Как подготовить макет в типографию: избавляемся от распространенных ошибок
В этой заметке мы расскажем о самых распространенных ошибках, которые допускают при сдаче файлов в типографию, и как эти ошибки исправить.
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.
В диалоговом окне находим выпадающий список Show и там выбираем RGB.
Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.
Как пересохранить документ в CMYK в Illustrator
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.
Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
Вылеты – это отступы за пределы самого макета. Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
У вас в макете нет вылетов? Это нужно исправить!
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size
Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)
Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
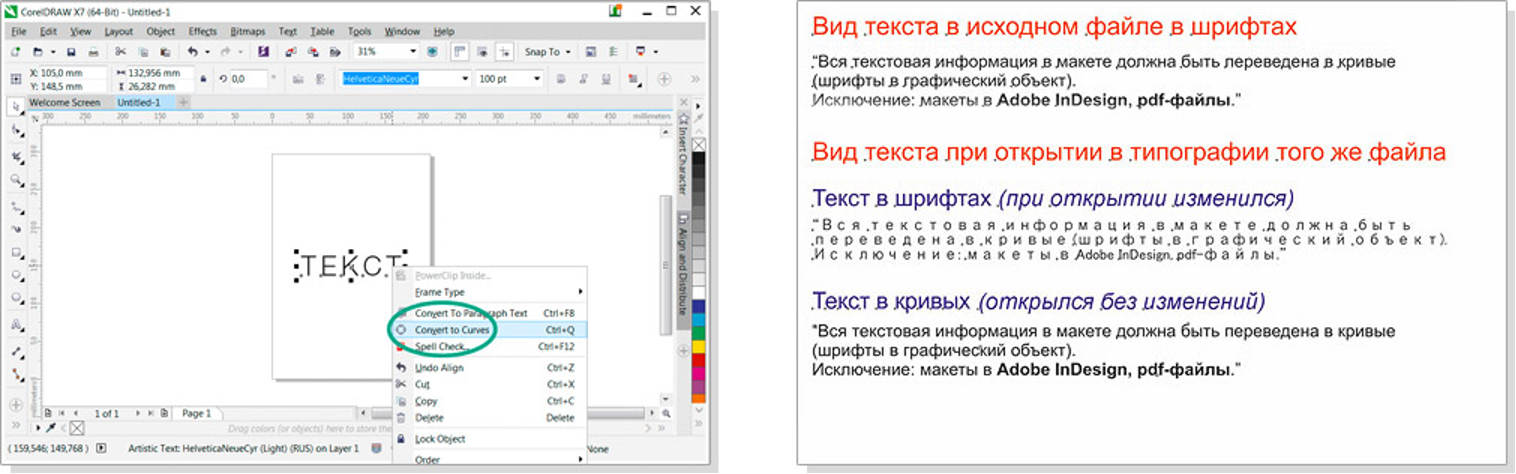
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects
Далее нужно перевести их в кривые командой Type – Create Outlines
Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно
6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview
В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.
Как убрать превышение суммы красок в Adobe Photoshop?
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.
7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link
Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.
Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).
На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.
Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].
Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.
В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.
9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
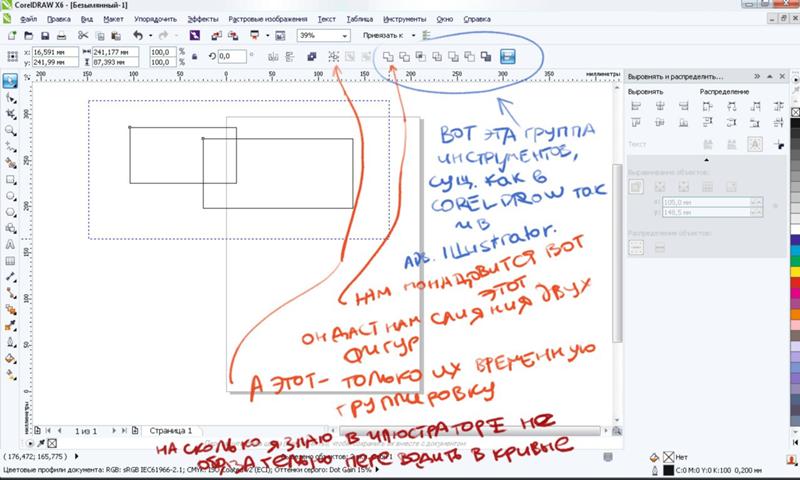
10. Сложные эффекты не отрастрированы
Некоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
Отсекаем лишнее
Полезные советы по оптимизации макета при его подготовке к печати в пакетах Adobe Illustrator, Photoshop и CorelDraw.
Определение коэффициента гладкости кривых
При выводе на PostScript-устройство кривая аппроксимируется прямыми отрезками (рис. 1). Погрешность зависит от коэффициента гладкости Flatness (разрешение печати, делённое на выходное разрешение иллюстрации).
Выходное разрешение определяет количество сегментов на дюйме, используемых при интерполяции кривой. Если Flatness = 1, кривые линии иллюстрации печатаются с максимальной для данного печатного устройства гладкостью (сегмент равен точке печати), но для вывода задействован максимальный объём встроенной памяти.
В случае высокого разрешения (2400 dpi) следует задавать выходное разрешение около 800 dpi (Flatness = 3) без заметной потери качества, а при невысоких разрешениях печати (600 dpi) — равное печатному (Flatness = 1). В Adobe Illustrator коэффициент гладкости задаётся как выходное разрешение в окне Document Setup на уровне Printing and Export; в Adobe Photoshop — в окне назначения обтравочного контура Clipping Path; в CorelDraw — в окне печати Print во вкладке PostScript.
Оптимизация объектов
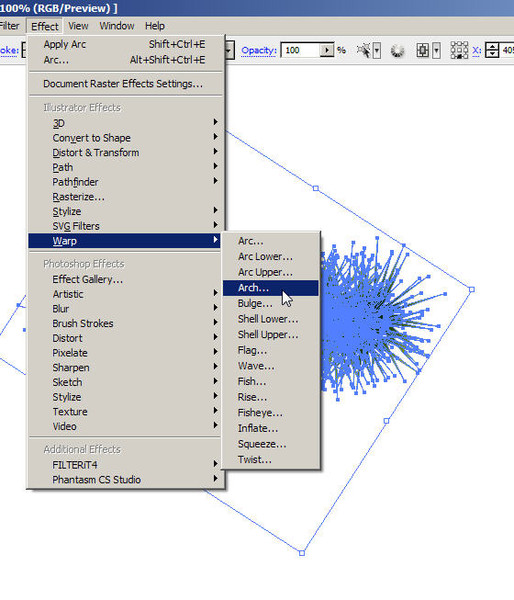
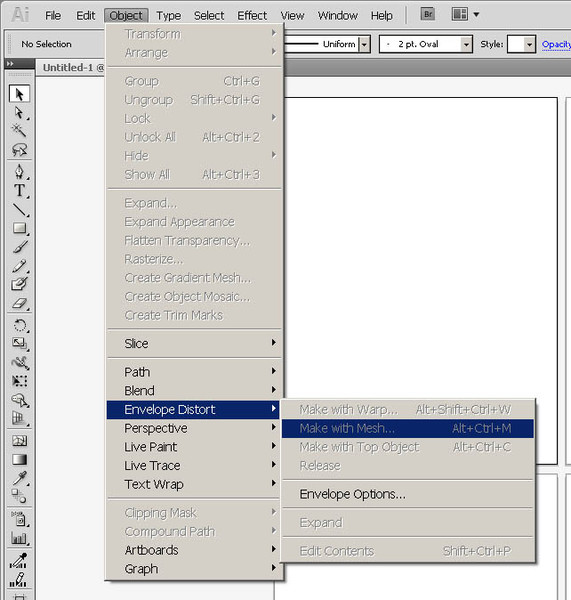
В Illustrator часть эффектов сложна для PostScript-вывода: прозрачность (Transparency), тень (Drop Shadow), растушёвка (Feather), размытие (Blur), свечение (Glow) (рис. 2). Сложными элементами макета считаются и растровые объекты Photoshop, наделённые растушёванными кромками и полупрозрачностью. Они вставляются в Illustartor из PSD-файла со слоями. Слои Photoshop конвертируются в объекты Illustrator с сохранением своих свойств и вида.
При выполнении растрового эффекта создаётся растровый объект, привязанный к основному векторному. Параметры определяются установками в окне Document Raster Effects Settings из меню Effects (рис. 3). Обратите внимание на его разрешение. Обычно достаточно 150–200 ppi, т. к. растровые объекты — это растушёванные полутона. Необходимое выходное разрешение можно установить в конце работы с иллюстрацией, а пока задать 72 dpi (тогда скорость прорисовки объектов будет заметно выше).
Для оптимизации обработанных растровыми эффектами объектов нужно выделить их все (включая фоновые, на которые первые ложатся) и выполнить команду Object•Flatten Transparen-cy — сведение прозрачных элементов в иллюстрации за счёт автоматического деления выделенных объектов на куски. Далее они обрабатываются так: полутоновые участки растрируются и, при необходимости, маскируются векторными формами (рис. 4), а остальные участки описываются векторными формами с эквивалентными заливками. Образуемые растровые объекты могут быть просмотрены в палитре Links. Опции сведения должны быть выставлены, как показано на рис. 5.
Далее они обрабатываются так: полутоновые участки растрируются и, при необходимости, маскируются векторными формами (рис. 4), а остальные участки описываются векторными формами с эквивалентными заливками. Образуемые растровые объекты могут быть просмотрены в палитре Links. Опции сведения должны быть выставлены, как показано на рис. 5.
Помните: сведение прозрачных элементов в иллюстрации необратимо! Поэтому сначала надо сохранить работу в последней версии AI- или EPS-формата. Сохранение иллюстрации с объектами, наделёнными растровыми эффектами, в старых версиях форматов AI или EPS позволяет автоматически выполнять сведение прозрачности. Для этого выбирается соответствующая опция в окне сохранения (рис. 6).
В CorelDraw подобного средства сведения прозрачности и сложных эффектов нет. Альтернатива — команда растрирования объектов Bitmap•Convert to Bitmap. Ею растрируются объекты, обработанные эффектами прозрачности (Transparency), линзы (Lens) и тени (Shadow) совместно с нижерасположенными объектами (рис.
Оптимизация градиентных заливок в CorelDraw
Градиенты в CorelDraw — цветовые переходы, строящиеся на основе массива шагов (Steps). Такой принцип построения, отходящий от принципа описания языком PostScript, позволяет в CorelDraw создавать такие сложные градиенты, как конический или квадратичный, которые в Illustrator вообще отсутствуют. Это определяет специфику подготовки градиентов к печати.
По умолчанию в градиенте 256 шагов. Этого вполне достаточно для любых двухцветных градиентов, но в сложных многоцветных недостаточное количество шагов приводит к явно выраженной ступенчатости (рис. 9).
Для борьбы со ступеньками нужно увеличить количество шагов до 999 (максимальное значение) в окне параметров градиента Fountein Fill, отключив замочек напротив поля Steps и указав «заветное» число 999 (рис. 10 и 11).
Однако увеличение количества шагов в градиентах может выйти боком при печати или переносе в другие программы, например в Illustrator. Чрезмерно большое количество шагов замедляет вывод или вызывает ошибку. Поэтому после сглаживания градиентов необходимо их растрировать с разрешением около 200 dpi. Если объект с градиентом имеет контур, чтобы не допустить его растрирования, нужно отсоединить контур от заливки командой Arange•Convert outline to object.
Чрезмерно большое количество шагов замедляет вывод или вызывает ошибку. Поэтому после сглаживания градиентов необходимо их растрировать с разрешением около 200 dpi. Если объект с градиентом имеет контур, чтобы не допустить его растрирования, нужно отсоединить контур от заливки командой Arange•Convert outline to object.
Перевод в кривые больших фрагментов текста или внедрение шрифта в файл макета
В конце работы с макетом в векторных редакторах принято переводить текст в кривые, тогда на выводе он «не слетит». Но всегда ли это нужно? Для больших массивов текста это нежелательно, т. к. макет резко усложнится и замедлится его вывод.
В Adobe Illustrator альтернатива переводу текста в кривые — внедрение шрифтов в файл макета при сохранении в форматах AI, EPS и PDF. Текст макета будет правильно отображаться, даже если в системе нет необходимого шрифта (информация о символах шрифта есть в файле макета). Методика работает только для PostScript Type 1.
В CorelDraw шрифты корректно не внедряются, хотя для этого и предлагаются некоторые возможности. Поэтому перевод в кривые в этой программе обязателен. Но при преобразовании больших массивов текста CorelDraw создаёт слишком сложные объекты, состоящие из сотен кривых и тысяч вершин. Правда, если получаемый объект становится слишком сложным, программа самостоятельно разбивает его на объекты и группирует их. Но и в этом случае получаются объекты с количеством вершин более 1000, что может серьёзно замедлить вывод. В идеале в кривых должны быть представлены отдельные буквы. Именно такой результат даёт Illustrator при переводе текста в кривые. Впрочем, добиться того же можно и в CorelDraw.
Выделим весь текст в макете (Edit•Select All•Text) или только крупные текстовые блоки и выполним экспортирование текста (File•Export) в EPS, включив флажок Selected only (только выделенные объекты). В окне настроек опций EPS выставим флажок Export Text as Curves (рис. 13). Затем вставим файл EPS обратно на рабочее поле командой File•Import. При импортировании следует использовать интерпретатор PostScript (рис. 14). Кстати, в CorelDraw 10 и более ранних версиях этот метод единственно возможный при обработке блочных текстов (Paragraph text) с форматированием.
В окне настроек опций EPS выставим флажок Export Text as Curves (рис. 13). Затем вставим файл EPS обратно на рабочее поле командой File•Import. При импортировании следует использовать интерпретатор PostScript (рис. 14). Кстати, в CorelDraw 10 и более ранних версиях этот метод единственно возможный при обработке блочных текстов (Paragraph text) с форматированием.
Растровые изображения: полезные советы
В Adobe Illustrator и CorelDraw вставлять растровые изображения следует без создания связи с исходным файлом (флажок Link в окне импортирования отключен). Тогда внутри векторного макета мы получаем внедрённый объект с возможностью его изменения. Поведение вставляемого изображения зависит не только от флажка Link, но и от формата растрового изображения. В случае вставки файлов TIFF и PSD, независимо от состояния флажка Link, происходит полное чтение содержания этих файлов и внедрение растра. При вставке файла EPS важно отключить флажок Link, задав внедрение файла (происходит полное чтение содержания растрового файла).
Внедрение растровых изображений в макет позволяет не передавать на вывод исходные растровые файлы. Если на выводе потребуется коррекция растра, можно экспортировать растровый объект из макета в Photoshop. Самый корректный способ — создать PDF-файл макета. Для этого в Adobe Illustrator нужно просто сохранить работу в PDF, а в CorelDraw воспользоваться средством File•Publish to PDF. Далее в Photoshop следует вставить нужное растровое изображение из PDF-файла, воспользовавшись средством File•Import•PDF Image.
Растровые изображения должны быть полностью подготовлены в Photoshop. Как минимум, следует назначить необходимый размер и разрешение, определить цветовой режим и цветовое пространство (по цветовому профилю), соответствующее рабочему полю макета. Тогда обеспечивается одинаковый вид изображения в Photoshop и Illustrator или CorelDraw. Иначе при вставке может произойти замена цветового режима и назначение рабочего цветового пространства, что приведёт к искажению цветов в изображении.
Растровые изображения можно трансформировать стандартными векторными функциями. Только осторожнее с трансформациями — некоторые нарушают качество и детальность. Масштабирование опасно, т. к. изменяет размер изображения, сохраняя количество пикселей, при этом пиксели изменяются по размеру или даже по пропорциям. Всё это изменяет разрешение, ранее заданное в Photoshop. Особенно опасно сильно увеличивать растровое изображение — разрешение может уменьшиться до недопустимого уровня. Разрешение растрового изображения контролируется в Adobe Illustrator через палитру Document Info•Embedded Images, а в CorelDraw с помощью Bitmaps•Resample.
Об авторе: Сергей Фомин ([email protected]), преподаватель Центра компьютерного обучения при МГТУ им. Баумана «Специалист». В статье использованы фрагменты курса «Допечатная подготовка макетов для типографской и цифровой печати».
Как преобразовать текст в вектор в Photoshop (шаг за шагом)
При работе между такими программами, как Photoshop и Illustrator, иногда вам нужно изменить формат определенных элементов, чтобы работать с ними в другой программе. Один из таких примеров — работа в Illustrator с текстом, созданным в Photoshop. Чтобы настроить текст, не влияя на качество, вам нужно знать, как преобразовать текст в вектор в Photoshop.
Один из таких примеров — работа в Illustrator с текстом, созданным в Photoshop. Чтобы настроить текст, не влияя на качество, вам нужно знать, как преобразовать текст в вектор в Photoshop.
К сожалению, нет простого способа преобразовать текст в вектор, но, к счастью, есть обходной путь. Выполните следующие действия, чтобы создать векторный текстовый слой для использования в Illustrator или других программах векторной графики.
Шаг 1. Создайте текстовый слой в Photoshop
Сначала вам понадобится текстовый слой, чтобы преобразовать текст в вектор. Создайте текст в документе, выбрав Text Tool ( T ) на панели инструментов.
Затем создайте текстовое поле в документе и введите свой текст. Используйте настройки на панели параметров , чтобы изменить шрифт, размер текста, цвет и любые другие параметры, которые вы хотите. На этом этапе важно правильно отформатировать текст, потому что после преобразования текста в вектор вы не сможете больше его редактировать, кроме как изменить размер всего текста.
Ваш текст должен выглядеть примерно так в рабочей области, в зависимости от используемого шрифта.
Шаг 2. Перейдите к «Текст» > «Создать рабочий контур»
Затем, выбрав текстовый слой, преобразуйте его в рабочий контур, перейдя к «Текст» > «Создать рабочий контур» .
После того, как вы выберете «Создать рабочий путь», вы заметите, что текст окружен синими опорными точками, указывая на то, что теперь текст создал отдельный путь.
Шаг 3. Выберите «Файл» > «Экспорт» > «Пути к Illustrator 9»0007
Не снимая выделения с пути, то есть синие опорные точки все еще видны, перейдите к «Файл» > «Экспорт» > «Пути к Illustrator », чтобы сохранить файл.
Откроется окно, позволяющее выбрать путь для экспорта. В этом случае оставьте его как рабочий путь и нажмите OK .
Затем сохраните файл на своем компьютере. Вы заметите, что для типа файла автоматически устанавливается формат AI, готовый для использования в Illustrator.
Шаг 4. Заполните текст и преобразуйте его в RGB в Illustrator
Когда путь открыт в Illustrator, вы заметите, что заливка и контур отсутствуют. Текст также был преобразован в CMYK. Чтобы заполнить текст, выберите его, щелкнув и перетащив текст.
Затем измените цветовой режим на RBG, выбрав Файл > Цветовой режим документа > Цвет RGB .
Затем выберите блок заливки на панели свойств и выберите цвет текста.
Теперь текст будет заполнен выбранным цветом.
Теперь вы можете растягивать и изменять размер текста в Illustrator без потери качества.
Как преобразовать текст в форму в Photoshop
Другой способ векторизации текста в Photoshop — преобразование текстового слоя в слой формы. Слой формы позволяет работать с текстом как с вектором в Photoshop, не открывая его в другой программе.
Чтобы преобразовать текст, щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, текстовый слой и выберите Преобразовать в форму .
Вы заметите, что слой изменился на слой формы, на что указывает значок на миниатюре слоя.
Вы можете изменить размер преобразованного текста без потери качества, но вы не сможете изменить шрифт или исправить орфографические ошибки.
Однако вы можете изменить цвет текста, дважды щелкнув миниатюру слоя.
Когда откроется окно Color Picker , выберите новый цвет и нажмите OK .
Форма текста теперь имеет новый выбранный вами цвет.
Когда преобразовывать текст в вектор
Photoshop не является векторной программой, и очень редко кто-либо будет использовать Photoshop для создания векторов. Illustrator — это продукт Adobe, который можно использовать при работе с векторными элементами или при их создании. Однако бывают случаи, когда вам может понадобиться преобразовать текст в Photoshop в векторный элемент.
Обычно текст векторизируется в Photoshop для использования в Illustrator. Векторизация текста может быть необходима, когда в Photoshop имеется большое количество текста, который необходимо переместить в Illustrator для изменения размера и добавления в иллюстрацию. Векторизация текста выполняется намного быстрее, чем повторный ввод или повторное создание текста в Illustrator.
Векторизация текста выполняется намного быстрее, чем повторный ввод или повторное создание текста в Illustrator.
В других случаях у вас может не быть Illustrator на вашем компьютере, но вам необходимо отправить векторизованный текст члену команды, использующему Illustrator. Этот метод позволяет преобразовать текст в путь, который можно отправить и открыть в Illustrator или других графических программах.
Вам также может понадобиться векторизовать текст в Photoshop при отправке изображения на принтер, не влияя на качество. Вы можете изменить размер векторизованного текста без ущерба для качества текста. Сохранение качества текста особенно важно при отправке иллюстраций на печать в больших масштабах и когда на вашем ноутбуке установлен только Photoshop.
Преобразование текста в вектор также полезно, если вы разрабатываете логотип в Photoshop. Векторизованный текст позволяет создать логотип в формате с изменяемым размером, который не повлияет на качество при печати в разных размерах. Опять же, вы обычно используете этот метод, если у вас нет доступа к Illustrator или другим векторным программам.
Опять же, вы обычно используете этот метод, если у вас нет доступа к Illustrator или другим векторным программам.
Преобразование текста в вектор в Photoshop в один клик (векторизация текста)
Автор: Брант Уилсон Опубликовано
Мне так нравится эта функция Photoshop, что я хочу, чтобы вы все знали о ней.
Преобразование текста в вектор в Adobe Photoshop
Сначала откройте новый файл Photoshop и с помощью текстового инструмента напечатайте все, что хотите, на монтажной области.
Затем нажмите Control + щелкните (щелкните правой кнопкой мыши) на этом текстовом слое в палитре слоев и выберите «Преобразовать в форму». Теперь ваш текст будет в векторном формате, поэтому его можно будет использовать в качестве фигуры и масштабировать до любого размера без потери качества. Так же, как если бы вы «создавали контуры» в Illustrator!
Так же, как если бы вы «создавали контуры» в Illustrator!
Я нахожу это особенно полезным при создании логотипов в Photoshop или при отправке файла без шрифтов. Конечно, это важно делать только в том случае, если вы знаете, что текст не нужно будет редактировать или изменять в будущем. Как только слой преобразуется в векторную форму, он больше не является текстом. В результате вы не сможете изменить текст (например, если в нем опечатка).
Векторизация
Векторизация включает преобразование растровой графики в векторную. Adobe Photoshop поддерживает это действие, которое позволяет редактировать и создавать векторные контуры из текста. Программное обеспечение Adobe гарантирует, что созданная векторная форма идеально масштабируется до любого разрешения, сохраняя при этом четкость и качество.
Преобразование текста в векторный формат позволяет работать с ним так же, как с любой другой векторной фигурой или контуром. Вы можете преобразовать свой текст в трехмерную векторную форму за короткое время. Вы можете преобразовать простую текстовую форму в различные стильные и трехмерные векторные формы.
Вы можете преобразовать простую текстовую форму в различные стильные и трехмерные векторные формы.
Текст можно преобразовывать в различные геометрические фигуры, что ускоряет процесс создания плаката, рекламы или чего-либо еще. Вы можете редактировать и настраивать вектор с точки зрения непрозрачности и плотности, и вы можете получить преимущество от множества других подобных инструментов.
Вы можете использовать различные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световые эффекты.
Вы можете преобразовывать каждый мельчайший аспект текста, включая границы, обводку, тень, внутреннее свечение и другие подобные аспекты, которые помогут вам разработать желаемую форму и дизайн текста. Вы можете играть со всеми этими функциями и практиковать различные настройки, чтобы добиться наилучших результатов самостоятельно.
Эта функция экономит много времени профессионалам, и вы можете создавать текст так, как хотите, за очень короткое время.