Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Чистяков На чтение 4 мин Просмотров 1.5к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
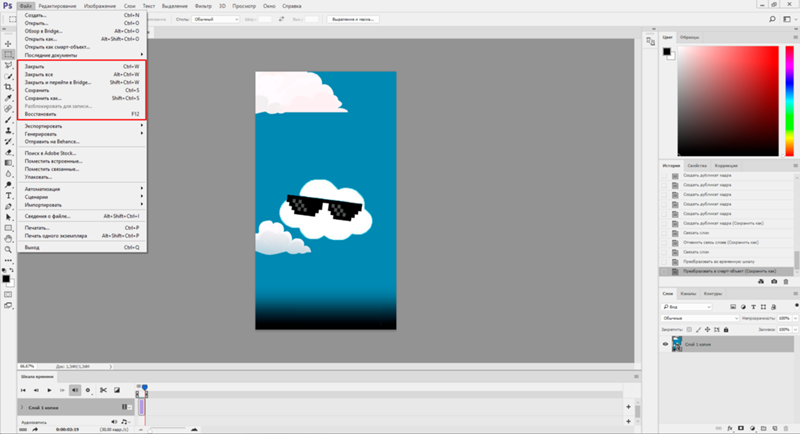
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
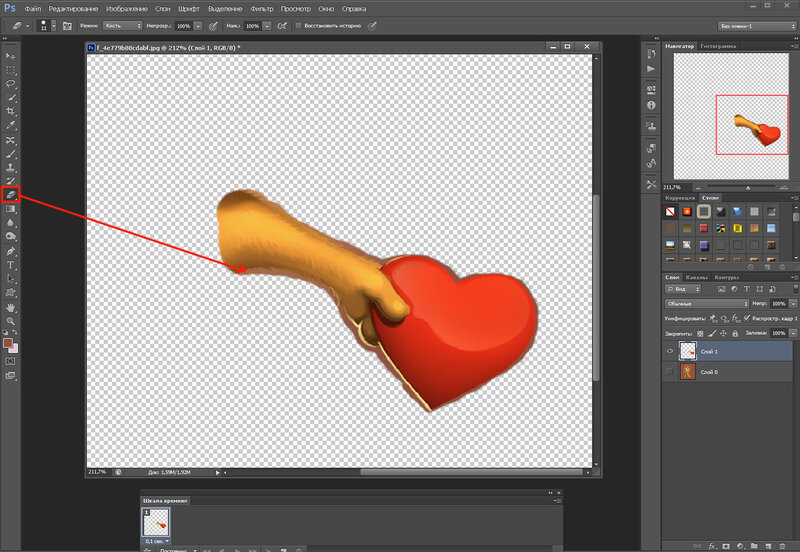
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
Создаем новый кадр.
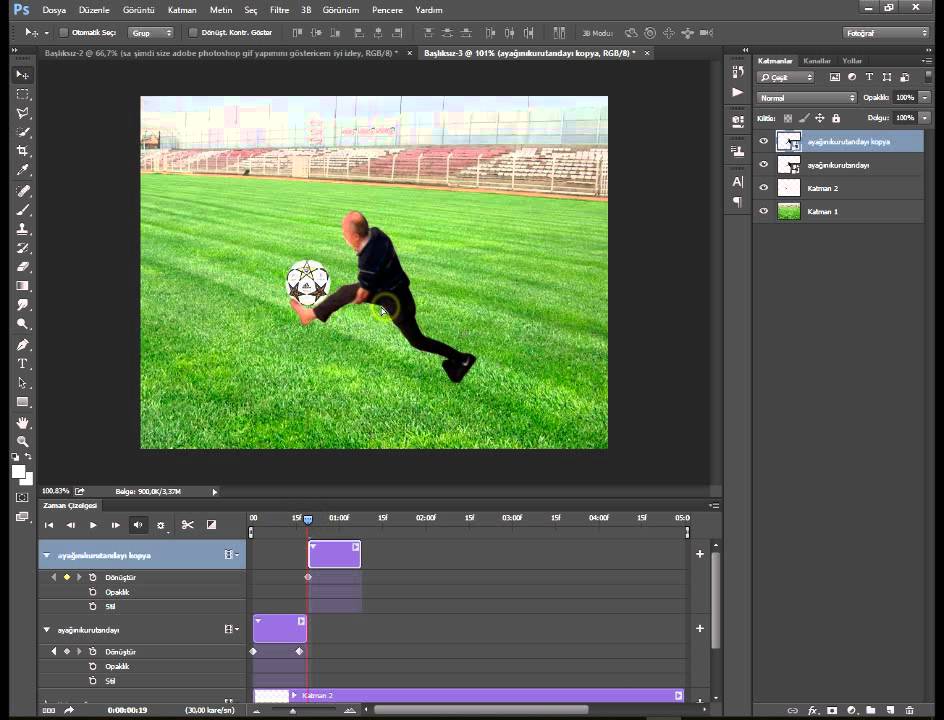
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
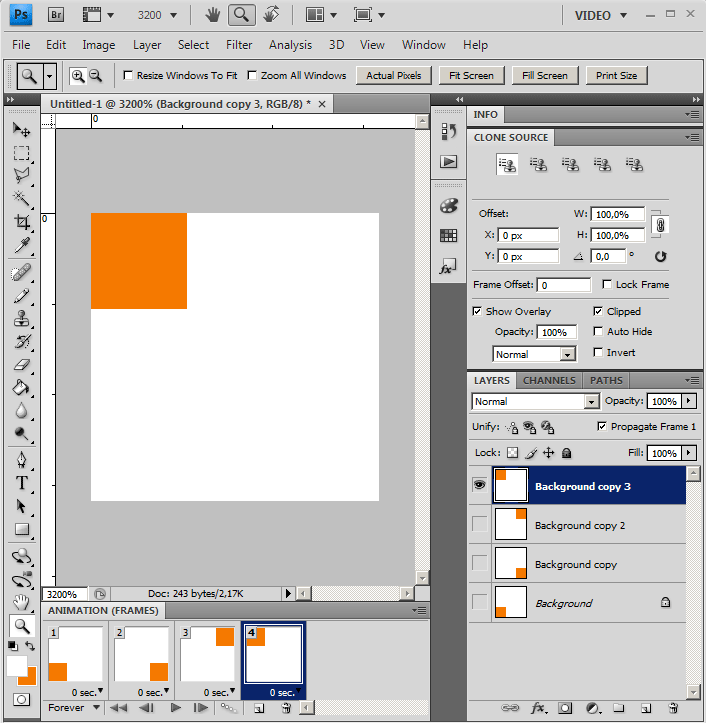
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Создание gif — анимации — Учебный сайт по Adobe Photoshop
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём! Результат урока. Шаг 1Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Шаг 2Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК. Шаг 3Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light). Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140. Шаг 4Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям. Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его. Шаг 5В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже. Тиснение (Bevel & Emboss) Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Наложение цвета (Color Overlay) Внешнее свечение (Outer Glow) Тень (Drop Shadow) Шаг 6Как только вы закончите создавать световые эффекты с помощью стилей
слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%. Шаг 7Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так: Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Шаг 8Ниже результат после того как вы применили стили слоя. Шаг 9Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge). Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв. Шаг 10Теперь идём в меню Окно – Шкала времени (Window >
Timeline). Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв. Шаг 11Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы. Шаг 12Так будет выглядеть начальное положение светового пятна на буквах.
Перемещайте индикатор текущего времени по шкале и двигайте слои со
световыми пятнами, создавая ключевые кадры. Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными. Шаг 13Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации. Шаг 14Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF. Селективное (Selective) Шаг 15Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J Создание Gif — анимации |
Как сделать анимированный GIF в Photoshop: простые шаги
Если вы читаете блог, вы наверняка слышали поговорку или фразу «картинка стоит тысячи слов». Если это правда, не будет ошибкой сказать, что GIF стоит десяти тысяч слов. Почему? Потому что GIF представляет собой последовательность изображений и предоставляет больше информации, чем одно неподвижное изображение.
Наряду с предоставлением подробной информации, он также добавляет привлекательности безжизненному изображению. Формат GIF или графического обмена в настоящее время является чрезвычайно популярным форматом изображений в онлайн-мире. Люди используют этот умопомрачительный формат изображения как в коммерческих, так и в некоммерческих целях.
Как сделать анимированный GIF из последовательности изображений в Photoshop
Независимо от того, хотите ли вы вдохнуть жизнь в свое безжизненное абстрактное изображение или заставить людей смеяться, вы можете использовать GIF. Преимущество GIF в том, что вы можете создавать анимированные GIF в Photoshop более простым способом. Вам не нужно быть экспертом, чтобы создать его. Все, что вам нужно, это иметь доступ к Photoshop. С помощью нескольких простых шагов вы можете это сделать.
Преимущество GIF в том, что вы можете создавать анимированные GIF в Photoshop более простым способом. Вам не нужно быть экспертом, чтобы создать его. Все, что вам нужно, это иметь доступ к Photoshop. С помощью нескольких простых шагов вы можете это сделать.
Итак, давайте начнем и посмотрим, как можно превратить последовательность изображений в анимированный GIF в Photoshop. (Пошаговое руководство)
Шаг 1: Откройте окно Photoshop
Сначала откройте Photoshop и перейдите на вкладку «Файл» в строке меню. Затем нажмите «Сценарии» в списке элементов и выберите «Загрузить файлы в стопку» в боковом меню. Это откроет окно, из которого вы должны просмотреть последовательность изображений, чтобы создать анимированный GIF. Файл > Сценарии > Загрузить файлы в стопку
Шаг 2. Последовательно выберите изображения
Теперь выберите источник и последовательно выберите изображения, которые вы сохранили в памяти компьютера, чтобы создать GIF. Будьте бдительны, чтобы сохранить последовательность ваших изображений, так как любая ошибка в порядке испортит ваш окончательный GIF.
Будьте бдительны, чтобы сохранить последовательность ваших изображений, так как любая ошибка в порядке испортит ваш окончательный GIF.
После выбора серии изображений они будут отображаться в виде списка, как показано на снимке экрана 2 и ниже. Просто нажмите кнопку «ОК», чтобы двигаться вперед.
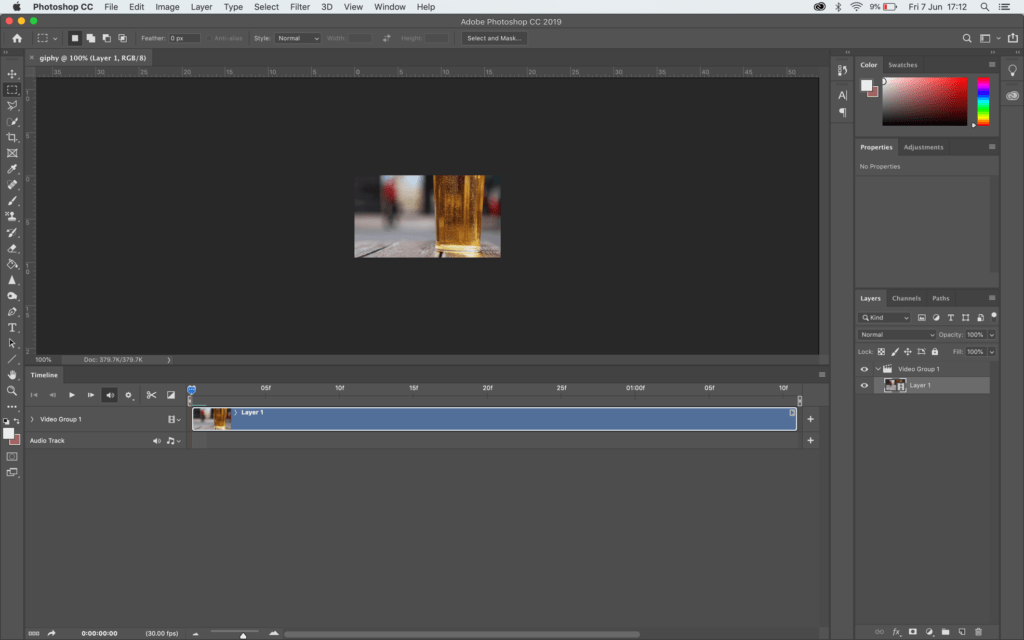
Шаг 3. Откройте панель временной шкалы
Теперь перейдите на вкладку «Окно» в строке меню и выберите «Временная шкала» в раскрывающемся меню. Теперь вы можете просматривать панель временной шкалы под холстом Photoshop вместе с изображением 1 st вашей последовательности изображений. Выберите « Create Frame Animation » из раскрывающегося списка на панели «Таймлайн».
Шаг 4. Создайте новый слой для каждого нового кадра
После этого щелкните значок меню, как показано в правой части окна временной шкалы, и выберите «Создать новый слой для каждого нового кадра» из списка элементов.
Шаг 5: Выберите все слои
Теперь снова перейдите в строку меню и щелкните вкладку «Выбрать», а затем пункт «Все слои». Вы также можете выбрать элементы All Layers с помощью сочетания клавиш Alt + Ctrl + A.
Шаг 6. Преобразование слоев в кадр анимации
Затем снова щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев», как показано на снимке экрана ниже.
Шаг 7. Экспорт и сохранение кадров
Вы почти закончили попытку создания анимированных GIF-файлов из последовательности изображений в Photoshop. Но перед этим нужно сохранить кадры. Для этого перейдите в «Файл», нажмите «Экспорт» в раскрывающемся меню, а затем «Сохранить для Интернета (устаревшие)», чтобы экспортировать анимацию.
Файл > Экспорт > Сохранить для Web (устаревшие)
Шаг 8: Сохранить как GIF
Появится новое окно, в котором вы должны сохранить только что созданный GIF. Выберите «GIF 128 Dithered» в раскрывающемся меню в разделе «Предустановки». Затем сразу же сохраните GIF, нажав кнопку «Сохранить».
Выберите «GIF 128 Dithered» в раскрывающемся меню в разделе «Предустановки». Затем сразу же сохраните GIF, нажав кнопку «Сохранить».
Шаг 9: Назовите и сохраните свой GIF-файл
Появится диалоговое окно, в котором вы должны назвать свой GIF-файл . Мы назвали наш GIF-файл «Final GIF», как показано на скриншоте ниже. Наконец, сохраните свой GIF в любом удобном для вас месте.
Конечный результат
Наконец, GIF создается из последовательности изображений. Вы можете увидеть непрерывный бег персонажа ниже. Вот как можно создать движение в любой последовательности неподвижных изображений и оживить последовательность изображений.
Вы также можете прочитать — Как изменить цвет фона в Photoshop.
Заключение
Все!!! Вот как вы можете просто и плавно создать GIF из последовательности изображений в Photoshop. Независимо от того, содержат ли ваши изображения абстрактные элементы или символы, вы можете легко анимировать их и конвертировать в GIF. Прелесть GIF в том, что его можно создавать для развлечения, и в то же время вы можете создавать значимые GIF-файлы, добавляя контексты.
Прелесть GIF в том, что его можно создавать для развлечения, и в то же время вы можете создавать значимые GIF-файлы, добавляя контексты.
Надеюсь, вам понравился урок, и вы узнали, как легко создать анимированный GIF в Photoshop. До следующего раза, просто расслабьтесь и наслаждайтесь!!!
Как сделать анимированный GIF в Photoshop Elements | Small Business
Даррин Колтоу
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве киностудии GIF предоставляет множество инструментов обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают в себя кисть и ее многочисленные параметры для различных мазков кисти. Элементы управления наслоением программы позволяют легко размещать каждый кадр в анимации в нужном месте.
Нажмите пункт «Создать» в меню «Файл», затем нажмите команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста.
 Щелкните одну из предустановок в элементе управления «Предустановка», чтобы установить размер и разрешение холста. Предустановка «Веб» — хороший выбор для анимированных GIF-файлов, поскольку ее размер обеспечивает быструю загрузку.
Щелкните одну из предустановок в элементе управления «Предустановка», чтобы установить размер и разрешение холста. Предустановка «Веб» — хороший выбор для анимированных GIF-файлов, поскольку ее размер обеспечивает быструю загрузку.Щелкните верхний образец цвета в нижней части палитры инструментов, чтобы отобразить палитру переднего плана. Щелкните цвет, затем нажмите «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов для создания меток на палитре «Инструменты», например «Кисть», отмеченную значком кисти. Щелкните форму кисти в элементе управления «Набор кистей», расположенном выше и в крайнем левом углу холста.
Нажмите и перетащите мышь на холсте, чтобы нарисовать первый кадр анимированного GIF-файла. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Проведите ластиком по краске, которую хотите удалить.
Щелкните самый левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого.
 Либо щелкните пункт «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. Диалоговое окно позволяет вам назвать дубликат слоя.
Либо щелкните пункт «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. Диалоговое окно позволяет вам назвать дубликат слоя.Рисуйте на втором слое, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации. Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, показывающие, что мяч постепенно поднимается выше в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, вся анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы отобразить диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.

Щелкните или введите желаемую величину задержки между кадрами в поле «Задержка кадров». Это число измеряется долями секунды. Если вам нужна задержка кадра, обеспечивающая скорость воспроизведения 24 кадра в секунду, введите 0,04, что составляет примерно 1/24 секунды.
Нажмите самую левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и самую правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Нажмите значок земного шара в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем нажмите «ОК», чтобы открыть диалоговое окно для сохранения анимации. Следуйте инструкциям, чтобы назвать и сохранить анимацию.
Справочные материалы
- Элементы Adobe Photoshop: Создание анимированного GIF
Писатель Биография
Даррин Колтоу писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать главным дизайнером и чертежником.
 Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.