Пишем текст на заднем плане
Мы видим этот эффект каждый день на обложках журналов. Изображение моделей, атлетов, политических деятелей и других известных людей располагают поверх какого либо текста, как-бы накладывая на название журнала. В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
Вот фотография, которую я буду использовать для этого урока.
Итак начнём.
Шаг 1: Добавьте Ваш текст.
Выберите инструмент Текст (T).
Для текста выберите шрифт, размер и цвет на Ваше усмотрение, затем щёлкните в окне документа и добавьте Ваш текст. Я напечатал слово «Baseball» и добавил к нему несколько стилей слоя.
Заметьте, текст перекрывает изображение и, если мы посмотрим на палитру слоёв, то увидим, что слой с текстом располагается над слоем с бейсболистом.
Шаг 2: Выберите слой Заднего плана.
Нажмите на слое Заднего плана в палитре Слоёв, чтобы сделать его активным.
Шаг 3: Выделите область наложения.
Для этого эффекта, я хочу, чтобы игрок бейсбола появился перед словом » Baseball «. Так как текст будет мешать нам выделить нужную область, давайте на время отключим слой с текстом нажав на изображение глаза слева от текста в палитре слоёв.
Я упоминал, что хочу, чтобы игрок бейсбола появился перед текстом, но так как текст перекрыл только верхнюю часть игрока, нет никакой необходимости выделять бейсболиста полностью. Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Шаг 4: Скопируйте выделенную область.
Скопируйте выделенную область на новый слой нажав Ctrl+J.
Ничего кажется не изменилось, но если мы посмотрим на палитру слоёв, то видим, что выделенная область была скопированна на новый слой («Слой 1») между слоем текста и слоем заднего плана.
Отключите слой Заднего плана нажав на глазик слева, и Вы увидите только слой с выделенной областью верхней половины бейсболиста. Шахматная доска вокруг него — это способ программы Фотошоп представить прозрачность, означая, что на слое нет ничего иного. Затем обратно включите видимость Заднего плана.
Шаг 5: Включите слой с текстом.
Нажмите на изображении глаза, чтобы включить слой с текстом. В настоящий момент текст будет всё ещё перед изображением, но мы устраним это на следующем шаге.
Шаг 6: Перетащите слой 1 выше слоя с текстом.
Нажмите на Слое 1 левой кнопкой мышки и, не отпуская её, перетащите его над Слоем Текста.
Теперь наш текст находится за бейсболистом. Вот, что у нас получилось.
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Как сделать текст четким в фотошопе
Мир графики и дизайна » Уроки Photoshop
Рубрика: Уроки PhotoshopАвтор: Администратор
Многим приходится писать текст на фото. Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
Пример:
На этом пестром фоне надпись выглядит блеклой и невыразительной. С некоторыми фонами дело обстоит еще хуже.
Как обычно борются с нечеткими текстами в фотошопе?
- можно сделать обводку текста. Даже тоненькая обводка в 1 пиксель улучшает восприятие надписи.
- тень текста также может повысить читабельность, но тень не всегда и не везде уместно применять.
- Можно под текст положить фигуру. Часто трюк используют видеоблогеры, но также не всегда можно использовать.
- тиснение. Этот эффект текста нужно использовать с осторожностью.
Как сделать четкую надпись на фото
Рассмотрим сначала случай, когда нам нужно написать на пестром, неоднородном фоне четкий текст в фотошопе.
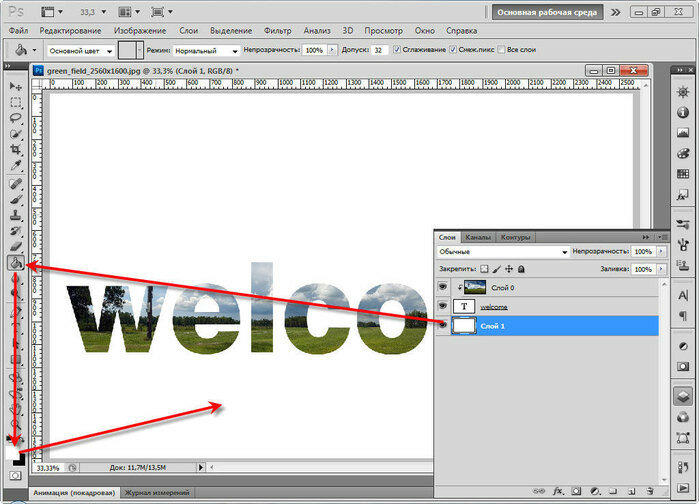
- Берем картинку и пишем текст, цвет текста может быть близок по цвету основного фона изображения.
- У нас получилось два слоя — фоновый с исходным изображением и текстовый.
- Кликните по иконке текстового слоя с зажатой клавишей Shift — загрузится выделение вокруг текстового слоя, как показано на скриншоте ниже:
- Создайте новый пустой слой, нажав на иконку чистого листа в нижней части палитры слоев.
- Переместите новый слой под текстовый.
- Не снимая выделения текста, выберите команды Выделение -> Модификация -> Расширить (Select > Modify > Expand). Расширить на 5-10 пикселей.
- Сделайте активным новый слой (Слой 1) и залейте выделение любым цветом.
- Снимите выделение (горячие клавиши CTRL +D). Теперь нам понадобится фильтр размытие по Гауссу (Filter > Blur > Gaussian blur), примените его к слою с заливкой (Слой 1), уменьшайте и увеличивайте радиус фильтра, пока не получите желаемый результат. Вы можете уменьшить прозрачность слоя 1.
 Результат:
Результат:
Как сделать размытые текст на фото четче
Если у вас уже есть готовая картинка с нечетким текстом, то можно исправить эту ситуацию в фотошопе. В качестве примера вы можете взять ту же исходную картинку:
- Возьмите инструмент «Волшебная палочка», в настройках укажите «Добавить к выделенной области» и букву за буквой выделяйте надпись:
- Нажмите клавиши CTRL + J для того, чтобы выделенная область текста скопировалась на новый слой.
- Повторите шаги с 3 (перейти к третьему шагу) предыдущей инструкции, когда мы работали с текстовым слоем. Результат будет такой же, как и в прошлом уроке с выделением текста.
Рейтинг
( 1 оценка, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
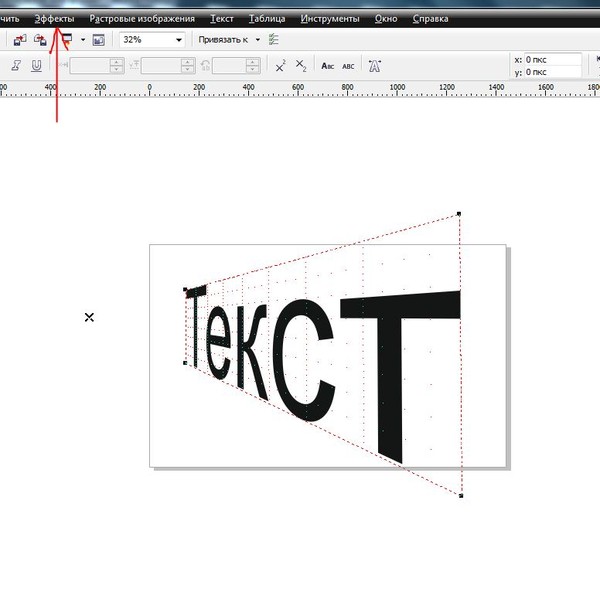
Как изогнуть текст вокруг изображения в Photoshop
 Креативность в Photoshop — это ключ к получению работы и удовлетворению клиентов. Возможность писать вокруг любой формы очень креативна, поскольку любая форма может стать холстом. Написание вокруг фигур также может помочь выделить их, это также может быть средством экономии места при проектировании.
Креативность в Photoshop — это ключ к получению работы и удовлетворению клиентов. Возможность писать вокруг любой формы очень креативна, поскольку любая форма может стать холстом. Написание вокруг фигур также может помочь выделить их, это также может быть средством экономии места при проектировании.Здесь я расскажу о шагах по написанию любых фигур в Photoshop и покажу несколько примеров, которым вы можете следовать. Причина, по которой вы сможете писать вокруг любой формы, заключается в том, что вы сможете выбрать путь. Путь похож на контур фигур и букв, в Photoshop вы можете использовать эти пути для разных вещей, и запись вокруг них — одна из таких вещей. Необходимые шаги:
- Доступ к Photoshop
- Создание формы для записи
- Выбор контура
- Написать текст на тексте
1] Доступ к Photoshop
Откройте Photoshop и выберите нужные параметры. Напишите имя файла и нажмите ОК.
2] Создать форму для письма
Найдите изображение по вашему выбору для использования. Найдите тот, который чистый, имеет сплошной цвет и четкую разницу между фоном и изображением. В первом примере мы будем использовать красное сердце. Поместите изображение в центр области рисования.
Найдите тот, который чистый, имеет сплошной цвет и четкую разницу между фоном и изображением. В первом примере мы будем использовать красное сердце. Поместите изображение в центр области рисования.
Вы также можете создать рисунок, вокруг которого хотите написать. Вы также можете написать букву, цифру или символ, просто убедитесь, что он достаточно большой, чтобы вы могли выбрать путь и написать.
Если вы создали изображение, вокруг которого хотите написать, то вам придется растеризовать его, прежде чем вы сможете написать вокруг него.
Выберите изображение, перейдите к Layer , затем перейдите к Rasterize , затем нажмите Layer .
3] Выберите путь
Выберите Magic Wand на левой панели и нажмите на изображение. Когда есть выбор, Щелкните правой кнопкой мыши и в раскрывающемся меню выберите Make Work Path . Вы увидите выделение вокруг объекта.
Вы увидите выделение вокруг объекта.
Появится окно параметров с предложением выбрать Допуск , чем больше допуск, тем шире будет рабочий путь на объекте.
Выберите инструмент «Текст» на левой панели и переместите его ближе к объекту в том месте, где вы хотите начать писать. Вы должны увидеть, как текстовый инструмент начинает двигаться в направлении текста. Просто нажмите и начните печатать. Вы также можете сохранить объект как часть проекта.
Когда вы закончите писать, вы можете решить удалить объект.
Чтобы удалить объект, перейдите на панель слоев и нажмите E ye на слое объекта, это отключит видимость объекта и оставит слова на месте.
Нет объектов, которые было бы сложно написать. Если вы можете использовать волшебную палочку для выбора, вы можете создать контур для текста. Вот еще один пример с текстом под другим углом.
4] Написать текст вокруг текста
Истинная красота этого метода письма заключается в том, что его можно использовать для написания текста на тексте. Вам просто нужно написать персонажа, а затем вы можете написать вокруг него. Вы также можете писать вокруг слова; вы просто должны убедиться, что все буквы соединены или соприкасаются в одной точке. Вы можете уменьшить расстояние между буквами, пока они не соприкоснутся.
Вам просто нужно написать персонажа, а затем вы можете написать вокруг него. Вы также можете писать вокруг слова; вы просто должны убедиться, что все буквы соединены или соприкасаются в одной точке. Вы можете уменьшить расстояние между буквами, пока они не соприкоснутся.
Читать: Adobe Illustrator Советы и рекомендации для начинающих
Вокруг каких объектов можно писать текст?
Текст можно написать на любом объекте, у которого есть свободный путь для выбора. Просто выберите его волшебной палочкой, щелкните правой кнопкой мыши и в меню выберите Make Work Path . Объект можно убрать с рабочего пути или оставить. Текст может быть написан на любом объекте, если волшебная палочка может выбрать его, то можно создать путь для записи.
Чтение : Photoshop продолжает зависать, тормозить, давать сбой
Можно ли удалить фигуру после записи?
Форма может быть удалена после написания. Когда фигура удаляется, текст остается в контуре фигуры. Чтобы удалить фигуру, щелкните по ней и сделайте ее невидимой на панели слоев.
Чтобы удалить фигуру, щелкните по ней и сделайте ее невидимой на панели слоев.
Дата: Теги: Adobe
[email protected]
Я люблю писать о Windows, Photoshop и т. д. и люблю узнать, как работает технология.
5 способов смешивания текста с фотографиями с помощью Photoshop – tutvid.com
5 СПОСОБОВ СОЕДИНЕНИЯ ТЕКСТА И ИЗОБРАЖЕНИЙ В PHOTOSHOP! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов смешивания текста с изображениями. Вот что мы рассмотрим
00: 43: Эффект текста плетения
07: 25: Эффект смешанного текста
12: 55: Эффект.
18: . 28: 44 : Текстовый эффект спереди/сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими шрифтами, цветовой гаммой, текстурными масками, ползунками blend if и еще около тысячи других возможностей, советов и приемов в Photoshop. Надеюсь, вам понравится!
Эксклюзивное учебное пособие для сайта Примечания к записи:
Отказ от ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять. Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрый выбор деревьев переднего плана и сохранение выбора
- Напечатайте Forestry со шрифтом AXIS размером 500pt, цвет: # 332c2c
- Преобразование в смарт-объект и добавление небольшого шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать части букв. Установите слой на Умножение
- Создайте новый слой и Cmd + щелкните текстовый слой и Cmd + Opt + Shift щелкните слой-маску, чтобы отрезать замаскированные области дерева
- Назовите этот слой «тень» и возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень исчезла над текстом и рядом с деревьями.
- Градиент, использующий цвета элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразование в смарт-объект и добавление наложения градиента, белого вверху и перехода к цвету, взятому с неба чуть ниже текста.

- Добавьте размытие по Гауссу 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте части, которые должны быть за горой, и скройте нижнюю часть текста.
- Добавьте текст «Добро пожаловать в» как Novecento книжного веса, 200pt и отслеживание до 200 (все заглавные буквы). Цвет: белый LAYER TO SOFT LIGHT
- Добавьте сине-зелено-зеленый градиент карты градиента и установите значение УМНОЖЕНИЕ.
- Наложение инвертированных цветов Текст
- Создайте круг с помощью инструмента «Эллипс» 3500x3500px и залейте белым цветом. Положение так, чтобы снизу поднимался только полукруг
- Загрузить круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black/White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите белый круг на Мягкий свет
- Введите слово «Vanity» жирным шрифтом Vanity в 250pt и без отслеживания.

- Отключите текстовый слой и объедините все видимые элементы с новым слоем и инвертируйте цвета этого слоя.
- Загрузить тип слоя как выделение и использовать выделение как обтравочную маску.
- Слияние с текстурой с текстурой (например, с дорогой)
- Скачать шрифт Highway Gothic
- Введите «(желтый)» размером 145 пунктов с Highway Gothic Condensed на #f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — добавить 0,5 пикселей размытия — добавить 8% шума
- Цветовая гамма и проба прямо на светлом пятне асфальта и установите размытость на 85% и сделайте выделение
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размыть маску на 0,5 пикселя
- Смешивание, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установите слой наложения смарт-объекта на Яркий свет и непрозрачность 75%
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копирование»
- Дважды щелкните смарт-объект и измените текст на «Такси» и измените цвет на белый
- Перемещение вверх и от цветного текста
- Измените режим наложения на Нормальный и очистите стили слоя, а также настройте маску слоя с помощью Уровней.

 Результат:
Результат: