Несколько слов о режимах наложения слоёв в Adobe Photoshop
Примечание: Урок рассчитан на тех, кто уже немного знает Photoshop. Минимальные необходимые знания: как сделать новый слой, как скопировать слой, как залить слой градиентом, где находятся фильтры, что делают команды Image/Adjustments/Levels и Image/Adjustments/Hue/Saturation, что такое цвет RGB.
Примечание 2. Название заметки «несколько слов…» — это не показатель размера, а «наследие» моей заметки «Несколько слов о настройках VRay». Стиль надо поддерживать.
Примечание 3. Я специально не стал разделять эту заметку на несколько уроков типа «Как добавить загар» или «Как сделать свечение». Основная задача здесь — это не сделать свечение, а в первом приближении понять что такое режимы наложения слоёв в Photoshop и зачем они могут пригодиться.
Сначала небольшое отвлечение на теорию, потом практические примеры. У нас есть два слоя, залитых цветным градиентом: нижний слой залит вертикальным, верхний слой горизонтальным. Градиент выбран из стандартных.
Градиент выбран из стандартных.
Смотрим в палитру слоёв и видим там выпадающее меню с надписью Normal (нормальный режим наложения).
Если открыть список, то мы увидим и другие возможные варианты.
Выберем там режим Multiply. Картинка поменялась.
А теперь придётся выслушать немного теории. Это может быть скучно и неинтересно, но нужно для общего понимания.
У нас есть нижний слой и верхний. Когда мы меняем режим наложения верхнего слоя, то итоговый цвет вычисляется из верхнего и нижнего по определённой формуле, разной для разных режимов.
Посмотрим на примере Multiply. У нас есть 3 канала цвета RGB (красный, зелёный и синий). Photoshop берёт значение красного цвета R из нижнего слоя, значение красного цвета R из верхнего слоя, а потом применяет формулу: итоговое значение красного цвета=(нижний слой)*(верхний слой)/255.
По этой же формуле считаются зелёный и синий цвета.
В точке 1 на нижнем слое значение красного цвета 255, на верхнем 10, итог 255*10/255=10.
В точке 2 значения красного цвета максимальны для обоих слоёв и результат не меняется. В значениях зелёного цвета одно из значений небольшое, соответственно, итоговый цвет тоже тёмный. В синем одно из значений равно нулю, как мы знаем, в таком случае результат будет нулевым.
В точке 3 значения почти одинаковые поэтому результат просто затемняется.
Из этой формулы следует также важный вывод, который мы позже применим на практике: в режиме Multiply «вырезается» весь белый цвет. То есть если мы поставим на верхний слой белую картинку с тёмными контурами, то при режиме Multiply останутся только контуры.
В общем-то, формулы знать совсем необязателно, главное — представлять, что делают режимы. Но для небольшой теоретической практики разбёрём ещё несколько режимов. Начнём с режима Screen. Два слоя, те же самые градиенты, только у верхнего слоя вместо Multiply выбран режим Screen. Можно сказать, что он обратный к режиму Multiply. Формула выглядит страшнее: итоговый цвет=255-(255-нижний слой)*(255-верхний слой)/255
Но для небольшой теоретической практики разбёрём ещё несколько режимов. Начнём с режима Screen. Два слоя, те же самые градиенты, только у верхнего слоя вместо Multiply выбран режим Screen. Можно сказать, что он обратный к режиму Multiply. Формула выглядит страшнее: итоговый цвет=255-(255-нижний слой)*(255-верхний слой)/255
(Вот поэтому я и говорю, что формулы запоминать бессмысленно, надо просто представлять что делают режимы)
Отсюда же вывод: если поставить верхнему слою режим Screen, то при наличии на слое совсем чёрного цвета, чёрный цвет «вырезается».
Режим Darken сравнивает значения цветов в RGB и выбирает тот, который темнее.
Режим Lighten проводит обратную операцию: сравнивает значения цветов RGB и оставляет тот, который светлее.
Если посмотреть на список режимов, то вы увидите, что режимы разделены горизонтальными линиями на группы. Из этих групп две состоят как раз из таких «парных» режимов: Darken/Lighten, Multiply/Screen, Darker Color/Lighter Color. Надо знать что режимы первой группы делают картинку темнее, второй группы светлее.
Надо знать что режимы первой группы делают картинку темнее, второй группы светлее.
Например, режим Darker Color сравнивает два цвета и оставляет тот, который темнее. Но не отдельные значения цветов RGB (как в Darken), а весь цвет. Итак, режим Darker Color:
Как видим, он просто сравнил цвета верхнего и нижнего слоя и выбрал тот, который темнее. Его «парный» режим Lighter Color поступает наоборот и оставляет тот цвет, который светлее:
Теперь пора посмотреть несколько практических примеров.
Свечение вокруг ярких частей объекта.
Возьмём какую-нибудь фотографию и сделаем ей свечение вокруг бликов.
Дублируем слой. На этом дубликате нам надо оставить только самый яркие части, поэтому из верхнего меню выбираем Image/Adjustments/Levels и сдвигаем левый ползунок к правому краю (можно и правый сдвинуть немного левее)
Значения выбираем «на глаз». Главное, чтобы на картинке осталось много чёрного цвета и самые яркие части.
После применения Levels обычно увеличивается насыщенность цвета (оттенки становятся «кислотными»), поэтому выбираем из верхнего меню Image/Adjustments/Hue/Saturation и уменьшаем параметр насыщенности цвета Saturation (хотя можно и пропустить этот пункт).
Теперь размываем результат: верхнее меню Filter/Blur/Gaussian Blur. Параметры фильтра зависят от размера картинки, но даже для маленьких картинок значение радиуса должно быть как минимум 10-20 пикселов. Изображение должно быть размыто достаточно сильно.
А теперь в палитре слоёв меняем режим наложения верхнего слоя с Normal на Screen.
При режиме Screen весь чёрный цвет со слоя «вырежется», а другие цвета будут участвовать в осветлении. Две картинки: начальная и с размытым слоем в режиме Screen:
Если свечение недостаточно хорошо видно, то можно скопировать верхний слой несколько раз (или, если кому-то удобнее, сделать слой светлее с помощью Levels или Curves):
Хотя несколько слоёв — это для создания сильного свечения, а вот слабое еле заметное свечение можно добавлять даже на портреты. Главное в таких случаях — не перестараться. Если вам кажется, что эффекта нет, то в палитре слоёв попробуйте включать/выключать видимость слоя (иконка с глазом рядом со слоем), чтобы сравнить картинку до и после эффекта.
Следующий пример из 3D, хотя работать будет везде. Свечение вокруг лампочек и неоновых трубок. Два слоя: картинка в нижнем слое и слой с одной неоновой трубкой сверху:
Верхний слой размываем по Гауссу (Filter/Blur/Gaussian Blur):
Меняем режим наложения с Normal на Screen. Дублируем слой несколько раз чтобы свечение было поярче.
Не обязательно использовать именно размытие по Гауссу. Возьмём картинку:
Дублируем слой. К дубликату применяем фильтр Filter/Blur/Radial Blur. Amount (количество) побольше, тип размытия Blur Method:Zoom. На схеме Zoom Center (центр увеличения) тыкаем в то место, откуда на картинке пойдёт свет (в данном случае от неба)
А теперь опять ставим верхнему слою режим Screen.
Для реалистичности восприятия вокруг любых светящихся объектов надо добавлять свечение.
Возьмём урок по созданию огня (это урок по режимам наложения, поэтому огонь здесь делать не будем). После всех манипуляций остаётся горящий текст:
Дублируем итоговый слой, делаем размытие Gaussian Blur и меняем режим наложения на Screen:
Что выглядит реалистичнее?
Эффекты «взрывов» можно делать по тому же методу. Два слоя: начальный и дубликат, к которому применён фильтр Filter/Blur/Radial Blur.
Два слоя: начальный и дубликат, к которому применён фильтр Filter/Blur/Radial Blur.
Меняем режим наложения верхнего слоя на Screen:
Подобных вариантов применения режима Screen очень много. Посмотрим на ещё один пример под кодовым названием «звёздное небо» (опять же пример на режимы наложения, создание «звёзд» пропускаю).
Из этих точечных звёзд мы хотим сделать «гламурные»: с маленькими лучами и свечением.
Дублируем слой и применяем к нему фильтр Filter/Blur/Motion Blur (размытие в движении). Angle (угол) ставим 45 градусов. Distance (расстояние) смотрим «на глаз». Звёзды не должны исчезнуть совсем, а превратиться в короткие линии.
Чтобы результат стал поярче, применяем Image/Adjustments/Levels (но очень яркими делать не надо, просто посветлее).
Теперь для удобства можно отключить видимость этого слоя (иконка с глазом в палитре слоёв) и повторить действия: дублируем нижний слой, фильтр Motion Blur, только ставим угол не 45 градусов, а -45. Потом Levels:
Потом Levels:
Добавим ещё свечения. Опять для удобства скрываем верхний слой. Копируем нижний слой, применяем размытие по Гауссу (Gaussian Blur). Результат можно сделать посветлее с помощью Levels (но осветлять не до белого цвета).
У нас должно получиться 4 слоя: первоначальные звёзды в самом низу, слой размытый по Гауссу и два слоя, размытые с Motion Blur:
А теперь трём верхним слоям ставим режим Screen. Как мы знаем, режим Screen «вырезает» весь чёрный цвет, поэтому размытые с Motion Blur отрезки превратились в «лучи», а просто размытый слой добавил свечение.
Режим Multiply.
Режим Multiply часто используют для рисования теней, но тут есть нюансы. Если мы берём полностью чёрный цвет и меняем режим на Multiply, то результат всегда будет чёрным. Это следует из формулы Multiply, которую мы не зря смотрели в самом начале. Умножение на ноль всегда даст ноль. Можно взять серый цвет, тогда результат Multiply затемнит всё не до конца, но, по сути, он всё равно просто равномерно затемнит. С таким же успехом можно применить обычный слой чёрного цвета, у которого в палитре слоёв параметр прозрачности Opacity уменьшен.
С таким же успехом можно применить обычный слой чёрного цвета, у которого в палитре слоёв параметр прозрачности Opacity уменьшен.
Но, если мы используем не просто чёрный цвет, а цвет с оттенком, то всё меняется радикально. Мы может получить очень насыщенный цвет тени, при этом там, где на нижнем слое была тень, она и останется. А если мы просто понижаем прозрачность слоя, то там, где на нижнем слое был чёрный цвет, мы получим цвет верхнего слоя.
Проще говоря, Multiply всегда всё затемняет, он физически не может сделать цвет светлее, чем он был. Если на нижнем слое уже была тёмная область, то она тёмной и останется, Multiply может только сделать её ещё темнее.
Если у нас полупрозрачный слой в режиме Normal, то при чёрном цвете он также делает всё темнее, а вот при других цветах возможны варианты, может и светлее сделать.
Маленькие хитрости работы в Photoshop CS5
8 — 2010
Софья Скрылина, преподаватель информационных технологий, г. Санкт-Петербург
Санкт-Петербург
Рассмотрим несколько приемов, позволяющих сэкономить уйму времени и упростить работу. Думаю, каждый пользователь Photoshop найдет для себя в этой статье что-то новое и интересное. Обязательно проверьте каждый прием на запущенном приложении Photoshop, чтобы убедиться в его работоспособности.
Инструменты- Выбор каждого инструмента можно осуществить нажатием определенной клавиши, которую можно подсмотреть в подсказке, возникающей при наезде указателя мыши на требуемый инструмент. Например, выбор инструмента Перемещение (Move) осуществляется нажатием клавиши «V». Но большинство инструментов собрано в группы, а нажатие клавиши выбирает только последний использованный инструмент данной группы. Поэтому для пролистывания всех инструментов добавляется клавиша Shift. Например, для выбора инструмента Карандаш (Pencil) необходимо нажать требуемое число раз комбинацию клавиш Shift+B.
- Нажатая клавиша «Пробел» позволяет войти в режим действия инструмента Рука (Hand) из любого активного инструмента.
 Если требуется пролистать изображение, просто нажмите клавишу «Пробел». Когда указатель мыши сменится на руку, протащите мышь с нажатой кнопкой.
Если требуется пролистать изображение, просто нажмите клавишу «Пробел». Когда указатель мыши сменится на руку, протащите мышь с нажатой кнопкой. - Для быстрого изменения масштаба до 100% произведите двойной щелчок по инструменту Масштаб (Zoom), а для того, чтобы вписать изображение в размеры экрана, щелкните дважды по инструменту Рука (Hand).
- Чтобы быстро выбрать в качестве основного цвета черный, нажмите клавишу «D». Если вам требуется рисовать белым цветом, то сначала нажмите клавишу «D», чтобы основной цвет стал черным, а фоновый — белым. Затем поменяйте цвета местами, нажав клавишу «X».
Примечание
Для быстрого задания цветов по умолчанию также можно нажать кнопку , расположенную над образцами цветов на панели инструментов, а для смены цветов используется кнопка в виде изогнутой двусторонней стрелки (рис. 1).
Рис. 1. Часть панели инструментов с образцами основного и фонового цветов
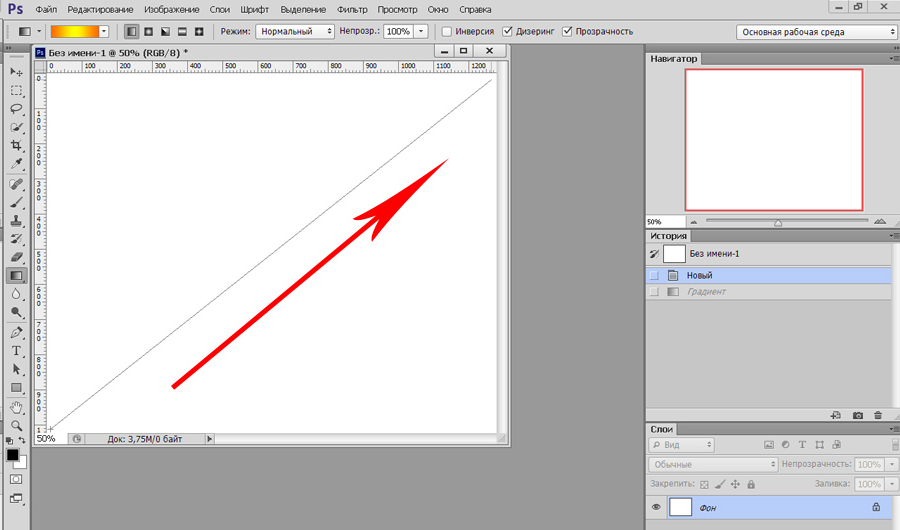
- При использовании инструмента Градиент (Gradient) не забывайте про такой удобный флажок, как Инверсия (Reverse), который позволяет быстро изменить порядок цветов, не прибегая к их смене в окне редактора градиента.

Примечание
Для смены направления двухцветного градиента можно также нажать кнопку (см. рис. 1).
- В режиме действия инструментов Градиент (Gradient) и Заливка (Paint Bucket) нажатая клавиша Alt (в Mac OS — Option) вызывает инструмент Пипетка (Eye-dropper). В этом случае вы можете быстро взять образец цвета, не выбирая заново этот инструмент.
- Очень часто приходится закрашивать содержимое выделенной области или изображение на слое с сохранением прозрачных пикселов. Для этого, конечно, можно использовать инструмент Заливка (Paint Bucket) или диалоговое окно заливки, но гораздо быстрее и удобнее нажимать горячие клавиши. Для заливки выделенной области основным цветом применяйте комбинацию клавиш Alt+ Backspace (в Mac OS — Option+ Delete), а для заливки изображения на слое с сохранением прозрачных пикселов — Alt+ Shift+Backspace (в Mac OS — Option+Shift+Delete).
 Для закрашивания фоновым цветом вместо клавиши Alt (в Mac OS — Option) используйте в данных комбинациях клавишу Ctrl (в Mac OS — Command).
Для закрашивания фоновым цветом вместо клавиши Alt (в Mac OS — Option) используйте в данных комбинациях клавишу Ctrl (в Mac OS — Command). - Если вам требуется нарисовать прямую линию по горизонтали или вертикали, нажмите и удерживайте клавишу Shift во время рисования инструментом Карандаш (Pencil) или Кисть (Brush). Кроме того, можно нарисовать отрезок по двум точкам. Для этого произведите щелчок в начальной точке, затем щелкните в конечной точке с нажатой клавишей Shift. Photoshop автоматически нарисует прямую линию по двум точкам.
Примечание
Действие клавиши Shift распространяется на все рисующие инструменты, инструменты Ластик (Eraser), Штамп (Clone Stamp), Точечная восстанавливающая кисть (Spot Healing Brush), Градиент (Gradient), Губка (Sponge) и т.д.
- Если вы используете инструмент Рамка (Crop) и передумали кадрировать изображение, то щелкните по значку инструмента на панели инструментов.
 Появится диалоговое окно, в котором вам будут предложены три варианта: Кадрировать (Crop), Отмена (Cancel) и Не кадрировать (Don’t Crop) (рис. 2). Выбор варианта Не кадрировать (Don’t Crop) удалит появившуюся рамку.
Появится диалоговое окно, в котором вам будут предложены три варианта: Кадрировать (Crop), Отмена (Cancel) и Не кадрировать (Don’t Crop) (рис. 2). Выбор варианта Не кадрировать (Don’t Crop) удалит появившуюся рамку.
Рис. 2. Диалоговое окно с вопросом о кадрировании изображения
Линейки и направляющие- Если вы случайно выдвинули горизонтальную направляющую вместо вертикальной, необязательно задвигать ее обратно и выдвигать новую. Для быстрого изменения направления просто переместите направляющую с нажатой клавишей Alt (в Mac OS — Option). Горизонтальная направляющая сменится на вертикальную и наоборот.
- Для быстрого изменения единиц измерения на линейках произведите по любой из них щелчок правой кнопкой мыши и из контекстного меню выберите требуемое значение (рис. 3).
- Для удаления направляющих можно просто перетащить каждую из них на линейку, но для быстрого удаления всех направляющих выполните команду Просмотр (View) → Удалить направляющие (Clear Guides).

Рис. 3. Быстрая смена единиц измерения
Кисти- Если созданная кисть вам больше не нужна, ее можно удалить. Для этого в наборе кистей наведите указатель мыши на требуемую кисть с нажатой клавишей Alt (в Mac OS — Option). Как только указатель мыши примет вид ножниц , нажмите кнопку мыши (рис. 4). Также можно выбрать команду Удалить кисть (Delete Brush) из контекстного меню, образованного щелчком правой кнокой мыши по значку кисти.
Рис. 4. Удаление кисти
Примечание
Этот же прием используется и для удаления цветовых проб с изображения, градиента из набора готовых градиентов, формы из набора векторных фигур и булавки в режиме Марионеточная деформация (Puppet Warp).
- Чтобы переименовать кисть, в наборе кистей произведите по ее значку щелчок правой кнопкой мыши и из контекстного меню выберите команду Переименовать кисть (Rename Brush).

Примечание
Этим же способом можно переименовать название градиента в наборе готовых градиентов и формы в наборе векторных фигур.
Выделение- При работе с инструментами выделения не забывайте использовать следующие клавиши:
- Shift — для сложения выделенных областей;
- Alt — для вычитания выделенных областей;
- Shift+Alt — для пересечения выделенных областей.
- Для загрузки выделения из альфаканала, для выделения текста или векторной фигуры произведите щелчок мышью по миниатюре канала, текстового слоя или векторной маски, удерживая нажатой клавишу Ctrl (в Mac OS — Command) — рис. 5.
- Для отмены выделения используется комбинация клавиш Ctrl+D (в Mac OS —Command+D), а если вы выделили прямоугольную или овальную область, то снять ее можно простым щелчком в любом месте изображения.
- По умолчанию прямоугольная и овальная выделенные области рисуются из верхнего левого угла, а при удержании клавиши Alt (в Mac OS — Option) выделенная область будет создаваться из центра.

Рис. 5. Выделение текста с помощью палитры Слои
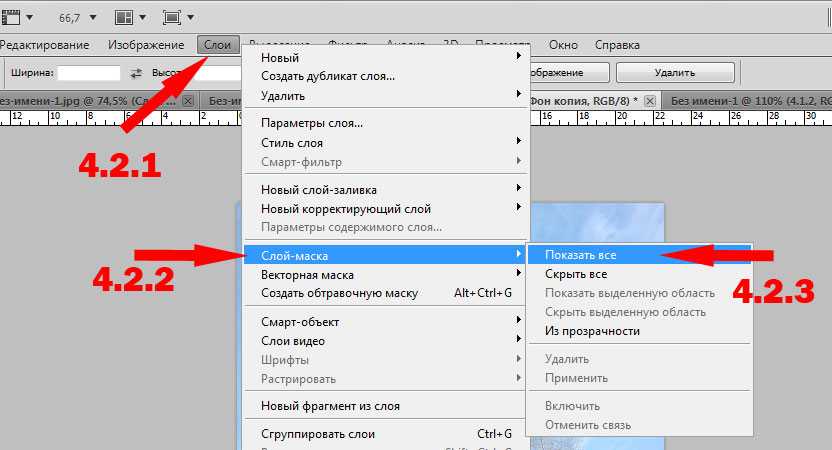
Слои- По умолчанию в палитре Слои (Layer) после щелчка по кнопке чистого листа происходит создание нового слоя над текущим. Если вам требуется создать слой под текущим слоем, то нажмите кнопку чистого листа , удерживая клавишу Ctrl (в Mac OS — Command).
- Для переименования слоя просто произведите двойной щелчок по его имени в палитре Слои (Layers). В результате появится текстовое поле, в которое вы сможете ввести новое имя. Для подтверждения нового имени нажмите клавишу Enter (в Mac OS — Return) — рис. 6.
- Когда документ содержит большое количество слоев, для выделения слоя становится неудобно выделять его строку в палитре Слои (Layers). Легче и быстрее в режиме действия инструмента Перемещение (Move) просто щелкать по изображению на слое в окне документа, удерживая клавишу Ctrl (в Mac OS —Command).
- Если вам требуется перебрать различные режимы наложения для слоя, то, чтобы не выбирать в палитре Слои (Layers) каждый следующий режим, можно поступить так: применить первый режим в списке, а затем пролистывать их клавишами управления курсора «↑» или «↓».

- Для копирования в буфер обмена содержимого выделенной области используется комбинация клавиш Ctrl+C (в Mac OS —Command+C). При этом в буфер обмена попадает содержимое только текущего слоя. Если к этой комбинации добавить клавишу Shift, то произойдет копирование содержимого всех слоев.
Рис. 6. Переименование слоя
Тоновая и цветовая коррекция- Если вас не устраивают текущие настройки в диалоговом окне Уровни (Levels), Кривые (Curves), Яркость/Контрастность (Brightness/Contrast), Цветовой баланс (Color Balance) и т.д., то нажмите клавишу Alt (в Mac OS — Option) — кнопка Отменить (Cancel) сменится на кнопку Сбросить (Reset), щелкните по ней (рис. 7). Тогда можно начать коррекцию заново, не закрывая диалогового окна.
- Для вызова окна тоновой или цветовой коррекции используются комбинации клавиш, приведенные в меню. После применения настроек и повторного открытия диалогового окна все значения параметров сбрасываются, и вы не сможете увидеть ход предыдущей коррекции.
 Но если вы добавите клавишу Alt (в Mac OS — Option) к комбинации клавиш вызова окна коррекции, то предыдущие настройки будут сохранены. Например, вы провели коррекцию в окне Кривые (Levels) (комбинация клавиш для вызова Ctrl+M (в Mac OS — Command+M)) и закрыли окно. Теперь, нажав комбинацию клавиш Alt+Ctrl+M (в Mac OS — Option+Command+M), вы увидите в окне не прямую линию, как обычно, а изогнутую, которую вы получили в ходе предыдущей коррекции.
Но если вы добавите клавишу Alt (в Mac OS — Option) к комбинации клавиш вызова окна коррекции, то предыдущие настройки будут сохранены. Например, вы провели коррекцию в окне Кривые (Levels) (комбинация клавиш для вызова Ctrl+M (в Mac OS — Command+M)) и закрыли окно. Теперь, нажав комбинацию клавиш Alt+Ctrl+M (в Mac OS — Option+Command+M), вы увидите в окне не прямую линию, как обычно, а изогнутую, которую вы получили в ходе предыдущей коррекции.
Рис. 7. Смена кнопки Отменить на кнопку Сбросить в диалоговом окне Кривые
Фильтры- После того как вы применили фильтр, при его повторном использовании достаточно просто нажать комбинацию клавиш Ctrl+F (в Mac OS — Command+F). А если вы хотите применить тот же фильтр, но с новыми настройками, нажмите комбинацию клавиш Alt+Ctrl+F (в Mac OS — Option+Command+F).
- Если вы открыли любое из диалоговых окон Установки (Preferences), то для перехода к следующему диалоговому окну нажмите комбинацию клавиш Ctrl+N (в Mac OS —Command+N), а для перехода к предыдущему окну нажмите комбинацию клавиш Ctrl+P (в Mac OS — Command+P).

- Не забывайте, что любое диалоговое окно можно закрыть с помощью клавиш. Чтобы подтвердить настройки, заданные в окне, нажмите клавишу Enter (в Mac OS — Return), а для закрытия окна с отменой всех настроек — клавишу Esc.
Необязательно использовать все приведенные здесь приемы — попробуйте выполнить хотя бы несколько из них. Думаю, вы скоро к ним привыкнете, а привыкнув, больше не сможете без них обходиться.
КомпьюАрт 8’2010
Как заменить белый фон в Photoshop • Руководство Giggster
РетушьAdobe Photoshopcomposite
Этот автопортрет был снят с бутылкой шампанского, которую я снял с жесткой вспышкой, установленной на штативе рядом с камерой. Это создало плоский свет и жесткую тень. Так как я сделал это перед белой стеной, было относительно легко использовать инструмент выбора области фокусировки Photoshop, чтобы заставить стену исчезнуть и создать этот причудливый красочный фон. Несколько вещей, с которыми я играл, это «Шаг и повтор», чтобы создать фоновые полосы, и режим наложения «Экран», чтобы плавно интегрировать дым.
До/После:
Начало работы
- Просто создайте копию фонового слоя: Cmd + J Ctrl + J. Это просто гарантирует, что у вас есть резервная копия того места, с которого вы начали.
1- Кривые
Сначала я решил сосредоточиться на добавлении контраста к изображению с помощью корректирующего слоя Кривые:
- Создайте корректирующий слой Кривые.
- Поиграйте с кривой, чтобы создать S-образную кривую, добавляющую контраста. Это означает, что кривые нужно немного потянуть вверх вверху и немного вниз внизу.
2- Уровни
Давайте поиграем с корректирующим слоем «Уровни», чтобы придать изображению эффект легкого выцветания и усилить синие оттенки в тенях:
- Создайте корректирующий слой «Уровни».
- Переместите темную точку вправо, чтобы увеличить контраст. В данном случае я довел его до значения 23. .
- Также немного сдвиньте средние тона (серая точка) вправо. Я установил для себя значение 0,90.

- Переместите темный вывод влево, чтобы он хорошо выглядел, в данном случае 44. Это осветлит более темные области и создаст размытый вид.
- Переключитесь на синий канал и увеличьте первый выходной уровень до чего-то, что выглядит хорошо, в данном случае до 20.
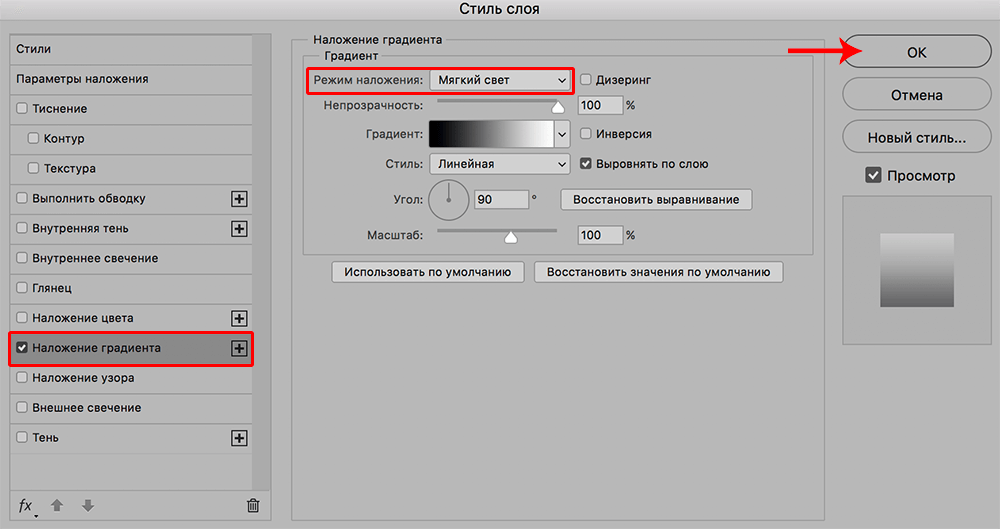
3- Мягкий свет Копия
Мне нужно было еще больше контраста, поэтому я создал копию и применил к ней режим наложения Мягкий свет:
- Дублируйте слой Cmd+J Ctrl+J и установите для дубликата режим наложения Мягкий свет.
- Установите непрозрачность дубликата на 30%, чтобы эффект не был таким сильным.
- Затем мне нужен был только один основной слой, чтобы было проще извлечь фон, поэтому я объединил дубликат с основным слоем. Просто выберите два слоя, щелкните правой кнопкой мыши и выберите «Объединить слои».
4- Цветовая заливка
Первое, что я сделал перед тем, как приступить к извлечению фона, это создал базовый цвет фона за основным слоем:
- Выберите резервный фоновый слой и создайте корректирующий слой Цветовая заливка, чтобы слой находится за основным слоем, над которым мы работаем.

- Установите цвет на слегка темно-красный, в данном случае #731515.
5- Извлечение объекта из фона
Извлечение объекта из фона, особенно на белом фоне, как на этом изображении, относительно просто в Photoshop с помощью инструмента выбора области фокусировки:
- Выделив основной слой, перейдите в Select > Focus Area.
- В диалоговом окне «Область фокусировки» я выбрал режим просмотра «Наложение», чтобы лучше видеть, что будет выделено.
- Возможно, вам придется поиграть со значениями, чтобы получить результат, максимально приближенный к идеальному. Здесь я выбрал диапазон In-Focus, установленный на Auto, который выбрал диапазон 3,50.
- Используйте инструменты «Добавить» и «Вычесть область фокусировки», расположенные сбоку от диалогового окна «Область фокусировки», чтобы щелкнуть изображение, на котором необходимо добавить или удалить выделение.
- Я также выбрал тень, потому что тень будет полностью воссоздана на следующем шаге.

- Если выделение немного неровное или грубое в определенных областях, вы можете нажать «Уточнить край», а затем поиграть с другими значениями радиуса. В этом диалоговом окне уточнения краев вы также можете рисовать по краям объекта, чтобы Photoshop пересчитал вещи.
- Вернитесь в диалоговое окно «Область фокуса», в разделе «Вывод на выделение» выберите «Маска слоя».
- На этом этапе, при необходимости, вы можете дополнительно уточнить края с помощью диалогового окна «Маска края», которое, по сути, такое же, как «Уточнить край». Чтобы получить к нему доступ, щелкните маску слоя, а затем кнопку «Край маски» на панели свойств маски.
6- Воссоздание тени
Воссоздание тени достаточно просто:
- Дублируйте основной слой Cmd+J Ctrl+J и переместите дубликат слоя под основной слой в порядке слоев.
- Переместите дубликат немного вниз и вправо от композиции, используя Shift + → и Shift + ↓ с активным инструментом Move Tool → V.

- Временно скройте основной слой, чтобы лучше видеть, что вы делаете.
- Создайте корректирующий слой «Цветовой тон/Насыщенность» и на панели свойств щелкните нижний левый значок, чтобы прикрепить корректировку к слою.
- Установите насыщенность до -100.
- Уменьшите яркость до того, что выглядит хорошо, в данном случае -85.
- Выберите маску слоя, связанную со слоем, и примените к ней фильтр «Размытие по Гауссу», чтобы получить более мягкую тень. В этом случае я применил Gaussian Blur со значением 15px.
- Теперь вы можете отобразить основной слой.
7- Полосатый фон
Создание полосатого фона может показаться сложным, но на самом деле это довольно просто с функцией Step & Repeat:
- Создайте новый слой под слоем с тенью.
- Если нужно помочь, временно скройте все слои сверху, чтобы лучше видеть, что вы делаете.
- Используйте инструмент Marquee Tool → M, чтобы создать выделение формы полосы.

- Установите цвета по умолчанию D и залейте выделение черным цветом переднего плана Option+Delete Alt+Delete.
- Убедитесь, что слой расположен в самом верху изображения.
- Дублируйте слой Cmd+J Ctrl+J и нажмите Cmd+I Ctrl+I, чтобы инвертировать цвета дубликата.
- Переместите дубликат прямо под первый.
- Объедините дубликат с первой полосой, выбрав два слоя, щелкнув правой кнопкой мыши и выбрав Объединить слои.
- Выделив слой с двумя полосками, нажмите Option+Cmd+T Alt+Ctrl+T, чтобы преобразовать его дубликат.
- Используйте Shift + ↓, чтобы поместить этот дубликат прямо под первый слой с полосой.
- Теперь нажмите Shift+Option+Cmd+T Shift+Alt+Ctrl+T, чтобы повторить преобразование для большего количества дубликатов, пока вы не покроете все изображение полосами.
- Выберите все слои с полосами и объедините их вместе, выбрав слои, щелкнув правой кнопкой мыши и выбрав Объединить слои.
- Установите непрозрачность слоя с полосами на 70%, чтобы пропустить фоновый цвет.

- Добавьте маску слоя к слою с полосой.
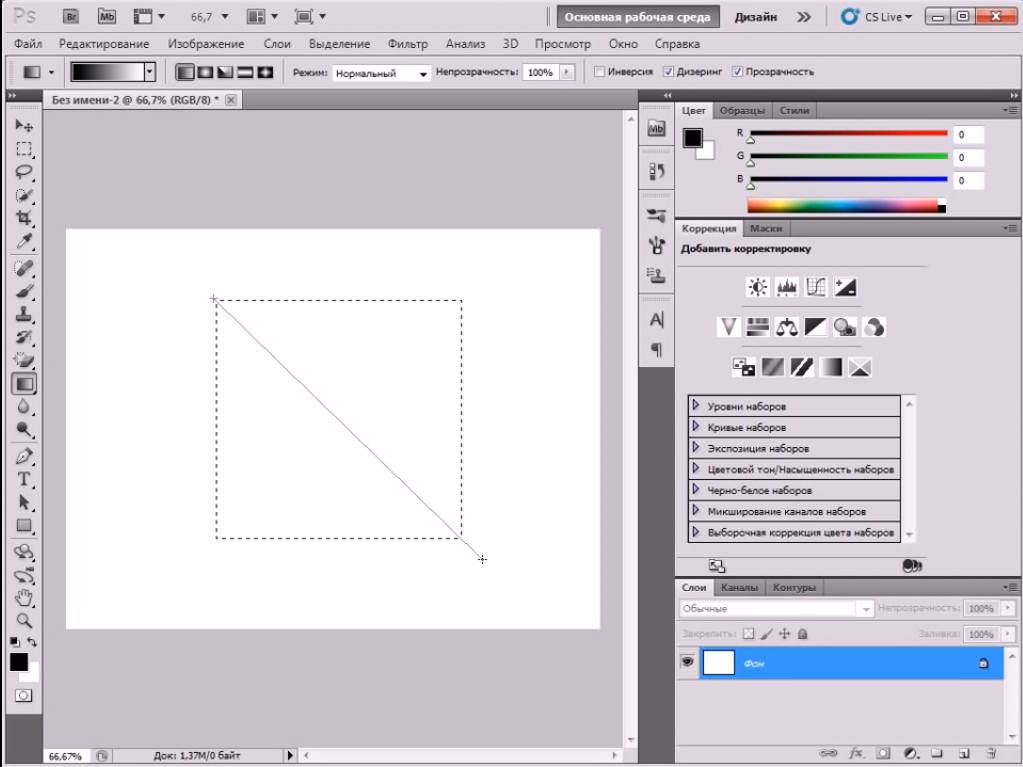
- Выберите инструмент «Градиент» → G.
- Выберите градиент, идущий от черного к белому, и проведите диагональную линию из правого нижнего угла, чтобы частично скрыть нижнюю часть зачищенного слоя и еще больше усилить фоновый цвет в этом углу.
8- Наложение дыма
Вот хороший бесплатный набор изображений дыма, которые вы можете использовать. Для этой композиции я использовал два изображения дыма:
- Создайте новый слой поверх полосатого фонового слоя.
- Импортируйте 2 выбранных изображения дыма в файл, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стопку».
- Переместите их, измените размер и поверните по мере необходимости с помощью инструмента преобразования Cmd+T Ctrl+T, чтобы получить для них правильное положение.
- Установите режим наложения каждого из слоев дыма на Экран и их непрозрачность на 40%.
9- Угловой градиент
Я добавил небольшой градиент поверх всех слоев от черного к прозрачному в верхнем левом углу. Добавление наложения поверх композиции часто помогает смешать и сделать более правдоподобным, что объект и фон вместе:
Добавление наложения поверх композиции часто помогает смешать и сделать более правдоподобным, что объект и фон вместе:
- Выделив самый верхний слой, создайте новый слой Shift+Cmd+N Shift+Ctrl+N и нажмите «ОК».
- Установите режим наложения на Мягкий свет и непрозрачность на 50%.
- Выберите инструмент «Градиент» → G.
- Выберите градиент от черного к прозрачному и нарисуйте диагональную линию в верхнем левом углу, чтобы создать угловой градиент.
Готово! Немного более сложный, но тем не менее его легко выполнить, если разбить его на отдельные этапы.
🌄 Информация об изображении:
- Камера: Nikon D800
- Фокусное расстояние: 50 мм
- Выдержка: 1/125 с
- Диафрагма: f/8
- ISO: 100
ретушь
- Контрастная ретушь с использованием настройки черно-белого изображения в Photoshop
В этом сообщении я покажу вам, как выполнить цветокоррекцию изображений RAW путем настройки теней, полутонов и светлых участков в Capture One с помощью инструмента «Цветовой баланс».
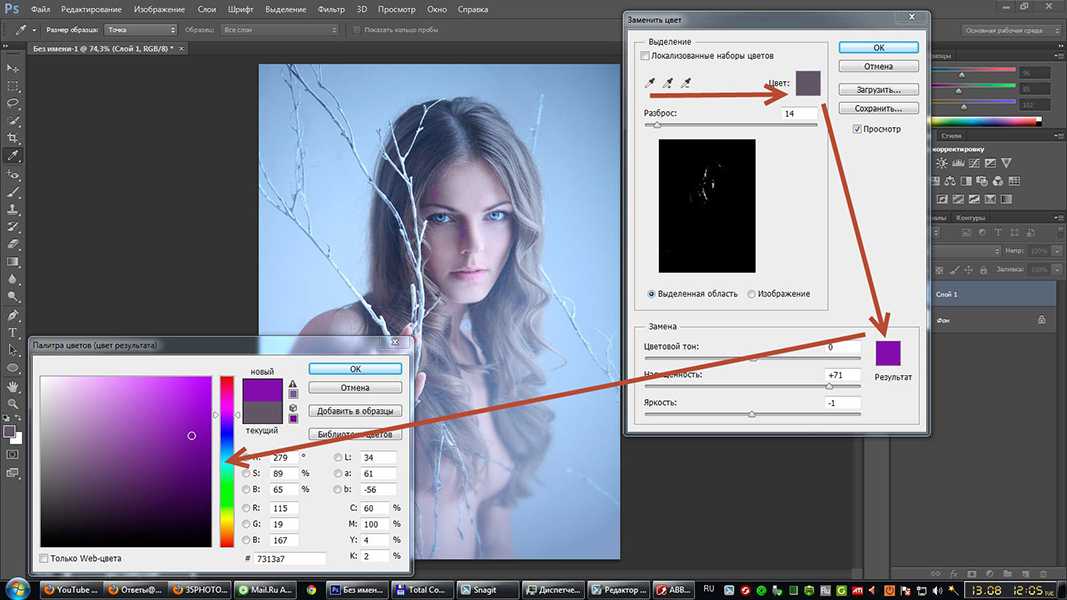
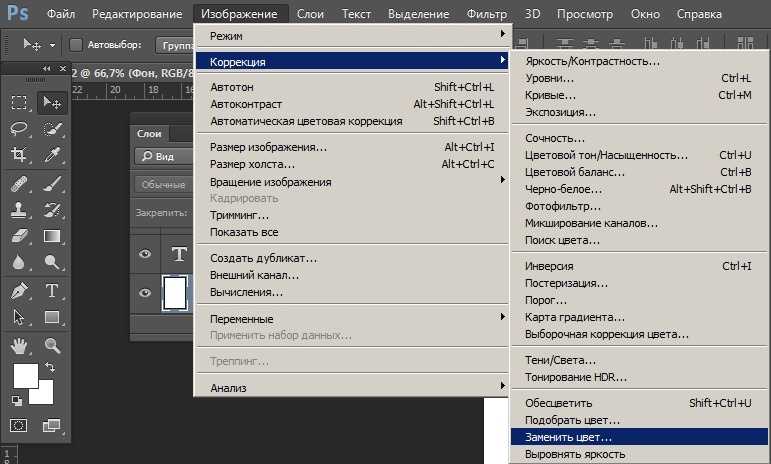
Вы когда-нибудь хотели изменить цвет фотографии на другой в Photoshop? В этом уроке вы увидите, как легко сделать это, используя выбор цветового диапазона.
® Гиггстер. Сделано в Лос-Анджелесе, Калифорния
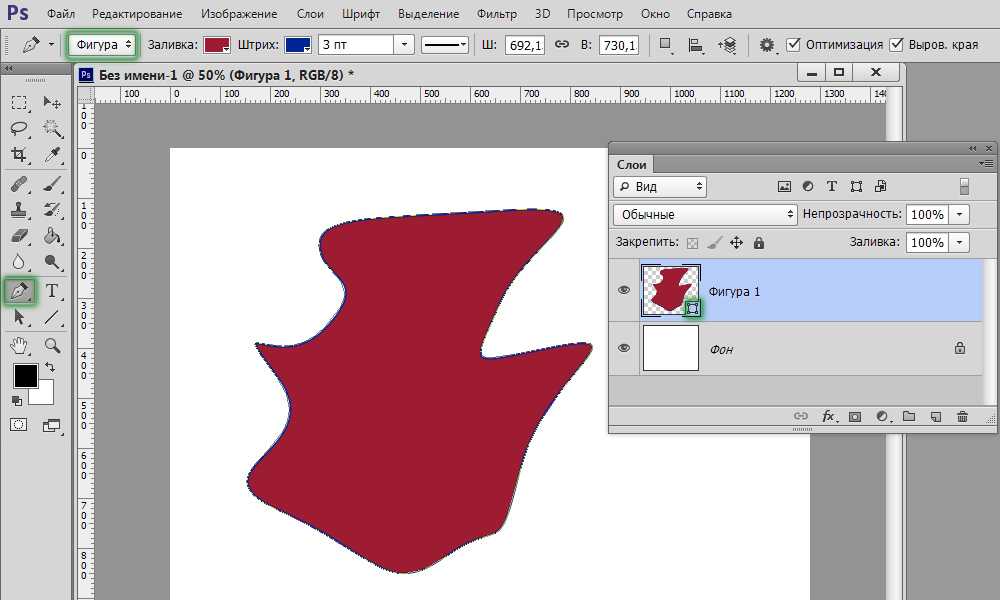
Как сделать цвет заливки прозрачным в Photoshop?
Последнее обновление: 24 сентября 2022 г., 14:49
Photoshop — очень универсальная программа, которую можно использовать для широкого круга дизайнерских проектов. Одна из вещей, которую вы можете сделать в Photoshop, — это сделать цвет заливки прозрачным.
Это может быть полезно, если вы хотите создать прозрачный фон или если вы хотите создать элемент дизайна с некоторой прозрачностью. Есть несколько различных способов сделать цвет заливки прозрачным в Photoshop, и мы рассмотрим некоторые из них в этой статье.
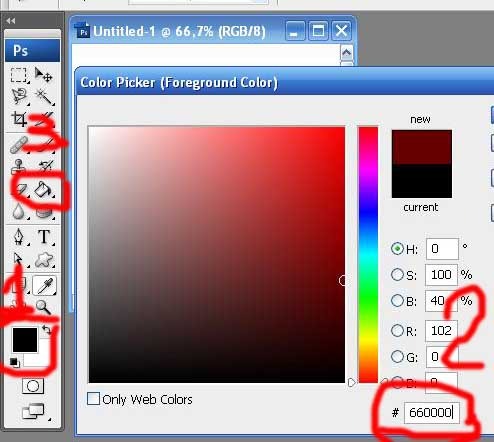
Один из способов сделать цвет заливки прозрачным — использовать инструмент «Ластик». Выбрав инструмент «Ластик», вы можете просто стереть область, которую хотите сделать прозрачной. Этот метод быстрый и простой, но он имеет некоторые ограничения. Во-первых, инструмент «Ластик» будет работать только с пикселями того же цвета, что и цвет заливки.
Этот метод быстрый и простой, но он имеет некоторые ограничения. Во-первых, инструмент «Ластик» будет работать только с пикселями того же цвета, что и цвет заливки.
Итак, если ваш цвет заливки белый, и вы пытаетесь стереть черный пиксель, это не сработает. Во-вторых, инструмент «Ластик» иногда может оставлять после себя артефакты или случайные пиксели. Итак, если вы ищете точный эффект прозрачности, это может быть не лучший метод.
Другой способ сделать цвет заливки прозрачным — использовать инструмент «Маска слоя». С помощью инструмента «Маска слоя» вы можете закрасить область, которую хотите сделать прозрачной.
Этот метод дает вам больший контроль над эффектом прозрачности, чем метод ластика, но он все же может быть несколько неточным. Основное преимущество использования метода маски слоя заключается в том, что он не уничтожает пиксели, поэтому вы всегда можете вернуться и настроить эффект, если это необходимо.
СОВЕТ ПРОФЕССИОНАЛА: Если вы используете Photoshop для создания прозрачного цвета заливки, имейте в виду, что прозрачность будет видна только при сохранении файла в формате PNG или GIF. Если вы сохраните файл в формате JPEG, прозрачность не будет видна.
Если вы сохраните файл в формате JPEG, прозрачность не будет видна.
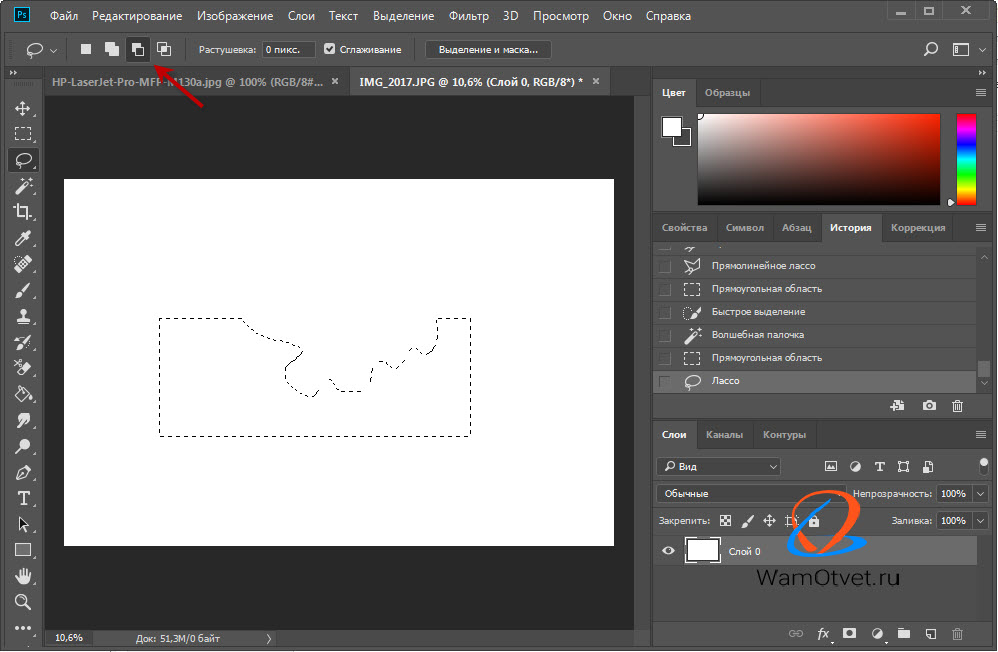
Третий и последний метод, который мы рассмотрим, чтобы сделать цвет заливки прозрачным, — это использовать параметр «Выбрать цвет» в диалоговом окне «Цветовой диапазон» Photoshop. С помощью этого метода вы сначала выбираете цвет, который хотите сделать прозрачным, а затем сообщаете Photoshop, какая часть этого цвета должна быть включена в выделение.
Этот метод может быть очень точным, но также может занять много времени, если вы работаете с большими изображениями или сложными проектами.
Итак, какой метод следует использовать? Ну, это действительно зависит от ваших потребностей и предпочтений.
Если вам нужно быстрое и простое решение, то вам лучше всего подойдет метод ластика. Если вам нужен больший контроль над эффектом прозрачности, то метод маски слоя может лучше подойти для ваших нужд. А если для вас важна точность, то лучше всего подойдет параметр «Выбрать цвет» в диалоговом окне «Цветовой диапазон» Photoshop.