Лучшие настройки экспорта для Instagram: Lightroom и Photoshop
Фотографии
Fomenko Alexander
• 3 min read
У вас наверно бывали случаи, когда вы от души редактировали фотографии в Photoshop или Lightroom, а Instagram превращал ваши великолепные фотографии в зернистую, обесцвеченную, блеклую кашу. И вот, вопрос: почему Инстаграм портит качество, и делает фотографии, отредактированные в Photoshop/Lightroom тусклыми (и чуть ли не черно-белыми)?
Instagram стал ведущей платформой для обмена фотографиями на планете. Естественно, огромная база пользователей привлекла профессиональных фотографов, которые публикуют свои профессиональные снимки, отполированные в Lightroom или Photoshop, через iPhone. Что, конечно же, является искажением первоначального замысла приложения.
Instagram задумывался как мобильная платформа для обмена фотографиями, поэтому вполне логично, что он искажает фотографии, снятые на зеркальные камеры. Для них выгодно уменьшить размер файлов на своих серверах, чтобы хранить больше фотографий за меньшие деньги, и поэтому они написали алгоритм уменьшения изображения, который отдаёт приоритет меньшему размеру файла, а не сохранению исходного качества изображения пользователя.
Очевидно, что цель алгоритма — сохранить высокое качество при низком размере фотографий, насколько это возможно. Потому, следуя некоторым правилам экспорта фотографий в Lightroom/Photoshop, уменьшающие визуальную информацию и размер файла, можно добиться результата, при котором Instagram не будет искажать цвета вашей фотографии.
Хотя алгоритм уменьшения, который использует Instagram, является их собственной разработкой, фотографам удалось найти идеальные настройки экспорта в Lightroom и Photoshop для Instagram.
И из теории это всё, что необходимо было знать.
Какое максимальное разрешение фотографии для Instagram?
На Retina-устройствах Instagram обрабатывает изображения двумя разными способами:
- максимальная длина по самой длинной стороне отображается до 1200px на портретных изображениях
- а максимальная длина по самой длинной стороне отображается до 1080px на пейзажных изображениях.
Некоторые утверждают, что Instagram на самом деле отображает портретные изображения на экранах Retina в размере 1350px, но есть и противоречивые сообщения.
Загружая портретное фотографии размером более 1200px, вы рискуете попасть под действие алгоритма — поэтому, длина изображения портретной ориентации по вертикали не должна превышать 1200px.
Точно так же, если ваша фотография является пейзажной, длина по горизонтали не должна превышать 1080 пикселей.
В Lightroom стоит установить флажок « Если ваше изображение меньше 1200/1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Если ваше изображение меньше 1200/1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Так что забудьте про эти белые рамки. В Instagram теперь есть 4 возможных соотношения сторон:
- Квадрат — 1:1 (максимальная длина 1200 пикселей)
- Пейзаж — 1.91:1 (максимальная длина 1080 пикселей)
- Портрет — 4:5 (максимальная длина (1200 пикселей)
- Универсальный — 4:3/3:4 (максимальная длина 1200 пикселей в портретной ориентации, 1080 пикселей в пейзажной)
«Универсальное» соотношение сторон можно использовать как в портретной, так и в пейзажной ориентации.
Большинство этих соотношений сторон встроены в функцию кадрирования Lightroom, но конкретно соотношение 1.91:1, соответствующее рекомендованному Facebook размеру предварительного просмотра изображения в рекламе Facebook, необходимо задавать вручную.
Для этого просто щелкните по раскрывающемуся списку элемента управления «Crop Overlay» в Lightroom, выберите опцию «Enter Custom» и введите 1.91 и 1.
Какое цветовое пространство (Color Space) использовать для Instagram?
Возможно, вы не знакомы с цветовыми пространствами, но их правильная настройка позволяет создать ощутимый эффект в сторону идеальной, неискаженной загрузкой в Instagram. При их правильной настройки можно избавиться от окрашивания в зеленый цвет, либо отускнением фотки алгоритмом Инстаграма.
Цветовое пространство является спектром цветов, которые могут быть представлены в изображении. Теория намного глубже, на самом деле. Возможно, вы думали, что эти вещи важны только для печати, но для правильной передачи изображений в интернете также требуется базовое понимание цветового пространства. Не погружаясь слишком глубоко, вот что вам 
Когда вы экспортируете изображение в Lightroom или Photoshop, доступно несколько различных цветовых пространств. Однако браузеры и приложения для обмена изображениями, такие как Instagram, обычно отображают изображения в цветовом пространстве sRGB по умолчанию. Это означает, что если экспортировать изображение в AdobeRGB или ProPhotoRGB, то цветовые параметры фотографии будут смещены, в результате чего она окажется тонированной и искаженной.
Небольшая разница в цвете, которую вы можете увидеть на экране ноутбука и телефона, связана скорее с калибровкой цвета, чем с цветовым пространством при экспорте — и это не то, что вы можете реально исправить. Но вот что вы можете контролировать: при публикации в Интернете — десктопном или мобильном — убедитесь, что ваше изображение экспортируется с цветовым пространством sRGB.
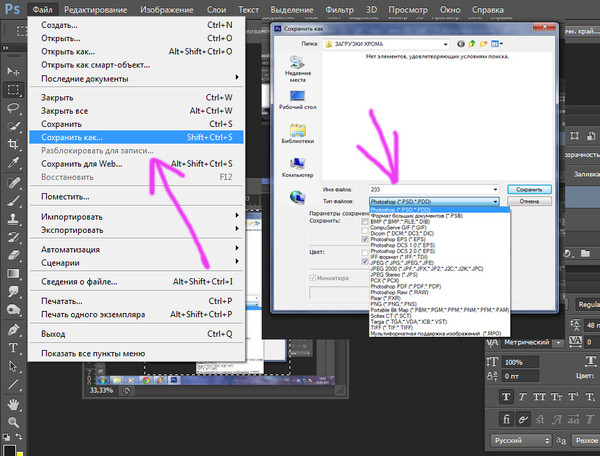
О том, как в Photoshop конвертировать цветовой профиль в sRGB мы уже добавили статью.
Теперь, объединим всё это вместе. ..
..
Лучшие настройки экспорта Instagram/Lightroom для Instagram
- Во-первых, убедитесь, что ваш кроп соответствует одному из 4 соотношений сторон (1:1, 1.91:1, 4:5, 4:3/3:4).
- Ползунок Quality в Lightroom должен быть установлен на 76% — алгоритмически оптимальное соотношение между размером файла и качеством изображения.
- ИЛИ, вы можете ограничить размер файла до 1600 кб — некоторые говорят, что это позволяет избежать алгоритма сжатия размера файла Instagram (но это не точно).
- Ваш формат изображения должен быть JPEG.
- Ваше цветовое пространство должно быть sRGB.
- Ваша резкость (sharpening) зависит от вашего вкуса, но мы видим лучшие результаты на уровне High (высокий).
В этой статье я рассказал о причине того, почему Instagram сжимает качество фотографий, или делает фотографии тусклыми, и автоматически применят фильтр на них. А так же какие должны быть идеальные настройки сохранения фотографий, чтобы качество и вид фотографий при загрузке в Instagram не искажались.
А так же какие должны быть идеальные настройки сохранения фотографий, чтобы качество и вид фотографий при загрузке в Instagram не искажались.
Как сохранить фото в Лайтруме без потери качества: настройки экспорта
Добавить фото в Лайтрум очень просто — можно всего лишь зайти в Библиотеку и перетащить туда любую фотографию. А как сохранить фото после обработки в Лайтруме? Эта функция вызывает гораздо больше вопросов, давайте обсудим все нюансы Lightroom.
Как сохранить фото
Настройки экспорта
1. Директория
2. Место экспорта
3. Имя файла
4.Формат файла
5. Размер изображения
6. Резкость
7. Метаданные
8. Водяной знак
9. Постобработка
Как сохранить в Лайтрум на телефоне
Ошибки экспорта
Таблица с настройками
Как сохранить фото
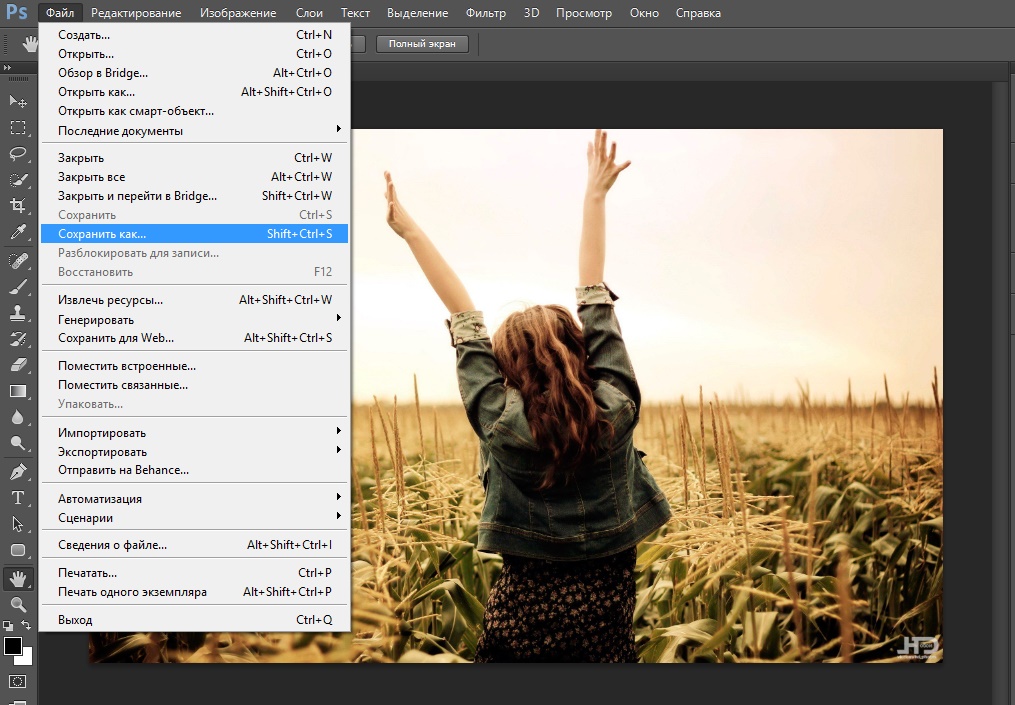
Функция, которая отвечает в Lightroom за сохранение фотографии называется экспорт. Ее можно найти в меню «Файл». После того как вы завершили обработку снимка сохранить фотографию в Лайтруме можно проделав
Ее можно найти в меню «Файл». После того как вы завершили обработку снимка сохранить фотографию в Лайтруме можно проделав
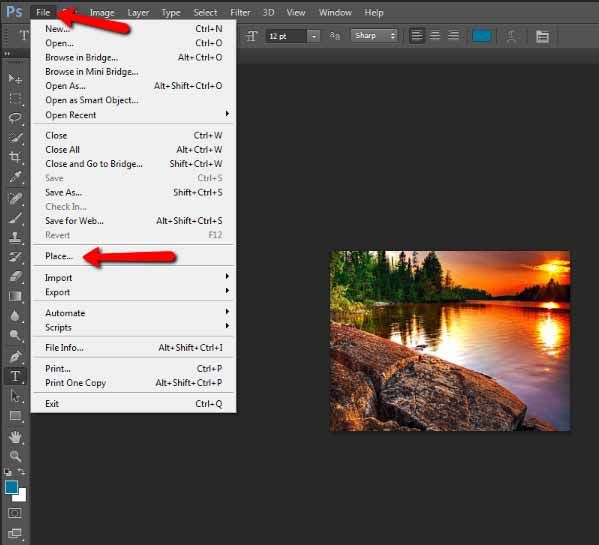
- Нажмите на «Файл» и выберите «Экспорт» (File — Export)
- У вас откроется окно с настройками сохранения.
- Выберите нужные параметры и папку, в которой будет сохранен файл. Нажмите Экспорт (Export).
Процесс сохранения фотографии вы увидите в левом верхнем углу программы в виде узкой строки. Когда процесс будет закончен этот значок исчезнет — обработка сохранена. Все так просто? Да. При условии, что вы разобрались в настройках и правильно их выставили. Давайте поговорим о настройках подробнее.
Настройки экспорта
Я рекомендую один раз пройтись во всем настройкам экспорта, чтобы выставив их больше сюда не возвращаться. Тогда вы сможете сохранять изменения гораздо быстрее с помощью одной кнопки «Экспорт с прежними настройками».
1. Директория
В самом верху над основной панелью настроек есть выбор типа экспорта. Тут всего 3 варианта: Жесткий диск, Email, Оптический диск. По умолчанию стоит Жесткий диск — он то нам и нужен. Иногда пользователи случайно меняют значение и потом не могут найти фото — будьте внимательны.
2. Место экспорта
Теперь переходим к основным параметрам. Первый — это место экспорта. Вот какие варианты предлагает нам Lightroom:
- в указанную папку (вы каждый раз будете указывать нужную папку)
- в папку с оригиналами (новый файл сохранится в той же папке, из которой вы импортировали оригинал снимка)
- в Мои документы
- в Мои рисунки
- в папку пользователя
У меня стоит галочка «в папку с оригиналами», мне так удобнее. Вы можете создать отдельную папку, куда будут сохраняться все обработанные снимки.
3. Имя файла
Обратите внимание на раздел «Если файл существует». Как раз в том случае, если вы выбрали поместить ваше фото в папку с оригиналами, то там уже есть файл с таким названием. В этом случае нужно поставить галочку на «Выбрать другое имя».
Как раз в том случае, если вы выбрали поместить ваше фото в папку с оригиналами, то там уже есть файл с таким названием. В этом случае нужно поставить галочку на «Выбрать другое имя».
Ниже вам нужно будет поставить галочку в строке «Заменить имя» на «Имя и порядковый номер». Тогда если ваш исходник называется IMG_01, то новое фото будет переименовано в IMG_01-1. Если вас это не устраивает выберите «Спросить о действии» или укажите другое переименование.
4.Формат файла
Важный пункт настроек — формат файла, обязательно обратите на него внимание. Во-первых, выбираем сам формат:
- jpeg
- psd
- tiff
- png
- dng
- оригинал
У каждого формата свои настройки. Самый популярный — jpeg. Здесь мы можем выбрать Цветовое пространство (нужный параметр — sRGB) и Качество (от 1 до 100%). Чтобы сохранить в Лайтруме фото в хорошем качестве, нужно выбрать 80-100%
Чтобы сохранить в Лайтруме фото в хорошем качестве, нужно выбрать 80-100%
Еще вы можете ограничить максимальный размер файла при выставленном качестве. Например, указав 10Мб вес изображения на выходе не будет превышать эту цифру. При сохранении для соц сетей имеет смысл все-таки ограничить размер, качество или разрешение, чтобы соц сети не так сильно съедали качество при загрузке.
5. Размер изображения
Если вам необходимо подогнать одну или несколько фотографий под определенный размер, то поставьте галочку в строке «Подогнать размер» и выставите нужные параметры ширины и высоты, а также разрешение. Подогнать размер можно и по мегапикселям, процентам, длинной или короткой стороне.
Подогнать размер можно и по мегапикселям, процентам, длинной или короткой стороне.
6. Резкость
Этот пункт пригодится в основном только для печати фотографий. Можно выбрать резкость для экрана, матовой бумаги, глянцевой бумаги. Хотя выставлять резкость вообще не обязательно.
7. Метаданные
А вот это очень интересный раздел. Вы знаете, что техника буквально «следит» за нами? Ведь у каждой фотографии есть метаданные — информация о том когда и где был сделан снимок, на какую камеру и с какими настройками. Посмотреть эти данные может любой человек, скачав вашу фотку к себе на устройство и открыв «свойства». То есть, потенциальный злоумышленник может по фото узнать где вы живете и бываете, какой у вас фотоаппарат или телефон. Поэтому метаданные лучше удалять когда вы публикуете изображение в Сети.
Здесь Лайтрум спрашивает нас какие метаданные будут у фотографии на выходе. Можно оставить все или все удалить — это ваше право. На мой взгляд оптимальным вариантом является «только Copyright». В этом случае вы не светите свои метаданные, плюс закрепляете за собой авторское право на фотографию. Конечно не факт, что оно будет соблюдаться, но это лучше, чем ничего. Про метаданные и авторство я подробно писала вот здесь: КАК УДАЛИТЬ, ИЗМЕНИТЬ ИЛИ ДОБАВИТЬ МЕТАДАННЫЕ НА ФОТО.
На мой взгляд оптимальным вариантом является «только Copyright». В этом случае вы не светите свои метаданные, плюс закрепляете за собой авторское право на фотографию. Конечно не факт, что оно будет соблюдаться, но это лучше, чем ничего. Про метаданные и авторство я подробно писала вот здесь: КАК УДАЛИТЬ, ИЗМЕНИТЬ ИЛИ ДОБАВИТЬ МЕТАДАННЫЕ НА ФОТО.
8. Водяной знак
Продолжаем тему авторских прав. Каждый может нанести на свои снимки водяной знак, и сделать это можно с помощью Лайтрум. Ставьте галочку «Водяной знак» и заходите в «Редактор водяных знаков». Если у вас уже есть подготовленный графический файл с водяным знаком, то его можно загрузить. Если нет, то можно просто прописать текст прямо в редакторе и посмотреть как это будет выглядеть. Можно выбрать шрифт, отступ, эффекты.
Довольно удобно, но есть и другие более простые способы нанести водяной знак на фото, об этом написано здесь: КАК СДЕЛАТЬ КРАСИВЫЙ ВОДЯНОЙ ЗНАК.
9. Постобработка
Наконец, последнее — постобработка. Если вы хотите сразу посмотреть обработанную фотографию, то поставьте галочку на «показать в проводнике» или «открыть папку для экспорта». Если не желаете смотреть снимок, то выберите «ничего не делать».
После всего этого нажмите «Экспорт». Программа запомнила настройки, и в следующий раз если вам не нужно ничего в них менять, вы можете просто нажать «Экспорт с прежними настройками».
Как сохранить в Лайтрум на телефоне
Чтобы правильно сохранить фотографию в мобильном приложении Лайтрум на телефоне, необходимо нажать на уголок в правом верхнем углу и выбрать «Экспорт как». Далее вы увидите окно настроек, параметров здесь намного меньше, чем в десктопной версии программы Lightroom. Всего три графы:
- Тип файла (jpeg, tif, dng, исходное)
- Размеры (самый большой, маленький)
- Качество (10-100%)
Чтобы сохранить обработку в Lightroom с максимальным качеством выбирайте самый большой размер и 100%. Но это лишь основные параметры. Нажав «Другие параметры» вы увидите расширенные опции, которые включают:
Но это лишь основные параметры. Нажав «Другие параметры» вы увидите расширенные опции, которые включают:
- Метаданные (подпись, сведения о камере и местоположении)
- Имя файла (исходное или настраиваемое)
- Резкость (экран, глянцевая или матовая)
- Цветовое пространство (sRGB, Adobe RGB, ProPhoto RGB)
Однако, ими редко кто пользуется. Фотография обычно экспортируется из Lightroom в галерею на Андроиде и на айфоне, если не выбрано иное. Также в мобильном приложении присутствует функция «водяной знак».
Ошибки экспорта
Нередко при сохранении возникают ошибки. Программа пишет «некоторые операции экспорта не выполнены» или «не удалось выполнить экспорт». Что делать в таком случае?
Первое, что следует сделать, это проверить, не удалили ли вы оригиналы (исходники) обрабатываемых фотографий с жесткого диска компьютера? Или не переместили ли вы их в другое место? Даже перенос в новую папку влияет — программа «не видит» их.
Второе — проверьте все параметры, о которых мы говорили. Особенно пункты Директория, место сохранения и имя файла.
Третья (не самая распространенная) возможная причина ошибки экспорта — мало оперативной памяти устройства. Также такое бывает в мобильной версии, когда у вас закончилось свободное место на телефоне, и приложению попросту некуда сохранять.
Если ничего не помогает, увы, но возможно придется переустановить программу. Лучше всего обновленную версию, если у вас была старая.
Что делать, если Лайтрум сохраняет фото в плохом качестве? Опять же, зайти в Export settings и посмотреть пункты Размер и Качество. Именно эти настройки отвечают за сохранение фото без потери качества в Lightroom.
Таблица с настройками
Для тех, у кого программа на английском в таблице представлены все параметры с переводом.
| Export Location — Место сохранения | |
| Same folder as original photo | В папку с оригиналом |
| Chose folder later | Выбрать папку позже |
| User Folder | Папка пользователя по умолчанию |
| Put in Subfolder | Поместить в подпапку |
| Specific folder | В указанную папку |
| File naming — Переименование файла | |
| File Settings — Формат файла | |
| Format | Формат |
| Quality | Качество |
| Color Space | Цветовое пространство |
| Limit File Size to | Ограничить размер файла до |
| Image Sizing — Размер изображения | |
| Width & Height | Ширина, высота |
| Dimensions | Подогнать размер/ограничение |
| Megapixels | Мегапиксели |
| Long/short Edge | По длинной/короткой стороне |
| Don’t Enlarge | Не увеличивать |
| Resolution | Разрешение |
| Output Sharpening — Резкость вывода | |
| Screen | Экран |
| Matte Paper | Матовая бумага |
| Glossy Paper | Глянцевая бумага |
| Metadata — Метаданные | |
| Minimize Embedded Metadata | Оставить только Копирайт |
| Write Keywords as lightroom Hierarchy | Записать ключевые слова с иерархией |
| Watermarking — Водяной знак | |
| Post proseccing — Постобработка | |
| Show in explorer | Показать в проводнике |
| Open in Adobe Photoshop | Открыть в Фотошопе |
| Go to Export Action Folder Now | Открыть папку экспорта |
| Do nothing | Ничего не делать |
На этом об экспорте в Lightroom все. Думаю, что тема исчерпана и вы сможете выгрузить свое фото без труда.
Думаю, что тема исчерпана и вы сможете выгрузить свое фото без труда.
Как изменить размер изображения без потери качества
Сегодня мы изучим жаргон изменения размера изображения, как быстро определить разрешение изображения, как преобразовать дюймы в пиксели, сантиметры в пиксели (и наоборот) и как изменять размер изображения с помощью Adobe Photoshop или Shutterstock Create с сохранением качества.
Давайте начнем с некоторых общих вопросов и лексики, относящихся к разрешению изображения.
Макросъемка пикселей на экране. Лицензируйте это изображение через maurobeltran.Что такое пиксели?
Пиксели — стандартная единица измерения экранов. «Пиксель» — это комбинация слов «картинка» и «элемент». Вы можете думать о пикселях как о крошечных строительных блоках графической информации.
Все, что вы видите на экране, состоит из пикселей. На старых компьютерных мониторах эти пиксели были более заметны, потому что они были менее плотными. Однако новые компьютеры и мобильные устройства могут отображать больше пикселей на меньшем физическом пространстве, что обеспечивает четкое и гладкое изображение.
Однако новые компьютеры и мобильные устройства могут отображать больше пикселей на меньшем физическом пространстве, что обеспечивает четкое и гладкое изображение.
Что такое разрешение?
Проще говоря, разрешение — это соотношение между размерами изображения и количеством пикселей, содержащихся в этих размерах. Чем больше пикселей, тем выше разрешение. Изображение размером 3000 x 3000 пикселей можно считать изображением с высоким разрешением для цифрового использования, которое выглядит большим на вашем экране.
Если бы вы распечатывали его в формате 10 x 10 дюймов, плотность пикселей была бы достаточной для высококачественной печати, но вы бы столкнулись с проблемами качества изображения при значительно большем размере печати (например, 20 x 20 дюймов) потому что плотность пикселей будет ниже.
Говоря о плотности пикселей. . . .
Что такое DPI? Это то же самое, что и PPI?
Макроснимок «полутоновых» чернильных точек, напечатанных на бумаге. Лицензируйте это изображение через maurobeltran.
Лицензируйте это изображение через maurobeltran. DPI — это печатный термин, который означает «точек на дюйм» и относится к количеству точек чернил на один дюйм печатного изображения. PPI — это цифровой эквивалент, означающий «пикселей на дюйм», и относится к количеству пикселей в пределах одного дюйма на цифровом экране.
Хотя эти аббревиатуры не означают одно и то же, они часто используются взаимозаменяемо. DPI/PPI являются важными определяющими факторами качества печати. Как правило, вам нужно значение DPI/PPI 300 для достижения наилучших результатов печати, но знайте, что у вас есть пространство для маневра. (Мир , вероятно, не закончится, если вы пойдете в печать с изображением 275 DPI.)
Стандартные размеры PPI. Лицензируйте это изображение через Bro Studio. Для использования на экране можно обойтись меньшими размерами в пикселях и при этом получить красивое изображение. Это связано с тем, что печать обычно требует более высокого разрешения для получения лучших результатов.
Например, 72 PPI уже много лет является стандартом для цифрового использования, но фактические размеры в пикселях являются наиболее важными для цифрового использования, поскольку разрешение дисплея меняется на разных устройствах.
Веб-сайты и цифровые платформы будут указывать требования к размерам в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях.
С другой стороны, требования к печати будут указаны в дюймах или сантиметрах, в зависимости от системы или страны происхождения. Используйте эту диаграмму для обычных преобразований дюймов в пиксели и наоборот.
Таблица преобразования дюймов в пиксели.Нужны обычные сантиметры в пиксели? Мы вас там тоже прикрыли.
Таблица перевода сантиметров в пиксели.Как узнать свой DPI/PPI?
Вы можете легко проверить DPI/PPI любого изображения в Adobe Photoshop . Просто откройте свое изображение и выберите Изображение > Размер изображения . Переключите единицу измерения, чтобы увидеть размеры изображения в дюймах.
Просто откройте свое изображение и выберите Изображение > Размер изображения . Переключите единицу измерения, чтобы увидеть размеры изображения в дюймах.
В этом примере с разрешением 300 пикселей на дюйм (PPI) я могу распечатать свое изображение размером 16 x 9 дюймов, не беспокоясь о качестве изображения.
Если ваша цель — печать, используйте дюймы или сантиметры.Поскольку размеры и разрешение относительны, лучший момент для проверки эффективного DPI вашего изображения — это когда вы размещаете его в своем дизайне в нужном размере. Точный метод зависит от программы, которую вы используете.
Ознакомьтесь с советом № 5 в этой статье, чтобы получить краткое руководство по проверке эффективного значения PPI в Adobe InDesign.
Можно ли изменить размер изображения на любой желаемый?
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размерностью напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять, насколько большим будет изображение на экране.
Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять, насколько большим будет изображение на экране.
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение до того, как заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины x высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000. Чтобы сделать изображение меньше, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его размер, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если я хочу сделать то же самое изображение больше исходного размера, мне нужно будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения.
Это происходит из-за искусственного создания пикселей из других пикселей, а не захвата их из исходной информации.
Как насчет векторных изображений?
Вся приведенная выше информация относится к растровым изображениям, состоящим из пикселей. Эти правила не распространяются на «векторные» изображения, которые основаны на математических уравнениях и могут масштабироваться до бесконечности!
Типы файлов для векторной графики включают Adobe Illustrator ( .ai ), .eps или .svg .
Сохранение деталей в Adobe Photoshop с помощью повторной выборки
Передискретизация позволяет отдельно изменять разрешение и размеры, а также позволяет Adobe Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете параметр Resample во всплывающем окне Размер изображения . Установите флажок, чтобы включить Resample , и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним.
Для Adobe Photoshop установлено значение Автоматически , но для наших целей вам нужно выбрать Сохранить детали 2.0 .
Resample будет отображаться во всплывающем окне Размер изображения .После выбора Сохранить сведения 2.0 , вы увидите ползунок Noise Reduction . После того, как вы изменили размеры на новый желаемый размер, используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка Noise Reduction изменяет изображение.
Слишком низкое значение может привести к тому, что изображение будет выглядеть зернистым и пиксельным, но слишком высокое значение может привести к слишком размытому изображению. Отрегулируйте ползунок, пока не найдете значение, снижающее шум без размытия деталей.
После того, как вы установили баланс, нажмите OK и Сохраните копию изображения с измененным размером.
Если вы хотите более подробно ознакомиться с изменением размеров и разрешения изображения, следуйте этому подробному руководству о том, как изменить размер изображения в Photoshop.
Как изменить размер изображения в Shutterstock Create
Для тех, кто хочет большего контроля и не имеет доступа к Adobe Photoshop, вот наш испытанный и настоящий Shutterstock Create. Create — это бесплатный онлайн-редактор изображений, и вам не нужно ничего скачивать, чтобы использовать его.
Изменение характеристик холста
Внутри инструмента найдите левую панель инструментов. Просто нажмите Холст > Изменить размер холста , чтобы ввести новые размеры.
Знайте, что этот актив примет вашу ширину и отрегулирует вашу высоту, чтобы сохранить качество. Убедитесь, что поле Сохранить пропорции (значок цепочки) нажато. Цепочка должна казаться замкнутой. Это автоматически обновляет высоту вашей фотографии, когда вы изменяете ее ширину (или наоборот). Это помогает предотвратить искажение изображения.
Это автоматически обновляет высоту вашей фотографии, когда вы изменяете ее ширину (или наоборот). Это помогает предотвратить искажение изображения.
Нажмите Примените для установки!
Когда дело доходит до разрешения , Create позаботится об этом за вас. Если вы нажмете Загрузить в правом верхнем углу и выберите тип файла, вкладка Качество обеспечит первоклассное качество. Просто нажмите High и готово!
Если вы используете изображения в Create, вы можете ожидать, что результат, естественно, будет высокого качества. Если вы загружаете изображение в более низком разрешении ( Images > Upload ), самое время использовать эту опцию высокого качества.
Другими словами, если у вас есть высококачественные изображения для работы, придерживайтесь высокого разрешения. Если вы используете изображения с более низким разрешением, преобразуйте их с помощью высококачественных вариантов загрузки Create. Беспроигрышный вариант!
Беспроигрышный вариант!
Хотя вам не нужно знать особенности разрешения DPI или разрешения , чтобы создавать проекты в Create, это полезное знание, чтобы держать его в заднем кармане. Как правило, все параметры холста, которые вы выбираете, будут в пикселях. Если вы начнете с чистого холста, вы заметите, что пиксели нанесены на карту для вас. И если вы начнете с шаблона, ваши спецификации также будут предварительно рассчитаны (пожалуйста!).
Вы можете начать двумя способами: на веб-странице «Создать» или внутри инструмента. Если вы новичок, начните с первого. Просто нажмите стрелку вправо , чтобы прокрутить готовые размеры холста, или введите свои спецификации в поле Нестандартный размер . Нажмите, чтобы открыть.
Если вы уже используете этот инструмент, нажмите Файл > Создать новый > Пустой холст . Прокрутите или выполните поиск ( CTRL или Command + F ) «Instagram» (например), чтобы найти свой холст. Вы увидите, что эти спецификации уже преобразованы для вас.
Вы увидите, что эти спецификации уже преобразованы для вас.
Если вы прокрутите до категории Размер печати , вы заметите преобразование дюймов в пиксели. Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты. Просто введите свои характеристики в поле Create custom , затем нажмите Make it!
Это будет выглядеть так:
Если вы точно знаете, что создаете, вы можете прокрутить до Форматы и выбрать там пустой холст. Нажмите, чтобы открыть.
Как правило, заранее подумайте, будете ли вы использовать свои дизайны для Интернета или для печати. Если вы печатаете, найдите значок Настройки (шестеренка) и щелкните Показать метки выпуска за обрез перед загрузкой. В конечном счете, хорошо иметь план в уме, прежде чем начать.
Еще один совет?
- Для веб-изображений выберите 72 DPI .
- Для распечатываемых изображений с более низким разрешением выберите 150 DPI .

- Для печати изображений с высоким разрешением выберите 300 DPI .
Помните, что загрузка изображения с правильными размерами гарантирует отсутствие потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В Create вы можете легко изменить размер изображений до популярных веб-размеров , в том числе:
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1200 x 628 пикселей
- Размер публикации в Instagram: 1080 x 1080 пикселей
- Размер истории в Instagram: 1080 x 1920 пикселей
- Размер поста в Твиттере: 1024 x 512 пикселей
- Размер сообщения Pinterest: 1000 x 1500 пикселей
Когда вы будете готовы загрузить свой дизайн, подумайте, хотите ли вы сохранить его на рабочем столе или загрузить прямо в социальную сеть. В первом случае просто нажмите Download , затем Download еще раз (после выбора типа файла). Нажмите Опубликовать , чтобы загрузить на выбранную вами цифровую платформу.
Нажмите Опубликовать , чтобы загрузить на выбранную вами цифровую платформу.
Ваша работа всегда автоматически сохраняется в нашем облачном хранилище в любое время, когда вы захотите вернуться.
Умное изменение размера доступно!
Одной из лучших особенностей Create является опция Smart Resize . Smart Resize , доступный для профессионалов, позволяет настраивать размер холста для нескольких платформ одновременно. Допустим, вы хотите, чтобы дизайн вашего профиля в Твиттере был таким же, как у баннера YouTube и поста в Instagram. Очевидно, что все эти варианты имеют разные требования к размеру.
Чтобы настроить дизайн для всех этих платформ одновременно, просто нажмите Smart Resize , выберите нужные выходные данные, затем нажмите Копировать и изменить размер для установки.
Настройте свой дизайн так, чтобы он соответствовал нескольким потребностям одновременно, с помощью Smart Resize (доступно для профессионалов)! Этот актив имеет решающее значение для маркетологов всего мира. Экономьте время и энергию с одним дизайном в нескольких местах.
Экономьте время и энергию с одним дизайном в нескольких местах.
Обратите внимание, что изменение размера изображений отличается от обрезки. Изменение размера сохраняет качество всего изображения без изменений, в то время как обрезка обрезает части изображения. Вы знаете того ужасного фотобомбардировщика, который испортил свадебное фото? Не потейте! Обрезка позволяет удалять аспекты изображения, сохраняя или улучшая другие аспекты.
Тем не менее, обрезка может поставить под угрозу качество дизайна, если не делать это стратегически, поэтому далее мы покажем вам, как правильно выполнить обрезку в разделе «Создание».
Как обрезать изображения в Create
Итак, чем же отличается изменение размера и обрезка? Когда вы кадрируете, вы меняете соотношение сторон изображения. При изменении размера вы полностью меняете размер файла изображения. Вот как обрезать в Create.
Использование инструмента кадрирования в Create
Допустим, вы загружаете изображение из библиотеки Shutterstock для редактирования в Create. Как только вы это сделаете, ваш экран покажет вам тип файла, DPI, разрешение и тому подобное. Конечно, когда вы находитесь в Create, вы можете загрузить свой дизайн в формате PNG или PDF, если хотите.
Как только вы это сделаете, ваш экран покажет вам тип файла, DPI, разрешение и тому подобное. Конечно, когда вы находитесь в Create, вы можете загрузить свой дизайн в формате PNG или PDF, если хотите.
После того, как вы загрузите изображение из библиотеки, у вас будет возможность редактировать в меню создания . Нажмите на нее, чтобы изображение открылось прямо на холсте.
Как только вы окажетесь внутри инструмента, следуйте этим инструкциям, чтобы научиться мастерству обрезки.
После того, как вы открыли изображение в Create:
- Щелкните Canvas > Crop canvas в левом меню Edits . Откроется инструмент Crop .
- Используйте соотношение сторон , чтобы выбрать предустановленный размер (например, если вы хотите обрезать изображение, чтобы оно соответствовало размеру поста в Instagram).
- Если вы знаете желаемую ширину и высоту, введите их в поля размеров.

- Нажмите Применить , чтобы сохранить изменения.
Обратите внимание: если вы установите флажок Масштабировать фото , размер ограничивающей рамки останется того же относительного размера (так что при обрезке одной стороны или угла остальная часть рамки соответственно масштабируется).
Вот так, Создатели! У вас есть все необходимое для идеальной обрезки и изменения размера изображений. Ссылайтесь на это всеобъемлющее краткое изложение всех аспектов DPI и размеров в любое время. Теперь выберите правильный размер ваших изображений.
Лицензируйте этот макет изображения обложки через YoloStock и Picksell.
Дизайн Печатные проекты Создать Дизайн социальных сетей
Как загрузить фотографии на Facebook в лучшем качестве
Facebook — отличный инструмент для обмена изображениями в Интернете с друзьями и семьей. Многие из нас делают это регулярно, но фотографы часто обнаруживают, что их изображения сильно сжаты. Вы, наверное, загрузили фотографию, которая хорошо выглядела на вашем компьютере, но когда-то на Facebook она выглядела блекло и не так хорошо!
Многие из нас делают это регулярно, но фотографы часто обнаруживают, что их изображения сильно сжаты. Вы, наверное, загрузили фотографию, которая хорошо выглядела на вашем компьютере, но когда-то на Facebook она выглядела блекло и не так хорошо!
В этом руководстве вы найдете все основные советы по загрузке изображений на Facebook и максимальному сохранению качества. Я расскажу об оптимальных размерах, типах файлов и других советах, чтобы получить максимальную отдачу от вашего изображения.
Хотите улучшить свое присутствие в социальных сетях? Попробуйте Руководство фотографа по маркетингу в социальных сетях
Почему на Facebook изображения теряют качество?
Чтобы ускорить загрузку веб-страниц для своих пользователей, Facebook сжимает все загруженные на него изображения. Поскольку это делается автоматически, ваши изображения подвергаются сжатию по умолчанию, что, скорее всего, им не подходит.
Facebook поддерживает фотографии размером 720 пикселей, 960 пикселей или 2048 пикселей по самому длинному краю . Размеры любых других размеров будут автоматически уменьшены, что неизбежно приведет к визуальному ухудшению изображения. Уменьшение размеров изображения снижает его резкость, особенно если это резкое изменение размера.
Размеры любых других размеров будут автоматически уменьшены, что неизбежно приведет к визуальному ухудшению изображения. Уменьшение размеров изображения снижает его резкость, особенно если это резкое изменение размера.
У нас есть для вас бесплатный PDF-файл!: Руководство фотографа по Facebook
Уменьшение сжатия в файлах JPEG
Facebook всегда будет сжимать ваши изображения, и от этого никуда не деться. Тем не менее, есть некоторые приемы, позволяющие уменьшить степень сжатия.
Наиболее важным фактором является размер вашего изображения. Убедитесь, что вы загружаете свою фотографию с разрешением ровно 2048 пикселей по длинному краю . Facebook не изменит размеры вашего изображения, поэтому требуется гораздо меньшее сжатие файлов, и ваша фотография останется четкой. Если вам неудобно загружать такой большой файл, убедитесь, что вместо этого вы загружаете фотографию самого длинного края 960 пикселей.
После того, как вы изменили размер изображения, проверьте, достаточно ли оно резкое. Убедитесь, что вы просматриваете изображение в масштабе 100% в своем программном обеспечении для редактирования. Если после изменения размера он выглядит мягким, немного увеличьте его резкость.
Убедитесь, что вы просматриваете изображение в масштабе 100% в своем программном обеспечении для редактирования. Если после изменения размера он выглядит мягким, немного увеличьте его резкость.
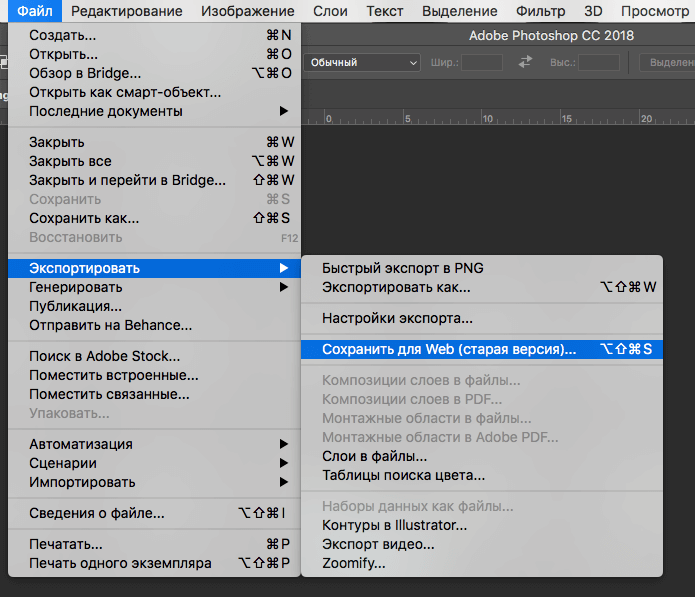
Затем используйте функцию Adobe Photoshop «Сохранить для Интернета» . Убедитесь, что изображение выбрано для сжатия в файл JPEG с качеством 70 % , а также для преобразования его в цветовой профиль sRGB . Подробнее об использовании этой функции можно прочитать в нашей статье « Подготовка фотографии для использования в Интернете ».
Действительно ли это работает?
Да, и я был удивлен тем, в какой степени это улучшает качество изображения. Вот сравнение фотографии, загруженной с двумя разными настройками.
Я обрезал тупика, который является частью большой фотографии, чтобы вы могли рассмотреть детали. Образец слева был загружен с непонятным размером 1096 пикселей по самому длинному краю с использованием цветового профиля Adobe RGB (1998 г. ). Вы можете видеть, что цвета немного теряются, особенно вокруг глаза. Изображение также резко теряет резкость .
). Вы можете видеть, что цвета немного теряются, особенно вокруг глаза. Изображение также резко теряет резкость .
Однако изображение справа было загружено с максимальной длиной 2048 пикселей и цветовым профилем sRGB. Я также использовал функцию сохранения для Интернета, как упоминалось выше, сохраняя с качеством JPEG 70%.
Как видите, изображение выглядит намного лучше. Цвета более насыщенные и отражают цвета исходного файла. Вы можете видеть красные детали вокруг глаза e и клюва более четко. Четкость и резкость изображения тоже остались .
Преимущества использования PNG-файлов
Чего Facebook вам не скажет, так это того, что вы можете загрузить PNG-файл любого желаемого размера и добиться аналогичного эффекта . Не забудьте преобразовать его в sRGB , но таким образом вы не ограничены в размерах.
Для этого просто сохраните фотографию в формате PNG с помощью программного обеспечения для редактирования. Вы также можете использовать для этого функцию «Сохранить для Интернета» в Photoshop, выбрав PNG-24 из выпадающего списка.
Вы также можете использовать для этого функцию «Сохранить для Интернета» в Photoshop, выбрав PNG-24 из выпадающего списка.
Если вы хотите экспортировать файлы PNG прямо из Lightroom, мы написали руководство, в котором показано, как включить эту функцию.
Некоторые фотографы утверждают, что PNG дает даже лучшие результаты , чем JPEG. Итак, попробуйте! Как ни странно, Facebook не упоминает об этом, но это еще один отличный способ, чтобы ваши изображения хорошо выглядели в Интернете.
Дополнительная литература: «Как использовать Facebook для продвижения своих фотографий»
Никогда не будет идеально
Одна вещь, которую вы должны иметь в виду, это то, что зрители не видели ваш исходный файл с высоким разрешением . У вас, с другой стороны, есть.
Это означает, что вы конечно будете сравнивать, как выглядит ваше изображение с тем, как очень большой оригинал в полном разрешении выглядит на вашем компьютере. Следовательно, вещи кажутся хуже, чем они есть на самом деле (большую часть времени).
Следовательно, вещи кажутся хуже, чем они есть на самом деле (большую часть времени).
Убедитесь, что вы допускаете некоторую терпимость к тому факту, что загружаете сжатое изображение. Подумайте о том, как вы смотрите на изображения других фотографов в Интернете — они, скорее всего, так же, как и вы, думают об онлайн-сжатии.
На самом деле, вы смотрите на их изображения, думая, что они выглядят великолепно. Они могут утверждать обратное, но на сайтах социальных сетей все зависит от того, как зритель воспринимает изображение в первую очередь.
Резюме
Как видите, изображения не обязательно должны выглядеть ужасно сжатыми, как только вы загружаете их на Facebook. Просто следуйте инструкциям выше, и вы пожалеете, что не знали об этом раньше!
Вот краткое изложение того, что я рассмотрел, в 4 быстрых и простых шага.
- Измените размер изображения до 2048 пикселей по самому длинному краю.
- Используйте функцию «Сохранить для Интернета» и выберите качество JPEG 70%.



