Как уменьшить размер фото
На чтение: 4 минАвтор: Сергей Фомин
Содержание статьи (кликните для открытия/закрытия)
- Простые способы уменьшить размер фото
- Создание скриншота в программе Ножницы
- Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
В интернете очень много статей как уменьшить размер фото. Но большая их часть описывает сжатие фотографий в Фотошопе. Для новичков эта программа сложна, и для уменьшения размера фотографии Photoshop нам не понадобится.
Мы рассмотрим 2 способа, как уменьшить размер фото стандартными средствами операционной системы Windows. Это программа Ножницы и с помощью пакета Microsoft Office.
Зачем уменьшать фотографии? Современная цифровая фототехника делает снимки высокого разрешения и от этого размеры файлов с изображениями могут составлять десятки мегабайт. Для размещения в сети, на сайтах такие объемы не нужны, так как замедляют загрузку страниц.
Создание скриншота в программе Ножницы
Для быстрого выбора программы можно воспользоваться контекстным меню. Кликаем правой кнопкой мыши на выбранной фотографии. Переходим в пункт Открыть с помощью…
Вызов программы из контекстного менюОткрываем изображение на вашем компьютере для просмотра в программе Просмотр фотографий Windows
Средство просмотра фотографийИзменяем размер окна до желаемого, фотография при этом должна отображаться целиком в этом окне.
Запускаем программу Ножницы из меню Пуск. В строке поиска меню наберите название программы Ножницы. И кликаем по ярлыку программы, который отобразится в списке поиска.
Программа НожницыНа кнопке Создать есть черный треугольничек — это раскрывающийся список. Нажмите и выберите пункт Прямоугольная область. При этом вид курсора изменится с ножниц на перекрестие.
Теперь нужно выделить прямоугольный участок на экране с нашим фото.
Выделение начинайте с верхнего левого угла при нажатой левой кнопке мыши. Растягиваем прямоугольник до нижнего правого угла нашей фотографии. И только после этого отпускаем левую кнопку мыши. Не раньше.
Если не получилось, попробуйте сделать заново. Для этого нажмите кнопку Создать в окне Ножницы.
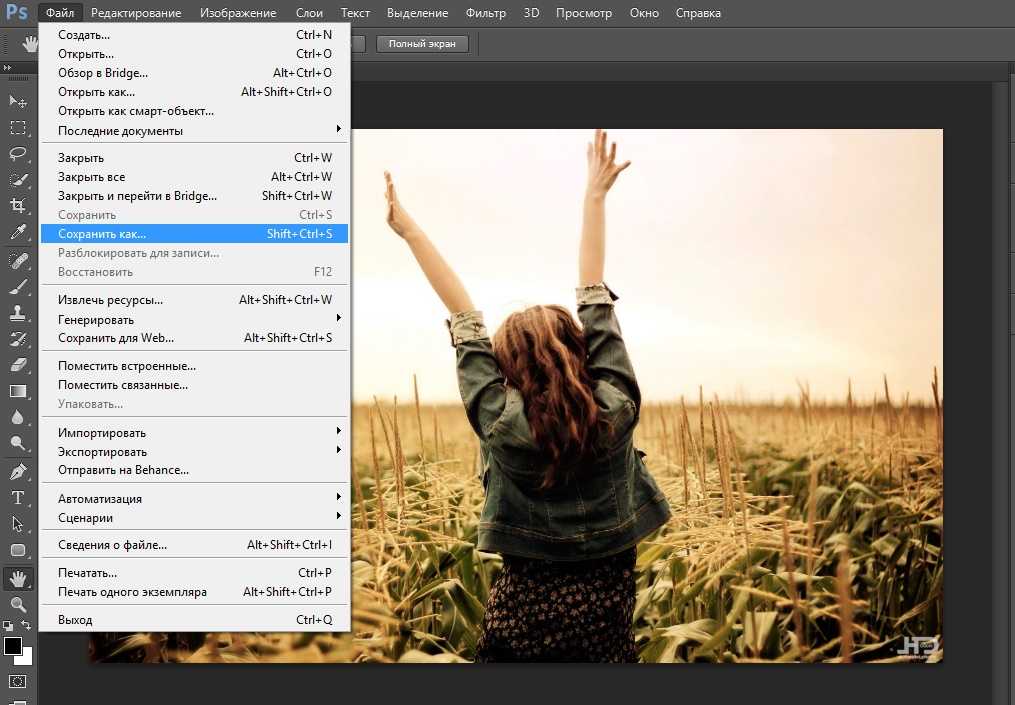
Теперь сохраним полученное изображение. Это можно сделать двумя способами: Через меню Файл — Сохранить как... или Нажать на иконку Дискета
- Выберите Тип файла: JPEG-файл
- Задайте имя вашему снимку
- Нажмите кнопку Сохранить
После сохранения имеем следующий результат
Результат сжатия фотоКак видите, размер исходного фото стал значительно меньше. И теперь его можно разместить в Интернет на своем сайте или страничке в социальной сети.
Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
Данное средство входит офисный пакет Microsoft до версии 2010 (включительно), поэтому он должен быть установлен.
Кликаем на фото правой кнопкой мыши и выбираем Открыть с помощью — Диспетчер рисунков Microsoft Office (смотрите скриншот выше)
Диспетчер рисунков Microsoft Office
Кликаем Изменить рисунки
Сжатие рисунков средствами Microsoft Office 2010Кликаем Сжатие рисунков
И в параметрах сжатия выбираем Для документов (можно выбрать Для веб-страниц, но при этом изображение станет мельче, читайте подсказку в параметрах)
Нажимаем кнопку ОК. Теперь все наши изменения необходимо сохранить.
Внимание! Нажатие Дискеты перезапишет исходный файл и уменьшит его размер.
Сжатое фото хорошо отображается на экране компьютера, но будет не пригодно для печати на фотобумаге (качество будет плохим). Рекомендую оригинал фотографии оставлять, а изменения сохранять в новый файл командой из меню Файл — Сохранить как. .. (смотри сохранение в способе 1)
.. (смотри сохранение в способе 1)
Теперь вы знаете два способа как уменьшить размер фото.Подводя итог можно сказать, что средств для сжатия изображений гораздо больше. Каждый выбирает тот, что удобнее. Первый способ подойдет тем у кого на компьютере нет офисного пакета. Можно установить бесплатную программу Riot и сжимать в ней или FastStone Image Viewer. А чем Вы сжимаете фото?
Дополнительная информация:
- Рубрика Работа с графикой
Как изменить размер изображения в Фотошопе. Как сжать фото или картинку без потери качеств различными способами? Как сжать файл jpg с помощью фотошопа
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
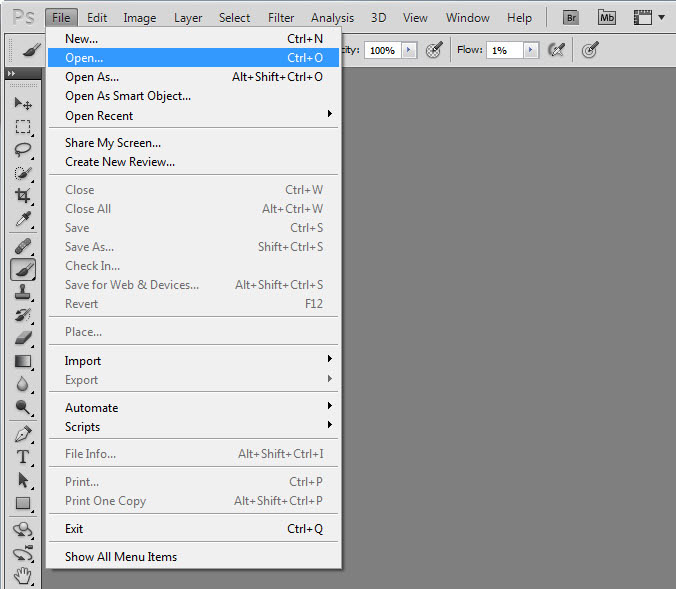
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
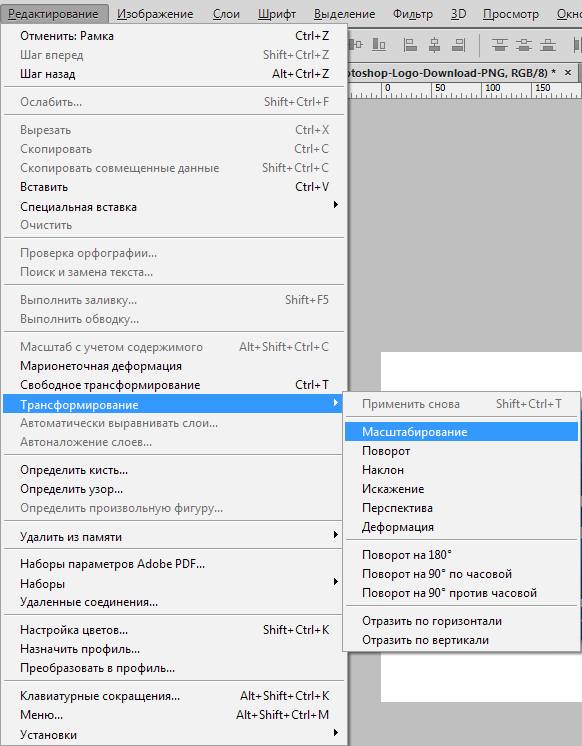
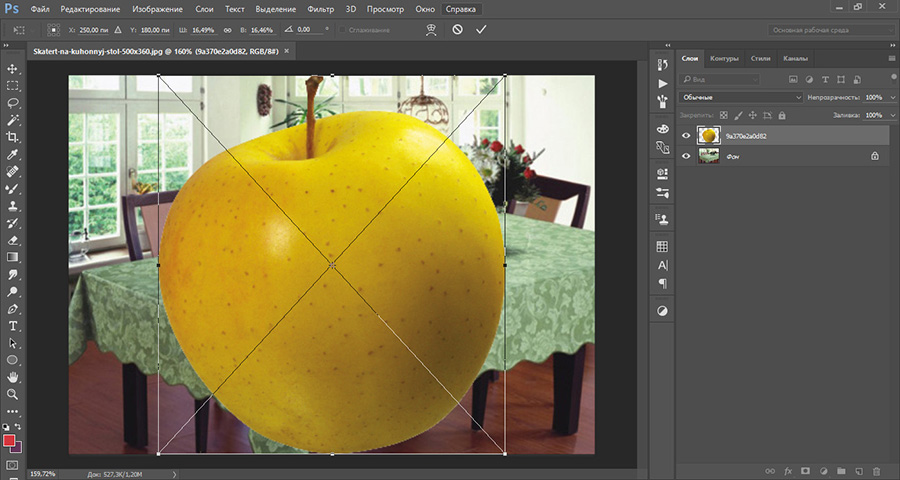
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
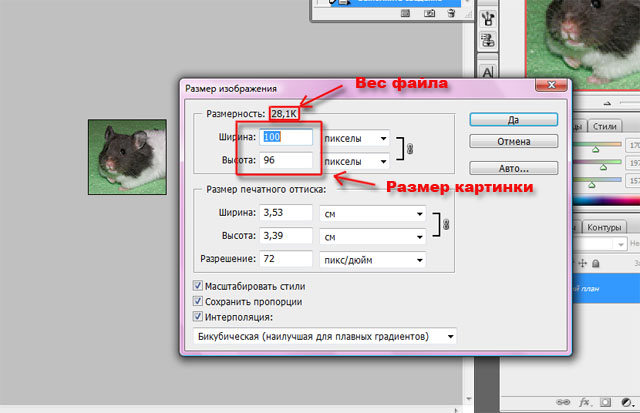
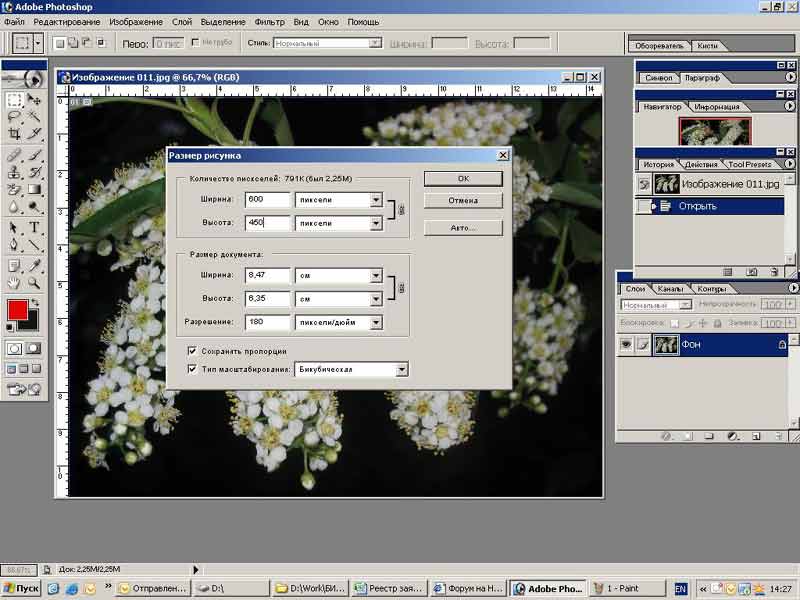
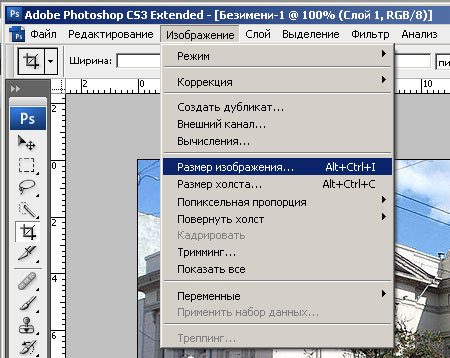
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
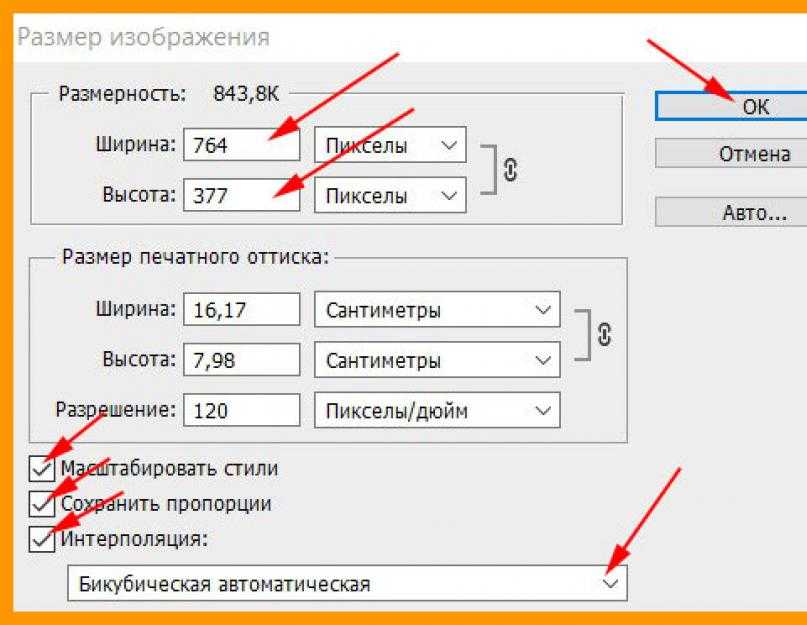
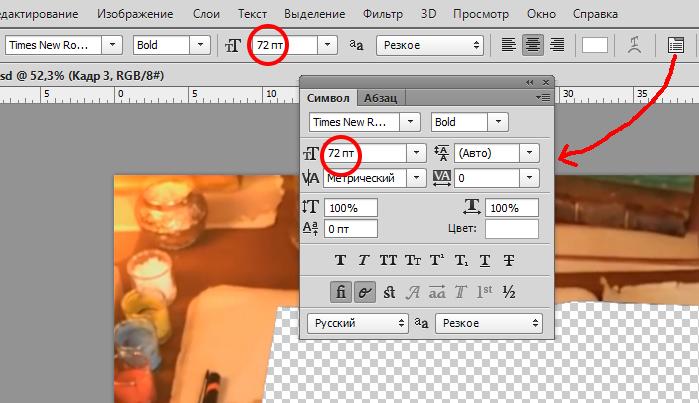
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево.
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д. , но об этом я постараюсь рассказать в следующей статье.
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
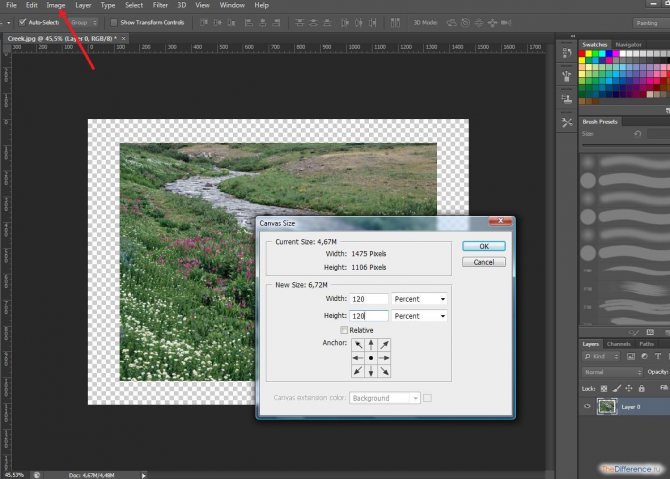
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
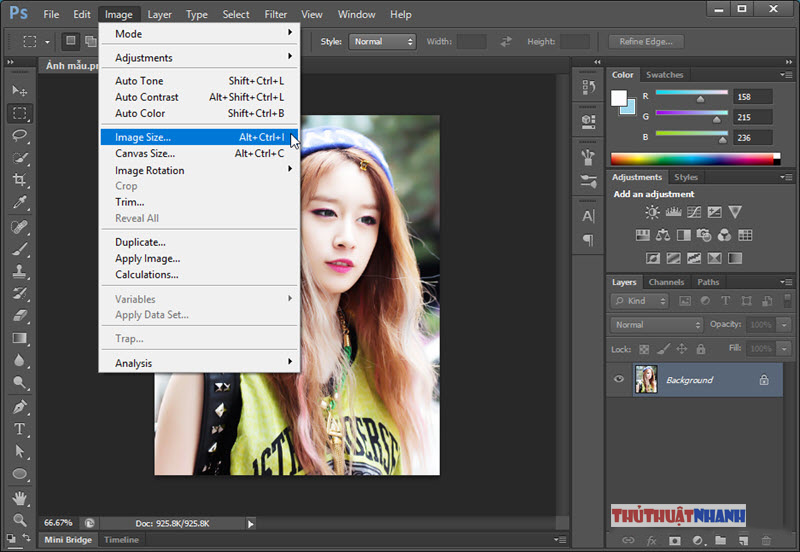
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
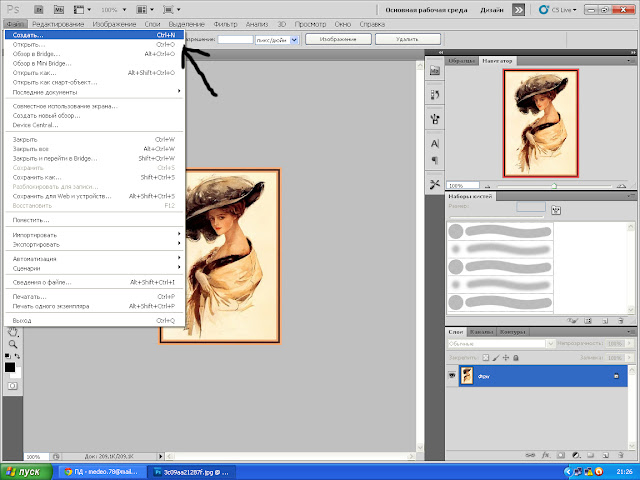
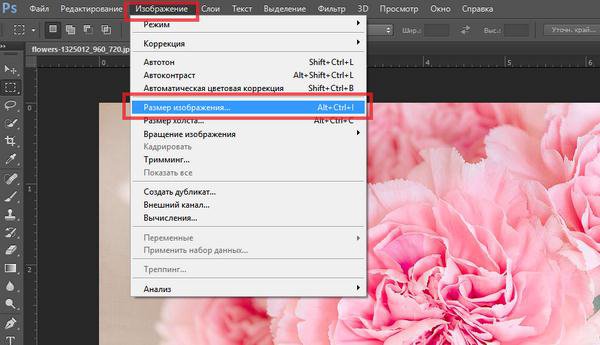
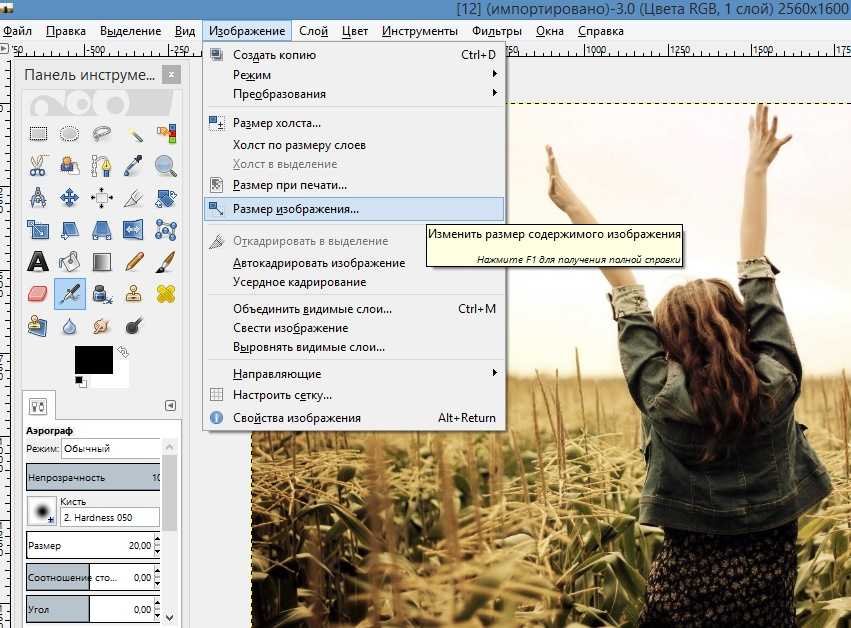
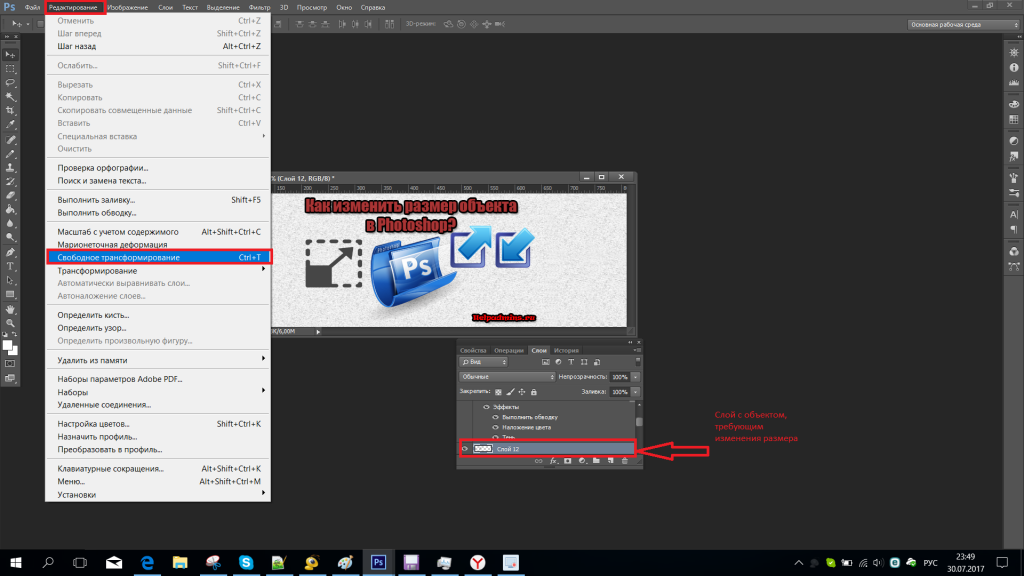
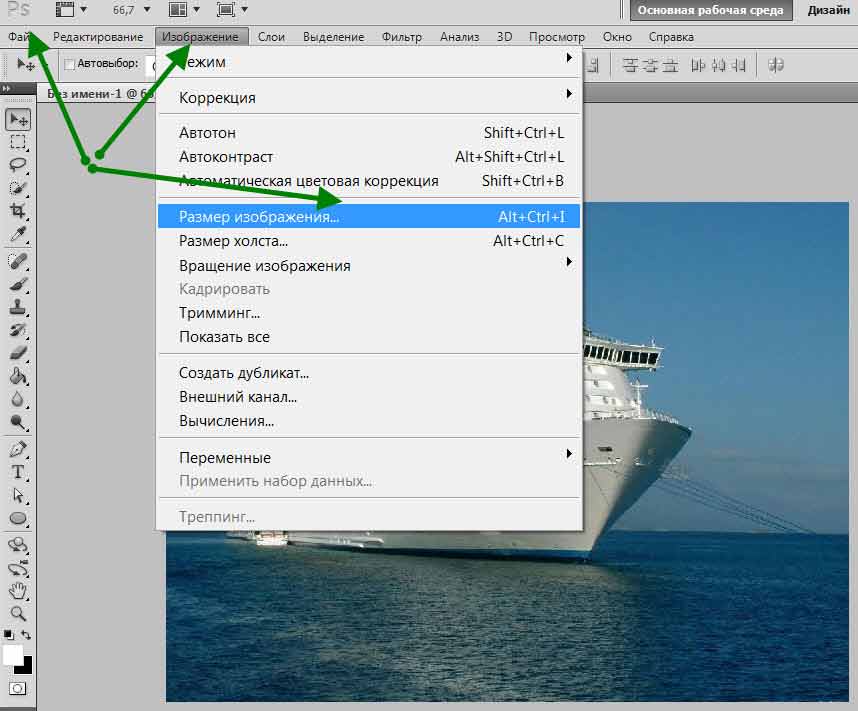
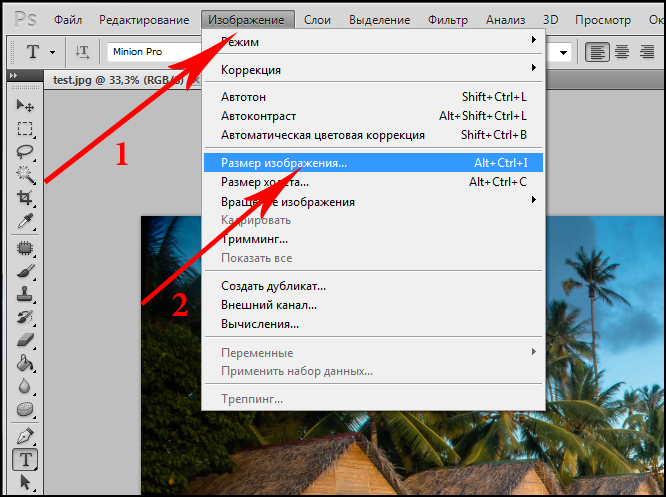
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
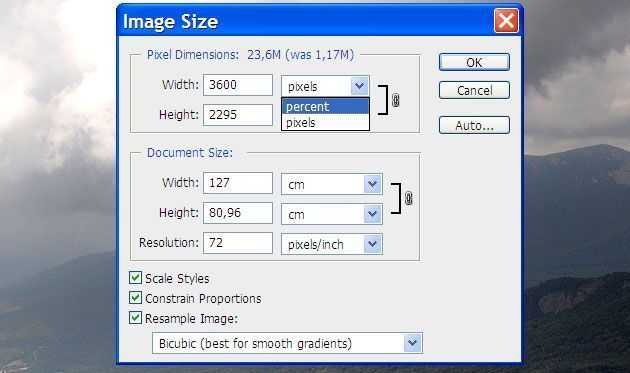
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
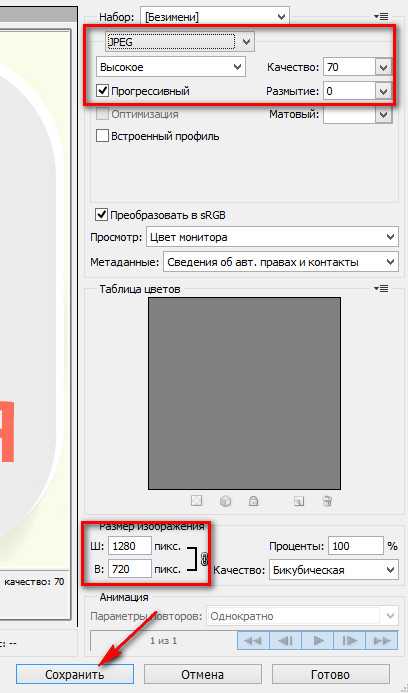
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения»
. Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить»
. Вуаля)
Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить»
. Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих
. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как изменить размер изображений для Интернета в Photoshop
Изменение размера изображений для Интернета и социальных сетей
с помощью Photoshop
Следующим шагом будет загрузка изображений в онлайн-портфолио или социальные сети. Частью этого процесса является изменение размера изображений для Интернета.
Здесь я отвечаю на самые распространенные вопросы, касающиеся изменения размера изображений, и рассказываю о простых шагах по изменению размера изображений в Photoshop (а также в других популярных программах для редактирования фотографий). Я рассказываю об этом более подробно в нашем «Подготовке изображений для веб-класса», но это лишь основные шаги.
Я рассказываю об этом более подробно в нашем «Подготовке изображений для веб-класса», но это лишь основные шаги.
Какого размера должны быть изображения для Интернета
Поскольку размеры файлов постоянно увеличиваются с развитием технологий (некоторые изображения, которые я снимаю на свой Hasselblad H6, могут превышать 600 МБ), часто возникает необходимость уменьшить размер файлов. В этом посте я расскажу, как я изменяю размер и уменьшаю размер файлов своих изображений специально для использования на моем веб-сайте и в социальных сетях.
Термины «размер изображения» и «размер файла» легко спутать, но важно понимать разницу.
Размер изображения: Размер файла относится к размерам изображения (ширине и высоте) и измеряется в пикселях, дюймах или сантиметрах.
Размер файла: Это относится к объему места, которое изображение занимает на вашем компьютере, жестком диске или карте памяти. Измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ).
Независимо от того, какое программное обеспечение вы используете для изменения размера изображений, есть несколько ключевых моментов, которые вам необходимо настроить, чтобы изменить размер изображения и файла. Ниже приведены ключевые моменты, которые необходимо учитывать при уменьшении размера файла изображения:
Формат файла: Большинство веб-сайтов и платформ социальных сетей принимают файлы JPEG, PNG или GIF, хотя я предпочитаю JPEG. Новый формат веб-изображений — WebP. Этот формат можно преобразовать с помощью подключаемого модуля веб-сайта или сети доставки контента из загружаемых вами изображений JPEG.
Размер файла: Рекомендуемый размер изображения для использования в Интернете составляет от 1000 до 2500 пикселей (по самому длинному краю), а рекомендуемый размер файла не превышает 500 КБ. Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Разрешение: DPI и PPI не влияют на отображение изображения в Интернете, они важны только при печати изображений.
Цветовой профиль: Я рекомендую придерживаться цветового пространства sRGB для использования изображений в Интернете.
Я делюсь своими точными размерами изображения и рассказываю вам о том, как найти правильный баланс между качеством изображения и размером файла в этом классе «Подготовка ваших изображений для веб-постобработки».
Изменение размера изображений для Интернета
Как изменить размер изображения в Photoshop
Подготовить изображение для Интернета в Photoshop можно всего за несколько простых шагов.
1. Размер изображения
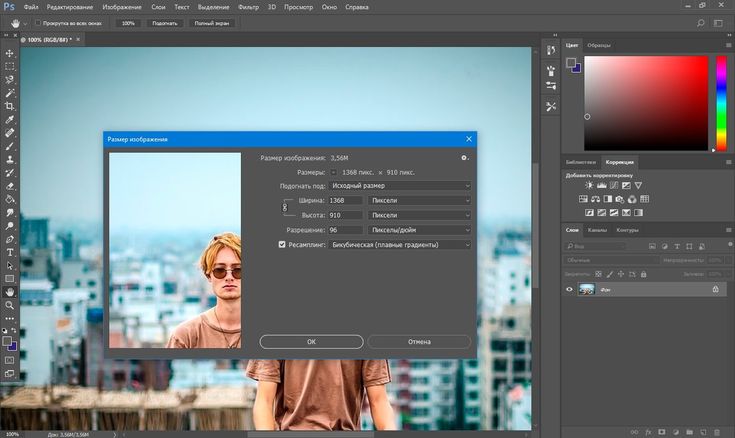
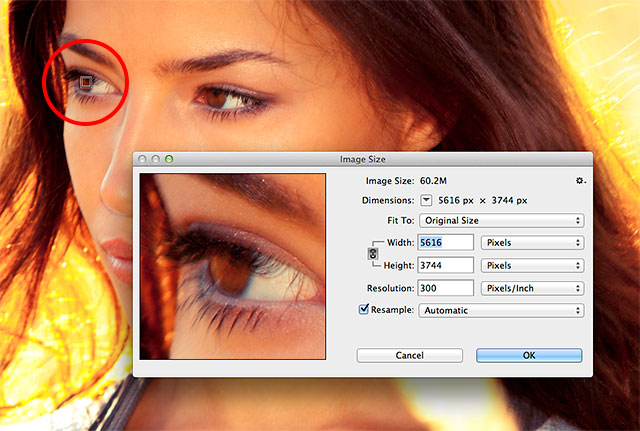
Для начала вам нужно изменить размер изображения. Для этого перейдите в Изображение > Размер изображения. После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК».
После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК».
2. Экспорт
После изменения размера изображения выберите «Файл» > «Экспорт». Здесь вы можете выбрать либо Экспортировать как или Сохранить для Интернета (предыдущая версия) .
Существует два варианта экспорта изображений в Photoshop: «Экспортировать как» или «Сохранить для Интернета».
ПРИМЕЧАНИЕ. Многие пользователи, возможно, уже знакомы с методом «Сохранить для Интернета», но Adobe также представила функцию «Экспортировать как» в Photoshop CC 2015. новая опция «Экспортировать как» имеет несколько дополнительных функций).
Здесь я объясню, как изменить размер файлов с помощью функции «Экспортировать как» (хотя в этом видео я объясню как «Экспортировать как», так и «Сохранить для Интернета»).
Начните с выбора формата (PNG, JPG или GIF). Далее выберите качество изображения. Чем выше качество, тем больше размер файла. Здесь вам нужно будет решить, хотите ли вы отдать предпочтение уменьшенному размеру файла или более высокому качеству изображения, и найти баланс между ними.
Далее выберите качество изображения. Чем выше качество, тем больше размер файла. Здесь вам нужно будет решить, хотите ли вы отдать предпочтение уменьшенному размеру файла или более высокому качеству изображения, и найти баланс между ними.
Исходное изображение с качеством 100.
Качество изменено до 10, появляются полосы и снижается общее качество.
Если вы пропустили первый шаг, вы также можете изменить размеры вашего изображения и настройки повторной выборки здесь. Экспортировать как также позволяет вам настроить «Размер холста» вашего изображения (это то, что вы не можете сделать с Сохранить для Интернета ). Затем вы можете выбрать, следует ли встраивать метаданные изображения и какое цветовое пространство вам нужно.
После того, как вы изменили соответствующие настройки, все, что осталось сделать, это нажать Экспорт , выберите, куда вы хотите сохранить изображение, и нажмите «Сохранить».
Помните, что вы можете использовать окно предварительного просмотра, чтобы увидеть, как каждая настройка влияет на изображение в целом. Это может быть особенно полезно при настройке качества. Вы также можете увидеть размер изображения в левой части диалогового окна (вместе с типом файла и размерами изображения). Он обновляется по мере внесения изменений и очень полезен, если вы хотите уменьшить размер файла изображения до определенного размера.
Это может быть особенно полезно при настройке качества. Вы также можете увидеть размер изображения в левой части диалогового окна (вместе с типом файла и размерами изображения). Он обновляется по мере внесения изменений и очень полезен, если вы хотите уменьшить размер файла изображения до определенного размера.
Также стоит отметить, что этот процесс можно автоматизировать с помощью действий.
Как изменить размер изображения в Lightroom
После внесения необходимых изменений в изображение, которое вы хотите загрузить, выберите «Файл» > «Экспорт». Это откроет ваши изображения в окне экспорта, где вы увидите пользовательские параметры, аналогичные тем, что есть в Photoshop.
Экспорт изображений с помощью Lightroom аналогичен процессу в Photoshop.
Ранее при экспорте изображений в Lightroom открывалось новое диалоговое окно (показано выше), в котором можно было указать ряд настроек, в том числе: местоположение экспорта, имя файла, настройки файла, размер изображения, выходную резкость, метаданные, водяные знаки и пост- обработка. Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Чтобы экспортировать изображение, выберите «Файл» > «Экспорт». Откроется новое окно, в котором можно выбрать тип файла, размеры и качество. Вы также можете выбрать дополнительные параметры, в том числе метаданные, именование файлов, резкость вывода и цветовое пространство. После внесения необходимых изменений нажмите «Экспорт фото», выберите место назначения, в котором вы хотите сохранить изображение, и нажмите «Экспорт».
Если вы изменяете размер изображения до определенного размера, вы можете увидеть размер выходного файла в левом нижнем углу окна (показано ниже).
Как изменить размер изображений с помощью других программ
Как изменить размер изображений в Luminar
Luminar — это популярный инструмент редактирования для фотографов, который, в отличие от программного обеспечения Adobe, доступен за разовую плату. Разработанный Skylum, Luminar представляет собой смесь Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Разработанный Skylum, Luminar представляет собой смесь Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Чтобы изменить размер изображения, выберите «Файл» > «Экспорт». Откроется диалоговое окно, в котором вы можете назвать свое изображение и выбрать место назначения файла. Затем вы можете выбрать резкость «Низкая», «Средняя» или «Высокая» (или «Нет»). Чтобы изменить размер изображения, выберите параметр, который вы хотите изменить, из Измените размер раскрывающегося меню и введите новые размеры соответственно. Затем выберите Цветовое пространство , Формат и Качество , которые вы хотите. После этого нажмите «Сохранить».
Экспорт изображений в Luminar.
Функции экспорта Luminar позволяют изменять размер и повышать резкость.
Как изменить размер изображений в GIMP
GIMP — это бесплатное программное обеспечение для редактирования фотографий с открытым исходным кодом, которое многие считают хорошей альтернативой Photoshop или Lightroom для тех, кто хочет внести коррективы в свои изображения. Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
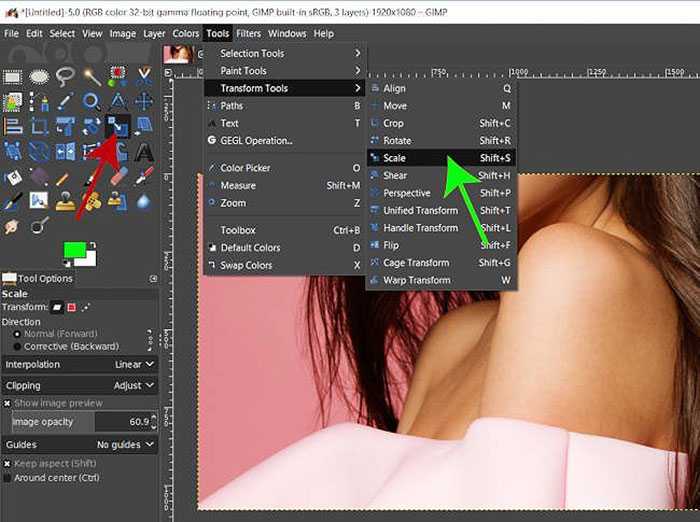
Для начала выберите Изображение > Масштаб изображения. Здесь вы можете изменить ширину и высоту изображения. После этого нажмите «Масштаб». Затем перейдите в «Файл» > «Экспортировать как». Откроется диалоговое окно «Экспорт изображения». Здесь вы можете указать, какое имя файла вы хотите использовать и где вы хотите его сохранить. Вы также можете выбрать формат файла, нажав «Выбрать тип файла». Затем нажмите «Экспорт». Это вызовет еще одно диалоговое окно, в котором, в зависимости от формата вашего файла, вы сможете настроить такие параметры, как качество изображения и метаданные, которые вы хотите включить. Чтобы закончить, нажмите «Экспорт».
GIMP — еще одна бесплатная альтернатива Photoshop или Lightroom, позволяющая изменять размер изображений.
Это лишь некоторые из программ, которые вы можете использовать для подготовки изображений для публикации в Интернете. Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Если вы хотите изменить размер изображения для печати, вы можете найти методы, которые я использую для улучшения качества воспроизведения, в этом видео.
© Визуальное образование. Все права защищены. Никакой контент на этой странице не может быть использован или передан третьим лицам.
Рекомендуемый контент
Чтобы узнать больше о Photoshop и Lightroom, посетите раздел «Постобработка». Там вы найдете ряд занятий, охватывающих все: от понимания цифровых изображений до практических примеров ретуши от начала до конца.
Как изменить размер изображения без потери качества
Изображения являются основой для создания цифрового контента. Независимо от того, создаете ли вы веб-сайт, публикуете сообщение в блоге или публикуете в социальных сетях, использование высококачественных изображений абсолютно необходимо.
Но что делать, если изображение имеет неправильный размер для конкретного варианта использования?
В этом посте вы узнаете пять простых и быстрых способов изменить размер любого изображения без потери качества.
Почему важно изменять размер изображений (без потери качества)
Как изменить размер изображения в Adobe Express
Как изменить размер изображения в Photoshop
Как изменить размер изображения в MS Paint
Как изменить размер изображения в Canva
Как изменить размер изображения до 100 КБ в Squoosh
Дополнительные инструменты для изменения размера изображения
Почему важно изменять размер изображений (без потери качества)
Представьте себе два интернет-магазина, продающих одну и ту же пару обуви, но в одном из них фотографии товаров размыты, а в другом — кристально четкие. В каком магазине вы чаще покупаете?
В каком магазине вы чаще покупаете?
Вероятно, второй магазин. Вот почему.
Помимо надлежащей демонстрации продукта, правильно отформатированные изображения на странице говорят о профессионализме. С другой стороны, неряшливые изображения говорят об отсутствии компетентности. Покупатель думает: «Если они не могут сделать правильные изображения, могу ли я быть уверен, что они сделают правильные продукты?»
Вот что происходит, когда вы изменяете размер изображения и жертвуете качеством. Конечно, изображение впишется в ваш баннер или пост, но какой ценой?
Помимо очевидных вариантов использования, таких как соответствие критериям для конкретной платформы социальных сетей, правильное изменение размера изображений также имеет больше технических преимуществ.
Несмотря на то, что изображения большого размера с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, без надлежащего изменения размера (и сжатия) изображения могут негативно повлиять на производительность вашего веб-сайта, увеличивая время его загрузки. (Чтобы узнать больше о том, как создать веб-сайт, ознакомьтесь с бесплатными инструментами CMS HubSpot.)
(Чтобы узнать больше о том, как создать веб-сайт, ознакомьтесь с бесплатными инструментами CMS HubSpot.)
Но почему это так важно?
Недавнее исследование показало, что скорость загрузки значительно влияет на конверсию. Например, исследование показало, что сайты, которые загружаются за одну секунду, имеют в три раза более высокий коэффициент конверсии, чем сайты, которые загружаются за пять секунд. Это означает, что вы не можете позволить себе пожертвовать ни одной секундой времени загрузки.
Давайте посмотрим, как изменить размер изображений с помощью некоторых из самых популярных инструментов.
Как изменить размер изображения в Adobe Express Шаг 1. Создайте новый проект.Щелкните значок «плюс» на главной странице Adobe Express. Это откроет меню быстрых действий. Отсюда выберите «Изменить размер изображения».
Шаг 2. Загрузите изображение. Появится всплывающее окно. Вы можете загрузить изображение, размер которого хотите изменить, перетащив его в квадрат или просмотрев на своем устройстве.
Вы можете загрузить изображение, размер которого хотите изменить, перетащив его в квадрат или просмотрев на своем устройстве.
Измените размер изображения, используя один из доступных шаблонов или вставив пользовательские размеры. Шаблоны представляют собой предустановленные размеры, основанные на требованиях различных платформ социальных сетей.
Шаг 4. Настройте изображение.Если вас не устраивает кадрирование, вы также можете дополнительно отрегулировать изображение, переместив изображение (перетащив его слева направо) или изменив масштаб изображения с помощью ползунка.
Шаг 5. Загрузите изображение.Наконец, нажмите «Загрузить», чтобы сохранить изображение с измененным размером на свое устройство. Затем вы можете загрузить его на свой веб-сайт, в блог или на страницу в социальной сети.
Как изменить размер изображения в Photoshop Шаг 1. Импортируйте изображение.
Импортируйте изображение. Импортируйте изображение, нажав «Файл» и выбрав «Открыть». Затем вам нужно просмотреть свое устройство и выбрать изображение, размер которого вы хотите изменить.
Шаг 2. Разблокируйте фоновый слой.Перейдите к правой панели и разблокируйте фоновый слой. Вы должны сделать это, чтобы иметь возможность редактировать свое изображение.
Шаг 3. Измените размеры изображения.Перейдите к строке меню в заголовке и нажмите «Изображение». Выберите «Размер холста» в раскрывающемся меню. Затем вы можете изменить размеры холста в разделе «Новый размер» всплывающего окна на желаемые размеры. Нажмите «ОК», чтобы продолжить.
Шаг 4. Настройте изображение на холсте.Перетащите изображение и отрегулируйте края, пока оно не впишется в холст нового размера. Нажмите клавишу «Ввод» на клавиатуре, как только вы будете удовлетворены.
Примечание. Убедитесь, что установлен флажок «Показать элементы управления трансформацией», так как это позволяет вам манипулировать краями изображения.
Убедитесь, что установлен флажок «Показать элементы управления трансформацией», так как это позволяет вам манипулировать краями изображения.
Чтобы сохранить изображение с измененным размером на устройство, выберите «Файл» в строке меню заголовка. Затем перейдите к «Экспорт» в раскрывающемся меню и нажмите «Экспортировать как». Это позволяет вам выбрать формат для вашего изображения (PNG, JPG и т. д.). Наконец, нажмите «Экспорт» и сохраните в нужном месте.
Как изменить размер изображения в MS Paint Шаг 1. Загрузите изображение.Выберите изображение, размер которого вы хотите изменить, нажав «Файл» в строке меню и выбрав «Открыть» в раскрывающемся меню. Выберите изображение, которое хотите загрузить со своего устройства.
Шаг 2. Уменьшить масштаб. Когда изображение открыто, при необходимости уменьшите масштаб с помощью ползунка в строке состояния внизу страницы, чтобы сфокусировать изображение.
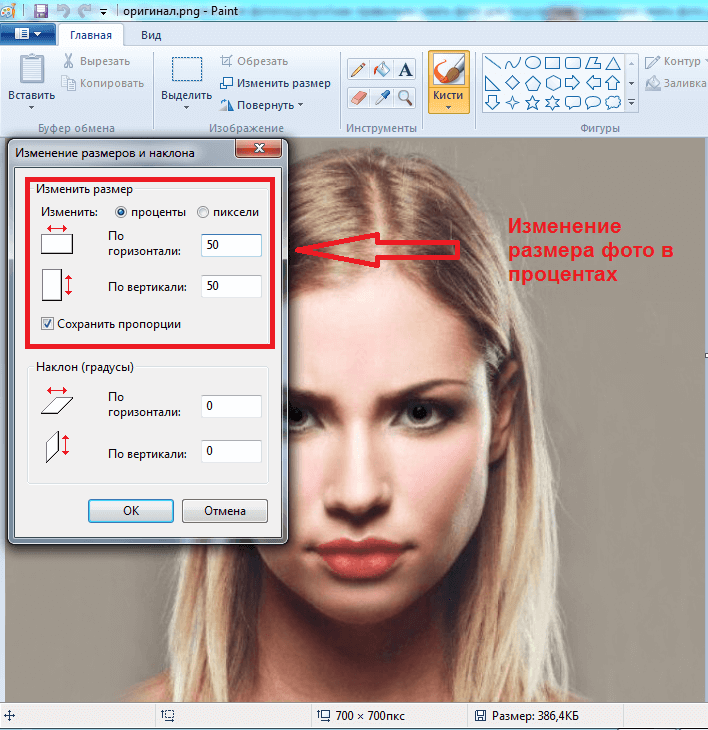
Если вы хотите вырезать часть изображения, щелкните квадратный значок «Выбрать» и обведите область, которую вы хотите оставить на изображении. Когда все будет готово, щелкните значок «обрезать», чтобы обрезать изображение.
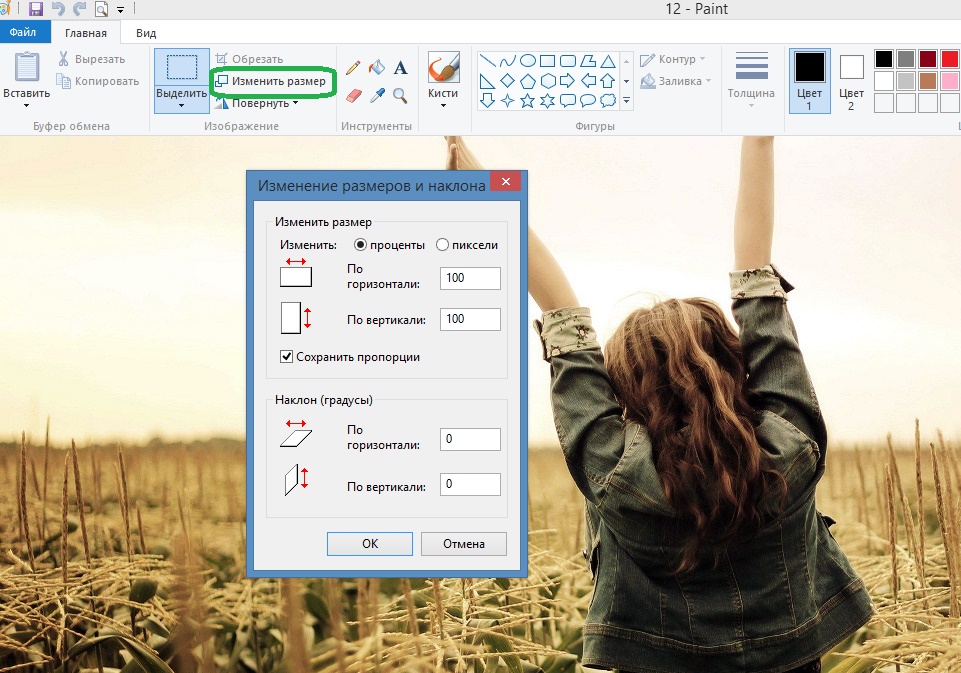
Шаг 4. Измените размер изображения.Щелкните значок «Изменить размер», чтобы изменить размер изображения. Откроется окно с параметрами изменения размера и наклона изображения. Вы можете изменить размер изображения в процентах или пикселях, в зависимости от ваших предпочтений. Нажмите «ОК», чтобы сохранить изменения.
Шаг 5. Сохраните изображение.Наконец, чтобы сохранить изображение с измененным размером, нажмите «Файл» в строке меню и перейдите к «Сохранить как» в раскрывающемся меню. Это позволит вам выбрать формат для сохранения вашего изображения.
Как изменить размер изображения в Canva Шаг 1. Выберите изображение на своем устройстве.
Выберите изображение на своем устройстве. Чтобы начать, нажмите «Создать дизайн» и перейдите к «Редактировать фото» в раскрывающемся меню. Это позволит вам выбрать изображение с вашего устройства.
Шаг 2. Нажмите «Использовать в дизайне».Нажмите «Использовать в дизайне», чтобы получить доступ к дополнительным функциям редактирования изображений, включая изменение размера.
Шаг 3. Измените размер изображения.Выберите «Изменить размер» в меню заголовка. Это вызовет раскрывающееся меню, в котором вы можете вручную изменить размеры изображения или выбрать шаблон.
Примечание. Эта функция доступна только в премиум-планах. Однако бесплатные пользователи могут получить доступ к 30-дневной пробной версии.
После того, как вы установили новые размеры изображения, сохраните изменения, нажав «Копировать и изменить размер», чтобы создать копию изображения с измененным размером, или «Изменить размер», чтобы изменить размер исходного изображения.
Шаг 4. Сохраните изображение.
Наконец, чтобы сохранить изображение с измененным размером, переименуйте его в строке заголовка, затем нажмите кнопку «Поделиться», также расположенную в заголовке. Это вызовет раскрывающееся меню, в котором у вас будет возможность загрузить изображение.
Как изменить размер изображения до 100 КБ в SquooshНет стандартной ширины или высоты, к которым следует стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства.
Тем не менее, эмпирическое правило заключается в том, что вы хотите найти баланс между наименьшим размером файла и приемлемым качеством. Как правило, допустим размер файла изображения 100 КБ или меньше.
Произойдет некоторая потеря качества, но если все сделано правильно, это будет незаметно. Здесь мы рассмотрим, как сжать изображение в Squoosh.
Здесь мы рассмотрим, как сжать изображение в Squoosh.
Сначала откройте Squoosh в веб-браузере или как настольное приложение. Чтобы вставить свое изображение, вы можете либо скопировать и вставить его в розовое пятно, либо перетащить его туда.
Вы также можете получить его со своего устройства, щелкнув значок изображения на странице.
Шаг 2. Отрегулируйте размер изображения.Переключить значок изменения размера в строке меню. Это вызовет раскрывающееся меню, в котором вы можете настроить ширину и высоту страницы в пикселях.
Шаг 3. Сожмите изображение.Чтобы просмотреть параметры сжатия в Squoosh, откройте раскрывающееся меню в разделе «Сжатие». Вы увидите несколько вариантов в списке, но есть три, которые, вероятно, будут вашими. Это:
MozJPEG.
 Этот метод сжимает изображения в формате JPEG/JPG. Формат JPG лучше всего подходит для высокодетализированных изображений, таких как фотографии. Это формат с потерями, что означает, что процесс сжатия навсегда удаляет некоторые данные из изображения.
Этот метод сжимает изображения в формате JPEG/JPG. Формат JPG лучше всего подходит для высокодетализированных изображений, таких как фотографии. Это формат с потерями, что означает, что процесс сжатия навсегда удаляет некоторые данные из изображения.ОксиПНГ. Этот метод сжимает изображения в формате PNG. Формат PNG лучше подходит для файлов изображений с более низким уровнем детализации, таких как графика и иллюстрации. PNG — это формат без потерь, что означает, что при сжатии никакие данные не удаляются.
WebP. WebP — это относительно новый формат файлов, разработанный Google, целью которого является создание файлов меньшего размера, чем JPG и PNG, при сохранении качества. Вы можете узнать больше о WebP здесь.
После того, как вы установили новые размеры и сжали изображение до размера менее 100 КБ, щелкните значок загрузки в правом нижнем углу страницы.
Resizing.app — это бесплатное расширение Chrome, которое позволяет пользователям изменять размер изображений прямо в браузере. Отличается невероятно простым интерфейсом.
Щелчок по расширению вызывает всплывающую страницу, на которой пользователю предлагается щелкнуть значок, чтобы загрузить изображение. Затем, как только изображение загружено, пользователь может изменить размер изображения по ширине, высоте, проценту или с помощью пользовательских размеров.
После изменения размера изображения его можно оптимизировать с помощью скользящего масштаба и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации. Это может затруднить понимание того, когда следует прекратить сдвиг шкалы вправо.
Цена: Бесплатно
BeFunky BeFunky — это веб-редактор изображений, который позволяет пользователям редактировать фотографии, создавать коллажи и создавать цифровые ресурсы, такие как баннеры и листовки. Он разработан, чтобы быть Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе.
Он разработан, чтобы быть Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе.
С помощью BeFunky’s Batch Image Resizer вы даже можете изменять размер изображений сразу, а не по одному. Существует бесплатная версия со 125 цифровыми эффектами и премиум-версия с сотнями других эффектов.
Чтобы изменить размер изображения с помощью этого инструмента, вы можете импортировать изображение непосредственно с вашего компьютера, выбрать изображение с вашего Google Диска или просто перетащить изображения в редактор.
Когда изображение находится в редакторе, все остальное довольно просто — выберите меню «Редактировать» и перейдите к «Изменить размер». Это вызовет всплывающее окно, в котором размер изображения можно изменить по ширине, высоте или масштабу.
Цена: Доступна бесплатная версия. Платная версия стоит 4,99 доллара в месяц при ежегодной оплате или 9 долларов.0,99 в месяц оплачивается ежемесячно.
PicResize PicResize — это веб-инструмент для изменения размера изображений, который позволяет пользователям обрезать, изменять размер и преобразовывать изображения. Отличительной особенностью этого инструмента является возможность массового изменения размера изображений с помощью функции «Пакетное изменение размера».
Отличительной особенностью этого инструмента является возможность массового изменения размера изображений с помощью функции «Пакетное изменение размера».
Эта функция позволяет пользователям загружать до 100 изображений одновременно, изменять размер этих изображений с помощью одного параметра, например «уменьшить мои изображения на X%», и, наконец, сохранять изображения в формате JPG, GIF или PNG.
После завершения пользователи могут загружать изображения с измененным размером в виде папки Zip.
Важно отметить две вещи.
Бесплатная версия PicResize предназначена только для уменьшения фотографий. Вам нужно будет приобрести PicResize Pro, чтобы увеличить их.
Вы можете сжимать только форматы файлов JPG. Вместо ползунка есть выпадающее меню с вариантами: хорошо, лучше, лучше всего. Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Цена: Доступна бесплатная версия. Платная (без рекламы) версия стоит 75 долларов за пожизненный доступ.
Платная (без рекламы) версия стоит 75 долларов за пожизненный доступ.
GIMP — это бесплатный инструмент с открытым исходным кодом. Однако, в отличие от других инструментов в этом списке, которые доступны через Интернет, этот инструмент является загружаемой программой.
Хотя вы можете использовать эту программу для изменения размера, она разработана как «программа обработки изображений». Он имеет много других мощных функций, таких как улучшение фотографий и цифровая ретушь.
Чтобы изменить размер изображения в GIMP, пользователи могут либо вставить фиксированные размеры (аналогично другим инструментам в этом списке), либо изменить размер изображения полностью от руки, перетаскивая углы изображения.
Цена: Бесплатно
Измените размер изображений за несколько простых шагов. Посмотрим правде в глаза: независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях или блоггером, изменение размера изображений может легко показаться еще одной задачей в длинном списке задач.