо» или «Карандаш», для дальнейшего уточнения или изменения существующего выделения.
Кроме того, вы можете использовать инструмент выделения для изменения размера, поворота и/или изменения формы объектов. После того как объект или объекты выбраны, инструмент выделения можно использовать в сочетании с другими инструментами, такими как инструмент «Перо» или «Карандаш», для дальнейшего уточнения или изменения существующего выделения.
Переместить объект
В этом тексте содержатся инструкции по рисованию объекта с помощью Adobe Illustrator. Для этого пользователю необходимо щелкнуть и перетащить объект в нужное место. Нажав на объект, пользователь может выбрать его, а затем перетащить выбранный объект в нужное место. Это позволяет пользователю размещать объект в любом месте дизайна. Возможность щелкать и перетаскивать объекты — полезный инструмент в Adobe Illustrator, поскольку он позволяет пользователям быстро и легко перемещать объекты во время создания дизайна.
Сохраните свою работу
Чтобы рисовать в Adobe Illustrator, пользователи должны сначала сохранить свою работу.