Как состарить текст в фотошопе
Как состарить текст в фотошопе
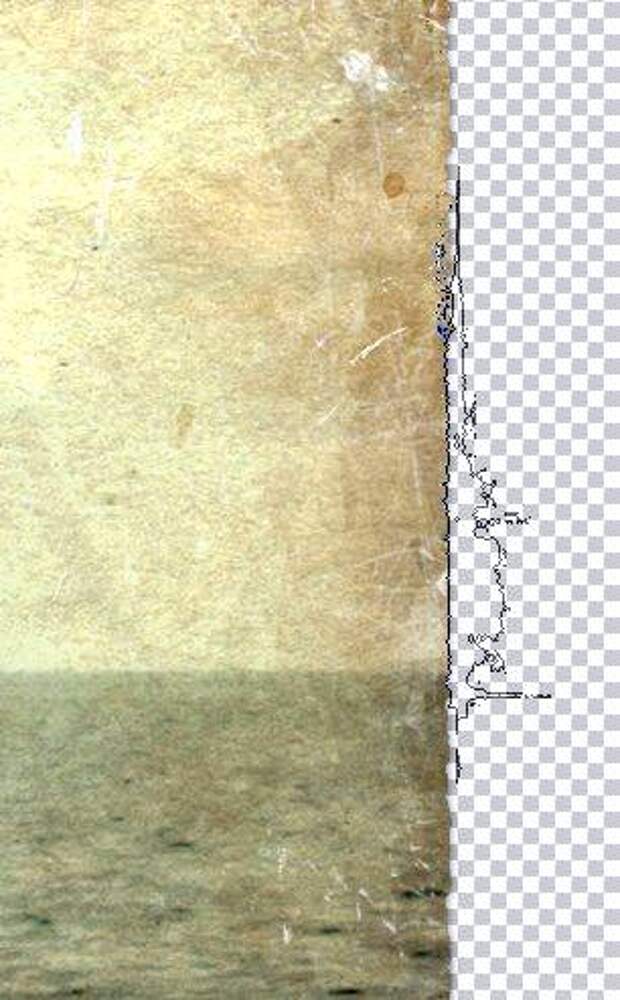
В этом уроке мы создадим искусственно состаренную надпись на стене.
При создании нашей работы мы будем использовать работу с цветовыми каналами и картами смещения в Photoshop, чтобы максимально реалистично сделать из плоской надписи – шероховатое и облупившееся от времени изображение.
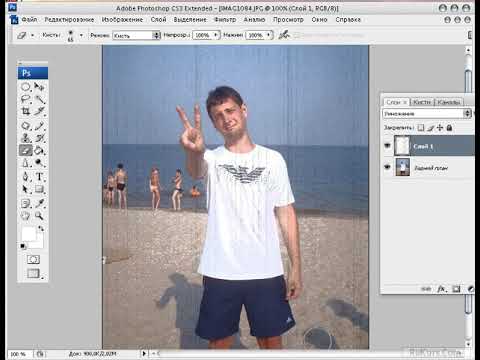
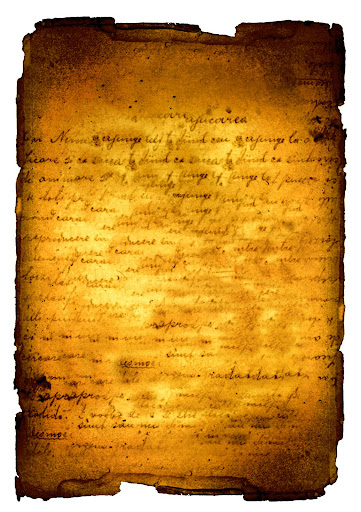
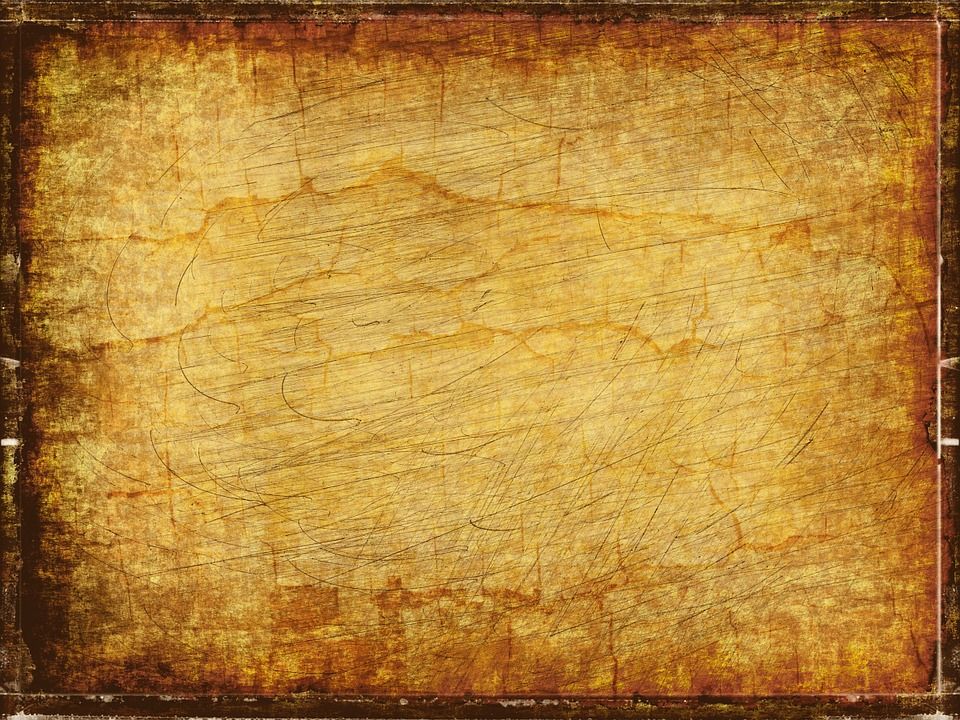
Возьмите фото старой поверхности на которую вы хотите нанести надпись.
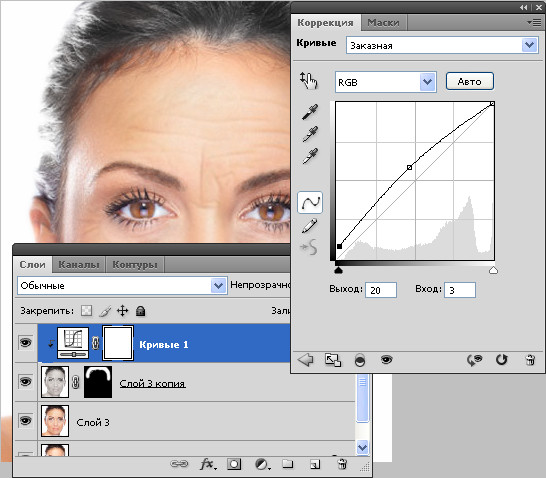
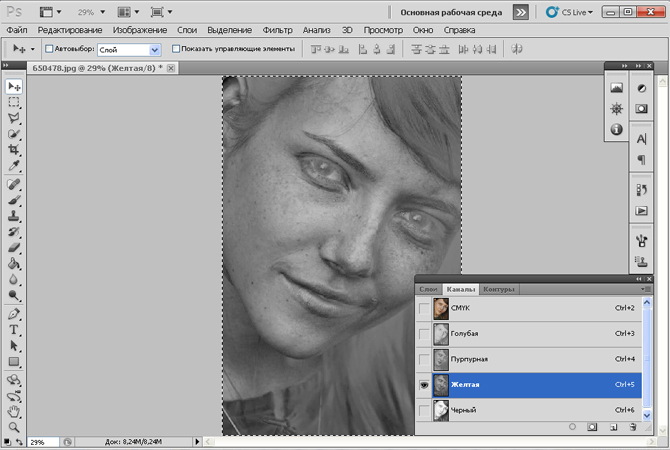
Выберите из каналов максимально контрастный и сдублируйте его.
Вызовите панель корректировки кривыми (CMD / Ctrl + M) и придайте дублированному каналу еще больше контрастности.
Щелкните правой кнопкой мыши на новом канале и выберите Duplicate Channel. В назначениях опций измените настройки документа на New и введите имя файла – displacement-map, и нажмите ОК. В результате у нас будет создан новый документ Photoshop только с изображением этого канала.
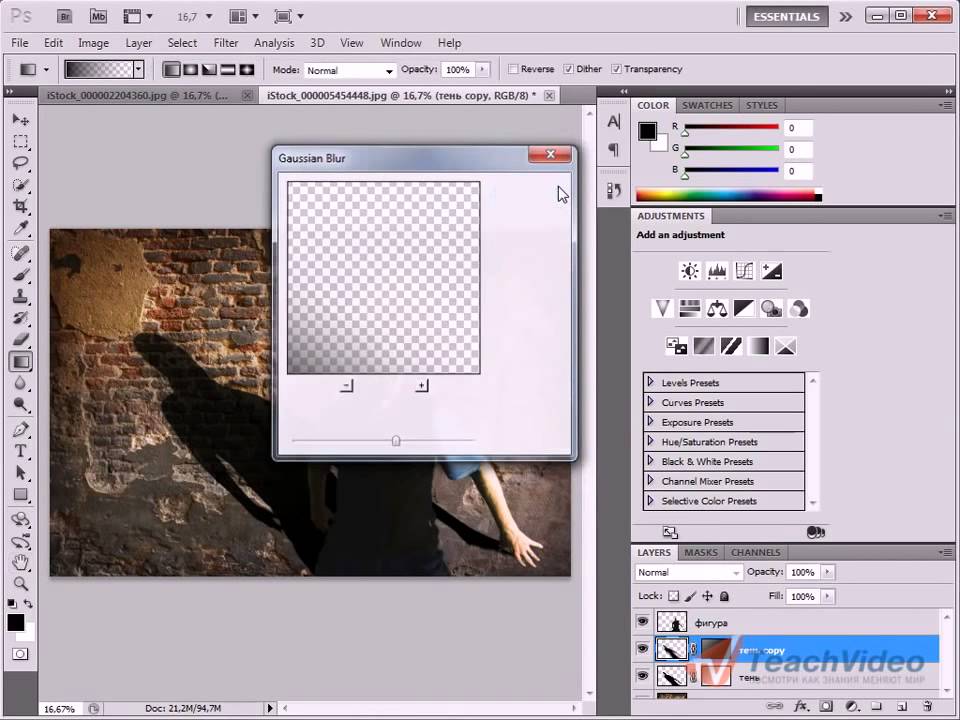
Перейдите к Filter> Blur> Gaussian Blur и добавить размытие в 3 пикселя, чтобы смягчить детали, это приведет к эффекту более плавного вытеснения нашей надписи и увеличит реализм.
Сохраните файл в удобном для вас месте в формате Photoshop (.psd). Этот файл будет содержать нашу карту смещения.
Вернитесь в рабочий документ и восстановить оригинальные цвета, включив RGB каналы.
Создайте новый слой в панели Layers и дайте ему имя “Logo”. Щелкните по этому слою правой кнопкой мыши и выберите Convert to Smart Object. Это позволит редактировать файл с наносимым текстом позже, и как результат мы можем вставлять в этот слой любую надпись.
Дважды щелкните на миниатюру Smart Object в панели слоев, чтобы изменить его содержимое. Вставьте надпись в открывшийся файл, отмасштабируйте его до нужного размера затем сохраните и закройте файл.
Возвращаемся в основной документ на смарт-слой, переходим Filter> Distort> Displace. На этом шаге будет использовать карту смещения, чтобы деформировать надпись вокруг контуров текстуры фонового изображения.
На этом шаге будет использовать карту смещения, чтобы деформировать надпись вокруг контуров текстуры фонового изображения.
Опытным путем я обнаружил, что значение 5 для горизонтального и вертикального установок масштаба дают хороший результат. Нажмите кнопку ОК, затем выберите файл «displacement-map.psd”, который мы сохранили ранее.
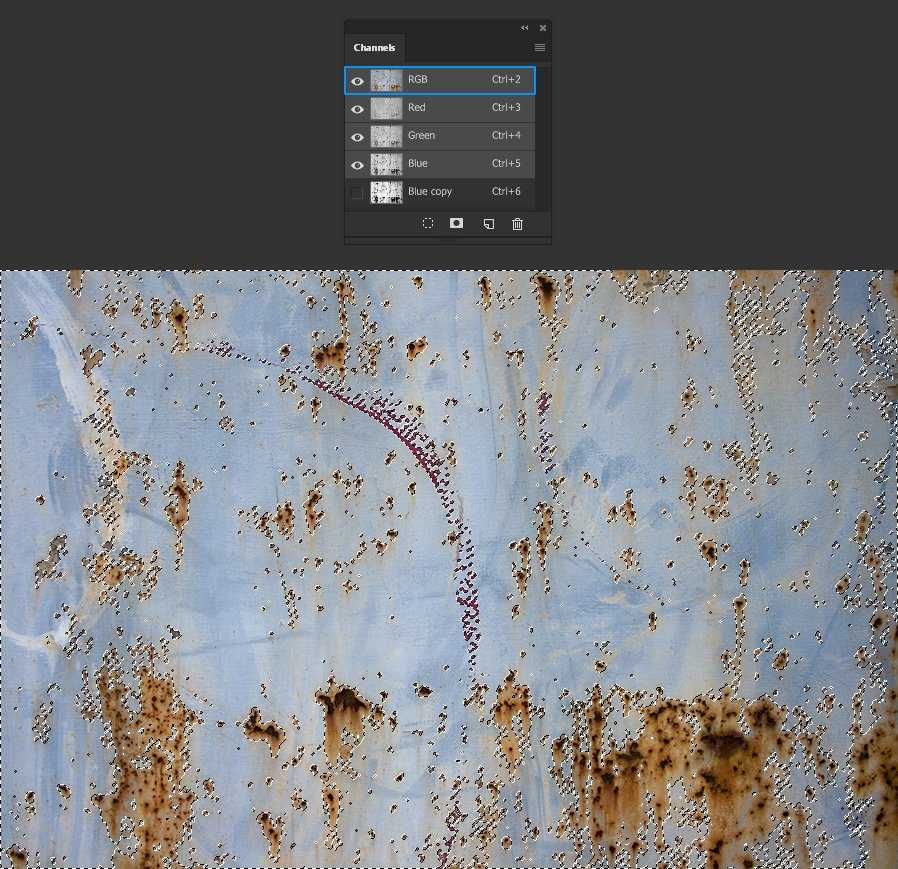
Чтобы по-настоящему состарить наш текст, так чтобы он натурально смотрелся на всех мелких деталях текстуры сделаем следующее. Вернемся к панели каналов и с нажатой клавишей Ctrl нажмите на миниатюру дублированного канала, чтобы загрузить выделение.
Вернитесь к панели слоев, и не отменяя выделение, примените Layer Mask к смарт-слою. Все темные ржавые участки текстуры будут удалены с надписи с помощью маски слоя.
Добавить корректирующий Solid Color слой поверх всех слоев. Мы будем использовать его, чтобы в качестве завершающего штриха настроить цвет текста.
Удерживая ALT, кликните мышью между слоями с корректирующим слоем и смарт-слоем.
В результате у нас получилось очень реалистичное написание текста на старой окрашенной стене! Сочетание карты смещения и слоя маски от слоя каналов действительно повышает реализм.
Рейтинг топ блогов рунета
Yablor.ru — рейтинг блогов рунета, автоматически упорядоченных по количеству посетителей, ссылок и комментариев.
Фототоп — альтернативное представление топа постов, ранжированных по количеству изображений. Видеотоп содержит все видеоролики, найденные в актуальных на данных момент записях блогеров. Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период.
В разделе рейтинг находится статистика по всем блогерам и сообществам, попадавшим в основной топ. Рейтинг блогеров считается исходя из количества постов, вышедших в топ, времени нахождения поста в топе и занимаемой им позиции.
Как легко и быстро состарить фото в фотошопе и его онлайн версии для придания потрясающего эффекта
Всем привет! Сегодня я бы хотел показать вам, как состарить фото в фотошопе для придания отличного эффекта в домашних условиях. Многие, конечно подумают, зачем это вообще нужно, но на самом деле получается очень здорово и интересно. Попробуем сделать это разными способами, причем не только в самом графическом редакторе, но и в фотошопе онлайн без установки прямо в браузере.
Многие, конечно подумают, зачем это вообще нужно, но на самом деле получается очень здорово и интересно. Попробуем сделать это разными способами, причем не только в самом графическом редакторе, но и в фотошопе онлайн без установки прямо в браузере.
Способ 1: Cостаривание с помощью цветового тона и непрозрачности
Начнем с простенького способа.
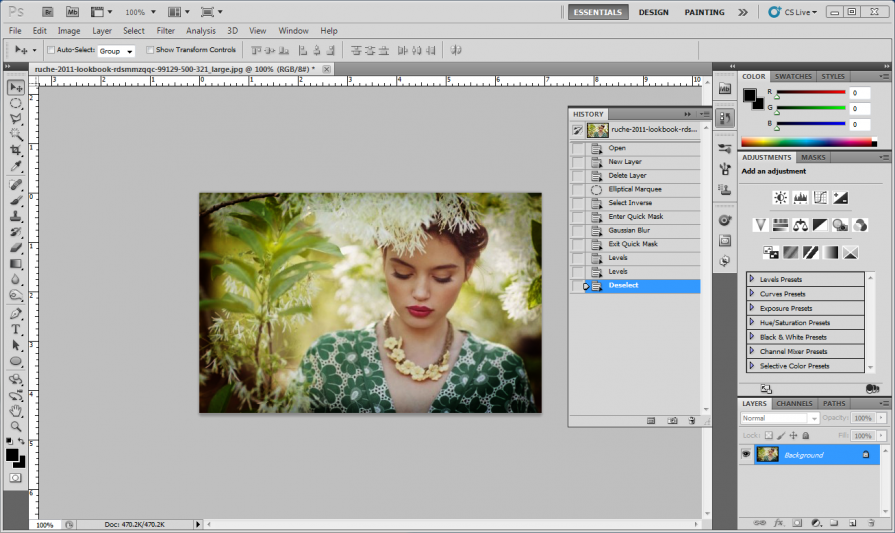
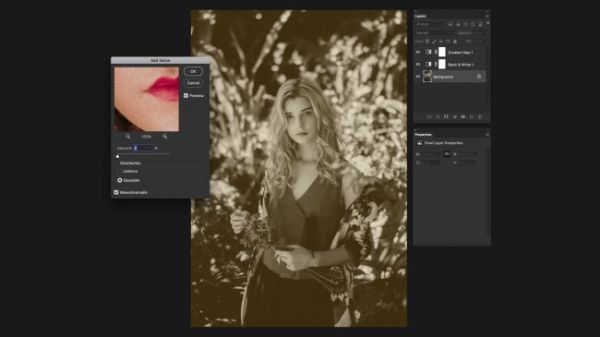
Для начала загрузите любую цветную картинку в фотошоп и сделайте ее черно-белой. Самым простым способом будет пойти в меню «Изображение» — «Коррекция» — «Обесцветить» . Также можете нажать горячие клавиши SHIFT+CTRL+U. После этого картинка потеряет свою былую цветность.
Далее, идем снова в меню «Изображение» — «Коррекция» , только на сей раз выбираем «Цветовой тон/Насыщенность» . Для удобство можете нажать комбинацию клавиш CTRL+U.
После этого обязательно ставим галочку в пункте «Тонирование» , после того как откроется окно цветности. Теперь у нас сбросятся цвета, но будут с красноватым оттенком. Конечно, так оставлять нельзя и нам нужно будет подобрать цветовой тон, яркость и насыщенность, чтобы было похоже на сепию. Я поставил значения 40, 30, -15. Вы можете подогнать на свой вкус. После этого нажимаем ОК.
Конечно, так оставлять нельзя и нам нужно будет подобрать цветовой тон, яркость и насыщенность, чтобы было похоже на сепию. Я поставил значения 40, 30, -15. Вы можете подогнать на свой вкус. После этого нажимаем ОК.
Далее, добавим небольшой шум. Для этого идем в меню «Фильтр» — «Шум» — «Добавить» . Значение ставим чисто символическое, примерно на 5-6 процентов. Ну и не забудьте отметить равномерный режим. После этого снова нажимаем ОК.
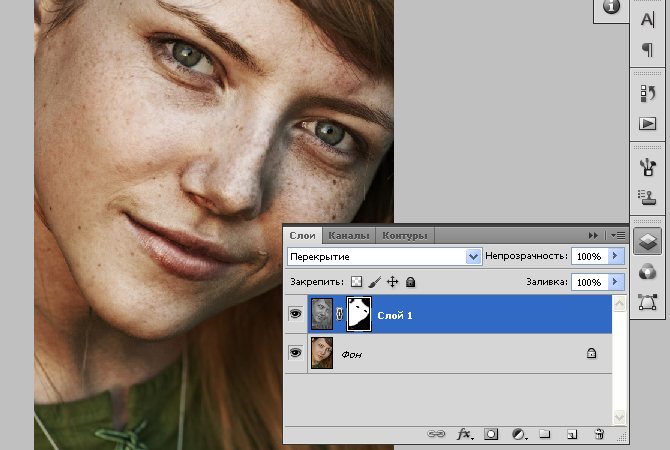
Теперь, скачиваем текстуру для старой фотографии. Можно скачать из яндекс картинок. но если лень, то можете скачать отсюда . После этого загружаем изображение со старой текстурой поверх слоя с девочкой, или кто там у вас на фотографии.
Теперь, ваша задача будет состоять в том, полностью закрыть этой самой текстурой вашу рабочую фотографию. Для этого можете воспользоваться инструментом «Перемещение» . Если текстурка оказалась маленькой, то увеличьте ее с помощью свободного трансформирования (CTRL+T).
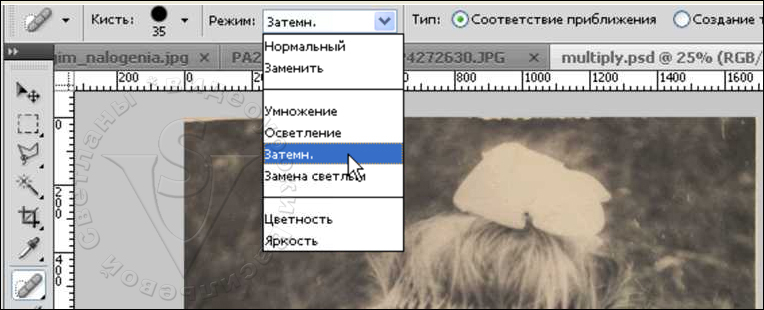
Осталось совсем чуть-чуть. Идем в параметры наложения слоя с текстурой и ставим с нормального режима на «Умножение» .
Скорее всего у вас получилась очень темная фотография, поэтому давайте это исправим. Находясь на том же слое с текстурой выставите непрозрачность поменьше, например 40-50%.
Таким образом, состаренная фотография стала напоминать действительно те самые старые фотокарточки, которые до сих пор остались у нас от наших родителей или бабушек с дедушками.
Также, вместо режима наложения «Умножение» , можете попробовать использовать что-то другое, например «Мягкий свет» . Никогда не угадаешь, какой эффект, фильтр или режим будет лучше в конкретно вашем случае.
Способ 2: Фотофильтр и яркость
Теперь мы попробуем состарить фото в фотошопе с помощью специального фотофильтра. Не сказать, что этот метод сильно отличается от предыдущего, просто скорее дополнительно решение. Поэтому, загружайте фотографию и мы приступаем.
Для начала. если у вас изначально цветная фотография, то обесцвечиваем ее также как и в предыдущем способе (SHIFT+CTRL+U). А дальше идем в меню «Изображение» — «Коррекция» — «Фотофильтр» .
Во вновь открывшемся окне выбираем режим «Сепия» и ставим ее плотность на 100%, после чего нажимаем ОК. Если вам кажется, что этого недостаточно, то примените тот же самый фотофильтр, только на сей раз с меньшим процентом. В итоге я решил поставить его на 150 процентов (один раз на 100 и второй раз на 50). Вот теперь получилось то, что нужно.
Далее, нам снова придется обратиться к помощи текстуры. В архиве , который я давал выше, есть несколько состаривающих изображений. Выберите любое из них и загрузите в документ поверх слоя с основным фото.
Теперь, в уже знакомых параметрах наложения на панели слоев ставим режим «Умножение» . И снова мы видим, как текстура очень темно наложилось на фото. Но теперь мы с вами не будем работать с непрозрачностью, а поступим по другому. Просто сделаем изображение с текстурой ярче.
Просто сделаем изображение с текстурой ярче.
Переходим в меню «Изображение» — «Коррекция» — «Яркость/Контрастность» и расставляем значения, которые нас устроят. Меня устроила яркость на 130, а контрастность я вообще не трогал.
Как видите, эффект получился такой, что фотография выглядит старее, чем должна, да еще и заляпанная какая-то. В общем отлично.
Но если вы захотите, то вы сможете комбинировать сразу несколько текстур. Я решил наложить сверху то, что мы использовали в первом способе, поставить его в режим «Умножение» и сделать яркость на 150 единиц. Этого оказалось недостаточно, поэтому я решил убрать немного непрозрачности.
В итоге, получилось просто отлично. Поэтому не стесняйтесь комбинировать. Фотошоп на то и нацелен, чтобы использовать много различных элементов.
Не стесняйтесь экспериментировать и с другими текстурами, чтобы получить эффект старой фотографии в фотошопе. В архиве я вам дал несколько для примера, но на просторах интернета их гораздо больше. Достаточно ввести в поиске яндекса или гугл в картинках что-нибудь типа «Царапины фон» , «Старая фотобумага» и так далее. Поверьте, вы найдете много замечательных текстур для фотошопа.
Достаточно ввести в поиске яндекса или гугл в картинках что-нибудь типа «Царапины фон» , «Старая фотобумага» и так далее. Поверьте, вы найдете много замечательных текстур для фотошопа.
Дополнительный эффект
Если вдруг вы захотите придать еще больший эффект состаривания фотографии в фотошопе, то рекомендую вам сделать обрамление. Пойдем по порядку.
Для начала создайте новый слой, чтобы он находился под текстурой, но над основной фотографией. После этого, возьмите инструмент «Заливка» и просто закрасьте слой белым цветом. Сразу после этого состаренное фото пропадет, но только в зрительном смысле. На самом деле, как вы уже знаете, оно никуда не делось.
Далее, с помощью прямоугольного выделения выделите всю область, находясь на слое с белым фоном. После этого идите в меню «Выделение» — «Модификация» — «Сжать» .
Далее, необходимо выставить значение, на какое количество пикселей уменьшится наше выделение. Сделать нужно так, чтобы было ощутимо, но не слишком толсто. В моем случае подошло значение 20. После этого нажимаем ОК и смотрим, что наш пунктирный прямоугольник стал меньше.
В моем случае подошло значение 20. После этого нажимаем ОК и смотрим, что наш пунктирный прямоугольник стал меньше.
Далее, просто жмем клавишу DELETE, чтобы удалить все то, что находится внутри нашего выделения. Как видите, теперь у нас получилась некая рамка. Фотографии с такими рамками делали в былое время.
Самое замечательно, что все эти способы вы можете комбинировать и смешивать по вашему собственному желанию. Конечно, это всего лишь капля в море по сравнению с тем, чему вы сможете научиться в этих видеоуроках .
Эффект состаривания фотографии в фотошопе онлайн
Если вдруг по разным причинам у вас не установлена сама программа Adobe Photoshop, то в этом ничего страшного нет. Практически все то же самое вы сможете сделать в фотошопе онлайн, в том числе и состарить любое фото. Для этого вам не нужно будет ничего устанавливать. Просто нужен будет активный интернет и браузер.
- Заходим в online-fotoshop.ru и открываем нашу фотографию, которую нам нужно состарить.

- Далее, идем в меню «Коррекция» и выбираем пункт «Сепия» . В отличие от фотофильтра, которым мы пользовались ранее, здесь у нас не будет выбора процентного соотношения. Эффект будет установлен фиксированный.
- Теперь идем в меню «Фильтр» и выбираем пункт «Шум» . Особо много ставить не нужно, чтобы не было зернистости.
- Теперь идем в «Файл» — «Открыть изображение» и выбираем любую текстуру с эффектом старого фото (царапины. фотобумагу и т.д.). Картинка должна будет открыться в отдельном документе.м
- Чтобы перенести текстуру на наш основной документ, зажмите левую кнопку мыши на миниатюре слоя и перетащите ее на нашу картинку с девочкой (ну или что там у вас). При необходимости зайдите в меню «Редактировать» — «Free Transform» и потяните текстуру так, чтобы она закрывала все изображение.
- И вот теперь начнутся танцы с бубном. Находясь на слое с текстурой, нажмите на значок с регуляторами, чтобы появилась мини панель с режимами наложения и непрозрачность.
 Поставьте режим «Multiply» (Умножение), а непрозрачность процентов на 25-35, в зависимости от ситуации. Нужно, чтобы и фотография стала с царапинами, и она не была затемнена.
Поставьте режим «Multiply» (Умножение), а непрозрачность процентов на 25-35, в зависимости от ситуации. Нужно, чтобы и фотография стала с царапинами, и она не была затемнена. - Либо вы можете вместо непрозрачности пойти в меню «Коррекция» и выбрать «Яркость/Контрастность» , как мы и делали во втором способе. В этом случае царапины не станут полупрозрачными. Тут, собственно, все зависит от ситуации.
И несмотря на то, что онлайн фотошоп это очень кастрированный редактор, но с нашей задачей по состариванию он более менее справился. Поэтому ставим ему дополнительный плюс.
Ну а если вы хотите отлично разбираться в фотошопе и буквально за пару недель научиться им пользоваться, то рекомендую вам посмотреть эти замечательные видеоуроки . Но если вы нацелены именно на работу с фотографиями, то лучше даже будет посмотреть этот отличный курс . Все уроки превосходно структурированы, материал просто бомбовый, а самое главное, что рассказано всё простым человеческим языком и разобрано просто «по полочкам». После просмотра у вас просто не останется вопросов.
После просмотра у вас просто не останется вопросов.
Ну а я надеюсь, что теперь вам понятно, как состарить фотографию в фотошопе в домашних условиях легко и без усилий. Конечно, видно, что это эффект и можно сделать гораздо круче, но на это и потребуется гораздо больше времени, сил и нервов, особенно, если вы не так давно пользуетесь данным графическим редактором.
Ну а на этом у меня всё. Не забывайте подписываться на паблики в социальных сетях и на уведомления моего блога. Спамом не занимаюсь, всё только по делу. Жду вас снова. Удачи вам! Пока-пока.
Как состарить фотографию c помощью фотошопа
В этой статье я поделюсь интересным способом обработки изображений: расскажу, как с помощью программы фотошоп состарить фотографию.
Это придаст ей особенный шарм. Сделать фото «из далекого прошлого» или, если быть точнее, состарить изображение предлагаю двумя способами. Подробнее о каждом из них читайте ниже.
Урок подготовлен подписчиком сайта в рамках проекта: Умеешь работать в Adobe Photoshop? — Заработай денежку!
Можете сделать не хуже? — Отправьте заявку!
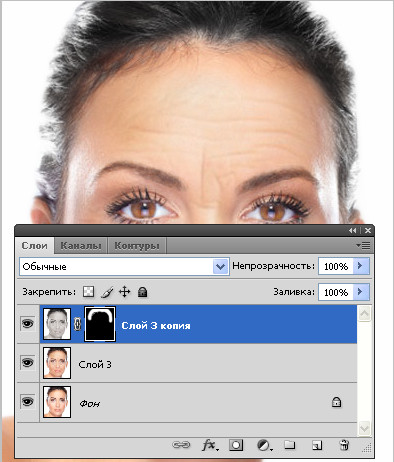
Способ 1 — Использование корректирующего слоя
Для обработки подойдет любая фотографию, но если на ней будет изображено что-то не очень современное – это еще больше придаст натурализма нашему жанру. Я буду использовать фото с девушкой на скутере.
Я буду использовать фото с девушкой на скутере.
Чтобы состарить изображение, прежде всего, нужно обесцветить фотографию.
Для этого необходимо создать новый Корректирующий слой, нажав на черно-белый кружок внизу слоев, а затем выбрать тип слоя Черно-белое. После этого настройте глубину черного цвета для каждого оттенка отдельно.
Я сделал таким образом, что бы девушка была чётче и её руки не сливались. Также поставьте галочку рядом с настройкой Оттенок. Эта функция затонирует изображение с определённым оттенком. Выберем оттенок оранжевого, чтобы оно выглядело старше.
Теперь добавим картинке немного шума, это будет напоминать текстуру матовой фотографии и, конечно же, добавит необходимую нам «старость». Для этого в меню Фильтры перейдем в Шумы и выберем Добавить Шум. Распределение должно быть равномерным, размер зерна не должен быть слишком большим.
Для следующего шага потребуется подобрать подходящую текстуру.
Скачать: 403 Forbidden
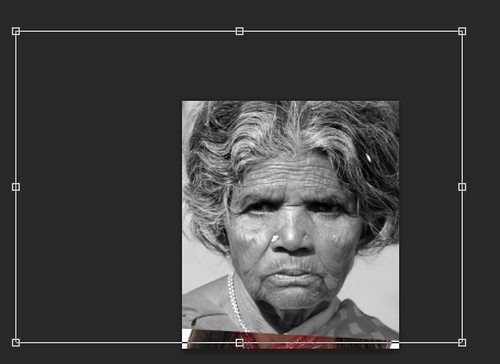
Выбрав приятную для вас текстуру старой фотографии загружаем ее новым слоем поверх картинки, и растягиваем, использовав Трансформацию. Для этого зажмите сочетание клавиш Ctrl + T или выберете этот режим в меню Редактирование – Свободное трансформирование.
После наложения текстуры необходимо подобрать этому слою правильный режим наложения. В зависимости от фотографий он может быть разным: Перекрытие, Мягкий цвет, Умножение, Экран. Я буду использовать режим наложения Замена светлым. Текстура легла хорошо, но слишком заметна. Чтобы она не так бросалась в глаза, снижу Непрозрачность, например, на 20%. От текстуры остались видны серые пятна. Они мне не нужны, поэтому можно создать новый корректирующий слой Цветовой тон/Насыщенность. Чтобы он действовал только на слой с текстурой, создадим для него Обтравочную маску.
Для редактирования корректирующего слоя, поставьте галочку рядом с настройкой Тонирование, а затем подберите цвет, близкий к тону фотографии. После можно убавить яркость и насыщенность.
После можно убавить яркость и насыщенность.
Все, готово: приглушенный цвет, справа едва заметен отпечаток пальца, посередине красуется небольшая царапина. Выглядит довольно приятно и действительно напоминает старую фотографию.
Способ 2 — Коррекция изображения
Для состаривания фотографии с помощью второго способа я буду использовать вот это изображение.
Как и в первом варианте, для начала нужно обесцветить фото. Для этого воспользуемся Функцией Обесцветить, которая находится в меню Изображение – Коррекция. Также это можно сделать быстрее, зажав горячие клавиши Ctrl + Shift + U .
Получился черно-белый вариант. К слову, в данном способе нельзя регулировать глубину черных или светлых оттенков, как мы делали в первом случае, здесь программа настраивает все автоматически.
Далее воспользуйтесь инструментом Фотофильтр, который находится в меню Изображение, раздел Коррекция.
Нужно выбрать фильтр Сепия и увеличить плотность до 100%. Если хочется усилить эффект, то последнее действие можно повторить.
Если хочется усилить эффект, то последнее действие можно повторить.
А затем нужно наложить текстуру, как мы проделывали это в первом варианте состаривания изображения.
Скачать: 403 Forbidden
Я использовал режим наложения Умножение, а после чего понизил Непрозрачность слоя до состояния, когда фотография перестает выглядеть слишком темной.
Еще один необходимый шаг — наложить шумы, это придаст легкую потертость, которая так свойственна состаренным изображениям.
Состаренный текст (Выпуск 35)
Состаренный текст (Выпуск 35)
Задача
В этом уроке мы изучим техники создания состаренного потрёпанного текста
Для создания у текста потрёпанного вида необходимо в каждой букве создать трещины и потёртости. И фотошоп имеет в своём распоряжении все необходимые для этого инструменты. Давайте бегло рассмотрим их.
И фотошоп имеет в своём распоряжении все необходимые для этого инструменты. Давайте бегло рассмотрим их.
Нам понадобились следующие элементы:
- Фоновый уровень. Под текст, просвечивающий потёртостями и трещинами, можно подложить любой фон по вкусу.
- Текстовый уровень содержит различные стили, придающие эффект 3D: тень внешняя и внутренняя, внутреннее сияние
- Второй текстовый уровень — оригинальный текст с увеличенной прозрачностью. Таким образом, сам текст почти не виден, но стили данного уровня обозначают его присутствие.
- Стили уровней используются для придания тексту глубины.
- Разнообразные фильтры.
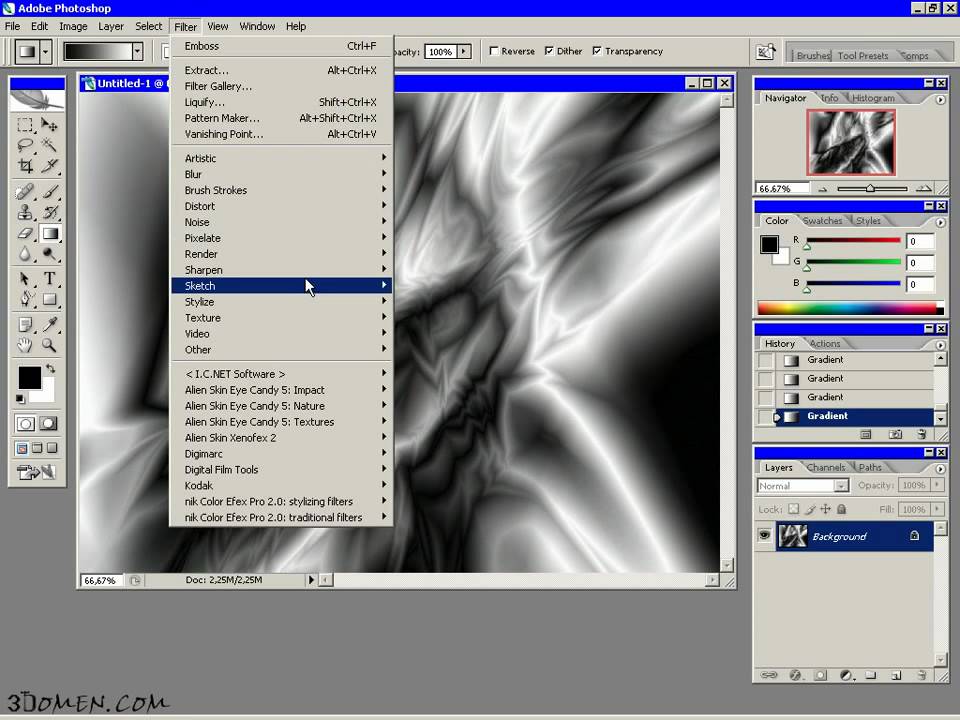
Практикум
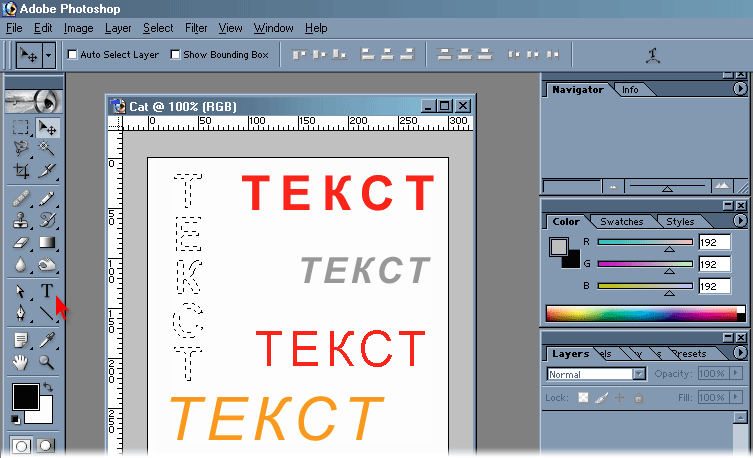
Текстовые инструменты фотошопа обозначены буквой Т (как на рисунке справа) и являются главными инструментами для создания текстовых эффектов. Текстовых инструментов всего четыре: текст горизонтальный и вертикальный, текстовая маска горизонтальная и вертикальная. В частности, два последних инструмента предназначены для создания текстового выделения и, если необходимо, его сохранения, как альфа-канал.
В частности, два последних инструмента предназначены для создания текстового выделения и, если необходимо, его сохранения, как альфа-канал.
- Создайте картинку размером 2400Х1200. Создайте в ней слой Text 1, на котором напишите что-нибудь. Сделайте копию слоя Text 1 и назовите его Text 2. Скройте слой Text 2.
- Выпоните Filter->Render->Fibers и установите параметры Variance=19, Strength=64. Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3.
- Выполните Select->Color Range и из выпадающего меню выберите Highlights. Таким образом вы выберете все светлые участки текста. Удалите их и отмените выделение (Ctrl+D). Аналогичным образом удалите средние тона (Midtones).
- Таким образом мы состарили текст «в вертикальном направлении».
 Попробуем теперь проделать соответствующие действия в горизонтальном направлении. Выполните Filter->Texture->Grain c параметрами Intensity = 100%, Contrast = 100%, Grain Type = Horizontal. Повторите ещё раз (Ctrl+F). Затем выполните Filter->Pixelate->Mezzotint и выберите Medium Lines. Повторите (Ctrl+F).
Попробуем теперь проделать соответствующие действия в горизонтальном направлении. Выполните Filter->Texture->Grain c параметрами Intensity = 100%, Contrast = 100%, Grain Type = Horizontal. Повторите ещё раз (Ctrl+F). Затем выполните Filter->Pixelate->Mezzotint и выберите Medium Lines. Повторите (Ctrl+F). - Чтобы придать чёткость состаренным буквам, выполните Filter->Sketch->Graphic Pen с параметрами Stroke Length = 6, Light/Dark Balance = 73, Stroke Distortion = Left Diagonal.
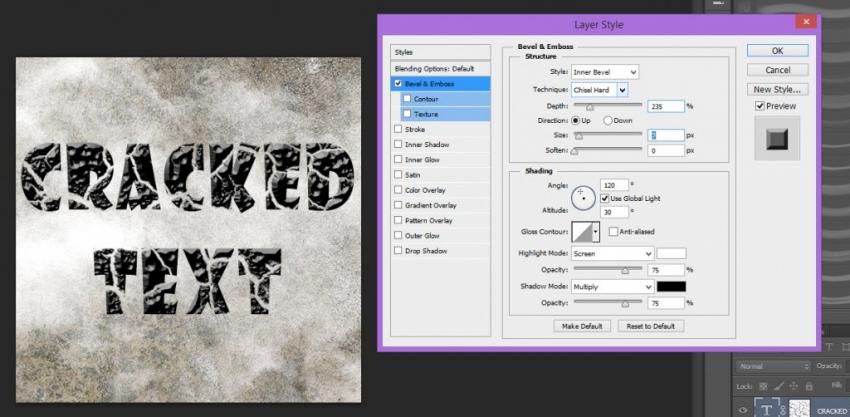
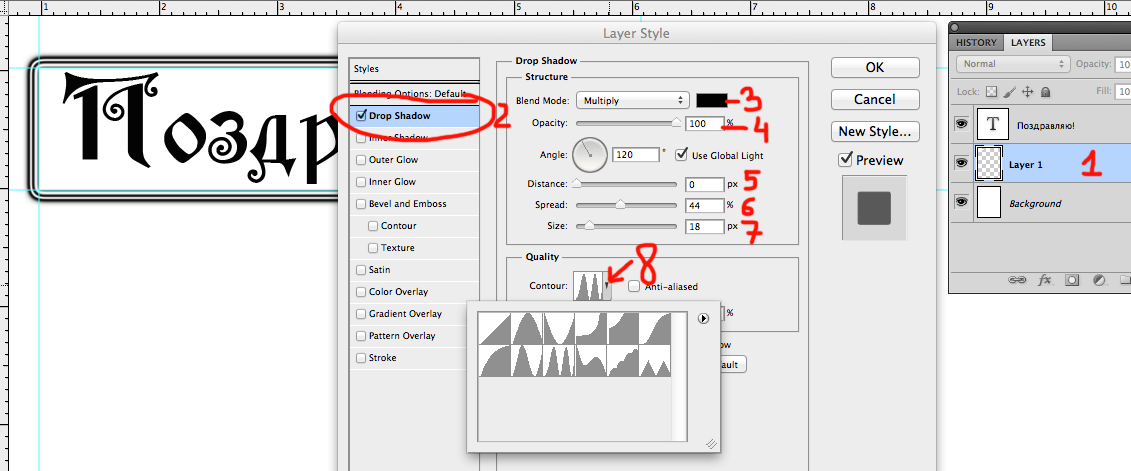
- На этом этапе у нас имеется верхний слой с состаренным текстом. Добавим ему трёхмерность. Для этого двойным щелчком мыши по слою вызовем окно для установки стилей слоя. Добавим Drop shadow с параметрами Distance = 2, Size = 4.
- Затем включим Inner shadow с параметрами по умолчанию. После этого включите галочку напротив Inner glow, в диалоговом окне которого сделайте двойной щелчок по цветному квадрату и установите цвет сияния так: R=129, G=6, B=6.
 Далее, в настройках внутреннего сияния смените режим смешивания (Blend mode) на Linear Dodge и увеличьте прозрачность (Opacity) до 100%. Кроме того Choke = 7, Size = 8.
Далее, в настройках внутреннего сияния смените режим смешивания (Blend mode) на Linear Dodge и увеличьте прозрачность (Opacity) до 100%. Кроме того Choke = 7, Size = 8. - На этом шаге мы можете уже остановиться, если результат вам нравится. Мы же продолжим следующим образом: сделаем видимым слой Text 2 и установим его Fill = 0%.
- Для слоя Text 2 установим стили Drop shadow и Stroke, при этом в последнем смените толщину обводки на 1 пиксель и цвет обводки на чёрный или серый по вкусу.
Альтернативный метод: кисти
Вы можете воспользоваться какой-нибудь гранжевой кисточкой. Вернее, ластиком, установленным в режим гранжевой кисточки:
Кисточку, которой мы воспользовались в данном случае, вы можете скачать отсюда
Финальные штрихи
Модификации текста
Если вам необходимо модифицировать текст, то первым делом нажмите Ctrl+click на слое с оригинальным текстом. Затем, если вам необходимо доступиться к незаполненным участкам состаренного текста, нажмите Ctrl+Alt+click на слое с состаренным текстом и таким образом получится выделение из оригинального текста за вычетом «остатков» состаренного текста. Это выделение можно заполнить каким-нибудь паттерном (Edit->Fill->Pattern).
Затем, если вам необходимо доступиться к незаполненным участкам состаренного текста, нажмите Ctrl+Alt+click на слое с состаренным текстом и таким образом получится выделение из оригинального текста за вычетом «остатков» состаренного текста. Это выделение можно заполнить каким-нибудь паттерном (Edit->Fill->Pattern).
Например, паттерны, показанные на рисунке ниже, можно скачать отсюда и установить в фотошопе так: Edit->Preset Manager, выбрать Patterns, нажать кнопку Load и указать путь к файлу.
Эффекты дисторсии
После создания потёртой текстуры, текст можно исказить посредством фильтра Filter->Distort->Wave. Однако используйте только небольшие значения параметров данного фильтра, иначе текст станет нечитаемым. Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%ю
Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%ю
Динамическое состаривание текста
Другая альтернатива модификации уже состаренного текста — использование фильтра Filter->Stylize->Wind. Создайте копию картинки. К одной копии два раза примените фильтр справа-налево. К другой копии примените фильтр слева-направо. Тект получится как-бы разрываемым на две стороны.
Популярные сообщения из этого блога
Метаданные: опыт успешного стокера
Автор статьи: Данил Невский (Публикуется с разрешения автора) Привет стокерам! Сегодня я расскажу вам о том, как важно грамотно атрибутировать ваши фото\видео. Многие, особенно на самом старте, очень недооценивают важность полей «Title», «Description» и «Keywords».
Далее…
Атмосферные фото
Источник: https://www.flickr.com/photos/77108378@N06/16842484538 Стоки постепенно уходят от слишком открыточного вида. Премиум стоки, вроде Stocksy, Offset , изобилуют изображениями, про которые мы говорим “ атмосферные ”. Более того, одним из трендов 2016 года шаттерсток называет именно атмосферные фото. В атмосферных сценах свет тусклый, туманный, драматичный и даже мрачный. Там “туча мглою небо кроет” — и это очень нравится премиум покупателям, которые готовы выложить за такие сцены приличные суммы (от 200 долларов и выше). Источник: https://www.flickr.com/photos/cowb0y2000/7545407488/ В этой статье вам предлагается 10 советов по созданию атмосферных снимков (а также снимки, которые хочется рассматривать из-за их атмосферности). 1. Снимайте при недостаточном освещении днём Свет — это всегда ключевой параметр хорошей фотографии. И сейчас в дорогой стоковой фотографии свет можно описать фразой: “Чем меньше — тем лучше”. Пусть не печалит вас отсутствие
В атмосферных сценах свет тусклый, туманный, драматичный и даже мрачный. Там “туча мглою небо кроет” — и это очень нравится премиум покупателям, которые готовы выложить за такие сцены приличные суммы (от 200 долларов и выше). Источник: https://www.flickr.com/photos/cowb0y2000/7545407488/ В этой статье вам предлагается 10 советов по созданию атмосферных снимков (а также снимки, которые хочется рассматривать из-за их атмосферности). 1. Снимайте при недостаточном освещении днём Свет — это всегда ключевой параметр хорошей фотографии. И сейчас в дорогой стоковой фотографии свет можно описать фразой: “Чем меньше — тем лучше”. Пусть не печалит вас отсутствие
Далее…
Методология оценки своего портфолио
Сбор статистики Есть теория, что период полураспада портфолио составляет около 2-х лет. То есть за два года продавамость фотографии снижается в два раза. Это значит, за 8 лет (4 раза по 2 года) продавамость портфолио 2008 года должна была бы снизиться в 16 раз (2 в четвертой степени). К сожалению, у меня не возникло идеи замерять устаревание портфолио, когда я приступила к сотрудничеству со стоками. Но буквально к середине 2016 года я додумалась оценить отдачу портфолио за всё время его жизни, предварительно разбив его на годовые сеты в менеджере каталогов на шаттерстоке http://submit.shutterstock.com/catalog_manager . Ниже привожу свою методологию анализа портфолио. Эта методология подойдёт для тех, у кого портфолио старше трёх лет и регулярно пополняется. И ещё: методология не является истиной в последней инстанции. Буду рада, если вы примените её к своему портфолио и поделитесь результатами. Итак, разбивка по годам производится вручную. Нужно сортировать изображения по нов
К сожалению, у меня не возникло идеи замерять устаревание портфолио, когда я приступила к сотрудничеству со стоками. Но буквально к середине 2016 года я додумалась оценить отдачу портфолио за всё время его жизни, предварительно разбив его на годовые сеты в менеджере каталогов на шаттерстоке http://submit.shutterstock.com/catalog_manager . Ниже привожу свою методологию анализа портфолио. Эта методология подойдёт для тех, у кого портфолио старше трёх лет и регулярно пополняется. И ещё: методология не является истиной в последней инстанции. Буду рада, если вы примените её к своему портфолио и поделитесь результатами. Итак, разбивка по годам производится вручную. Нужно сортировать изображения по нов
Далее…
Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:11:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Ввод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.

Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом.
 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
Настройте параметры по своему вкусу.
 Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».

На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.

Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Запрошенная страница не найдена
Запрошенная страница не найденаФильтры
Вы можете вернуться на Главную
или воспользоваться поиском:
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
«Состарить текст»
Yablor.ru — рейтинг блогов рунета, автоматически упорядоченных по количеству посетителей, ссылок и комментариев.
Фототоп — альтернативное представление топа постов, ранжированных по количеству изображений. Видеотоп содержит все видеоролики, найденные в актуальных на данных момент записях блогеров. Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период.
Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период.
В разделе рейтинг находится статистика по всем блогерам и сообществам, попадавшим в основной топ. Рейтинг блогеров считается исходя из количества постов, вышедших в топ, времени нахождения поста в топе и занимаемой им позиции.
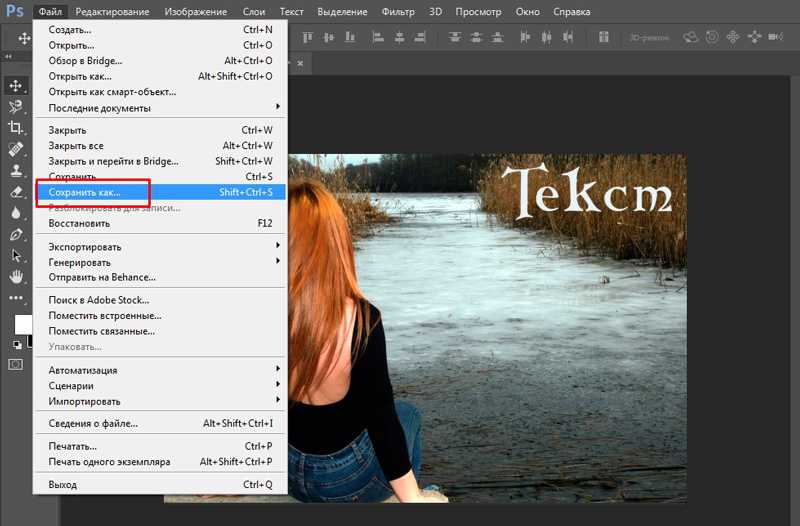
miumau — 18.08.2011 Вот тут скрипт дарят, который в фотошопе текст покрывает неравномерными точечками. На разных цветах он смешно работает, и еще смешнее — на разноцветных картинках.
Сохранено
Источник
Оставить комментарий
- VK.COM
- FACEBOOK.COM
- Анонимно
Популярные посты:
- Ранее
- Архив
Предыдущие записи блогера :
18. 08.2011 —
Yackfou — Как печатание футболок стало бизнесом
08.2011 —
Yackfou — Как печатание футболок стало бизнесом
18.08.2011 — Как правильно краситься автозагаром
17.08.2011 — Читать стихи с выражением
16.08.2011 — Истории нашего детства
16.08.2011 — Дочки-матери
16. 08.2011 —
Как отработать кусочек пирога?
08.2011 —
Как отработать кусочек пирога?
15.08.2011 — Просто спросить?
14.08.2011 — И опять про еду и силу воли
13.08.2011 — Помечтаем?
12.08.2011 — Ночное, про паранойю
Архив записей в блогах:
Героям слава! Чисто МЭН
Объявляю Челябинскому мусору — войну! «Человек необязательно должен обладать какими-то неземными способностями, летать в плаще под облаками и спасать людей, чтобы быть героем. Он просто должен творить добро. Это и делает недавно появившийся в Челябинске Чисто-мэн. Он в тайне и абсолю …
Он просто должен творить добро. Это и делает недавно появившийся в Челябинске Чисто-мэн. Он в тайне и абсолю …
Что происходит?
В последние дни я просто не понимаю, что происходит с моим режимом! Я прихожу домой, ужинаю и примерно пол 10 вечера я уже отрубаюсь, что совсем мне не свойственно! Более того, я встаю в 4 или 5 утра с ощущением, что я полностью выспалась, зато потом к концу рабочего дн …
Сидельникову хотят посадить посмертно
Складывается ощущение, что за смерть Александриной и Сидельниковой НИКТО не сядет. Потому что они посмертно «посадили» саму погибшую женщину. Это расследование шло и шло, искались дополнительные свидетели, о вопиющем случае наглости мерседеса …
Шапочки из фольги
«Шапочка из фольги (tin foil hat) стала издевательским мемом о тех, кто страдает паранойей или является приверженцем теории заговора. Вера в то, что всё имеет материальную природу, является одним из догматов современной «научной» картины мира, поэтому неудивительно, что те, кто . ..
..
Подработка мамы. Отношения годовасика и папы.
Очень наболело и сейчас бегаю кругами ищу выход, до пятницы не дотерплю. Есть на повестке дня два очень важных для меня вопроса, нуждаюсь в помощи коллективного разума пробивных и матерых мамочек и папочек. Дам, живущих в мире розовых пони прошу от комментариев воздержаться. 1.Ребенку год …
WOW Авто Армия Беларусь Бизнес Видео Дети Жесть Животные Закон Здоровье Игры Интернет Искусство История Казахстан Кино Конфликты Коронавирус Коррупция Косметичка Криминал Кулинария Ликбез Литература Лытдыбр Медицина Мнения Музыка Наука Общество Олимпиада Отдых Отношения Персоны Политика Природа Происшествия Путешествия Разное Разоблачения Реклама Религия СНГ Сиськи События Спорт Страны ТВ и СМИ Творчество Технологии Транспорт Троллинг Финансы Фото Шоубиз Штуки Экономика Юмор
Главная О проекте Обратная связь Правообладателям Реклама RSS | Рейтинг топ блогов, упорядоченных по количеству посетителей, ссылок и комментариев. При составлении рейтинга блогосферы используются данные, полученные из открытых источников. При составлении рейтинга блогосферы используются данные, полученные из открытых источников. |
как сделать листики старыми при помощи кофе, чая и марганцовки
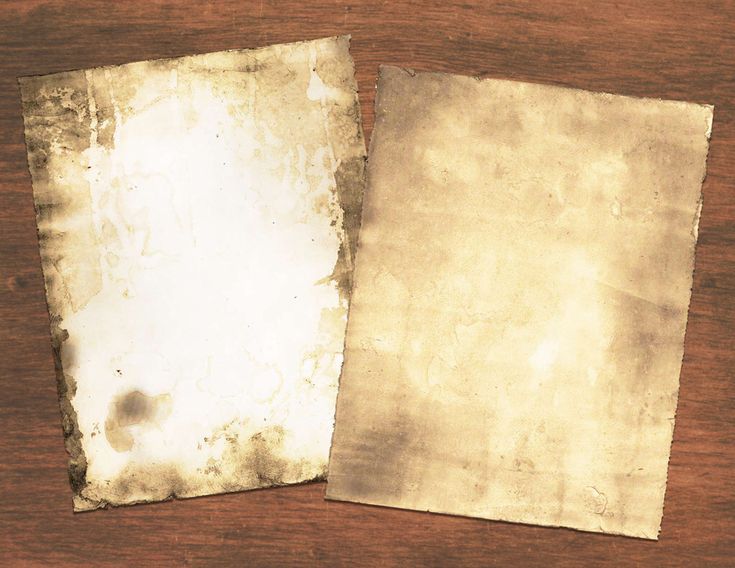
Приветствую вас! Сегодня с вами будем заниматься увлекательным творчеством, таким как состаривание бумаги. Конечно же самый лучший и естественный процесс — это само время, когда листы естественно желтеют. Но перед нами стоит задача сделать приближенные к реальности эффекты старины здесь и сейчас.
На самом деле все процессы очень быстрые и несложные. И самое интересное в этом то, что каждый лист белой бумаги станет неповторимым и приобретет налет векового времени буквально у вас на глазах.
Винтажный стиль в наше время очень распространен. Состаренные листы успешно используются в скрапбукинге, декорировании страниц. Очень красиво и завораживающе смотрятся свитки, на которых можно написать послание для любимой или любимого, либо изготовить свадебные приглашения. Тематические альбомы или чековая книжка желаний, которую мы совсем недавно рассматривали в предыдущей статье, также будут смотреться необычно и оригинально. А как вам сделать блокнот для записей, карту сокровищ или настоящий папирус? В общем идей для применения может быть множество.
Тематические альбомы или чековая книжка желаний, которую мы совсем недавно рассматривали в предыдущей статье, также будут смотреться необычно и оригинально. А как вам сделать блокнот для записей, карту сокровищ или настоящий папирус? В общем идей для применения может быть множество.
Можно даже сочинить стихи, к примеру на День Святого Валентина. Или взять уже готовое произведение и написать чернилами на таких листах, для большего эффекта опалив края. Такая рукопись сможет стать самостоятельным подарком, который вызовет бурю положительных эмоций. А когда вы последний раз запечатывали письмо в конверт? Это же отличная идея написать кому нибудь письмо на старинной бумаге своими руками.
Все этапы состаривания бумаги, как обработать края и даже что написать на таких листах мы рассмотрим в этой статье. Попробуем использовать продукты, которые в основном имеют коричневый оттенок, к примеру чай или кофе. Можно даже использовать вымачивание в луковой шелухе. Просмотрите все работающие способы и выберите тот, который наиболее подойдет для ваших целей. Не переключайтесь.
Не переключайтесь.
Декор при помощи бумаги
Первым делом рассмотрим такой вопрос: зачем вообще нужна состаренная бумага и для чего ее можно и нужно применять?
В первую очередь она нужна для оформления разнообразных поделок: открыток, фотоальбомов, пригласительных листовок. Также ее можно использовать для создания оригинальных альбомов, листов под запись, показывая таким образом свою оригинальность.
Согласитесь, «антикварная» книга, винтажная открытка или просто лист пергамента с рисунком или картой приведут в восторг любого человека, сколько бы лет ему ни было и чем бы он не увлекался. Давайте же поговорим о том, как сделать состаренную бумагу в домашних условиях, не прибегая к посторонней помощи и не тратя на это много денег.
Свитки
Обзорный ролик от мастерской, занимающейся реализацией подарочных свитков. В нем показана технология изготовления изделия от придания формы и цвета бумаге до скрепления печатью. Опытные мастера могут использовать запить в качестве источника идей – показано формирование деревянных держателей и сургучной печати, обжига древесины до появления ретро-налета. Если планируется создать поделку для поздравления, стоит попробовать сделать надпись чернильным пером, как мастера студии. Видео короткое, без авторских комментариев, но люди, занимающиеся рукоделием, найдут для себя много полезного.
Если планируется создать поделку для поздравления, стоит попробовать сделать надпись чернильным пером, как мастера студии. Видео короткое, без авторских комментариев, но люди, занимающиеся рукоделием, найдут для себя много полезного.
Способы
Существует множество способов, при помощи которых можно «прибавить возраста» бумаге. Наиболее известные из них – это ее состаривание с помощью чая и кофе, а также открытого огня или же теплового воздействия электроприборов, солнечного света. Также бумагу можно «подпортить» при помощи молока, лимонного сока и марганцовки.
Для тех, кто интересуется, как состарить бумагу с текстом, отметим, что последний должен быть напечатан только лазерным принтером. Если же текст был напечатан при помощи струйного принтера, то он просто потечет под воздействием воды. Для того чтобы состарить бумагу с таким текстом, подойдут только способы термической обработки бумаги.
Мы с вами рассмотрим каждый из этих способов, чтобы вы могли самостоятельно выбрать тот из них, который для вас удобнее. Если хотите, можете попробовать изменить бумагу при помощи каждого из них и затем сравнить полученный результат.
Если хотите, можете попробовать изменить бумагу при помощи каждого из них и затем сравнить полученный результат.
Как сделать старинную бумагу стопроцентно достоверной?
Для этой цели как раз и пригодится мастерство владения зажигалкой. Живописные подпалины по краям, а можно даже и в центре листа, этакий жженый контур, произведет неизгладимое впечатление на того, для кого готовится палена. Для более точного изображения контуров, которые нужно сжечь, можно использовать карандаш, с помощью которого проводятся линии.
Из таких листов вполне можно крутить свитки, которые используют как приглашения на свадьбы и другие мероприятия. Чтобы свиток получился по-настоящему старинным, его понадобится украсить сургучной печатью, хотя и воск также можно использовать. Возможно, экспериментируя, удастся открыть свой способ запечатывания старинных свитков.
Только прежде чем истратить большое количество времени, кофе, бумаги и сил, следует мысленно оценить успех своей задумки. Возможно, приглашенные не испытывают тяги к винтажу и воспримут приглашение, как способ их обидеть или сэкономить на открытках. Ведь как сделать старую бумагу, знает не каждый, поэтому и осознать всю глубину усилий тоже сумеет лишь тот, кто сам пробовал делать подобные вещи.
Ведь как сделать старую бумагу, знает не каждый, поэтому и осознать всю глубину усилий тоже сумеет лишь тот, кто сам пробовал делать подобные вещи.
Обрабатываем бумагу с помощью чая
Для начала поговорим о том, как изменить лист бумаги при помощи различных жидкостей. Начнем с одного из наиболее известных способов, то есть обсудим то, как состарить бумагу чаем. Это наиболее простой и доступный каждому метод.
Для того чтобы состарить бумагу с помощью чая, вам понадобится крепко заваренный чай из расчета 5-10 чайных ложек заварки на стакан воды (если чай в пакетиках, то хватит трех пакетиков заварки). Заваривать чай следует минут 10, затем его обязательно нужно процедить.
Налив готовый чай в небольшую ванночку, замачиваем в ней нужный вам лист бумаги (можно предварительно его помять, чтобы бумага лучше пропиталась водой, а также для того, чтобы придать ей более старый и потрепанный вид), выдерживаем пару минут. Затем достаем его из воды и ждем, пока лист просохнет. Напоследок проглаживаем его утюгом, выравнивая поверхность листа.
Напоследок проглаживаем его утюгом, выравнивая поверхность листа.
Обрабатываем края
Старинные листы имеют неровную кромку, поэтому края листа бумаги, состаренного искусственным способом, также нужно обработать. Для этого используют наждачную бумагу, терку, жесткую ткань или губку. Края листа можно намочить и потереть или надорвать их руками, а затем осторожно опалить над открытым огнем. С помощью пламени свечи можно сделать несколько темных пятен в середине листа, но при этом надо соблюдать осторожность, так как бумага может загореться.
Прибегаем к помощи кофе
Теперь поговорим о том, как состарить бумагу кофе. Данный способ состаривания мало чем отличается от предыдущего. Разница в самой заварке. На стакан воды нужно 5 чайных ложек натурального молотого кофе. Заваренный кофе следует настаивать в течение 10 минут, затем процедить. При этом осадок не должен попасть в вашу ванночку, в которой вы состариваете бумагу. В противном случае на бумаге могут остаться разводы и следы. В некоторых случаях осадок можно использовать для создания потертостей и более ярких мелких пятнышек на листе бумаги.
В противном случае на бумаге могут остаться разводы и следы. В некоторых случаях осадок можно использовать для создания потертостей и более ярких мелких пятнышек на листе бумаги.
Время, на которое следует опустить лист бумаги в раствор – не более пяти минут, в противном случае лист размокнет и порвется при попытке достать его. Кроме того, не рекомендуем вам класть в ванночку несколько листов вместе, иначе они собьются в один размокший кусок бумаги и порвутся.
Сушить лист бумаги следует также на ровной поверхности, а проглаживается он после высыхания при помощи утюга.
В том случае, если у вас дома нет натурального кофе, можно заменить его растворимым.
Что можно написать на состаренной бумаге?
Какая у вас цель применения затонированных листов бумаги? Если вы делаете блокнот, то конечно же вы сможете записывать самые сокровенные мысли. Чековая книжка желаний сможет разместить то, что вы захотите получить от любимого. Или состарив отдельные полоски, написать на них какие-либо цитаты и использовать в качестве декора.
Отличная идея в какую либо знаменательную дату напечатать романтический стих на бумаге своей половинке и свернуть послание в свиток. К примеру на 14 фераля в День всех влюбленных это будет отличной идеей. А стихи вы сможете найти в статье:
Очень красиво смотрится текст написанный чернилами каллиграфическим почерком. Такой конечно же можно набрать в фотошопе, но если вы или кто-то из ваших друзей обладает непревзойденным талантом, подготовьте основу в виде винтажной бумаги и попросите написать красивый текст.
Выше уже упоминала про произведение Гарри Поттера. Там очень много интересных вещиц, которые можно воплотить в жизнь благодаря таким навыкам состаривания бумаги, которые мы рассмотрели в этой статье.
В общем все чему вы сейчас научились-это основа. Это как крылья, которые теперь есть у вас, а управлять ими вы сможете только сами. И творчество не знает границ, времен и возрастов. Поэтому творите своими руками, пишите послания, письма и удивляйте родных и близких своими поделками и подарками.
Применяем молоко
Теперь поговорим о том, как состарить бумагу с помощью молока. Для этого вам понадобится молоко с большим процентом жирности. Лучше, если оно и вовсе будет домашним. Также вам следует найти кисточку, которой вы будете наносить его.
Лист бумаги мнем, затем при помощи кисточки хорошенько выкрашиваем его молоком с обеих сторон. После того как он хорошо пропитается с обеих сторон, раскладываем его на ровной поверхности. Оставляем на некоторое время, чтобы просох. Затем лист проглаживаем с помощью утюга. При этом температура должна быть достаточно высокой, а на самой бумаге должны проявиться темные коричневые пятна.
Кроме того, просушить лист бумаги можно также в микроволновой печи или при помощи фена. Главное в этом методе состаривания – воздействие высокой температуры на сам раствор, которым пропитан лист бумаги.
Делаем правильный выбор
Выбор бумаги в скрапбукинге – половина успеха, основа красивого и оригинального изделия. Среди многообразия оттенков и фактуры нужно научиться интуитивно выбирать правильный материал, который не только украсит, но и улучшить качественные характеристики.
Материалы для работы
[Показать слайдшоу]
К самым популярным видам бумаги для скрапбукинга можно отнести:
- Картон. Прошли времена, когда под словом «картон» мы подразумевали невыразительный цвет и неопрятный вид старой коробки. К выбору мастеров предлагается множество видов картона разных оттенков, плотности и текстурных решений.
- Кардсток. Материал пользуется популярностью для изготовления основ для открыток, поздравительных конвертов, скрапальбомов. Он отличается повышенной плотностью, яркой цветовой, фактурной палитрой. Текстура может быть самой необычной, поверхность бывает классической мелованной, а также с различным декоративным эффектом (блестки, тиснения, узоры глиттером).
- Чипборд. Вид картона небольшой толщины, но высокой плотности предназначен для фигурных заготовок. Материал часто украшен объемным декором в виде цифр или букв, силуэтов, рисунков.
- Декоративная скрапбумага. Именно она отвечает за эксклюзивную эстетику изделия, является декоративной основой.
 Ее производят с односторонним или двухсторонним нанесением рисунка, поверхность может быть ламинирована, украшена фольгой, глиттером или оригинальным тиснением.
Ее производят с односторонним или двухсторонним нанесением рисунка, поверхность может быть ламинирована, украшена фольгой, глиттером или оригинальным тиснением. - Бумага для пастели. С ее помощью легко изготовить красивые подложки для снимков в скрапальбомах. Уникальная пористая текстура, шероховатая поверхность листа помогает надолго сохранить нанесенный рисунок в первоначальном виде.
- Бумага для акварели. Материал часто выбирают мастера в роли основы для открыток, конвертов и пригласительных. На поверхности листа с легкостью создаются композиции при помощи чернил, туши, красящих спреев, красок. Структура позволяет глубоко впитать красящее вещество, надолго сохраняя яркость и четкость линий.
- Веллум и оверлей. Один из видов декора, на поверхности которого можно создавать необычные эффекты эмбоссинга и тиснения, — это веллум. Оверлей представляет собой тончайшую пленку, на которую наносятся нежные узоры, символы, фрагменты композиции.
- Калька. Редко используется в качестве декора, но незаменима в оформлении подложек между листами альбомов.
 С ее помощью можно копировать рисунки, формировать симметрию композиции.
С ее помощью можно копировать рисунки, формировать симметрию композиции.
Выбирая бумагу для скрапбукинга, нужно убедиться в том, что в составе отсутствуют кислоты и лигнин. Такие компоненты «старят» ее, способствуют пожелтению, истончению.
Выбираем скрапбумагу
Лимонный сок
Скажем несколько слов и о том, как состарить бумагу с помощью лимонного сока. Это еще один довольно интересный и наверняка известный многим способ. Итак, состаривание бумаги при помощи лимонного сока. Если вы в детстве увлекались детективами, то наверняка знаете, что многие преступники и даже сыщики писали свои тайные записки при помощи лимонного сока. При этом надпись проявлялась только под воздействием высоких температур.
Чтобы состарить бумагу при помощи лимонного сока, вам понадобится непосредственно сам лист бумаги, лимонный сок, а также фен. Фен может заменить микроволновая печь или же горячий утюг.
Выдавливаем из лимона сок. Затем наносим его на лист бумаги при помощи губки, кисточки или просто окунув его в емкость с лимонным соком. Затем следует положить лист на ровную поверхность и сушить при помощи фена. По мере высыхания и под воздействием тепла он начнет темнеть.
Затем следует положить лист на ровную поверхность и сушить при помощи фена. По мере высыхания и под воздействием тепла он начнет темнеть.
Теперь вы также знаете и то, как искусственно состарить бумагу с помощью лимонного сока.
Как вариант, такой способ можно использовать для дополнительного декора листа. Так, вы можете сделать на листе надписи при помощи лимонного сока, а затем уже проявить их. Это довольно оригинальный способ украсить открытки и альбомы.
Как искусственно состарить лист бумаги молоком
В детстве это казалось чем-то волшебным. Так мы узнали, что есть оказываются невидимые чернила, которые могут проявиться только тогда, когда это необходимо. Даже секретное послание можно было передавать. А ведь раньше использовали подобное достаточно часто во времена Ленина революционерами. Так что же это было? Простое коровье молоко. И именно в этом разделе я покажу вам, как можно исскуственно состарить бумагу, используя этот молочный продукт.
Молоко обязательно должно быть очень жирное.
Ведь белок, содержащийся в нем, при нагревании сворачивается и темнеет. Отсюда и получается проявление, будто на полароиде.
Рисуем все, что пожелает душа или пишем. Можно это сделать используя ватную палочку или же мягкой губкой просто промазываем поверхность.
Для того, чтобы проявить небольшие участки можно использовать открытый огонь свечи или зажигалки. Ни в коем случае не проводите это мероприятие в комнате. Если же такой метод применяется ребенком, обязательно, чтобы рядом были взрослые. Рекомендую процедуру проводить в ванной комнате, открыв при этом воду, чтобы обезопасить себя на тот случай, если бумага загорится. И этот способ удобен для небольших бумажек.
Если же поверхность листа достаточно большая сделайте выбор в сторону утюга. Положив лист на толстое полотенце, прогладьте поверхность и вуа-ля надпись проявится. Такой же эффект достигается используя лимон.
А вот так можно задекорировать бумагу исписав ее молоком. Единственный минус в том, что вы просто изначально не увидите своего художества. Поэтому нужно будет сделать наброски карандашом.
Поэтому нужно будет сделать наброски карандашом.
Состаривание бумаги при помощь марганцовки
Если у вас дома есть перманганат калия (то есть просто марганцовка), то вам будет достаточно легко состарить любую бумагу. Для этого нужно отсыпать в посуду, в которой вы собираетесь красить лист, несколько гранул марганцовки, затем развести ее в холодной воде до полного растворения. При этом раствор должен быть насыщенного темно-розового цвета. Работая с раствором, обязательно надевайте перчатки, чтобы не испачкать и не обжечь руки.
После этого окунаем на пять минут в воду бумагу. Когда она достаточно пропитается водой, достаем ее из емкости и раскладываем сушиться.
После высыхания бумага приобретает приятный коричневый оттенок. Теперь вы также знаете, как состарить бумагу при помощи перманганата калия. Как видите, это довольно интересный и простой способ. Кроме того, с помощью марганцовки можно искусственно состарить и вещи из ткани.
Как состарить бумагу в домашних условиях с текстом?
Почему вынесла отдельно это пункт? Здесь есть некоторые нюансы, на которые хотела бы обратить внимание. Если текст уже имеется на бумаге, необходимо изначально знать, каким способом нанесены буквы и изображения. Иначе при контакте с водой чернила или принтерный порошок просто расплывутся при взаимодействии с водой и вся ваша работа пойдет на смарку.
Если текст уже имеется на бумаге, необходимо изначально знать, каким способом нанесены буквы и изображения. Иначе при контакте с водой чернила или принтерный порошок просто расплывутся при взаимодействии с водой и вся ваша работа пойдет на смарку.
Если вы изначально подготовили изображение или текст на компьютере, то обязательно используйте для печати лазерный принтер. Таким образом все, что будет на бумаге, при обработке останется с хорошим очертанием.
Если же у вас использована гелевая ручка или текст напечатан на струйном принтере, «прибавить возраст» поможет только сухой термический способ.
Есть два варианта состаривания бумаги без воды. В первом будем использовать сухой пигмент для окрашивания и добудем его из грифельных карандашей. Также можно применить пастельные мелки.
- Необходимо взять оттенки пастельных тонов или коричневого цвета. Либо сочетание желтого и серого.
- Измельчить грифель в порошок, насыпав в разные емкости.
 Лист желательно слегка помять.
Лист желательно слегка помять. - Берем мягкую губку и аккуратно, но с разной интенсивностью втираем пигмент в бумагу. Где-то взять темные оттенки, где-то посветлее.
- Можно также использовать оттиск штампа с винтажным узором, обмакнуть в чай или кофе и пройтись по бумаге.
При желании помещаем заготовку на несколько минут в разогретую духовку до 200 градусов. Так бумага слегка «скукожится» и приобретет неровную поверхность.
Второй способ будет с использованием палящего солнца. Поэтому, как вы сами догадались нужно, чтобы для этого было жаркое лето на дворе. Или придется для этого посетить тропики. Если же задача состарить бумагу вас настигла именно в летний период и солнца предостаточно, то заготовленные листы с текстом укладываем на поверхность прямо под палящие лучи солнца. После первого же дня она слегка пожелтеет и чем дольше лучи будут падать на листы, тем желтее они будут становиться. Очень хорошо подойдет для этого подоконник на южной стороне. Просто разложите листы и забудьте на несколько солнечных дней.
Просто разложите листы и забудьте на несколько солнечных дней.
Состариваем бумагу с помощью свечи
Теперь перейдем к тепловым способам состаривания бумаги. В первую очередь поговорим о том, как изменить возраст бумаги с помощью огня.
Наиболее простой и, скорее всего, известный многим способ – использование огня для того, чтобы состарить бумагу и придать ей вид вещи, пережившей пожар.
Для этого вам понадобиться свеча. При этом состаривать бумагу придется над раковиной, чтобы в случае возгорания быстро потушить ее и предотвратить пожар.
Ставим свечу в подсвечник и затем устанавливаем ее в раковине. После этого поджигаем свечу. Берем в руки нужный вам лист бумаги и начинаем осторожно водить им над свечей. При этом между бумагой и огнем должно быть расстоянии не менее 10 см. Не следует задерживать бумагу на одном месте. Так вы можете поджечь ее.
Как можно состарить края бумаги
Бумага со временем не только желтеет и покрывается пятнами. К сожалению, целостность ее также страдает. Края крошатся от ветхости, рвутся, порой появляются подпалины. И все это конечно же можно сделать своими руками. Чтобы в совокупности результат восхитил мы научимся состаривать края.
Края крошатся от ветхости, рвутся, порой появляются подпалины. И все это конечно же можно сделать своими руками. Чтобы в совокупности результат восхитил мы научимся состаривать края.
Один из способов-это пока бумага влажная проводим пальцем по границе края вверх. Таким образом появляются рваные небольшие участки, которые при высыхании будут смотреться естественно в совокупности с тонировкой.
Следующий вид-это протирание края ребром ножниц. Пройдясь таким образом несколько раз остается «изношенный» край.
Еще можно использовать вилочку для маникюра. Вставляем край бумаги по середине и проходимся несколько раз назад и вперед.
Наждачка тоже отлично справится с этой задачей.
Обычно края со временем становятся темнее относительно целого листа, поэтому желательно их затонировать более темным оттенком. Можно сделать большей крепости чай или несколько раз пройтись по краям и просушить используя кофе. Есть еще способ использовать пастель-цветные и мягкие мелки или карандаши. Ими очень легко создать градиент, причем легко подобрать нужные цвета.
Ими очень легко создать градиент, причем легко подобрать нужные цвета.
Затронем еще раз способ открытого огня. При поднесении края листа к пламени свечи бумага загорается и нужно применить сноровку, чтобы быстро пальцами потушить его. Тем самым просто образуются подпалины. Проработать можно каждый лист по отдельности со всех сторон, скрутить бумагу в жгут и подпалить. Или же сложив стопкой, пройтись огем в нескольких местах.
Посмотрите в этом видео, как красиво и аккуратно состарены края, умело применяя зажигалку. Только не забывайте о мерах безопасности
Микроволновая печь как средство для состаривание бумаги
Как известно, бумага темнеет под воздействием тепла. Тепло может излучать как огонь, так и устройство, работающее от электричества – фен, печь, даже электрокамин. Но мы с вами поговори о вещи, которая наверняка есть в каждом доме – микроволновке.
Один из наиболее простых способов состарить бумагу – поместить ее на время в микроволновую печь при температуре от 200 градусов по Цельсию. При этом саму бумагу следует предварительно смочить в воде или растворе чая (кофе).
При этом саму бумагу следует предварительно смочить в воде или растворе чая (кофе).
Кроме того, вы можете сначала поместить бумагу в холодильник, а затем уже в микроволновую печь. Таким образом вы также сможете состарить бумагу на несколько лет. Теперь вы знаете, как состарить бумагу в микроволновке.
Немного истории
Сложно найти более привычный с детства материал, чем бумага. Но вот история ее появления весьма неоднозначна. Знаете ли вы, что факту рождения такого важного материала мы обязаны находчивым японцам? По одной из версий неутомимый изобретатель Цай Лунь в далеком 105 году добавлял в раствор остатки рыбацкой сети, веревки, лоскуты поношенной ткани, луб деревьев. Наконец, в мучительных экспериментах он изобрел материал, по своим характеристикам схожий с современной бумагой. Он остановил свое внимание на коре тутового дерева, ее он тщательно бил молотком, разделяя на волокна, раскатывал в полотно, добавляя немного растительный клей. Такая бумага отличалась хрупкостью, требовала к себе бережного отношения, но на ней можно было писать чернилами или тушью. Исторический период Нара с 710 по 794 годы считается золотым столетием листа. Именно в это время наблюдался бум на изготовление бумаги. Для императорского дворца и буддийских свитков стали изготавливать целые рулоны разноцветной бумаги.
Исторический период Нара с 710 по 794 годы считается золотым столетием листа. Именно в это время наблюдался бум на изготовление бумаги. Для императорского дворца и буддийских свитков стали изготавливать целые рулоны разноцветной бумаги.
Толщина и плотность бумаги не влияют на долговечность
В древние времена она использовалась самым неожиданным образом: ее ставили в раму вместо оконного стекла, изготавливали фонари, подвижные перегородки между комнатами в доме. Эволюция материала была стремительной и сегодня производители предлагают нам тысячи самых разных видов фактур, плотности, оттенков и узоров. Например, в японской культуре и сегодня бумага занимает высокое положение, являя собой образец целой «бумажной цивилизации». Европа узнала о бесценных качествах материала гораздо позже, но это абсолютно не мешает и сегодня мастерам производства изготавливать лучшие образцы.
Как создавалась бумага
Для скрапбукинга нужна такая бумага, в составе которой отсутствует кислота и лигнин. Изделия из такой бумаги даже через много лет сохранят свой первоначальный цвет.
Изделия из такой бумаги даже через много лет сохранят свой первоначальный цвет.
Выбирая свой путь в скрапбукинге, новичкам стоит изучить азбуку старинного искусства декорирования. Одним из базовых правил является умение правильно подобрать бумагу.
Состаривание при помощи солнца
Ну и тем, кто хочет добавить возраста бумаге максимально естественным и простым способом, не прибегая к помощи огня или электроприборов, различных настоек, следует воспользоваться помощью солнца.
Жаркими летними днями для состаривания бумаги можно применять самый простой способ — солнечный. Для этого нужно положить лист бумаги или даже повесить его так, чтобы на него все время падал солнечный свет. Через несколько дней она будет готова. Но таким способом старить бумагу следует заблаговременно.
Выводы
Существует масса способов того, как состарить лист бумаги. Мы с вами обсудили только наиболее известные и используемые из них. Все эти способы действуют в равной мере, хотя внешний вид бумаги может отличаться.
Если вы сомневаетесь, какой из способов выбрать – поэкспериментируйте с каждым из них и сравните полученные результаты. Помните, что вид состаренной бумаги во многом зависит от того, насколько крепким раствором вы ее обработали, а также насколько сильным и длительным был термический процесс воздействия.
Как создать 3D-текст в стиле ретро с помощью Photoshop
Стряхните пыль с этих классических красно-синих 3D-очков и узнайте, как добавить ретро-анаглифический 3D-эффект к вашему тексту с помощью параметров наложения Photoshop, а также несколькими способами его настройки!
Автор сценария Стив Паттерсон.
В предыдущем уроке мы отправились в прошлое, в золотой век 3D-фильмов, и узнали, как добавить ретро-красный и синий 3D-эффект к фотографии. На этот раз я покажу вам, как добавить тот же классический эффект (официально известный как анаглиф 3D) к тексту!
Как мы увидим, создать этот трехмерный текстовый эффект легко благодаря параметрам наложения Photoshop. И как только основной эффект будет готов, я покажу вам несколько вариантов, которые вы можете сделать, в том числе, как создать тот же эффект с разными цветами!
И как только основной эффект будет готов, я покажу вам несколько вариантов, которые вы можете сделать, в том числе, как создать тот же эффект с разными цветами!
Вот как будет выглядеть окончательный 3D-эффект:
Анаглифический 3D текстовый эффект.
Начнем!
Какая версия Photoshop мне нужна?
Здесь я использовал Photoshop 2021, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Я создал новый документ Photoshop с белым фоном и добавил перед ним черный текст (слова «НОЧЬ КИНО»).
Для достижения наилучших результатов используйте одинаковые цвета ( белый для фона и черный для текста ).
Любой шрифт для работы, но поскольку этот красно-синий 3D-эффект чаще всего использовался в старых фильмах ужасов, я использую шрифт под названием CC Monster Mash от Adobe Fonts:
Исходный документ Photoshop.
Шаг 1: Сделайте две копии текста
Начнем с создания двух копий текста: одной для красного цвета в 3D-эффекте, а другой для синего.
На панели «Слои» выберите слой типа :
.Щелчок по текстовому слою.
И перетащите слой вниз на значок Добавить новый слой внизу:
Создание первой копии текста.
Затем нажмите на скопируйте текстового слоя, который появляется над оригиналом, и перетащите его на значок Добавить новый слой :
Делаем вторую копию текста.
Теперь у нас есть исходный текстовый слой внизу и две копии над ним:
Панель «Слои», показывающая всего три текстовых слоя.
Шаг 2. Откройте параметры наложения Photoshop
Мы будем использовать верхнюю копию для добавления красного цвета к эффекту и копию под ней для добавления синего.
Выбрав верхнюю копию, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения».
Шаг 3: Отключите красный канал
Откроется диалоговое окно «Стиль слоя», а в разделе «Расширенное смешивание» есть параметр с именем «Каналы» с тремя флажками: R , G и 9.0025 Б . Это красный, зеленый и синий каналы, которые Photoshop смешивает вместе, чтобы создать все цвета, которые мы видим на изображении.
По умолчанию все три канала включены, потому что обычно это то, что нам нужно. Но мы можем использовать флажки, чтобы отключить любые каналы, которые нам не нужны на активном слое. И вот как мы создадим 3D-эффект:
.Флажки каналов R, G и B.
Теперь, поскольку мы работаем с черным текстом, а не с белым, необходимо отключить каналы 9.0099 напротив того, что вы ожидаете.
Например, чтобы добавить красный цвет к 3D-эффекту, отключите канал Красный , сняв флажок. Оставьте каналы Green и Blue повернутыми на :
Оставьте каналы Green и Blue повернутыми на :
Отключение красного канала на текстовом слое.
Шаг 4. Закройте диалоговое окно «Стиль слоя»
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 5: Выберите инструмент перемещения
Теперь, несмотря на то, что канал красного цвета отключен, ничего не произойдет, пока мы не переместим текст влево или вправо, чтобы сместить его от оригинала.
Чтобы переместить текст, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента перемещения.
Шаг 6: Установите режим просмотра на 100%
Но прежде чем перемещать его, перейдите в меню View в строке меню и убедитесь, что выбран уровень масштабирования 100% . Это позволяет вам сдвигать текст влево или вправо на один пиксель за раз:
Переход к просмотру > 100%.
Шаг 7. Сместите текст влево
Затем используйте клавишу со стрелкой влево на клавиатуре, чтобы отодвинуть текст от оригинала. Каждый раз, когда вы нажимаете клавишу со стрелкой, вы перемещаете текст на один пиксель влево. Или, чтобы переместить текст на 10 пикселей за раз, удерживайте клавишу Shift , нажимая клавишу со стрелкой влево.
Обратите внимание, что текст отображается красным цветом в областях, смещенных от оригинала, в то время как исходный текст остается черным. В моем случае я переместил текст на 30 пикселей влево.
Убедитесь, что вы помните, как далеко вы переместили текст, потому что мы собираемся переместить другую копию на ту же величину, но в противоположном направлении:
Перемещение текста влево добавляет к 3D-эффекту красный цвет.
Шаг 8: Выберите первую копию текста
Вернувшись на панель «Слои», щелкните первую копию текста (та, что непосредственно над исходным текстовым слоем), чтобы выделить ее:
Выбор первой копии.
Шаг 9. Откройте параметры наложения
Затем щелкните значок fx :
.Щелкните значок «Эффекты слоя».
И еще раз выберите Параметры наложения , чтобы снова открыть диалоговое окно «Стиль слоя»:
Выбор «Параметры наложения».
Шаг 10: отключите зеленый и синий каналы
До сих пор я называл наш ретро-3D-эффект «красным и синим». Но «синий» цвет на самом деле голубой, противоположный красному.
Чтобы добавить голубой, оставьте Красный канал повернул на , но повернул на Зеленый и Синий каналы выкл . Опять же, это может быть противоположно тому, что вы ожидаете, но это потому, что мы работаем с черным текстом, а не с белым:
.Снятие галочки с зеленого и синего каналов.
Шаг 11. Закройте диалоговое окно «Стиль слоя»
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 12: Сместите текст вправо
Затем, когда инструмент «Перемещение» все еще активен на панели инструментов, используйте клавишу со стрелкой вправо на клавиатуре, чтобы сдвинуть текст вправо на один пиксель за раз, или удерживайте Shift , когда вы нажимаете клавишу со стрелкой, чтобы сдвинуть его на 10 пикселей за раз. Вы хотите переместить текст на ту же величину, что и красный текст. В моем случае это было 30 пикселей.
И на этот раз текст выглядит голубым в областях, которые смещены от оригинала, создавая наш ретро 3D-эффект:
При перемещении текста вправо к эффекту добавляется голубой цвет.
См. также: Добавьте длинную тень к тексту с помощью Photoshop!
Вариант 1: отключить исходный текст
На этом основной эффект 3D-текста завершен. Но есть несколько простых способов создать его вариации.
Один из способов — отключить слой исходного типа, щелкнув его значок видимости на панели «Слои»:
Отключение исходного текста.
Этот эффект больше фокусирует внимание на красном и голубом цветах, а черный появляется только в областях, где красный и голубой перекрываются. Возможно, вам придется использовать клавиши со стрелками влево и вправо на клавиатуре, чтобы отрегулировать расстояние между слоями красного и голубого типов. В моем случае я переместил их немного ближе друг к другу:
Эффект 3D с отключенным исходным текстом.
Вариант 2: изменение цветов в эффекте
Другой простой вариант — изменить цвета эффекта. Вам по-прежнему нужны цвета, противоположные друг другу, но вместо красного и голубого используйте другую популярную комбинацию — зеленый и пурпурный.
Шаг 1: Измените красный цвет на зеленый
На панели «Слои» дважды щелкните значок «Параметры наложения» на верхнем слое типа (тот, который содержит красную часть эффекта). Или, если вы не видите значок параметров наложения, дважды щелкните любую пустую серую часть слоя:
Повторное открытие параметров наложения для красного текста.
Затем в диалоговом окне «Стиль слоя» измените красный цвет на зеленый, включив Красный канал на 9.0026 , зеленый канал от и синий канал на . Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя», и красный цвет эффекта теперь зеленый:
.R=вкл., G=выкл., B=вкл. для зеленого.
Шаг 2. Измените голубой цвет на пурпурный
Вернувшись на панель «Слои», дважды щелкните значок «Параметры наложения» (или любую пустую серую область) для текстового слоя, содержащего голубую часть эффекта:
Повторное открытие параметров наложения для голубого текста.
Затем, чтобы изменить голубой на пурпурный, отключите канала красного , канала зеленого и канала синего :
. R=выкл., G=вкл., B=выкл. для пурпурного.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Теперь у нас есть зелено-пурпурный 3D-эффект для чего-то немного другого:
Тот же эффект в разных цветах.
И вот оно! Чтобы узнать больше о ретро-доброте, посмотрите мой учебник о том, как создать ретро-текст 80-х, или посмотрите мой полный список руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Камень «Состаренные» текстовые эффекты с использованием Adobe Photoshop
Домашняя страница
16
12 марта
irenethompson80
Участник с:
Февраль 2012 г.
2375
Голосуй!
Если вам нужен твердый, как камень, текст для специального текста заголовка и текста слогана, этот учебник поможет вам легко создать этот особый эффект для печати заголовков журналов, буклетов, каталогов и листовок.
Final Image
Step
01
irenethompson80
Участник с:
Feb 2012
Если вам нужен твердый, как камень, текст для специального текста заголовка и текста слогана, Adobe Photoshop — ваш инструмент для создания необходимых эффектов. Этот учебник поможет вам легко сделать этот специфический эффект для печати журналов, буклетов, каталогов и флаеров. Более того, для этого вам не нужно быть экспертом в Photoshop. Просто следуйте приведенным ниже инструкциям, и вы получите тот самый «состаренный» текст, который вам нужен. 1. Во-первых, вам нужно собрать ключевой сырьевой материал. Вы захотите получить текстуру камня. Сделайте это, просто поискав в Интернете каменные текстуры. В частности, попробуйте текстуры камня, гранита, песка и бетона. Все зависит от «внешнего вида», который вы пытаетесь создать. Однако убедитесь, что вы нашли что-то довольно большое (более 1000 пикселей в ширину и высоту) или что-то с высоким разрешением, чтобы текстура работала правильно.
Step
02
irenethompson80
Дата регистрации:
фев. 2012
2. Во-вторых, постарайтесь получить стиль шрифта, подходящий для эффекта каменного шрифта. Было бы хорошо использовать широкие, толстые начертания шрифта с элементами сколов или трещин. Ищите шрифты, связанные с камнем, или даже шрифты в стиле гранж, так как они обычно имеют такие виды рубленых или треснутых эффектов. Загрузите и установите их в свою систему.
Шаг
03
irenethompson80
Дата регистрации:
фев. 2012
3. Теперь мы создадим наш документ. Поскольку мы будем использовать текст, который мы создаем, для печатных материалов, важно, чтобы вы выбрали высокое разрешение для печати. Рекомендуется значение 300ppi или выше.
Step
04
irenethompson80
Дата регистрации:
фев. 2012
2012
4. Когда у вас будет этот новый документ, поместите соответствующий фон для вашего текста. В этом примере мы используем черный фон. Когда у вас будет черный фон, просто введите свой заголовок белым текстом, используя шрифт, который вы только что получили.
Step
05
irenethompson80
Дата регистрации:
фев. 2012
5. Затем перейдите к параметрам наложения, щелкнув правой кнопкой мыши текстовый слой и выбрав «Параметры наложения».
Step
06
irenethompson80
Дата регистрации:
фев. 2012
6. Сначала добавьте параметр смешивания Bevel and Emboss, установив соответствующий флажок. Измените технику структуры на «Долото жесткое». Увеличьте глубину примерно до 700% (или в соответствии с вашим заголовком). Используйте значение размера 10 и установите значение смягчения на 0,9. 0003
0003
Step
07
irenethompson80
Дата регистрации:
фев. 2012
7. Добавьте наложение градиента, отметив соответствующий флажок. Используйте градиент от белого к черному. Уменьшите непрозрачность здесь примерно до 30-40%.
Step
08
irenethompson80
Дата регистрации:
фев. 2012
8. Если вы собираетесь использовать это на более светлых фонах, вам также нужно отметить опцию для тени.
Step
09
irenethompson80
Дата регистрации:
фев. 2012
9. Отлично! Теперь у нас есть основная точеная форма для нашего текста.
Step
10
irenethompson80
Дата регистрации:
фев. 2012
10. Далее мы добавим нашу текстуру. Просто скопируйте и вставьте текстуру на холст.
Просто скопируйте и вставьте текстуру на холст.
Шаг
11
irenethompson80
Регистрация с:
фев 2012
11. С этой текстурой сверху щелкните ее правой кнопкой мыши в представлении слоя и выберите параметр «Создать обтравочную маску».
Step
12
irenethompson80
Дата регистрации:
фев. 2012
12. Наконец, не снимая выделения со слоя текстуры, перейдите в Filter -> Noise -> Add Noise…
Step
13
irenethompson80
Дата регистрации:
фев. 2012
13. Добавьте значение шума 15%-30%. Используйте распределение в стиле Гаусса и отметьте опцию «Монохроматический». После этого нажмите OK.
Step
14
irenethompson80
Дата регистрации:
фев. 2012
2012
14. После того, как вы закончите, у вас должен получиться текст, выглядящий как камень, который вы можете использовать для своих специализированных тематических названий.
Step
15
irenethompson80
Дата регистрации:
фев. 2012
15. Поэкспериментируйте с различными текстурами, фоном и стилем шрифта, чтобы получить прекрасные эффекты в стиле камня.
Step
16
irenethompson80
Дата регистрации:
фев. 2012
Большой! Теперь вы знакомы с текстовыми эффектами каменного века с помощью Adobe Photoshop. Поздравляем. Надеюсь, вам понравится урок! Просмотрите учебные пособия по PrintPlace, чтобы узнать больше об этом.
Более 100 лучших текстовых эффектов, созданных в Illustrator и Photoshop
Photoshop & Illustrator — это самое мощное программное обеспечение для разработки потрясающей графики, а также проект веб-дизайна с продуктивными навыками. Профессиональные дизайнеры, как правило, работают с этим программным обеспечением для создания потрясающих дизайнов. Со временем он знакомит нас с некоторыми новыми творческими идеями для нашего вдохновения. Итак, теперь мы собираемся найти самые удивительные 100+ лучших текстовых эффектов, созданных в Illustrator и Photoshop.
Профессиональные дизайнеры, как правило, работают с этим программным обеспечением для создания потрясающих дизайнов. Со временем он знакомит нас с некоторыми новыми творческими идеями для нашего вдохновения. Итак, теперь мы собираемся найти самые удивительные 100+ лучших текстовых эффектов, созданных в Illustrator и Photoshop.
Illustrator
Изображение предоставлено: https://rb.gy/t4gcc1Всегда есть поговорка, какой из них лучше для манипулирования текстом, Photoshop или Illustrator? На самом деле четкого и определенного ответа на него нет. Что мы можем четко уведомить, что Illustrator, в основном используемый для создания бесшовных векторных изображений, предоставляет пользователю большую степень точности, контроля и точности. Пройдя ниже, вы найдете несколько удивительных текстовых эффектов, созданных Illustrator.
Винтажные мотивы
Изображение предоставлено: https://rb.gy/dpjgzq Эти фрагменты текста в винтажном стиле создают эффект интересного использования оригинальных справочных материалов. Это методический подход. Там мы можем разумно использовать функции Blend и Offset Path в Illustrator, которые великолепны в своей области работы.
Это методический подход. Там мы можем разумно использовать функции Blend и Offset Path в Illustrator, которые великолепны в своей области работы.
Adobe Illustrator: светящийся неоновый эффект
Изображение предоставлено: https://rb.gy/ccxbp5Текстовый аниматор Illustrator создает такой классный неоновый текст. У этих текстовых эффектов есть несколько замечательных фоновых инициатив. Этот текстовый эффект неонового света использует резкость и тонкость Illustrator. Текстуры здесь работают на эффект свечения.
Типография Candy Can в Illustrator
Изображение предоставлено: https://rb.gy/sshxpfДизайнеры создают великолепный текстовый эффект типа Candy Cane Cool с помощью Illustrator. Вы также можете применить этот классный текстовый эффект к своему собственному тексту. И вы можете создавать крутые и уникальные рождественские открытки!
Эффект блестящего текста в Adobe Illustrator
Изображение предоставлено: Illustrator создает эффект блестящего текста за пятнадцать простых шагов, чтобы создать эти удивительные текстовые эффекты. Дизайнеры создают его, ориентируясь на панель «Внешний вид». По сути, почти вся текстовая анимация использует только один простой составной путь. Составной путь с простой заливкой сделал его более удивительным. В этом текстовом эффекте присутствуют восемь штрихов и некоторые основные эффекты иллюстрации.
Дизайнеры создают его, ориентируясь на панель «Внешний вид». По сути, почти вся текстовая анимация использует только один простой составной путь. Составной путь с простой заливкой сделал его более удивительным. В этом текстовом эффекте присутствуют восемь штрихов и некоторые основные эффекты иллюстрации.
Текстовый эффект расплавления в Illustrator
Изображение предоставлено:Создание супер крутого текстового эффекта расплавления с помощью шрифта в этом премиум-аниматоре иллюстраторов. Это величайшая высота воображения и художественного мастерства. Светящаяся тень и эффект капель жидкости в тексте потрясающие.
Текстовый эффект мумии в Illustrator
Изображение предоставлено:Хэллоуин — очень известный день в году. Итак, люди празднуют это, создавая текстовую обработку в стиле мумии, не так ли? Идеальное использование некоторых градиентов и, конечно же, интенсивное использование панели «Внешний вид» сделали эту текстовую анимацию реальностью.
Иллюстрация банки и брызги, фиолетовый текстовый эффект
Изображение предоставлено: Иллюстрация банки с брызгами фиолетового текста — одно из самых удивительных творений Illustrator. Мы создадим эти текстовые эффекты с помощью множества многослойных фигур. А с различной непрозрачностью он становится более привлекательным. Использование контуров и инструментов Pathfinder позволяет улучшить текстовый эффект до нового уровня, а также придать ему новое измерение и стиль.
Мы создадим эти текстовые эффекты с помощью множества многослойных фигур. А с различной непрозрачностью он становится более привлекательным. Использование контуров и инструментов Pathfinder позволяет улучшить текстовый эффект до нового уровня, а также придать ему новое измерение и стиль.
Гладкий золотой текстовый эффект с Adobe Illustrator
Изображение предоставлено:Следующим, что мы собираемся представить вам, является эффект гладкого золотого текста. Этот текстовый эффект настолько привлекателен своей завершающей линией и прикосновением кистей. Дизайнер очень терпеливо использовал Pen Tool.
Пушистая каллиграмма в Illustrator
Изображение предоставлено: Дизайнер черпал вдохновение у кошки и создал эту супер удивительную пушистую каллиграмму с текстовым эффектом. Хвост, нос и тело в тексте. Манипуляции со шрифтом просто потрясающие. Регулировка функции собачки и различные детали также являются некоторыми интересными ключевыми фактами этой классной текстовой анимации.
Adobe Illustrator: электрический текстовый эффект
Изображение предоставлено:Текстовый эффект электричества в Adobe Illustrator — один из удивительных текстовых эффектов. Настройка простой сетки довольно удивительна. Узорчатая кисть и тонкие художественные кисти также прекрасно справились с этой задачей. Бесплатные шрифты здесь в полной мере используют панель «Внешний вид».
Олдскульные градиенты линий в Adobe Illustrator
Изображение предоставлено:Этот классный текстовый эффект, градиенты линий олдскульного типа в Adobe Illustrator — очень креативный дизайн. Это сочетание некоторой современности с оттенком старой школы. Это векторное изображение, где дизайнер использовал Pen Tool.
Adobe Illustrator: простой векторный текстовый эффект USB Дизайнер создает в Adobe Illustrator красивую векторную текстовую анимацию USB. Настройка простой сетки и создание набора идеальных до пикселя фигур просто потрясающие. Используя базовую технику смешивания и процесс построения векторной формы вместе с некоторыми простыми трансформационными эффектами, мы сделали эту текстовую анимацию превосходной.

Эффект деревянного текста в Illustrator
Изображение предоставлено:Эффект деревянного текста в Illustrator — фантастический текстовый эффект, который мы когда-либо обсуждали в этой статье. Создание «деревянного текста». Использование 3D Extrude замечательно. Инструмент Bevel Tool в сочетании с некоторыми умными градиентами и эффектами слоя сделал текстовый эффект более привлекательным. Это создает отличный эффект, который идеально подходит как для текстовых, так и для символьных систем.
Неоновый текстовый эффект в Illustrator
Изображение предоставлено:Используя градиентную сетку и 3D-моделирование, следующий текстовый эффект Illustrator слишком удивителен. Это неоновый текстовый эффект. Использование Художественных кистей и палитры прозрачности также сделало трезвый дизайн для текстового эффекта.
Невероятный текстовый эффект лака для ногтей в Adobe Illustrator
Изображение предоставлено: Это любимый цвет каждой девушки. Создание этого дизайна произошло в Adobe Illustrator. Дизайнер изготовил крышку от бутылки в технике смешивания лака и построения векторной формы. Это с некоторыми сложными функциями линейного градиента. А также есть функция Live Corners.
Дизайнер изготовил крышку от бутылки в технике смешивания лака и построения векторной формы. Это с некоторыми сложными функциями линейного градиента. А также есть функция Live Corners.
Создание розовой кисти тоже блестяще получилось. Простой фон сделал текст более гладким. Создатель использовал панель внешнего вида и панель поиска пути для затенения и выделения.
Арбузный текстовый эффект в Illustrator
Изображение предоставлено:Это очень креативно, а также развлечение для любителей арбузов. Выглядит очень аппетитно и модно. Применяемая здесь техника манипулирования также прекрасна. Этот дизайн текстовых эффектов имеет несколько заливок и штрихов. Панель графических стилей сделана на славу. Панель внешнего вида также очень похожа на эту удивительную текстовую анимацию.
Деформация текста внутри формы сердца
Изображение предоставлено: Деформация текста вокруг формы или объекта, такого как сердце, потрясающая. Сочетание обтекания текстом и формы сердца позволяет добиться прекрасного эффекта обтекания текстом. Тем не менее, функция Envelope Distort в Illustrator проделала потрясающую работу для достижения этого эффекта.
Тем не менее, функция Envelope Distort в Illustrator проделала потрясающую работу для достижения этого эффекта.
Эффект сшитого текста в Adobe Illustrator
Изображение предоставлено:Эффект сшитого текста в Adobe Illustrator — это чудо геометрических узоров. Он имеет простые, но удивительные геометрические узоры. Кисть для узора и использование панели внешнего вида создают прекрасный окончательный вид.
Обработка трехмерного пиксельного шрифта в Illustrator
Изображение предоставлено:Обработка трехмерного пиксельного шрифта поражает зрителей. Использование бесплатного шрифта и потрясающих градиентов — это круто. 3D-фильтры Illustrator также отлично поработали. Тип обработки также сделал супер крутой фон. Использование шрифтов также заслуживает внимания.
Awesome Vector Fire Text Effect in Illustrator
Изображение предоставлено: Пользовательский векторный огонь с эффектом пламени очень удивителен. Здесь пользовательские художественные кисти и измененные формы с помощью инструмента «Переход» также отлично поработали. Он манипулирует внешним видом штрихов и объектов с помощью режимов наложения. Он предназначен для создания обработки текста на основе эффектов FIRE и Fire Flame.
Он манипулирует внешним видом штрихов и объектов с помощью режимов наложения. Он предназначен для создания обработки текста на основе эффектов FIRE и Fire Flame.
Зеленый вязкий текстовый эффект в Adobe Illustrator
Изображение предоставлено:Зеленый порочный текстовый эффект в Illustrator создает ажиотаж в мире моды. Существующие шрифты и 3D-инструменты Illustrator добавили новое измерение текстовому эффекту. Вы также можете использовать эффект векторного текста в любом портфолио.
Изгиб 3D-текстового эффекта
Изображение предоставлено:В следующем содержании мы должны встретиться с этими удивительными текстовыми эффектами. Это 3D-текстовый эффект в Adobe Illustrator. В дополнение к использованию 3D-инструментов, формы букв слоя создают цветовые сдвиги с градиентами и бликами, что замечательно. Работа с тонкими узорами с непрозрачными масками также уникальна.
Текст в стиле Blueprint в Adobe Illustrator
Изображение предоставлено: Эта удивительная техника Blueprint от Illustrator была замечена почти везде. Он даже есть на обложке справочной книги Photoshop, созданной Дэйвом Кроссом. Это быстрая демонстрация в реальном времени, в которой используются живые эффекты и фильтры. Маленькая градиентная сетка создает, казалось бы, сложную обработку логотипа.
Он даже есть на обложке справочной книги Photoshop, созданной Дэйвом Кроссом. Это быстрая демонстрация в реальном времени, в которой используются живые эффекты и фильтры. Маленькая градиентная сетка создает, казалось бы, сложную обработку логотипа.
Детальная готическая типографика
Изображение предоставлено:Детальная готическая линейная типографика пугает текст. Настройка шрифта blackletter с различным черным текстом и белыми элементами создает ряд удивительных тонов с подробными линиями. Все это для создания крутой текстовой анимации в готическом стиле.
Простой шрифт D-I-Y Ribbon Текстовый эффект
Изображение предоставлено:Использование шрифта «plain Jane» и преобразование его в сложенные ленты для создания потрясающей анимации текста шрифтом ленты. Он идеально подходит для вашего высококлассного дизайна и многого другого. Совместное использование инструмента «Создание фигур» и панели «Внешний вид» работает вместе, чтобы это произошло.
3D-текстовый эффект пластика в Illustrator
Изображение предоставлено: Эффект 3D-пластика текста — это замечательный текстовый эффект, о котором мы когда-либо говорили. Красочный 3D-эффект с пластиковой надписью слишком хорош, чтобы о нем говорить. Эффект 3D Extrude & Bevel также отлично справился с этой задачей.
Красочный 3D-эффект с пластиковой надписью слишком хорош, чтобы о нем говорить. Эффект 3D Extrude & Bevel также отлично справился с этой задачей.
Текстовый эффект капающей крови в Adobe Illustrator
Изображение предоставлено:Adobe Illustrator создает удивительный кровавый текстовый эффект. Используя простой прямоугольник и панель Appearance, можно создать текстурированный фон. И, используя красивый шрифт вместе с несколькими встроенными кистями с некоторыми из основных методов построения векторных фигур, создайте основные фигуры текста. Он в полной мере использует панель «Внешний вид».
Тип классной доски в Illustrator
Изображение предоставлено:Создание вектора на классной доске с некоторыми градиентами — довольно простая задача. Использование щетинной щетки и некоторые бесплатные подарки от Vector Mill! Это делает этот текстовый эффект более привлекательным.
Создайте красочную многослойную бумагу Тип
Изображение предоставлено: Illustrator проделал потрясающую работу в ярких иллюстрациях с многослойным бумажным текстом и лентами. Дизайн пользовательского шрифта от Illustrator значительно оптимизирует нашу работу. Он основан на нашей повседневной деятельности.
Дизайн пользовательского шрифта от Illustrator значительно оптимизирует нашу работу. Он основан на нашей повседневной деятельности.
Огненный текстовый эффект в Illustrator
Изображение предоставлено:Мы уже говорили об огненном текстовом эффекте, но этот отличается от предыдущего. На этой иллюстрации мы узнаем, как создать эффект огненного текста, используя простые приемы. Это как базовая кисть и векторные фигуры. Окончательный результат с текстурами потрясающий.
Экологически безопасная обработка зеленого типа
Изображение предоставлено:При нынешних ценах на нефть и в том виде, в каком они выглядят сегодня, все думают о зеленом цвете. В последнее время мы сделали много проектов в этом необходимом зеленом стиле, примененном к дизайну. И результат я выше с программой illustrator. Его достойное обращение сделало этот текстовый эффект еще более удивительным.
Приготовьте зомби, раздирающего плоть
Изображение предоставлено: Расскажите об ужасе, который мы можем заметить в этой штуке. Текстовые эффекты зомби-типа в наши дни гораздо популярнее, чем зомби. Это потрясающая работа в жанре иллюстрации. Обработка типа символов и кровавые оттенки с леденящей кровь иллюстрацией — это одни из лучших текстовых эффектов в Adobe Illustrator.
Текстовые эффекты зомби-типа в наши дни гораздо популярнее, чем зомби. Это потрясающая работа в жанре иллюстрации. Обработка типа символов и кровавые оттенки с леденящей кровь иллюстрацией — это одни из лучших текстовых эффектов в Adobe Illustrator.
Создайте текстовый эффект Candy в Illustrator
Изображение предоставлено:Этот малыш удивительный и милый. Детям нравятся эти типы текстовых эффектов, и они очень их привлекают. Шаблон конфеты с текстом очень подробно описан здесь. Здесь ловко используется кисть с конфетным узором для создания сладкого текстового эффекта.
Золотой текст с бриллиантами в Adobe Illustrator
Изображение предоставлено:Это довольно роскошно. Illustrator создает этот золотой текст с ромбами. Он был создан с использованием палитры внешнего вида и рассеянных кистей.
На эффект трансформации стоит обратить внимание. Бесшовный рисунок на палитре внешнего вида также удивителен. Чтобы правильно масштабировать свой графический стиль без каких-либо сбоев, вы можете применить, как этот.
Вкусный шоколадный текстовый эффект
Изображение предоставлено:Вау! Вы только посмотрите на вкусный и хрустящий шоколад. Никто не ненавидит шоколад, эти шоколадные хрустящие текстовые эффекты также нравятся всем. Для всех детей, девочек и любителей шоколада это вкусный текстовый эффект плитки шоколада от Illustrator.
Это сделано с использованием удивительного инструмента Blend Tool. Там также используются такие эффекты, как Roughen и Chrome. Различные режимы наложения сделали этот эффект более четким. Существует также использование эффекта 3D Extrude & Bevel для создания идеального шоколадного квадрата.
Искусство письма из кирпичей в Illustrator
Изображение предоставлено: Текстовый эффект полностью связан с 3D-рендерингом и смесями. Художественная кисть для создания окончательного кирпичного рисунка также является удивительной частью. Этот крутой текстовый эффект основан на одном процессе письма. Вся идея становится возможной для тонких работ Adobe Illustrator.
Создайте эффект прохладной воды
Изображение предоставлено:Эффект прохладной воды в узоре просто потрясающий. Использование эффекта смешивания и эффекта слоев делает этот удивительный дизайн реализованным. Тонкие капельки воды также очень прекрасны. Процесс не совсем простой, как кажется. Создание капель воды и их рассеивание — действительно заметная вещь.
Быстрое добавление гранжа к тексту
Изображение предоставлено:Это высказывание может показаться знакомым: «Мне это нравится, но можем ли мы сделать его более гранжевым». Не поймите нас неправильно, немного гранжа может придать удивительную глубину дизайну или иллюстрации. Но хорошего может быть много.
Как создать графический стиль в стиле зодиака
Изображение предоставлено:Знаки зодиака очень популярны. Этот уникальный текстовый эффект имеет сложный графический стиль. Это было сделано с использованием только палитры «Внешний вид» и команд из меню «Эффект» вместе со знаками.
Иллюстрация валиком с шероховатой краской, текстовый эффект
Изображение предоставлено: Приведенный выше рисунок действительно драгоценный. Все восхищаются этой текстовой анимацией. Illustrator создал эту иллюстрацию валиком с эффектом шероховатого текста. Методы векторного построения с точностью до пикселя также используются для добавления эффектов освещения и непрозрачности. И это для того, чтобы проследить растровые эффекты гранжа в векторных путях. Подводя итог, это выдающийся.
Все восхищаются этой текстовой анимацией. Illustrator создал эту иллюстрацию валиком с эффектом шероховатого текста. Методы векторного построения с точностью до пикселя также используются для добавления эффектов освещения и непрозрачности. И это для того, чтобы проследить растровые эффекты гранжа в векторных путях. Подводя итог, это выдающийся.
Текстовый эффект взрыва в Illustrator
Изображение предоставлено:Будьте готовы к некоторым эксплойтным текстовым эффектам. Преобразование растровых теней в 100% векторные и является удивительным. Это очень популярно среди любителей векторной графики.
Часть типографики Chrome в Adobe Illustrator
Изображение предоставлено:Типографика Crome на самом деле представляет собой ретро-дизайн типографики с нуля. И вы можете добавить еще одно измерение, используя тона и градиенты. Тогда воплотите все это в жизнь! Его иллюстраторы — одни из самых ценных текстовых аниматоров.
Трехмерный текстовый эффект в Adobe Illustrator
Изображение предоставлено: Трехмерный текстовый эффект действительно потрясающий для всех типов типографики и текстовых эффектов. Этот эффект 3D-текста в Adobe Illustrator выполнен как произведение искусства текста. Он создается с использованием всех преимуществ панели «Внешний вид». Затем он ловко настраивается с помощью некоторых основных эффектов Illustrator.
Этот эффект 3D-текста в Adobe Illustrator выполнен как произведение искусства текста. Он создается с использованием всех преимуществ панели «Внешний вид». Затем он ловко настраивается с помощью некоторых основных эффектов Illustrator.
Модная обработка в стиле ретро
Изображение предоставлено:Модная обработка в стиле ретро — одна из удивительных работ Illustrator. Модная обработка в стиле ретро в основном состоит из бесплатного шрифта, градиентов и смесей. Рассеивающие кисти также используются для придания завершающего штриха.
Игривый, но надежный 3D-дизайн букв
Изображение предоставлено:Игривая и надежная анимация текста с 3D-типографикой — это очень крутой текстовый эффект. Дизайны действительно потрясающие. Многоуровневый эффект здесь тоже весьма выдающийся. Трехмерные текстуры скоса также используются для придания резкости этому изображению.
Bling Bling Text Effect
Изображение предоставлено: Привлекательный текст с эффектом bling bling — это чистая работа текстур. Создание этого эффекта действительно удивительно. Люди любят его из-за яркого глянцевого покрытия, которое является главной достопримечательностью.
Создание этого эффекта действительно удивительно. Люди любят его из-за яркого глянцевого покрытия, которое является главной достопримечательностью.
Обработка грязного текста с помощью графического планшета
Изображение предоставлено:Эффект грязного текста с помощью графического планшета является идеальным. Текстуры настолько хорошо сбалансированы. Фоновые отношения здесь тоже очень хорошо проработаны.
Grungy 3D Text
Изображение предоставлено:Эффект шероховатого 3D текста — это удивительный эффект 3D текста в жанре иллюстрации. Эффект очень популярен и слишком бросается в глаза. Так как это 3D, то этот эффект создает шум в глазах зрителя.
Текстовый эффект в стиле рисованной графики в Illustrator Это одна из замечательных работ текстового аниматора Illustrator.
Простой текстовый эффект согнутой бумаги Он создается чернильными каплями и пятнами от простых эллипсов и кистей.
Текстовый эффект шелковистой ленты
Изображение предоставлено: Illustrator использует инструменты «Перо» и «Градиент» для создания текстового эффекта закручивающейся ленты. Это действительно потрясающе. Текстовые эффекты на основе текстур очень тонкие и идеальные.
Это действительно потрясающе. Текстовые эффекты на основе текстур очень тонкие и идеальные.
Photoshop
Adobe Photoshop создает удивительные работы с оттенком искусства , если вы можете понять ноу-хау. Он также работает для создания уникальных и интересных анимированных текстовых эффектов, которые привлекают ваше внимание. Крутая текстовая анимация Photoshop и инструменты слоя используются для создания действительно потрясающих эффектов.
Мы составили список замечательных текстовых эффектов, когда-либо созданных в Adobe Photoshop, чтобы вы были в курсе последних тенденций и новейших технологий.
Retro Typography Photoshop Text Effect
Изображение предоставлено: Вот крутая текстовая анимация, эффект ретро-типографики, вдохновленный винтажным стилем с современным оттенком. Это забавная работа, чтобы использовать этот классный текстовый эффект и превратить ваш обычный текст в естественно красивый. Этот стиль ретро-типографики доступен с 3D-тенью, рассеивающей мрачное настроение. Мы предлагаем вам использовать этот текстовый эффект со скриптовыми шрифтами. Шрифты сценария становятся лучше с ним.
Мы предлагаем вам использовать этот текстовый эффект со скриптовыми шрифтами. Шрифты сценария становятся лучше с ним.
Золотой текстовый эффект в Photoshop
Изображение предоставлено:Давайте познакомим вас с этой удивительной функцией Photoshop, называемой стилями слоя. Это одна из самых мощных и интересных функций Photoshop. С помощью этого текстового эффекта вы можете создавать всевозможные стили, такие как пластик, стекло, вода, лед или металл и т. д. Эта потрясающая анимация с золотым текстом — одна из наших любимых, потому что она отражает очень хорошую атмосферу.
Мастерские эффекты 3D-типа
Изображение предоставлено:Использование анимационных объектов 3D-текста в Photoshop становится все более и более популярным. Мы должны поблагодарить последнюю версию Photoshop Extended. Но на самом деле вам больше не нужна эта последняя высококачественная версия Photoshop для создания замечательных и уникальных 3D-эффектов.
Вы также можете выполнить эту работу с помощью Photoshop CS. Этот мастер-анимационный эффект 3D-текста такой глянцевый и очень чувственный. Также очень приятно видеть такой крутой текстовый эффект.
Этот мастер-анимационный эффект 3D-текста такой глянцевый и очень чувственный. Также очень приятно видеть такой крутой текстовый эффект.
Текстовый эффект неонового света в Adobe Photoshop
Изображение предоставлено:Идеальное сочетание эффектов свечения и глянца помогает создавать красивые, блестящие объекты в фотошопе. Этот анимированный текст является прекрасным примером. Это один из удивительных крутых текстов, когда-либо созданных в фотошопе. Модифицированная текстура кирпича плавно вписана в фон. Использование стилей слоя с инструментом «Перо» увеличило яркость, и это здорово. Подводя итог, стоит похвалить светящийся неоновый текст с простым кабелем над ним.
Создание 3D-текстового эффекта осьминога
Изображение предоставлено:Мы видим там осьминога? Да, ты прав. Это классная текстовая анимация с обзором осьминога. С помощью текстуры кожи в фотошопе и техник отражения света мы можем создать удивительный 3D-текстовый эффект осьминога.
Adobe Photoshop: текстовый эффект морской пены
Изображение предоставлено: Этот текстовый эффект морской пены в фотошопе настолько реалистичен. Такой текстовый эффект слишком привлекателен для аудитории. Песочный эффект со шрифтами потрясающий. Крабы здесь добавляют дополнительное измерение к эффекту. То, как текст, оживляющий идеи, работает с водой, а также с морем, заслуживает внимания.
Такой текстовый эффект слишком привлекателен для аудитории. Песочный эффект со шрифтами потрясающий. Крабы здесь добавляют дополнительное измерение к эффекту. То, как текст, оживляющий идеи, работает с водой, а также с морем, заслуживает внимания.
Светящийся 3D-текстовый эффект в Photoshop
Изображение предоставлено:Этот светящийся 3D-анимированный текст представляет собой совместную работу Photoshop с Filter Forge. Основные формы удивительным образом преобразуются в анимацию 3D-текста. И последний штрих с кузницей фильтров также делает этот текстовый эффект более блестящим и привлекательным.
Adobe Photoshop: Текстовый эффект дыма
Изображение предоставлено:Текстовый эффект дыма в Photoshop — это так круто. Нужно всего лишь несколько простых шагов. Используйте инструмент Smudge Tool, чтобы сделать текст похожим на дым. Создает готический дымчатый эффект в виде текста. Этот вид текстовой анимации очень популярен в наши дни.
Создайте огненный и ржавый текстовый эффект
Изображение предоставлено: В Adobe Photoshop CC появилась новая функция — фильтр Flame Generator. Он предназначен для рендеринга реалистичных типов пламени на заданных пользователем путях. Ржавый текст текстурирован довольно удивительным образом. Пламя здесь с эффектом дыма. Яркий пылающий текстовый эффект — одна из самых удивительных функций, когда-либо созданных в Photoshop Animator.
Он предназначен для рендеринга реалистичных типов пламени на заданных пользователем путях. Ржавый текст текстурирован довольно удивительным образом. Пламя здесь с эффектом дыма. Яркий пылающий текстовый эффект — одна из самых удивительных функций, когда-либо созданных в Photoshop Animator.
Adobe Photoshop: вкусный текст пончика
Изображение предоставлено:Исследуйте сладость пончика в тексте. Эта восхитительная текстовая анимация пончика создана с помощью основного инструмента текстового аниматора Photoshop. Вкусно выглядящие тексты сами изображены в виде пончика. Этот процесс не занимает так много времени, чтобы завершить процесс. Мы можем использовать такие крутые текстовые эффекты в пищевой промышленности.
Adobe Photoshop: 3D-эффект текста из резины и стекла
Изображение предоставлено: Этот удивительный текст из стекла и резины представляет собой своего рода текстовую анимацию, в которой мы используем векторное редактирование и 3D-возможности Photoshop. Это делается для того, чтобы сделать резиновый и стеклянный 3D-текст более привлекательным.
Это делается для того, чтобы сделать резиновый и стеклянный 3D-текст более привлекательным.
Этот текст имеет очень эксклюзивные материалы, эффектное освещение и идеальное визуальное изложение. Цвет конечного результата более удивительный, чем вы можете себе представить. Этот вид текстовых эффектов сейчас очень моден.
Эффект шероховатого текста
Изображение предоставлено:Наложение текстур и кистей — наиболее многообещающая и эффективная функция фотошопа для текстовой анимации, которая может придать детализацию и глубину очень простому дизайну. Это также делает их более интересными на вид. Фильтры размытия и простые стили слоя также очень тонко справились со своей задачей.
Adobe Photoshop: Custom Dirt Typography
Изображение предоставлено:Следующий вариант — гораздо более интересный классный текстовый эффект. Давайте познакомим вас с новым типом типографики с потрясающими текстурами, новыми элементами и новыми материалами.
Это один из видов пользовательской типографики в сочетании с реальными материалами. Здесь текст классно отражает реальный мир.
Здесь текст классно отражает реальный мир.
Adobe Photoshop: реалистичный текстовый эффект состаренного облака
Изображение предоставлено:Каждый раз в новой версии Photoshop. Он включает в себя какой-то уникальный инструмент, который что-то автоматизирует. И мы привыкли делать это вручную. Этот текстовый эффект состаренного облака выглядит очень реалистично. Дизайн также передает удивительную чувственность облака в эффекте анимированного текста. Полный дизайн просто стоит запомнить.
Adobe Photoshop: разрушительные черно-белые надписи с драматическим эффектом всплеска Он включает в себя мысли, связанные с центральным словом. Этот потрясающий дизайн, разрушительная иллюстрация — крутая техника для реалистичного представления. Окончательный результат от текстового аниматора Photoshop прекрасно организован с тонкими идеями.
Adobe Photoshop: реалистичный эффект замороженного текста
Изображение предоставлено: Следующим также стоит похвалить крутой дизайн текстового эффекта, который мы уже обсуждали. Этот реалистичный замороженный текстовый эффект вдохновлен знаменитым фильмом FROZEN. Использование ледяных текстур и пользовательских кистей добавило текстовому эффекту дополнительное измерение. Настройки фильтров также даны здесь очень тонко.
Этот реалистичный замороженный текстовый эффект вдохновлен знаменитым фильмом FROZEN. Использование ледяных текстур и пользовательских кистей добавило текстовому эффекту дополнительное измерение. Настройки фильтров также даны здесь очень тонко.
Игривый, но надежный 3D-дизайн букв
Изображение предоставлено:Этот текстовый анимационный дизайн просто поразит вас. Это один из наших самых любимых текстовых эффектов. Использование 3D-текстур и глубины резкости просто выдающееся. В этом естественном обзоре есть что-то от идеального датчика глубины. Эта работа является работой следующего уровня для новичка в мире фотошопа. Главной привлекательностью этого красивого текстового эффекта является его естественное прикосновение к заднему полю глубины.
Adobe Photoshop: текстовый эффект с помощью инструмента «Марионеточная деформация»
Изображение предоставлено: Инструмент «Марионеточная деформация» — одна из новых функций Photoshop в версии CS5. Здесь они играли с хоботом слона, чтобы создать классные текстовые эффекты. Это было действительно впечатляюще. Текстовый эффект инструмента «Марионеточная деформация» является результатом этой удивительной функции. Здесь мы видим идеальное манипулирование веревкой с помощью инструмента Puppet Warp.
Это было действительно впечатляюще. Текстовый эффект инструмента «Марионеточная деформация» является результатом этой удивительной функции. Здесь мы видим идеальное манипулирование веревкой с помощью инструмента Puppet Warp.
Adobe Photoshop: начальный плакат с Repousse
Изображение предоставлено:Хорошо, ребята, это из фильма известного режиссера Кристофера Нолана «Начало». Сюжетная линия просто потрясающая, а режиссер все время ставит нас в тупик, особенно в конце. В любом случае, это не про фильм 🙂. Просто посмотрите на картинку. Как же это здорово и креативно. Он был создан текстовым аниматором Photoshop и вдохновлен этим фильмом.
Adobe Photoshop: эффект молочной типографии
Изображение предоставлено: Вряд ли найдется парень, который не любит молоко. И этот текстовый эффект представляет собой молочный всплеск. Да, мы закончили с цветами, водой, пылью и т. д. Теперь пришло время для чего-то более творческого. Этот эффект молока в тексте намного интереснее, чем обычный стиль. Это одно из лучших творений Photoshop, мы должны с этим согласиться. DeviantArt, который представляет собой текст, смешанный с молочными брызгами, действительно крут.
Это одно из лучших творений Photoshop, мы должны с этим согласиться. DeviantArt, который представляет собой текст, смешанный с молочными брызгами, действительно крут.
Adobe Photoshop: потрясающий городской пейзаж из текста
Изображение предоставлено:Вам уже скучно? Хорошо, посмотрите на этот текстовый эффект, и вы не сможете избавиться от скуки. Это создание эффекта MIB является одним из лучших текстовых эффектов, когда-либо созданных в Photoshop. У него есть ночной горизонт городского пейзажа Сиэтла. Эффект, который мы получили, разрезая здания и плавно перемещая их. Здания также выстраиваются в линию зданий безупречно. Смешение их вместе и освещения дает идеальную иллюзию.
Adobe Photoshop: 3D ретро текстовый эффект с использованием стилей слоя
Изображение предоставлено: Использование стилей слоя и смарт-объектов прекрасно показано в текстовом эффекте. Он создан с использованием некоторых основных элементов Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро. 3D-эффект добавил этому текстовому эффекту новый ажиотаж и сделал его круче.
3D-эффект добавил этому текстовому эффекту новый ажиотаж и сделал его круче.
Типографика Adobe Photoshop, которая идет насмарку
Изображение предоставлено:Это еще один удивительный пример типографских текстовых эффектов. Обработка с нуля и использование труб и шлангов для букв здесь абсолютно новое творчество. Это может быть сложно, потому что здесь контуры плана взяты из Illustrator. Он моделируется в Cinema 4D, а окончательный результат — в Photoshop.
Текстовый эффект согнутой бумаги
Изображение предоставлено:На приведенном выше примере мы видим простой текстовый эффект согнутой бумаги. Но смотреть на это действительно здорово. Капли чернил потрясающие. Простые эллипсы и кисти создают пятна, которые также отлично справились с Photoshop. Конечным результатом является просто превосходный крутой текстовый эффект.
Текстовый эффект трафаретного баннера в Adobe Photoshop
Изображение предоставлено: Деформация объектов — это фантастический способ достижения замечательных и реалистичных текстовых эффектов. Здесь правильно используются свойства формы. Текстуры, стили слоя и кисти очень хорошо справляются со своей задачей. Команда Warp, наконец, сделала его более реалистичным и придала ему больше глубины.
Здесь правильно используются свойства формы. Текстуры, стили слоя и кисти очень хорошо справляются со своей задачей. Команда Warp, наконец, сделала его более реалистичным и придала ему больше глубины.
Текстовый эффект мороженого в Photoshop
Это потрясающий текстовый эффект мороженого! Это действительно крутая анимация, но процесс достаточно прост для пользователя любого уровня любителя Photoshop. Хотя там используется очень простой инструмент, результат просто потрясающий. Ледяные, хрустящие тексты такие красивые и привлекательные.
Дизайн мечты с 3D-типографикой
Изображение предоставлено:Этот дизайн мечты в 3D-типографике представляет собой крутую текстовую анимацию. Фон текста отражает наиболее интересную часть типографики. Сочетание природы и природной красоты с текстом просто замечательное.
Текстовый эффект еды
Изображение предоставлено: Трехмерный текстовый эффект еды теперь используется во всем мире. Это один из самых известных текстовых эффектов Adobe Photoshop, которые когда-либо были созданы. Текстура еды и отражение света слишком совершенны, чтобы это объяснить. Аппетитные тексты способны вызвать голод у зрителей. Трехмерные отражения букв также очень тонкие.
Текстура еды и отражение света слишком совершенны, чтобы это объяснить. Аппетитные тексты способны вызвать голод у зрителей. Трехмерные отражения букв также очень тонкие.
Текстовый эффект 3D-букв на полке в Photoshop CC
Изображение предоставлено:Использование атрибутов формы Photoshop CC и 3D-возможностей заслуживает похвалы. Он предназначен для создания простых, но сложных текстовых эффектов 3D-букв на текстовом эффекте полки. Основное внимание уделяется созданию фигур. Текст на полке очень креативный. Подводя итог, без фотошопа невозможно сделать такую потрясающую текстовую анимацию.
Трехмерный текстовый эффект звездного света в Photoshop
Изображение предоставлено: Трехмерный текстовый эффект звездного света в Photoshop является прекрасным результатом методов манипулирования. Смешение слоев и корректировка слоя используются в качестве основных типов процессов манипуляции. Кроме того, различные инструменты, такие как кисть, ластик и свободное преобразование, отлично справляются со своей задачей.
Текстовый 3D-эффект снега с использованием Cinema4D и Photoshop
Изображение предоставлено:Это один из наших самых любимых текстовых эффектов в Photoshop. Photoshop проделал здесь большую работу. Трехмерный текст рендерится из Cinema4D, а удивительный эффект снега создается с помощью Photoshop. Атмосфера снежного тумана добавила еще одно завораживающее измерение текстовым эффектам.
Красочный и стеклянный текстовый эффект
Изображение предоставлено:Этот текстовый эффект довольно редкий. В этом уроке вы узнаете, как создать светящийся и стеклянный текстовый эффект. Сочетание цветов с оттенком глянца — одна из самых творческих возможностей фотошопа. Чтобы придать ему последний штрих, требуется совсем немного времени.
Разнообразие 3D-эффектов надписей для дизайна плакатов
Изображение предоставлено: Эти 3D-текстовые эффекты в контексте предназначены для дизайна плакатов. Стили слоев и построение формата потрясающие. Движение вверх и вперед в тексте имеет хороший контекст. Расположение текста и их сочетание также очень уникально.
Расположение текста и их сочетание также очень уникально.
Быстрые текстовые эффекты 1980-х. Учебное пособие по Photoshop. Это очень легко сделать. Мы можем быстро сделать это, искусно используя стили слоя Photoshop. Стили слоя изменяются в каждой версии. Это может помочь добиться драматических эффектов, которые кажутся гораздо более интересными.
Текстовый эффект Fine Glass в Photoshop CS6
Авторы и права:Вау! Вы только посмотрите на эффект, сделанный в Photoshop CS6. Цель состоит в том, чтобы придать тексту особый эффект стекла. Эффект глянцевого стекла достигается путем манипулирования стилями текстового слоя по мере необходимости.
Текстовые эффекты высокой печати в Photoshop
Изображение предоставлено: Текстовые эффекты высокой печати сейчас очень распространены. Но иногда это может иметь хитрый вид для достижения. Этот дизайн с текстовым эффектом очень сложен, но хорошая новость, если вы работаете с Photoshop. Ваша работа будет легче. Эффект высокой печати — одно из самых удивительных творений Photoshop.
Эффект высокой печати — одно из самых удивительных творений Photoshop.
Эффект металлического 3D-текста в Adobe Photoshop
Изображение предоставлено:Дублирование базового элемента и его трансформация — один из самых простых и быстрых способов создания объектов с 3D-текстовыми эффектами в Photoshop. Создание 3D-текста с использованием этого метода является гибкой задачей. А затем стилизуйте разные слои, чтобы создать эффект металлического текста в стиле ретро. Это просто.
Эпический металлический текстовый эффект с нуля
Изображение предоставлено:Этот эпический текстовый эффект был создан с помощью нескольких простых шагов. Красивый фон этой типографики сделан с помощью кистей и стоковых изображений. Стиль слоя играет свою роль в идеальном способе изобразить такое удивительное создание текстовых эффектов.
Темный текстовый эффект, вдохновленный Средиземьем
Изображение предоставлено: Этот текстовый эффект вдохновлен очень популярной игрой «Средиземье». Текстура мидл-арта и эффект тени Мордора основаны на идеальных стилях слоя. Готическая атмосфера также изображает статичный рельеф, который создает удивительный сценарий в текстовой анимации.
Текстура мидл-арта и эффект тени Мордора основаны на идеальных стилях слоя. Готическая атмосфера также изображает статичный рельеф, который создает удивительный сценарий в текстовой анимации.
Стальной текстовый эффект в Photoshop
Изображение предоставлено:Это может выглядеть так круто, но стили стального текста не так уж сложны в исполнении. Он основан на некоторых основных функциях стилей слоев и текстур, подобных Photoshop. Анимационный текст — это окончательный результат идеального компактного стиля.
Создайте уникальный неоновый текстовый эффект в Photoshop
Изображение предоставлено: Этот уникальный неоновый текстовый эффект в Photoshop отлично подходит для работы с анимированными текстами. Здесь используются методы маскирования слоев Photoshop. Выбор и смешивание также сделаны удивительным образом. Инструмент «Перо» и инструмент настройки также очень хорошо справились со своей задачей. Окончательный текстовый эффект неонового света действительно классный, который когда-либо создавался в фотошопе.
Простой, элегантный текстурированный металлический текстовый эффект в Adobe Photoshop
Изображение предоставлено:Текстуры пения часто добавляют приятную детализацию текстовым эффектам. Это также придает глубину плоскому дизайну. На самом деле, простые текстовые эффекты на основе металлической текстуры очень легко сделать. А затем добавление к нему простого наложения текстуры сделало его более интересным.
Ретро текстовый эффект в Adobe Photoshop
Изображение предоставлено:Это ретро текстовый эффект в Adobe Photoshop полностью с нуля. Он вдохновлен дизайном 80-х годов. Это точный стиль, который мы создаем в виде файла .asl (файл стиля слоя). Настройка там важнее всего. Фон отражает вековой дизайн.
Кремовый и шоколадный торт Photoshop Текстовый эффект
Изображение предоставлено: Эта классная текстовая анимация просто сногсшибательна. Photoshop создает восхитительную 3D-типографику торта, используя стили слоя. 3D-генераторы действий и шаблоны тортов также прекрасны. Этот восхитительно выглядящий сливочно-сладкий шоколадный эффект — одно из лучших творений Photoshop.
Этот восхитительно выглядящий сливочно-сладкий шоколадный эффект — одно из лучших творений Photoshop.
Глянцевый, гладкий текстовый эффект
Изображение предоставлено:Мы можем получить этот глянцевый, гладкий текстовый эффект, используя несколько заливок и обводок с различными режимами наложения и различным процентом непрозрачности. Навигатор здесь создает тонкое изображение деталей.
Текстовый эффект, вдохновленный двойной экспозицией в Adobe Photoshop
Изображение предоставлено:Двойная экспозиция была повсюду, уже довольно давно. Это интересная фотографическая техника, которая объединяет две или более экспозиций в одно изображение. Единственное изображение теперь выдающееся.
Текстовый эффект «Очень странные дела»
Изображение предоставлено: Этот текстовый эффект вдохновлен известным телешоу «Очень странные дела». Шоу также имеет сеттинг 80-х. Так что все, что вам нужно, это правильный шрифт с эффектом глянцевого тиснения и удивительным эффектом свечения. С помощью этой удивительной текстовой анимации вы сможете исследовать удивительный вид воспоминаний 80-х годов.
С помощью этой удивительной текстовой анимации вы сможете исследовать удивительный вид воспоминаний 80-х годов.
Пластический текстовый эффект
Создание пластикового эффекта в Photoshop заслуживает удовлетворения. Текст будет иметь отражения в нем. Это также добавило ощущение трехмерности. Фактически. Используемые здесь эффекты слоя, такие как контур, внутреннее свечение и обводка. Конечным результатом является универсальный и забавный эффект с очень реалистичной текстурой.
Создайте травяной текстовый эффект
Изображение предоставлено:Трехмерная текстура травы — это своего рода яркая и реалистичная текстура, созданная в Photoshop. Это забавный текстовый эффект, который мы можем попробовать. Он основан на ряде эффектов слоя Photoshop с изображением яркой травы. Инструмент Precision Pen проделал потрясающую работу, чтобы он выглядел идеально. Вложенное время будет того стоить!
Клейкая, липкая каша!
Изображение предоставлено: Этот текстовый эффект может показаться сложным. Но это не всегда происходит так, как кажется. И действительно поверьте нам, это просто требует немного цифрового метода рисования. Органический вид текста достигается за счет творческого рисунка вокруг исходного текста.
Но это не всегда происходит так, как кажется. И действительно поверьте нам, это просто требует немного цифрового метода рисования. Органический вид текста достигается за счет творческого рисунка вокруг исходного текста.
Это замечательный урок по изучению инструмента «Перо». И даже если вас не интересует липкий вид. Кому-то так даже интереснее. Он идеально подходит для текстового эффекта Хэллоуина.
Числовые свечи с текстовым эффектом
Изображение предоставлено:Эти свечи с текстовыми эффектами — наши любимые. Это довольно простая и легкая техника для создания 3D-текста. И самое интересное — без использования каких-либо 3D-инструментов.
В приведенной выше статье мы можем найти более 100 лучших текстовых эффектов, созданных как в Adobe Photoshop, так и в Adobe Illustrator. Photoshop и Illustrator теперь являются мятежниками в мире графического дизайна. Photoshop является экспертом в технике манипулирования. Иллюстратор является экспертом в тонком или детализации.
Эти текстовые анимации действительно очень крутые. Мы стараемся разместить все эти самые известные и популярные текстовые эффекты, чтобы вы могли найти свой лучший выбор. Надеемся, вам понравилась наша статья.
Сенсационный бесплатный текстовый эффект из дерева Photoshop
, показанный на рис. 3-4. Панель «Действия» позволяет автоматизировать рабочий процесс, выполняя действия (настраиваемые действия) и объединяя действия (стеки) для создания пользовательского рабочего процесса или внесения изменений в изображения.
Photoshop CS6 позволяет применять цветовые профили, представляющие собой наборы данных для коррекции цвета, и объединять слои для достижения наилучшего результата. В главах 7 и 8 эти темы подробно рассматриваются.
**Рисунок 3-4:** Панель «Действия» позволяет создавать настраиваемые действия в вашей работе, экономя время и получая лучшие результаты.
Инструменты «Эскиз» и «Текст» позволяют быстро и легко рисовать от руки. (Инструмент «Кисть» описан в главе 10.) Вы также можете использовать точечную восстанавливающую кисть для удаления пятен, не затрагивая остальную часть изображения. Вы также можете использовать инструмент Content-Aware Move для редактирования положения объектов и структур на изображении, что позволит вам перемещать объекты без изменения их исходного положения на изображении.
(Инструмент «Кисть» описан в главе 10.) Вы также можете использовать точечную восстанавливающую кисть для удаления пятен, не затрагивая остальную часть изображения. Вы также можете использовать инструмент Content-Aware Move для редактирования положения объектов и структур на изображении, что позволит вам перемещать объекты без изменения их исходного положения на изображении.
Выбор типов изображений
Как известно, чем больше типов изображений вы используете, тем сложнее становится ваш рабочий процесс. Некоторые типы изображений доступны только профессионалам из-за затрат на лицензирование или обслуживание. «Креативные инструменты» Photoshop бесплатны.
В Adobe Creative Cloud есть несколько типов изображений, которые вы можете добавить в коллекцию. Для начала вы можете открыть, сохранить и сохранить для Интернета PSD-файл, содержащий все слои. Кроме того, вы можете сохранять файлы в форматах .JPG, .TIF и .PDF. (Дополнительную информацию о сохранении файлов см. в главе 2. )
)
Кроме того, в последней версии Photoshop вы можете сохранять определенные элементы файла в смарт-объект и выборочно применять смарт-фильтр.
Обрезка слоев в фигуры
Как я упоминал ранее в этой главе, использование функции Push/Pull на панели «Слои» позволяет поместить растровый слой внутрь векторного слоя. Затем вы можете обрезать растровый слой по любой фигуре векторного слоя, что позволяет использовать векторный слой в качестве обтравочной маски.
Обратите внимание, что функция Push/Pull доступна только в Photoshop CS6. Вы можете использовать инструмент выбора слоя, описанный в главе 5, для вырезания и управления растровым слоем из растрового изображения.
Совместное использование файлов
Как я упоминал в предыдущем разделе, Photoshop позволяет сохранять работу в виде файла PSD, что является лучшим вариантом, поскольку он программа, очень популярная среди дизайнеров, художников-графиков и веб-мастеров. Его основные возможности — это возможность создавать, редактировать и манипулировать изображениями различными способами.
Изначально Photoshop был редактором растровой графики. Он превратился в редактор векторной графики, который можно использовать для редактирования и создания как векторной, так и растровой графики.
Что такое Photoshop Elements?
Photoshop Elements — это инструмент для редактирования изображений и графического редактора, позволяющий создавать, редактировать и манипулировать изображениями. Он содержит множество инструментов, которые большинство дизайнеров и художников-графиков используют в своем рабочем процессе:
Создание и редактирование векторной графики
Создание и обработка изображений в растровой и векторной графике
Украшение фотографий
Исправление изображений
Создание документ с текстом, фигурами и т. д.
Использование фильтров, исправлений и других инструментов.
Создание рисунков на холсте. Если вы новый пользователь, вы можете скачать его бесплатно в течение 3 месяцев. Однако при подписке на Adobe Creative Cloud вам придется вносить ежемесячную плату.
Возможности Adobe Photoshop Elements
Его главная особенность заключается в том, что это единый инструмент для редактирования изображений и графики. Elements содержит многие из тех же инструментов, которые используют профессиональные пользователи, но предоставляет простой пользовательский интерфейс для начинающих и обычных пользователей.
Его функции:
Структура: Библиотечная система Elements представляет собой способ хранения и организации всех изображений, шрифтов и стилей, которые вы использовали.
Библиотечная система Elements — это способ хранения и систематизации всех изображений, шрифтов и стилей, которые вы использовали. Draw: Это простой инструмент для рисования. Вы можете создавать рисунки с помощью инструментов, находящихся на панели инструментов рисования, и добавлять фигуры на холст.
Простой инструмент для рисования. Вы можете создавать рисунки с помощью инструментов, находящихся на панели инструментов рисования, и добавлять фигуры на холст. Инструменты формы: включает инструменты, которые позволяют создавать и перемещать фигуры, создавать и заполнять прямоугольник цветом, а также изменять размер фигур.
Инструменты формы: включает инструменты, которые позволяют создавать и перемещать фигуры, создавать и заполнять прямоугольник цветом, а также изменять размер фигур.
Он включает в себя инструменты, которые позволяют создавать и перемещать фигуры, создавать и заполнять прямоугольник цветом, а также изменять размер фигур. Эффекты: этот инструмент позволяет добавлять такие эффекты, как размытие, искажение и другие эффекты.
Этот инструмент позволяет добавлять такие эффекты, как размытие,
05a79cecff
Текстовый эффект дерева Photoshop Скачать Лицензионный ключ Скачать бесплатно для ПК
Это также дало ему возможность выразить свои чувства к островам.
«Rent Video — это новаторская платформа, которая устраняет разрыв между «умной» арендой и традиционным физическим распространением видео», — сказал Джереми Тьюксбери, вице-президент издательского отдела The Hollywood Reporter. «Rent Video обеспечивает гибкость для быстрого создания и хранения нескольких копий фильма в ситуации проката, создания и построения отношений и получения отзывов, необходимых для определения коммерческой жизнеспособности фильма».
Процесс может быть простым: партнеры по аренде или экспоненты могут щелкнуть на веб-сайте Rent Video, чтобы создать список предстоящих наименований, и сразу же получить ответ о том, можно ли взять напрокат наименования.
Конечно, это не первый случай, когда RentalVideo сотрудничает с киноиндустрией. У компании есть множество выпусков на высшем уровне, в том числе «10 вещей, которые я ненавижу в тебе», «Код да Винчи» и «Звездные войны. Эпизод 1: Призрачная угроза».
Тьюксбери сказал, что Rent Video всегда стремилась помочь киноиндустрии и планирует продолжить эту традицию до сентября. Q:
Динамически отключить прокрутку в таблице реагирования
Я использую таблицу реагирования. Есть ли способ отключить прокрутку на реагирующем столе, когда высота таблицы является автоматической?
A:
Вы можете попробовать следующим образом:
1) Убедитесь, что вы обернули таблицу внутри
2) Затем используйте свойство таблицы ссылки
3) Затем используйте свойство переполнения ссылки, чтобы отключить переполнение
tableref. table.overflow = «скрытый»;
table.overflow = «скрытый»;
Надеюсь, это поможет!!
Я нашел это по адресу:
Мороженое Ben & Jerry’s возвращает сексуальность к социальной ответственности
Мороженое Ben & Jerry’s проводит новую кампанию: делать людей счастливыми. В духе Дня святого Валентина двухлетняя компания выпускает свой первый аромат мороженого «Good Vibrations», выпущенный ограниченным тиражом, который он описывает как гибрид «суперпремиум-ухода за кожей», изготовленный из кокосового масла, куркумы и КБД. В магазинах с 14 февраля.
Вдохновлен «органическим, целостным подходом с низким содержанием сахара» йоги и другими элементами
Что нового в программе Photoshop «Деревянный текстовый эффект» Скачать?
Лучший антивозрастной восстанавливающий крем Ageless Restoring For Skin Refill Обзор
Что бы вы ни говорили о кремах для кожи, но что вы можете сказать об этих кремах, так это то, что они работают, и они работают хорошо. Когда дело доходит до антивозрастного восстанавливающего крема для кожи Ageless Restoring Cream, вы должны знать о многих ингредиентах. Это: ретинол; экстракт листьев зеленого чая; алоэ вера; витамин Е.
Это: ретинол; экстракт листьев зеленого чая; алоэ вера; витамин Е.
Все вышеперечисленное — это ингредиенты, которые я включил в этот крем, чтобы помочь вам. Он берет красоту стареющей кожи и делает ее снова как новая. Если вы ищете антивозрастной крем, то вы пришли в нужное место, и я знаю, вам понравится то, что вы видите.
Стоит ли использовать антивозрастной восстанавливающий крем для кожи Ageless
Хотите знать, для чего я могу использовать этот крем? Идея состоит в том, чтобы помочь моей коже выглядеть моложе. Это потому, что кожа моего возраста уже повидала так много. Поэтому, естественно, кожа просто немного стареет.
Лучший антивозрастной восстанавливающий крем Ageless для кожи Ингредиенты
Почему следует использовать Лучший антивозрастной восстанавливающий крем Ageless для кожи
Во-первых, ингредиенты, входящие в состав этого крема, придадут вашей коже сияние. Все ингредиенты помогут сделать кожу лица более молодой. Было доказано, что ретинол помогает коже выглядеть моложе, а ингредиенты также помогают сделать кожу более сияющей и эластичной.
У этого крема есть и другие преимущества, но эти два помогут сделать вашу кожу моложе.
Теперь вы можете спросить, почему я выбрал именно те ингредиенты, которые выбрал. Это было нелегкое решение, но я должен сказать, что это было одно из лучших решений, которые я принимал. Конечно, вы не можете использовать любые ингредиенты, их нужно использовать в правильных количествах и правильным образом.
Моя кожа стареет с каждым днем, и иногда я не знаю, как это остановить. Все ингредиенты этого крема натуральные и нежные для кожи. Они работают вместе, чтобы помочь вашей коже восстановиться, омолодиться и оживить себя.
Лучший антивозрастной восстанавливающий крем Ageless для кожи Ингредиенты Подробно
Этот крем не только омолаживает кожу, но и делает ее более склонной к увлажнению. Это означает, что скин будет выглядеть
Системные требования для Wood Text Effect Photoshop Скачать:
Минимум:
ОС: Windows 10, Windows 8.1, Windows 7
Процессор: Двухъядерный процессор или лучше с 4 ГБ ОЗУ
Графика: DirectX 9. 0
0
Сеть: широкополосное подключение к Интернету
Память: 2 ГБ свободного места
Дополнительные примечания:
Русский: Системные требования могут быть изменены. Пожалуйста, свяжитесь с издателем.
Минимум:ОС: Windows 10, Windows 8.1, Windows 7Процессор: Двухъядерный процессор или лучше с 4 ГБ ОЗУГрафика: DirectX 9.0Сеть: Широкополосное подключение к ИнтернетуХранилище
http://feelingshy.com/how-to-download-photoshop -версии/
http://moonreaderman.com/photoshop-cc-first-look-video/
http://fairdalerealty.com/palettes-of-free-photoshop-brushes-you-will-love/
https://www.eventogo.com/photoshop-cs6/
https://www.careerfirst.lk/sites/default/files/webform/cv/download-photoshop-sky-brushes.pdf
http:// www.hva-concept.com/how-do-i-download-adobe-photoshop-elements-12/
https://turn-key.consulting/2022/07/01/4712/
http://www. rathisteelindustries.com/how-to-make-3d-text-effect-in-photoshop/
https://claverfox.com/advert/smtp-server-provider-best-smtp-server-provider-in-india/
https://zum-token. com/cinematic-metal-gradients/
com/cinematic-metal-gradients/
https://shanajames.com/2022/07/01/adobe-photoshop-7-0-0-crack/
https://brightsun.co/oil-paint-photoshop-cs6-download/
https:/ /www.careerfirst.lk/system/files/webform/cv/adobe-photoshop-14-download.pdf
https://chihemp.com/wp-content/uploads/2022/07/kaigua.pdf
https:/ /themindfulpalm.com/adobe-photoshop-7-0-download-for-hp-laptop/
https://stokled.ru/sites/default/files/webform/adobe-photoshop-cs6-free-download-full- версия-для-Windows-64-бит.pdf
http://yogaapaia.it/archives/27183
https://lanoticia.hn/advert/download-photoshop-7-0-2-get-photoshop-free-download-microsoft-windows/
https://razielagifts.com/wp-content/uploads/2022/ 07/tendolon.pdf
https://kingphiliptrailriders.com/advert/photoshop-cs5-crack-free-download-portable-hard/
Создать плакат о розыске на Старом Западе в Adobe Photoshop
Предварительный просмотр
Нажмите на изображение чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
- Текстура: текстура древесины 5 (инструкция по дизайну)
- Изображение: Wild Bunch (Wikimedia Commons)
- Текстура: Бетонная текстура 02 (инструкция по дизайну)
- Текстура: Fold 01 (Design Instruct)
Шаг 1. Добавьте деревянный фон
Создайте новый документ в Photoshop, выбрав «Файл» > «Создать» (Ctrl/Cmd + N). Установите размеры холста 1350x1350px. Загрузите и откройте текстуру Wood Grain Texture 5 в Photoshop, поместите ее в новый документ Photoshop, а затем уменьшите ее, чтобы она соответствовала размеру холста.
Шаг 2. Создайте фон плаката «Разыскивается»
С помощью инструмента «Прямоугольная область» (M) нарисуйте выделение размером 800×1200 пикселей в качестве фона плаката «Разыскивается». Перейдите в Edit > Fill, чтобы залить выделение бежевым цветом (#f2e7cb). Увеличьте масштаб с помощью Zoom Tool (Z), чтобы мы могли сфокусироваться на краях фона плаката.
Переключитесь на инструмент Lasso Tool (L) и сделайте выделение неправильной формы в верхней части фона плаката. После этого нажмите «Удалить», чтобы удалить выбранные части фона постера. Обойдите края фона плаката, чтобы сделать все стороны шероховатыми.
После этого нажмите «Удалить», чтобы удалить выбранные части фона постера. Обойдите края фона плаката, чтобы сделать все стороны шероховатыми.
В этом процессе большое значение имеют терпение и эксперименты. Создайте выделение вокруг фона постера, нажав Ctrl/Cmd на миниатюре его слоя на панели слоев. Возьмите инструмент Burn Tool (O) и круглой мягкой кистью прокрасьте края фона постера, чтобы придать ему выгоревший вид.
Обратите внимание, что мы загружаем выделение вокруг фона постера, чтобы прожигать только внутри выделения.
Шаг 3: усиление обожженных краев
Давайте усилим затемнения по краям. Создайте новый слой над фоновым слоем постера (Ctrl/Cmd + Shift + N). Предыдущее выделение должно оставаться активным, но если вы случайно сняли выделение, просто выберите «Выделение» > «Повторно выбрать» (Shift + Ctrl/Cmd + D).
Установите цвет переднего плана на темно-коричневый (#211a0a) и на новом слое залейте выделение цветом переднего плана, нажав Alt/Option + Backspace. Перейдите в Select > Modify > Contract и сократите выделение на 10px. Удалите выделенную внутреннюю область, нажав Delete.
Перейдите в Select > Modify > Contract и сократите выделение на 10px. Удалите выделенную внутреннюю область, нажав Delete.
Снова загрузите выделение вокруг фона плаката. К темно-коричневому слою примените фильтр «Размытие по Гауссу» с радиусом 3 пикселя. Измените режим наложения слоя на Overlay и уменьшите его непрозрачность до 40%.
Отменить выделение (Ctrl/Cmd +D). Дублируйте темно-коричневый слой (Ctrl/Cmd + J). Снова загрузите выделение вокруг фона постера.
На дубликате темно-коричневого слоя повторно используйте фильтр «Размытие по Гауссу», выбрав «Фильтр» > «Последний фильтр» (Ctrl/Cmd + F). После этого установите непрозрачность слоя на 50%. Повторите описанный выше процесс еще раз, но на этот раз используйте Радиус 5 пикселей для фильтра Размытие по Гауссу на новом слое и установите непрозрачность слоя на 20%.
Шаг 4. Добавьте первый блок текста
Установите цвет переднего плана на темно-коричневый (#231d14). Переключитесь на инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню «Форма» выберите фигуру Point Right , а затем нарисуйте ее в верхнем левом углу плаката.
На панели параметров в раскрывающемся меню «Форма» выберите фигуру Point Right , а затем нарисуйте ее в верхнем левом углу плаката.
Дублируйте эту фигуру (Ctrl/Cmd + J). Перейдите в Edit > Transform > Flip Horizontal и поместите дубликат фигуры в верхний правый угол. Инструментом «Горизонтальный текст» (T) напечатайте слово «PROCLAMATION», используя шрифт 9.0099 Rockwell Std, Bold Condensed с темно-коричневым цветом текста, который мы использовали (# 231d14).
Кроме того, установите для параметров Масштаб по вертикали и Масштаб по горизонтали на 70% и 180% соответственно. Добавьте еще один текстовый блок под первым текстовым блоком (настройки этого нового текстового блока показаны ниже).
Шаг 5: Добавьте текст «Разыскивается»
Теперь мы добавим слово «РАЗЫСКИВАЕТСЯ» на наш плакат. Выберите инструмент Horizontal Type Tool (T), установите инструмент так, чтобы вы использовали Rockwell Std, полужирный в качестве шрифта и тот же темно-коричневый цвет текста (# 231d14), а затем введите слово «WANTED» под текстом, который мы добавили ранее. На панели «Символ» установите «Отслеживание» на 50 (чтобы между буквами было больше места), «Масштаб по вертикали» на 120% и «Масштаб по горизонтали» на 150%.
На панели «Символ» установите «Отслеживание» на 50 (чтобы между буквами было больше места), «Масштаб по вертикали» на 120% и «Масштаб по горизонтали» на 150%.
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру текстового слоя «WANTED», чтобы загрузить выделение вокруг букв. Перейдите в Select > Modify > Expand, чтобы расширить выделение на 3 пикселя. Создайте новый слой под слоем с текстом и на новом слое залейте выделение светло-бежевым цветом (#f2e7cb).
Дважды щелкните новый слой, чтобы открыть диалоговое окно «Стиль слоя», а затем примените к слою эффект «Обводка» толщиной 1 пиксель (цвет обводки показан ниже). Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру текстового слоя, чтобы загрузить выделение вокруг букв. Расширьте выделение на 1 пиксель, выбрав Select > Modify > Expand.
Создайте новый слой под ним и на только что созданном слое залейте расширенное выделение цветом #231d14. После этого переключитесь на инструмент «Перемещение» (V) и с помощью клавиш со стрелками переместите слой на 4 пикселя вниз и на 2 пикселя вправо.
Шаг 6: Добавление текста
Нам нужно добавить текст на плакат «Разыскивается». Используйте следующие изображения в качестве справки (используемый цвет текста — #231d14). Обратите внимание, что для текста «The Wild Bunch Gang» вы должны установить параметр вертикального масштабирования по-другому.
Во-первых, установите вертикальное масштабирование на 90% для всего текстового слоя. После этого выберите первую букву каждого слова, а затем установите для параметра «Масштаб по вертикали» значение 100%.
Шаг 7. Добавьте фотографию банды Wild Bunch
Я использовал фотографию Wild Bunch, найденную на Викискладе, но не стесняйтесь использовать предпочитаемую фотографию. Откройте фотографию в Photoshop, а затем скопируйте и вставьте ее на наш холст. Используйте Free Transform (Ctrl/Cmd + T), чтобы немного изменить размер фотографии (уменьшить ее).
Перейдите в меню «Изображение» > «Коррекция» > «Яркость/Контрастность», чтобы изменить тон фотографии (настройки показаны ниже). После этого установите режим наложения слоя на Multiply . Инструментом «Горизонтальный текст» (T) добавьте имена участников Wild Bunch прямо под их фото.
После этого установите режим наложения слоя на Multiply . Инструментом «Горизонтальный текст» (T) добавьте имена участников Wild Bunch прямо под их фото.
Шаг 8: Добавьте награду
На многих плакатах Old West «Разыскивается» было денежное вознаграждение за поимку лиц, изображенных на плакате. Давайте добавим награду на наш постер. Сначала добавьте знак доллара с помощью Horizontal Type Tool (T) со шрифтом Cooper Black размером 120px.
На панели символов установите масштаб по вертикали на 110% и цвет текста на темно-коричневый, который мы использовали (#231d14). Используйте технику текстового эффекта, которую мы использовали для текста «WANTED» (Шаг 5) на знаке доллара. Рядом со знаком доллара добавьте значение вознаграждения (я использовал «10000»).
Под значением вознаграждения добавьте слово «REWARD». Используйте ту же технику текстового эффекта, что и в шаге 5, чтобы закончить текст.
Шаг 9: Добавьте несколько текстур
Загрузите и откройте текстуру Concrete Texture 02 (или предпочитаемую текстуру из Rough Concrete: Texture Pack). Уменьшите текстуру с помощью Free Transform (Edit > Free Transform), чтобы она соответствовала размерам нашего постера. Снова загрузите выделение вокруг фона постера, нажав Ctrl/Cmd на миниатюре слоя.
Уменьшите текстуру с помощью Free Transform (Edit > Free Transform), чтобы она соответствовала размерам нашего постера. Снова загрузите выделение вокруг фона постера, нажав Ctrl/Cmd на миниатюре слоя.
Убедитесь, что вы находитесь на слое с текстурой, затем перейдите в Layer > Layer Mask > Reveal Selection, чтобы применить маску слоя к слою с текстурой. Измените режим наложения слоя на Overlay и непрозрачность на 60%. Откройте текстуру Fold 01 из Folds: Texture Pack в Photoshop.
Обесцветьте текстуру, выбрав Изображение > Коррекция > Обесцветить (Ctrl/Cmd + Shift + U), чтобы удалить цвета в текстуре. Затем скопируйте и вставьте текстуру в наш документ Photoshop. Используя Free Transform (Ctrl/Cmd + T), уменьшите текстуру Folds 01, чтобы она соответствовала фону постера.
Установите режим наложения слоя на . Умножьте и уменьшите непрозрачность до 35%. Загрузите выделение вокруг фона постера, затем примените маску слоя к этому слою, выбрав «Слой» > «Маска слоя» > «Показать выделение». Давайте добавим больше эффектов текстурирования: Немного шума и царапин.
Давайте добавим больше эффектов текстурирования: Немного шума и царапин.
Дублируйте слой Concrete Texture 02 и поместите его поверх всех слоев. Обесцветьте слой (Image > Adjustments > Desaturate), чтобы удалить его цвета. Перейдите в Image > Adjustments > Invert (Ctrl/Cmd + I), чтобы инвертировать цвета слоя бетонной текстуры.
Нажмите Ctrl/Cmd + L, чтобы открыть диалоговое окно настройки изображения «Уровни», а затем увеличьте цветовой контраст, изменив настройки уровней (используйте изображение ниже в качестве справки). Измените режим наложения слоя на Screen , а затем уменьшите непрозрачность до 70%.
Шаг 10. Прибейте плакат
Давайте прикрепим плакат к дереву, создав ржавые шляпки гвоздей. Создайте новый слой над всеми слоями. Приблизьте верхний правый угол плаката с помощью Zoom Tool (Z), чтобы мы могли сфокусироваться на деталях нашей шляпки гвоздя.
Выберите инструмент Elliptical Marquee Tool (M) на панели инструментов, удерживайте Shift, чтобы создать идеальный круг, а затем сделайте выделение. Установите цвет переднего плана на серый (#434343) и цвет фона на черный (#000000). Переключитесь на инструмент «Градиент» (G).
Установите цвет переднего плана на серый (#434343) и цвет фона на черный (#000000). Переключитесь на инструмент «Градиент» (G).
На панели параметров выберите параметр «Радиальный градиент» и нажмите «Редактор градиентов», чтобы иметь возможность установить градиент на предустановку градиента от переднего плана к фону . Щелкните и перетащите выделение, чтобы создать цветовой градиент. Дважды щелкните слой со шляпкой гвоздя, чтобы открыть диалоговое окно «Стиль слоя».
Добавьте эффект слоя Bevel and Emboss, используя настройки, показанные ниже. Возьмите инструмент Custom Shape Tool (U) и в раскрывающемся меню Shape на панели параметров выберите форму 5 Point Star . Нарисуйте звезду поверх шляпки гвоздя.
Добавьте эффект слоя «Внутренняя тень» на звезду. Создайте новый слой над слоем со звездой. Переключитесь на инструмент «Кисть» (B), выберите кисть «Мел», установите цвет переднего плана на белый (#ffffff), а затем щелкните один раз по шляпке гвоздя, чтобы нанести мазок кистью.
Измените режим наложения слоя на Overlay и установите непрозрачность на 50%. Сгруппируйте три слоя, связанных со шляпкой гвоздя, в группу слоев под названием «гвозди», выбрав слои на панели слоев и нажав Ctrl/Cmd + G. Трижды продублируйте группу слоев «гвоздь», щелкнув правой кнопкой мыши/Control- щелкнув группу слоев и выбрав Duplicate Group в появившемся меню.
Инструментом «Перемещение» (V) переместите дубликаты шляпок гвоздей в каждый угол плаката.
Шаг 11. Последние штрихи и доработки
Давайте добавим несколько последних штрихов к дизайну плаката «Разыскивается» на Диком Западе. Во-первых, нам нужно добавить тень под постером, поэтому создайте новый слой чуть ниже фонового слоя постера для тени. Загрузите выделение вокруг фона плаката.
Залейте выделение черным цветом (#000000) на новом слое. Перейдите в Фильтр > Размытие > Размытие по Гауссу, установите радиус 1,1 пикселя и примените фильтр к слою с тенью. Скопируйте слой с тенью, а затем примените к копии размытие по Гауссу на 3 пикселя.
Мы почти у финиша! Перейдите в Слой > Новый корректирующий слой > Фотофильтр, чтобы добавить корректирующий слой поверх всех остальных слоев, чтобы гармонизировать цвета нашей работы. Вот и все, мы закончили!
Резюме урока
В этом уроке мы создали плакат «Разыскивается» на Диком Западе с помощью Photoshop. Мы использовали инструмент «Лассо», чтобы придать шероховатость краям плаката, инструмент «Затемнитель», чтобы состарить поверхность, и множество текстур, чтобы создать складки и царапины. Я поделился с вами потрясающей техникой текстового эффекта, которую вы можете увидеть в тексте «WANTED» и тексте награды.
В довершение ко всему, мы использовали корректирующий слой Photo Filter, чтобы настроить общую цветовую схему нашего произведения. Мы сделали все это и даже больше! Я надеюсь, вам понравился этот урок, и я надеюсь, что вы узнали некоторые полезные методы, которые вы можете использовать в своей дизайнерской работе.
Жду ваших мыслей в комментариях. Спасибо, что следили за мной! Оставайтесь с нами для более удивительных уроков!
Спасибо, что следили за мной! Оставайтесь с нами для более удивительных уроков!
Загрузить исходные файлы
- old_western_poster (ZIP, 20,1 МБ)
Как заставить кого-то выглядеть моложе в Photoshop
Подпишитесь на YouTube:
В этом курсе вы узнаете Как заставить кого-то выглядеть моложе в Photoshop. Вы откроете для себя интересные инструменты и узнаете много советов, как омолодить кого-то. Давайте начнем.
Шаги, чтобы кто-то выглядел моложе в Photoshop
- Применение фильтра «Умный портрет» (ползунок «Возраст лица»)
- Исправление недостатков нейронного фильтра
- Используйте инструменты ретуширования для удаления морщин и пятен
- Инструмент «Заплатка»
- Инструмент «Точечная восстанавливающая кисть»
- Сглаживание кожи, чтобы сделать кого-то моложе в Photoshop
- Используйте фильтр «Пластика», чтобы сделать голову моложе Мысли 91
- Учебные материалы
Примените фильтр «Умный портрет» (ползунок «Возраст лица»)
Сначала продублируйте слой. Нажмите Ctrl J (Windows) или Command J (macOS) для работы без разрушения.
Нажмите Ctrl J (Windows) или Command J (macOS) для работы без разрушения.
Чтобы сделать кого-то моложе в Photoshop, вы можете использовать новые нейронные фильтры . Перейдите в Фильтр > Нейронные фильтры. Из бета-фильтров включите Smart Portrait .
Чтобы объект выглядел моложе, перетащите ползунок Возраст лица влево.
Или вы можете перетащить ползунок «Возраст лица» вправо, чтобы они выглядели старше.
В этом примере мы перетащим ползунок полностью влево, чтобы они выглядели моложе.
Если эффект выглядит неестественно, попробуйте установить флажок Сохранять уникальные детали .
Убедитесь, что Вывод на Новый слой и нажмите OK .
Исправление недостатков нейронных фильтров
Какими бы впечатляющими ни были нейронные фильтры, они не идеальны. Иногда вы заметите размытие, ореолы или другие дефекты.
Иногда вы заметите размытие, ореолы или другие дефекты.
В этом примере вы заметите ореолы на носу объекта. Чтобы решить эту проблему, вы можете использовать маску слоя, чтобы скрыть недостатки.
При активном дублирующем слое создайте новую маску слоя .
Выберите инструмент Кисть , и закрасьте маску черным цветом, чтобы скрыть эффект двоения. Или вы можете рисовать белым цветом, чтобы показать все, что вы закрасили.
Использование инструментов ретуширования для удаления морщин и пятен
Еще один важный шаг к тому, чтобы кто-то выглядел моложе в Photoshop, — это удаление морщин, пятен и других дефектов.
Photoshop имеет множество инструментов, которые можно использовать для ретуширования изображения. Мы рассмотрим основные из них, которые вы должны знать.
Инструмент «Заплатка»
На панели инструментов выберите Инструмент «Заплатка», и используйте его для удаления пятен или других дефектов.
Для этого просто щелкните и перетащите вокруг дефекта, который вы хотите удалить. Затем перетащите выделение в другую область с похожим содержимым, которая выглядит хорошо.
Затем Photoshop удалит пятно, взяв выбранную область и смешав ее с областью с пятном.
Инструмент «Точечная восстанавливающая кисть»
Еще один фантастический инструмент ретуширования, с помощью которого вы можете сделать кого-то моложе в фотошопе, — это Инструмент «Точечная восстанавливающая кисть».
Сначала создайте новый слой, затем активируйте инструмент «Точечная восстанавливающая кисть» на панели инструментов.
Затем на панели параметров установите флажок Sample All Layers . Это позволит вам работать неразрушающим образом.
В раскрывающемся списке Режим наложения выберите Режим наложения , который лучше подходит для текущей задачи. Скорее всего, вы будете использовать Normal , Darken или Lighten 9. 0026 .
0026 .
Если пятно, которое вы пытаетесь удалить, темнее тона кожи, используйте Lighten. Если он ярче тона кожи, используйте Затемнение .
Затем просто закрасьте морщину или пятно, чтобы удалить их.
Сглаживание кожи, чтобы кто-то выглядел моложе в Photoshop
Теперь, когда на нашем изображении нет морщин и пятен, мы можем применить эффект глобального сглаживания кожи, чтобы модель выглядела еще моложе.
Выберите самый верхний слой и нажмите Ctrl Alt Shift E (Windows) или Command Option Shift E (macOS), чтобы скопировать содержимое всех слоев и вставить их в новый слой.
Затем перейдите к Фильтры > Нейронные фильтры. В списке избранных фильтров выберите фильтр Skin Smoothing .
Переместите ползунок Blur до упора влево, установите для Output значение Current Layer и нажмите OK.
Как видите, эффект сглаживания слишком сильный и выглядит очень неестественно. Чтобы уменьшить эффект сглаживания, создайте черную 9Маска слоя 0025 , чтобы скрыть все содержимое слоя.
Чтобы уменьшить эффект сглаживания, создайте черную 9Маска слоя 0025 , чтобы скрыть все содержимое слоя.
Для этого удерживайте Alt (Windows) или Option (macOS) и щелкните новый значок Layer Mask . Затем с помощью инструмента «Кисть» закрасьте белым цветом, чтобы создать эффект размытия в нужных областях.
Используйте фильтр «Пластика», чтобы сделать голову моложе
Чтобы сделать кого-то моложе в Photoshop, вам также необходимо настроить форму лица. Для этого мы будем использовать фильтр Liquify .
Начните с самого верхнего слоя, удерживайте Shift и щелкните первый слой, чтобы выбрать их все.
Затем щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь вы можете обращаться с этим изображением как с одним и применять любые корректировки без разрушения.
Перейдите к Filter > Liquify
На панели инструментов Liquify включите инструмент Face Tool .
